- By Design Bundles
- 11 Mins
- Photoshop Tutorials
Confetti Heart in Photoshop
1 - In Photoshop, open the image you want to use as “Background”.

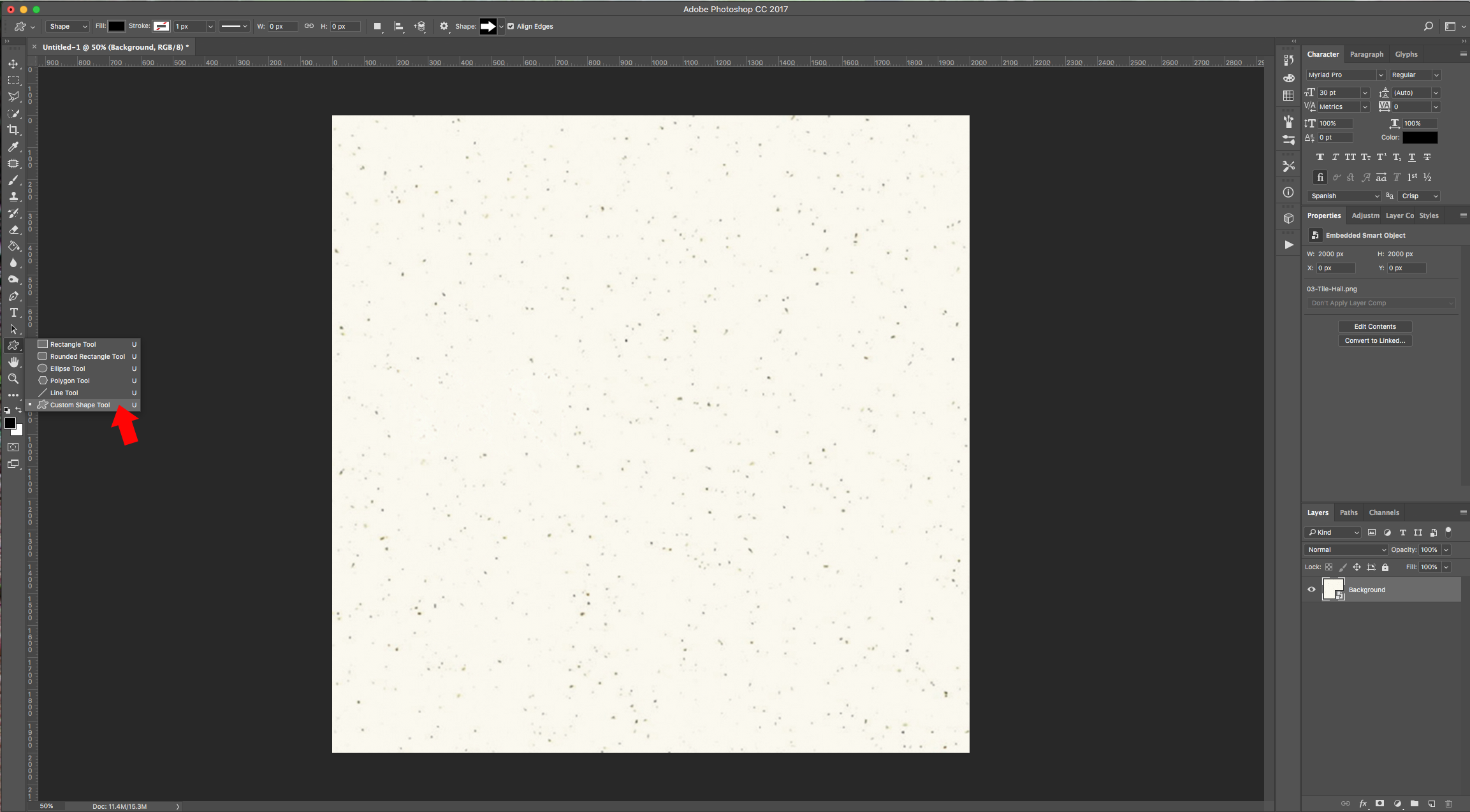
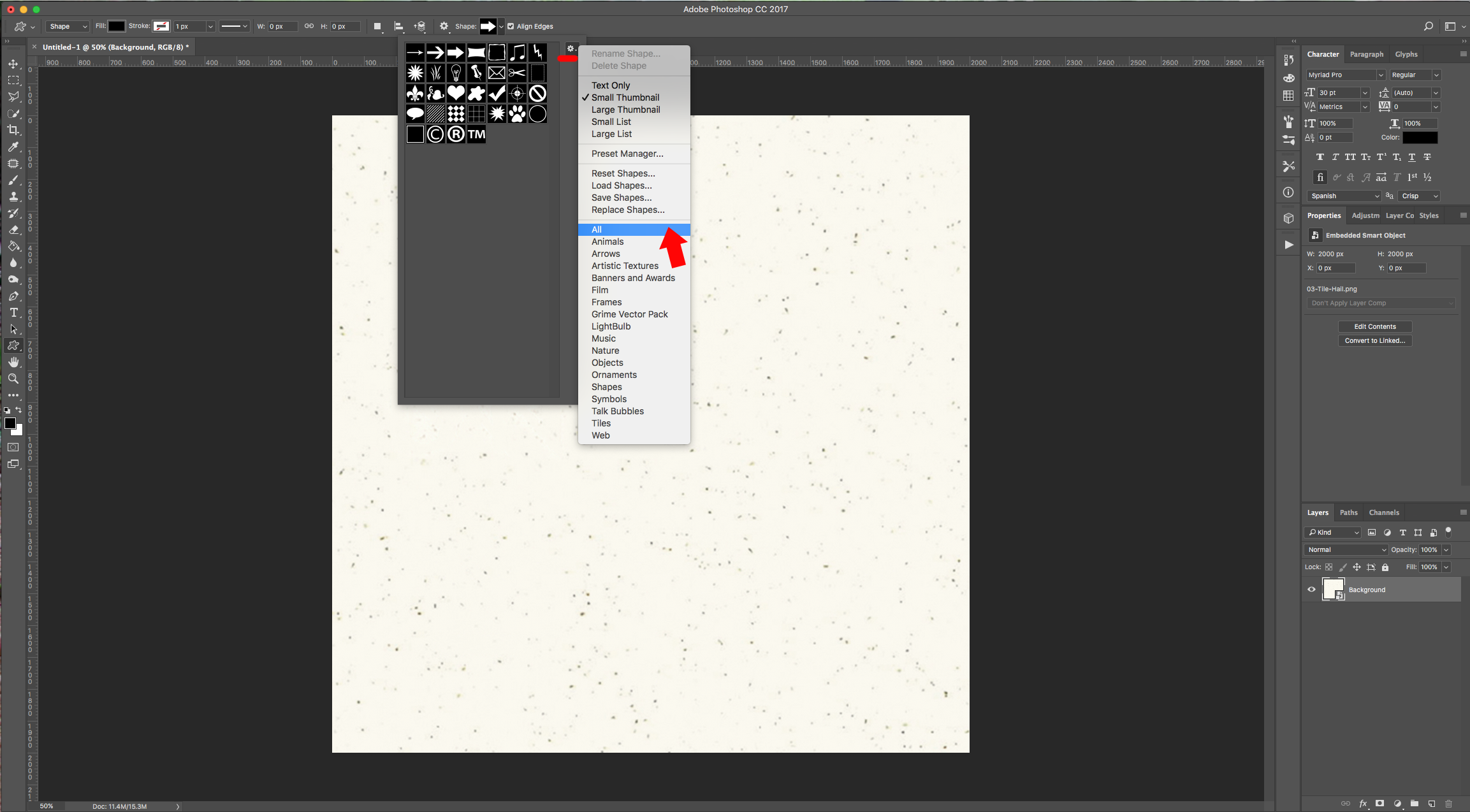
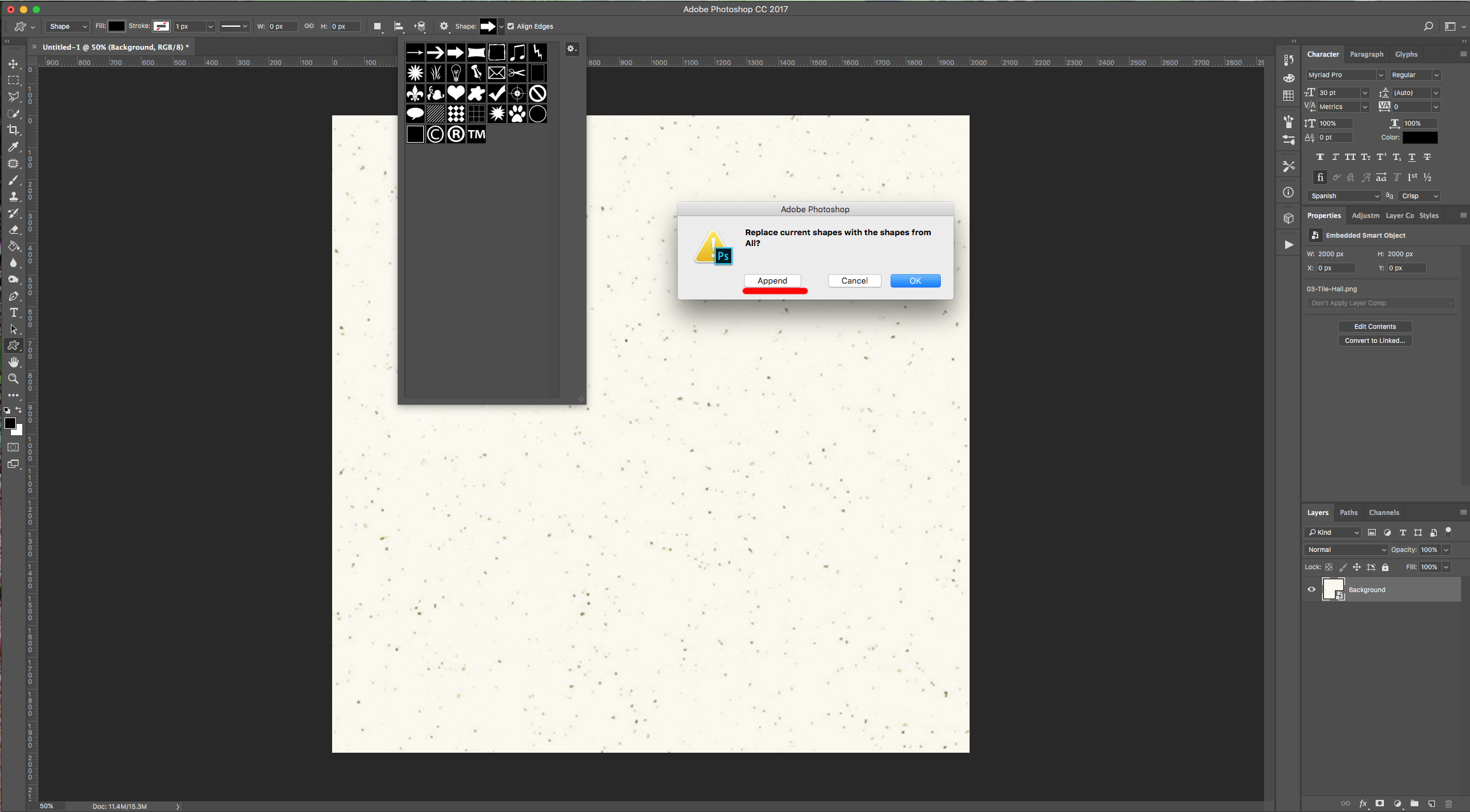
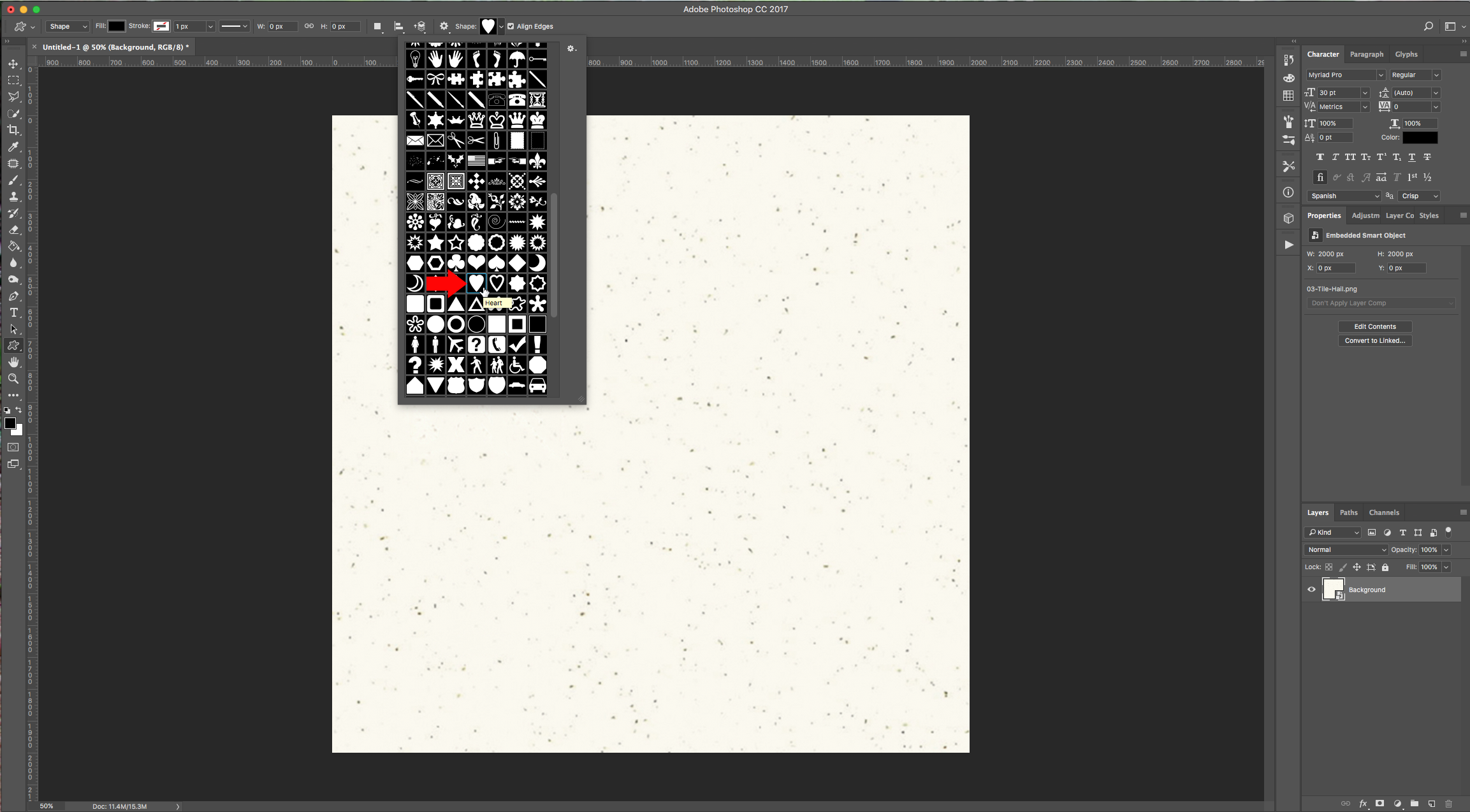
2 - Select the “Custom Shape Tool” (U), in the “Shape” menu click on the small gear icon on the Top-Right, choose “All” and click “Ok” if you want the selected shapes to replace the existing ones or “Append” if you want to add them.



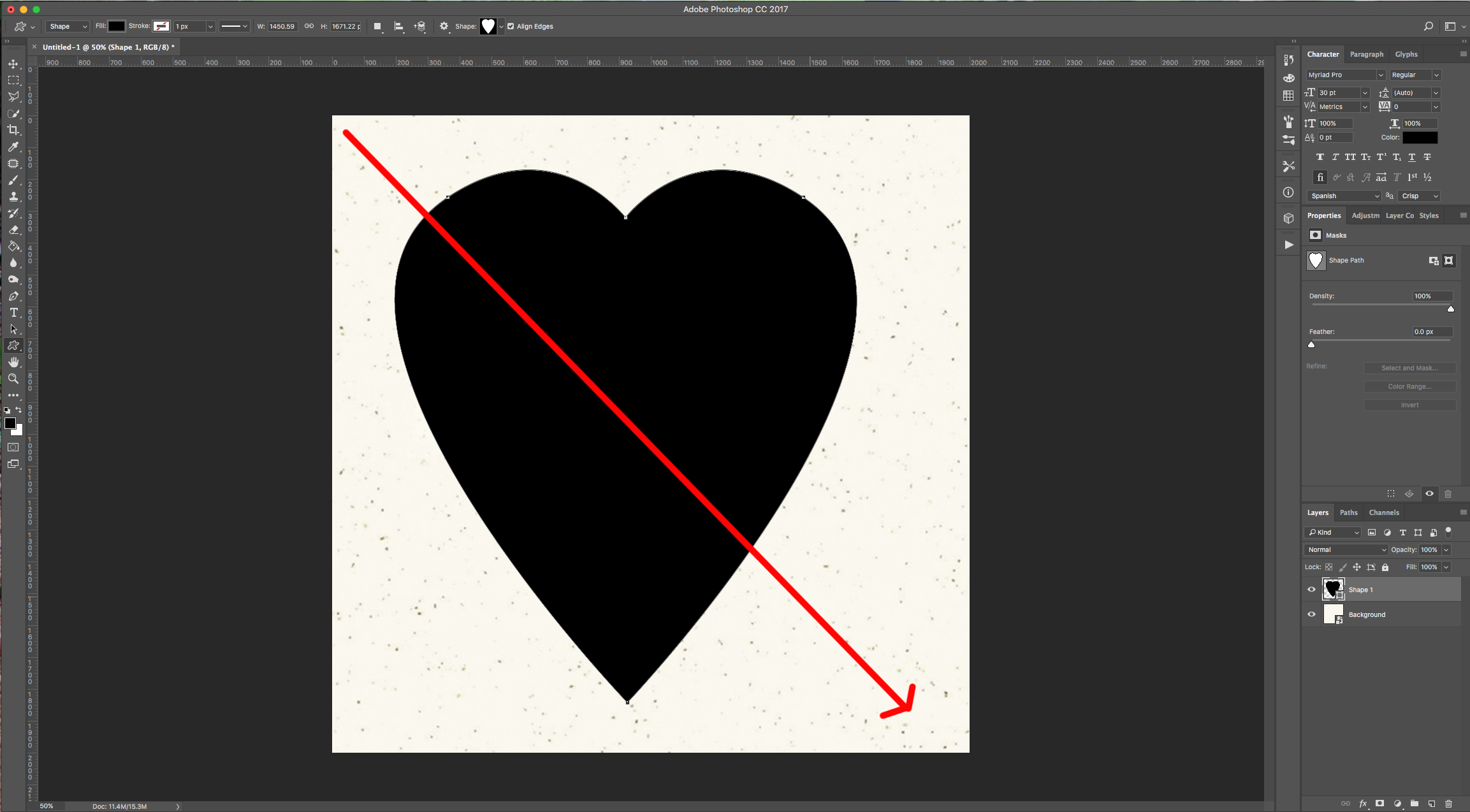
3 - From the “Shapes” Menu select the shape you prefer (we selected the one named “Heart”). Then, click on the Top-Left of your canvas and drag your cursor to create a path with your shape (Hold the “Shift” key while dragging to make the shape proportional).


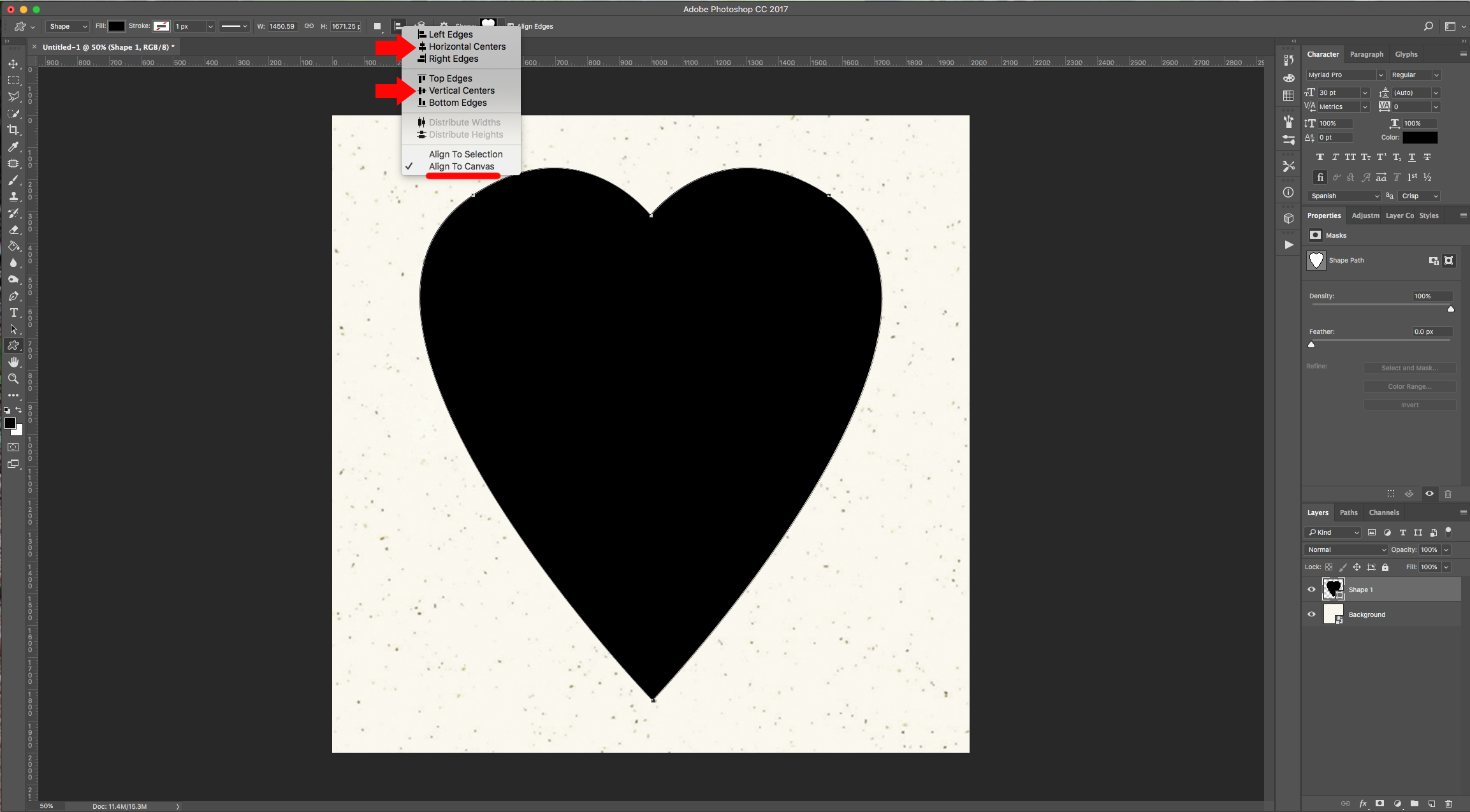
4 - Click in the “Path Alignment” button on the Top Menu and choose “Vertical and Horizontal Centers” making sure “Align to Canvas” is checked to center your shape in the canvas.

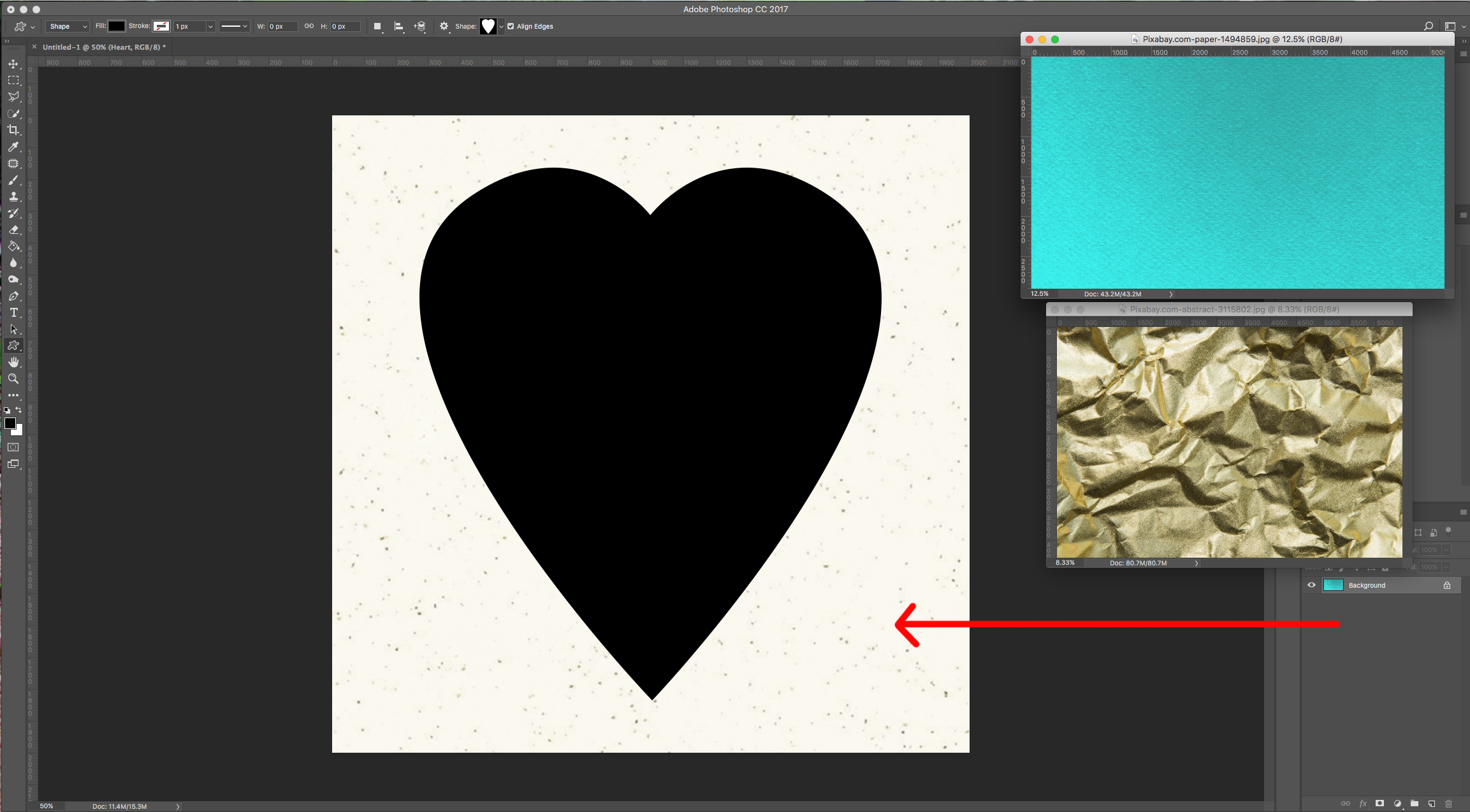
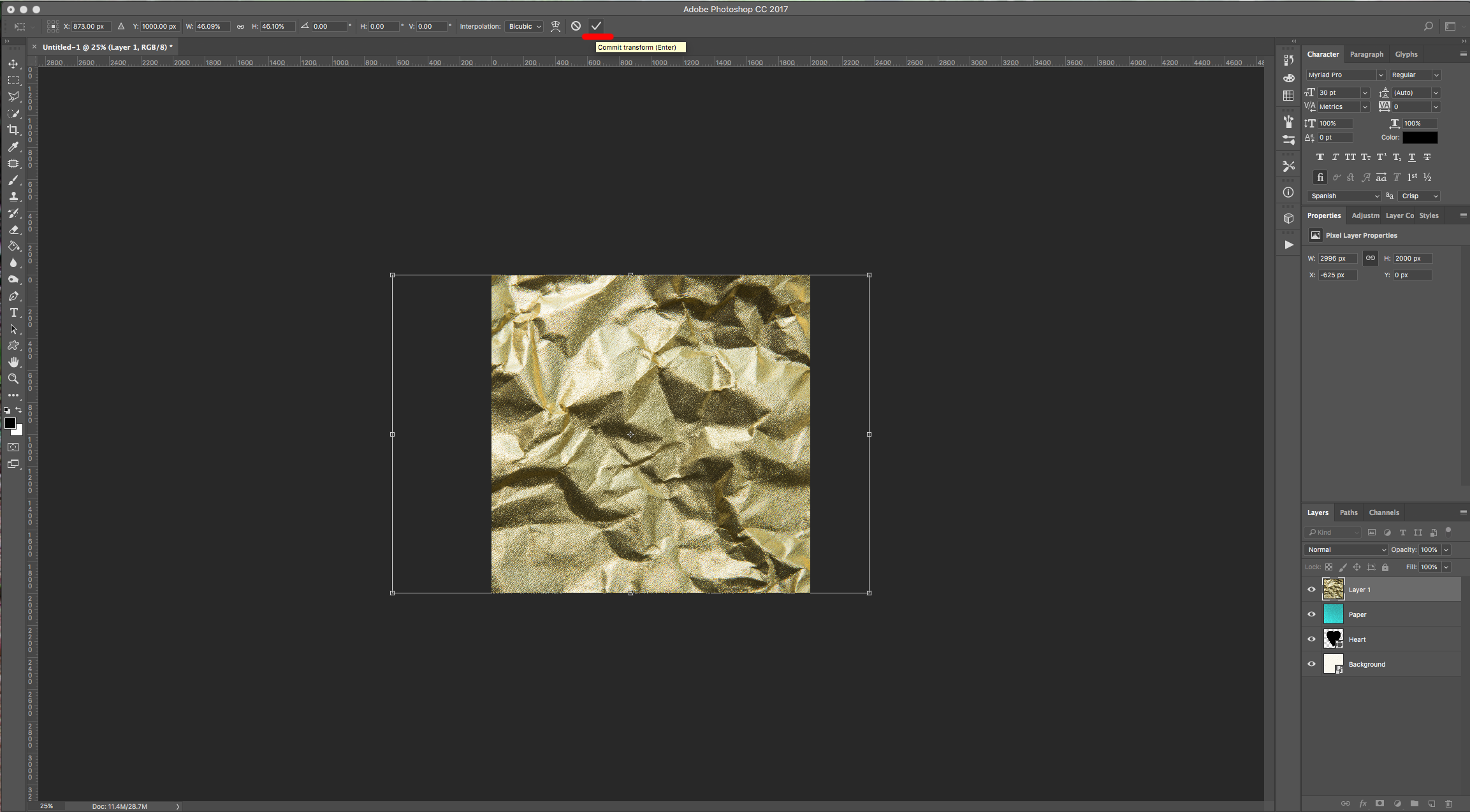
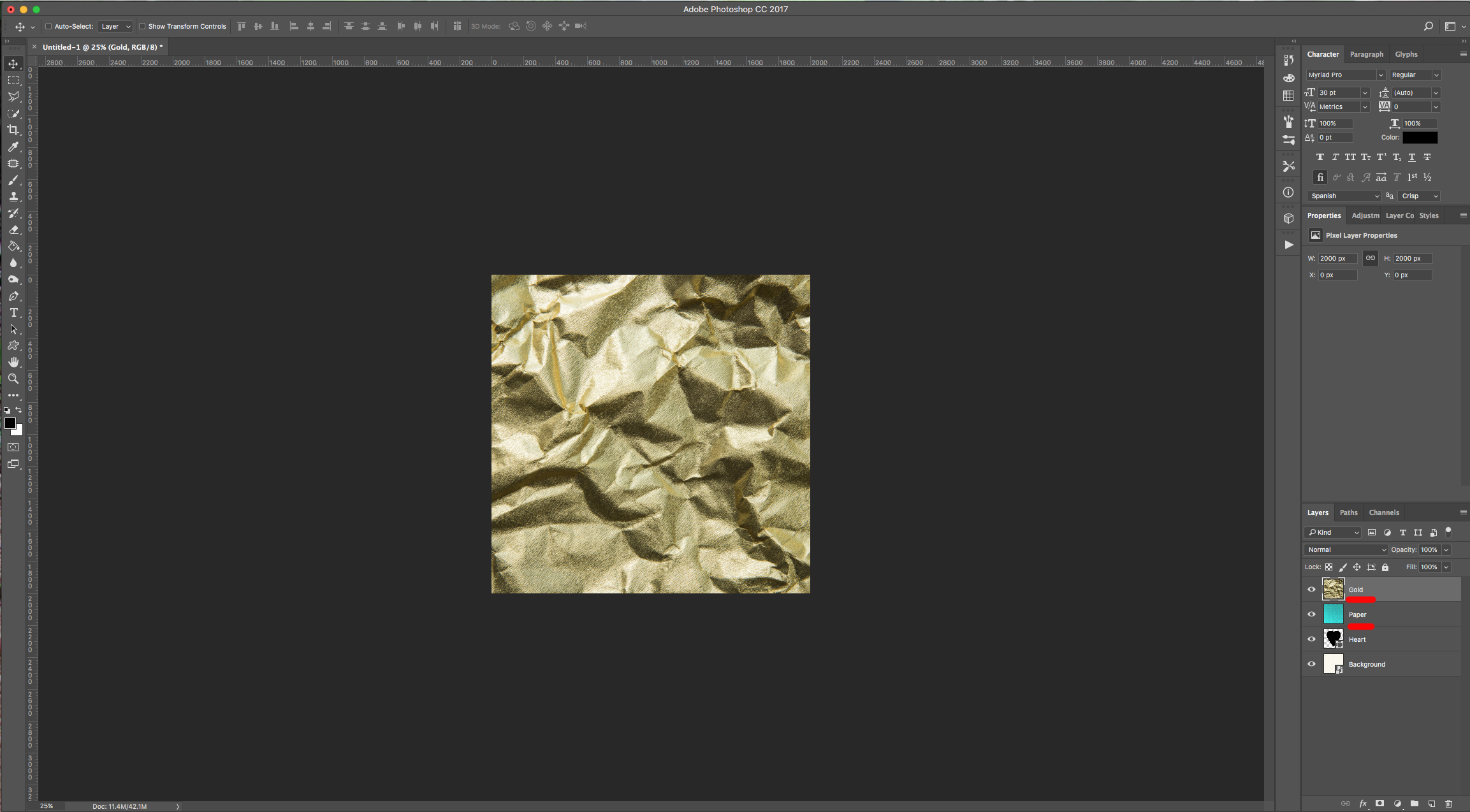
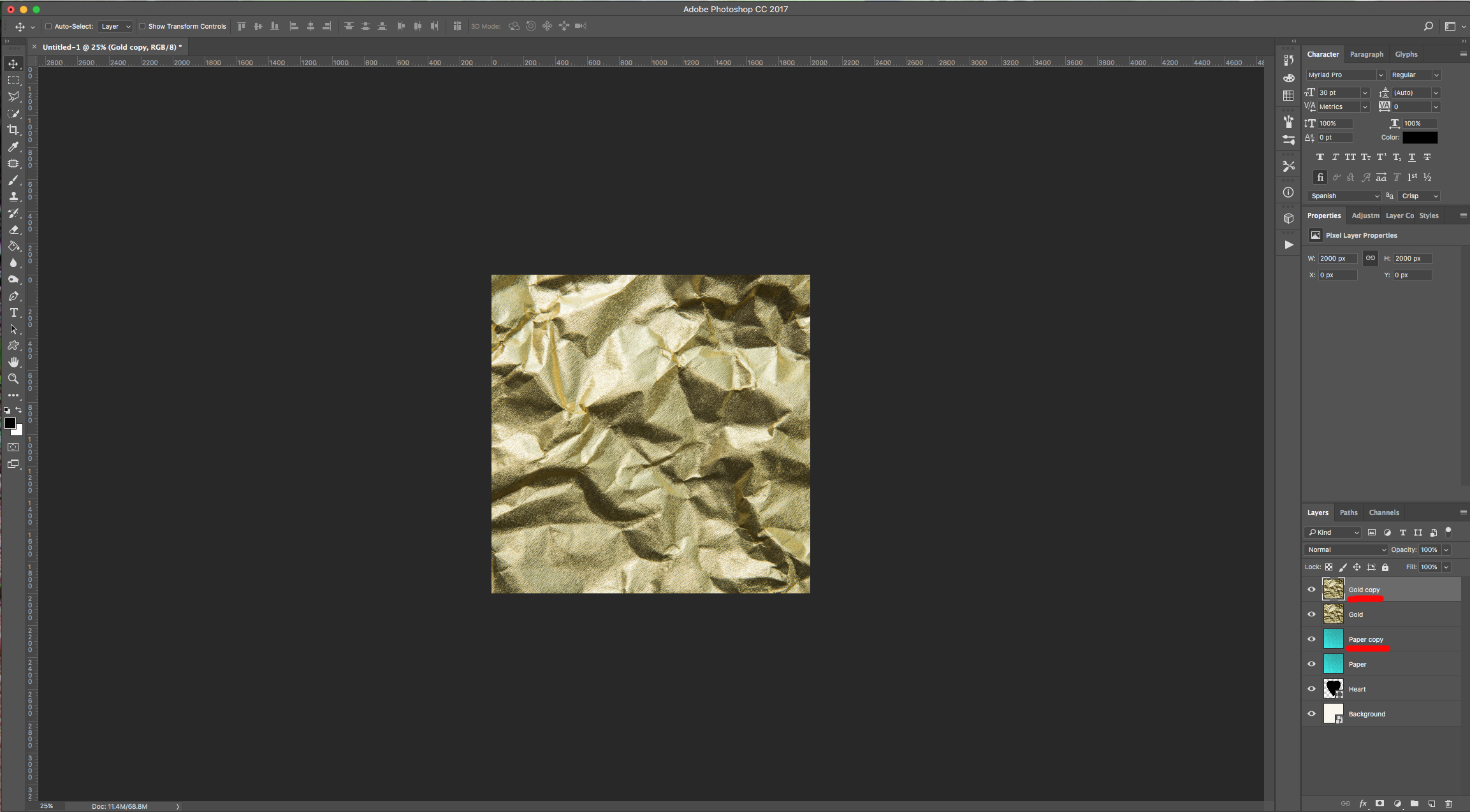
5 - Open the “Texture” files you want to use as “Confetti”, drag them into your “Document”, resize them if needed using “Free Transform” (Command/Control + T) and “Duplicate” (Command/Control + J) each once. Don’t forget to name your Layers.




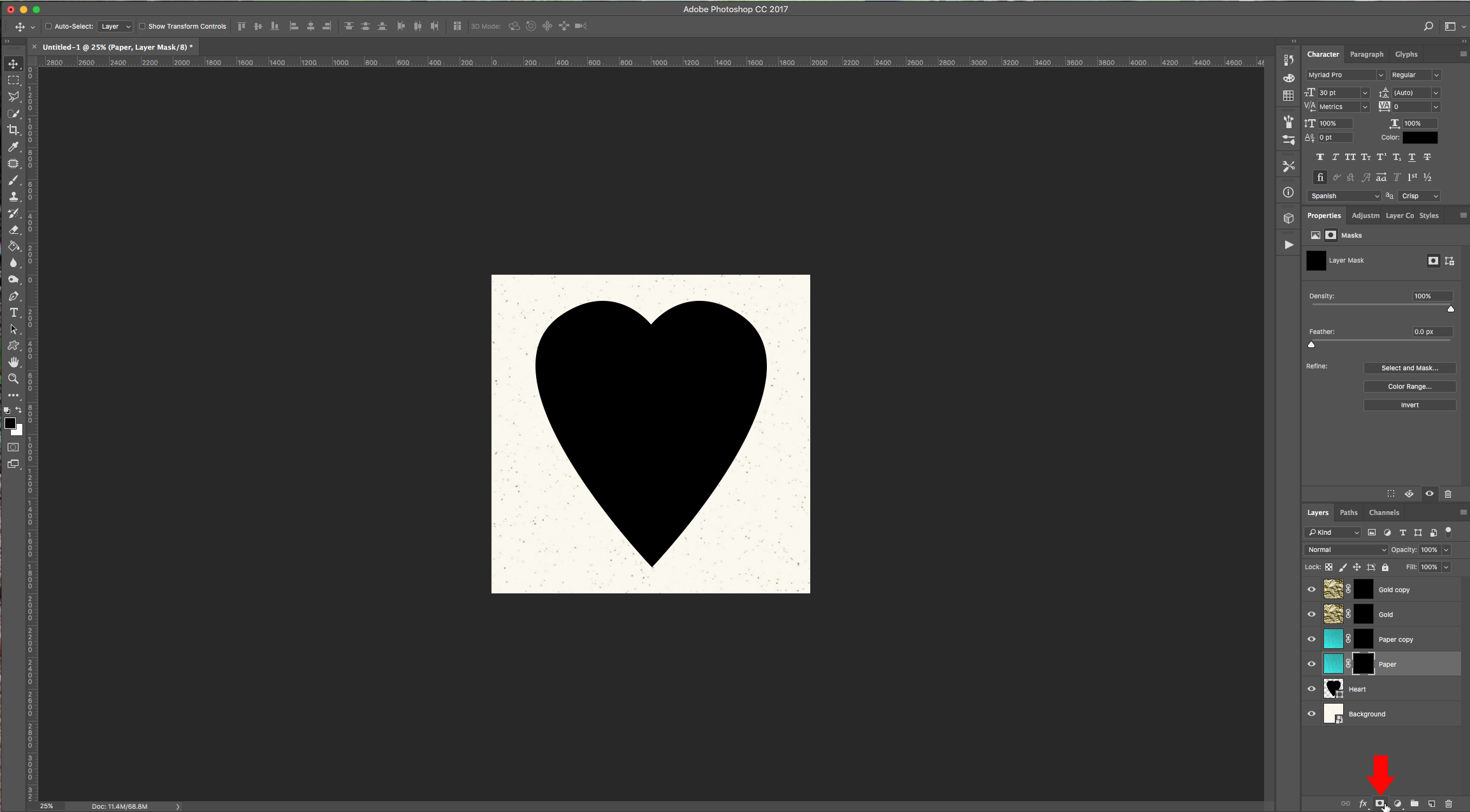
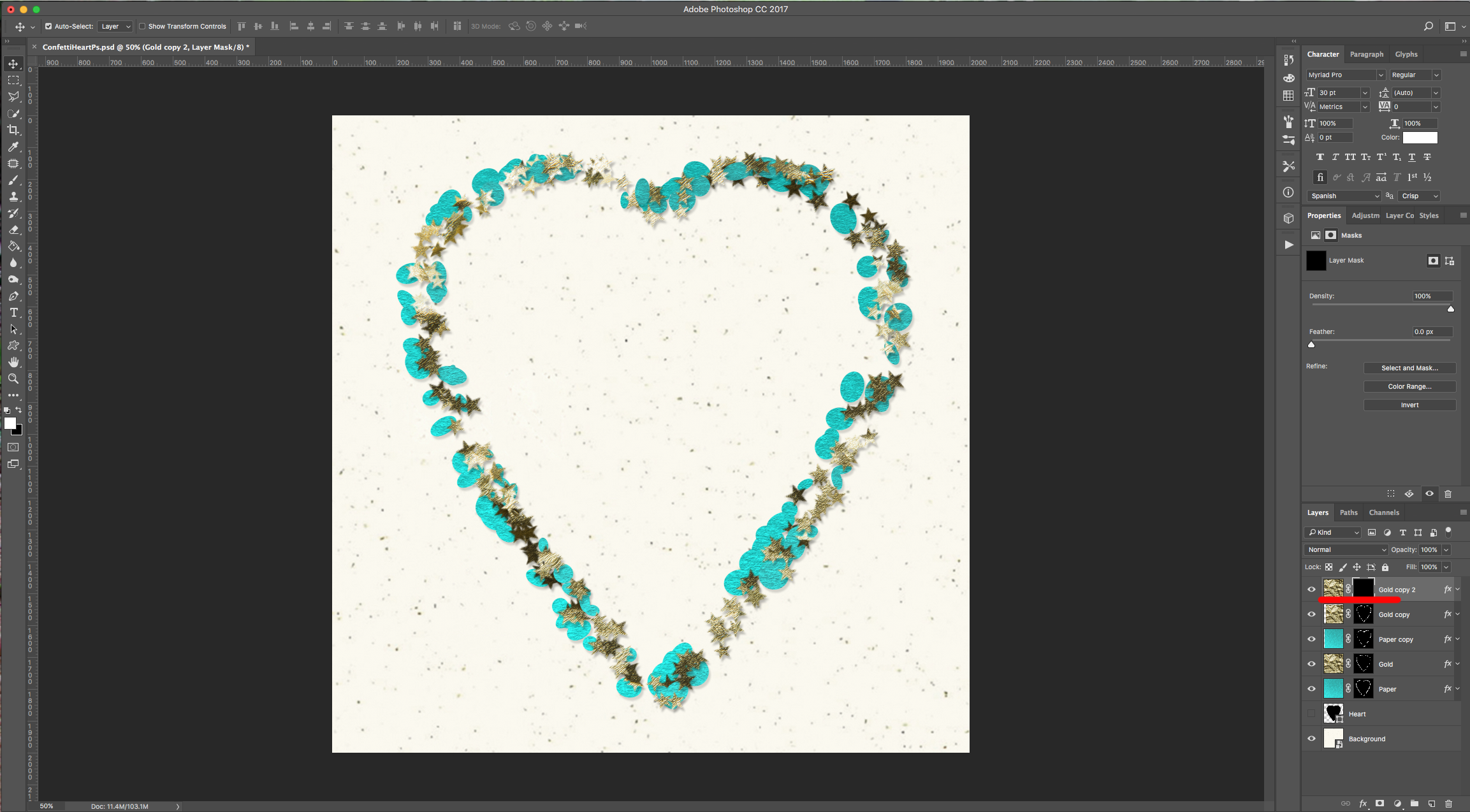
6 - While keeping the “Alt/Option” key pressed click on the “Add Layer Mask” button at the bottom of the “Layers” Panel to add a Mask (it should be filled with Black). The mask will be hiding your texture for now. Repeat with all your “Texture” Layers.

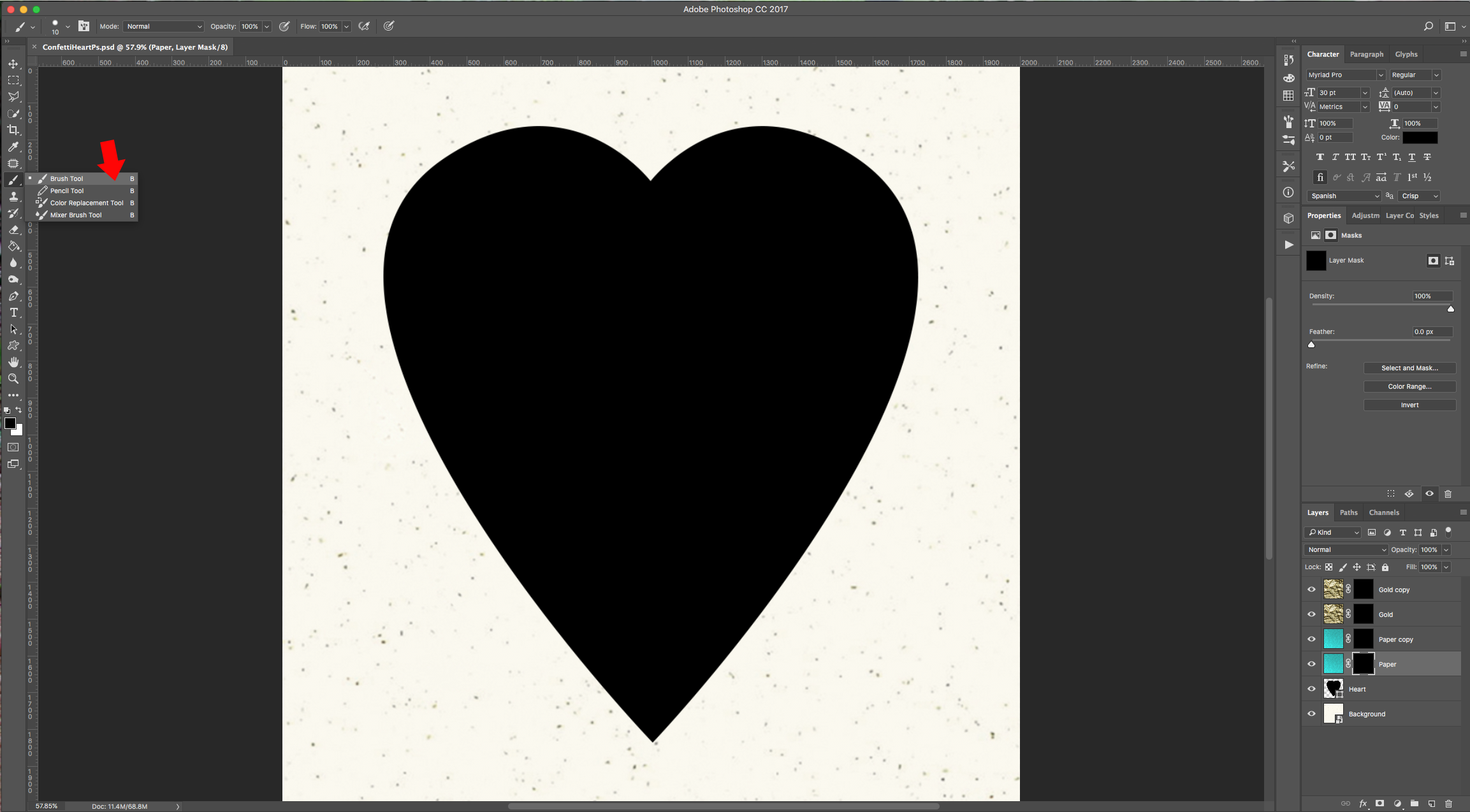
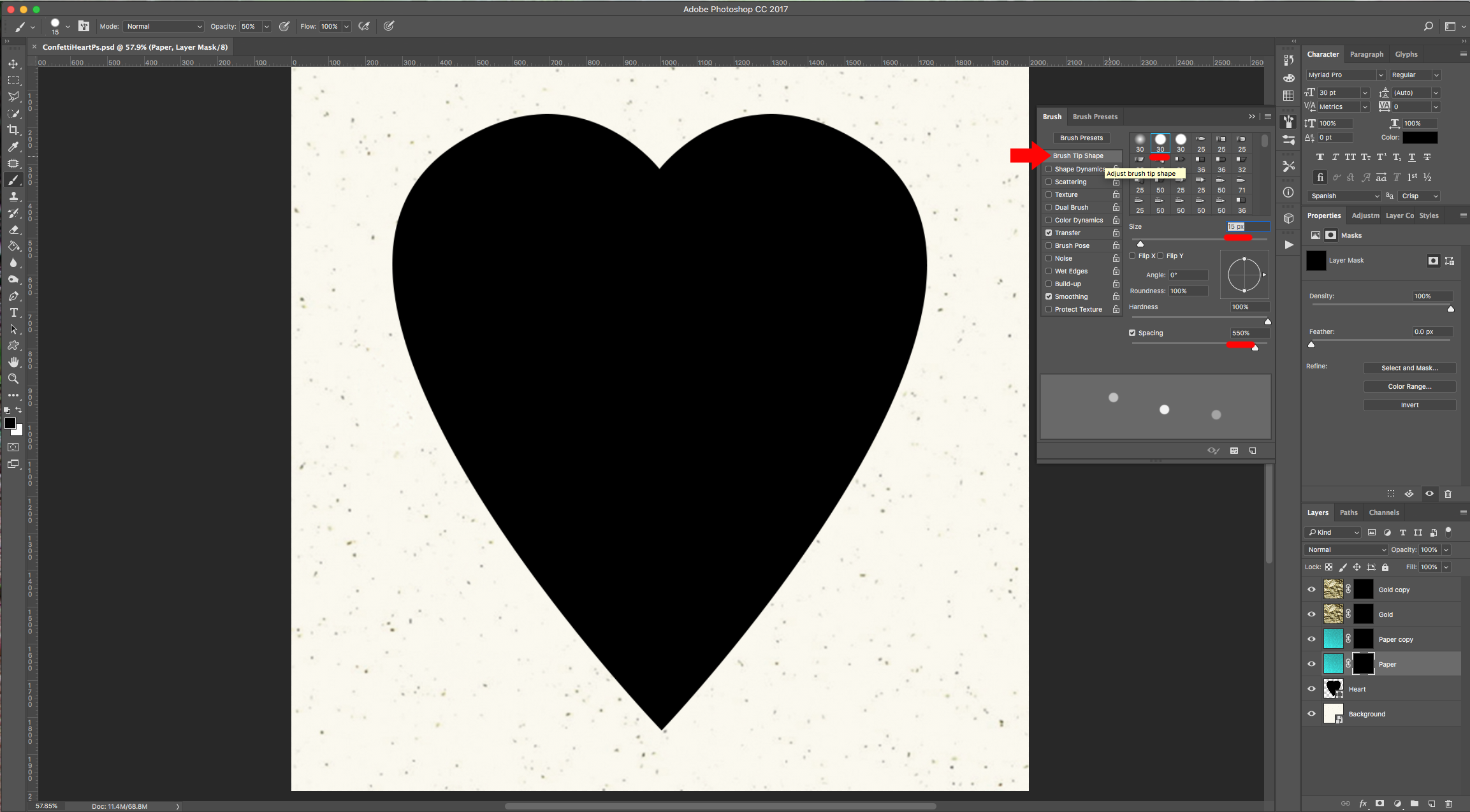
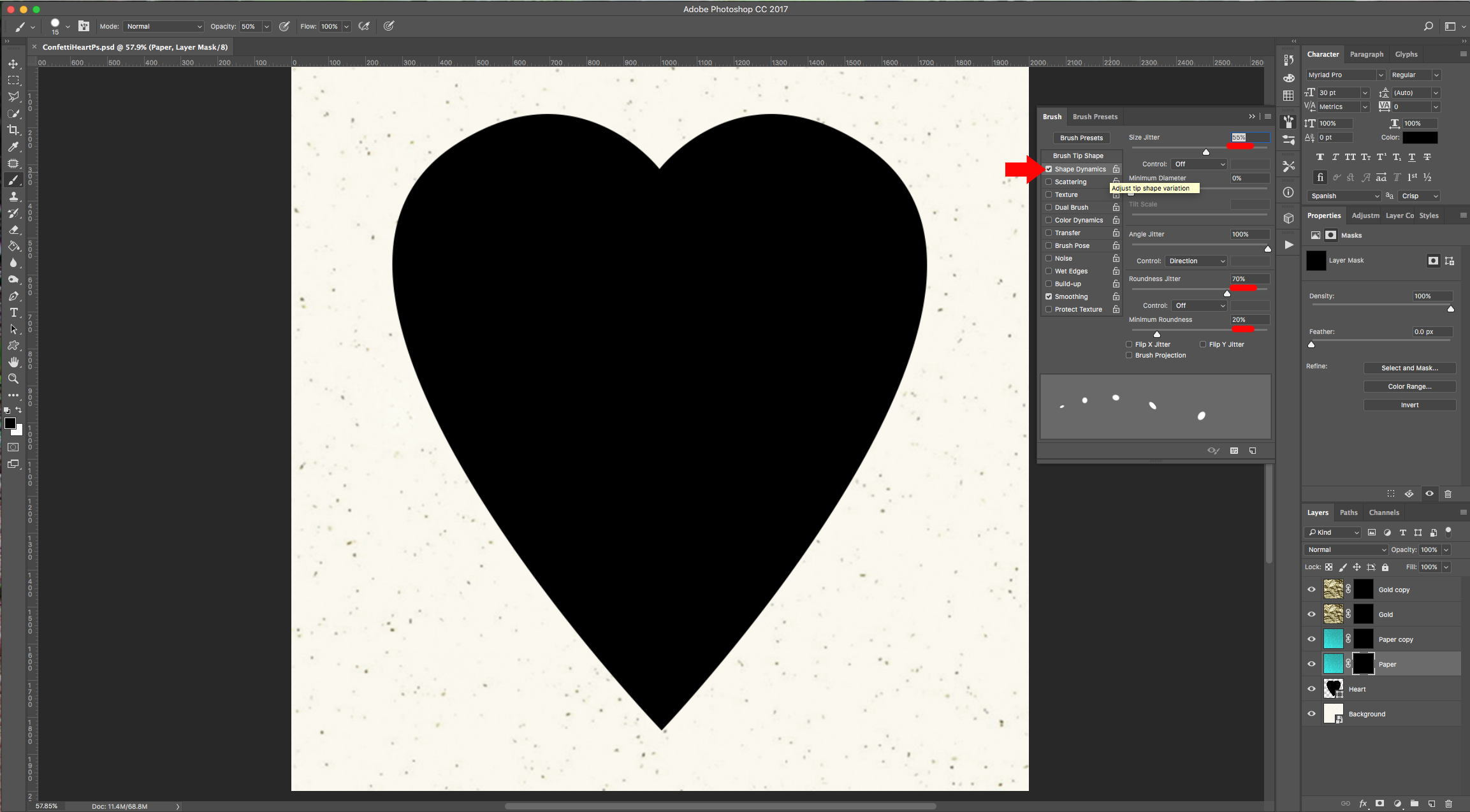
7 - Select the “Brush Tool” (B), open the “Brush Panel” and use the following values to create a “New Brush”:

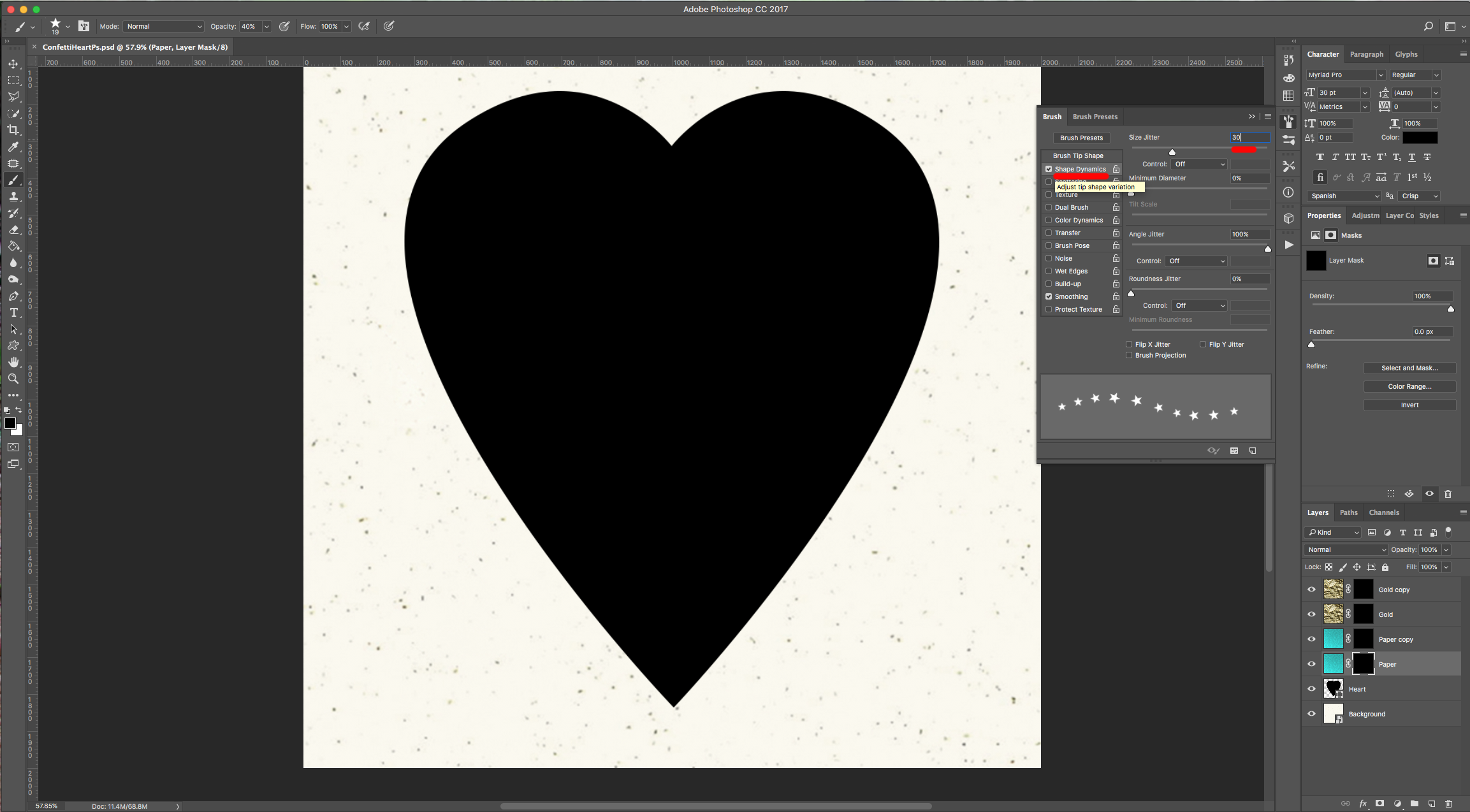
Brush Tip Shape:

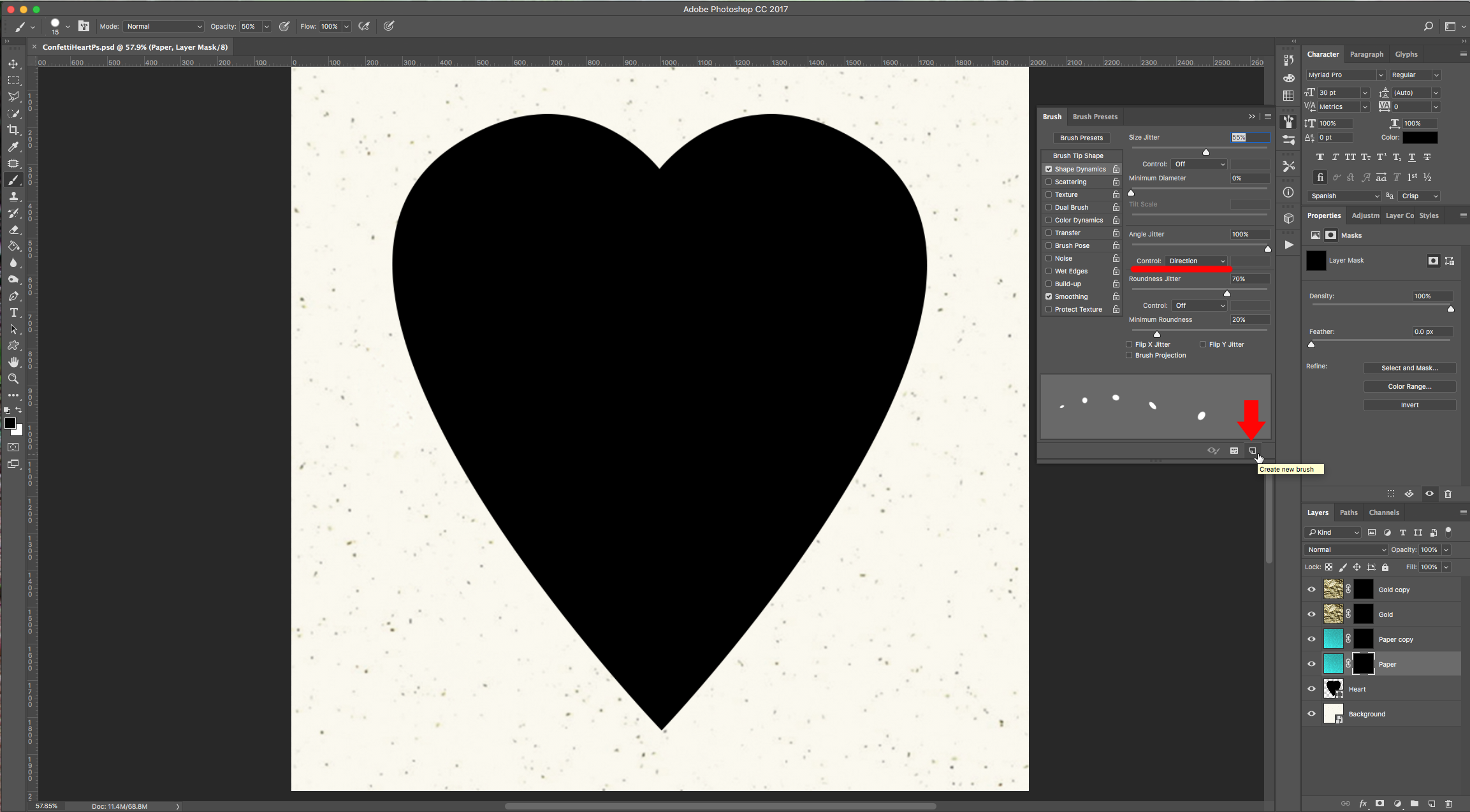
Shape Dynamics:

(Make sure “Smoothing” is checked)
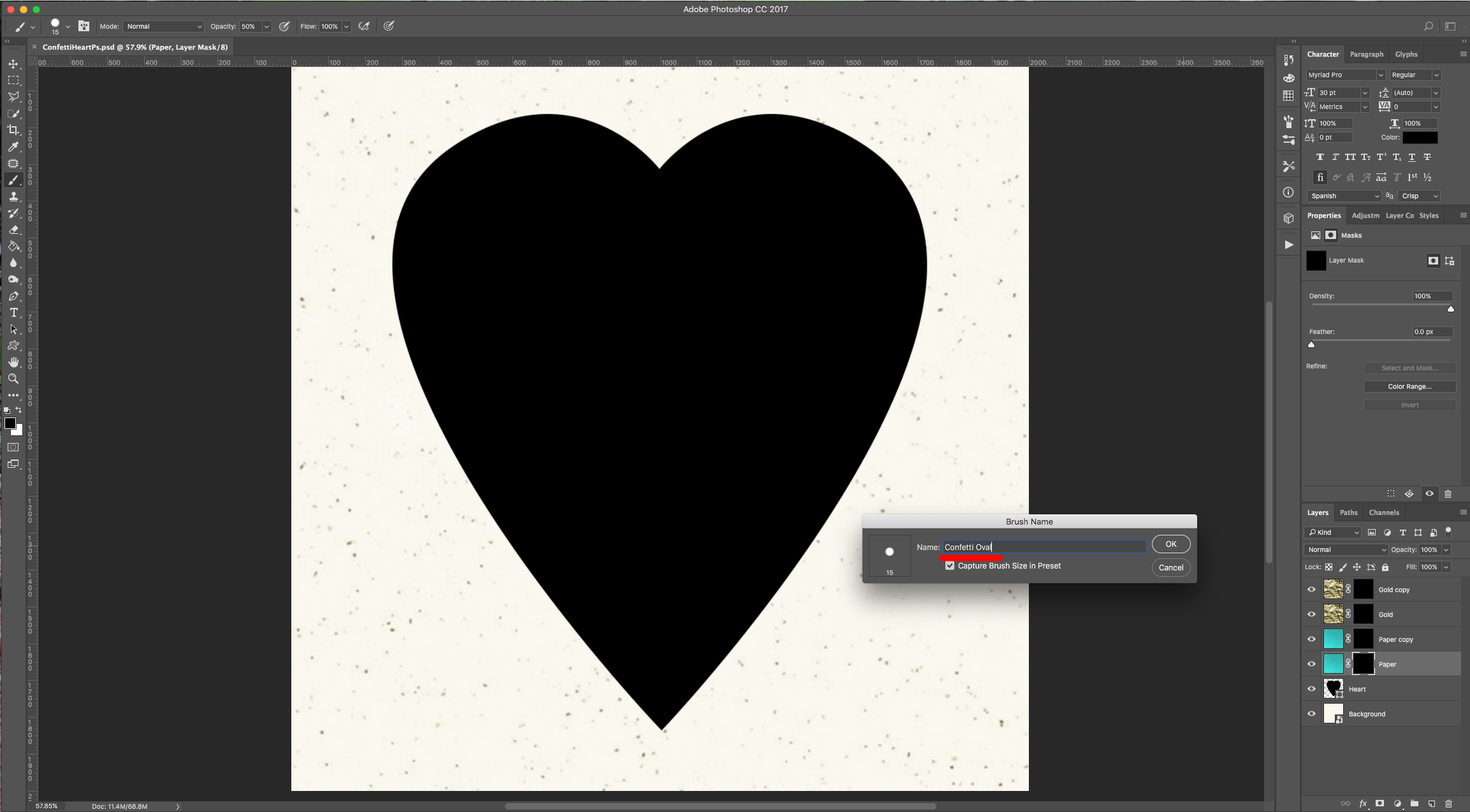
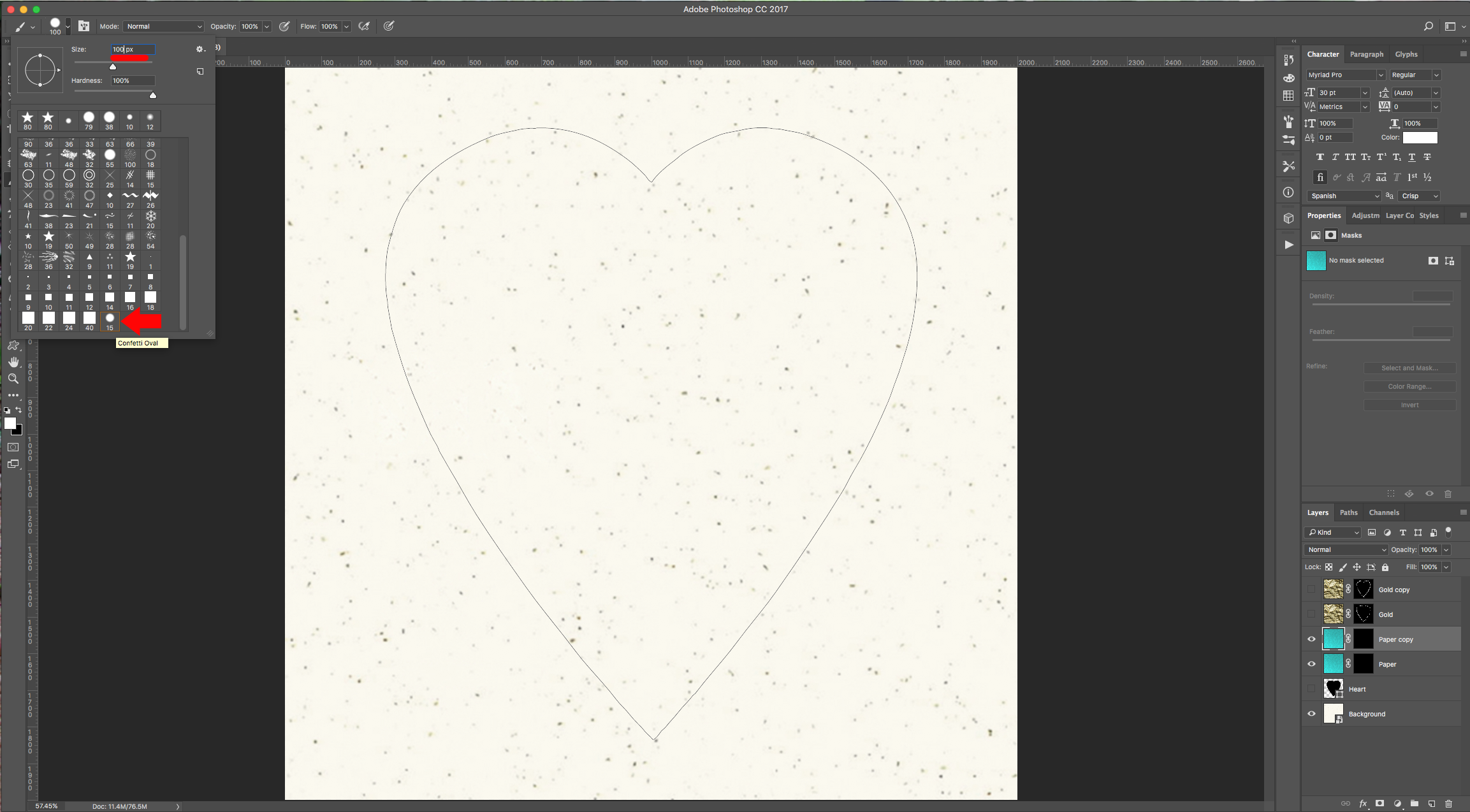
8 - Click on the “Create New Brush” button at the bottom of the “Brush” Panel and name this brush “Confetti Oval”.


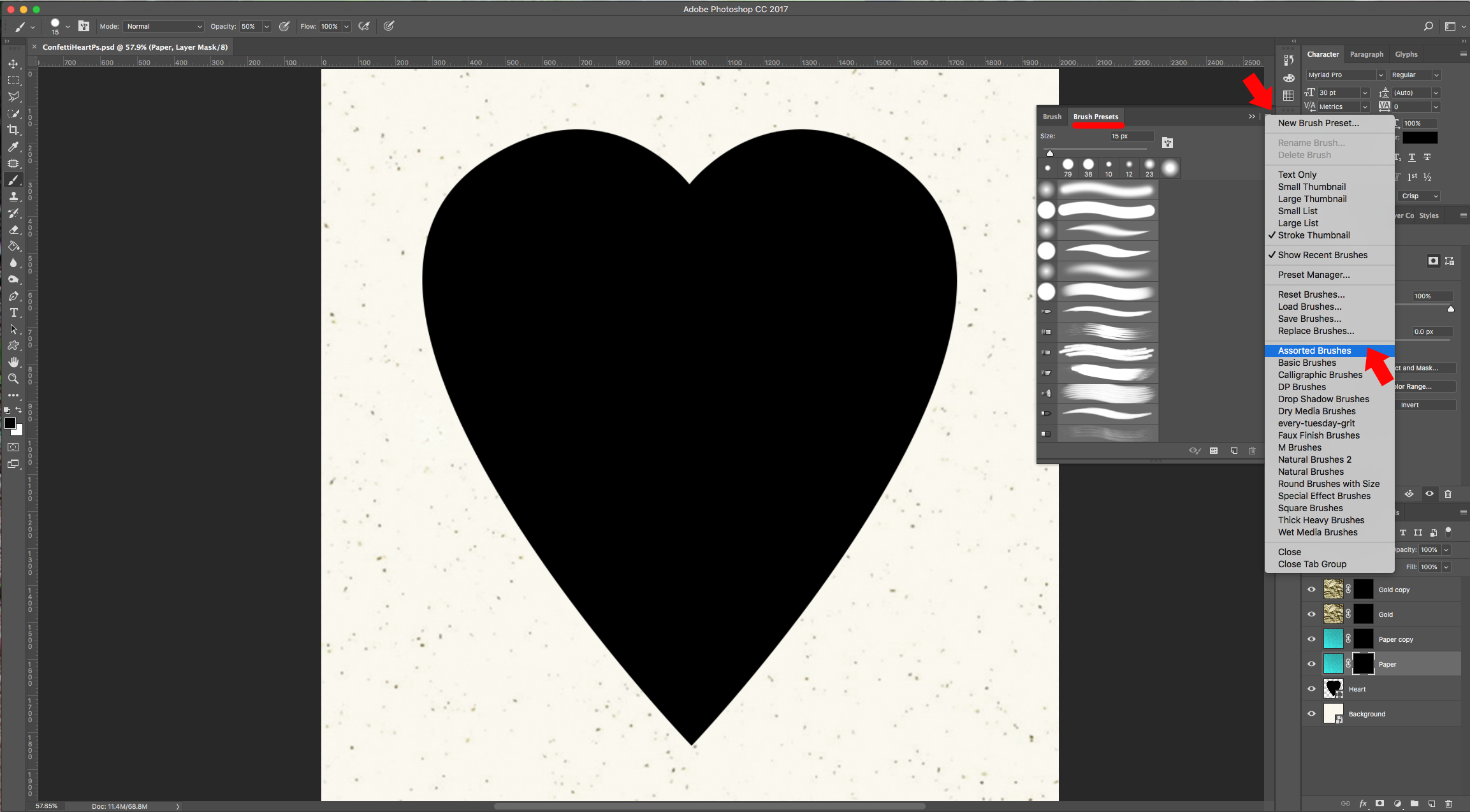
9 - Now we will create a “Star” shaped brush. First, go to the “Brush Presets” Panel, click on the small “Menu” icon on the Top-Right and choose “Assorted Brushes” to load them and click “Ok” if you want the selected brushes to replace the existing ones or “Append” if you want to add them.


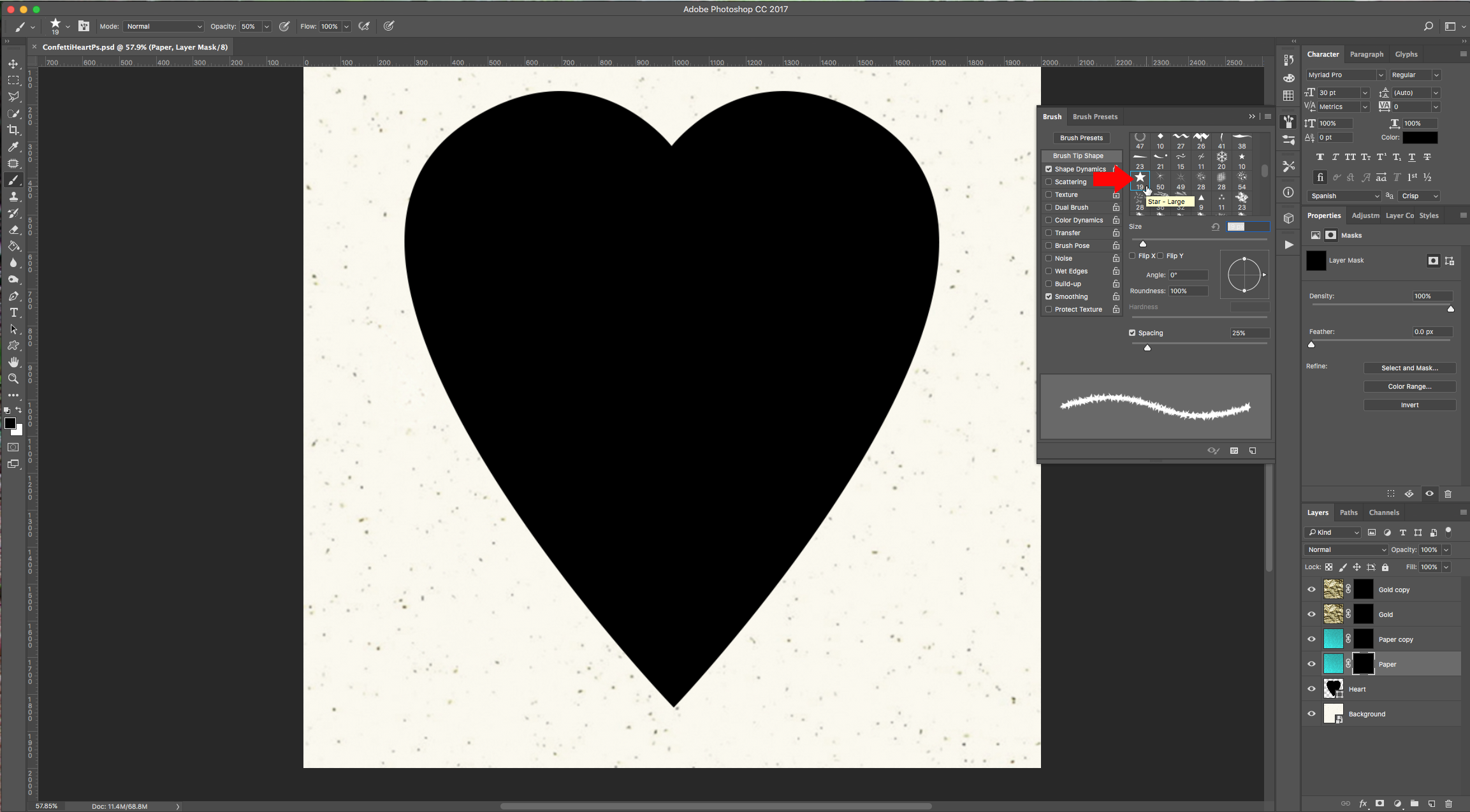
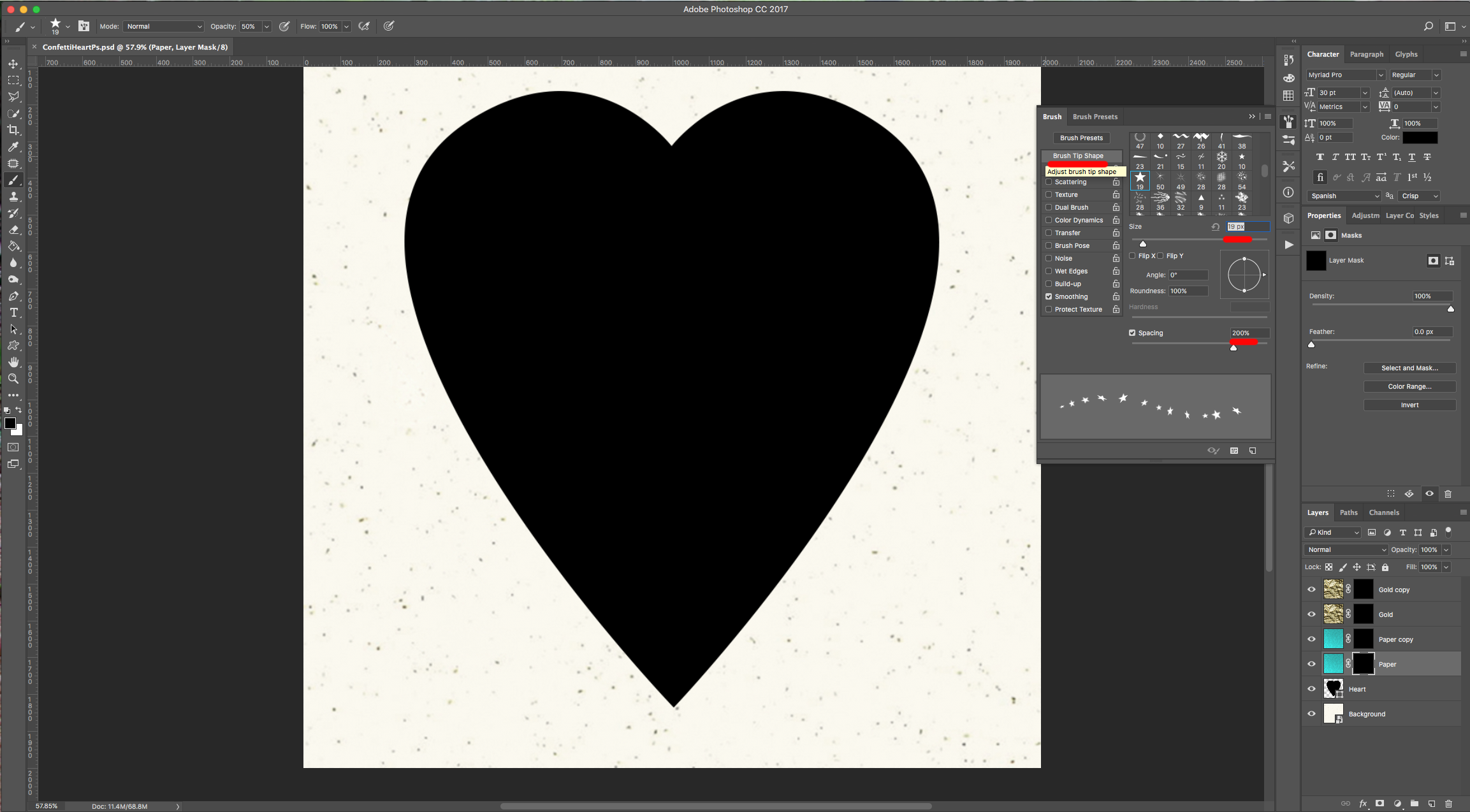
10 - Back in the “Brush” Panel, choose “Star - Large” and use the following values:
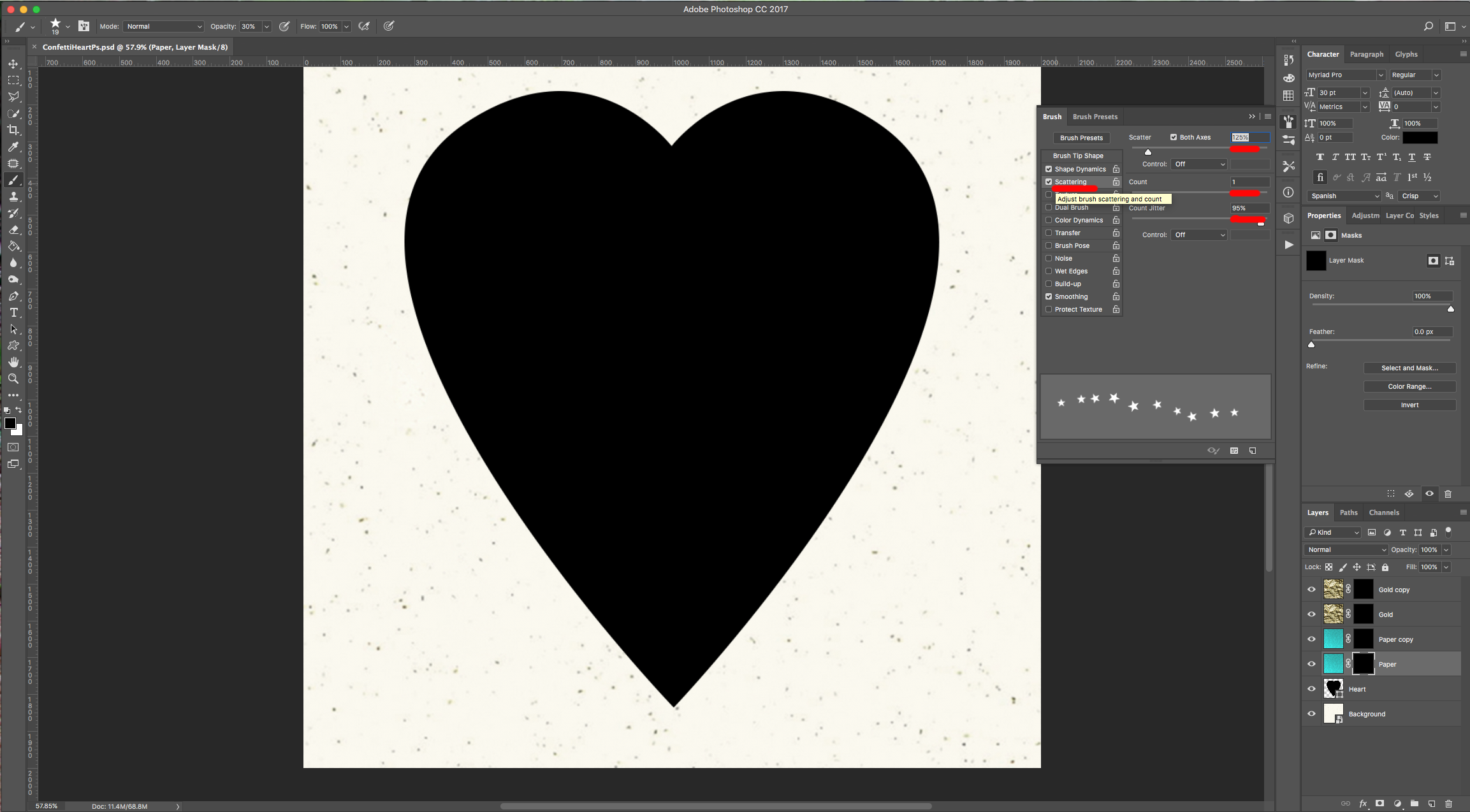
Brush Tip Shape:

Shape Dynamics:

Scattering:

(Make sure “Smoothing” is checked)

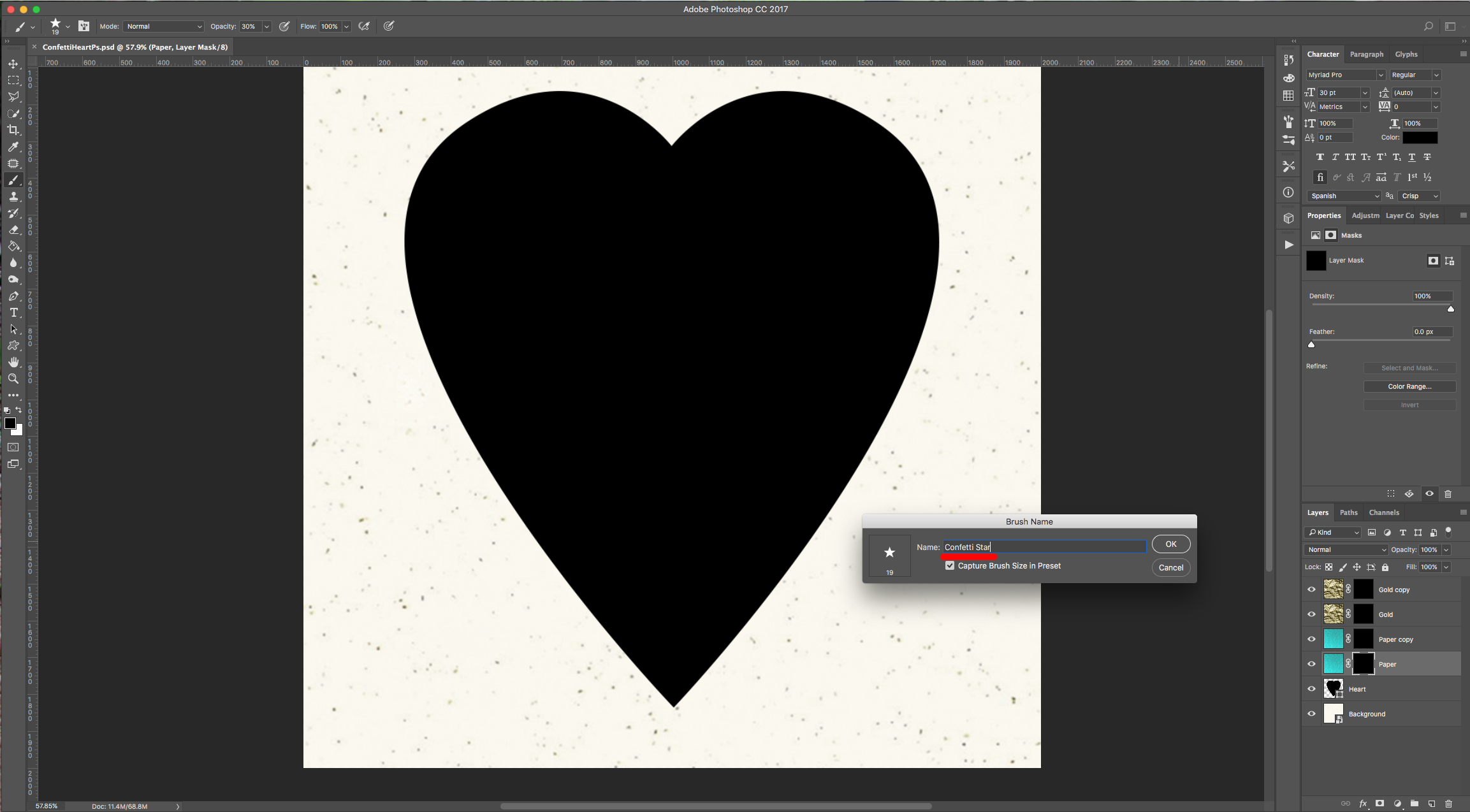
Name this brush “Confetti Star”.
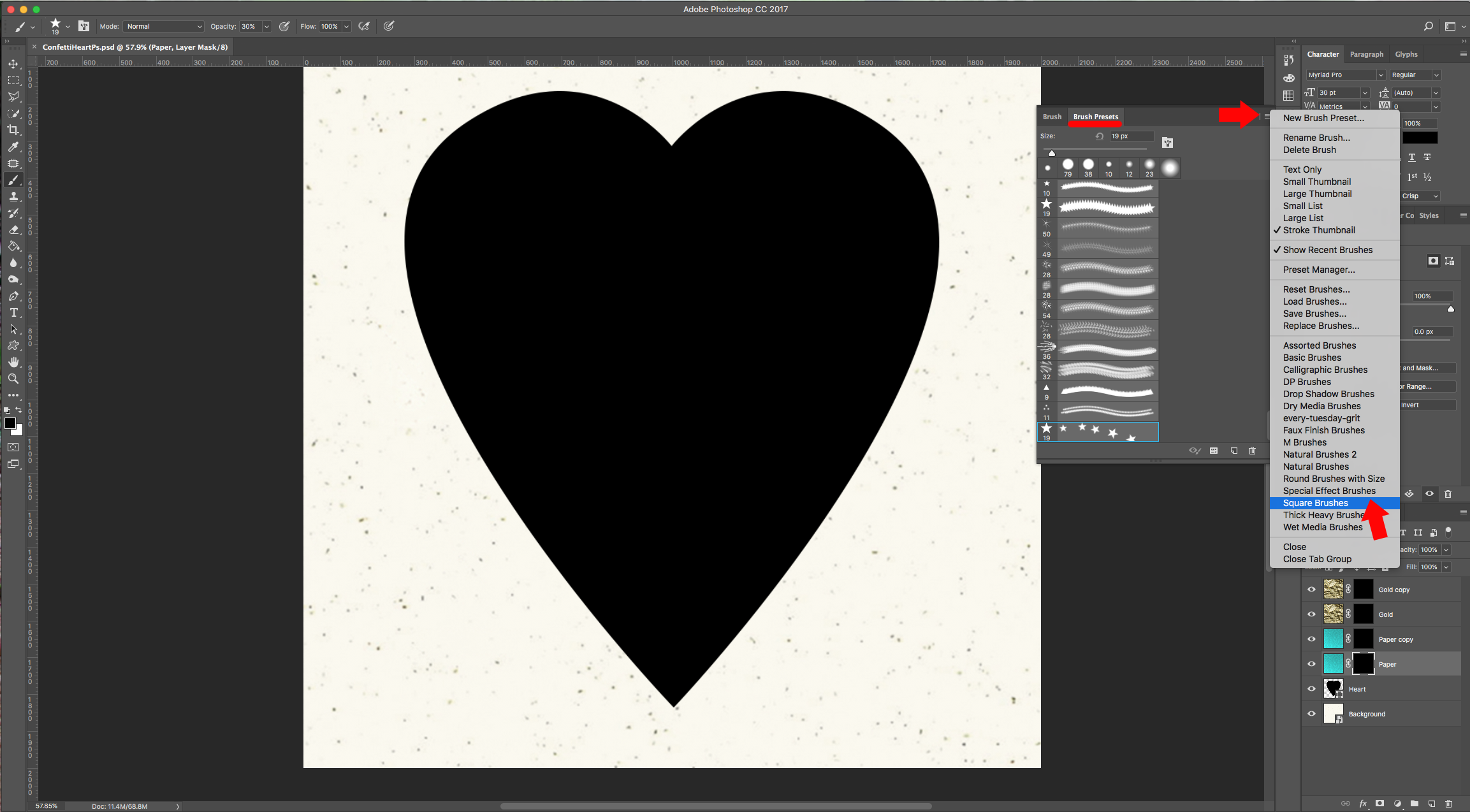
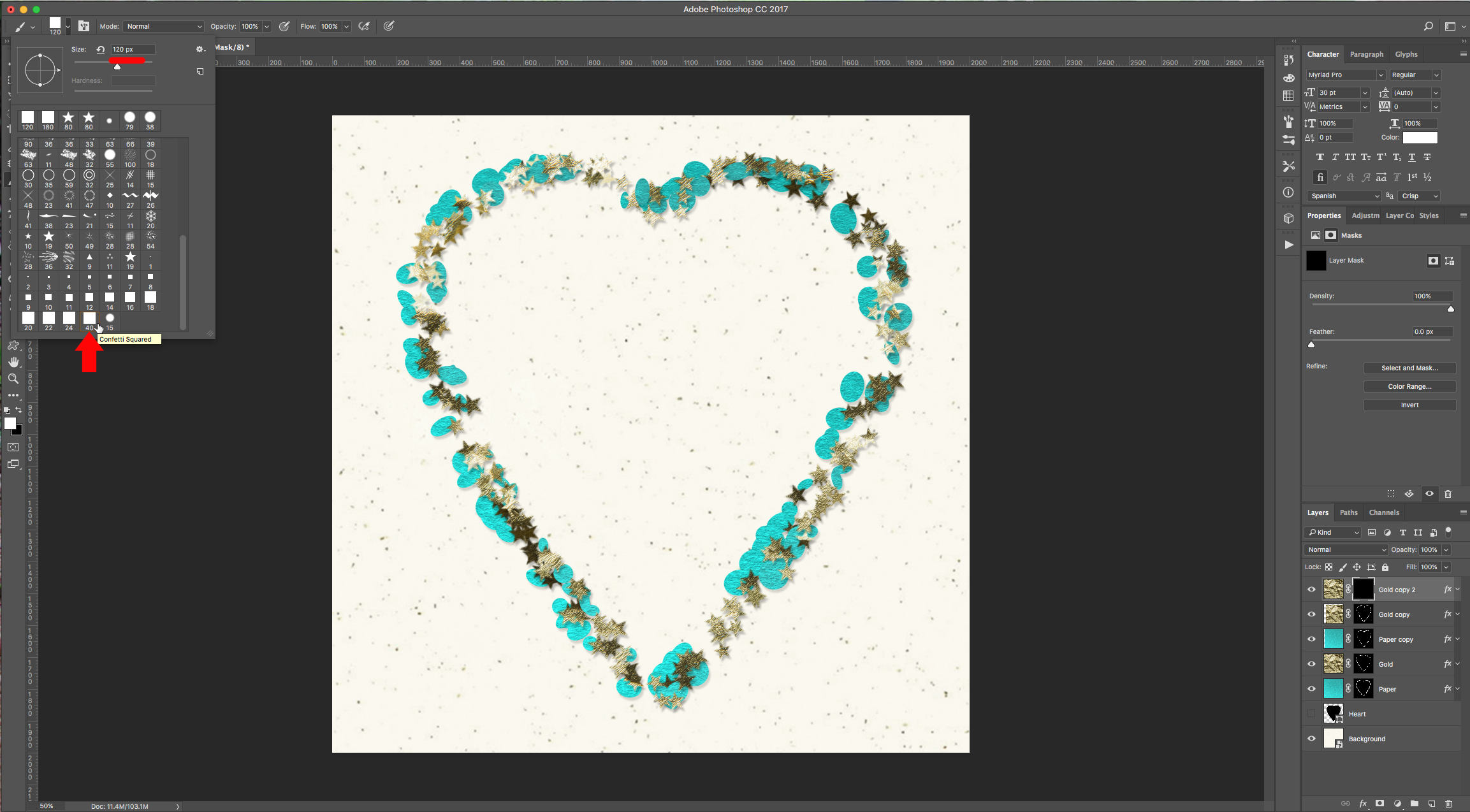
11 - We are going to create a “Squared” brush. Go to the “Brush Presets” Panel, click on the small “Menu” icon on the Top-Right and choose “Square Brushes” to load them and click “Ok” if you want the selected brushes to replace the existing ones or “Append” if you want to add them.

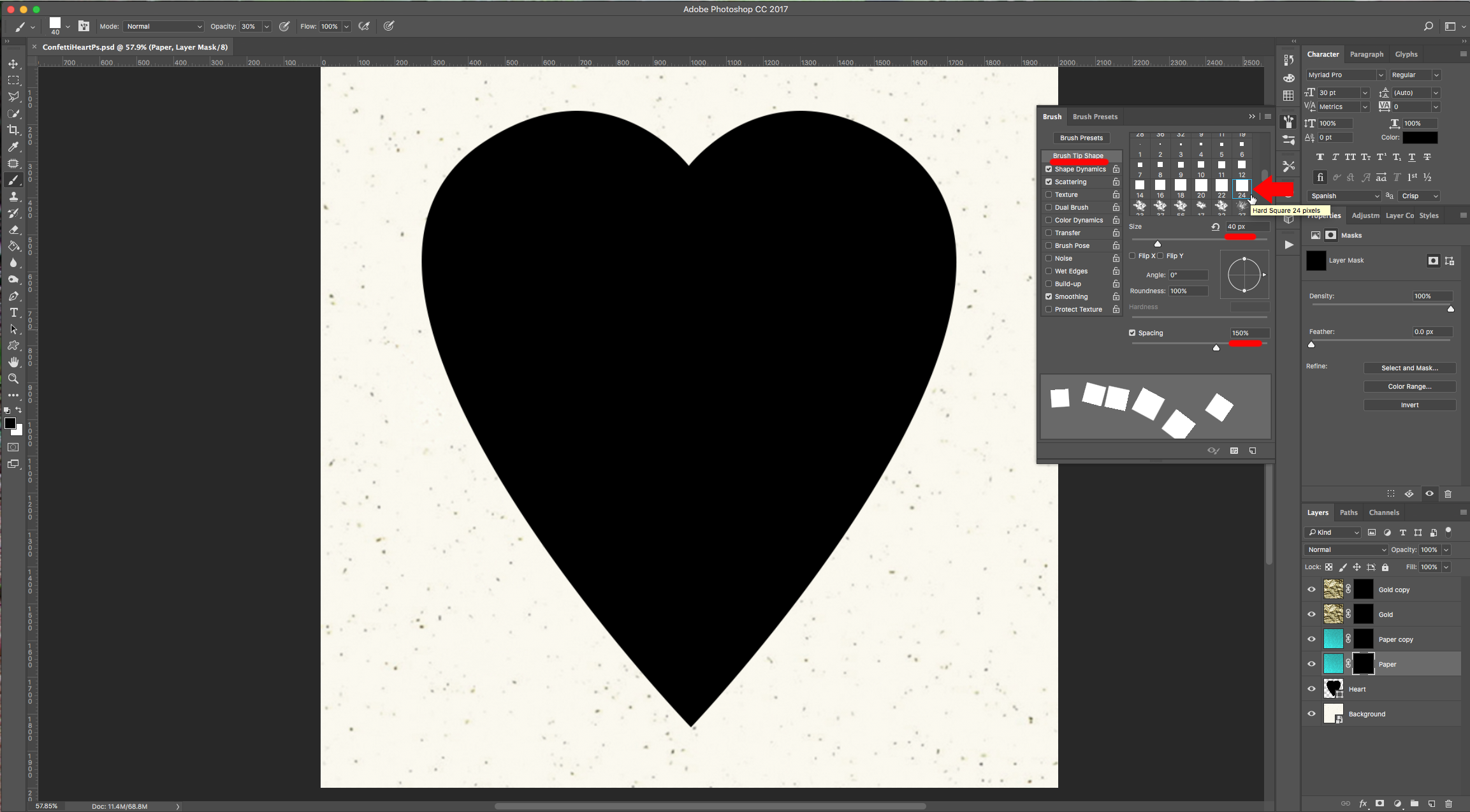
12 - Back in the “Brush” Panel, choose “Hard Square 24 Pixels” and use the following values:
Brush Tip Shape:

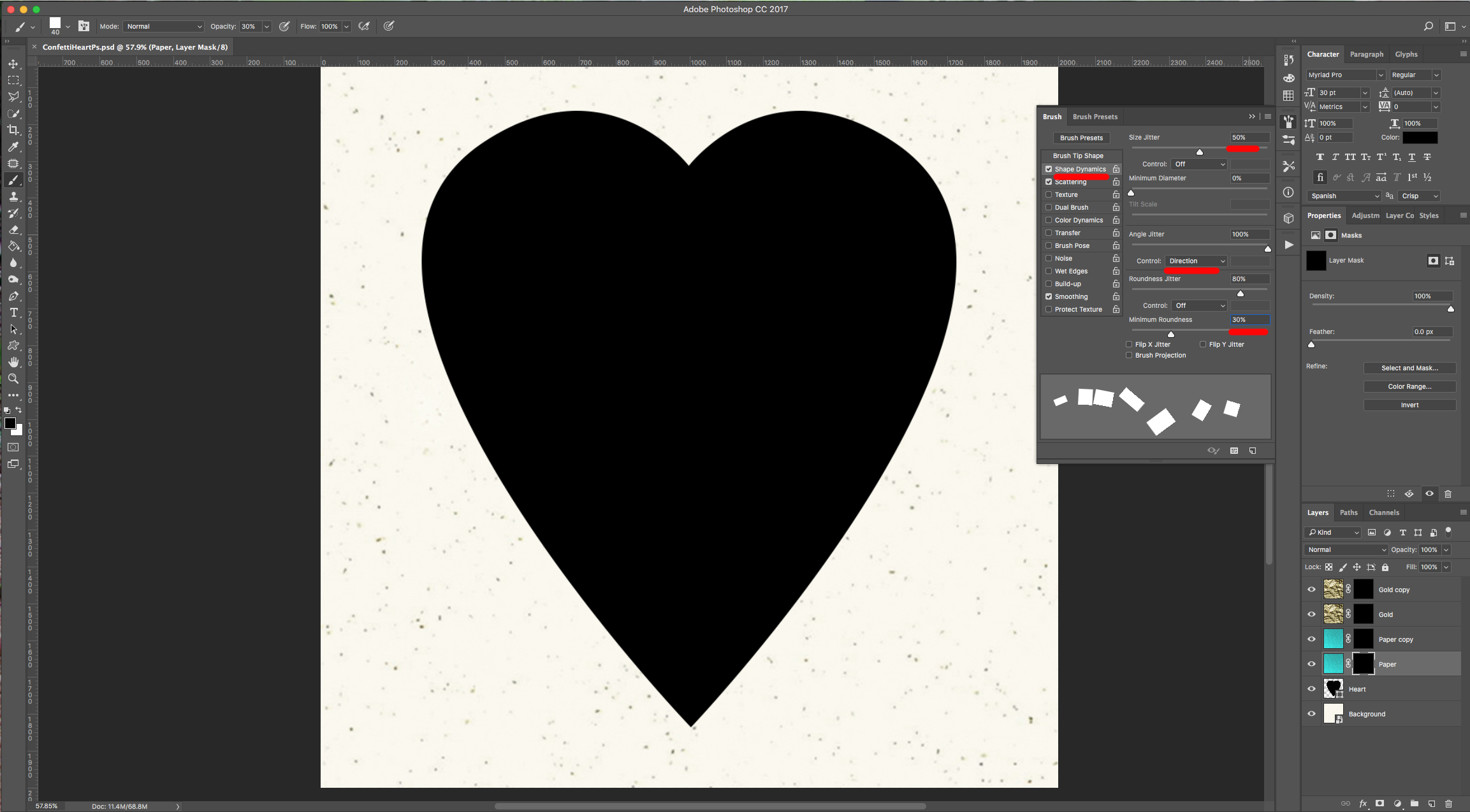
Shape Dynamics:

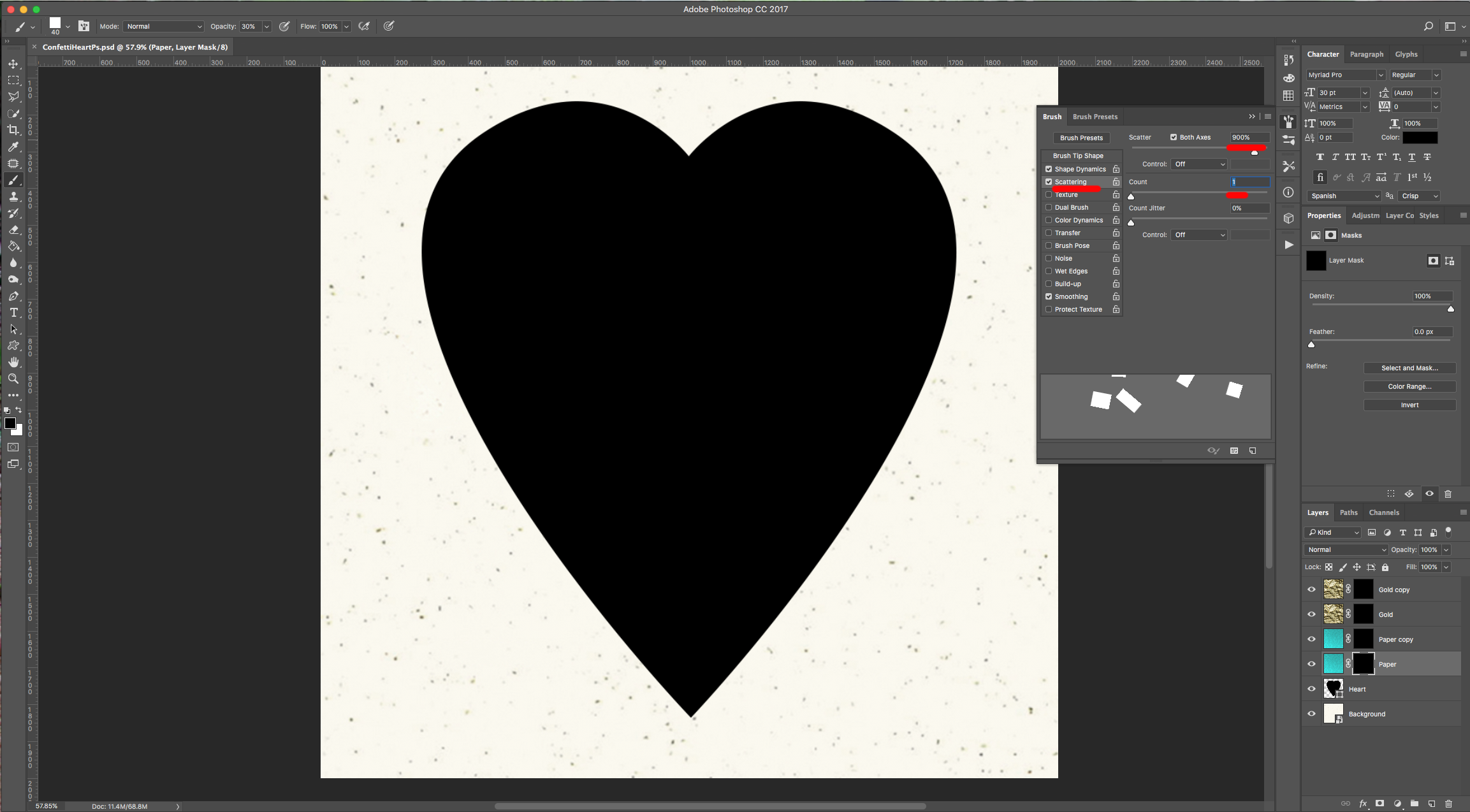
Scattering:

(Make sure “Smoothing” is checked)

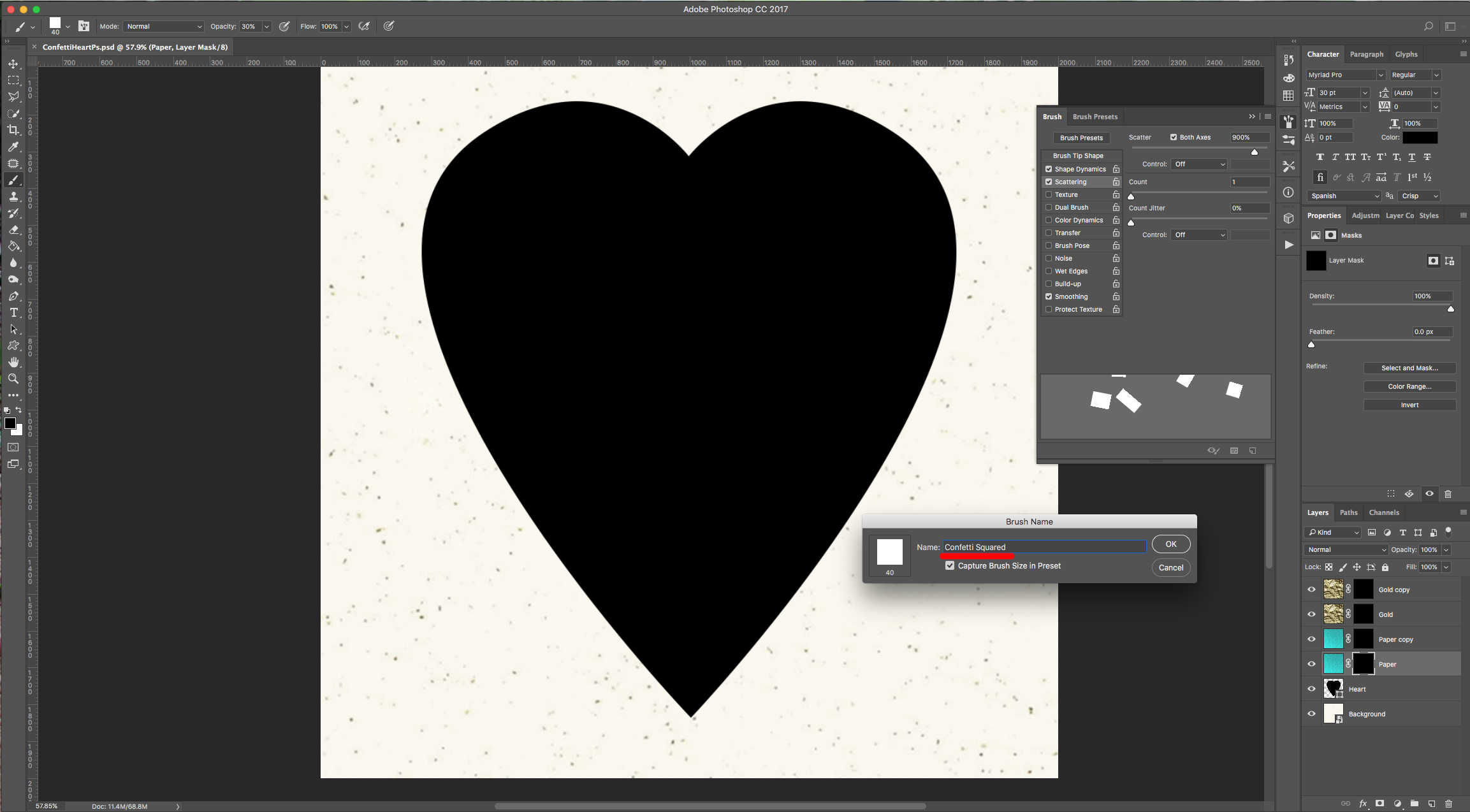
Name this brush “Confetti Squared”.
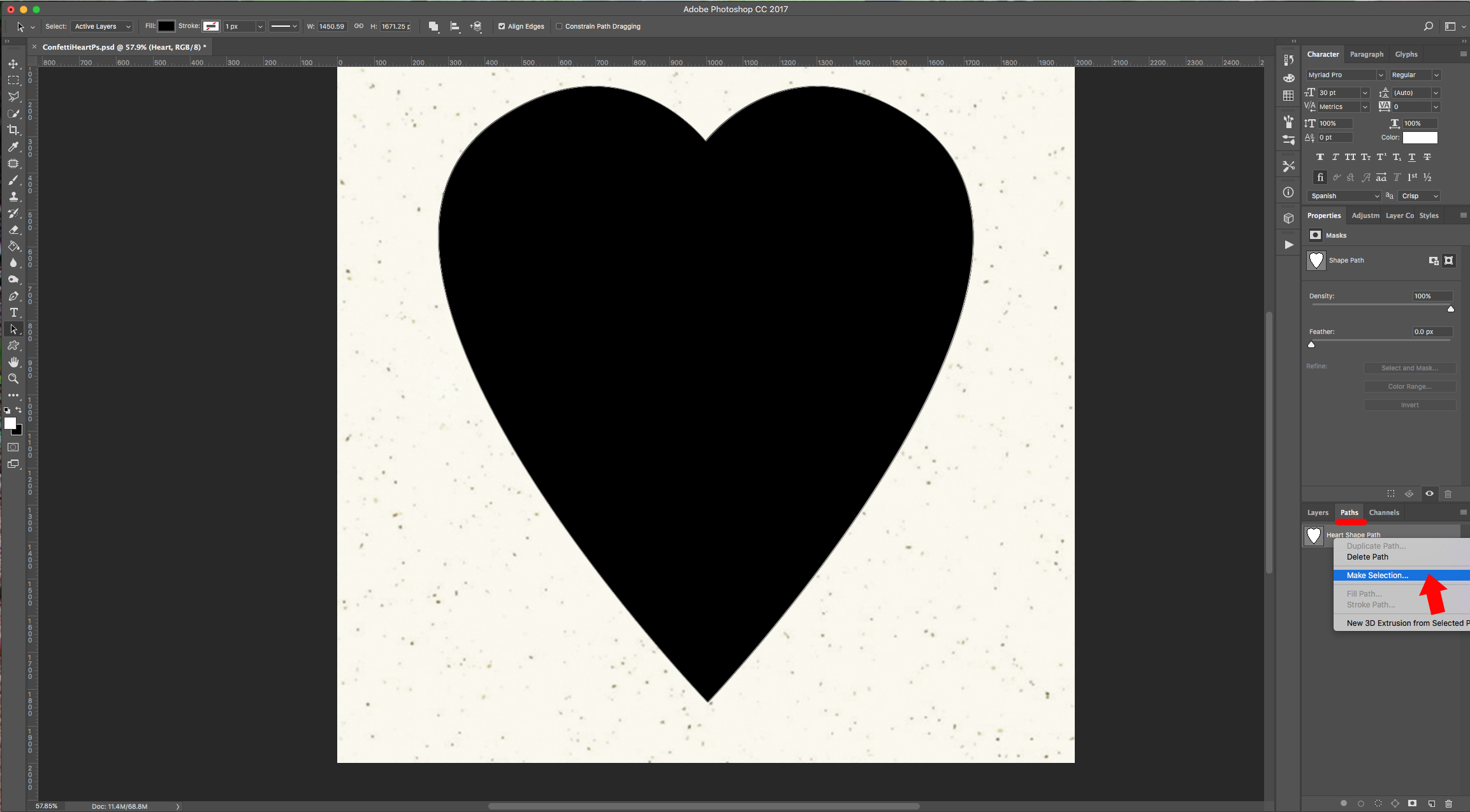
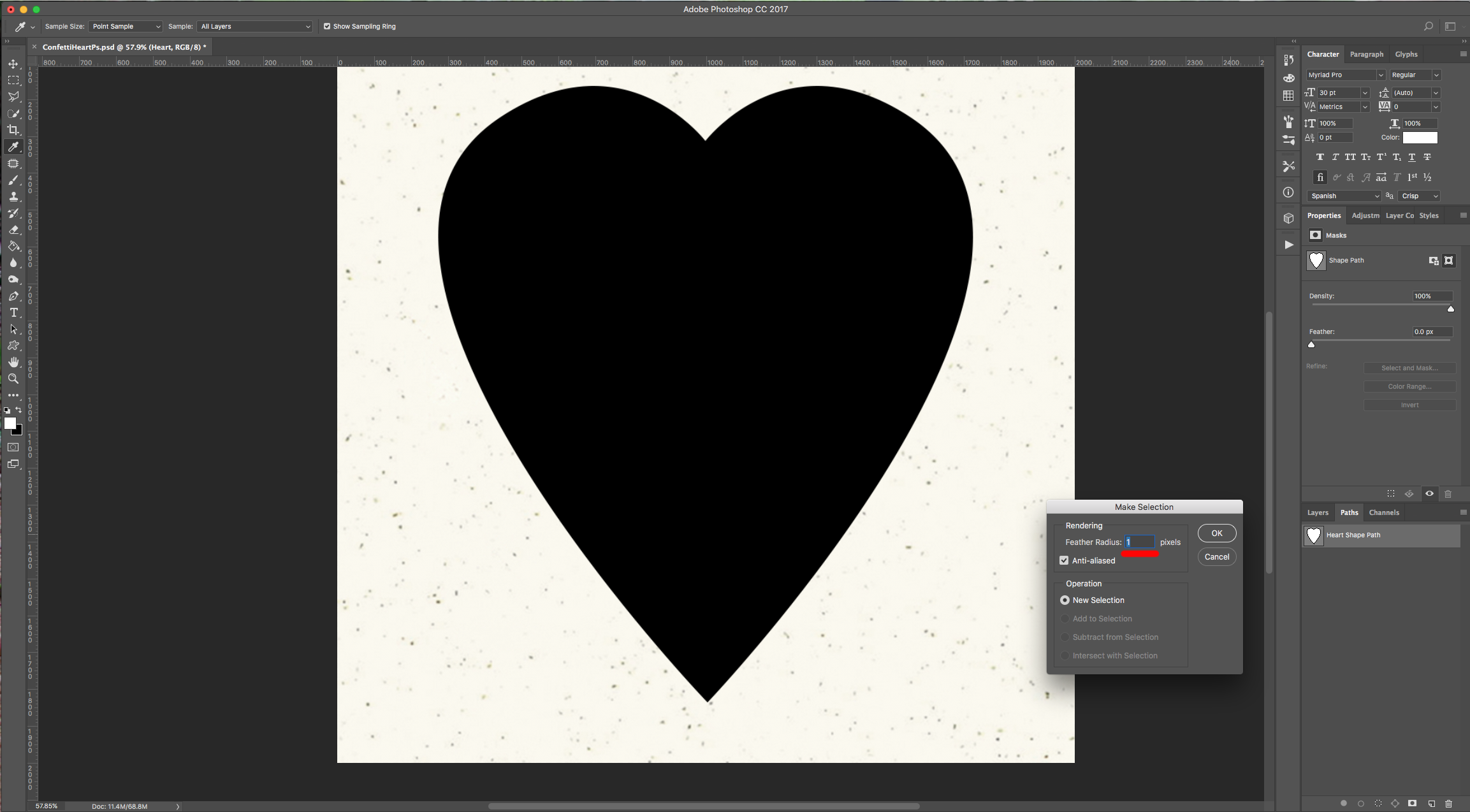
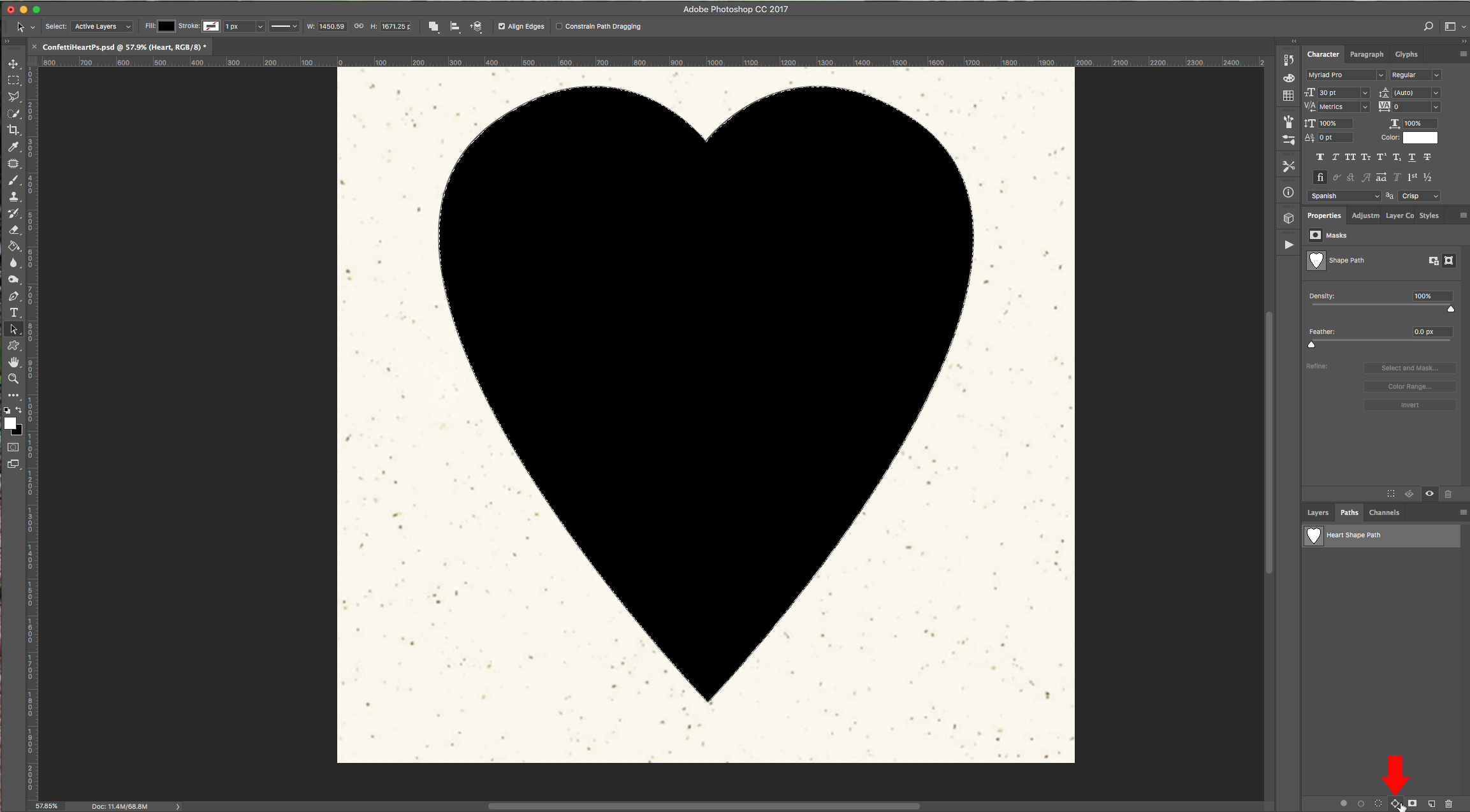
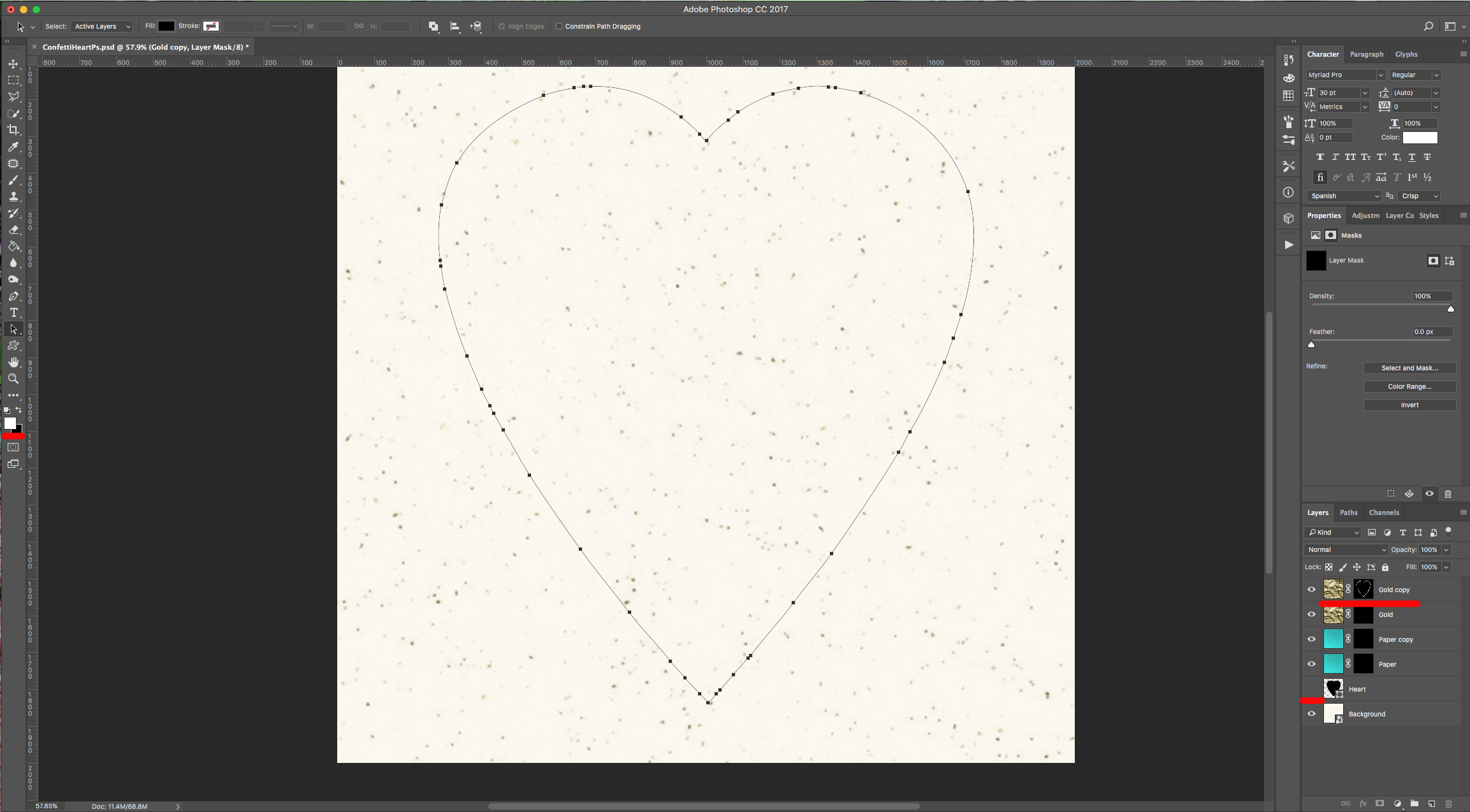
13 - Select your “Heart” Layer, go to the “Paths” Panel, right-click on top of its Thumbnail and choose “Make Selection”, then click on the small “Make Work Path from Selection” button at the bottom of the Panel. Keep your “Work Path” active and head back to the “Layers” Panel. Hide or delete the “Heart” Layer and click on your “Gold Copy” mask thumbnail to select it.




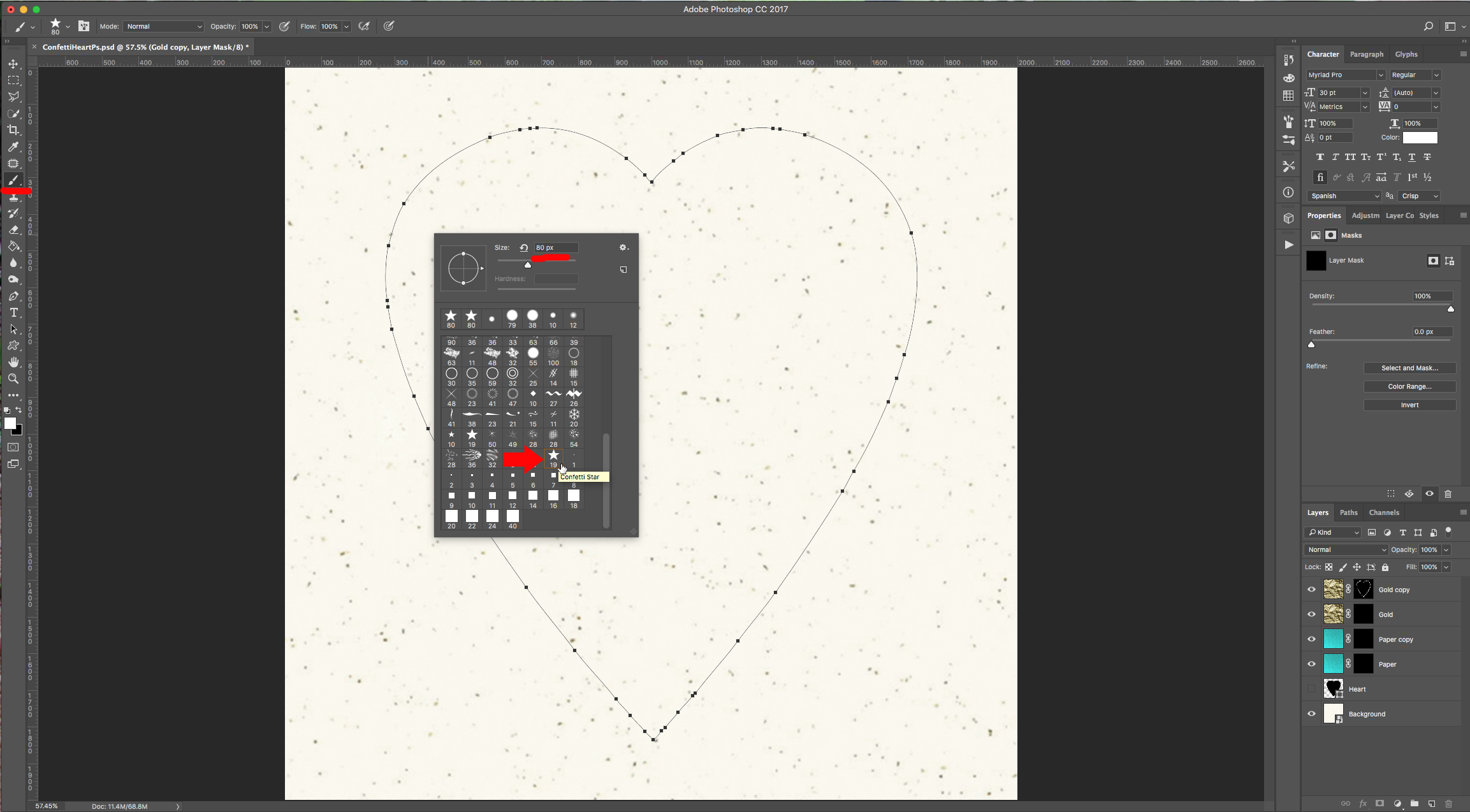
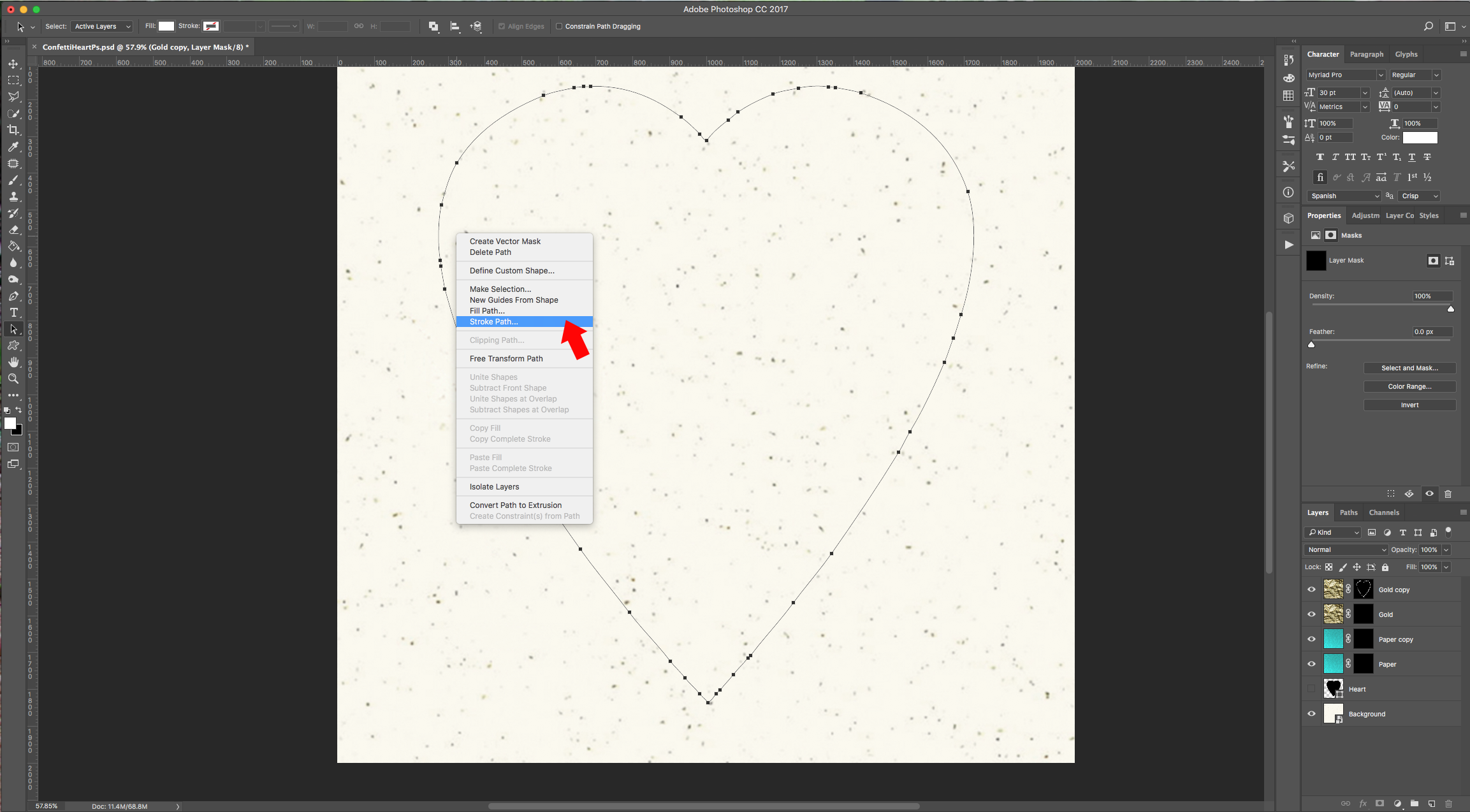
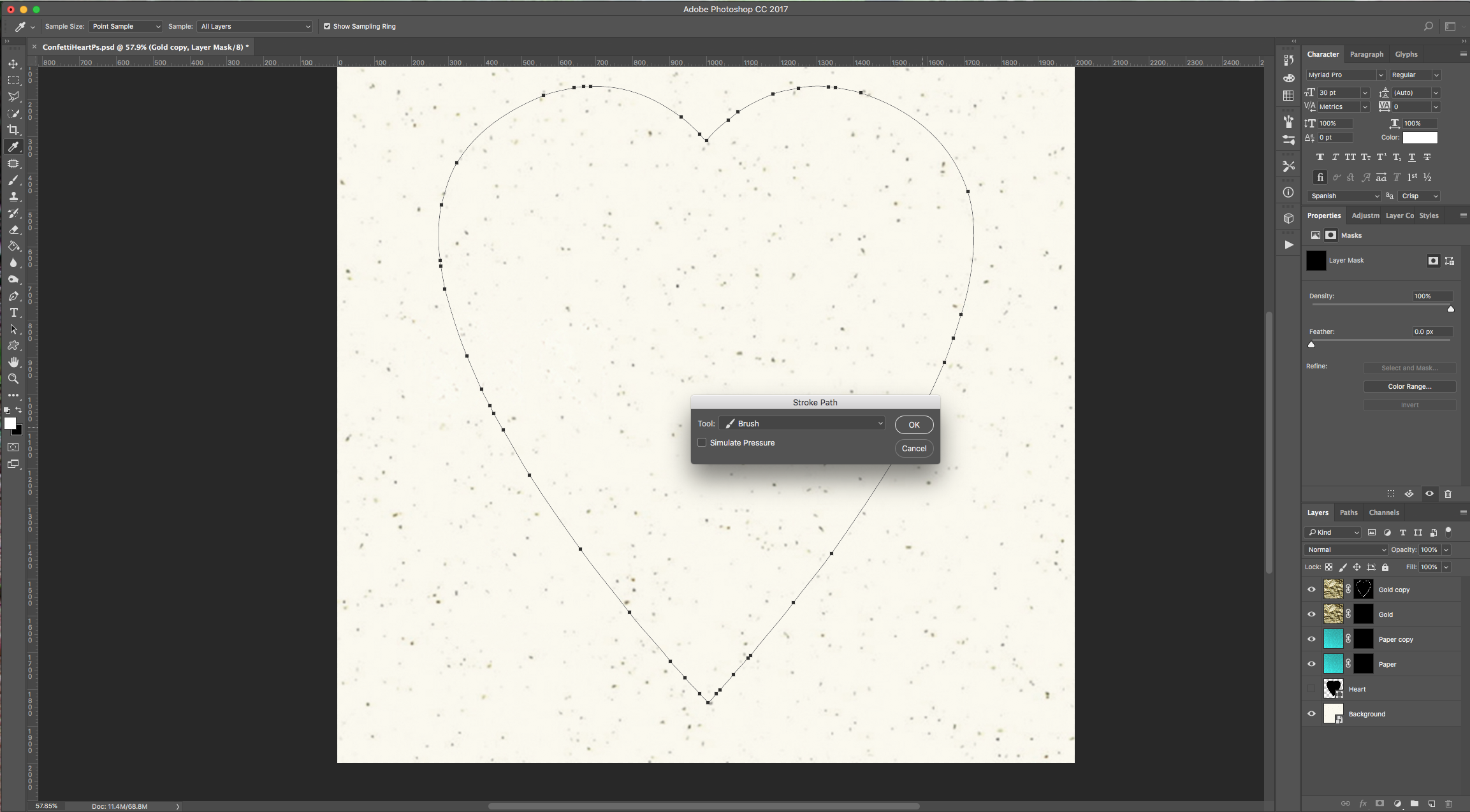
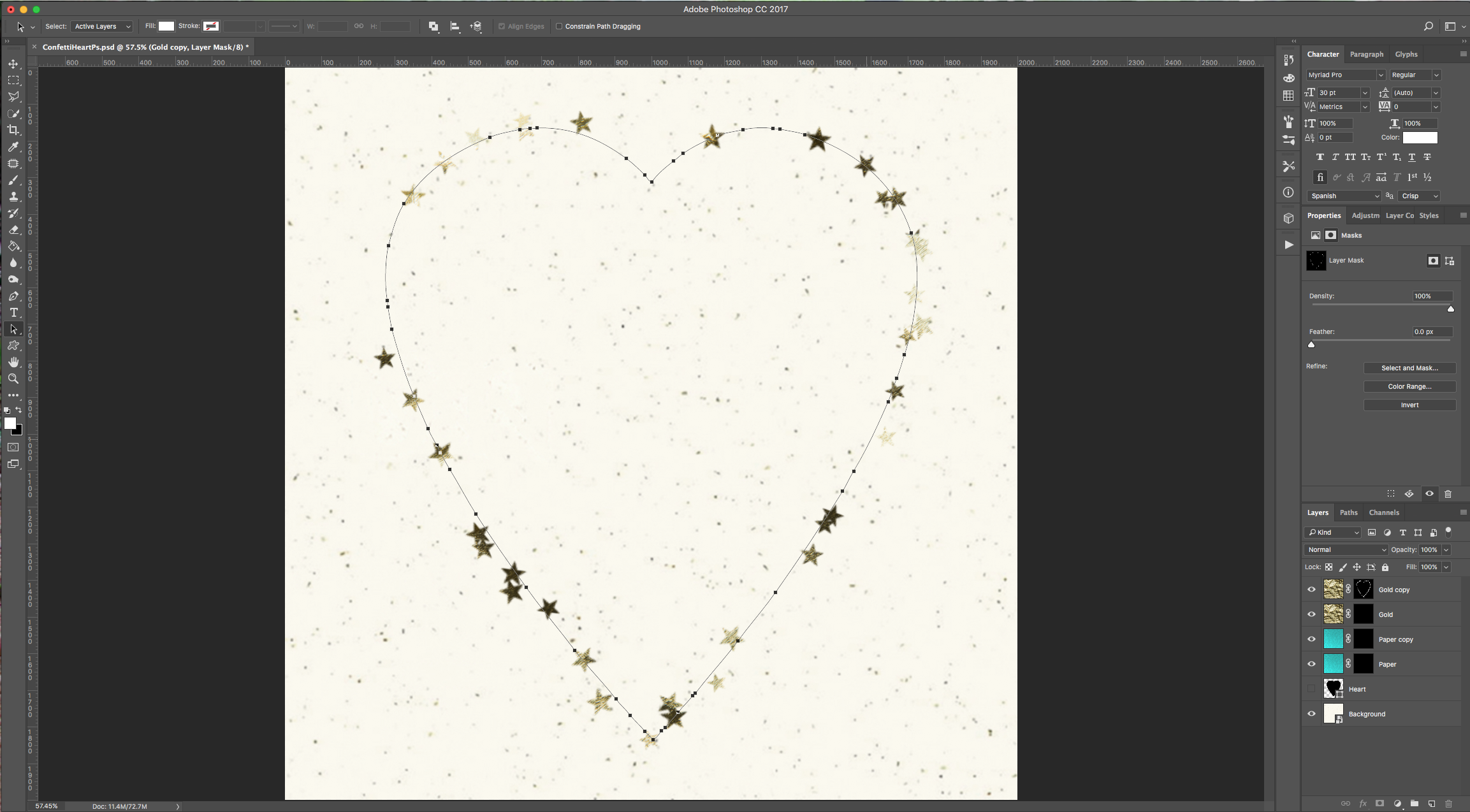
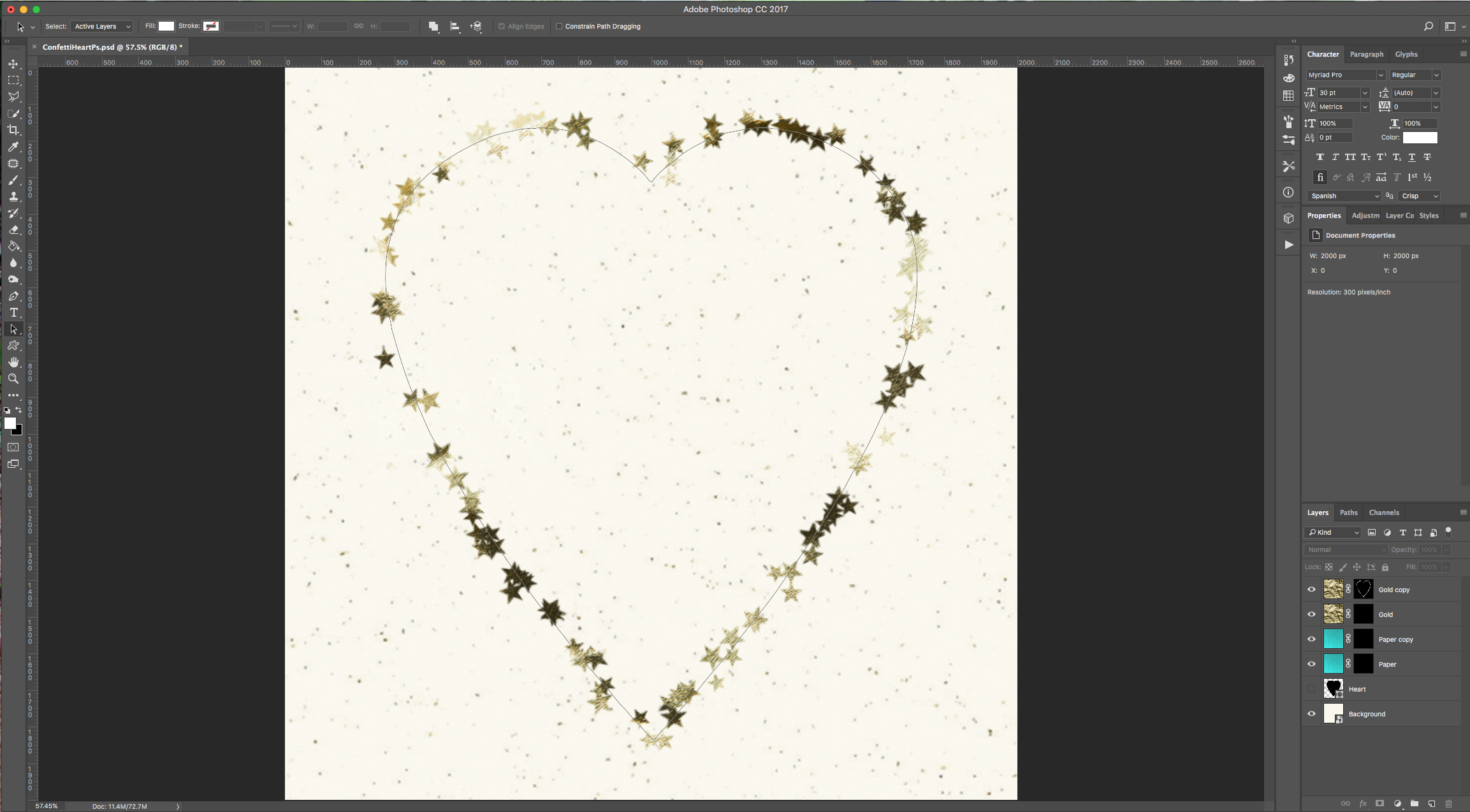
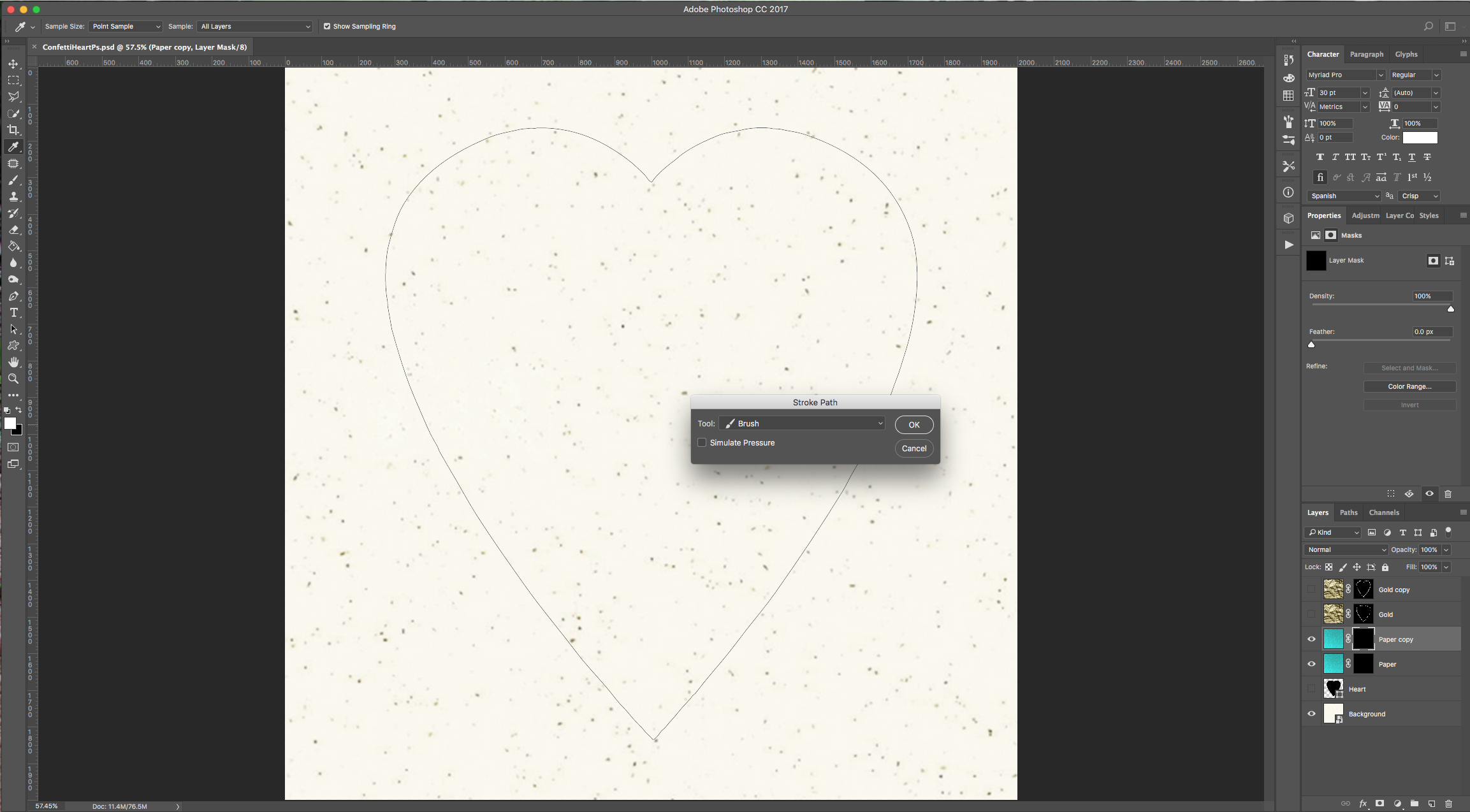
14 - Make sure that your “Confetti Star” Brush is selected, white is the “Fill” color and increase the size of your brush if needed (we made it 80 px). Then, use the “Path Selection Too,” (A), right-click on top of the “Work Path” and choose “Stroke Path”. Repeat a couple more times.





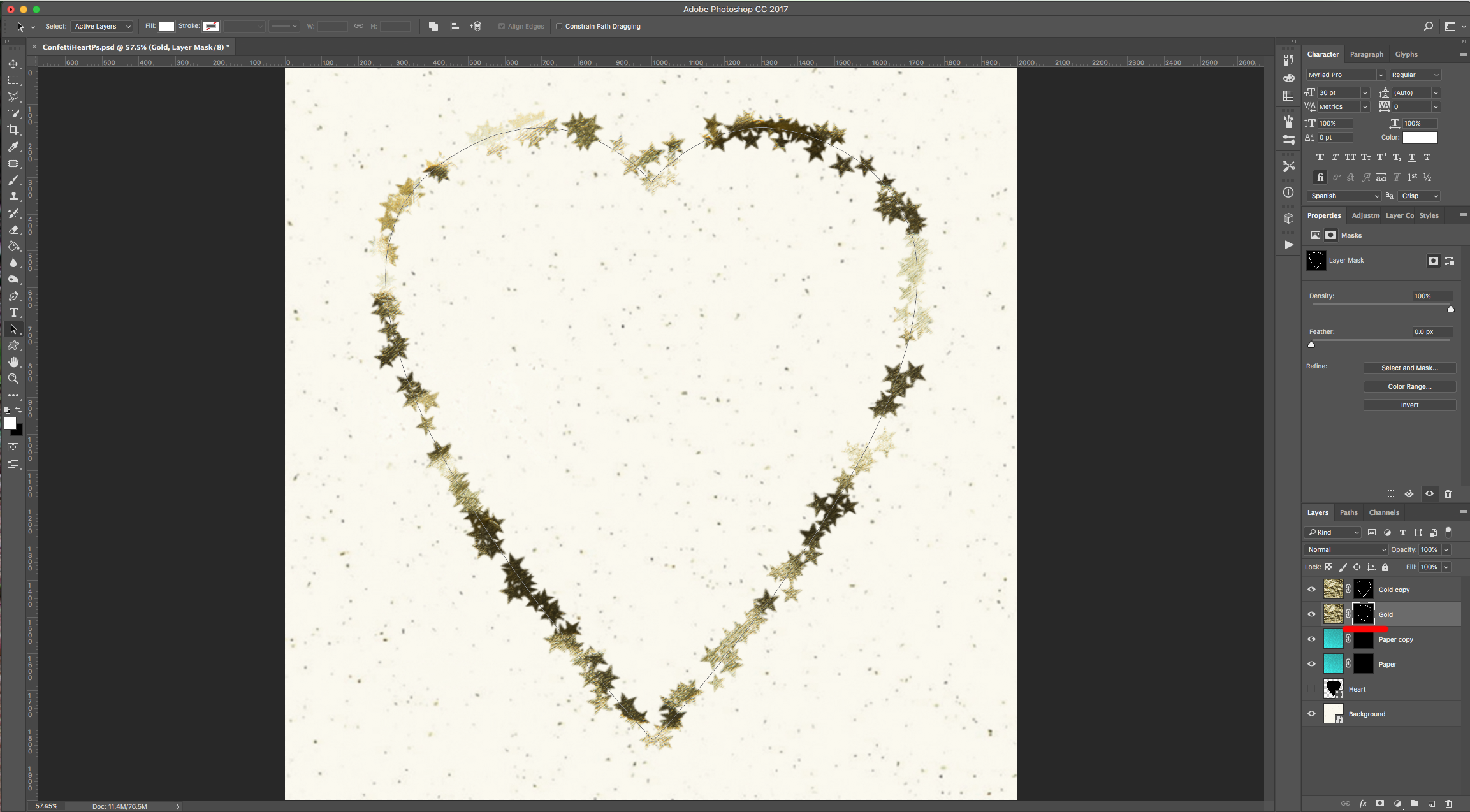
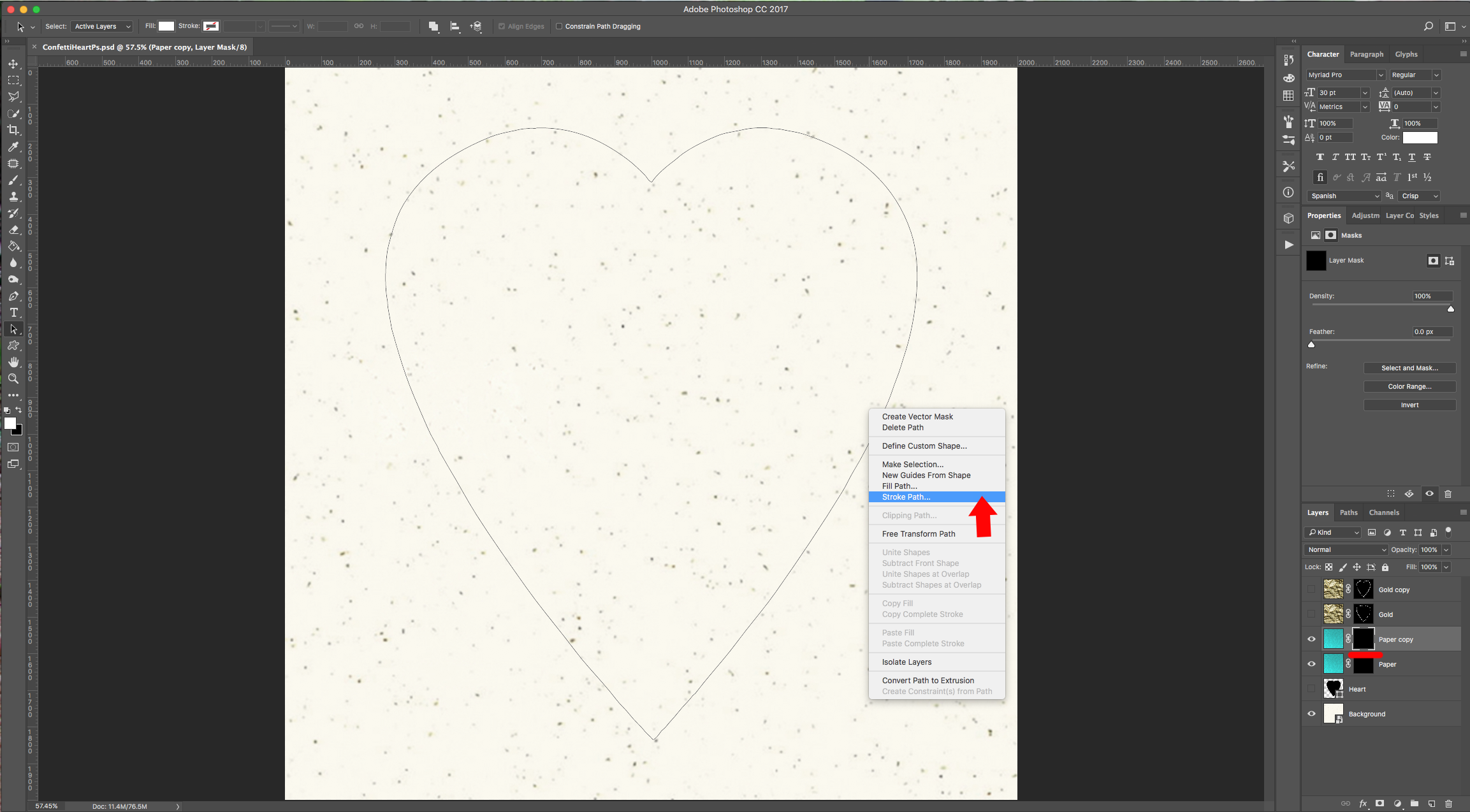
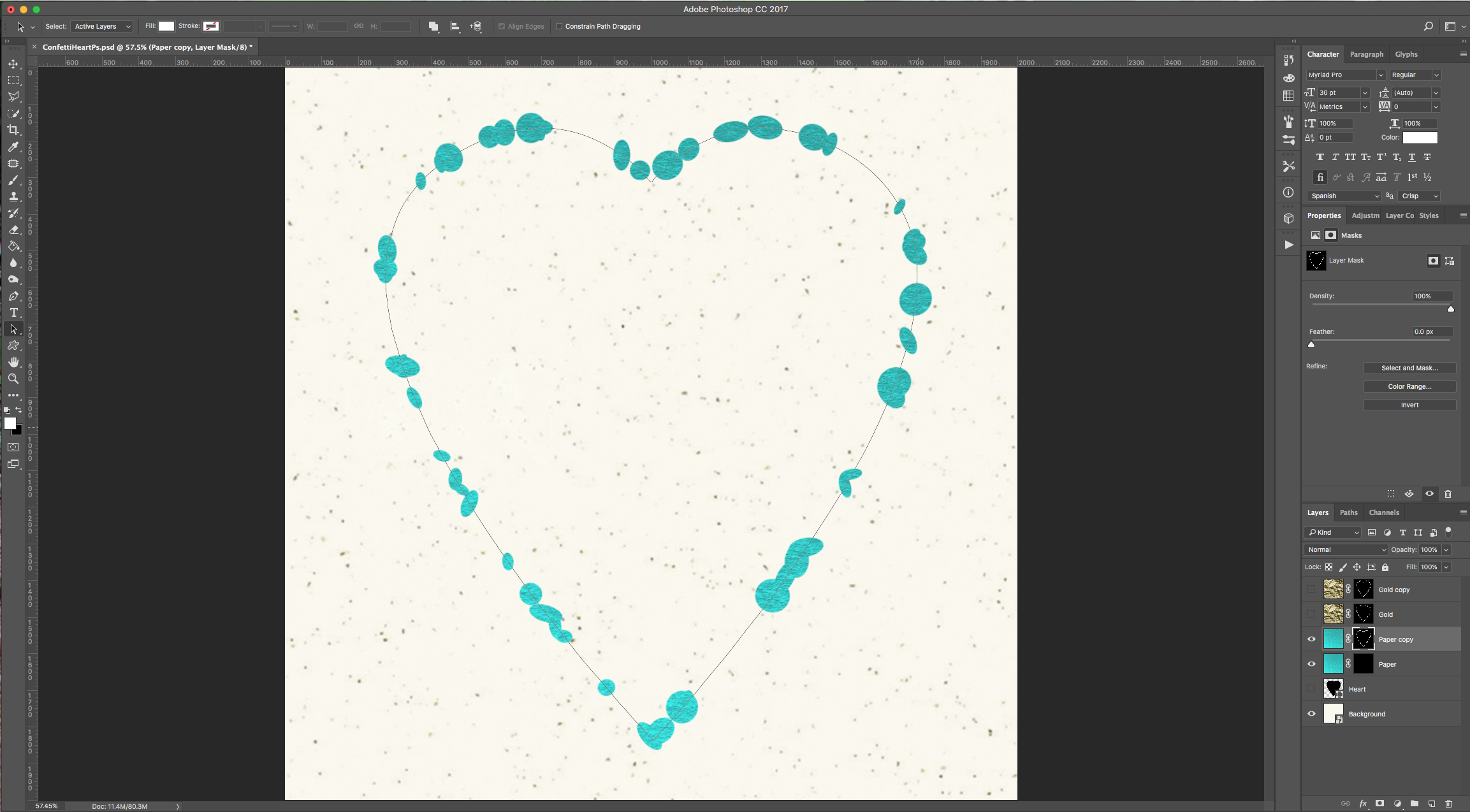
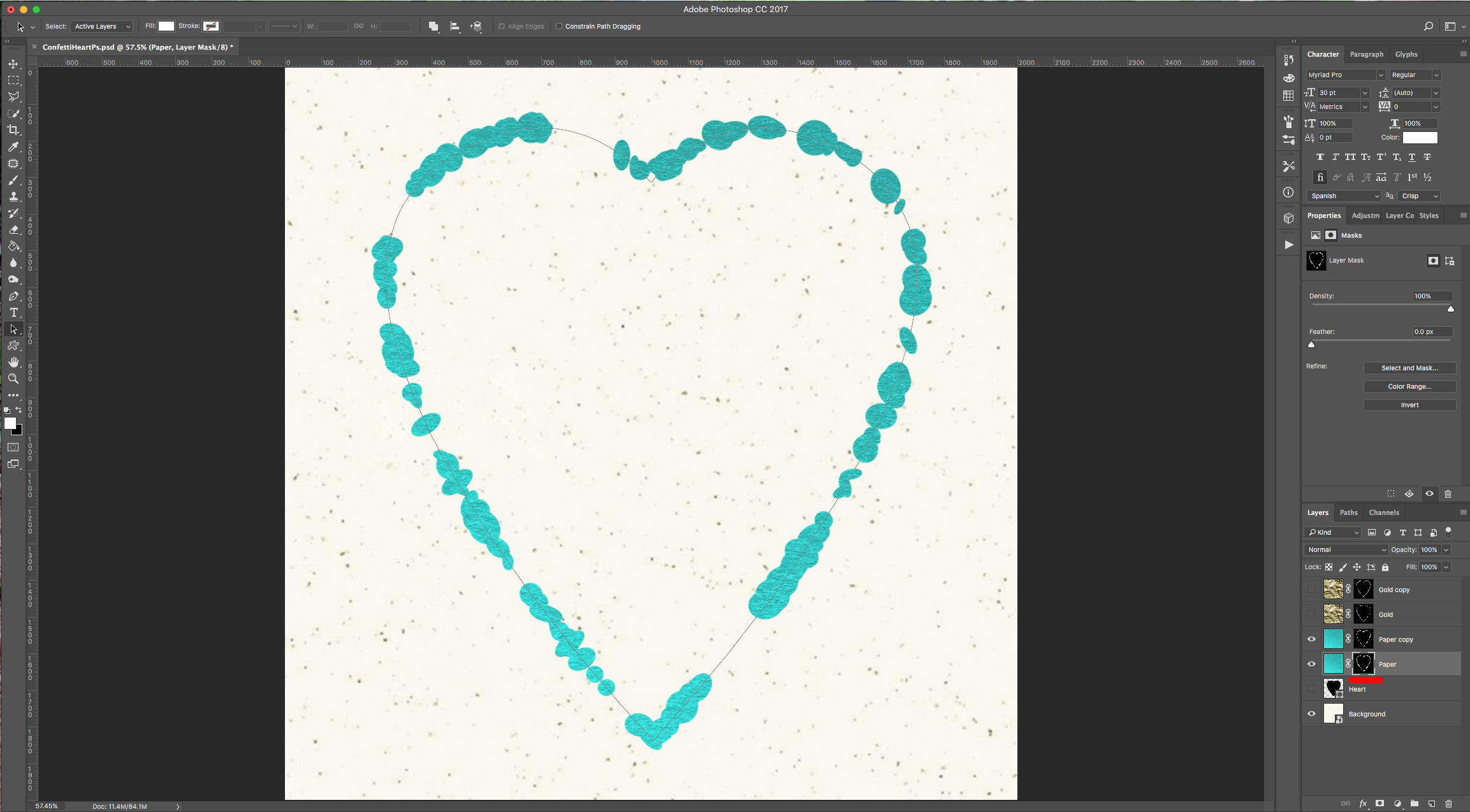
15 - Do the same with the “Gold” Layer, then hide both “Gold” Layers for now by clicking on the small eye icon in the left side of their Thumbnails. Now, choose the “Confetti Oval” Brush and do the same you did in “Step 11” this time with your “Paper” Layers






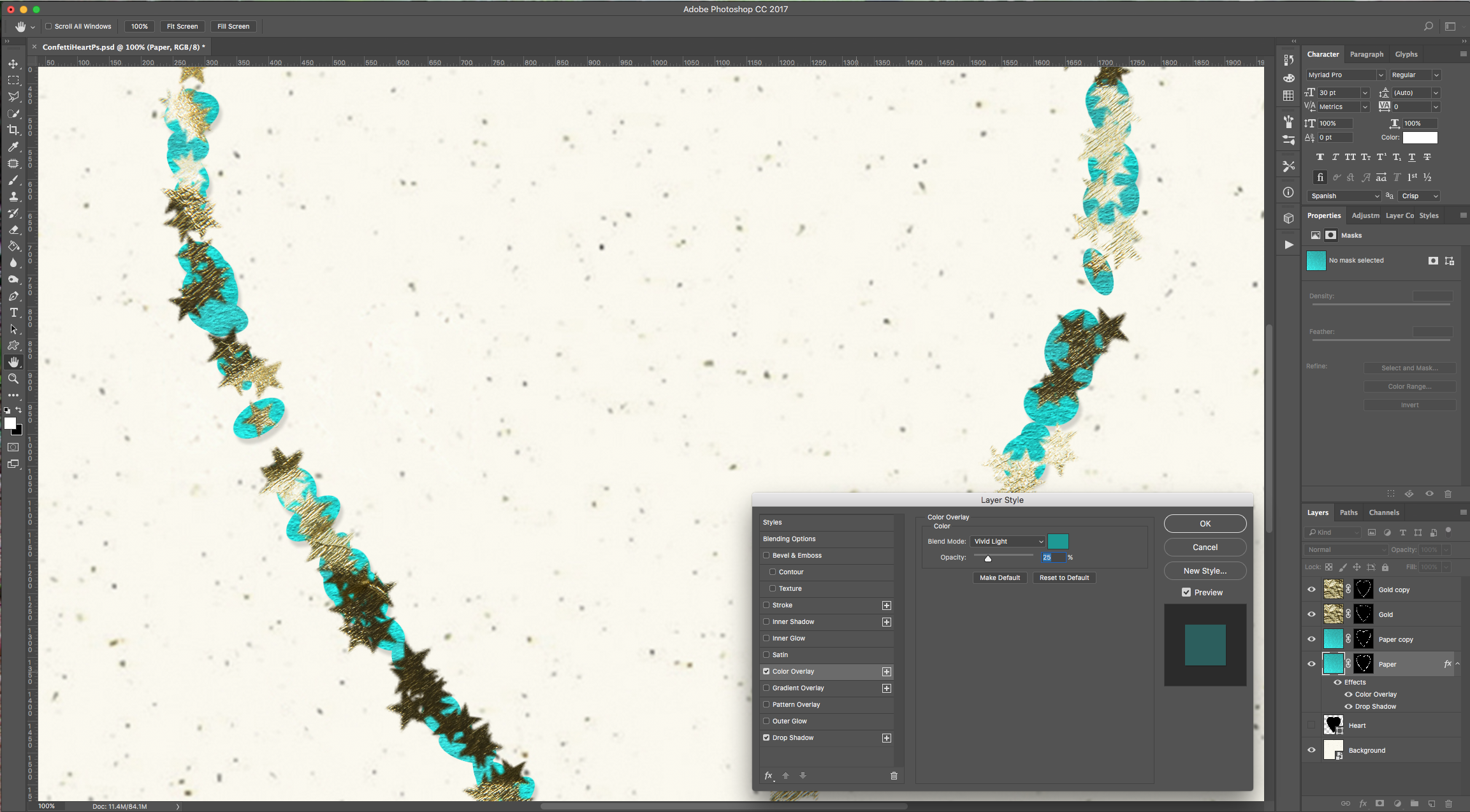
16 - Double-click on top of your “Paper” Layer Thumbnail and apply the following “Layer Styles”:
Color Overlay:

Drop Shadow:

17 - Right-click on top of its Thumbnail and choose “Copy Layer Style”. Right-click on top of the “Paper copy” Layer Thumbnail, choose “Paste Layer Style” and delete the “Color Overlay” by dragging it to the “Trash”.



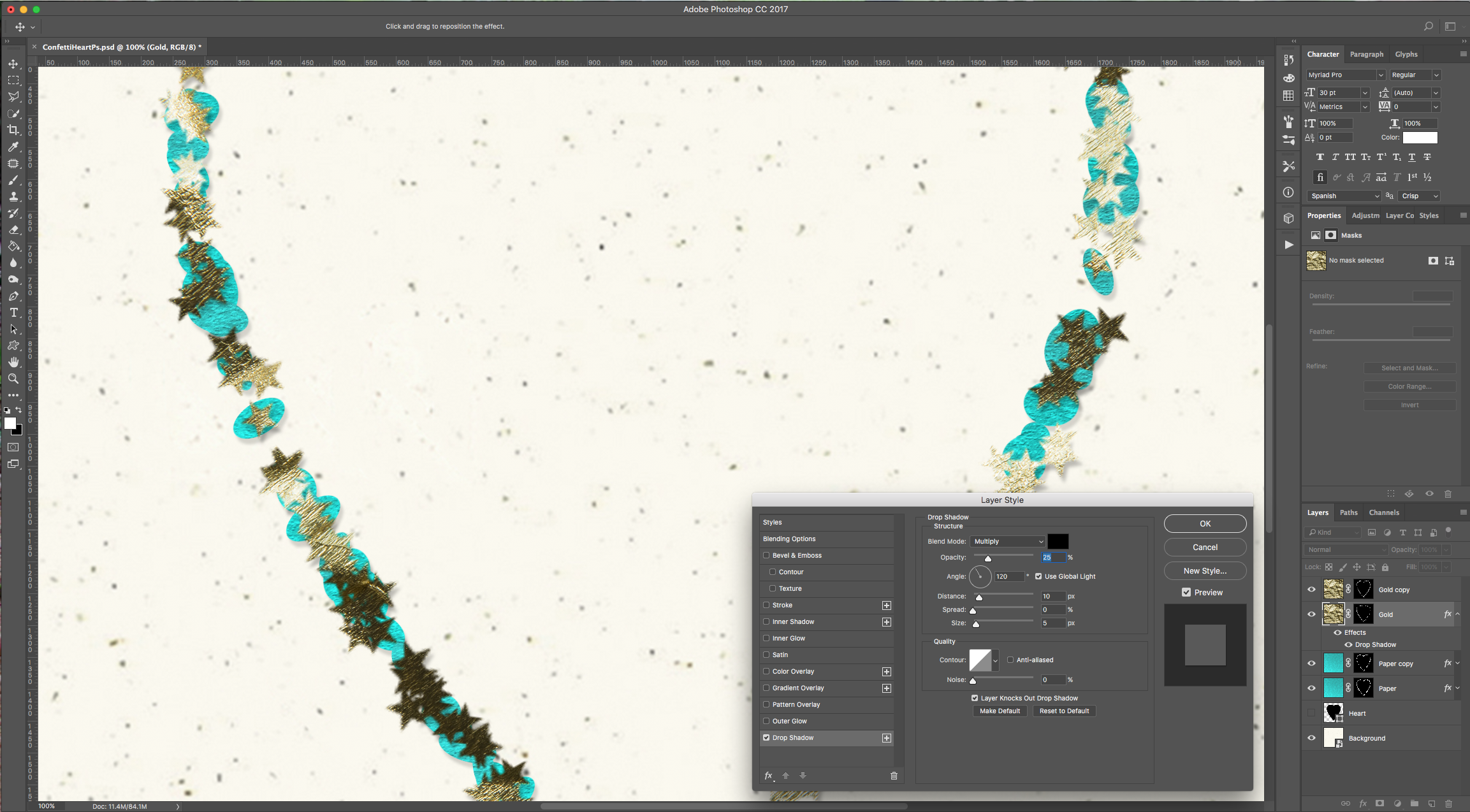
18 - Hide your “Paper” Layers, double-click on top of your “Gold” Layer Thumbnail and apply the following “Layer Styles”:
Drop Shadow:

Copy its “Layer Style” and Paste it to “Gold copy”.
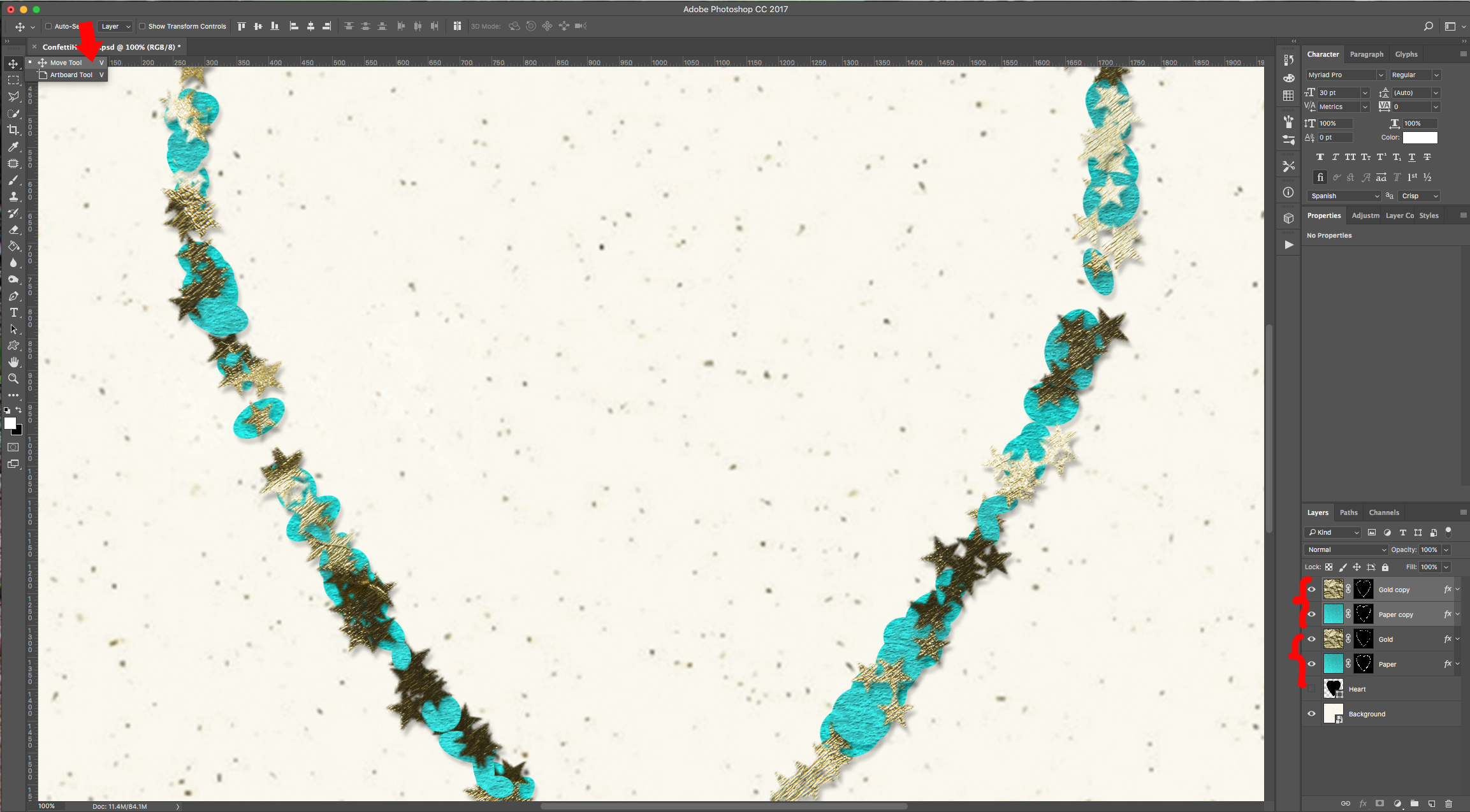
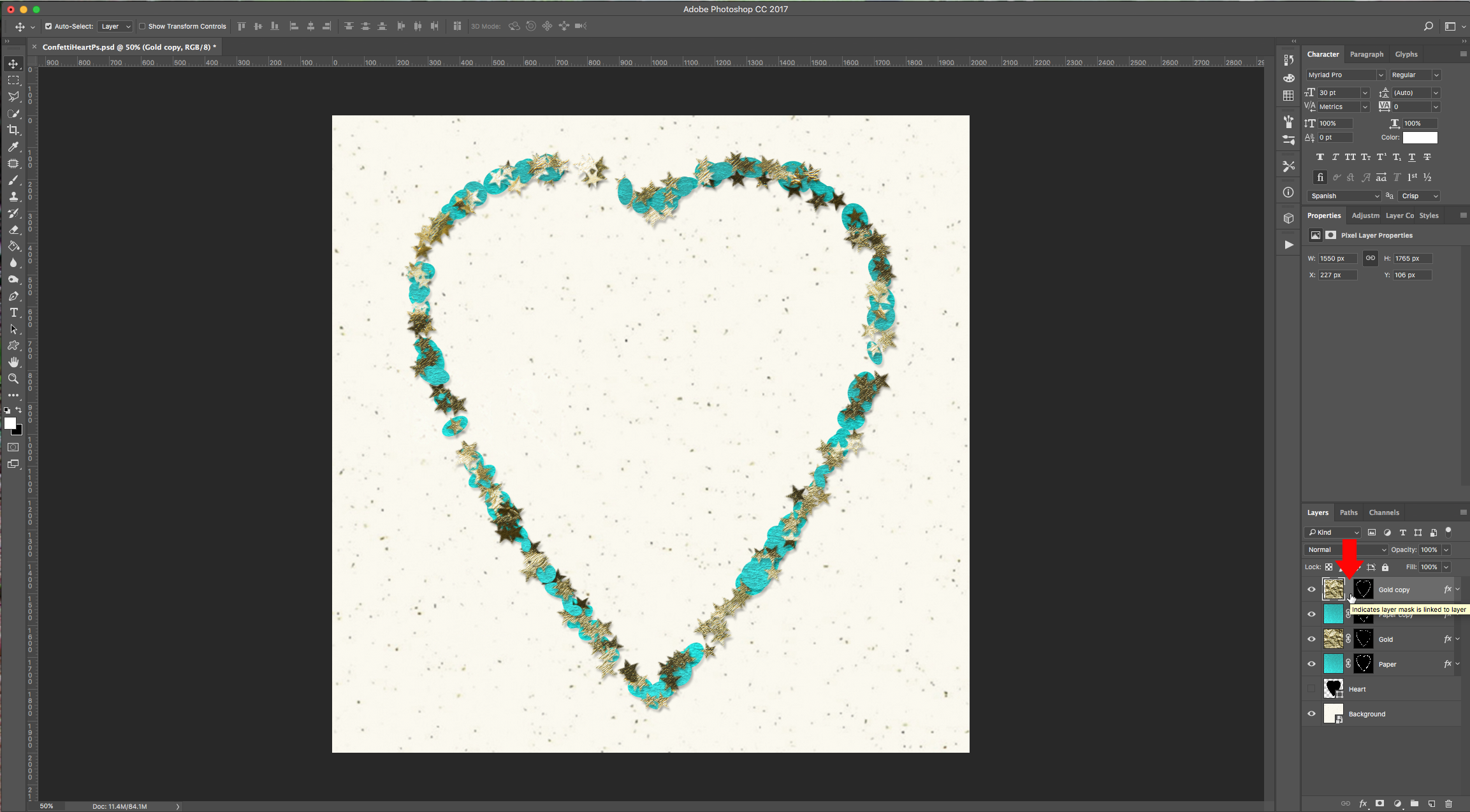
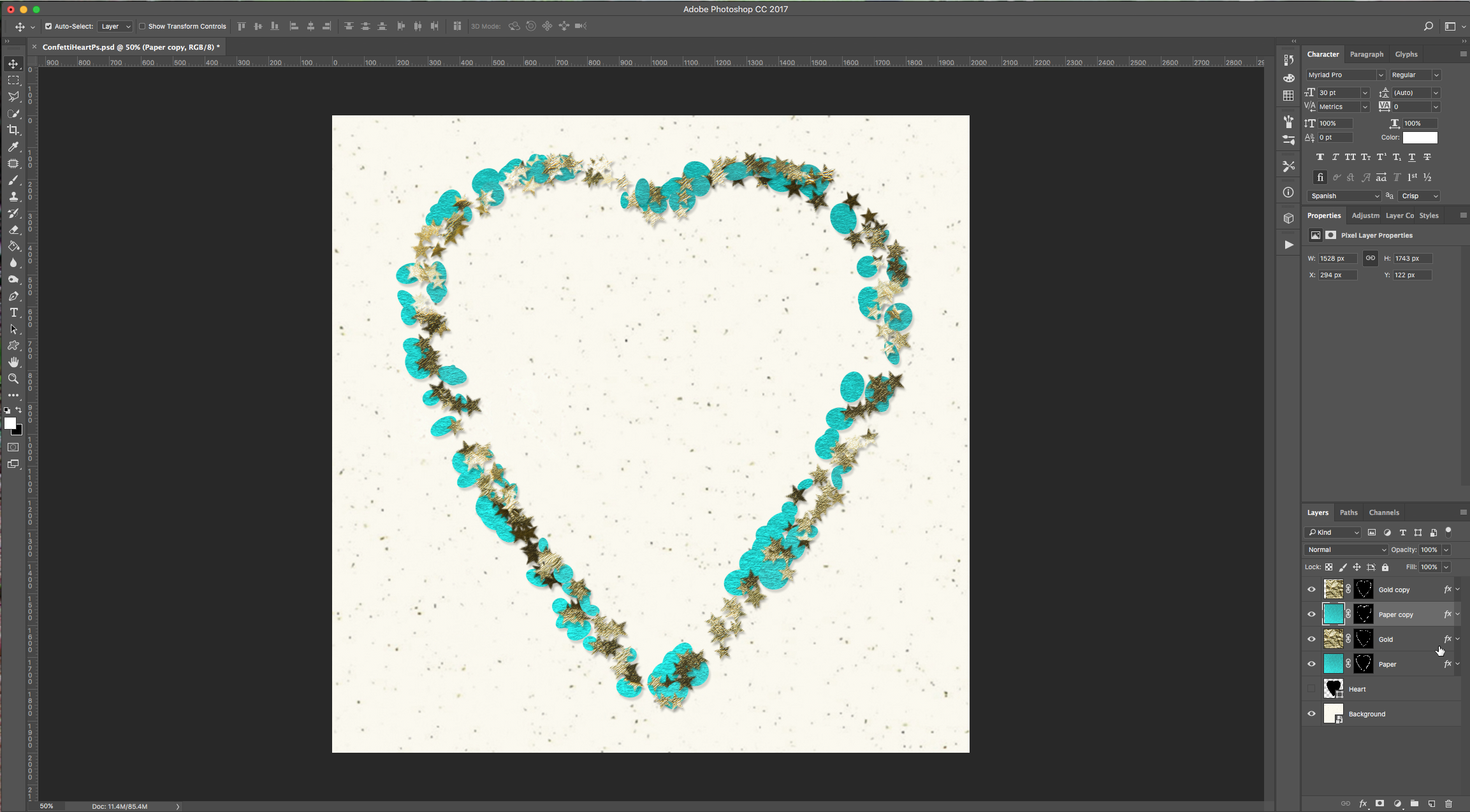
19 - Un-hide your “Paper” Layers, move “Paper copy” under “Gold copy”. Choose one of your “Gold” Layers and un-link it from its “Layer Mask” by clicking on the small chain icon between them. Use the “Move Tool” (V) to move the “Gold” image a bit making your “Confetti” look different from the one in your other Layer. Move each layer some clicks Up/Down and Left/Right individually to give them more depth.



20 - Duplicate one of your “Gold” Layers, place it on top of everything, select the “Layer Mask” and click “Alt/Option + Delete” to fill your mask with the “Background” color (in this case Black).

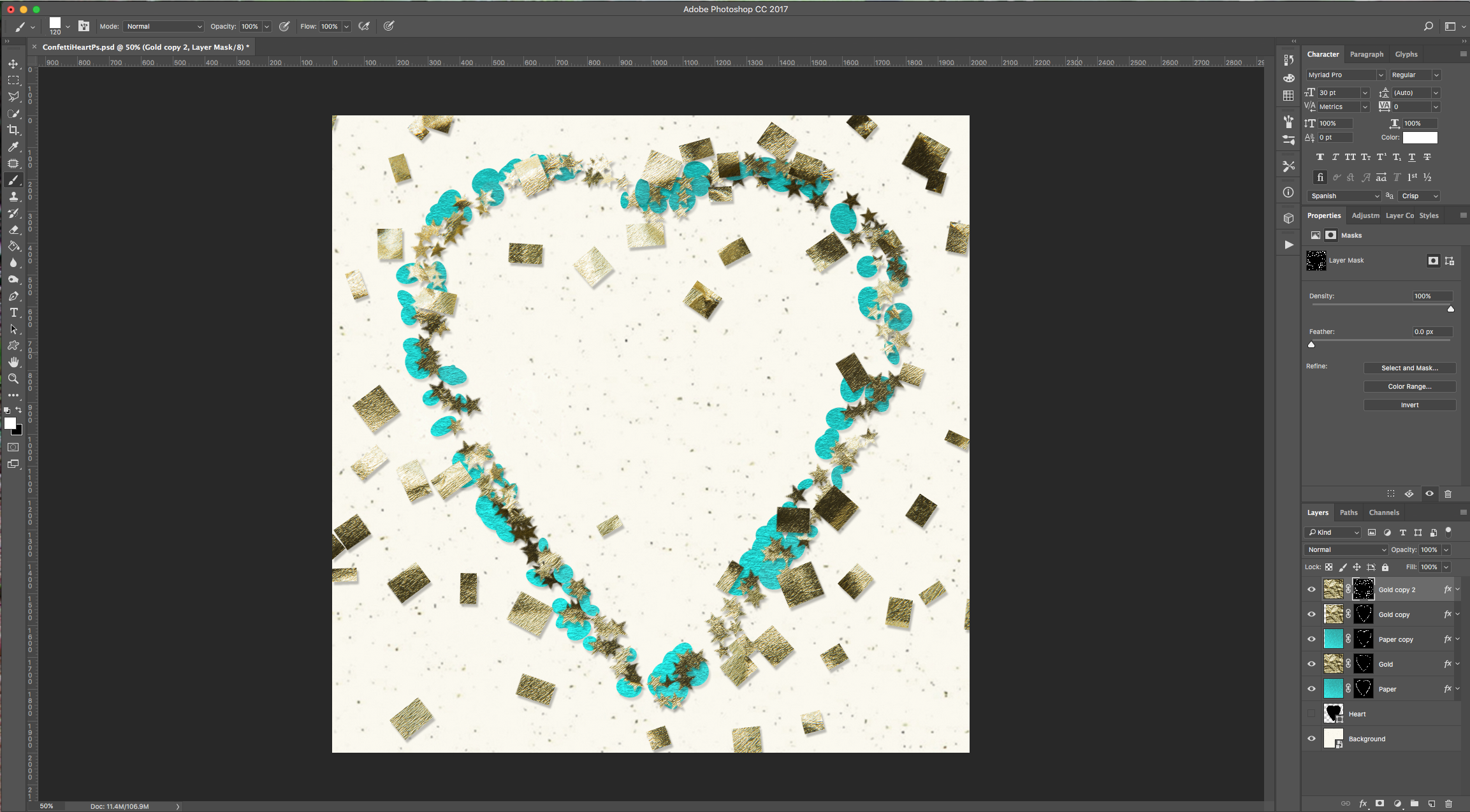
21 - Make sure the “Layer Mask” is selected, and with the “Brush Tool” (B), use the “Confetti Squared” Brush with White as “Foreground” color to paint some confetti around the heart. You may need to change the size of the brush to make it look more realistic (we made it 120 px).


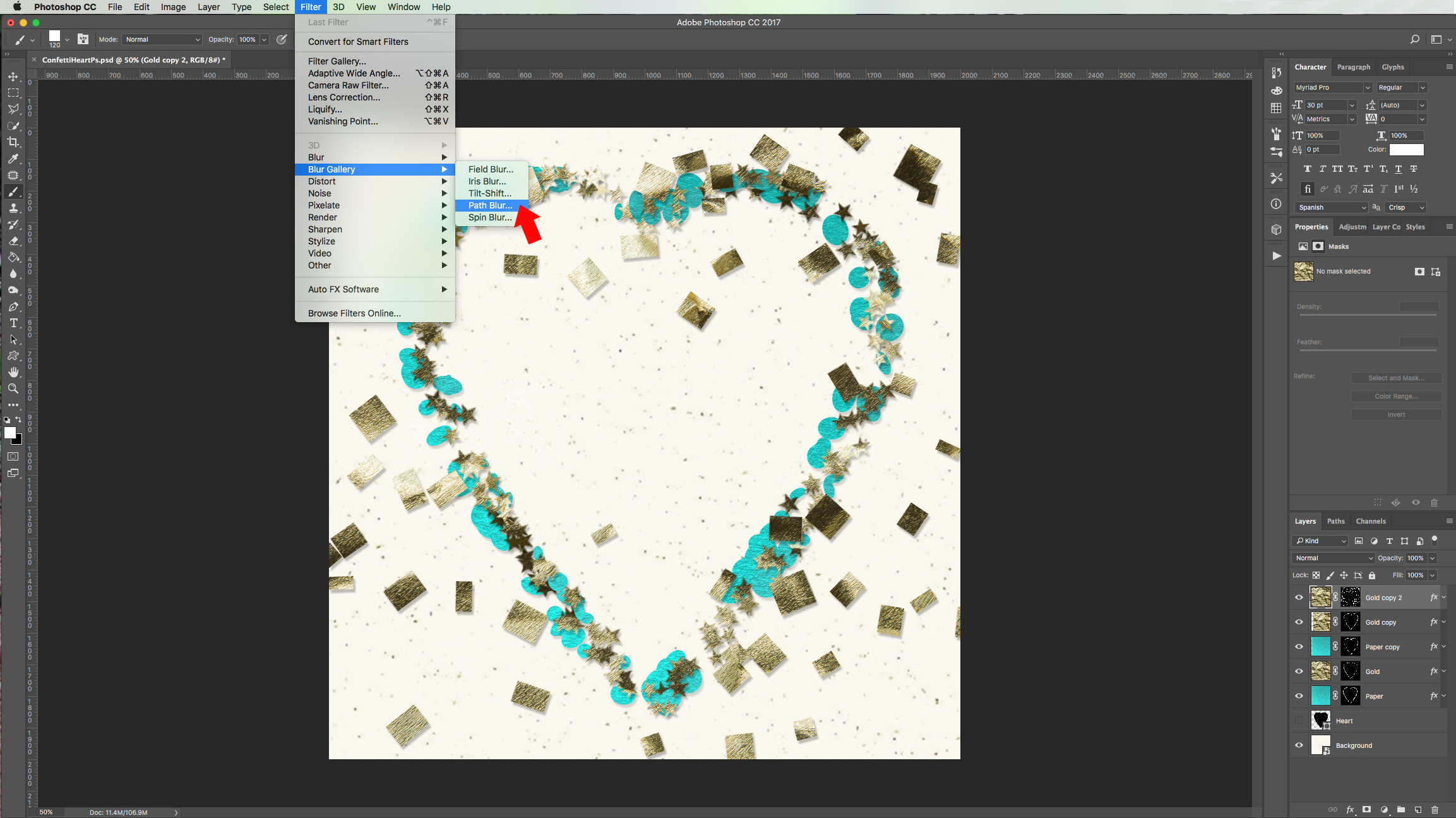
22 - Select your Layer, go to Filter > Blur Gallery > Path Blur and arrange the path to create a semi-circle in the lower portion of your canvas. Use a “Speed” of 100%, a 50% “Tapper” and “End Point Speed” of 40%. Click “OK”.

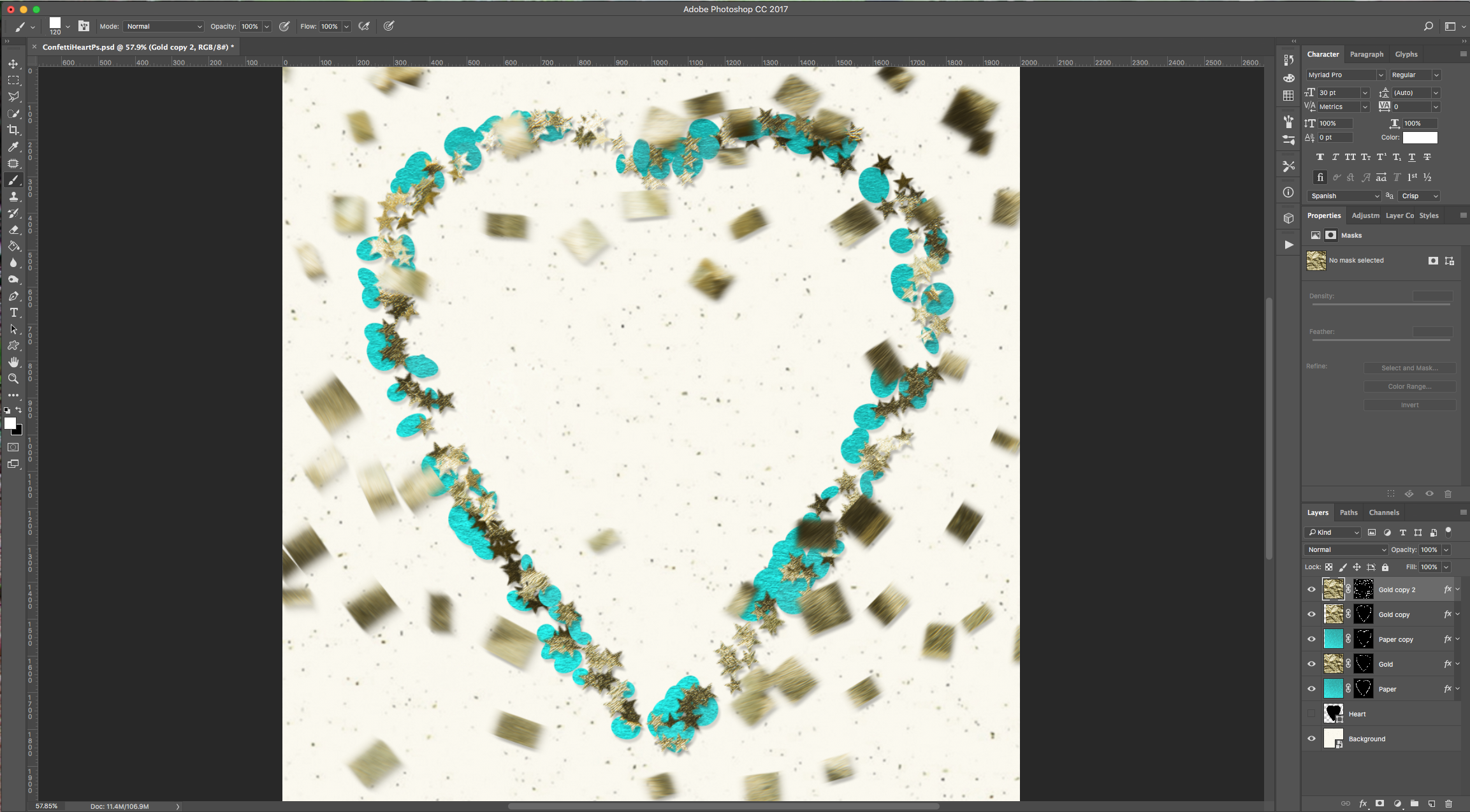
23 - Your “Artwork” should look similar to this.

by @lornacane
6 Related Photoshop Tutorials
For this tutorial, we will need the image/es of some Jewels and some Velvet Texture.1 - In Photoshop, create a “New Document”, make it 2000 by 2000 Pixels @300 dpi and fill it with a Dark Red (we used #410612).2 - Create a “New Gradient Adjustment Layer” on top by clicking on the ...
For this Tutorial, we will use some wall and ivy images for our background. Some outlined flower images to create the Pattern to fill or Heart Shape, and a Bow to add to the Flowers.1 - In Photoshop, open the Image you chose as “Background”. Check if you need to ...
For this tutorial we are using a canvas or paper background and Titin Script from Font Bundles.1 – Create a new “Gradient Layer” under your “Texture” layer. Use a “Transparent to Fill Color” gradient with #d3d1d1 and #918f8f as colors, the Style as Radial and a 250% Scale. Hit ...
For this tutorial, we are using “Bukhari Script” from Fontbundles.net (https://fontbundles.net/mikrojihad/33277-bukhari-script), some cake textures (there are some web pages that have free images that you can useas textures) and a plate and table background images.We are going to divide this tutorial in two sections. ...
For this tutorial you may want to get a Color Palette as reference.1 - In Photoshop create a “New Document”, make it 15 Centimeters in “Width” and “Height” @300 Pixels/Inch and with a “Transparent” Background.2 - Go to Filter > Render > Clouds...3 - Then, go to Adjustments > Threshold… and ...
1- Open up Photoshop And select your image.2-Once your image is in your workspace right click on the background image in the layers palette.3- Select duplicate background and a new box will appear. Name your background copy and click OK4- Go to Filter > Filter Gallery. ( note ...

 All your Font Needs
All your Font Needs




