- By Design Bundles
- 4 Mins
- Photoshop Tutorials
Grass Text Effect in Photoshop
1 - In Photoshop, open the file you chose as “Background”.

2 - Select the “Type Tool” (T), select your font (we used “Cactus Cuties”), and type your text.


3 - Go to Type > Create Work Path. It should be saved in the “Paths Panel”.


4 - To load the Grass Pattern, go to Edit > Presets > Preset Manager, choose “Patterns” and load yours. Click on the small button at the bottom of the “Layers Panel” to create a “New Layer” and name it “Grass1”.



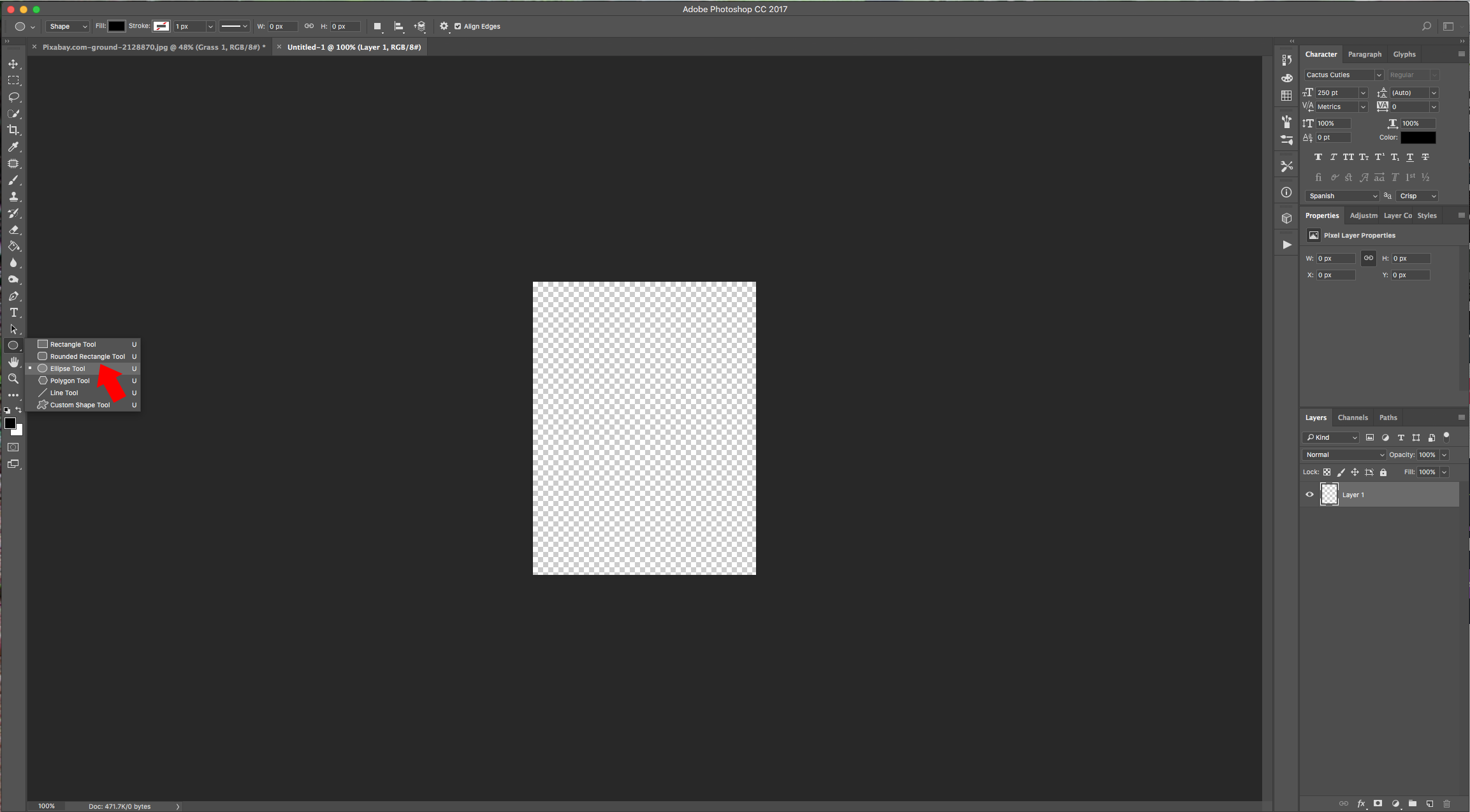
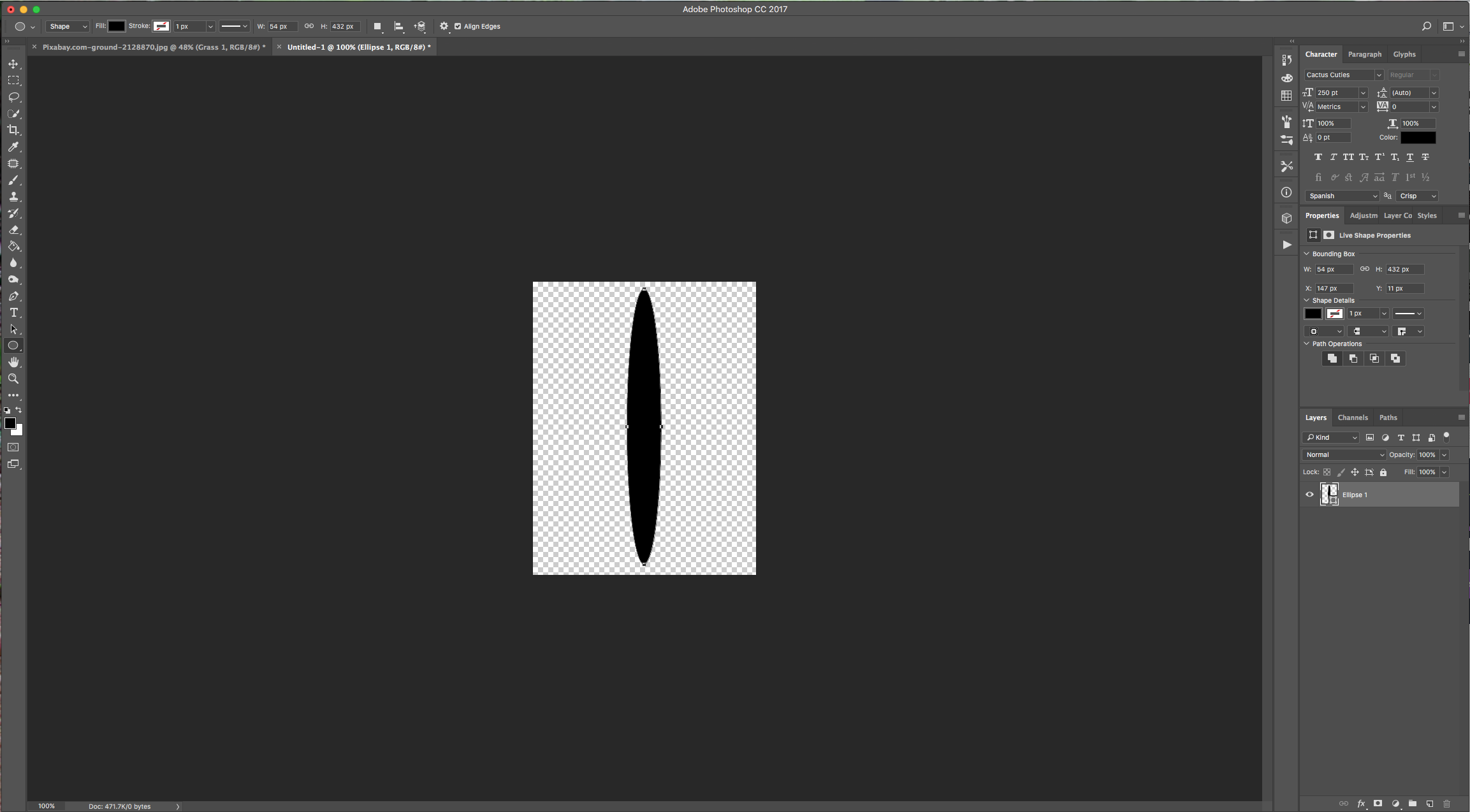
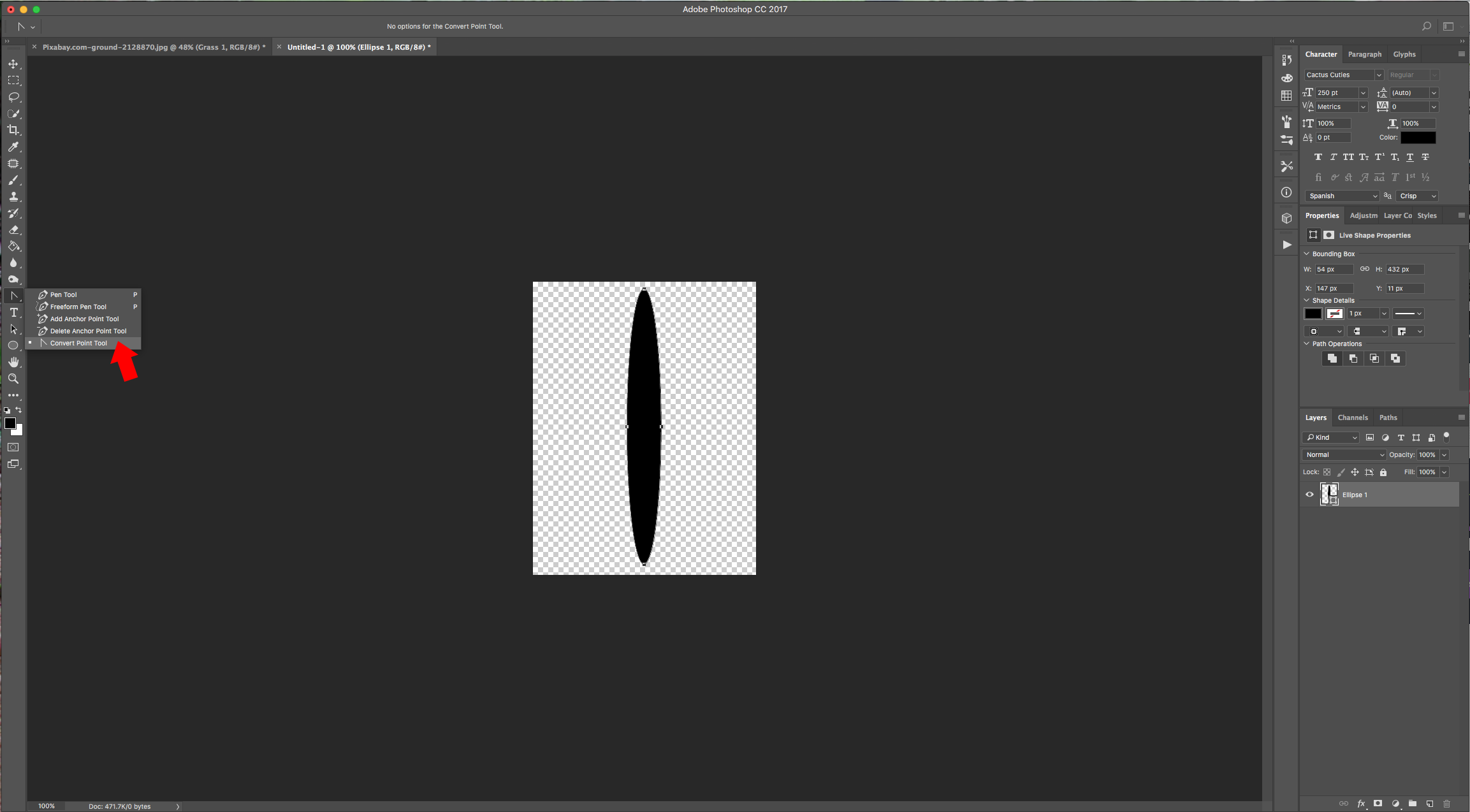
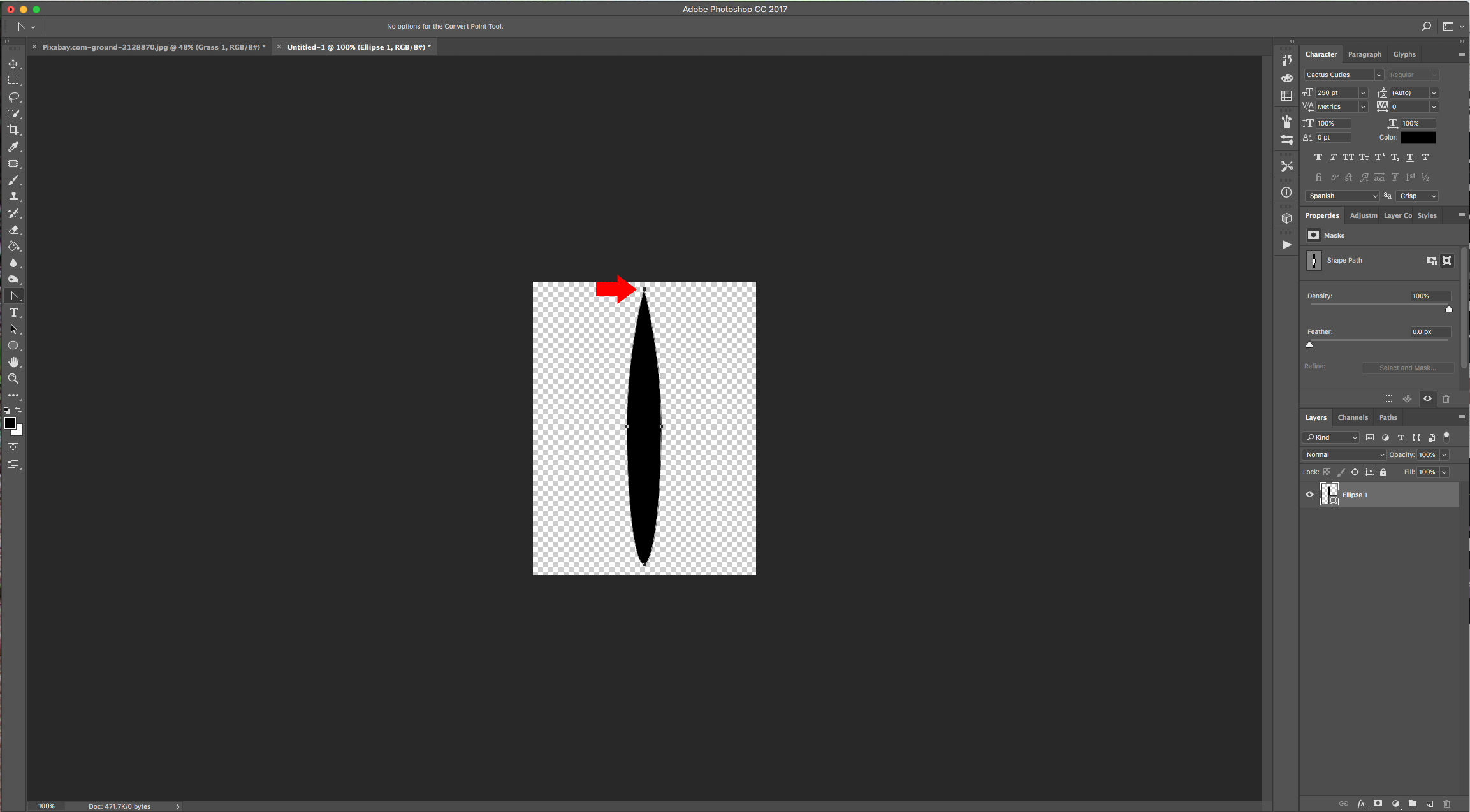
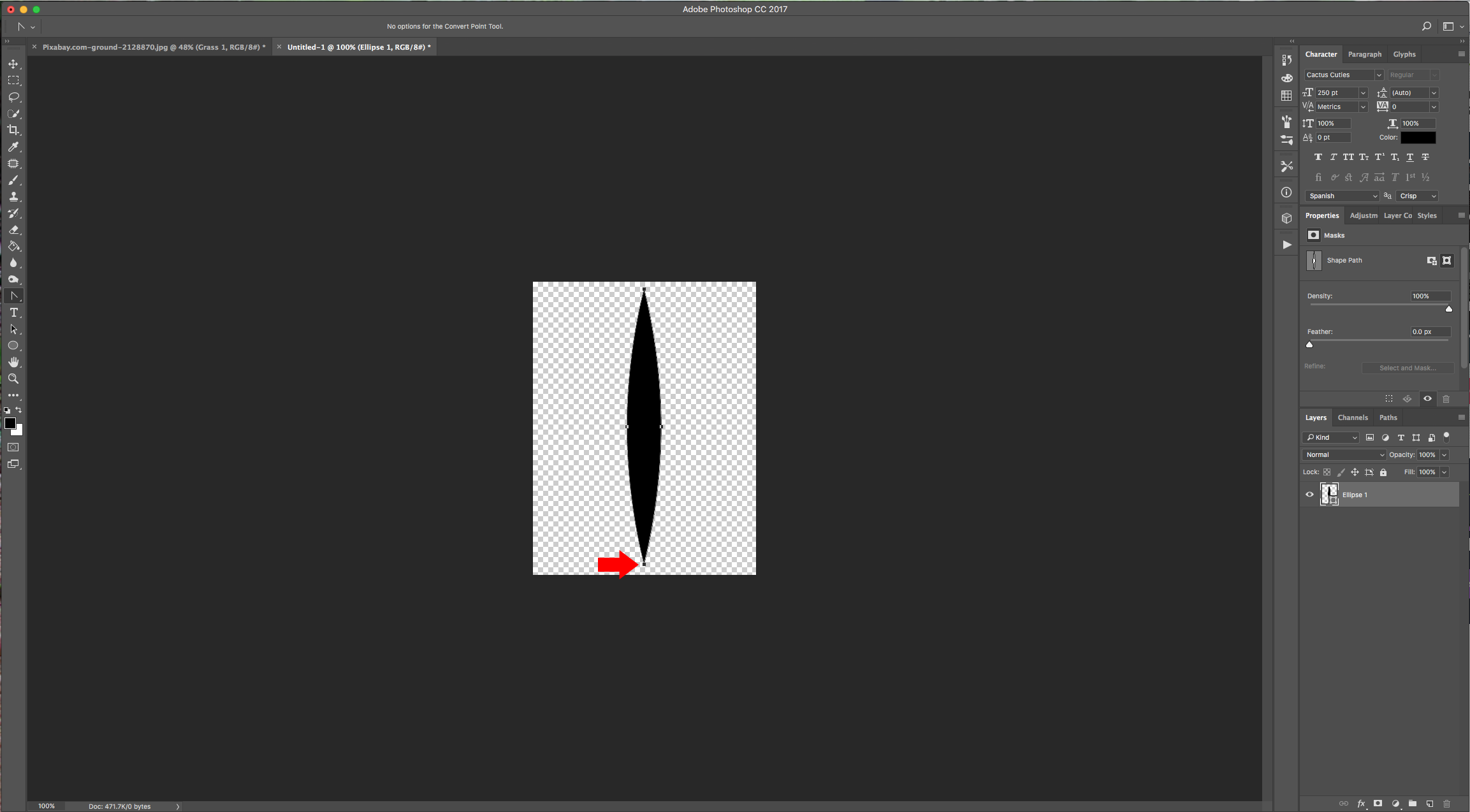
5 - Create a “New Document”, make it 350 x 450 Pixels @ 300 dpi with a “Transparent” background. Select the “Ellipse Tool” (L), use Black as “Foreground” color, and draw one that covers almost the whole “Height” and it’s about 55 px in “With”. Select the “Convert Anchor Point Tool”, click in the Top “Anchor Point” to get rid of the curves and repeat with the Bottom “Anchor Point”.






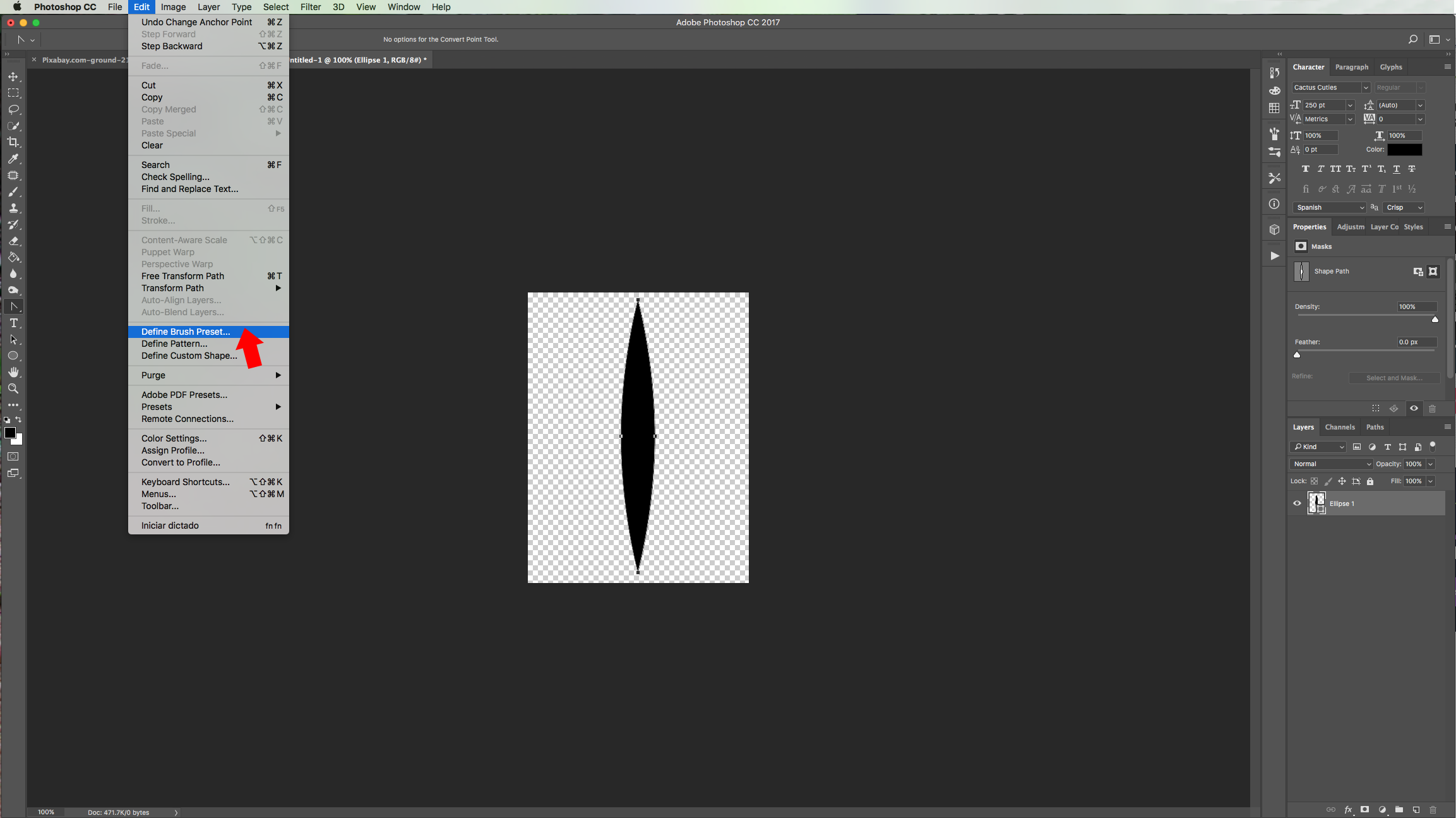
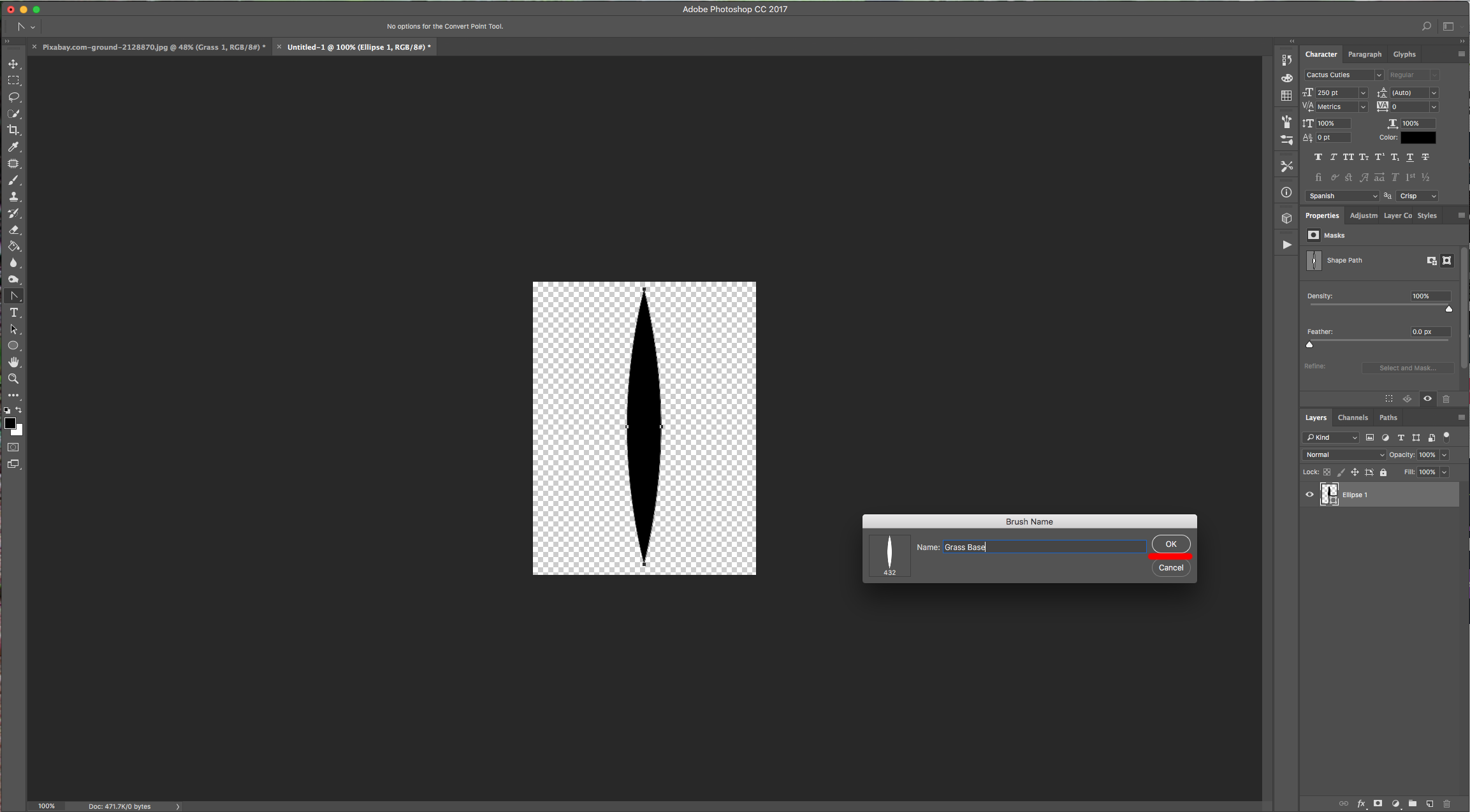
6 - Go to Edit > Define Brush Preset and name it “Grass Base”.


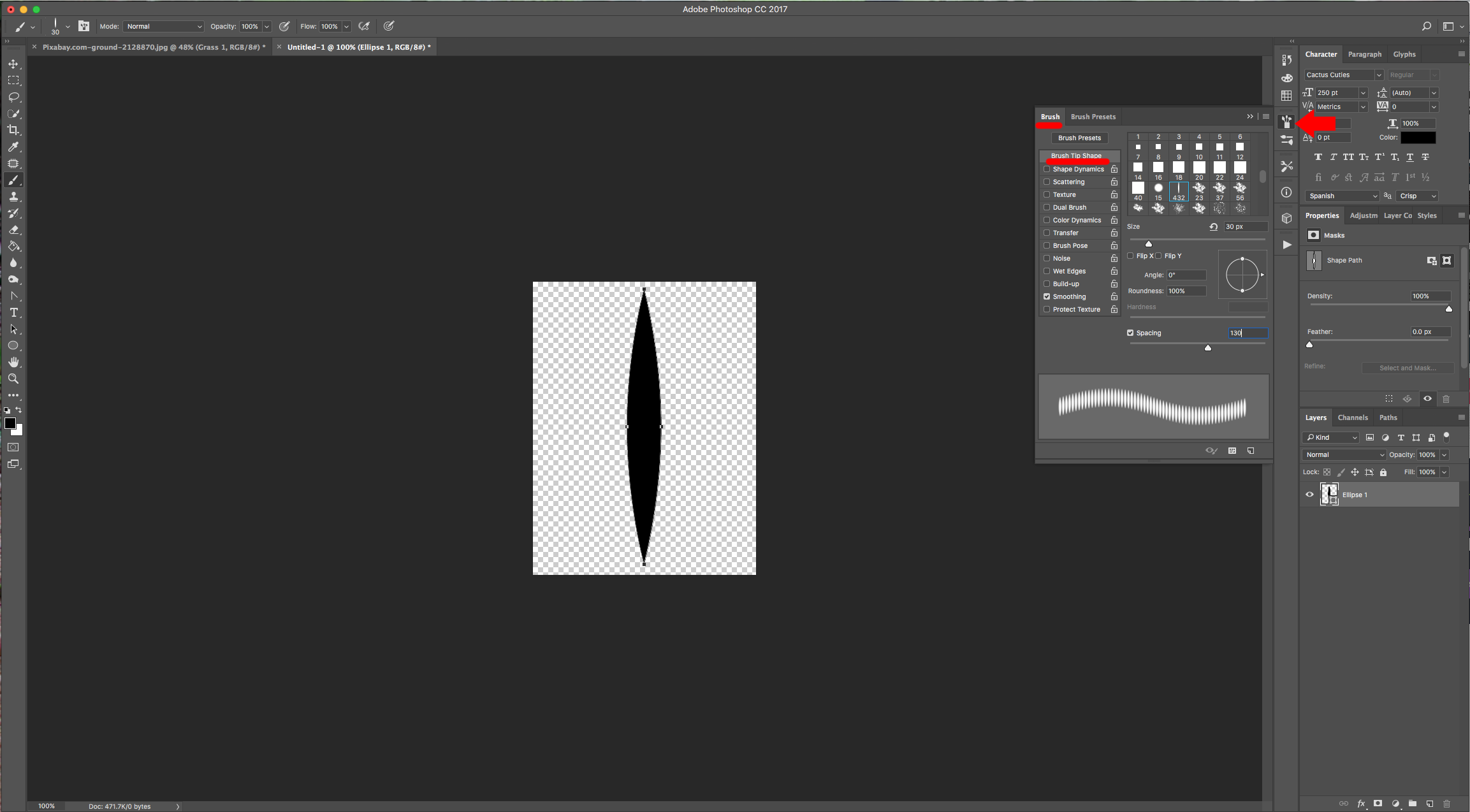
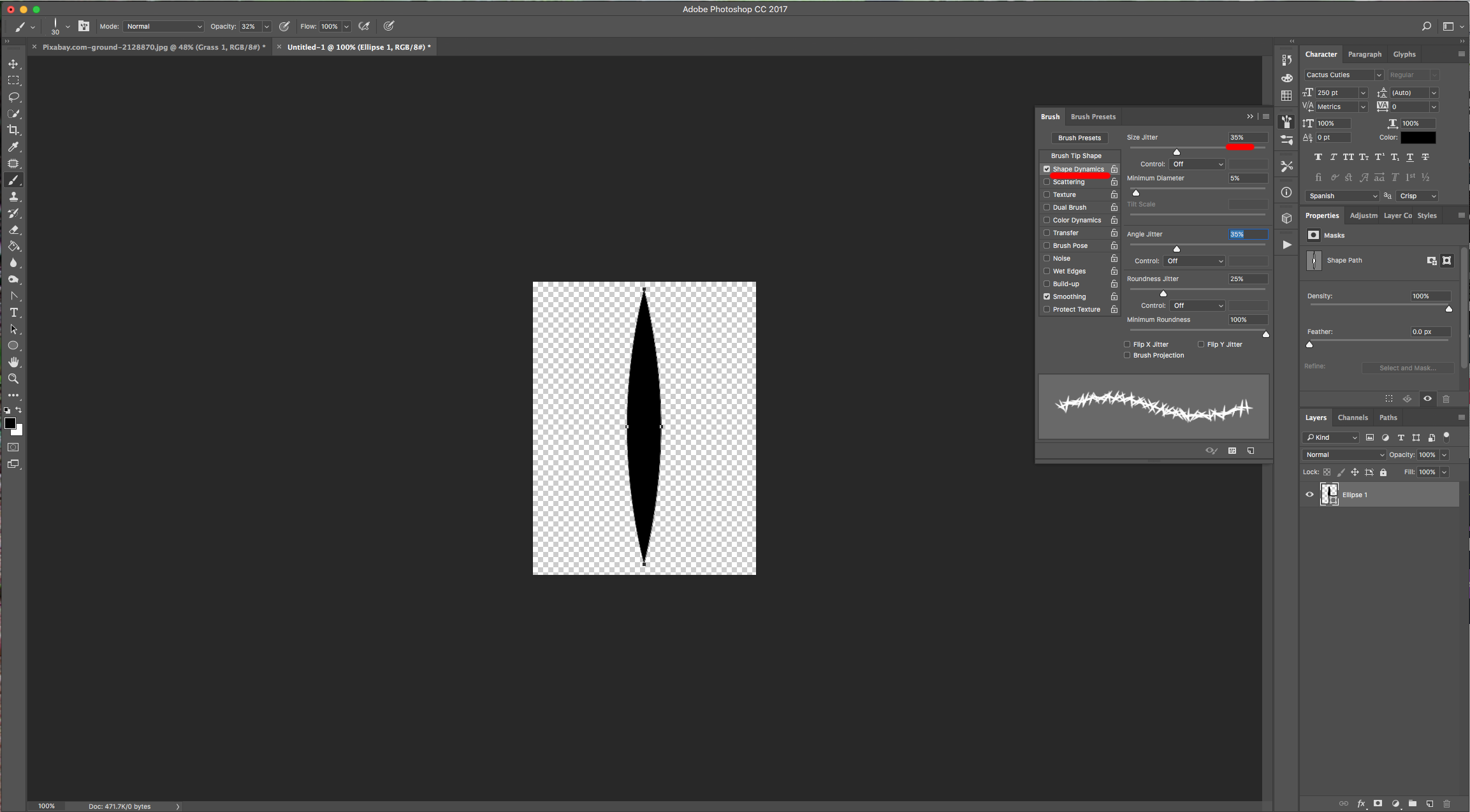
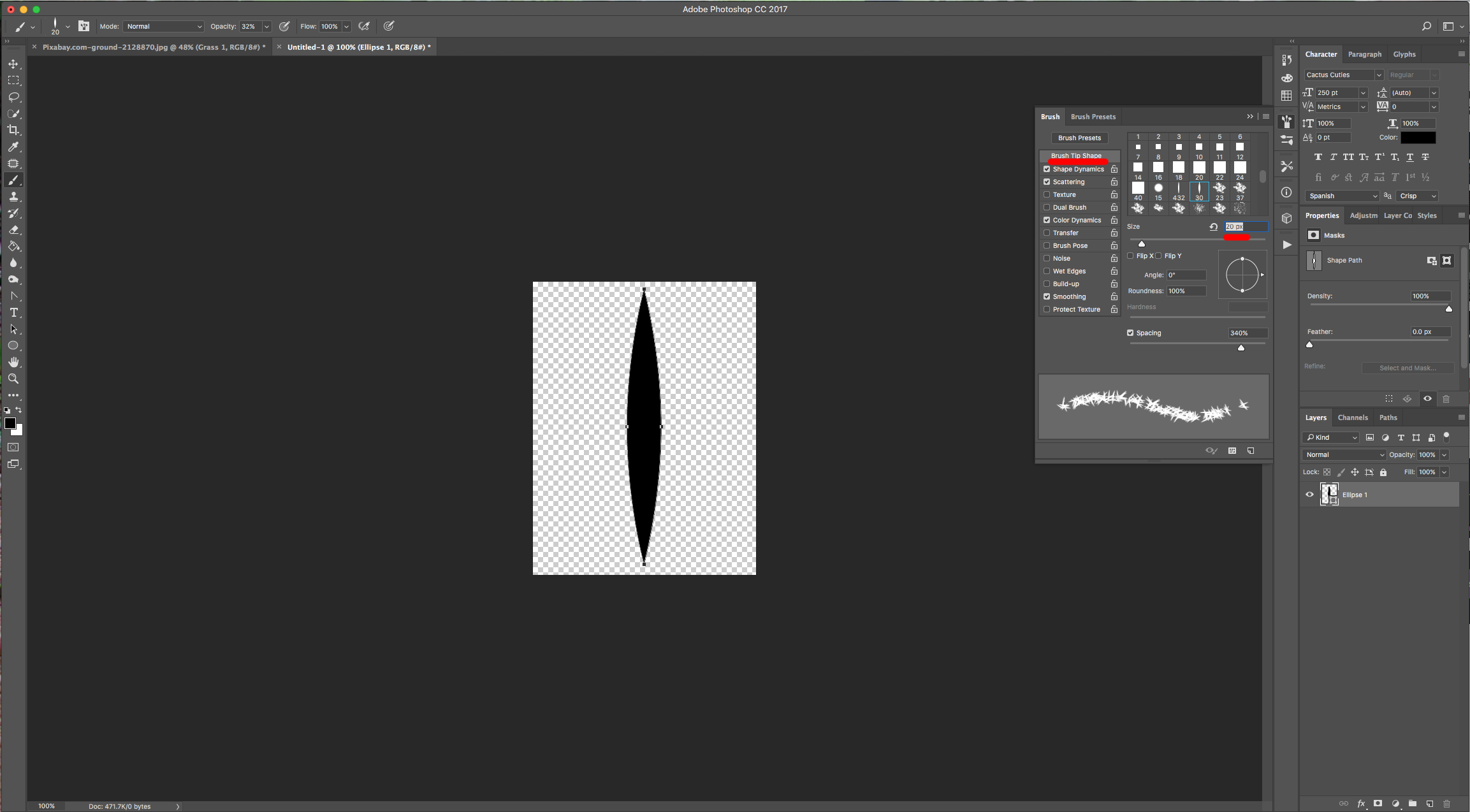
7 - Open the “Brush Panel”, make the “Size” 30 px and the “Spacing” 130.

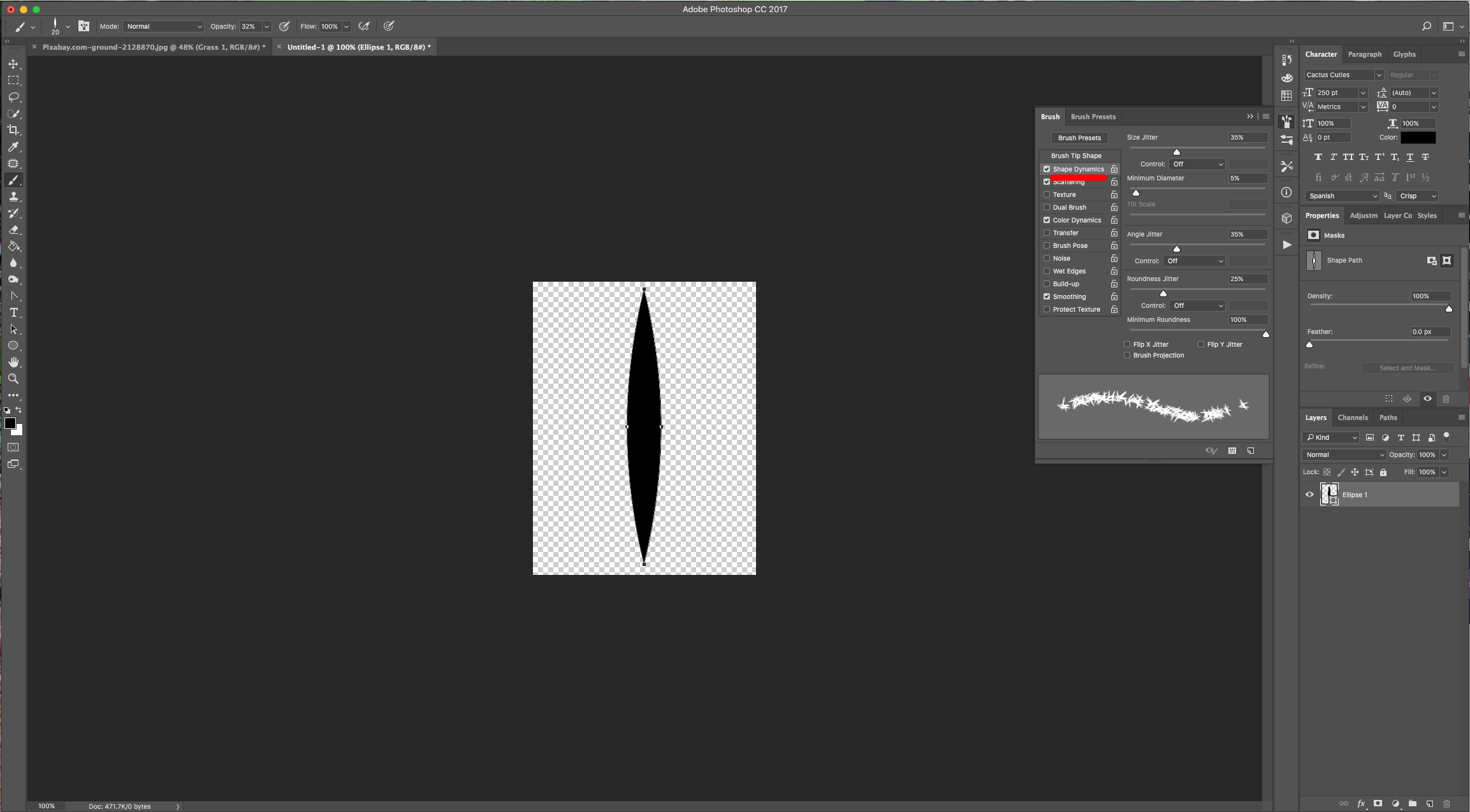
In “Shape Dynamics” use the following values:

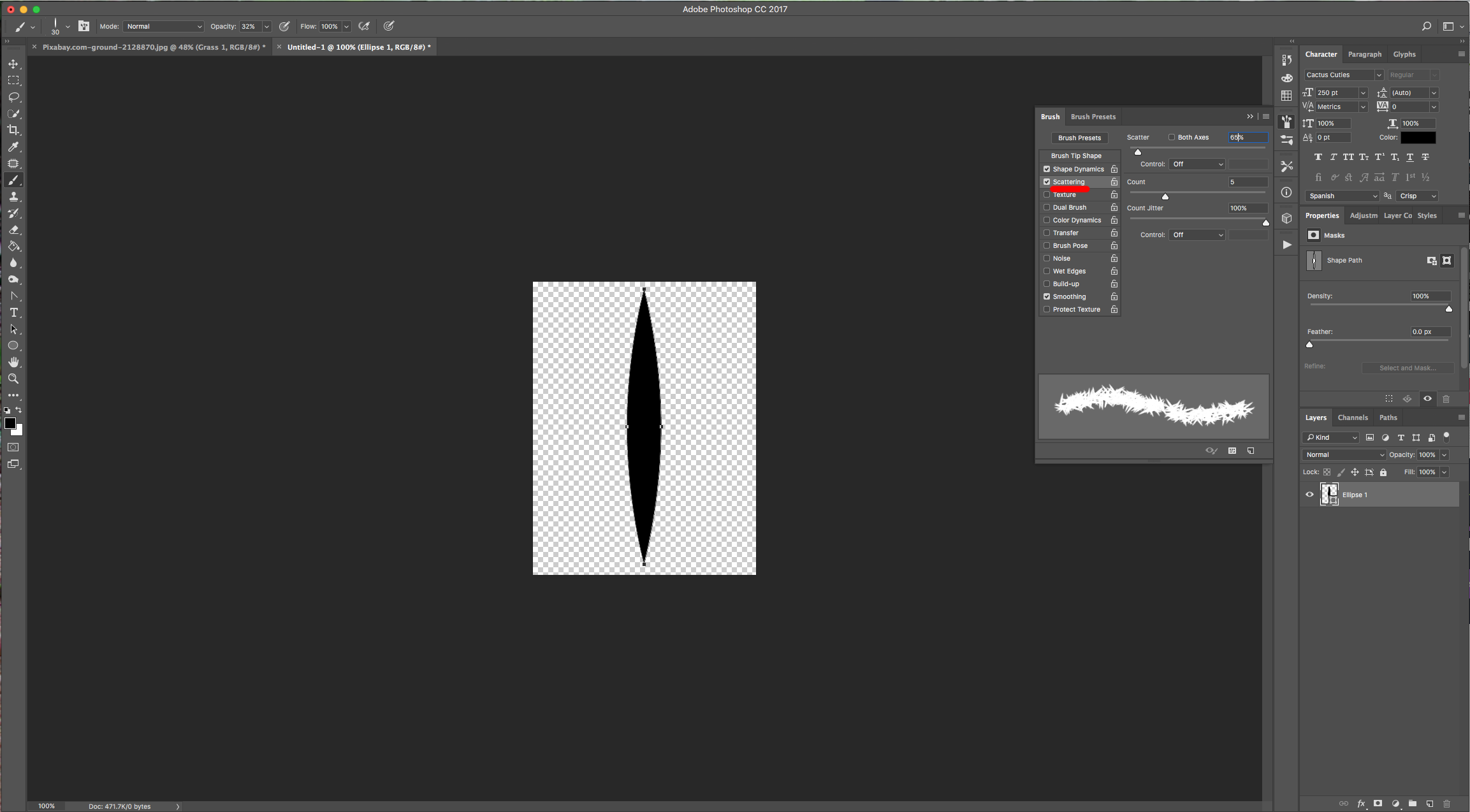
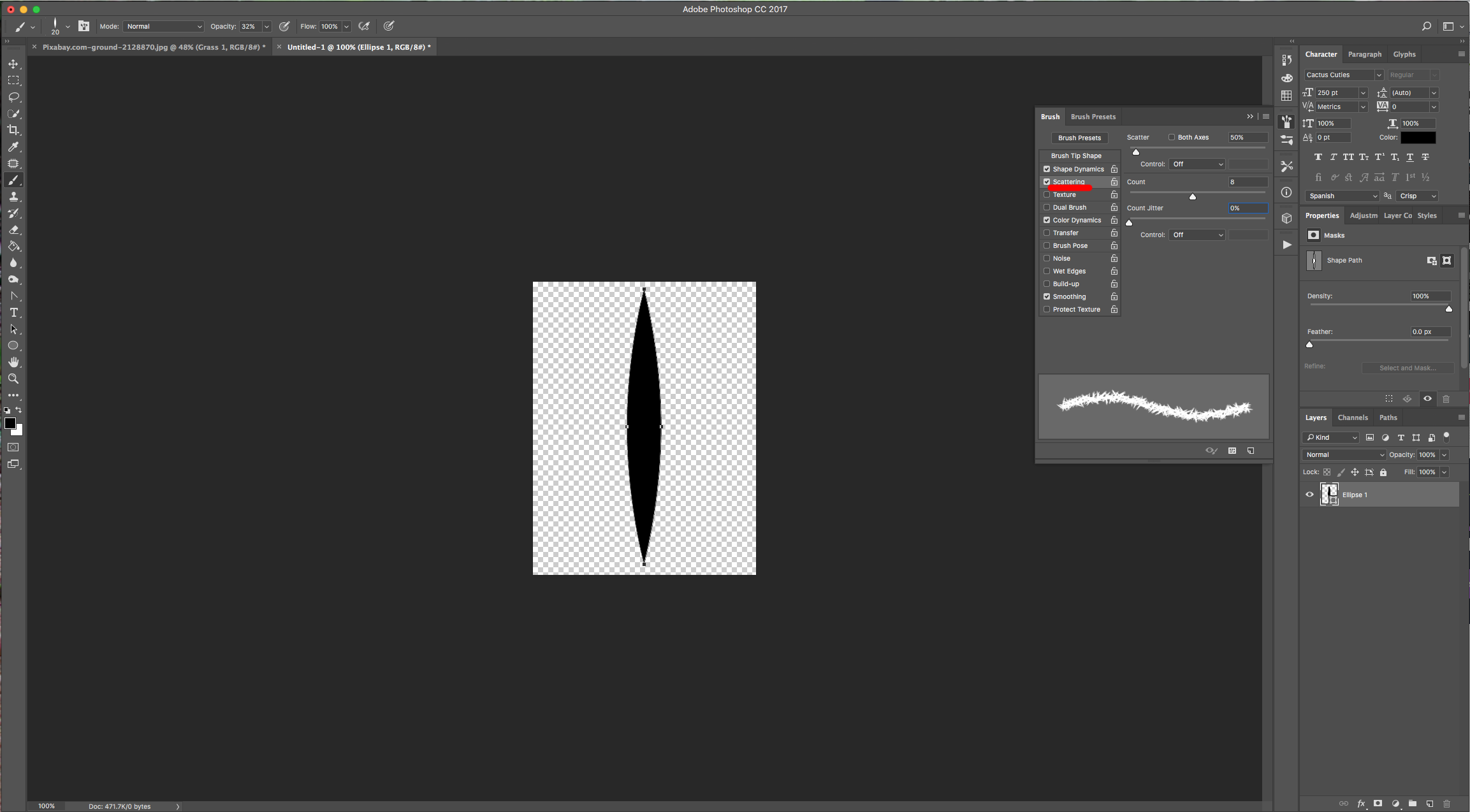
Scattering:

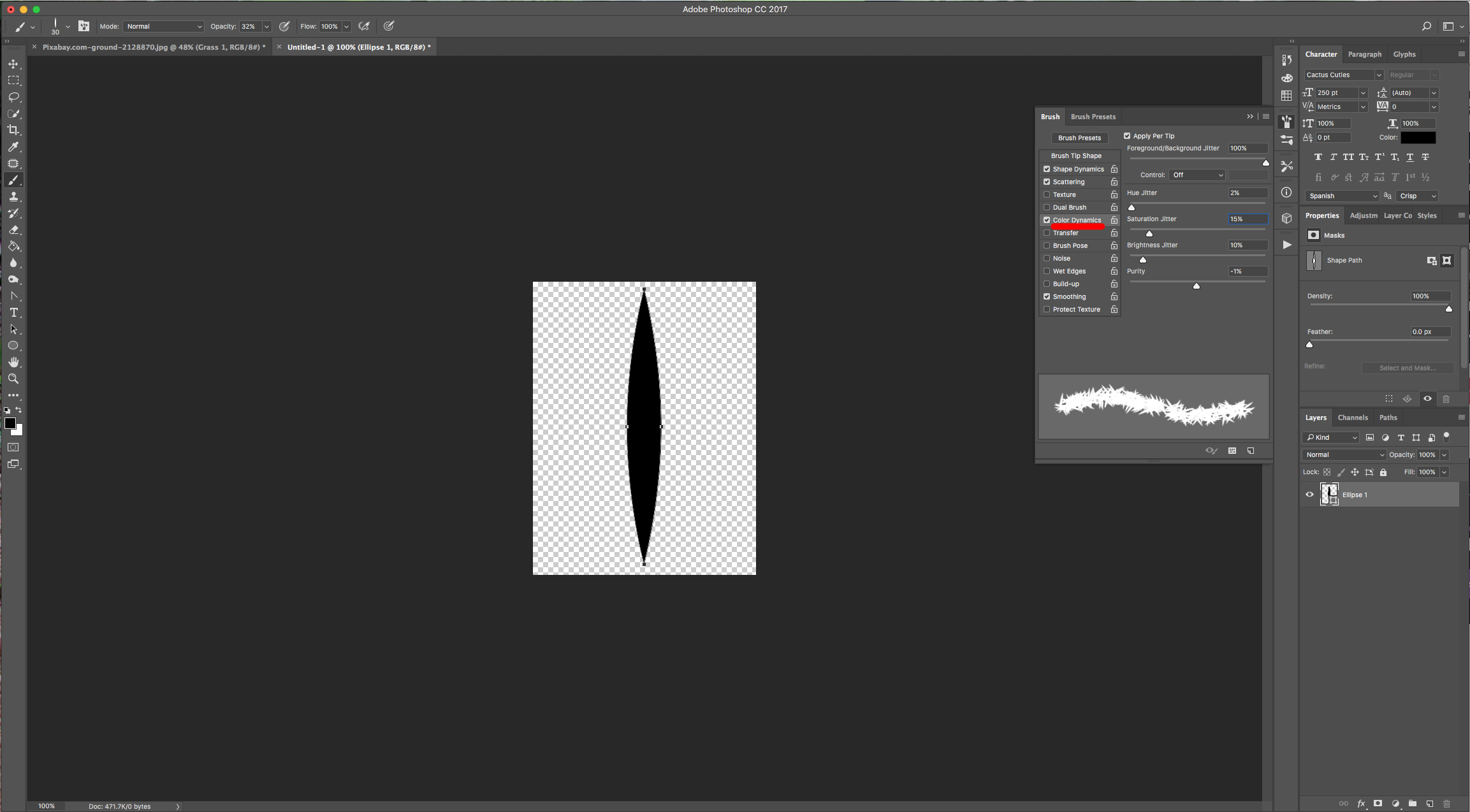
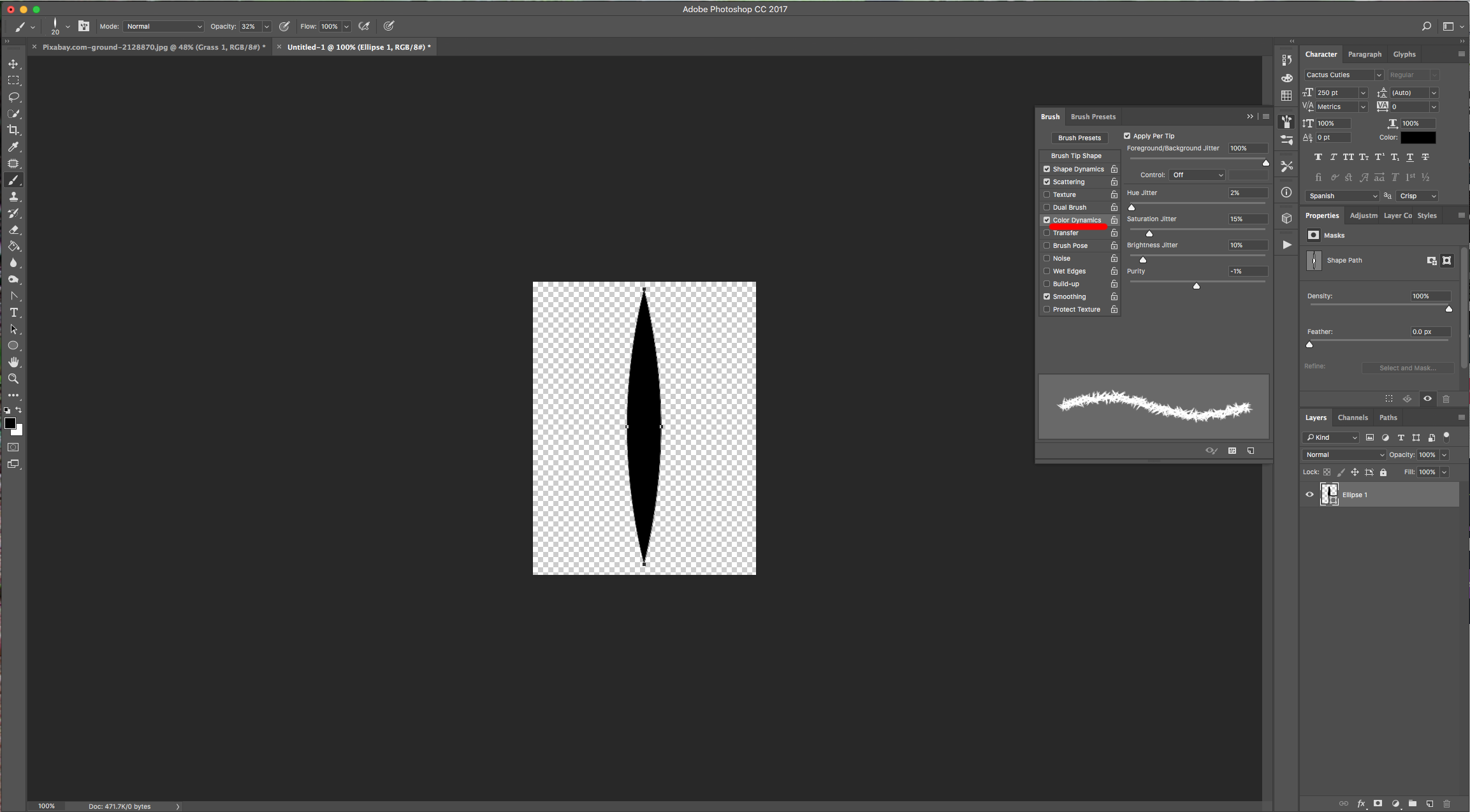
Color Dynamics:

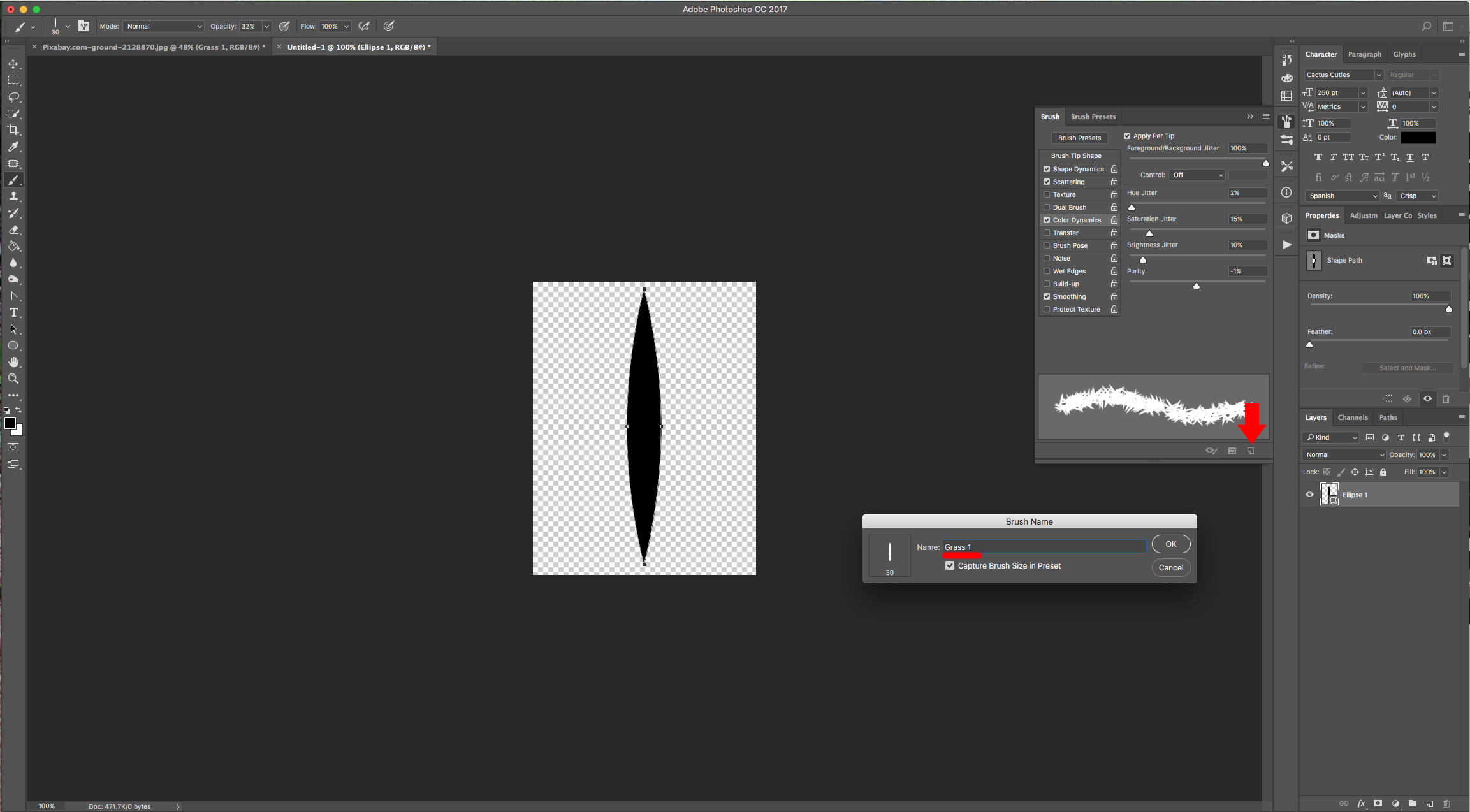
Click in the small icon at the bottom and save your “New Brush” as “Grass 1”.

8 - Without exiting the “Brush Panel”, change the “Size” to 20 px and the “Spacing” 340.

Shape Dynamics: (Stays the same)

Scattering:

Color Dynamics: (Stays the same)

Name this one “Grass 2”.

9 - Go to the “Paths Panel” and click on the “Work path” to select it. Back in the “Layers Panel”, select the “Grass 1” layer. Choose the “Grass 1” brush in the “Brushes Panel”, choose the “Path Selection Tool” (A), right-click on top of the text and choose “Stroke Path”. Use “Brush” as “Tool”.





10 - Create another layer, name it “Grass 2”, select the “Grass 2” brush and repeat the “Stroke Path”. Deselect or delete your “Work Path”.


11 - Select the 3 Text-related layers (Hold “Shift” key), right-click on top of their Thumbnails and choose “Convert to Smart Object”. Double-click on top of its Thumbnail and apply the following “Layer Styles”:


Bevel & Emboss:

Inner Shadow:

Inner Glow: (#eee689. Contour: “Rounded Steps”)

Gradient Overlay: (#2f2e2e and #c6b879)

Patter Overlay: (use the one you loaded earlier)

Drop Shadow:

12 - Your text should be similar to this.

by @lornacane
6 Related Photoshop Tutorials
For this tutorial we are using a canvas or paper background and Titin Script from Font Bundles.1 – Create a new “Gradient Layer” under your “Texture” layer. Use a “Transparent to Fill Color” gradient with #d3d1d1 and #918f8f as colors, the Style as Radial and a 250% Scale. Hit ...
For this tutorial, we are using “Bukhari Script” from Fontbundles.net (https://fontbundles.net/mikrojihad/33277-bukhari-script), some cake textures (there are some web pages that have free images that you can useas textures) and a plate and table background images.We are going to divide this tutorial in two sections. ...
For this Tutorial, we are going to use the Free Font “Soft Vintage Bold”.1 - In Illustrator, create a “New Document”.2 - Select the “Rectangle Tool” (M), draw a rectangle covering your entire canvas and fill it with a “Linear Gradient” going from a light/medium to a dark brown ...
For this tutorial we will be using a canvas or paper background and Titin Script from Font Bundles.1 – In Photoshop create a new document or open the one with the background you wish to use.2 – Click the “Create a new fill or adjustment layer” button at bottom of the “Layers ...
In this tutorial, we are going to use the “3D Text” and “Patterns” created in Part 1 to add cake to your text.1 – Open the 3D text file you created in the first part of this tutorial. Delete the “Shadow” layer and merge all the other visible layers into a single ...
For this tutorial, we will use a Background image containing an electronic device and the font “Vintage Jack”.1 - In Photoshop, open the image you chose as “Background”.2 - Create a “New Document”, make it 1 x 10 Pixels @ 300 dpi, RGB “Color Mode” and choose “Transparent” as “Background Contents”. Switch “Foreground” and “...

 All your Font Needs
All your Font Needs
 All your Design Needs
All your Design Needs



