- By Design Bundles
- 6 Mins
- Photoshop Tutorials
How to Use the Patch Tool in Photoshop
For this tutorial, we will be using a Stock Photo from Design Bundles.
1. Select the Patch Tool
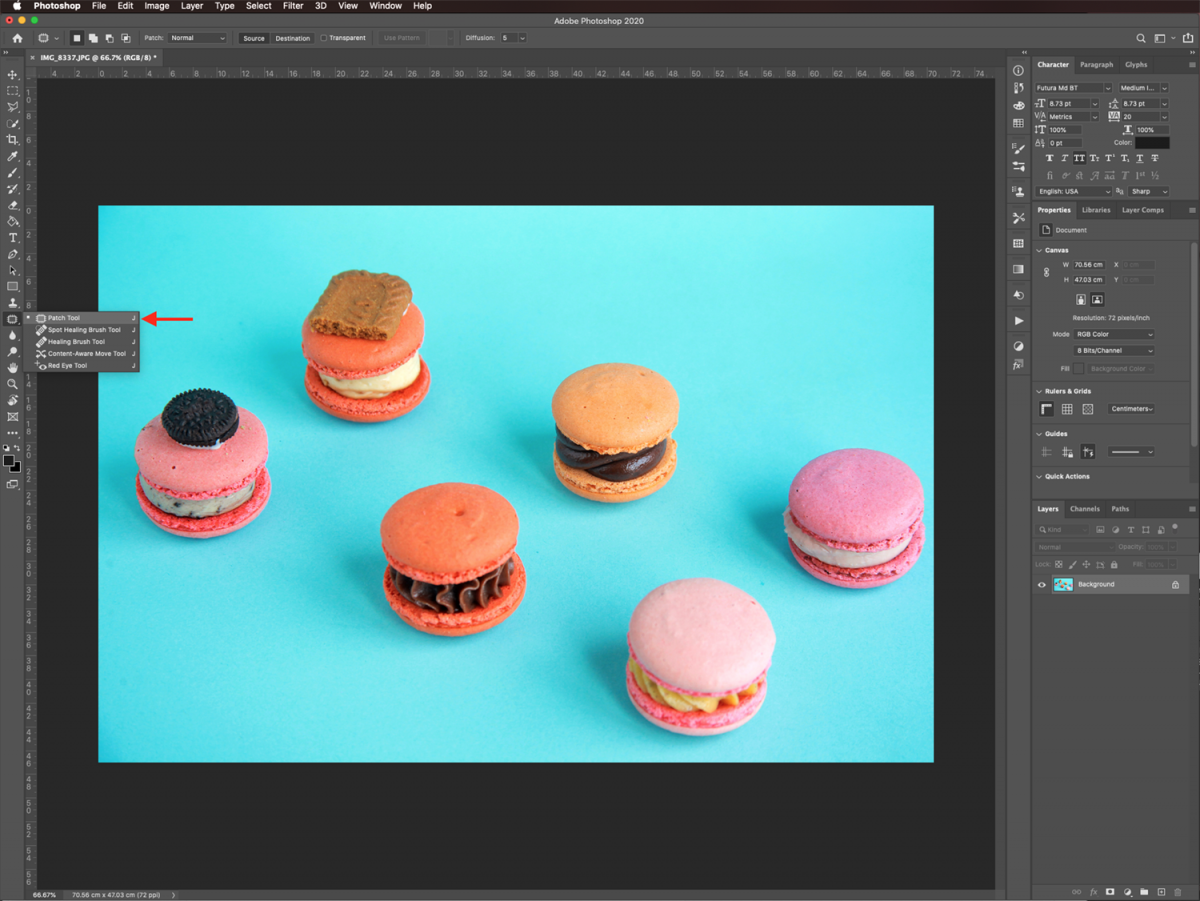
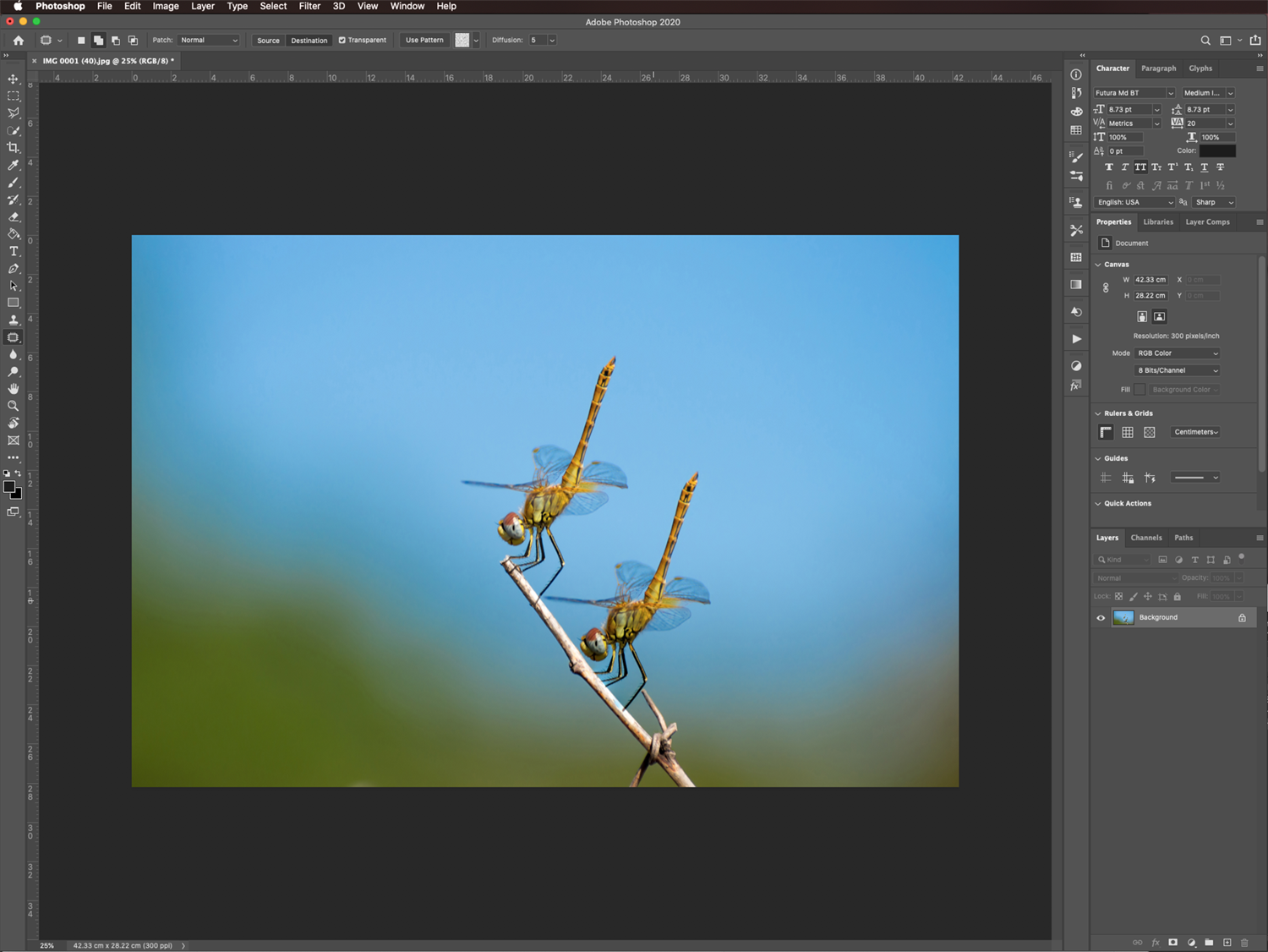
Open your image and select the Patch Tool from the Toolbox.


You may need to click either the Healing Brush tool, Spot Healing Brush tool, Red Eye tool, Content-Aware Move tool, or the three small dots
2. Patch Tool Usage
You can use the Patch Tool in two ways:
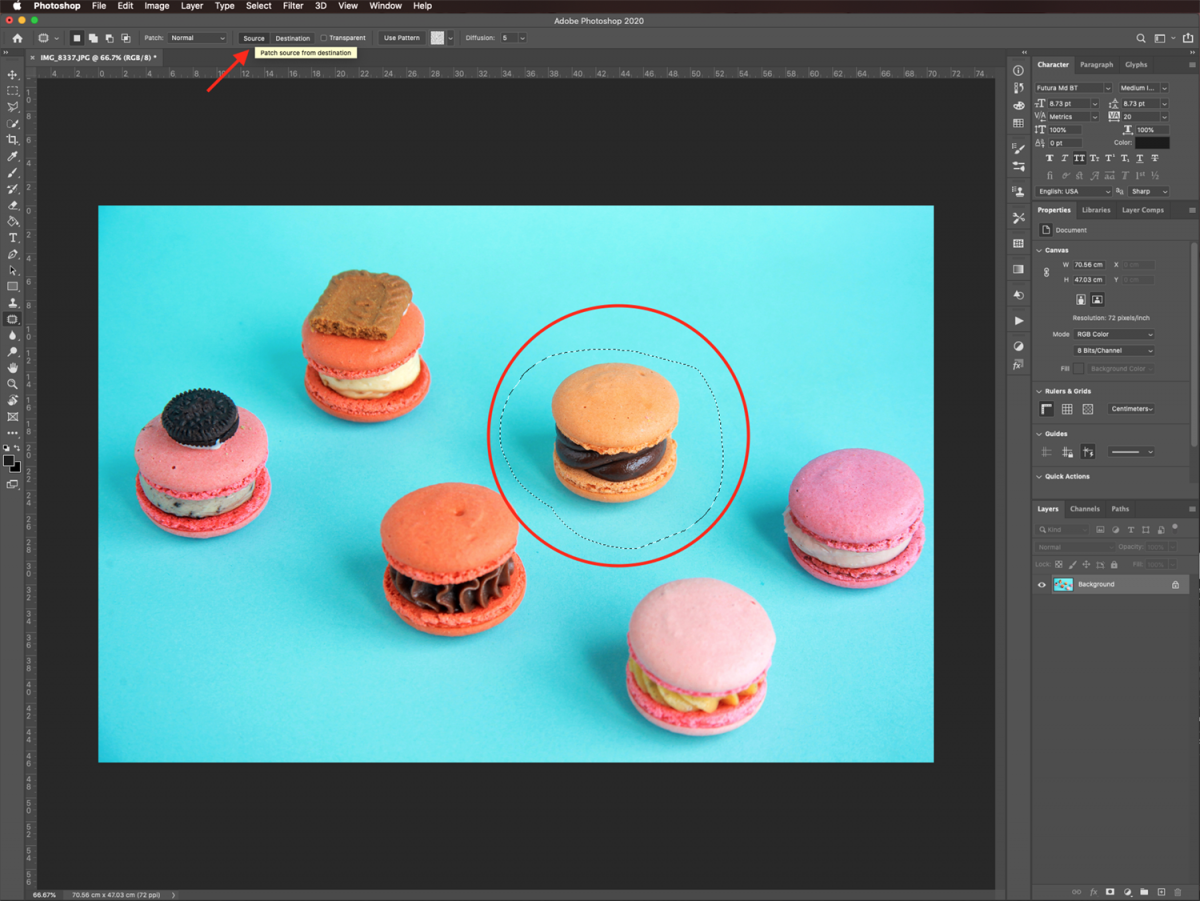
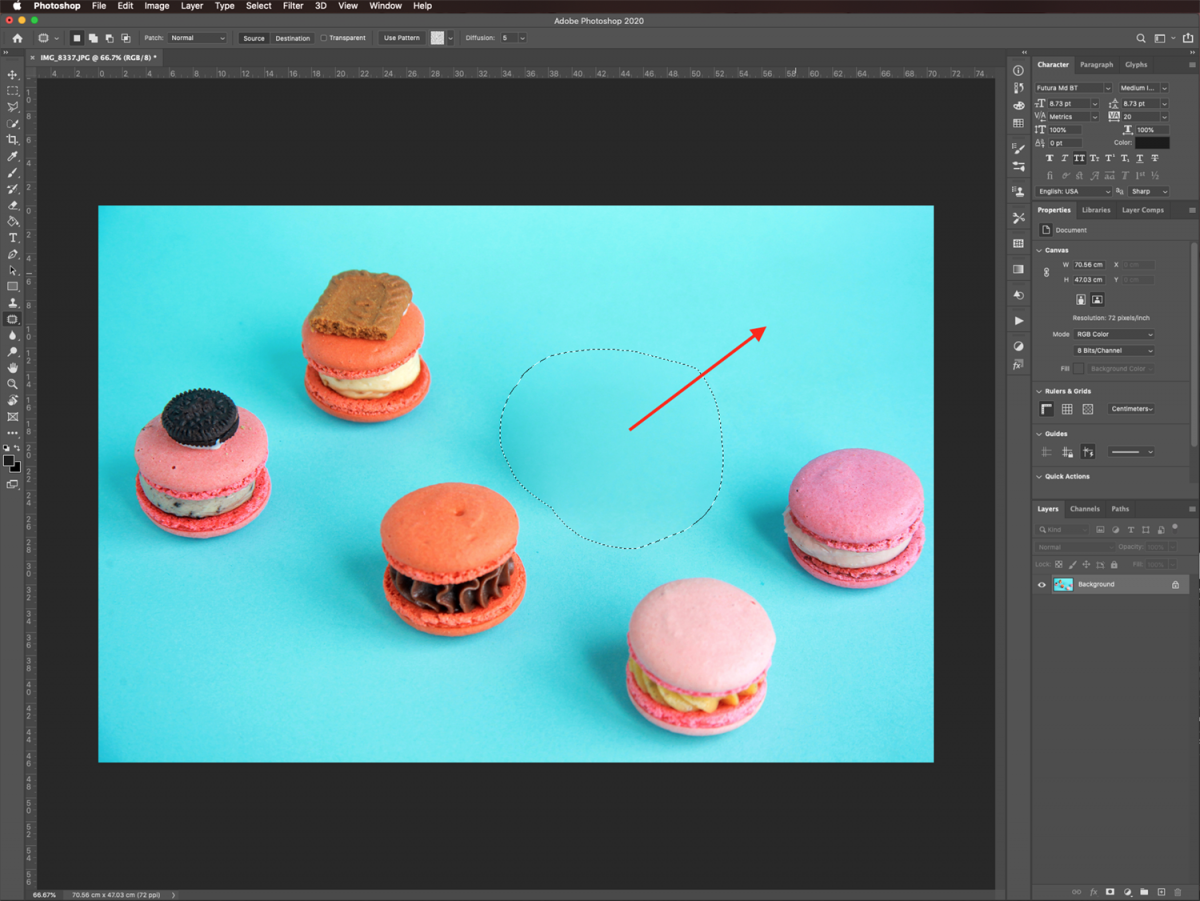
Drag in the cursor to select the area you want to repair and select Source in the options bar, then drag the selected portion to the area you want to patch with.


Or, drag in the cursor to select the area from which you want to sample and select Destination in the options bar and then, drag the selected portion on top of the area you want to patch.


Also, you can make the selection before choosing the Patch Tool.
3. Other Ways of Using the Patch Tool
Depending on your image, you can use the source option backward or to clone or reproduce certain portions of it.


4. Adding and Subtracting from Selection
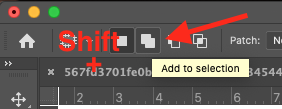
To add to the existing selection, Shift-drag in the image or click the Add to Selection in the options bar.

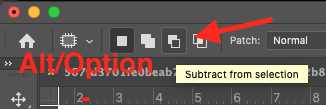
To subtract from the existing selection, Alt-drag / Option-drag (Mac OS) in the image or click the Subtract from Selection in the options bar.

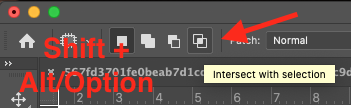
You can also Alt+Shift-drag (Windows) or Option+Shift-drag (Mac OS) in the image to select an area intersected by the existing selection. Or click the Intersect with Selection in the options bar.

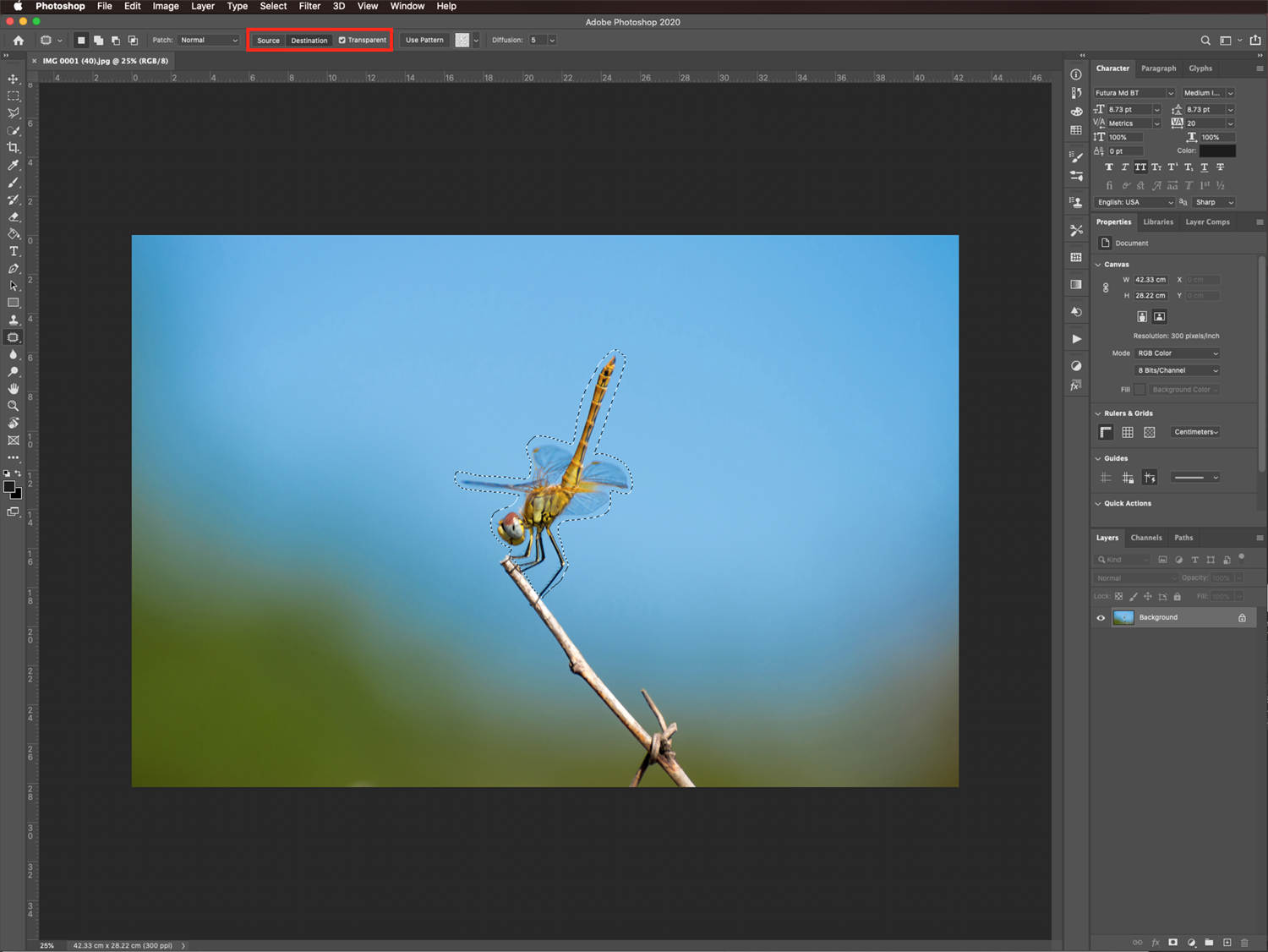
5. Using the Transparent Option
To extract texture with a transparent background from the sampled area, select Transparent on the options bar. Deselect it if you want to replace the target area with the sampled one. This option works best for solid or gradient backgrounds with clearly distinct textures. (We used a different Stock Photo for this example).


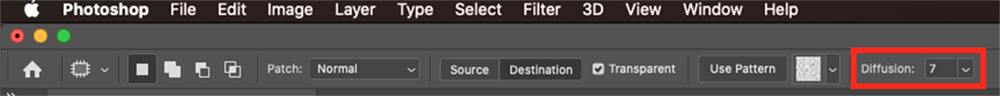
To control how quickly the pasted region adapts to the surrounding image, adjust the Diffusion in the options bar. A lower value should be used for images with grain or fine details, and a higher value for smooth images.

Other similar tools that you can use are the Spot Healing Brush and the Healing Brush among others.
If you enjoyed this tutorial, feel free to leave a comment. You can also let us know if there is any topic you would want us to cover in future tutorials.
Other interesting Photoshop stuff for you to explore...
If you want more information regarding similar Photoshop tools you can take a look at all of the Photoshop Tutorials for Beginners.
6 Related Photoshop Tutorials
If you want to know how to use the Patch Tool in Affinity Photo, then we have a great tutorial for you. The Patch Tool allows you to select an area of pixels and replace them with a target area. Many photographers favor the Patch Tool when removing blemishes from ...
Ensure that your file has been downloaded and unzipped to use.1- Open up Photoshop.2-Open your image.3- Click on the Dodge/Burn/Sponge Tool.4- You can adjust the size of your brush by selecting the size tool or by adjusting it with the Ctrl + [ ] keys.5- By ...
The shape builder tool is great for designing illustrations or icons that can be created by using various shapes, as it allows you to combine and subtract one shape from another. This tutorial is going to go through the fourways in which you can benefit from using this tool, by ...
1- Open up Photoshop And select your image.2-Once your image is in your workspace right click on the background image in the layers palette.3- Select duplicate background and a new box will appear. Name your background copy and click OK4- Go to Filter > Filter Gallery. ( note ...
The Subtract tool in Silhouette Studio can be found in the Modify panel on the right side menu bar. You can also access it through the Objects menu at the top and select Modify then Subtract. The tool requires two at least SVG images where any part of the top ...
The Pen tool in DesignScape is not only a handy tool but also a powerful one. The Pen tool uses paths and anchor points to build up a design from scratch. You then have full flexibility when editing the smallest detail. We will guide you on how to use the ...

 All your Font Needs
All your Font Needs
 All your Design Needs
All your Design Needs




