- By Design Bundles
- 8 Mins
- Inkscape Tutorials
How to Duplicate Around a Circle in Inkscape
You will learn how to duplicate around a circle using the stars and polygons tool. Begin by opening Inkscape and, depending on your version, selecting New document.
Step 1 - Draw and adjust the shapes
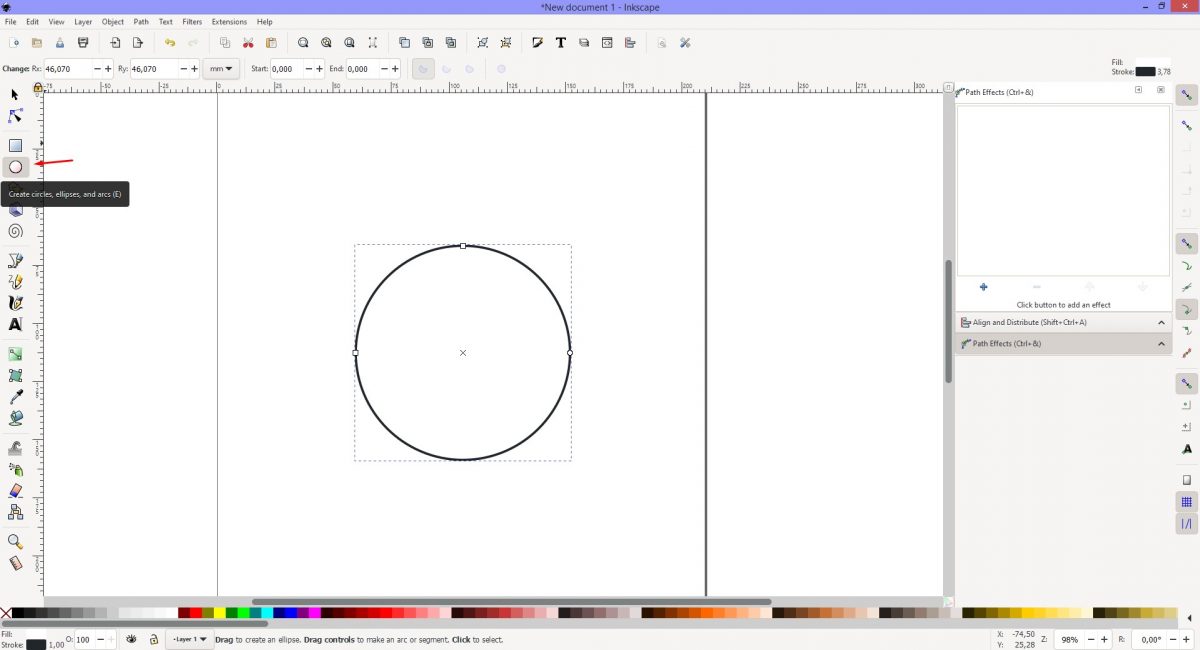
For visual reference we will use a circle as the center shape. There is no need to have a center shape but you may want it as part of a design. On the left hand side click on Create circles, ellipses and arcs. Next, Ctrl + click and drag out a uniform circle.

Adjust the size and color if needed. We kept a white solid fill and black stroke for now. Change the circle to a path. Do this by clicking on Path at the top of the screen then selecting Object to Path.
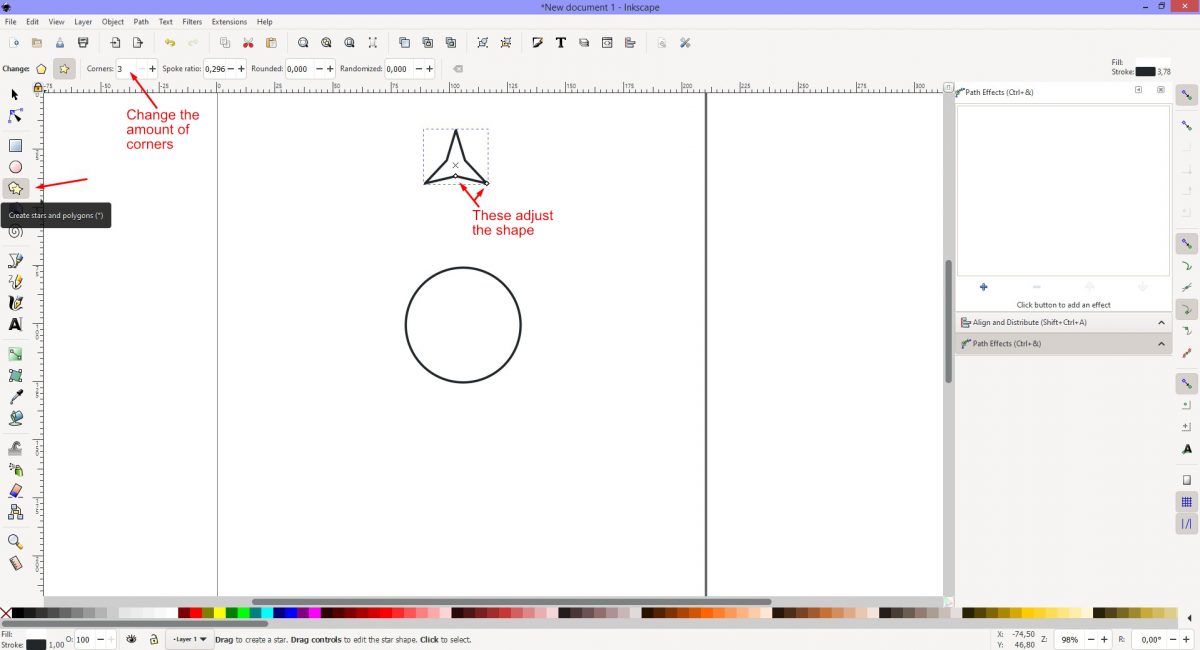
We want to add a star shape that will go around the circle. Click on Create stars and polygons on the left hand side. Adjust the amount for the Corners at the top of the screen to what you want. On the shape are two small diamonds. These change the shape of the object so you can adjust these if needed. Convert the star object to a path as well.

Step 2 - Align objects and adjust center point
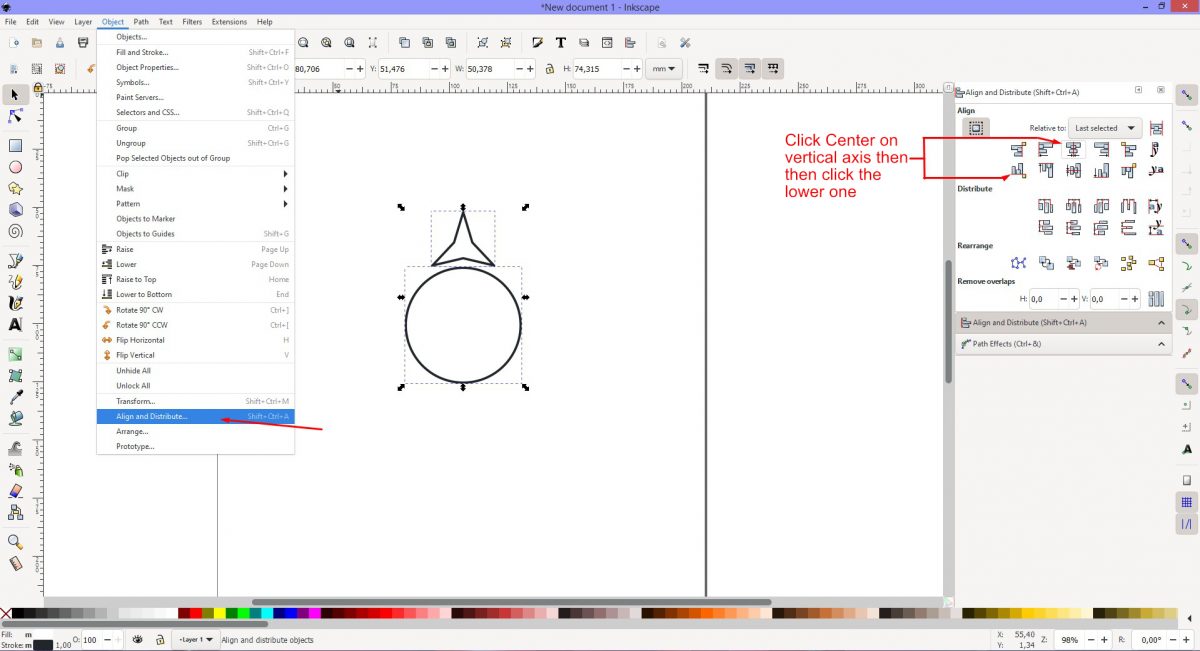
To get off to a good starting point, we need to align the objects correctly. If not already open, click the Object menu then Align and Distribute. The panel will open on the side. Make sure that Relative to on the top right shows as Last Selected. In this specific order, select the star shape then Shift + click to the select the circle. As the circle is the last selected the star will align to it.
Under the Align and Distribute panel click on Center on Vertical Axis. Next, click on the lower icon Align bottom edges of objects to the top edge of the anchor.

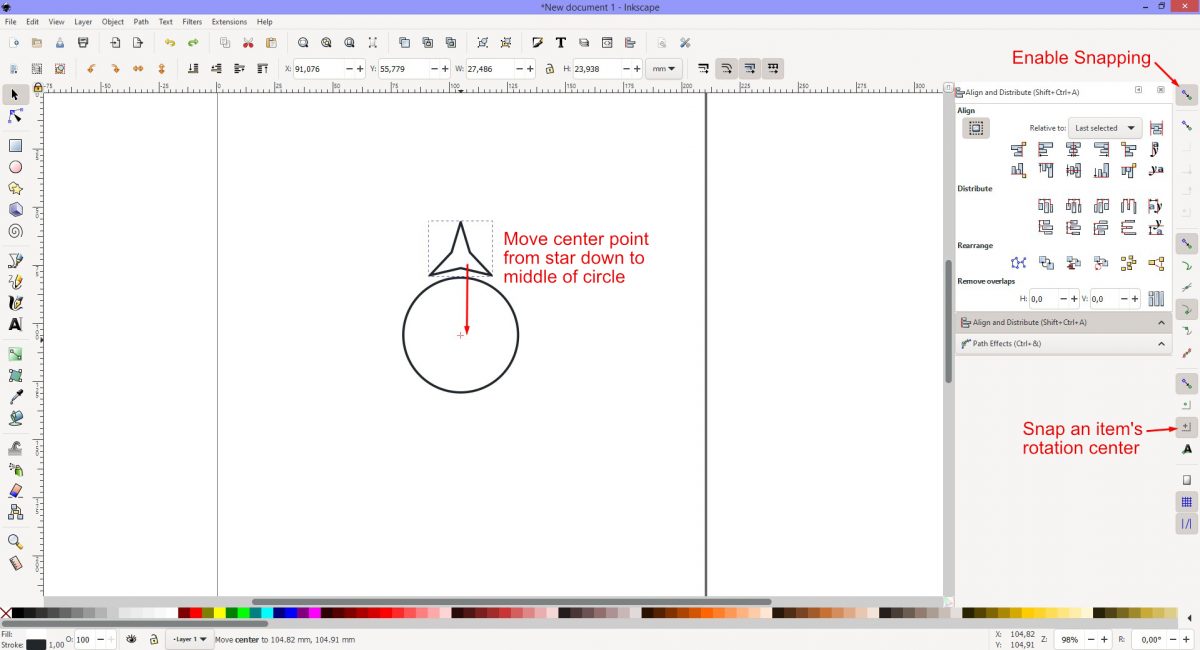
We will be moving the center point of the star. This will allow us to rotate the shape. To accurately move the center point, click on Enable Snapping on the top right hand side.
Then further down the right panel click on Snap an item's rotation center. When moving the star's rotation point, it will snap to the center of the circle.
Double click the star so the rotation handles show. In the middle you will see crosshairs. Click + drag the crosshairs down to the middle of the circle and you will notice it snap to the center.

Step 3 - Duplicate the star around the circle
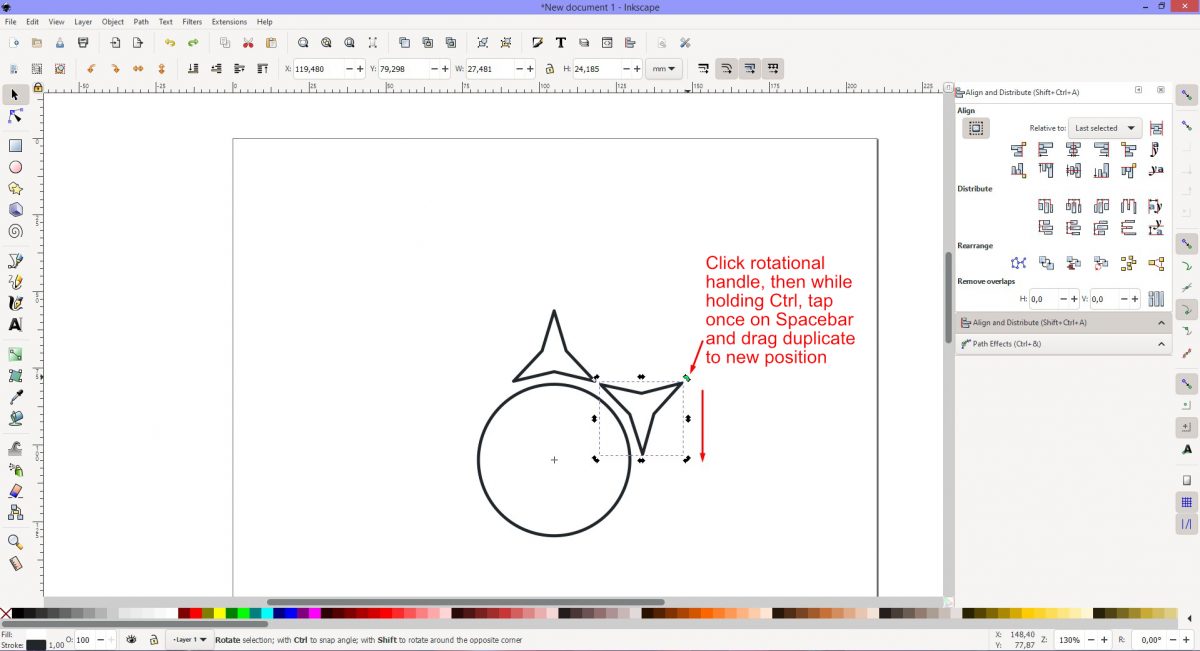
The star is ready to be duplicated and rotated. Double click the star shape so that the rotation handles become active. Now, we will use a combination of keys while clicking to create and shift the duplicates.
The Spacebar will duplicate while the Ctrl key will keep spacing accurate. The sequence is as follows:
Select the top right rotational handle. Next click + drag while holding down Ctrl and tap the Spacebar once. The duplicate will be created as you drag and tap the Spacebar together. Click + drag the handle and tap the Spacebar each time to create a new duplicate. Keep holding down Ctrl to shift the position.

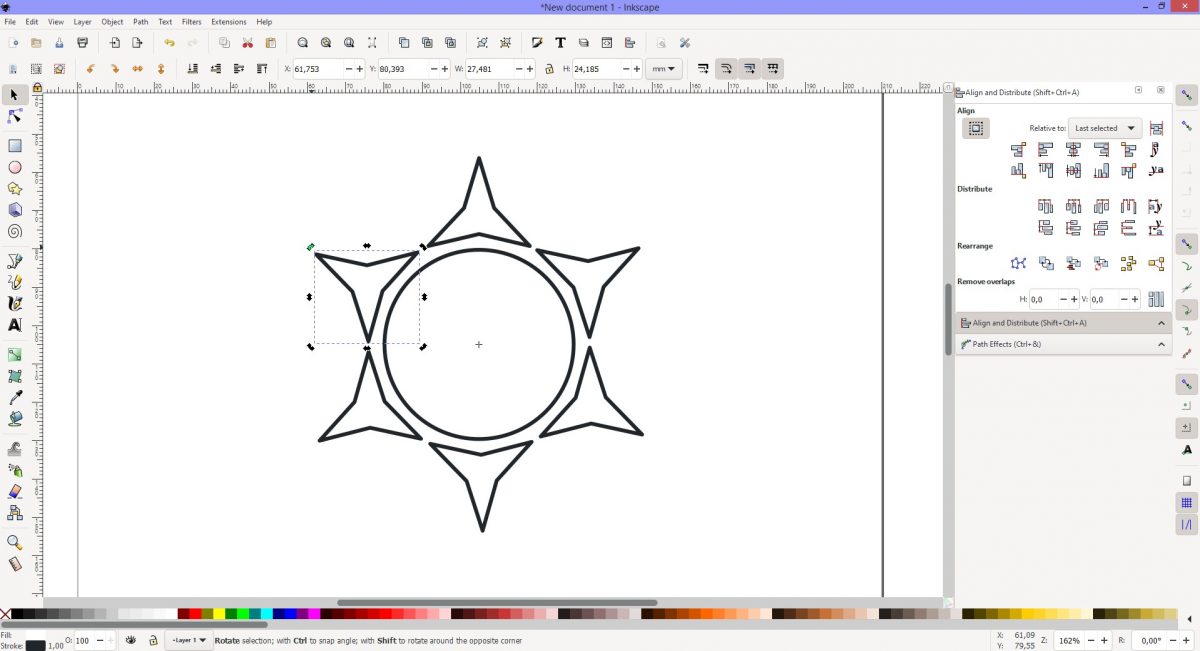
Carry on with the sequence of click + drag, holding Ctrl and tapping the Spacebar until the rotation is complete. It's as easy as that.

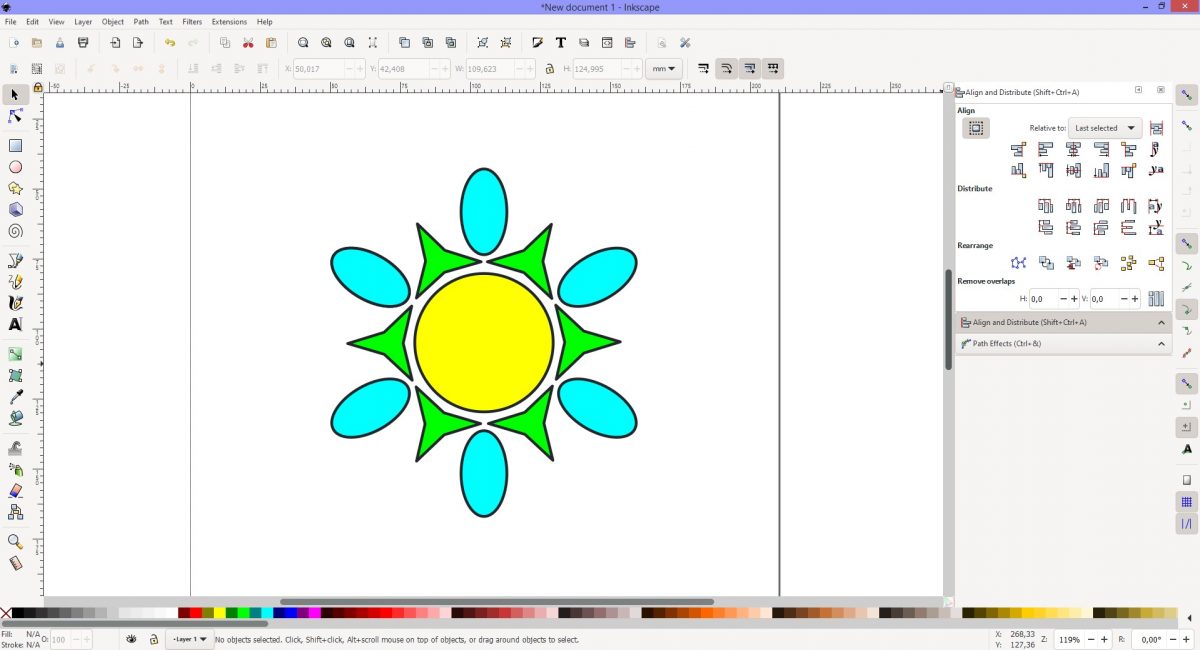
Step 4 - Experiment with other shapes
You can add more shapes to the design by using the same method. To keep the design accurate and consistent, group everything and rotate. This is to place the next shape correctly. Add another shape using the sequence in Step 3. Inkscape will adjust the spacing accordingly as long as Ctrl is held down.

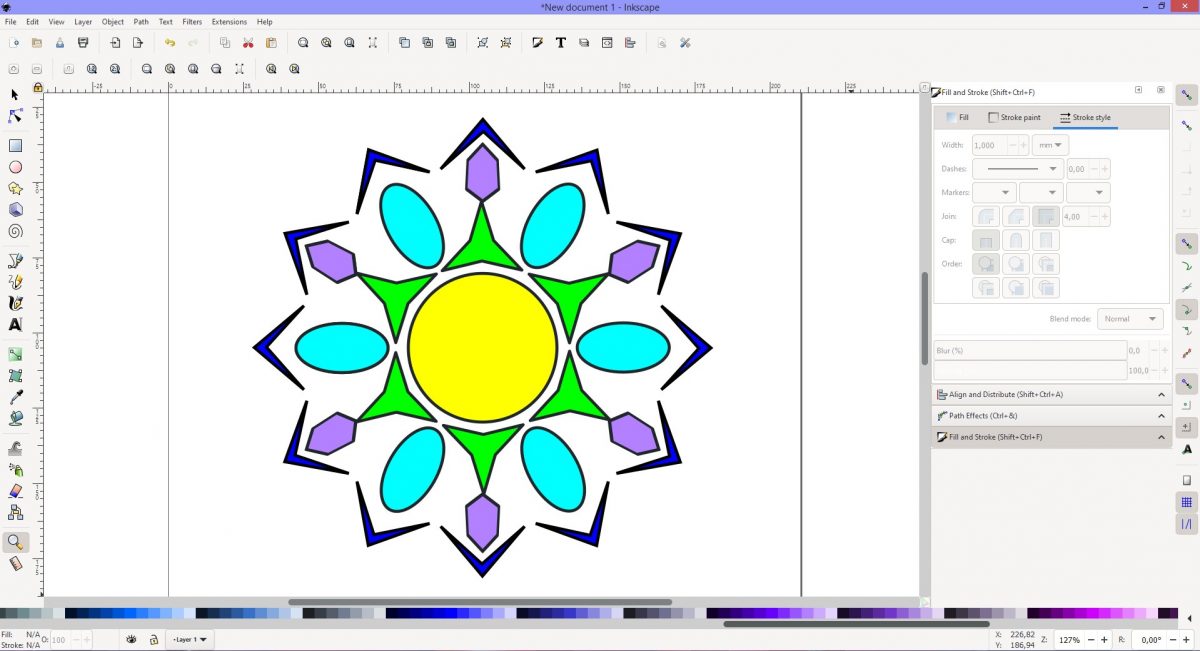
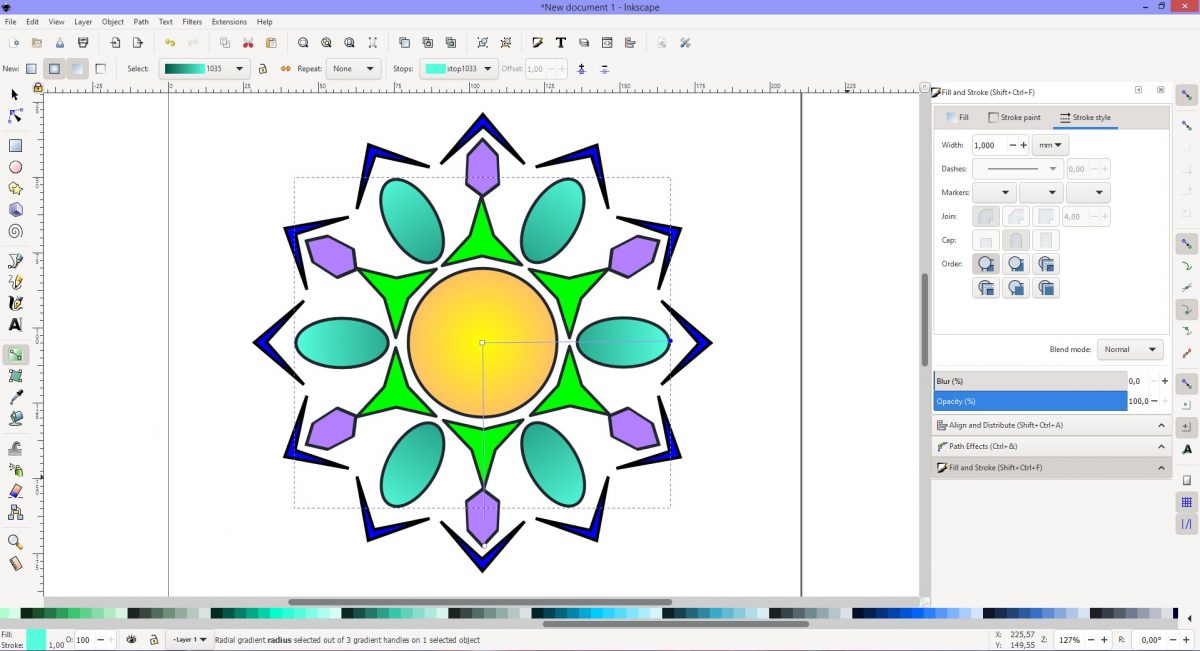
Have fun playing with shapes and create a unique design. Adding a gradient gives more depth to the design. We have an awesome tutorial on creating gradients in Inkscape to help you get started.


If you enjoyed this tutorial you may also like our other Inkscape tutorials on creating a marble effect, using the gradient mesh tool, and making an SVG in Inkscape.
6 Related Inkscape Tutorials
In this tutorial we will duplicate an object around a circle.We will be using the Rotate Tool in Illustrator to do this. It is a super easy way to create accurate and symmetrical circle designs. The Rotate Tool helps you by working out the measurements for each object. This ...
The Transform Tool in Affinity Designer is a quick way to repeat objects. Affinity Designer calculates the amount of shapes required. These shapes are then evenly space around an origin point. In this tutorial you will learn how to easily repeat objects around a circle.Open Affinity Designer and click ...
Imagine having to duplicate your artwork by redrawing each piece. It would be a total nightmare! That’s why being able to duplicate objects in Procreate is so important, and it can save you a lot of time. In this tutorial, we will go over the Copy & Paste menu, ...
1- Open inkscape. click on the text tool.2- Type text.3- In the text and font panel select your font and size. I am using Luucudu from fontbundles.net Apply the font and size.4- With the text selected, click Path- Object to path.5- Next go to Object ...
1- Open Silhouette Studio and open the border file.2- Fill your border with colour to help when altering it.3- Select the shape tool.4- Adjust the circle to the size you would like your border to be.5- Using the knife tool cut one complete section from your ...
Monograms are extremely popular for personalized projects. The Monogram Maker is a great online tool for creating monograms. It features a selection of fonts and frames. We will show you how to make a circle monogram for Cricut or Silhouette.We will be using the Monogram Maker in this tutorial. ...

 All your Font Needs
All your Font Needs
 All your Design Needs
All your Design Needs




