- By Design Bundles
- 7 Mins
- Photoshop Tutorials
How to Use Color Correction in Photoshop
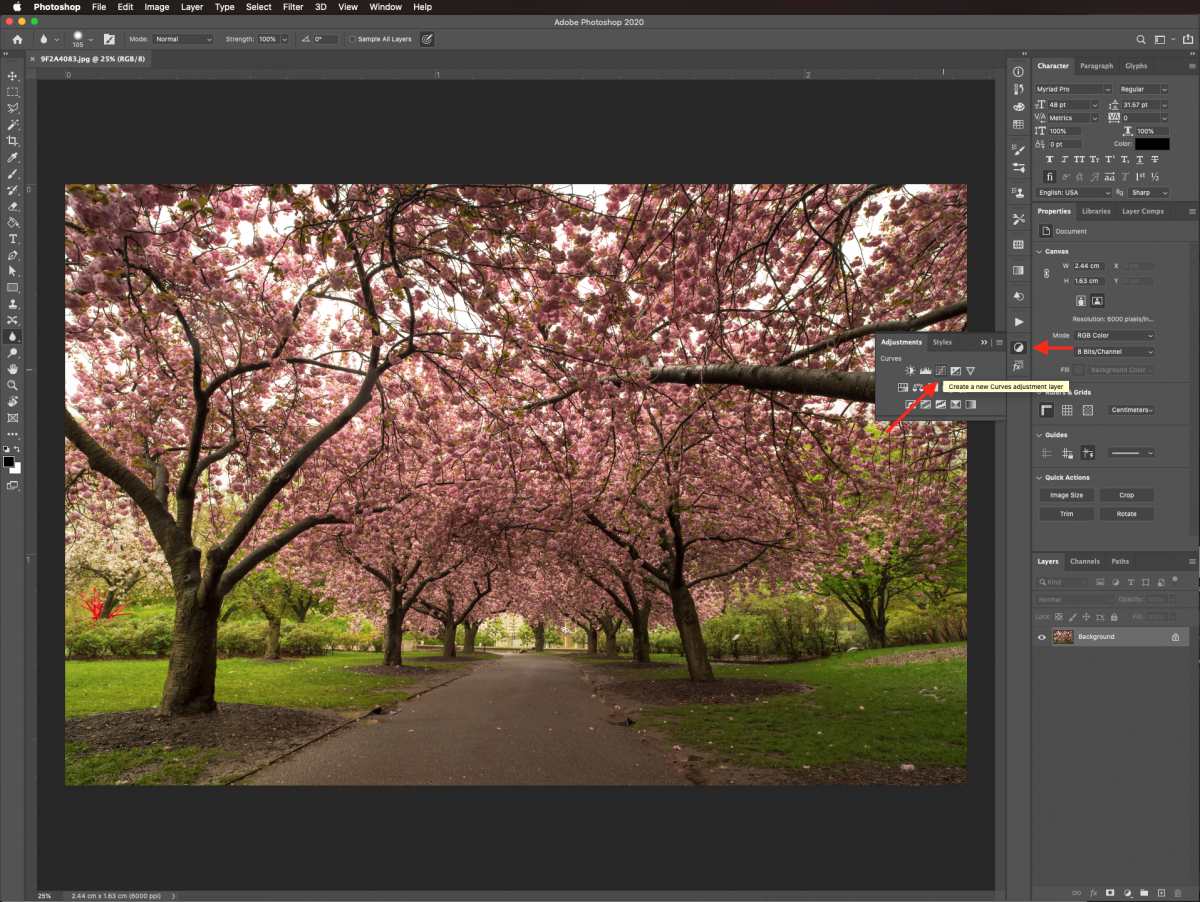
We will use a cherry blossom and stonehenge photo from the nature stock photo collection.
Step 1 - Create Curves and Threshold Adjustment Layers
We will be working with adjustment layers. In Photoshop, open the image you need to color correct and create a new Curves adjustment layer in the Adjustments panel.

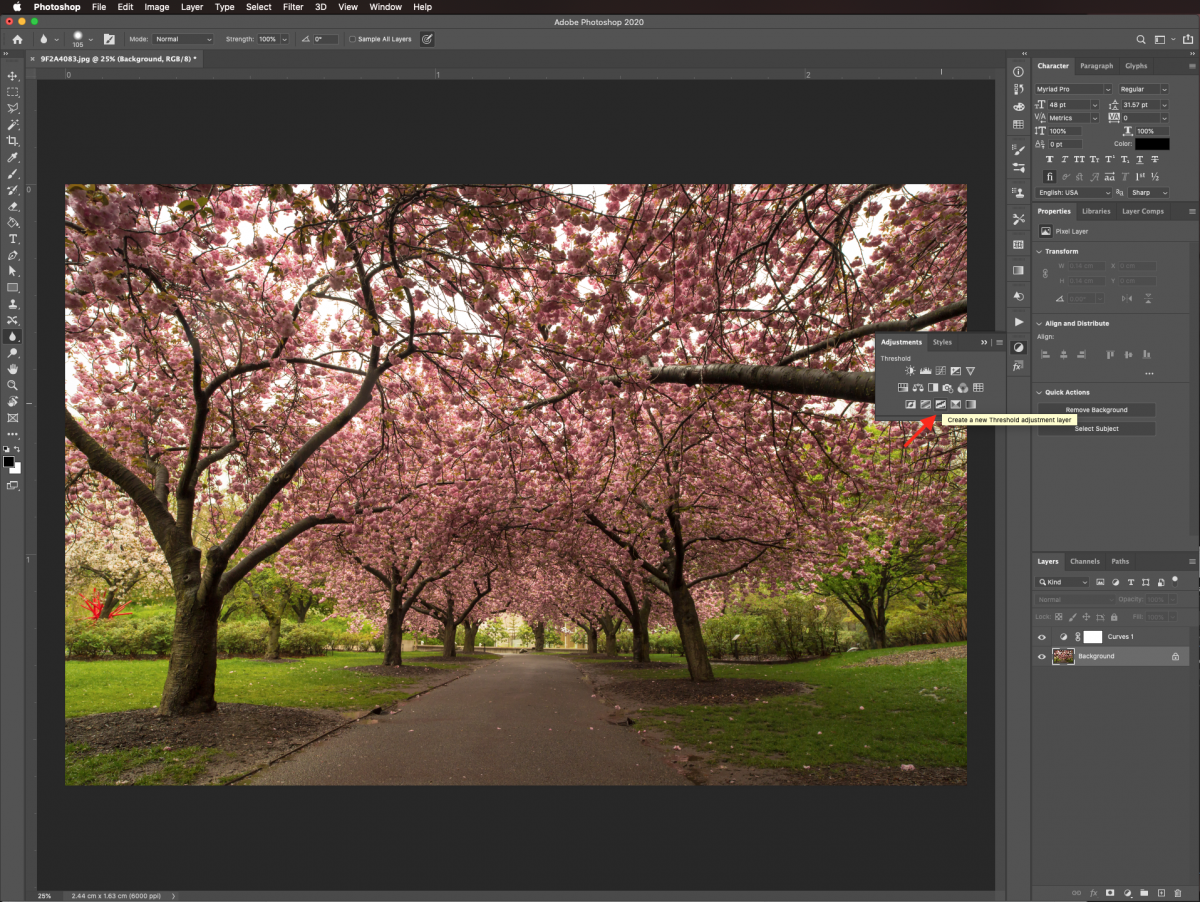
Next, we also need to create a Threshold adjustment layer.

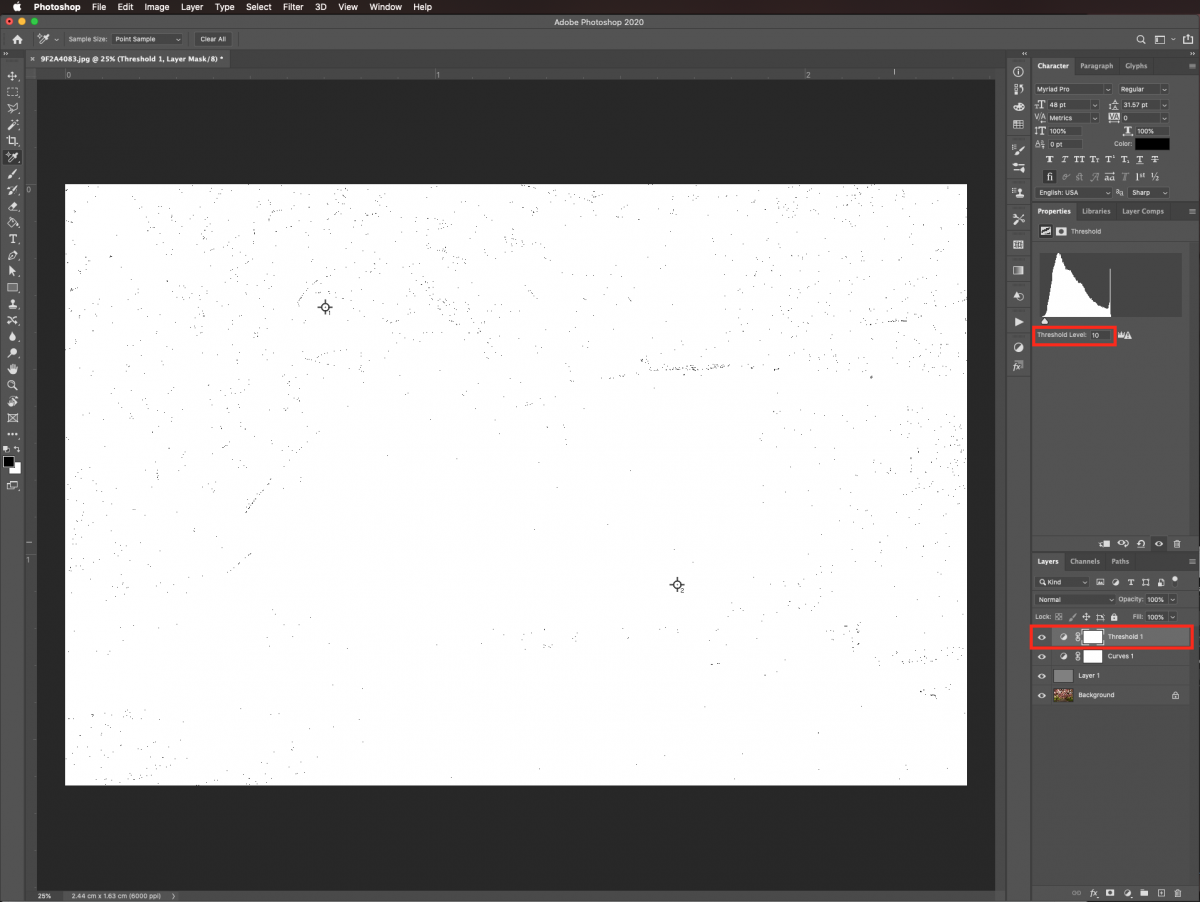
Step 2 - Bookmark the White Point of Your Image
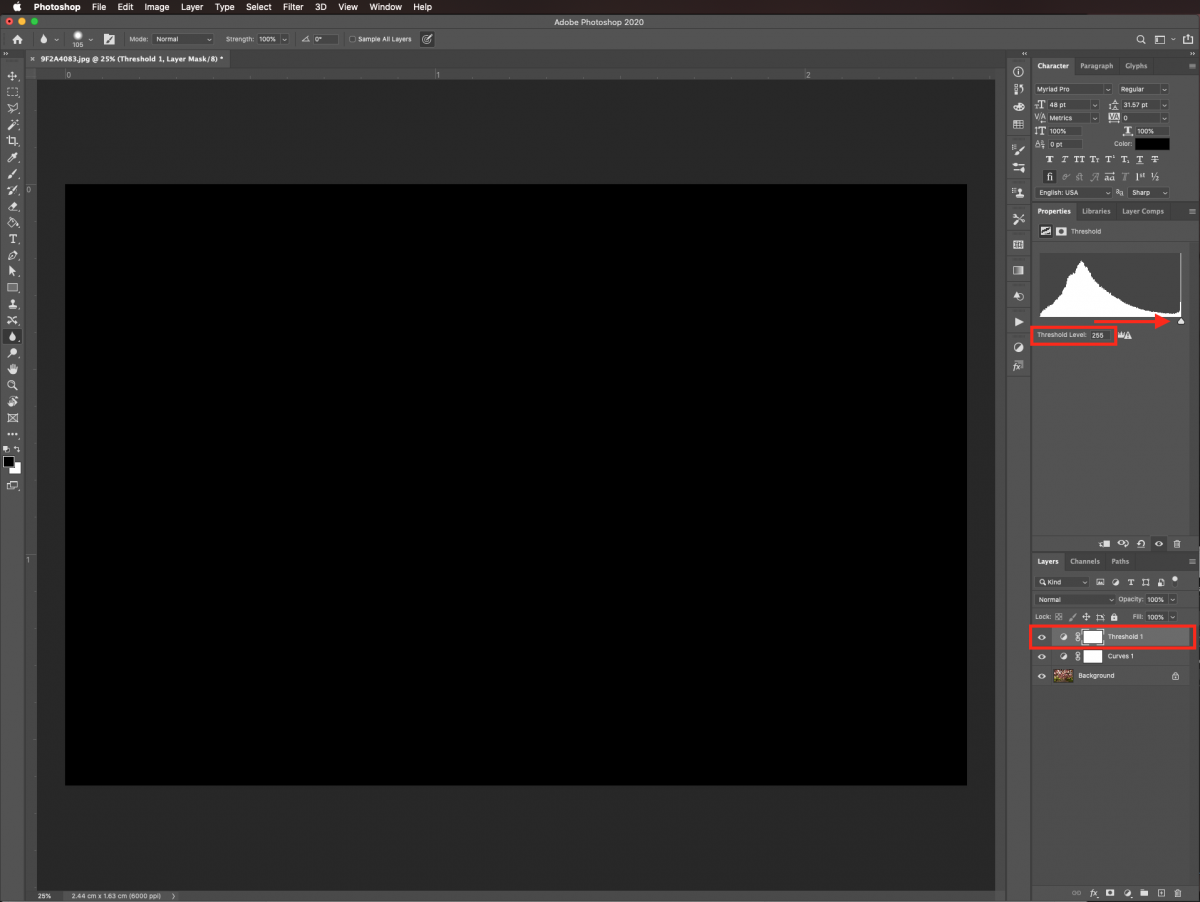
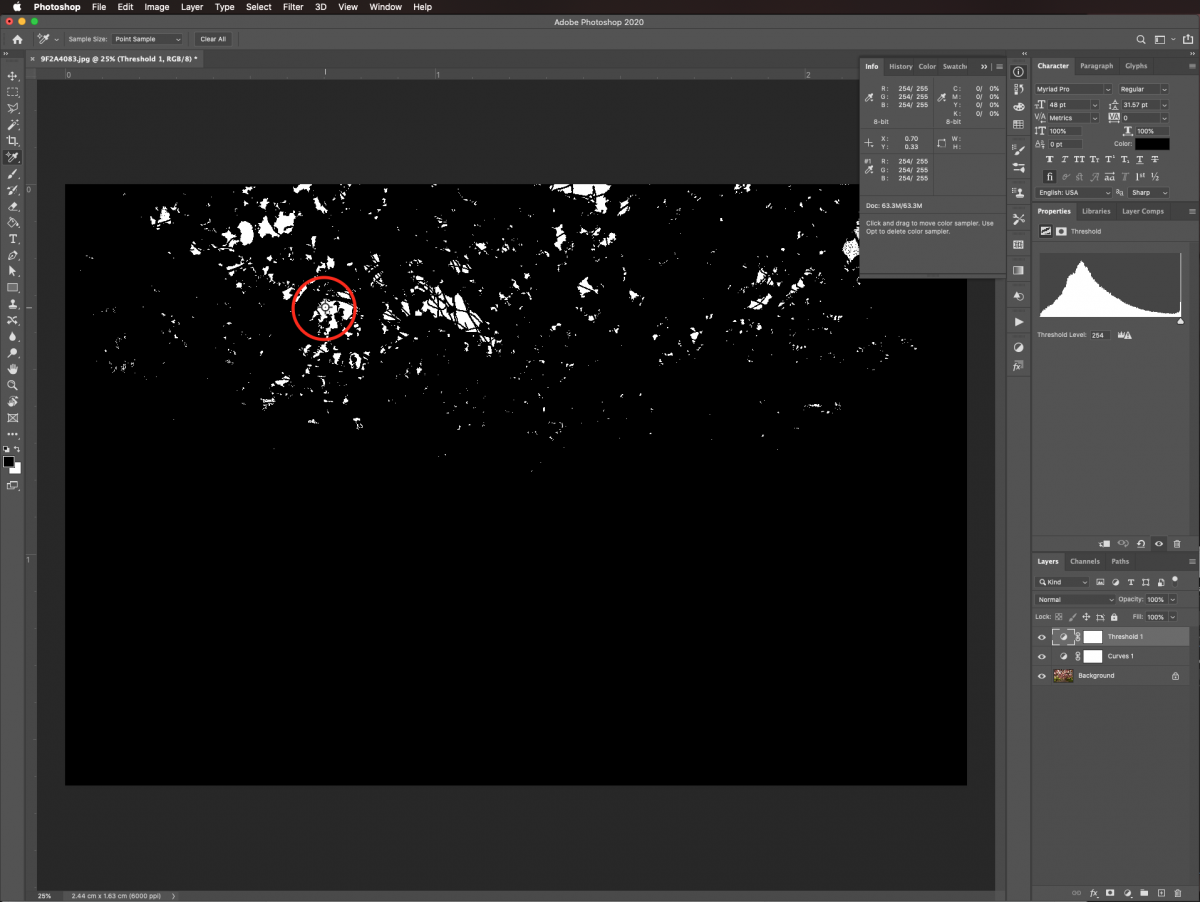
In this step we want to create a bookmark for the lighter areas of the photo. In the Threshold adjustment layer properties, move the lever all the way to the right until everything is black.

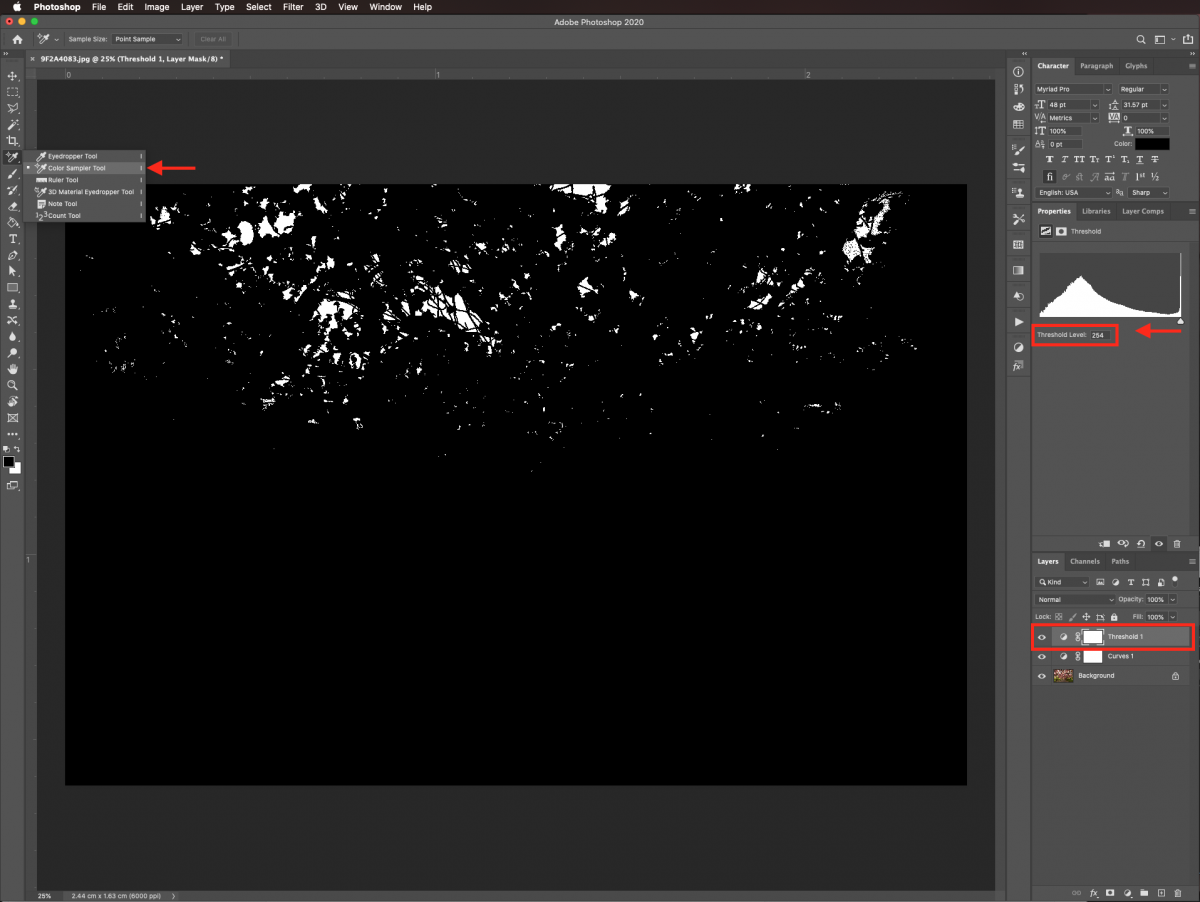
Then move it slightly to the left until you see a bit of white. Select the Color sampler tool (I) and click on the white area.

A bookmark will be created where the lighter part of the image is. You will see a mark with the number 1.

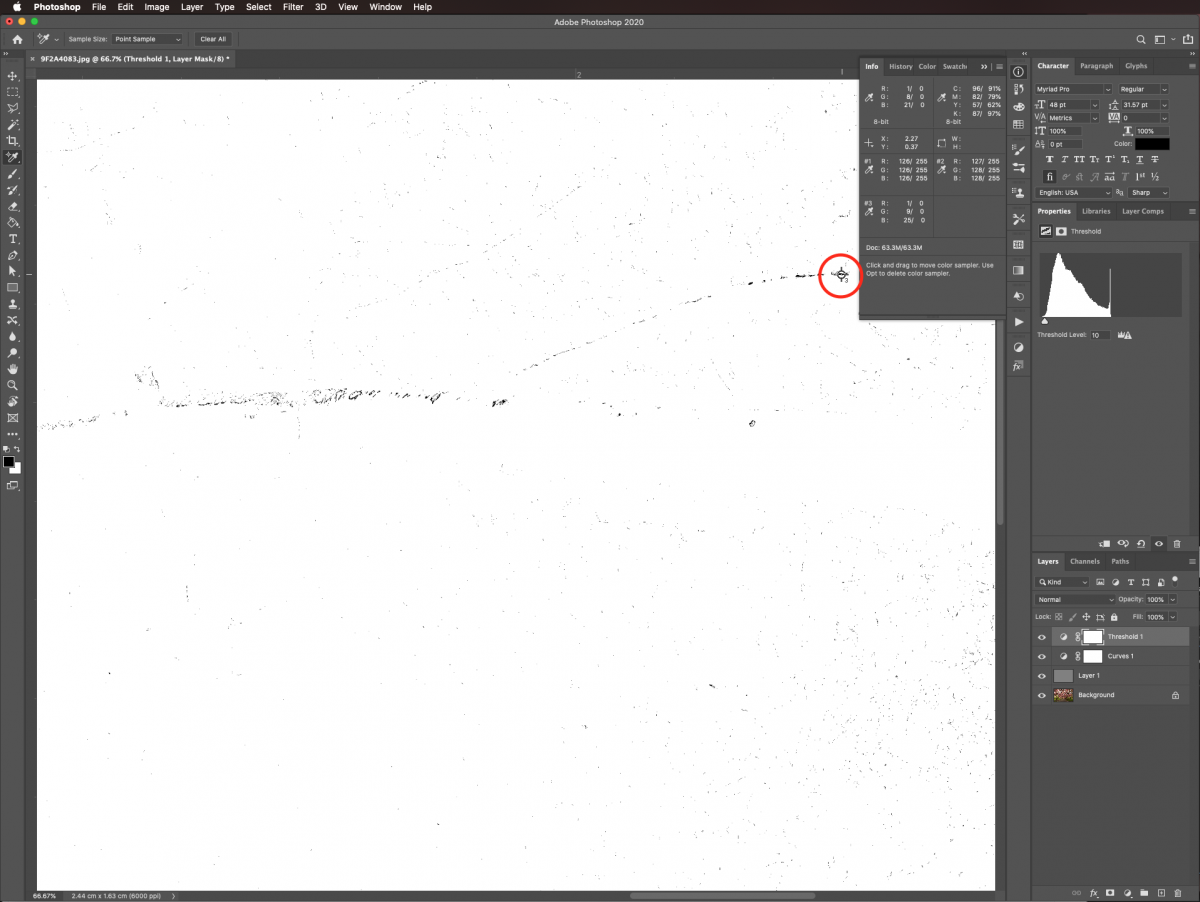
Step 3 - Bookmark the Black Point of your Image
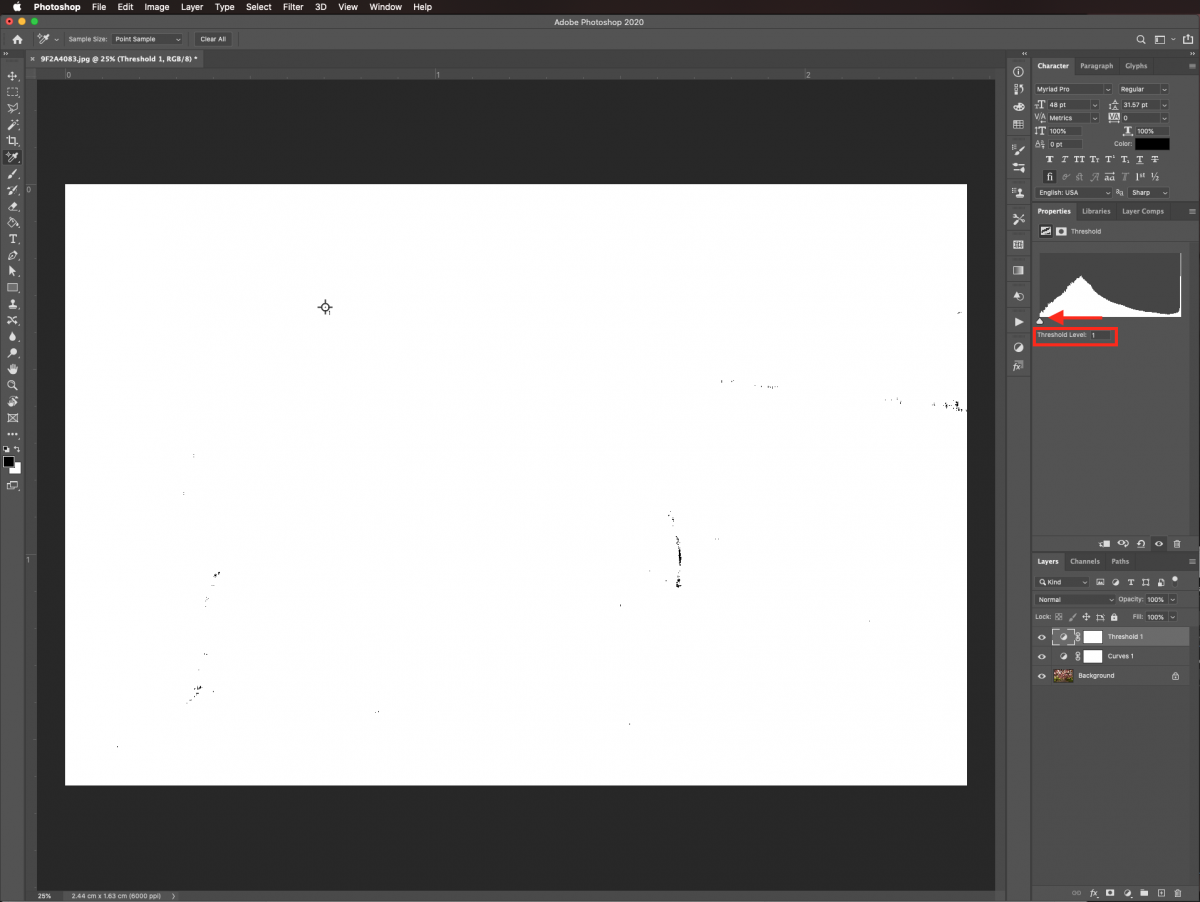
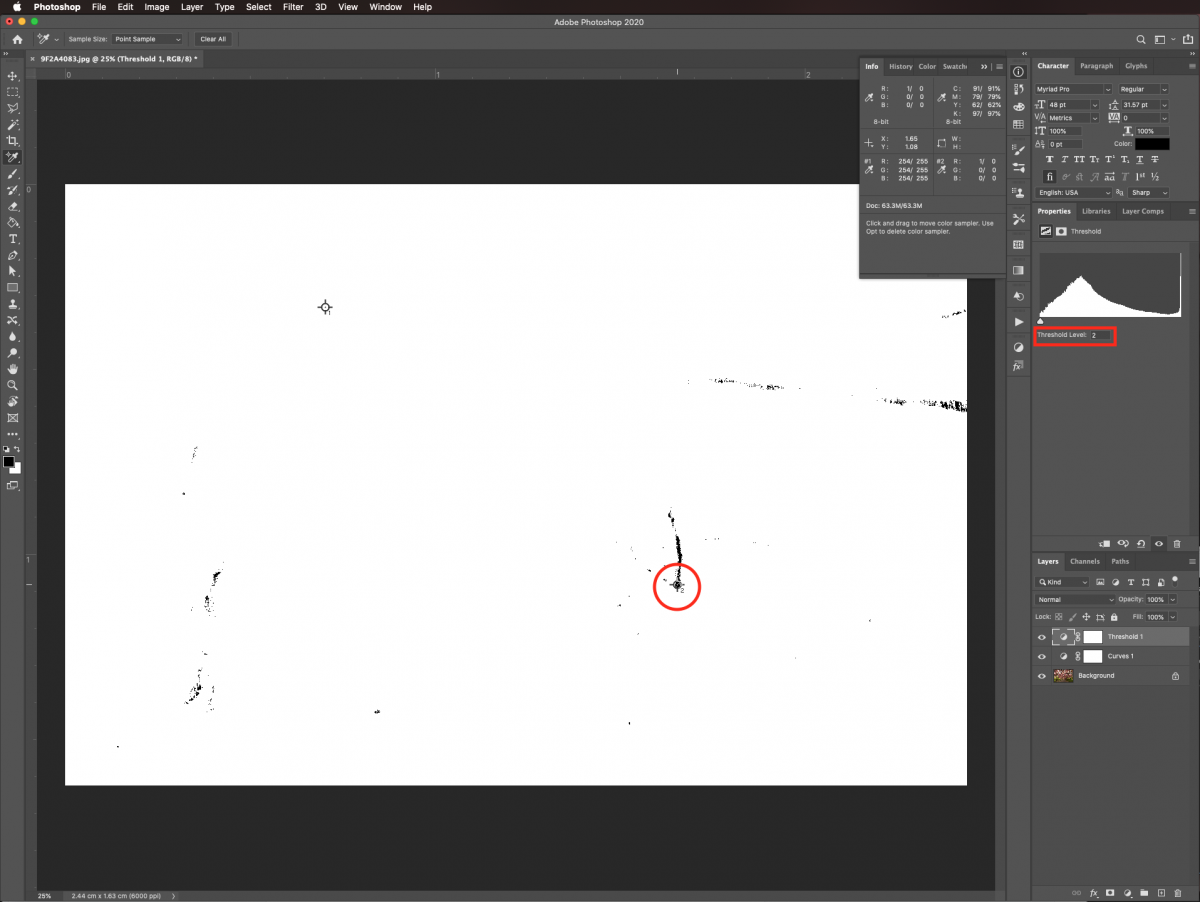
Next, we will create a bookmark for the darker areas of the image. Move the Threshold lever all the way to the left until everything is white. Then, move it slightly to the right until some black begins to appear.

Make another mark with the Color sampler tool (I) to bookmark the darker areas. The mark should have the number 2.

Step 4 - Bookmark the Midpoint of your Image
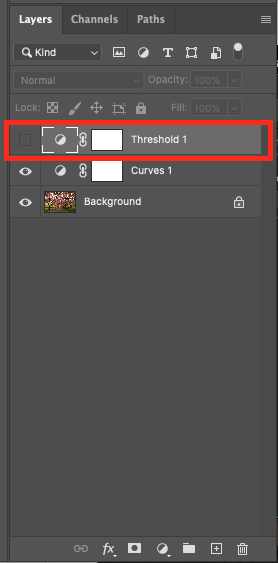
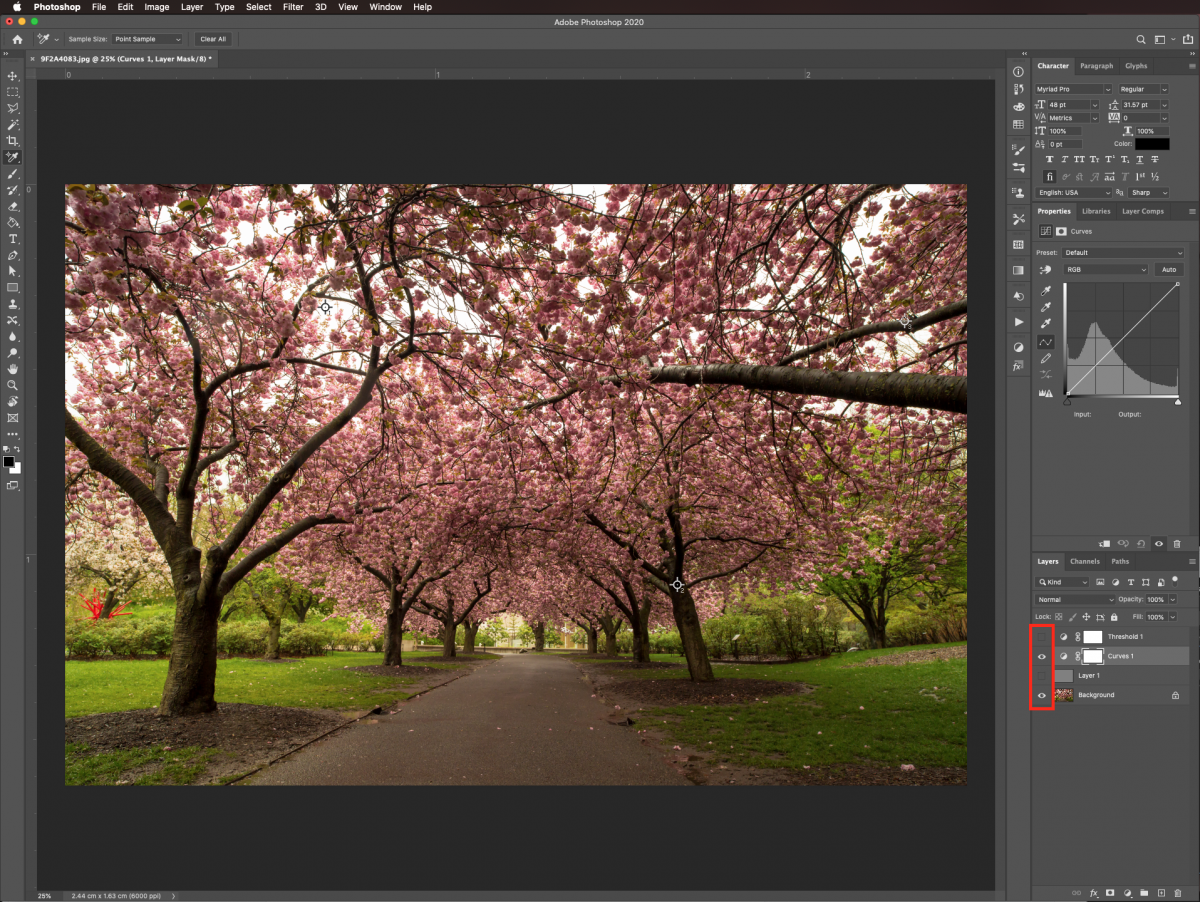
To add the Midpoint, turn off the Threshold layer visibility by clicking on the small eye icon on the left side of its thumbnail.

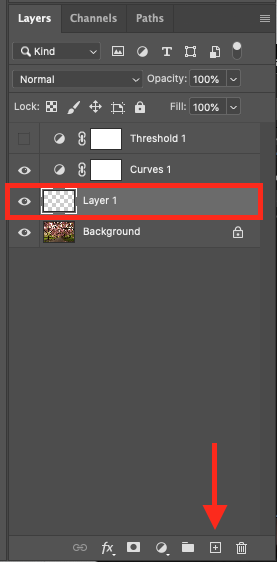
Create a New layer between your image and the adjustment layers. Do this by clicking on the small Plus icon button at the bottom of the Layers panel.

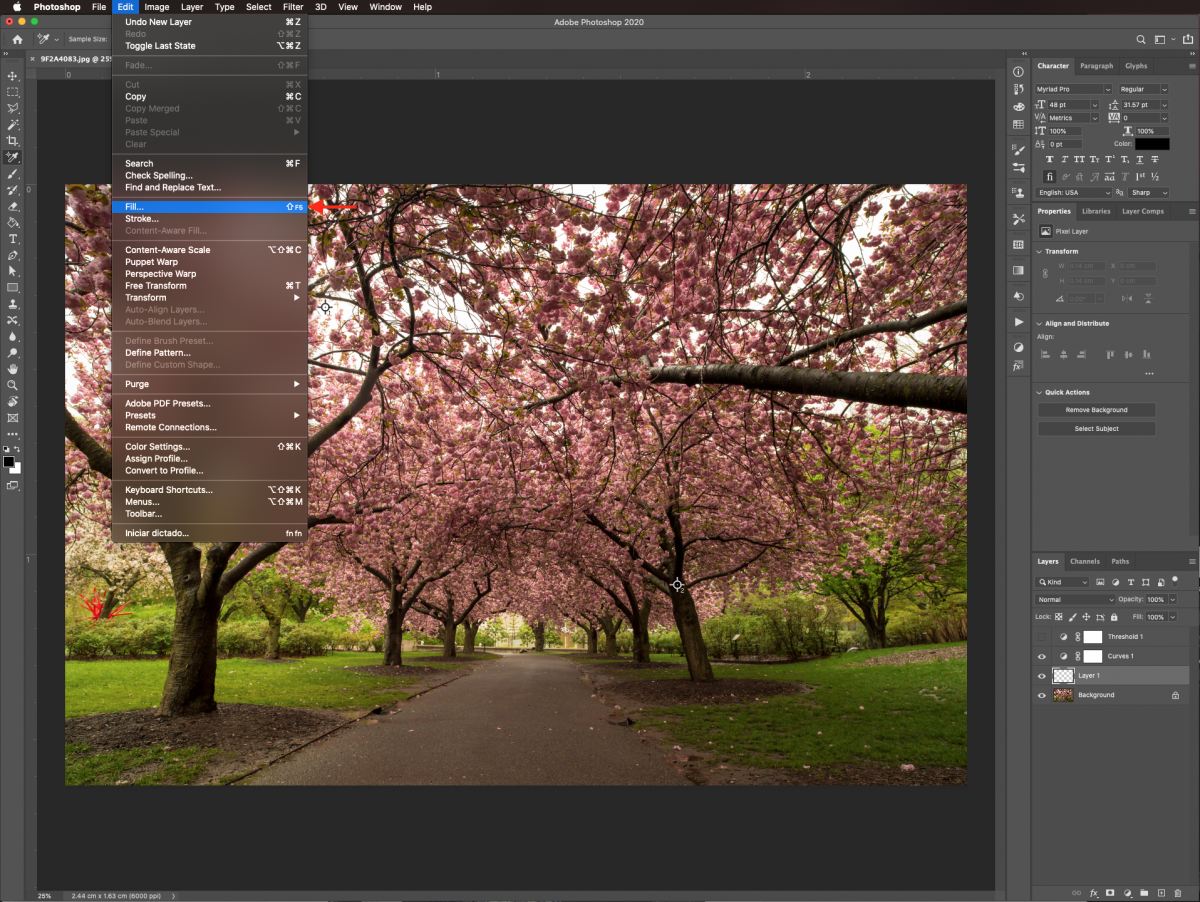
Go to the Edit menu and click Fill (shift + F5).

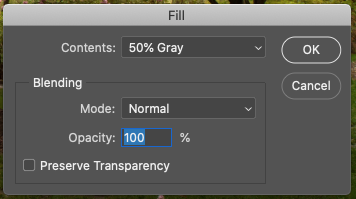
Under the Fill option choose 50% grey and then click OK.

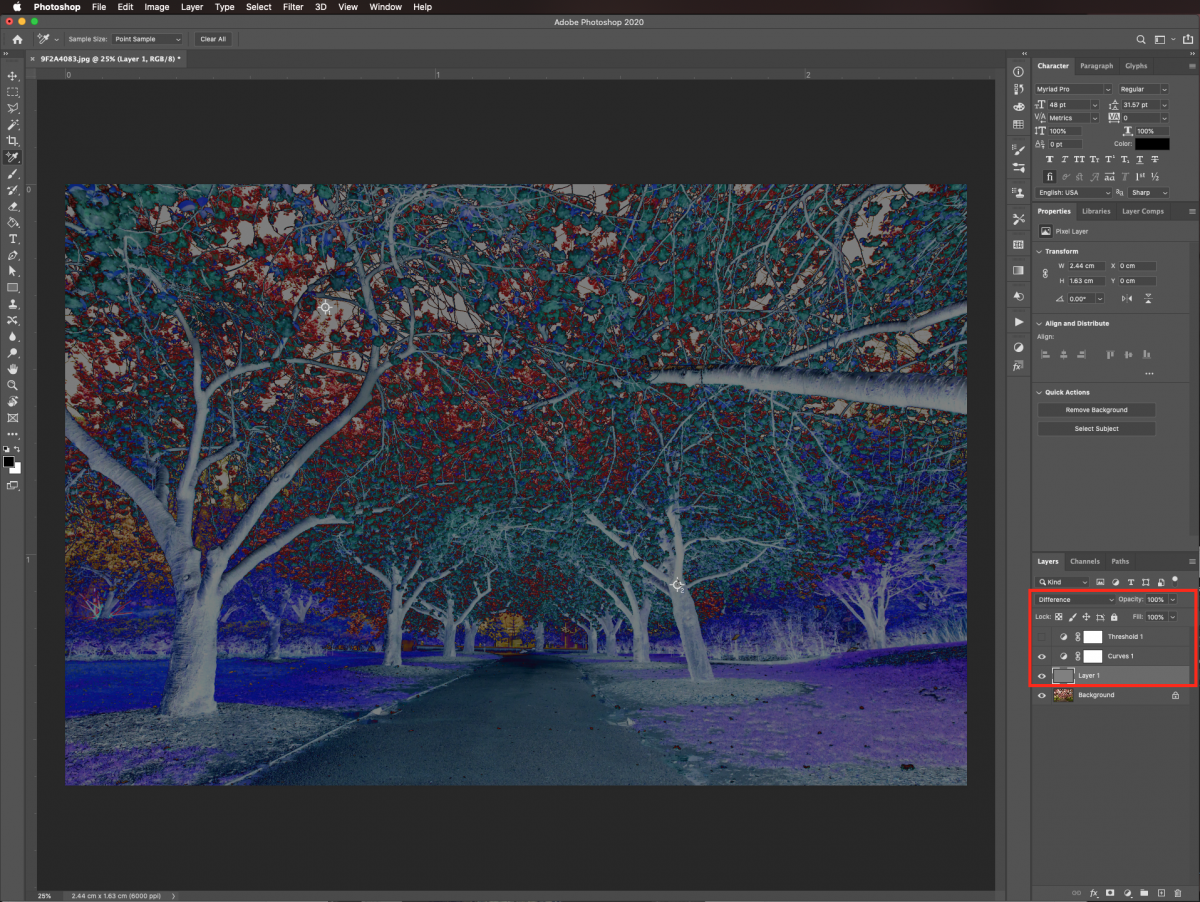
Change the Blending mode to Difference.

Turn the Threshold Layer visibility back on. Move the lever all the way to the left. Then move it a bit to the right to bring back some of the black.

Add a third mark with the Color sampler tool (I) to bookmark the midtones. This mark should have the number 3.

Turn the Threshold and Gray layers off by clicking the small eye icon. You can also Delete them if you want.

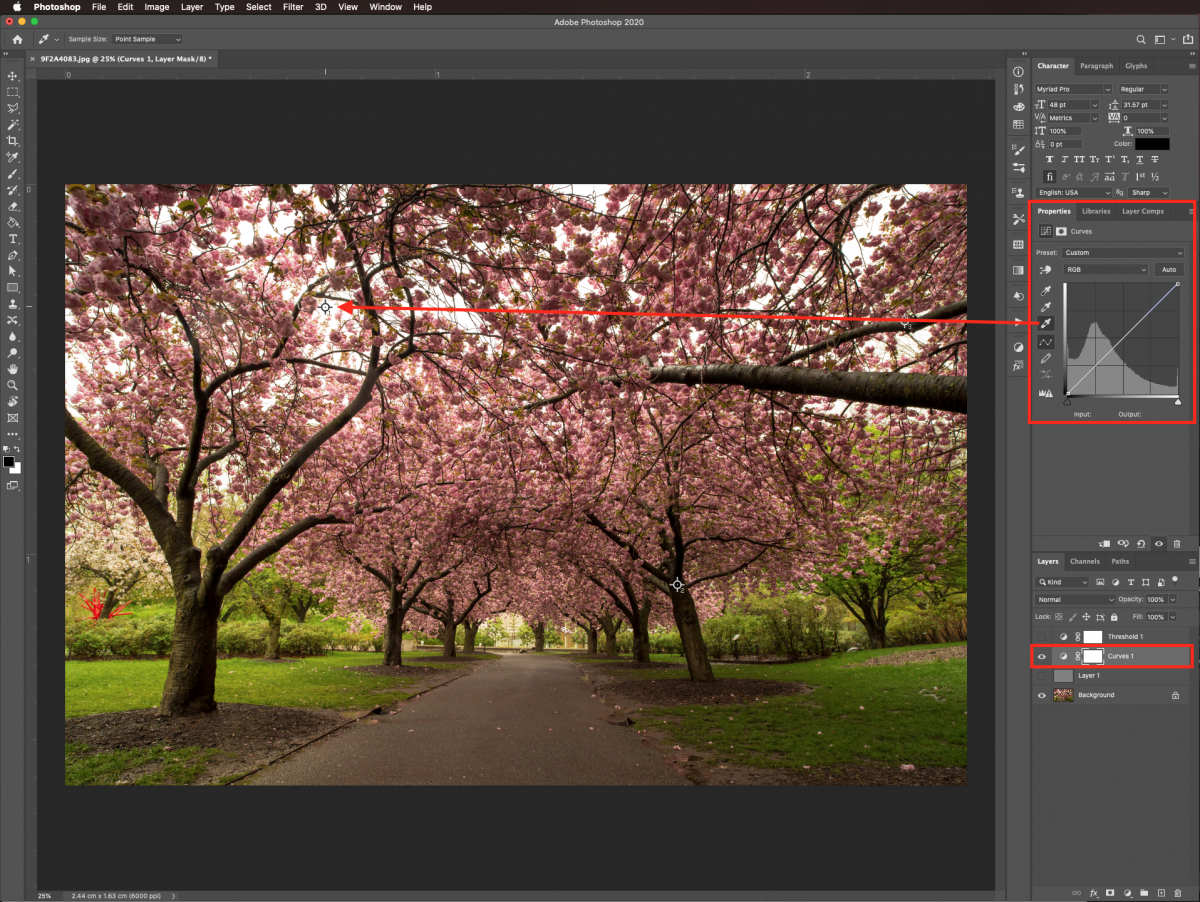
Step 5 - Adjust the Color with the Curves Adjustment Layer
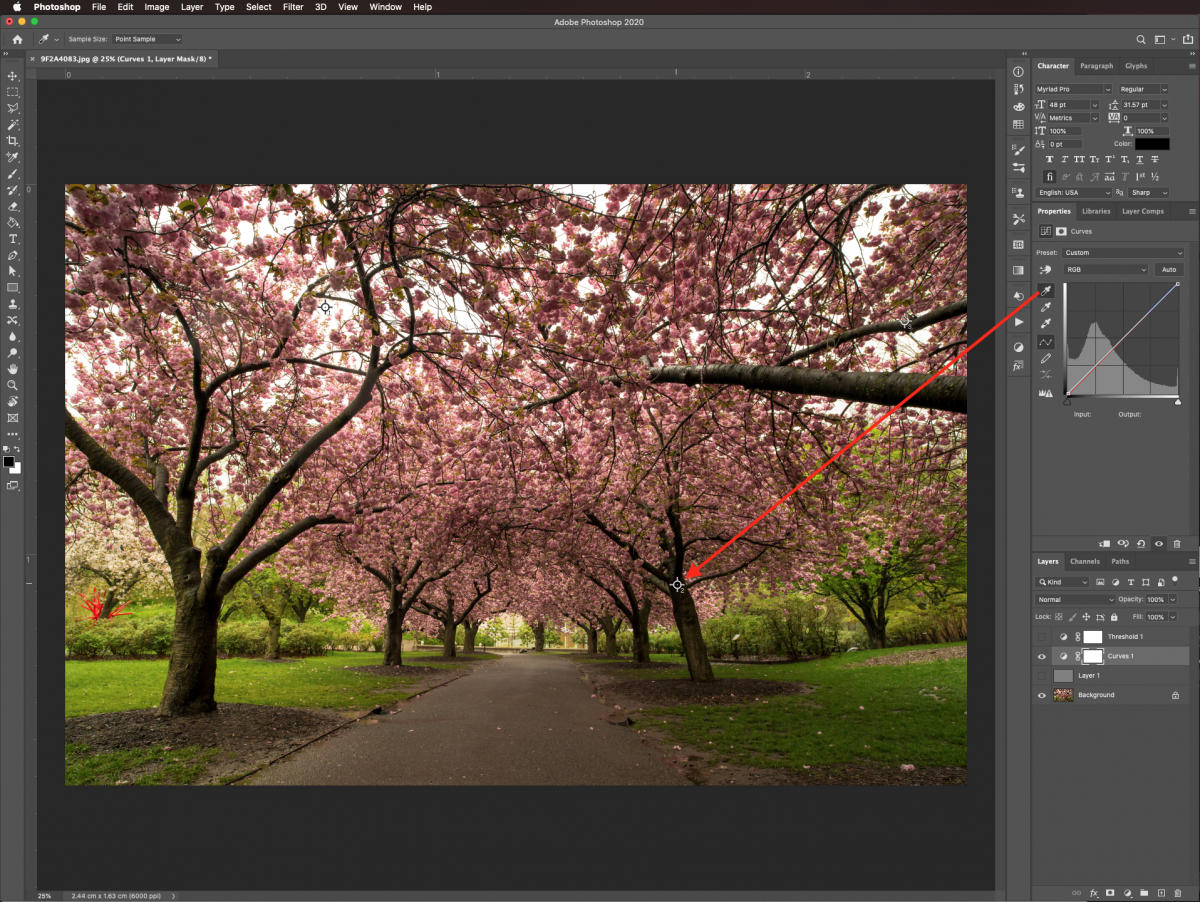
Select the Curves layer. In the Properties panel click on the small white eyedropper icon on the left side to set the white point. Click on top of your 1 bookmark.

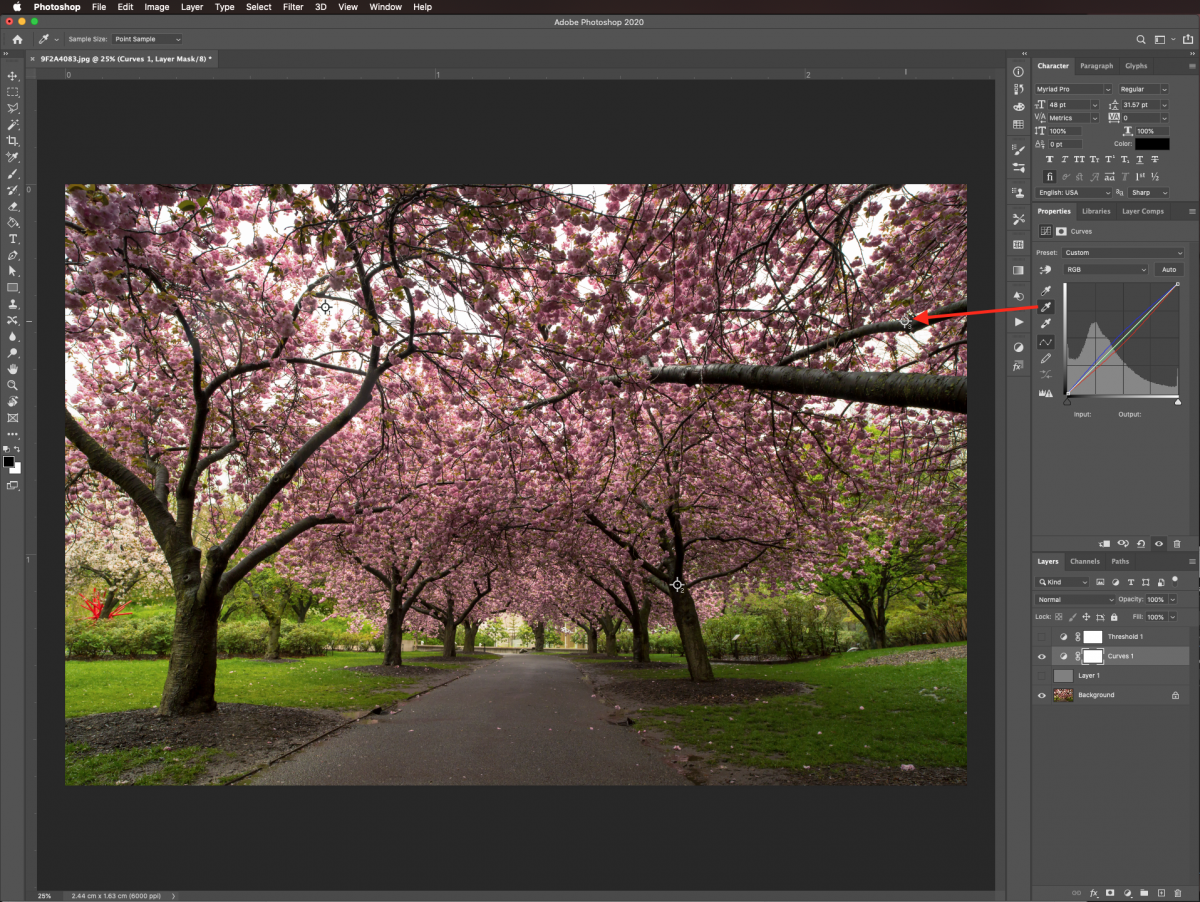
Choose the black eyedropper icon on the left side to set the black point. Next, click on top of bookmark number 2.

Finally, do the same with the gray point.

You should notice the changes on the image as you set the points.

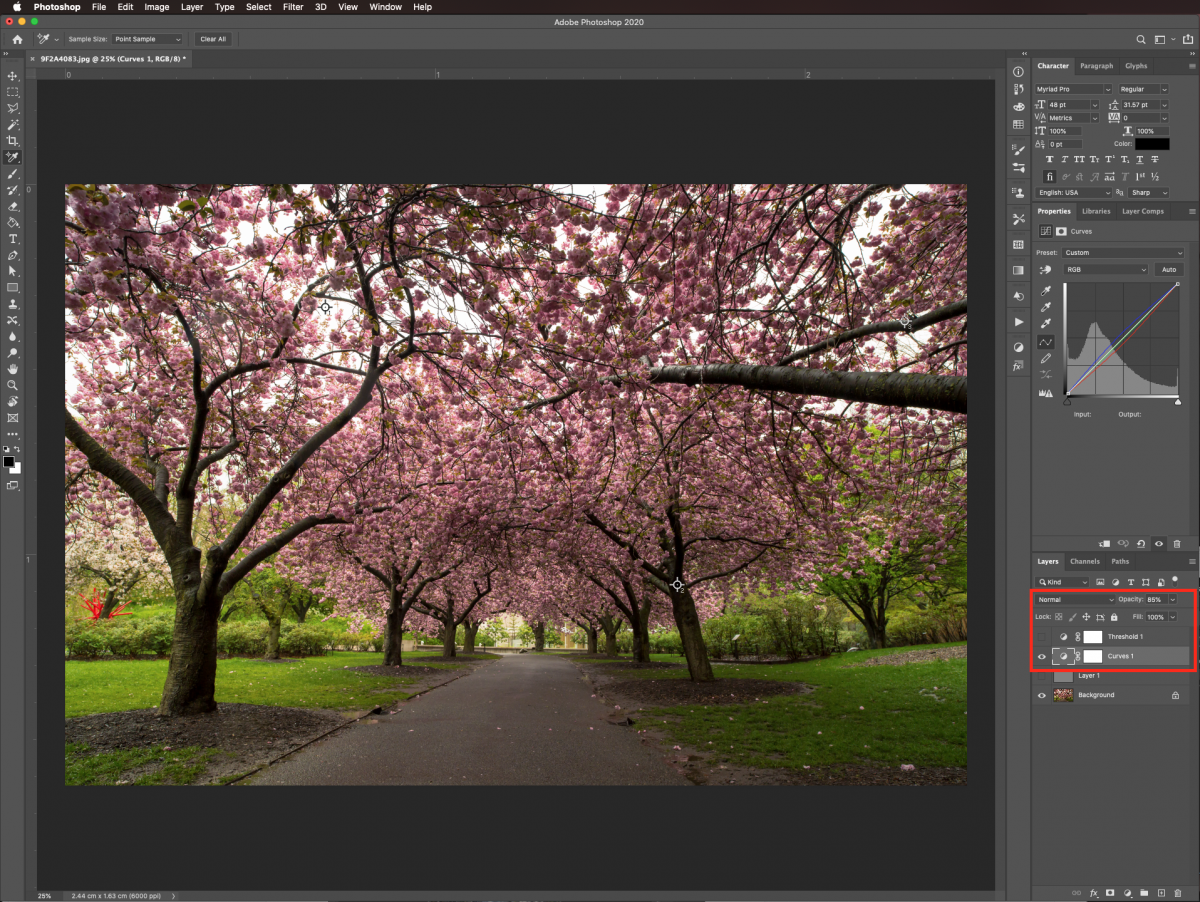
You may want to lower the Opacity of the Curves adjustment layer a bit. We set the opacity to 85%.
Step 6 - Delete Bookmarks and Add a Vibrance Adjustment Layer
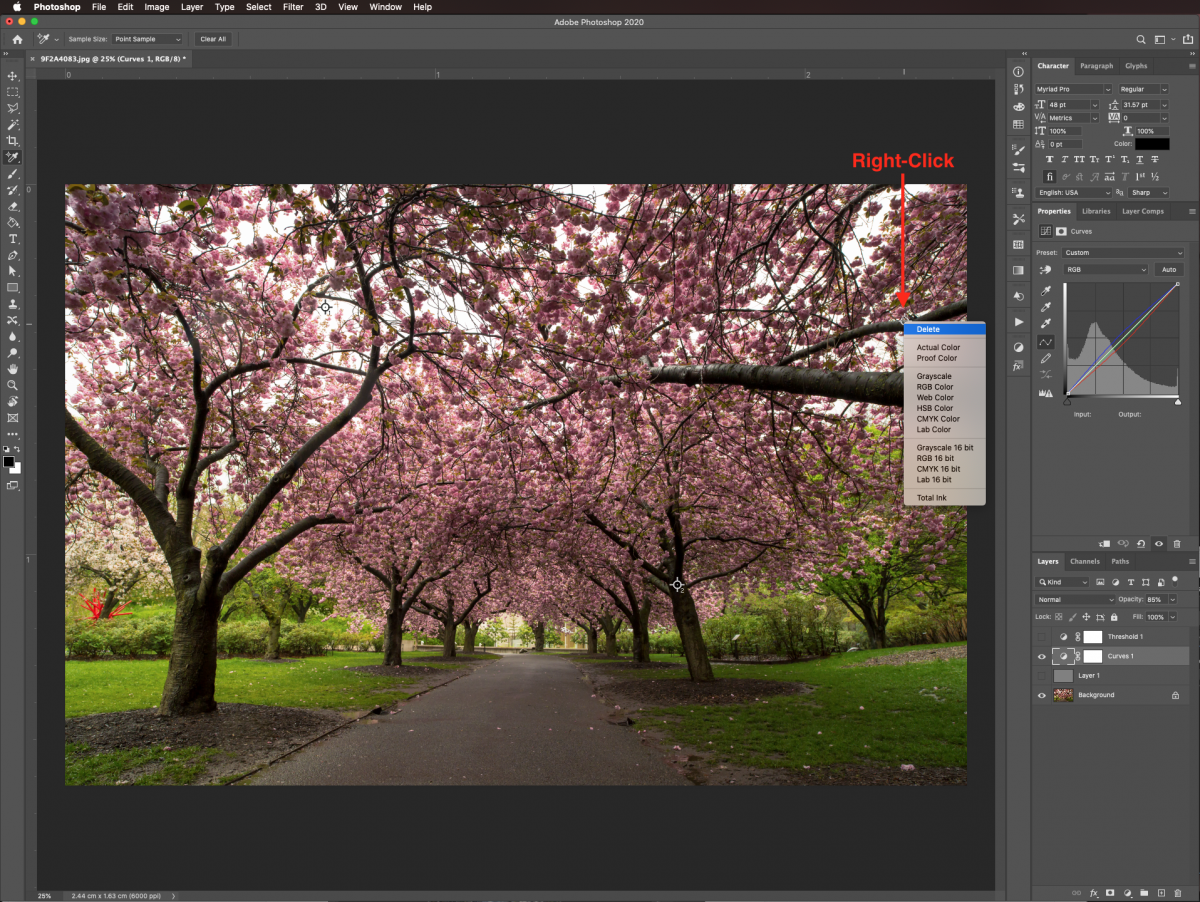
Right-click on top of the bookmarks you set with the Color sampler tool (I) and choose Delete to reset them.

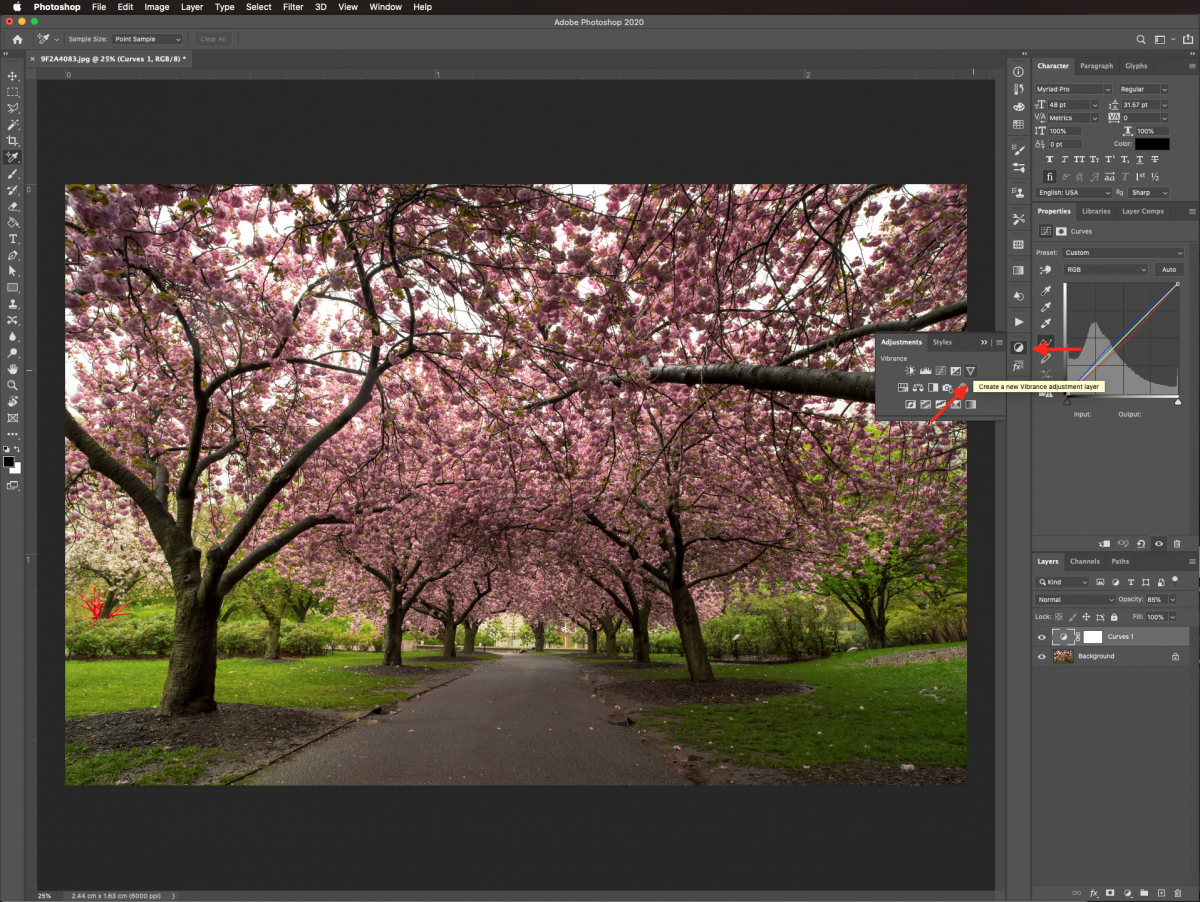
Create a new Vibrance adjustment layer on top of everything.

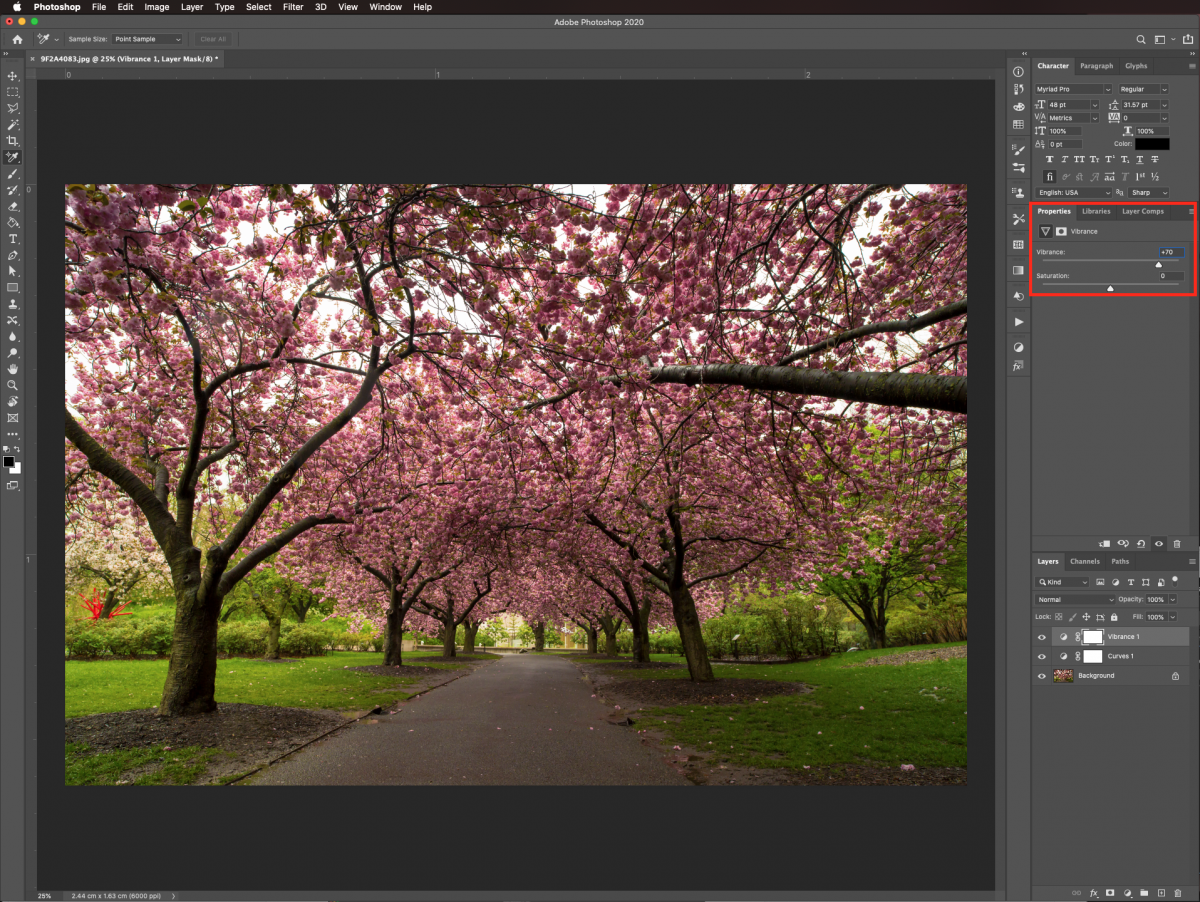
Set the vibrance value to +70 to make the colors pop a bit more.

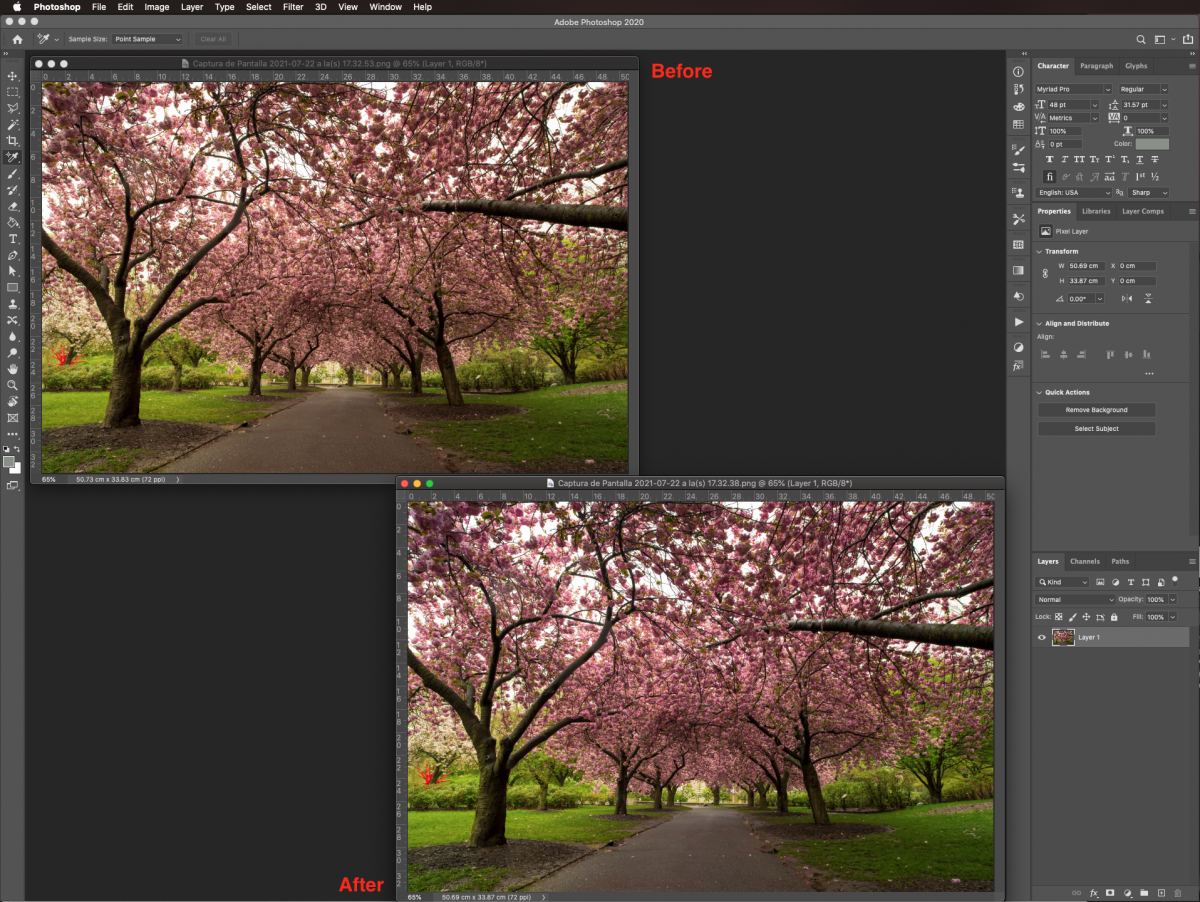
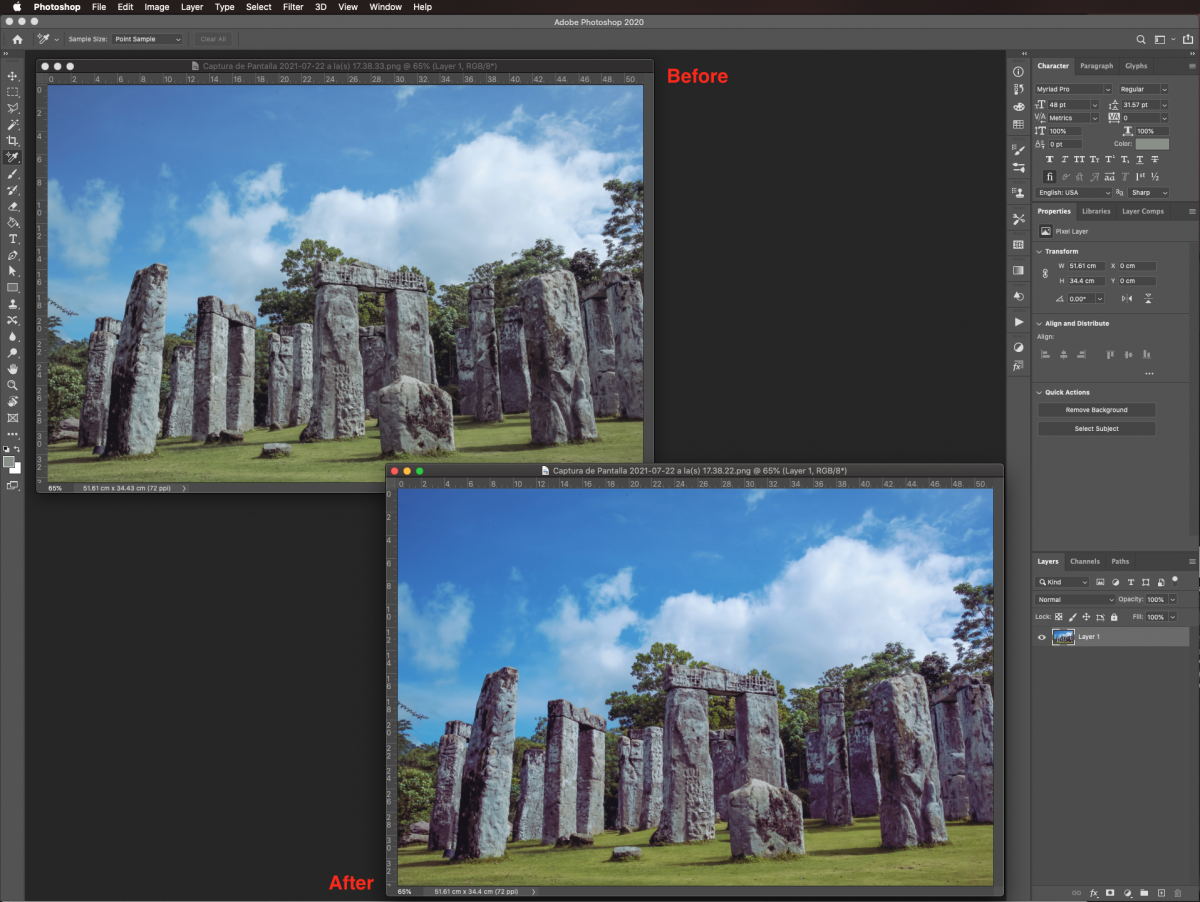
Below are the before and after images for comparison.

You can use this technique with almost any image you want to adjust.

If you liked this tutorial make sure to check out our other guides on adding a shadow to a mockup, making a camouflage pattern, and retouching skin in Photoshop.
6 Related Photoshop Tutorials
Color Harmony is a simple but very effective tool in Procreate that helps you as an artist to quickly compose harmonious color palette schemes. This is a great way to create color palettes for each project that you take on. We have a full in-depth guide on creating and using ...
1- Open up Photoshop And select your image.2-Once your image is in your workspace right click on the background image in the layers palette.3- Select duplicate background and a new box will appear. Name your background copy and click OK4- Go to Filter > Filter Gallery. ( note ...
In this tutorial we will show you how to recolor shapes and designs in Cricut Design Space. You will learn how to recolor objects using the color palettes from artwork on the canvas.This is a great tool to use when you want to stay within a single color palette ...
Advanced Color Settings in Silhouette Studio makes it easier to create custom colors. HEX or RGB codes are used for adding more colors to the color palette. This is useful for matching up colors in designs or test printing. In this tutorial you will learn how to use the Advanced ...
You may be thinking of swapping out Photoshop for Procreate to make digital drawings. But you may be wondering if your brushes will work in Procreate. The good news is, you can take all your Photoshop .abr brushes and move them into Procreate. Awesome right? In this tutorial, we will ...
Have you ever heard of SVG fonts? Today, we’ll tell you a little bit about SVG fonts and how to use them in Illustrator. SVG fonts, also known as color fonts, are a fairly new kind of OpenType format. They can currently be used in applications such as Illustrator, ...

 All your Font Needs
All your Font Needs




