- By Design Bundles
- 4 Mins
- Photoshop Tutorials
How to Crop in Photoshop with Content Aware
This tutorial will cover:
Use content aware crop to straighten an image
Step 1: Open your image
In Photoshop, open the image you want to work with.

Step 2: Use the Crop Tool
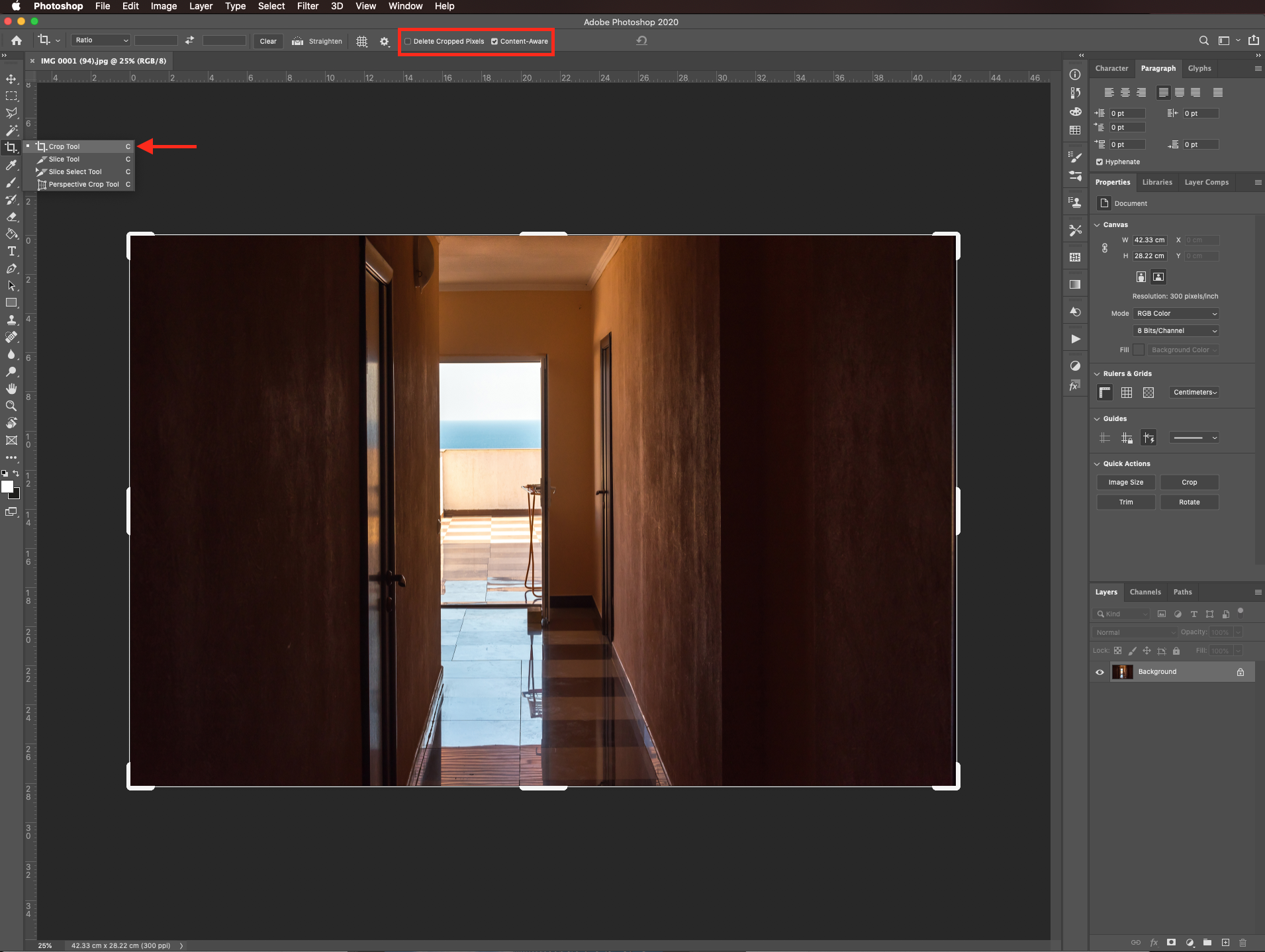
Select the Crop tool (C) and make sure only the content-aware box is checked in the top menu.

Step 3: Use the straighten option
Click on the straighten button then click and drag a line across something in the image you want to be straight. The image should rotate.

Step 4: Apply changes
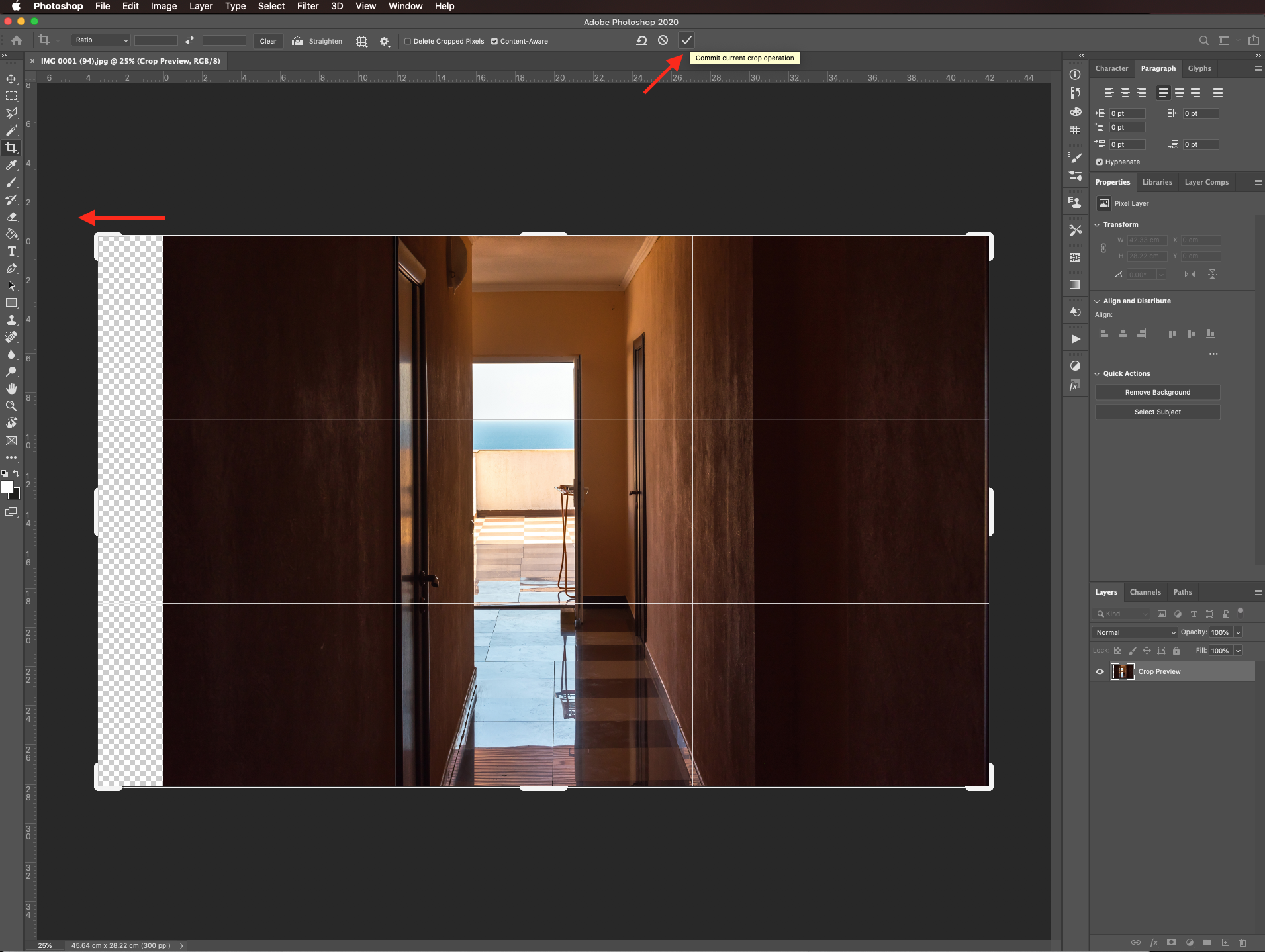
Hit enter or click the checkmark on the top menu to apply the content aware crop to the empty spaces.

Your image should look like this.

Step 5: Get rid of the empty space
Depending on the angle of rotation, the amount of empty space you need to fill, and the background of the image the results may not be ideal. You can crop some of the portions that don’t look so good using the Crop tool (C) but this time checking the delete cropped pixels box.

Once you are done, hit enter or click the checkmark on the top menu.

The straightened image should look similar to this.

Use content aware crop to extend the edges of an image
Step 1: Open your image and select the crop tool
To use this feature to extend the edges of an image, just select the Crop tool (C) and make sure only the content aware box is checked in the top menu.

Step 2: Apply the content aware crop
Then, pull the side or sides you want to extend and hit enter or click the checkmark on the top menu to apply the content aware crop to the empty spaces.

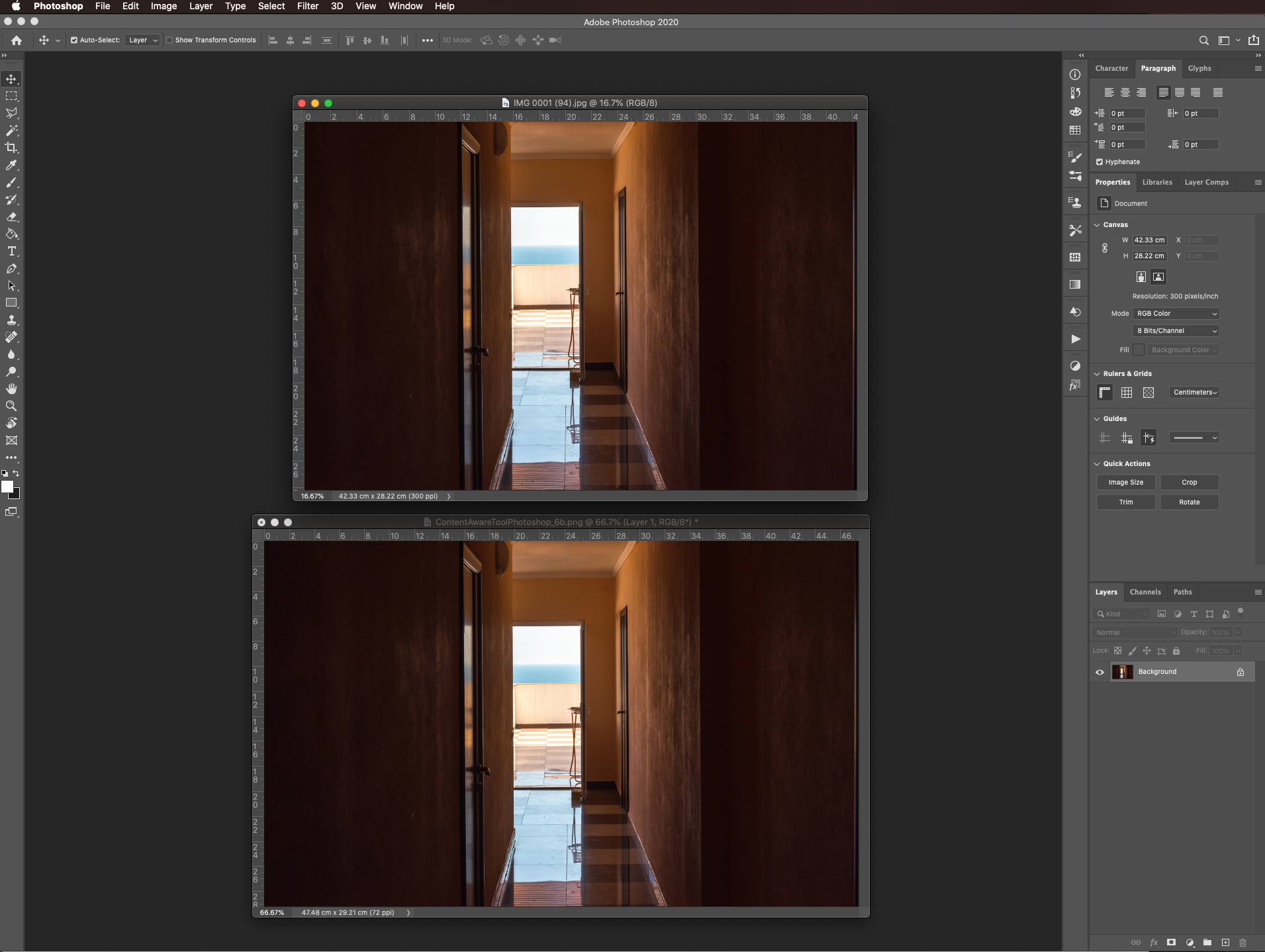
Your image should look similar to this one.

This will not work with complicated images as shown with some portions of the edges in the previous example.
For more Photoshop tutorials, make sure to check out how to perspective crop in Photoshop.
6 Related Photoshop Tutorials
With the Content-Aware tools in Photoshop, you can easily move or remove objects from photos. You can even remove people from almost any background, including complex ones. The software will analyze the image to find the best options to replace the selected area. You also have control in fine-tuning the ...
For this tutorial, we will use some images to illustrate the cropping technique.1 - In Photoshop, open the image you want to work with.2 - Depending on your version of Photoshop, you will find the “Perspective Crop Tool” (C) in different locations. In older versions, it will be with the “...
For this tutorial, we are using “Bukhari Script” from Fontbundles.net (https://fontbundles.net/mikrojihad/33277-bukhari-script), some cake textures (there are some web pages that have free images that you can useas textures) and a plate and table background images.We are going to divide this tutorial in two sections. ...
1- Open up Photoshop And select your image.2-Once your image is in your workspace right click on the background image in the layers palette.3- Select duplicate background and a new box will appear. Name your background copy and click OK4- Go to Filter > Filter Gallery. ( note ...
For this tutorial we are using a canvas or paper background and Titin Script from Font Bundles.1 – Create a new “Gradient Layer” under your “Texture” layer. Use a “Transparent to Fill Color” gradient with #d3d1d1 and #918f8f as colors, the Style as Radial and a 250% Scale. Hit ...
For this tutorial you may want to get a Color Palette as reference.1 - In Photoshop create a “New Document”, make it 15 Centimeters in “Width” and “Height” @300 Pixels/Inch and with a “Transparent” Background.2 - Go to Filter > Render > Clouds...3 - Then, go to Adjustments > Threshold… and ...

 All your Font Needs
All your Font Needs
 All your Design Needs
All your Design Needs




