- By Design Bundles
- 4 Mins
- Illustrator Tutorials
Creating patterns using shapes in Illustrator

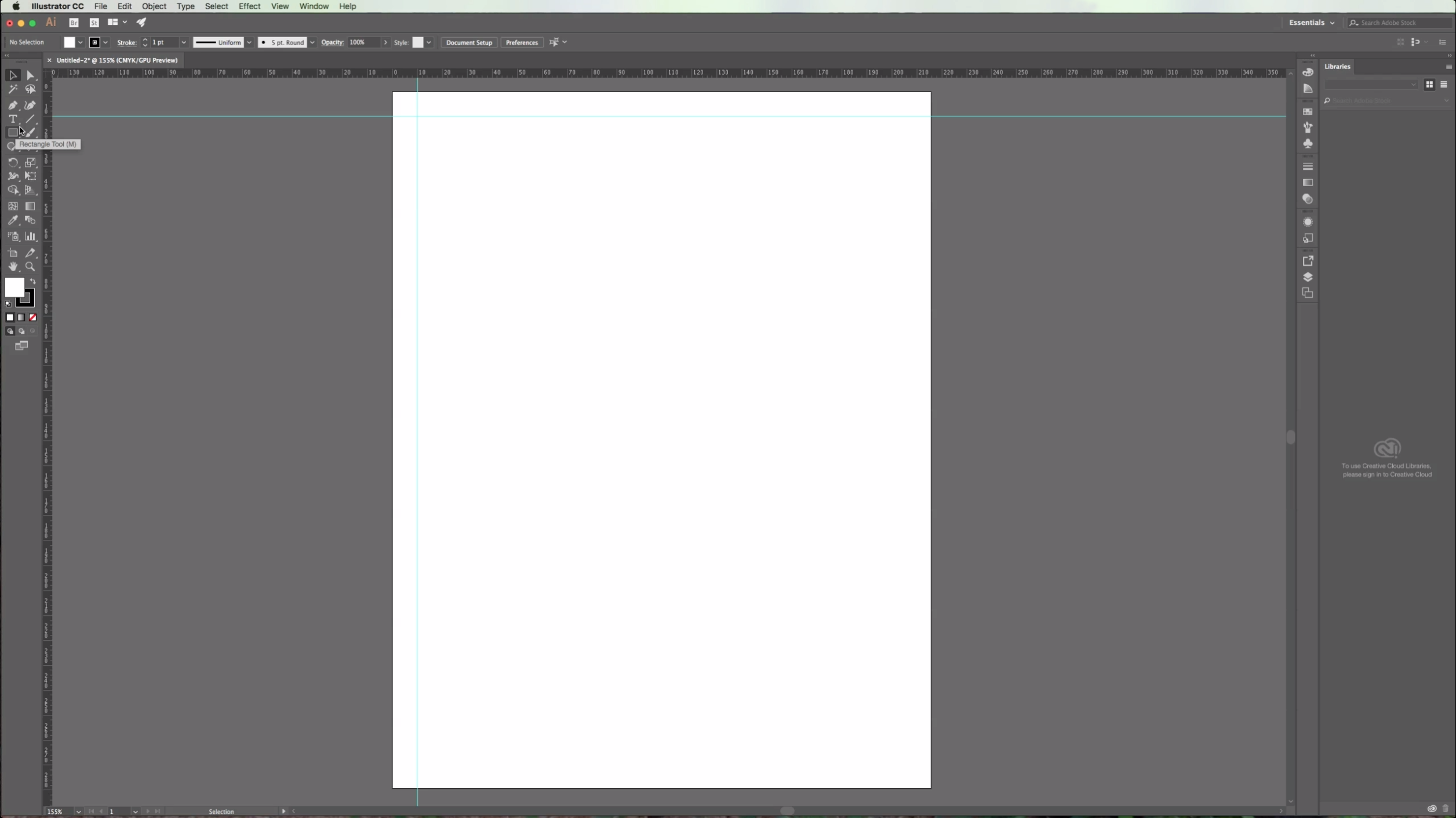
2 - Create a New Document or open an existing one.

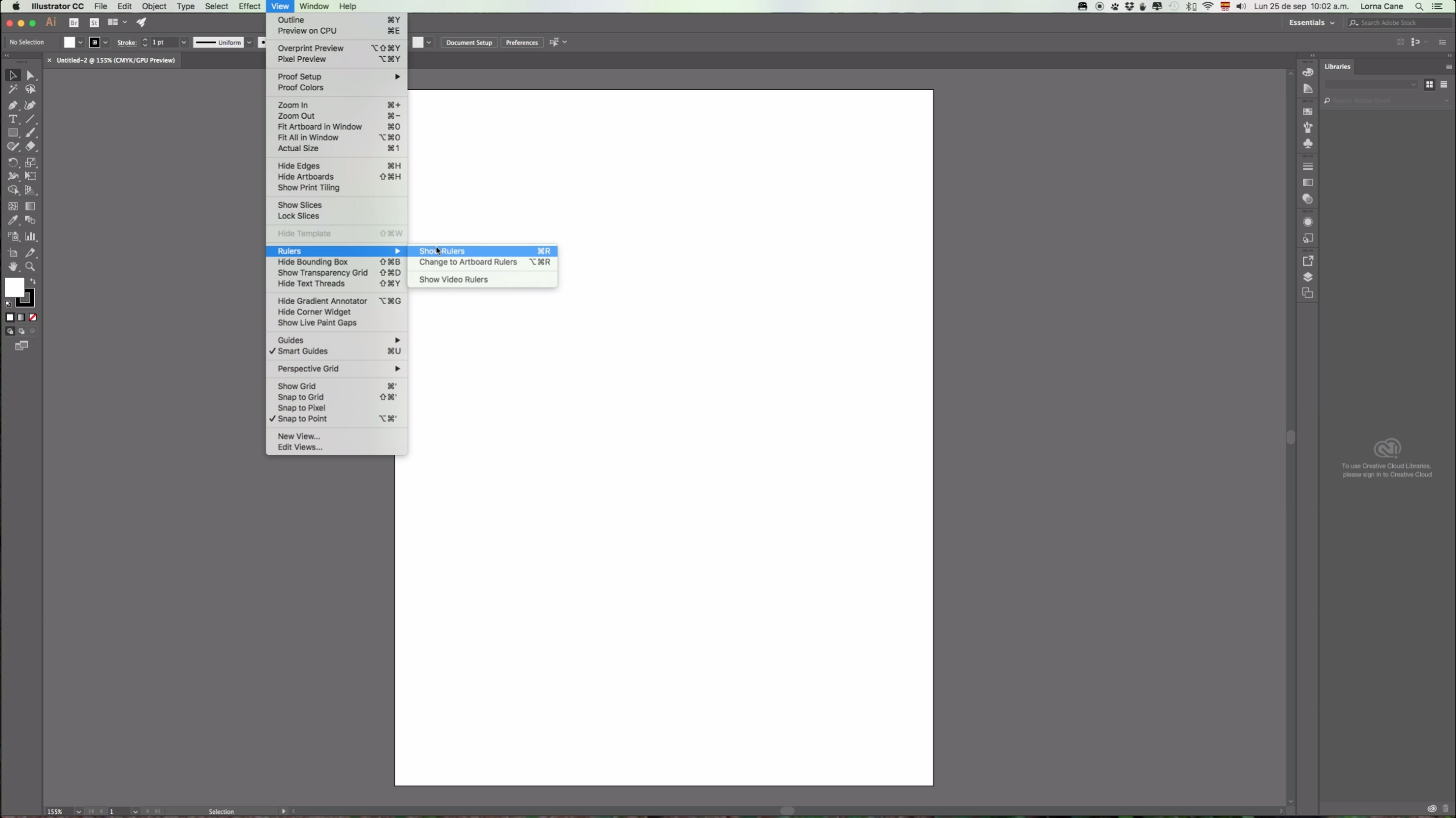
3 - (Optional) Go to View > Rulers > Show Rulers or click Command/Control + R to turn on page rulers.

3a - (Optional) Click and drag on the rulers to place a Guide on your desired position (In this case we placed it 1 centimeter from the top). Repeat with the vertical ruler. (Go to View > Guides and make sure that "Lock Guides" is selected so you won't select and/or move your guides by mistake).

3b -(Optional) If you want to modify or delete your guides you will need to "Unlock Guides" or "Clear Guides" in order to do it.
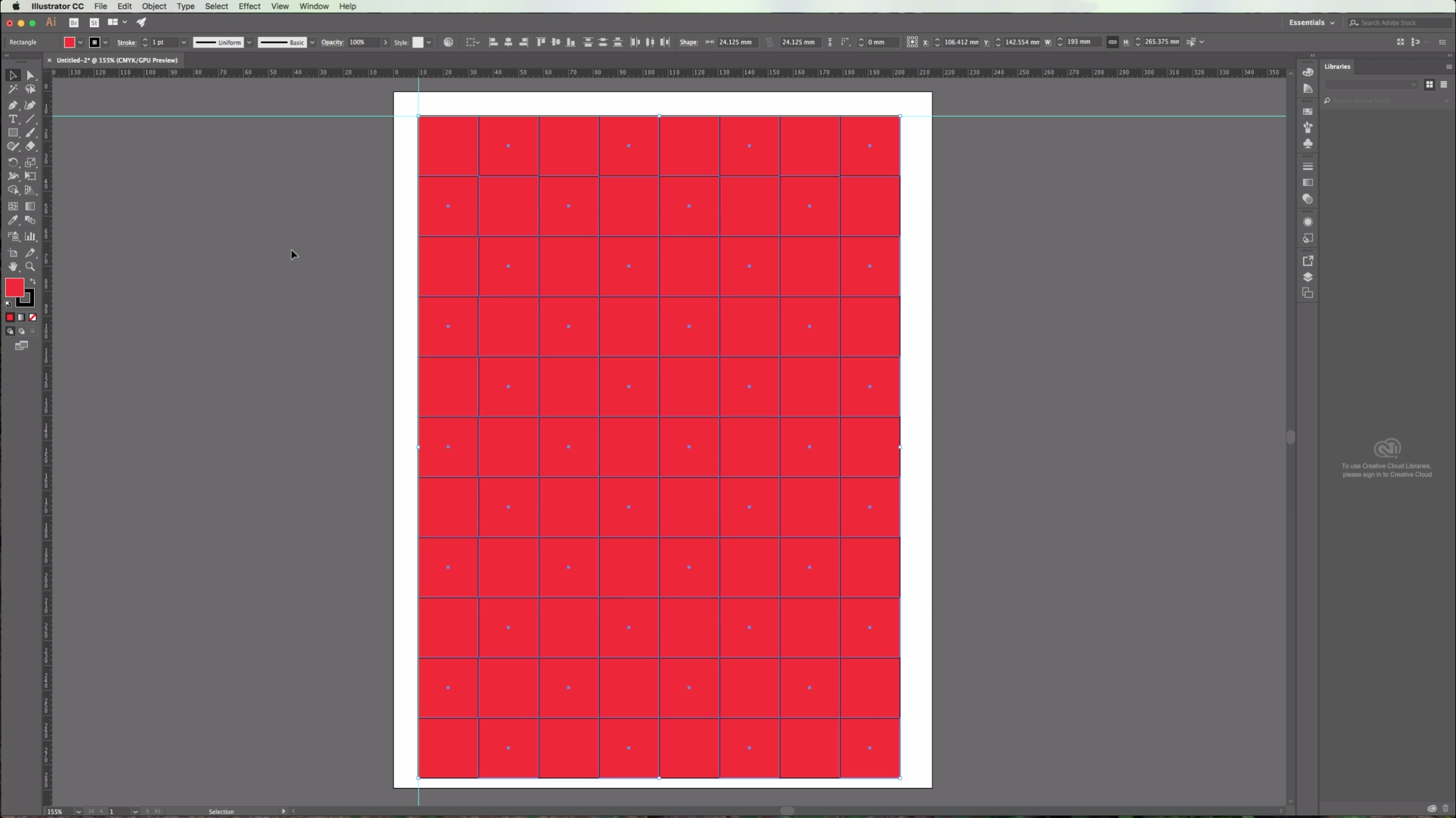
4 - Choose the "Rectangle Tool" from the Toolbox and draw a square by clicking the "Shift" key while pulling the cursor down and right to make it's sides even.

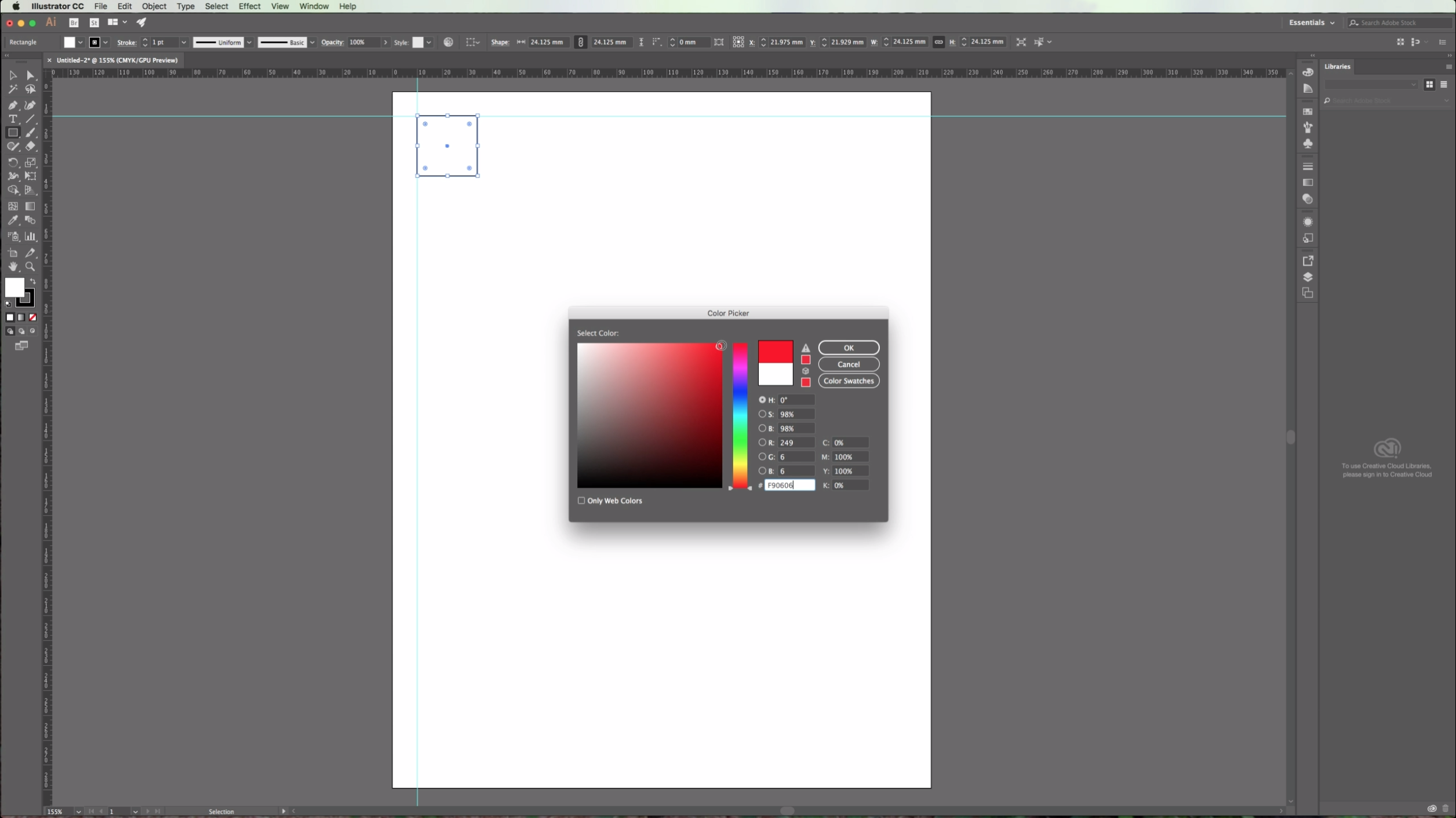
5 - You can change the default "Fill" and "Stroke" colors in the Toolbox.

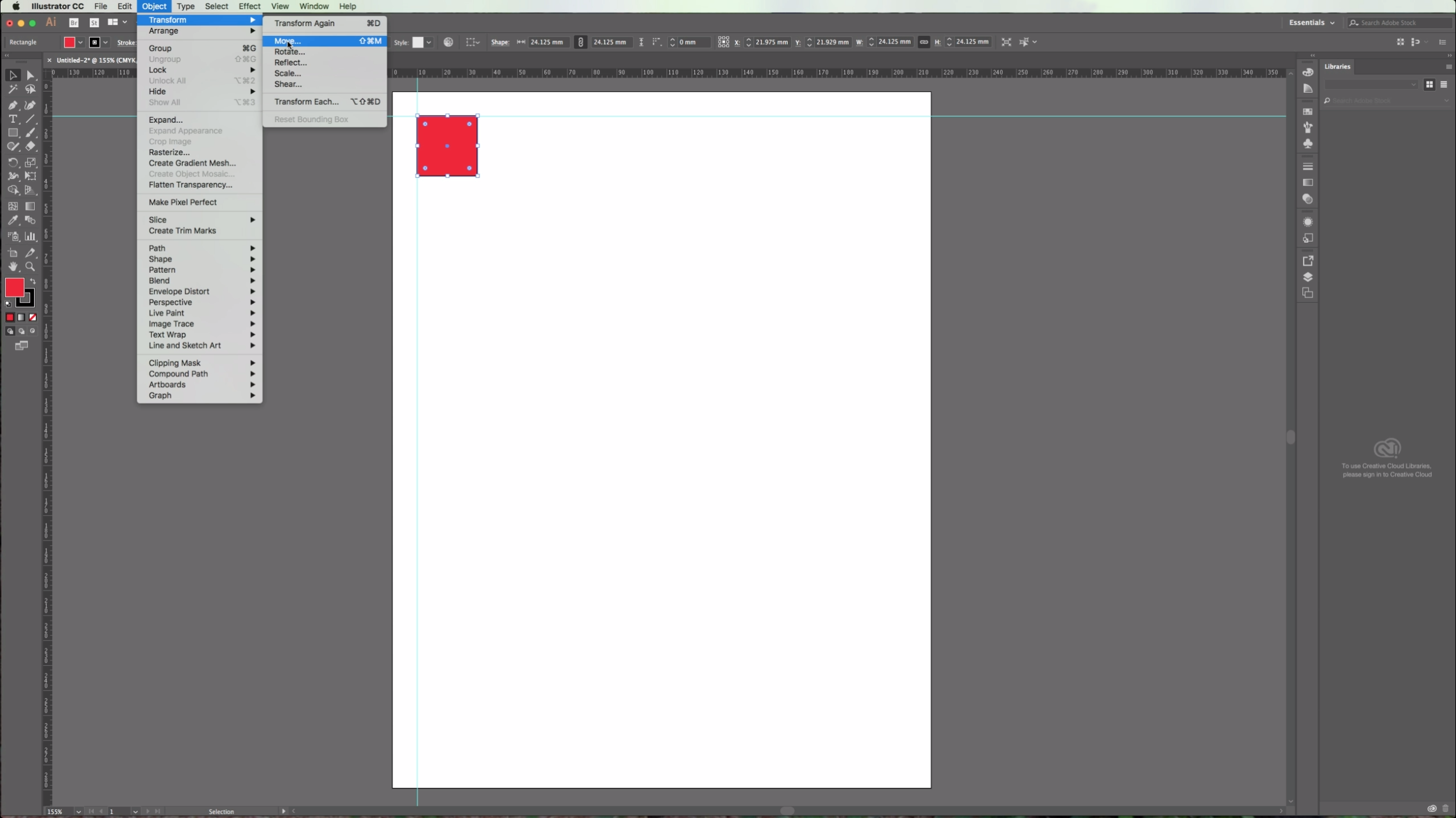
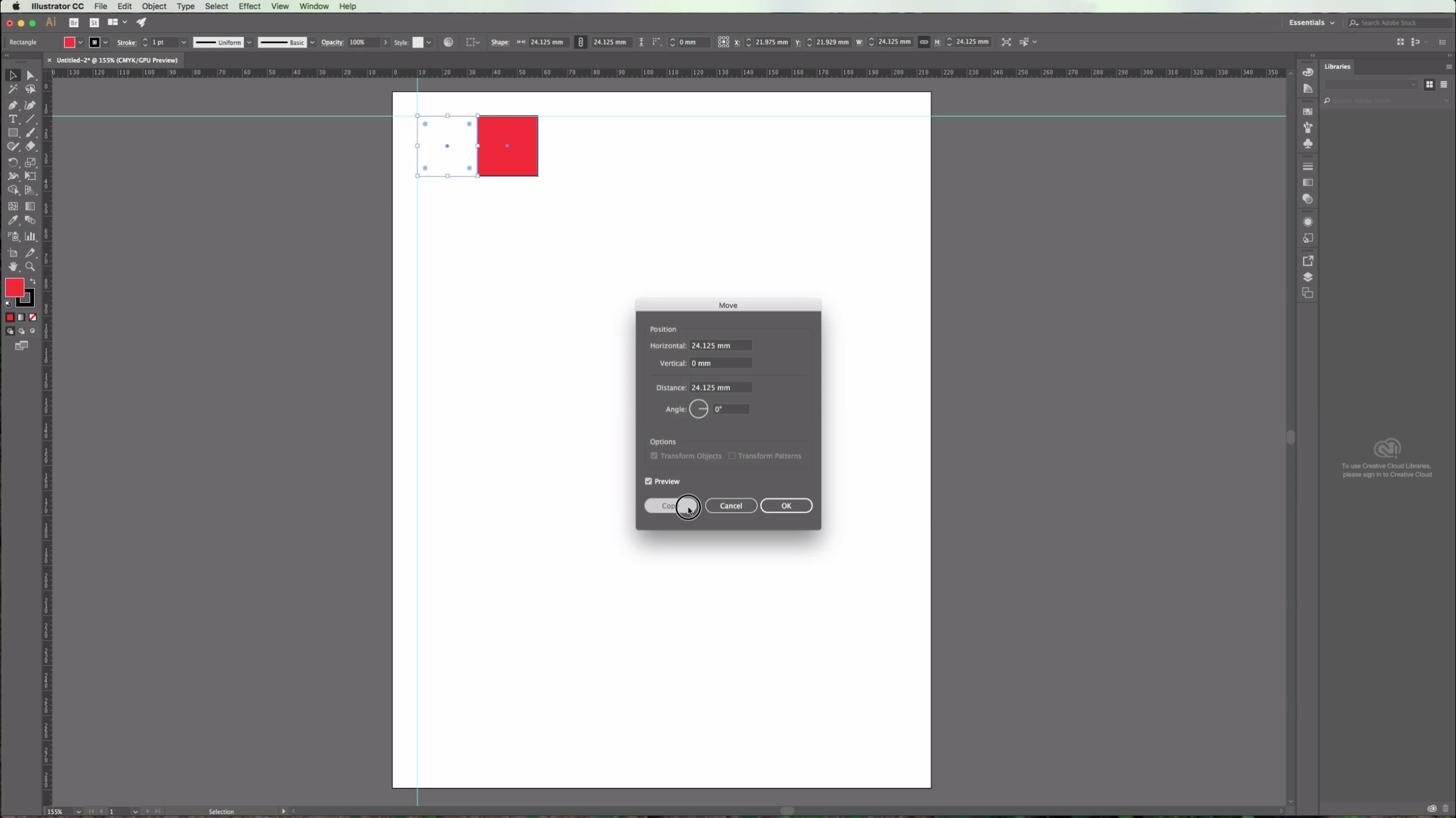
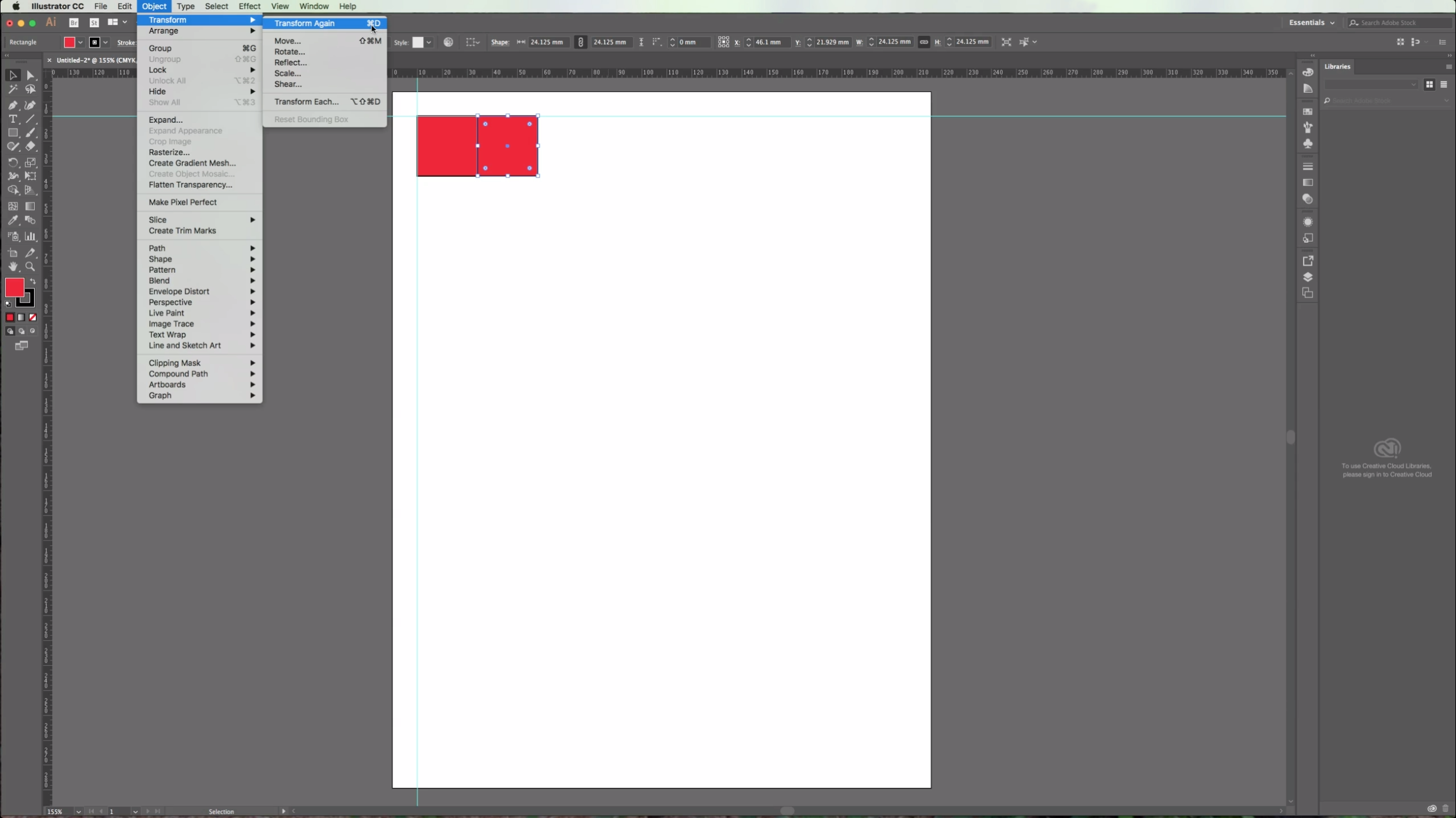
6 - Select your square and go to Object > Move, or click Shift + Command/Control + M. In the "Horizontal" position box add a value equal to your shape's width (You can check it in the right side of your upper menu. Add a value of "0" to the "Vertical" and "Angle" boxes and click "Copy" to place a copy of your shape in the desired position. (If you want you can check the "Preview" box to make sure your object is going to be placed where you want). *


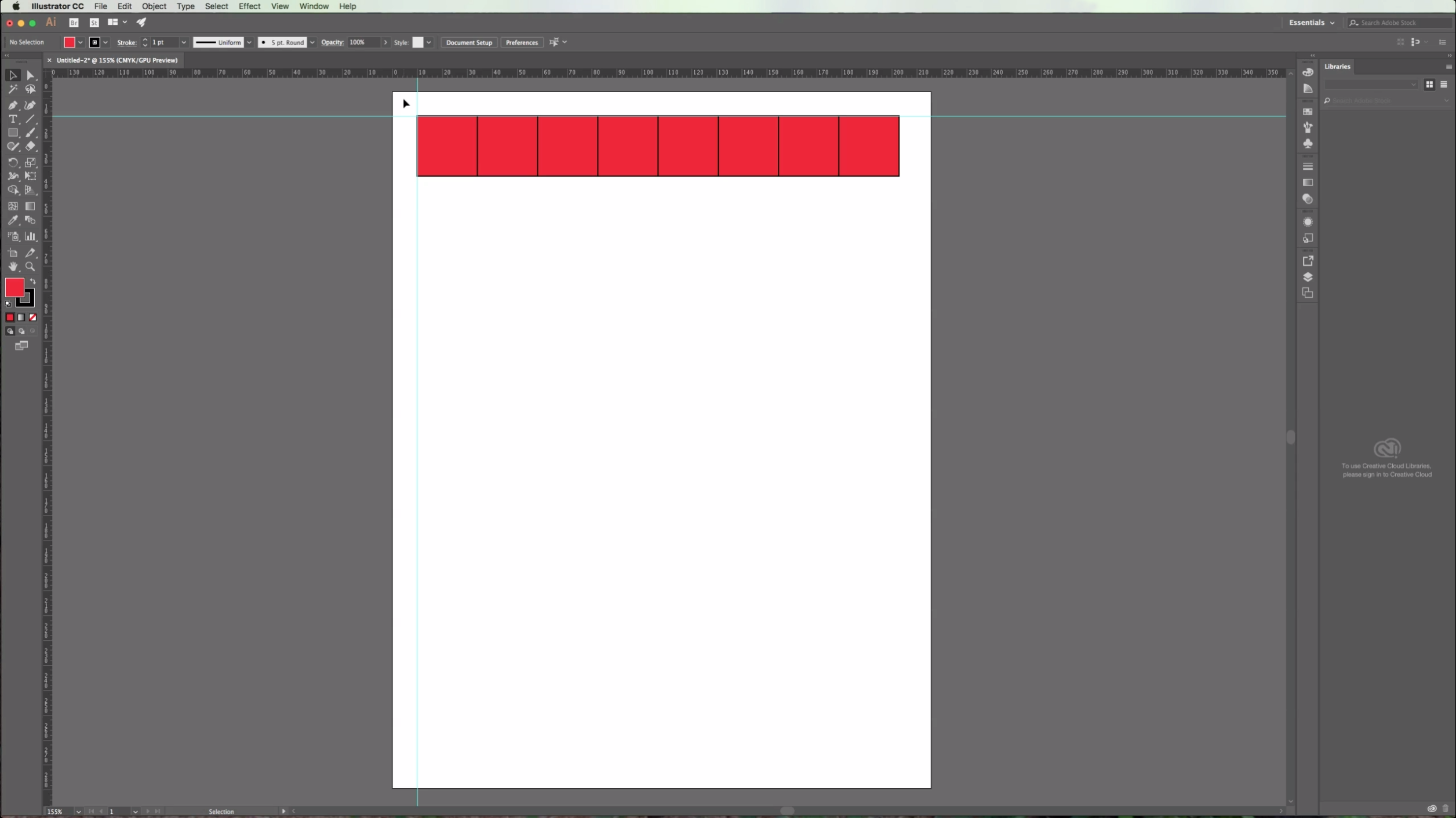
7 - Go to Object > Transform Again or click Command/Control + D to repeat until you fill the line of shapes.


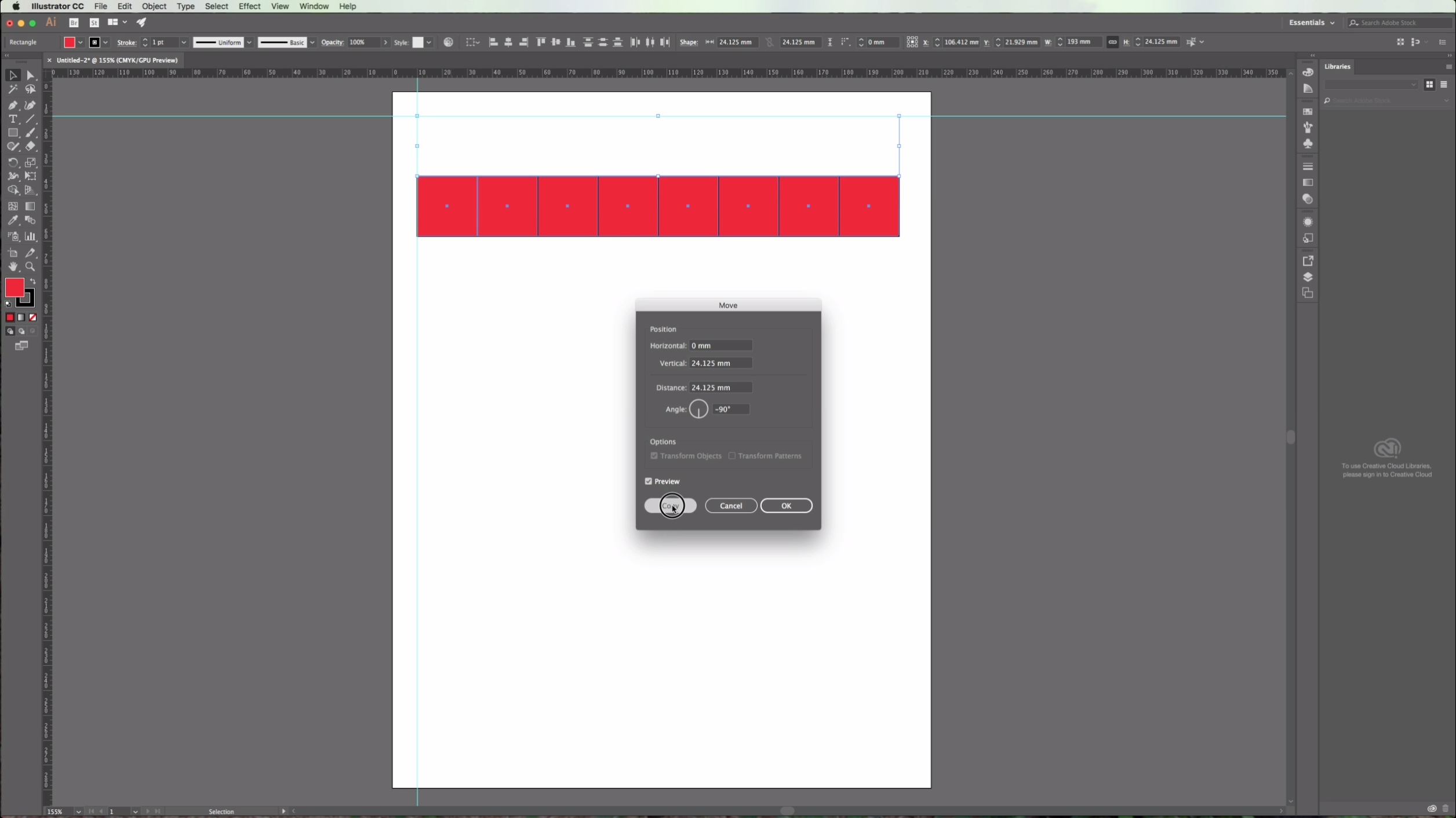
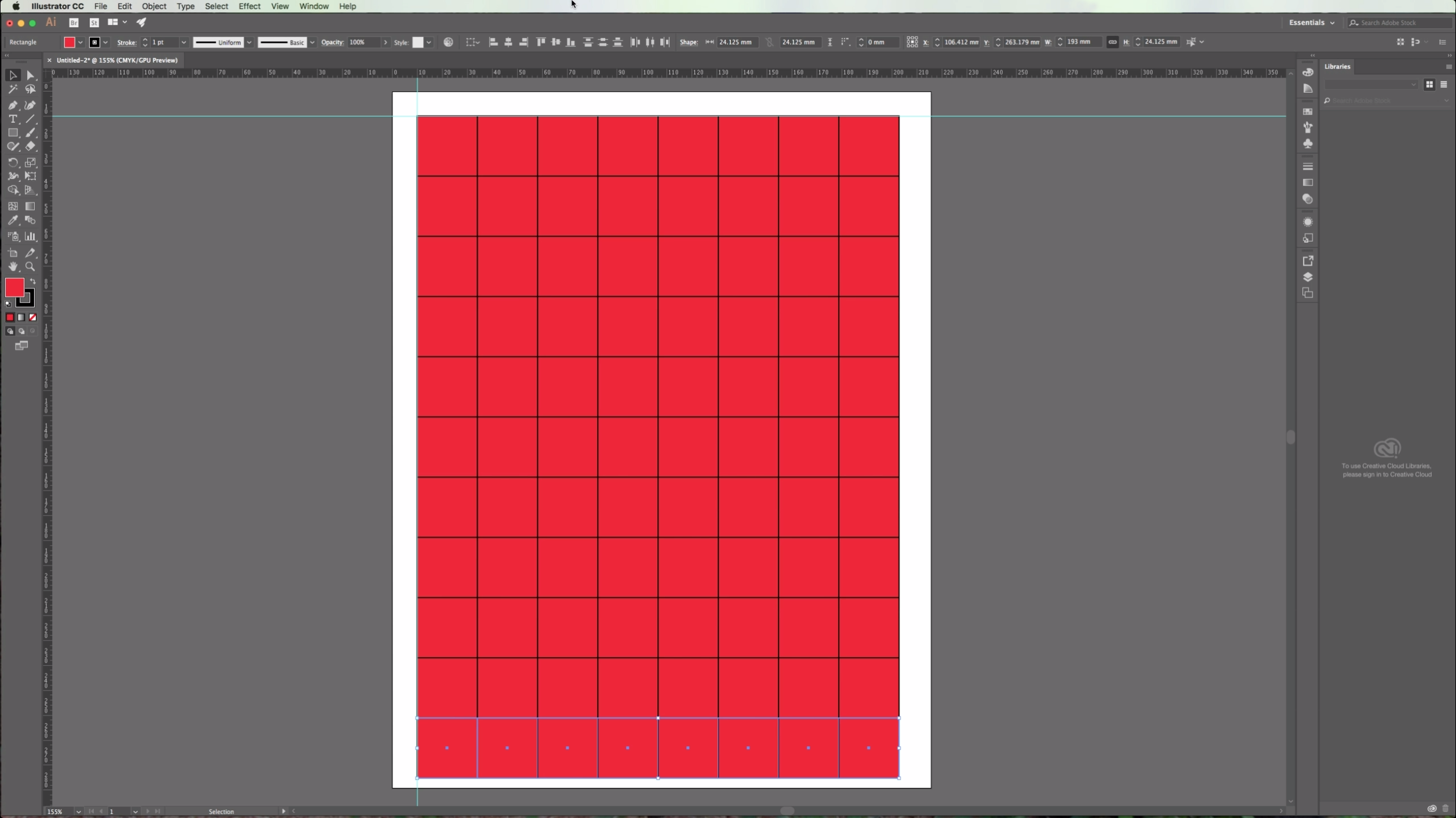
8 - Select your objects, go to Object > Transform and this time change the "Horizontal" value to "0" and the "Vertical" value to the height of your object. (The "H" value in your top menu). Repeat using Command/Control + D as many times as needed to fill the page. *


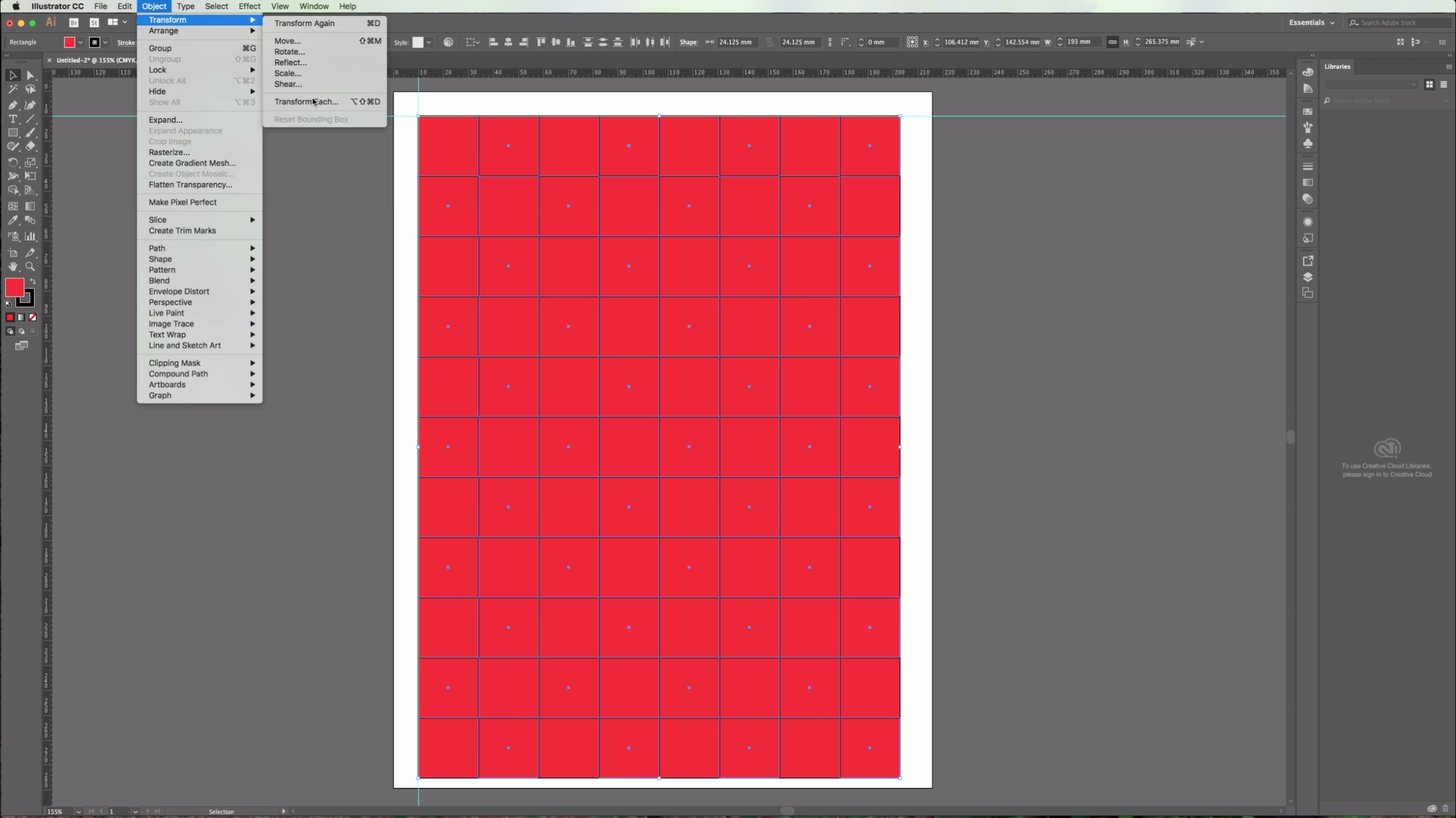
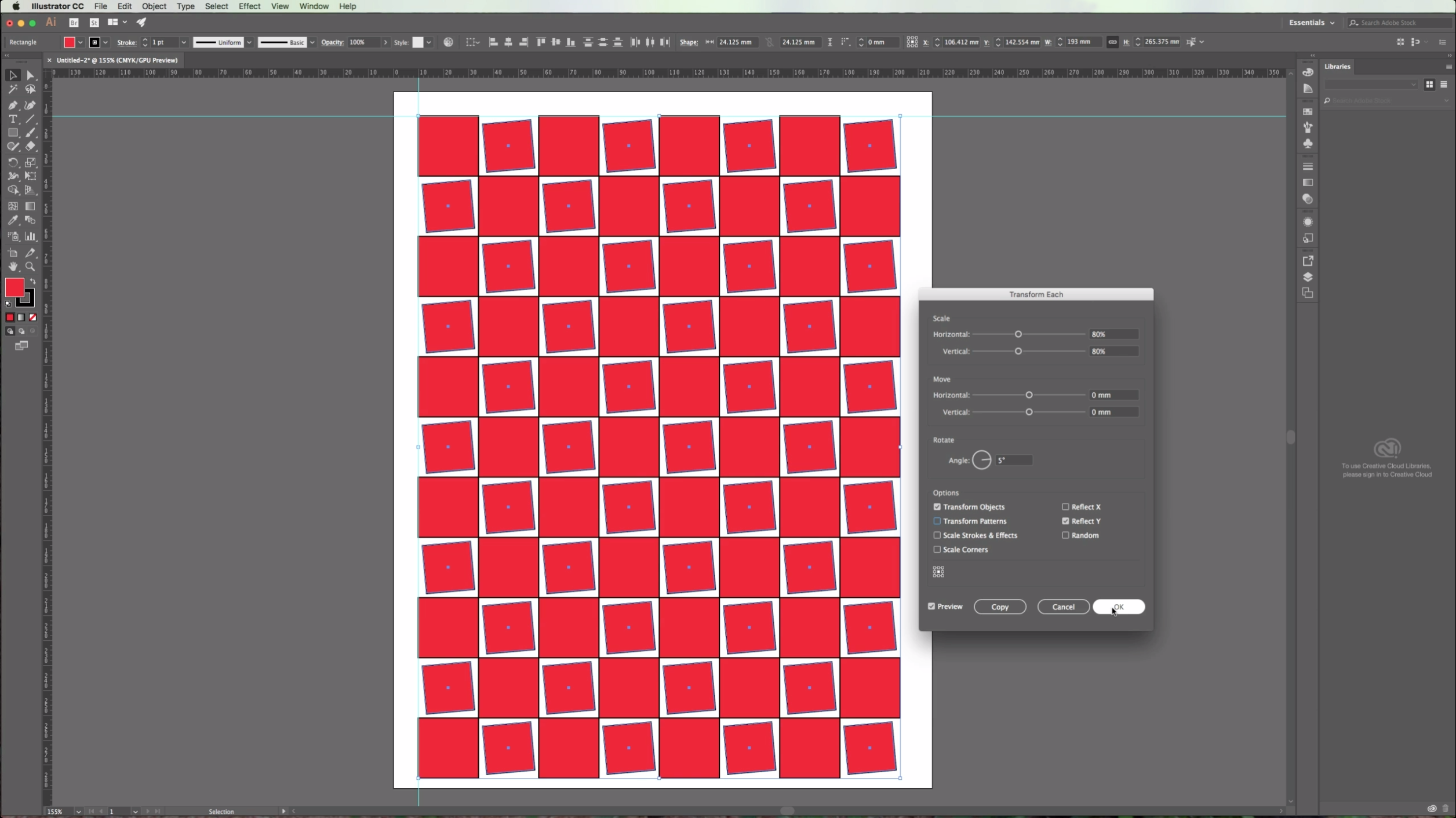
9 - Select some of your objects (In this case we selected alternated squares) and go to Object > Transform Each. In the appearing dialog box choose the values you want to modify. We chose a "Scale" of 80% both "Horizontal" and "Vertical", a "Rotation Angle" of 5 degrees and checked the "Reflect Y" box. Click "OK".



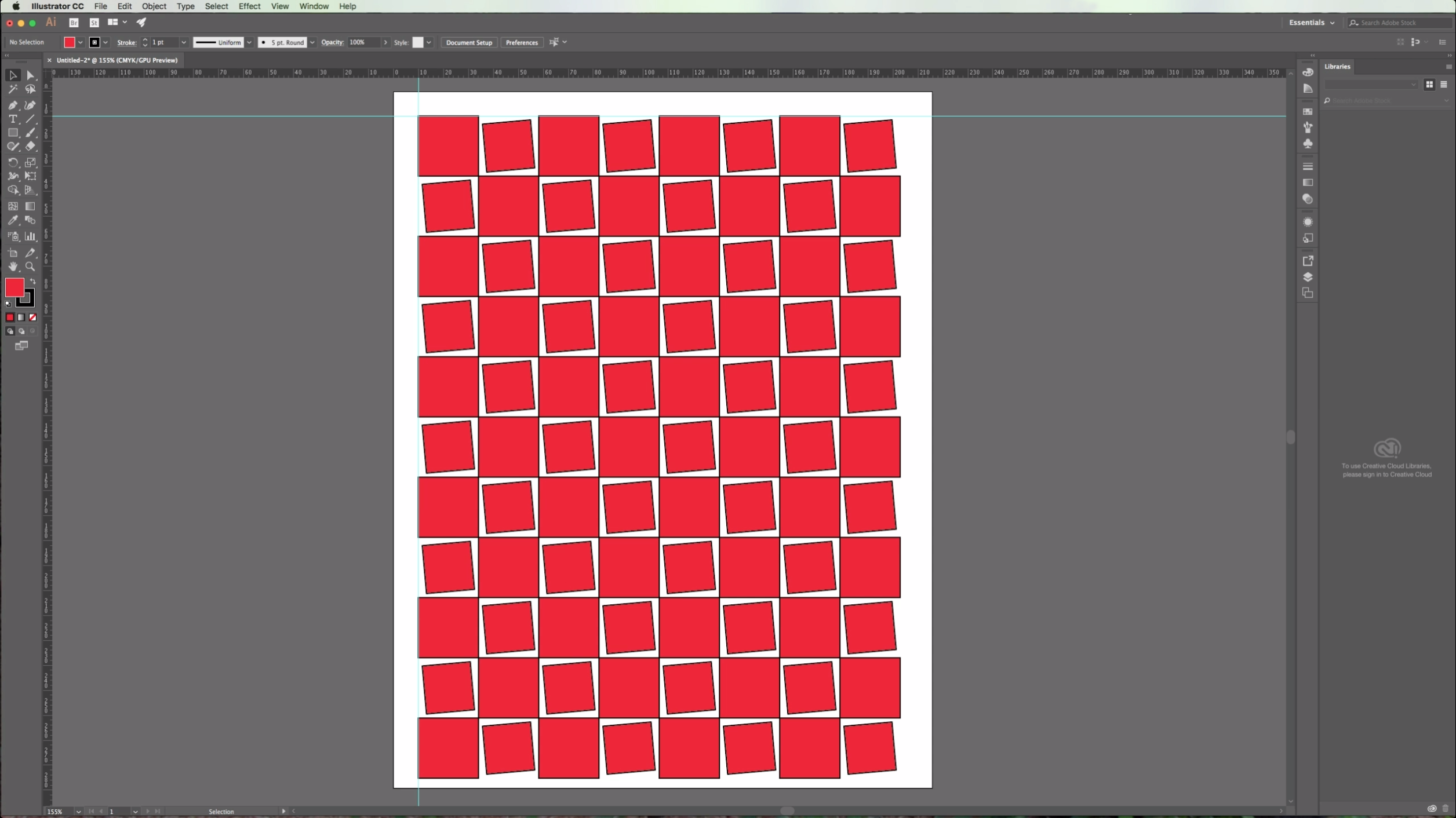
10 - End result.

This can be particularly useful if you want to create vector textures.
* Note: You can use a bigger value if you want to have some white space between your objects.
by @lornacane
6 Related Illustrator Tutorials
1 - Create your shape. In this case we are going to draw a simple rounded petal flower so we are making a circular shape using the "Elipse" tool from the Toolbox and holding the "Shift" key while doing it to get a perfect circle. Give it the fill and/or ...
1- Open up Silhouette Studio Software. Click on the open folder icon.2- Find your SVG file. Open.3- Your design will open in the software. Resize to your needs. I am using Unicorn SVG, unicorn princess file from designbundles.net4- Save as a studio file.5- Open the ...
1- Open inkscape. click on the text tool.2- Type text.3- In the text and font panel select your font and size. I am using Luucudu from fontbundles.net Apply the font and size.4- With the text selected, click Path- Object to path.5- Next go to Object ...
1- Open Cricut Design Space. Click on new project.2- In design space, click on shapes.3- Select your shape. a square is great to create a border.4- add a square to your design space. Next click on image.5- In the design space images, use the search bar ...
*CM900 model used.1- Open canvas workspace. Click on the SVG icon.2- Select the file you will be using. I am using Cute christmas clan by CleanCutCreative.2- Your file will appear in the design space. We need to remove the fill on the design. Click on the fill ...
In this tutorial, you will learn how to quickly and easily create heart shapes in Illustrator. We will show you two ways to do this using the Pathfinder and Shape Builder tools. You can then add the heart shapes to your designs, save them as SVG files or use them ...

 All your Font Needs
All your Font Needs




