- By Design Bundles
- 9 Mins
- Affinity Tutorials
How to Create Isometric Text in Affinity Designer
In this lesson, we'll be using the font Cedric which is available in the Plus Member Section, and Bohema Spirit which is available for purchase on Font Bundles.
Step 1. Open a New Document
You can create your document any size but make sure you give yourself plenty of space to work. I chose to create a 5000 pixel square document.

Step 2. Create Your Isometric Grid
Step 1. Open the Grid and Axis Manager
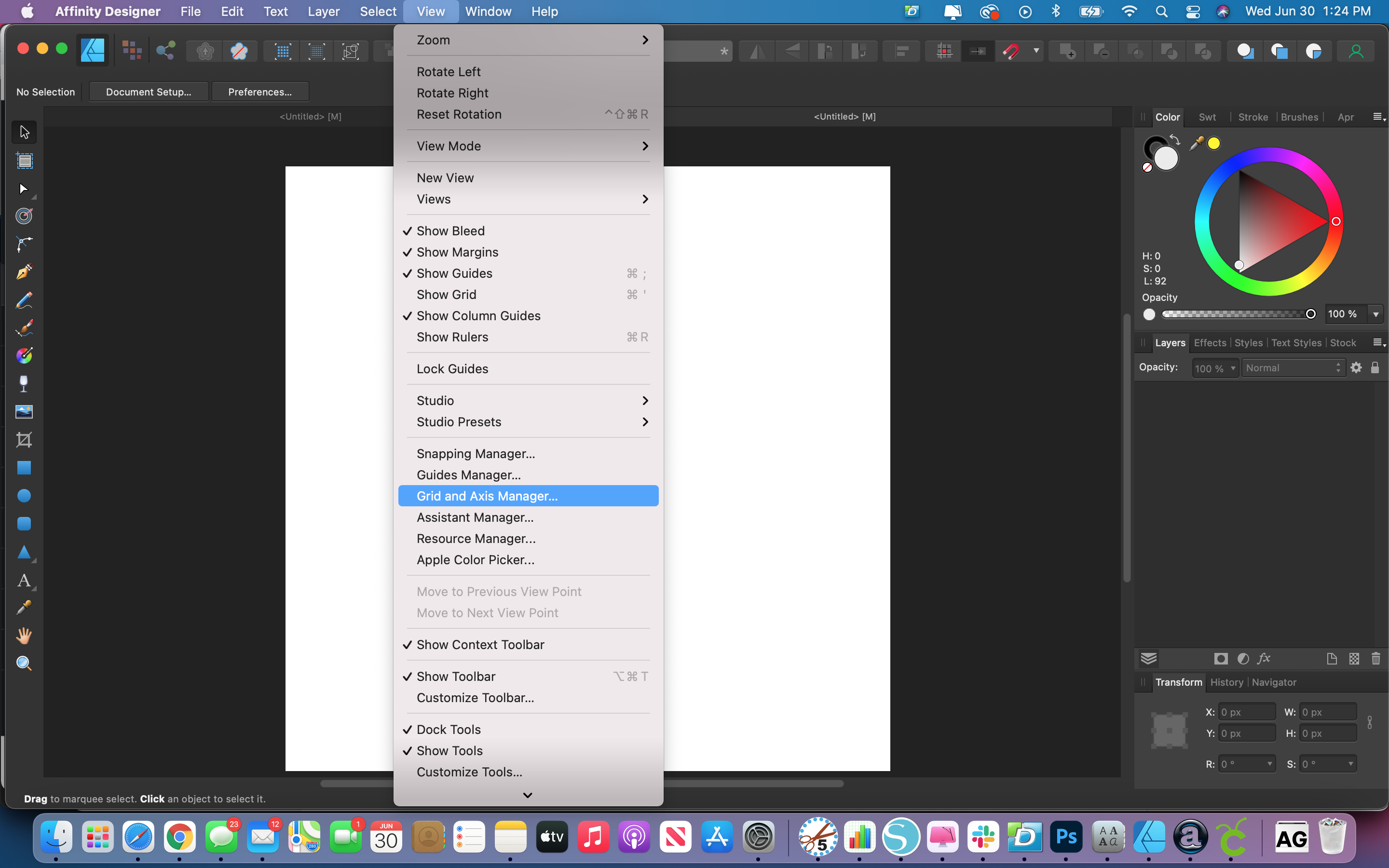
You'll need a grid to work with your text. Open up the View menu and then go to Grid and Axis Manager.

Step 2. Select Your Settings
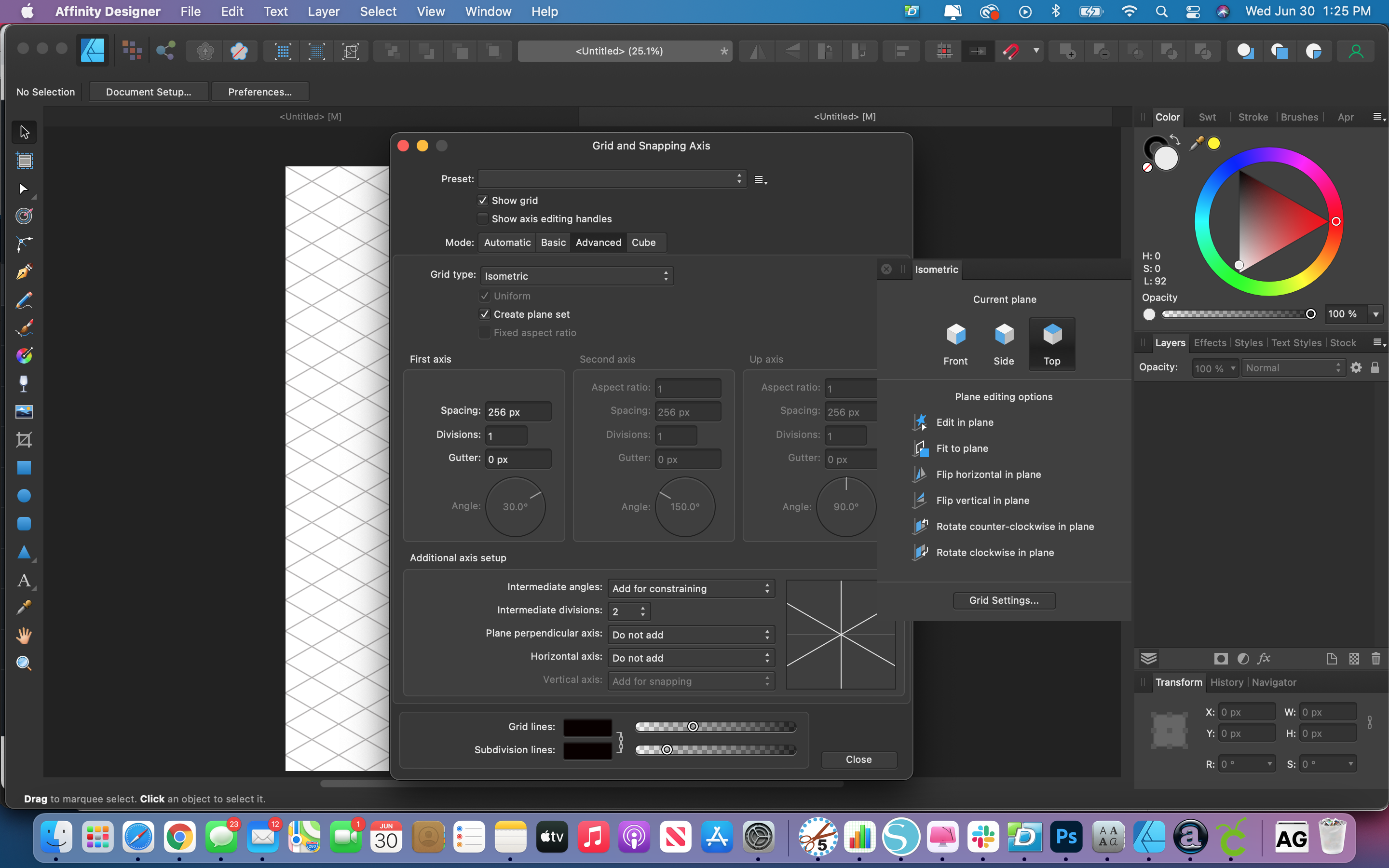
Click on Show Grid to make the grid visible. Select Advanced to see more settings. Select Isometric for the Grid Type, and set your spacing settings to 256 px. The spacing settings can be changed based on the look of the text you want. Lastly, you can change the color of your grid lines if you want to at the bottom of the window. Click on Create Plane Set and then Close.

Step 3. Add Your Text
Type out your wording in the Cedric font. Isometric text looks better when there is more space between the letters so adjust the kerning and spacing to your liking.

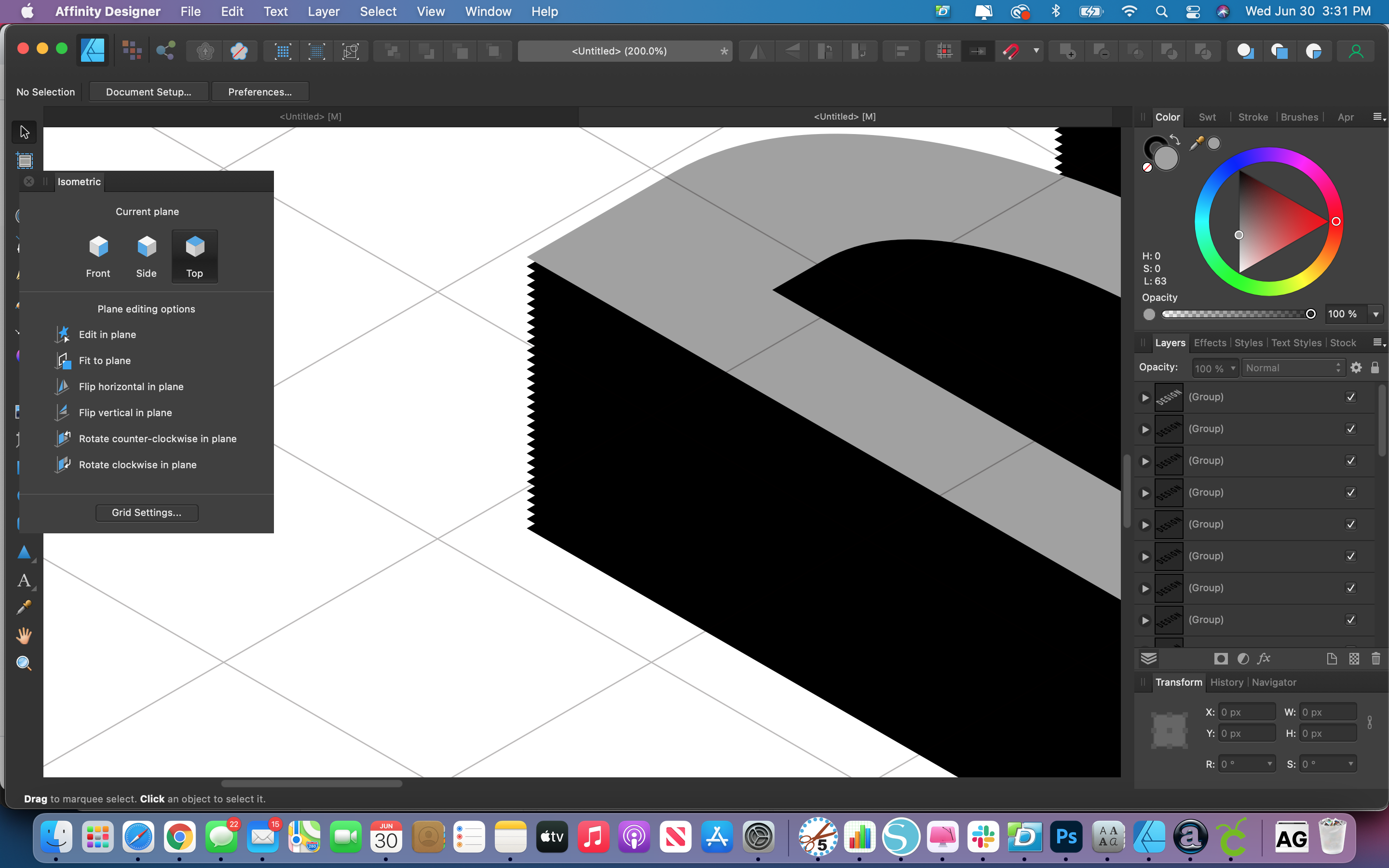
Step 4. Put Your Text On the Plane
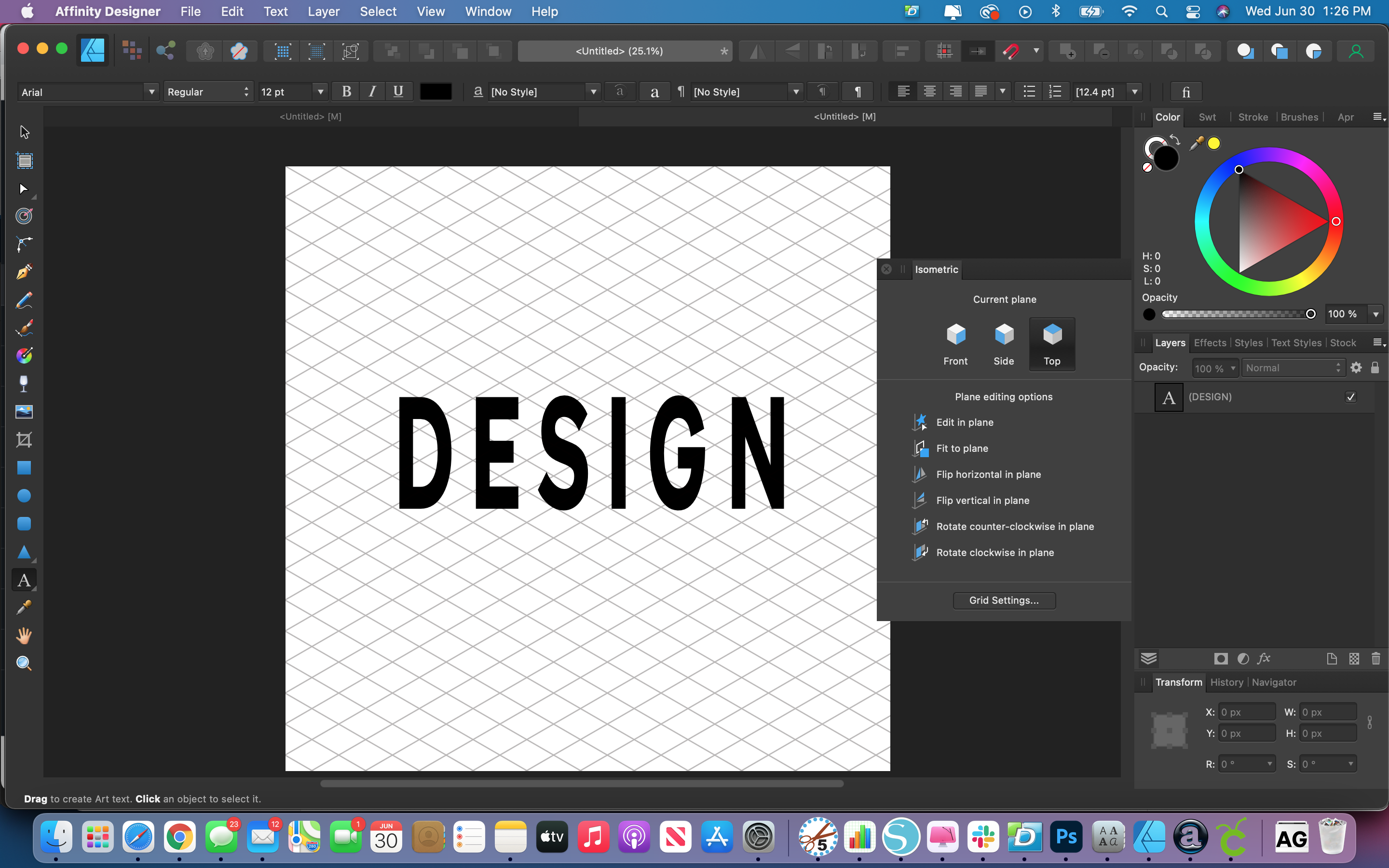
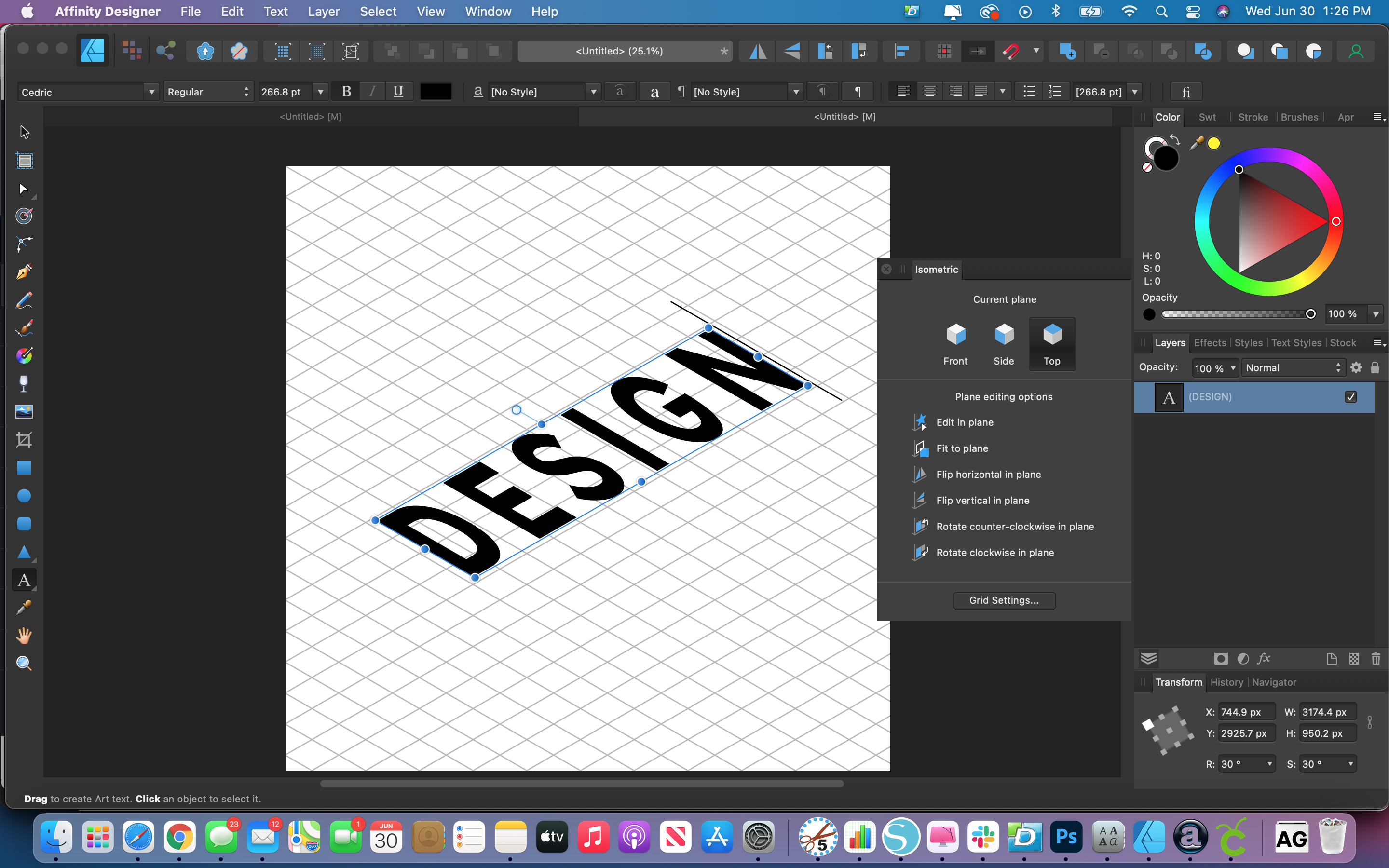
Select your wording and then make sure that the top plane is selected within the Isometric window and then click Fit To Plane.

Step 5. Converting to Curves
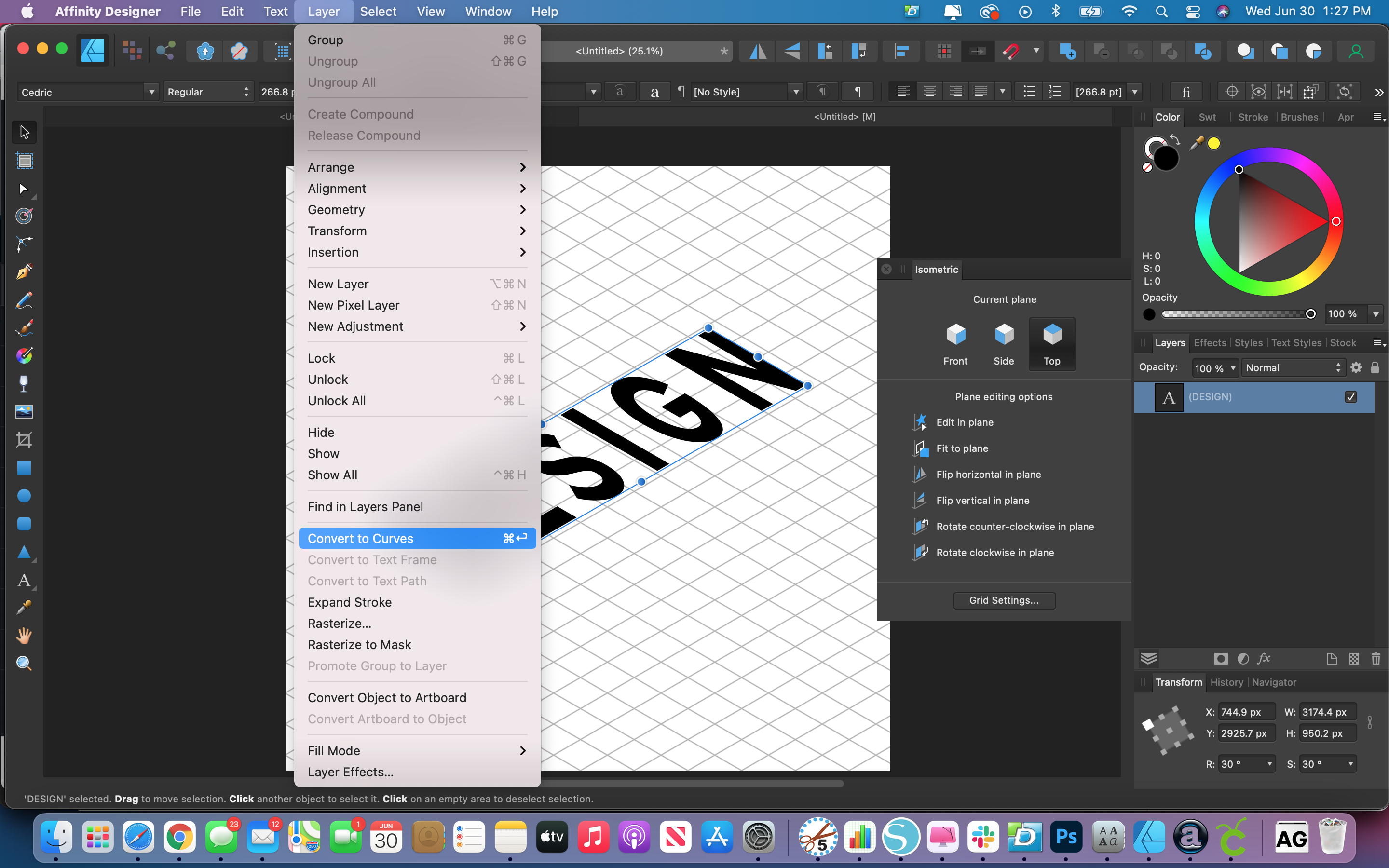
Select the text then go to the Layer menu and select Convert To Curves. This will change your text from an editable text to a group of curves.

Step 6. Extruding The Text
First, duplicate your text layer. Then zoom in really close on the top left corner of the text and whilst holding down the Shift key, drag the top layer up by a few pixels. You can also Nudge the top layer up with the arrow keys.


Step 7. Power Duplicate the Text
Affinity Designer has a Power Duplicate feature. After duplicating a layer and moving it any layer that you duplicate after that will have the same properties. CTRL+J or CMD+J is the keyboard shortcut for Power Duplicate. Add as many layers as you need to get the look you are going for.

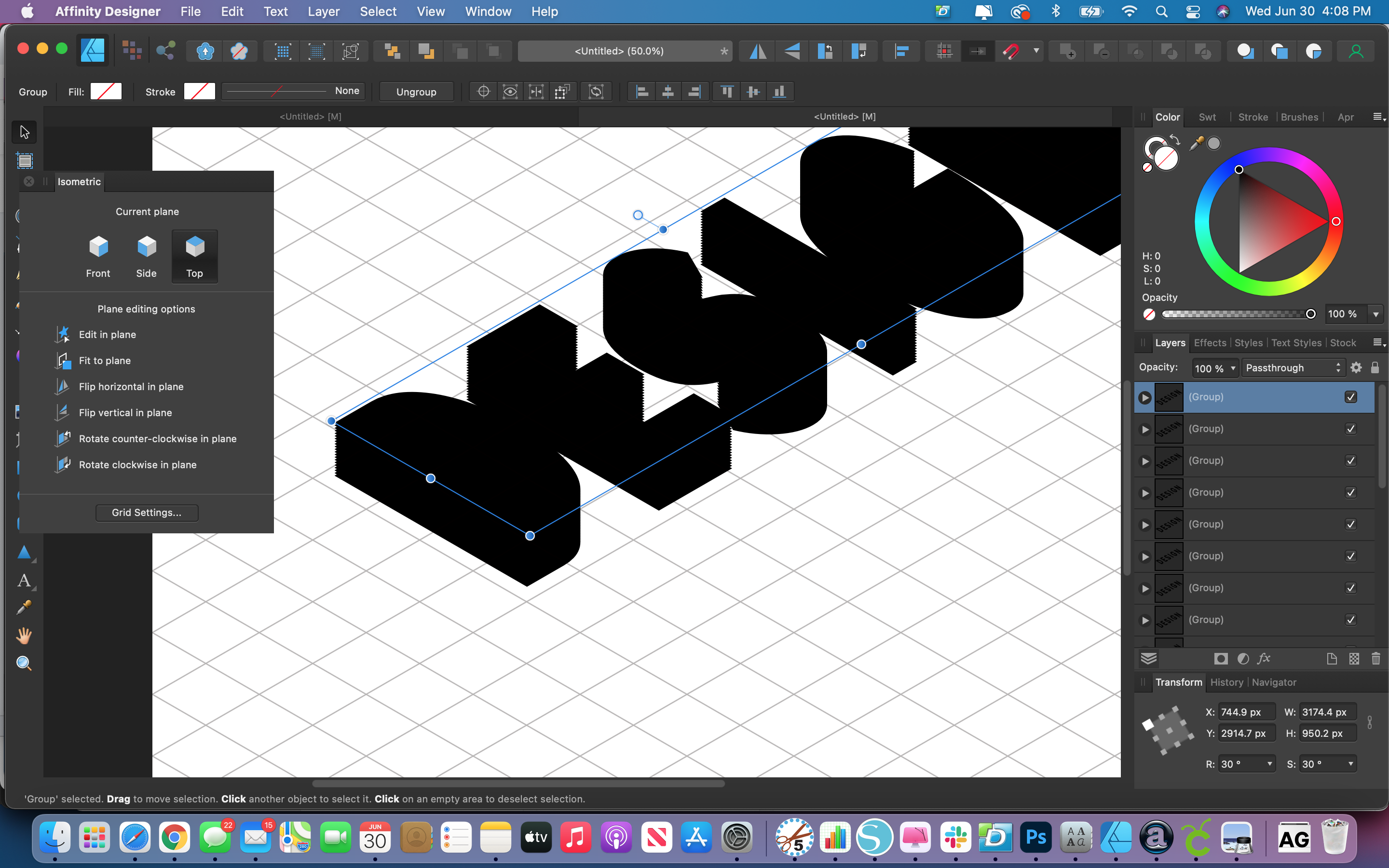
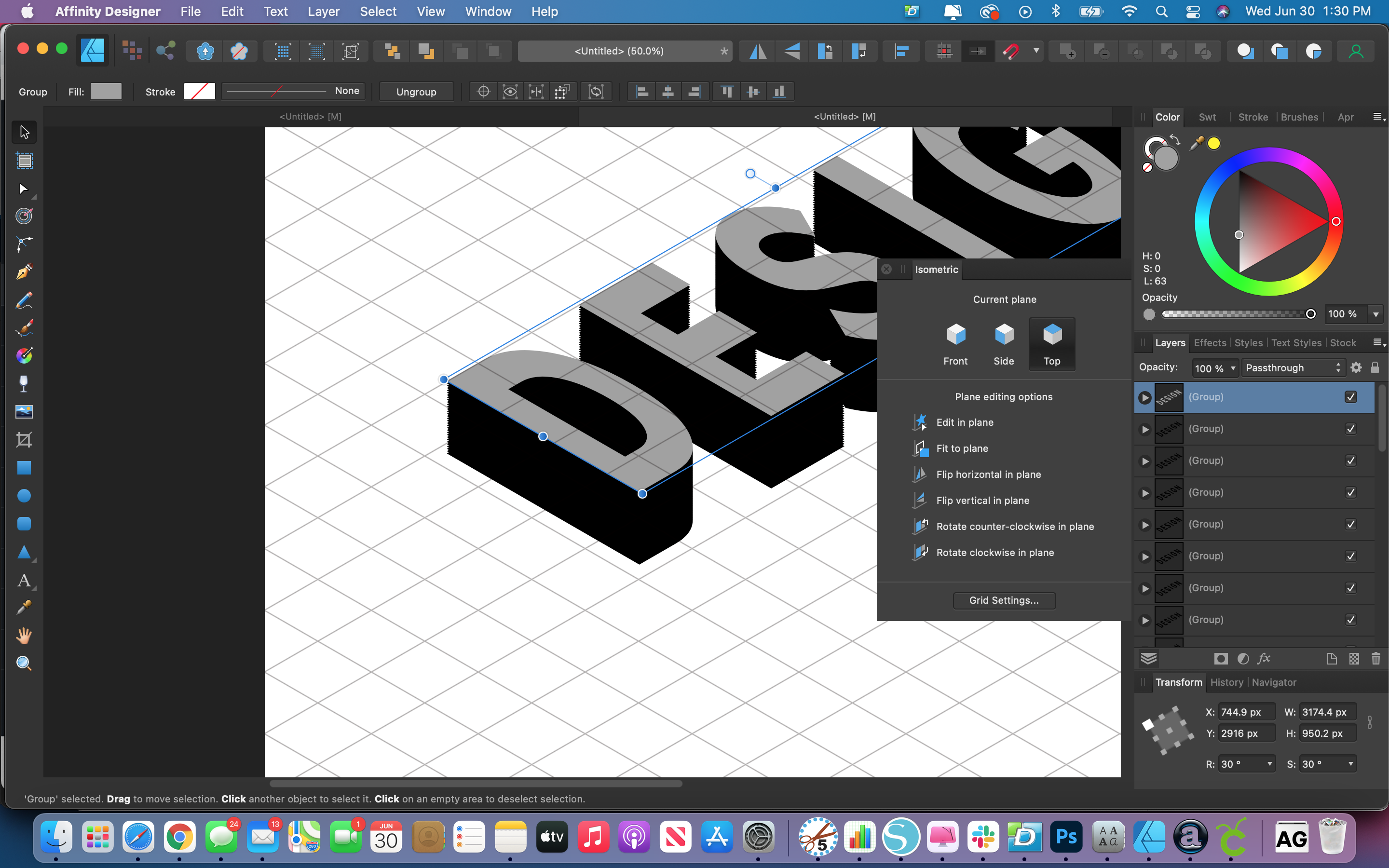
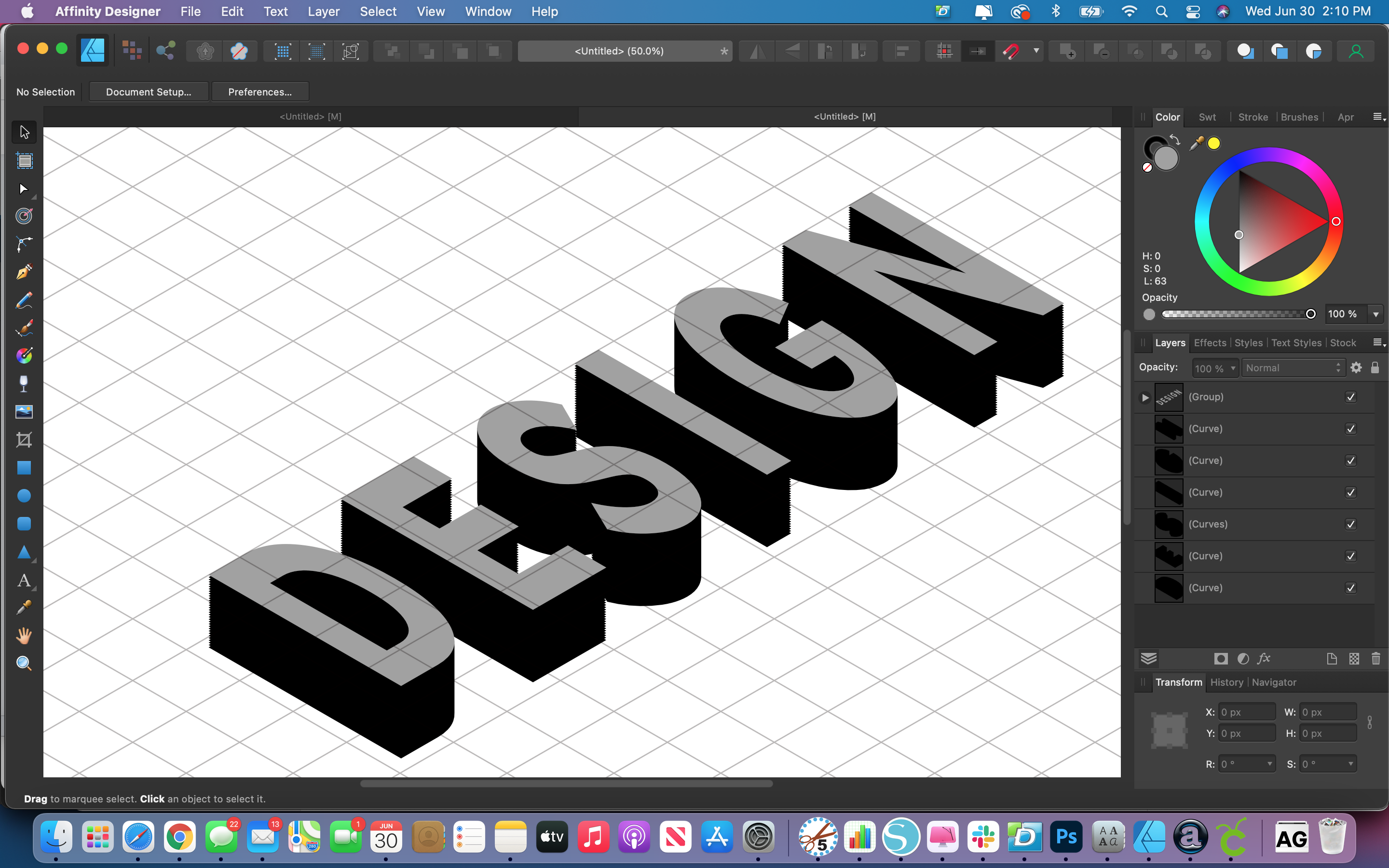
Step 8. Change the Fill Color on the Top Layer
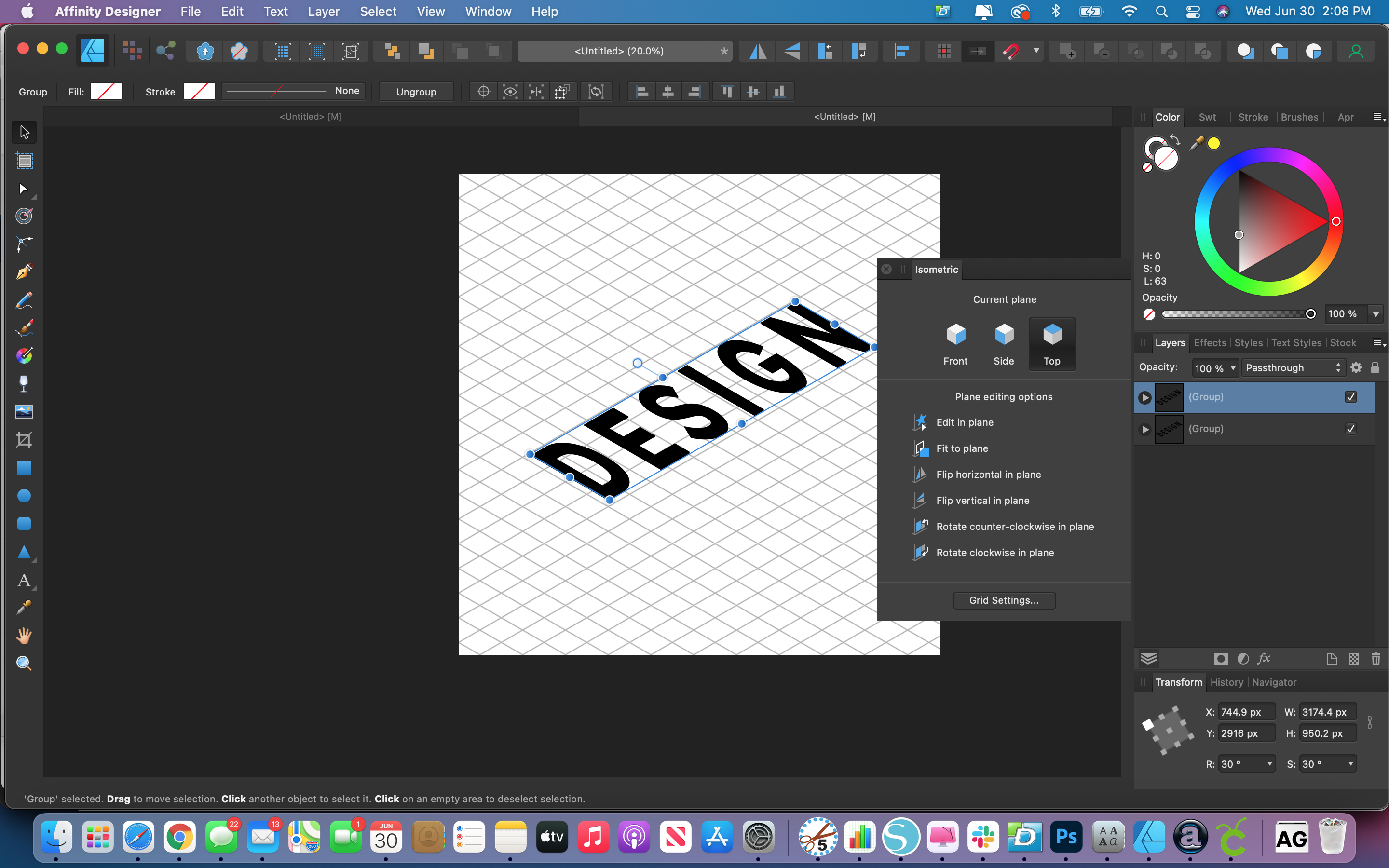
Select the top layer in the Layers panel and change the fill color to see your perspective text.

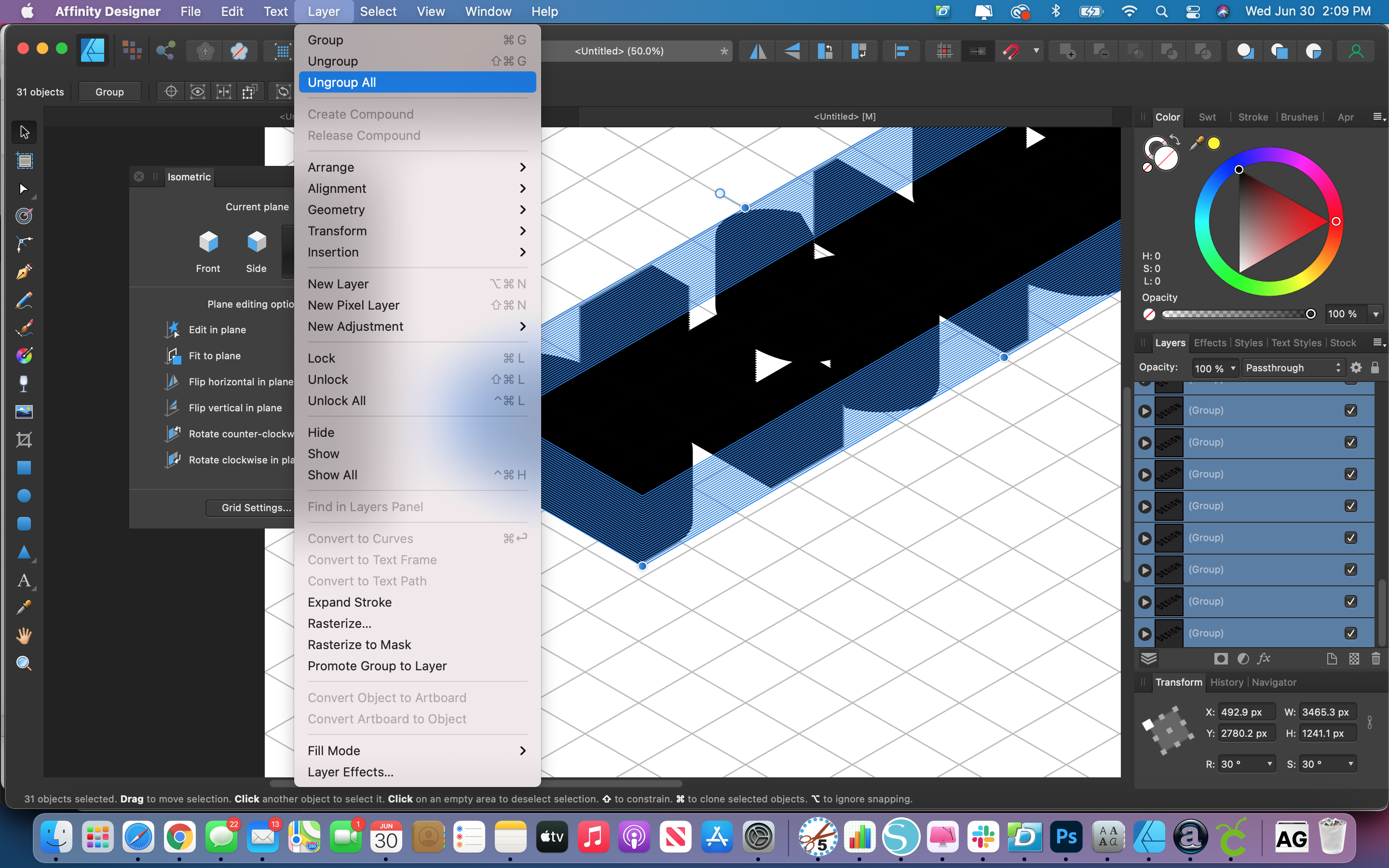
Step 9. Ungroup the Text
Hide the top layer by clicking on the check box in the Layers panel. Select all the other layers by dragging your mouse around the entire design. Go to the Layer menu and select Ungroup All.

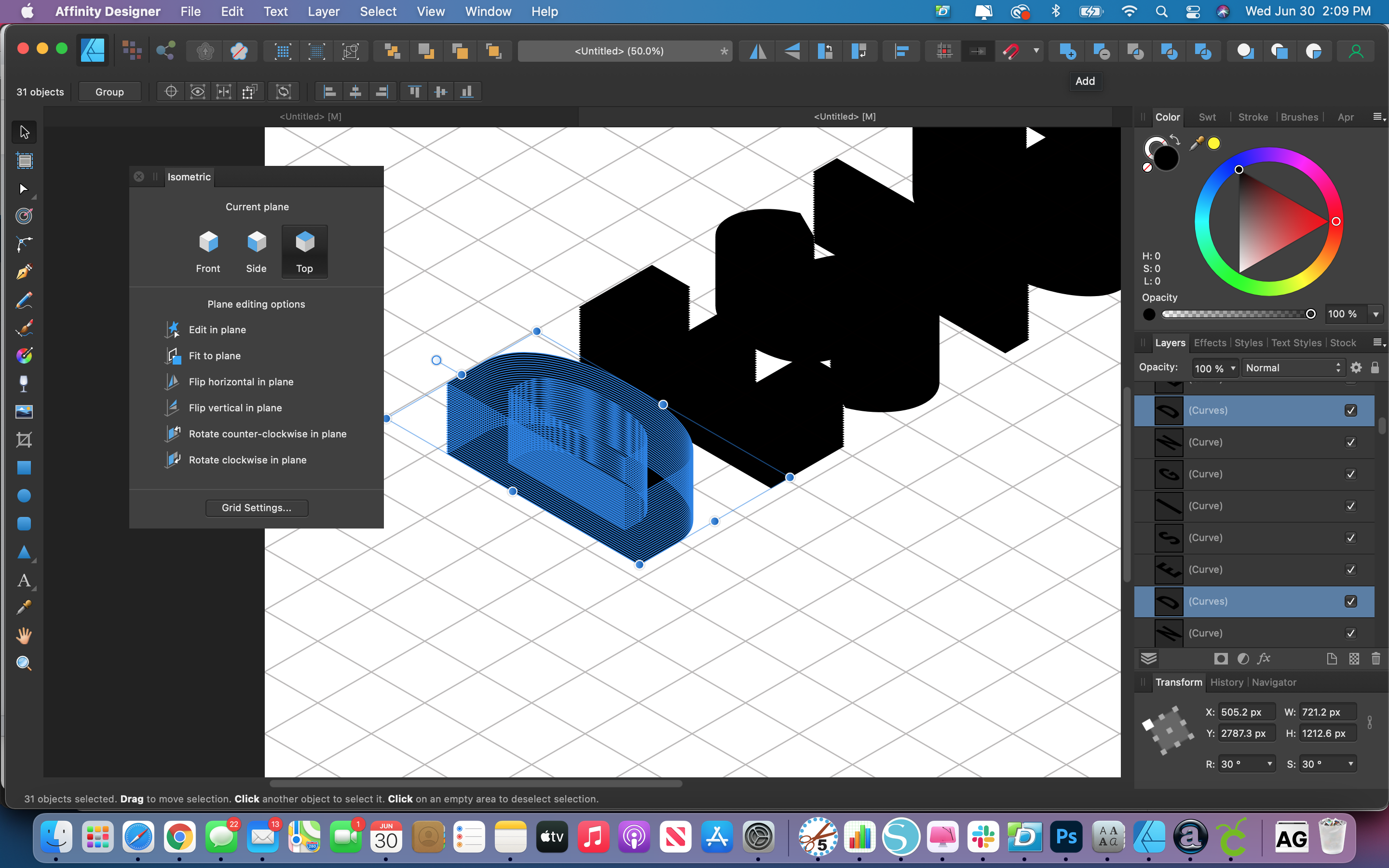
Step 10. Weld the Individual Letters
Drag your mouse around all the layers of the first letter in the text. Go to the Boolean Operations buttons and select Add. Do the same thing for each individual layer. You can hide layers as you go to make it easier if you wish.

Step 11. Cleaning Up Nodes
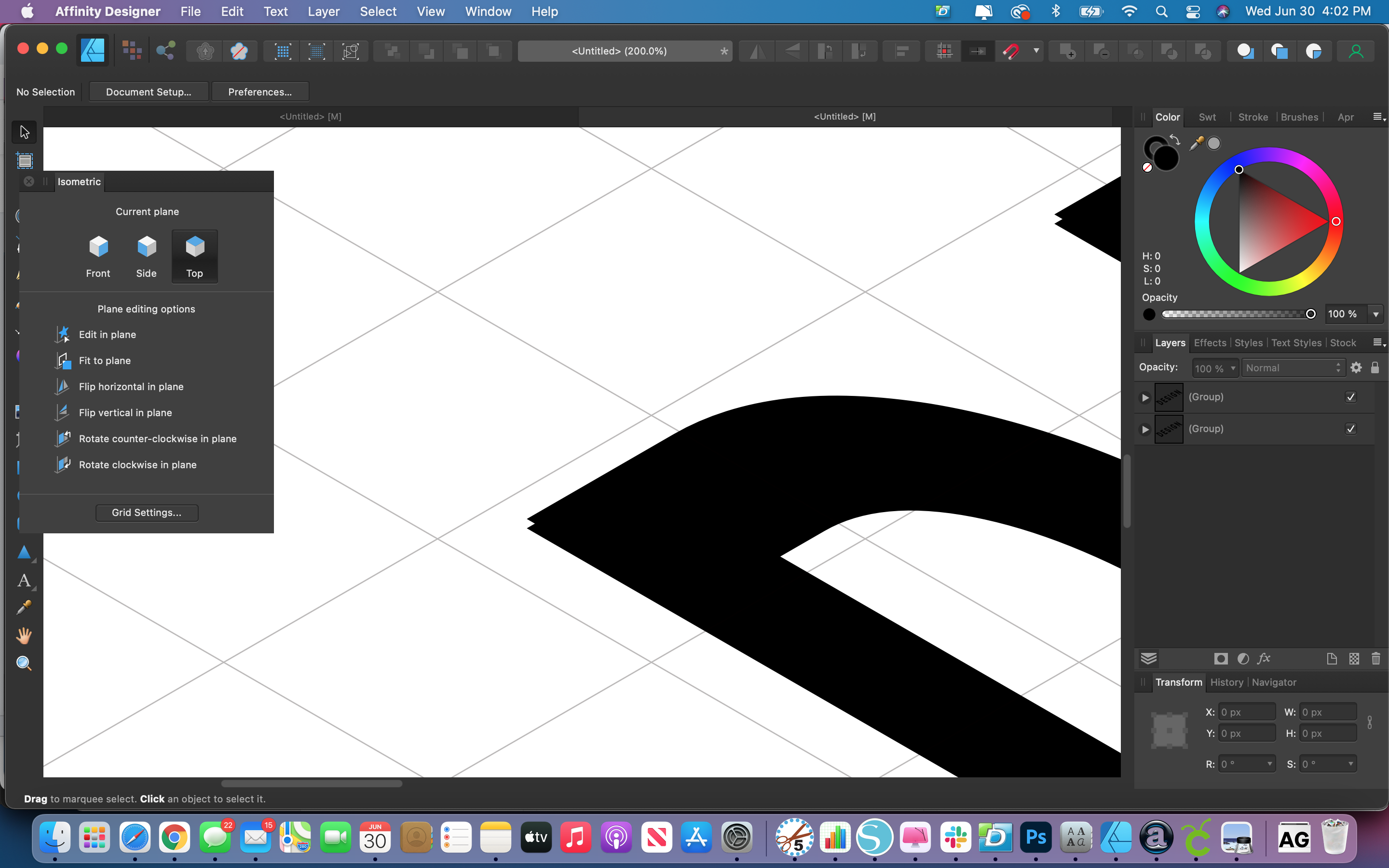
If you zoom in on your design, you will notice that some of the edges look jagged on the letters. We can fix that by node editing.


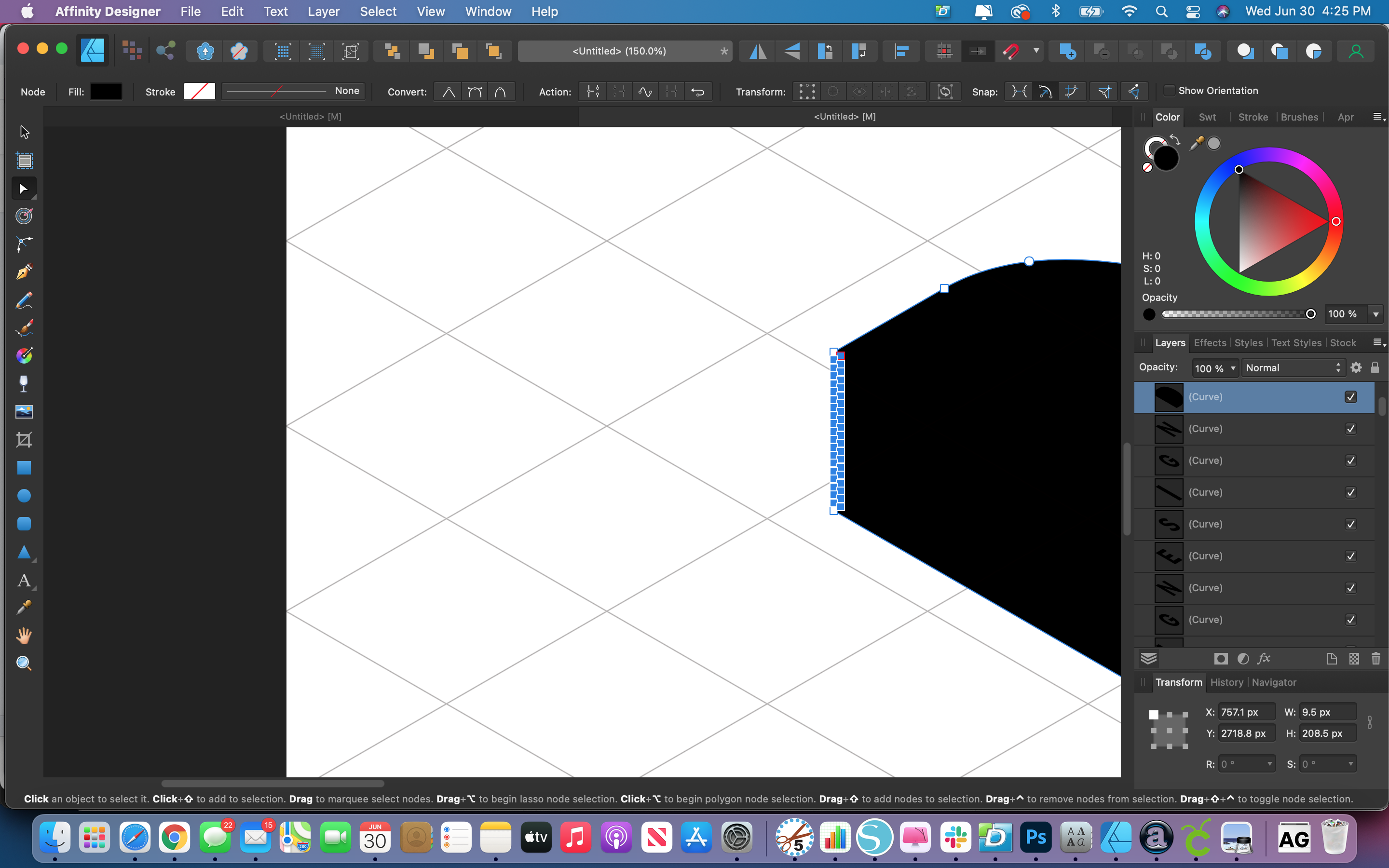
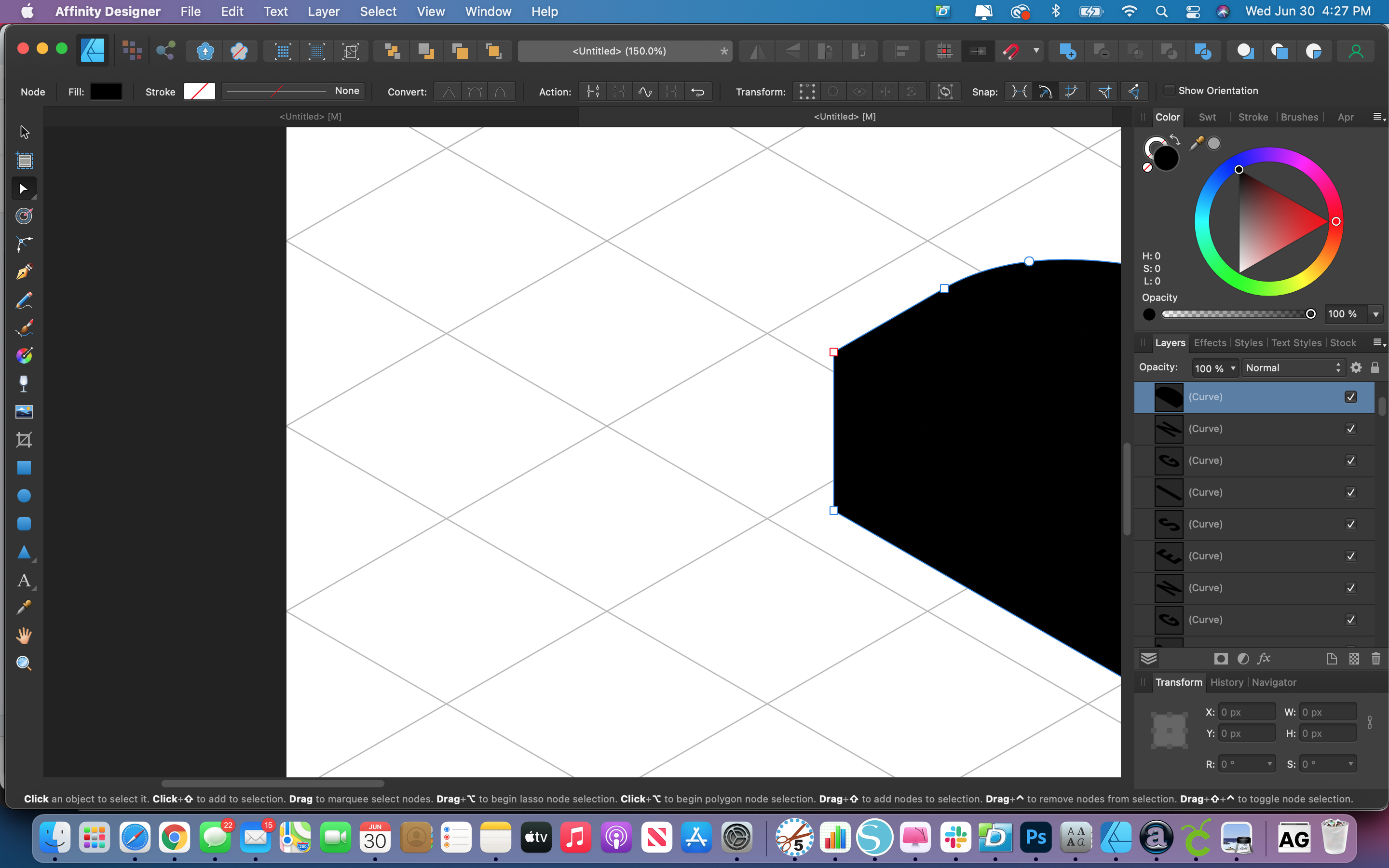
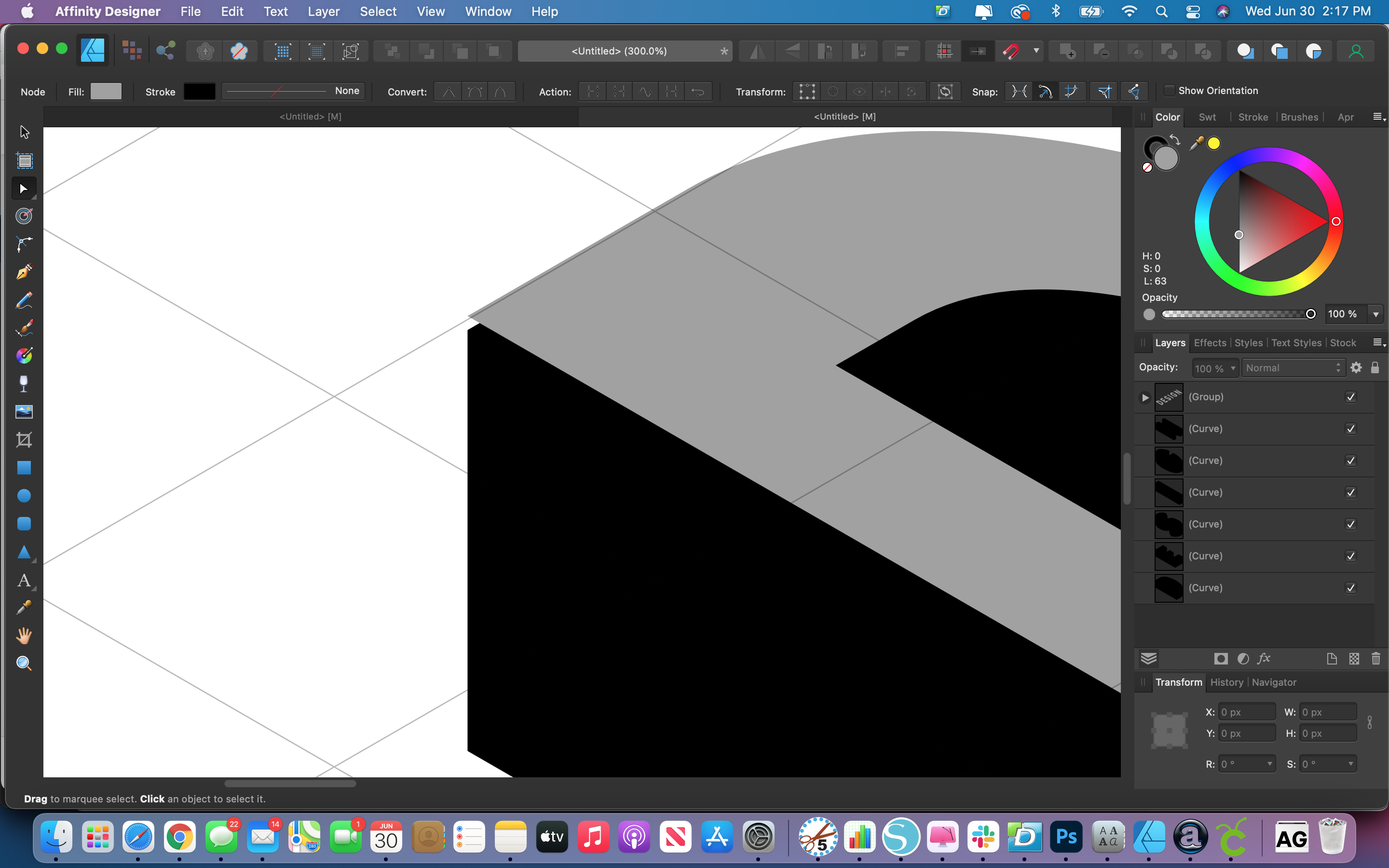
Step 12. Deleting the Extra Nodes
Select the Node Editing tool. You can find this in the left-hand toolbar depicted by a small white solid arrow. Click on the letter you want to edit, and you will see all the extra nodes that can be removed. Highlight them and hit delete. Do the same process with all the other letters.


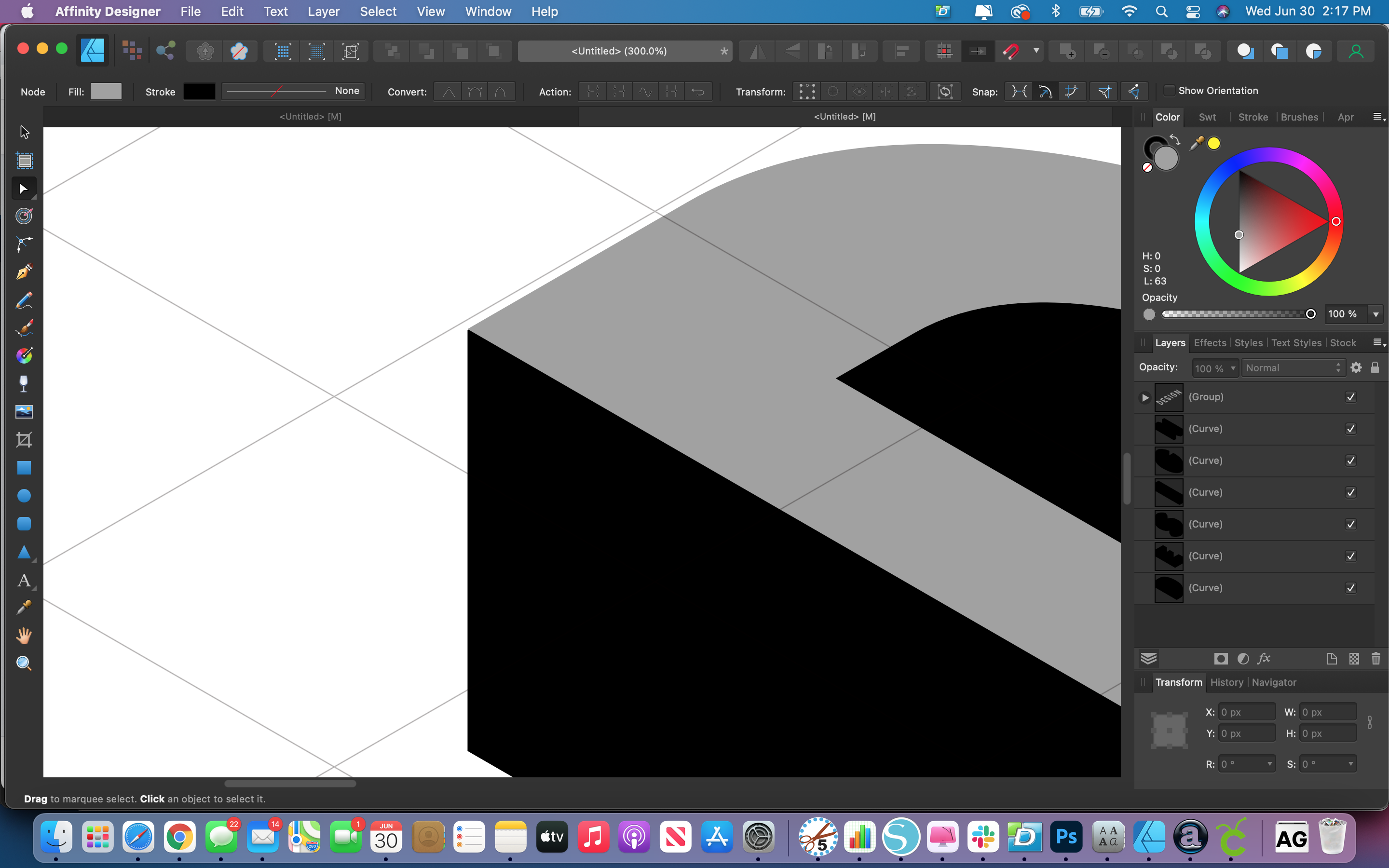
Step 13. Edit the Top Layer
Make your top layer visible again, and you will see that it's not quite lined up with the solid part of the text. You can either hold down Shift and drag it down to line up, or you can Nudge it down with the arrow keys.


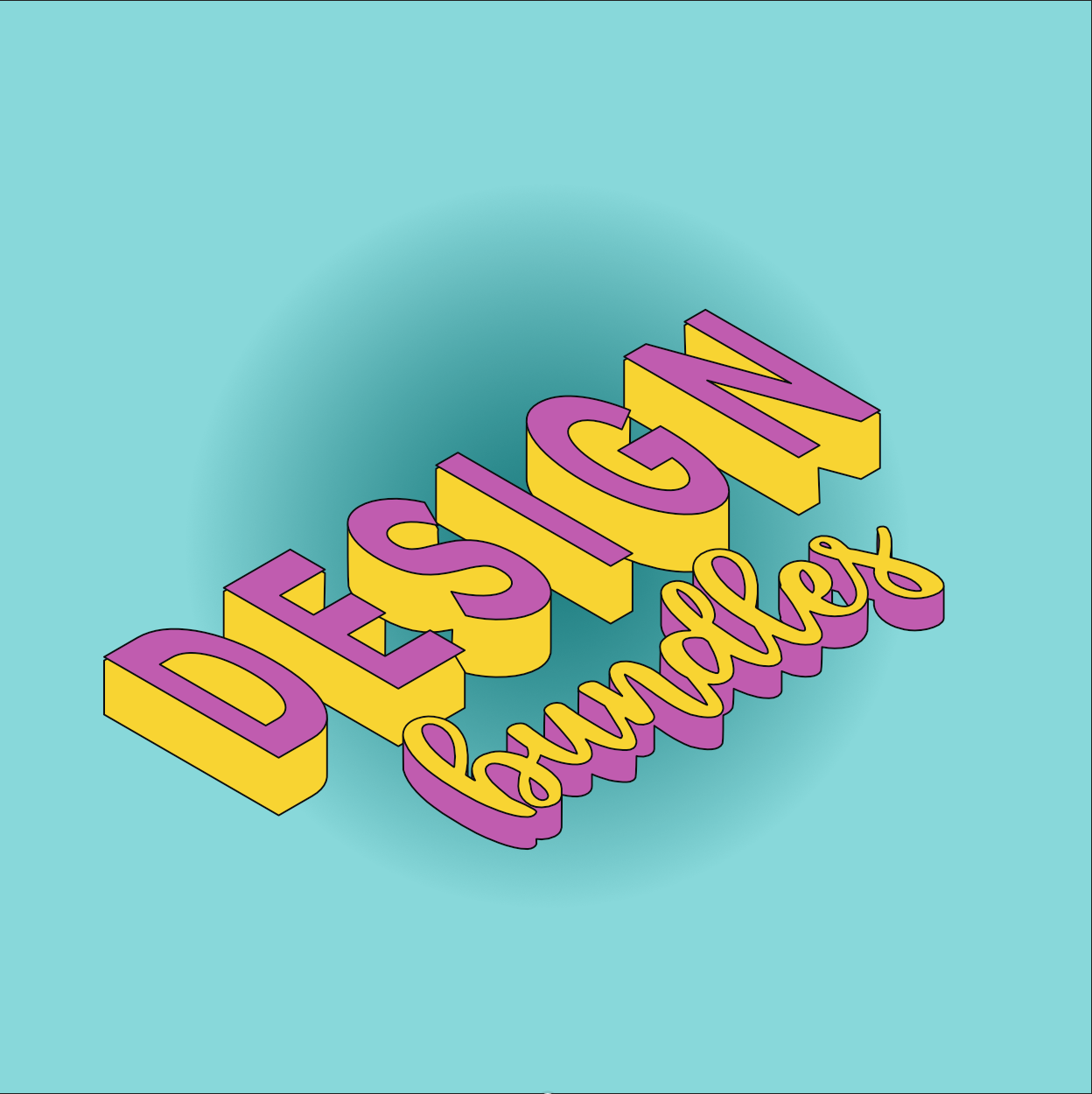
Step 14. Finishing the Design
From here you can make any changes you want. You might want to add some additional text or change fill colors. You may have to do some additional welding or grouping depending on what you decide to do with the final design. I chose to add some extra text, colors, and a gradient background to the finished design.

If you enjoyed this tutorial or are new to Affinity Designer and want to know more, make sure to check out some of our other tutorials like how to put text in shapes, how to make a gradient and everything you need to know about the preferences panel.
6 Related Affinity Tutorials
Stacked text has a solid main text object with partial text that is duplicated on both sides. This effect is extremely popular for sports related items. In this tutorial we will be creating stacked text in Affinity Designer.For the text we will be using Gontano font. The text will ...
In this tutorial, we will create a Neon Effect by combining layer effects, blend modes, and a few tweaks. We will be using the TwentyOne font. Choosing a monoline font makes it easier to achieve the desired results.Step 1: Add the backgroundCreate a New Document and use the Rectangle Tool (...
In this tutorial, you’ll be learning how you can make brushes in Affinity Designer based on your own designs and custom shapes.Vector brushes in Affinity Designer are basically png files stretched along a path. So the overall process involves the creation of a design, exporting it as a ...
Text Styles are presets that can be applied quickly and efficiently to a large amount of text. This is essential for projects that use text and require the ability to update across the platform. In this tutorial we will give a brief overview of how to use Affinity Designer Text ...
Drop shadows can be used in graphic design to give the illusion of a 3D object. It gives the image depth as though it is hovering above the page. There are various setting that can be changed to simulate the direction of the light source, the size of the shadow ...
The Long Shadow effect is as the name implies. It adds a long shadow to give dynamic impact to text or logo. The process involves multiple duplicates aligned in a specific way. The duplicates are then combined with a Boolean action and edited with the Node Tool. We will show ...

 All your Font Needs
All your Font Needs
 All your Design Needs
All your Design Needs




