- By Design Bundles
- 6 Mins
- Photoshop Tutorials
How to Create a Fog Overlay in Photoshop
Many overlays have a transparent or black background. They are then placed on top of the original photograph and blended in. In this example, we will add fog to a city sidewalk photo using a fog overlay for Photoshop to add the desired effect.
Step 1 - Import the fog overlays
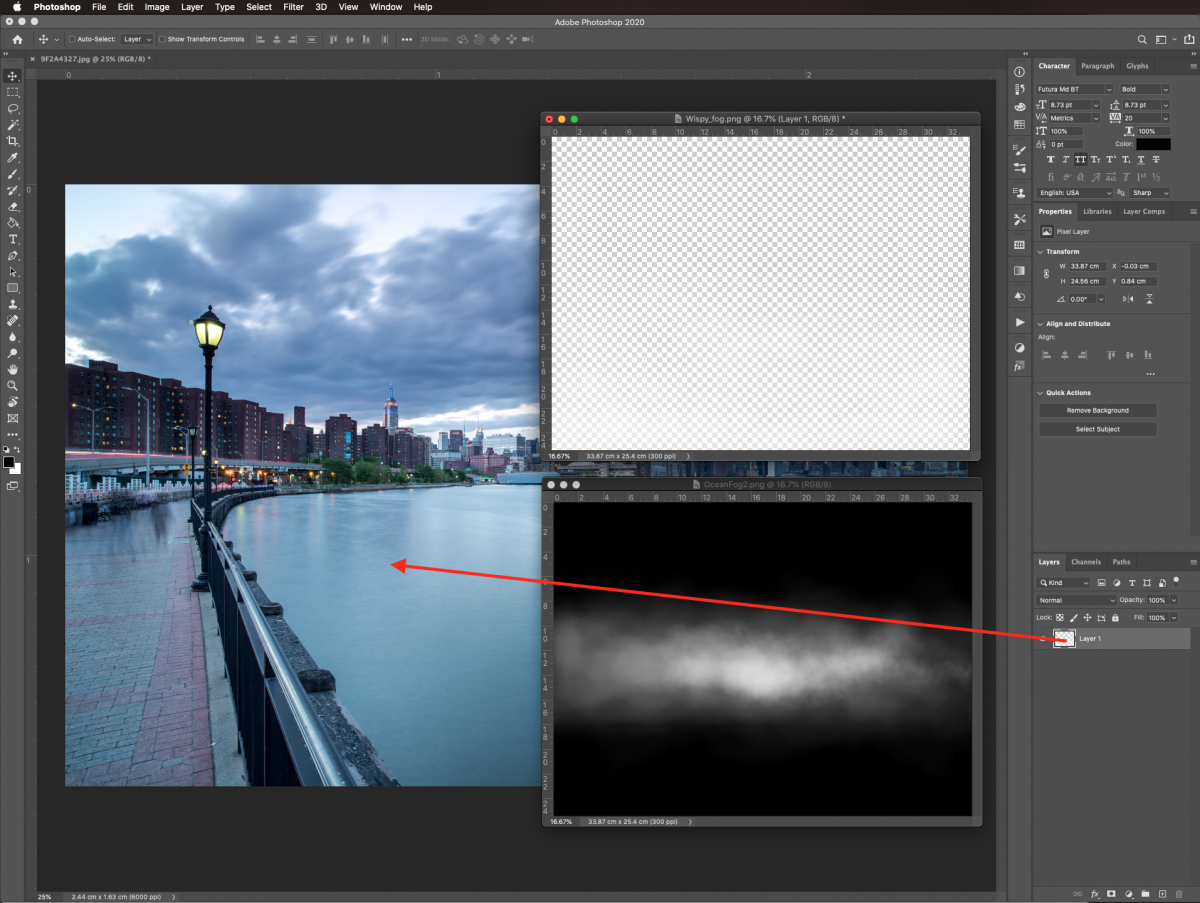
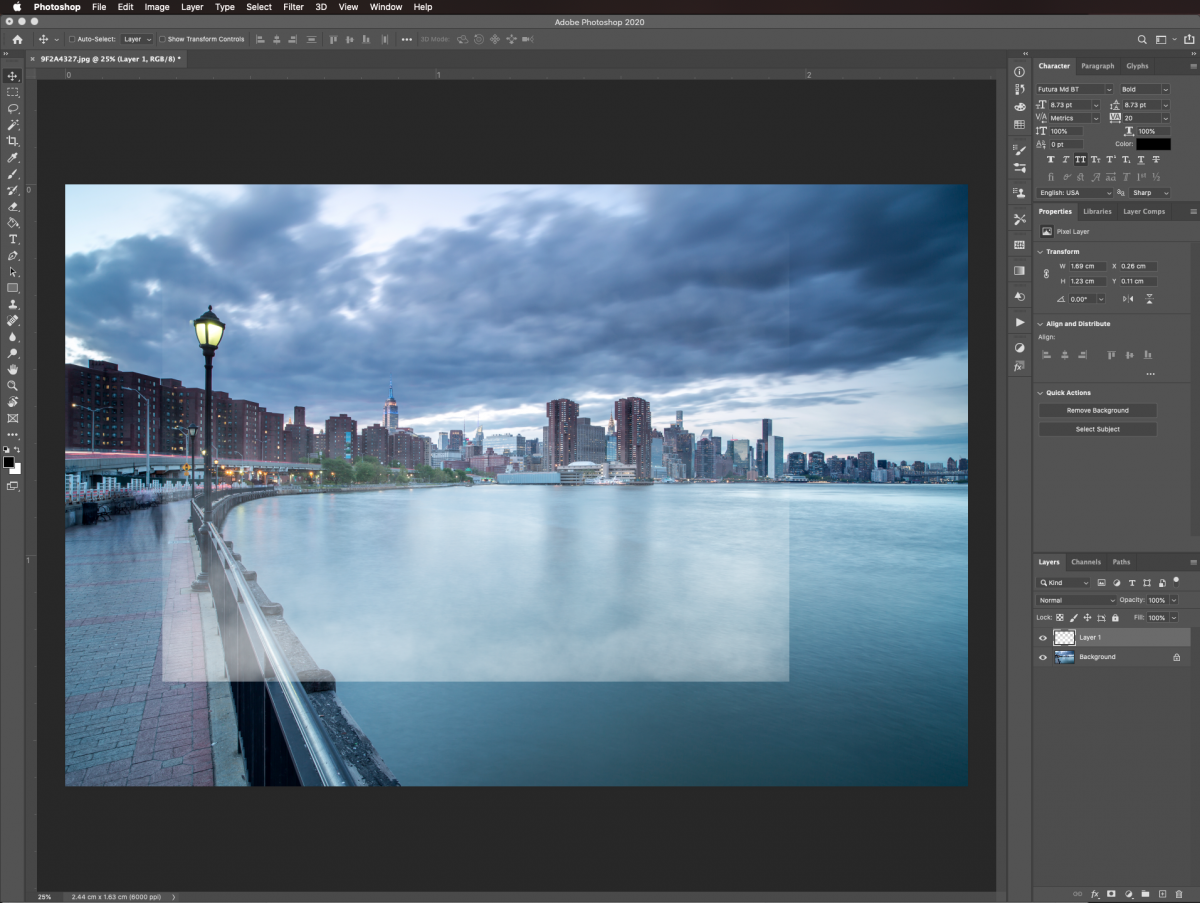
Once in Photoshop, open the images you chose to work with. Bring in the Fog overlay images by dragging from their thumbnail onto the one you are using as a background.


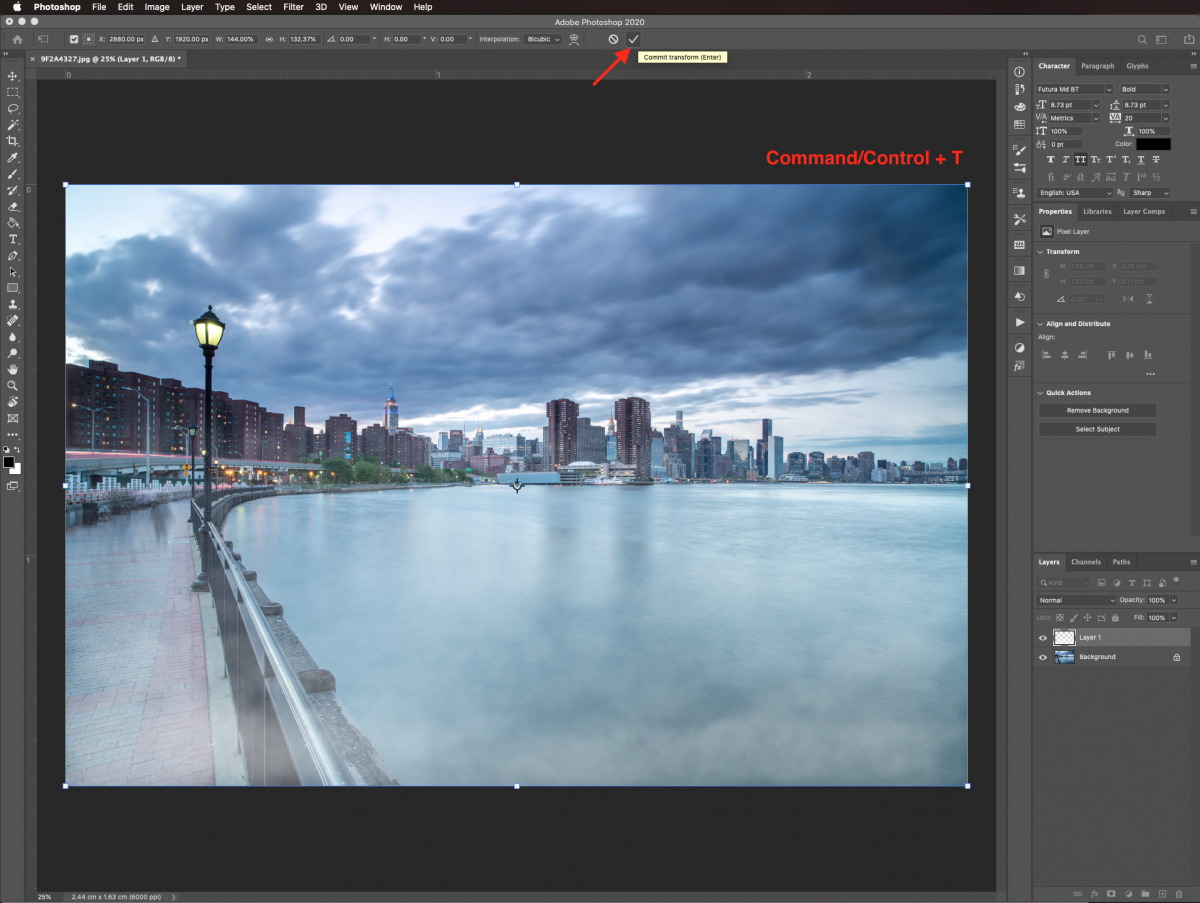
If the photo is too small or too big you can adjust the size. Resize and/or rotate by using Free Transform (Command/Control + T). When you are done, hit Enter or click the checkmark icon on the top menu to commit the changes.

Step 2 - Change the fog overlay Blending Mode
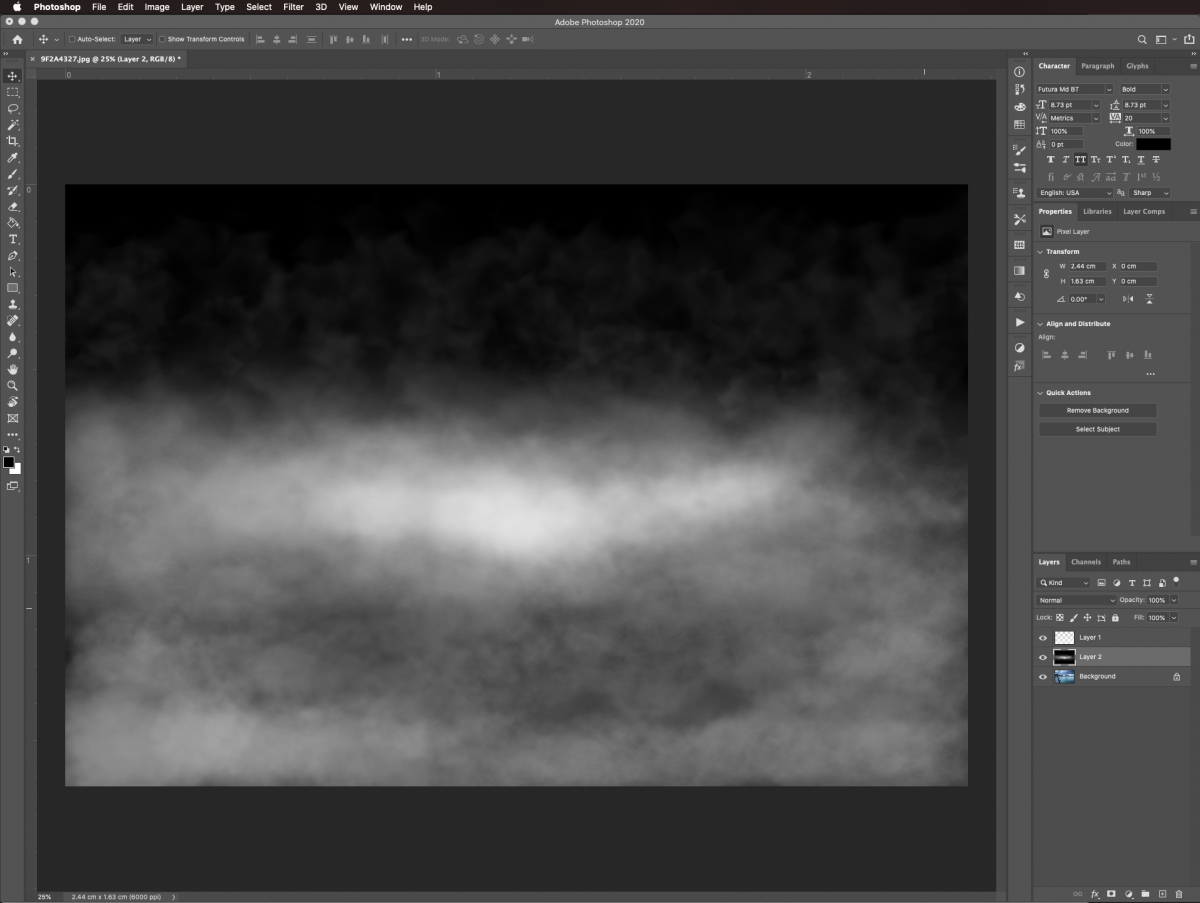
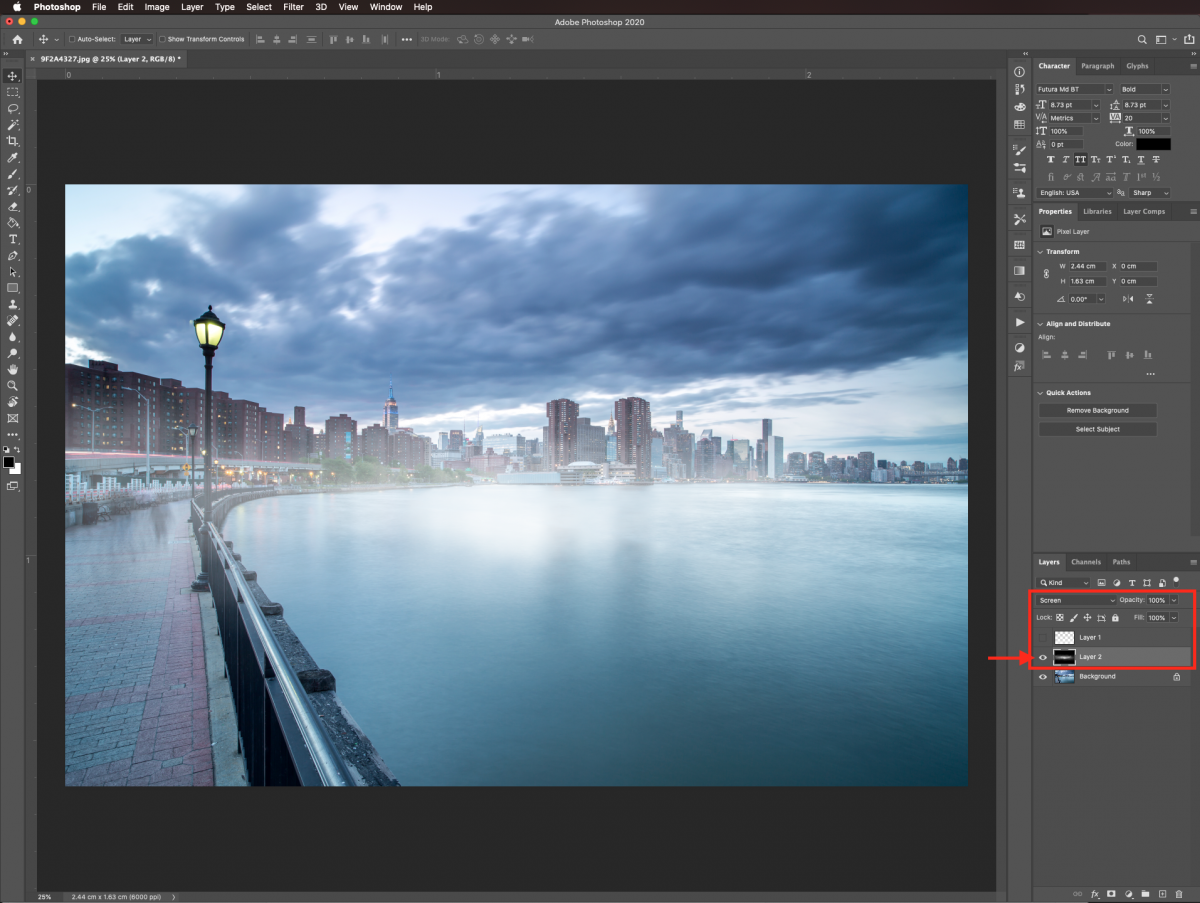
Occasionally overlay images have a black background (not transparent). If that’s the case, you will need to blend it into the background image to get rid of the unwanted dark portions.

Select the overlay layer, change its Blending Mode to Screen and lower the Opacity if needed. In our case, we left the opacity at 100%.

Step 3 - Add a Levels Adjustment Layer
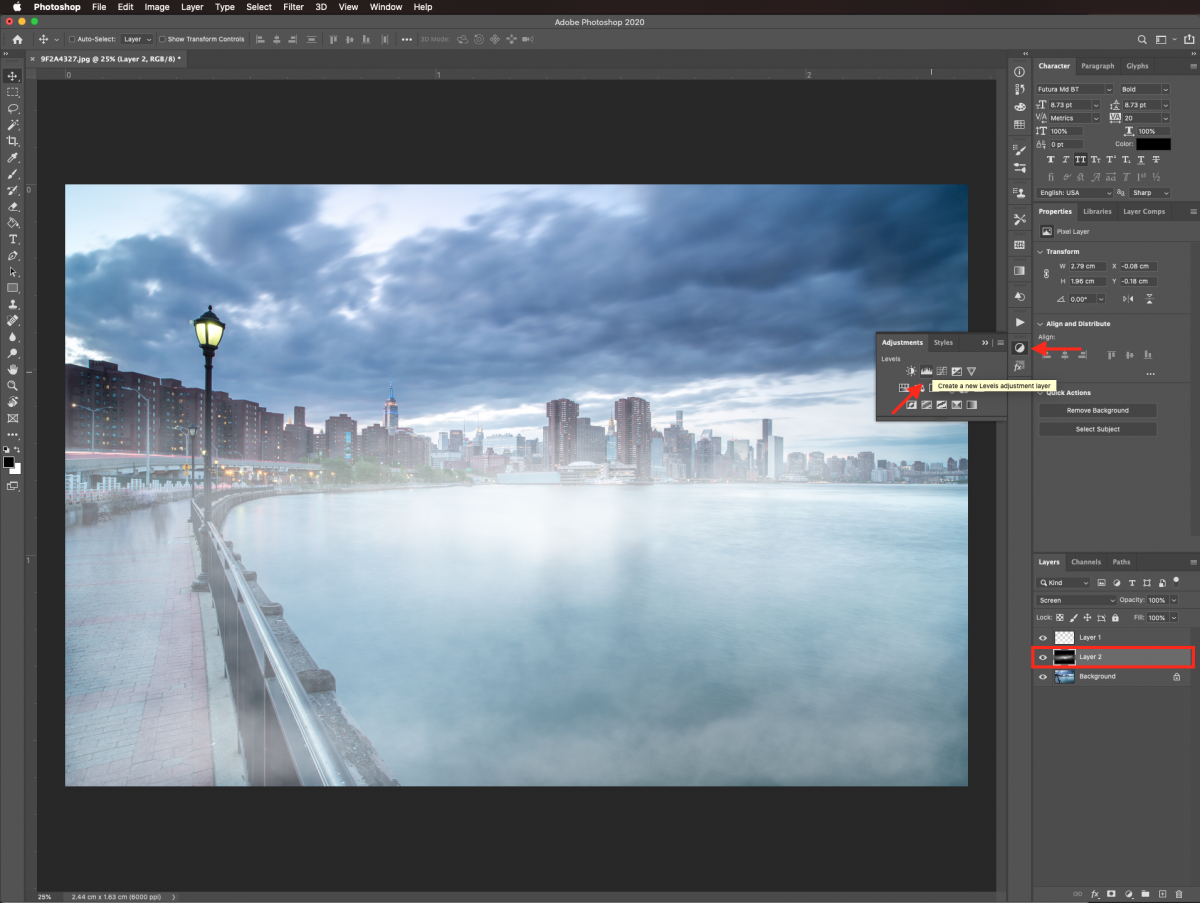
If your overlay image contained a black background an adjustment layer can add more depth to the fog. First, go to the Adjustments panel and create a new Levels Adjustment Layer on top of the overlay layer.

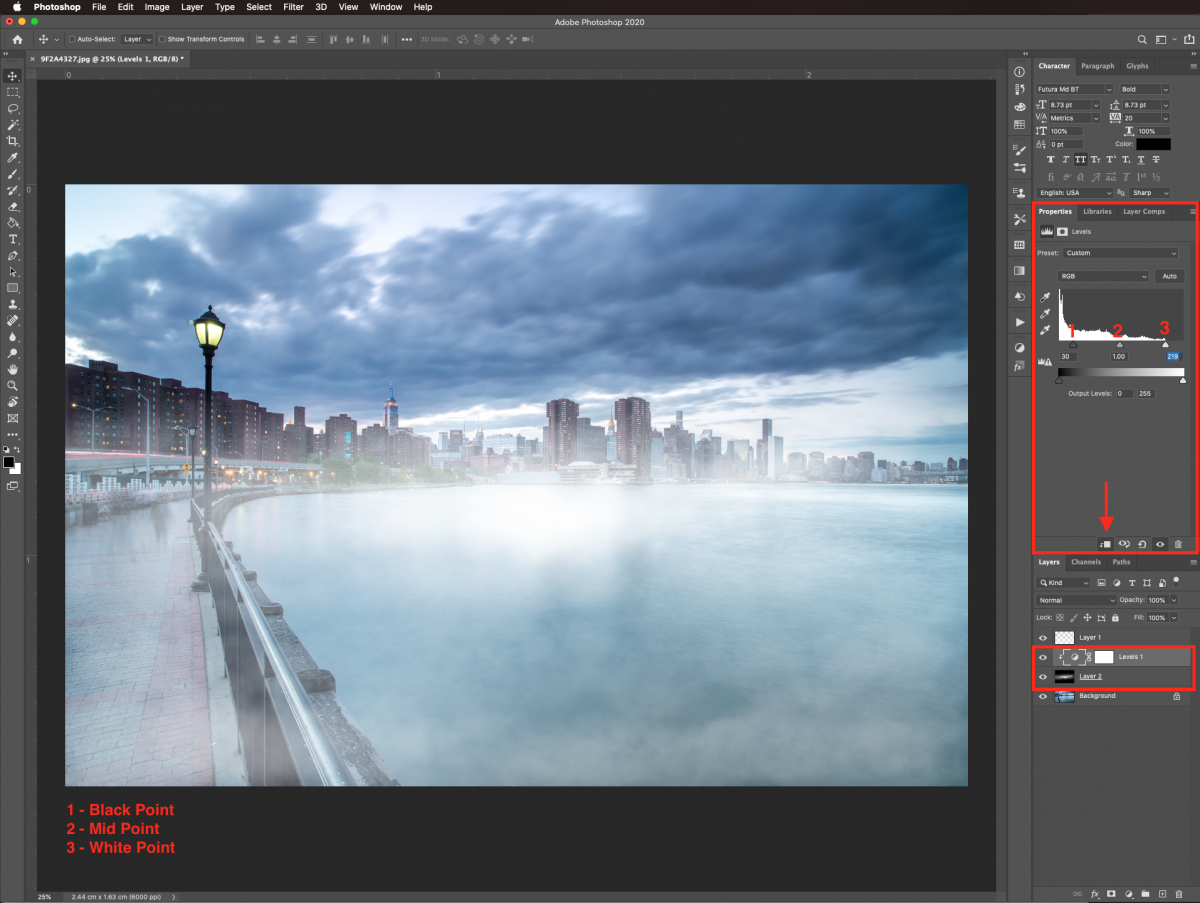
Clip the layer so it will only affect the layer exactly underneath. Do this by clicking on the small button at the bottom of the Adjustments panel.
In the Properties panel, select the Black Point lever on the left and move it to the right to about 30. Leave the Mid Point (greys) at 1.0 and move the White Point lever on the right to 219.

Step 4 - Enhance the background image
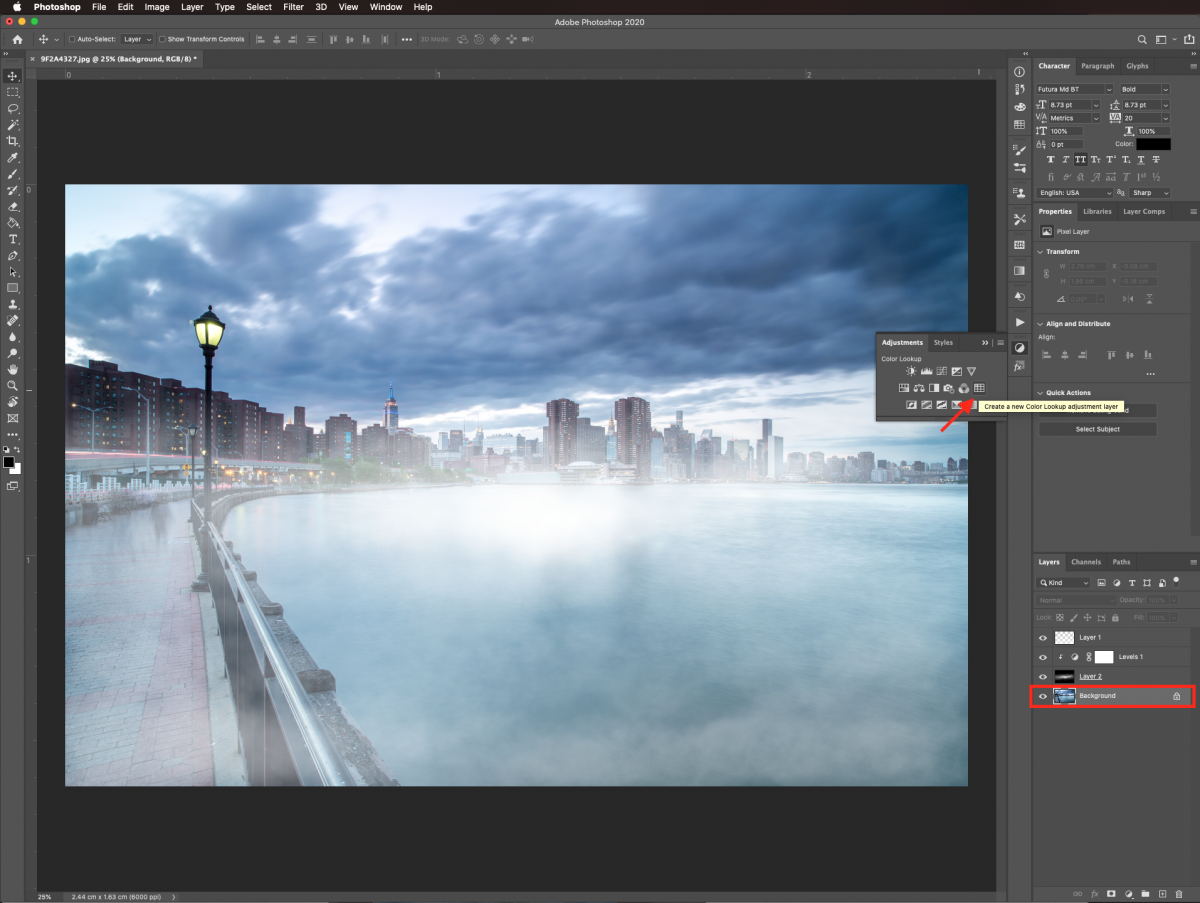
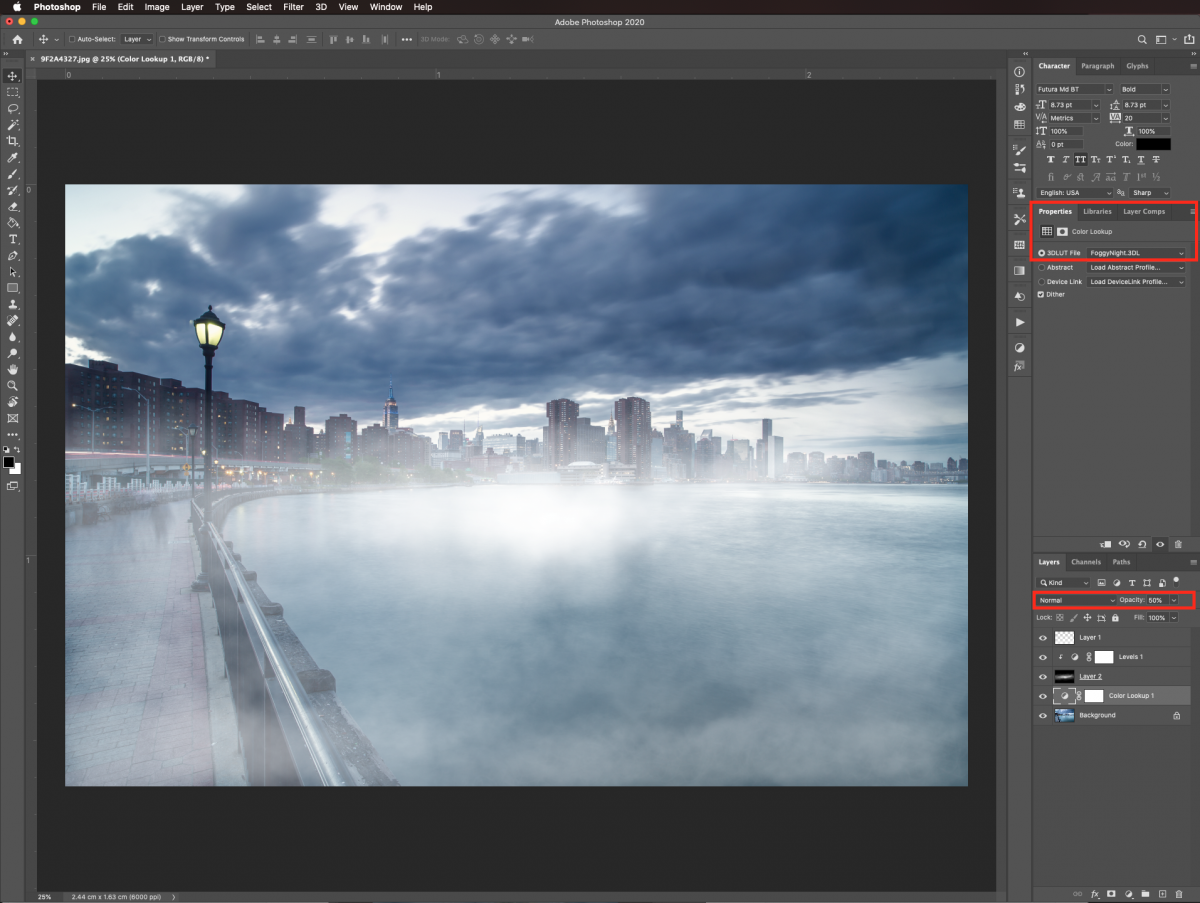
We will use some adjustment layers on the background image to make the fog look more realistic. Make sure the background layer is selected. Go back into the Adjustments panel and create a new Color Lookup Adjustment Layer on top of it.

Choose FoggyNight.3DL as the 3DLUTFile and lower the Opacity to about 50%. This will darken the background image a bit.

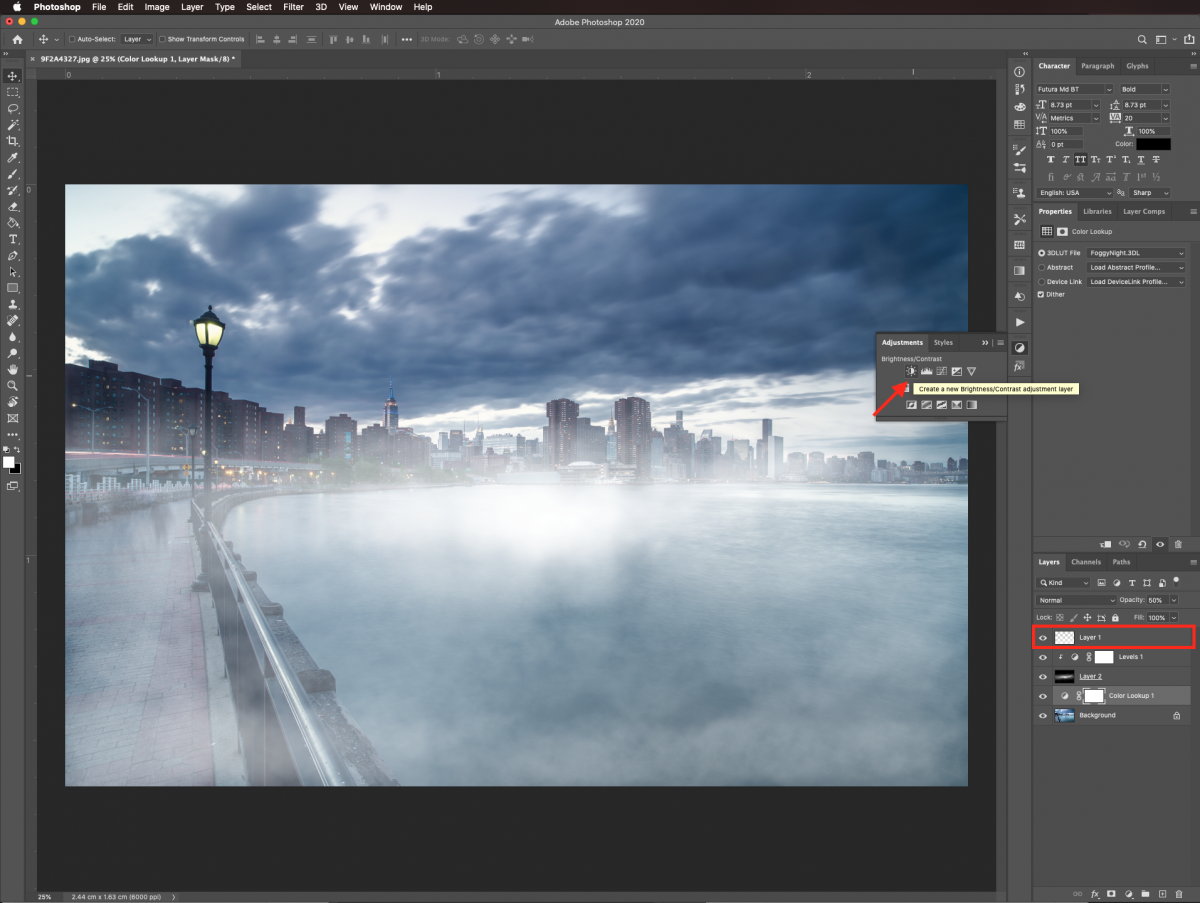
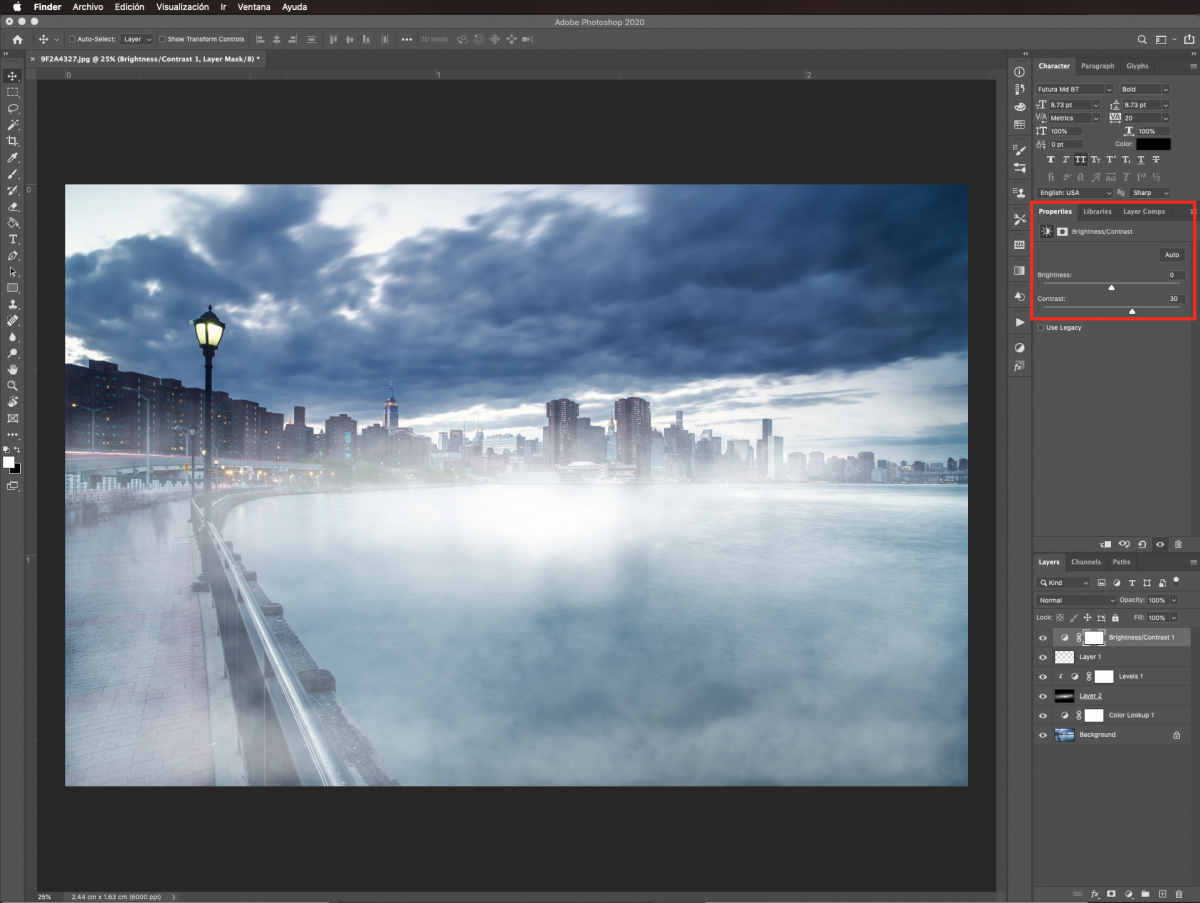
Finally, to enhance the overall look of your image, create a new Brightness/Contrast Adjustment Layer on top of everything.

Adjust the Contrast value to 30.

Your final artwork should look similar to the image below.

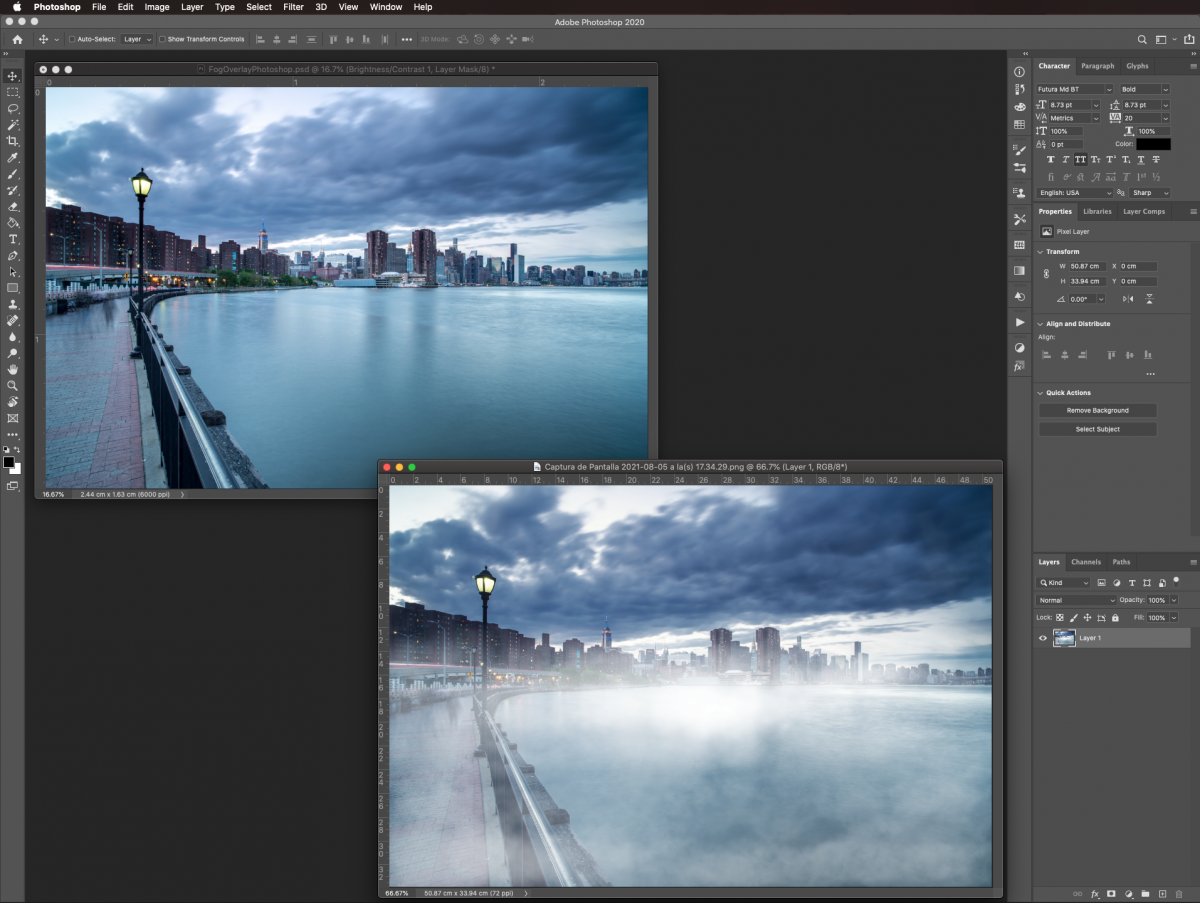
Here is a before and after look of our image to better appreciate the effect.

If you liked this tutorial make sure to check out our guides on how to create an easy duotone, how to create a smoke effect, and how to colorize black and white images in Adobe Photoshop.
6 Related Photoshop Tutorials
Photos can be enhanced with a beautiful oil effect in Photoshop. The technique can be used to create an elegant paint style with just about any photo. In this tutorial, we will show you how to create a Photoshop Oil paint filter.Step 1 - Convert image to Smart ObjectOnce in ...
You may be thinking of swapping out Photoshop for Procreate to make digital drawings. But you may be wondering if your brushes will work in Procreate. The good news is, you can take all your Photoshop .abr brushes and move them into Procreate. Awesome right? In this tutorial, we will ...
In the days of film, light leaks would unintentionally expose the film with extra light. This was considered an unwanted effect but lately, it has become a popular technique. Light leaks give images a nice dreamy effect, which can be used very creatively. Join in this tutorial as we show ...
In this tutorial we will be showing you how to create a rainbow gradient to overlay onto your photos. This quick Photoshop tutorial will teach you how to make your own gradients and adjustments. But if you are short on time, check out the rainbow overlays we have right here ...
If you’ve been wondering how to create distressed edges in Photoshop, you’re in luck! This tutorial will show you how to do exactly that. We’ll be making the distressed edges from scratch using a brush.We will be using built-in Photoshop brushes, but there are all kinds ...
In this tutorial, you will learn how to create a cool glitch effect in Photoshop. You can do this in many different ways, but we’ll use the Shear, Wind, Wave, and Halftone filters in Photoshop to achieve the glitch effect.A photo like the one we’ll be using ...

 All your Font Needs
All your Font Needs
 All your Design Needs
All your Design Needs




