- By Design Bundles
- 4 Mins
- Photoshop Tutorials
Colored Light Text in Photoshop
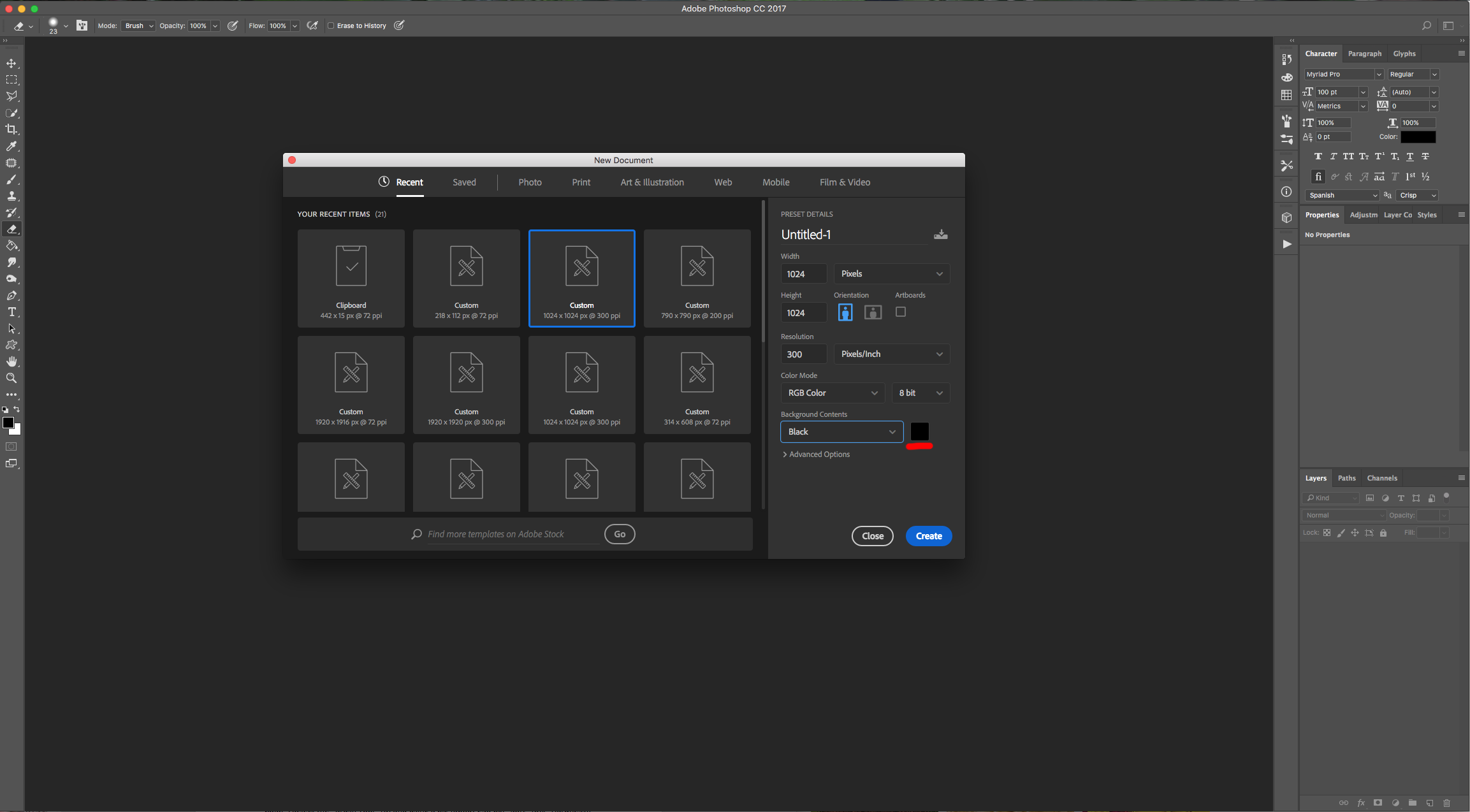
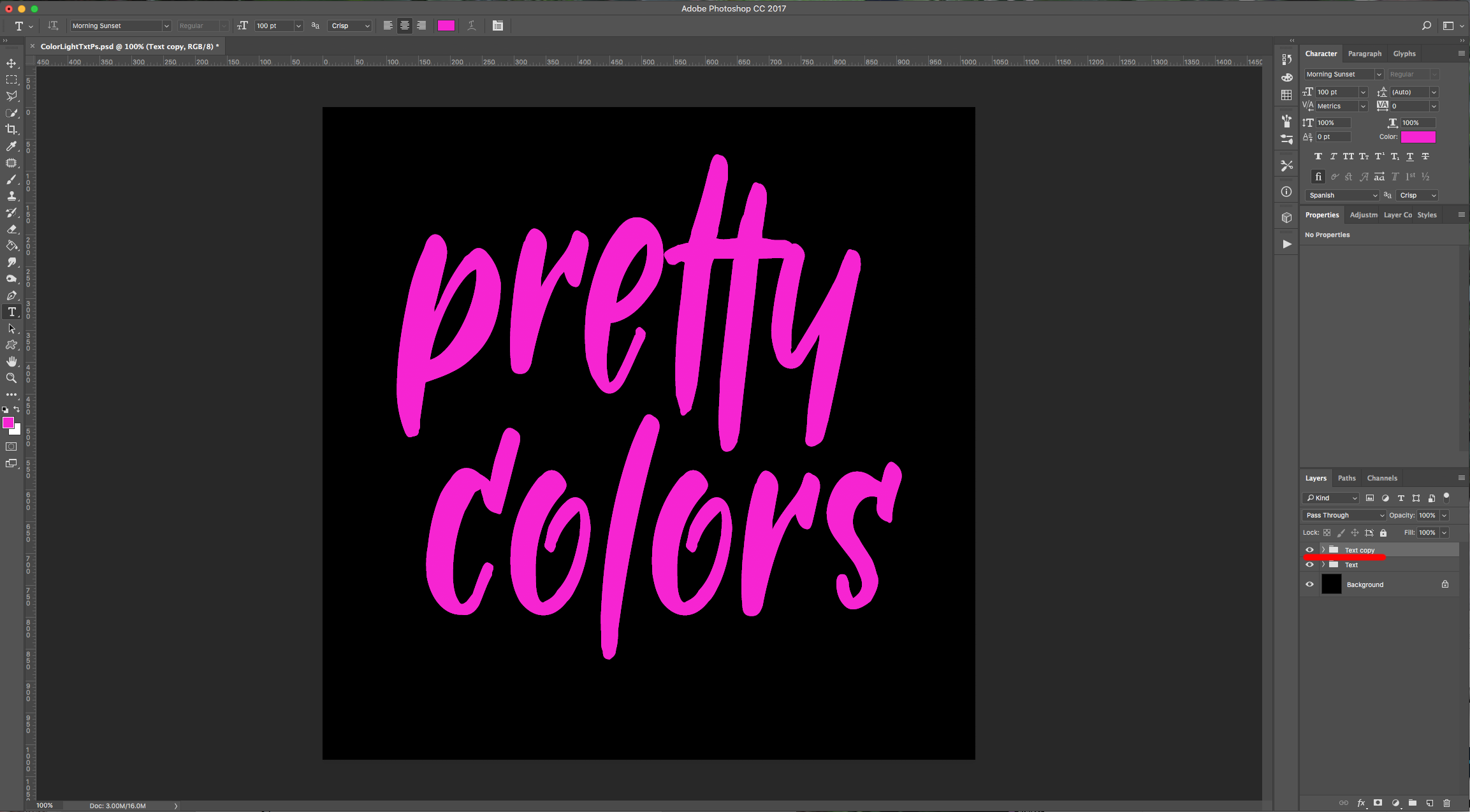
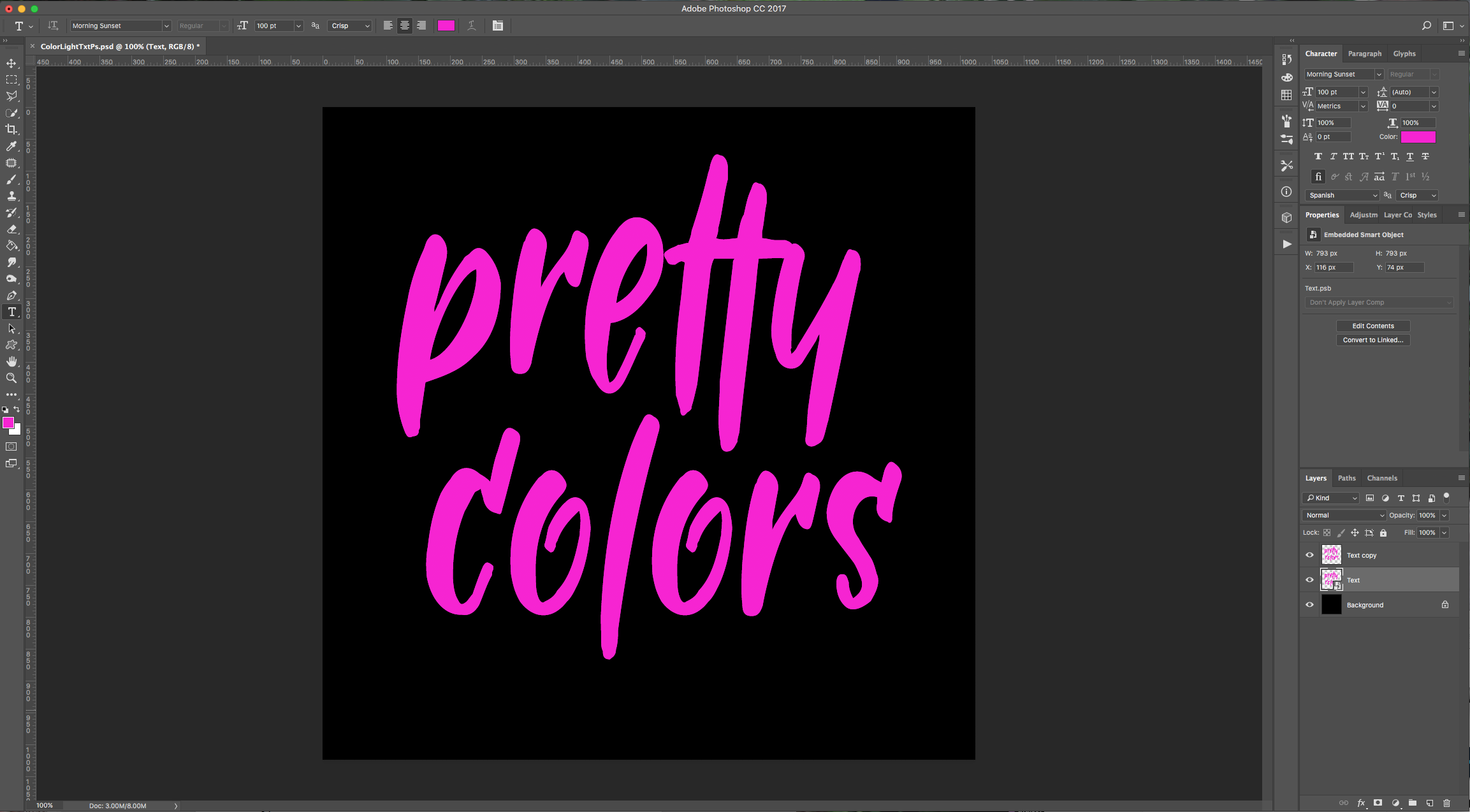
1 - In Photoshop, create a “New File” using Black as your “Background” color.

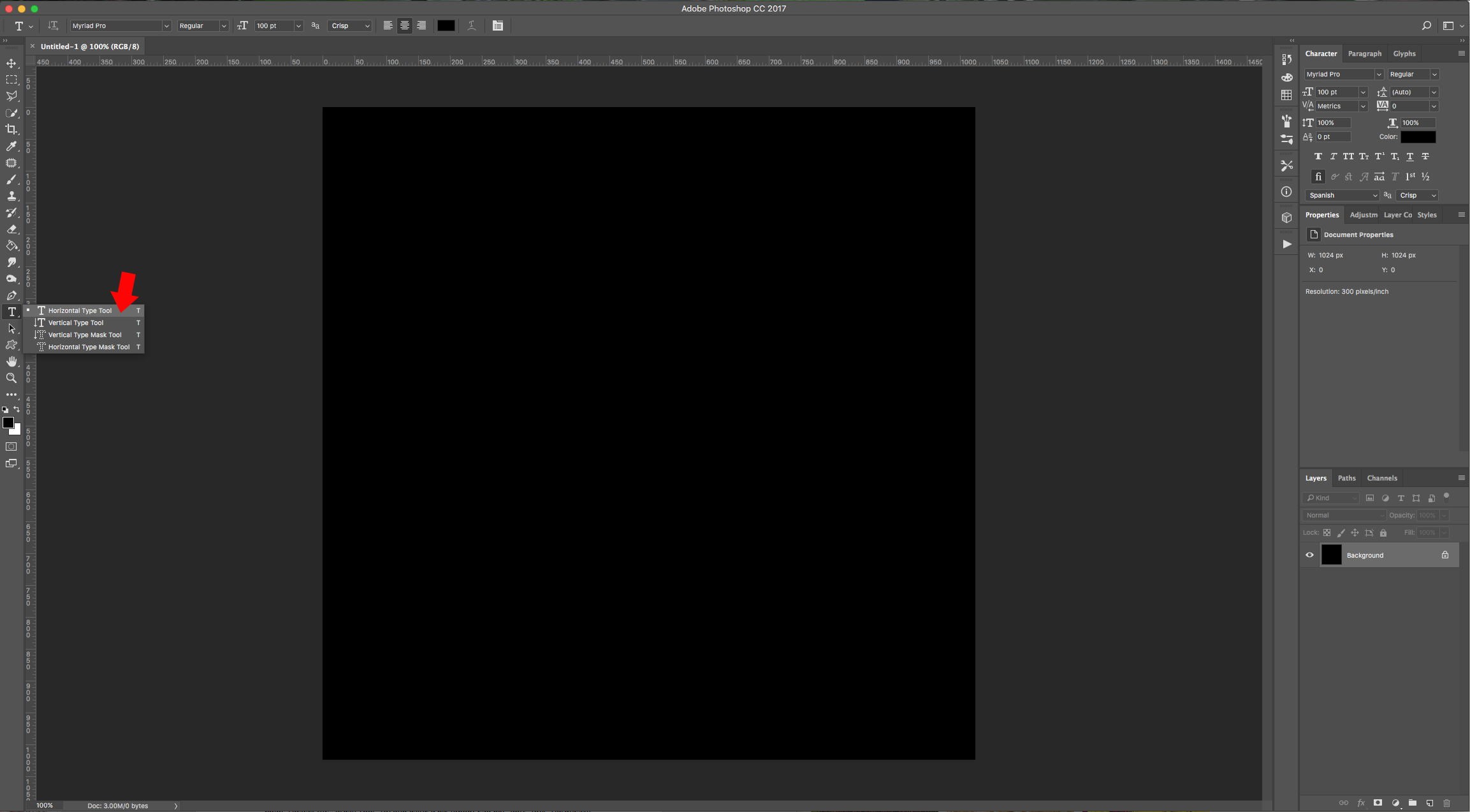
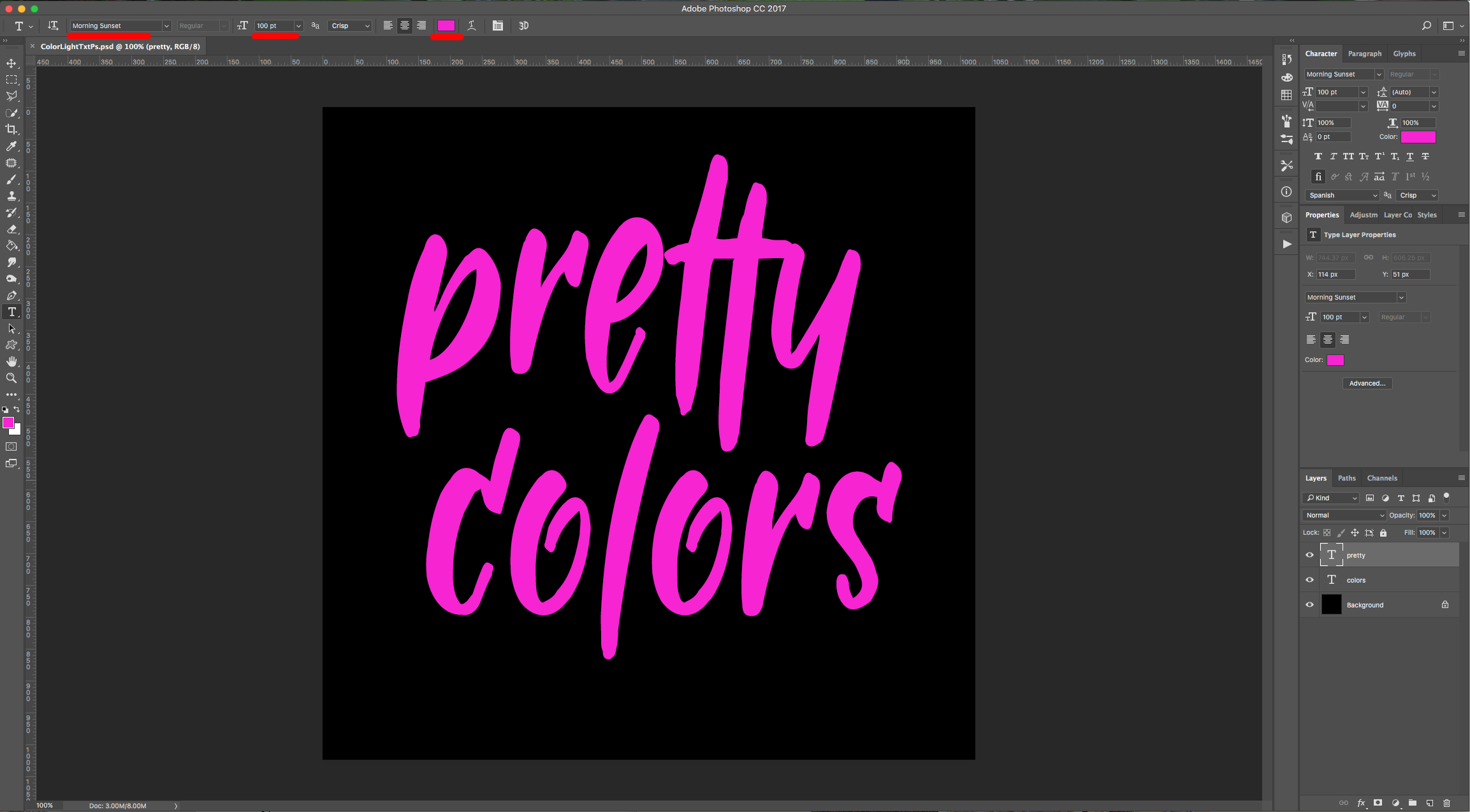
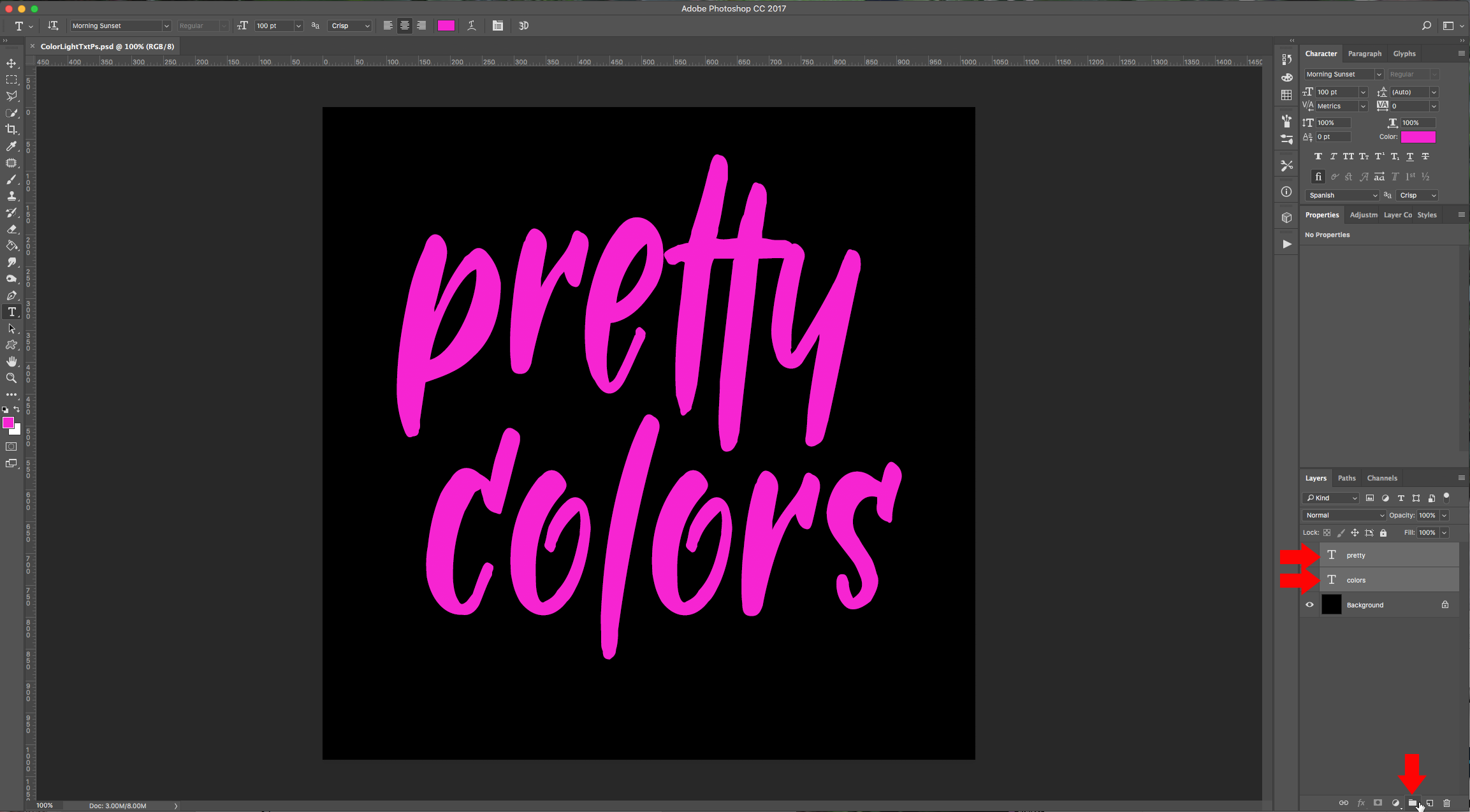
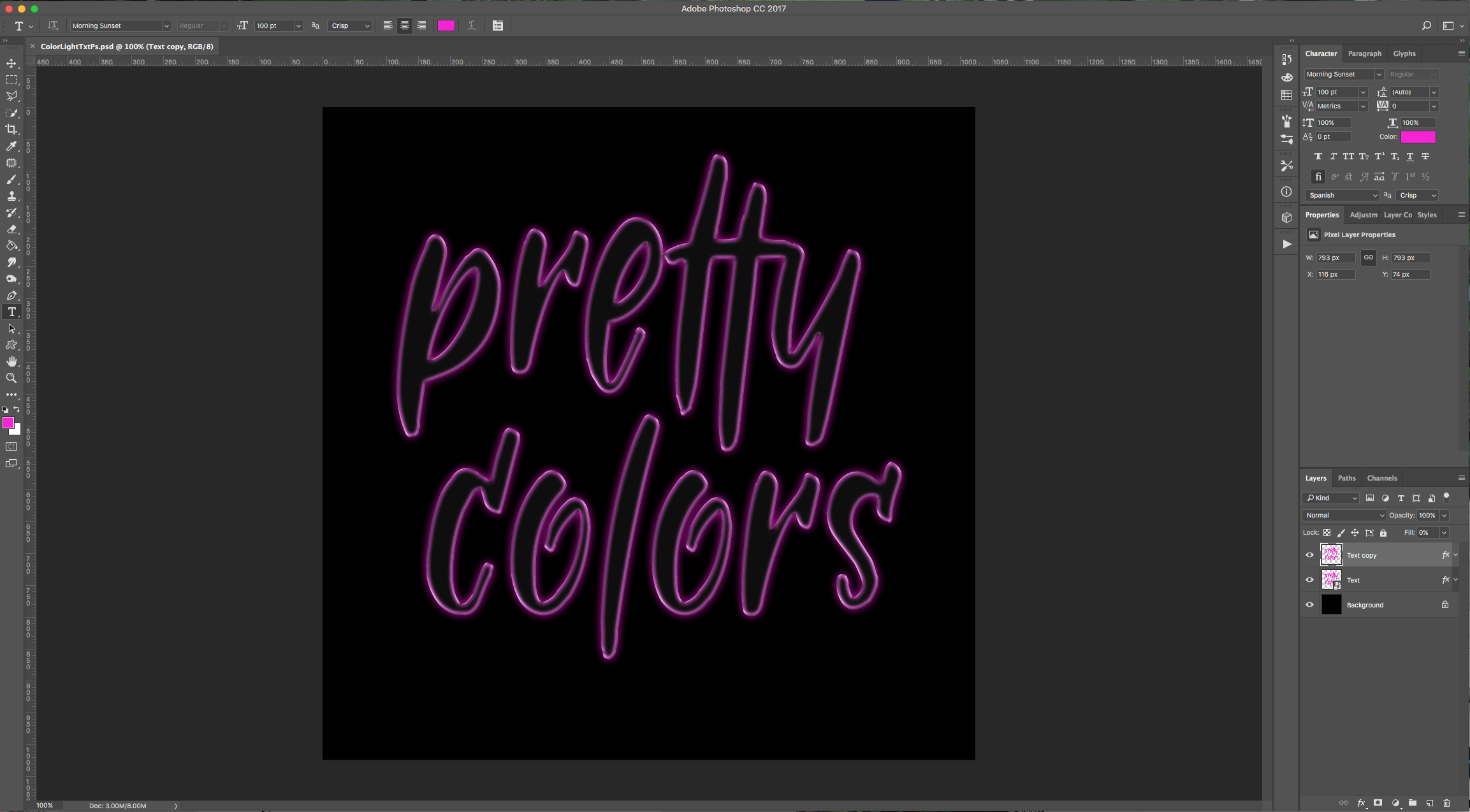
2 - Select the “Type Tool” (T), choose your font and type your text. Use a nice bright color as “Fill” (we used #f908d4). If you are using more than one line of text, place each line in a different “Layer” and create a “Group” by clicking on the small Folder icon at the bottom of the “Layers Panel”.



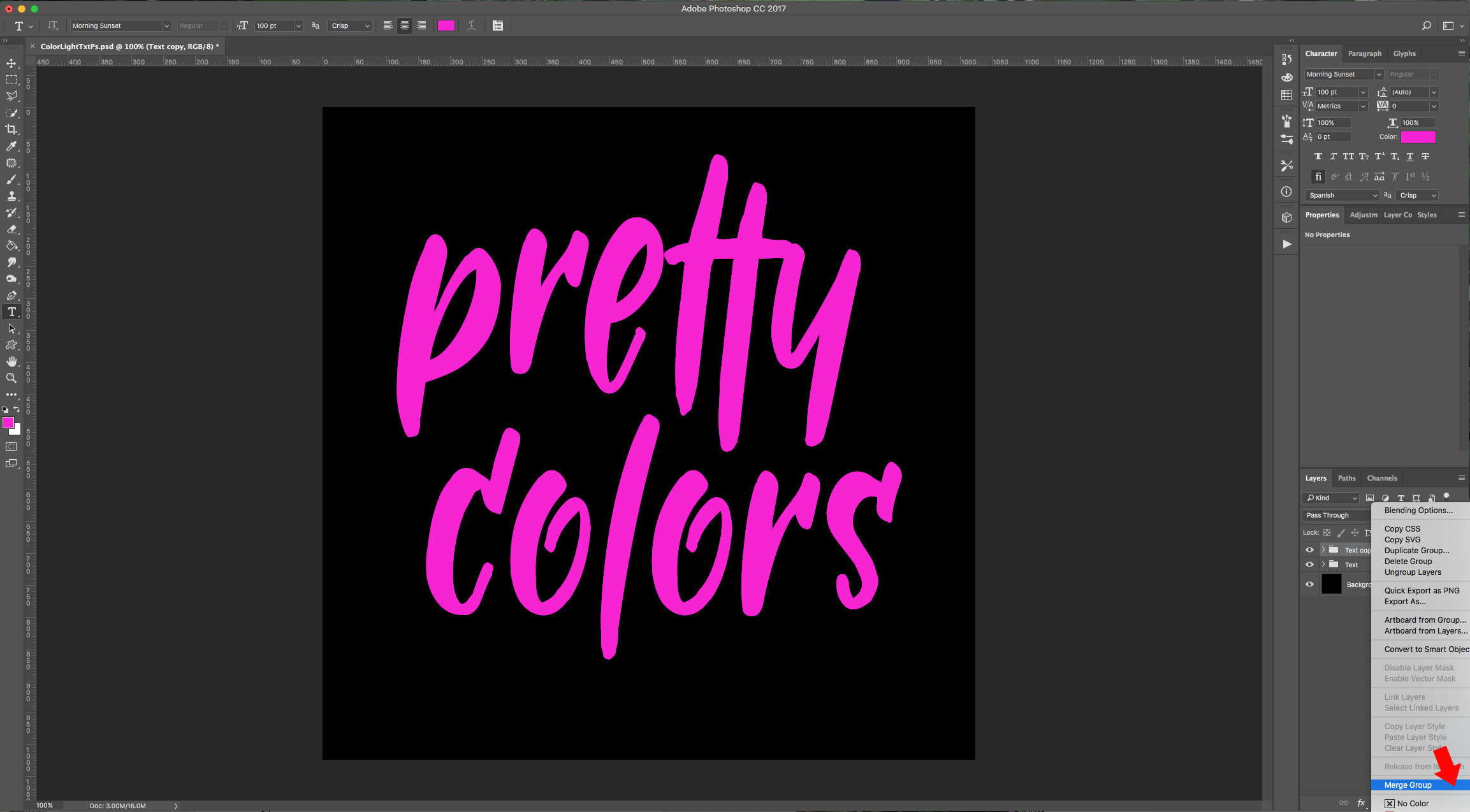
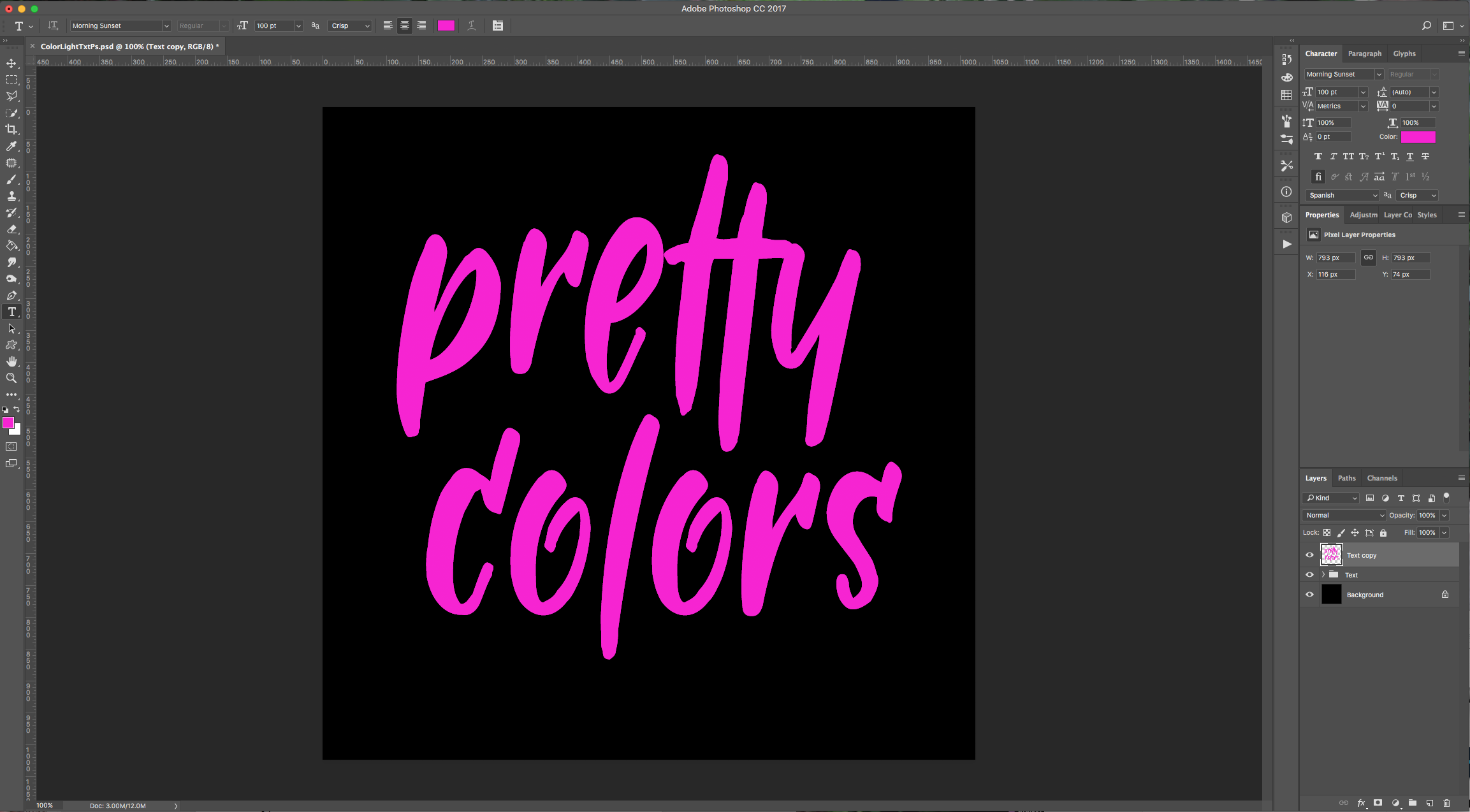
3 - Duplicate your “Text” Group (Command/Control + J), right-click on top of its Thumbnail and choose “Merge Group”.



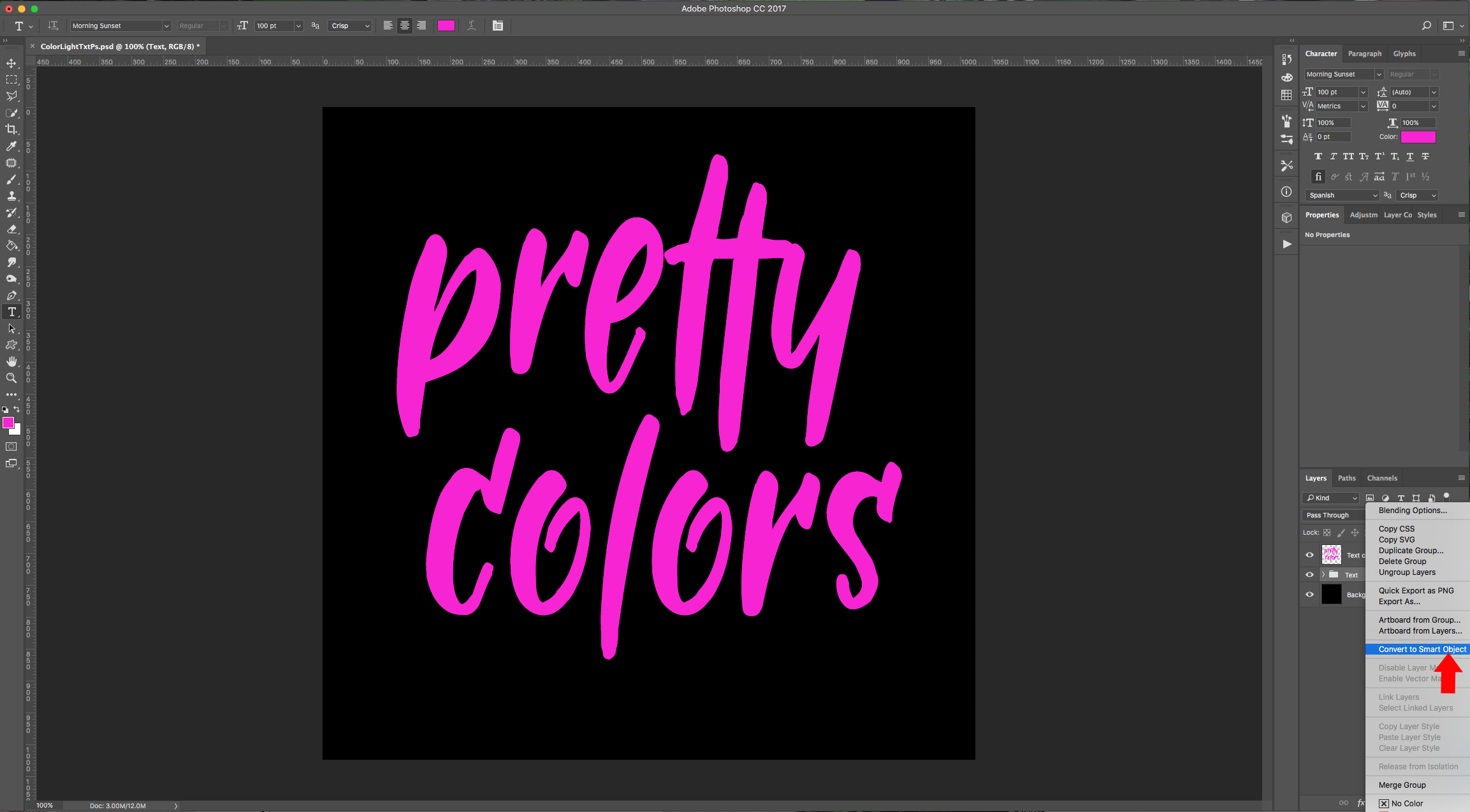
4 - Select your original “Text” Group, right-click on top of its Thumbnail and choose “Convert to Smart Object”.


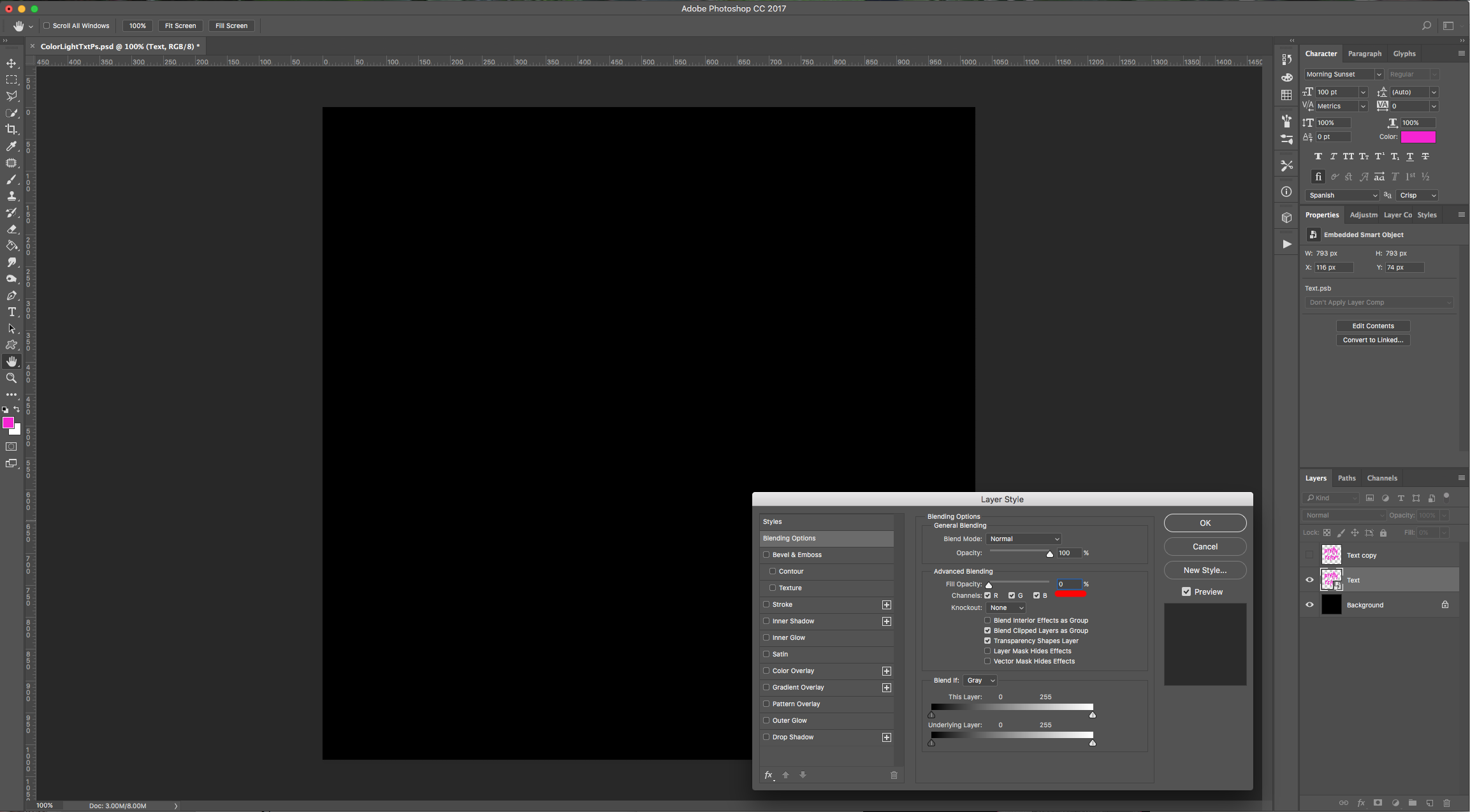
5 - Double-click on top of its Thumbnail and apply the following “Layer Styles”:
Blending Options:

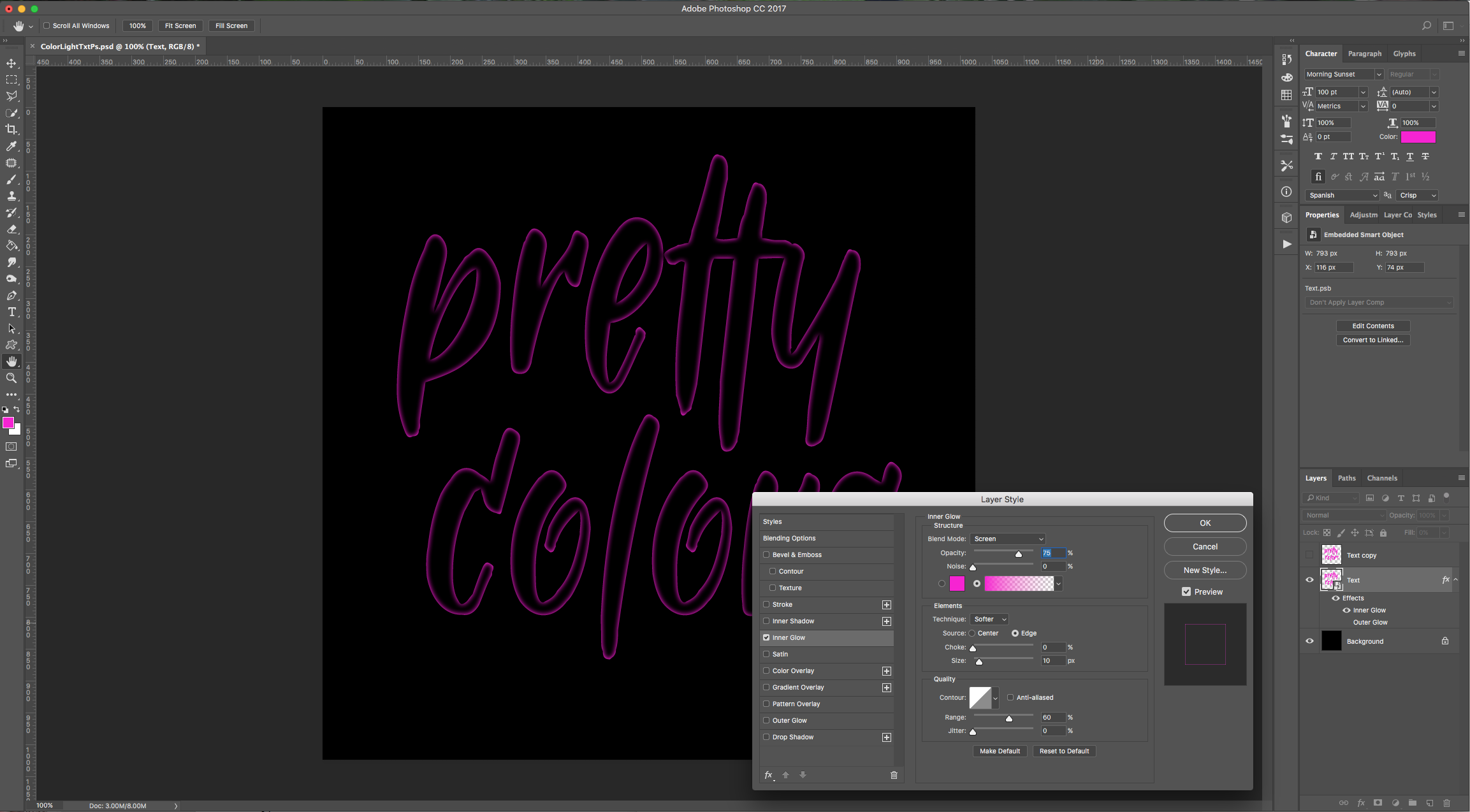
Inner Glow: (#f908d4)

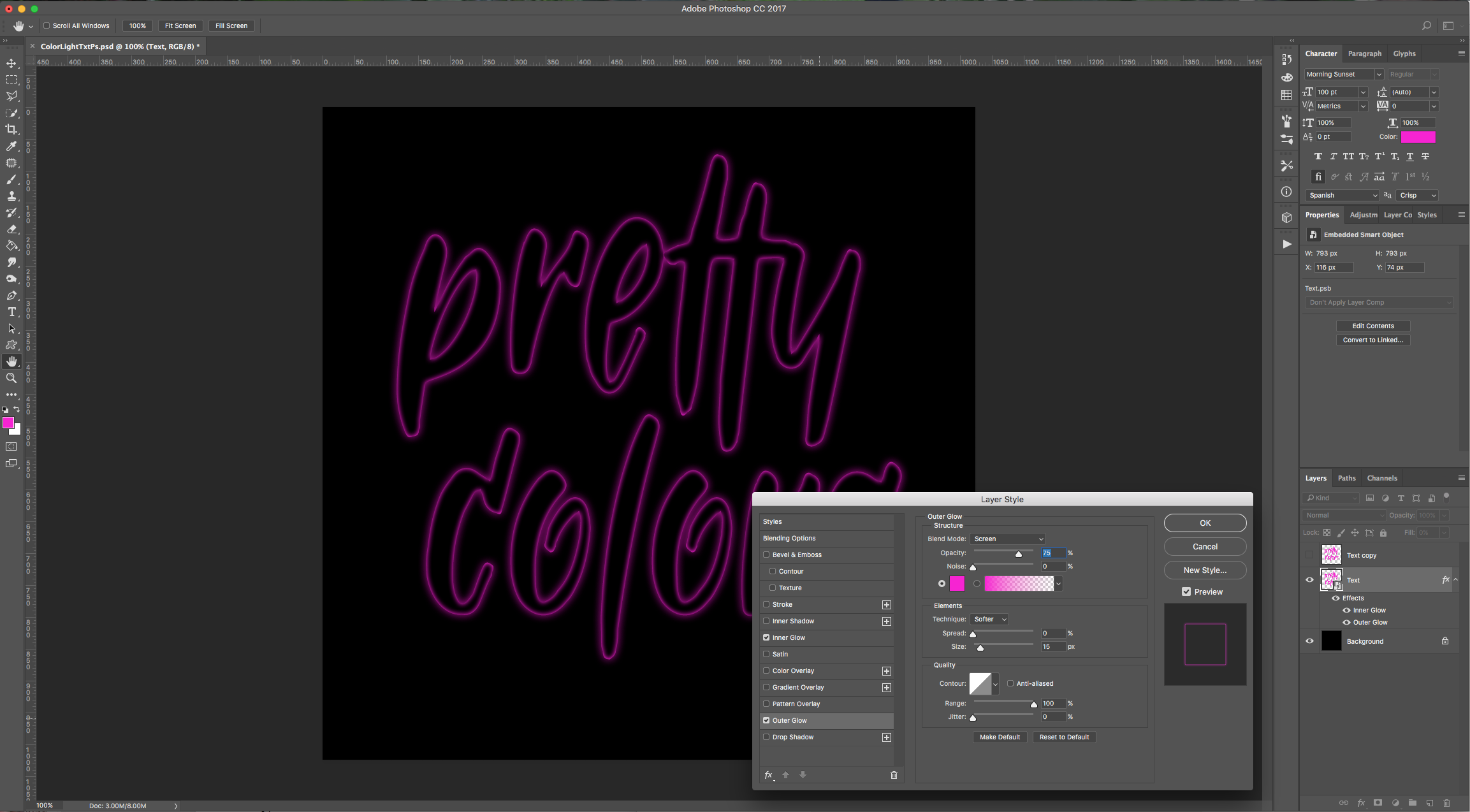
Outer Glow: (#f908d4)

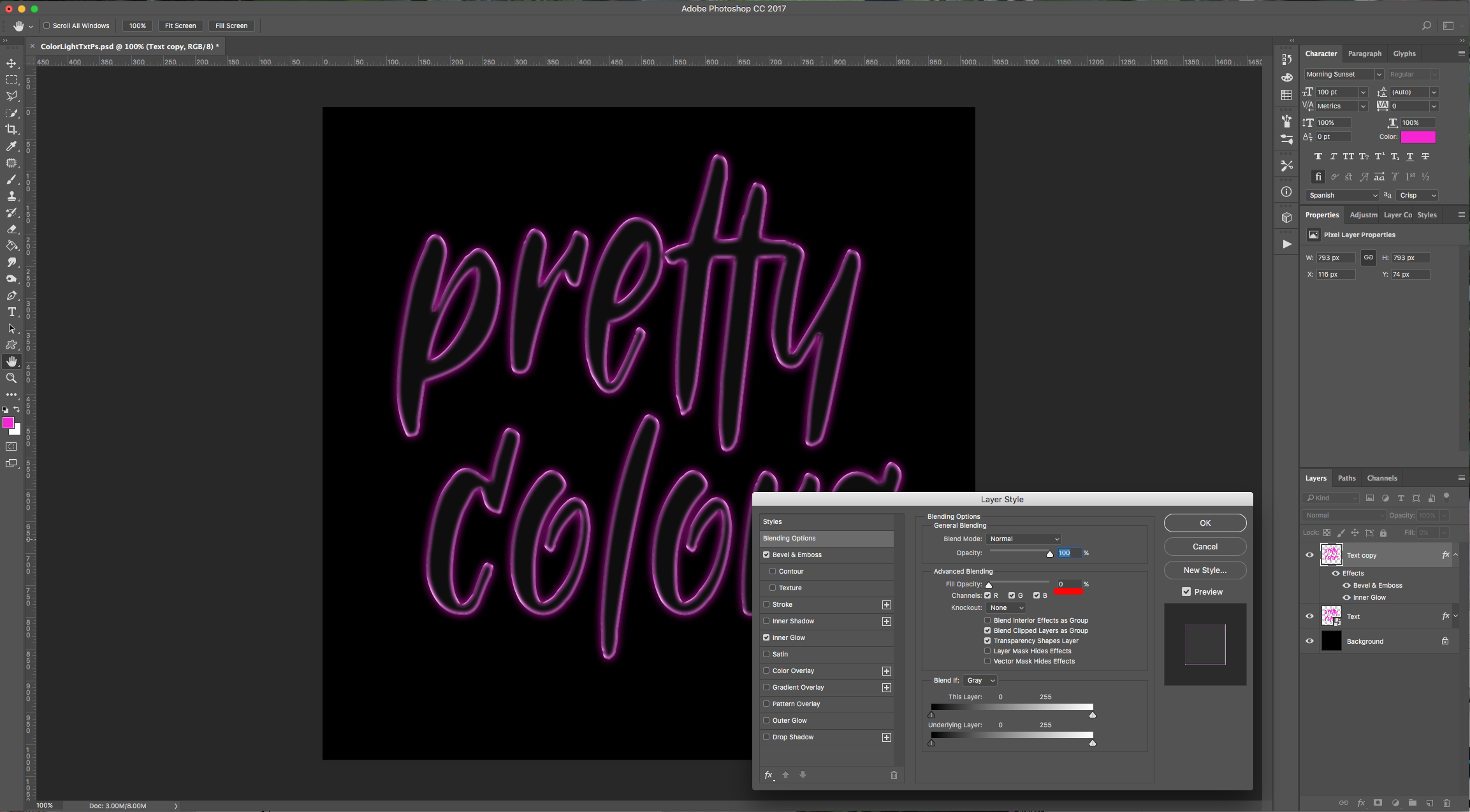
6 - Go to your “Text” Group duplicate, double-click on top of its Thumbnail and apply the following “Layer Styles”:
Blending Options:

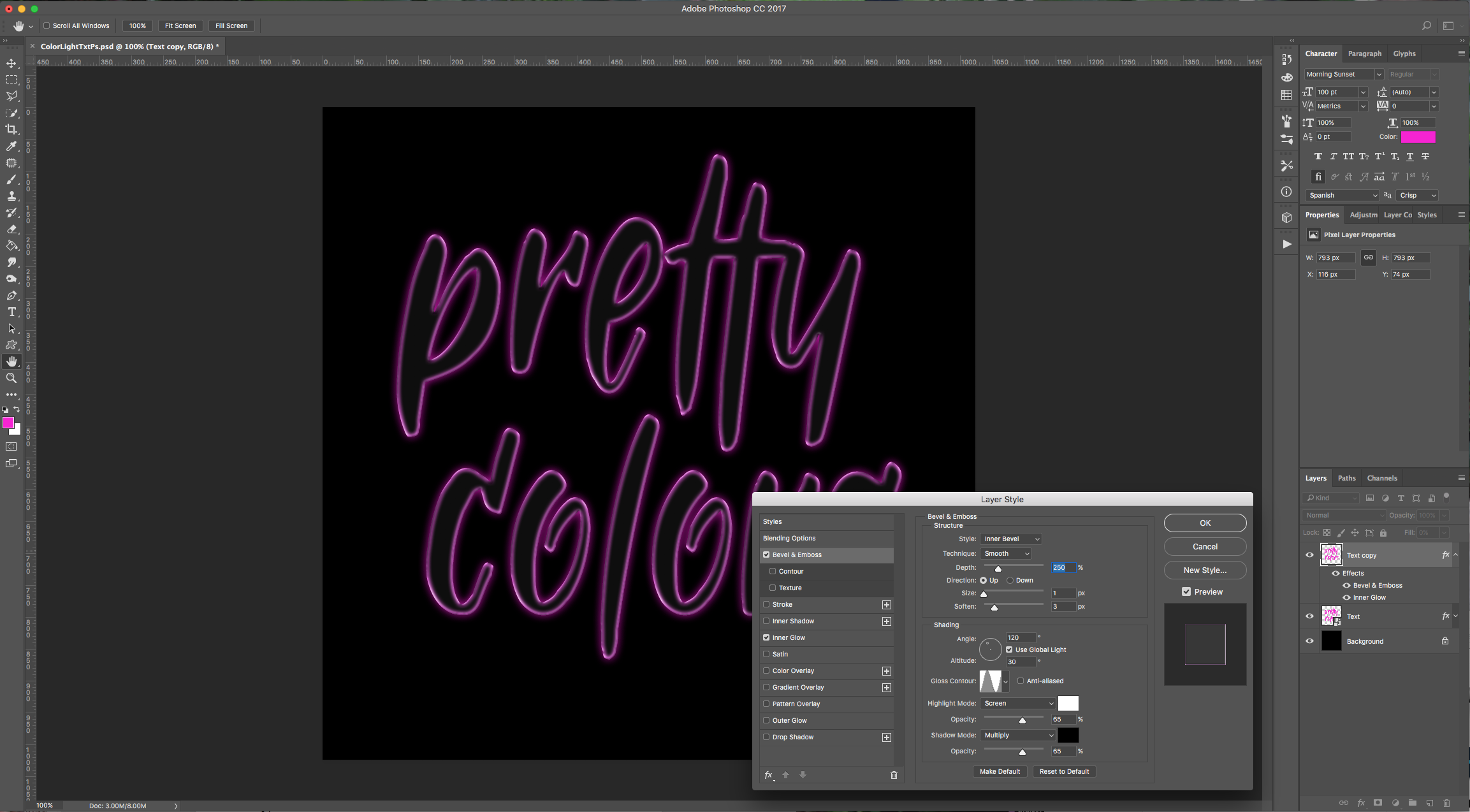
Bevel & Emboss: (Gloss Contour: Ring)

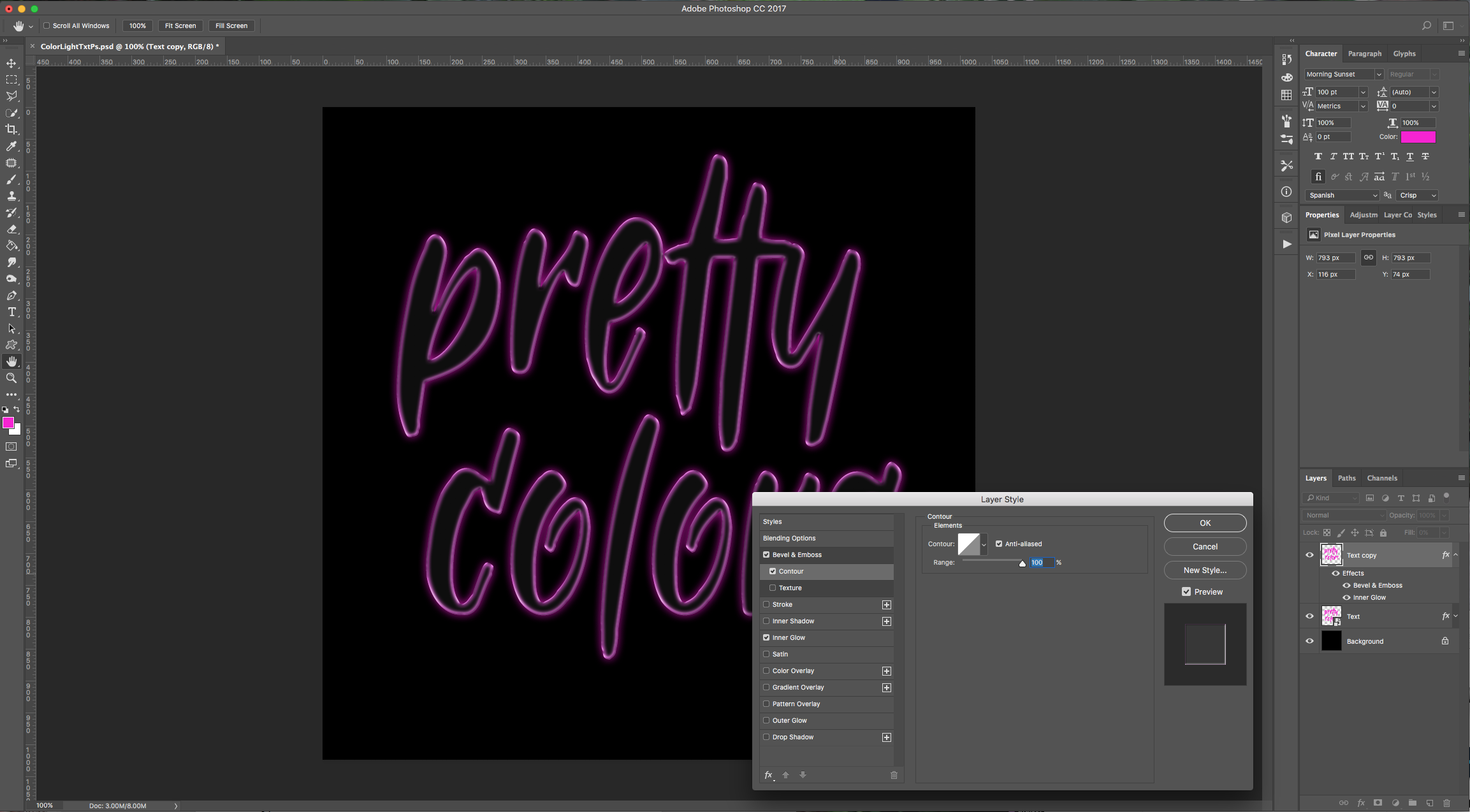
Contour:

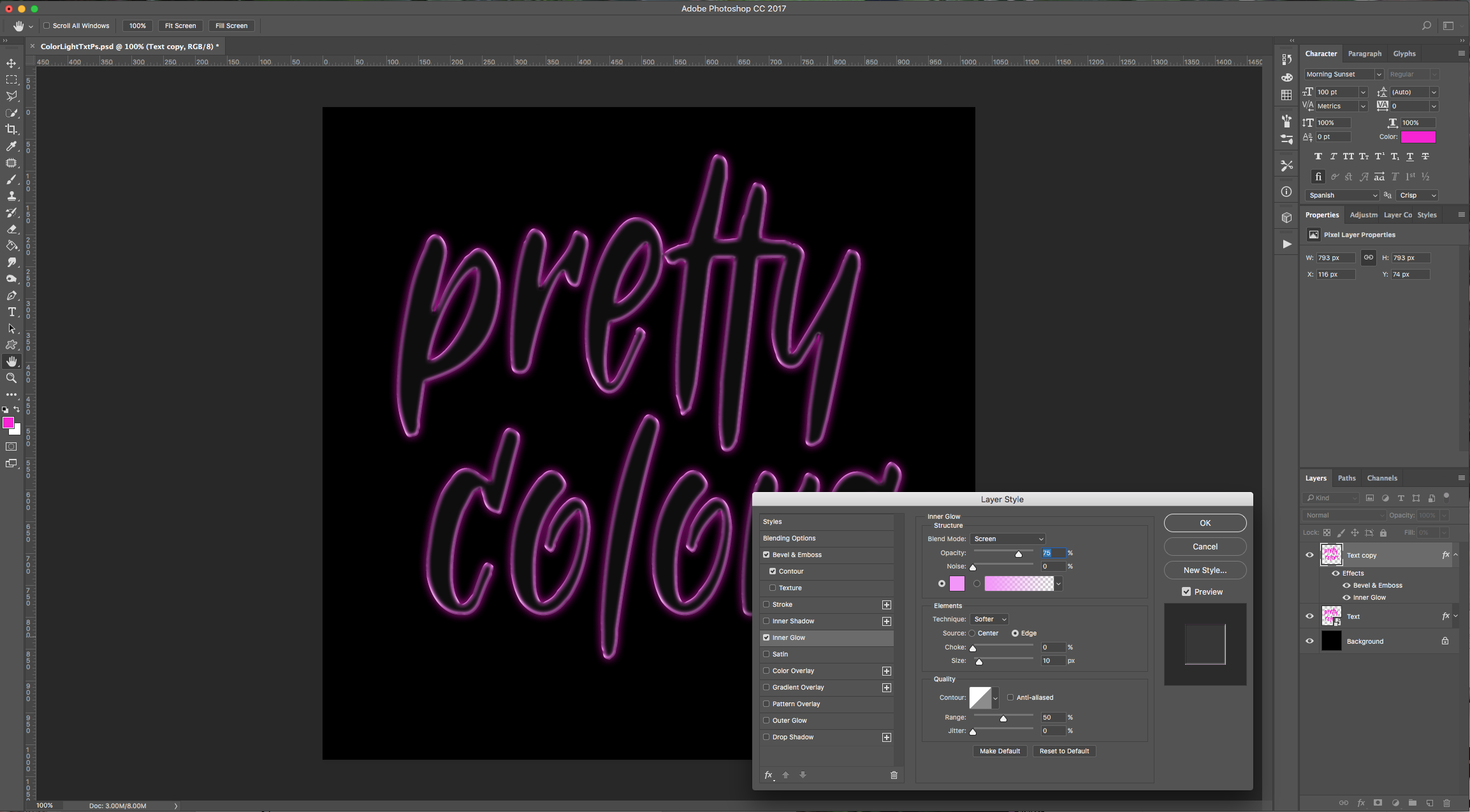
Inner Glow: (#f593fb)


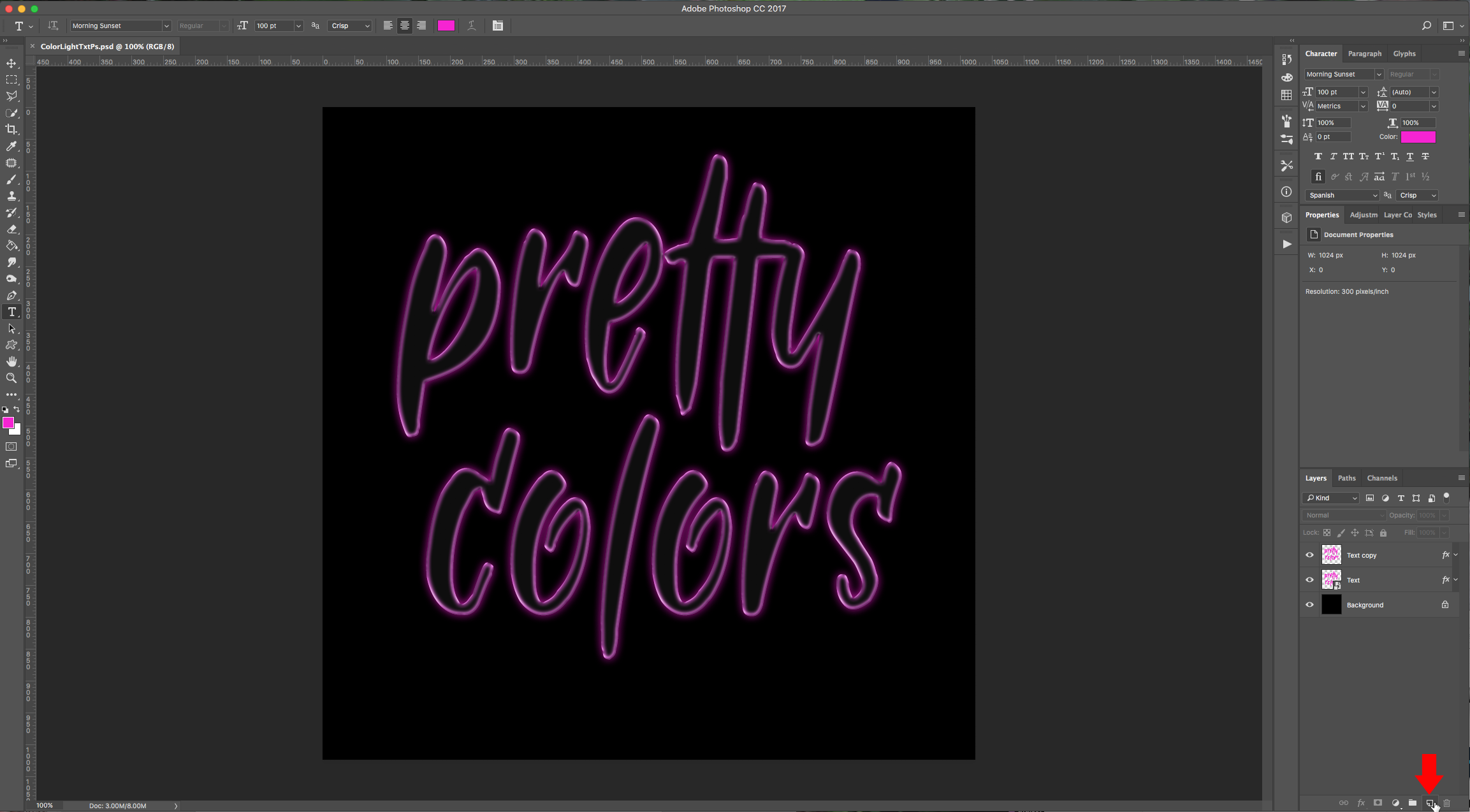
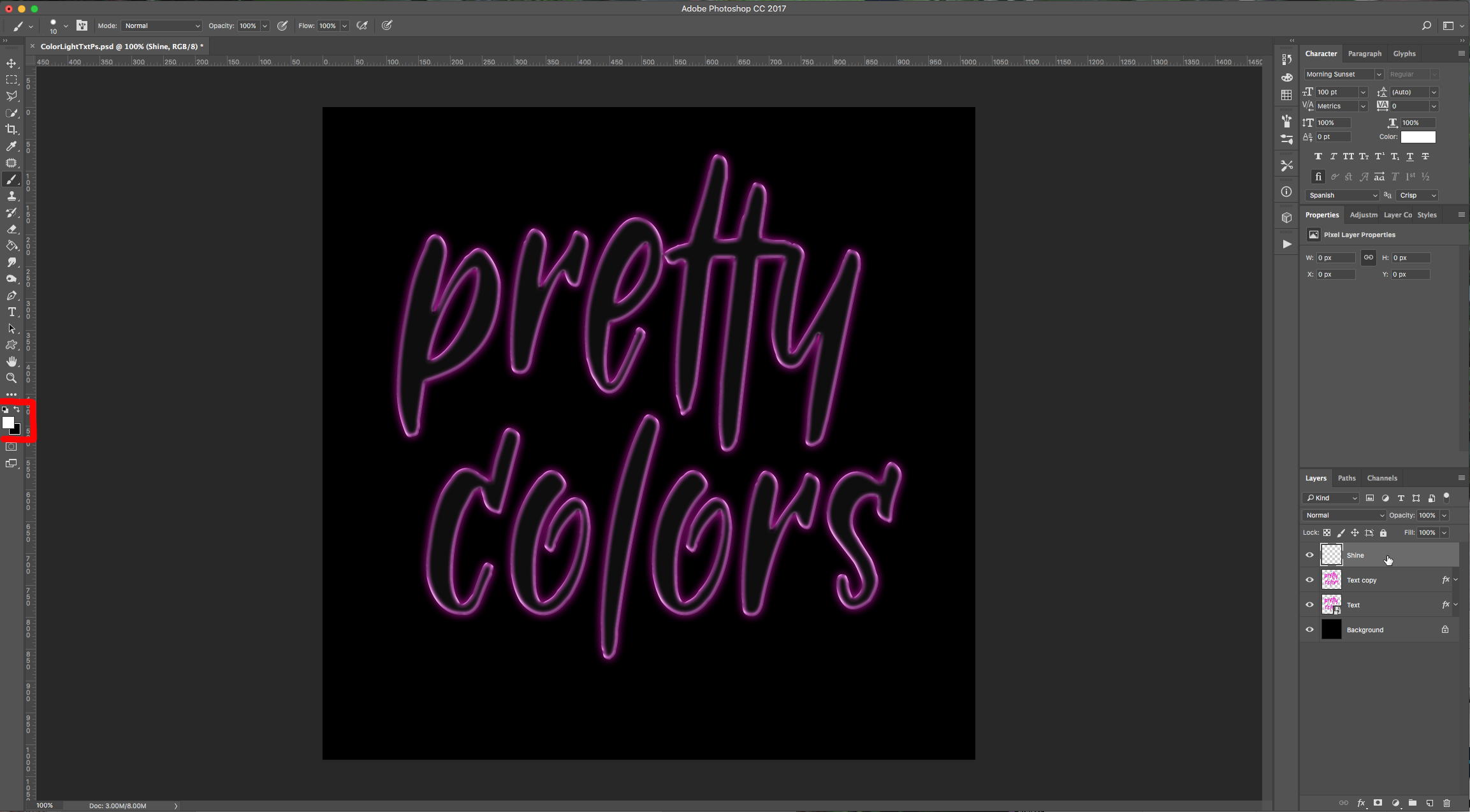
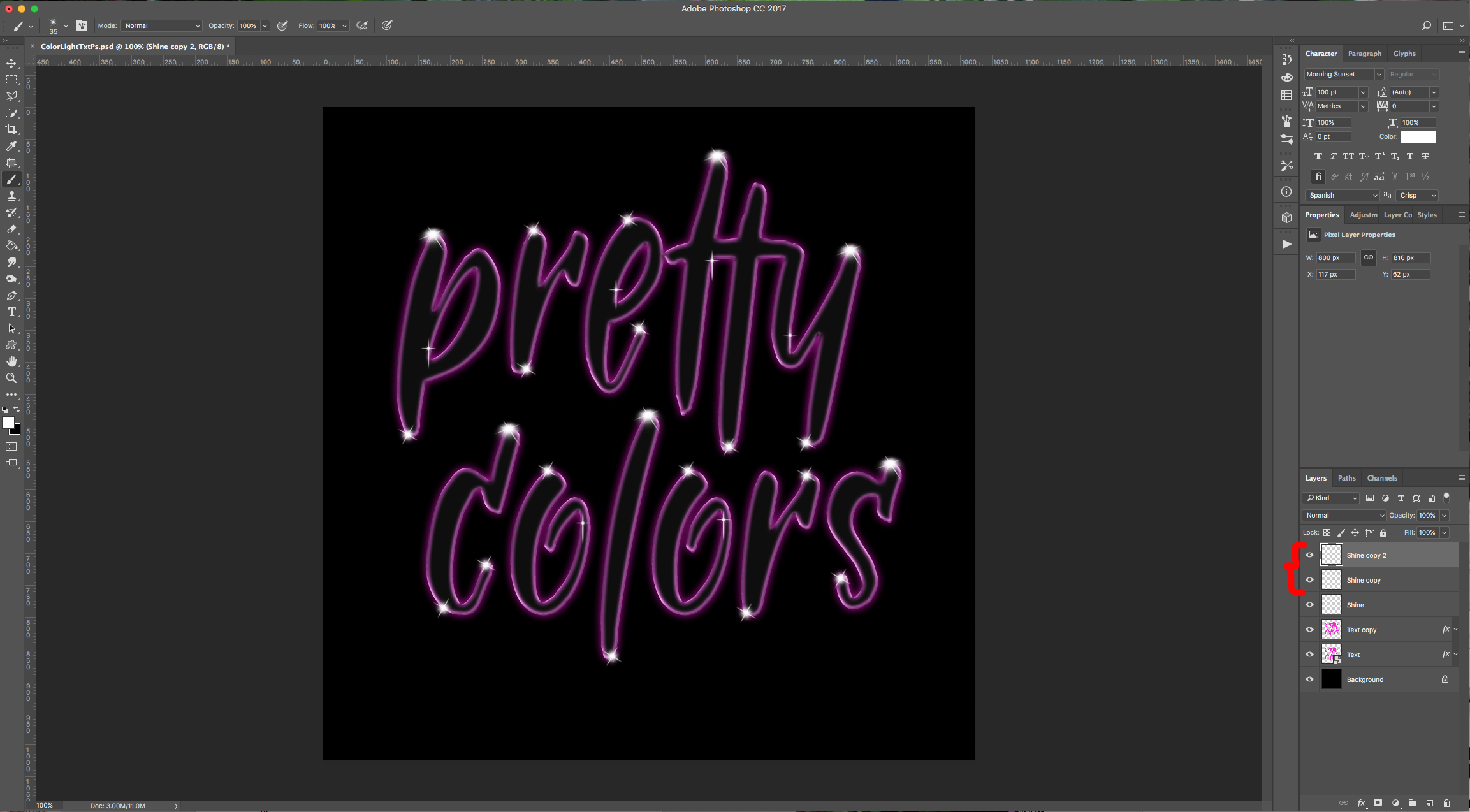
7 - Create a “New Layer” by clicking on the small button at the bottom of the “Layers Panel”, set the “Foreground” color to White, and name it “Shine”.


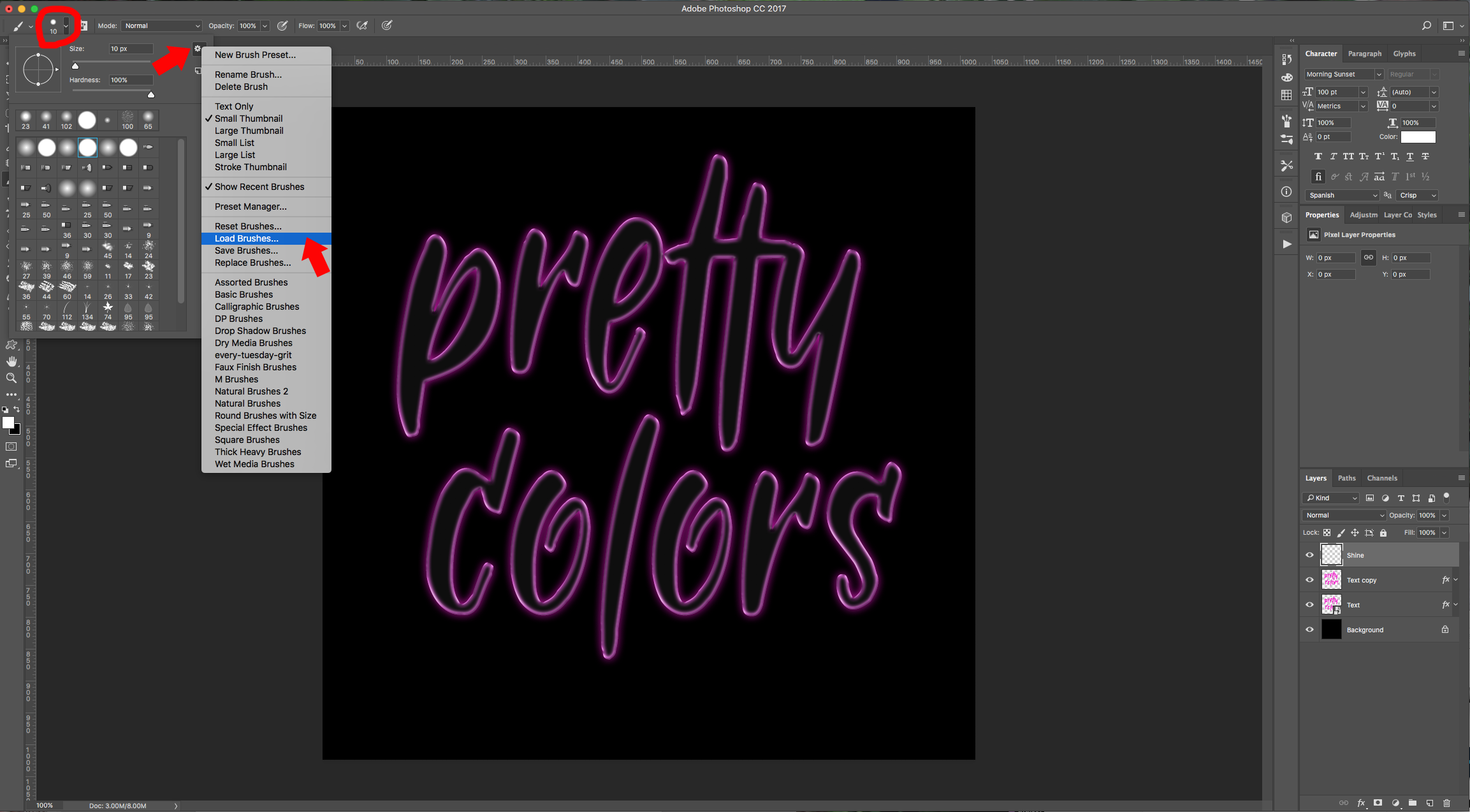
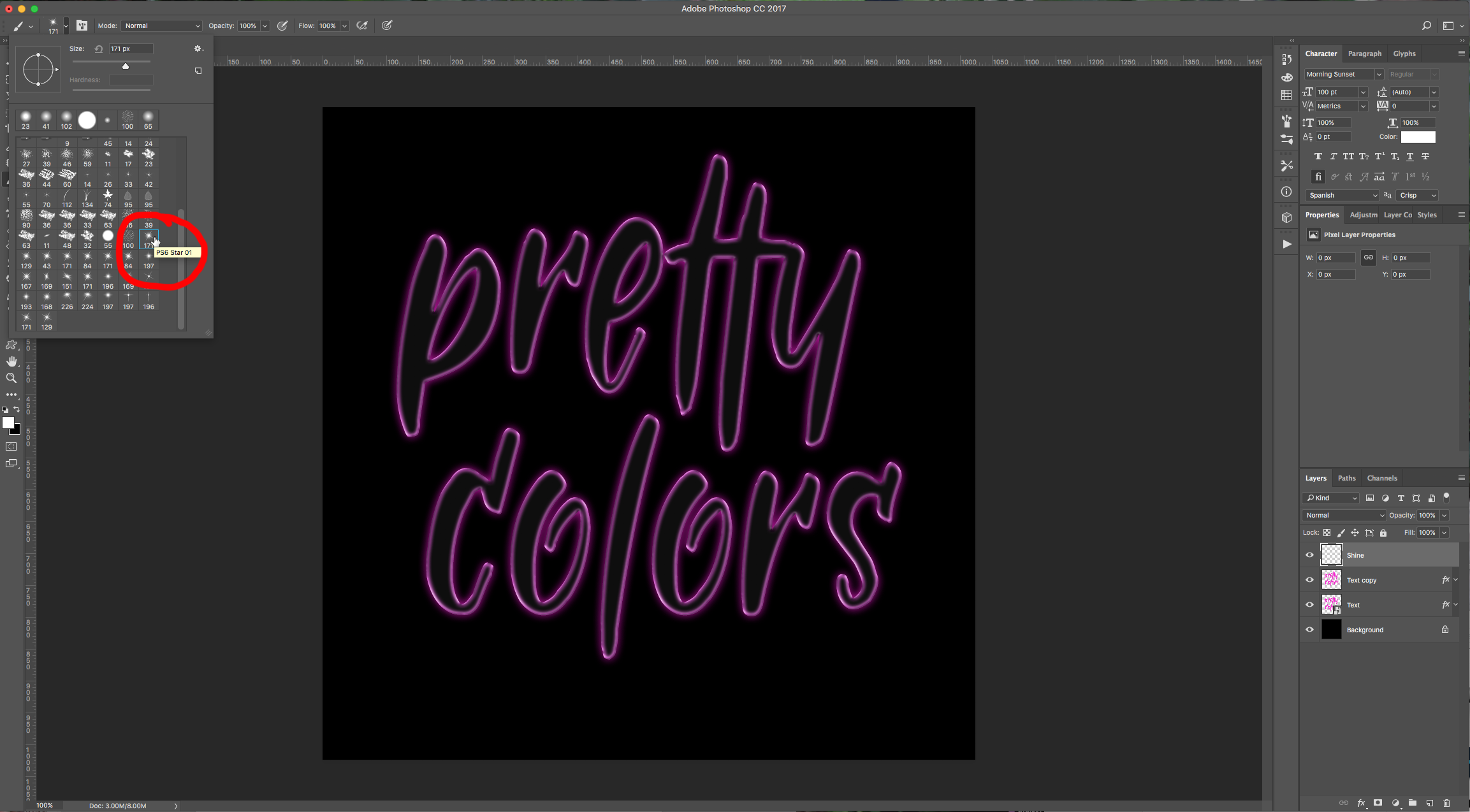
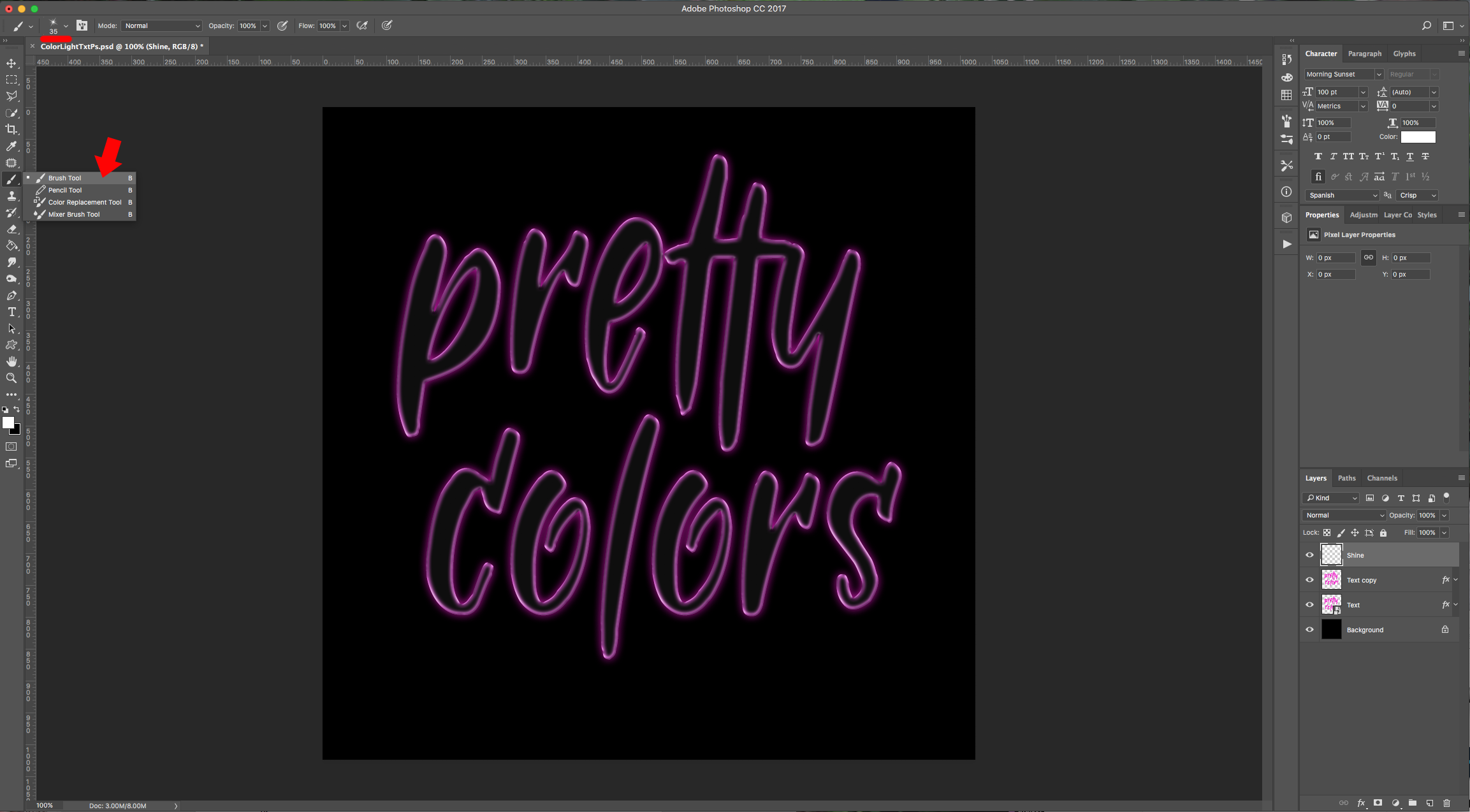
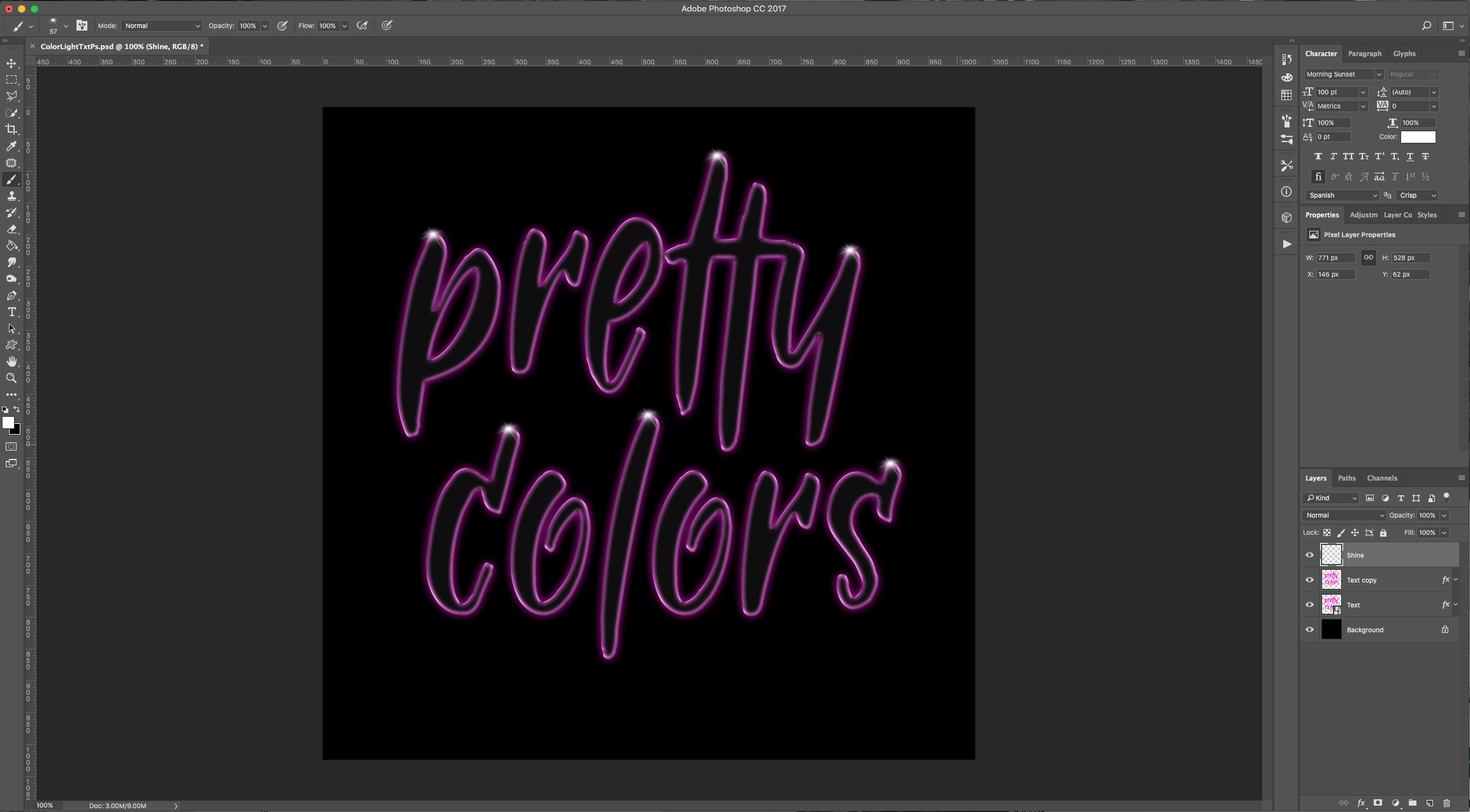
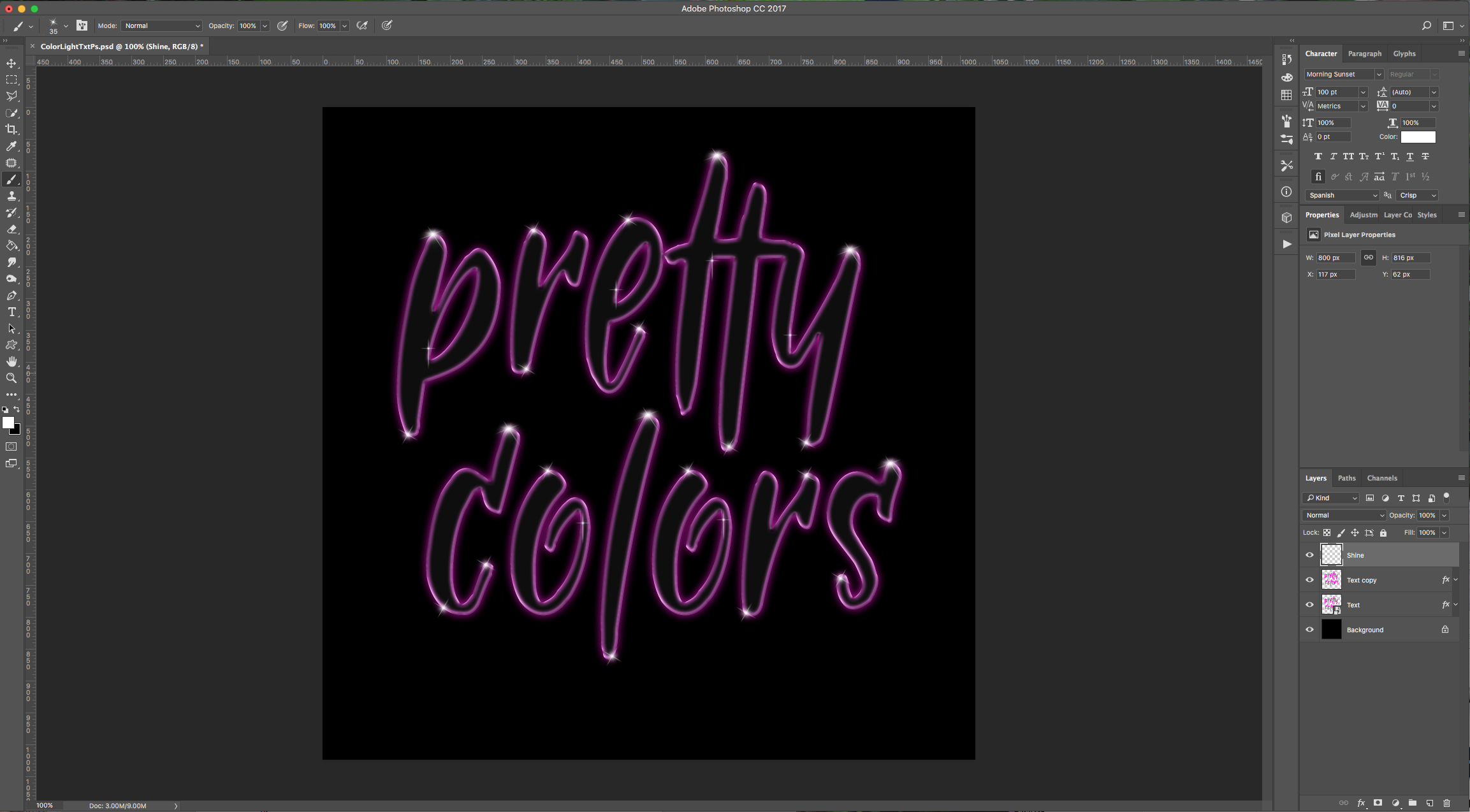
8 - To load your “Brushes”, click on the small “Gear” icon on the top-right of the “Brush Preset Picker Panel”, choose “Load Brushes” and navigate to where you saved your file (it should have “.abr” after the name). Choose one and change the “Brush Size” to about 30 or 40 px. Use the “Brush Tool” (B) to start adding some “Sparkles” over your text edges.





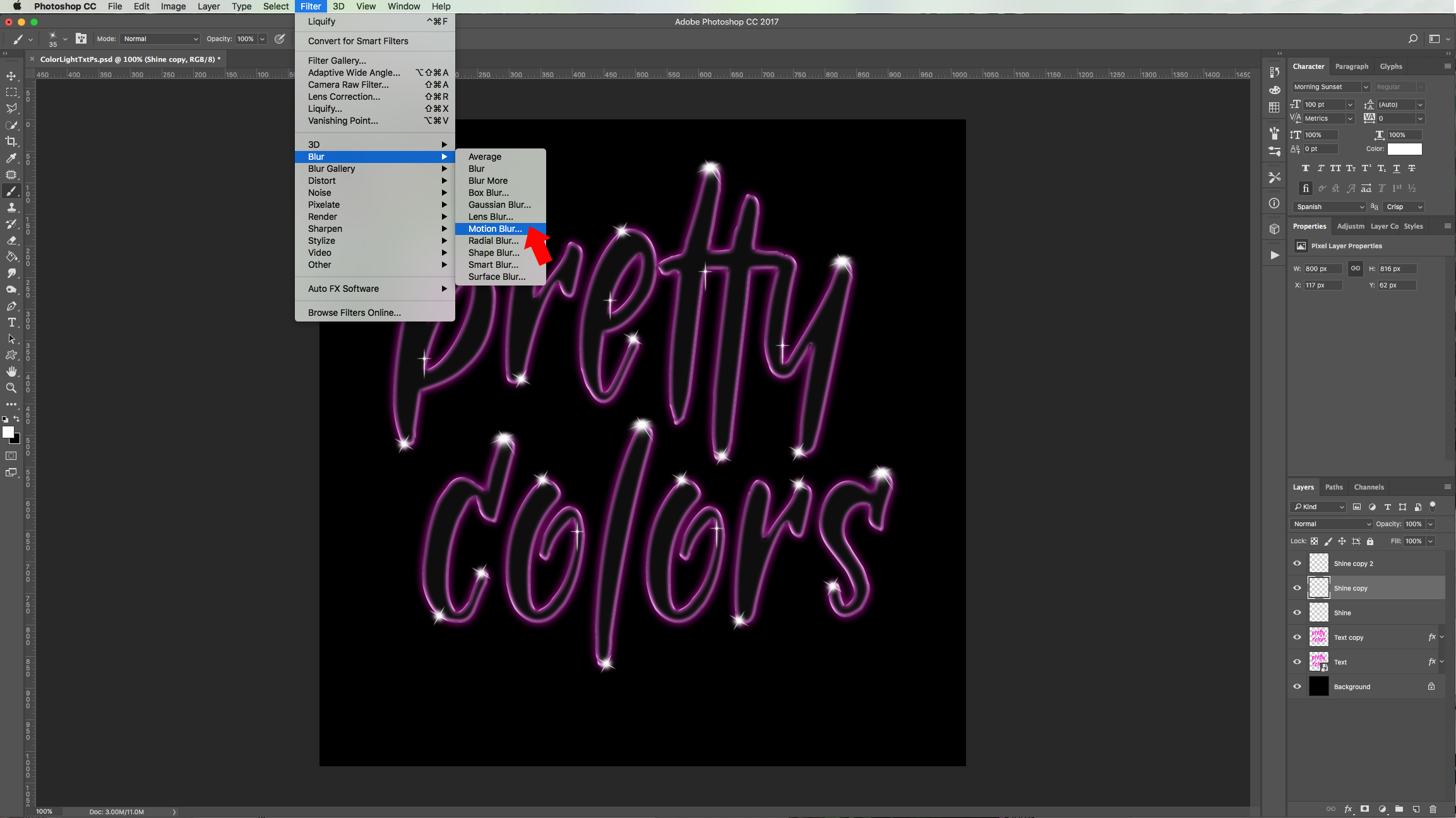
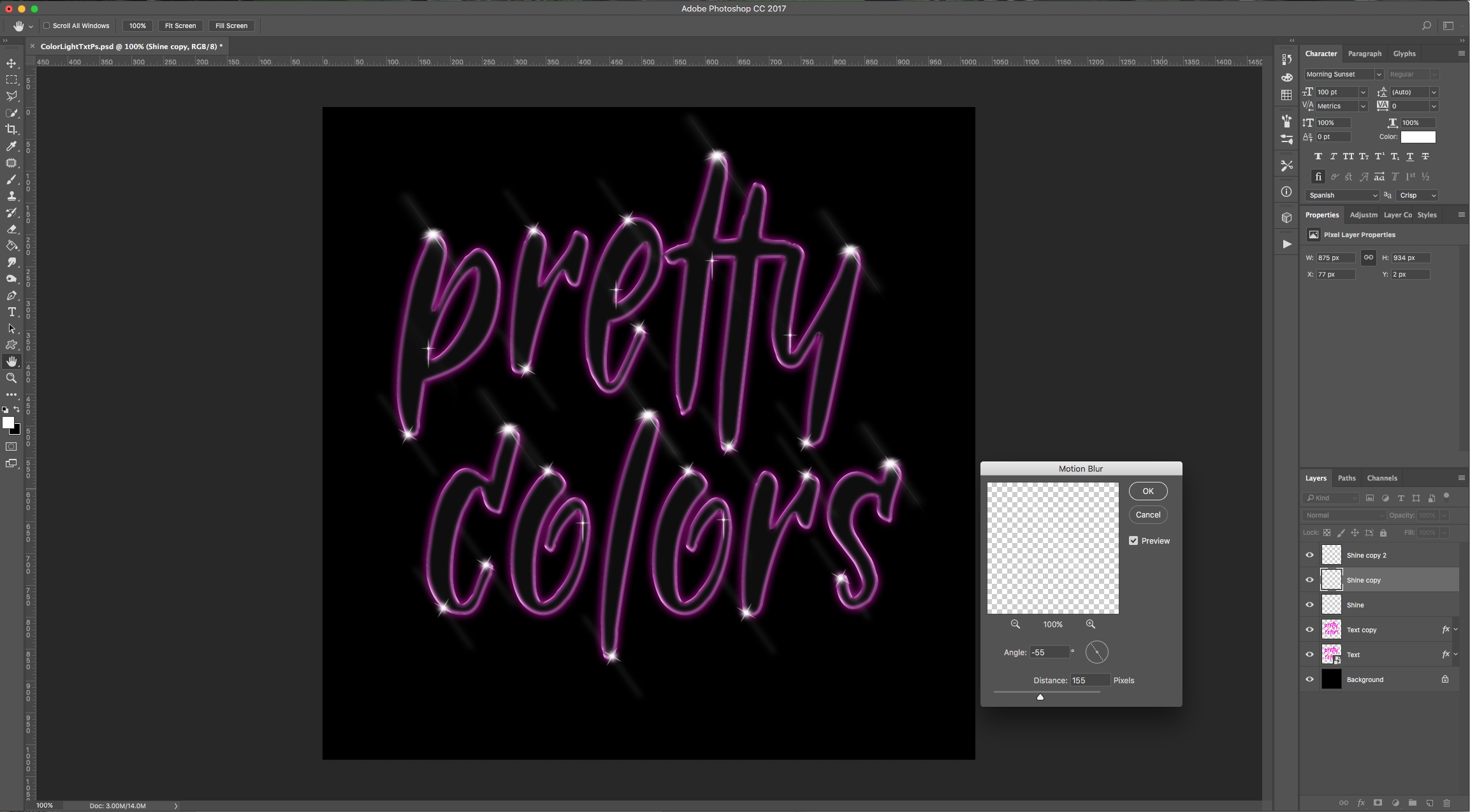
9 - Once you are done, duplicate your “Shine” Layer twice, select one of your duplicates, go to Filter > Blur > Motion Blur and use an “Angle” of -55° and a “Distance” of 155 Pixels.



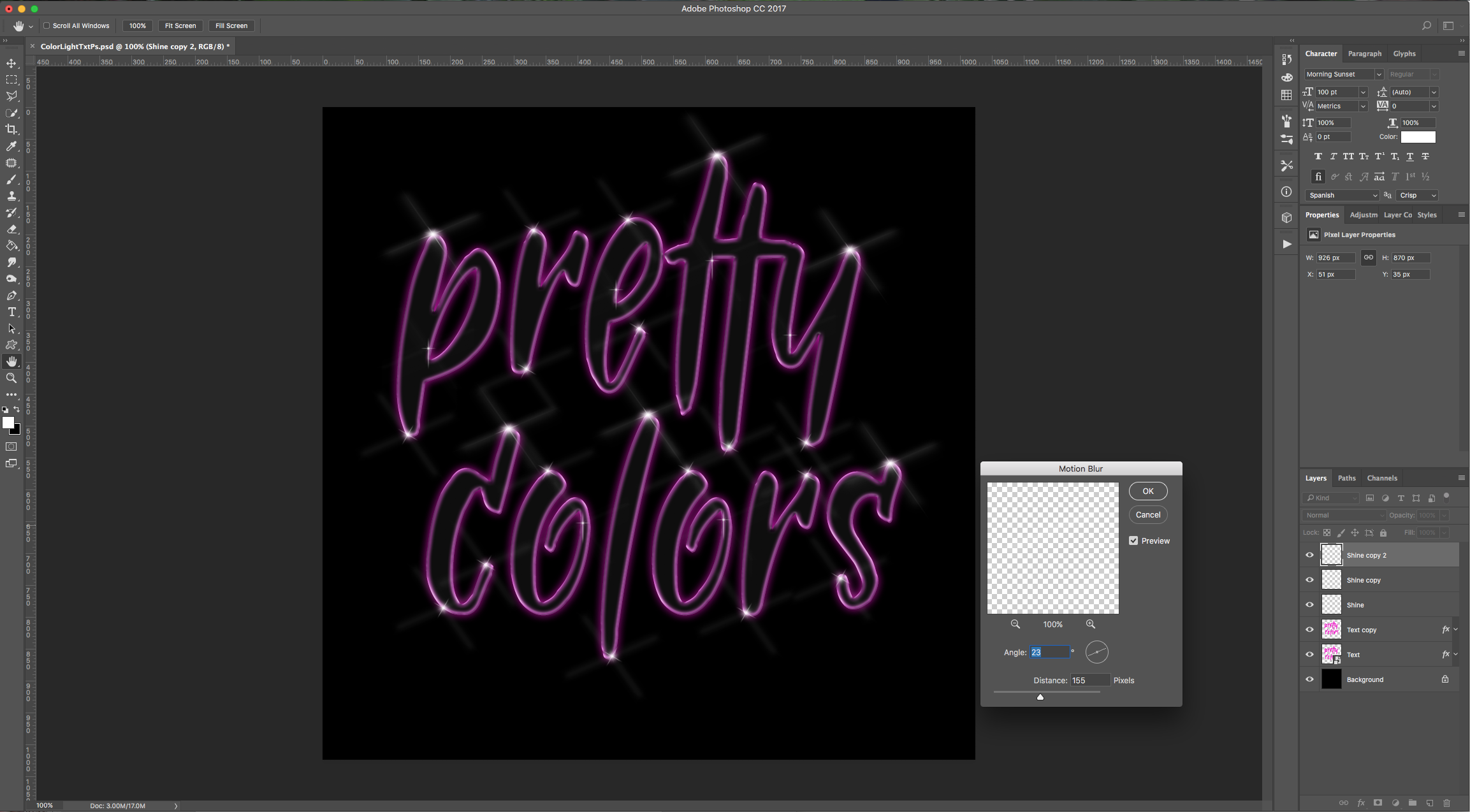
10 - Select your other duplicate and apply the same filter but this time use an “Angle” of 23°. You may need to use different angles depending on your brushes.

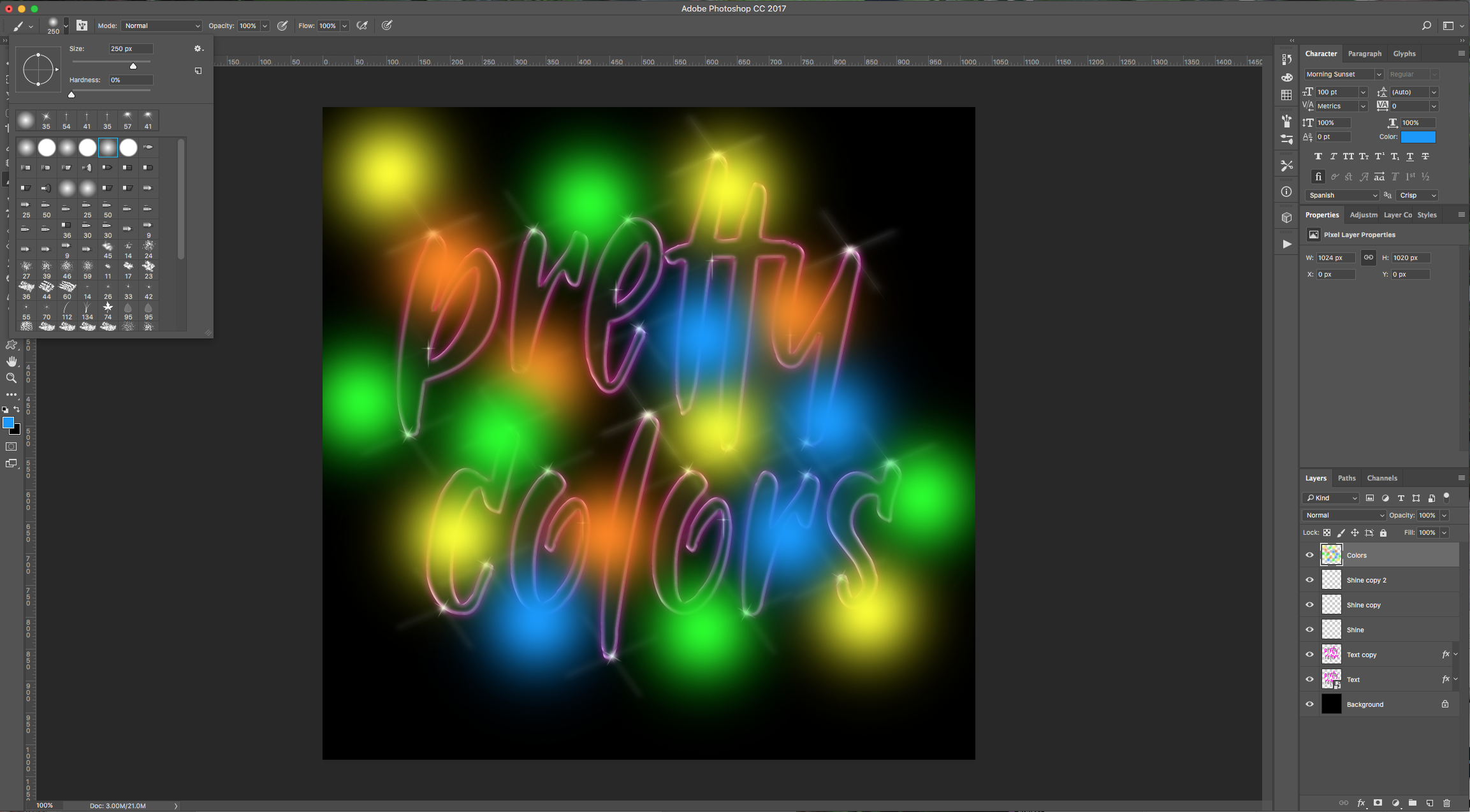
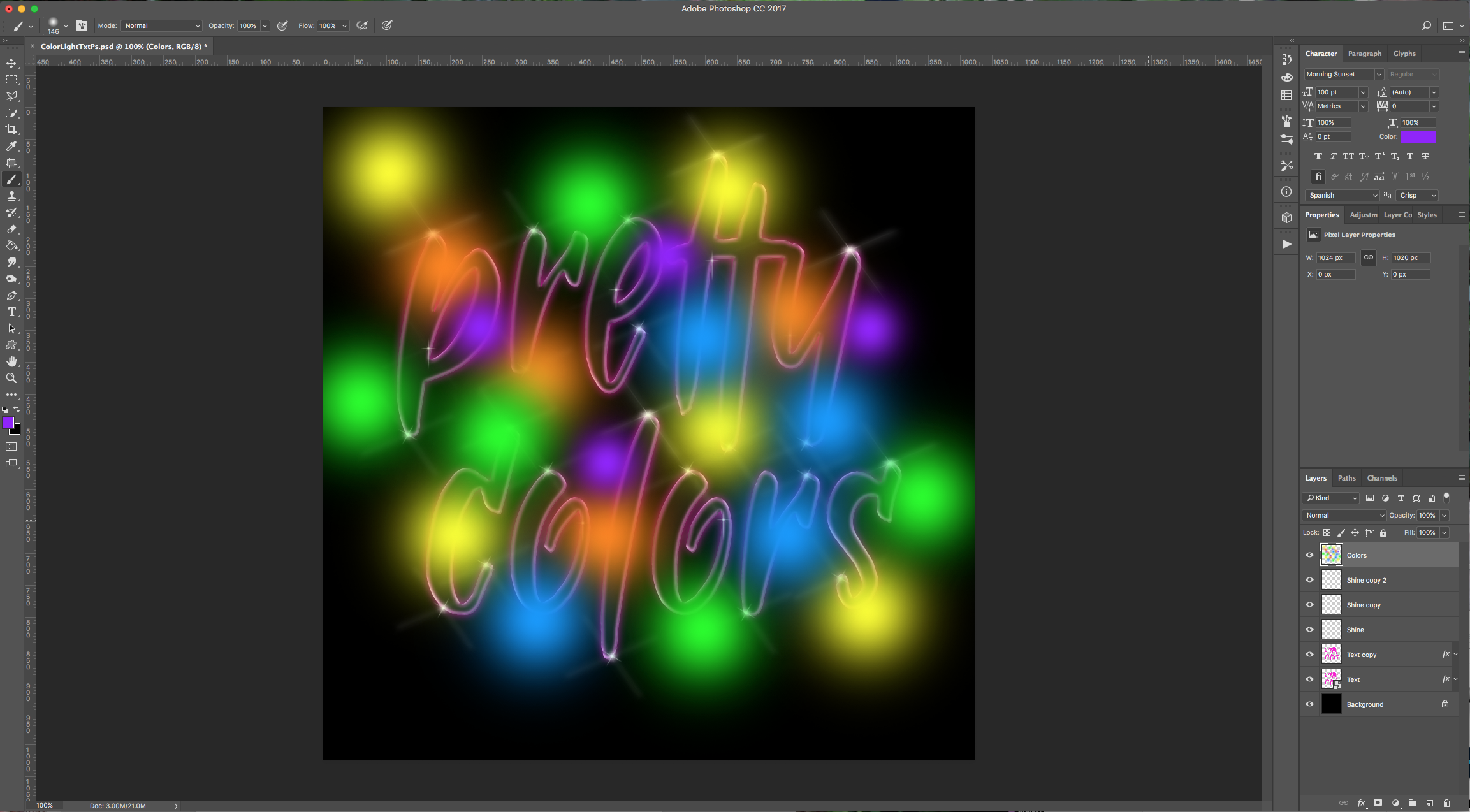
11 - Create a “New Layer” on top, name it “Colors”. Select the “Brush Tool” (B) and using a big round (about 250 px) “Soft” (0% “Hardness) brush, “Paint” some bright colors randomly on your layer.


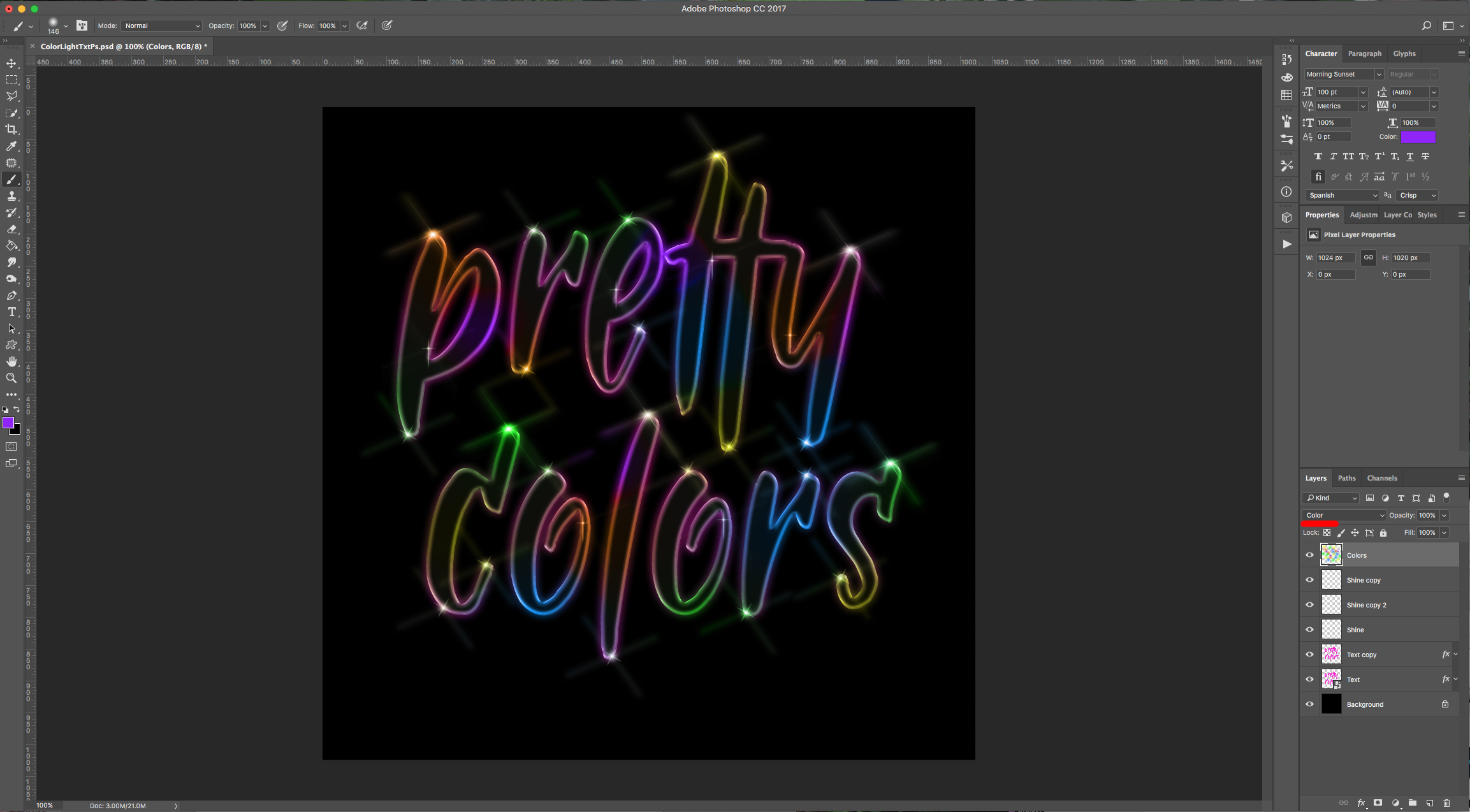
12 - Change your Layer’s “Blending Mode” to “Color”.

by @lornacane
6 Related Photoshop Tutorials
1- Open Photoshop.2- Create a new file. File > New.3- When creating the new file ensure that the background colour is set on black.4- Select the text tool.Then select your font. I am usingFresh squeezed duofromFont Bundles. Change your text size to suit your needs, ...
For this tutorial we are using a canvas or paper background and Titin Script from Font Bundles.1 – Create a new “Gradient Layer” under your “Texture” layer. Use a “Transparent to Fill Color” gradient with #d3d1d1 and #918f8f as colors, the Style as Radial and a 250% Scale. Hit ...
For this tutorial, we will use a Dark Background Image and “Big John & Slim Joe” Free Font from “Ion Lucin”.1 - In Photoshop, open the image you chose as “Background”.2 - Select the “Type Tool” (T), choose your font and type your text. You can use any color as “...
For this tutorial, we are using “Bukhari Script” from Fontbundles.net (https://fontbundles.net/mikrojihad/33277-bukhari-script), some cake textures (there are some web pages that have free images that you can useas textures) and a plate and table background images.We are going to divide this tutorial in two sections. ...
For this tutorial we will be using a canvas or paper background and Titin Script from Font Bundles.1 – In Photoshop create a new document or open the one with the background you wish to use.2 – Click the “Create a new fill or adjustment layer” button at bottom of the “Layers ...
For this tutorial, we will use a Background image containing an electronic device and the font “Vintage Jack”.1 - In Photoshop, open the image you chose as “Background”.2 - Create a “New Document”, make it 1 x 10 Pixels @ 300 dpi, RGB “Color Mode” and choose “Transparent” as “Background Contents”. Switch “Foreground” and “...

 All your Font Needs
All your Font Needs
 All your Design Needs
All your Design Needs



