- By Design Bundles
- 6 Mins
- Photoshop Tutorials
Candy Text in Photoshop
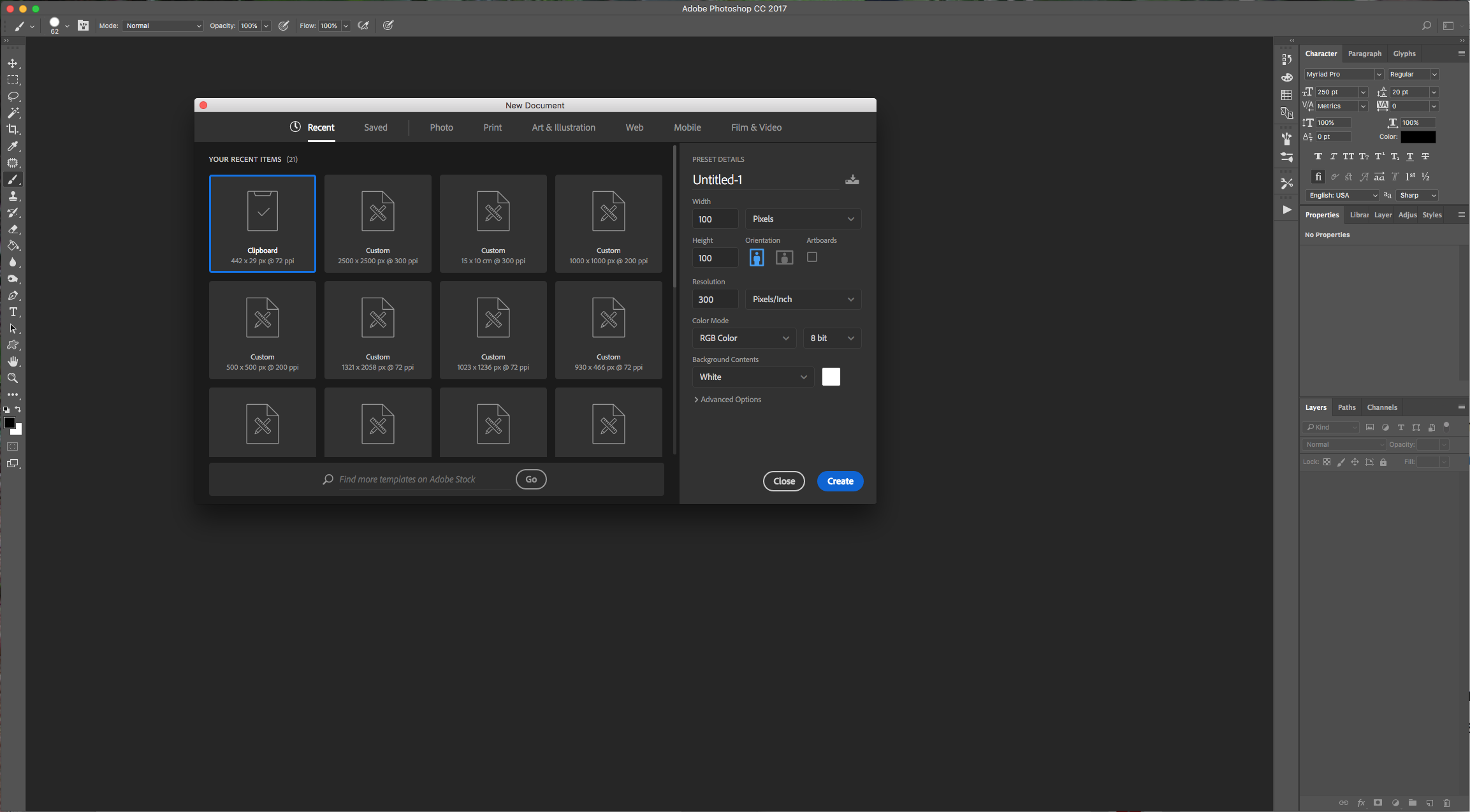
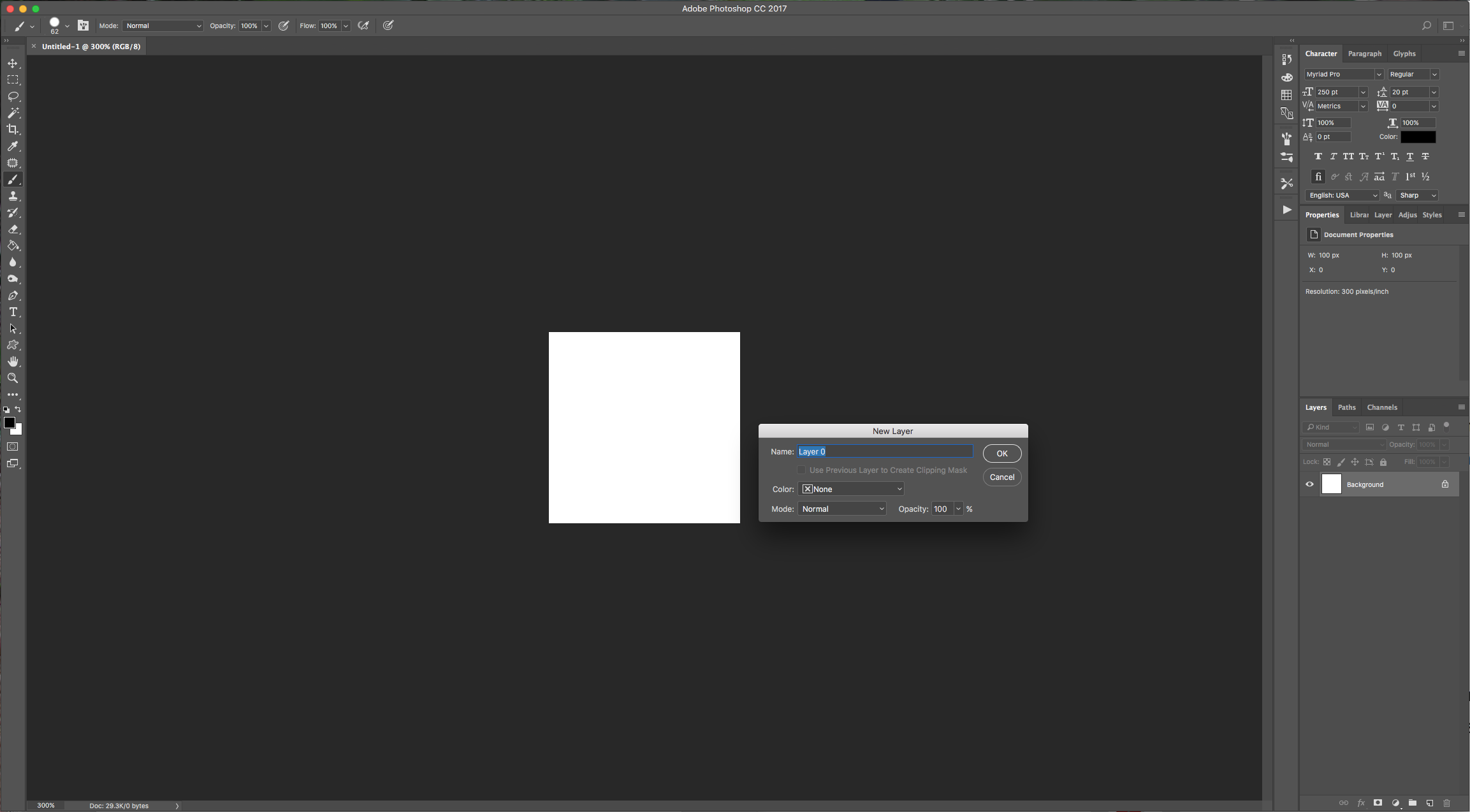
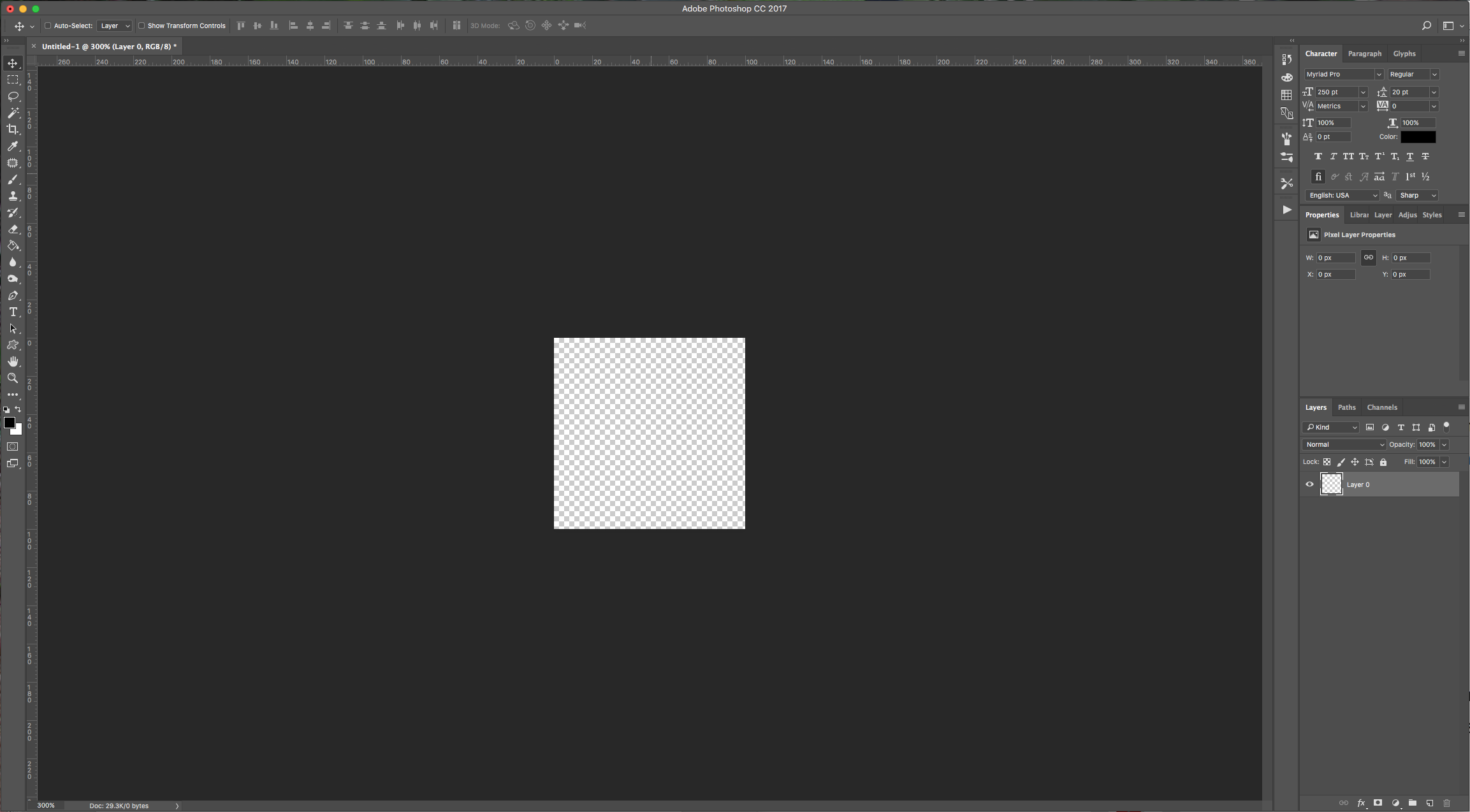
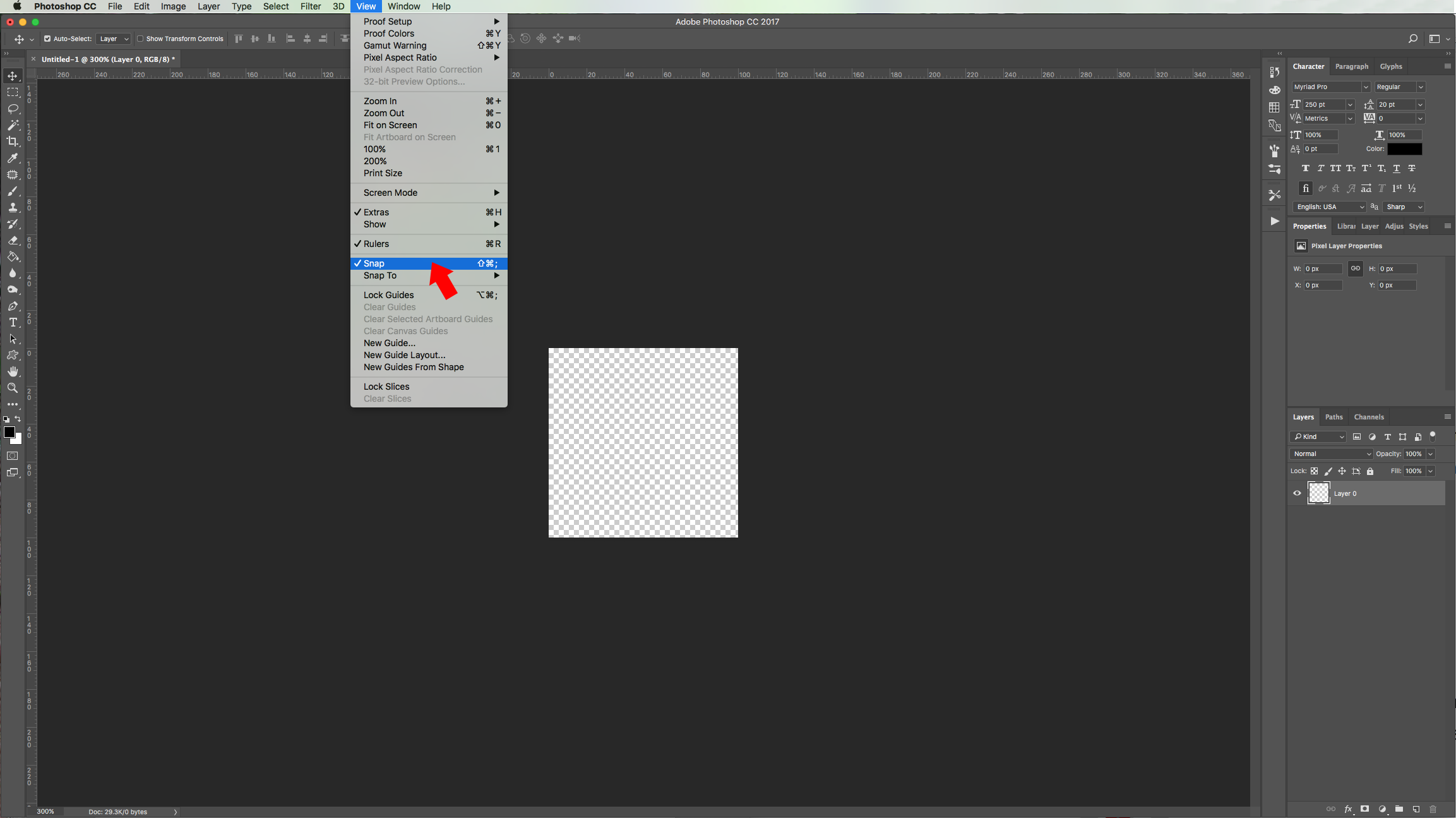
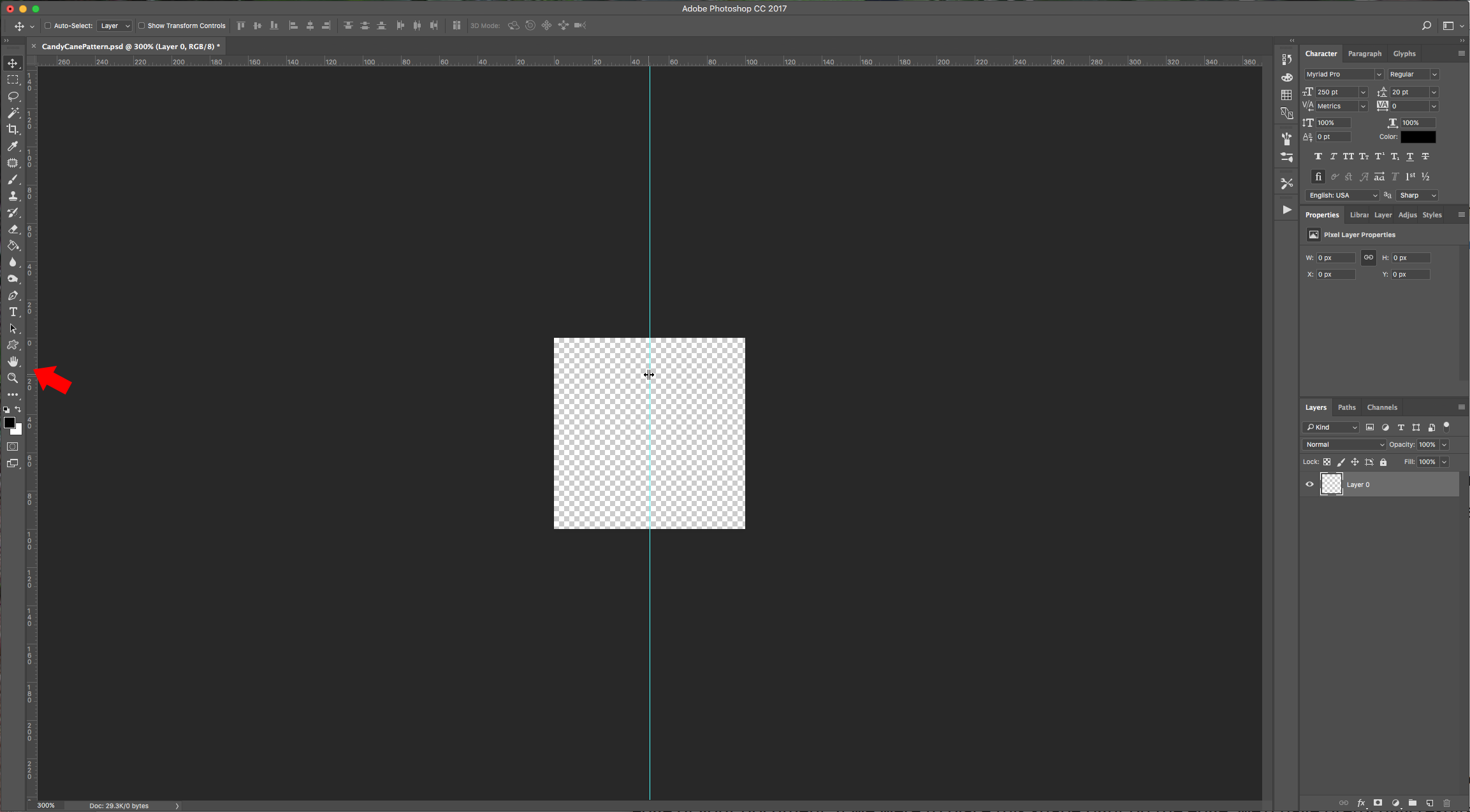
1 - First, we need to make the “Pattern”. Create a “New Document” measuring 100 pixels by 100 pixels. Double-click on the “Background” layer to unlock it, then select the entire layer (Command/Control + A) and hit Delete/Backspace to erase the color. If the document’s rulers are off click Command/Control + R to bring them out, and make sure that “Snap” is selected in the “View” menu.




2 - Drag the cursor from your left ruler and stop in the middle (since you selected “Snap” you will feel when you reach the center) to place a guide.

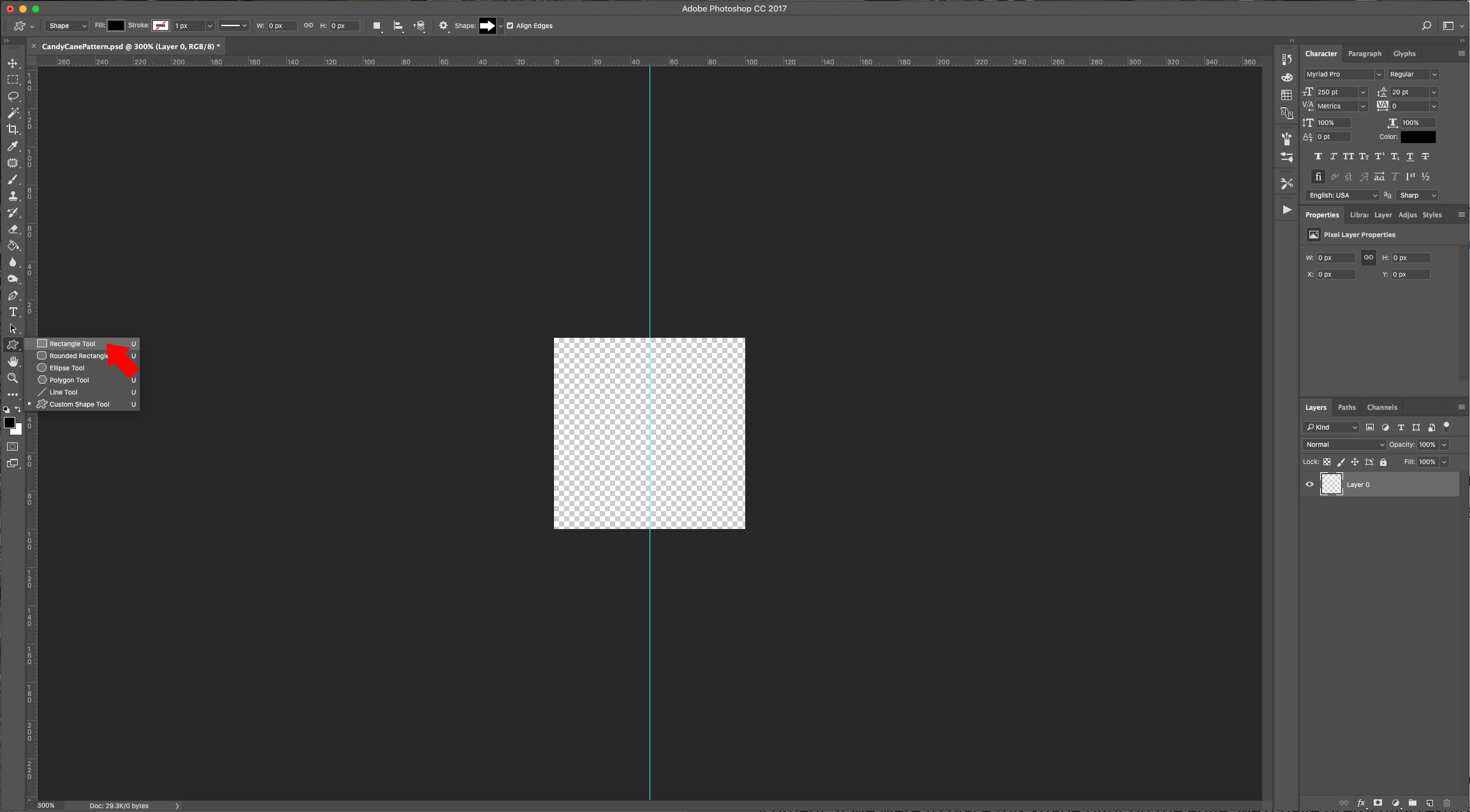
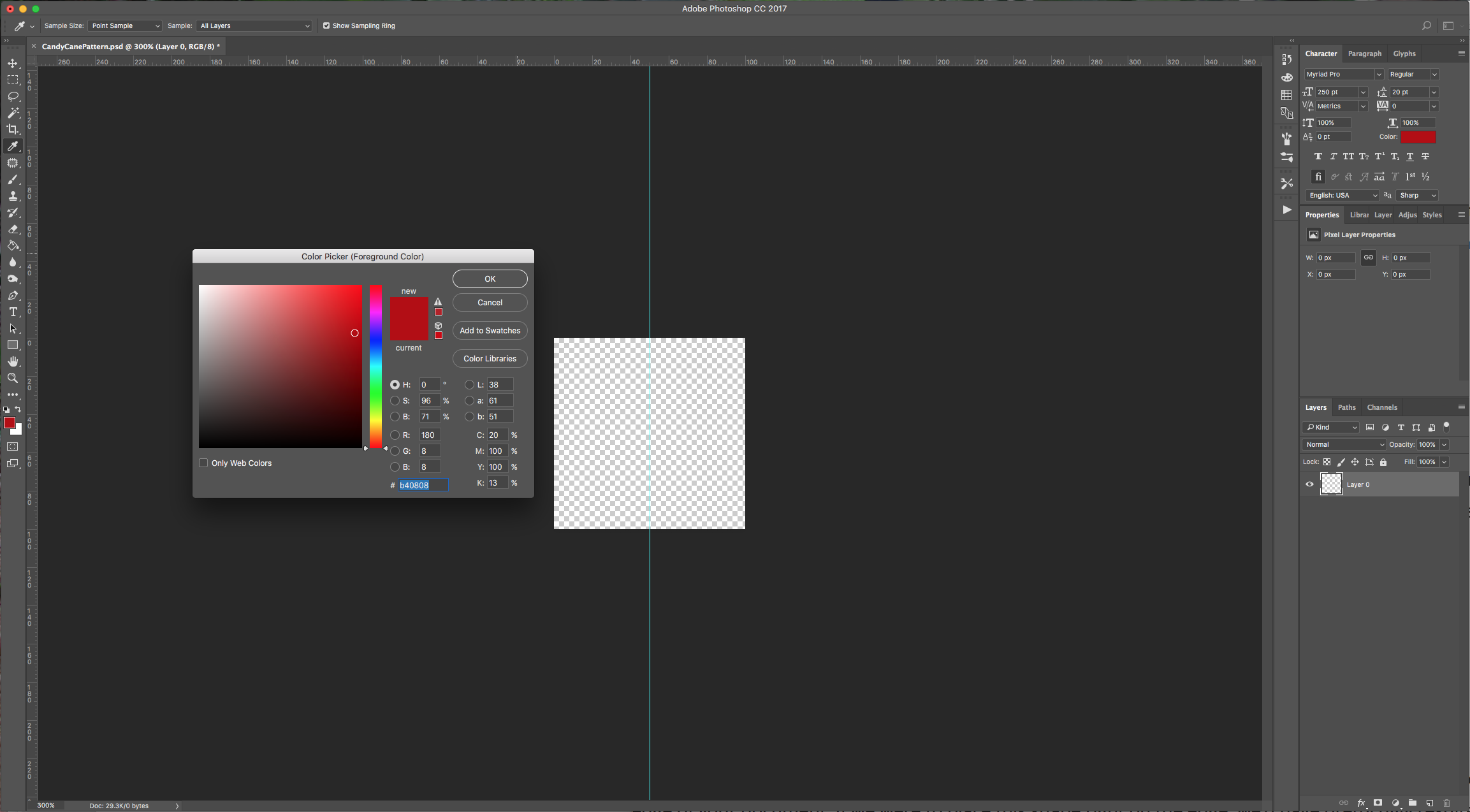
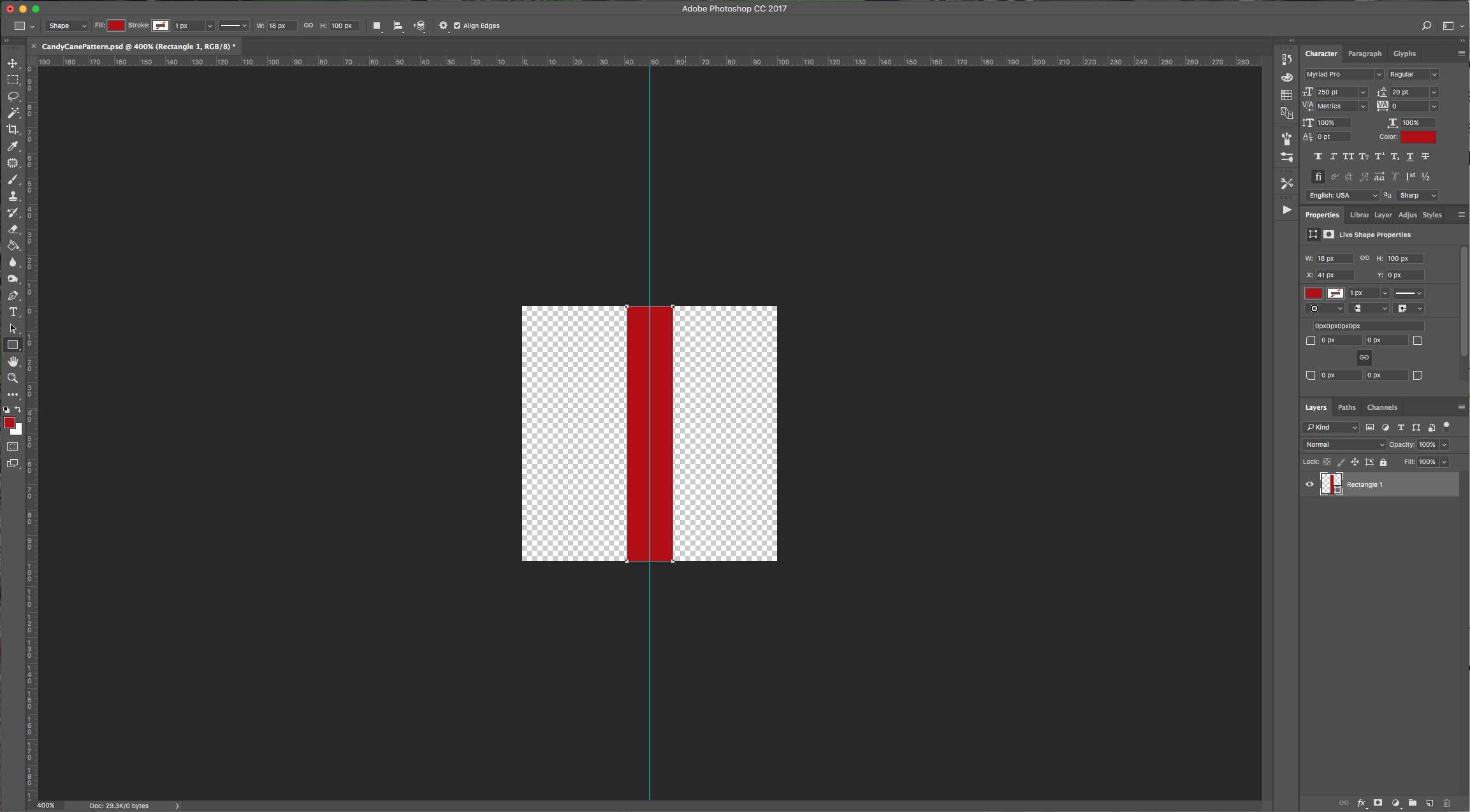
3 - Use the “Rectangle Tool” (U) choosing a medium ref for the fill (#b40808) and draw a rectangular shape in the middle of your document from top to bottom.



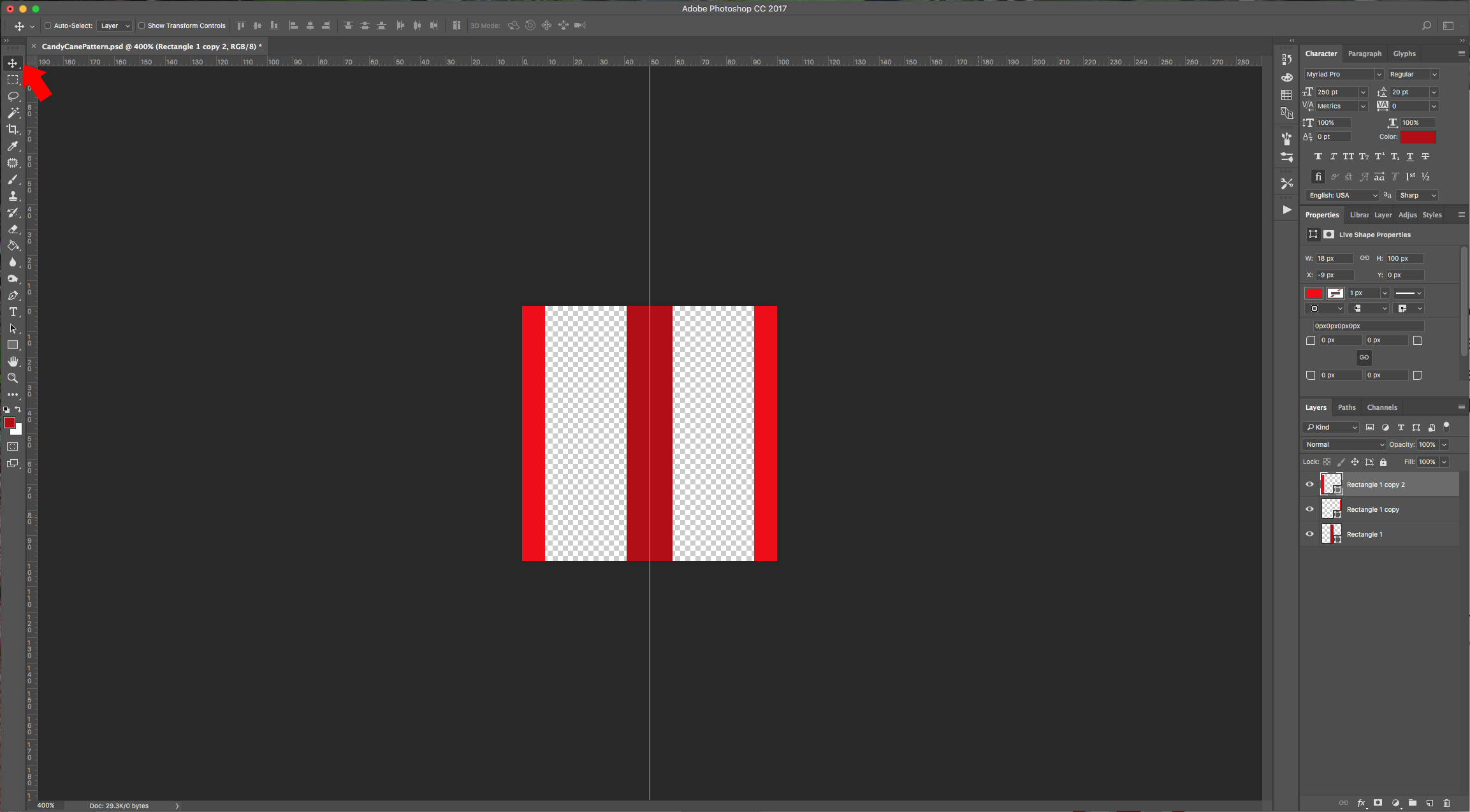
4 - Choose the “Move Tool” (V) and hold the Alt/Option key and drag the rectangle to the edge of the document to duplicate it. Make sure half of the rectangle is outside the document. Double-click on duplicate’s thumbnail and change the color to a lighter shade (#f20303). Duplicate this rectangle and place it on the opposite side of your document.

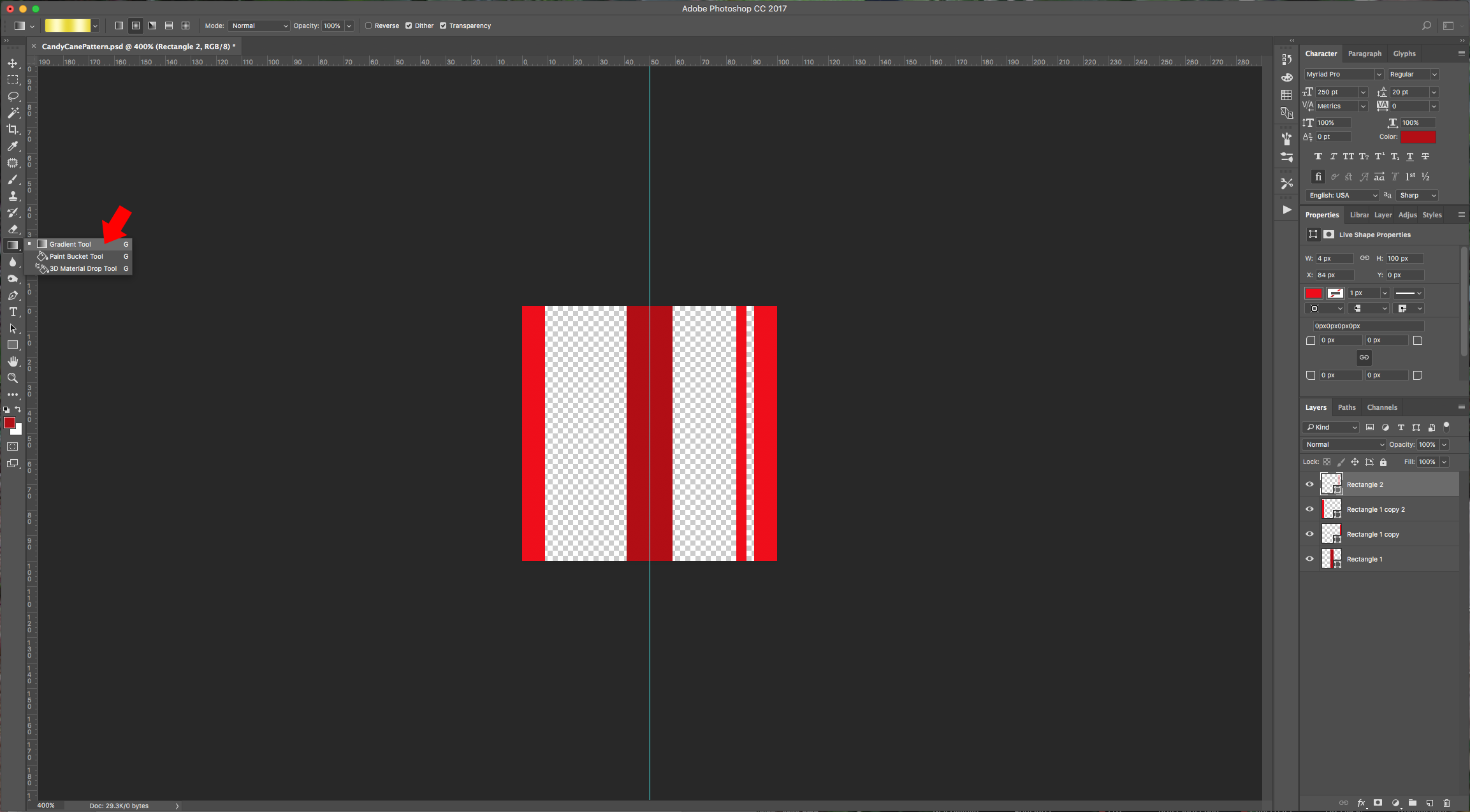
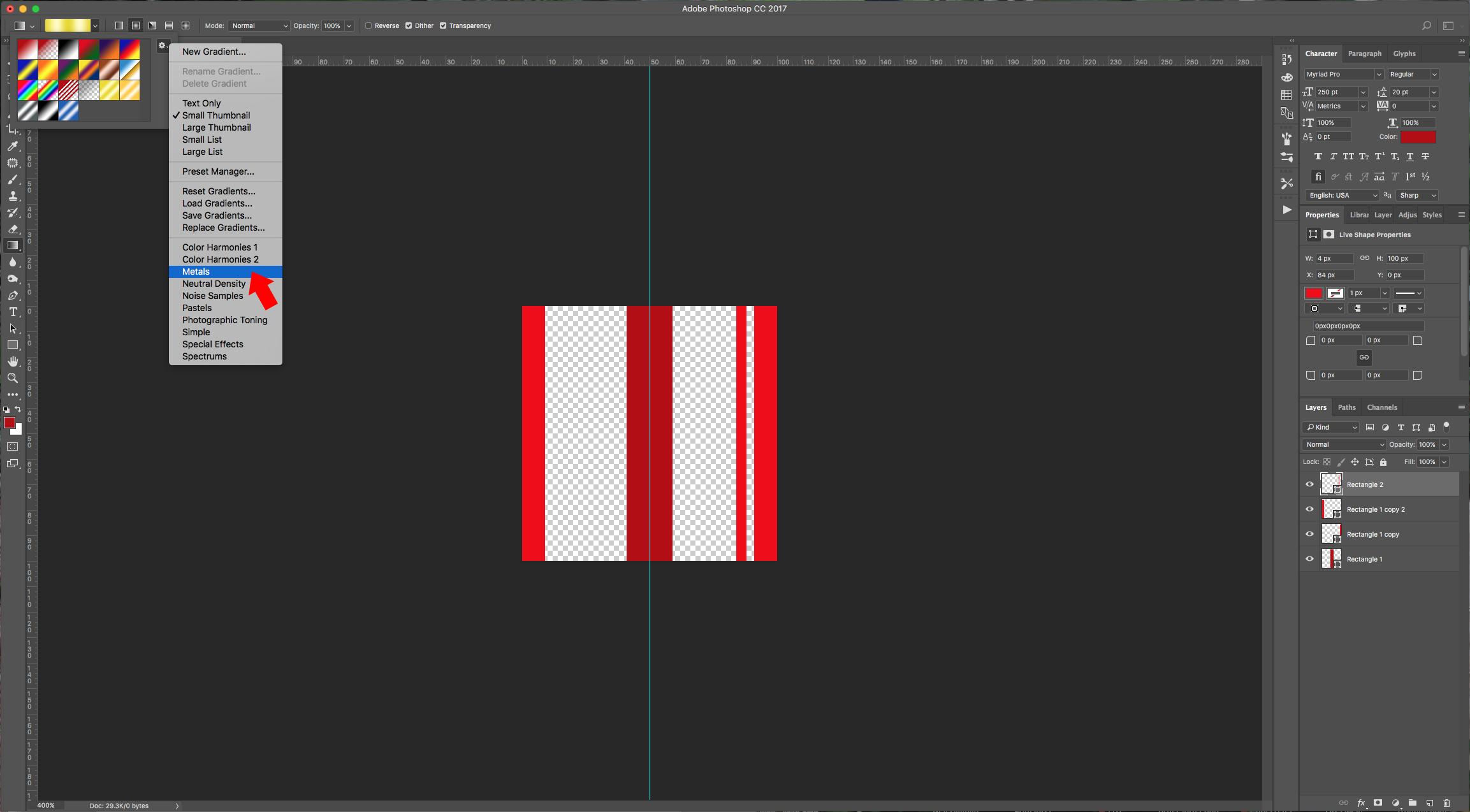
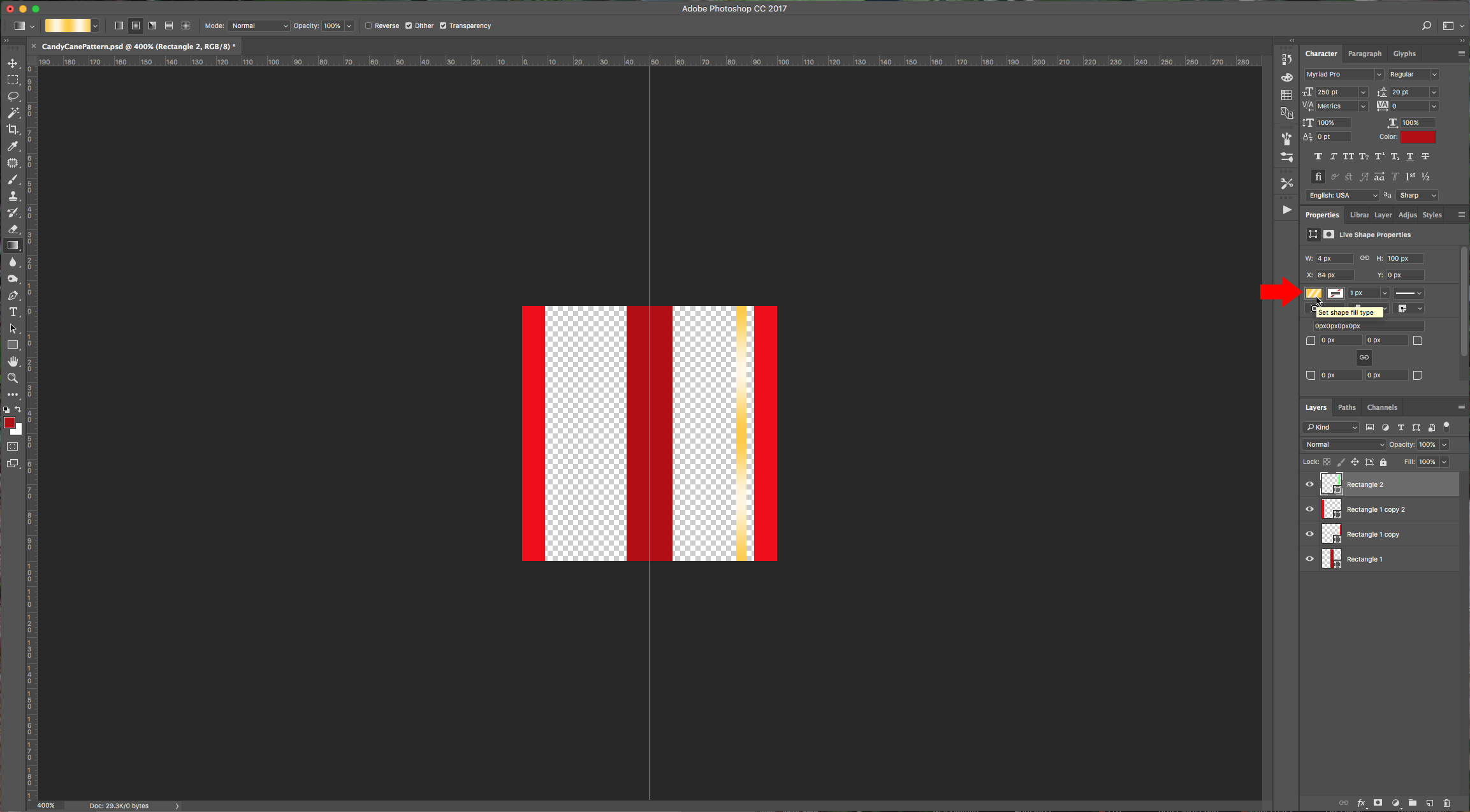
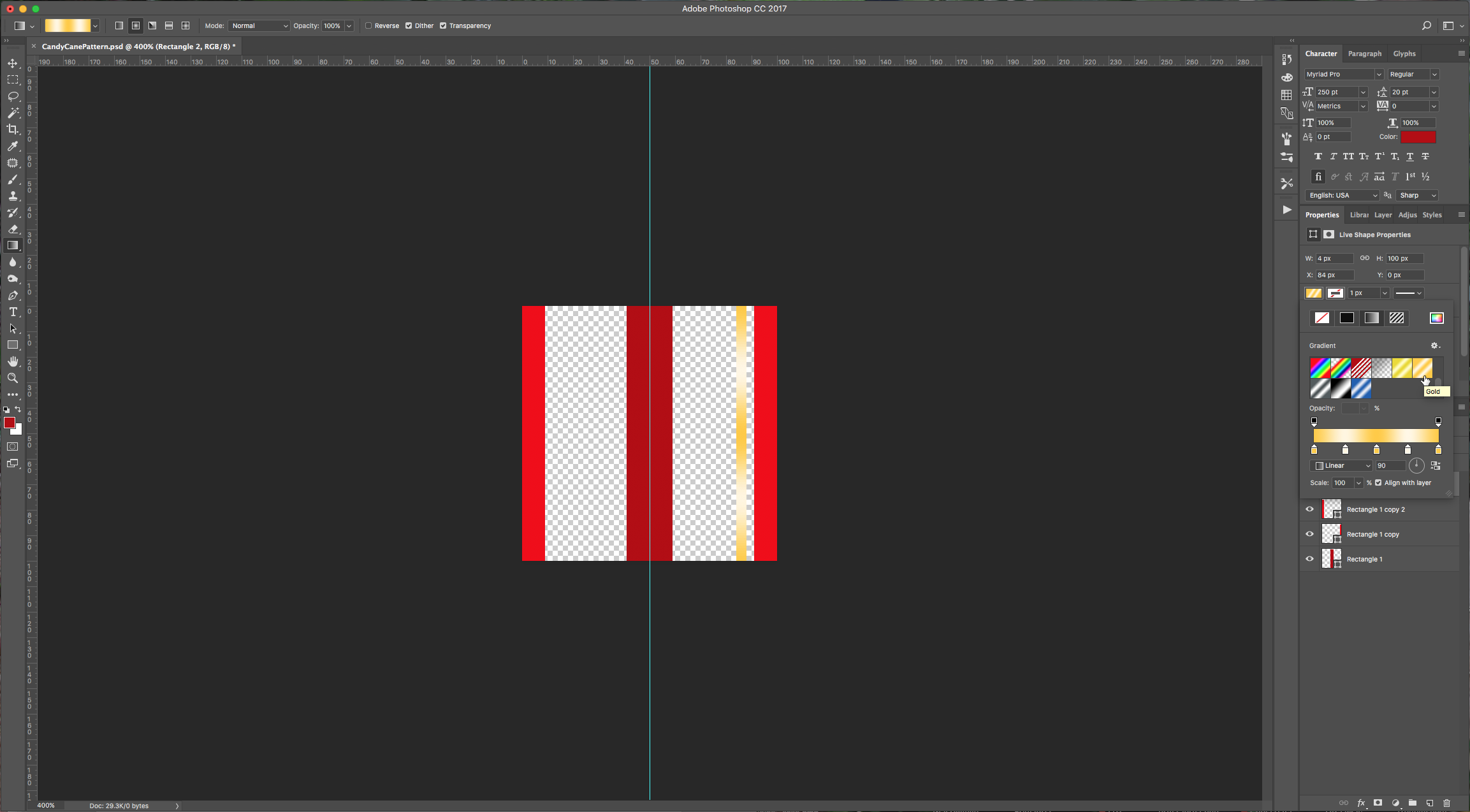
5 - Draw another rectangle, make it about half the width of the first one and place it near one of the sides. Choose the “Gradient Tool” (G), and go to the upper menu, click to open the “Gradient Picker” and click on the little icon on the top right and select “Metals”. Click on the “Shape Fill Type” button on the “Properties” menu and then choose “Gold” as your gradient.




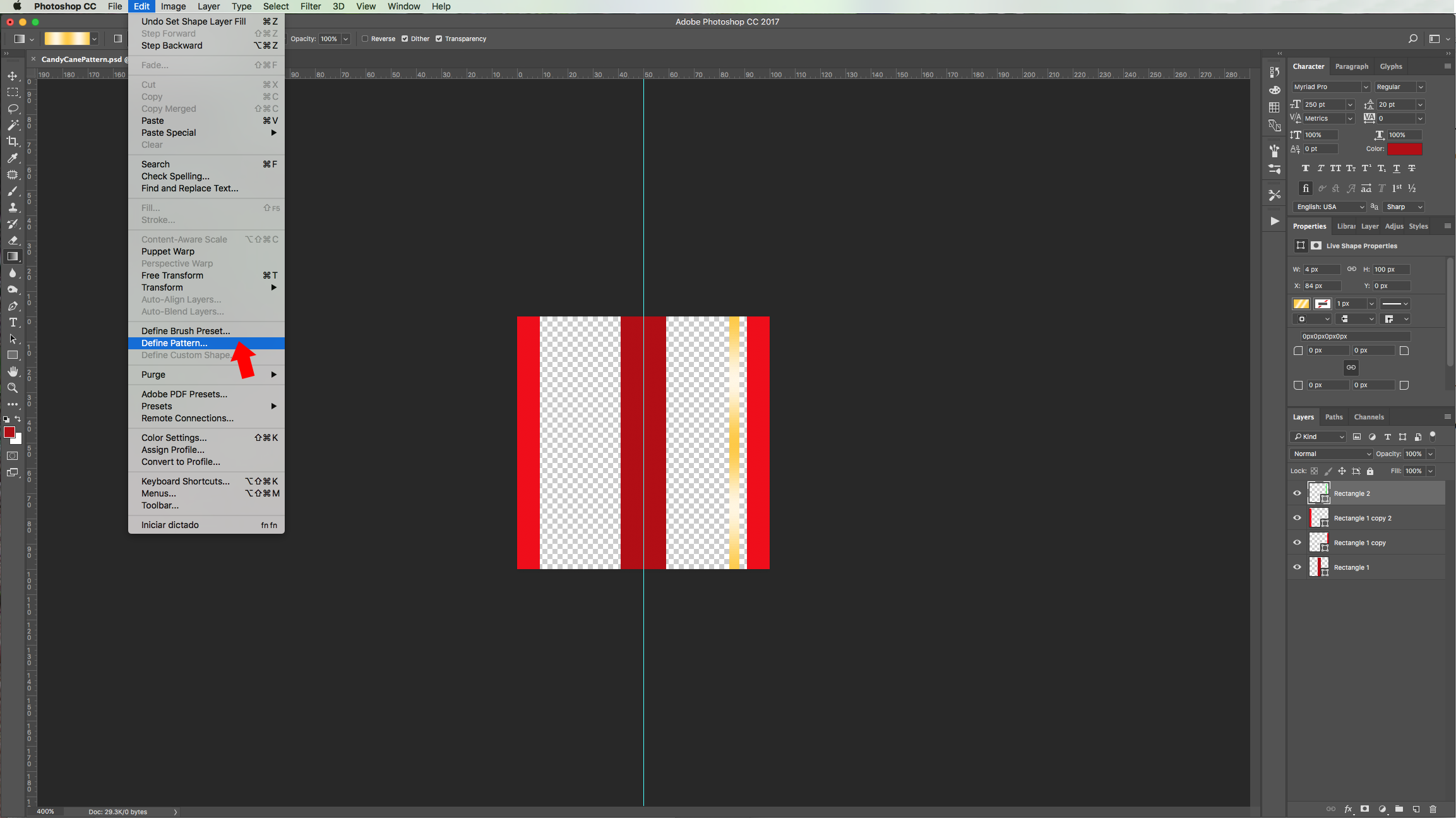
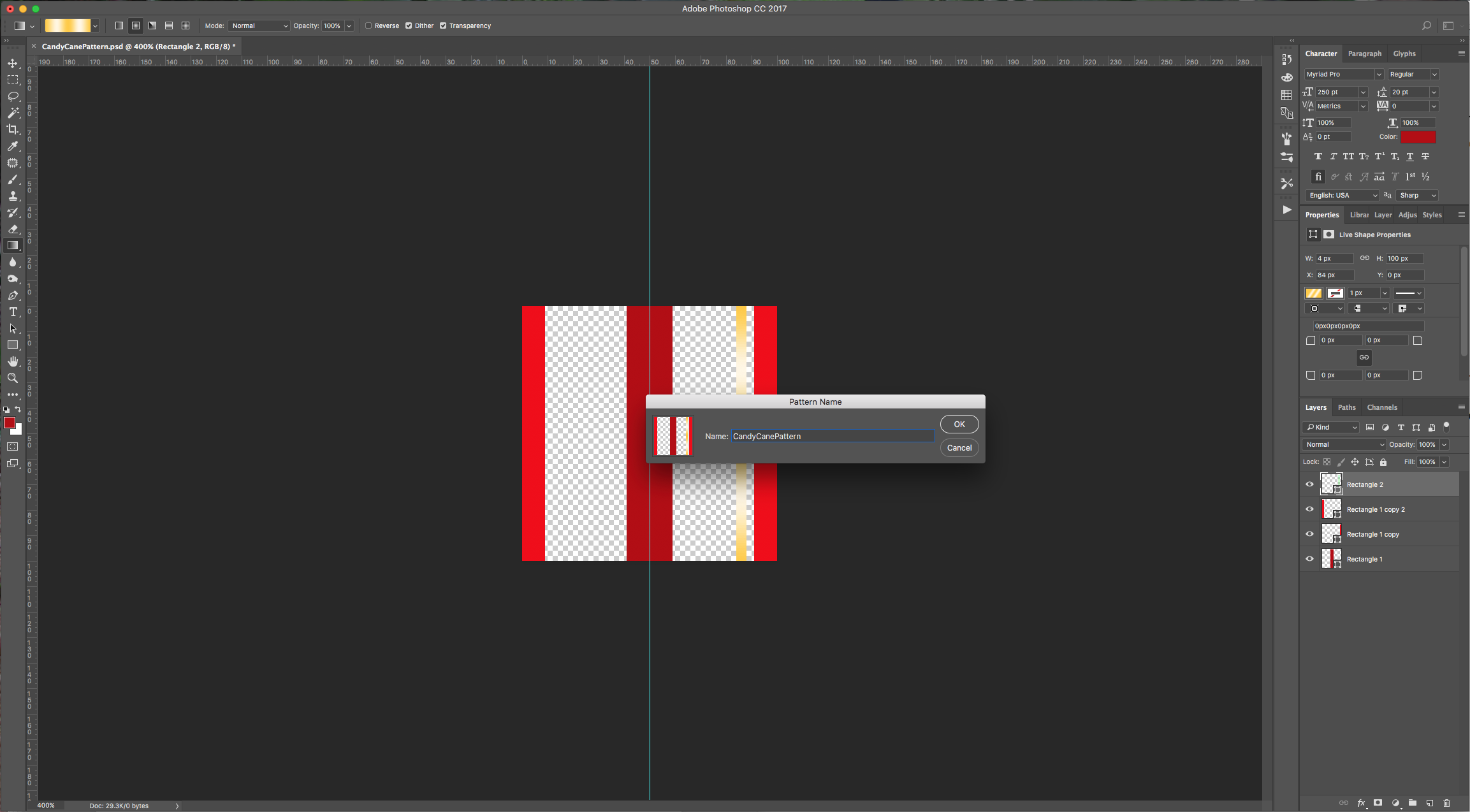
6 - Go to Edit > Define Pattern and give your pattern a name. You can save and close the document.


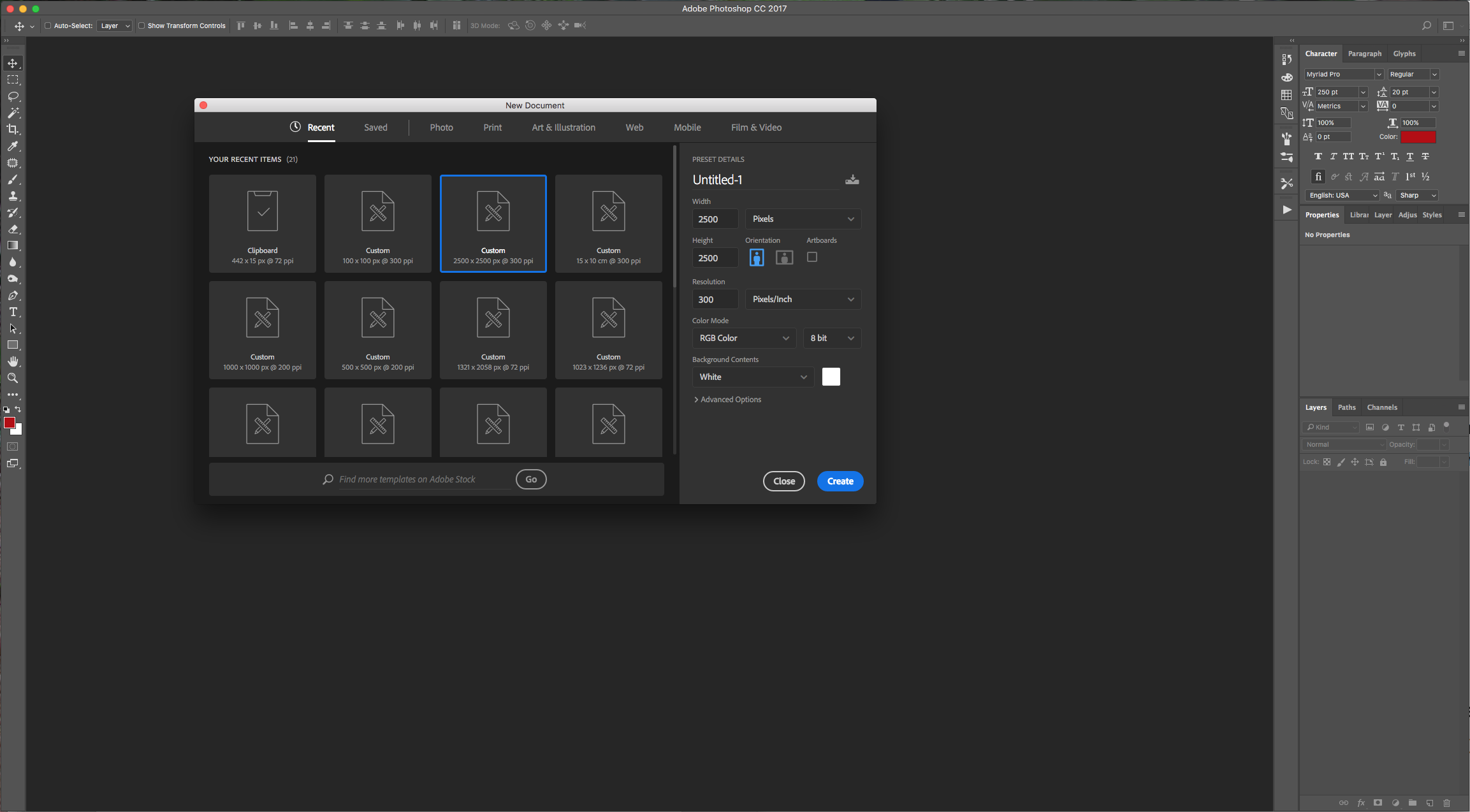
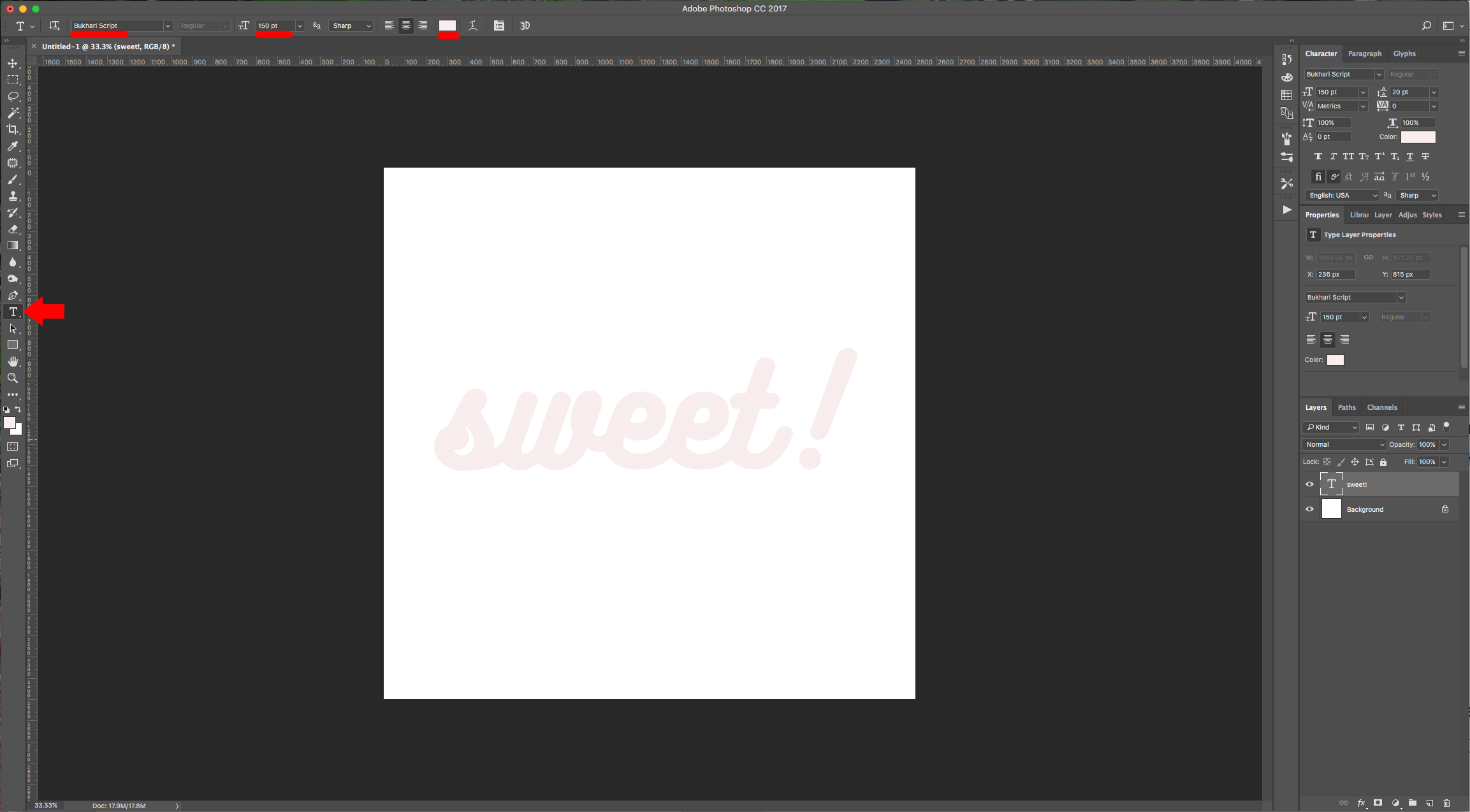
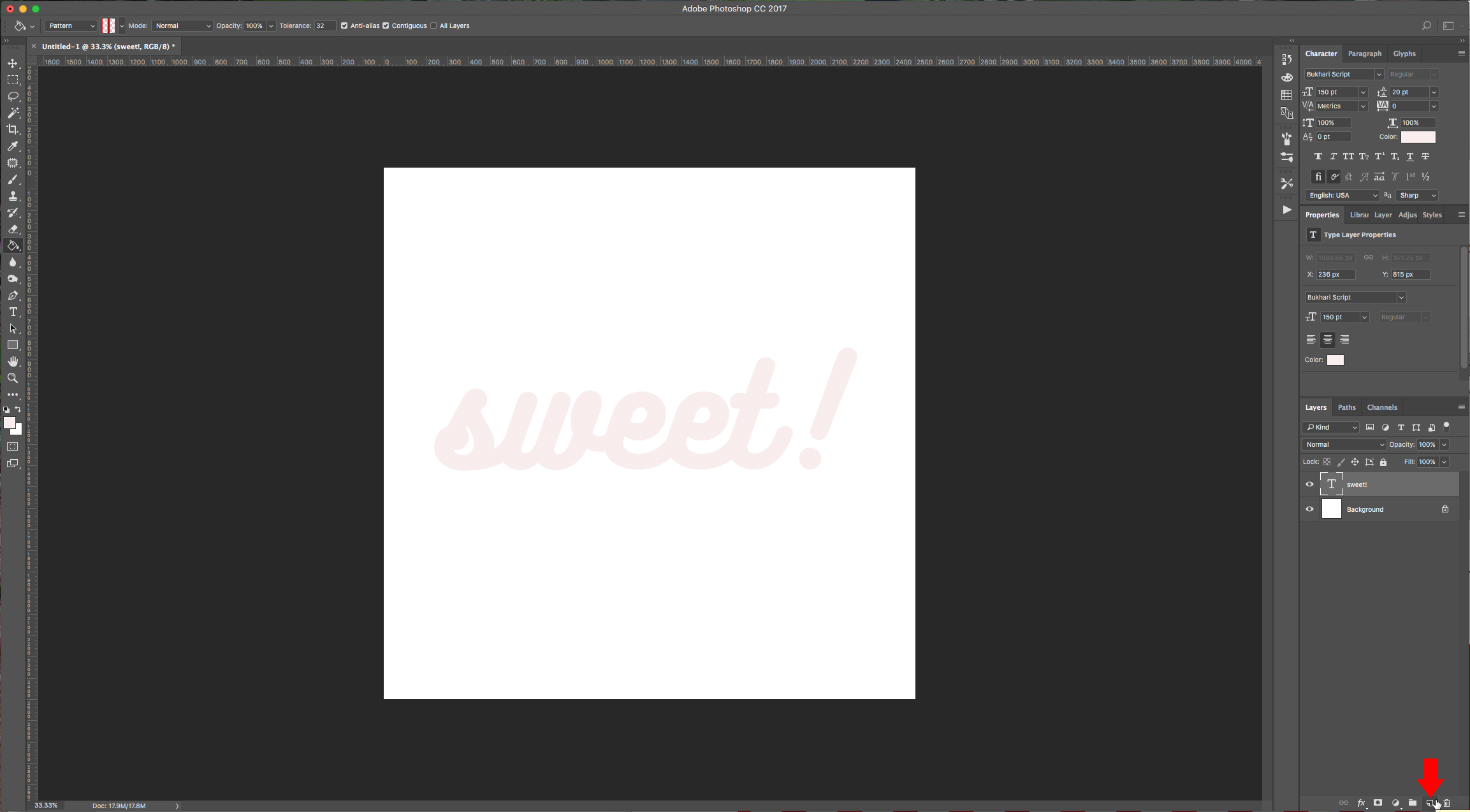
7 - Create a “New Document” and then select the “Type Tool” (T), pick the font of your choice (we used Bukhari Script). Give it a pinkish shade of white for fill (#f9eded) and write your text. The size of the font will depend on your document.


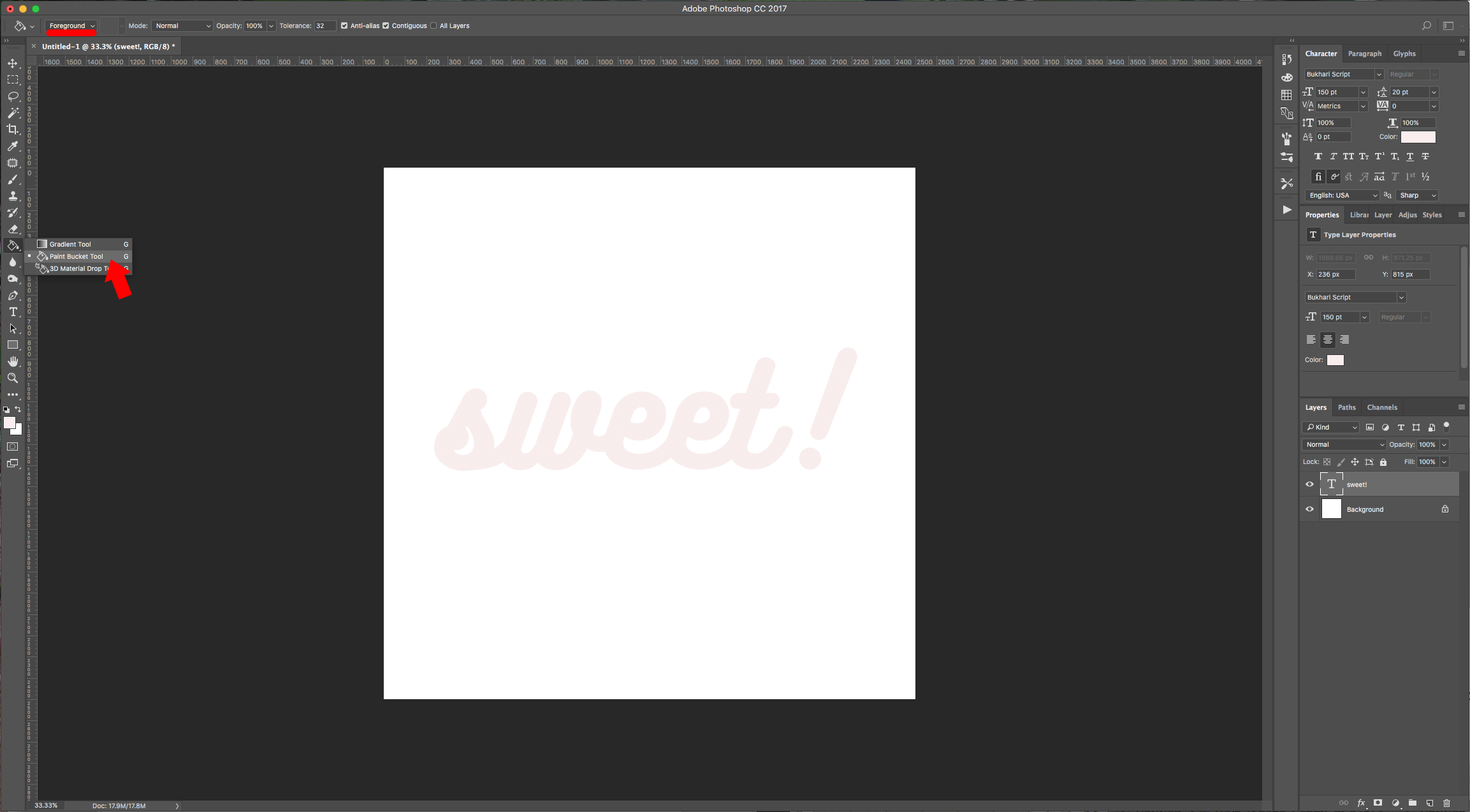
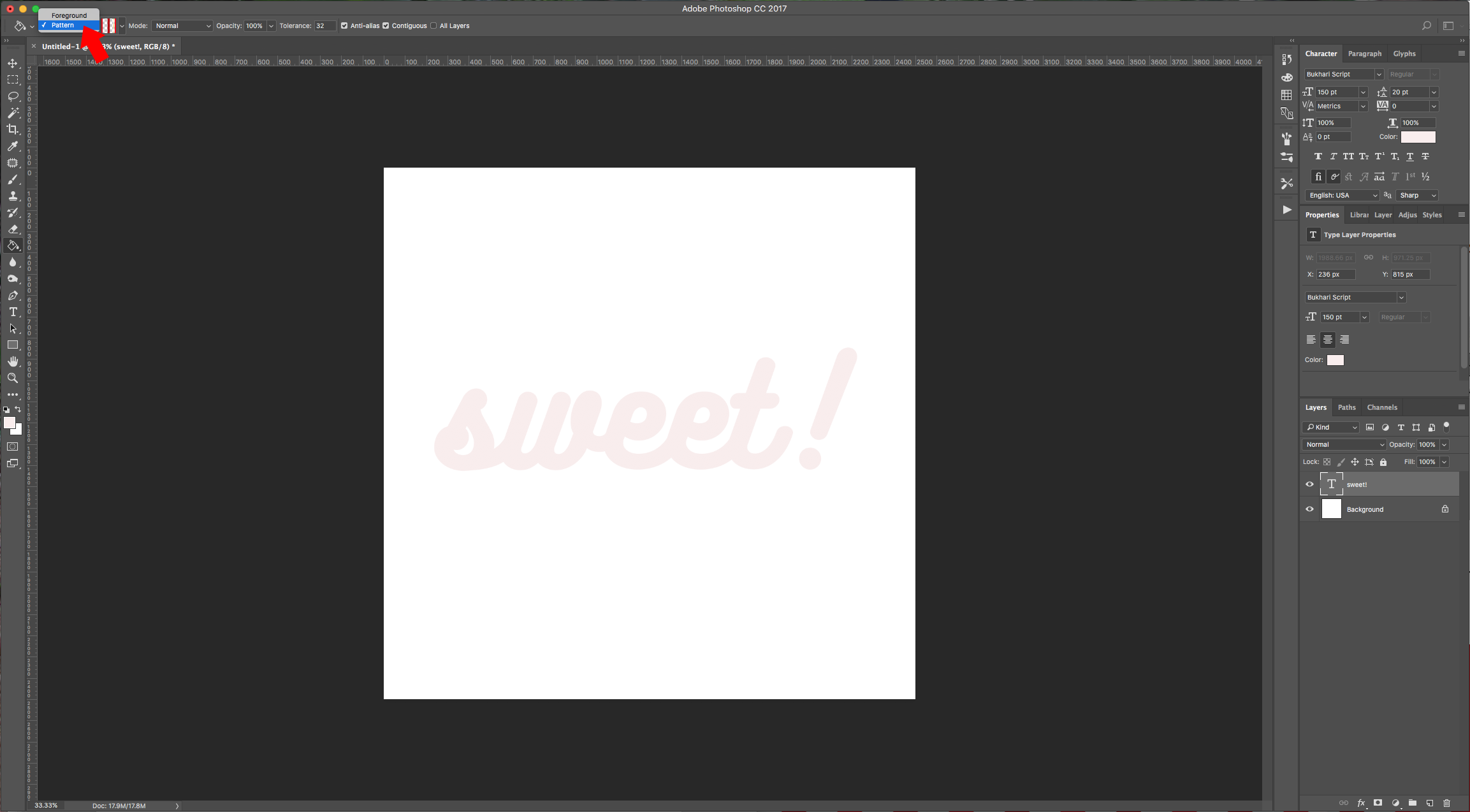
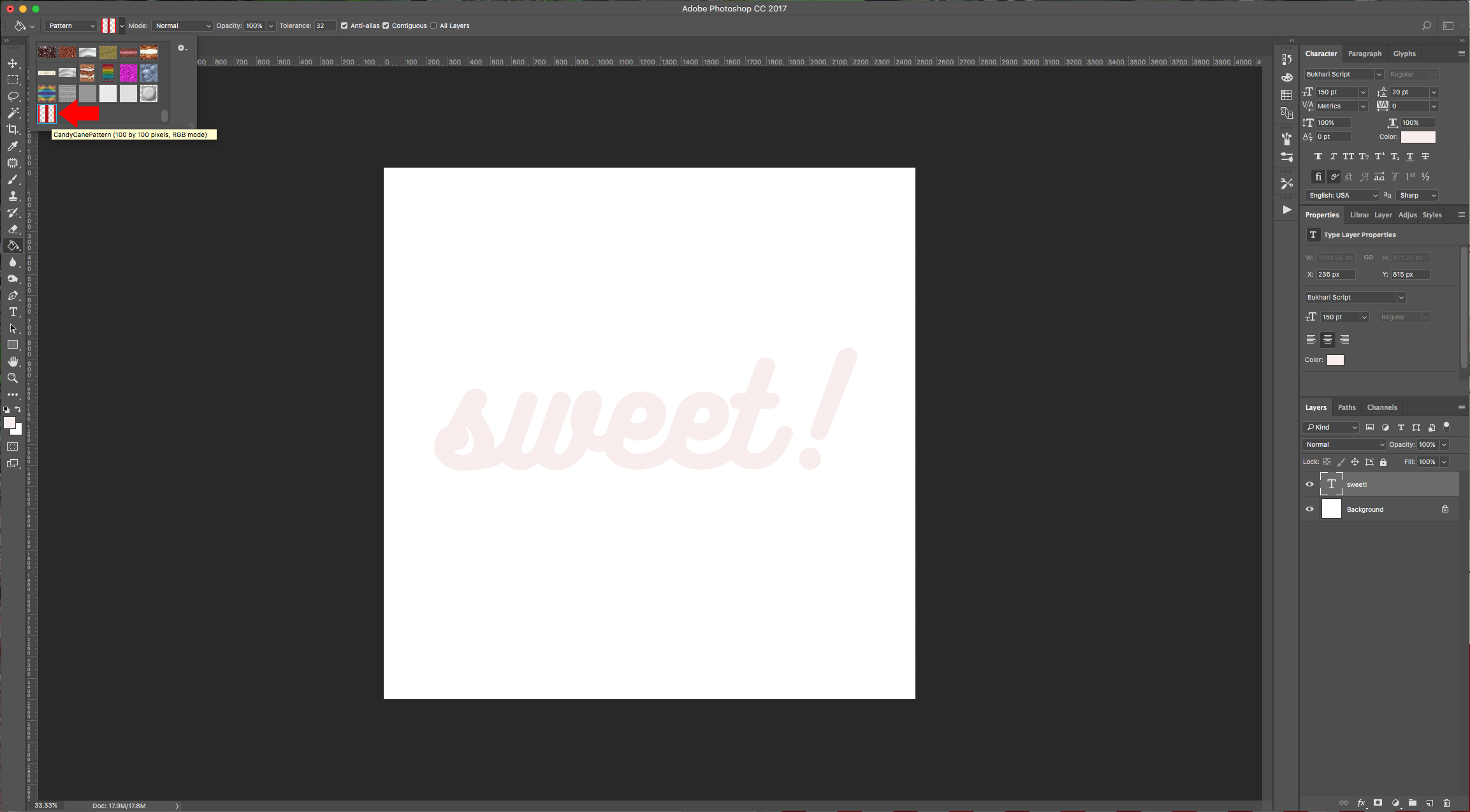
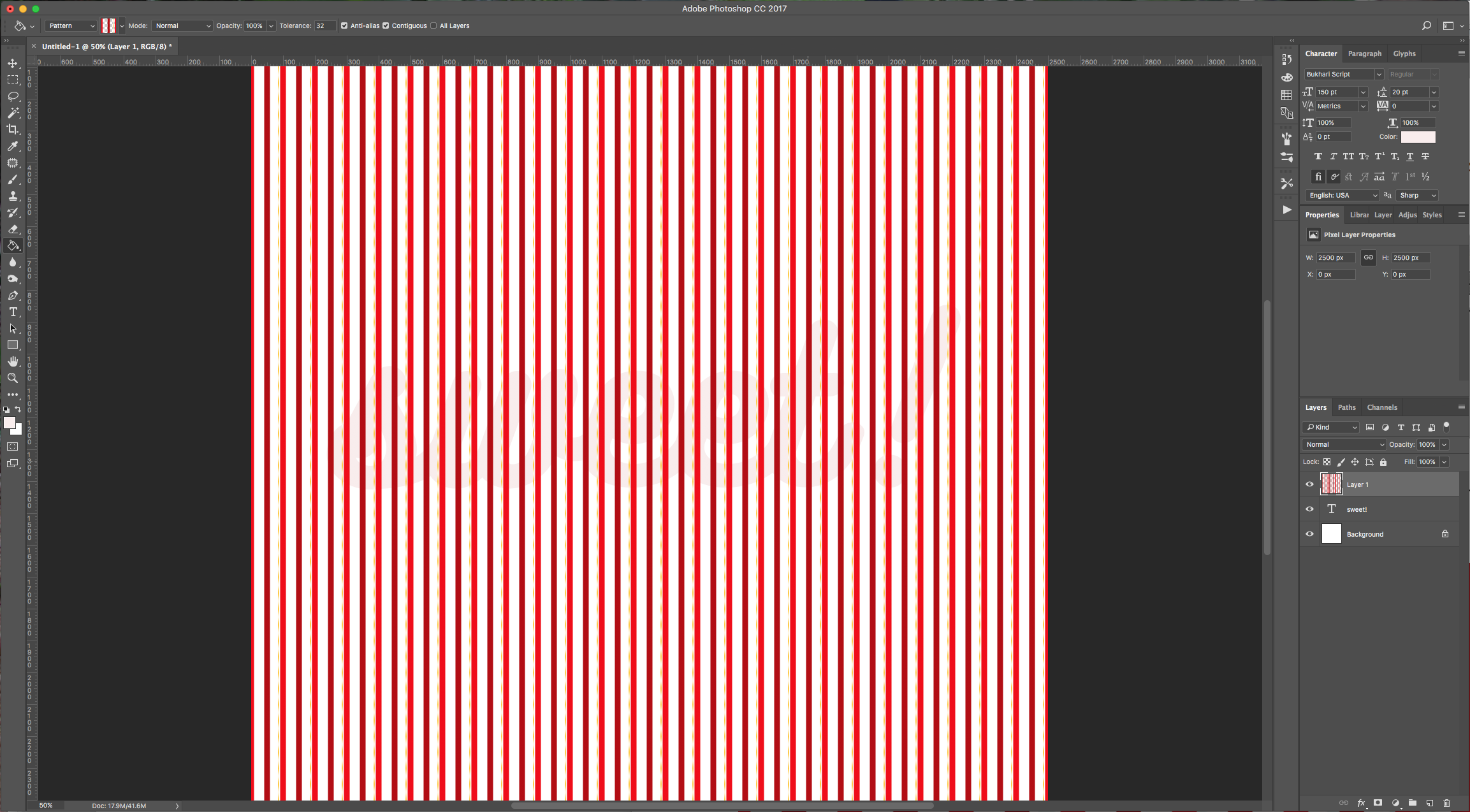
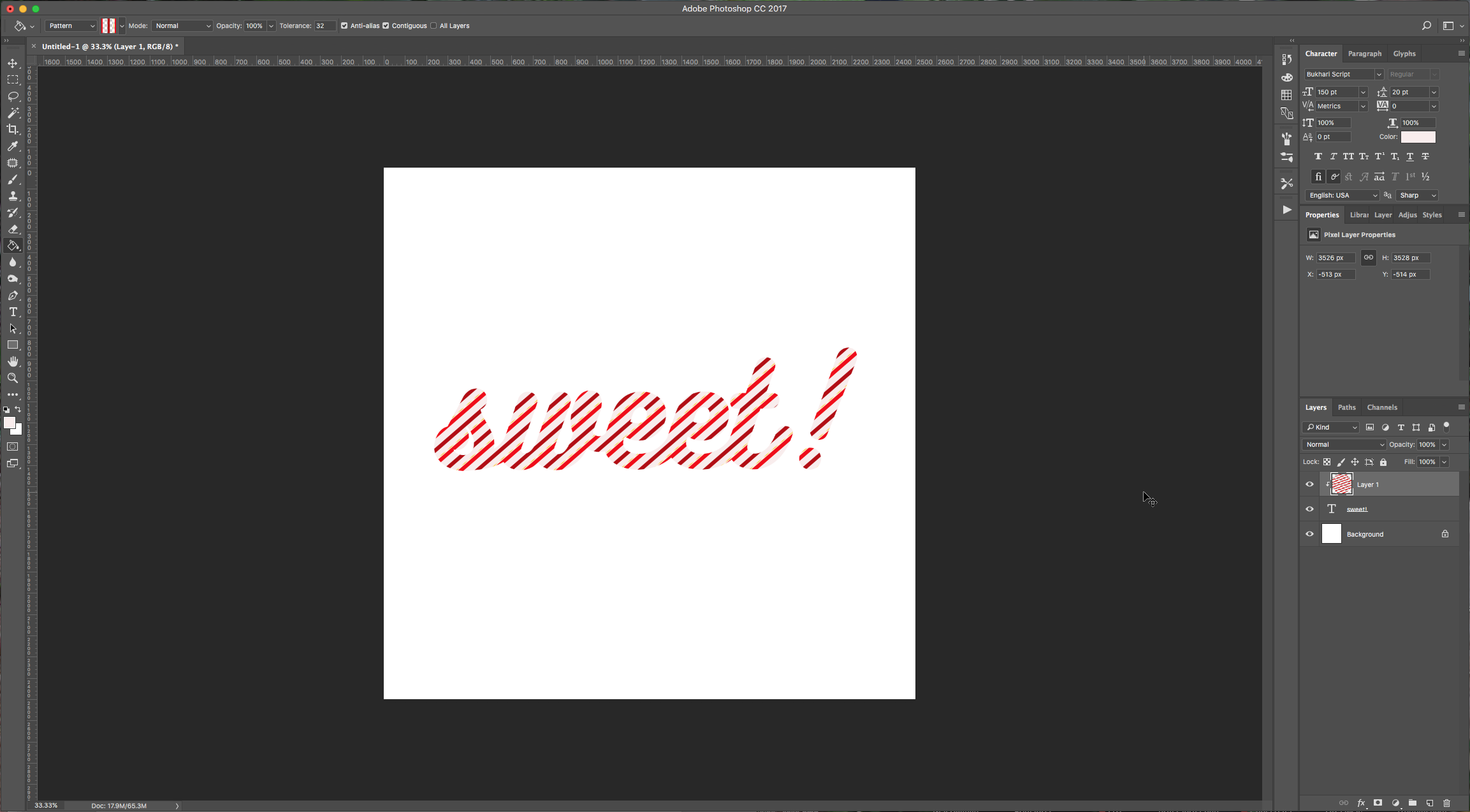
8 - Go to your Toolbar and pick the “Paint Bucket Tool” (G), then at the top menu, change the source from “Foreground” to “Pattern”, choose the pattern you created from the dropdown menu (it should be the last one). Create a “New Layer” by clicking the “Create a New Layer” button at the bottom of the “Layers” menu and then click on the document to fill the layer with your pattern.





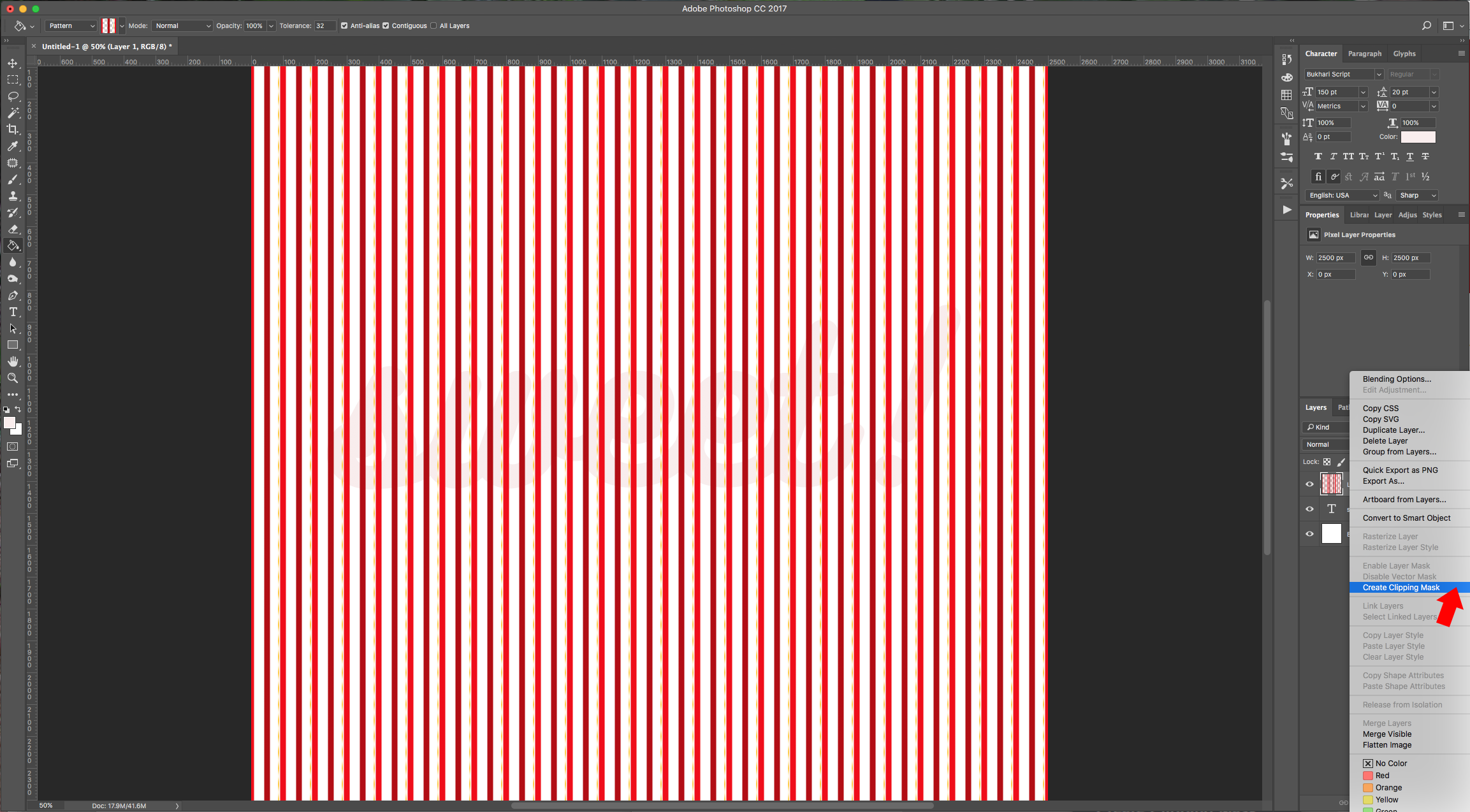
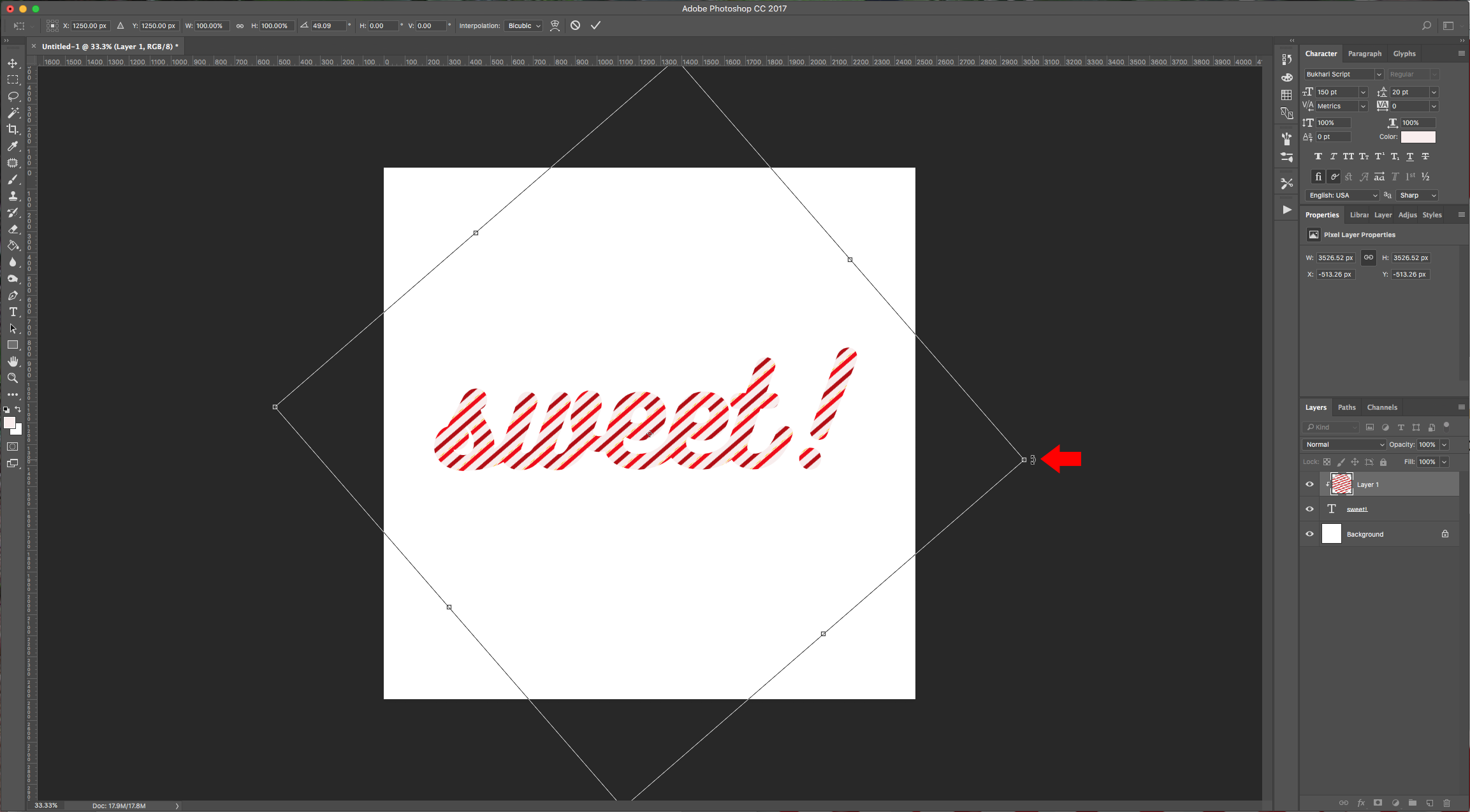
9 - Right-click on the pattern layer and choose “Create Clipping Mask”. Now click Command/Control + T and rotate the pattern a bit (we used a 49.1 degree angle). Once you are happy click the “Enter” key.



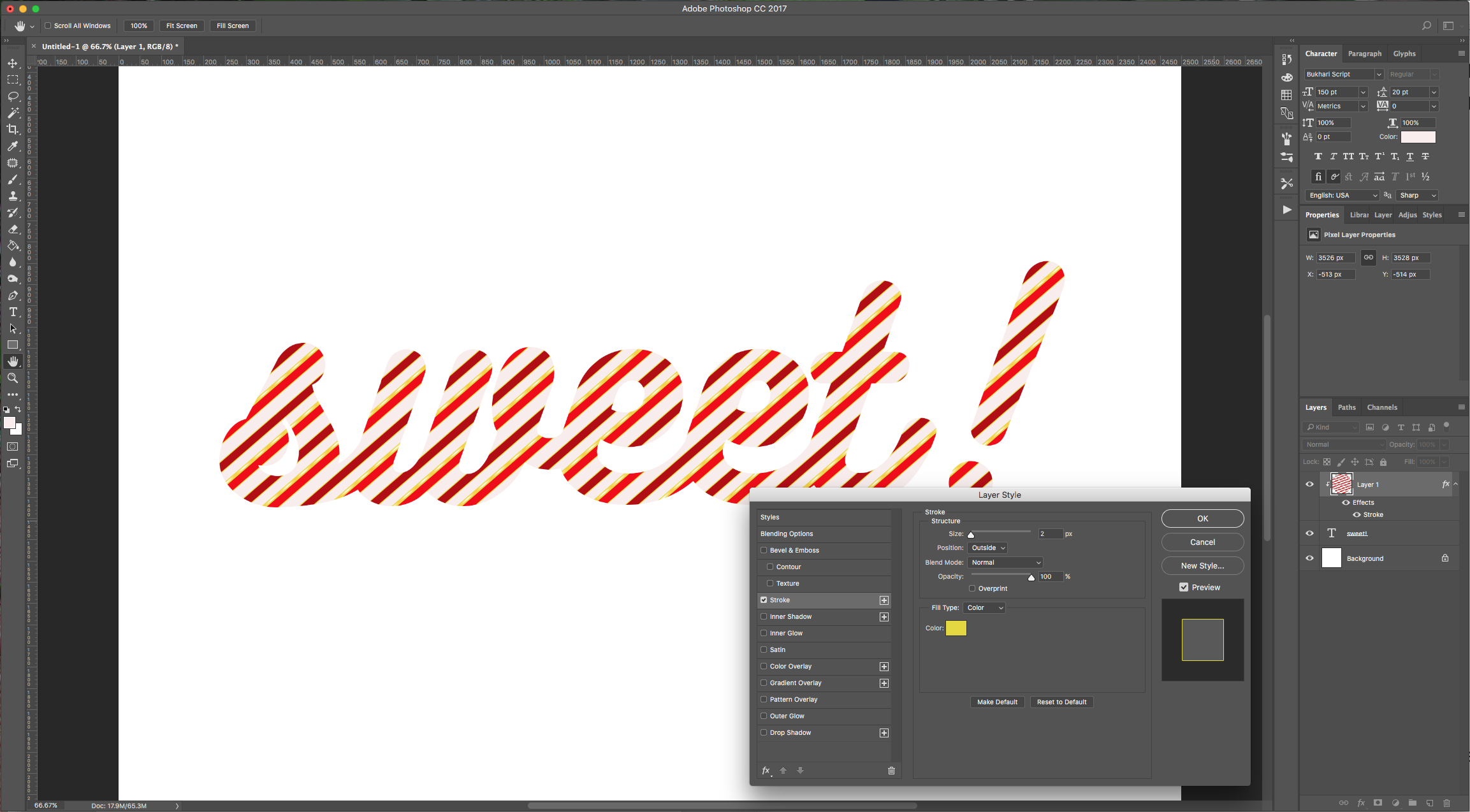
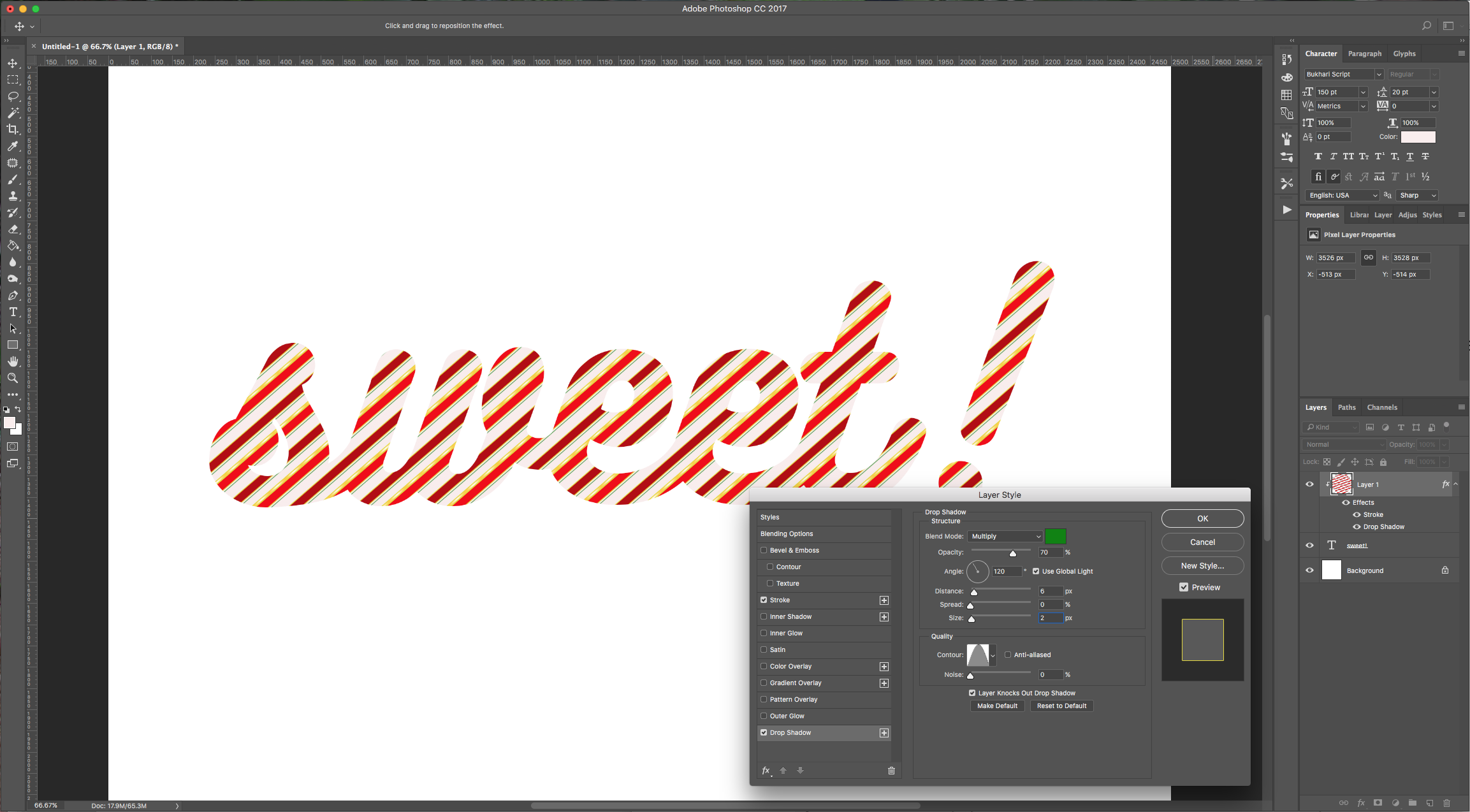
10 - Double-click on your pattern layer thumbnail to apply the following “Layer Styles”:
Stroke: color #e5da2e

Drop Shadow: color #028302

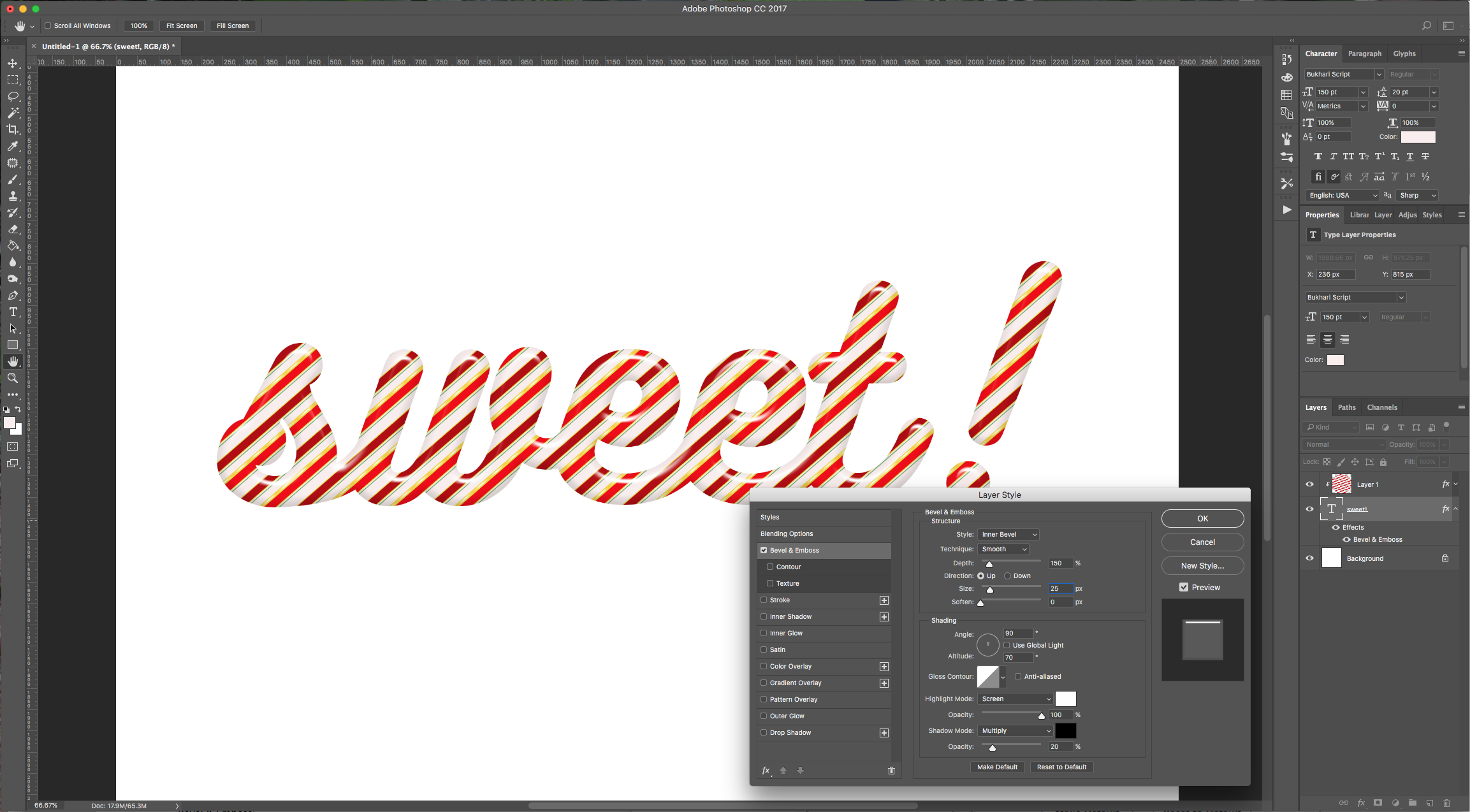
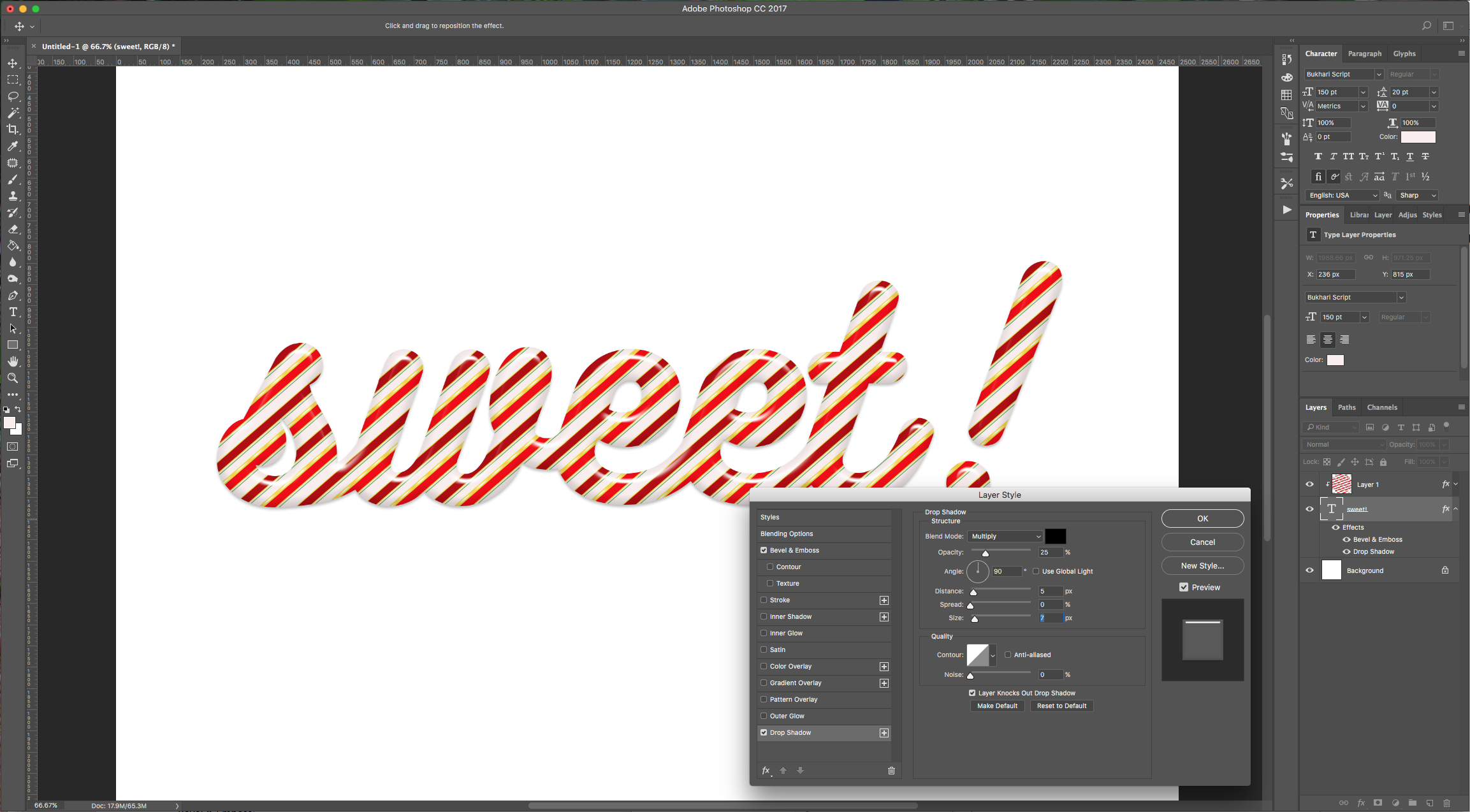
11 - Now, double-click on the text layer and apply the following “Layer Styles” to it:
Bevel & Emboss:

Drop Shadow:

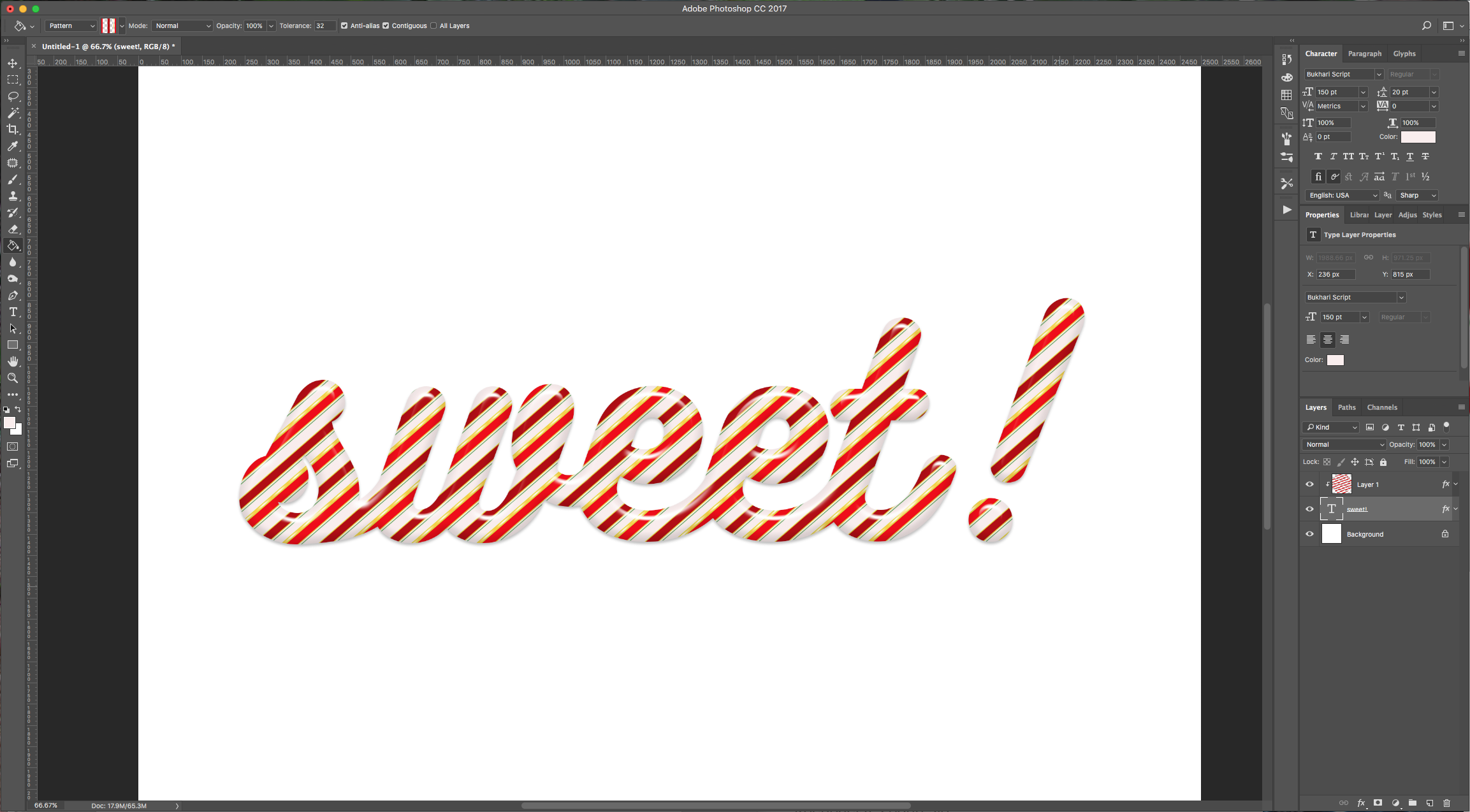
12 - Sweet!

by @lornacane
6 Related Photoshop Tutorials
For this tutorial, we are going to use some winter themed image and one with an outlined branch for our background, some candy texture to fill our text. We will also need a very fat font (we used the Chubby free typeface from Andrea Prina).1 - Open your background image, (...
For this tutorial we are using a canvas or paper background and Titin Script from Font Bundles.1 – Create a new “Gradient Layer” under your “Texture” layer. Use a “Transparent to Fill Color” gradient with #d3d1d1 and #918f8f as colors, the Style as Radial and a 250% Scale. Hit ...
For this tutorial, we are using “Bukhari Script” from Fontbundles.net (https://fontbundles.net/mikrojihad/33277-bukhari-script), some cake textures (there are some web pages that have free images that you can useas textures) and a plate and table background images.We are going to divide this tutorial in two sections. ...
For this tutorial we will be using a canvas or paper background and Titin Script from Font Bundles.1 – In Photoshop create a new document or open the one with the background you wish to use.2 – Click the “Create a new fill or adjustment layer” button at bottom of the “Layers ...
In this tutorial, we are going to use the “3D Text” and “Patterns” created in Part 1 to add cake to your text.1 – Open the 3D text file you created in the first part of this tutorial. Delete the “Shadow” layer and merge all the other visible layers into a single ...
For this tutorial, we will use a Background image containing an electronic device and the font “Vintage Jack”.1 - In Photoshop, open the image you chose as “Background”.2 - Create a “New Document”, make it 1 x 10 Pixels @ 300 dpi, RGB “Color Mode” and choose “Transparent” as “Background Contents”. Switch “Foreground” and “...

 All your Font Needs
All your Font Needs
 All your Design Needs
All your Design Needs



