- By Design Bundles
- 5 Mins
- Illustrator Tutorials
Bokeh Effect in Illustrator



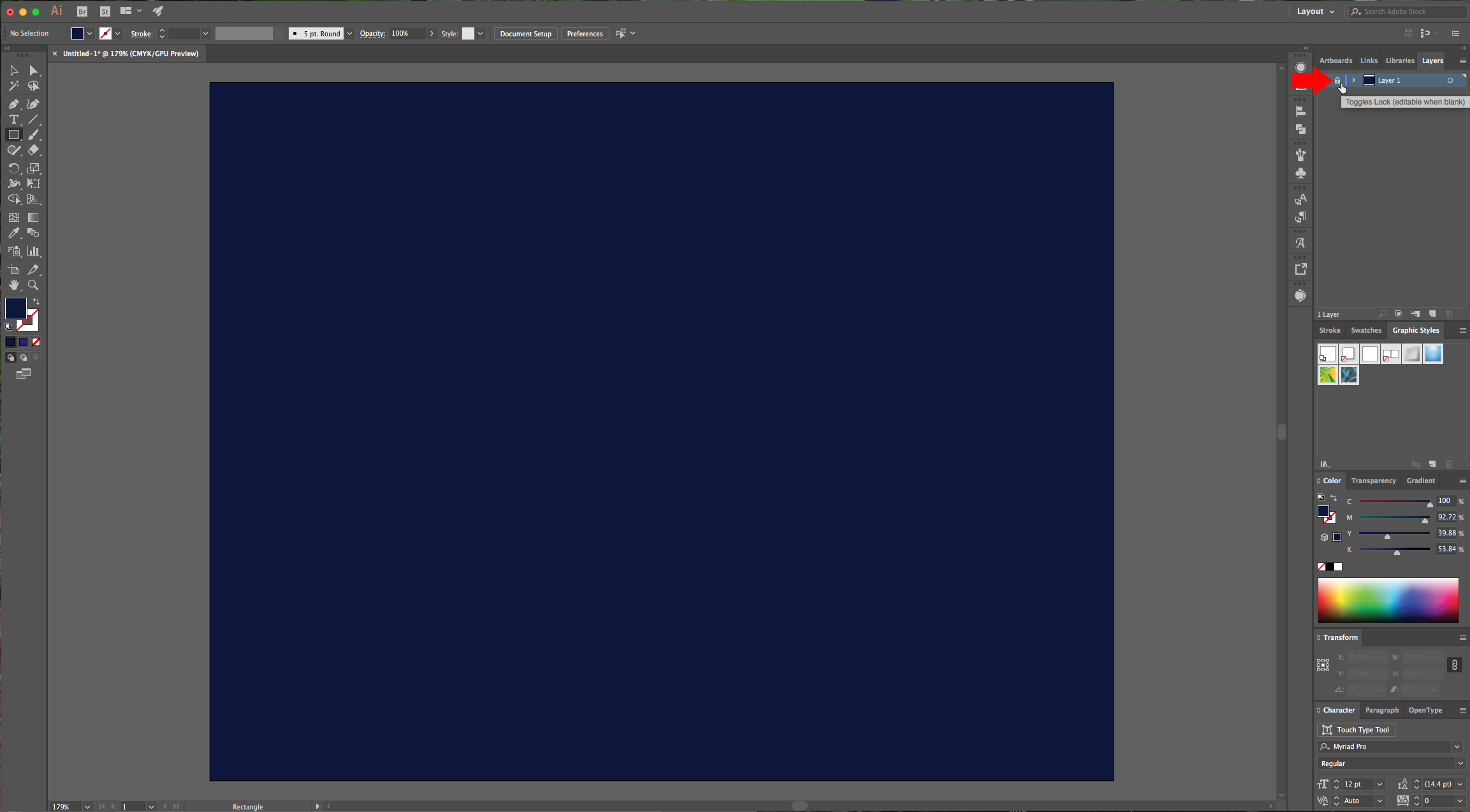
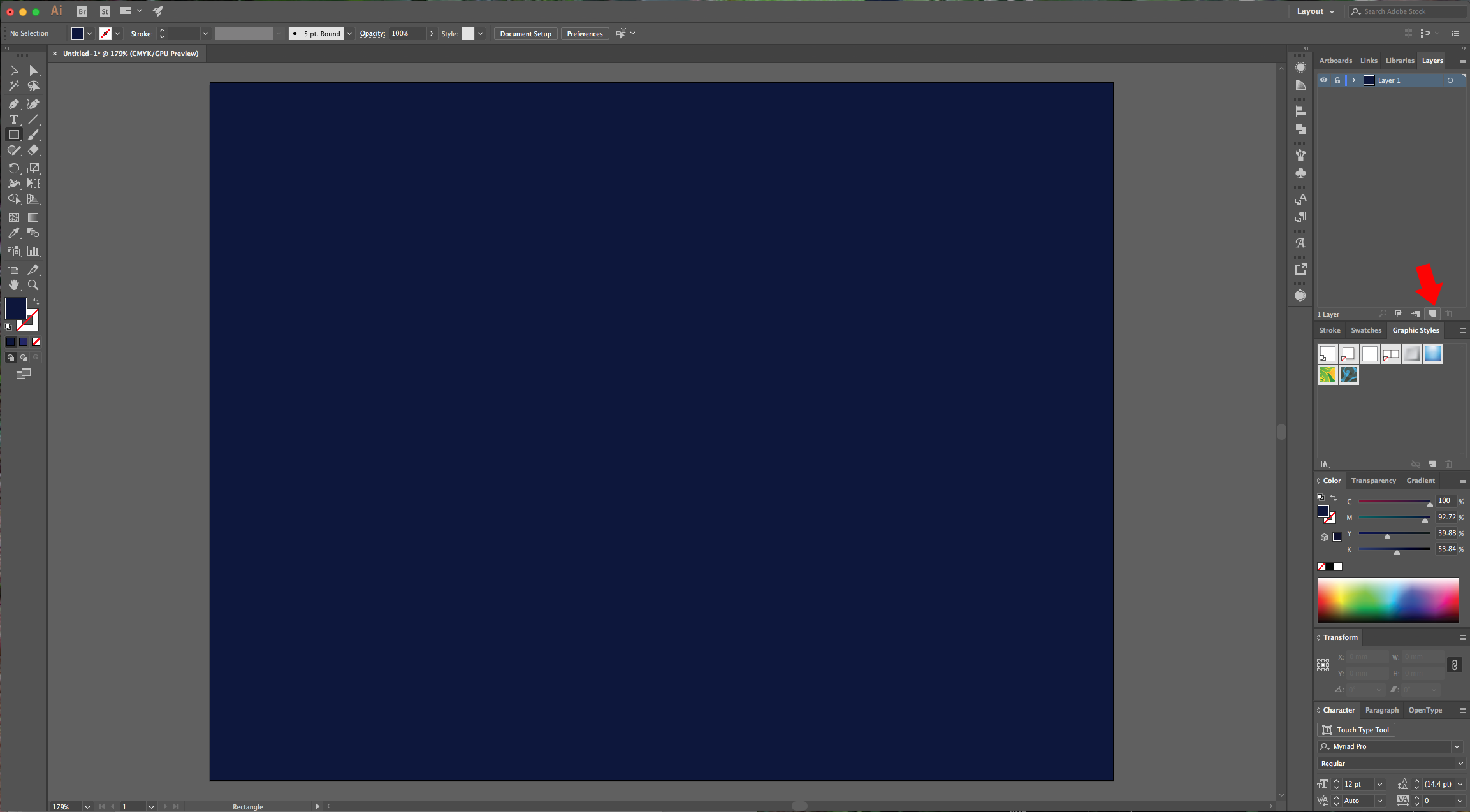
2 - In your “Layers” Panel lock the background layer bay clicking on the left side of the thumbnail and invoking the little padlock icon, then create a “New Layer” by clicking on the small button at the bottom of the “Layers” Panel.


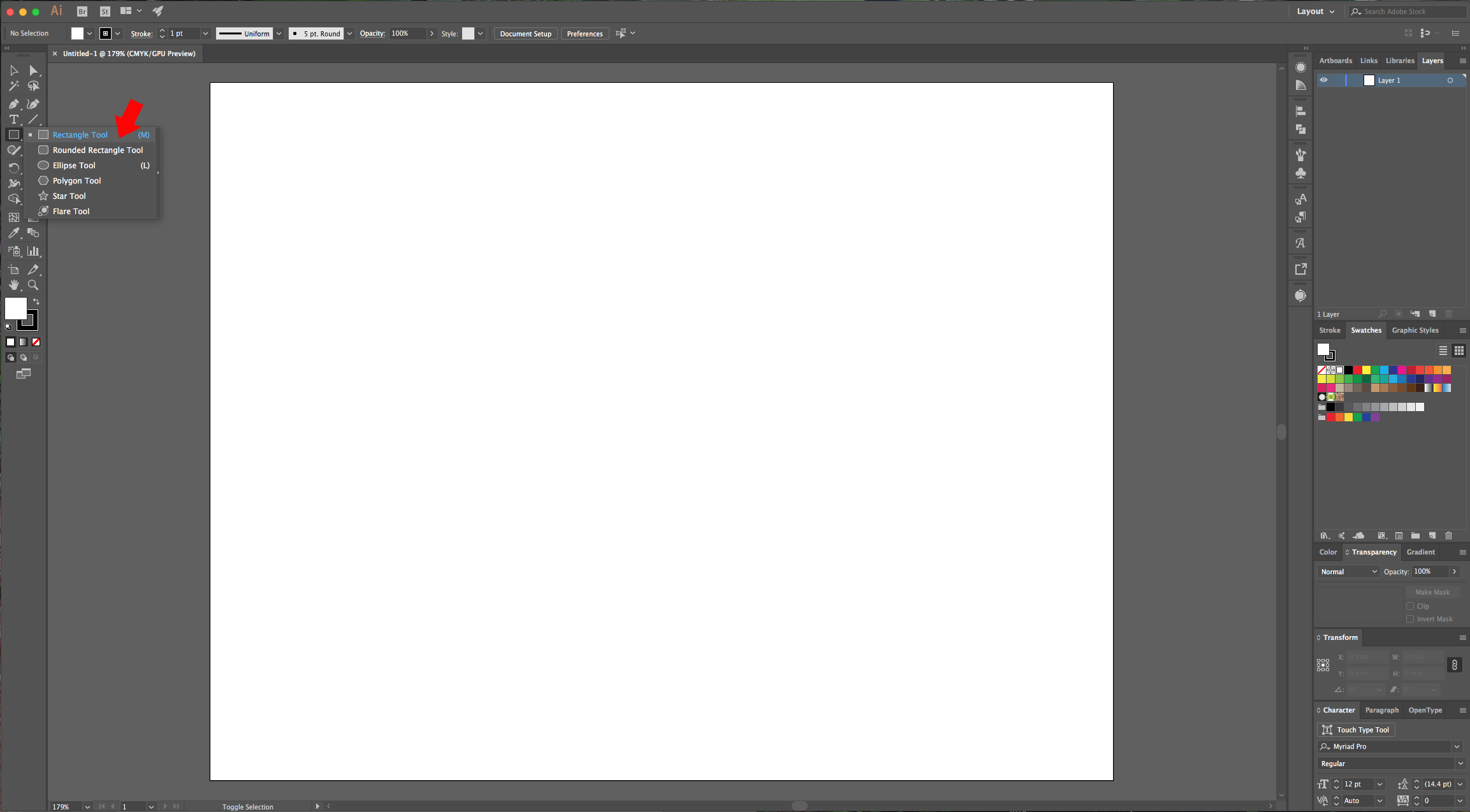
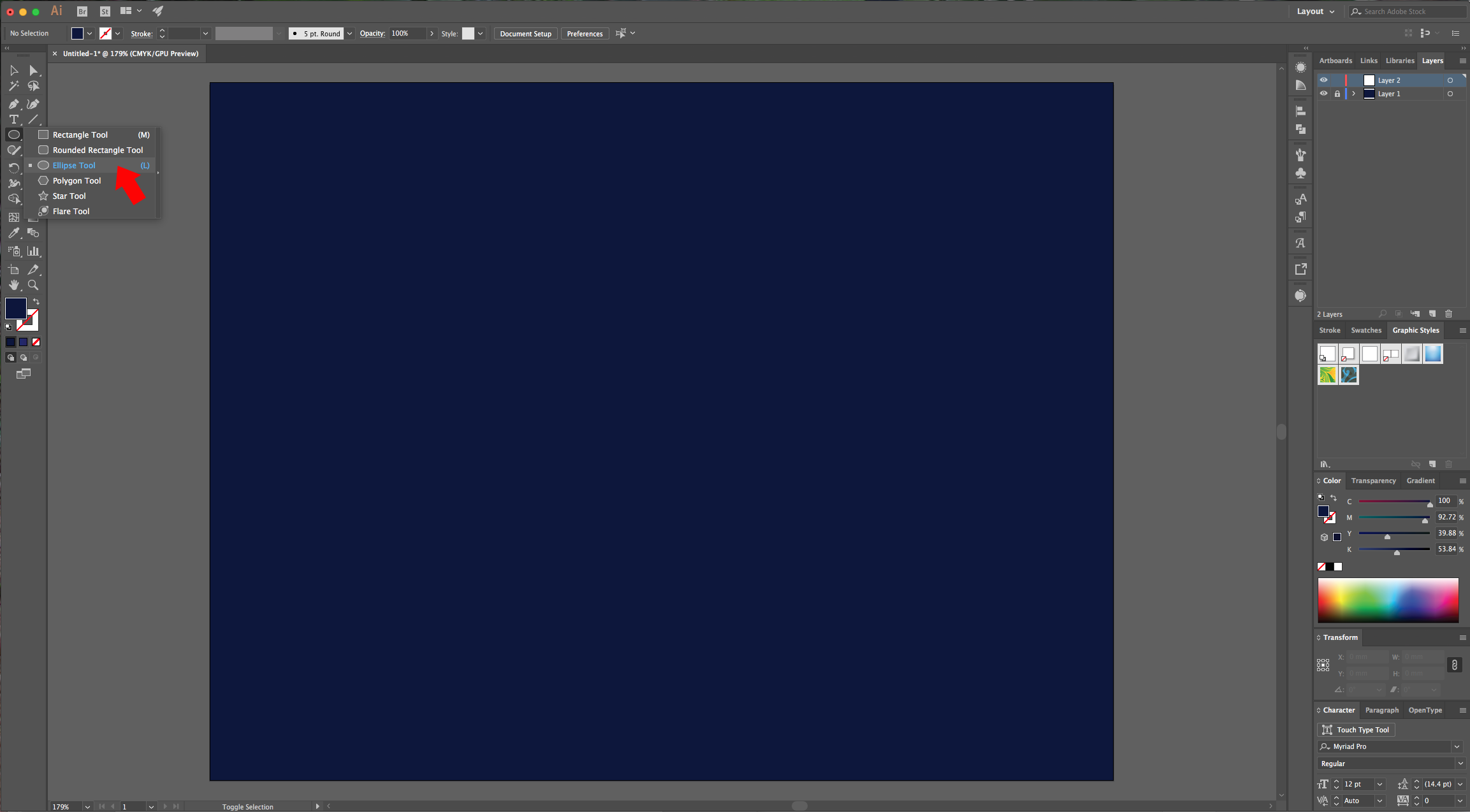
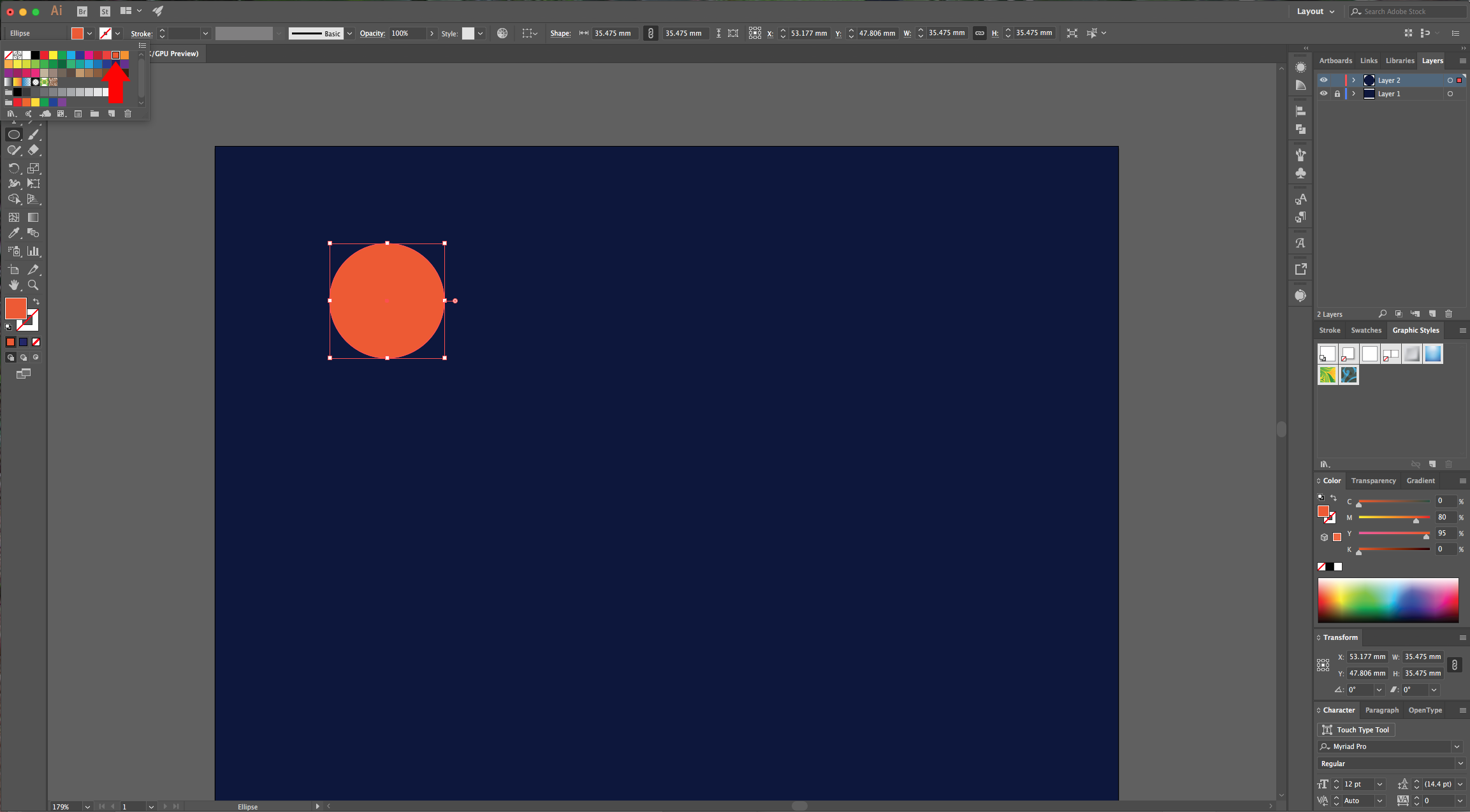
3 - Select the “Ellipse Tool” (L) and draw a circle. Make it proportional by holding the “Shift” key while dragging your cursor. Fill it with the color of your choice.


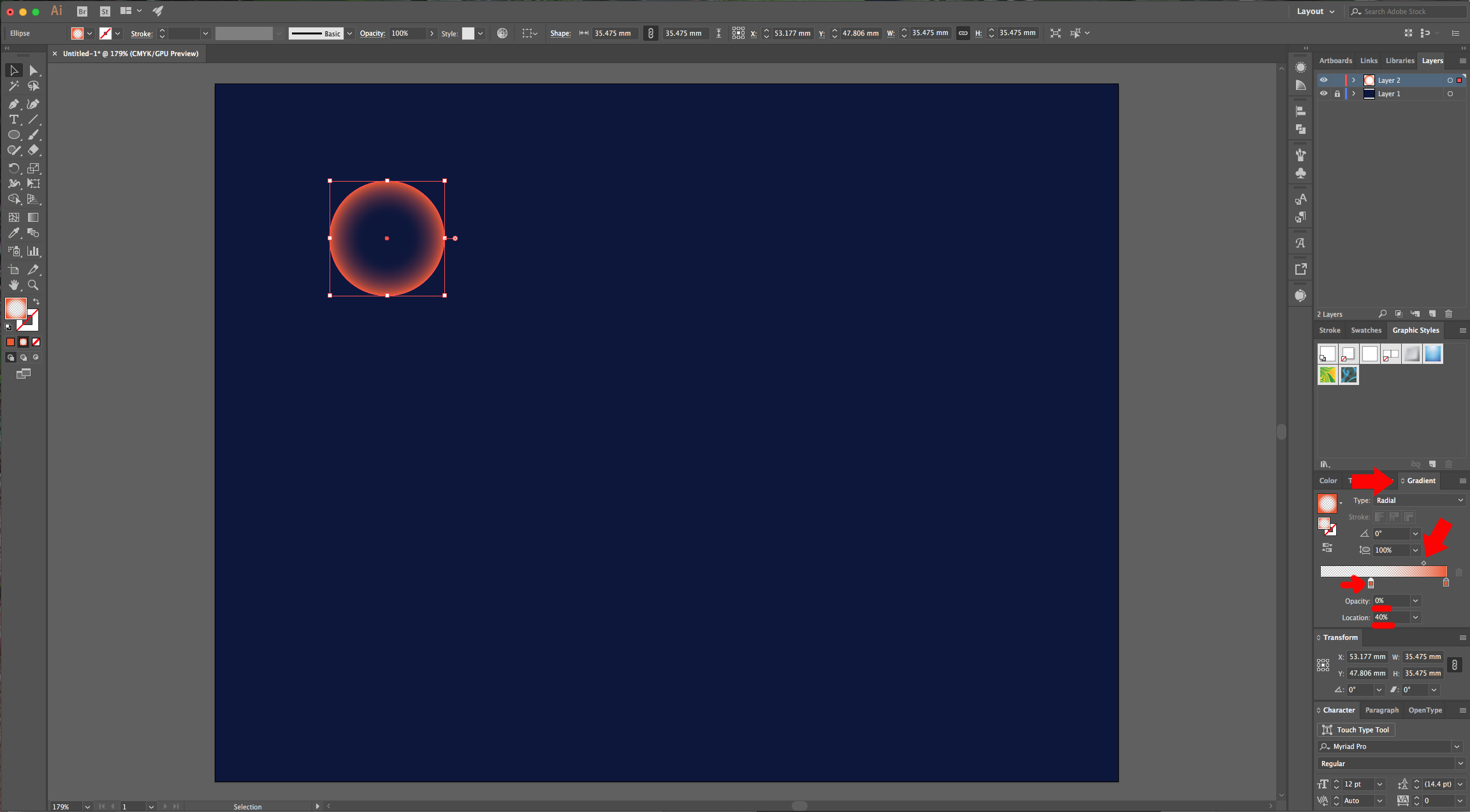
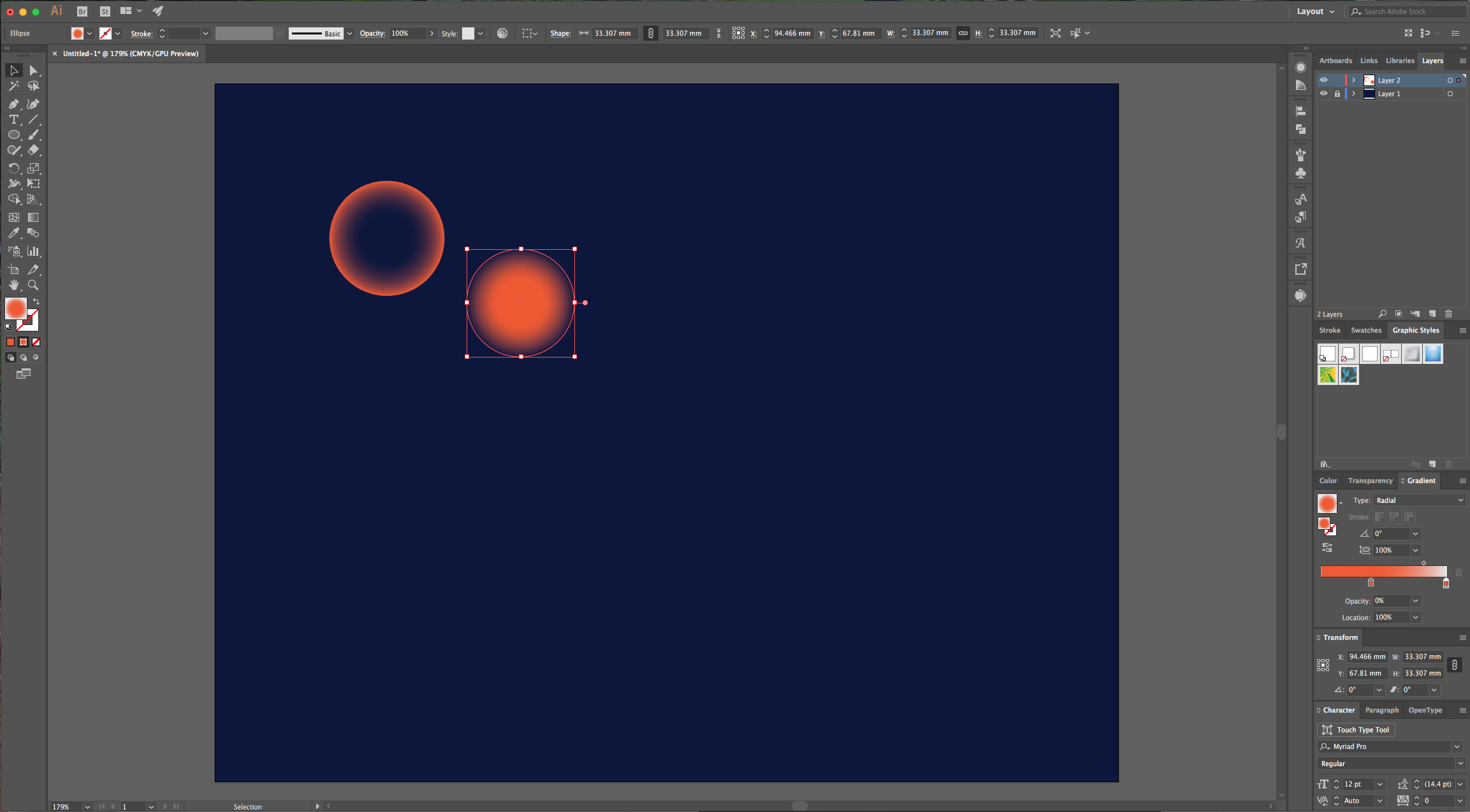
4 - Go to the “Gradient” Panel and set the “Gradient Type” to “Radial”. Choose two instances of your color, change the “Opacity” of the first one to 0% and make sure the transparent one is in the center of your circle. Make the “Location” 40% approx. And move the “Gradient Slider” (the little grey diamond shape on top of the gradient bar) to a “Location” of 70%.

5 - Draw a second circle and fill it with the same gradient as before but, this time change the transparent instance to the second one so the center now has color and the sides are transparent.

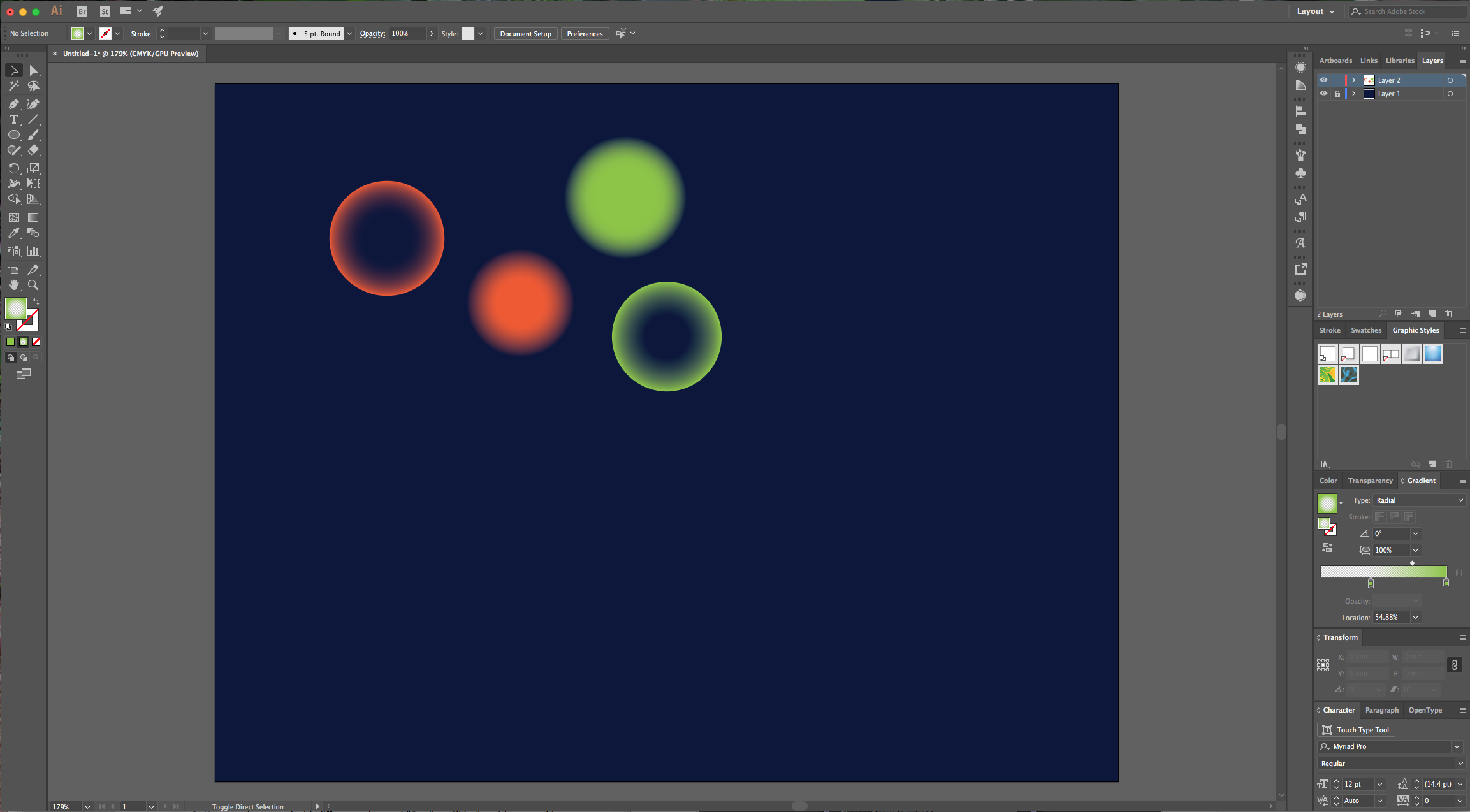
6 - You can play around with different colors and “Gradient Slider” positions to achieve different effects.

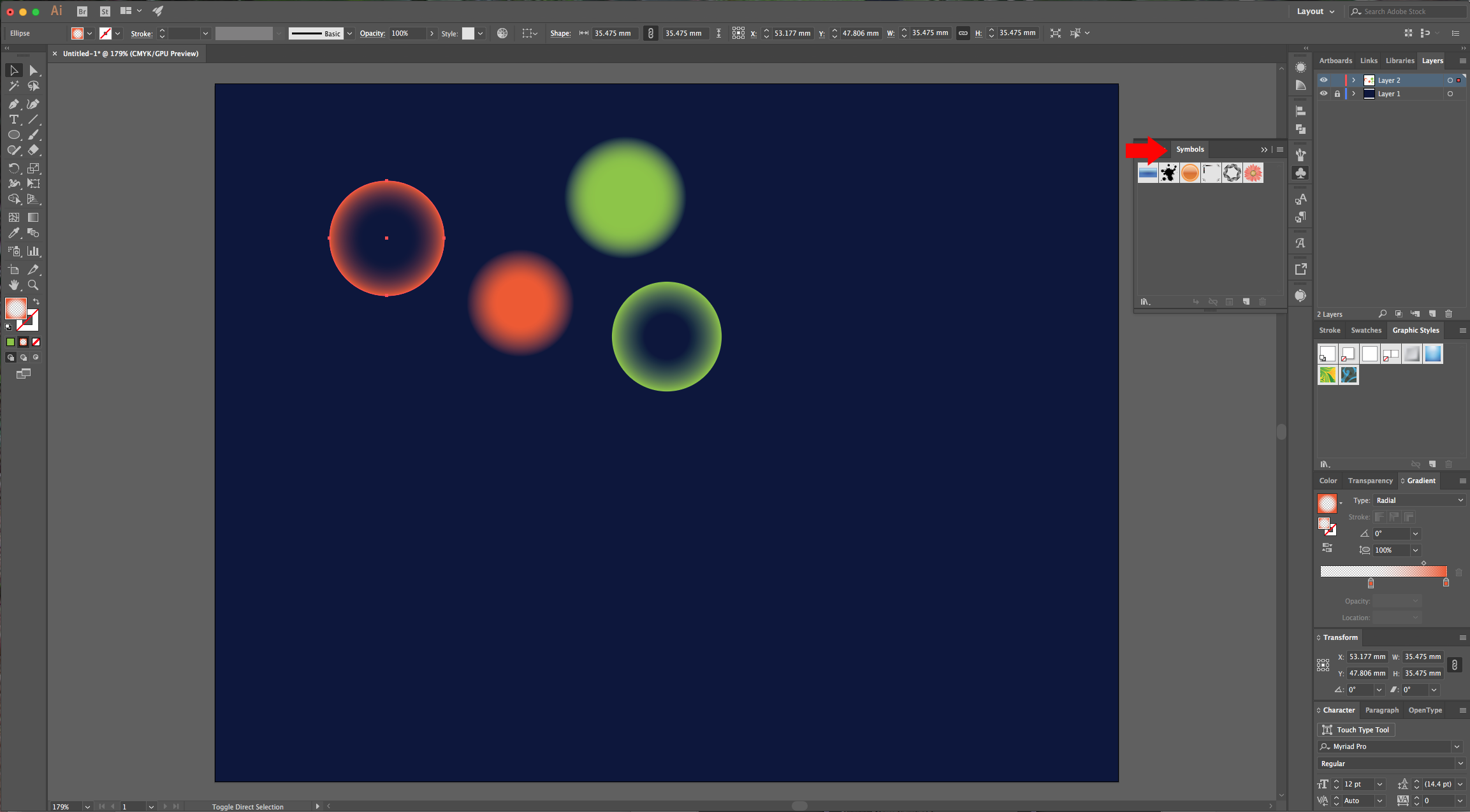
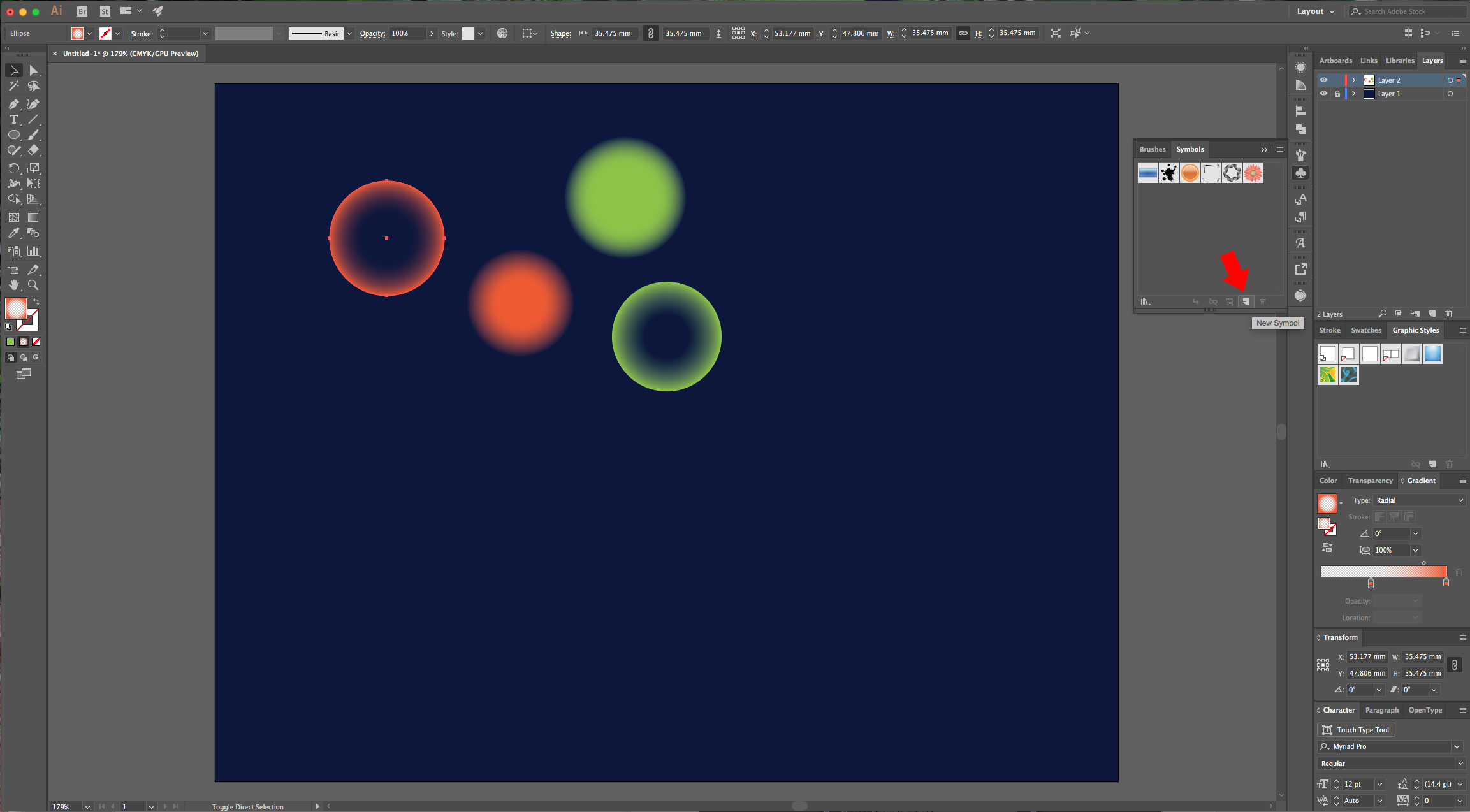
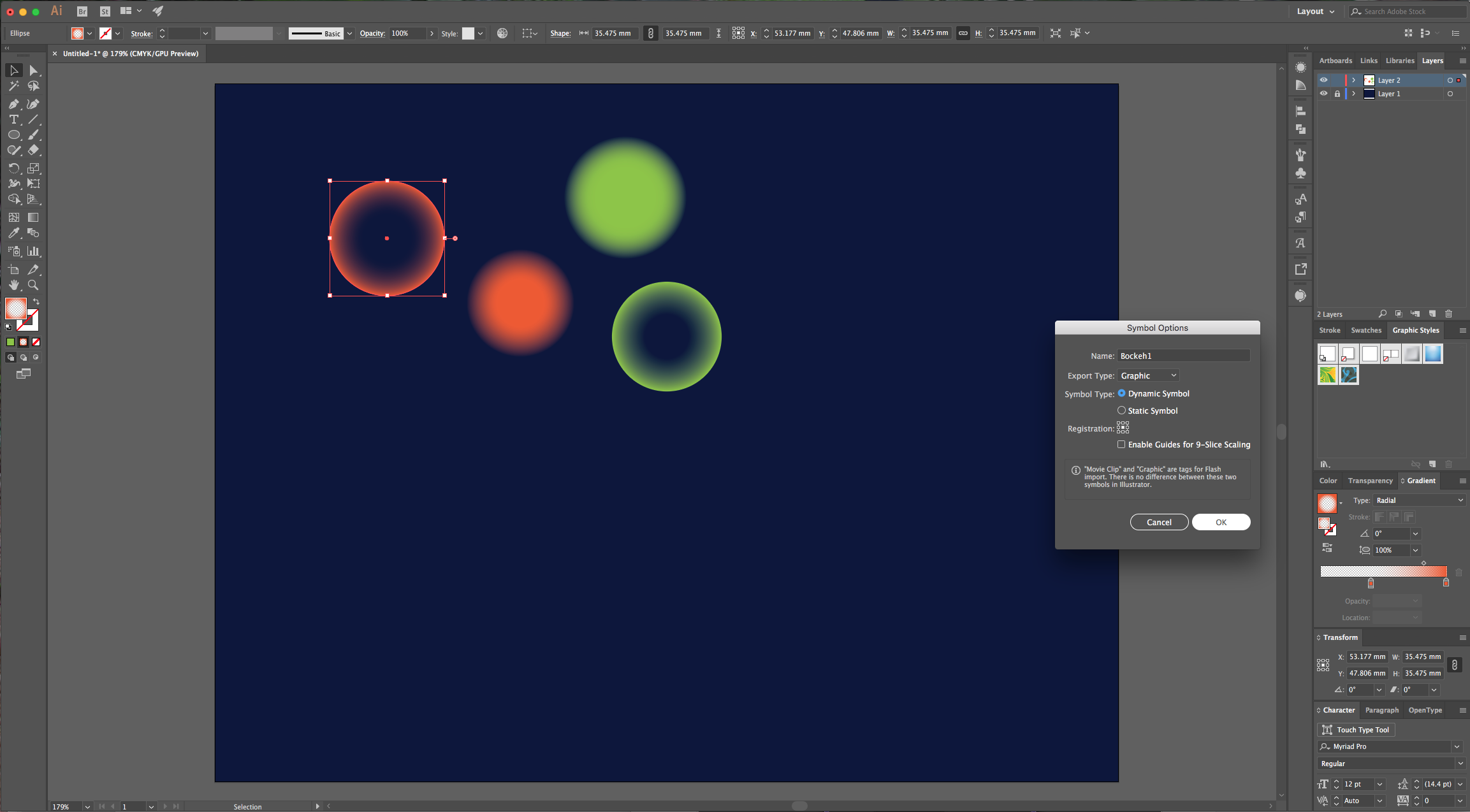
7 - Select your circles one at a time and go to the “Symbols” Panel. Click the “New Symbol” button at the bottom of the Panel, give it a name and choose “Graphic” as “Type” then click “OK”. Repeat this for all the circles you wish to save.




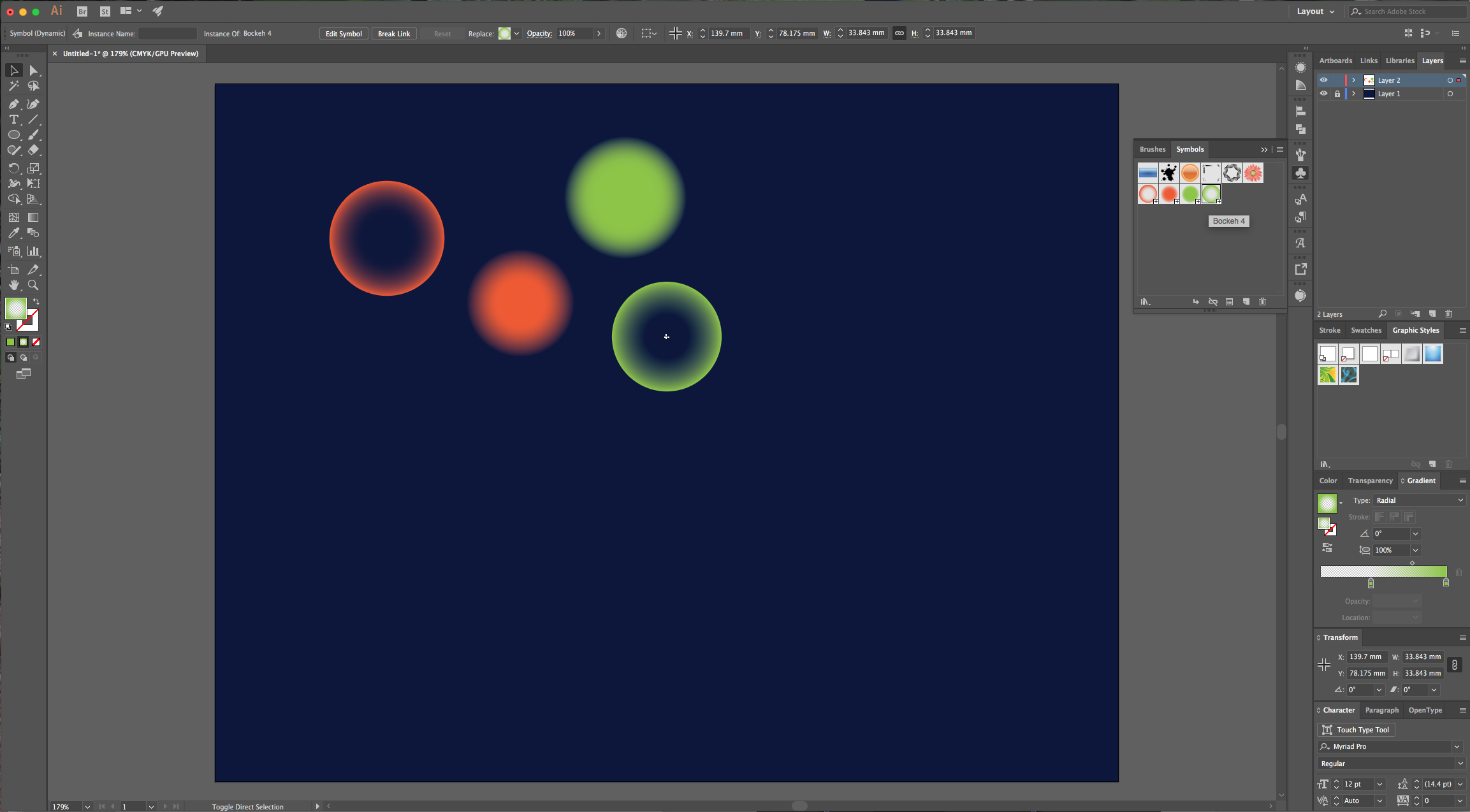
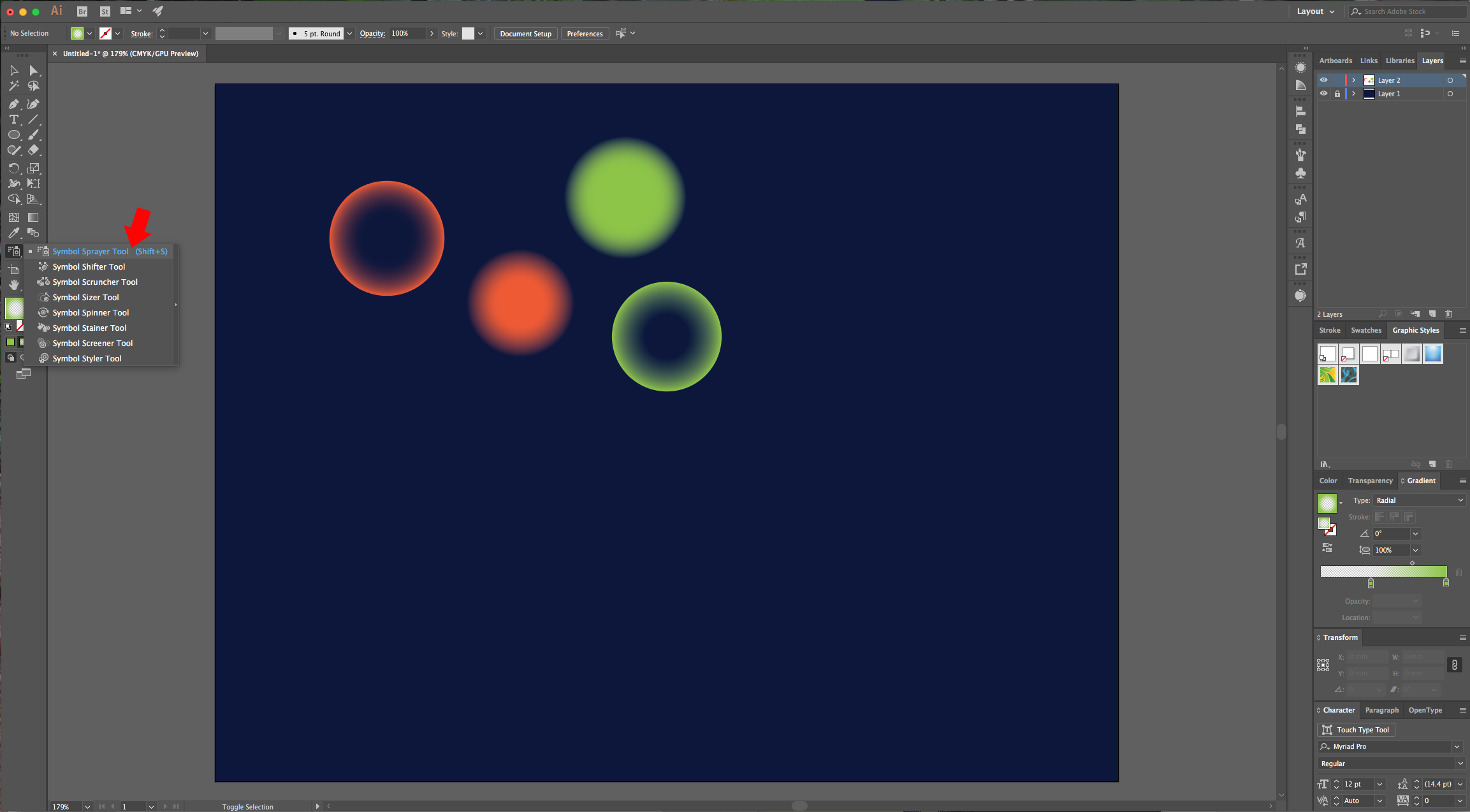
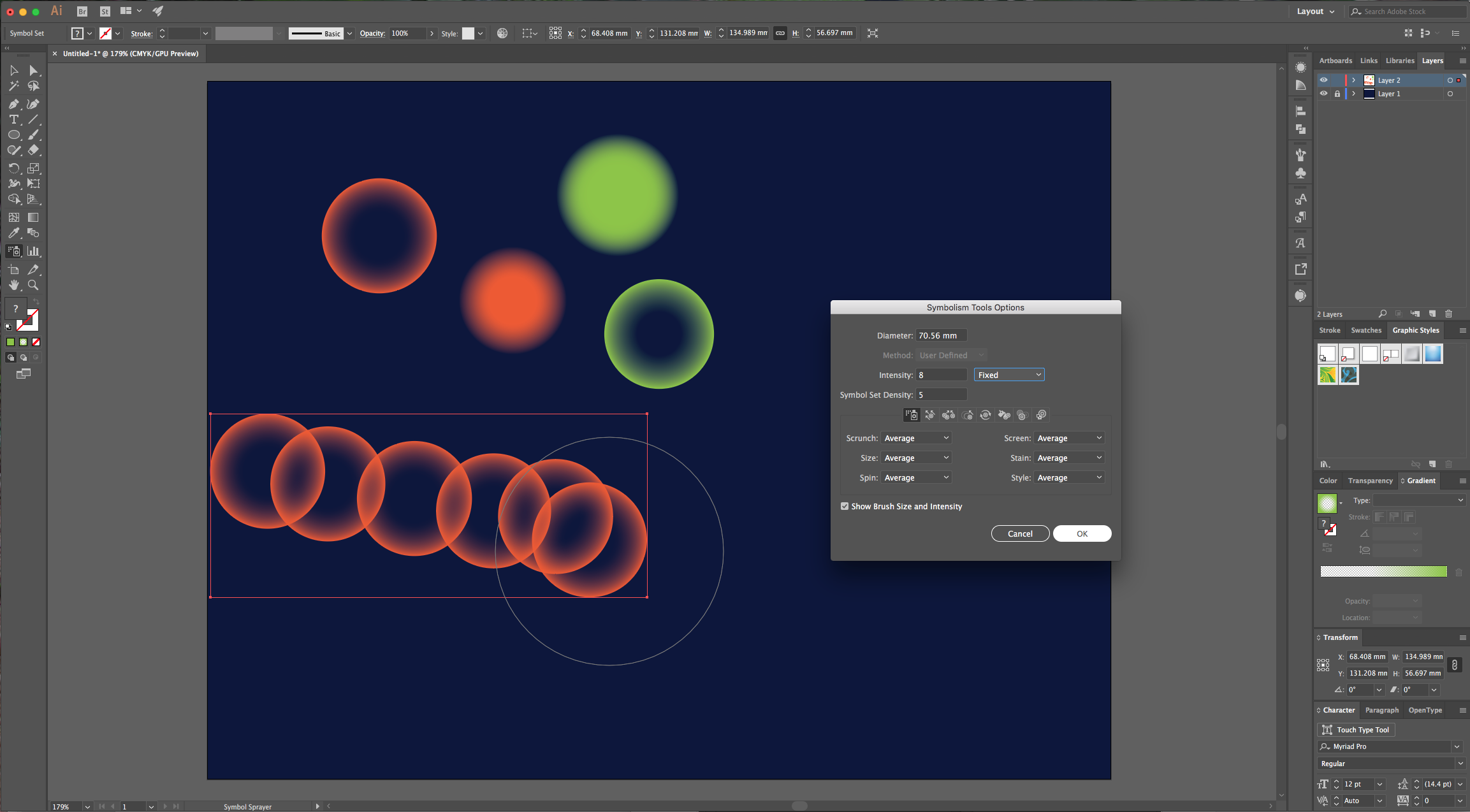
8 - Use the “Symbol Sprayer Tool” (Shift + S) and select one of your new Symbols from the Panels. To change some of the tools options click “Enter” while it is selected and modify them. Remember to deselect the symbol set to start with a new one.




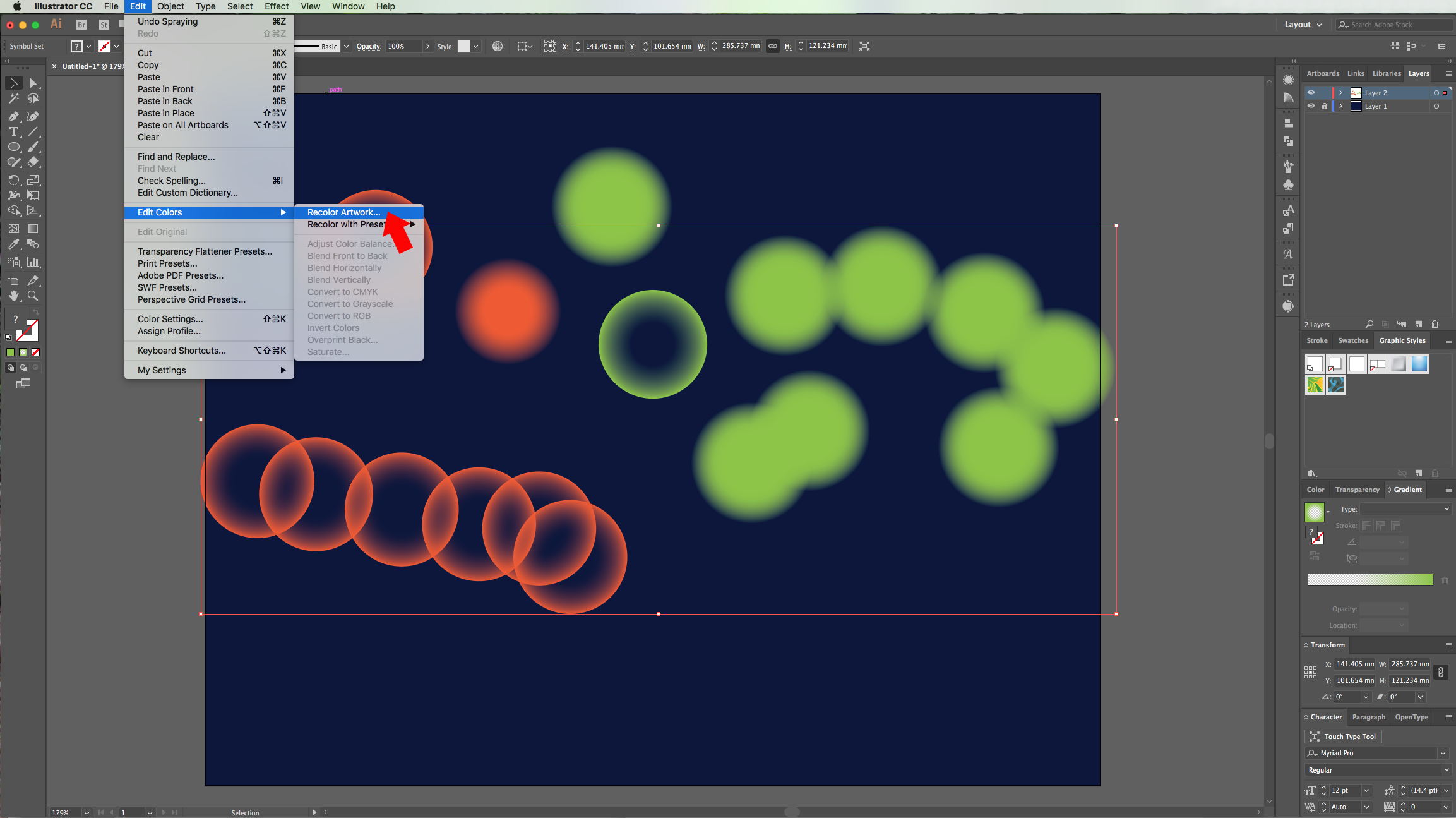
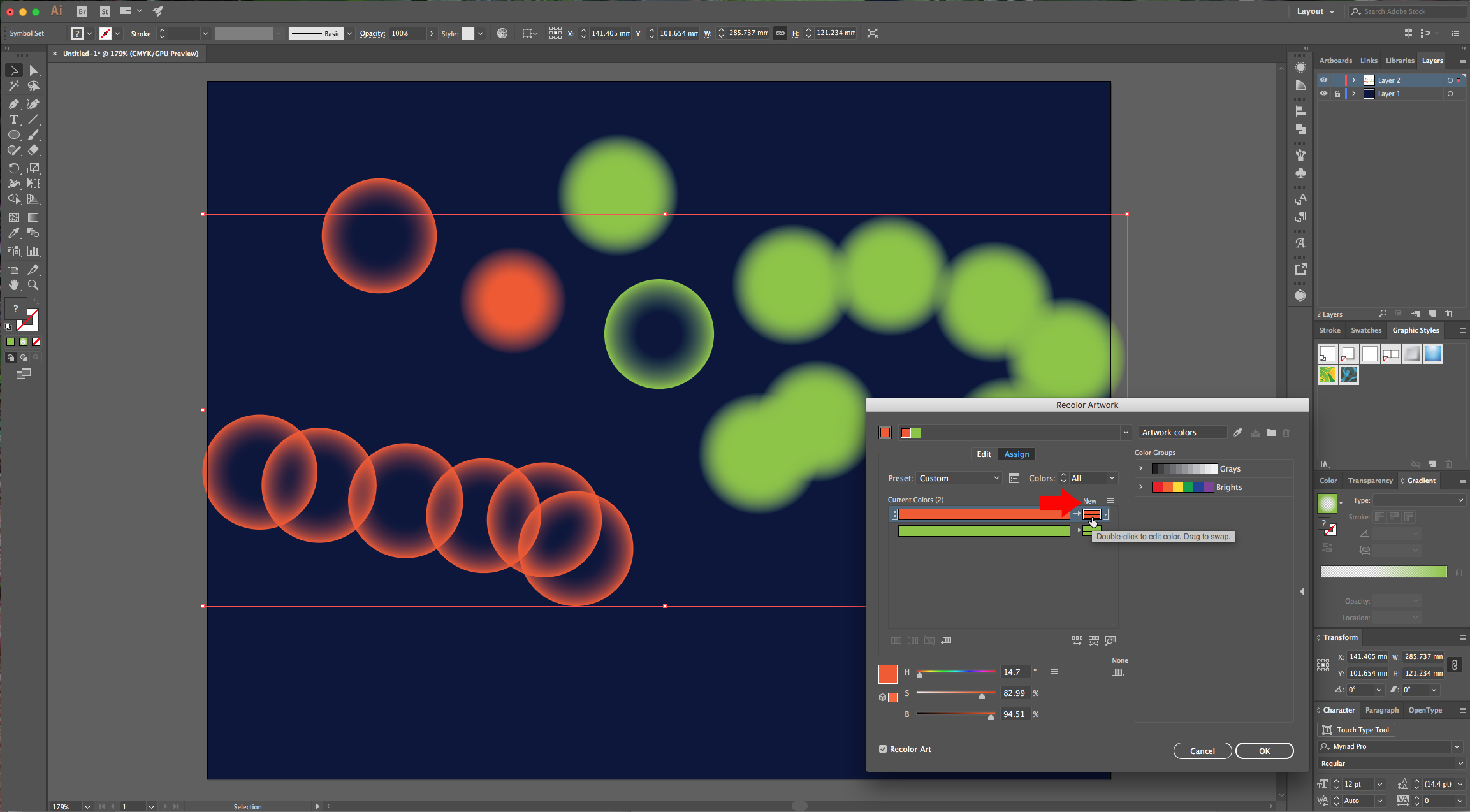
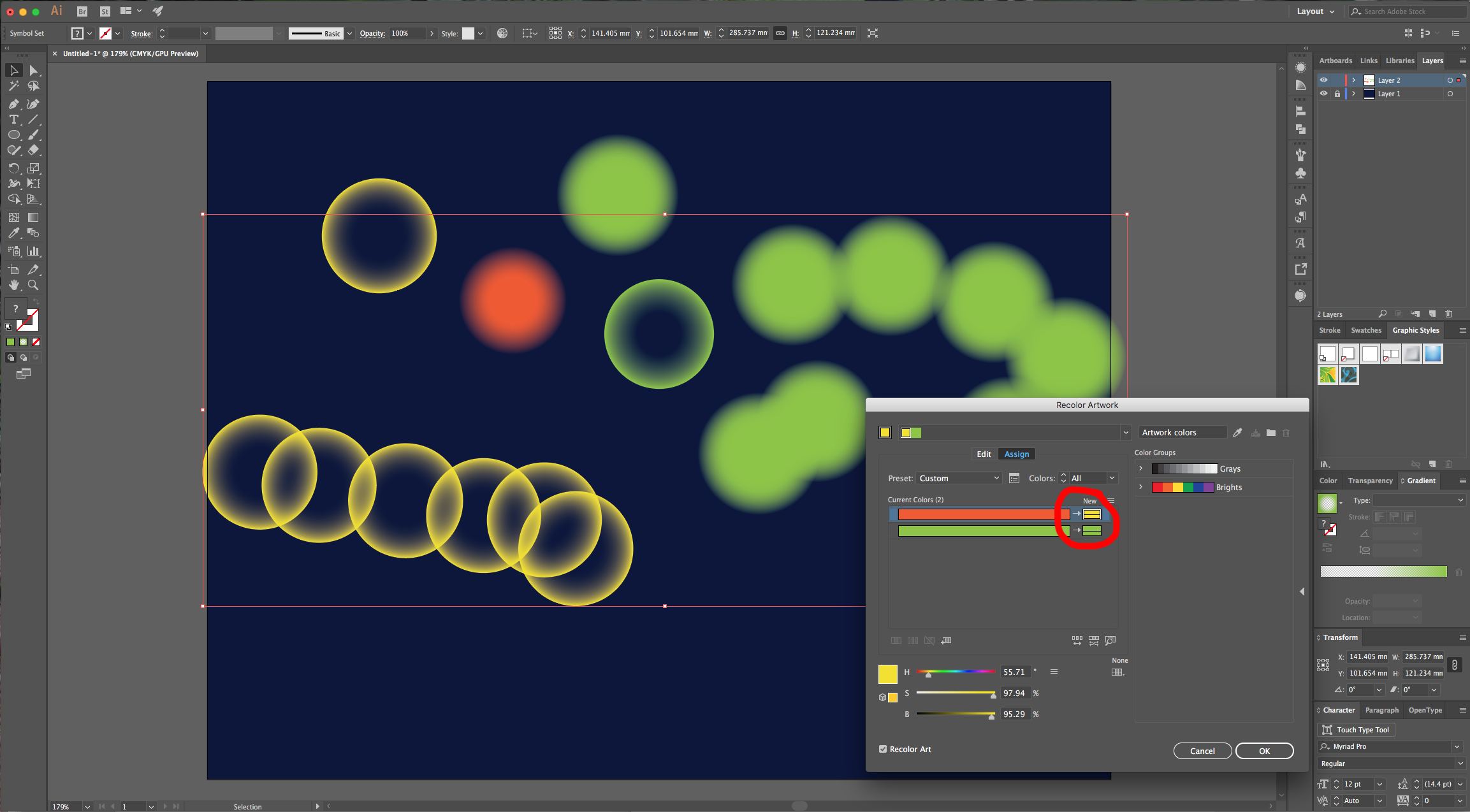
9 - To change the color of your symbols, select the set and go to Edit > Edit Colors > Recolor Artwork and change the “Current Color”. Take into account that this will change the color of your original symbol.



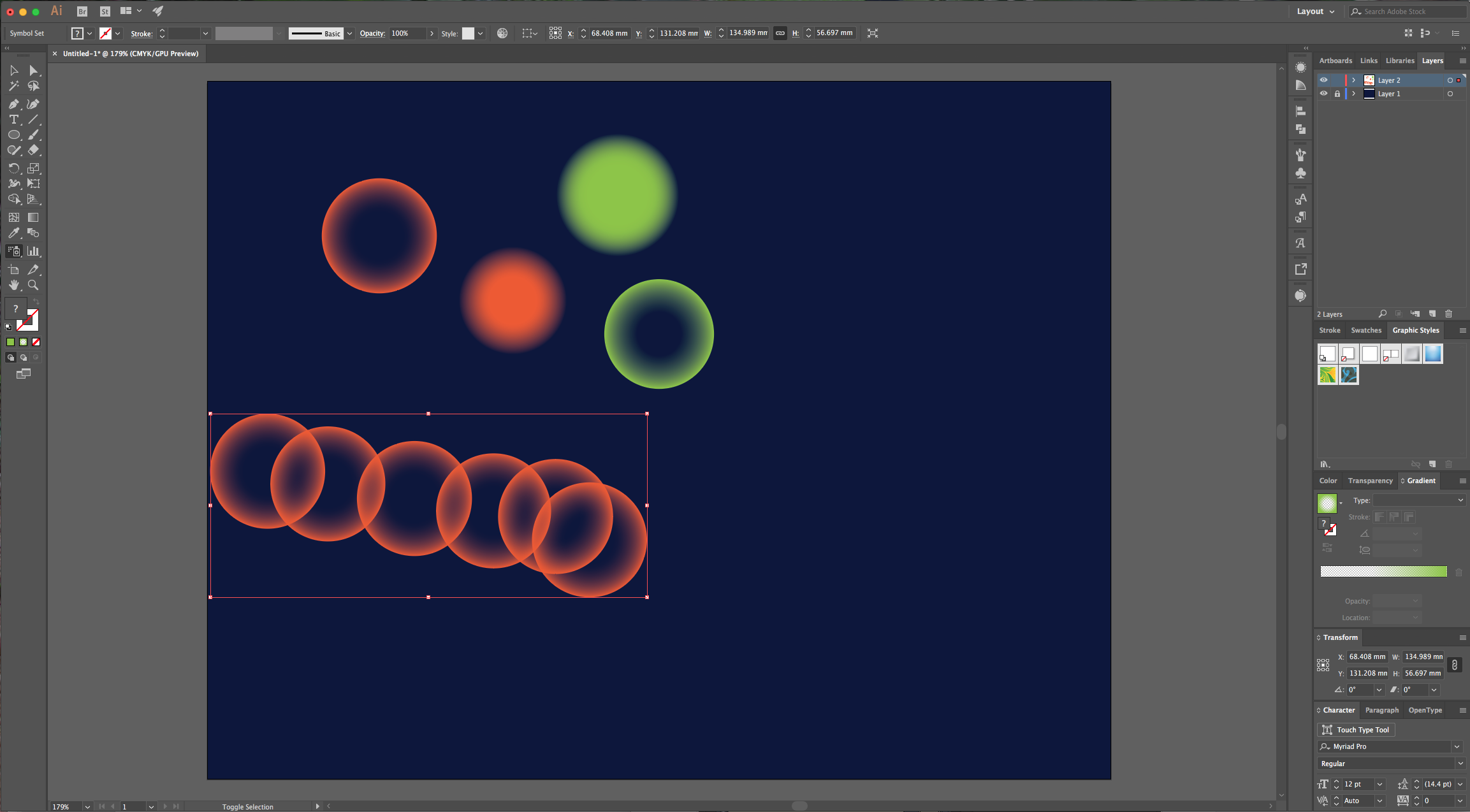
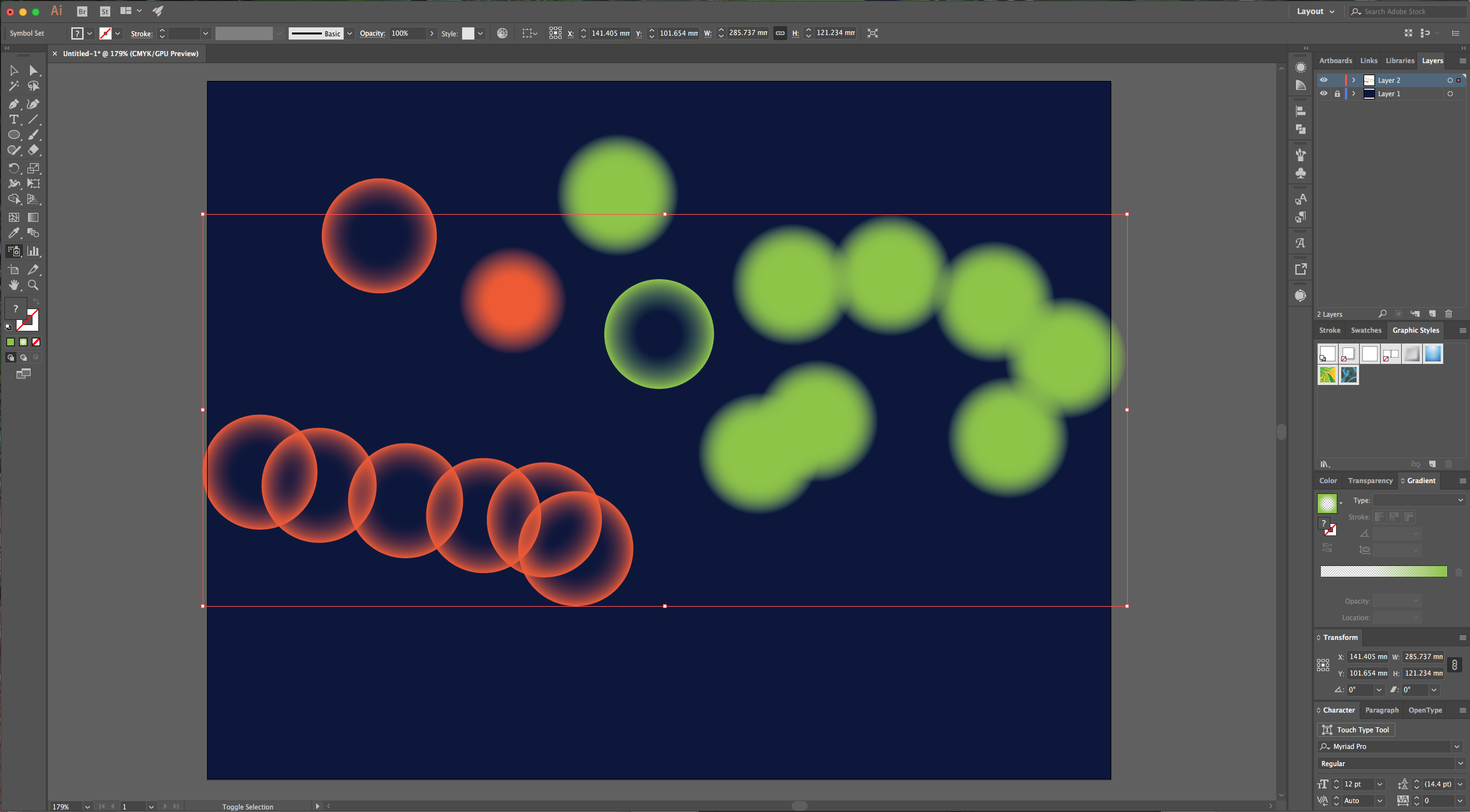
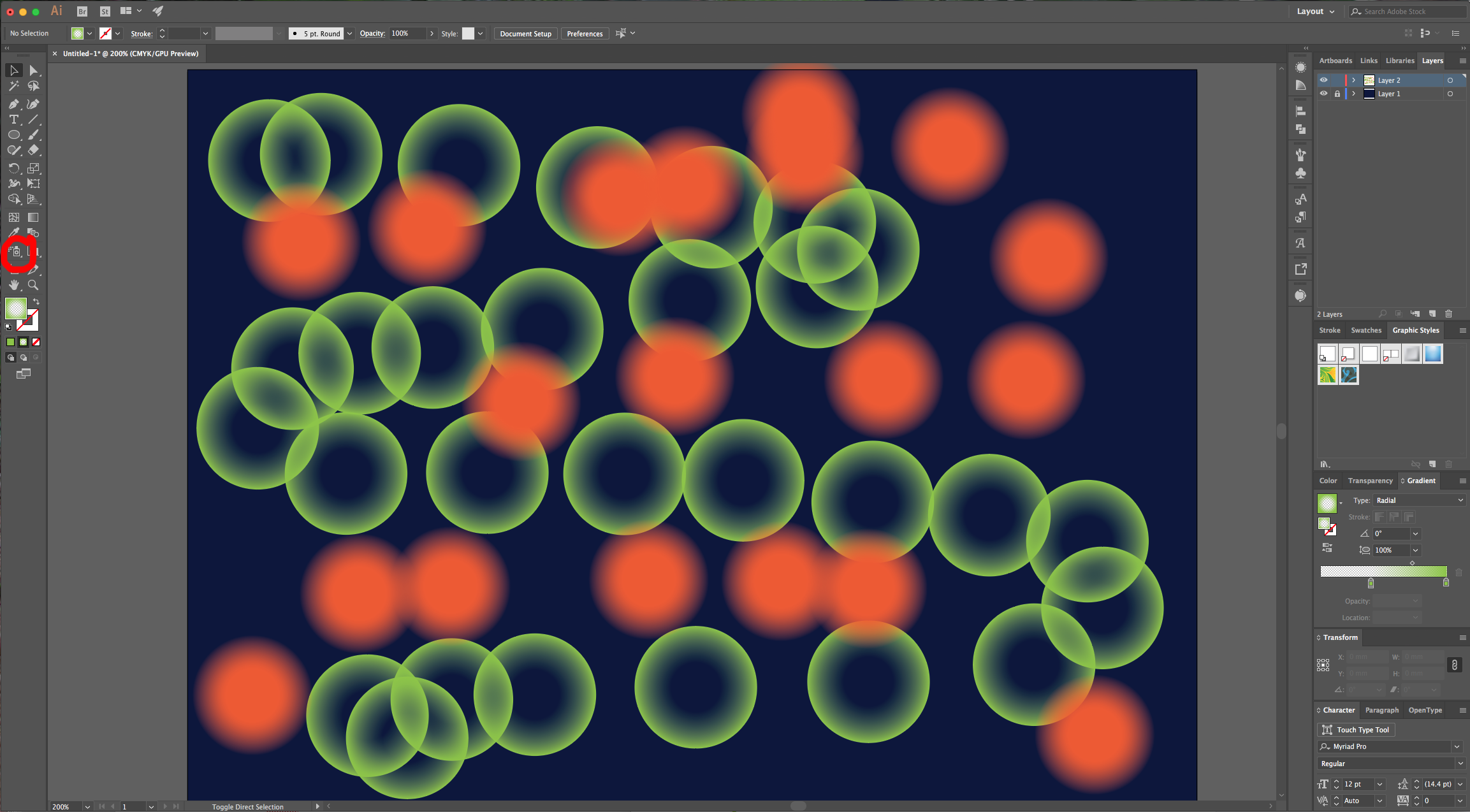
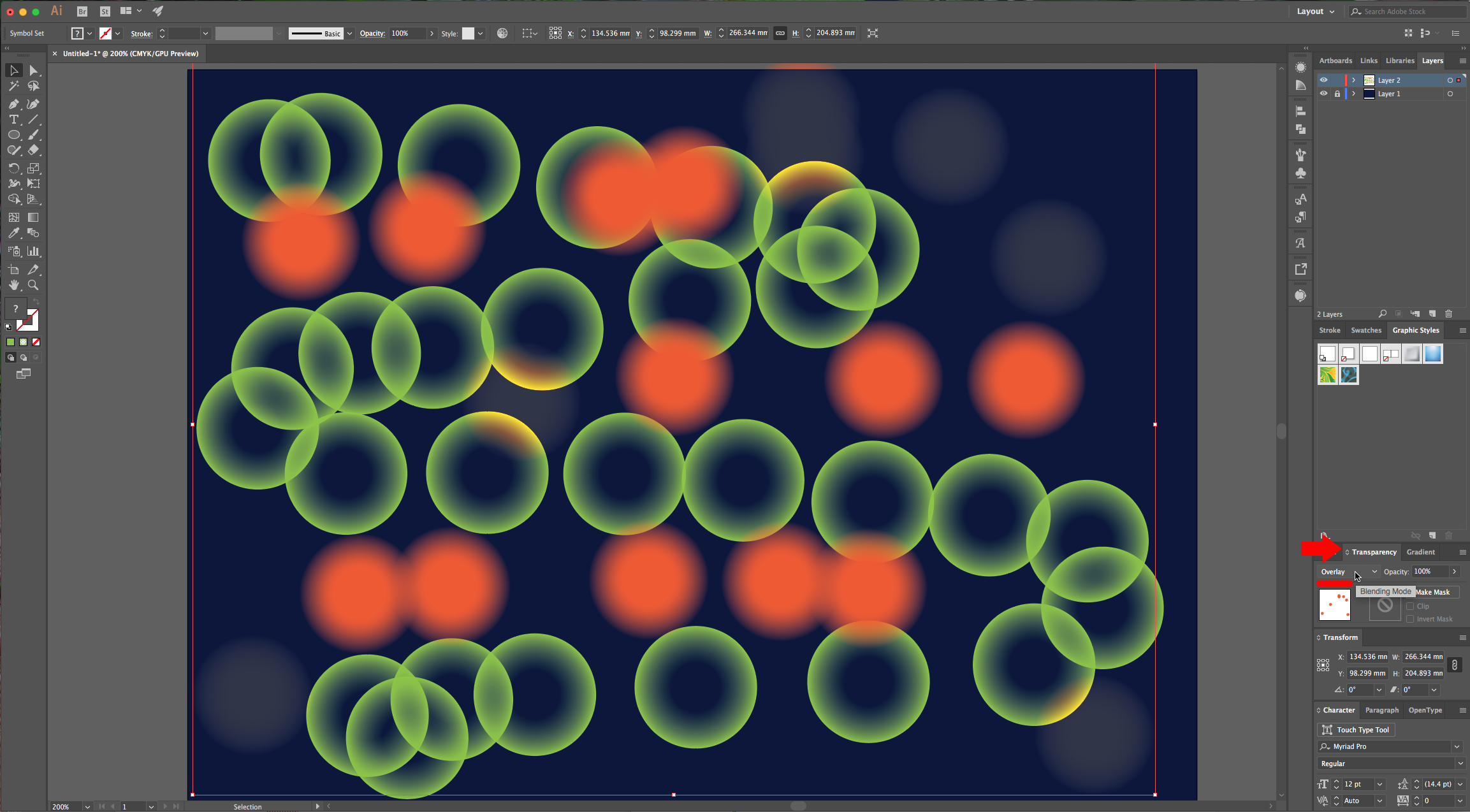
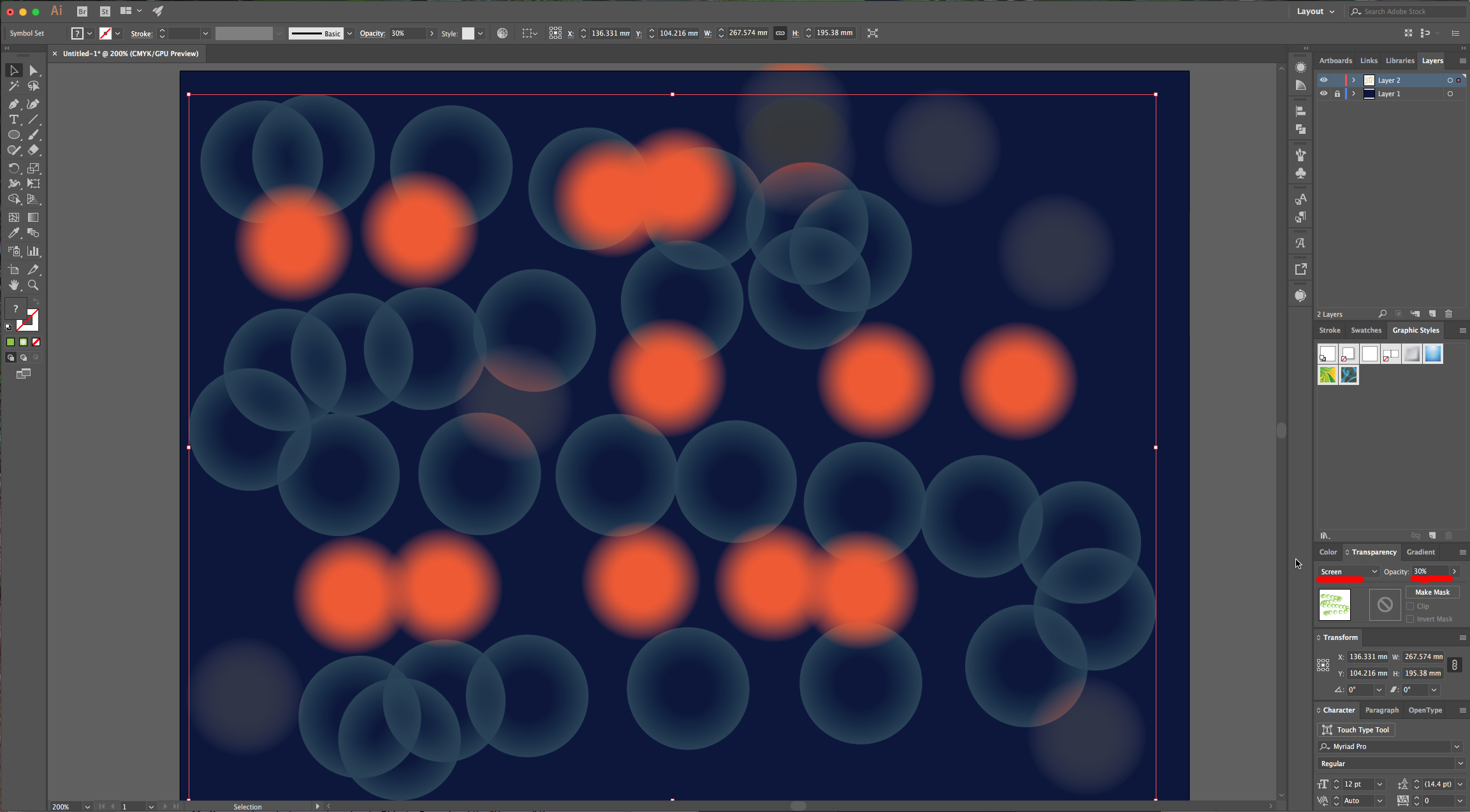
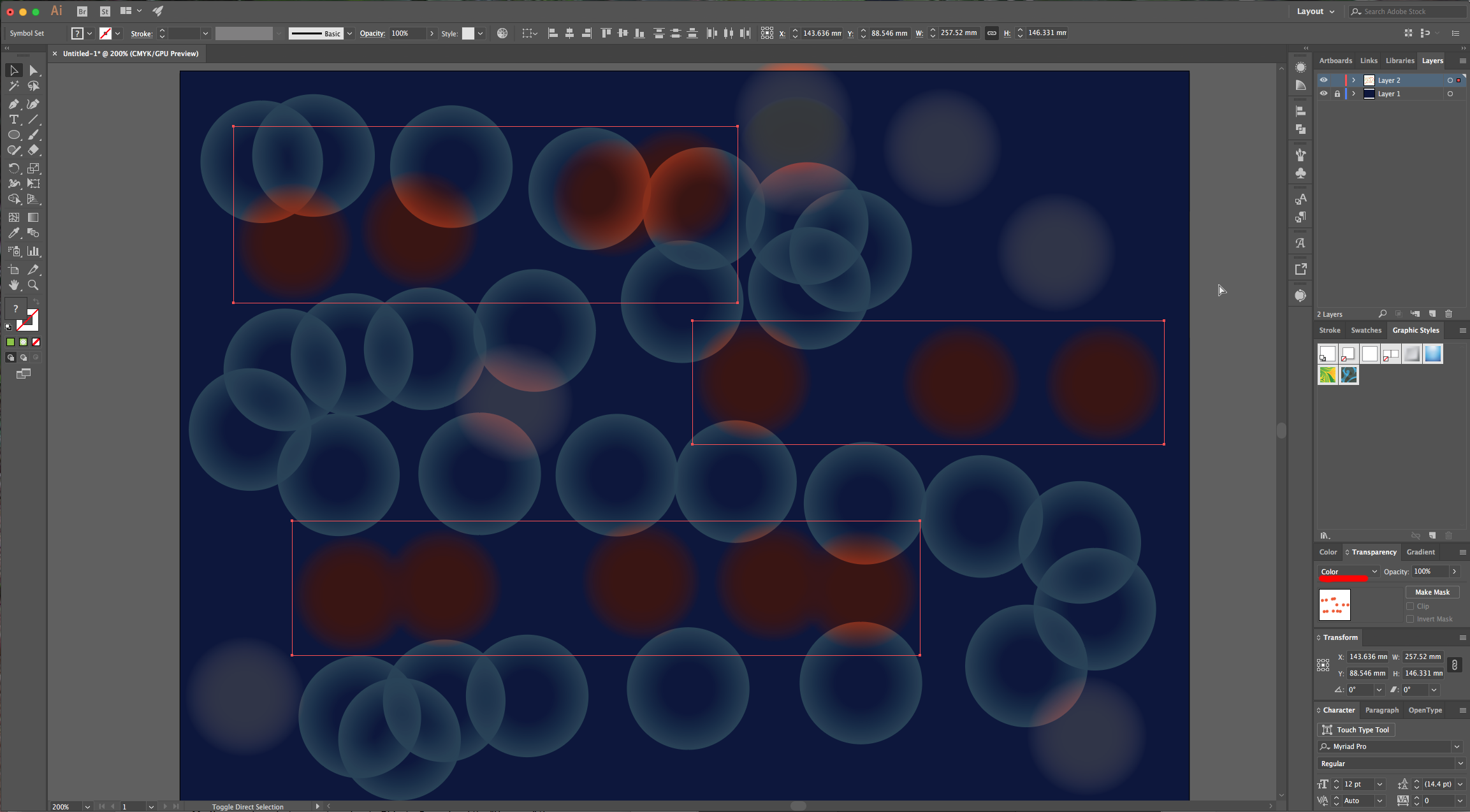
10 - To create a “Bokeh” effect with your symbols just select the one you want to use and spray it around, deselect your set, select the “Symbol Sprayer Tool” again and use another one. Once you are happy with the placement you can select your set and change the “Blending Mode” and “Opacity” in the “Transparency” Panel.




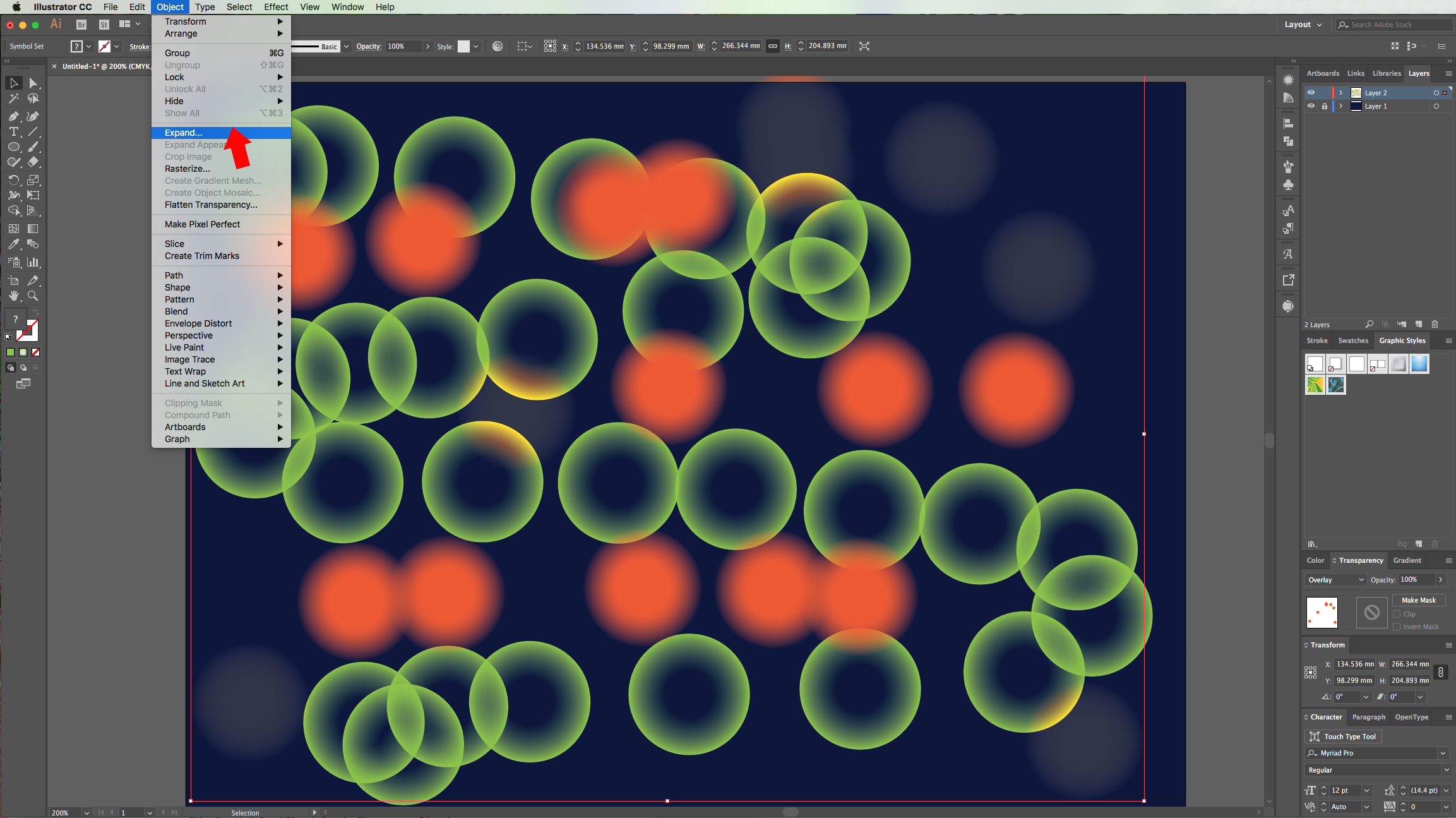
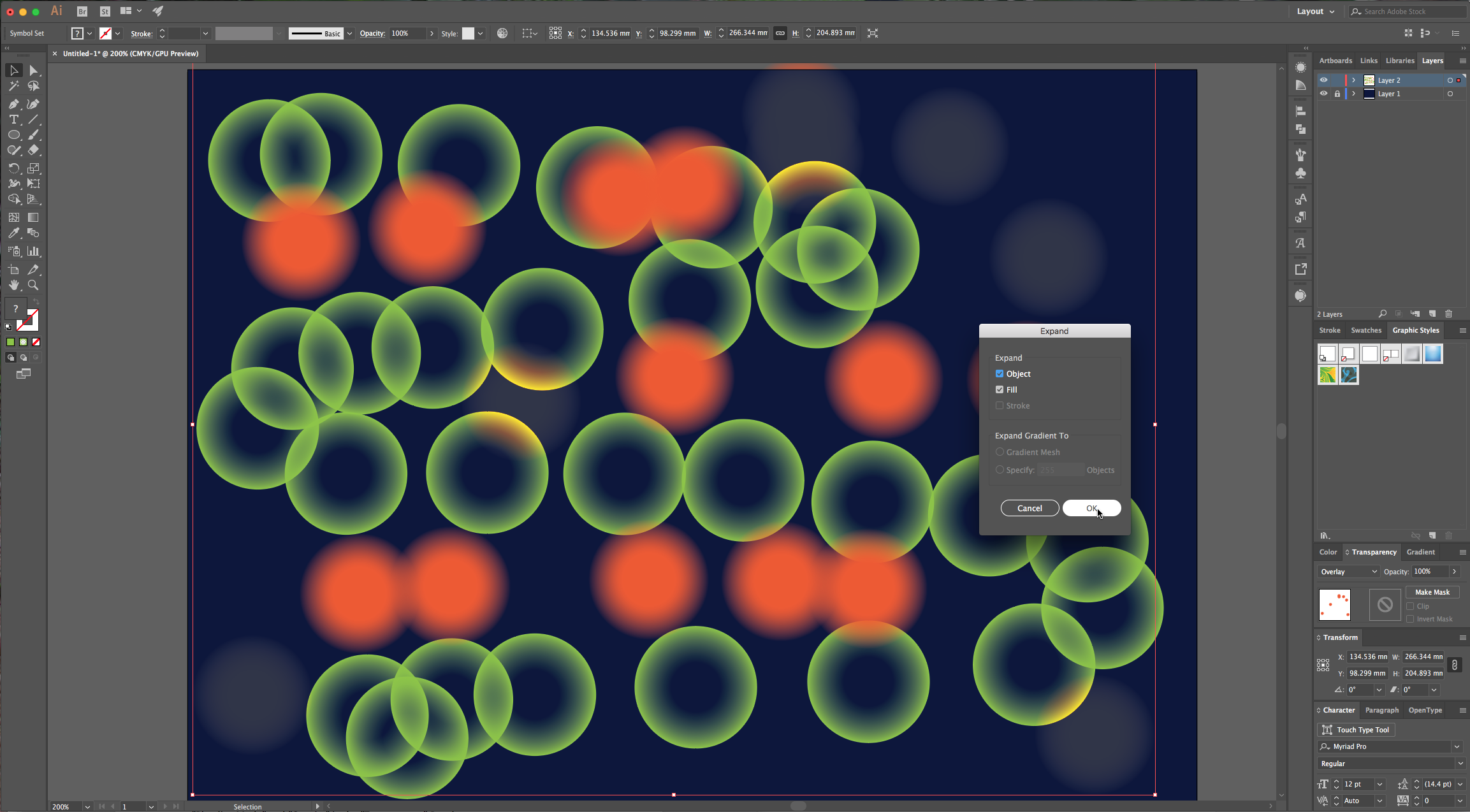
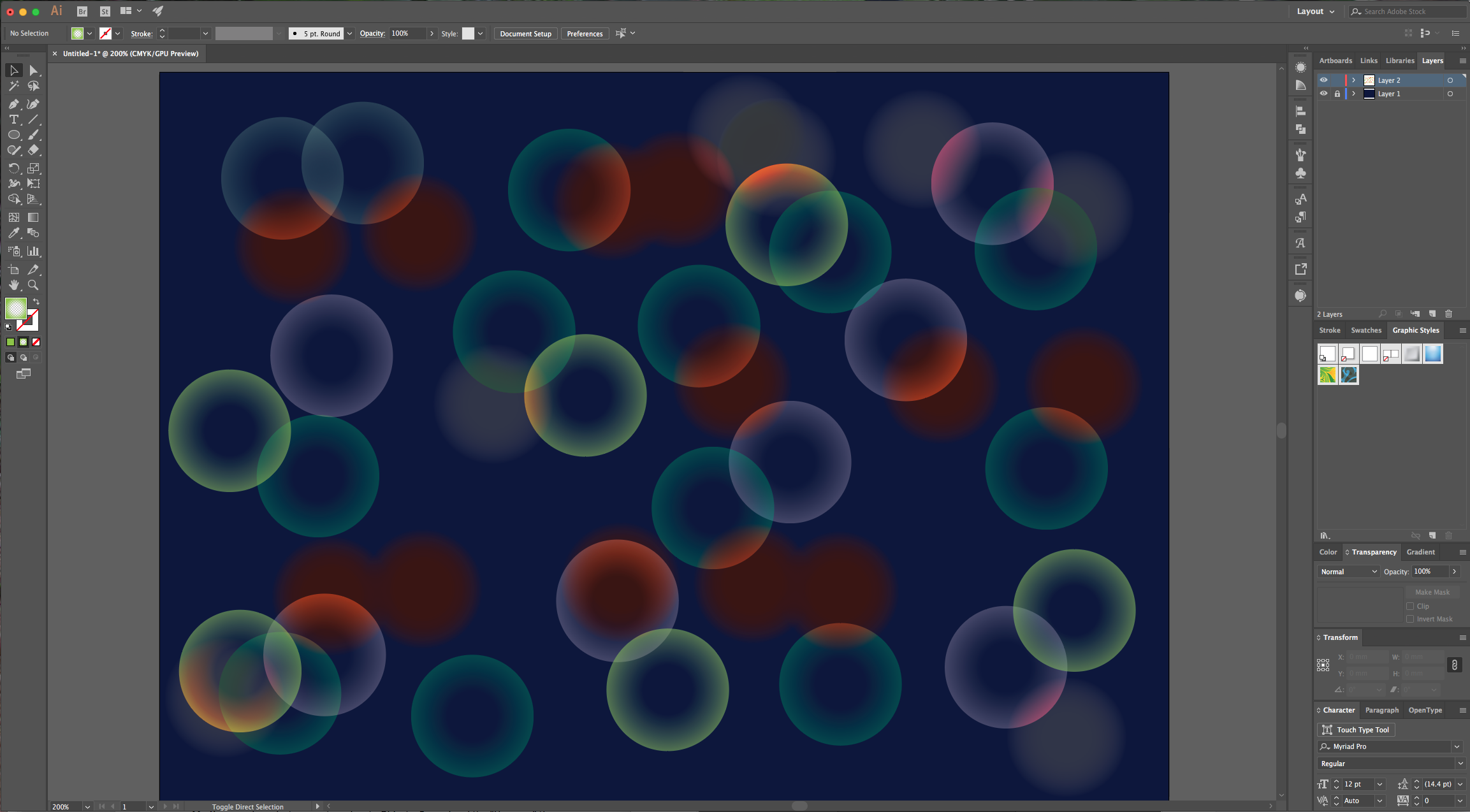
11 - You can also select your sets and go to Object > Expand and the “Ungroup” them (Command/Control + U) to select each shape individually. (You will need to do this before changing the “Blending Options” or you will have to re-apply them).


12 - Check your Artwork:

by @lornacane
6 Related Illustrator Tutorials
You can make a cool Bokeh effect in DesignScape with our tutorial. Bokeh is a photographic technique where points of light are blurred creatively. We will guide you through the steps to add this aesthetic blur to any photo. You can access DesignScape with the Gold Plus level. If you're ...
Today we will learn how to create a Bokeh effect in Photoshop. It will give your images an aesthetically blurred background where points of light appear like bubbles. Bokeh is a really popular effect used to add some flair to images, creating a dreamy environment to subtly showcase your subjects....
For this tutorial, we will use “Pricedown” Free Font by “Typodermic”.1 - In Illustrator, create a “New Document”.2 - Select the “Type Tool” (T), choose your font (we used “Pricedown”) and type your text.3 - Right-click on top of your text and choose “Create Outlines”. Then, right-click on top again ...
For this tutorial we are using the Free Font “Wask New” from Vasilis Skandalos.1 - In Illustrator, create a “New Document”.2 - Select the “Type Tool” (T), choose your font (we used “Wask New”) and type your text. Use Black as “Fill” color.3 - Right-click on top of it and ...
For this tutorial, we will use a “Glitch” Background image and the Font “Moscow”.1 - In Illustrator, create a “New Document”. If the “Rulers” are not enabled, go to View > Rulers > Show Rulers (Command/Control + R) to turn them ON. Also, enable “Snap to Grid” (View > Snap ...
In this tutorial we will learn how to make a 3D Paper Cut Effect .First, we will need a contour shape. You can use any appropriate vector or image for this purpose. If you decide to go with an image, transform it into a vector using Image Trace or create ...

 All your Font Needs
All your Font Needs
 All your Design Needs
All your Design Needs




