- By Design Bundles
- 5 Mins
- Photoshop Tutorials
Jell-O Text in Photoshop
1 - Open your background image (in this case we combined two images, one of a table and the second one of a plate).

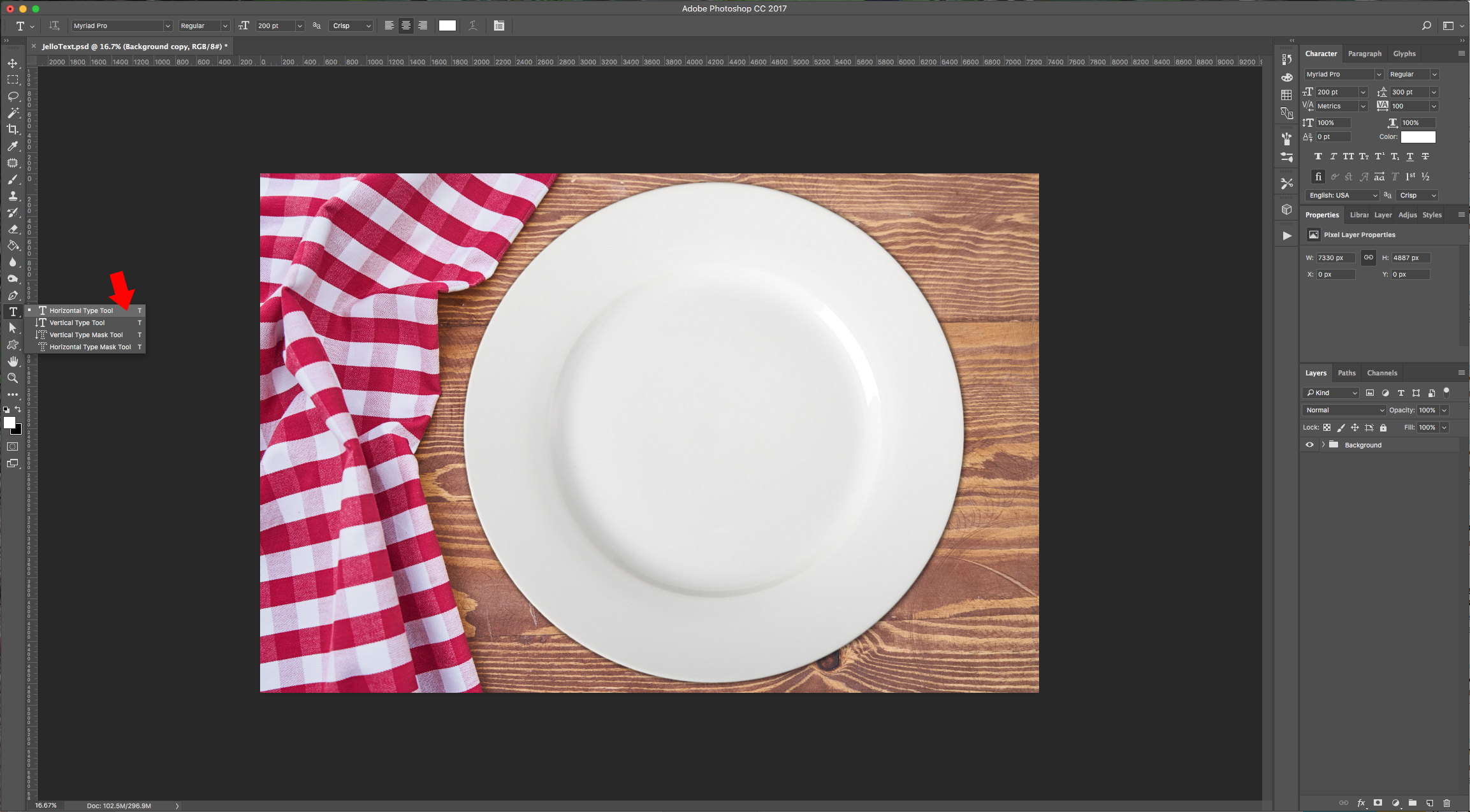
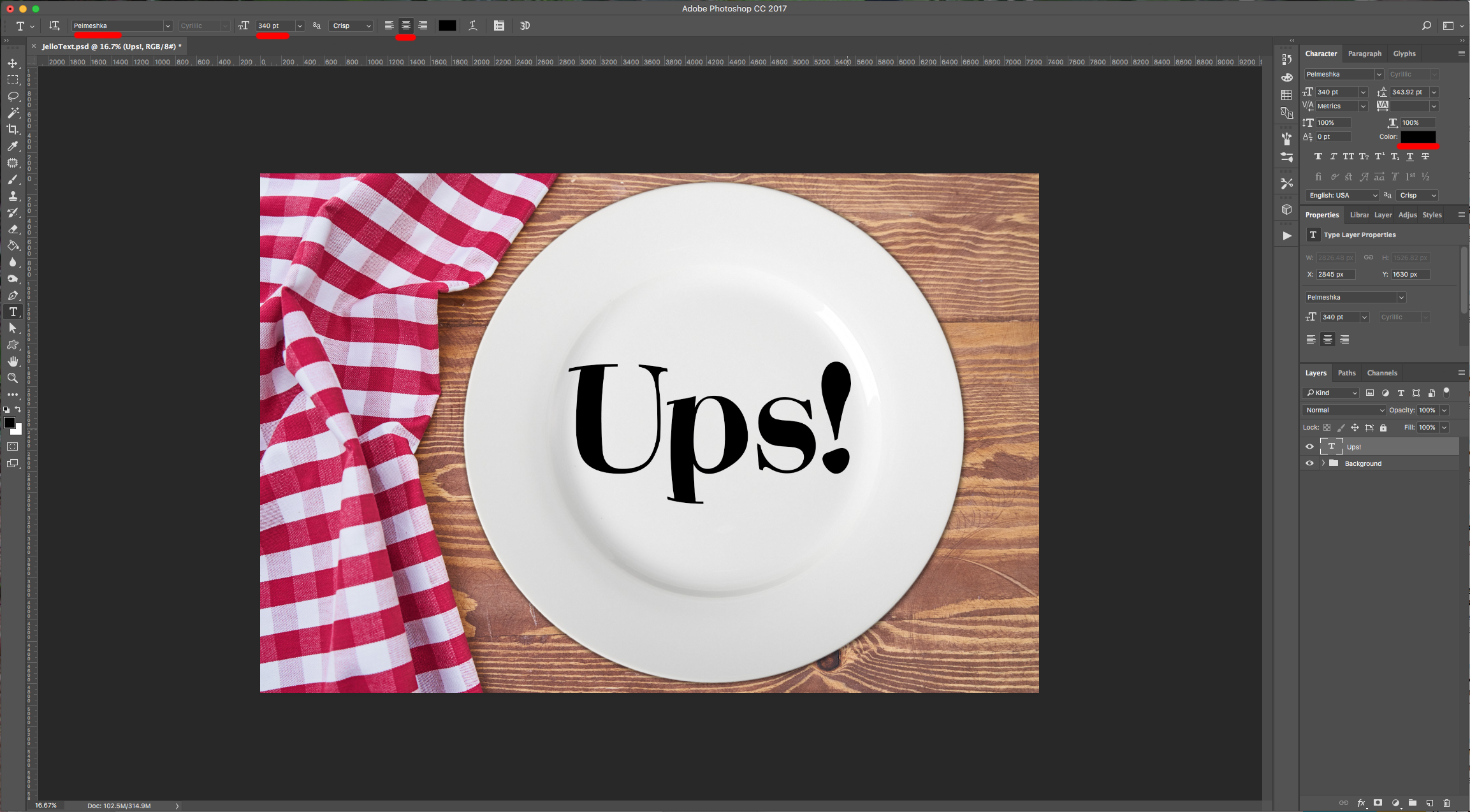
2 - Open your “Type Tool” (T), make sure “Center Text” is selected. Choose your font, use a size that makes your text fit in the plate and use black as “Fill” color.


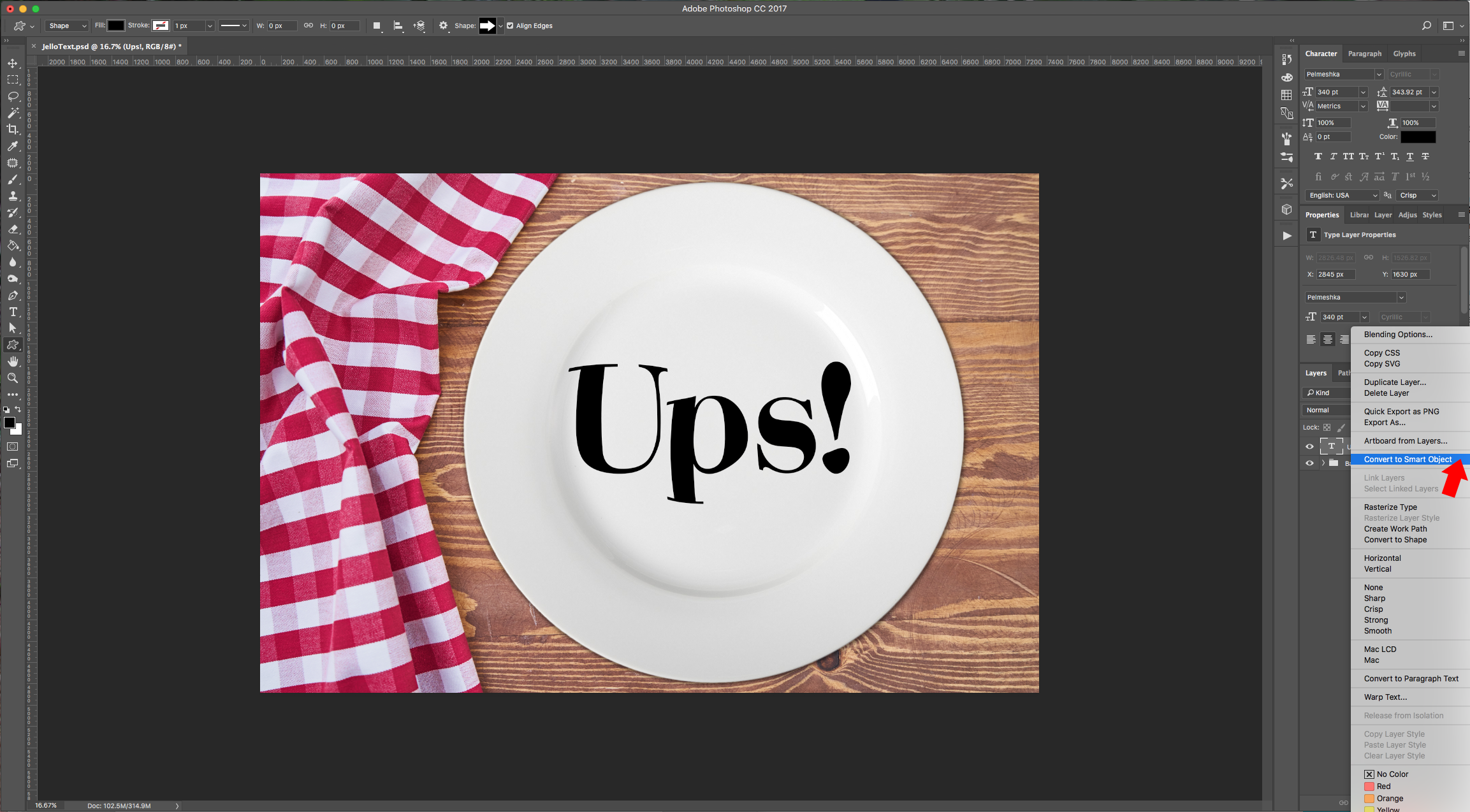
3 - Convert your text into a “Smart Object” by right-clicking on the layer thumbnail and choosing “Convert to Smart Object” from the menu.

4 - Turn the “Fill” of the text layer to 0%, duplicate it three times and rename the layers.

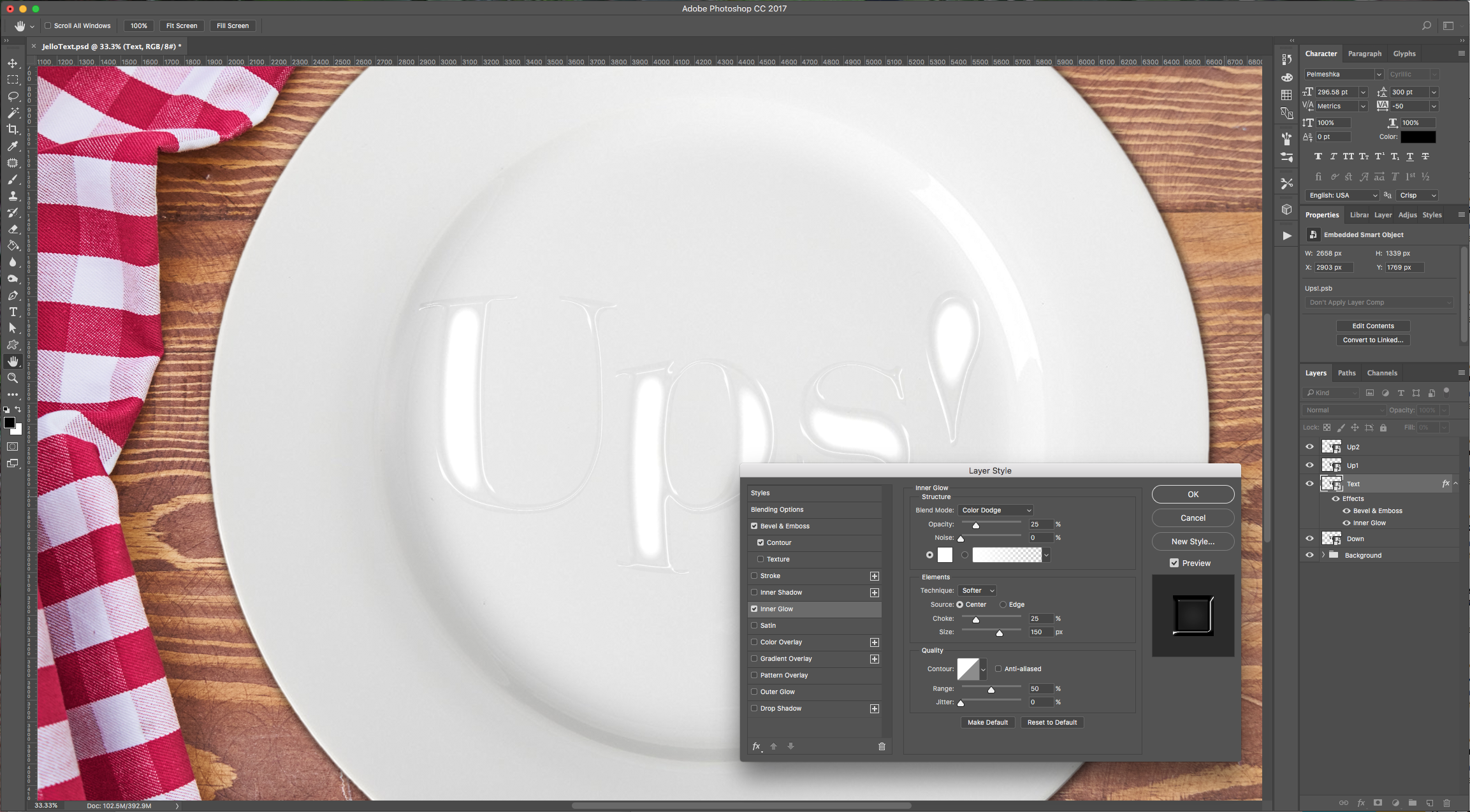
5 - Select the “Text” layer and double-click on it to apply the following “Layer Styles”:
Bevel & Emboss:

Contour: (Click on the “Contour” thumbnail).


Inner Glow: (color #ffffff).

Color Overlay: (color #5bfc03).

Outer Glow: (color #ffffff).

Drop Shadow: (color #1e4e18).

6 - Select “Up1” and apply the following “Layer Styles”:
Bevel & Emboss:

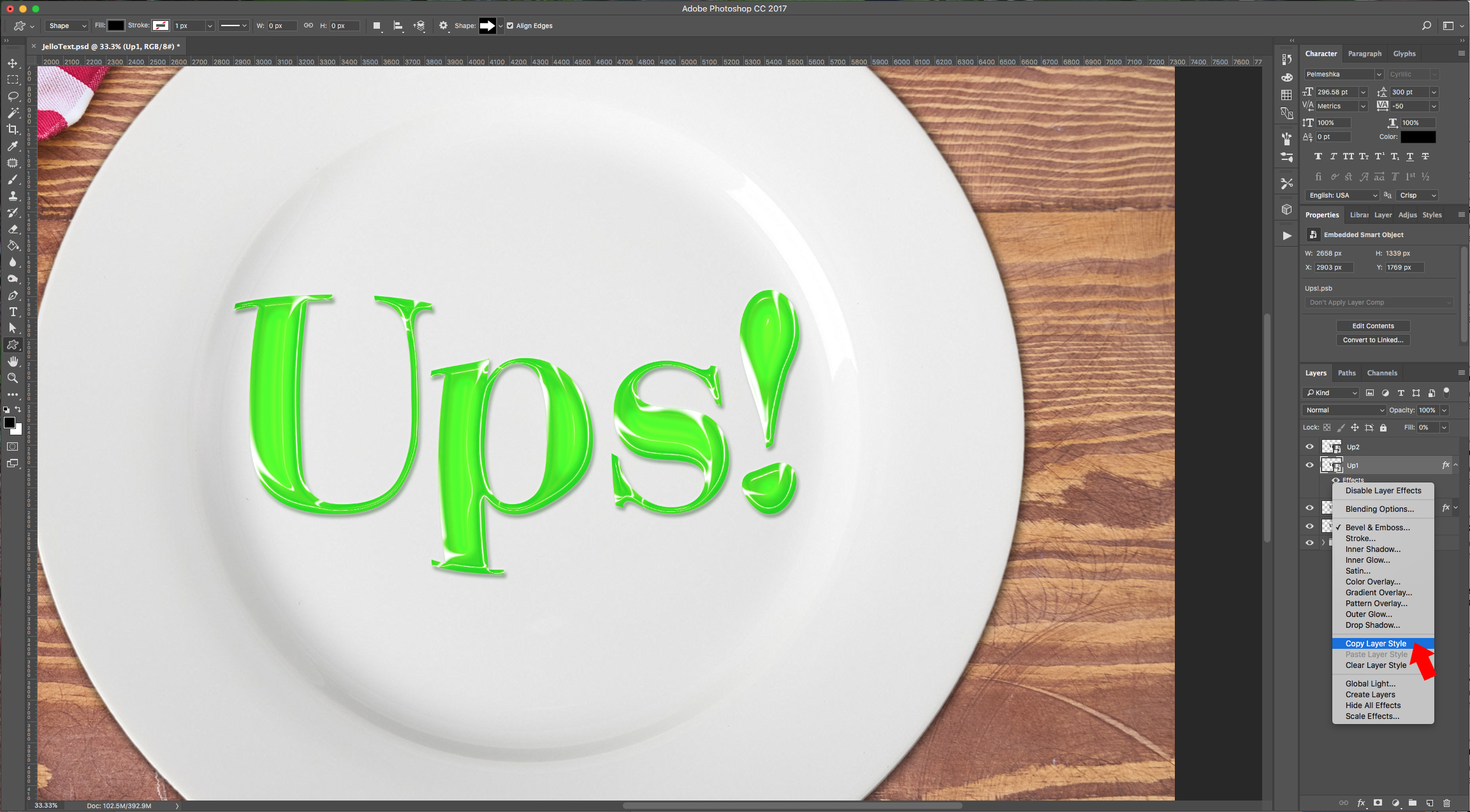
7 - Right-click on your layer “Effects” and choose “Copy Layer Style”, then select “Up2”, right-click on it and “Paste Layer Style”.


8 - Double-click on the “Up2” layer and make the following changes to the “Bevel & Emboss” style:

9 - To copy some of your styles to another layer select the “Effect” you want to copy and click Shift + Option/Alt while dragging it onto your other layer. Do this with “Bevel & Emboss” and “Color Overlay” from “Text” to “Down”. Double-click on “Down” and add the following “Layer Styles” to the ones you copied:

Inner Shadow:

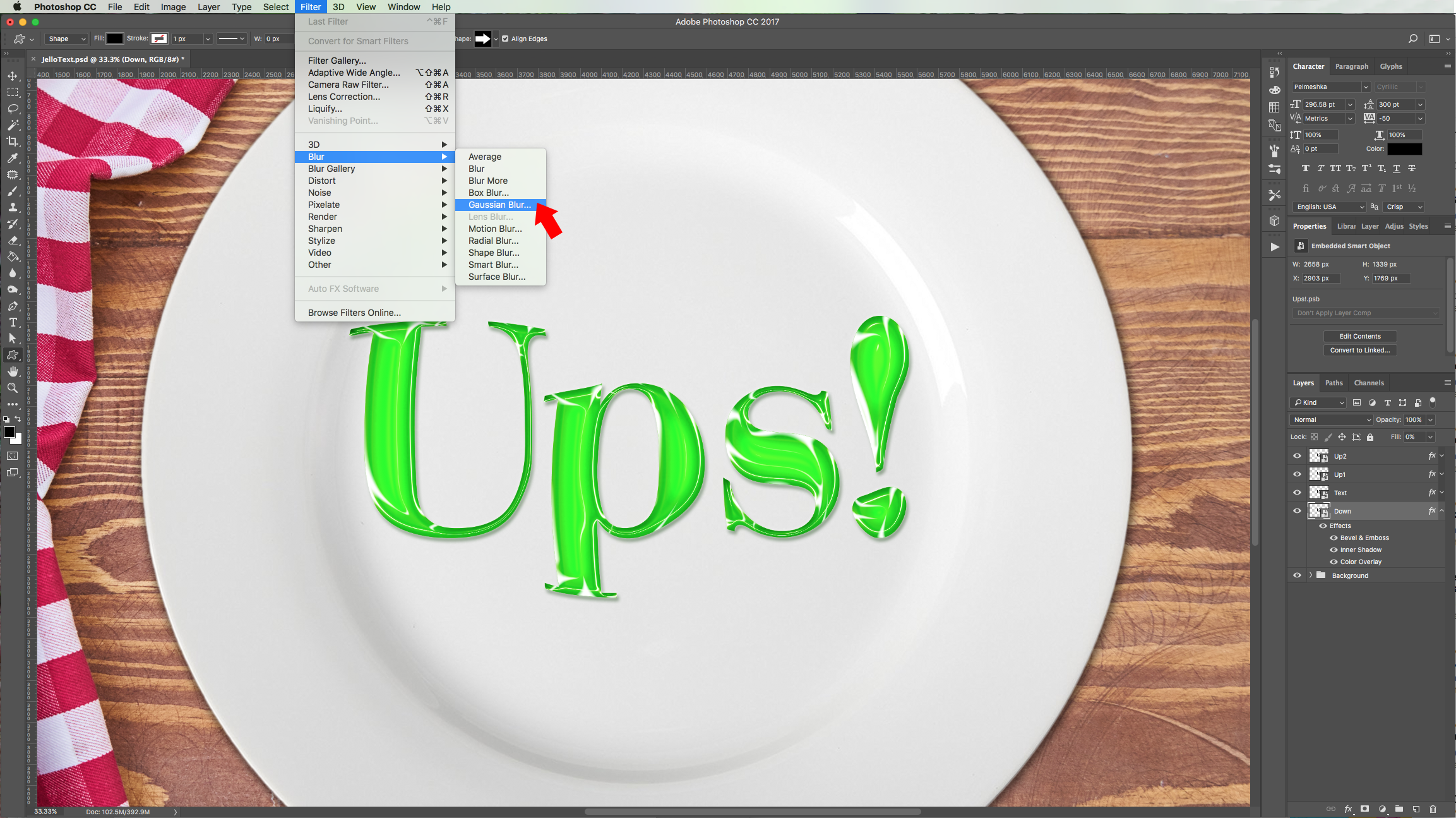
10 - With the “Down” layer still selected go to Filter > Blur > Gaussian Blur and apply a value of 3.0 to the “Radius”. Select the “Move Tool” (V) and move the layer a couple of clicks down and right.




11 - If you think that some something needs to be tweaked, just double-click on the layer you want to correct and change the values. In our case, we decided to adjust the “Drop Shadow” of the “Text” layer to make it less evident:

12 - If you want to change the color of your Jell-O, select your text layers, click Shift + Command/Control + Alt + E to make a composite copy of them. Hide the other text layers, go to “Adjustments” panel and click on the “Hue/Saturation” button to create and “Adjustment Layer”. Click on the “Clip” button to apply the adjustment only to the upmost layer. Slide the “Hue” lever to pick the color you want.




13 - Final result:

(The values for all “Layer Styles” will depend a lot on the font you are using, so you may need to play around with them to get the desired results).
by @lornacane
6 Related Photoshop Tutorials
For this tutorial we are using a canvas or paper background and Titin Script from Font Bundles.1 – Create a new “Gradient Layer” under your “Texture” layer. Use a “Transparent to Fill Color” gradient with #d3d1d1 and #918f8f as colors, the Style as Radial and a 250% Scale. Hit ...
For this tutorial, we are using “Bukhari Script” from Fontbundles.net (https://fontbundles.net/mikrojihad/33277-bukhari-script), some cake textures (there are some web pages that have free images that you can useas textures) and a plate and table background images.We are going to divide this tutorial in two sections. ...
For this tutorial we will be using a canvas or paper background and Titin Script from Font Bundles.1 – In Photoshop create a new document or open the one with the background you wish to use.2 – Click the “Create a new fill or adjustment layer” button at bottom of the “Layers ...
In this tutorial, we are going to use the “3D Text” and “Patterns” created in Part 1 to add cake to your text.1 – Open the 3D text file you created in the first part of this tutorial. Delete the “Shadow” layer and merge all the other visible layers into a single ...
For this tutorial, we are using “Hamster” a free font from Artimasa.1 – In Photoshop, create a New Document. Select the “Gradient Tool” (G) and give the Background a fill of your liking. We used some shades of cyan, made it a “Radial Gradient” by clicking on the button in the ...
For this tutorial, we will use a Background image containing an electronic device and the font “Vintage Jack”.1 - In Photoshop, open the image you chose as “Background”.2 - Create a “New Document”, make it 1 x 10 Pixels @ 300 dpi, RGB “Color Mode” and choose “Transparent” as “Background Contents”. Switch “Foreground” and “...

 All your Font Needs
All your Font Needs
 All your Design Needs
All your Design Needs



