- By Nadine Spires
- 8 Mins
- Intermediate
- DesignScape Tutorials
How to Use Overlays in DesignScape
In this tutorial we will show you how to use overlays in DesignScape.
Today, we will show you how to use overlays in DesignScape. Overlays are used to add texture, lighting, grunge and much more. In DesignScape, a browser based program, you can easily change the look and feel of your images. Available to Gold Plus Members, DesignScape is an awesome option to Photoshop and Illustrator.

If you are not a Gold Plus Member, the great news is that you can sign up for our 30-day free trial of the Gold Plus Membership and use DesignScape. On the landing page, click on the DesignScape button to begin.

For our tutorial, we are going to create a vintage grunge look. We will make use of a city street photo and a grunge overlay.
Step 1 - Make Adjustments to the Photo
Let’s begin by opening our photo and applying some edits. For an old fashioned photo look, we can add a Photo Filter Adjustment Layer. Go to Layer > New Adjustment Layer > Photo Filter and a new window will open on the right.

A warm, orange filter is automatically applied but we want to change this. Click on the color box to open the Color Picker. Now choose a more muted color. You are welcome to use the same HEX #837056 that we did. Then click OK.

You can further edit as needed but we chose to use just one adjustment layer. To close out of the side panel, click on the Properties Panel icon on the right.
Step 2 - Adjust the Grunge Overlay
Once we add the overlay to our photo, we are going to change the Blending Mode.
Resize the Grunge Overlay
First, drag + drop your grunge overlay onto the photo. It will be added as a Smart Object, which means you can edit it non-destructively.

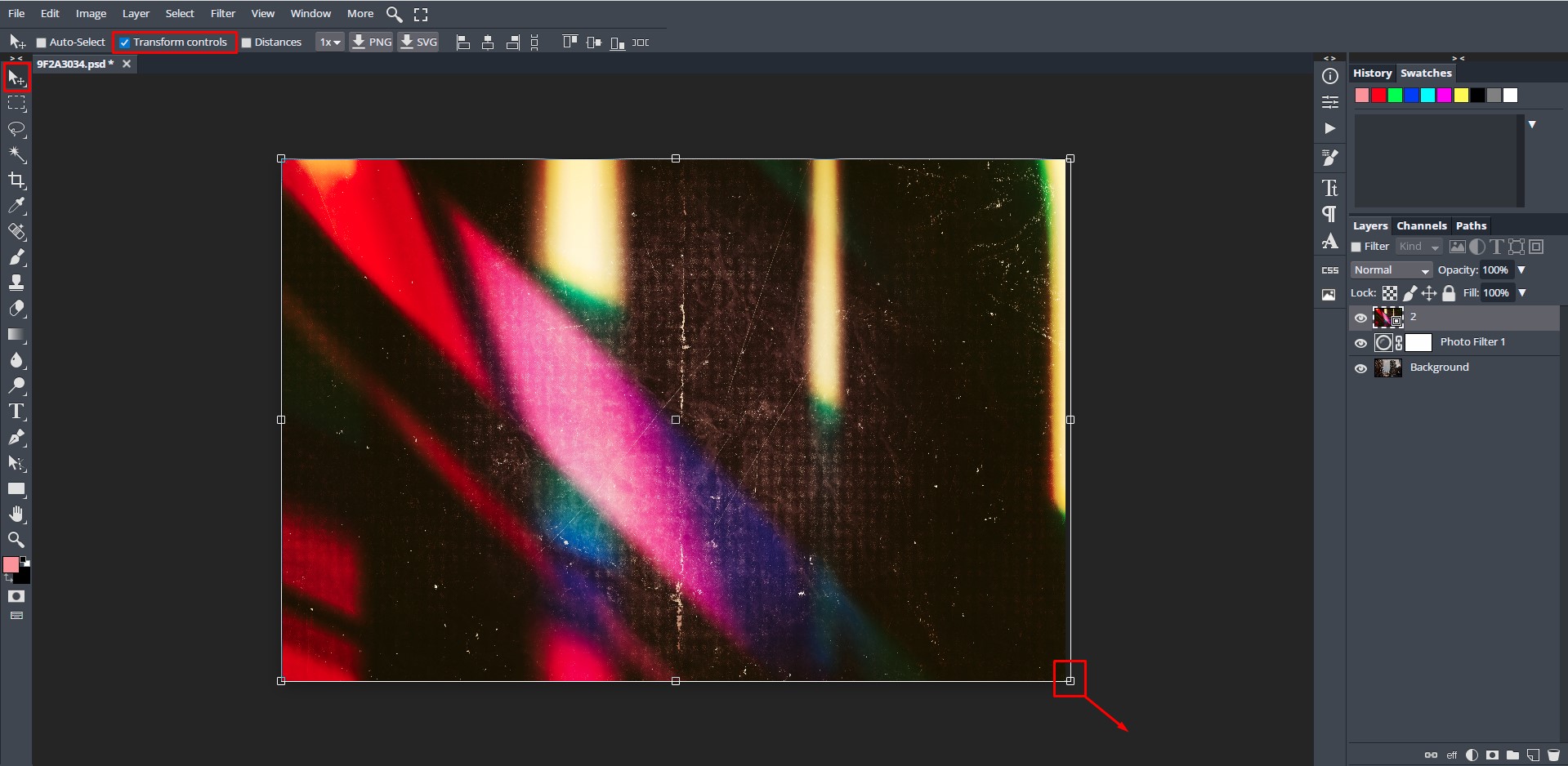
Depending on the overlay that you use, you may need to resize it to fit the image. On the left side toolbar at the top, click on the Move Tool. On the top toolbar, you will have a selection of settings. Make sure that the box for Transform controls is ticked so the sizing handles appear.
You can learn more about resizing with our transform and scale tutorial in DesignScape.
Now click + drag out a corner node to resize the overlay.

Change Blending Mode of the Overlay
The blending mode needs to be changed for the effect to work. Just above the Layers Panel you will find the Blending Mode options. Click on the drop down menu, then select from the different modes available. We changed our blending mode to Screen, which also lightened the city photo.

Edit in Smart Object Mode
You can independently edit the grunge overlay in Smart Object mode. We are not going to make any adjustments to the overlay. However, we wanted to show you the options in case you chose to.
Double click on the overlay thumbnail in the Layers Panel. This will open a new window where you can edit the overlay as needed.
Once you are done, to apply the changes you need to go to File > Save (Smart Object). Then click back on the city photo to see the changes applied.

Adjust Opacity of the Overlay Layer
If the overlay appears too strong, you can adjust the Opacity. Next to the Blending Mode option, in the Opacity box, click on the drop down arrow to adjust. You can also input a value. We used a value of 66%.

Experiment by adding more overlays and changing the Blending Modes. When you are done editing, the final step is to save your image. So we went to File > Export as > JPG.
Here is our final image result using an overlay in DesignScape.

We hope you enjoyed this tutorial on how to use overlays in DesignScape. With overlays, you can add character to photos, create vintage looks, even add rays of light to enhance your photos. You can also load and use Photoshop actions to have even more creative flexibility in DesignScape.
6 Related DesignScape Tutorials
Today, we will learn how to use an overlay in Photoshop. Overlays are images that you can add to your photos as extra layers. They will come in handy when you want to add some extra dimension to your photos, like turning a plain everyday image into a rainy scene ...
Creating sublimation designs has never been easier using DesignScape! We will go over the steps for creating a simple sublimation design that anyone can make. Sublimation designs can be used on items like mugs, pillowcases, mousepads, bags, and so much more!!DesignScape is available at the Gold Plus Membership level ...
Because DesignScape is an internet-based software, you can also use it on an iPad. This tutorial will go over some differences between using DesignScape on an iPad versus on a computer.Using DesignScape on an iPad is so convenient, and it's an excellent alternative to Illustrator/Photoshop. DesignScape is available ...
The Pen tool in DesignScape is not only a handy tool but also a powerful one. The Pen tool uses paths and anchor points to build up a design from scratch. You then have full flexibility when editing the smallest detail. We will guide you on how to use the ...
Using alternate glyphs/characters can make your designs more unique. The great thing is that you can use fonts with alternate characters in DesignScape! DesignScape is an online alternative to Photoshop/Illustrator that is available for Gold Plus Members only. Because it's included with a Gold Plus membership, there's no ...
Being able to modify path shapes in DesignScape is an essential tool in designing. So far we have already discussed using the Pen Tool as well as the Pen Tool selections in DesignScape. In this tutorial we will show you how those tools work with path modifications.DesignScape is a ...

 All your Font Needs
All your Font Needs
 All your Design Needs
All your Design Needs




