- By Design Bundles
- 6 Mins
- Affinity Tutorials
How to Use Clipping Masks with Photos and Text in Affinity Designer
We will be using a tulip stock photo by Maryna Konoplytska and a quirky font called Top Knot.
Step 1 - Open the photo and type out text
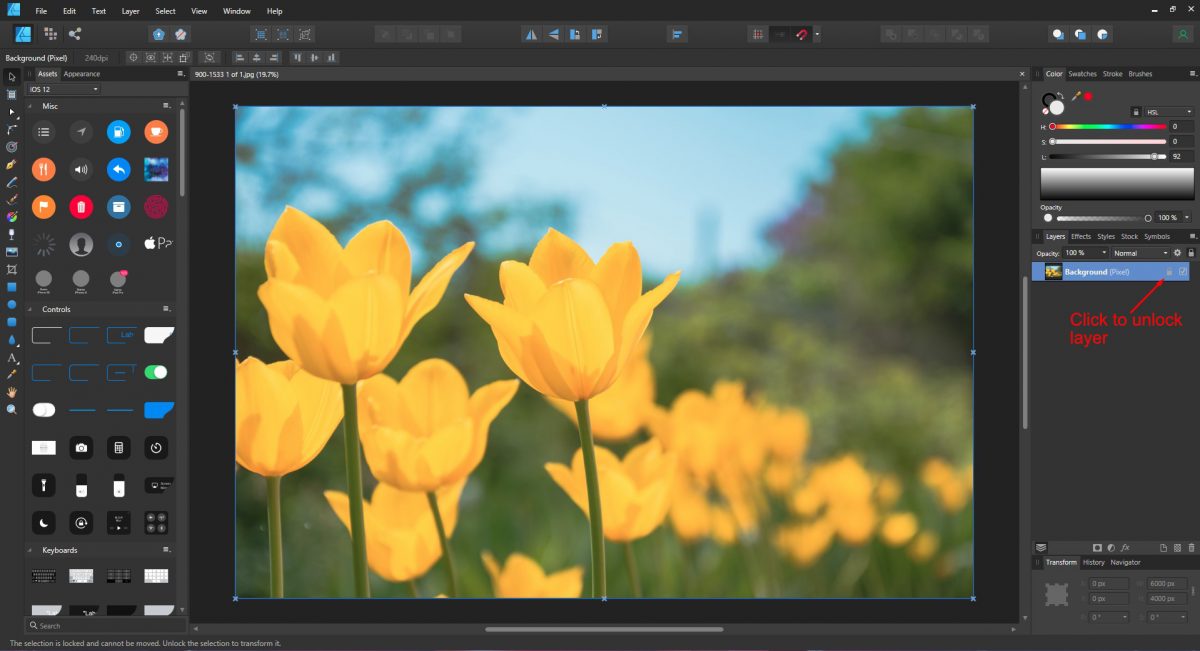
When you open Affinity Designer click Close on the Welcome Menu. Click on File, then Open and choose your photo. Under Layers on the right you will see the photo on its own layer. Click on the lock next to the thumbnail to unlock the layer so it can be moved.

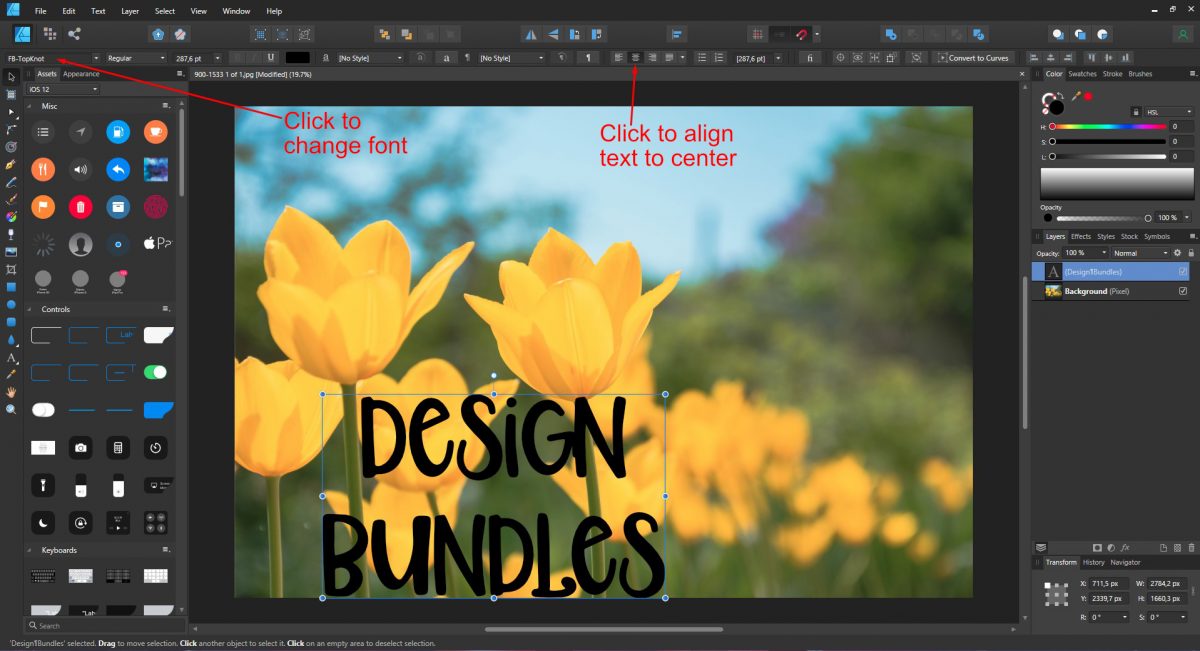
On the left side panel click on the Text Tool and select Artistic Text Tool. Click and drag out to a desired size and type out your text. Align the text to center and change the font. Position the text where you think it works best.
You can adjust the Transparency of the font above the Layers panel if it helps to position.

Step 2 - Clip photo to text layer
In this step we will be creating a parent and child layer relationship. The text will be the parent or main layer. The child layer is the photo which will clip beneath the text layer.
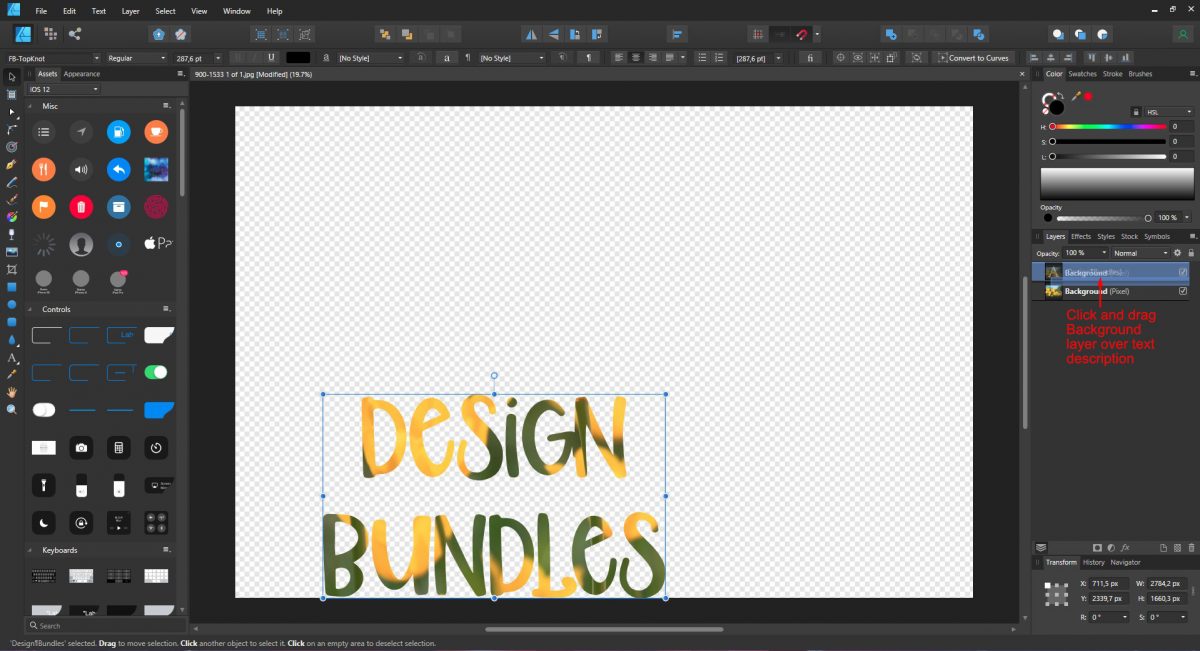
In order to clip the photo layer it has to be placed correctly. Click and drag the photo layer up and place your mouse over the text description. A blue line shows between the two layers. Release the mouse button. Do not place your mouse over the thumbnail else you will create a mask.

Step 3 - Use the pen tool
You can take your text design further by adding back parts of the photo. For this to work we need to remove the photo from the text layer. Click on the arrow of the text layer to expand. Click and drag the photo down onto its own layer.
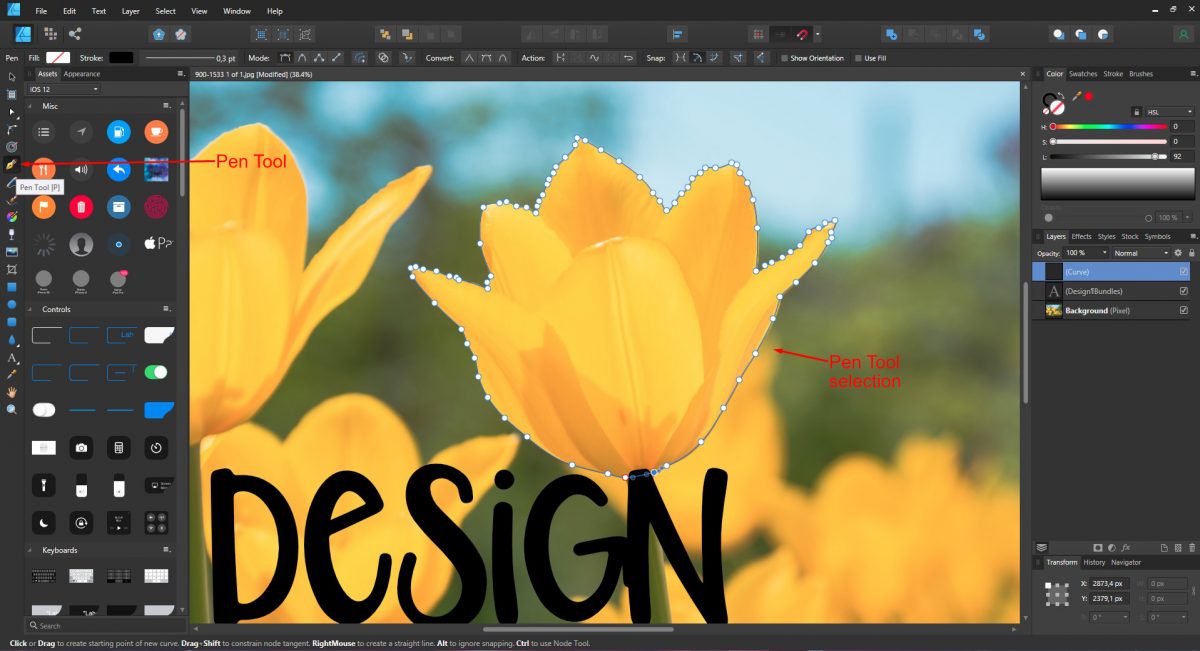
Next, we will use the pen tool. We have a great guide on using the pen tool in Affinity Designer if you are new to it.
Click on the Pen Tool on left side panel and draw a selection around the area you want. We chose to add the one Tulip back in.

Step 4 - Add curve to text layer with Boolean operations
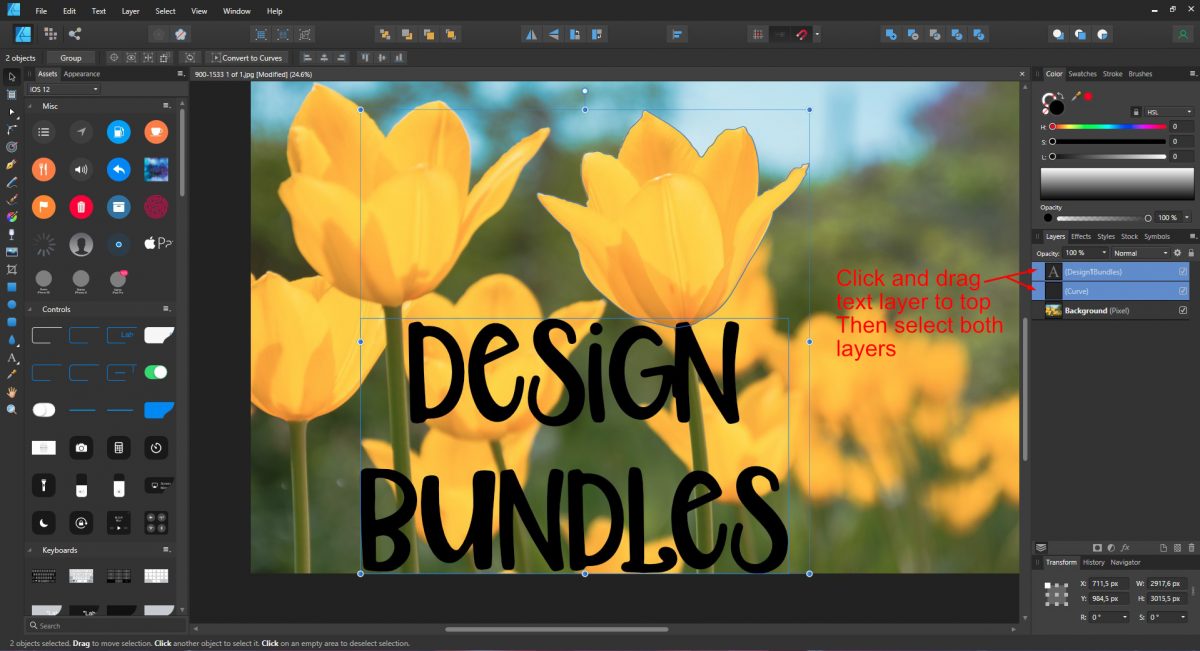
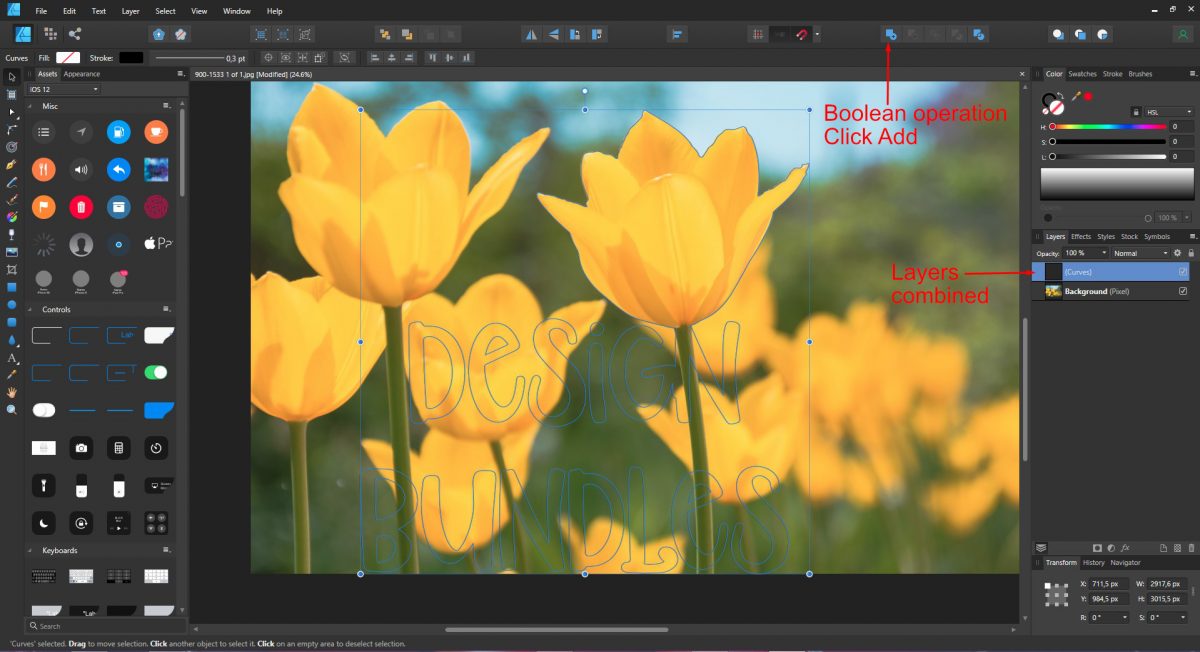
To combine the curve and text layer we need to use the Boolean operations at the top panel. But first, click and drag the text layer to the top of all the layers. Click on the text layer and then Ctrl + Click on the curve layer to select both.

Click on the Add button at the top of the screen. Both layers will be combined into one.

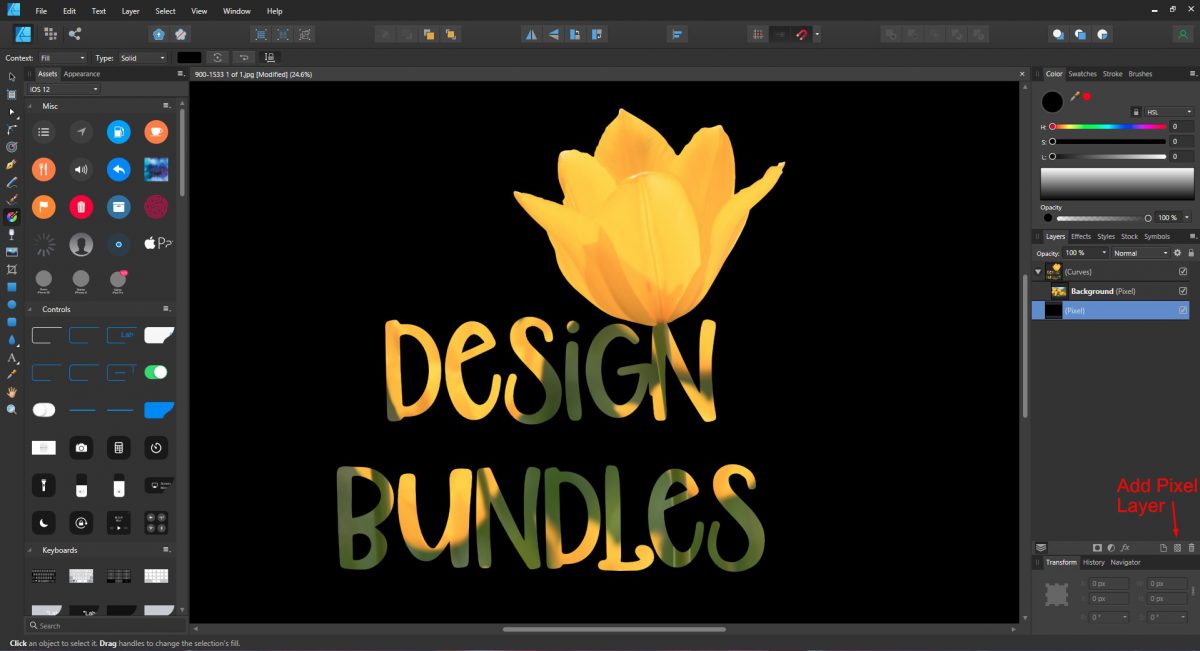
Now click and drag the photo up to clip to the new Curves layer. Add a background layer for more effect. Click on Add Pixel layer and fill with a color of your choice.

Text can be creatively edited to stand out more with Clipping Masks. If you enjoyed this tutorial be sure to check out how to add a gradient in Affinity Designer.
6 Related Affinity Tutorials
Affinity Designer contains various options for layering images or vector shapes quickly and efficiently. Clipping Masks are a non-destructive way of layering while still being able to edit each layer independently. To create a clipping mask, click and drag one layer onto another layer.The process of creating a clipping ...
Text Styles are presets that can be applied quickly and efficiently to a large amount of text. This is essential for projects that use text and require the ability to update across the platform. In this tutorial we will give a brief overview of how to use Affinity Designer Text ...
In today’s tutorial you will learn how to use clipping masks in Affinity Photo. A clipping mask uses one layer to control the visibility of another. Clipping masks are great for confining an image to a shape such as a frame. Text can also be filled with textures, images ...
In Affinity Designer text can be enhanced using the Layer Effects panel. The panel is loaded with options for blurring, bevel, 3D and more. The Layer Effects panel works non-destructively and can be edited at any point. We will show you how to apply Layer Effects to text in Affinity ...
Today, we have a great tutorial showing you how to use clipping masks in DesignScape. Clipping masks are a non-destructive way of revealing parts of a layer in a design. DesignScape is a browser based software available to Gold Plus Members. It is an excellent editing alternative to Photoshop and ...
In today’s tutorial you are going to learn how to use textures in Affinity Designer. Textures can be added in various ways to give different results. We will show you how to add a texture overlay for a very cool, mysterious and vintage feel to the image.We are ...

 All your Font Needs
All your Font Needs
 All your Design Needs
All your Design Needs




