- By Design Bundles
- 6 Mins
- Photoshop Tutorials
Dripping Paint Text Effect Photoshop
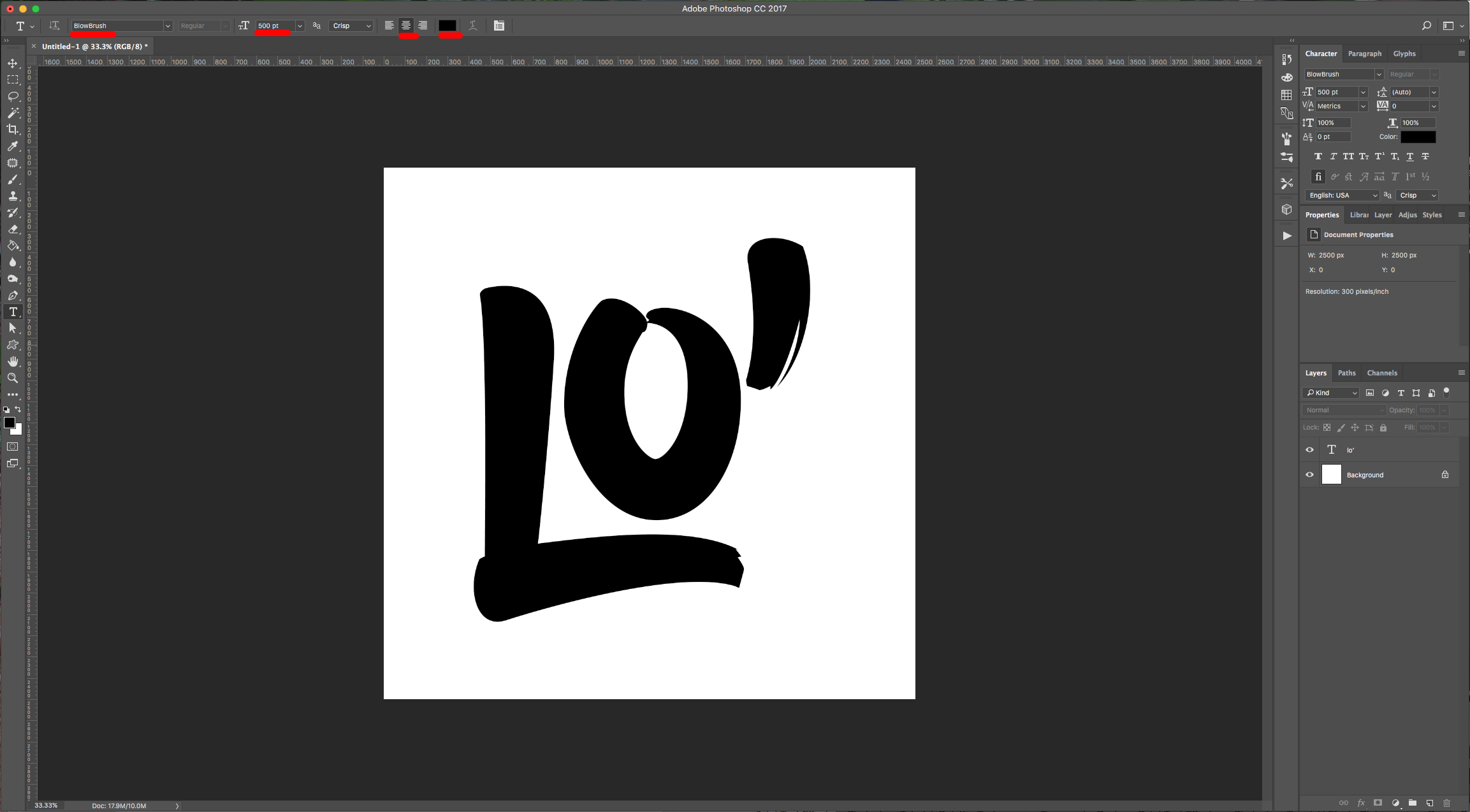
1 - In Photoshop, create a New Document. Select the “Type Tool” (T), choose your font (we used Blowbrush), size and for now, use black as “Fill” color.



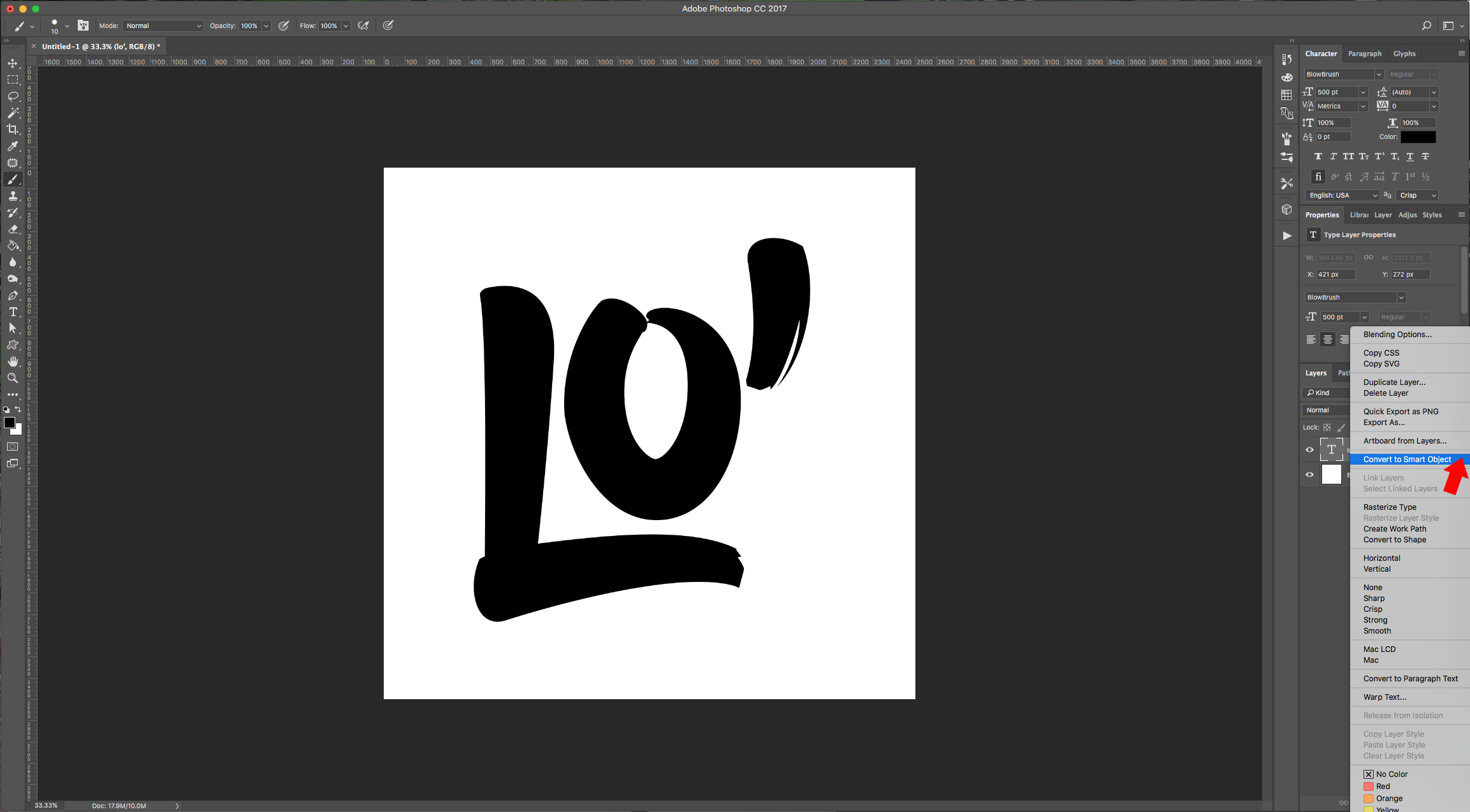
2 - Right-click on your text layer and convert it to a “Smart Object”.

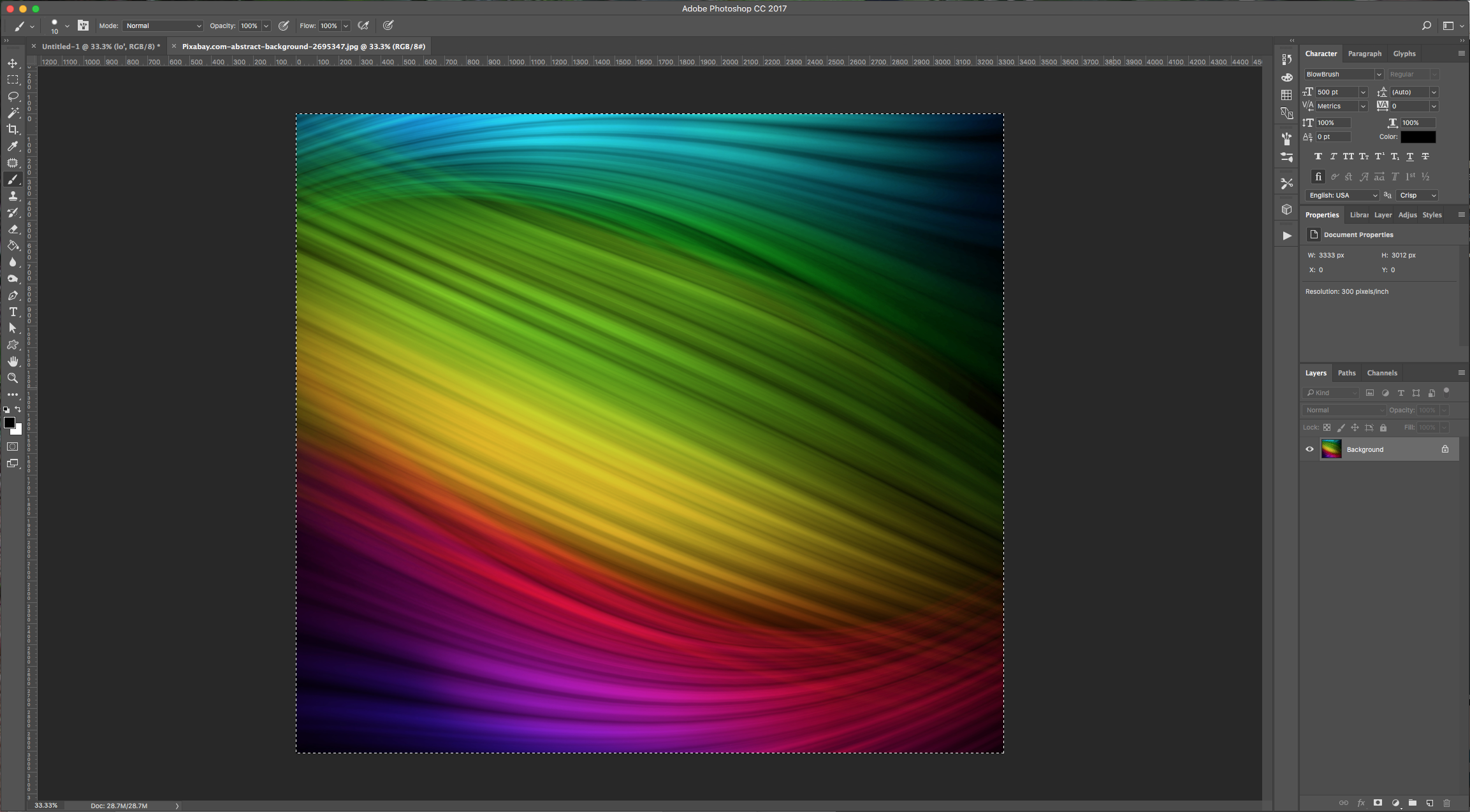
3 - Open the image you want to use to color your text, select it (Command/Control + A), Copy (Command/Control + C) and then Paste (Command/Control + V) into your document.

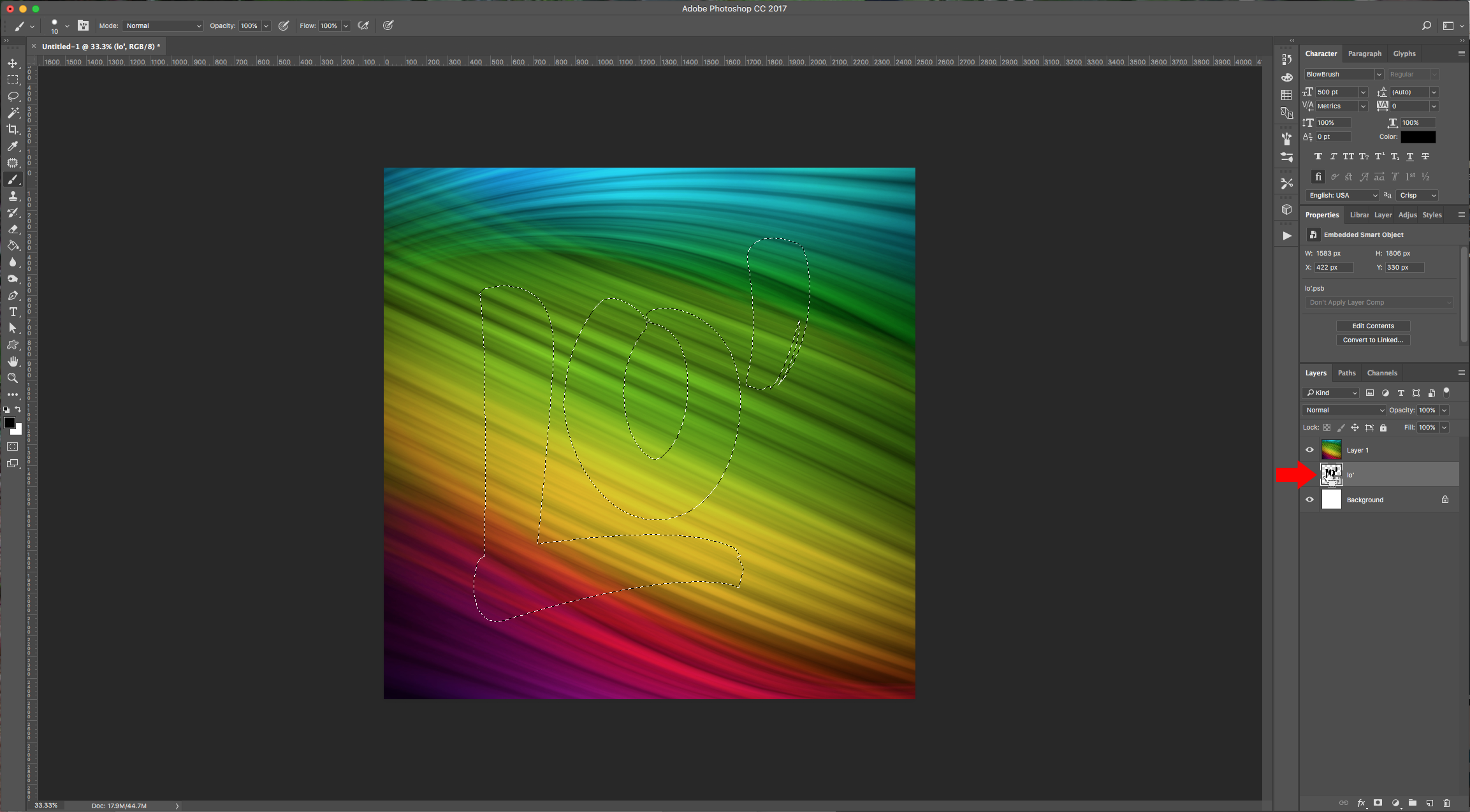
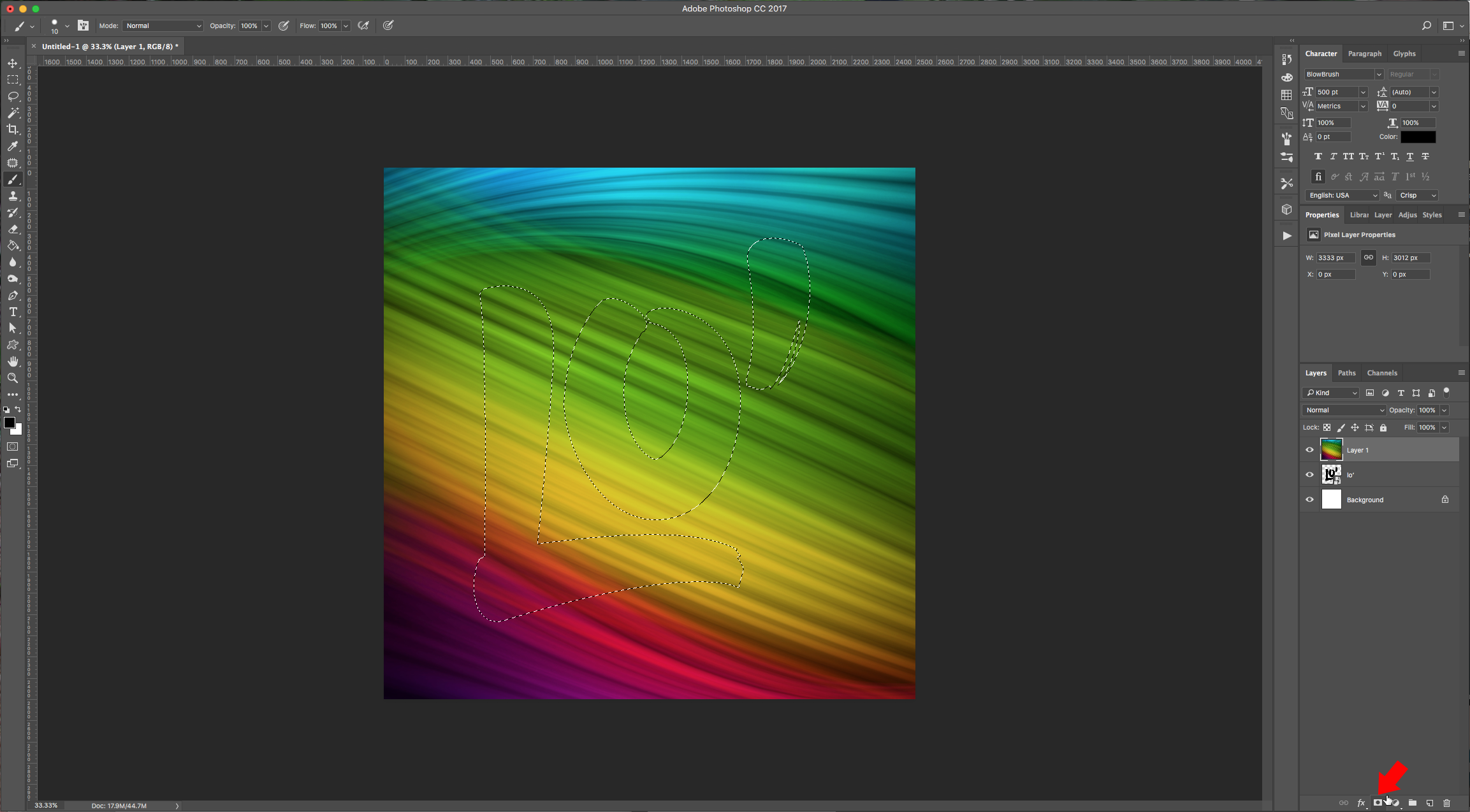
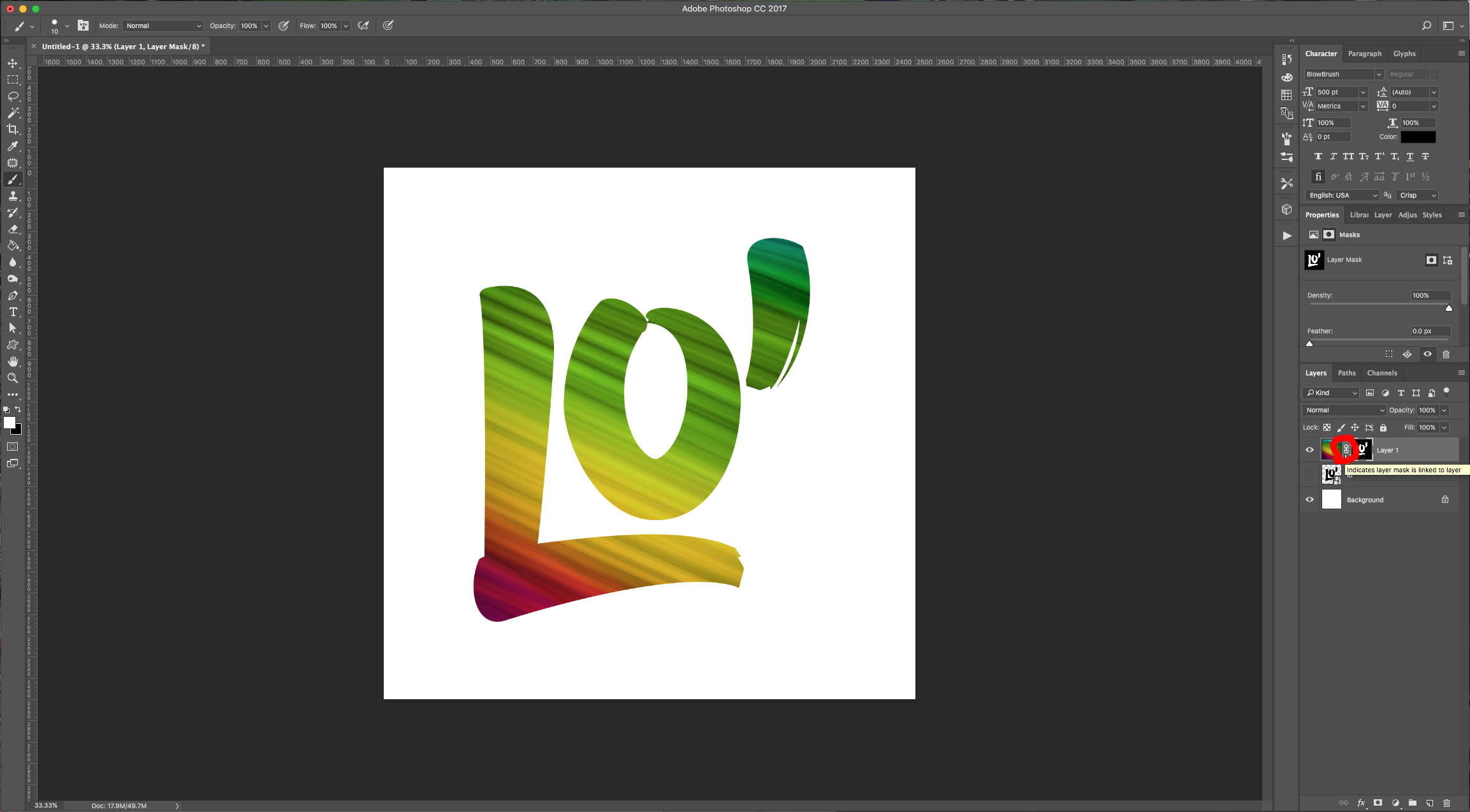
4 - Click on your text layer thumbnail while holding the “Command/Control” key to make a selection of your text, then select the new layer and click the “Create Layer Mask” button at the bottom of the “Layers” menu.


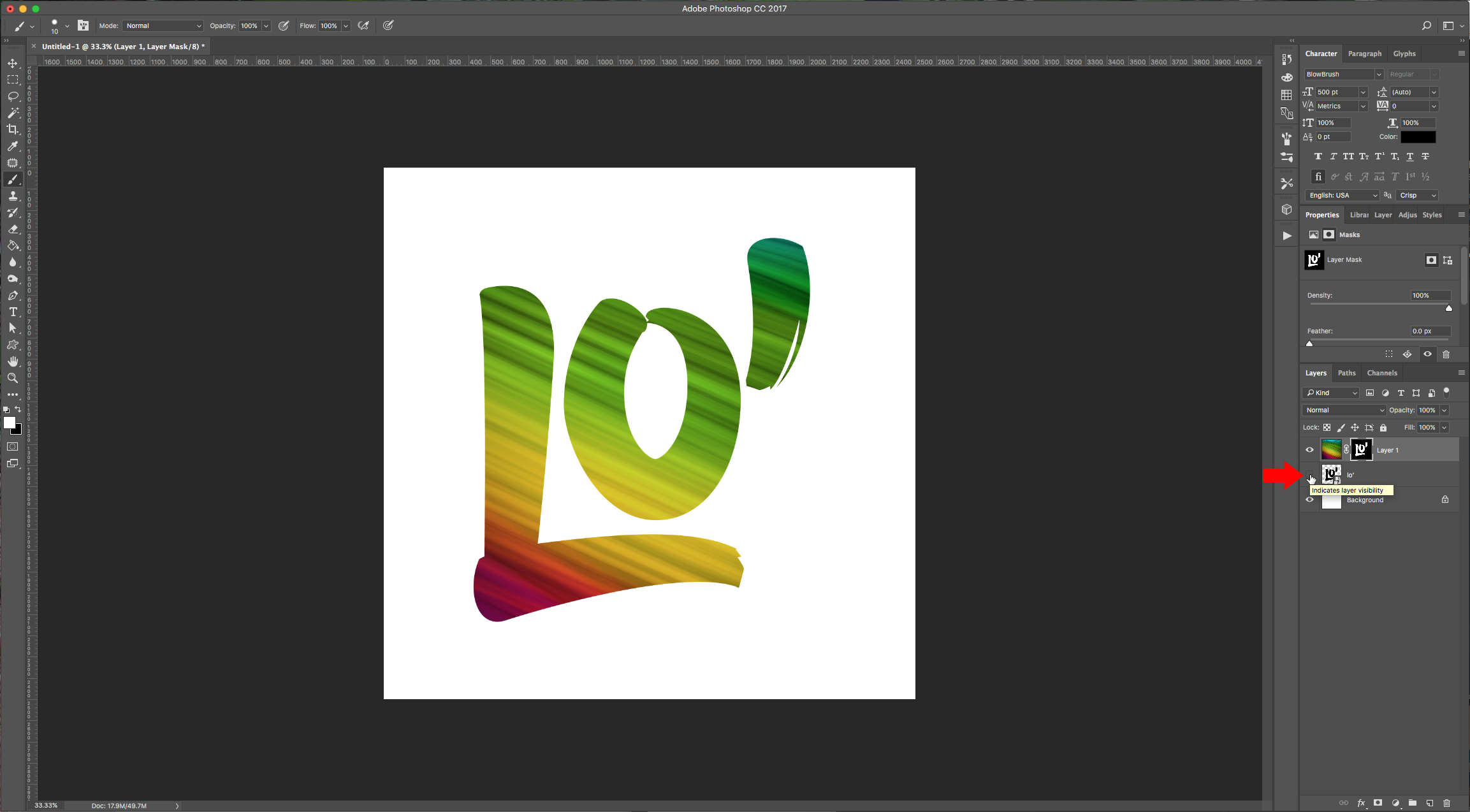
5 - Hide your text layer by clicking on the small eye icon to the left of your layer thumbnail and then un-link the mask from the image layer by clicking on the chain icon between the image and mask thumbnails.


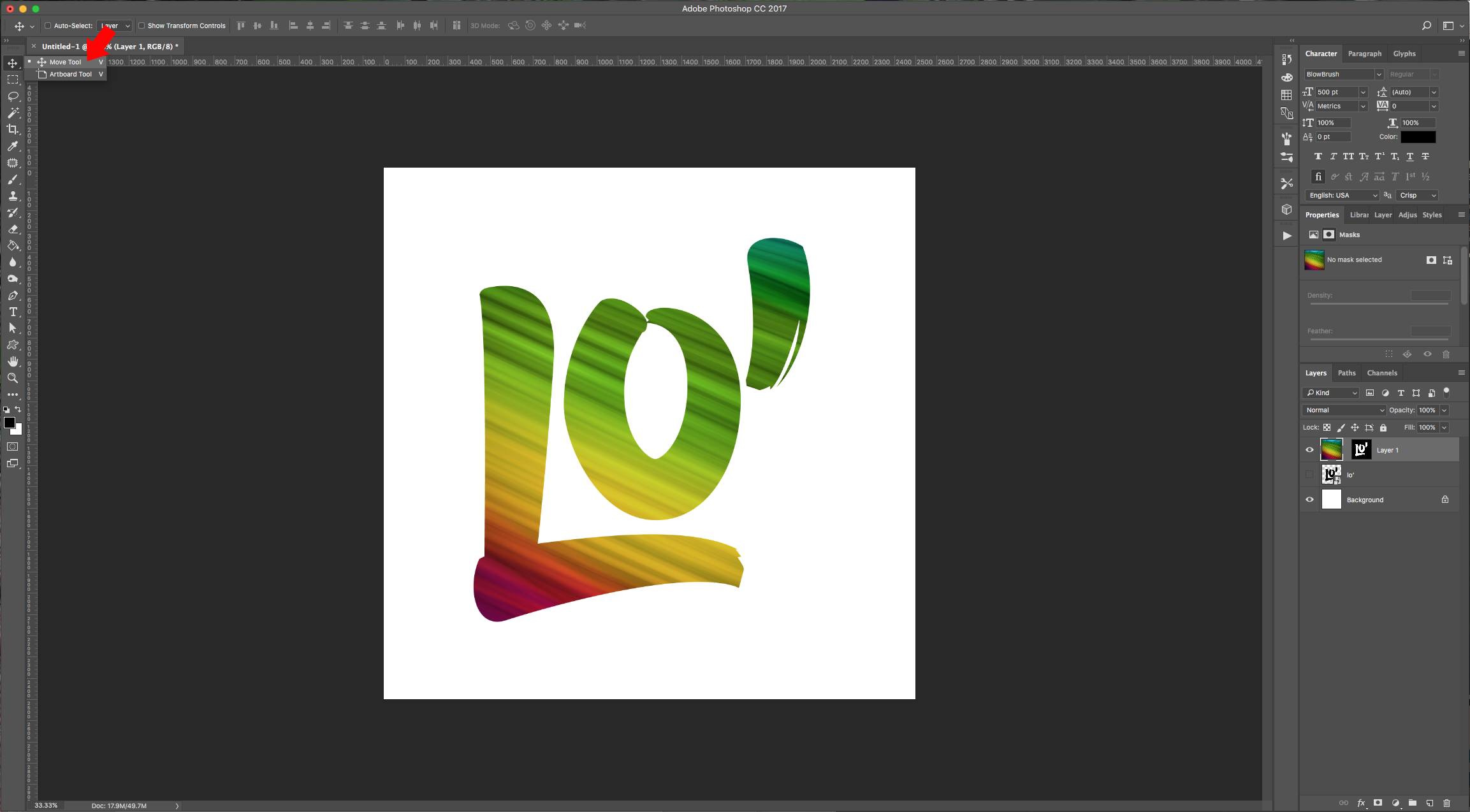
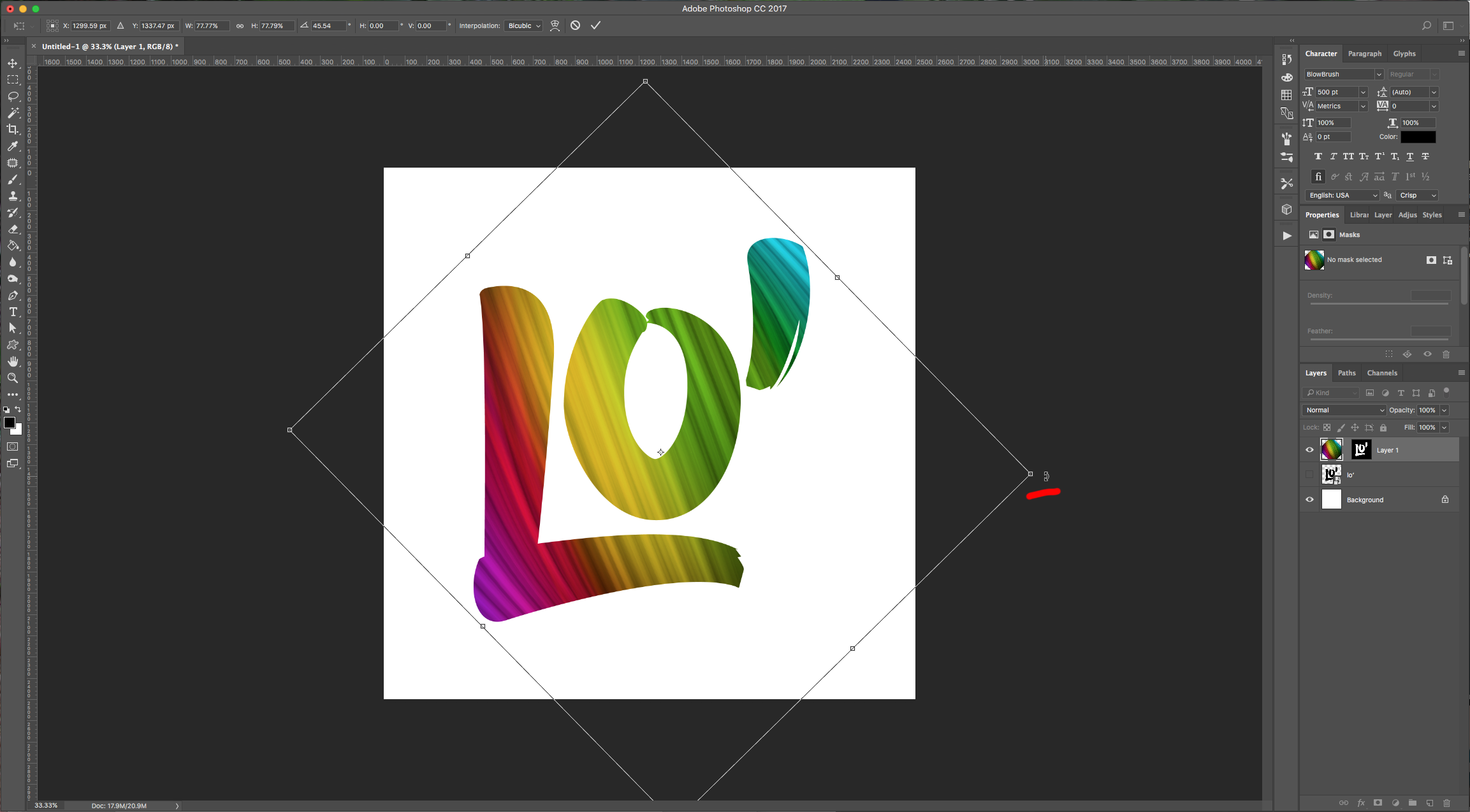
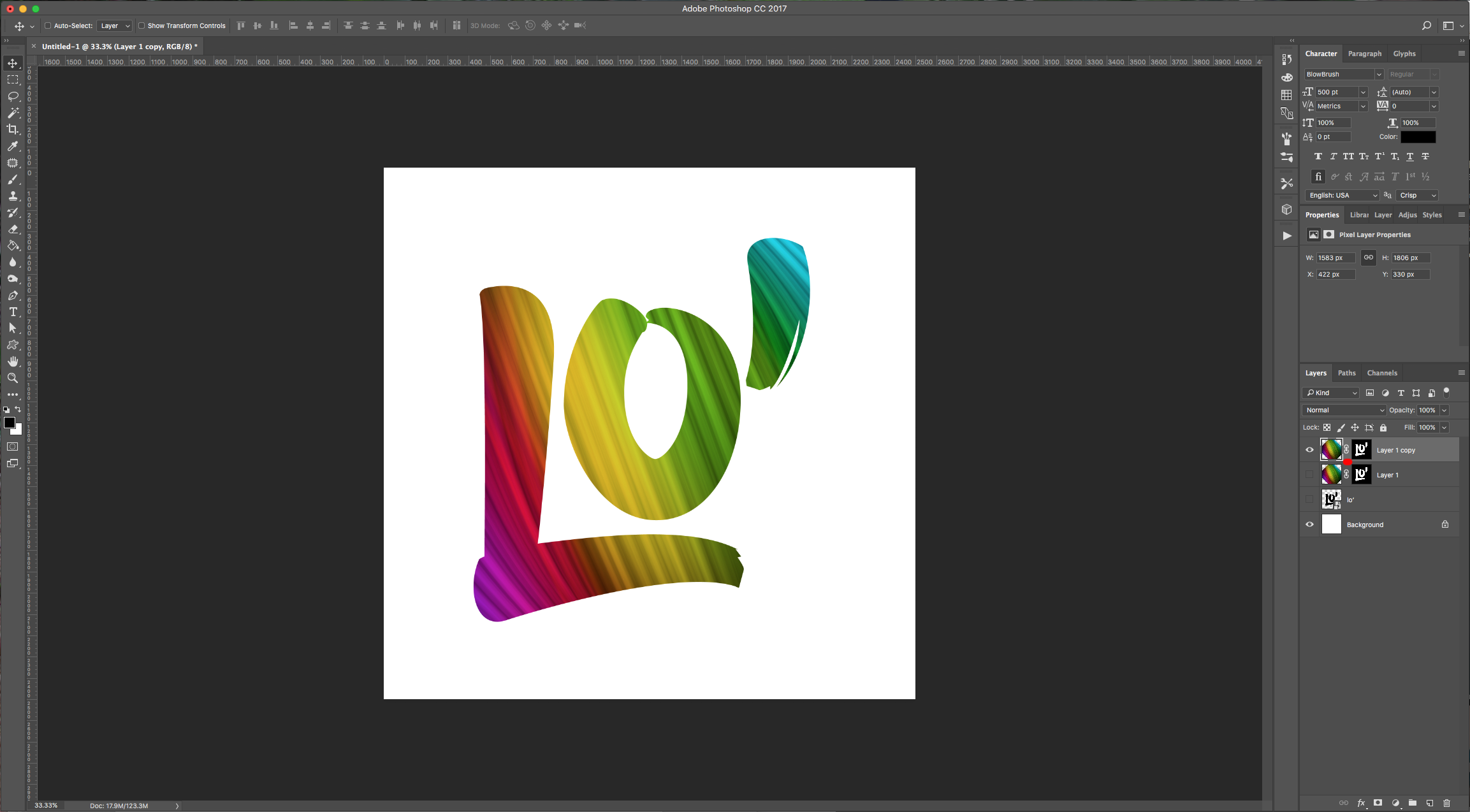
6 - Select the image thumbnail and choose your “Move Tool” (V). Now you can move your image around and/or Scale it, rotate it, etc. using the “Transform Tool” (Command/Control + T) to achieve a nice color combination. Now, you can link your “Layer Mask” back if you want. You can duplicate your layer (Command/Control + J) and hide it so you can use it in case you need it.



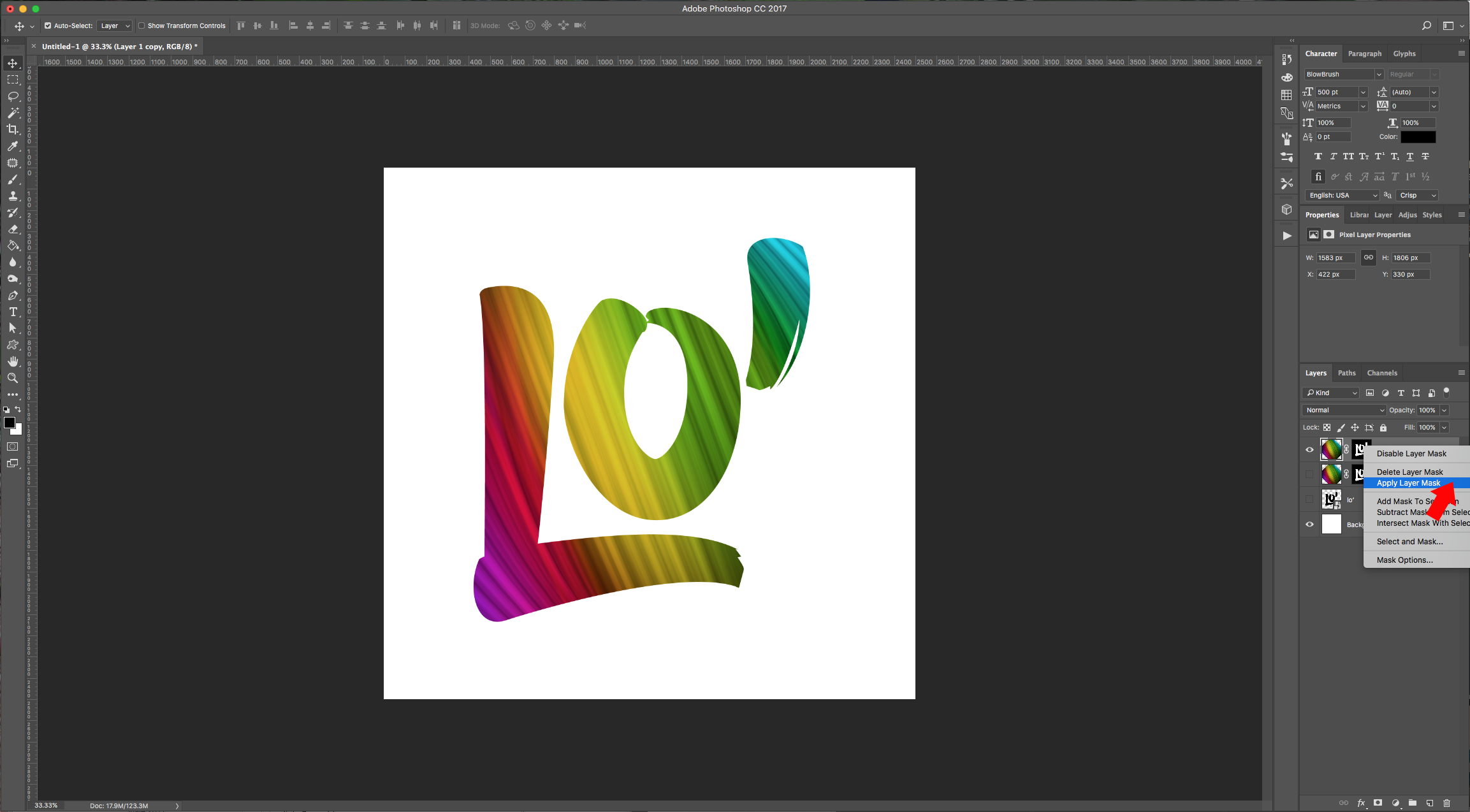
7 - Select the “Layer Mask”, right-click on it and “Apply Layer Mask”.

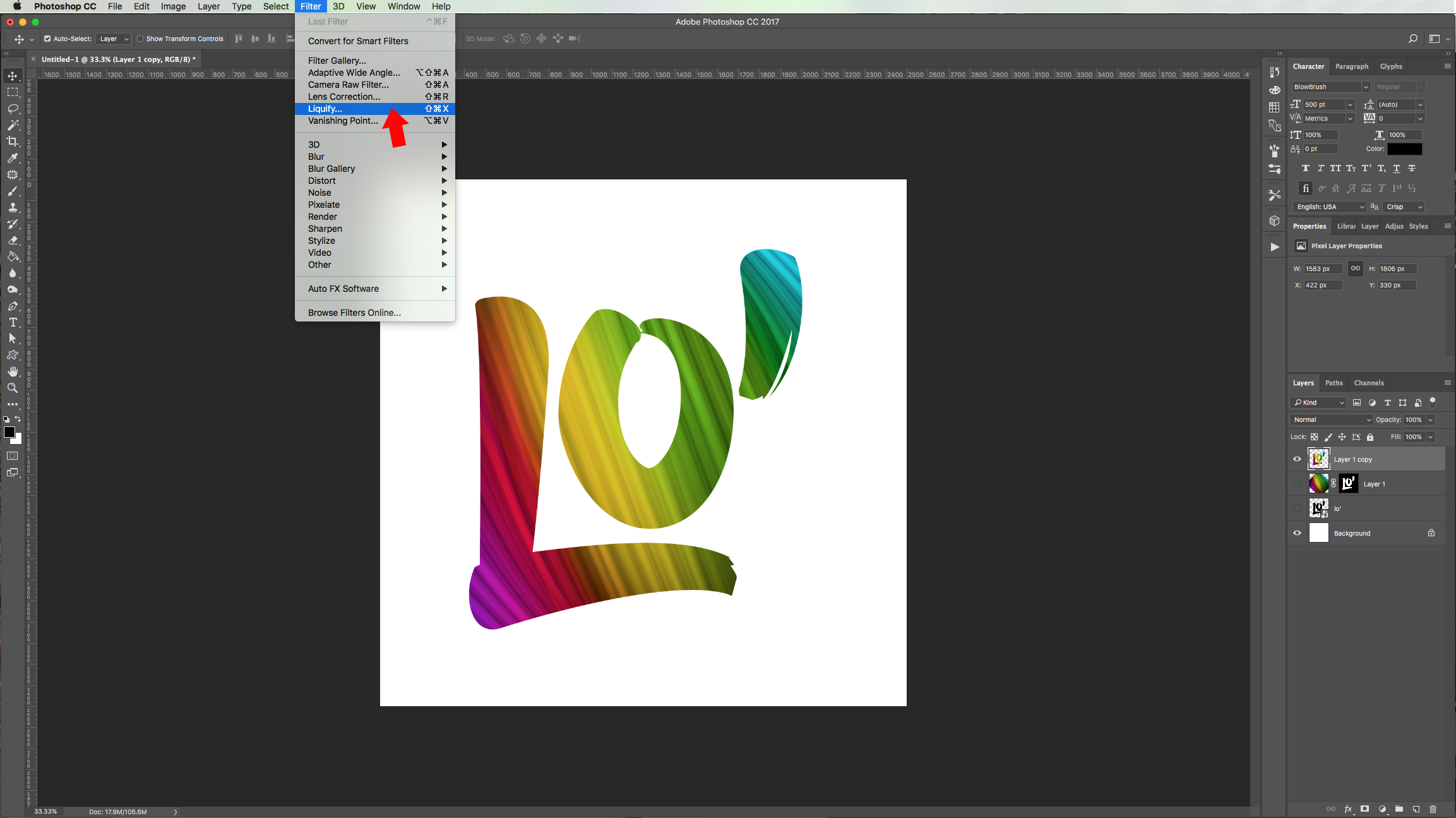
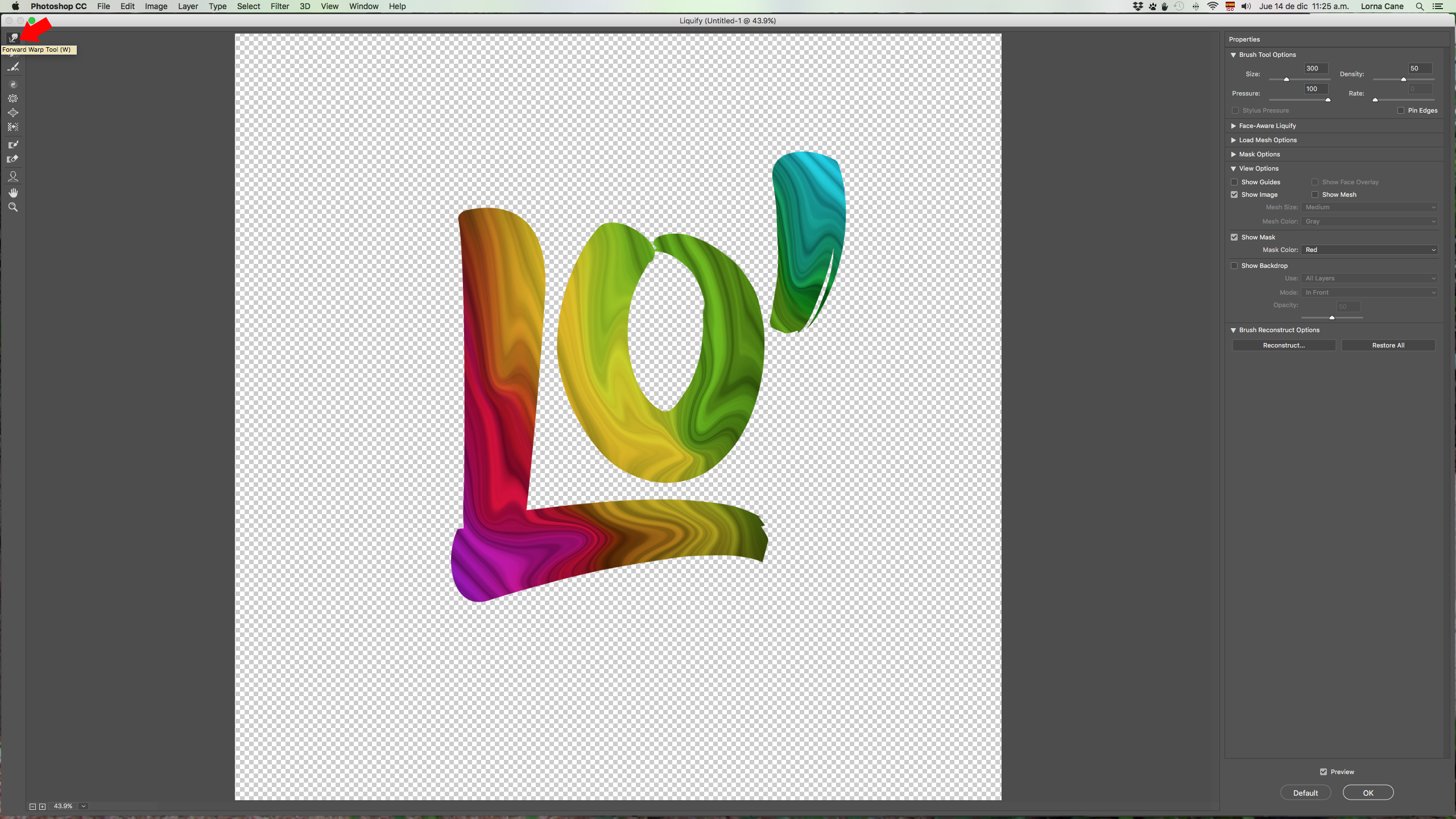
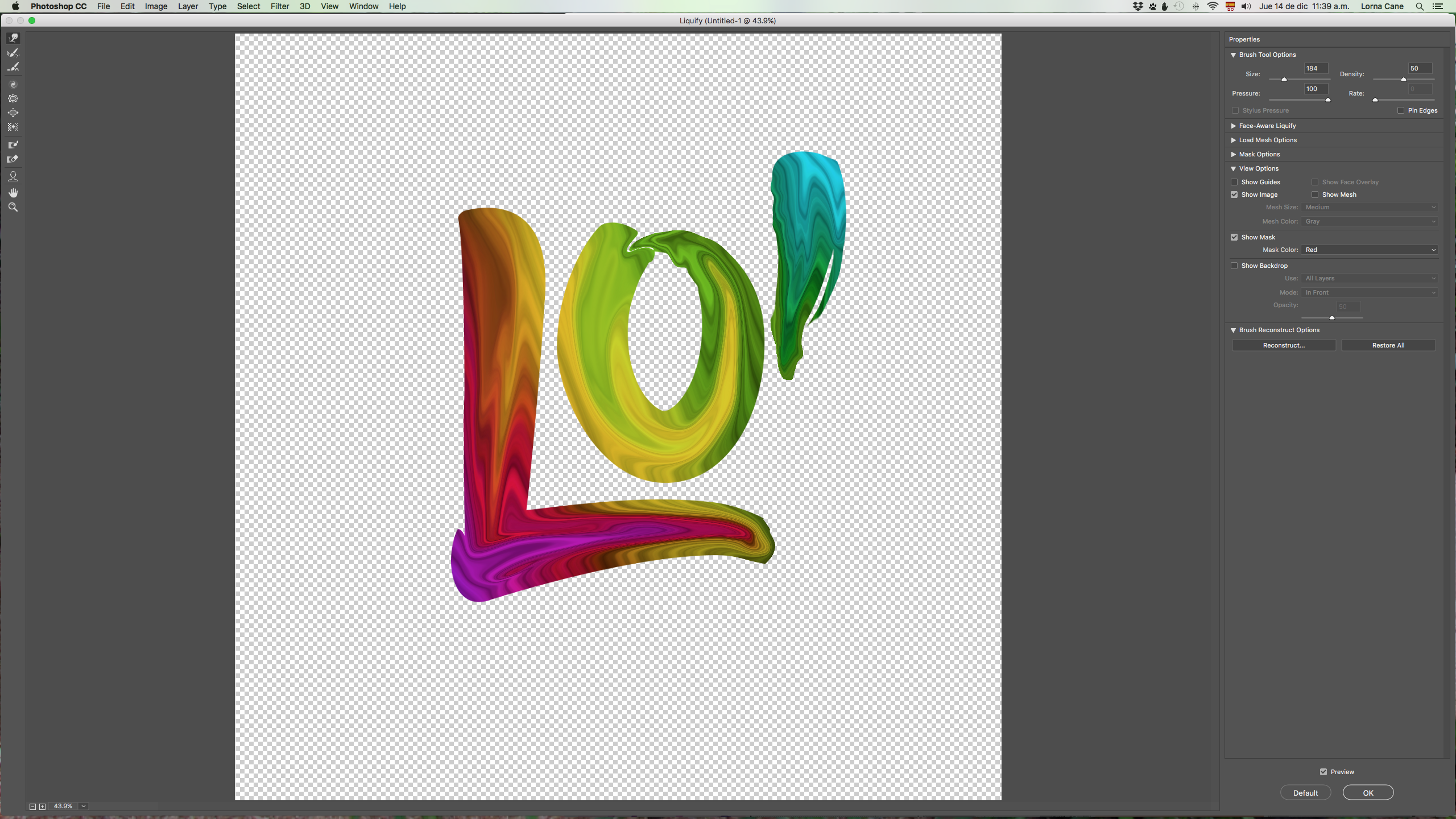
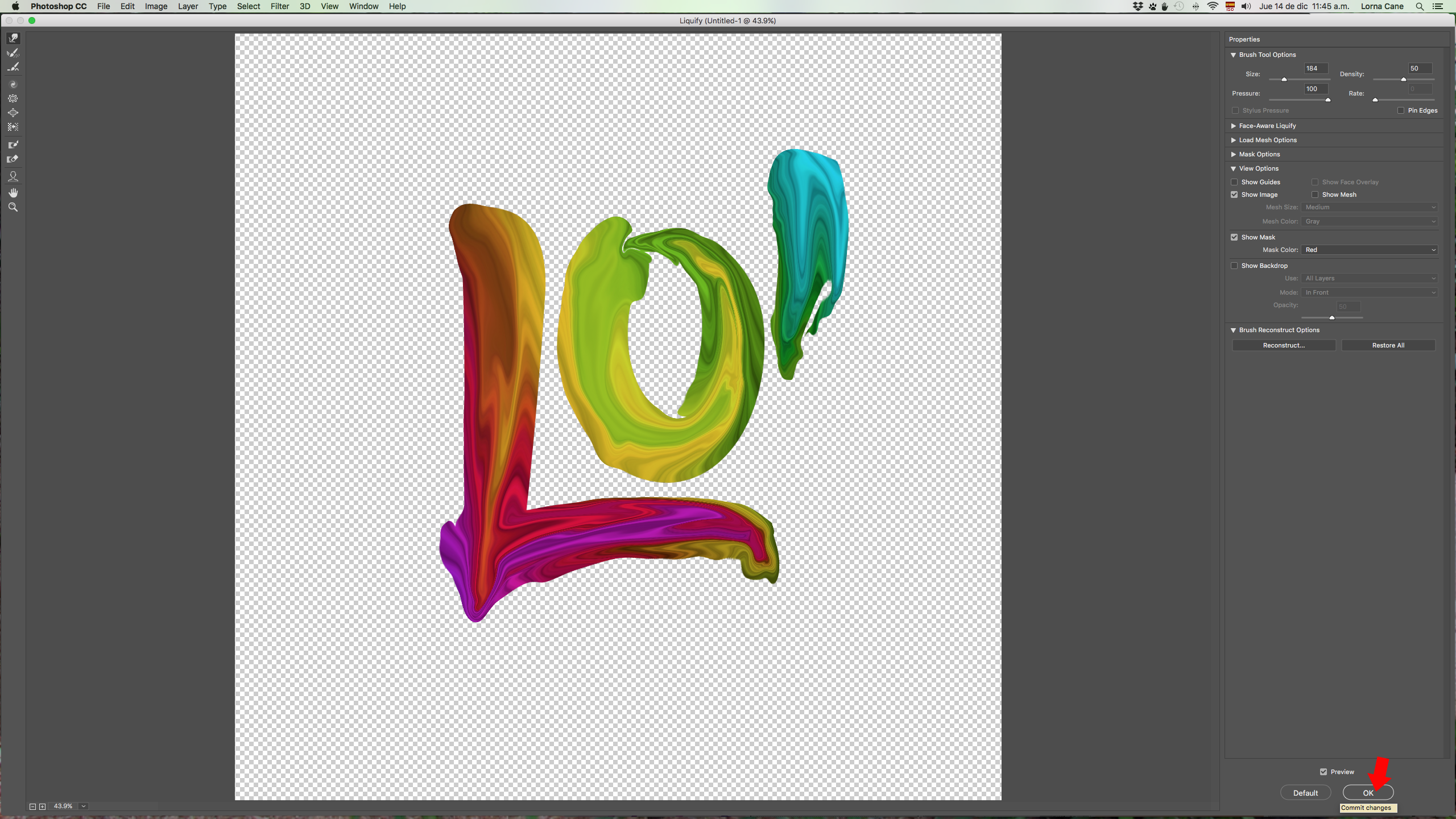
8 - Go to Filter > Liquify (Shift + Command/Control + X), and apply values similar to this:

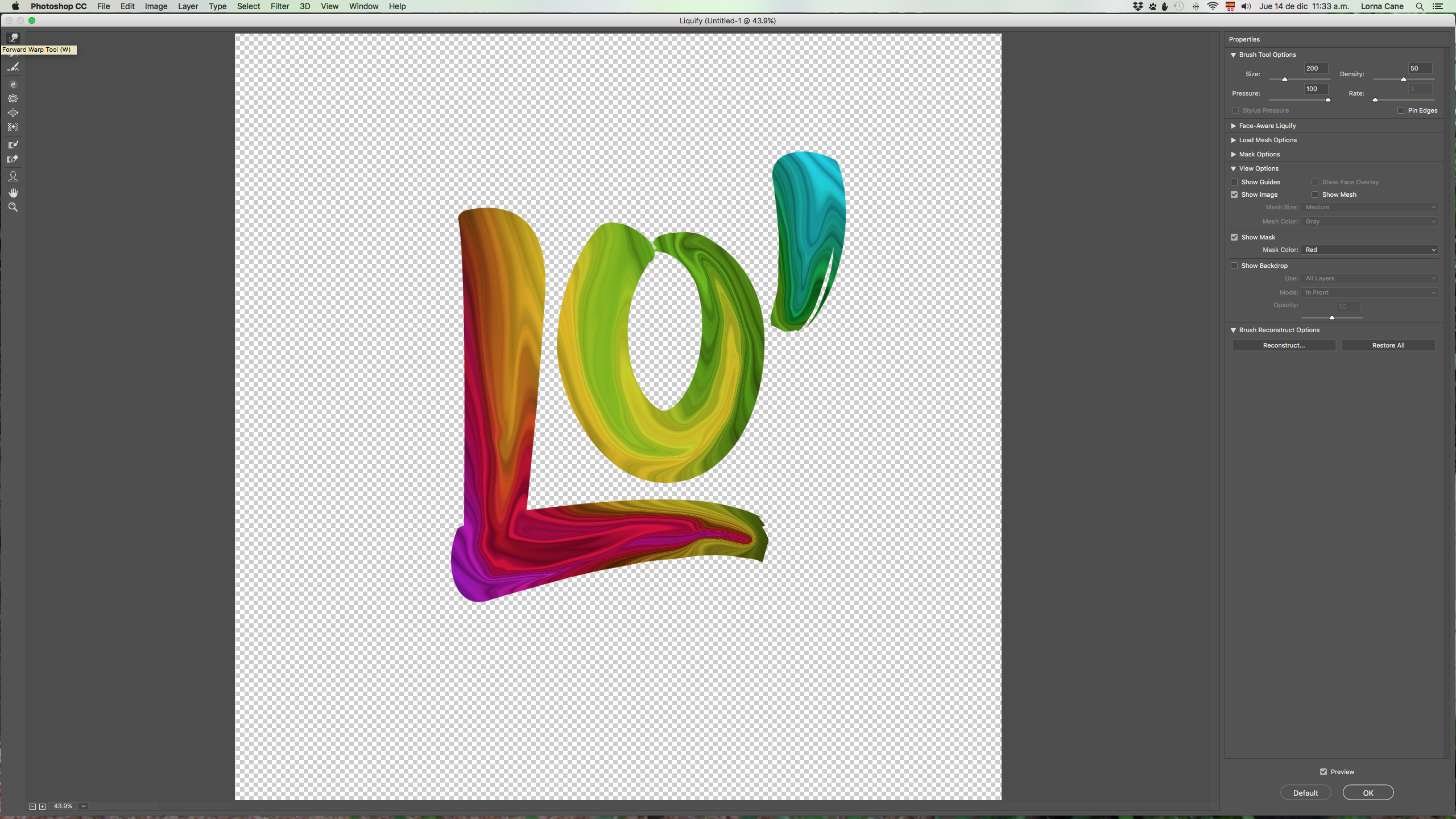
Forward Warp Tool (W): The size of the brush depends on the thickness of your letters since it needs to be of a similar one. You will need to adjust it in the different portions of the letters that have a different with. The idea is to give it a look of “Paint”. Duplicate your layer and go back to Liquify to make some “Drips” and give the idea of “Brush Strokes”.




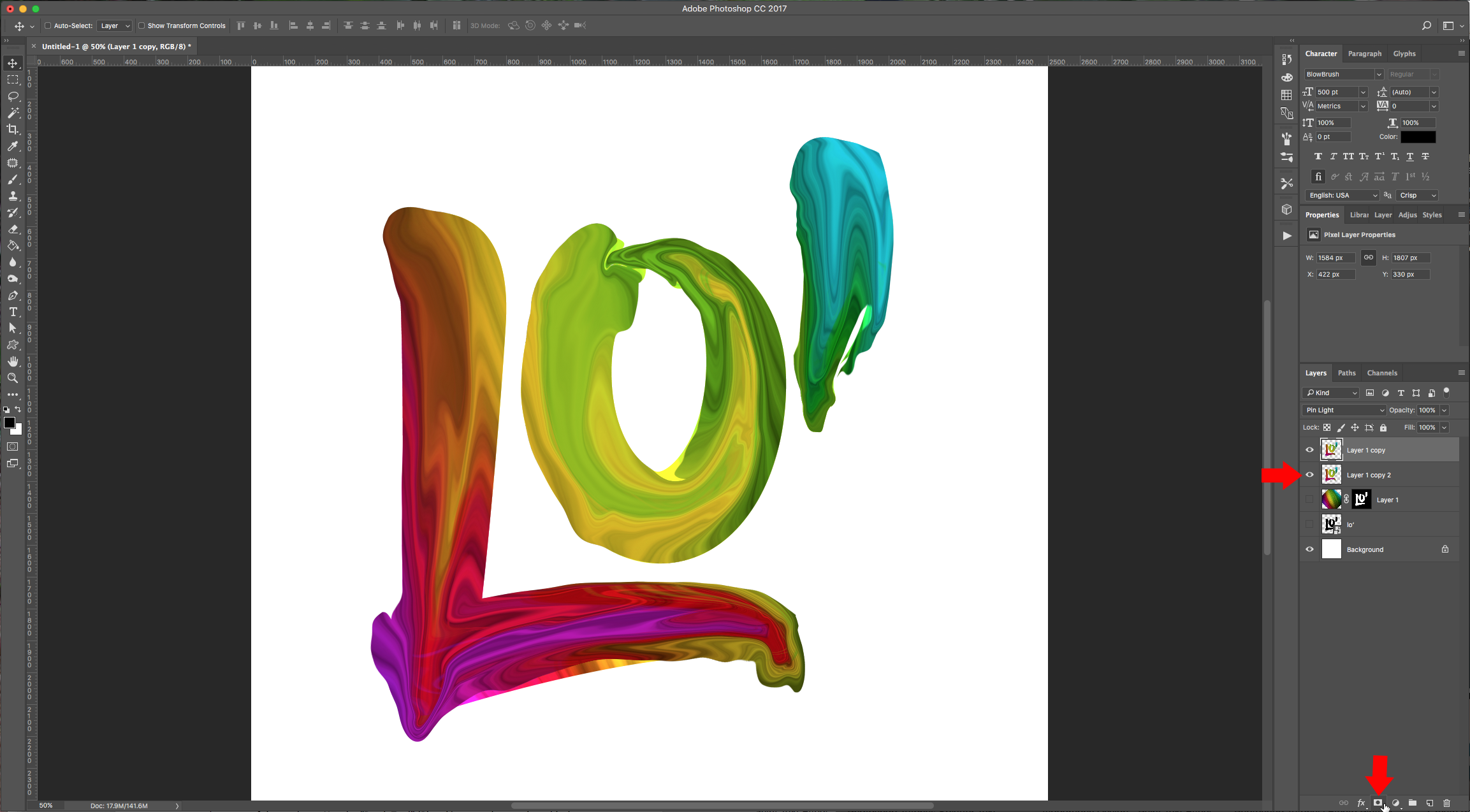
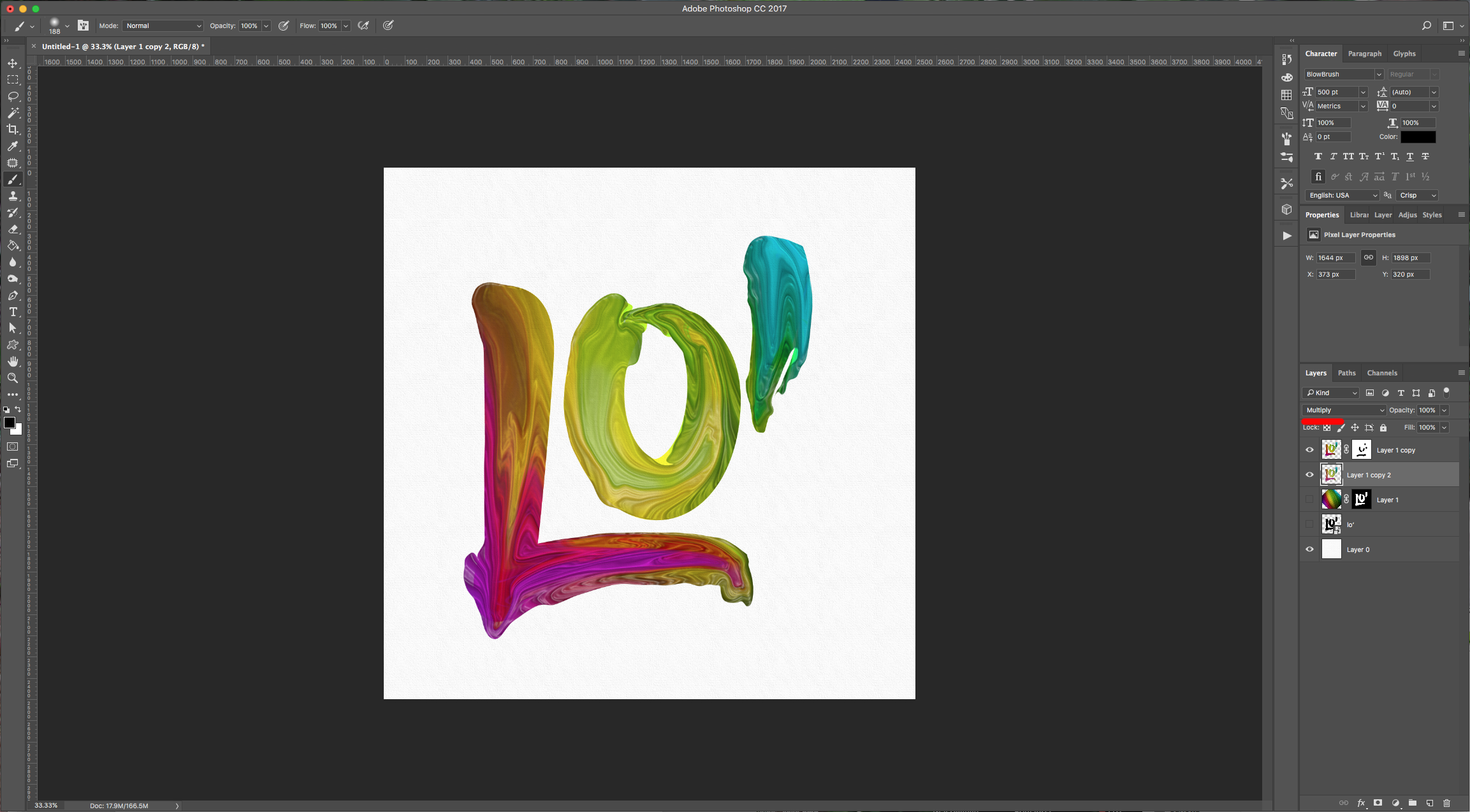
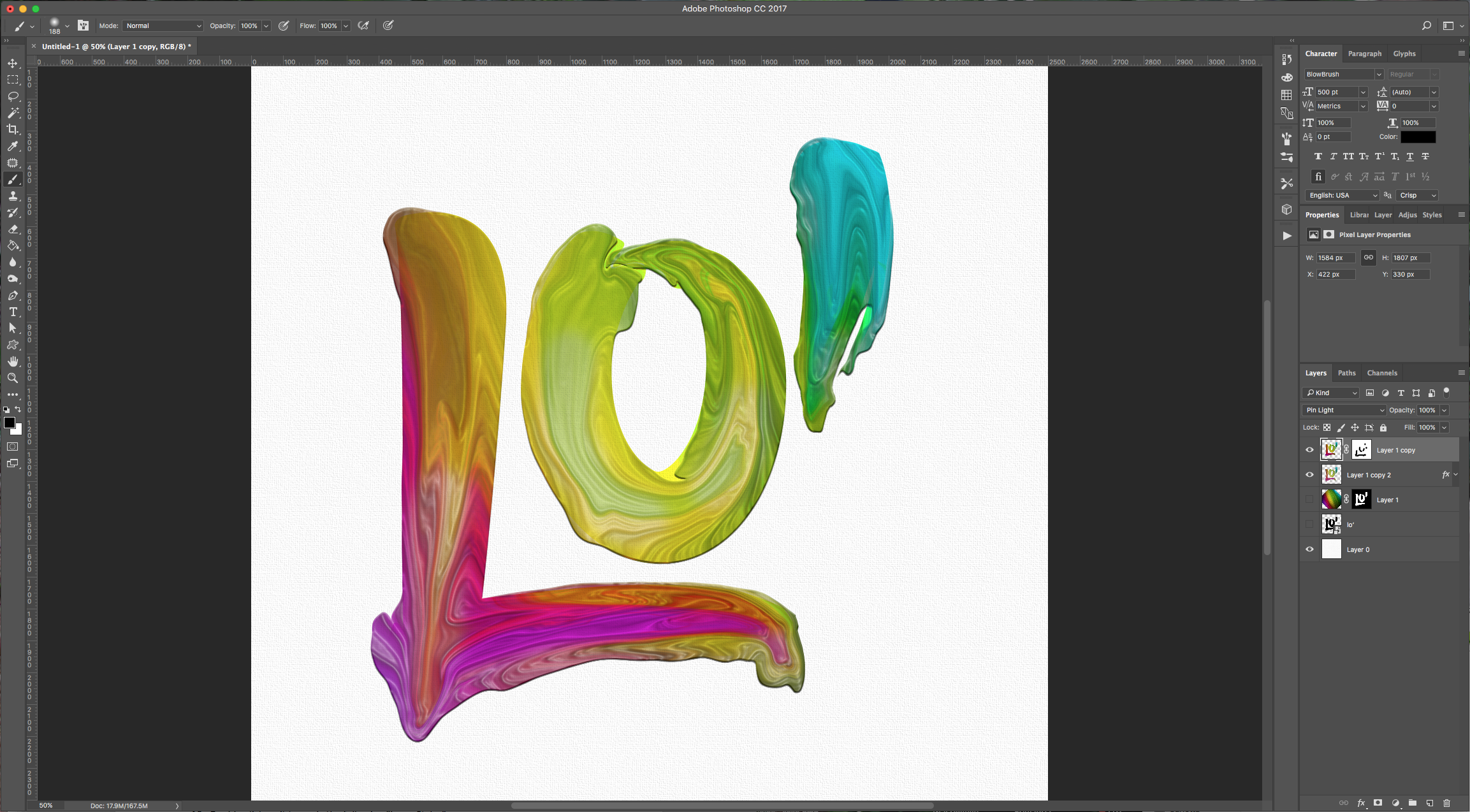
9 - Move your second layer (the one with the “Drips”) under the first one and change the “Blending Mode” of the one on top to “Pin Light”. Create a “Layer Mask2 of your top layer and “Fix” some of the overlapping paint by erasing some of the top layer. Use the “Brush Tool” (B) making sure that you have black as your “Foreground” color.

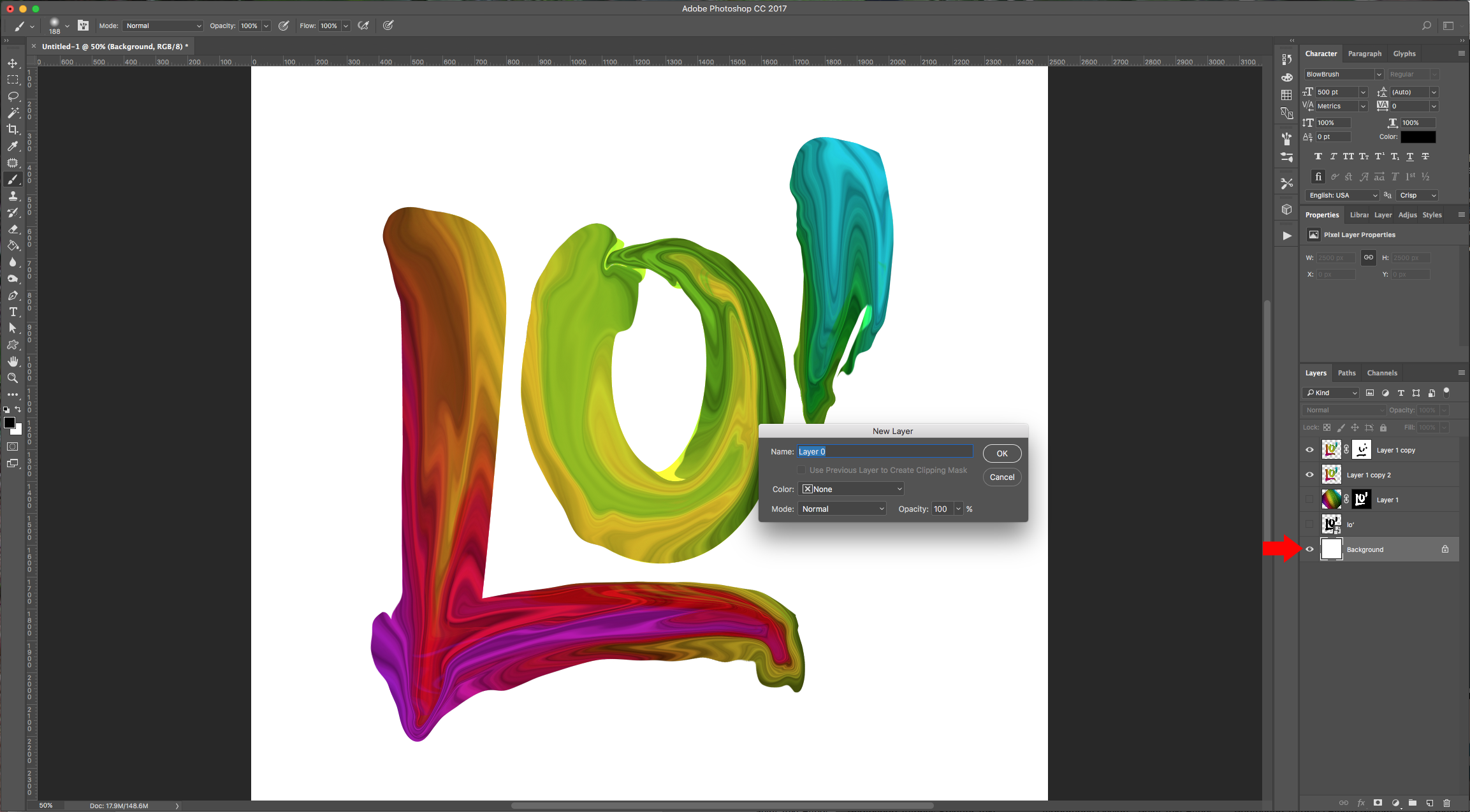
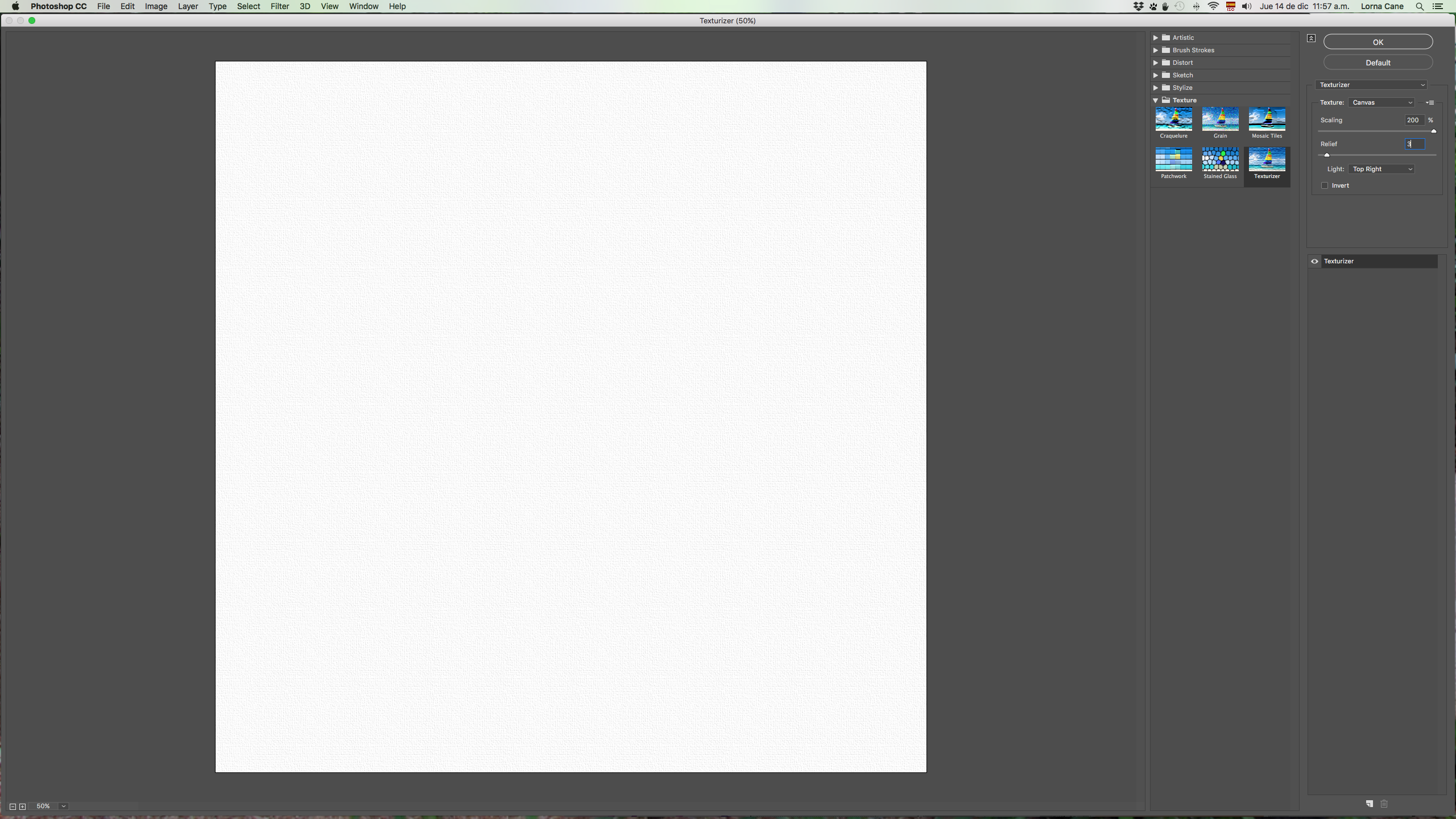
10 - Double-click on your “Background” to make it editable (a pop-up will appear, click “OK”) and go to Filter > Filter Gallery > Texturizer, and apply the following values.


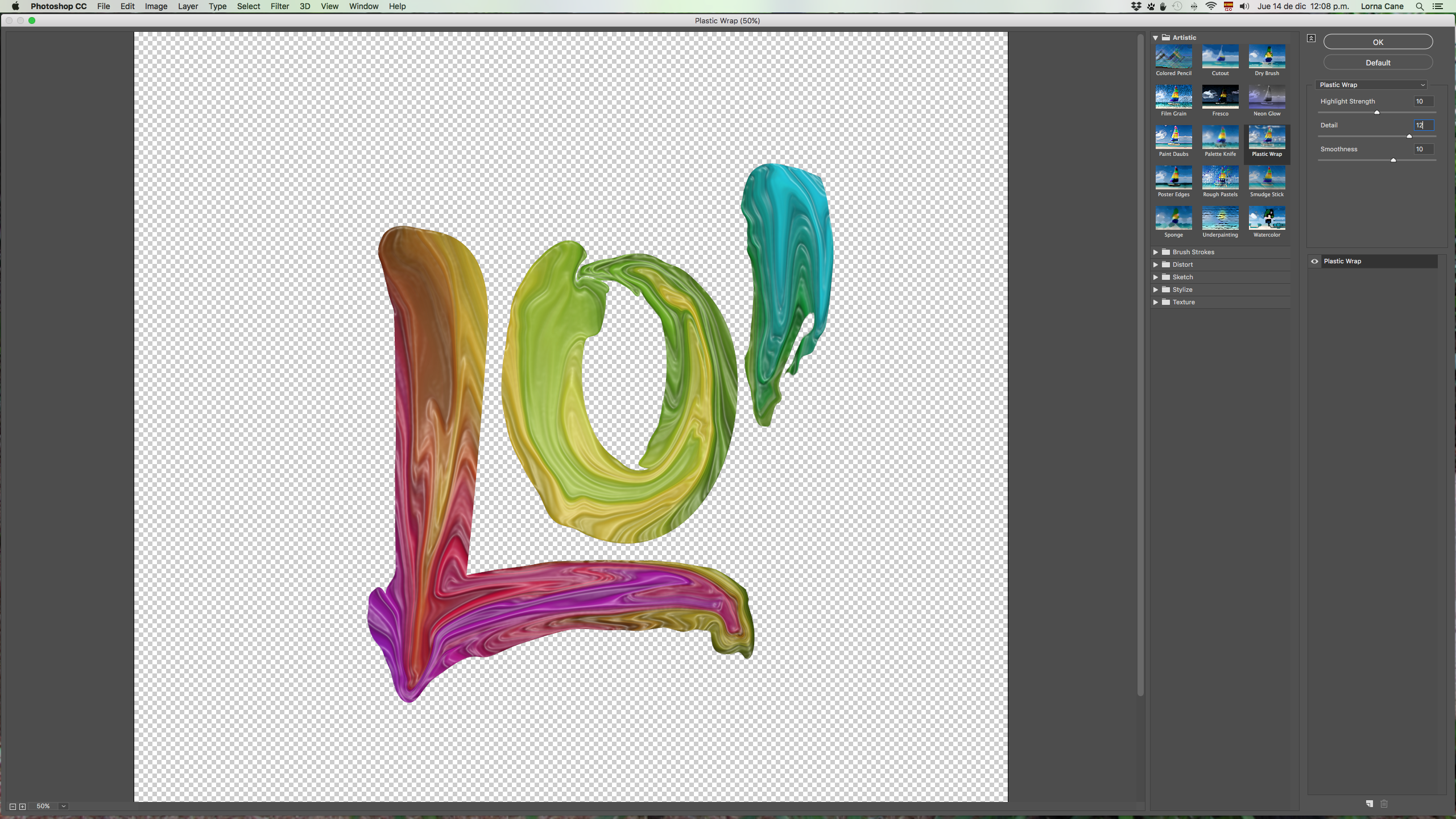
11 - Apply the following filter (Plastic Wrap) to your second layer and then turn the “Blending Mode” to “Multiply”:


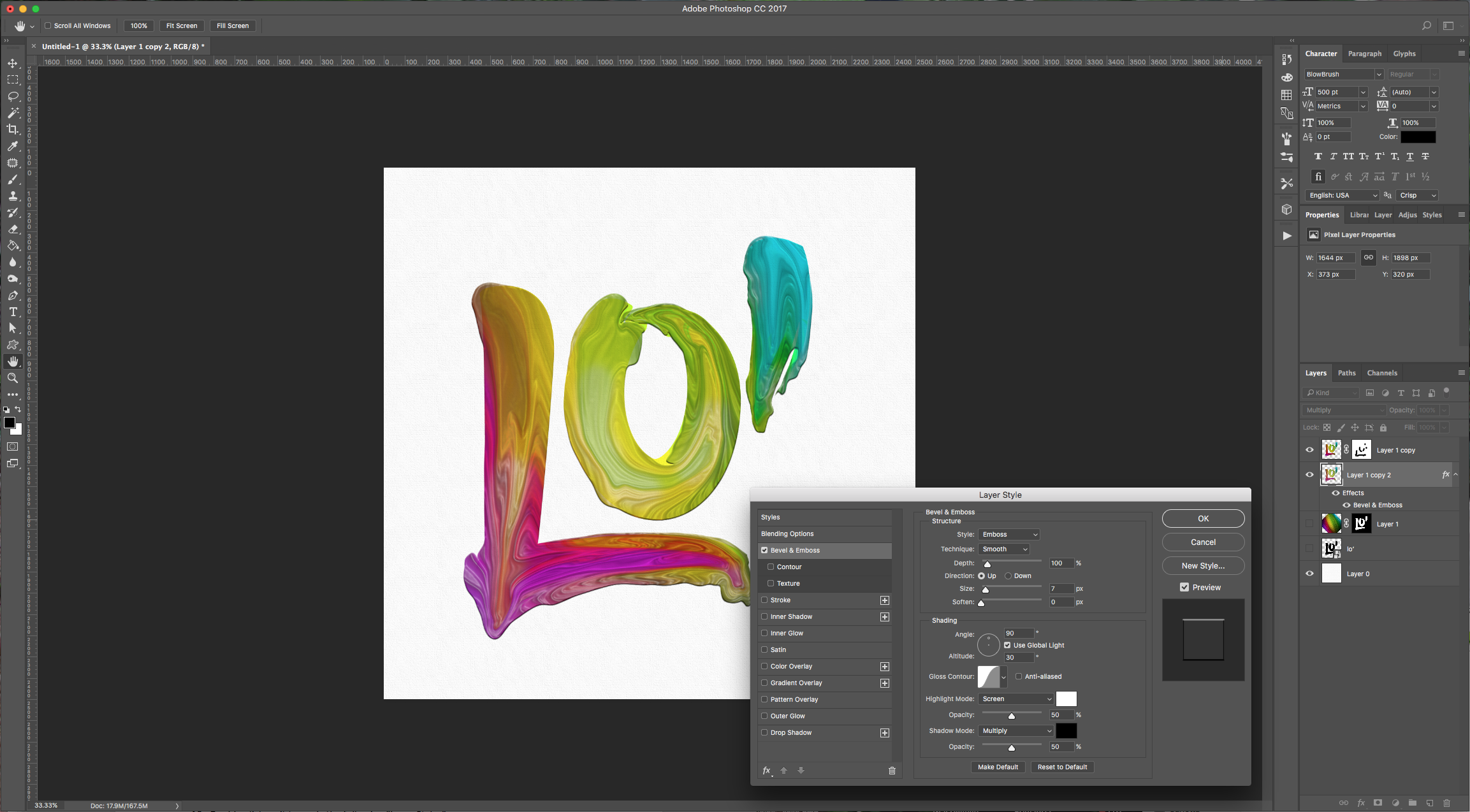
12 - Double-click on it to apply the following “Layer Styles”:
Bevel & Emboss:

13 - Your text should look like this:

6 Related Photoshop Tutorials
For this tutorial we are using a canvas or paper background and Titin Script from Font Bundles.1 – Create a new “Gradient Layer” under your “Texture” layer. Use a “Transparent to Fill Color” gradient with #d3d1d1 and #918f8f as colors, the Style as Radial and a 250% Scale. Hit ...
For this tutorial, we are using “Bukhari Script” from Fontbundles.net (https://fontbundles.net/mikrojihad/33277-bukhari-script), some cake textures (there are some web pages that have free images that you can useas textures) and a plate and table background images.We are going to divide this tutorial in two sections. ...
Have you ever thought about creating a dripping text effect in DesignScape? You can use this text effect to make your designs pop! Combine the dripping text effect with some paint splatter vectors to create cool designs. Want to give DesignScape a try but not a Gold Plus Member yet? ...
In this tutorial, we are going to use the “3D Text” and “Patterns” created in Part 1 to add cake to your text.1 – Open the 3D text file you created in the first part of this tutorial. Delete the “Shadow” layer and merge all the other visible layers into a single ...
For this tutorial we will be using a canvas or paper background and Titin Script from Font Bundles.1 – In Photoshop create a new document or open the one with the background you wish to use.2 – Click the “Create a new fill or adjustment layer” button at bottom of the “Layers ...
For this tutorial, we will use a Background image containing an electronic device and the font “Vintage Jack”.1 - In Photoshop, open the image you chose as “Background”.2 - Create a “New Document”, make it 1 x 10 Pixels @ 300 dpi, RGB “Color Mode” and choose “Transparent” as “Background Contents”. Switch “Foreground” and “...

 All your Font Needs
All your Font Needs
 All your Design Needs
All your Design Needs




