- By Design Bundles
- 7 Mins
- Photoshop Tutorials
Potato Chips Text Effect in Photoshop
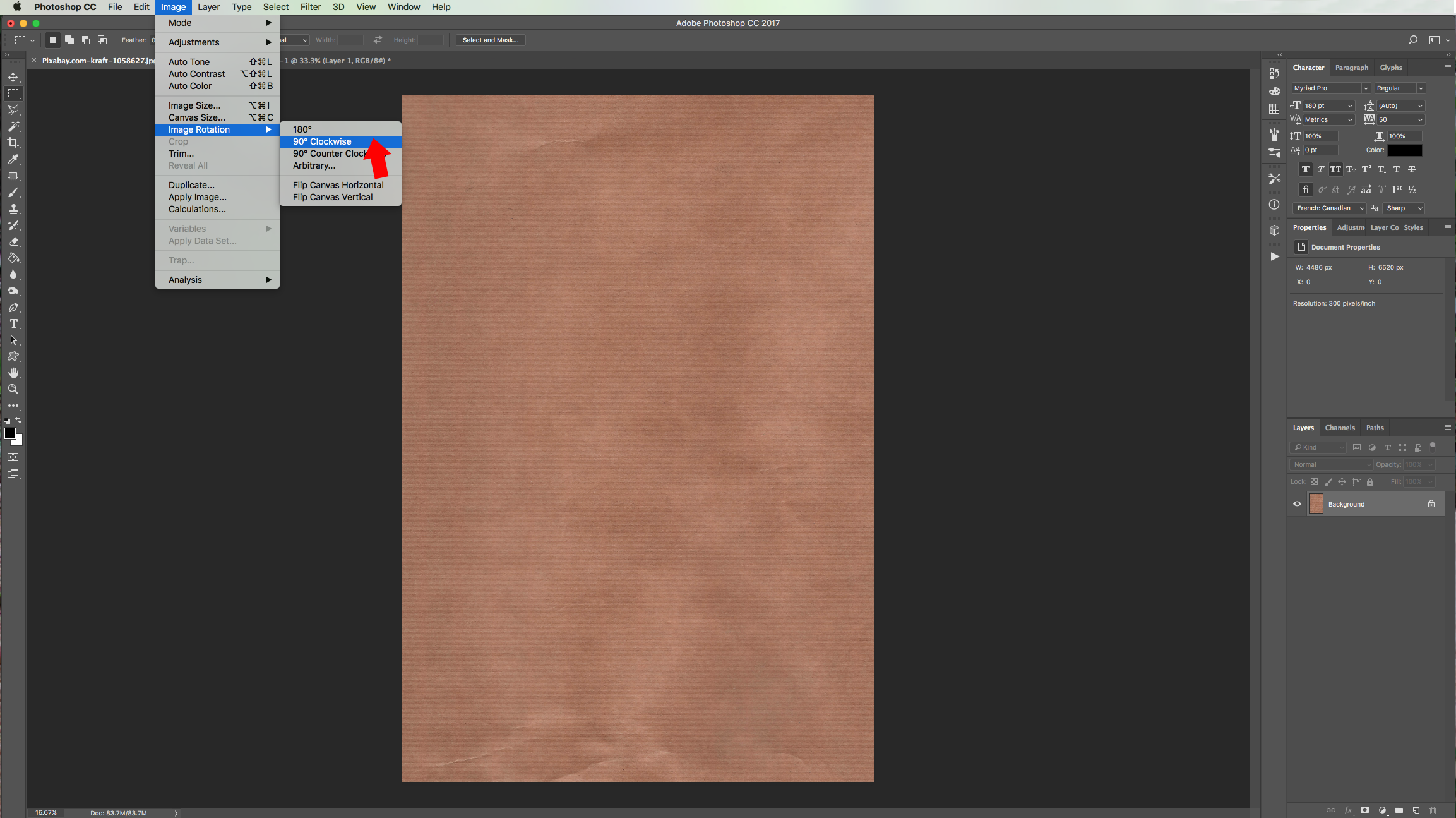
1 - In Photoshop open the image you chose as “Background”. Ours was vertical so we applied a “90° Clockwise Image Rotation” from the “Image” Menu.



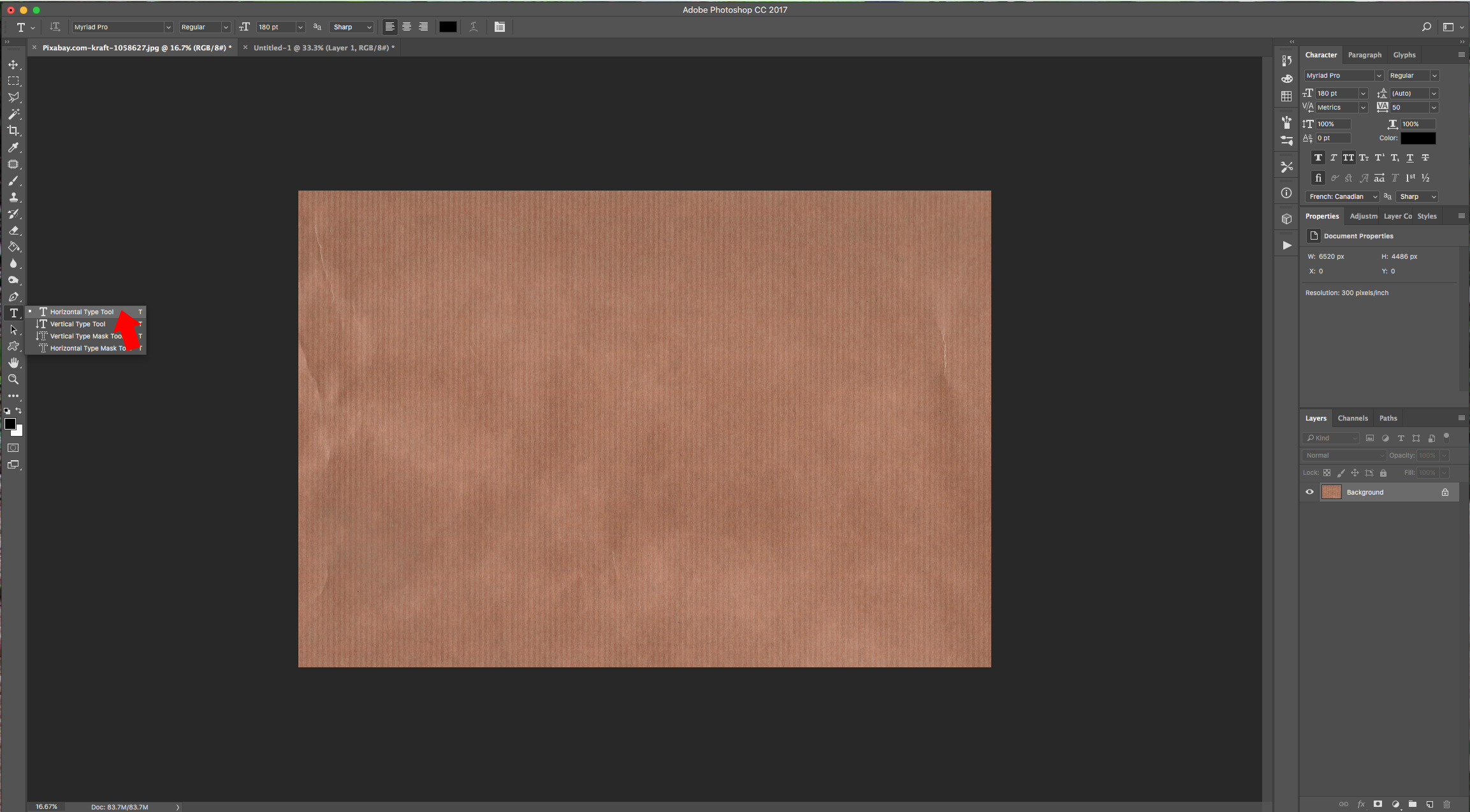
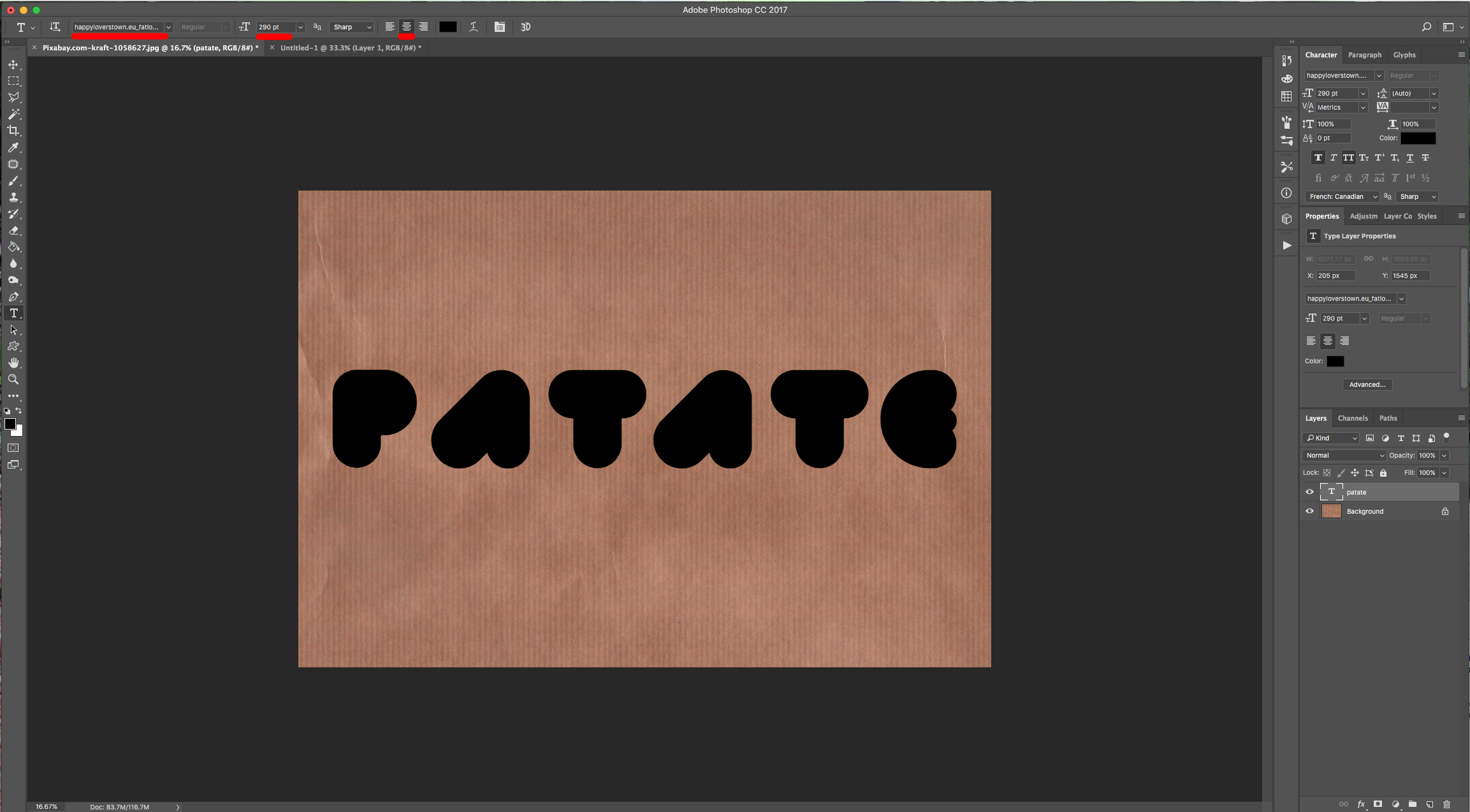
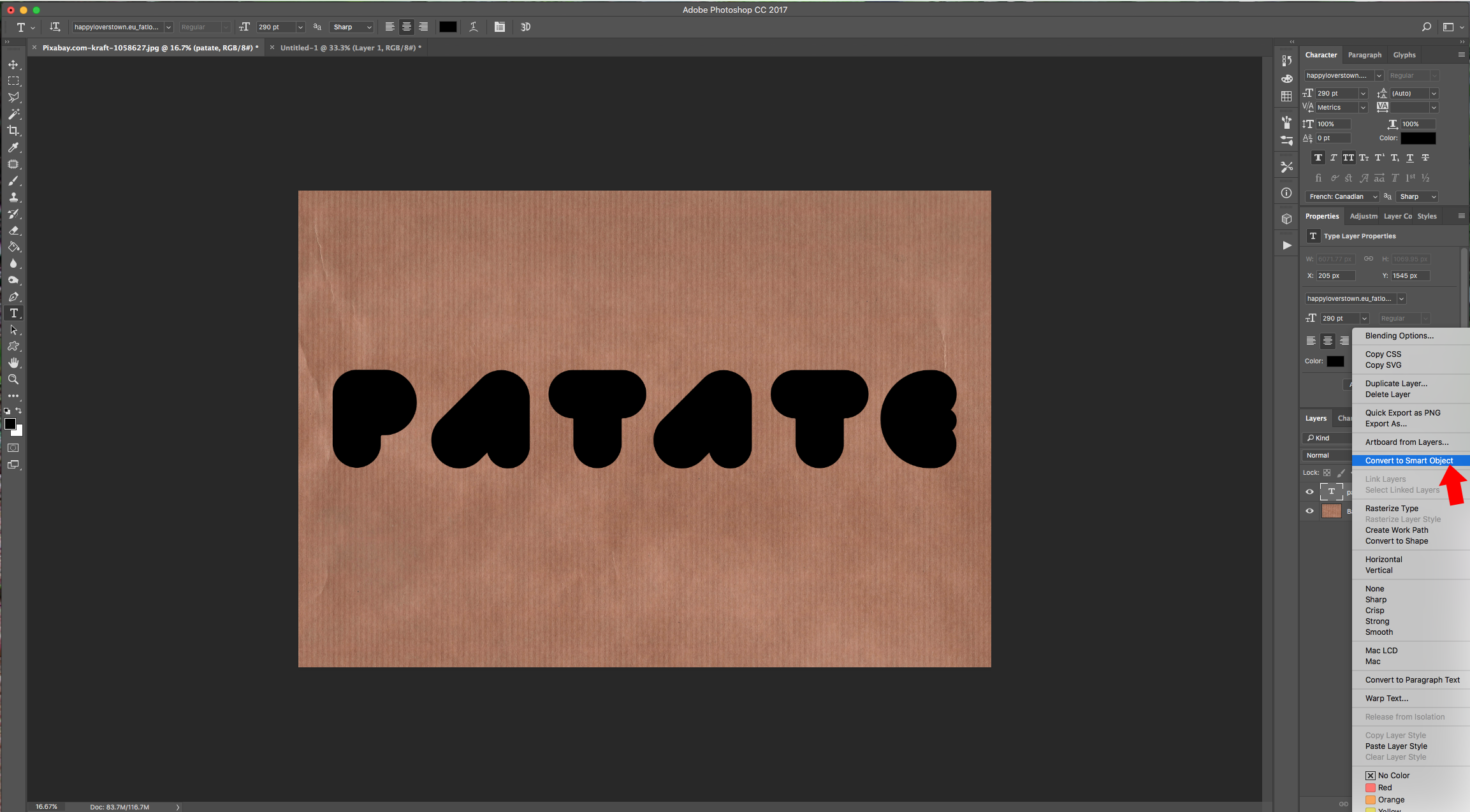
2 - Select the “Type Tool” (T), choose the font you like and write your text. Center it in your image the, right-click on top of its Thumbnail and choose “Convert to Smart Object”.



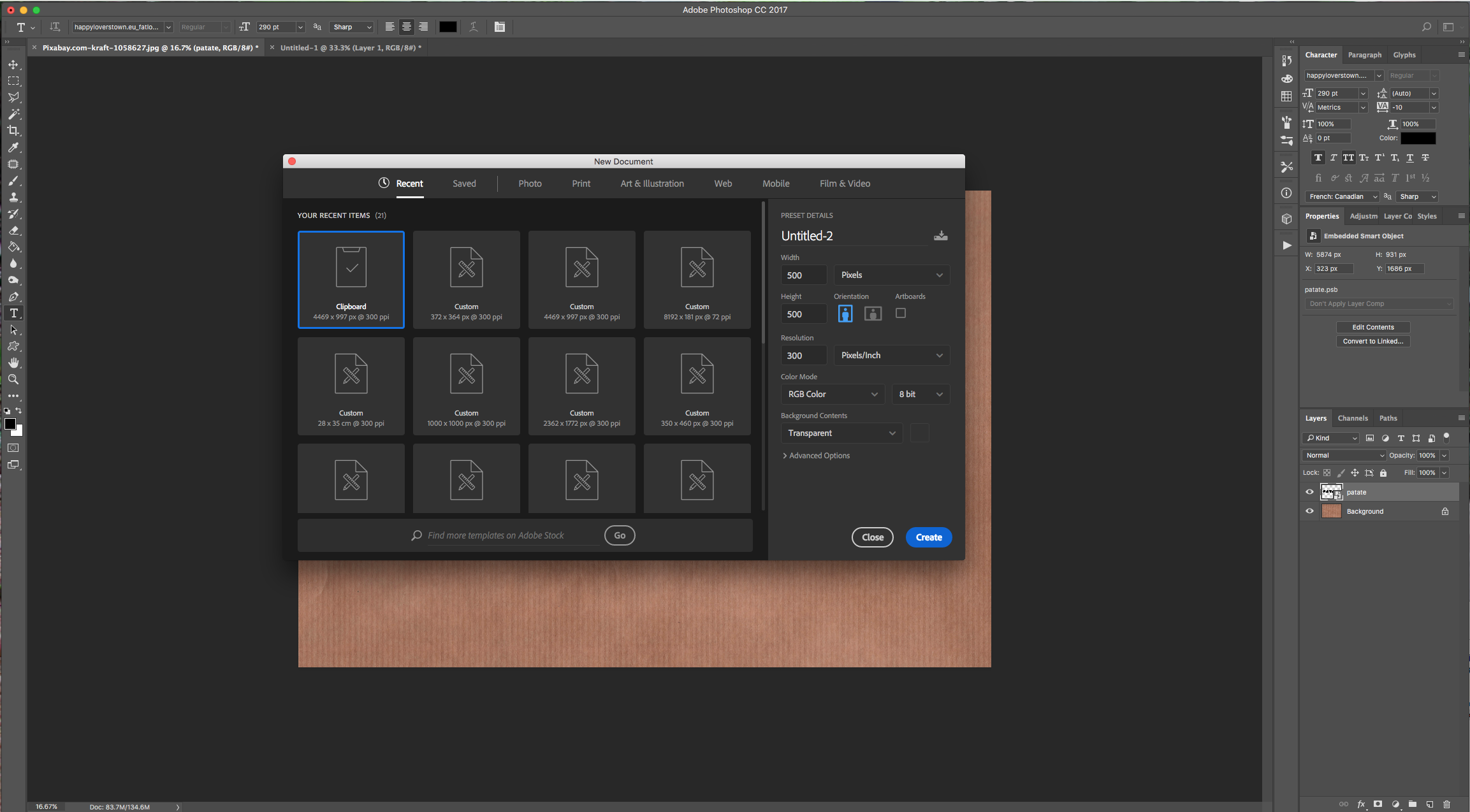
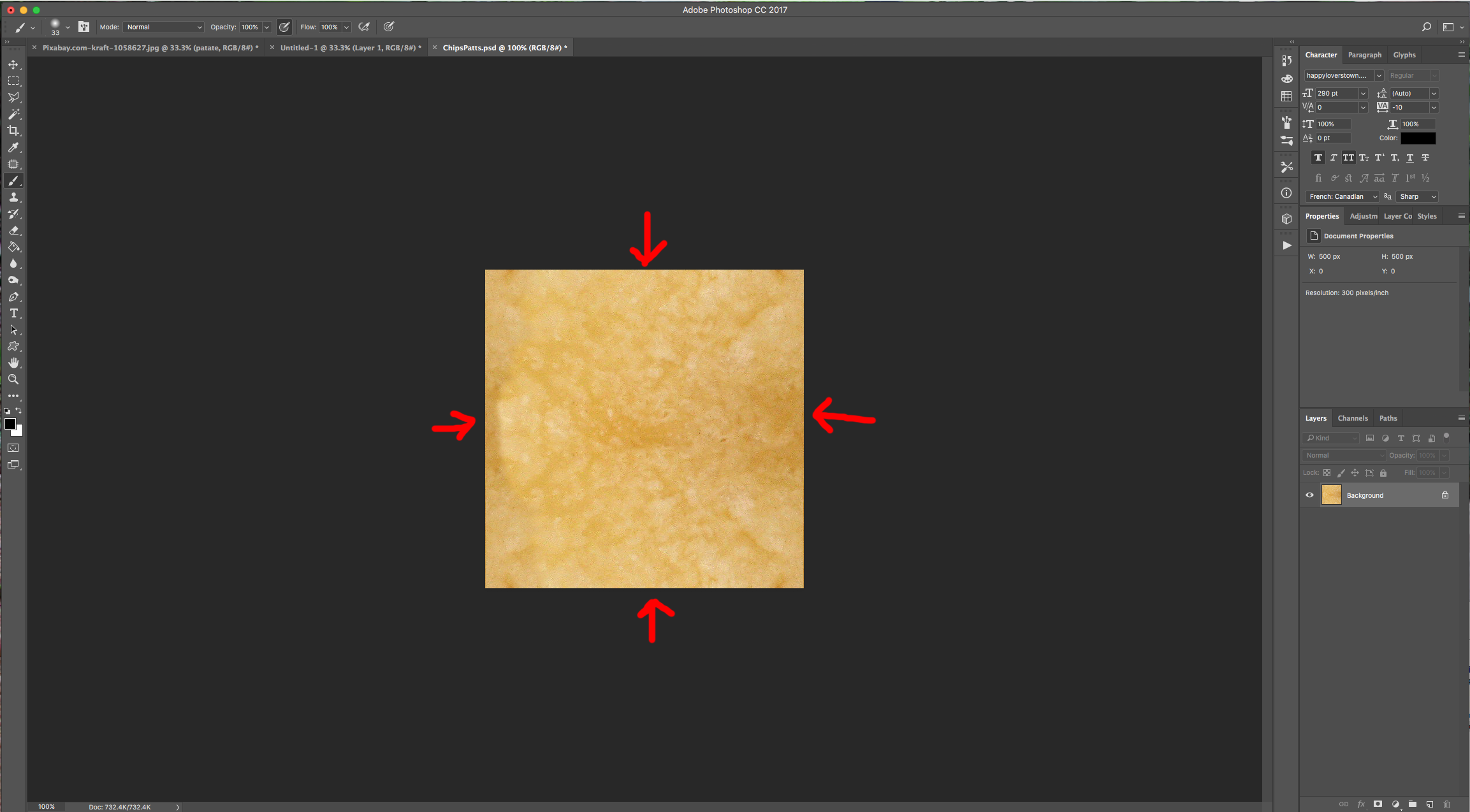
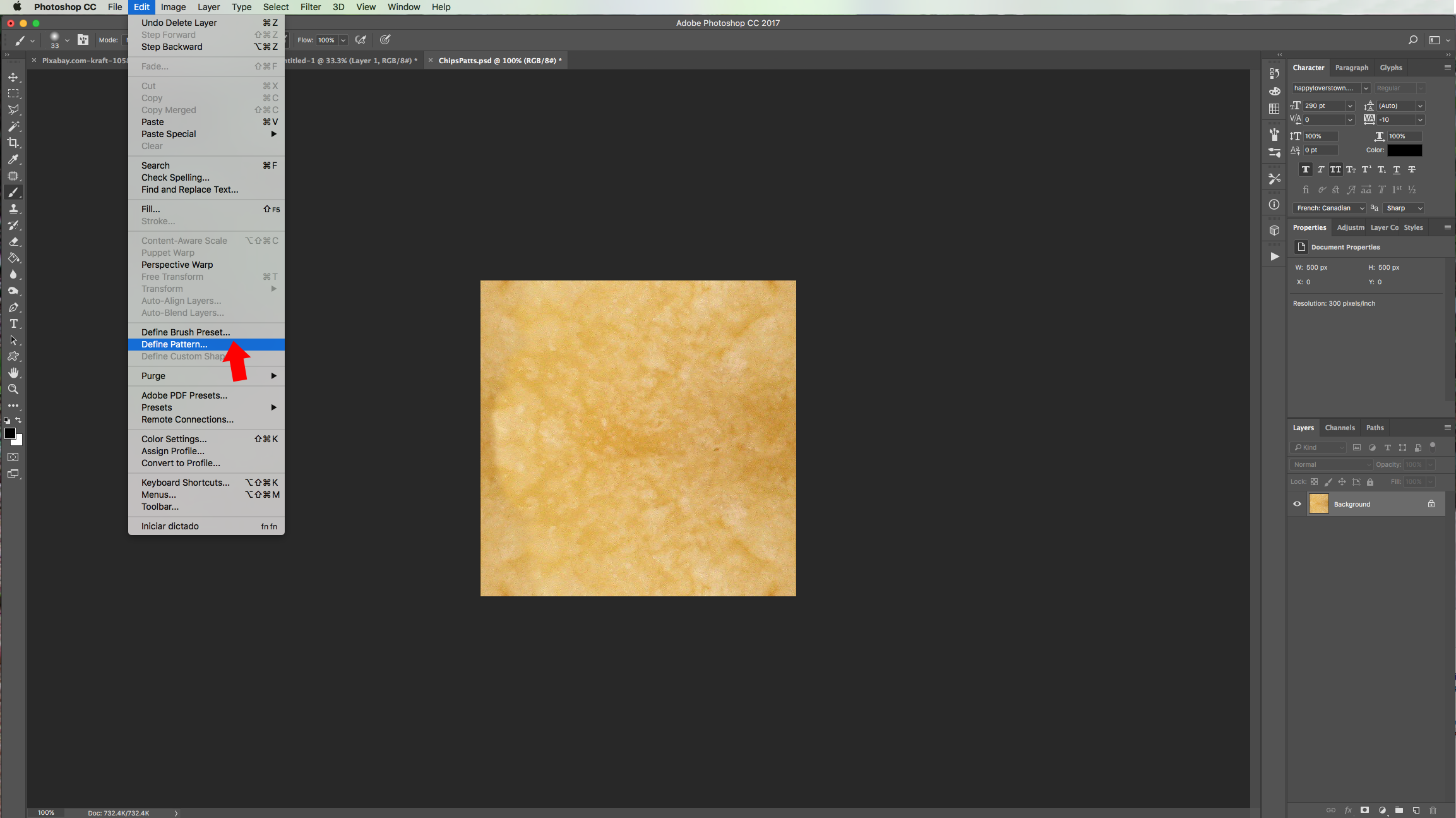
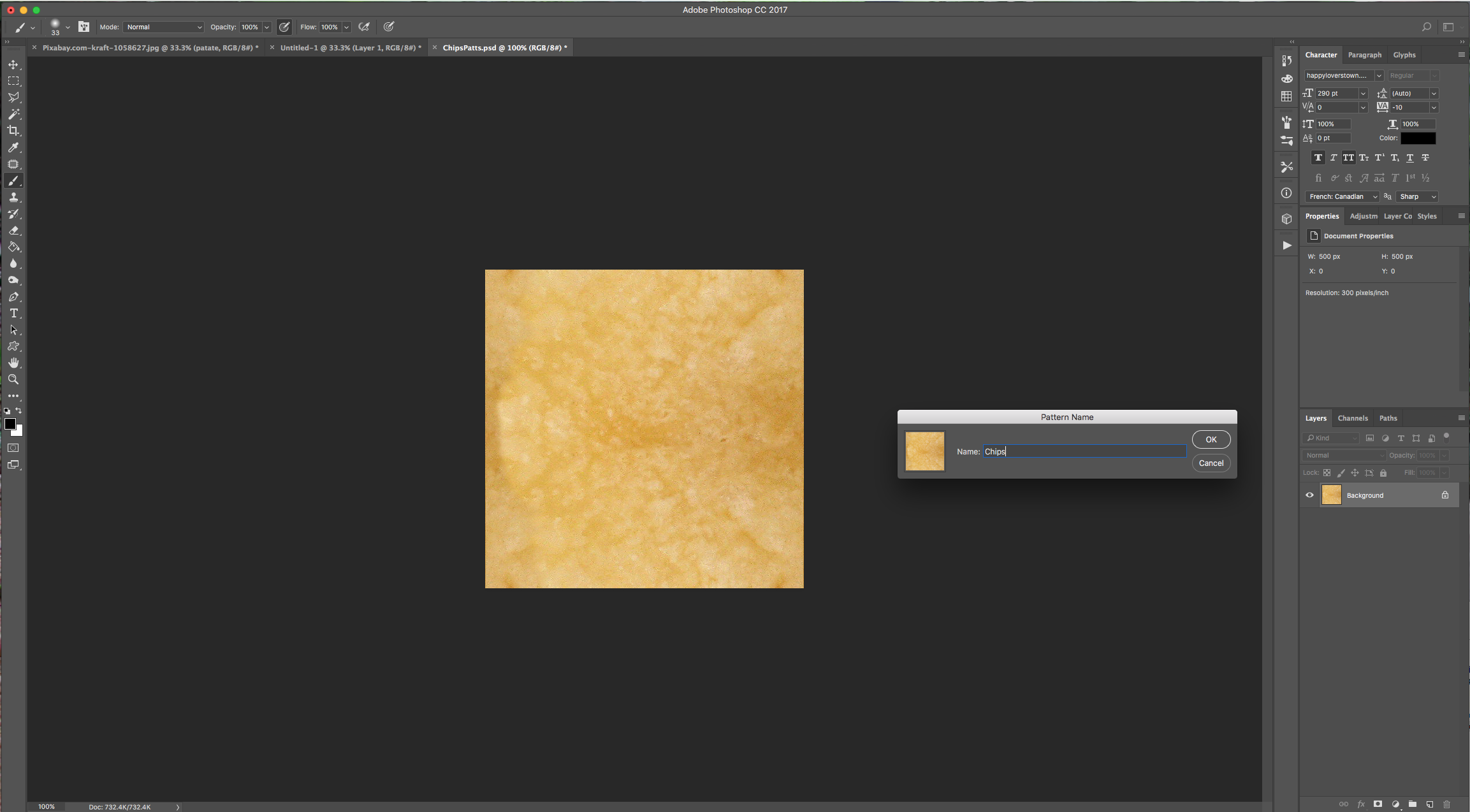
3 - Create a “New Document” (Command/Control + N). Make it 500 x 500 Pixels @300 Dpi and “Place” or “Paste” the (If you downloaded some ready-made Textures just load them). Make sure that the “Sides” (left/right and up/down) coincide so you end up with a “Seamless Pattern”. Go to Edit > Define Pattern, give it a name and click “OK”.




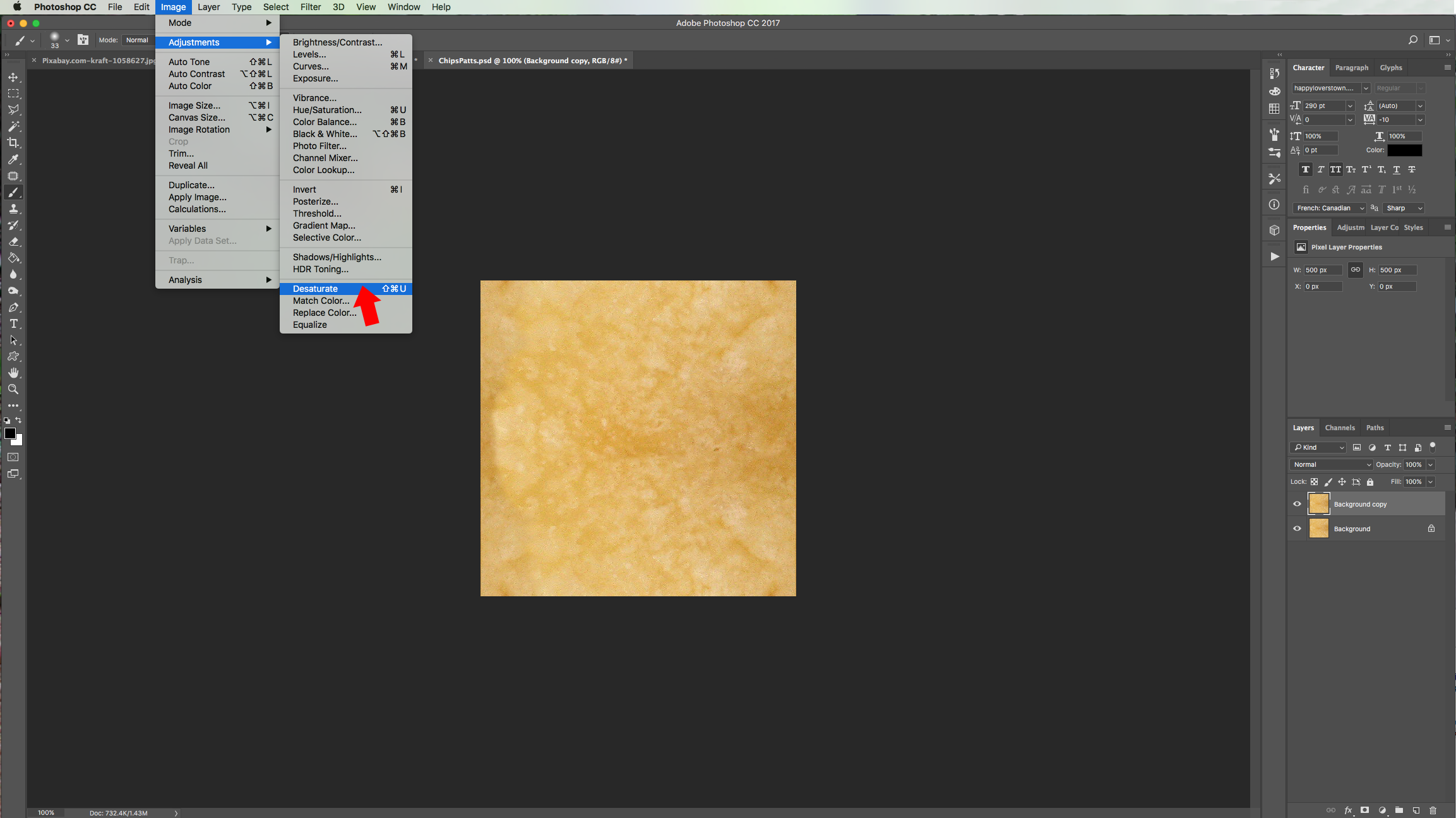
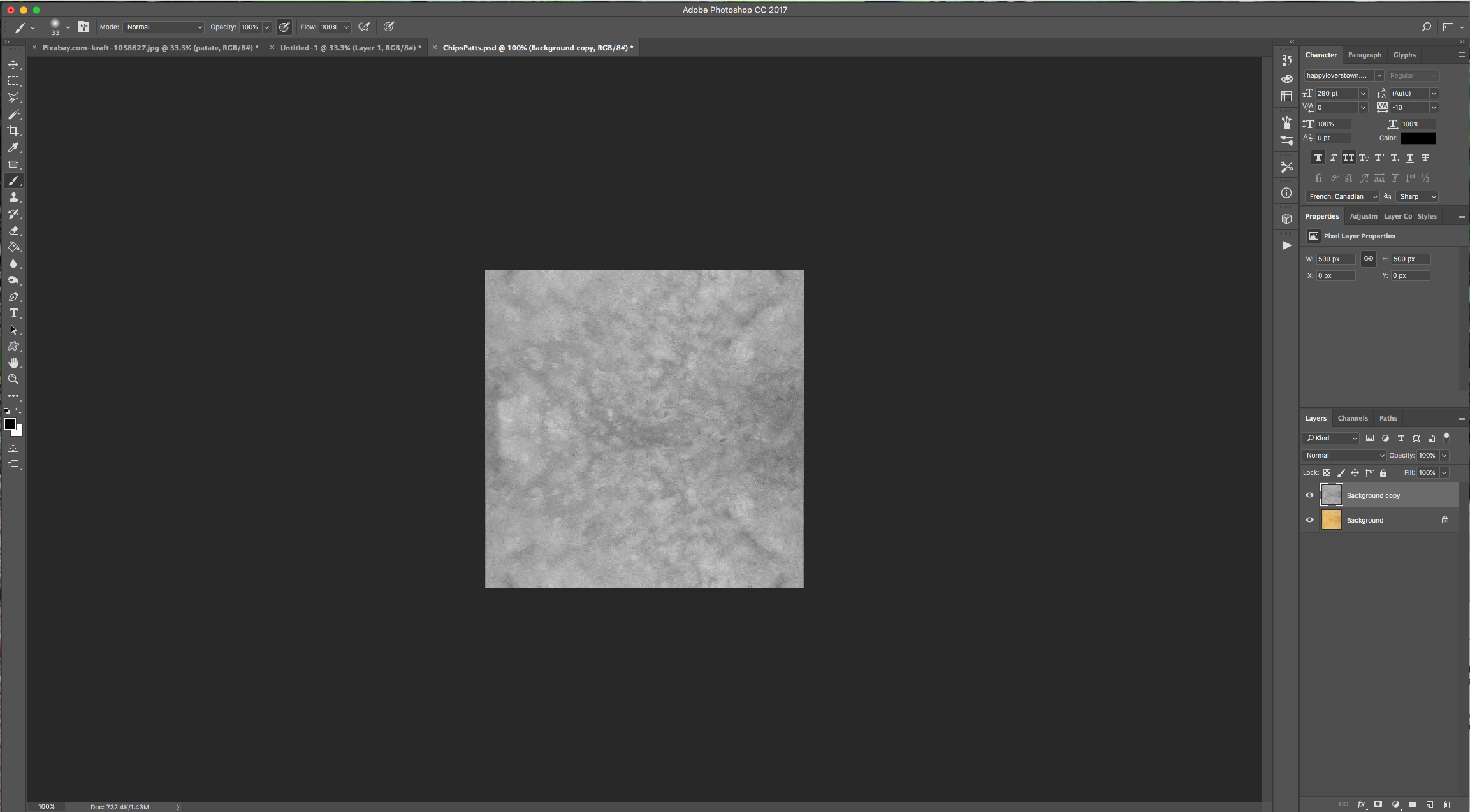
4 - Duplicate your Layer, go to Image > Adjustments > Desaturate (Shift + Command/Control + U) to get a Greyscale version of your “Pattern” and “Define Pattern” again with another name. You can Delete or Save the Pattern document now.



5 - Back in your original document, double-click on the “Smart Object” Thumbnail to apply the following “Layer Styles”:
Bevel & Emboss:

Contour:

Texture:

Inner Glow:

Gradient Overlay:

Pattern Overlay:

Outer Glow:

Drop Shadow:

6 - Create a “Layer Mask” by clicking on the small button at the bottom of the “Layers Panel”, select the “Brush Tool” (B) and with a Medium-sized Hard Brush (we used 55 pt @ 100% Hardness) erase some portions on your Text. Make sure you are working on the “Layer Mask” and using Black as “Foreground” color. Do this in all your letters and if you want to bring back something, just change the “Foreground” color to White.





7 - Create a “New Layer” by clicking on the small button at the bottom of the “Layers Panel”, name it “Crumbs” and draw or paste some small dots to mimic “Crumbs”. Place them under the text to make it look like they fell from the Chips.



8 - Right-click on top of your Text’s Thumbnail and choose “Copy layer Style”, then right-click on top of the “Crumbs” Thumbnail and “Paste Layer Style” (you may need to tweak some values on the “Layer Styles” to since they are smaller than the text to make it look more realistic).



9 - Click on top of your Text Layer while holding the “Alt/Option” key to make a selection, create a “New Layer” named “Grease”, place it under the Text Layer and fill it with Black (“Foreground” color) by holding the “Alt/Option” key and clicking “Delete/Backspace”. “Turn Off” (and back “On”) the Text Layer visibility by clicking on the small eye icon to its left for now.



10 - Go to Filter > Blur > Gaussian Blur… and use a 10 Pixels “Radius”. Then, go to Filter > Distort >Ripple… and use an “Amount” of 110% and a “Medium Size”.




11 - Go to Filter > Filter Gallery > Artistic > Sponge and use the following values:


12 - Turn your Text back “ON” and use “Free Transform” (Command/Control + T) to make the image bigger, just like some grease marks spreading on the paper. Then go to Filter > Distort > Wave and use the following values:




13 - Double-click on top of the “Crumbs” Layer and tweak the “Drop Shadow” values to make it look more realistic.

14 - Your Text should be similar to this.

by @lornacane
6 Related Photoshop Tutorials
For this tutorial we are using a canvas or paper background and Titin Script from Font Bundles.1 – Create a new “Gradient Layer” under your “Texture” layer. Use a “Transparent to Fill Color” gradient with #d3d1d1 and #918f8f as colors, the Style as Radial and a 250% Scale. Hit ...
For this tutorial, we are using “Bukhari Script” from Fontbundles.net (https://fontbundles.net/mikrojihad/33277-bukhari-script), some cake textures (there are some web pages that have free images that you can useas textures) and a plate and table background images.We are going to divide this tutorial in two sections. ...
For this tutorial, we are using “Hamster” a free font from Artimasa.1 – In Photoshop, create a New Document. Select the “Gradient Tool” (G) and give the Background a fill of your liking. We used some shades of cyan, made it a “Radial Gradient” by clicking on the button in the ...
For this tutorial we will be using a canvas or paper background and Titin Script from Font Bundles.1 – In Photoshop create a new document or open the one with the background you wish to use.2 – Click the “Create a new fill or adjustment layer” button at bottom of the “Layers ...
In this tutorial, we are going to use the “3D Text” and “Patterns” created in Part 1 to add cake to your text.1 – Open the 3D text file you created in the first part of this tutorial. Delete the “Shadow” layer and merge all the other visible layers into a single ...
For this tutorial, we will use a Background image containing an electronic device and the font “Vintage Jack”.1 - In Photoshop, open the image you chose as “Background”.2 - Create a “New Document”, make it 1 x 10 Pixels @ 300 dpi, RGB “Color Mode” and choose “Transparent” as “Background Contents”. Switch “Foreground” and “...

 All your Font Needs
All your Font Needs



