- By Design Bundles
- 5 Mins
- Photoshop Tutorials
How to Make 3D Text in Photoshop
Step 1- Create a New Document
In Photoshop, create a New Document and use white as your background color. Ours was 15 x 10 cm @150 dpi, RGB, but you should choose yours depending on what you want to use your artwork in.

Step 2- Add Your Text
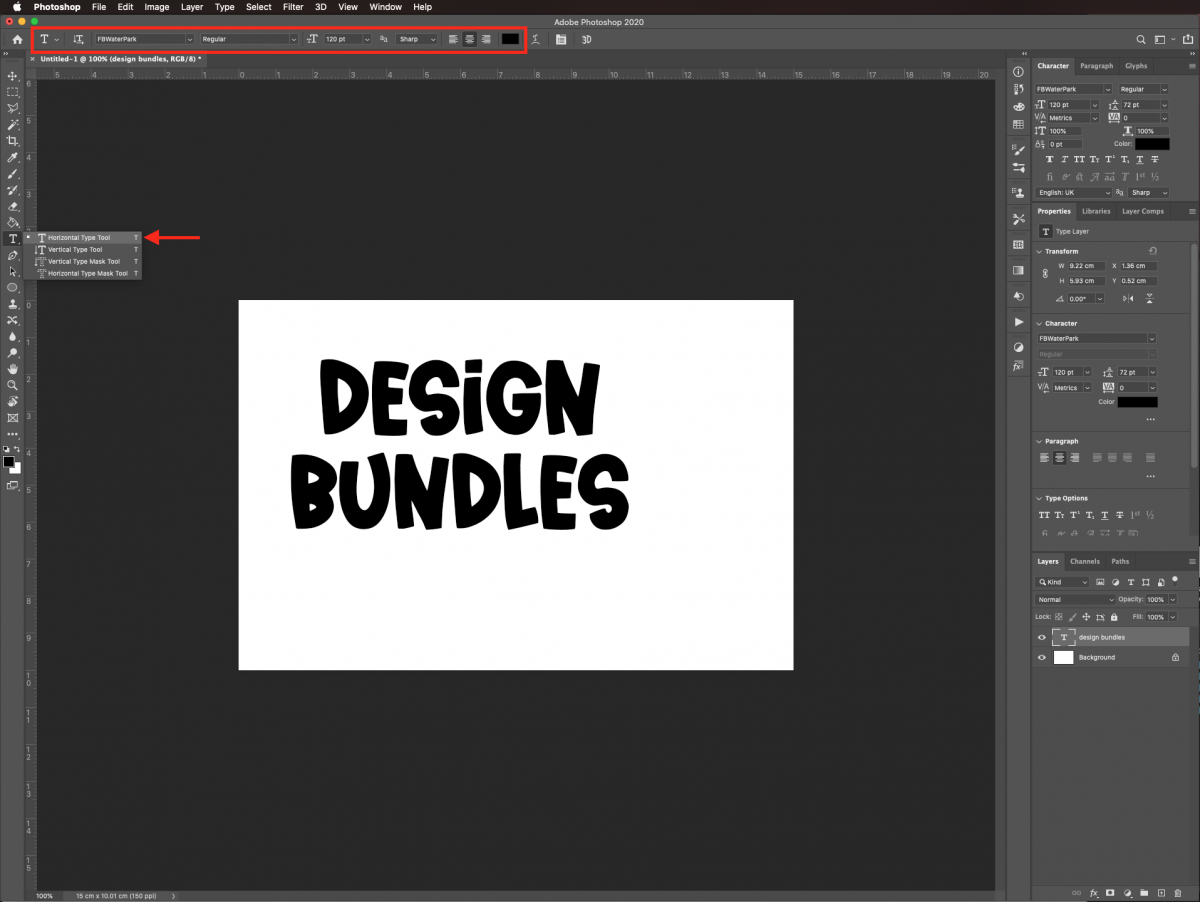
The font we’ve chosen today is the Water Park font. There are tons of great modern sans serif fonts available on Font Bundles. Select the Type Tool (T), choose your font, and type your text. Use black as the Foreground color.

Step 3- Align Your Text
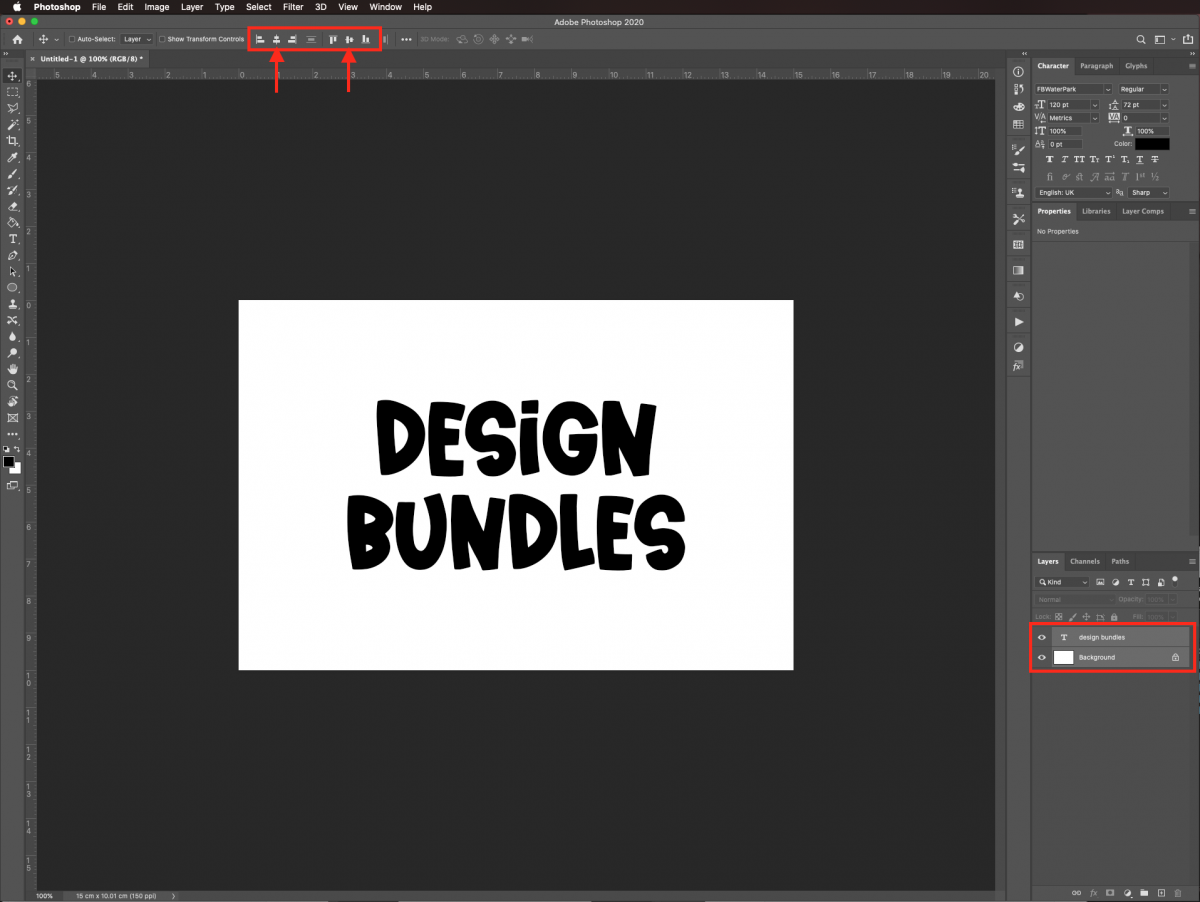
Select both layers (shift key) and head to the top menu to center your text by clicking the Horizontal and Vertical Align Centers buttons.

Change the size of your text and re-center it if needed.
Step 4- Create a 3D Extrusion from Your Text
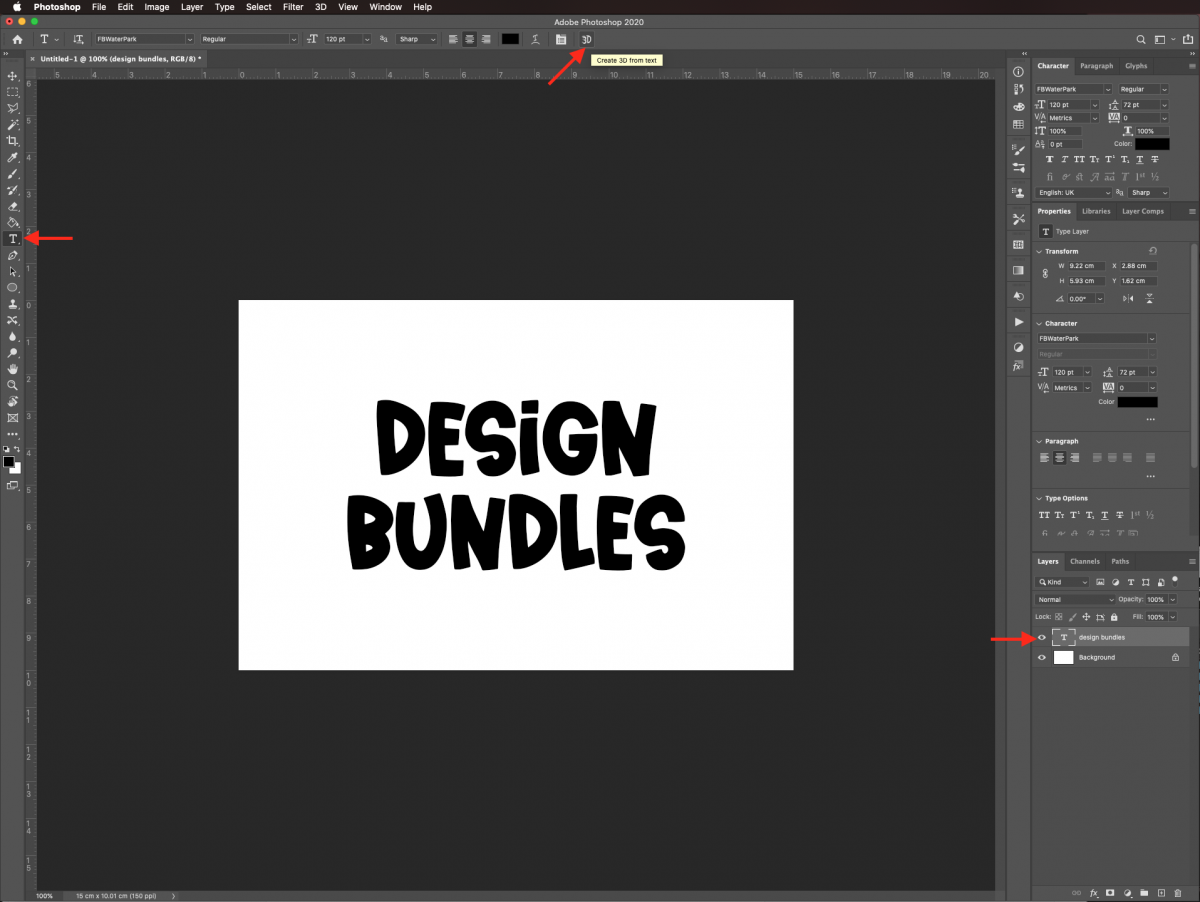
With your Text Tool and text layer selected, click on the 3D button on the top menu.

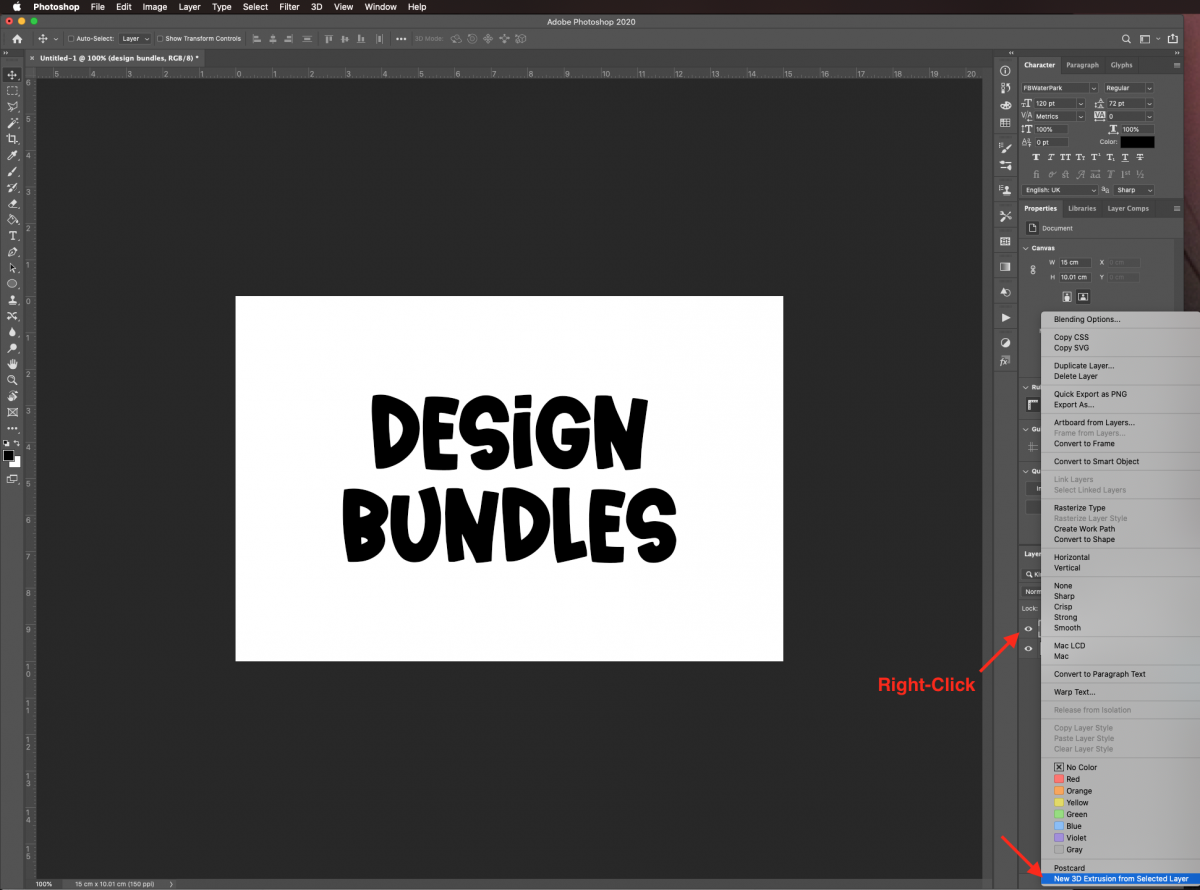
Or right-click on top of the text’s layer thumbnail and choose new 3D extrusion from selected layer.

Click yes on the pop-up window.

Step 5- Add Color to the 3D Text
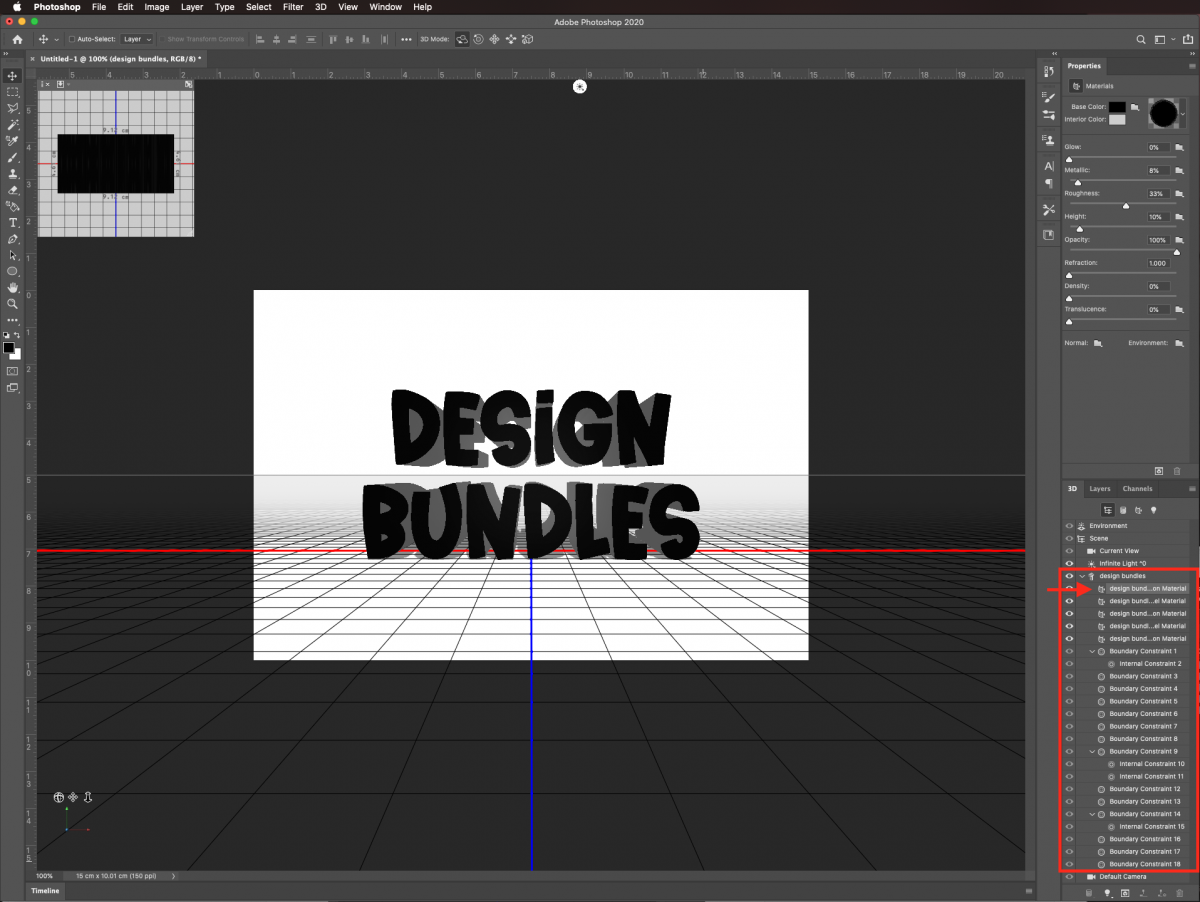
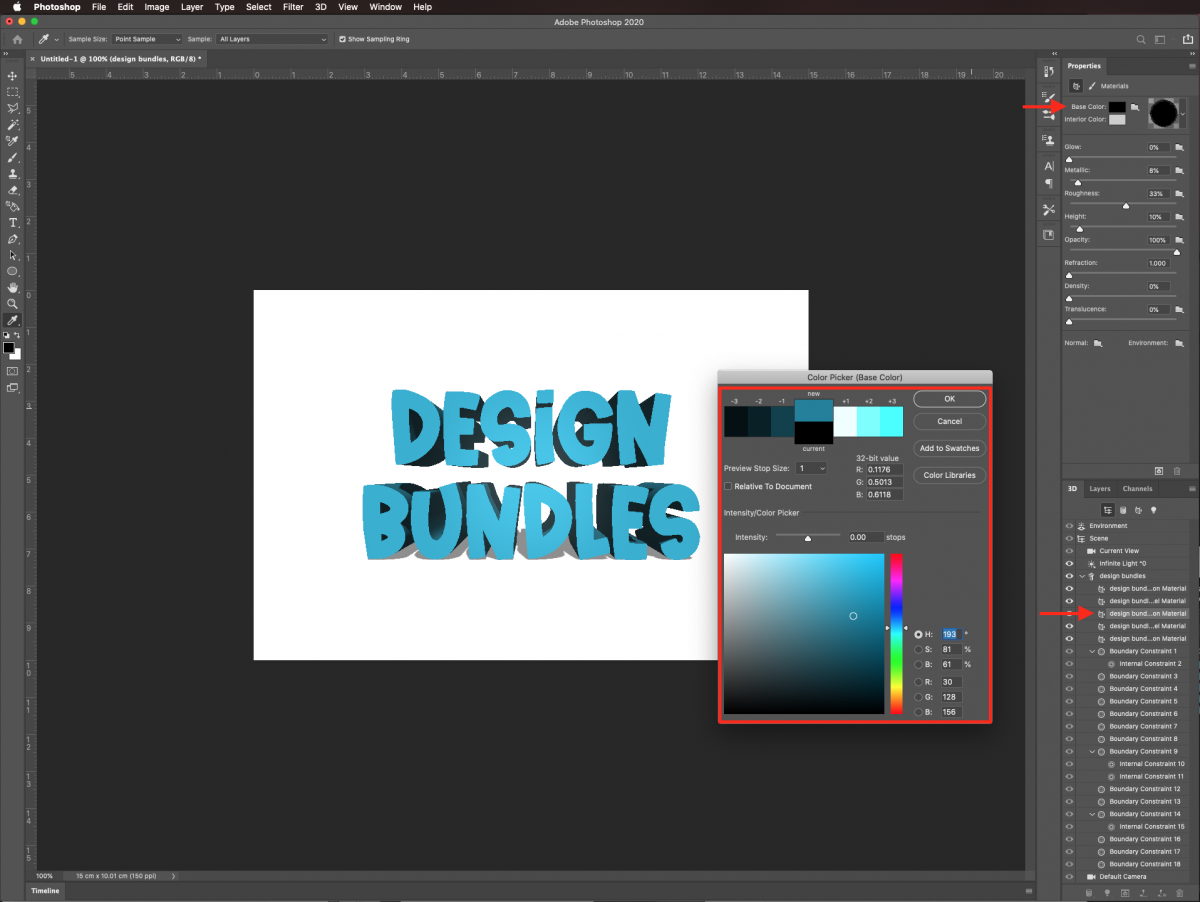
In the 3D panel select Design Bundles (or the word you used) to show its contents and then select the front inflation material.

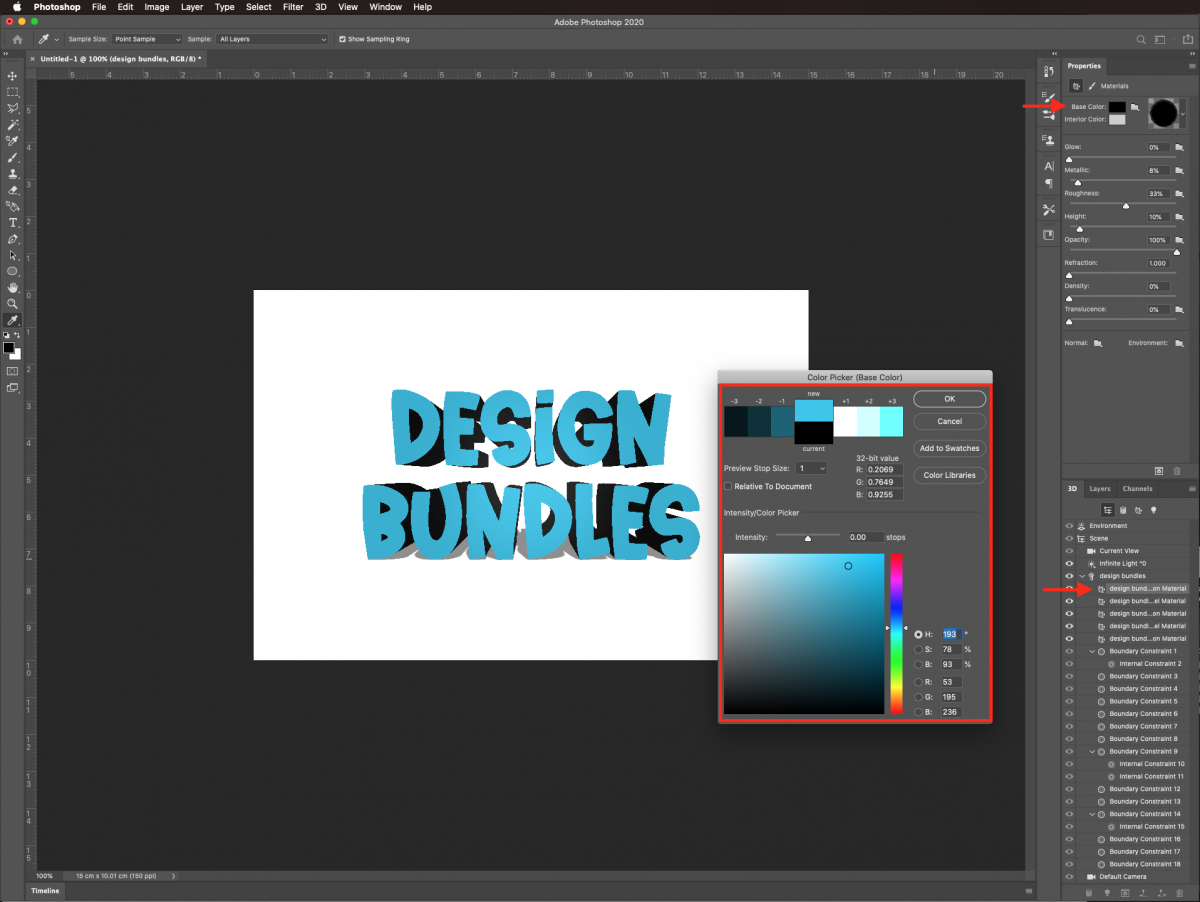
Head to the Properties Panel, click on base color and select a color in the color picker.

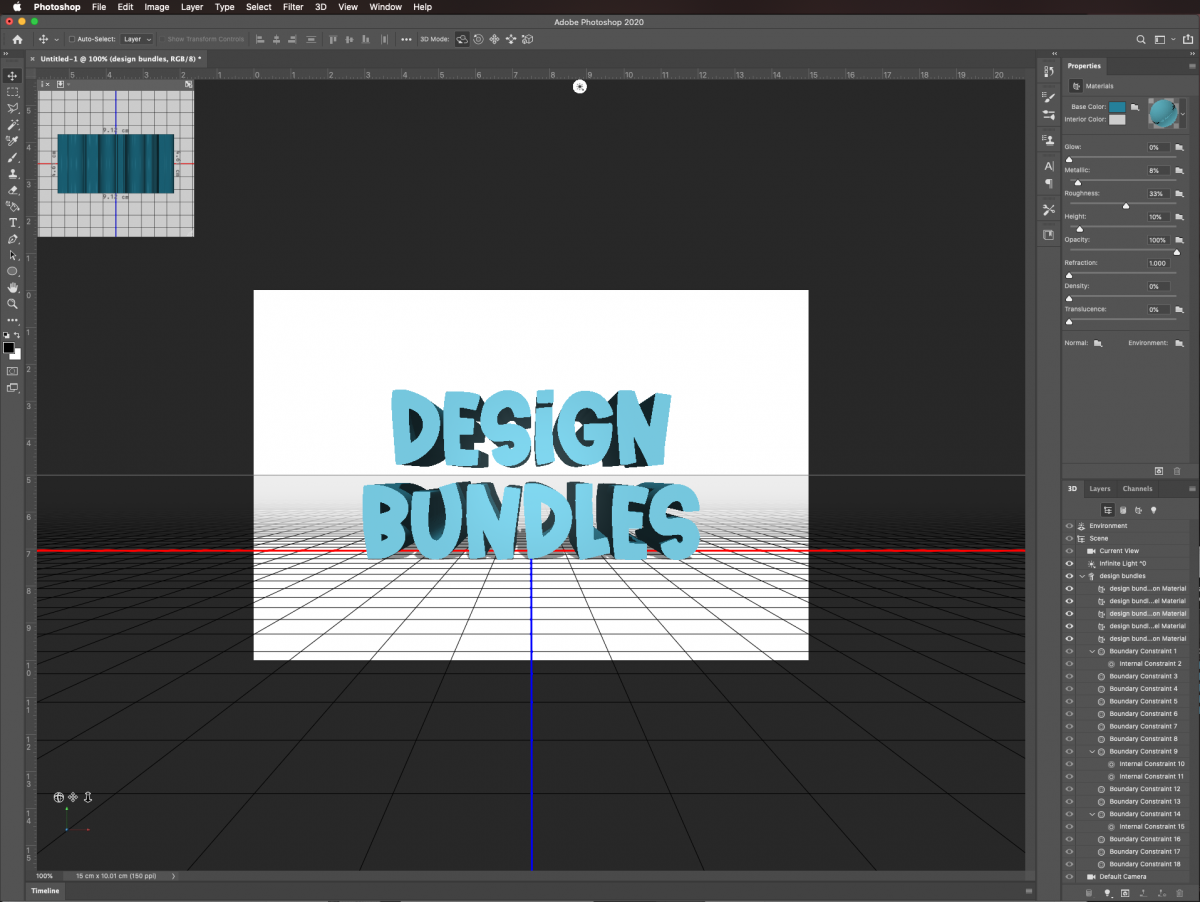
Now, select the extrusion material. Head to the Properties Panel, click on base color and select another color in the color picker (we used a darker shade of the same color used before).
\

The resulting text should look similar to this.

Step 6- Select Background Format
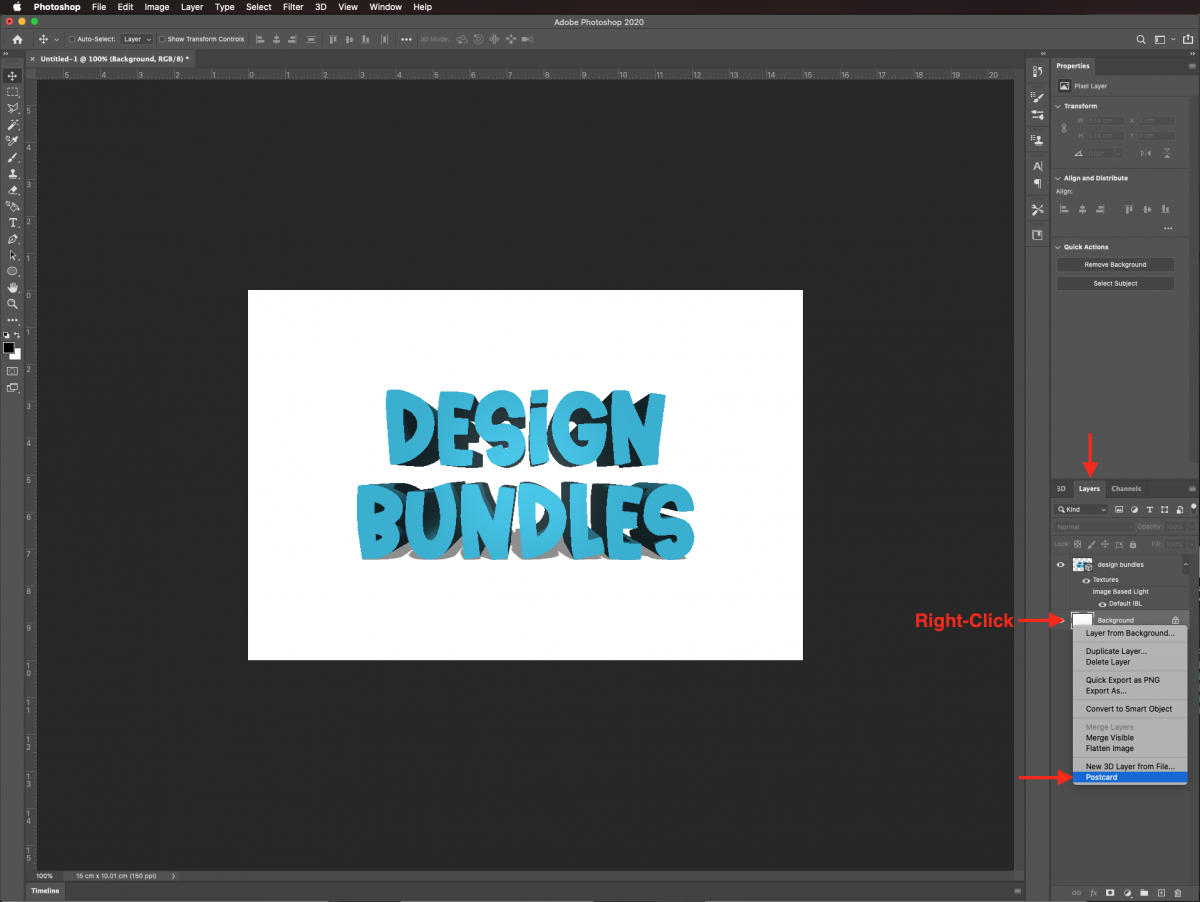
Click on the Layers Tab and select the background layer, right-click on top of its thumbnail and choose Postcard.


Step 7- Merge 3D Text and Background
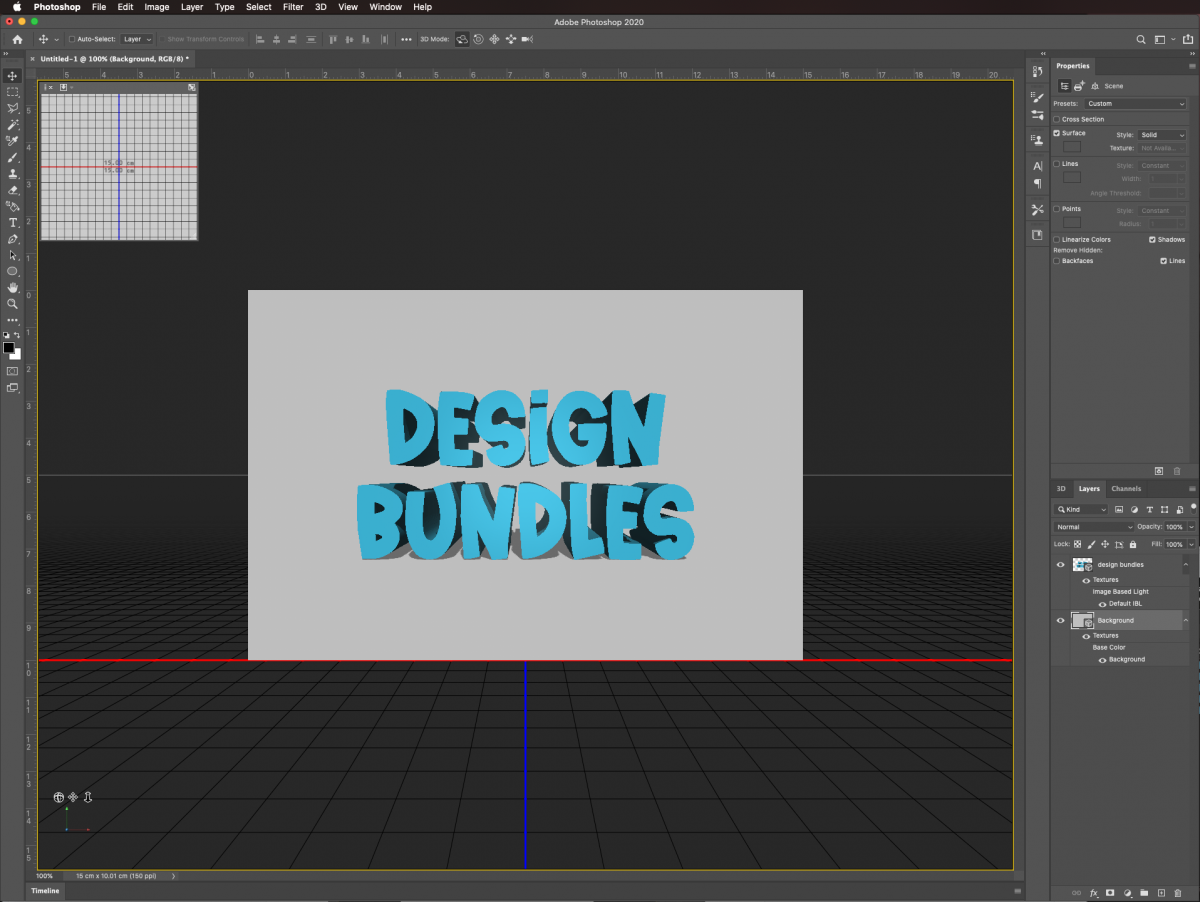
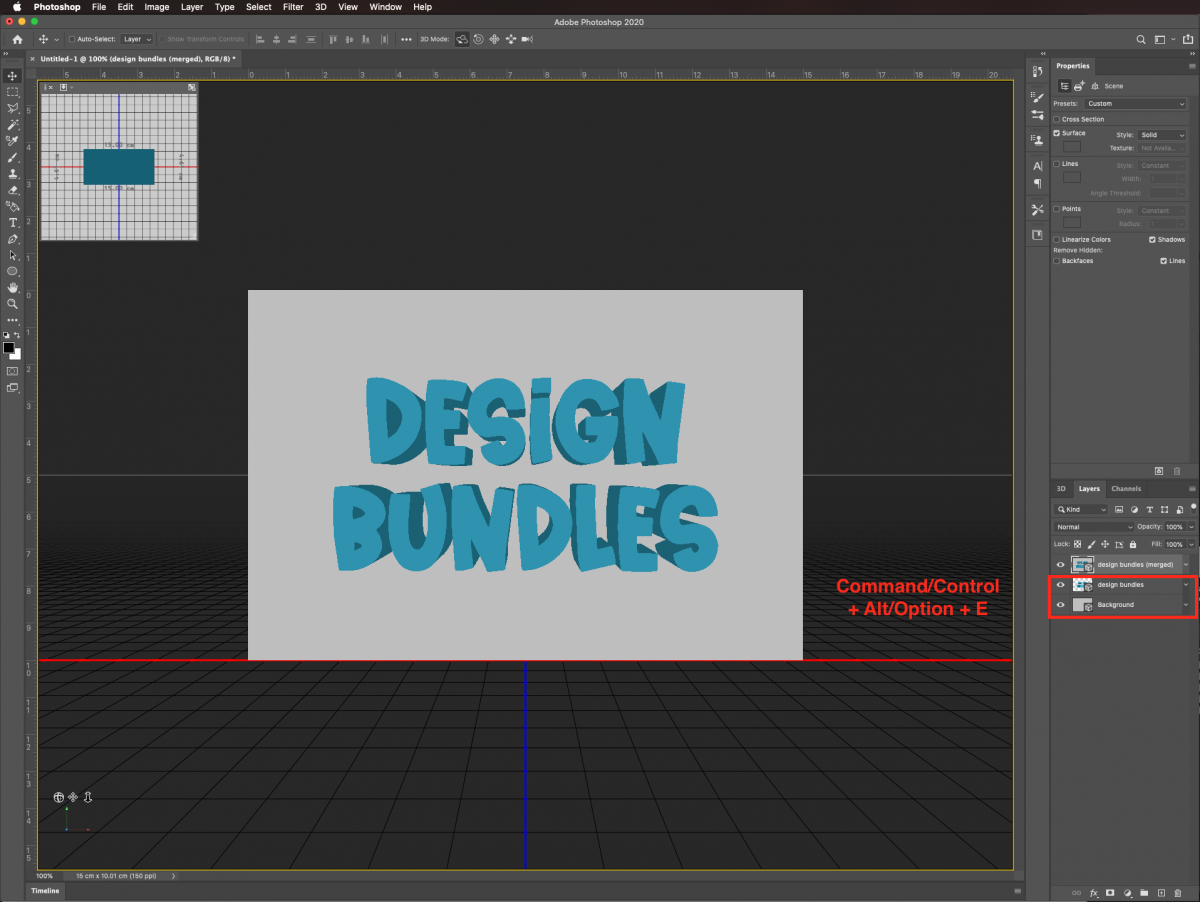
Select both layers and click command/control + alt/option + E to create a merged 3D image.

Step 8- Render the 3D Text
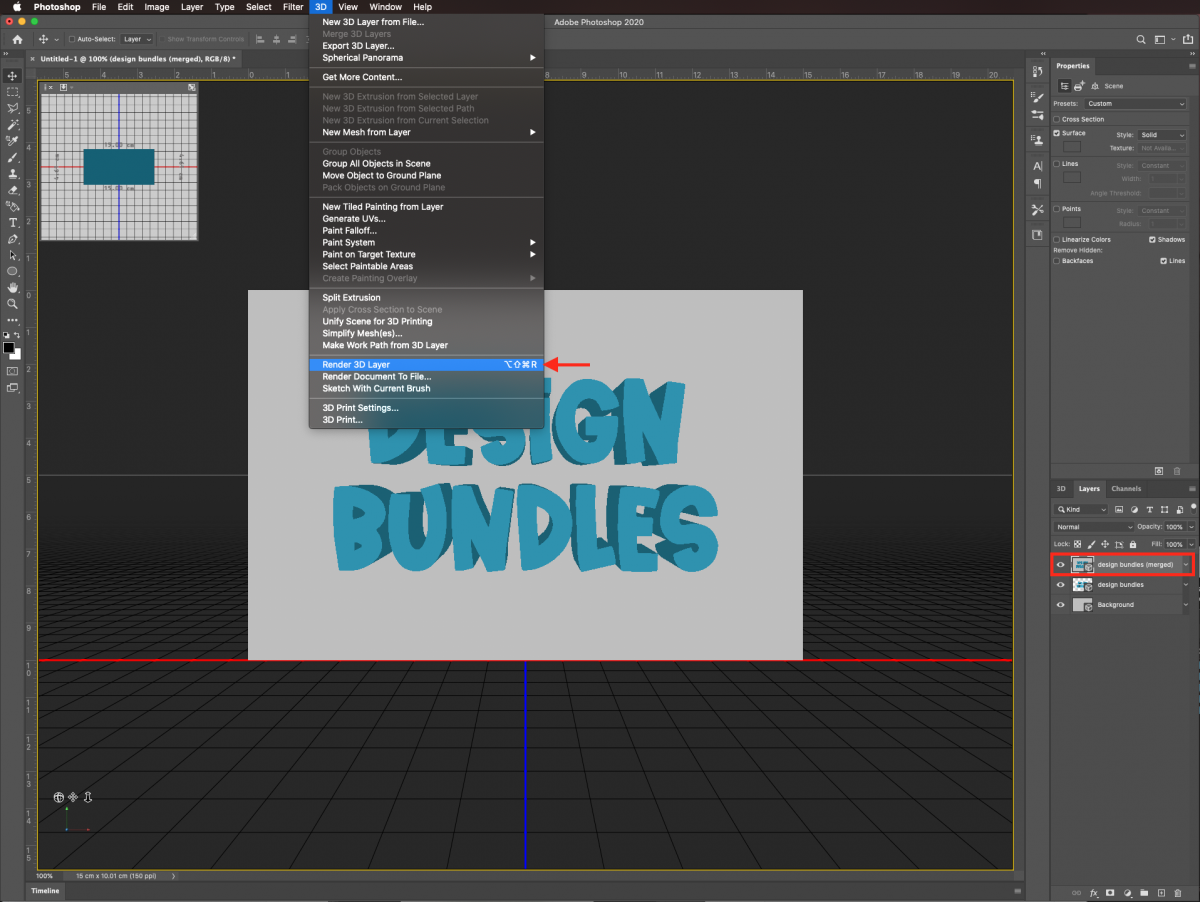
With the merged image selected, go to 3D > render 3D layer.

And wait for the render process to finish (it may take some time depending on your document’s size and/or resolution).

Your text should be similar to this.

Now you’ve successfully created 3D text in Photoshop!
If you liked this tutorial make sure to check out our other tutorials such as creating folded 3D text and making a 3D comic text effect in Photoshop.
6 Related Photoshop Tutorials
Today, you will learn how to make 3D text in DesignScape using actions and layer styles. You can create this text effect with any font!Go ahead and try out DesignScape with a free 30 Day Trial of the Gold Plus Membership if you're not a member yet. It's an awesome ...
For this tutorial, we are using “Bukhari Script” from Fontbundles.net (https://fontbundles.net/mikrojihad/33277-bukhari-script), some cake textures (there are some web pages that have free images that you can useas textures) and a plate and table background images.We are going to divide this tutorial in two sections. ...
For this tutorial, you will need a couple of images to add to the text and the font “Penzance” from Font Bundles.1 - In Photoshop, create a “New Document”. Make it 15 cm in “Width” and 10 cm in “Height” @ 300 dpi, RGB Color and use White as “Background” color.2 - Create a “...
Today, we will learn how to create a cool graffiti text effect with Photoshop. Graffiti varies from simple writing to complex, creative drawings and designs. It can be an expressive form of art as well as visually communicate a story. We will be using Photoshop tools like layer styles and ...
For this tutorial, we will use an image containing a Texture (Candy, flowers, etc.)and the Free Font Radicals from.1 - In Photoshop, create a “New Document”, make it 20 x 15 cm @ 300 dpi, RGB “Color Mode” and choose “White” as “Background Contents”.2 – Double-click on the “Background” layer thumbnail to “Unlock” it ...
For this tutorial we are using a canvas or paper background and Titin Script from Font Bundles.1 – Create a new “Gradient Layer” under your “Texture” layer. Use a “Transparent to Fill Color” gradient with #d3d1d1 and #918f8f as colors, the Style as Radial and a 250% Scale. Hit ...

 All your Font Needs
All your Font Needs
 All your Design Needs
All your Design Needs




