- By Design Bundles
- 3 Mins
- Photoshop Tutorials
Puffy Sticker Text Effect in Photoshop
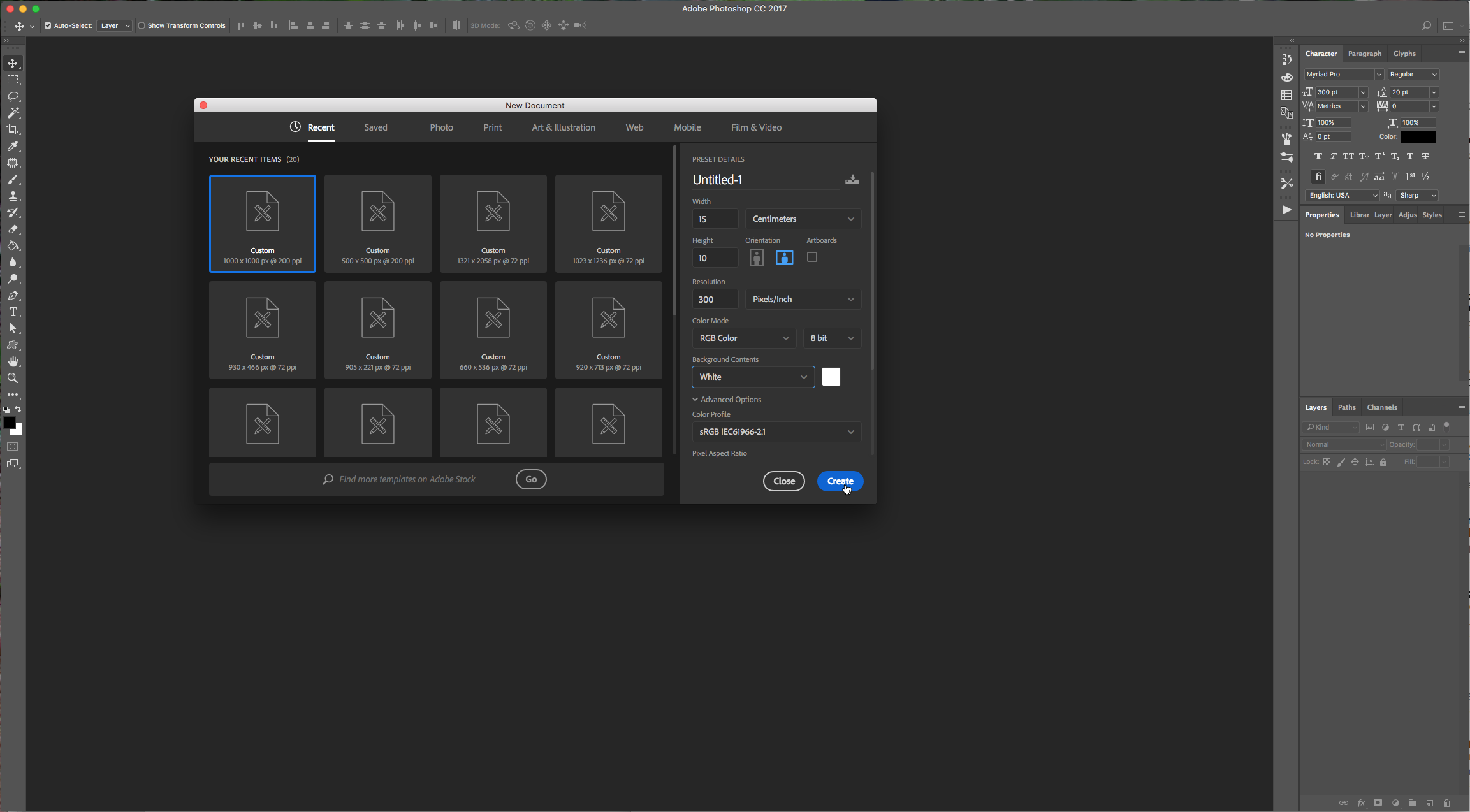
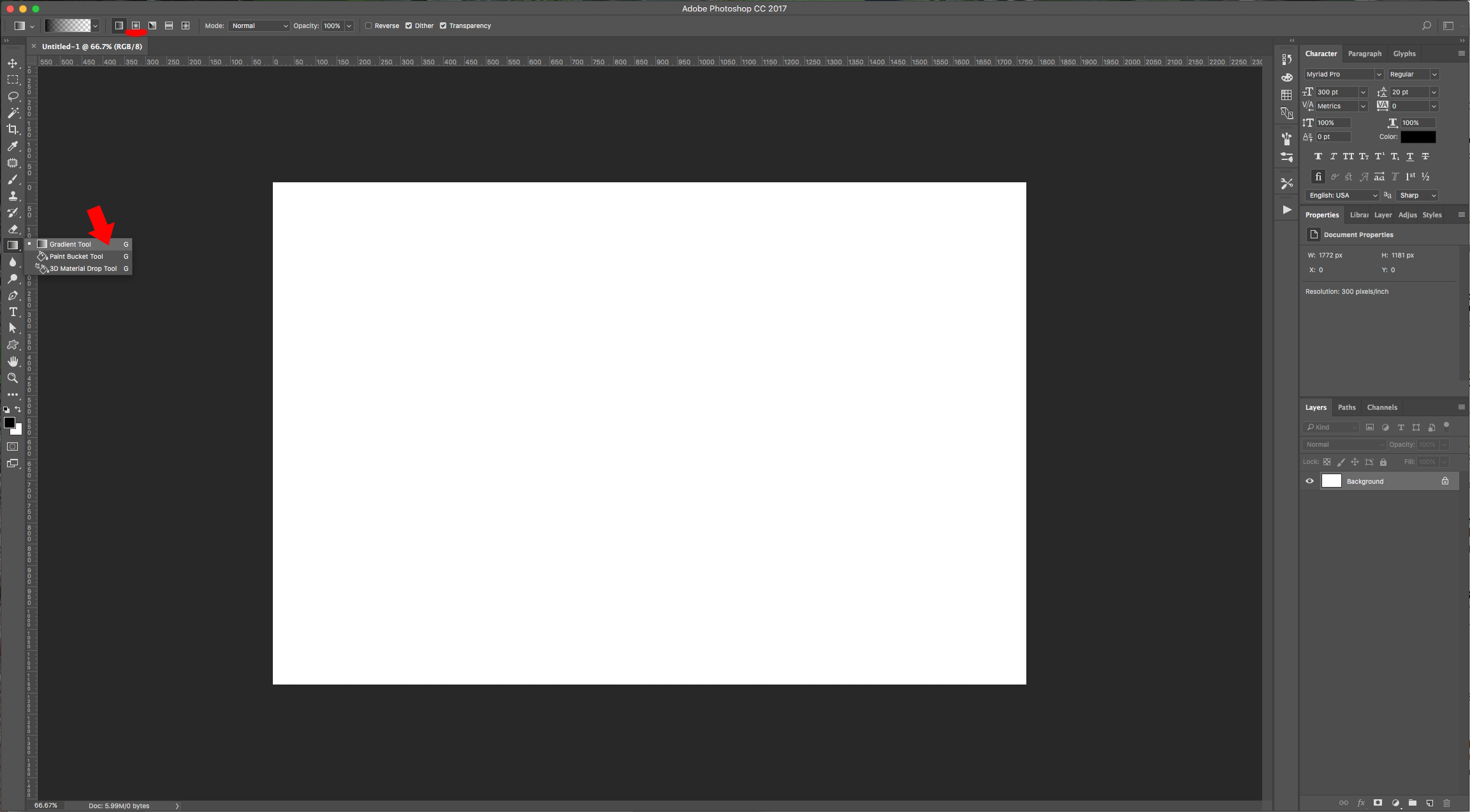
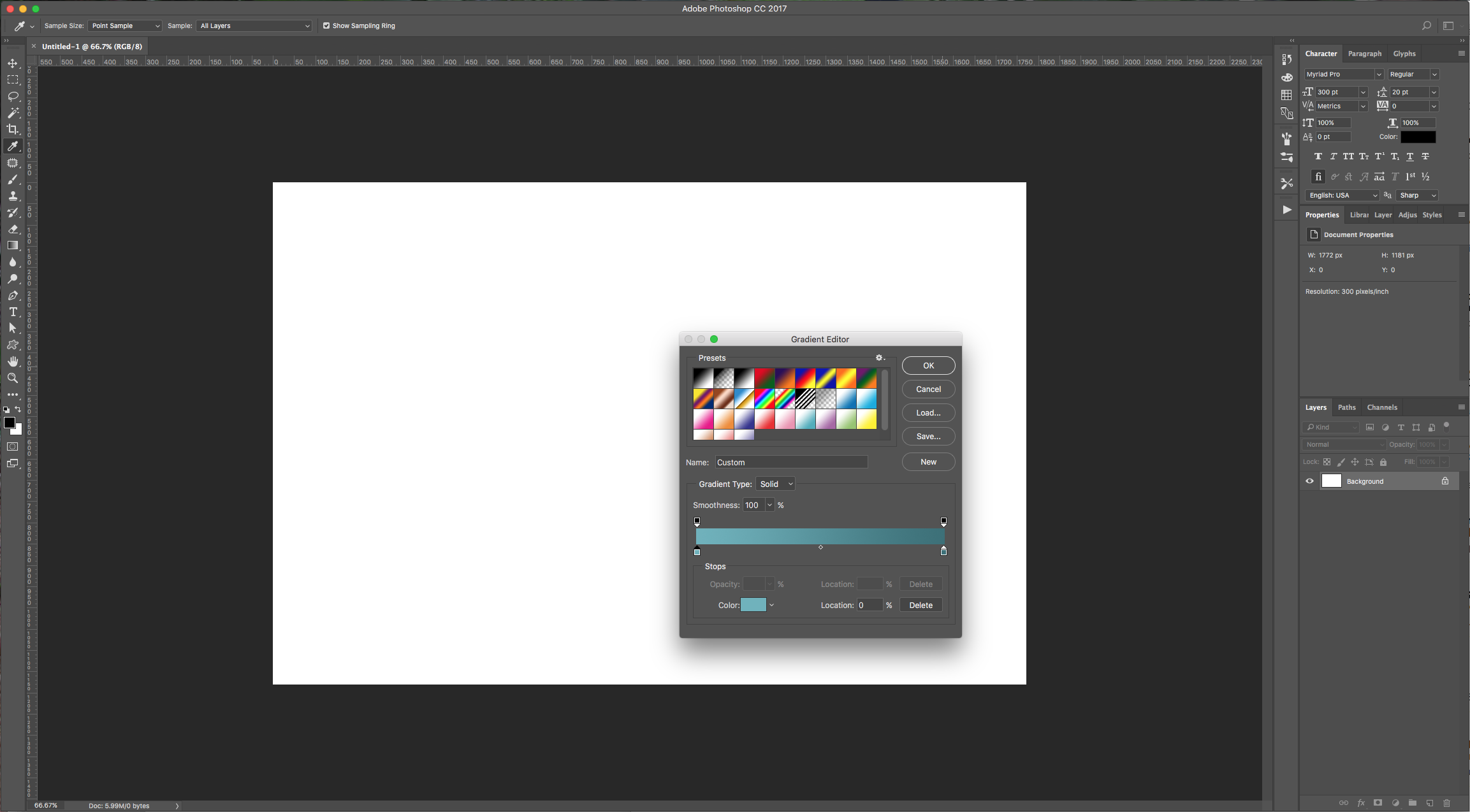
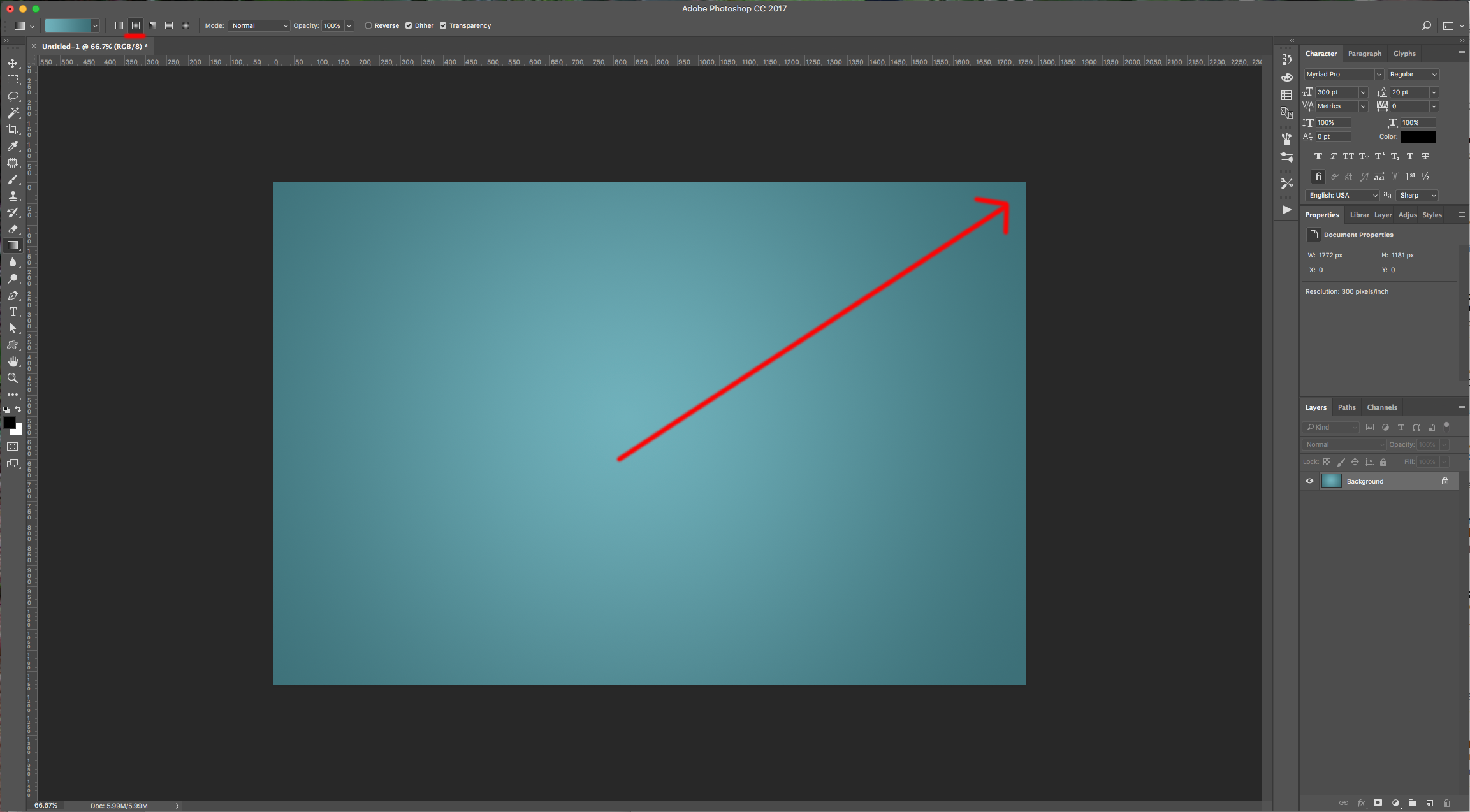
1 – In Photoshop, create a New Document. Select the “Gradient Tool” (G) and give the Background a fill of your liking. We used some shades of cyan, made it a “Radial Gradient” by clicking on the button in the Top menu and draw a line from the center to one of the corner of the document.




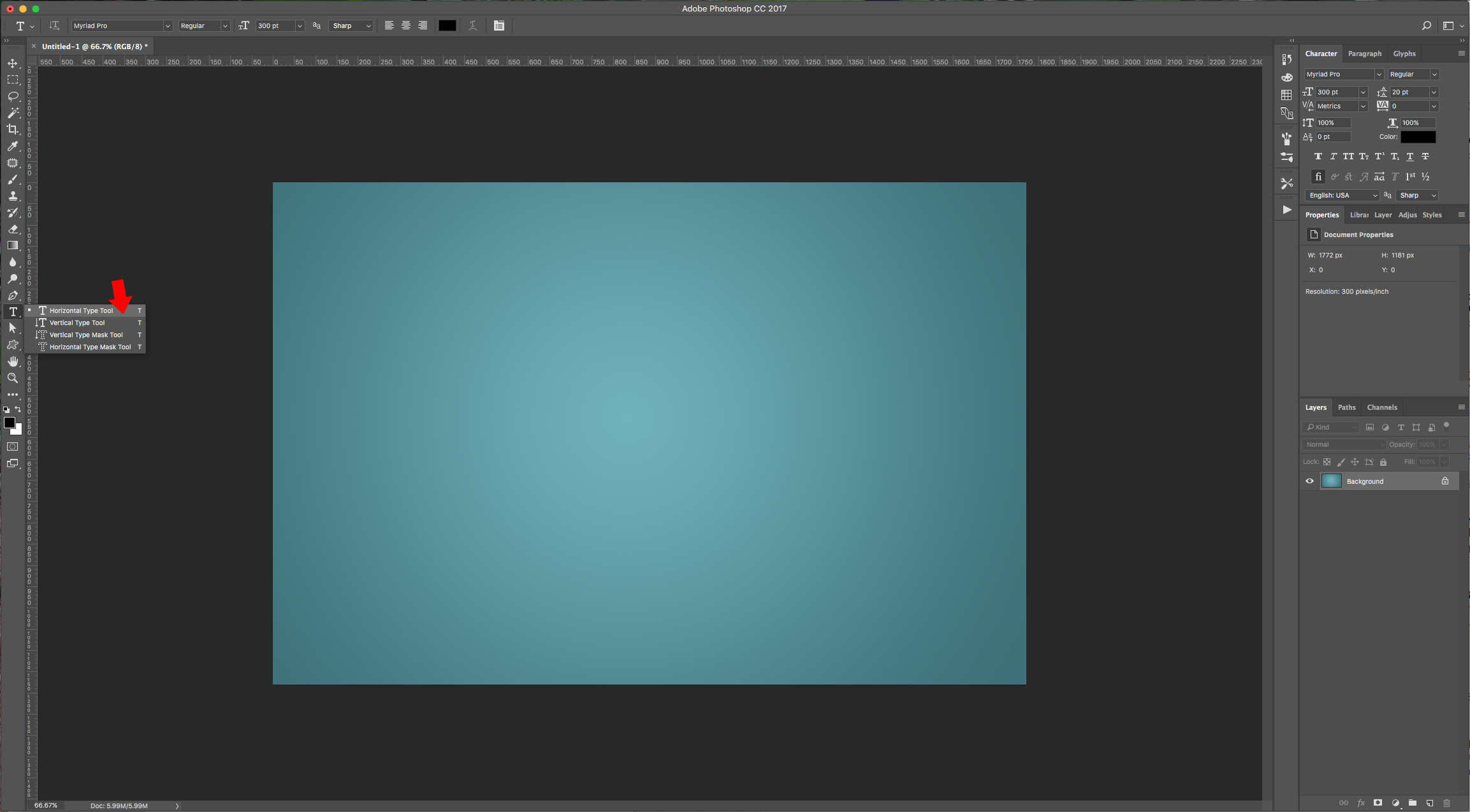
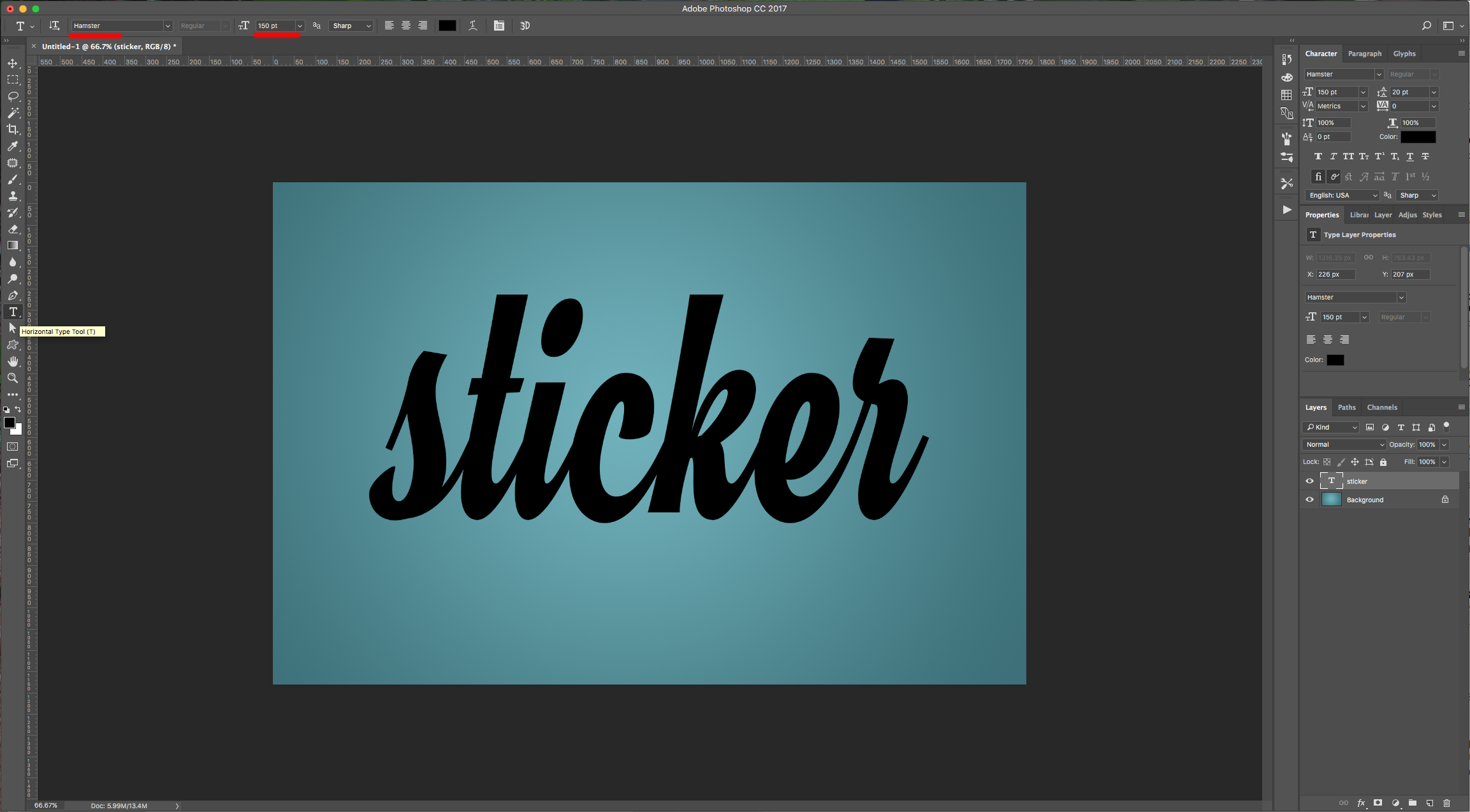
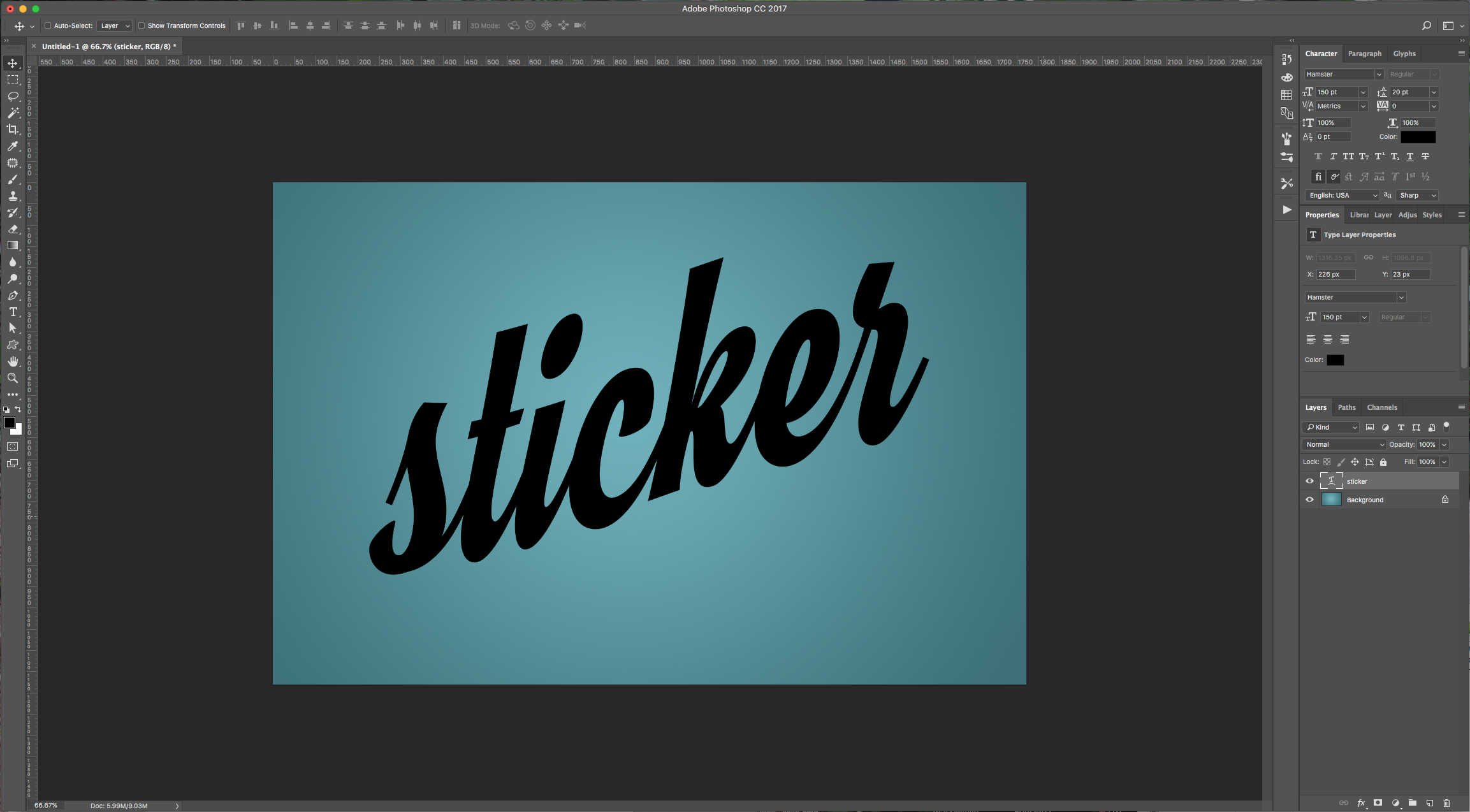
2 – Now, select the “Type Tool” (T), choose the font you like and type your text (we used Hamster).


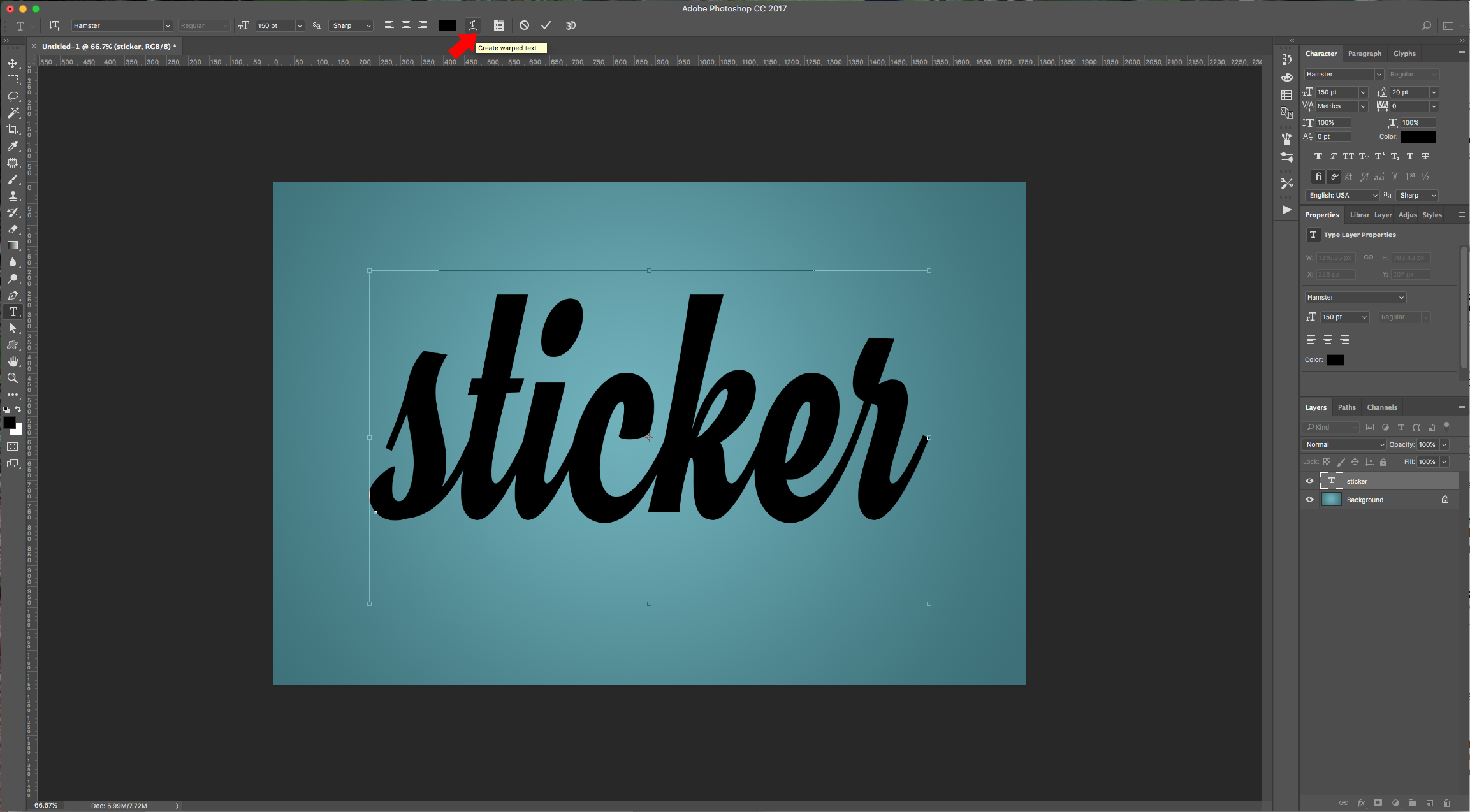
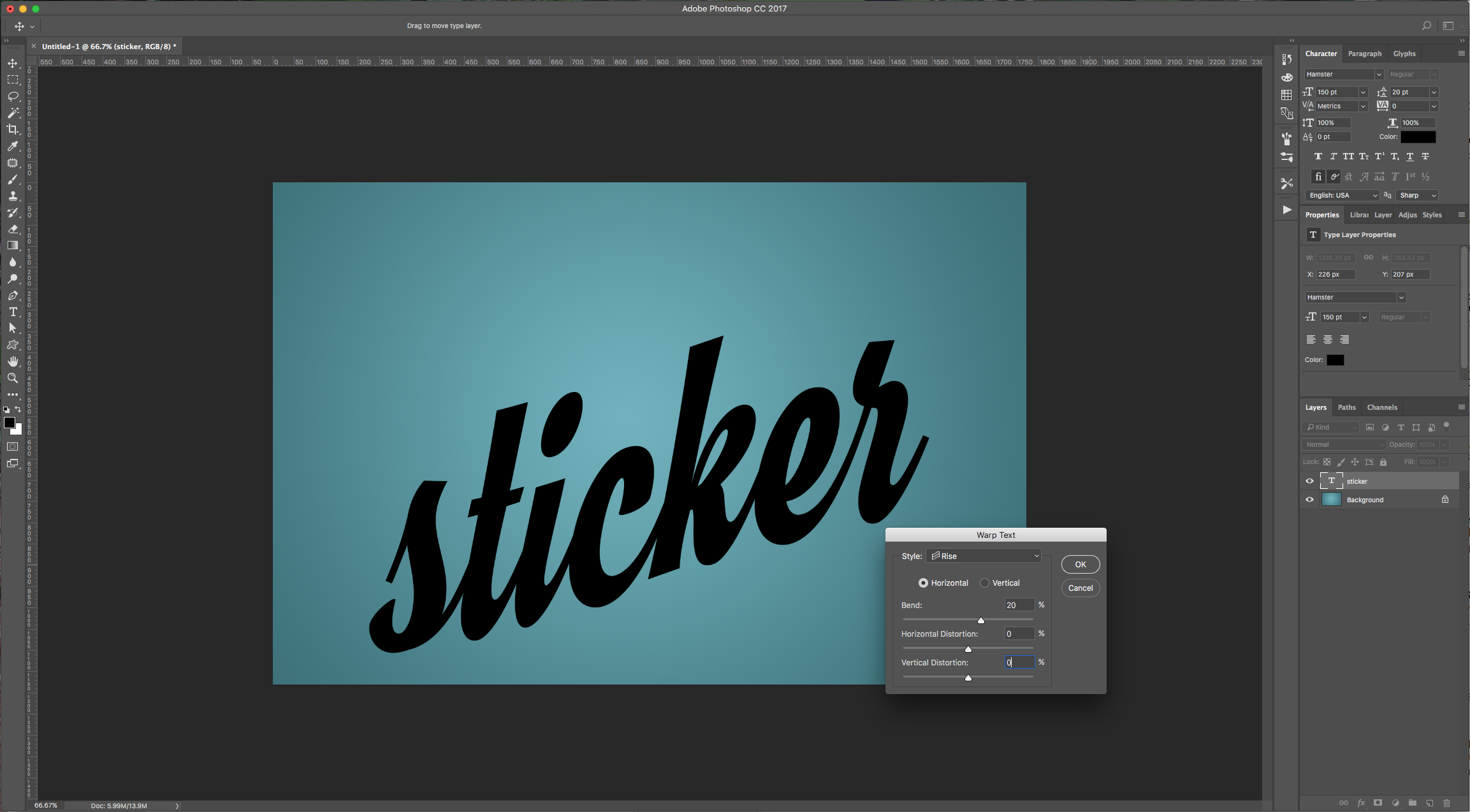
3 – With your text selected click on the “Create warped text” button on the top menu and select “Rise”, click the “Horizontal” Radio Button, and give it a value of 20% in “Bend”. Center your text a bit.



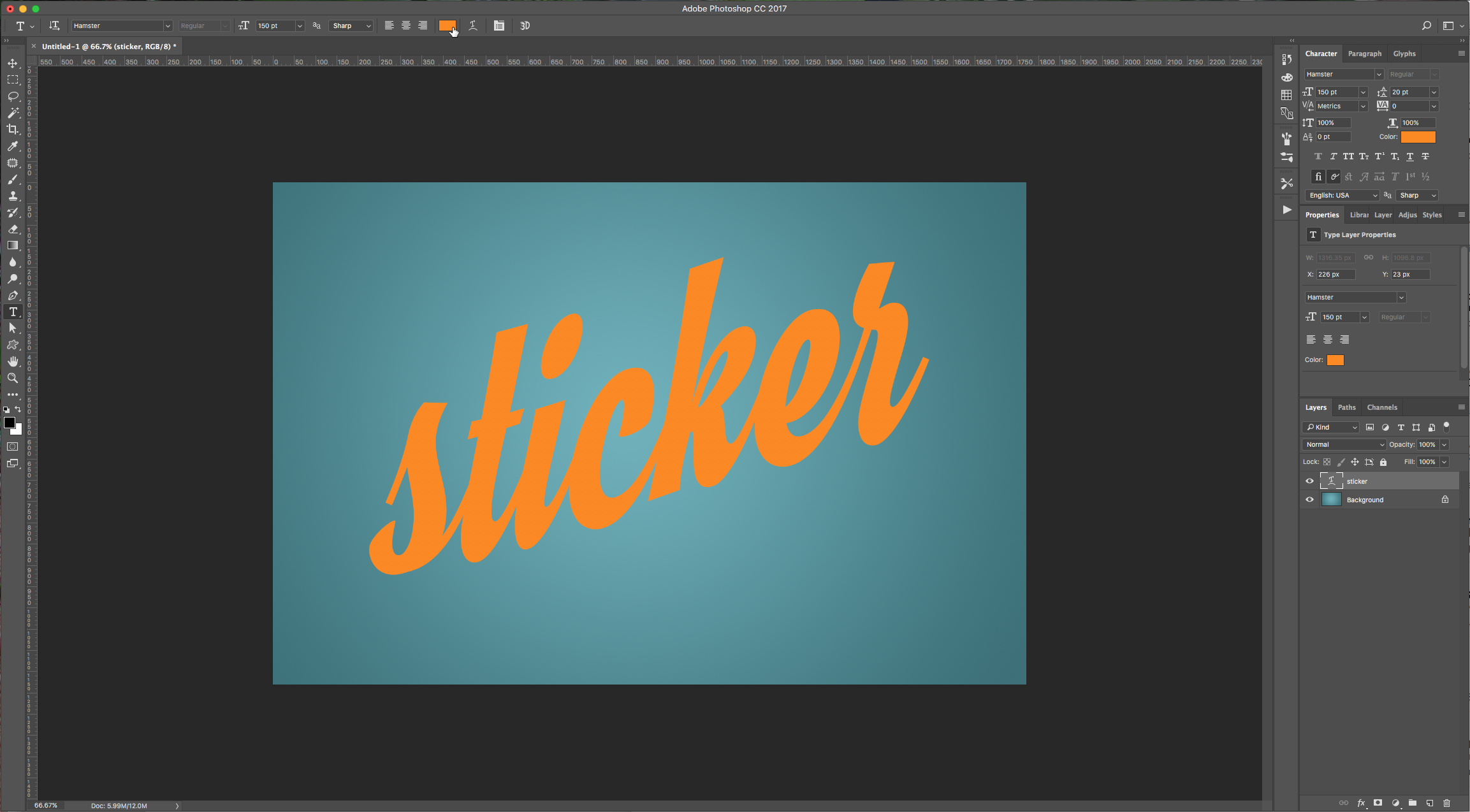
4 – Select your text and change the Fill to a nice contrasting color. (#fd8a03)

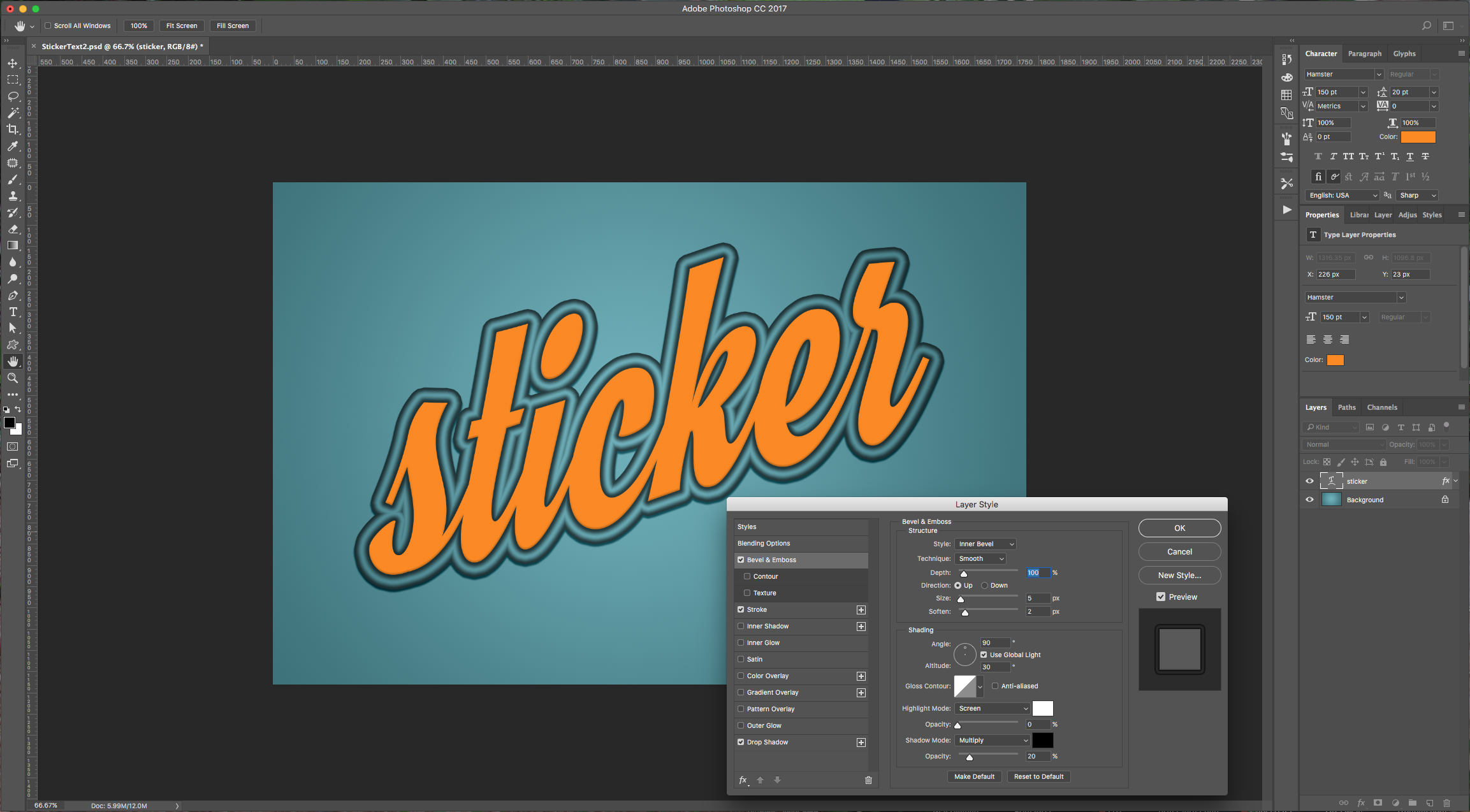
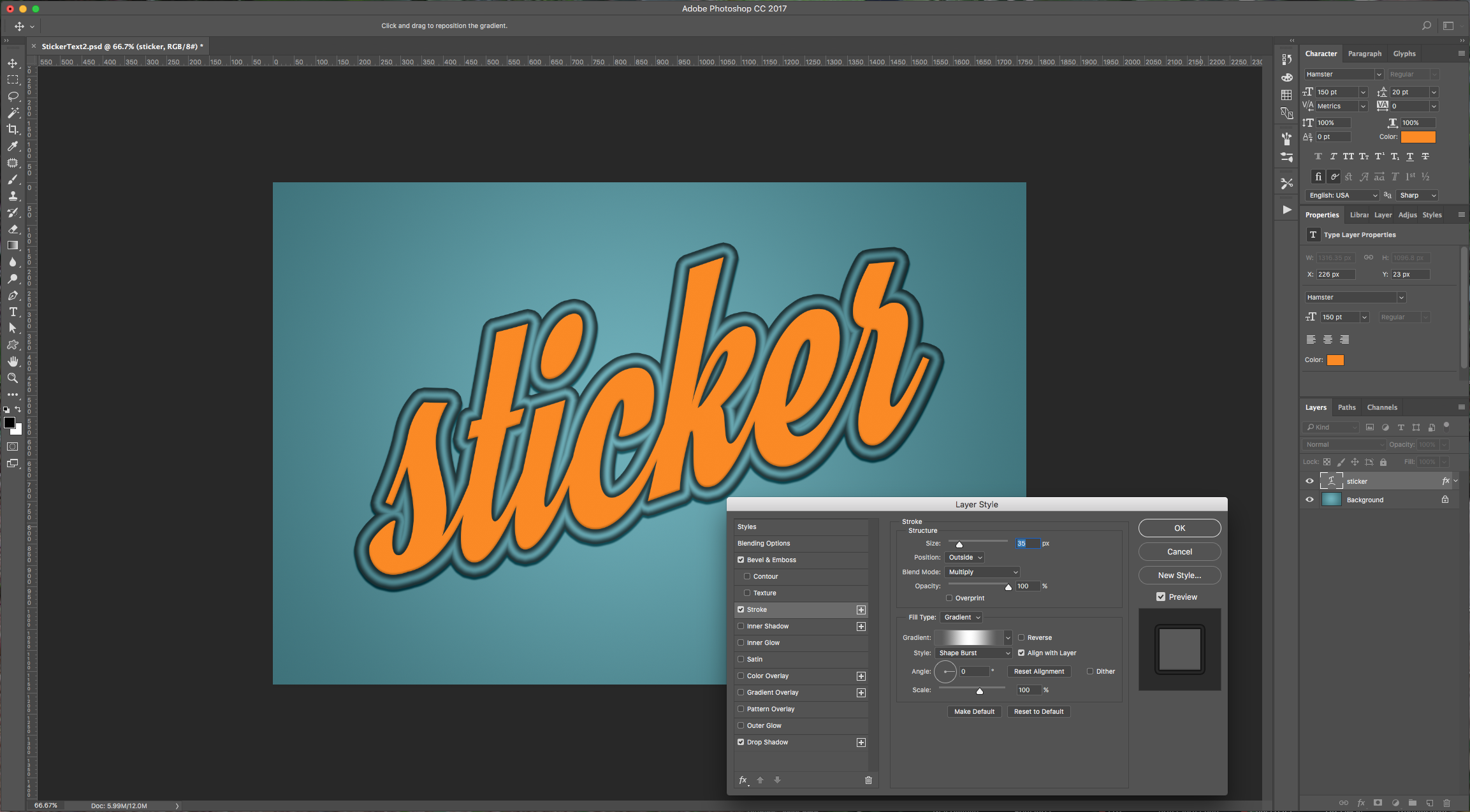
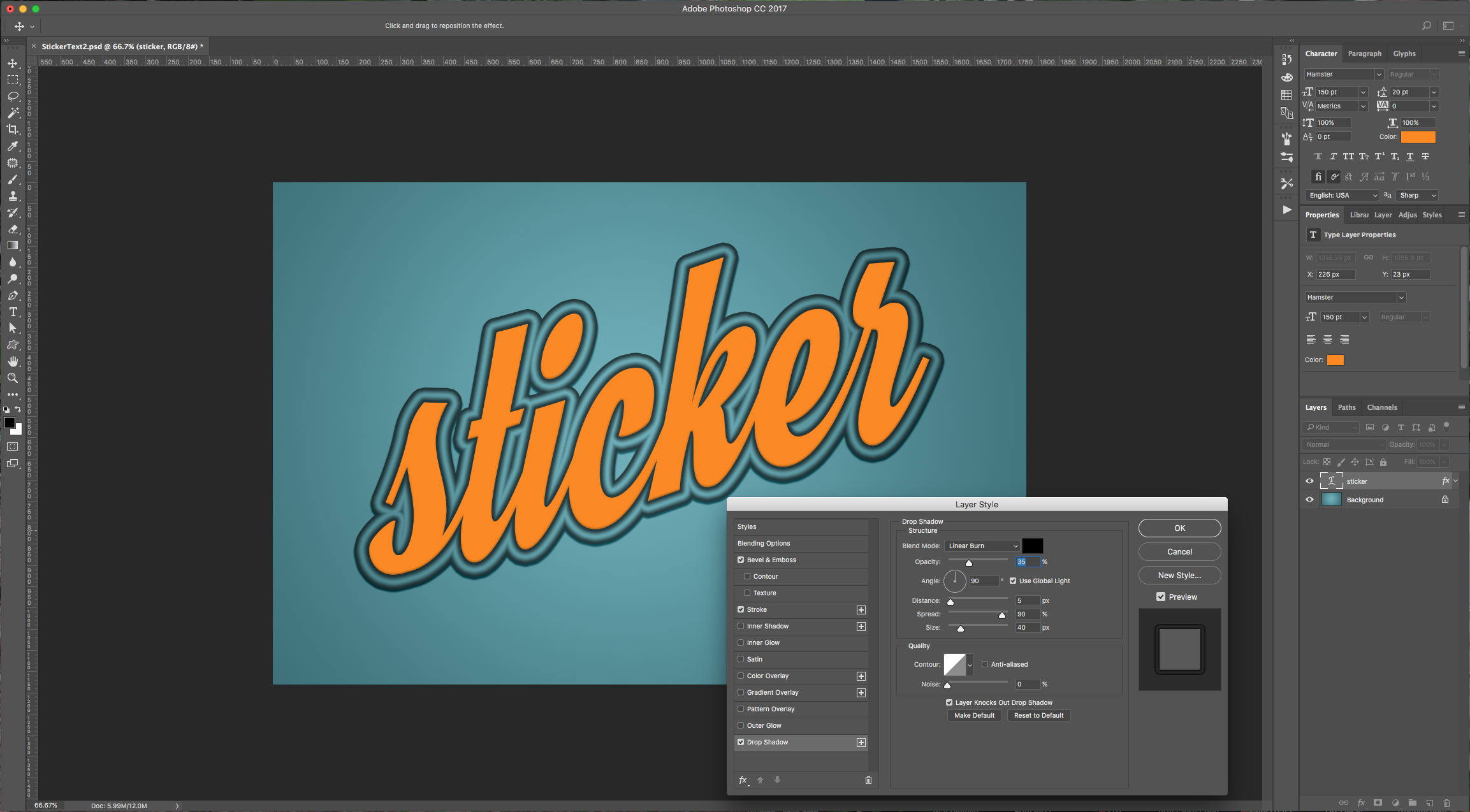
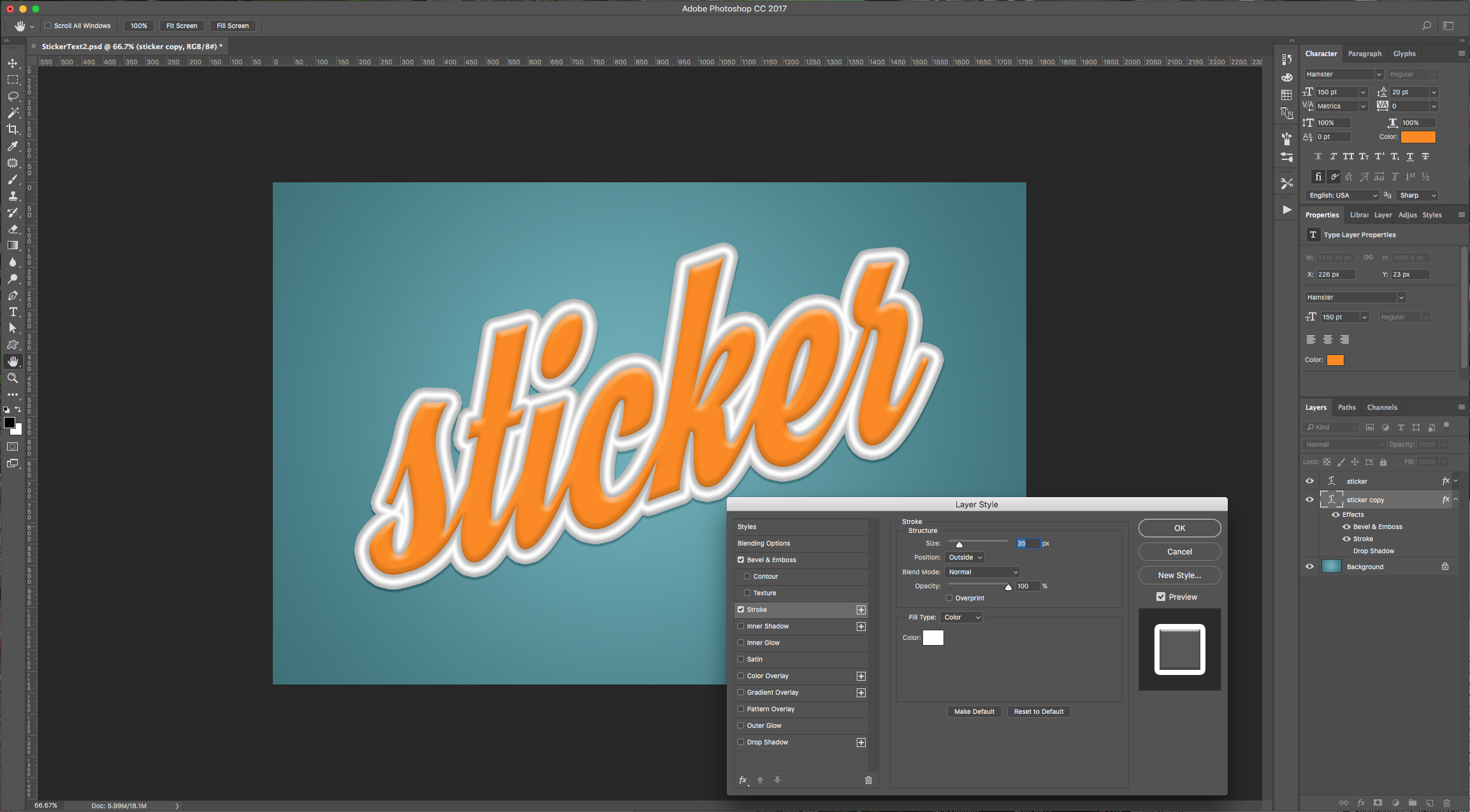
5 – Double-click on your text layer to invoke the “Layer Styles” and apply the following options:
Bevel & Emboss:

Stroke: Color 1: Location 10%, Color ##5a5a5a. Color 2: Location 50%, Color #ffffff. Color 3: Location 90%, Color ##5a5a5a.

Drop Shadow:

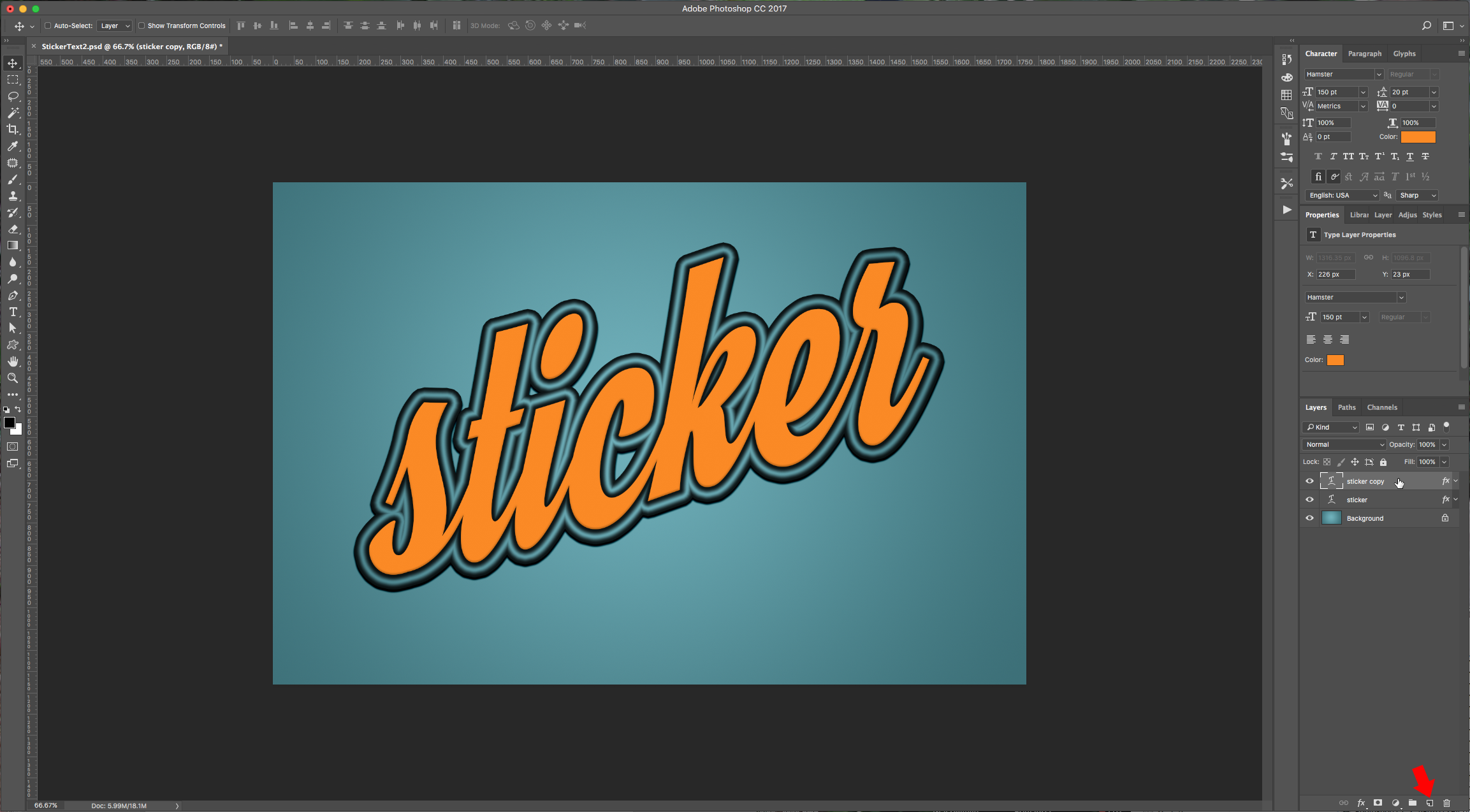
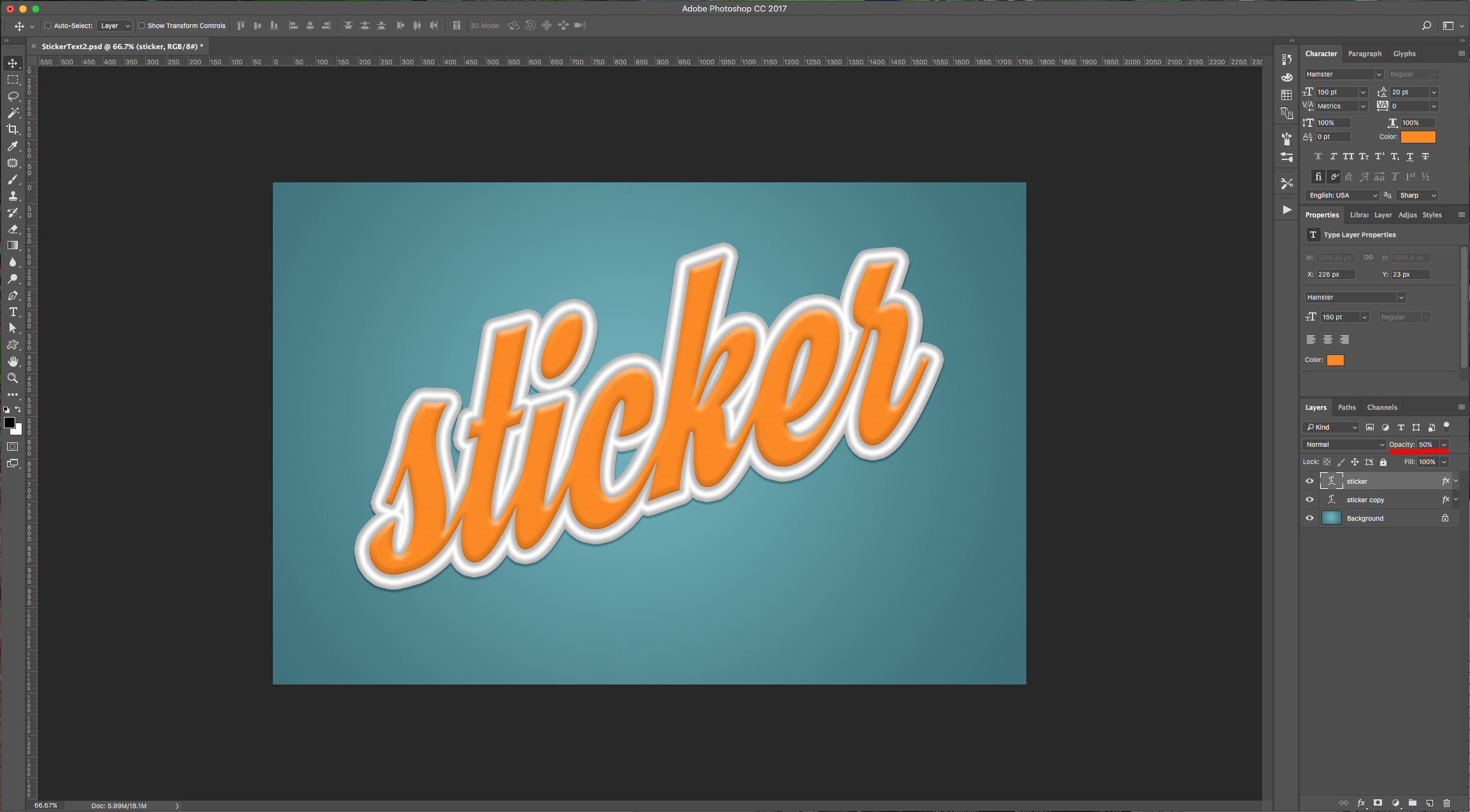
6 – Duplicate your text layer by dragging the thumbnail to the “Create New Layer” button at the bottom of the “Layers” menu, then position it under the first text layer. Lower the “Opacity” of the first layer to 50%


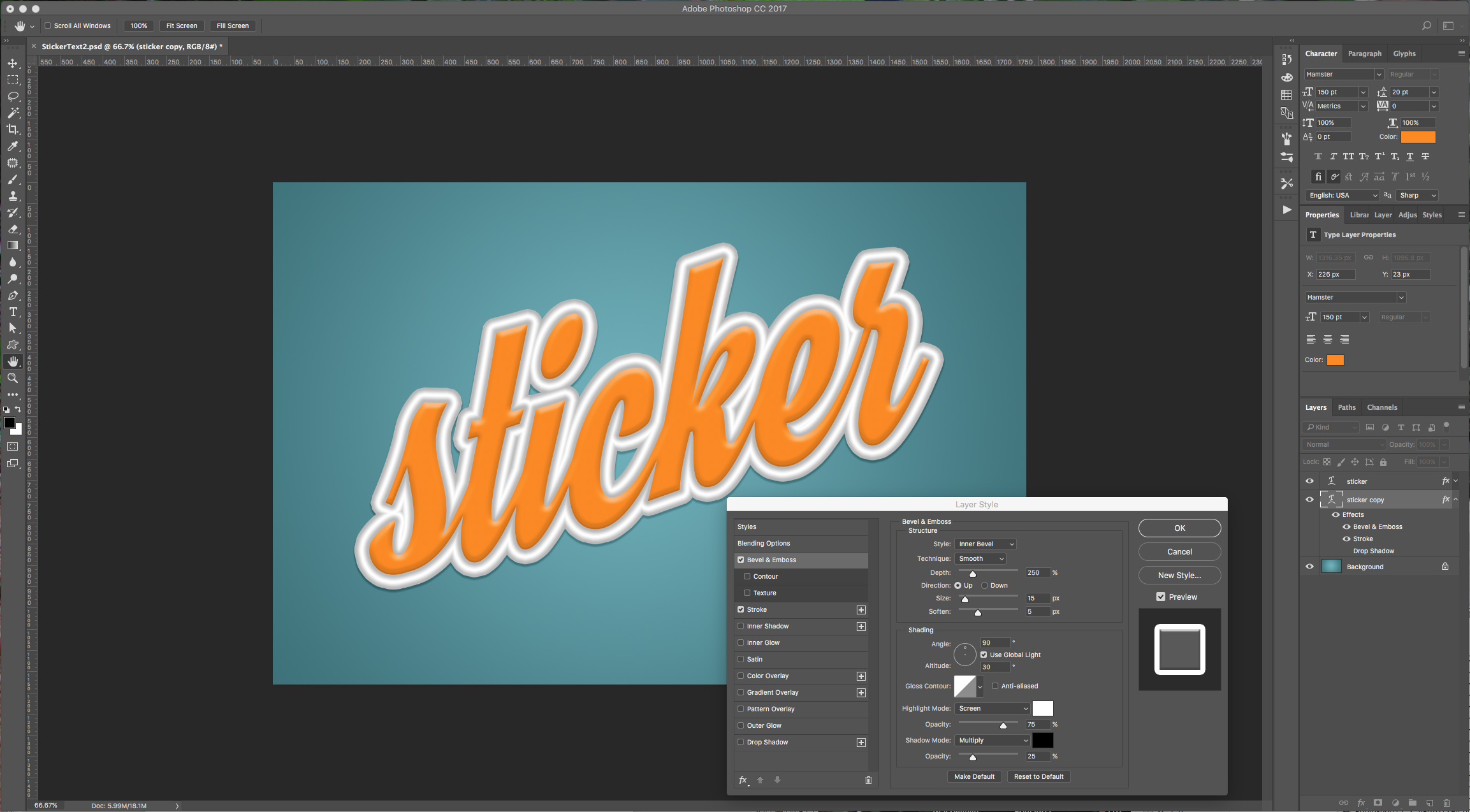
7 - Double-click on your duplicate layer and apply the following “Layer Styles” (change the existing ones):
Bevel & Emboss:

Stroke:

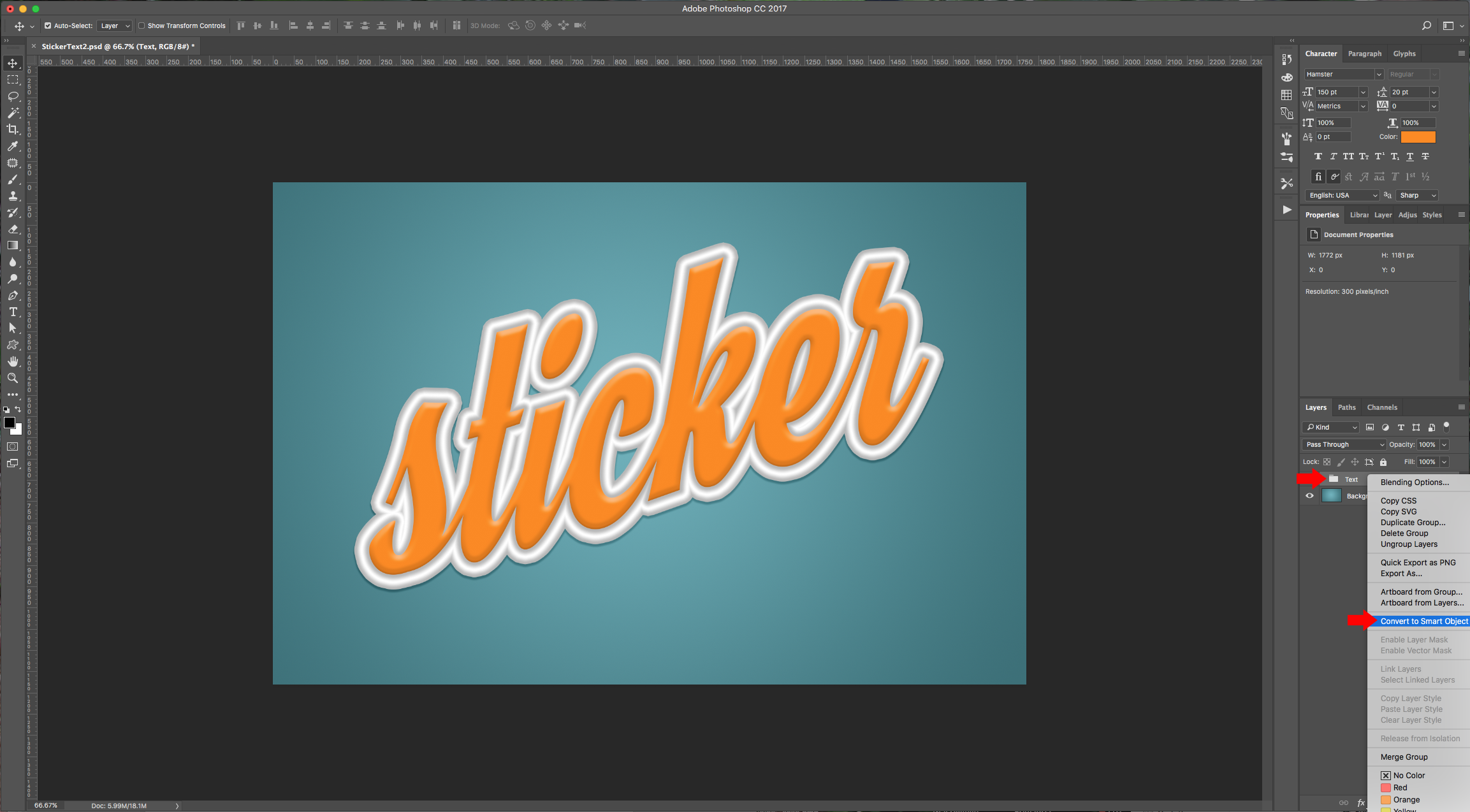
8 – Select your two text layers and group them together by selecting both layers and clicking “Create a new group” button at the bottom of the “Layers” menu, then convert the group to a “Smart Object”.

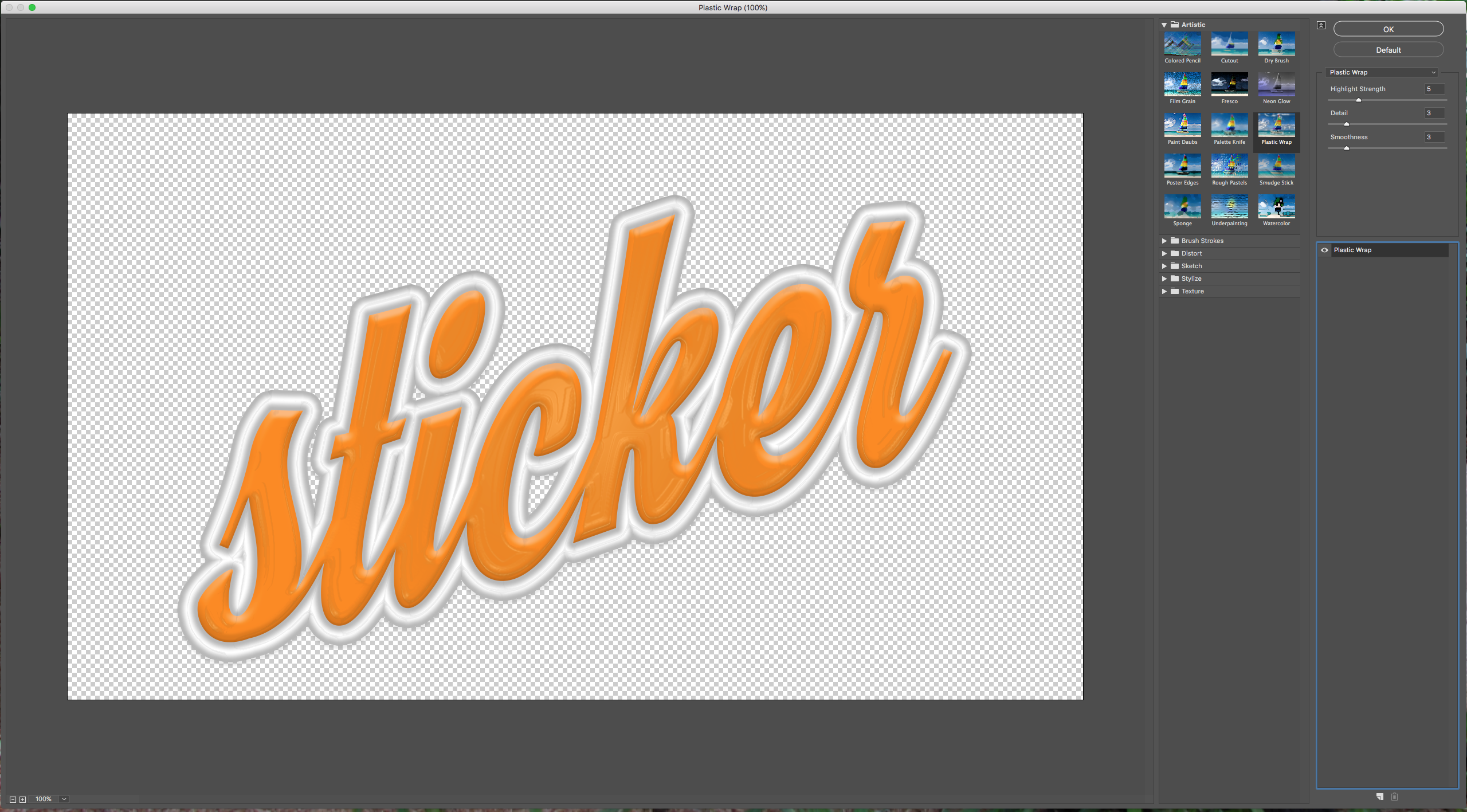
9 – Go to Filter > Filter Gallery > Plastic Wrap and give it the following values:

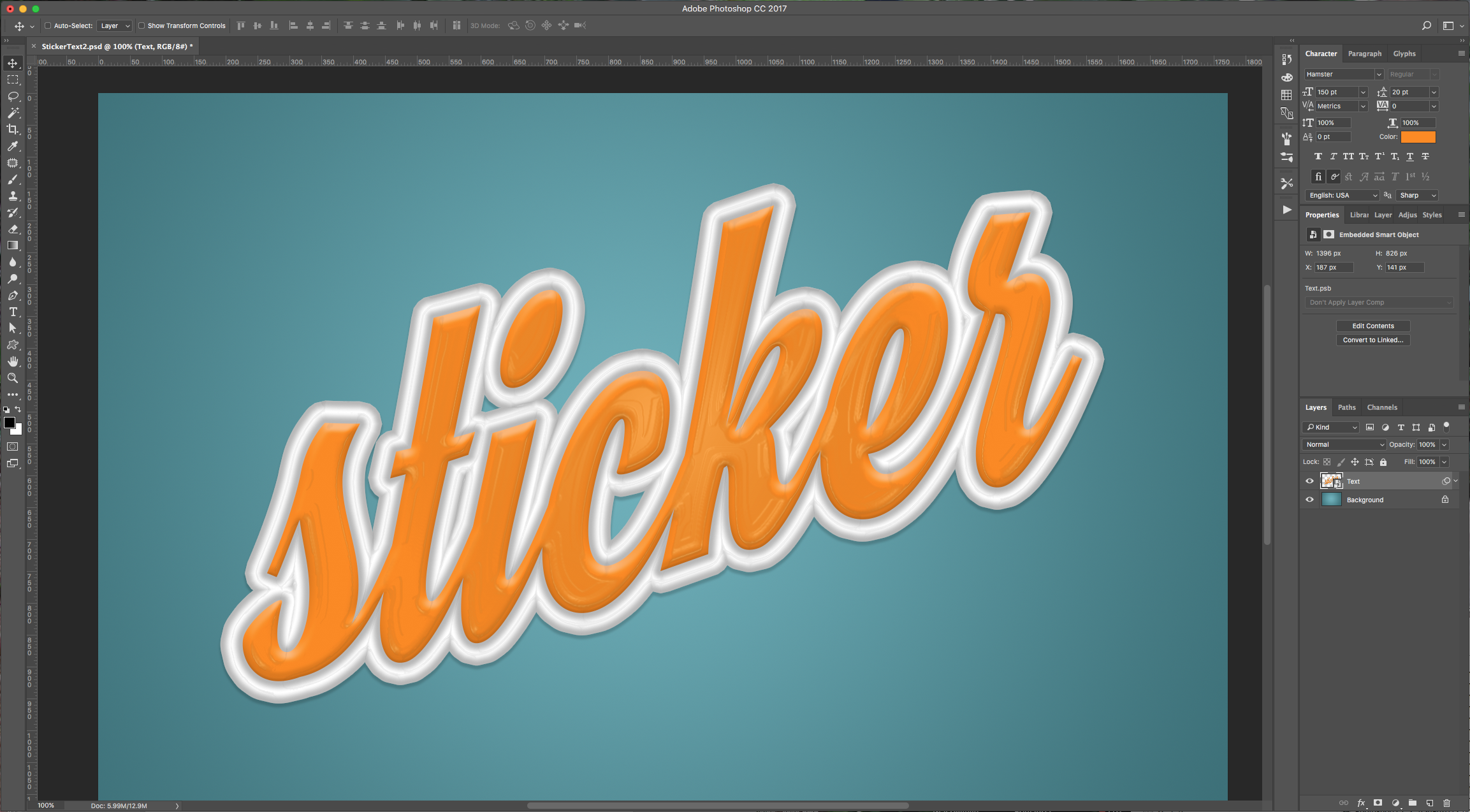
10 – Check out your text.

by @lornacane
6 Related Photoshop Tutorials
For this tutorial we are using a canvas or paper background and Titin Script from Font Bundles.1 – Create a new “Gradient Layer” under your “Texture” layer. Use a “Transparent to Fill Color” gradient with #d3d1d1 and #918f8f as colors, the Style as Radial and a 250% Scale. Hit ...
For this tutorial, we are using “Bukhari Script” from Fontbundles.net (https://fontbundles.net/mikrojihad/33277-bukhari-script), some cake textures (there are some web pages that have free images that you can useas textures) and a plate and table background images.We are going to divide this tutorial in two sections. ...
If you ever wondered about how to create a digital puffy sticker effect, you're in luck! This tutorial will show you how to create a puffy sticker effect in DesignScape. This effect is perfect to use on digital designs and stickers that are great for digital planners. DesignScape is available ...
For this tutorial, we will use a Background image containing an electronic device and the font “Vintage Jack”.1 - In Photoshop, open the image you chose as “Background”.2 - Create a “New Document”, make it 1 x 10 Pixels @ 300 dpi, RGB “Color Mode” and choose “Transparent” as “Background Contents”. Switch “Foreground” and “...
For this tutorial we will be using a canvas or paper background and Titin Script from Font Bundles.1 – In Photoshop create a new document or open the one with the background you wish to use.2 – Click the “Create a new fill or adjustment layer” button at bottom of the “Layers ...
In this tutorial, we are going to use the “3D Text” and “Patterns” created in Part 1 to add cake to your text.1 – Open the 3D text file you created in the first part of this tutorial. Delete the “Shadow” layer and merge all the other visible layers into a single ...

 All your Font Needs
All your Font Needs
 All your Design Needs
All your Design Needs




