- By Design Bundles
- 4 Mins
- Photoshop Tutorials
Coffee Foam Image in Photoshop
For this tutorial, we will need the image of a Cup of Coffee seen from the top to use as “Background” and Coffee Foam Texture too. You can also use some Vector images if you want.
1 - In Photoshop, open the image you chose as “background”. Open the “Overlay” file you want to use and place it in your original image.

2 - Use the “Elliptical Marquee Tool” (M) to create a round selection of the interior of the Cup. To start from the Center and make it perfectly round hold the “Shift” and “Option/Alt” keys while dragging your cursor from the center to the edge of the cup.


3 - “Copy” your selection (Command/Control + C) and then “Paste” it (Command/Control + V) to create a copy in a new Layer. Hide the Layer for now by clicking on the small eye icon on the left side of its Thumbnail.

4 - Select the “Custom Shape Tool” (U) and choose a Shape from the ones that Photoshop provides (we used “Floral Ornament 2”). Make sure that “Shape” is selected and that Black is your “Fill” color and drag your cursor on top of the cup (hold the “Shift key). Or import any other image you want to use making sure it is filled with Black or Shades of Grey and resize it to fit the inside of the cup.



5 - Right-click on top of its Thumbnail and choose “Convert to Smart Object”.

6 - Open the “Coffee Foam” Texture you want to use and go to Edit > Define Pattern… name it and click “OK”. Close the image.



7 - Double-click on top of the “Smart Object” Thumbnail and apply the following “Layer Styles”:
Blending Options:

Pattern Overlay: (CoffeeFoam)


Bevel & Emboss: (Highlight Mode: #f8ddc8 and Shadow Mode: #6e2401)

Texture: (CoffeeFoam)

8 - Go to Filter > Distort > Wave… and use the following values:


9 - Then go to Filter > Blur > Radial Blur… and use the following values:


10 - Go to Filter > Blur > Gaussian Blur… and use a “Radius” of 1 Pixel.


11 - Double-click on top of the “Smart Object” Thumbnail again and add the following “Layer Styles”:
Inner Glow: (#472903)

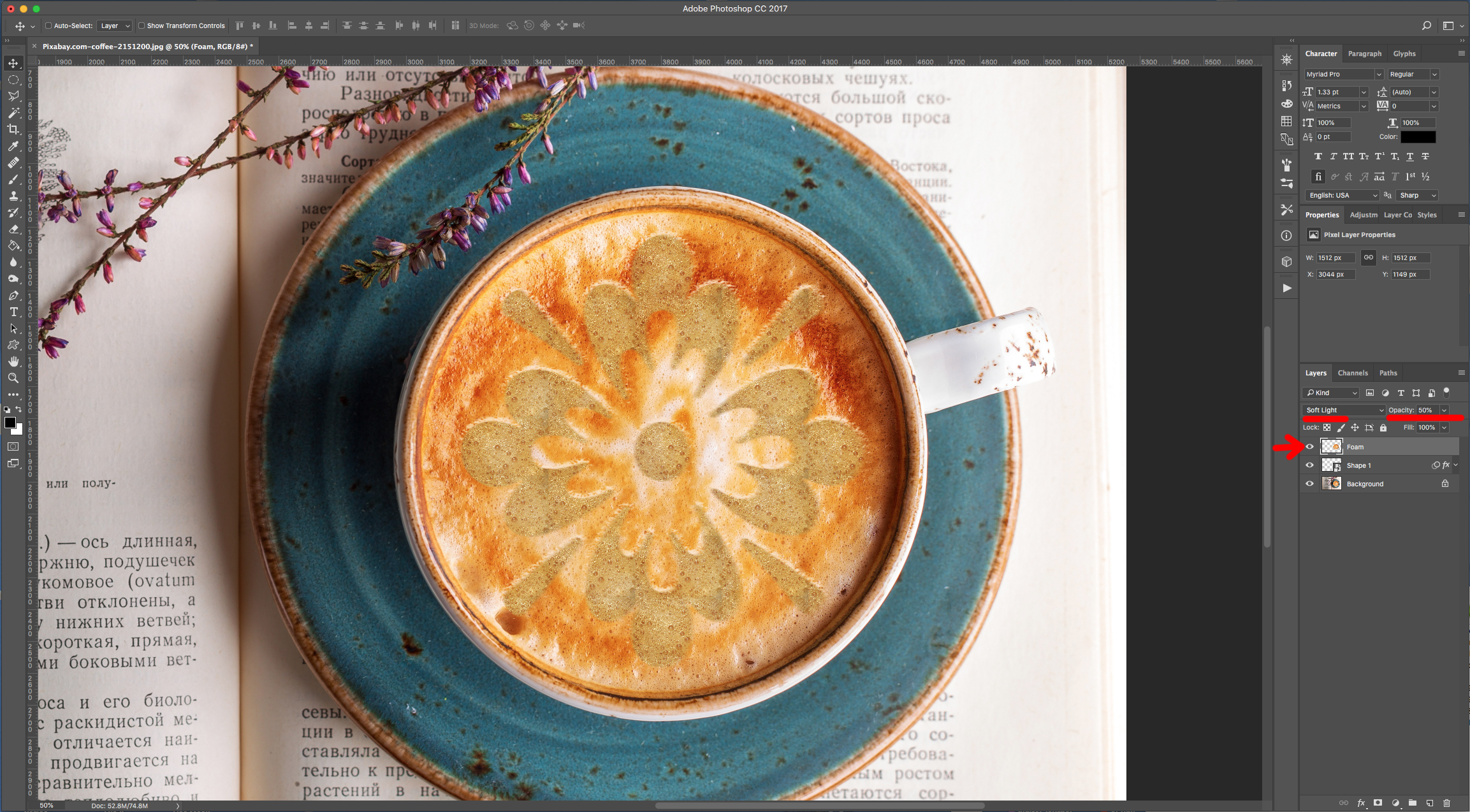
12 - Turn On the copy of the cup interior you did before, make sure it is on top of everything and changeits “Blending Mode” to “Soft Light” and lower the “Opacity” to 50%.

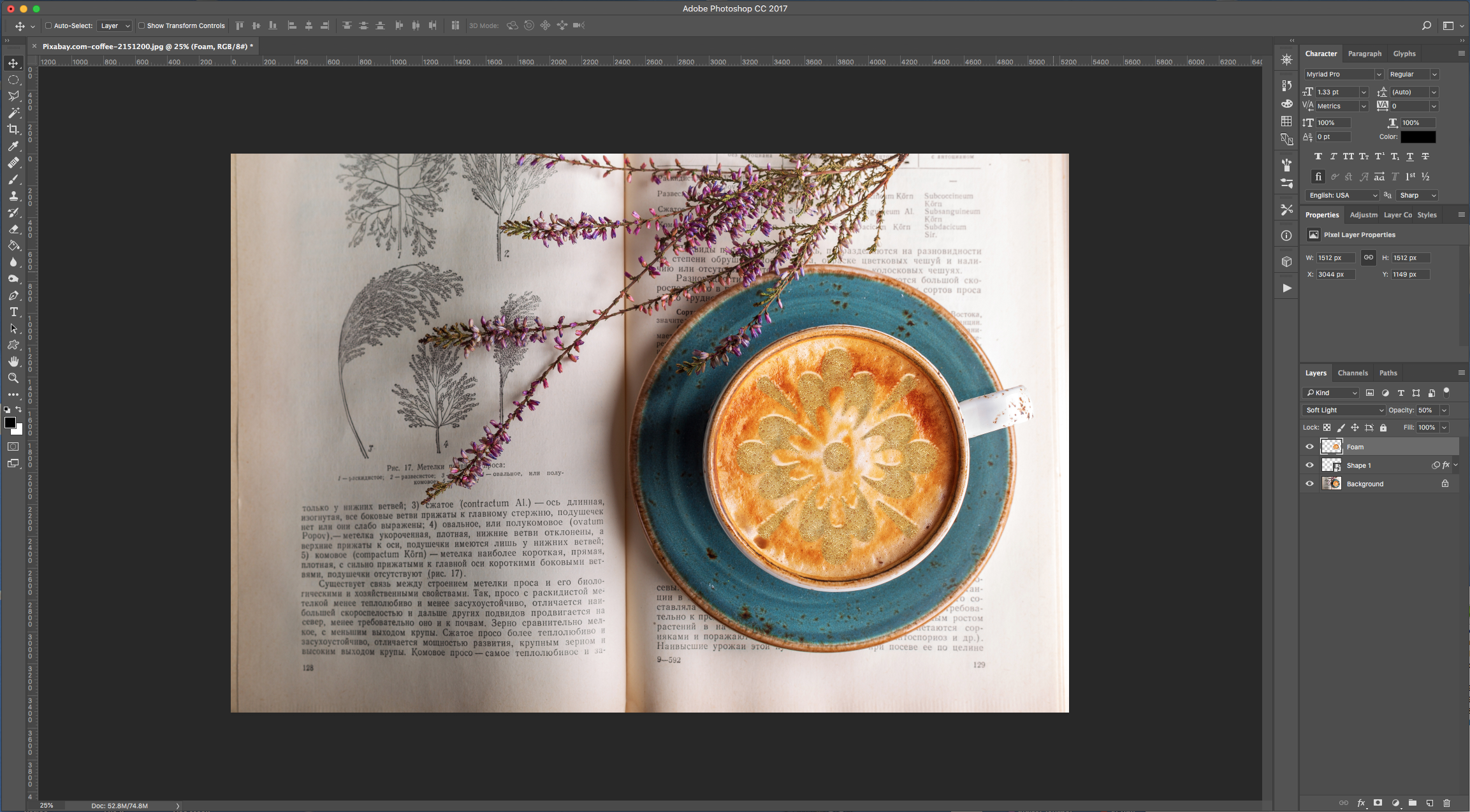
13 - Check it out.

by @lornacane
6 Related Photoshop Tutorials
For this tutorial, we will use the image of a person with a neutral background.1 - In Photoshop, open the image you chose to work with and “Duplicate” it (Command/Control + J).2 - Go to Filter > Camera Raw Filter (Shift + Command/Control + A), zoom in a bit to see ...
For this tutorial we need two images. One for the “Background” and the second one will be on top and almost cover the entire Canvas, except for the “Hole”(You can use the same image, but maybe turn one of the instances into Black & White to create contrast between ...
Flipping an image in Photoshop is simply mirroring it. You might want to do this for many reasons like shifting the focus, creating patterns and more. It can also be useful for projects that use HTV.There are many ways to do this depending on your image and project needs. ...
For this tutorial, we are going to use the Lego Pattern created for “Lego Text Effect” tutorial (https://designbundles.net/design-school/lego-text-effect-photoshop - Steps 5 to 9). We will also need an image to apply the pattern to. It’s better if the image doesn’t have a great amount of detail, ...
For this tutorial, you will need an image or portrait to work with Its better if your image is Black & White or will be easily converted into. We will cover two ways of achieving it, one only in Photoshop, and the other with “Image Trace” in Illustrator.1 - In ...
1- Open Photoshop and create a new file.2- Select the type tool, select your font set the font size and select the smooth option. Type your text.3- Open your image in a new window.4- Click and drag the image onto the text window.5- Your image will ...

 All your Font Needs
All your Font Needs




