- By Design Bundles
- 3 Mins
- Photoshop Tutorials
Watercolor Text Effect in Photoshop (Part 2)
1 – Create a new “Gradient Layer” under your “Texture” layer. Use a “Transparent to Fill Color” gradient with #d3d1d1 and #918f8f as colors, the Style as Radial and a 250% Scale. Hit Ok.


2 – Change the “Gradient Layer” Blending Mode to “Color Burn”.

3 – Let’s create a new watercolor brush to add some detail. Select the “Brush Tool” (B). Select a hard round tip and Use the following values in the “Brush Panel”:
Brush Tip Size:

Shape Dynamics:

Texture:

Dual Brush: Chalk 23 pixels tip.

Transfer:

And check “Noise” and “Wet Edges”.
4 – With your “Texture” layer mask selected draw some smudges and stains.

5 – Let’s add a “Hue/Saturation Adjustment” layer and clip it to the “Texture” layer. Change the Saturation value to -100.

6 – Create a new layer on top of this adjustment layer and set the Blending Mode to “Color Burn” name it “Rainbow”, lower opacity to about 70% and clip it to the “Hue/Saturation” layer.

7 – Select a big soft brush and paint some colors over your text.



8 – To apply more filters, create a new layer on top and click Shift + Command/Control + Option + E to create a “Visual Stamp” of your text and apply your filter to that. Don’t forget to convert your “Visual Stamp” layer into a “Smart Object” so you can undo or tweak the changes.


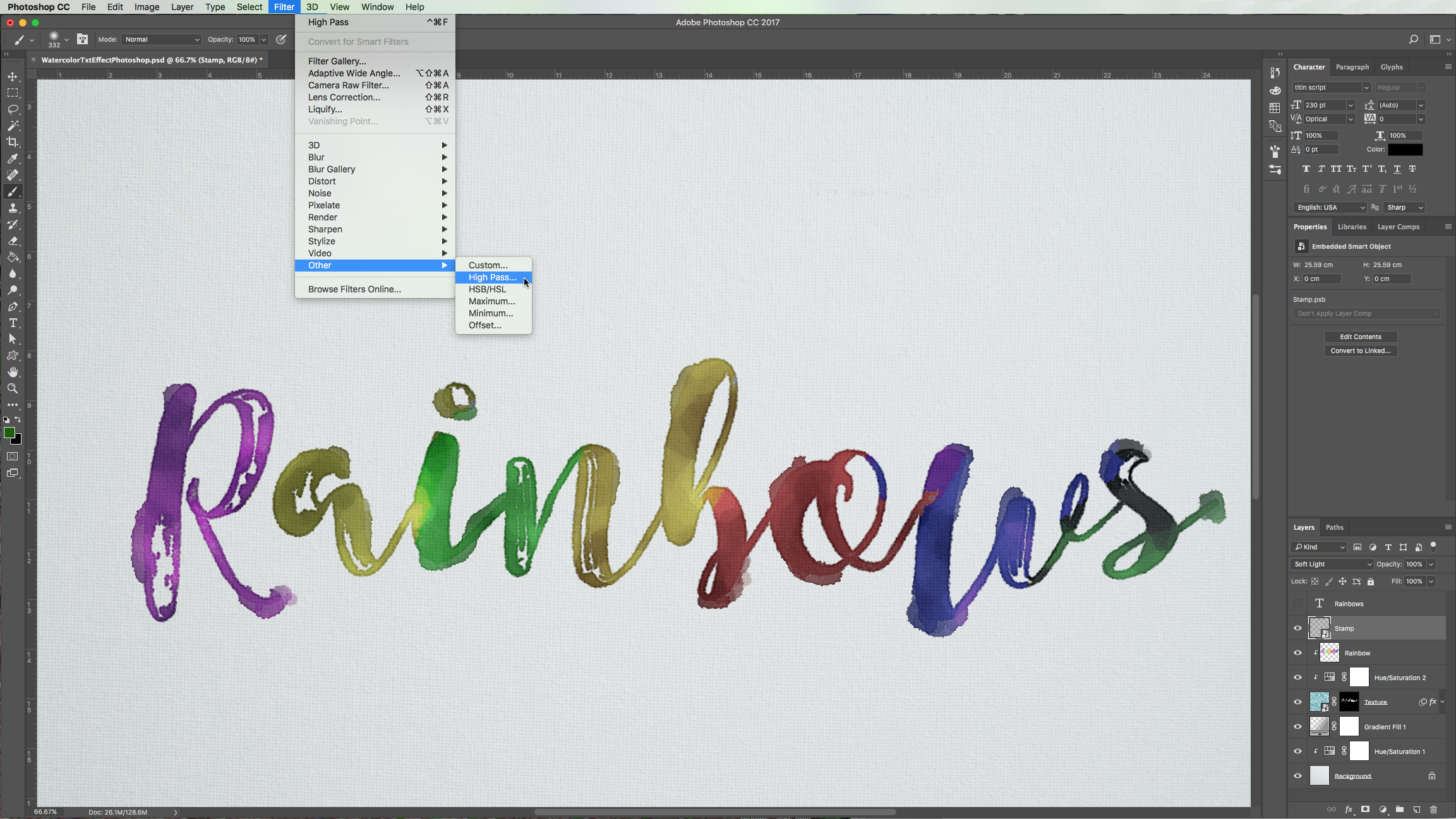
9 – Example: Go to Filters > Other > High Pass and use a Radius of 1.5 pixels, click Ok and then change the Blending Options of the layer to “Soft Light” with an Opacity of 60%.


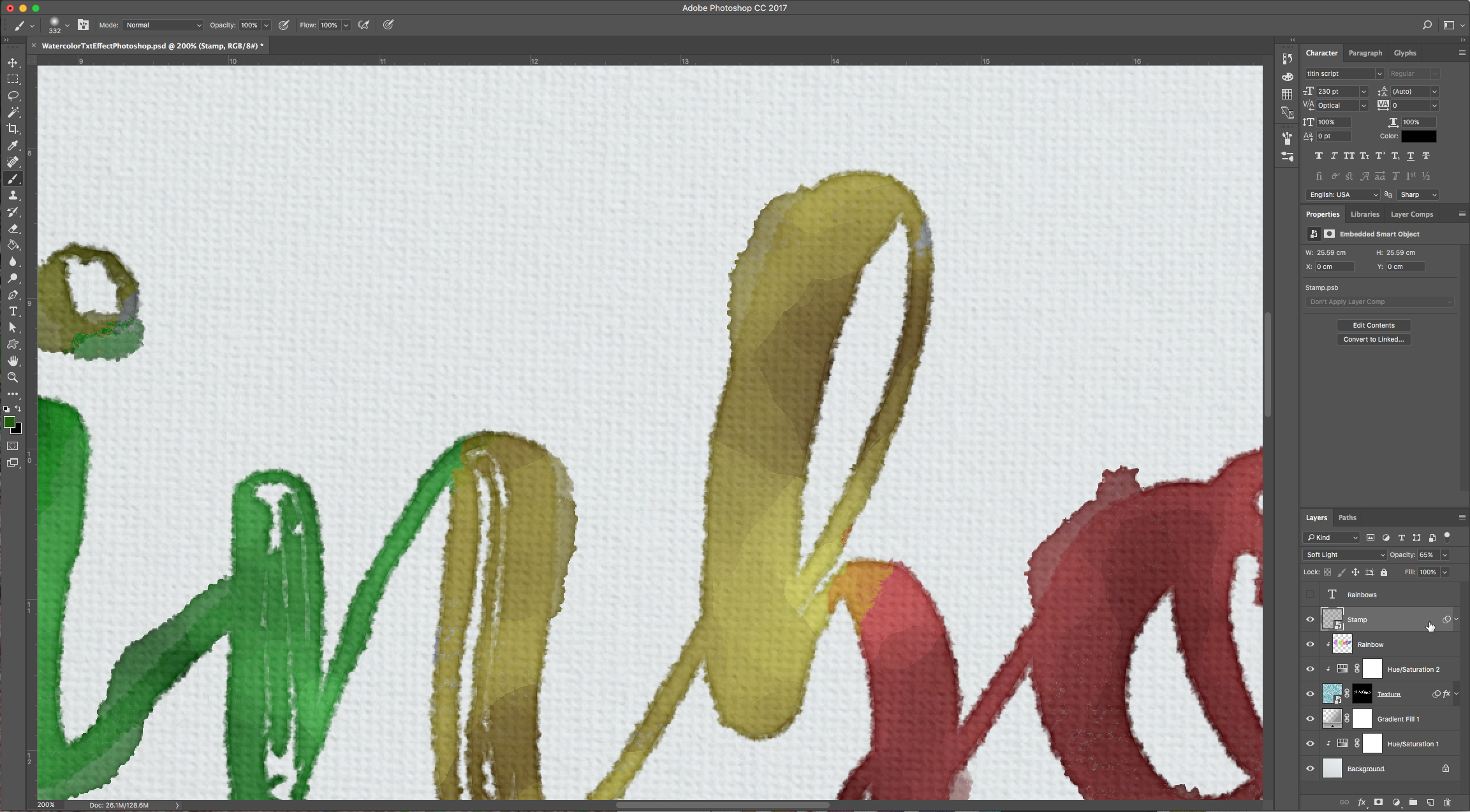
10 – Your image should look a bit like this:

You can repeat this last steps many times and create multiple “Visual Stamps” to apply many filters.
by @lornacane
Check Part 1 of this tutorial here.
6 Related Photoshop Tutorials
For this tutorial we will be using a canvas or paper background and Titin Script from Font Bundles.1 – In Photoshop create a new document or open the one with the background you wish to use.2 – Click the “Create a new fill or adjustment layer” button at bottom of the “Layers ...
For this tutorial, we are using “Bukhari Script” from Fontbundles.net (https://fontbundles.net/mikrojihad/33277-bukhari-script), some cake textures (there are some web pages that have free images that you can useas textures) and a plate and table background images.We are going to divide this tutorial in two sections. ...
Would you like to learn how to create a watercolor text effect in DesignScape? Then follow our tutorial as we guide you step by step. Watercolor text has the feel of brush strokes dipped in watered down paint. It adds a creative and handmade texture to your projects. We will ...
For this tutorial, we are using “Hamster” a free font from Artimasa.1 – In Photoshop, create a New Document. Select the “Gradient Tool” (G) and give the Background a fill of your liking. We used some shades of cyan, made it a “Radial Gradient” by clicking on the button in the ...
For this tutorial, we will use a Background image containing an electronic device and the font “Vintage Jack”.1 - In Photoshop, open the image you chose as “Background”.2 - Create a “New Document”, make it 1 x 10 Pixels @ 300 dpi, RGB “Color Mode” and choose “Transparent” as “Background Contents”. Switch “Foreground” and “...
In this tutorial, we are going to use the “3D Text” and “Patterns” created in Part 1 to add cake to your text.1 – Open the 3D text file you created in the first part of this tutorial. Delete the “Shadow” layer and merge all the other visible layers into a single ...

 All your Font Needs
All your Font Needs
 All your Design Needs
All your Design Needs



