- By Design Bundles
- 8 Mins
- Affinity Tutorials
How to Make a Pastel Gradient Background in Affinity Designer
In this tutorial we will be creating a pastel gradient background in Affinity Designer. To pick our colors we have chosen a Pastel Color Palette by FaeryDesign.
You can use the .ase file or choose to create a custom palette instead by using the Color Picker Tool. Colors from photos or objects can be quickly selected and added to a custom palette.
Open Affinity Designer then click on New Document. Adjust your settings as needed then click Create.
Step 1 - Install the Pastel Color Palette
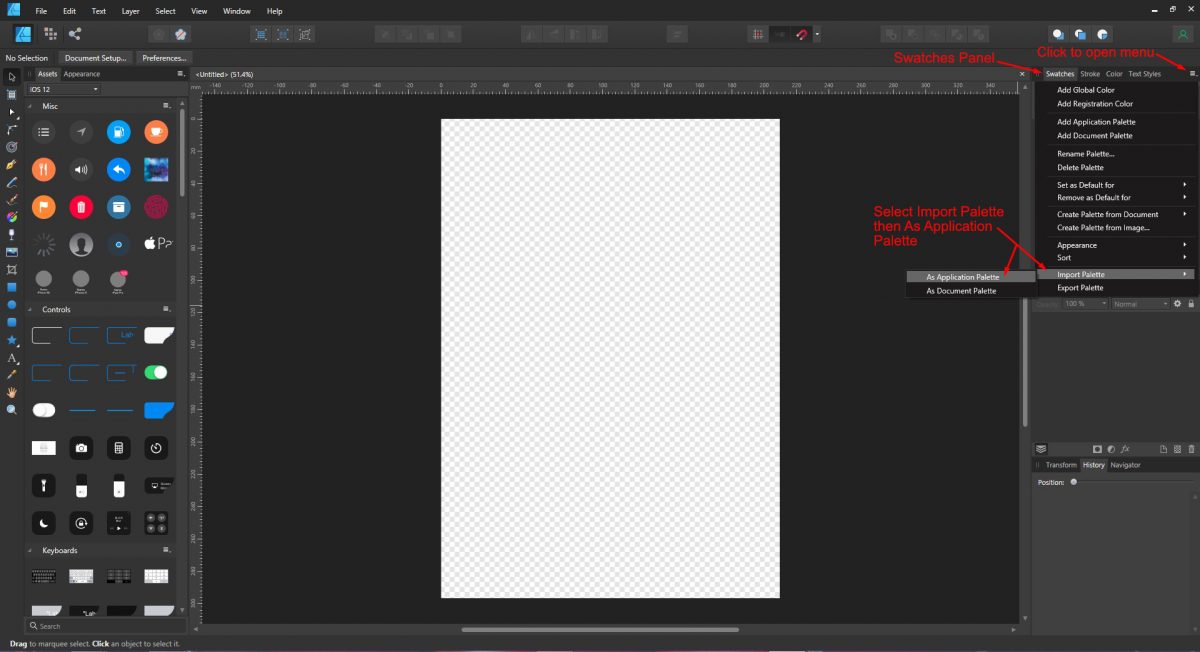
Affinity Designer allows you to install .ase or Adobe Swatch Exchange files. You are able to install palettes created for Adobe Illustrator and expand your collection of color. Once in Affinity Designer, click on the Swatches panel on the right hand side.
To the far right of the Swatches panel are three lines. Click to access the Swatches menu and select Import Palette then As Application Palette. This will import the palette so that it can be accessed by any document in Affinity Designer.

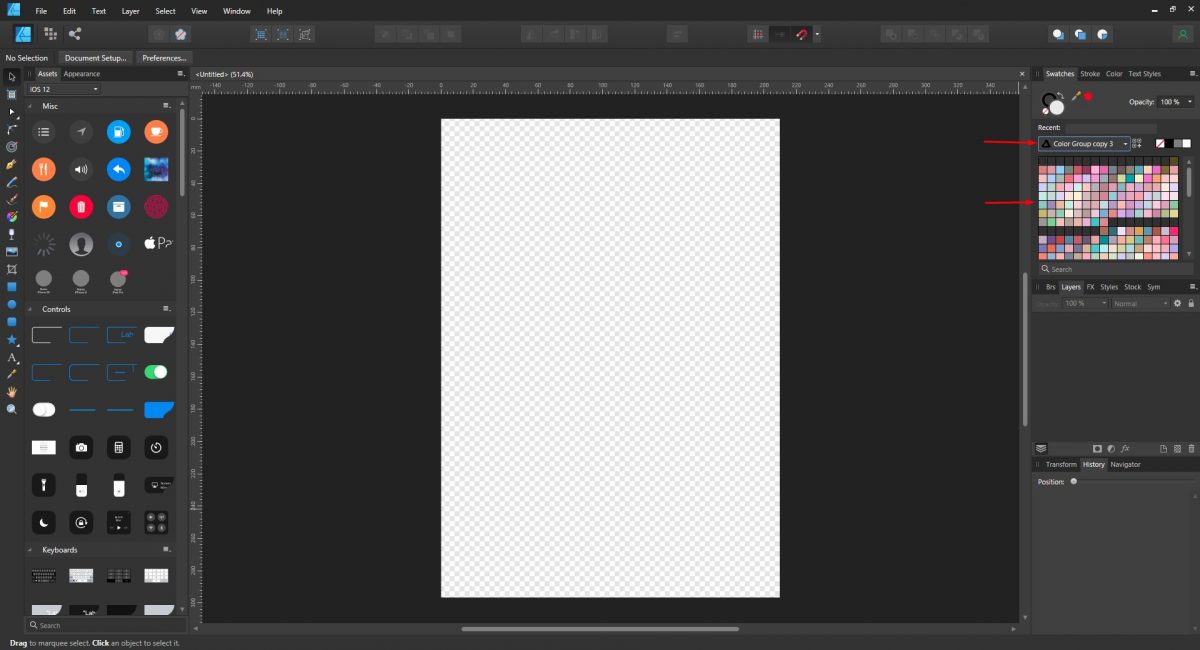
Locate the folder where the palette is stored. It will have the palette name followed by .ase. Click on open and the palette will automatically be added to the Swatches Panel.

For a more in depth tutorial on adding custom palettes check out Using Color Palettes in Affinity Designer.
Step 2 - Add a Gradient to a Shape
The gradient needs a shape to fill. You can use any shape but for the gradient background we will use a rectangle. We have an awesome tutorial on how to Create Gradients in Affinity Designer to help you get started.
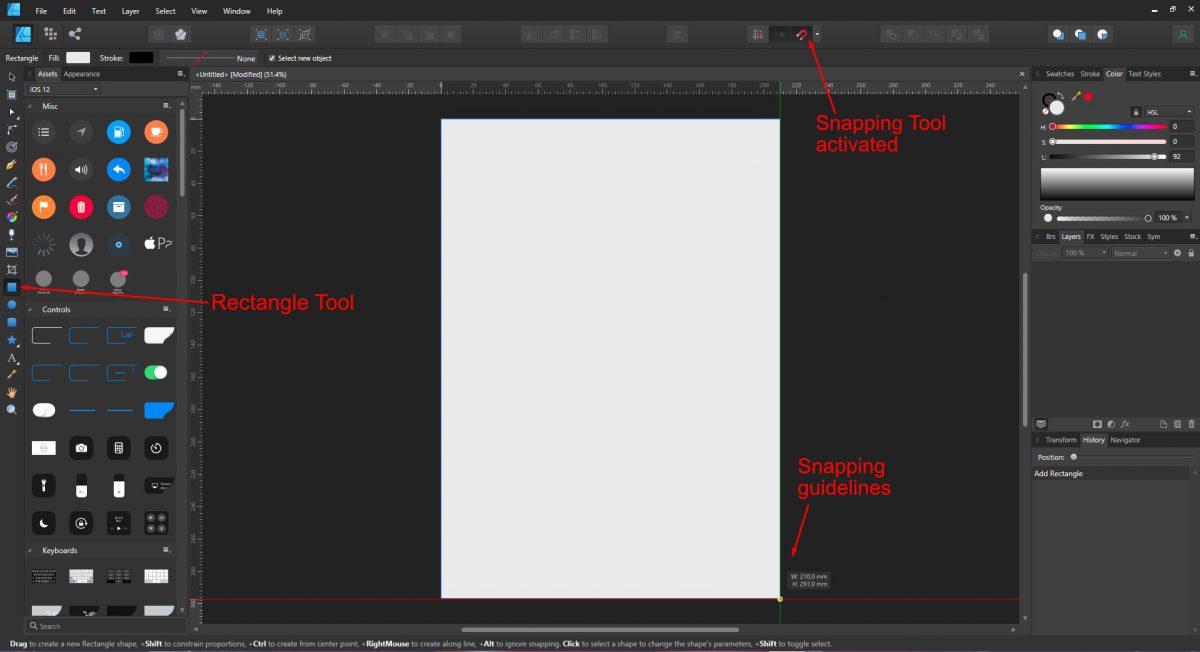
First, activate the Snapping tool at the top of the screen. It looks like a red horseshoe magnet. This will help to snap the rectangle to the edges of the canvas document. Click on the Rectangle Tool on the left side panel. Then click + drag the rectangle starting from the top left corner down to the bottom right. A new layer will automatically be created under the Layers Panel.

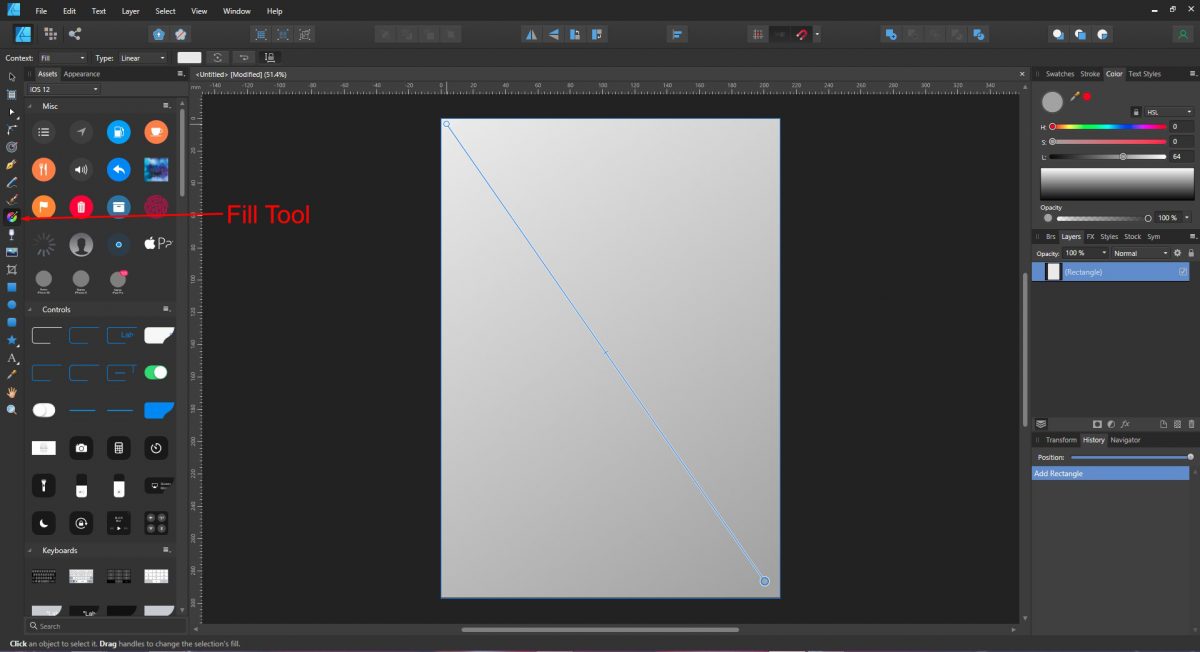
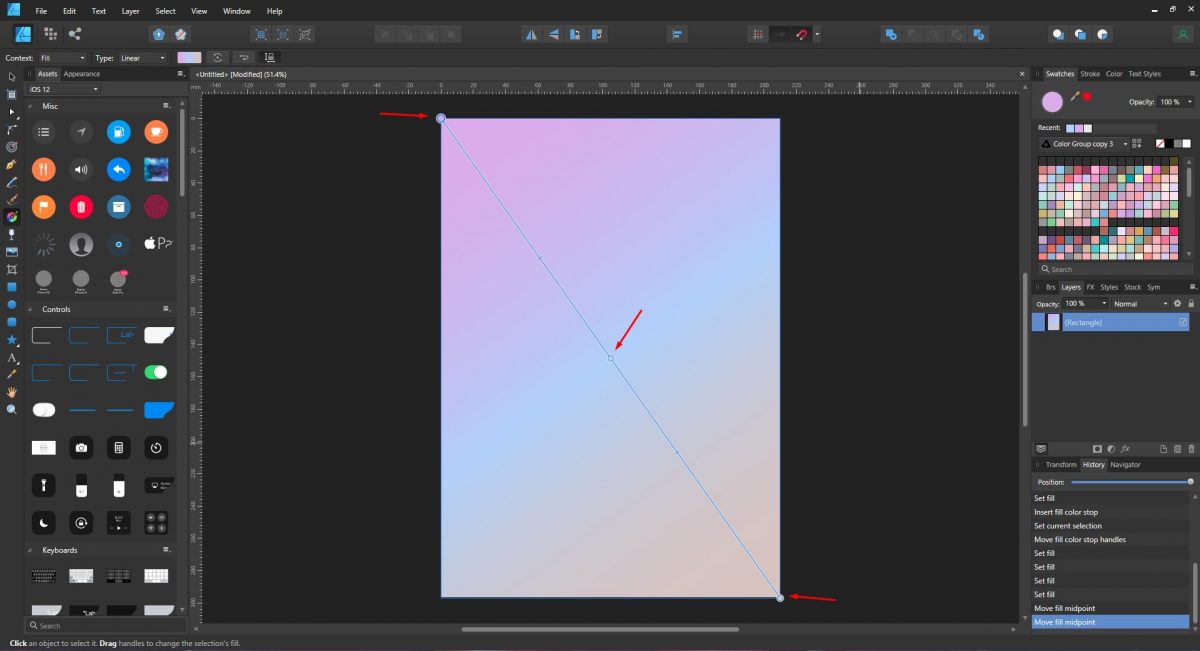
Add a gradient by clicking on the Fill Tool on the left side panel. Click + drag out the gradient as you choose.

Click one of the color stops on either side, then under Swatches choose a color. Do the same for the other end. To add another color stop, click anywhere on the gradient line.

Step 3 - Add Another Gradient and Use Blend Mode
Now, this step will be about experimenting with different gradients and using the Blending modes. The result will depend on where the gradient is placed and the blend used.
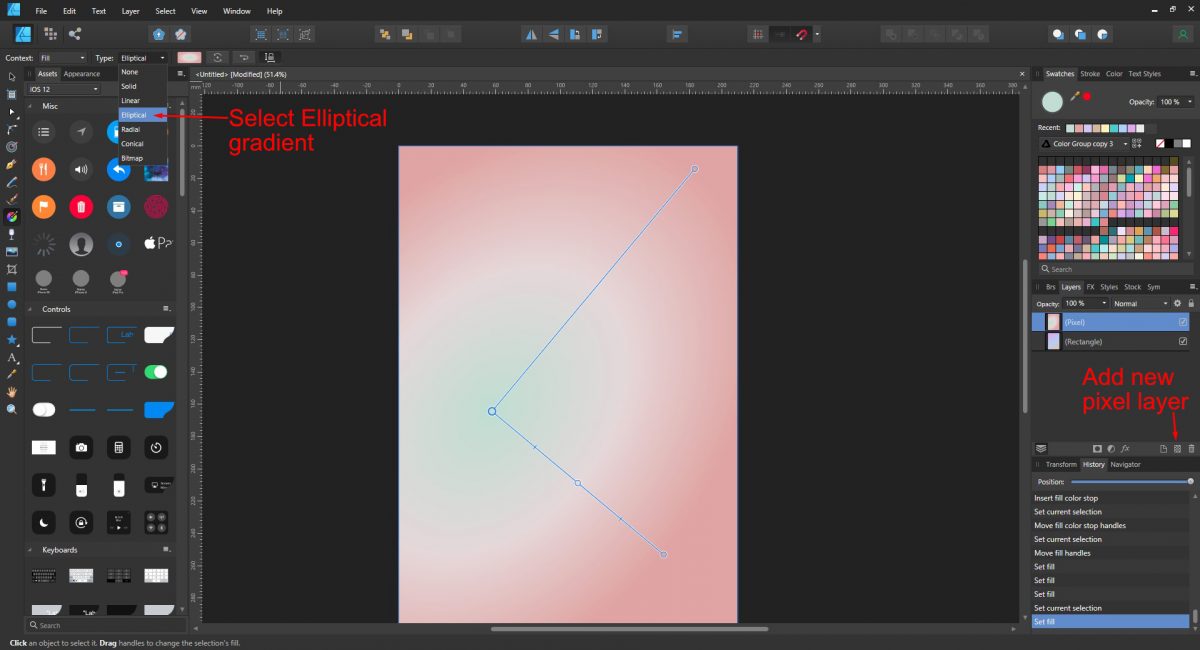
Add a new Pixel layer for each gradient. Do this by clicking on Add Pixel Layer bottom right of the Layers panel. With the Fill tool still selected drag out another gradient. At the top left of the screen are the Gradient editing tools. Under Type select a gradient. We chose Elliptical and changed the one color end stop and middle stop colors.
When adding colors keep in mind the contrast. Too much contrast between colors disrupts the smooth blending and causes halos.

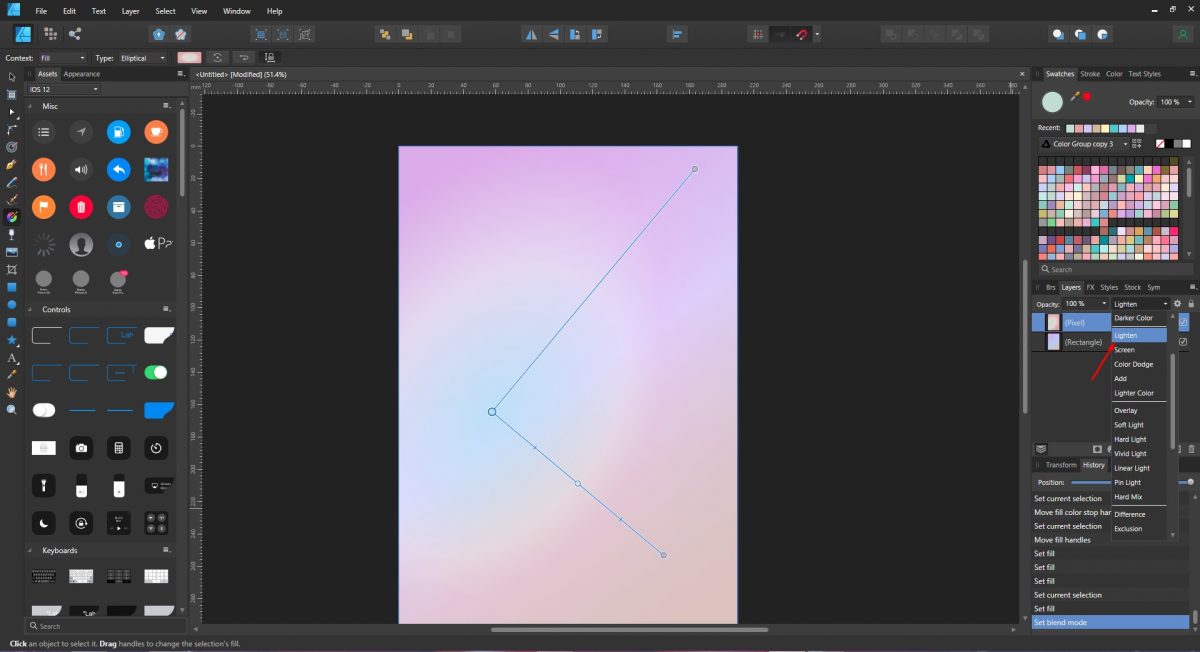
With this layer still selected, under the Layers Panel select the blend mode option. It should, by default, have Normal selected and appear next to the Opacity option. Click to open and go through the blending options available. Each one will have a different effect. We chose Lighten but you can experiment with whatever blend mode you want.

Step 4 - Experiment with More Gradients
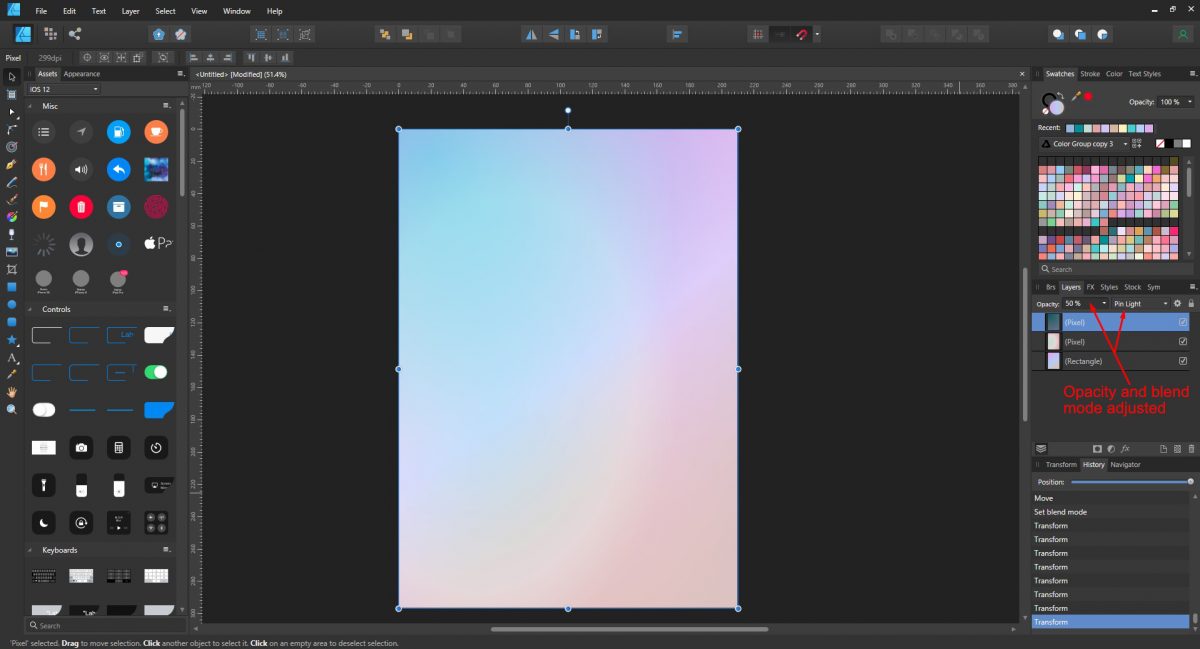
Keep adding new layers with different gradients until you create a result you like. If you find that the blend mode isn't working as well you want, then change the Opacity.

The layers can be moved around and even clipped to each other. Save your new pastel gradient background by clicking File and Export. Under the Export options chose a File format and click Export. There are so many creative possibilities with gradients. You can now use your background in projects like digital scrapbooking and more.
Next up, check out our guide on how to Type on a Path in Affinity Designer.
6 Related Affinity Tutorials
In this tutorial we will be creating a pastel gradient background in Adobe Illustrator. To select our colors we will be using a pastel color palette. Creating gradients in this way gives you full flexibility to create your preferred color blends. It allows you to add and remove colors to ...
Gradients add depth to projects. This includes adding backgrounds to corporate photos, product mockups or texture to fonts and vector objects. The Gradient Tool in Affinity Designer adds and adjusts multiple colors that gradually blend together. You can add images in Bitmap gradients and use the gradient tool across all ...
So far we've covered many of the functions in Affinity Designer, such as using text and making an SVG. In this tutorial we'll combine several processes to create a vintage retro t-shirt design. Retro designs are very popular for various projects. Following these steps will give you the ...
In this tutorial, we will learn how to make a Paper Cut Effect in Affinity Designer. We are using a Forest Layered Paper Cut.Step 1: Set Up Your Contour Shape LayersCreate a New Document or Open the one/s you plan to use.Copy (command/control + C) and Paste (command/...
Creating your own Instagram Highlight covers adds a touch of flare to your story line. Custom highlight covers can also boost the look of your brand. Artboards in Affinity Designer are a great way to create multiple highlight covers.In this tutorial we will be making Instagram highlight covers in ...
An SVG file stands for Scalable Vector Graphic and is a graphics file type used for two dimensional images. SVG images can be scaled up or down without losing their quality and remain sharp at any given size. In Affinity Designer you are able to create your own SVG images ...

 All your Font Needs
All your Font Needs
 All your Design Needs
All your Design Needs




