- By Design Bundles
- 6 Mins
- Affinity Tutorials
How to Make a Paper Cut Effect in Affinity Designer
Step 1: Set Up Your Contour Shape Layers
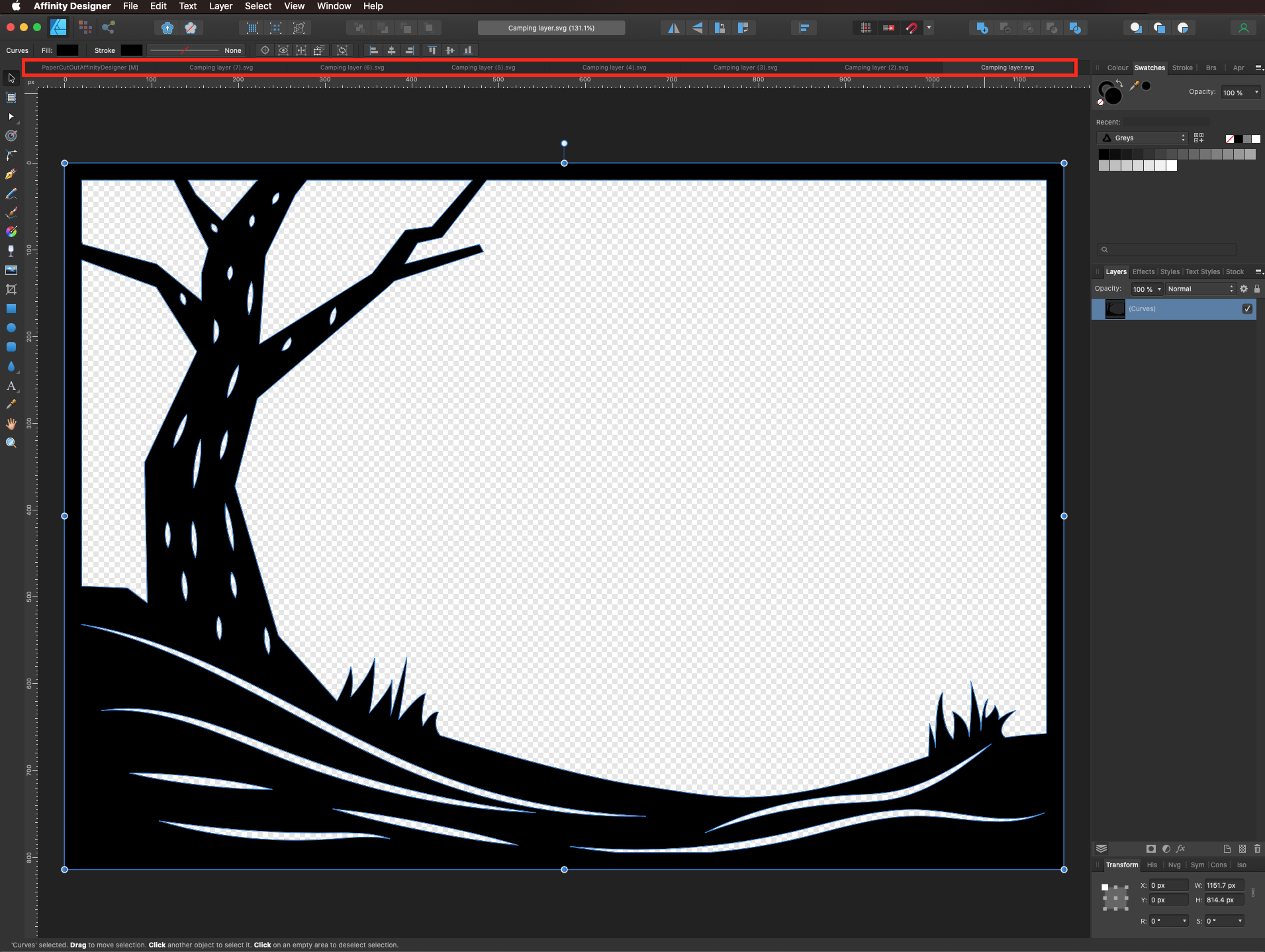
Create a New Document or Open the one/s you plan to use.

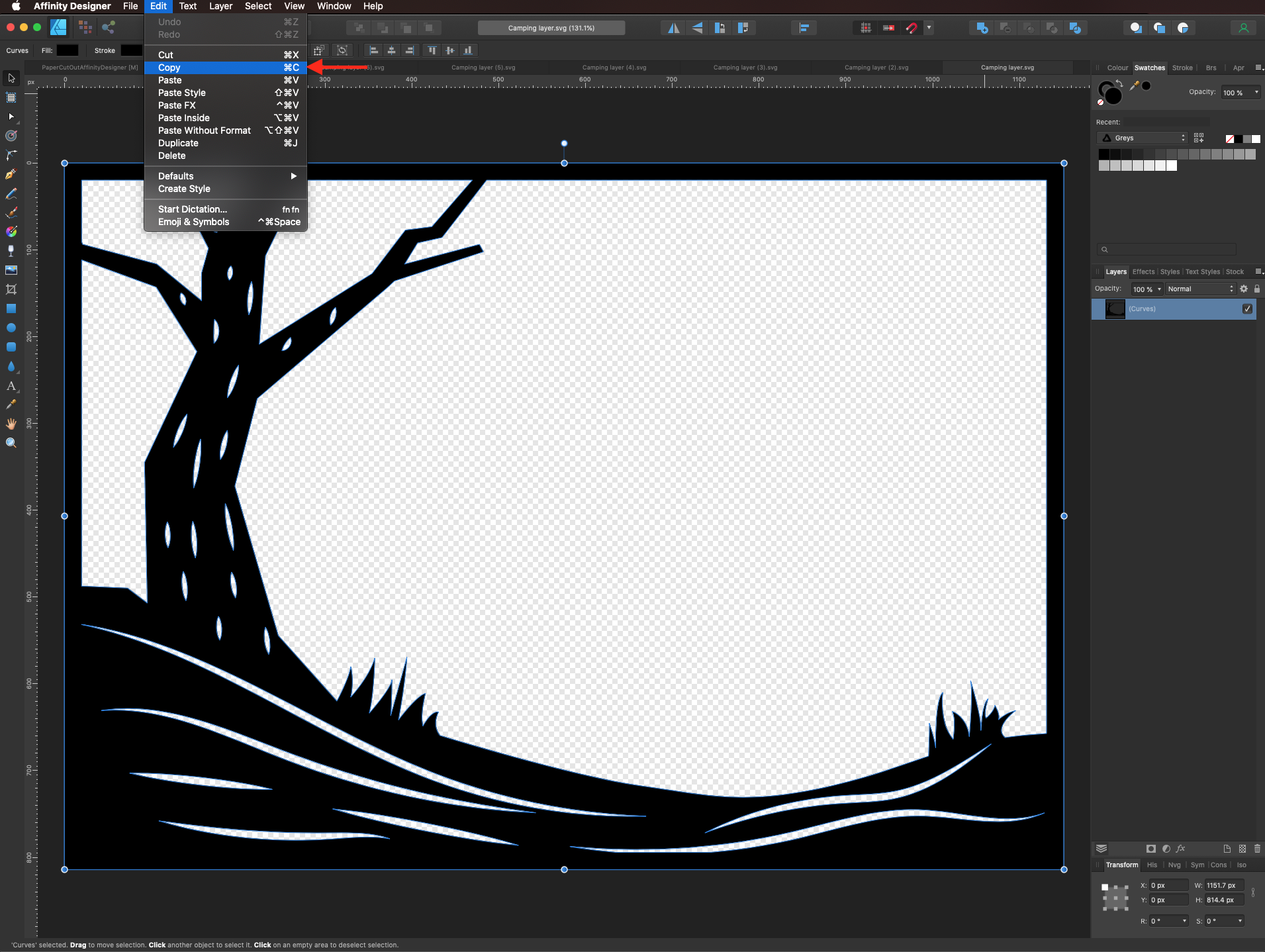
Copy (command/control + C) and Paste (command/control + V) the paths you want to use.


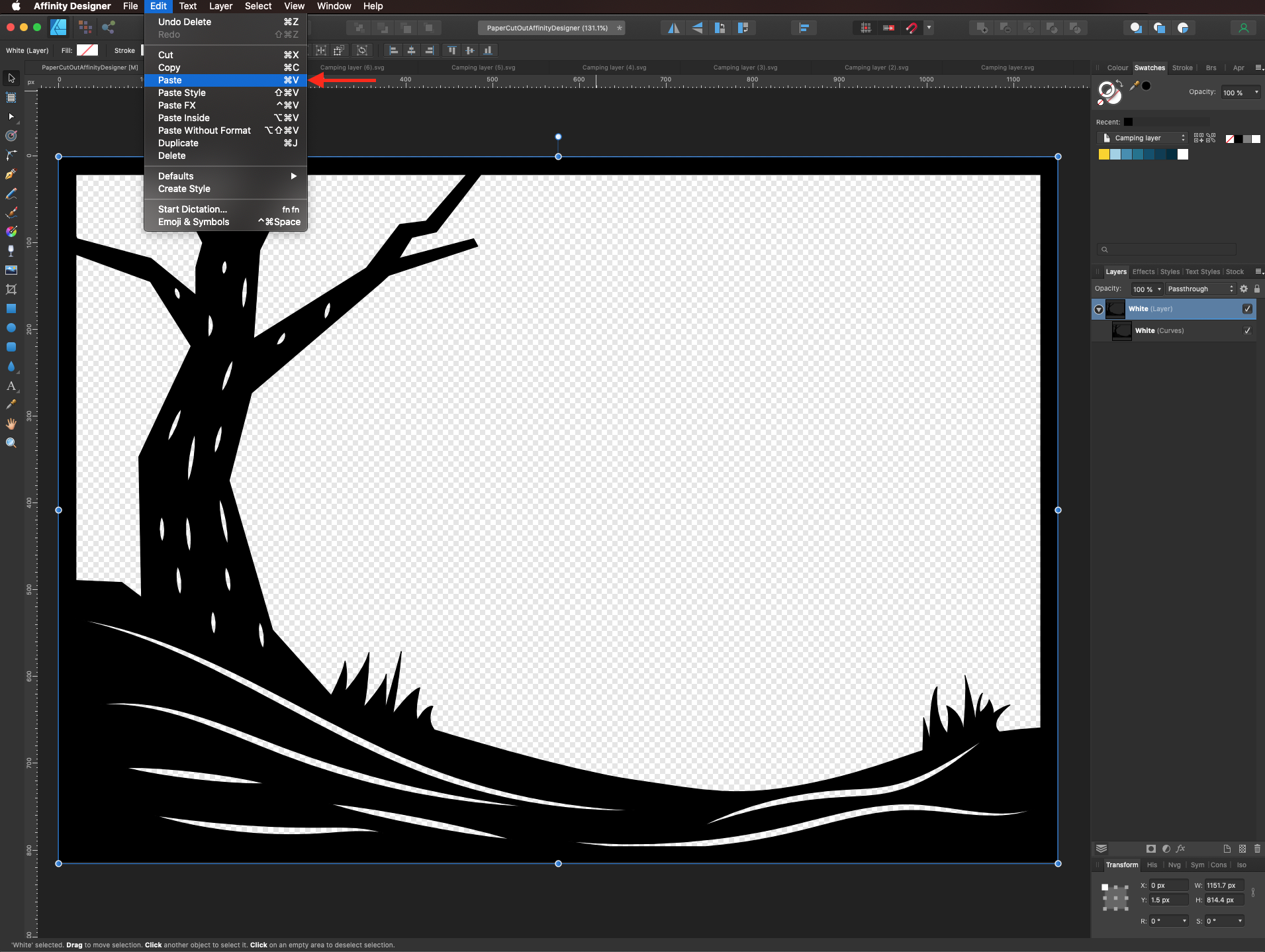
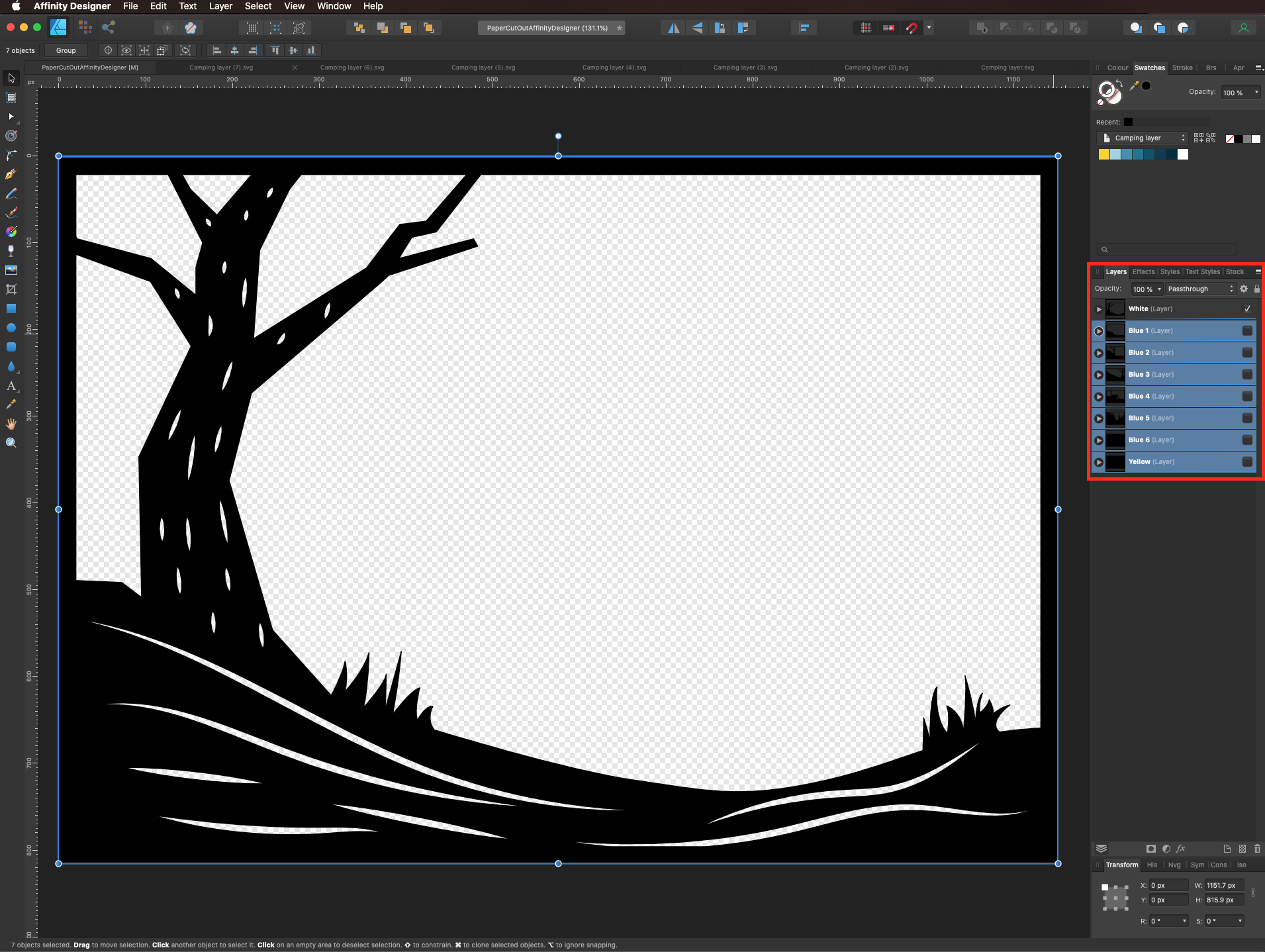
And place each one in a different Layer.

If your images are a Positive (a positive image is a normal image, and a negative image is a total inversion, in which light areas appear dark and vice versa), you can create a rectangular shape, place it under and use the Subtract feature from the Boolean Operations in the Geometry Studio Panel.
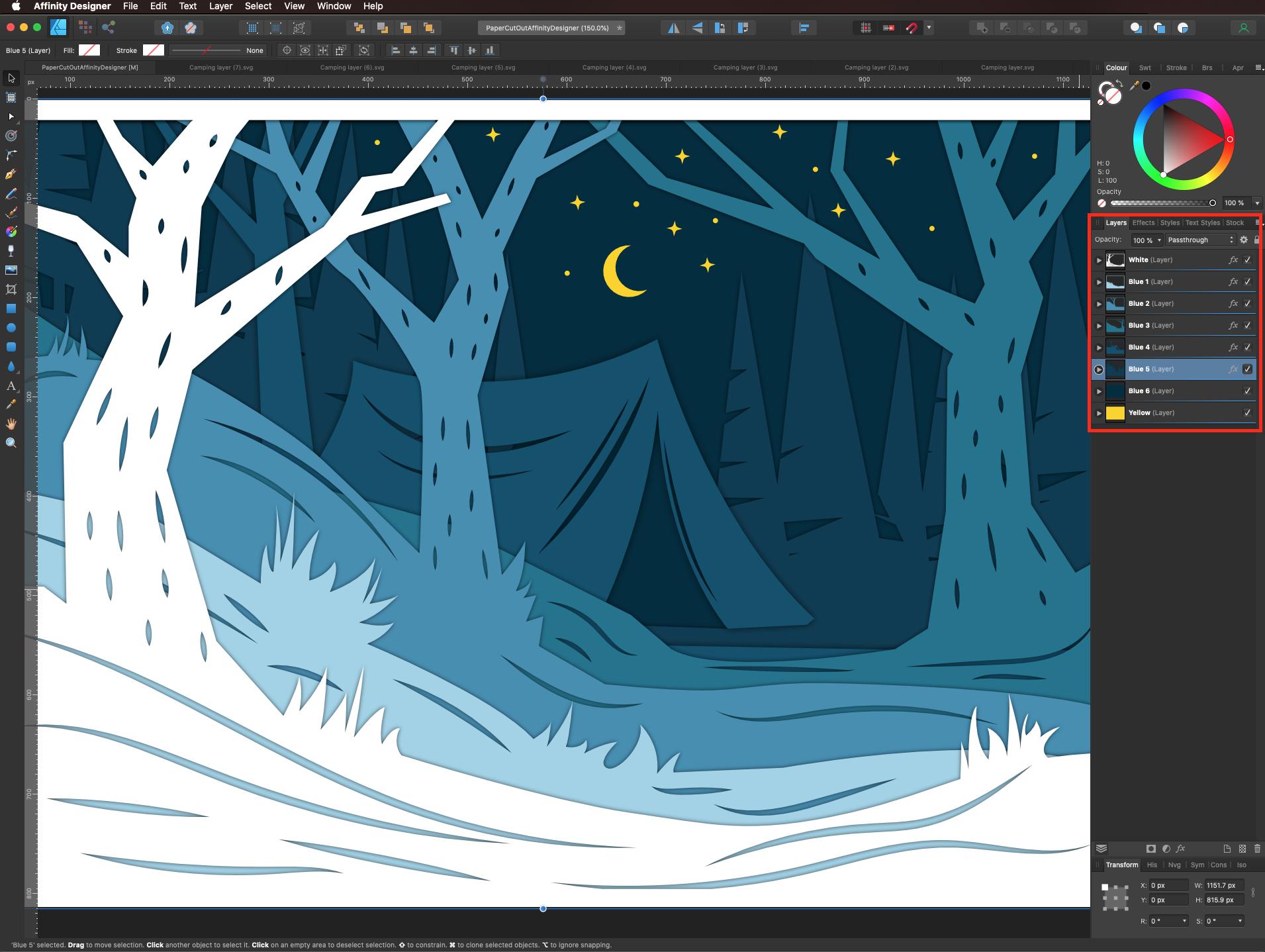
Step 2: Add Color to the Layers
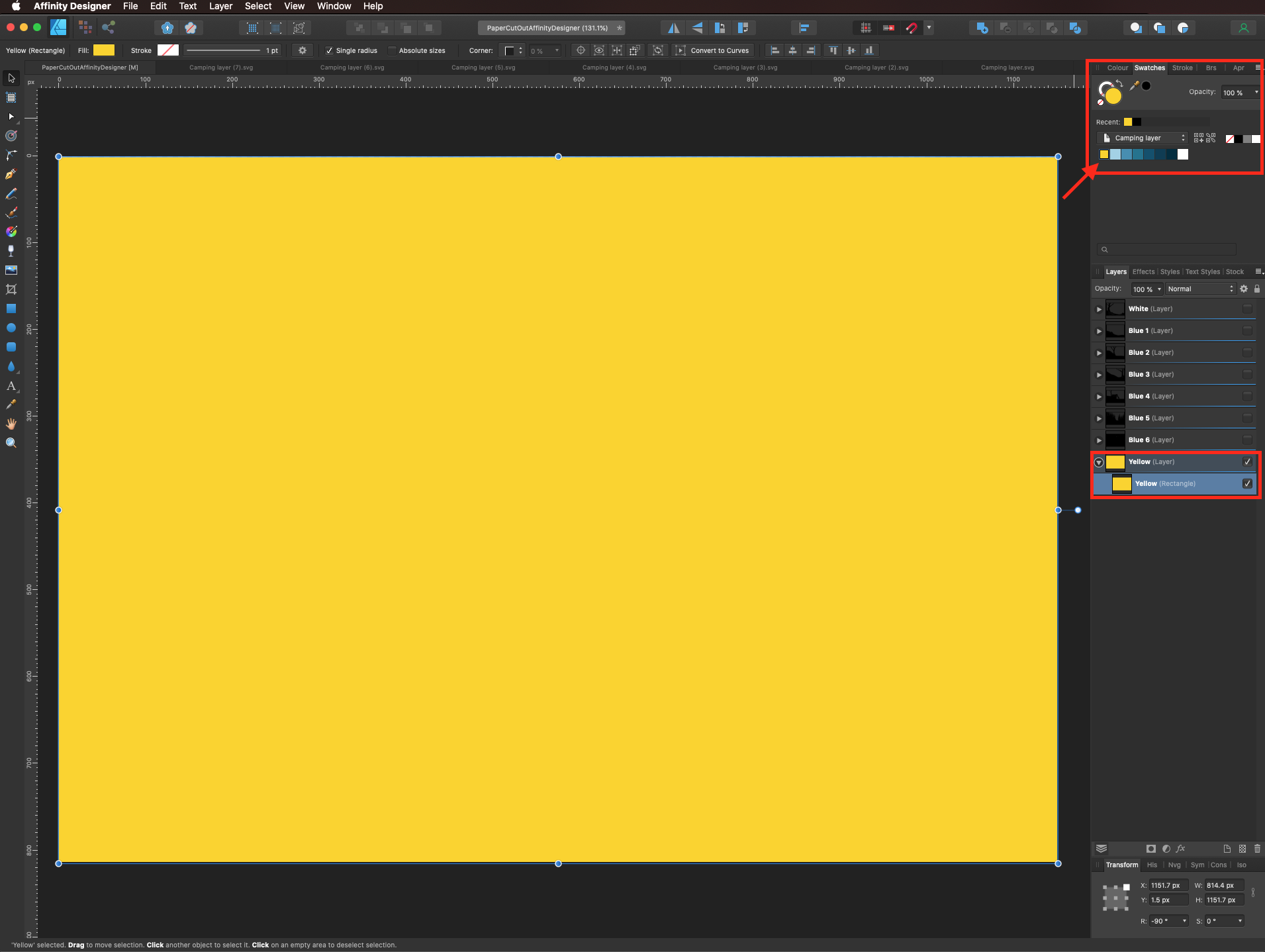
Select each layer and add the color you want to use. We are using a bright yellow for the background.

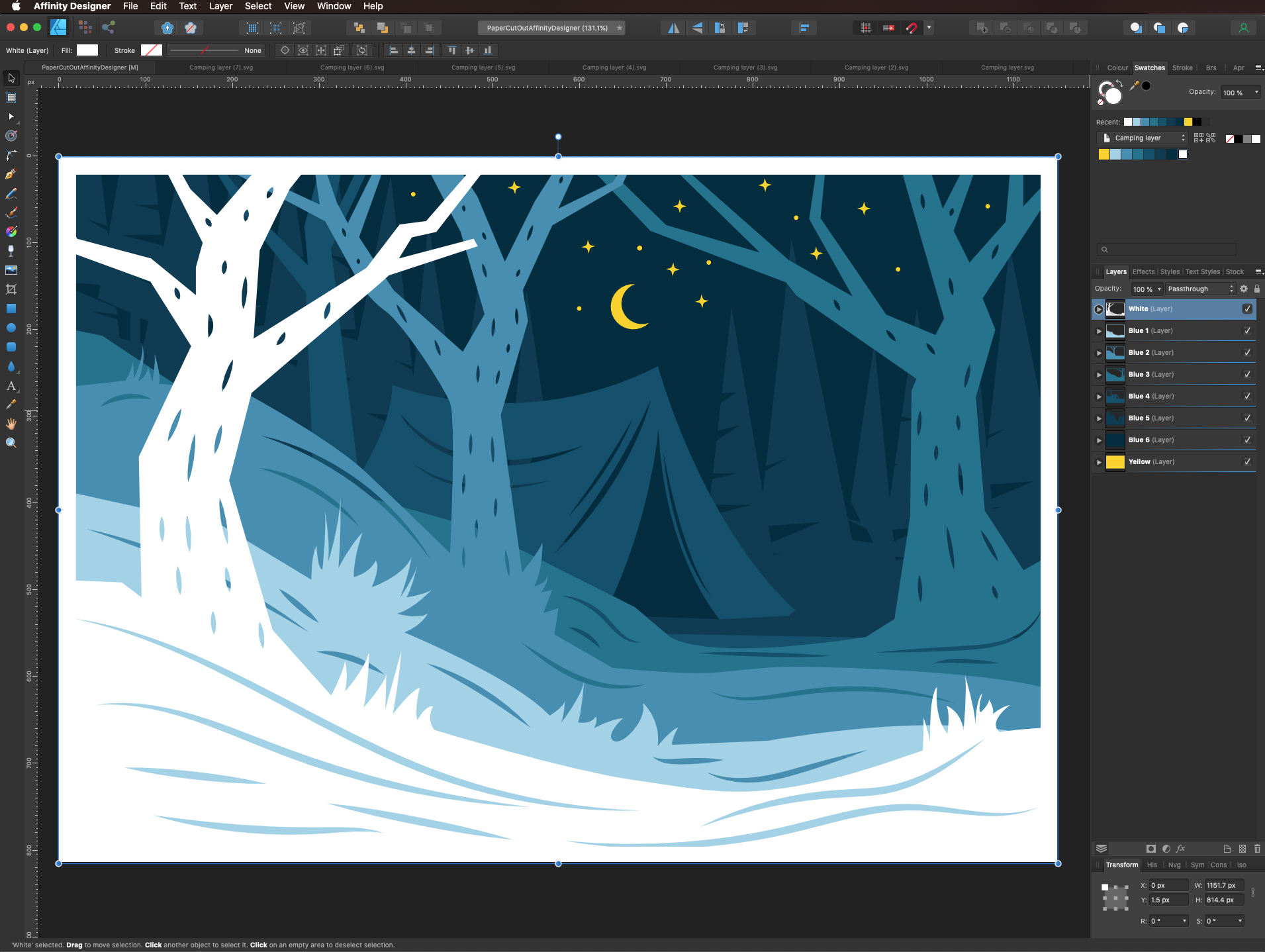
A progression of blue shades for the middle layers, and white for the one on top. Remember that normally the colors should go darker the further you get to the back of the image.

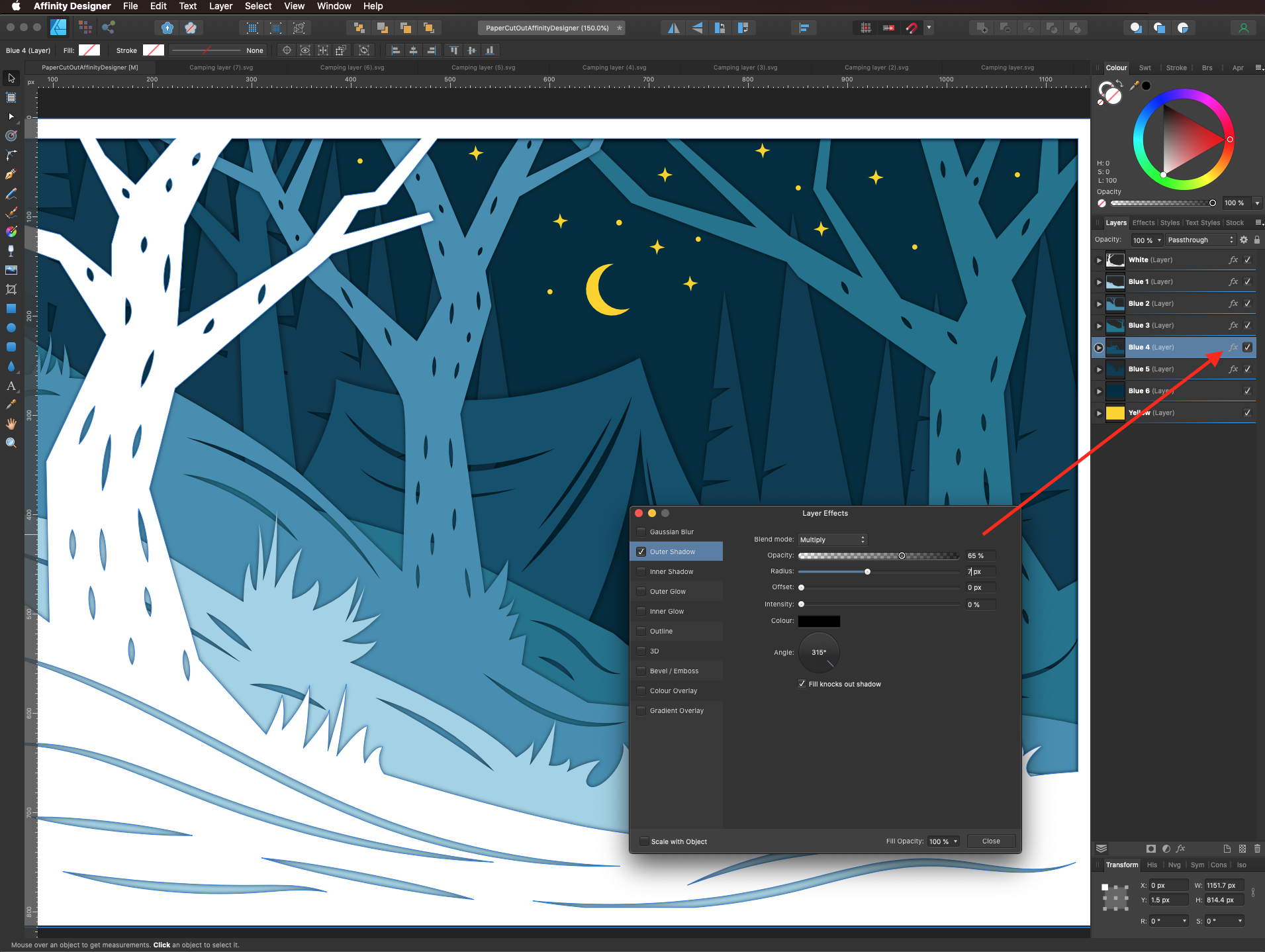
Step 3: Add a Layered Paper 3D Look with Layer Effects
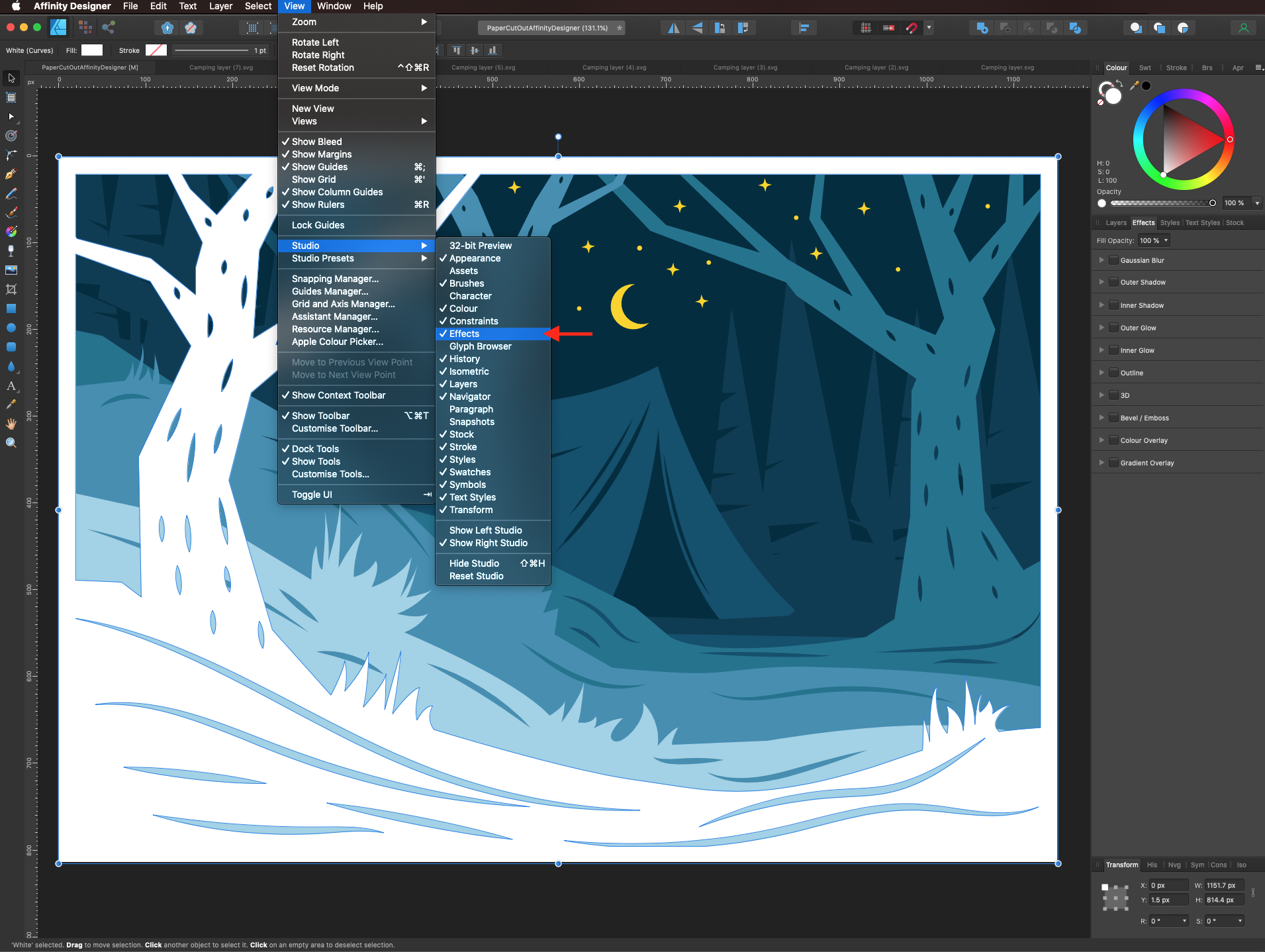
Select one of the layers and open the studio Effects Panel.

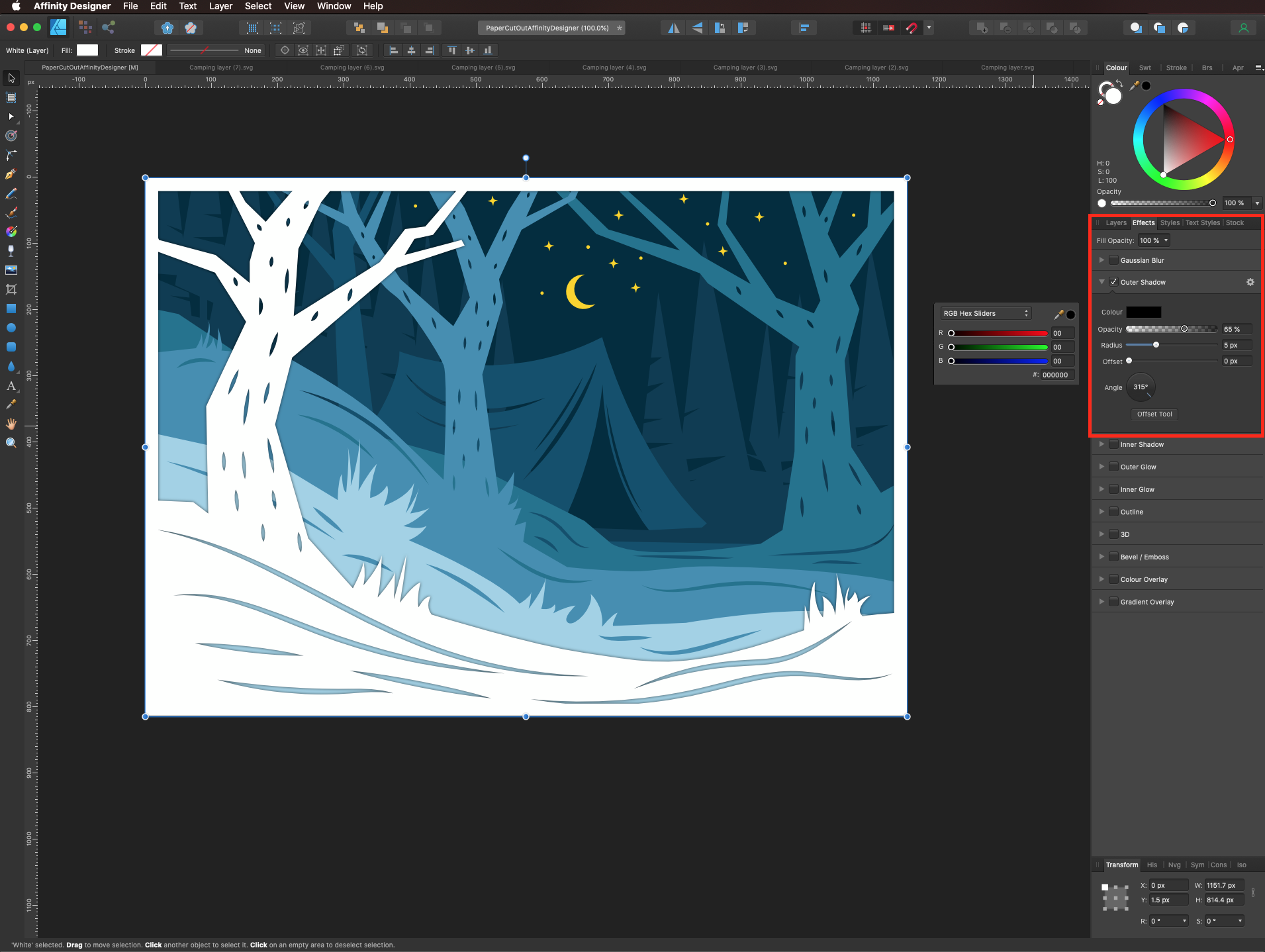
Apply an outer shadow with the values that work better for your artwork. We used #000000 (black) as Color, 65% Opacity, 5 px Radius, and a 315° Angle.

Repeat with the rest of the layers you want to apply the effect to.

To adjust the effects settings, double-click the fx symbol in the layer thumbnail. Play with the angle, distance, and intensity settings to get the look you want. You can make the shadows stronger on the top right side by changing the angle closer to 225°.

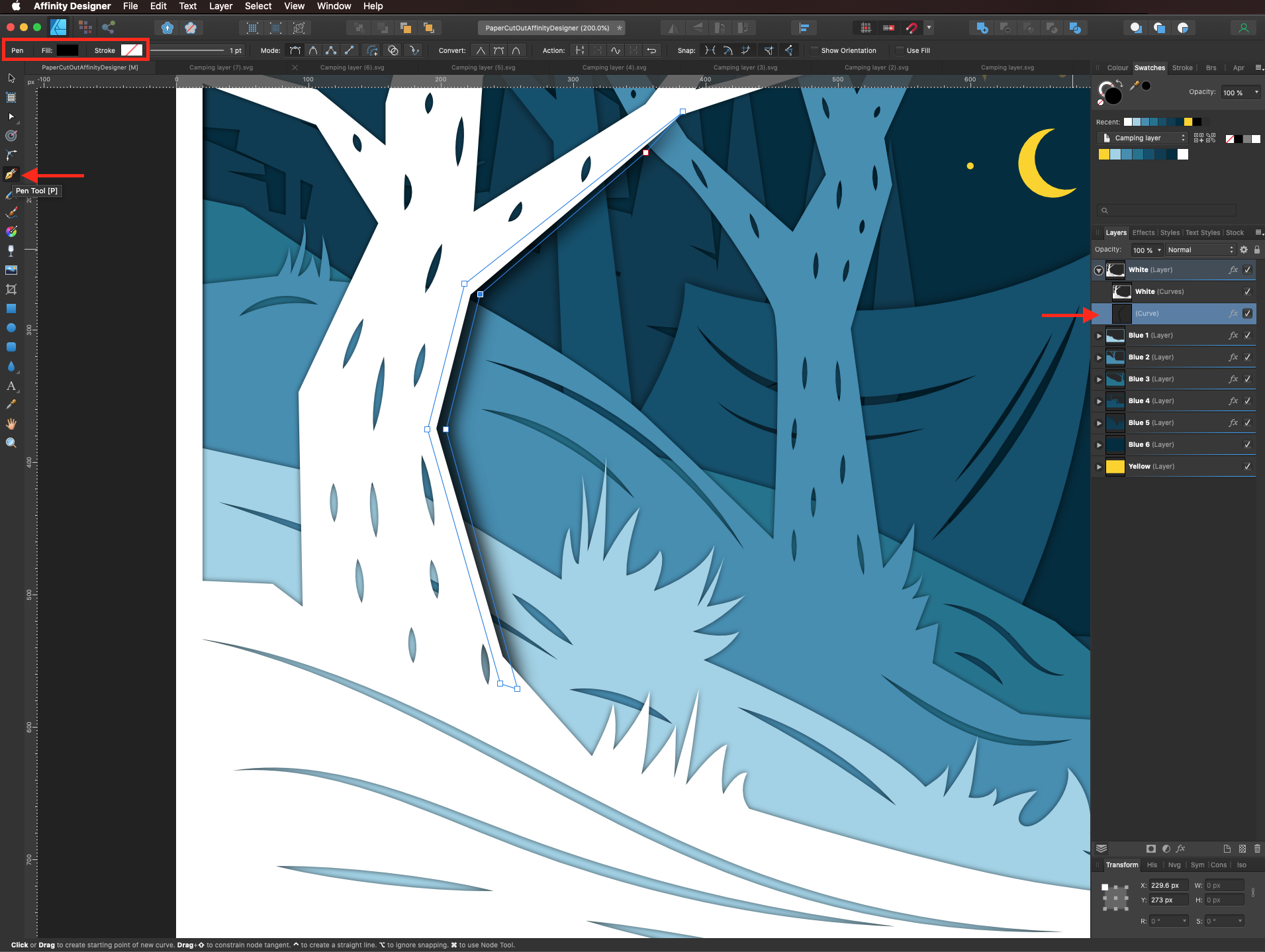
Step 4: Add Extra Shadows
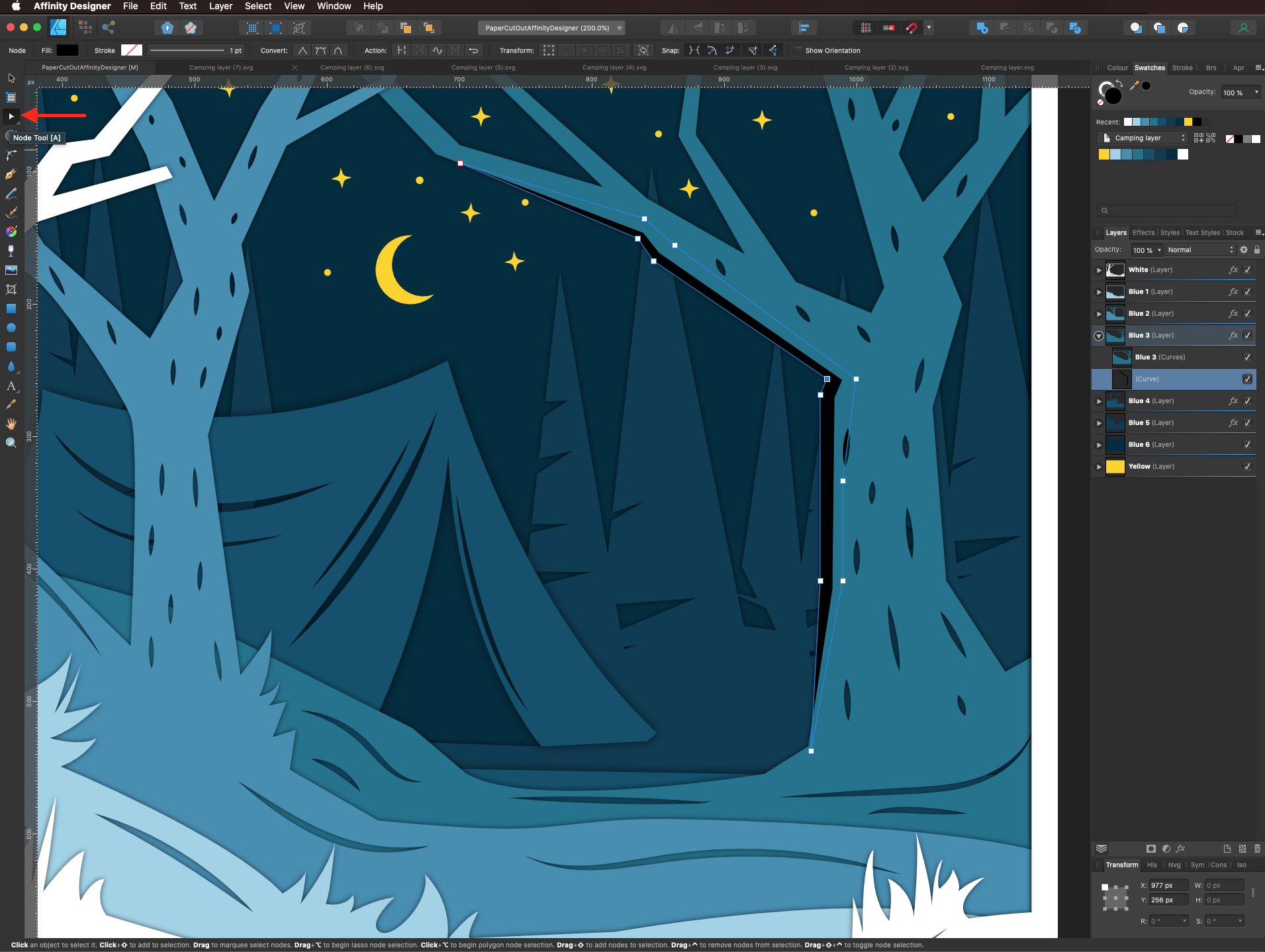
To add more shadows to particular portions of the image, make sure you are working on the layer you want and that the path will be placed under the image you want to add the shadow to. Then, use the Pen Tool (P) with black as fill color and add the shadow.

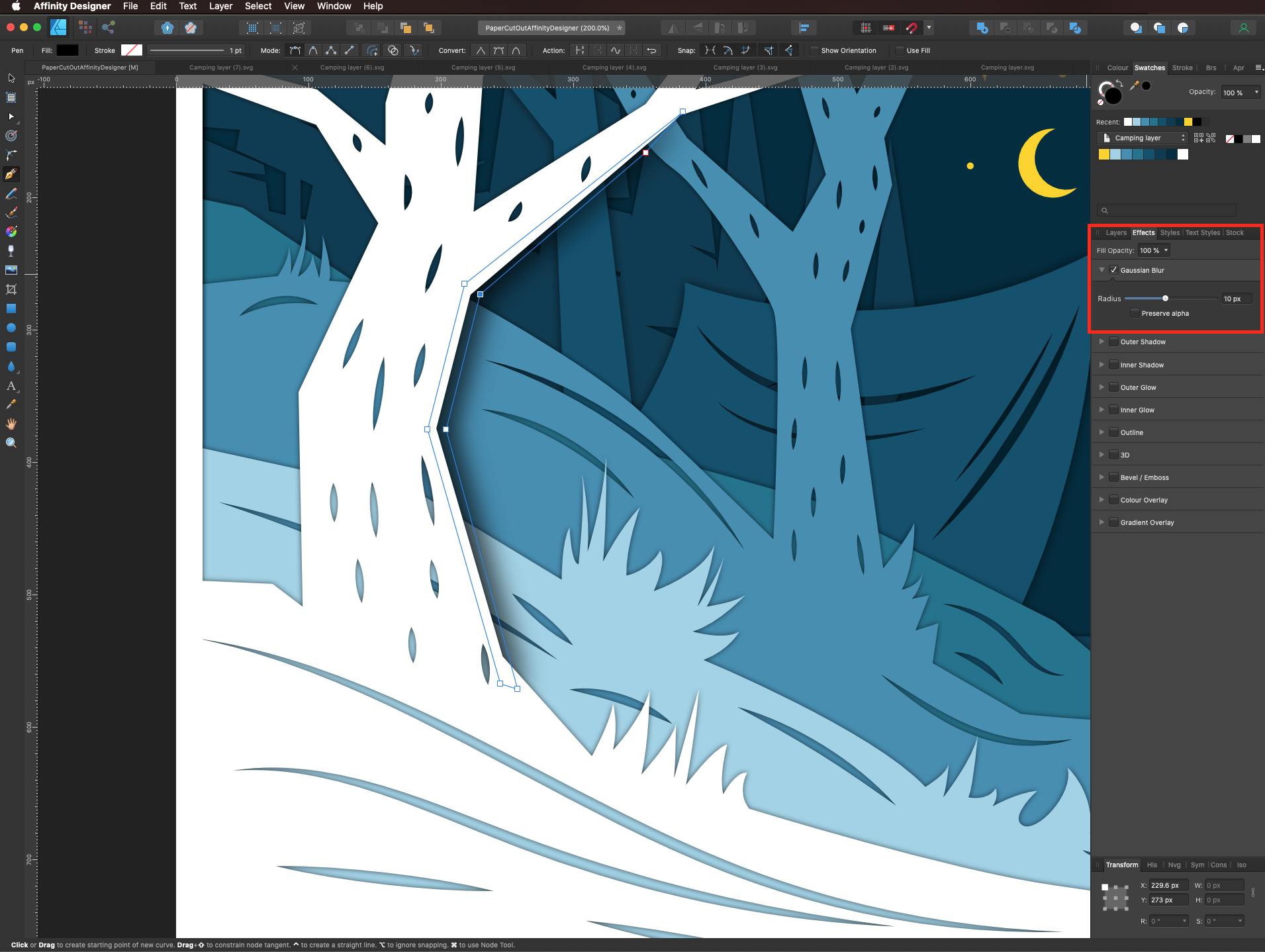
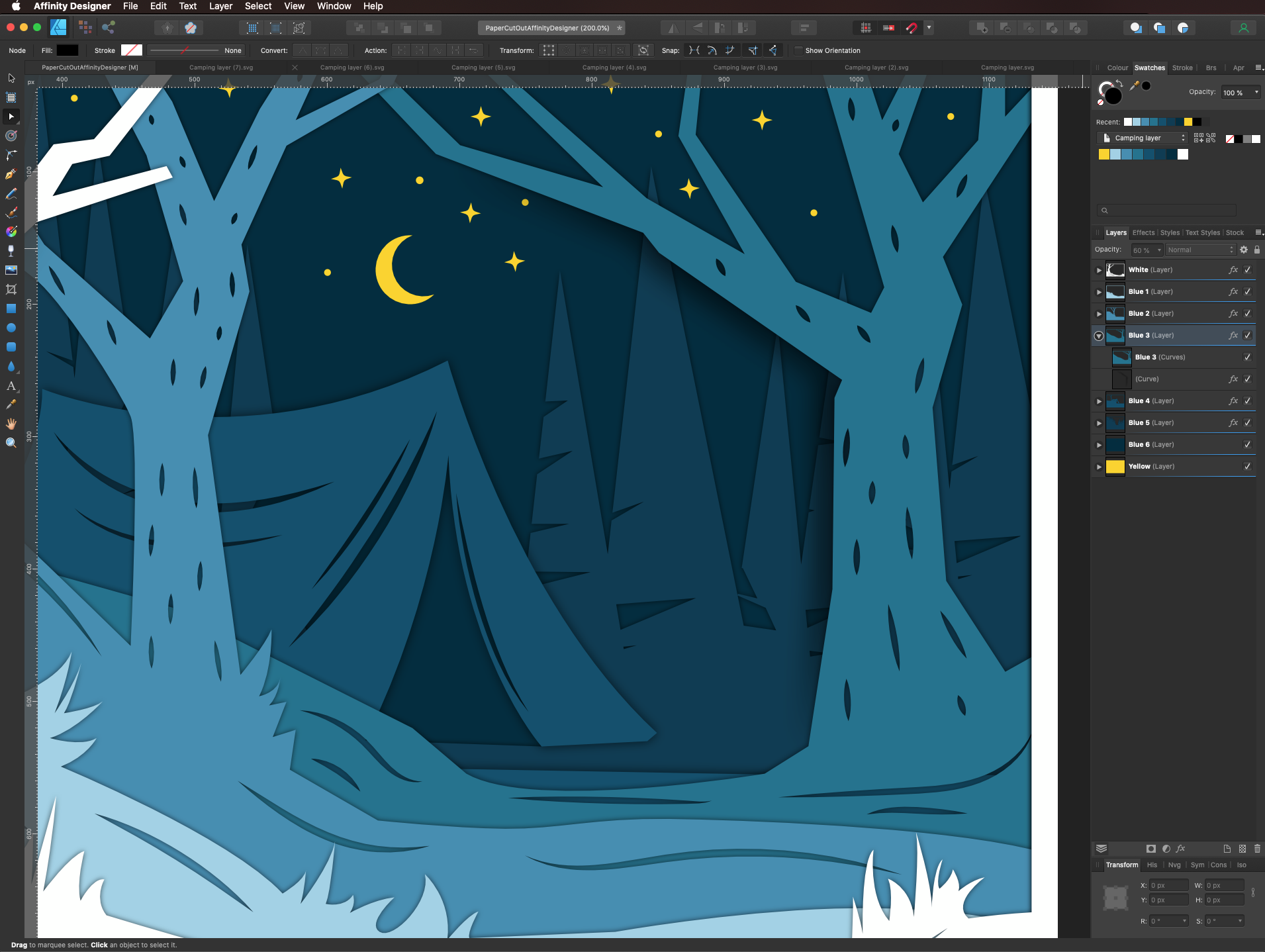
Go to the Effects Panel and add a Gaussian Blur. We used a 10 px Radius.

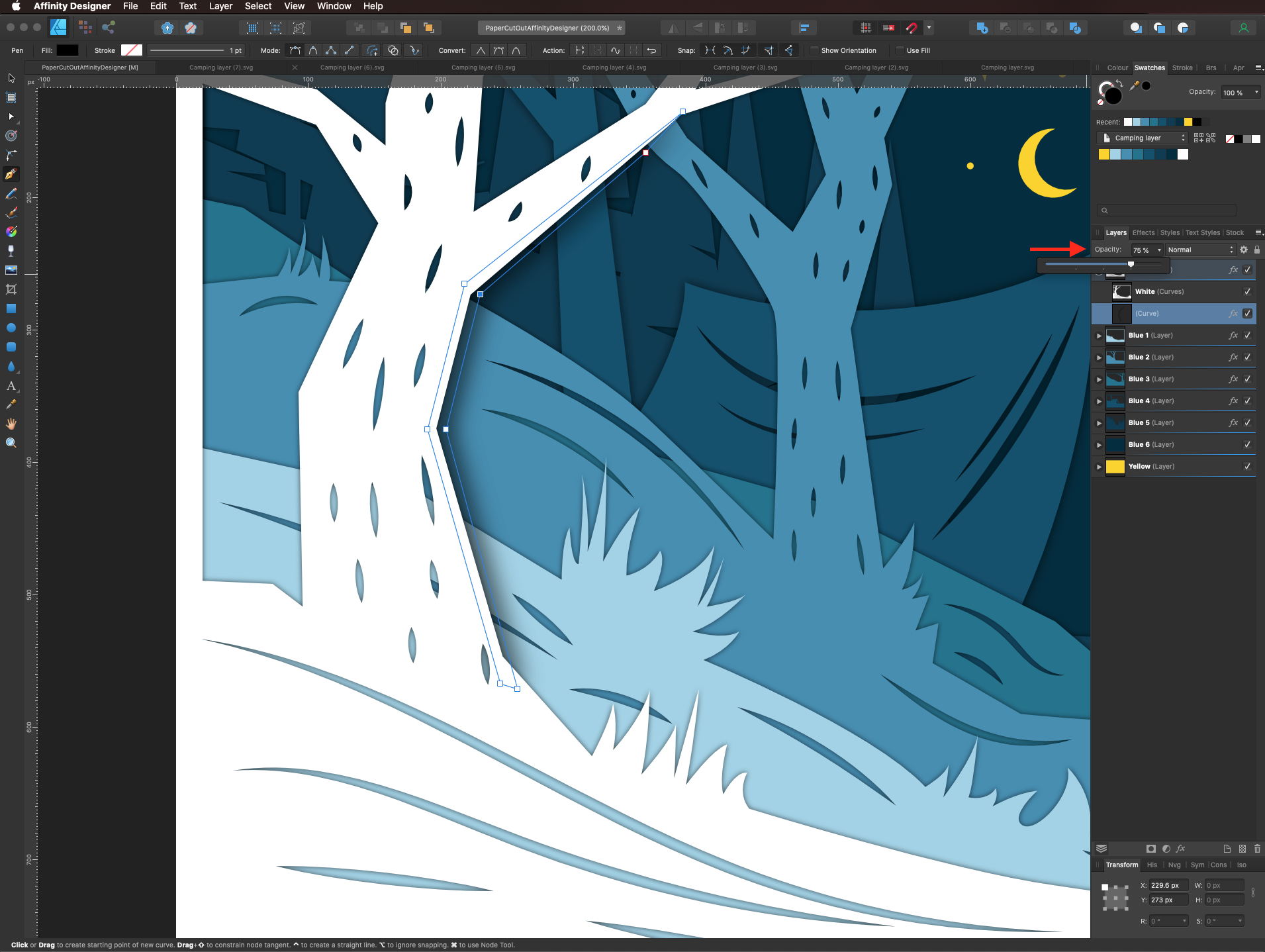
Lower the Opacity to about 75% (in the Layers Panel).

You can adjust your shape with the Node Tool (A).

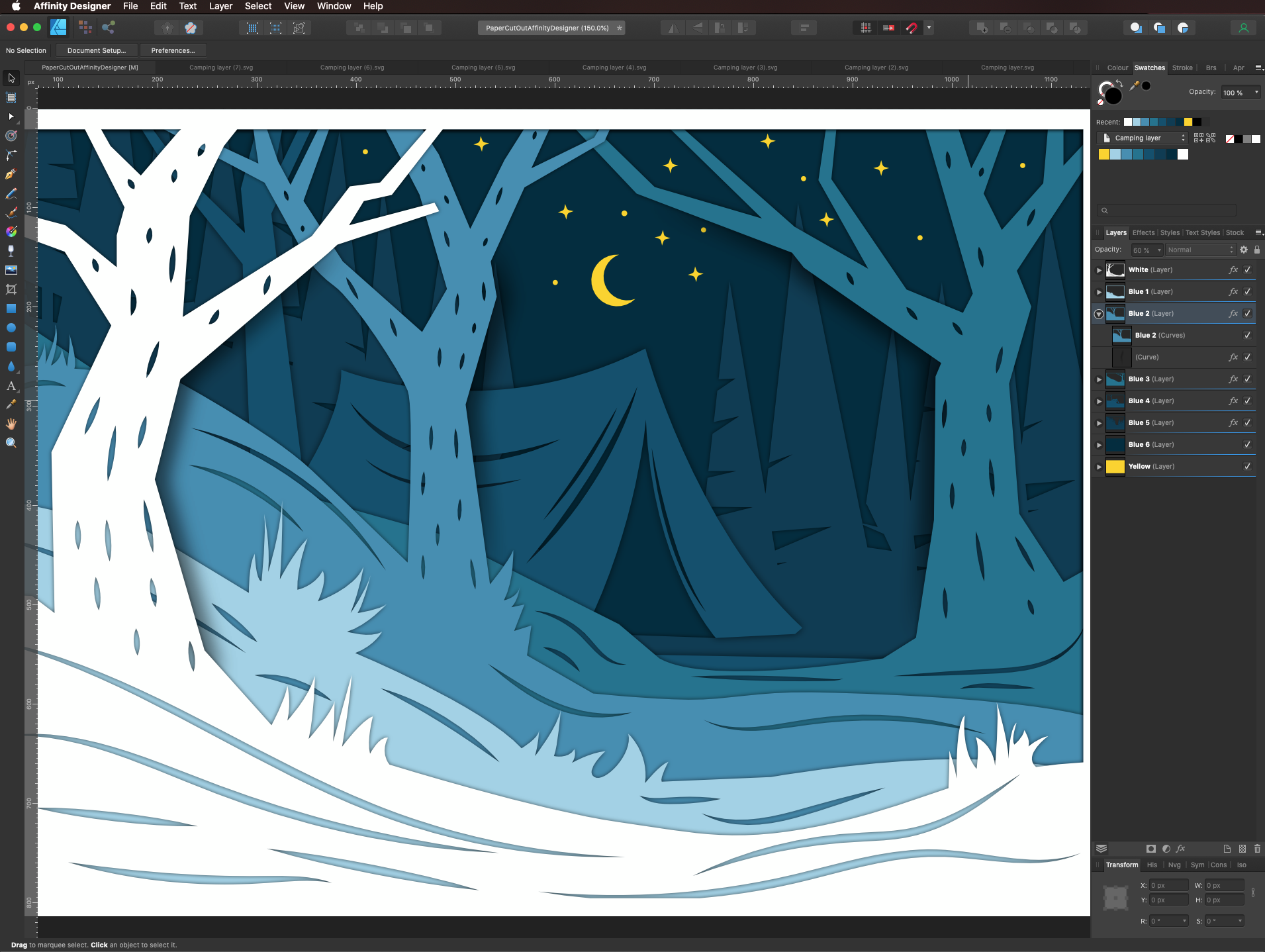
Repeat this with the other portions of the image you want to enhance.


Step 5: Add a Paper-Like Texture to your Artwork
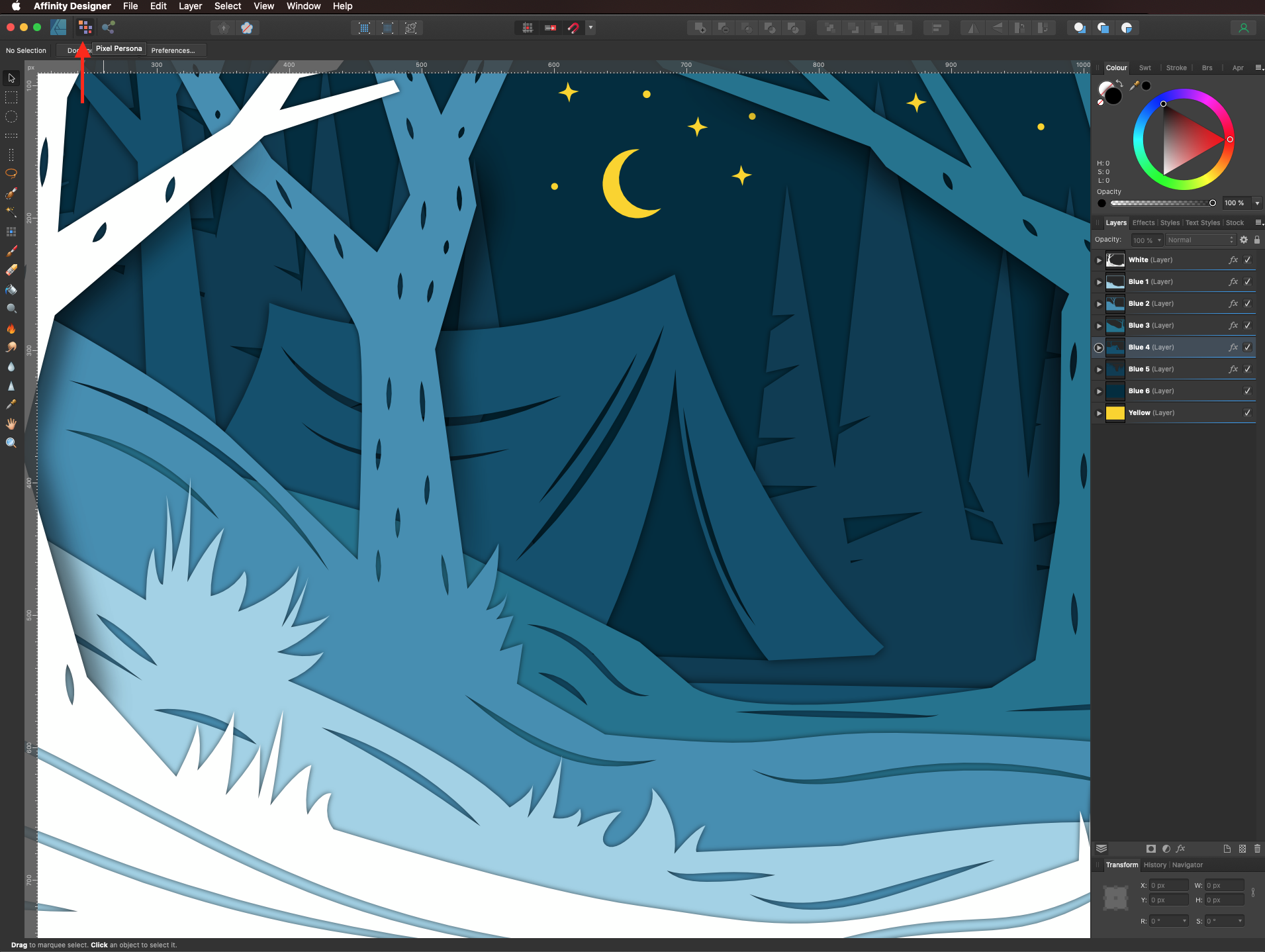
To further create the idea of layered paper, let’s add a texture to the artwork. Enter Pixel Persona by clicking on the icon on the top left side of the top menu.

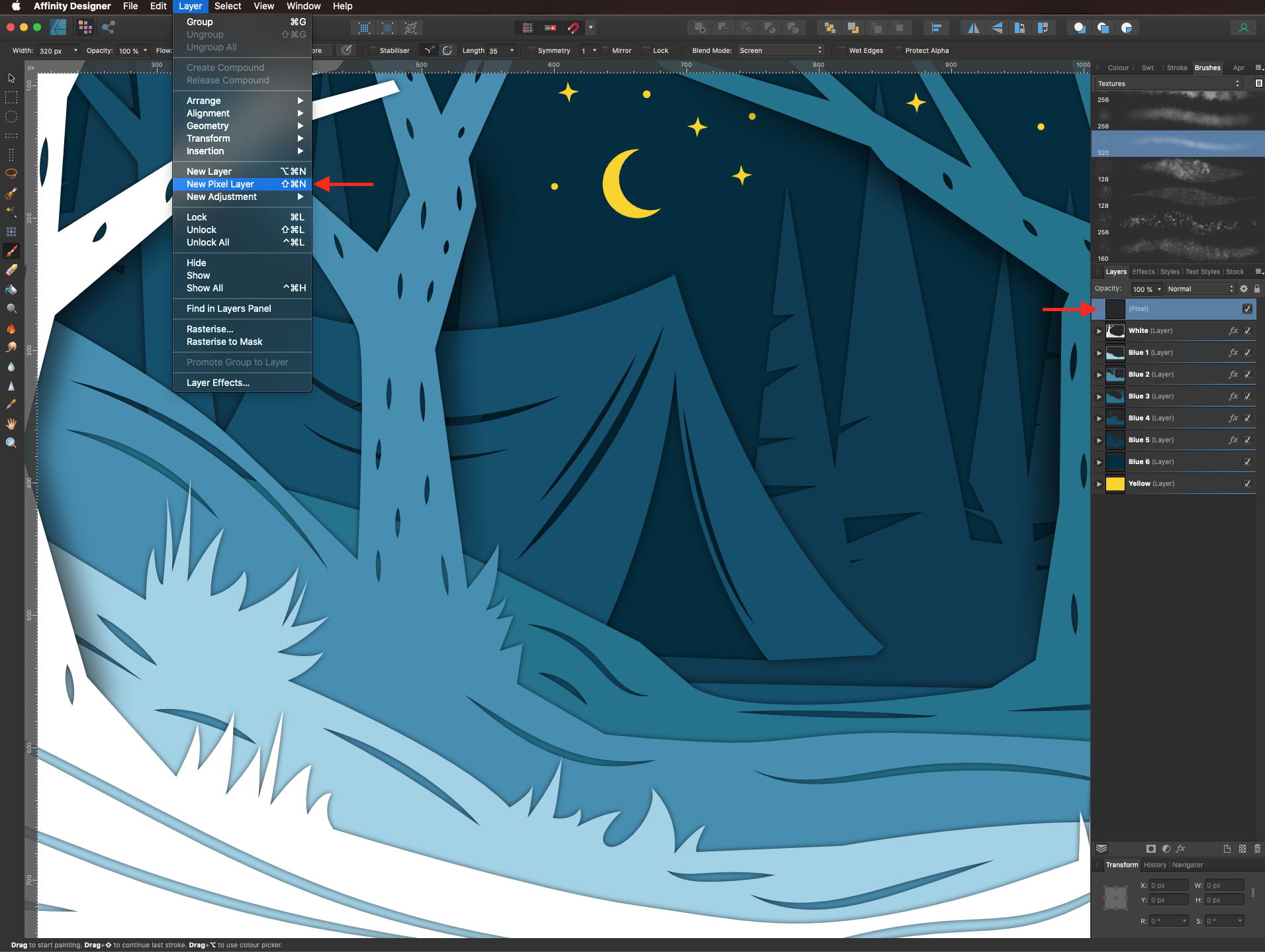
Create a new Pixel Layer on top of everything.

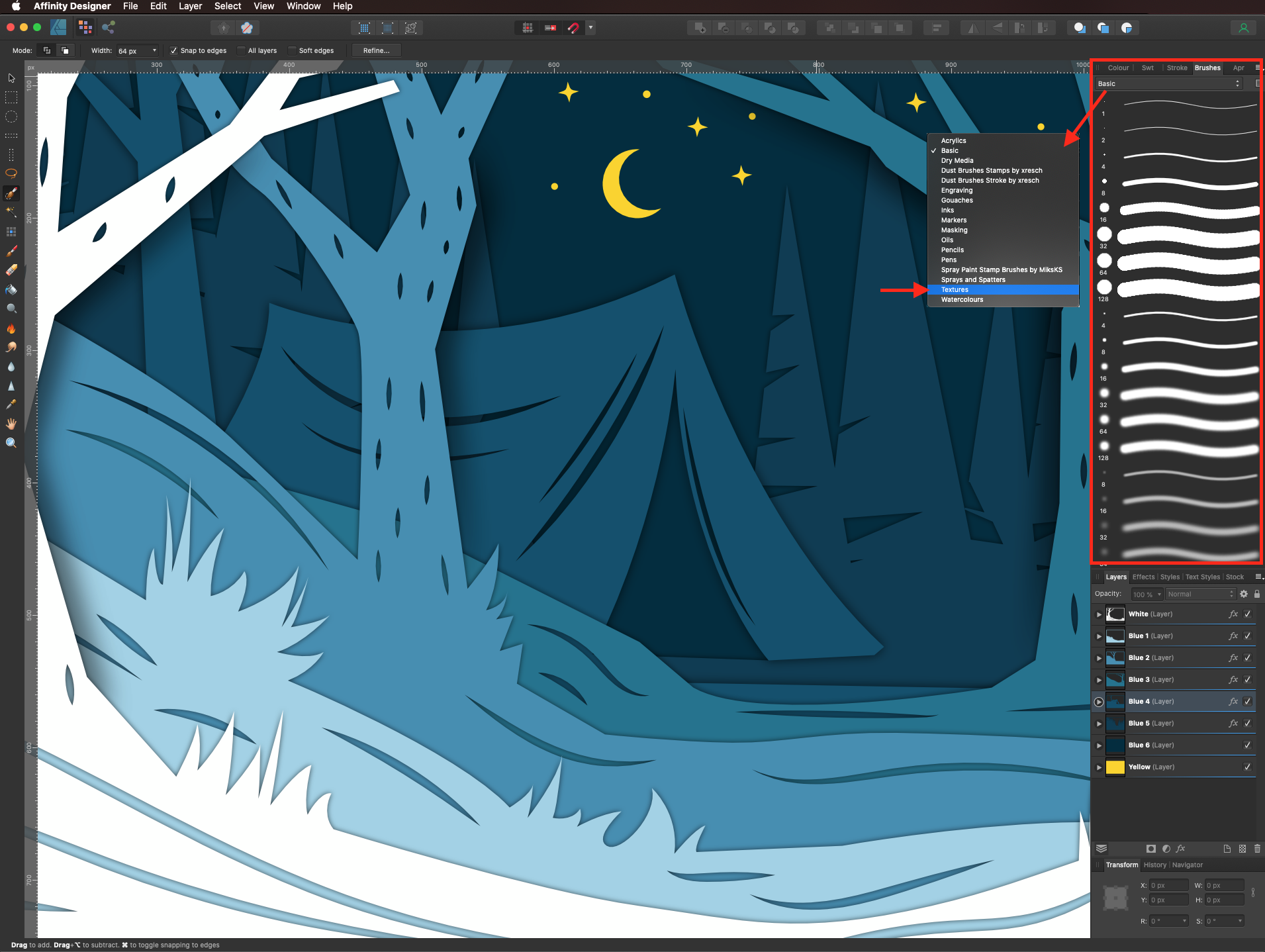
In the Brushes Panel, select Textures from the drop-down menu.

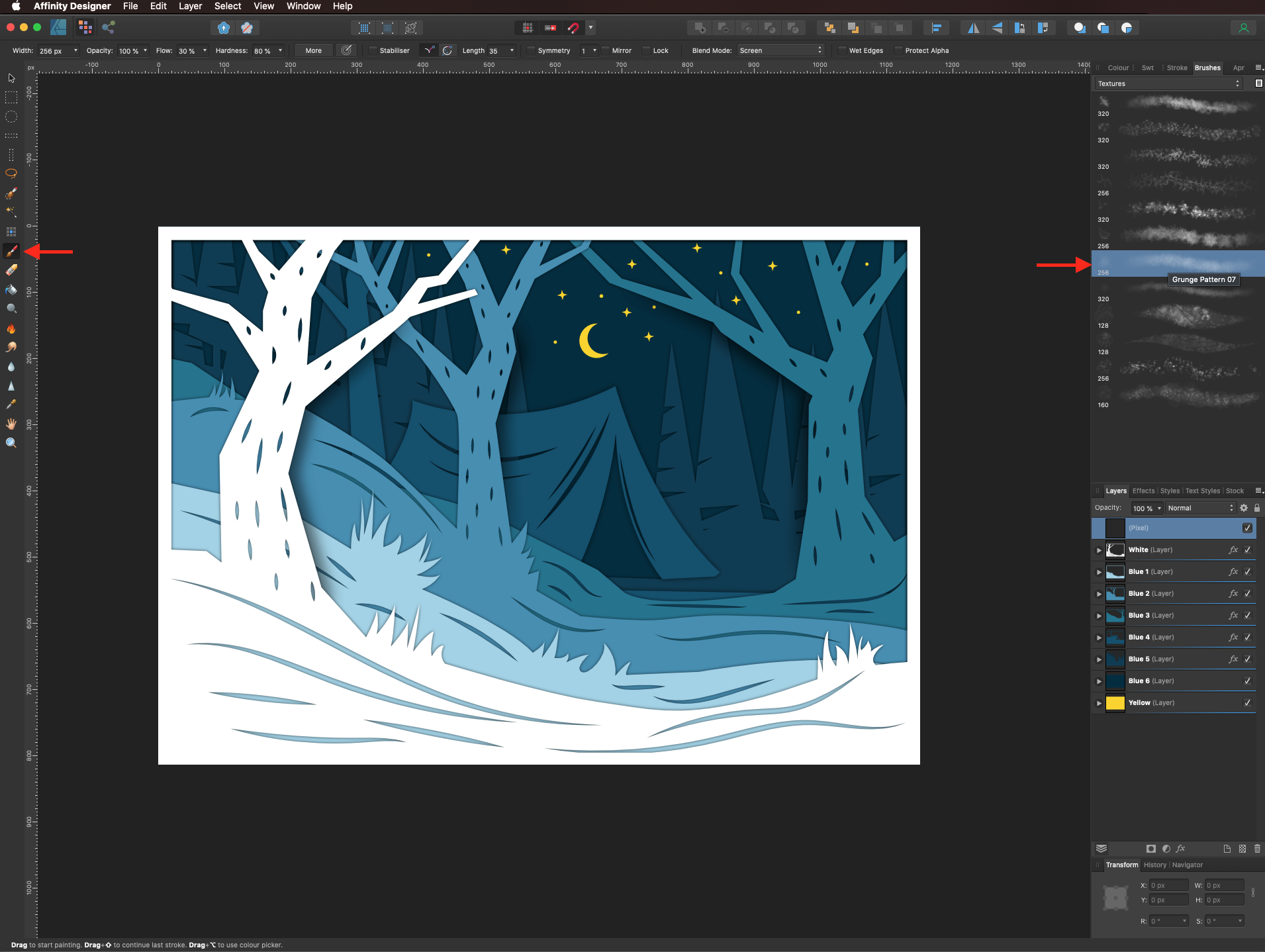
Pick a brush (we used grunge pattern 07) with black as the fill color and use the Brush Tool to paint some texture on the pixel layer.

Change the pixel layer Blending Mode to Average and reduce the Opacity to 45%.

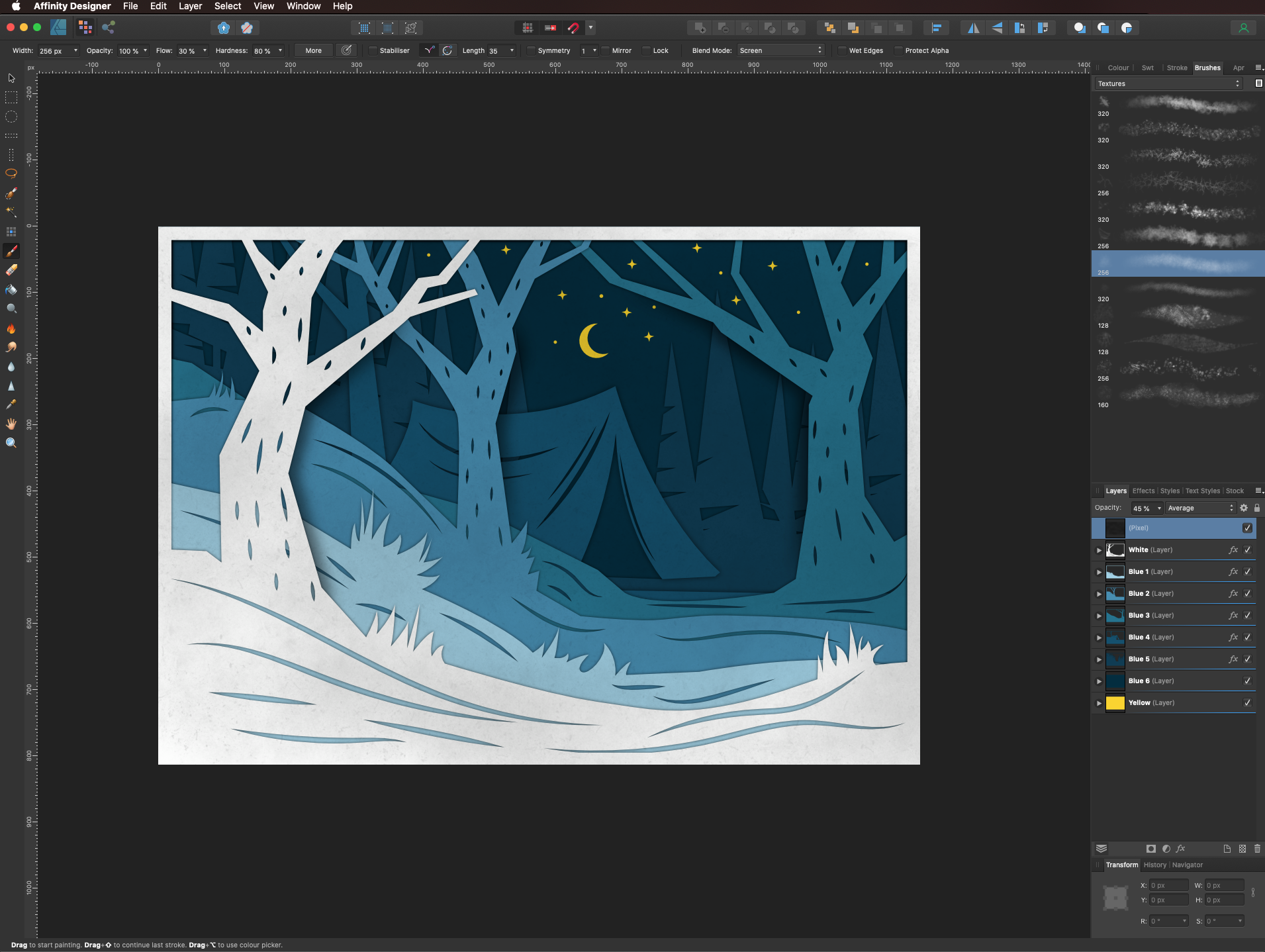
This is how our paper cut artwork looks like.

If you want, you can easily replicate this effect with other programs, check out similar tutorials like how to make a paper cut effect in Illustrator, paper cut out effect in photoshop, and paper cut out text effect in photoshop.
6 Related Affinity Tutorials
In this tutorial we will learn how to make a 3D Paper Cut Effect .First, we will need a contour shape. You can use any appropriate vector or image for this purpose. If you decide to go with an image, transform it into a vector using Image Trace or create ...
The paper cutout effect is so cool, so today, you will be learning how to make a paper cutout effect in Procreate. We will go over how to create the colored layers, the white paper edge layers, the shadow layers, and the textured layers.This effect looks great on posters, ...
A marbled effect can give texture to backgrounds and create eye-catching designs. The effect is great for use in wallpaper, paper crafts and even design fills. Colors can be bold and striking or have a light pastel feel. In Affinity Photo marble effects can be created using the distortion tools....
For this tutorial, we are using the font “Reybro” from Font Bundles and some mandala vectors.1 – In Photoshop create a “New Document” and make it 3000 x 3000 pixels, 300 dpi, RGB Mode and use White as “Background” Color.2 – Double-click on the “Background” to make it editable and then double-click on the layer ...
Gradient backgrounds are great for making social media posts, graphics, and more. In Affinity Designer we don't have the luxury of a mesh gradient. However, we can blend multiple gradients using the Blending modes. How you position the layers also impacts on the final result.In this tutorial we will ...
An SVG file stands for Scalable Vector Graphic and is a graphics file type used for two dimensional images. SVG images can be scaled up or down without losing their quality and remain sharp at any given size. In Affinity Designer you are able to create your own SVG images ...

 All your Font Needs
All your Font Needs




