- By Design Bundles
- 6 Mins
- Inkscape Tutorials
How to Make an SVG in Inkscape
In this tutorial, discover how to make and save a SVG in Inkscape.
SVG stands for Scalable Vector Graphic where lines and points make up a design. This design can be increased or decreased in size without affecting the quality. The files can be edited at any point and used across multiple platforms. SVG files are a particular favorite when used with cutting machines.
In this tutorial we are using Delisya Script. Check out some of our other calligraphy script fonts available on Font Bundles.
If you have a JPG image that you need to convert, check out our tutorial on how to convert JPG to SVG in Inkscape.
Step 1 - Create a new design
Open Inkscape and click on New Document. On the left side panel click Create and Edit Text Objects then click anywhere on the canvas. Type out your text and change the font at the top left. Resize your text if needed.
Change the color fill and stroke to better see the overlapping areas. Click on the Object menu and then Fill and Stroke. Change the fill color and stroke.

Step 2 - Convert object to path
The design has overlapping areas. These areas will be cut when sent to a cutting machine. To prevent this we will combine the design as a single object. Be sure to finalize your text before converting to a path. Once converted the text edit options will no longer be available.
With the text selected, click on the Path menu at the top then Object to Path. Next, right click and Ungroup the design into individual objects.

Step 3 - Make a single path
To prevent issues with cutting the design needs to be made into a single path. Select all objects then click on the Path menu and click Union. The effect is similar to welding in other programs. The design is now a single path and ready for some quick editing.

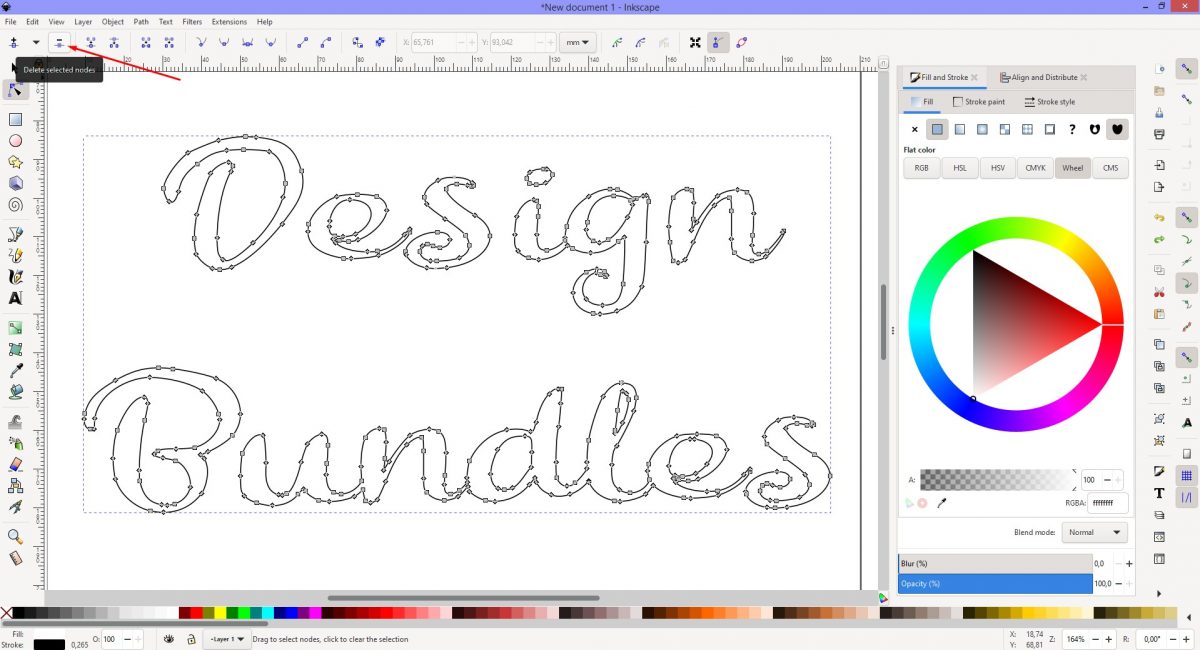
Step 4 - Adjust and remove any stray nodes
The design is ready to be saved as an SVG but it could use a little more fine tuning. We want to smooth out the font a bit further and check for stray nodes. To do this we will use Edit path by Nodes. On the left side panel click on the Edit path by Nodes tool.

Click on a node to select and adjust using the handles. The nodes can be repositioned if needed. If you find a stray node, click it then right click and Delete. Alternatively click on the Minus icon at the top left.

Step 5 - Save your design as an SVG
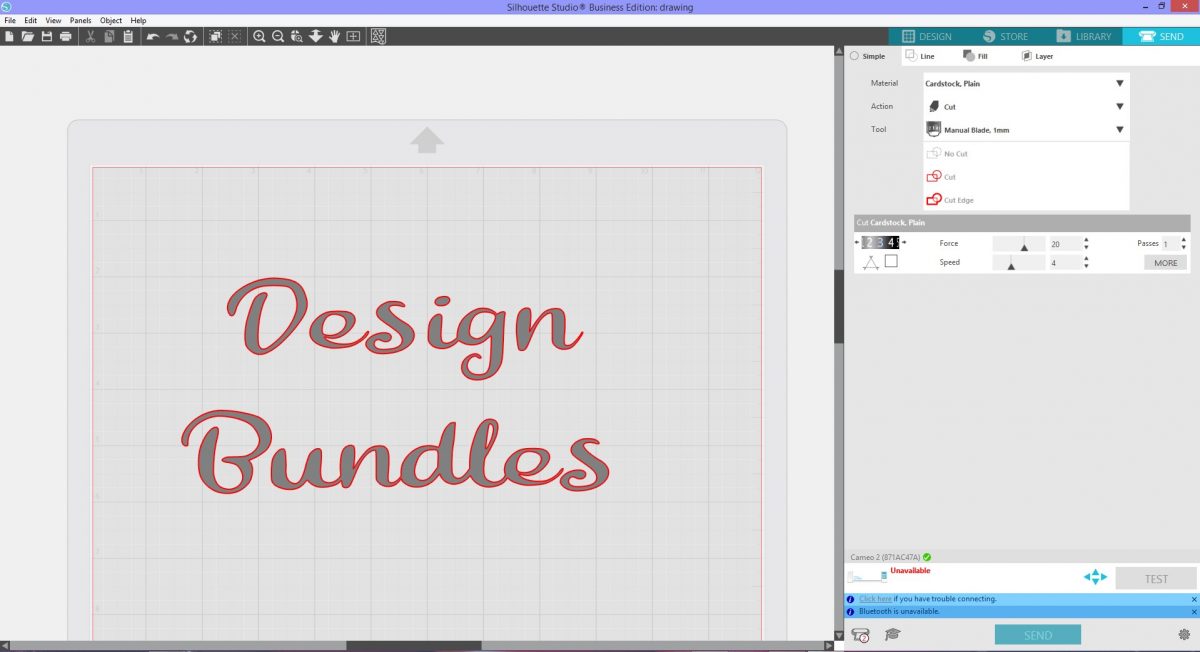
Your design is ready for cutting or editing in other programs. At the top click on File then Save As. Under Save As Type, select Plain SVG. It's generally a good idea to test out your design in other software like Silhouette Studio. There you can check if any issues are present and do test cuts.

Well done! You have just created your first SVG file in Inkscape.
We have lots of great tutorials available in Design School. Make sure to check out how to create an offset and how to curve text in Inkscape.
6 Related Inkscape Tutorials
1- Open Silhouette Studio Software (free edition). click on open file.2- Select your SVG file. I am using Mini Bundle Patterned Animals from designbundles.net3- Once your design is loaded, click on file - save as - save to hard drive. By saving as a .studio file we ...
Discover how to make SVG files to sell using Affinity Designer and add variety to your digital store. Extremely popular with crafters, SVG cut files can be used with Cricut and Silhouette cutting machines. Knowing how to create a good SVG cut file is key to successful sales and happy ...
An SVG file stands for Scalable Vector Graphic and is a graphics file type used for two dimensional images. SVG images can be scaled up or down without losing their quality and remain sharp at any given size. In Affinity Designer you are able to create your own SVG images ...
A Pie Chart is a circular graphic that shows percentages of a whole. It's a quick way to view information at a glance. It can be created as a two-dimensional or three-dimensional shape. In this tutorial we will show you how to make a Pie Chart in Inkscape.Open Inkscape ...
Long shadows are popular in logos and they are easy to make in Inkscape. In this tutorial, we will use the font Lagoon font.Step 1 - Draw a SquareUse the Create Rectangles and Squares tool to draw a square.Step 2 - Type out your word or phraseUse the Create and ...
Gradients are the smooth transition from one or more colors to another. In Inkscape there are two general gradients, Linear and Radial. These are easily applied to fonts and SVGs with one click. The gradients can be edited by changing color transition, shape and size. A gradient fill is also ...

 All your Font Needs
All your Font Needs
 All your Design Needs
All your Design Needs




