- By Design Bundles
- 4 Mins
- Photoshop Tutorials
From White to Black in Photoshop
1 - In Photoshop, open the image you chose.

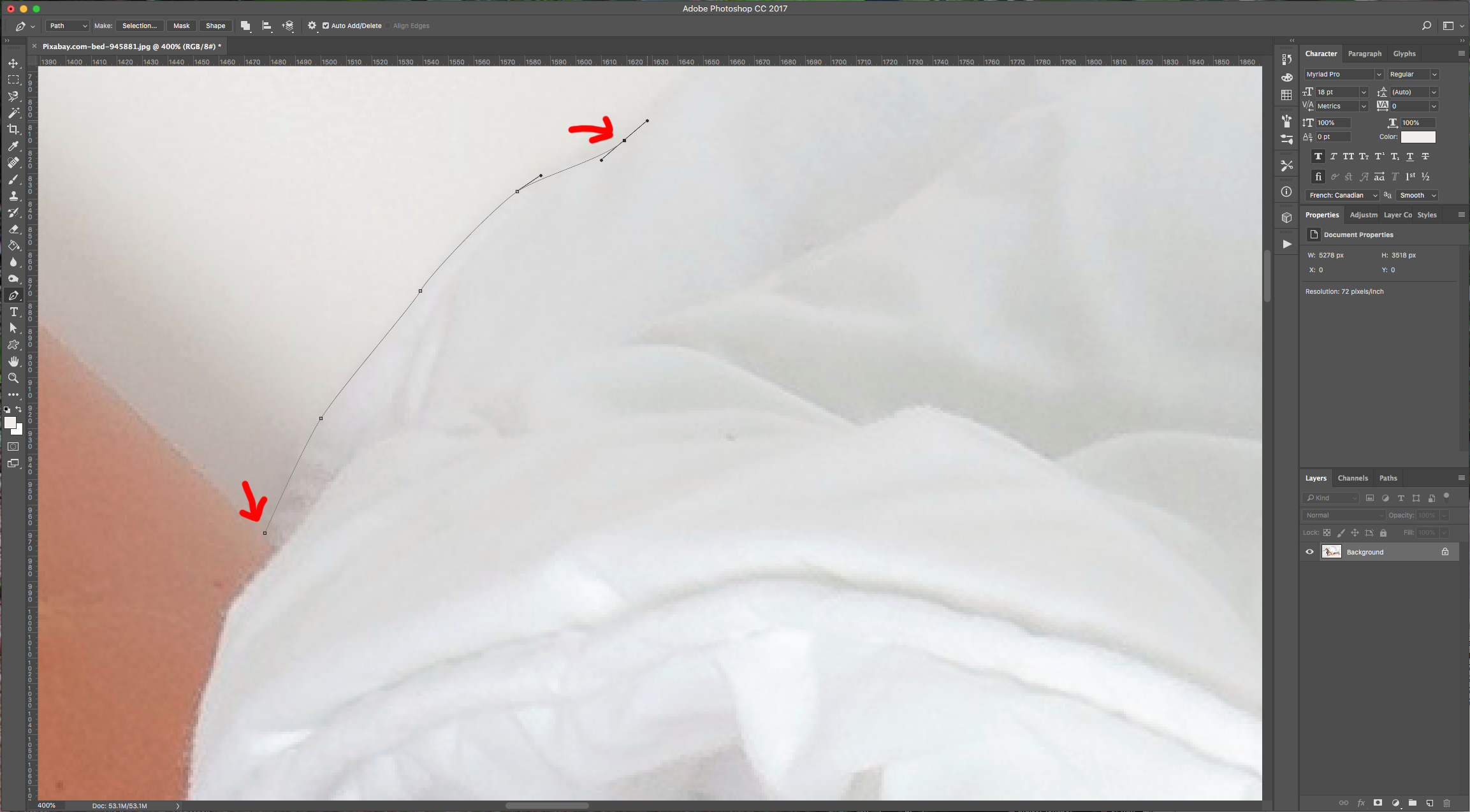
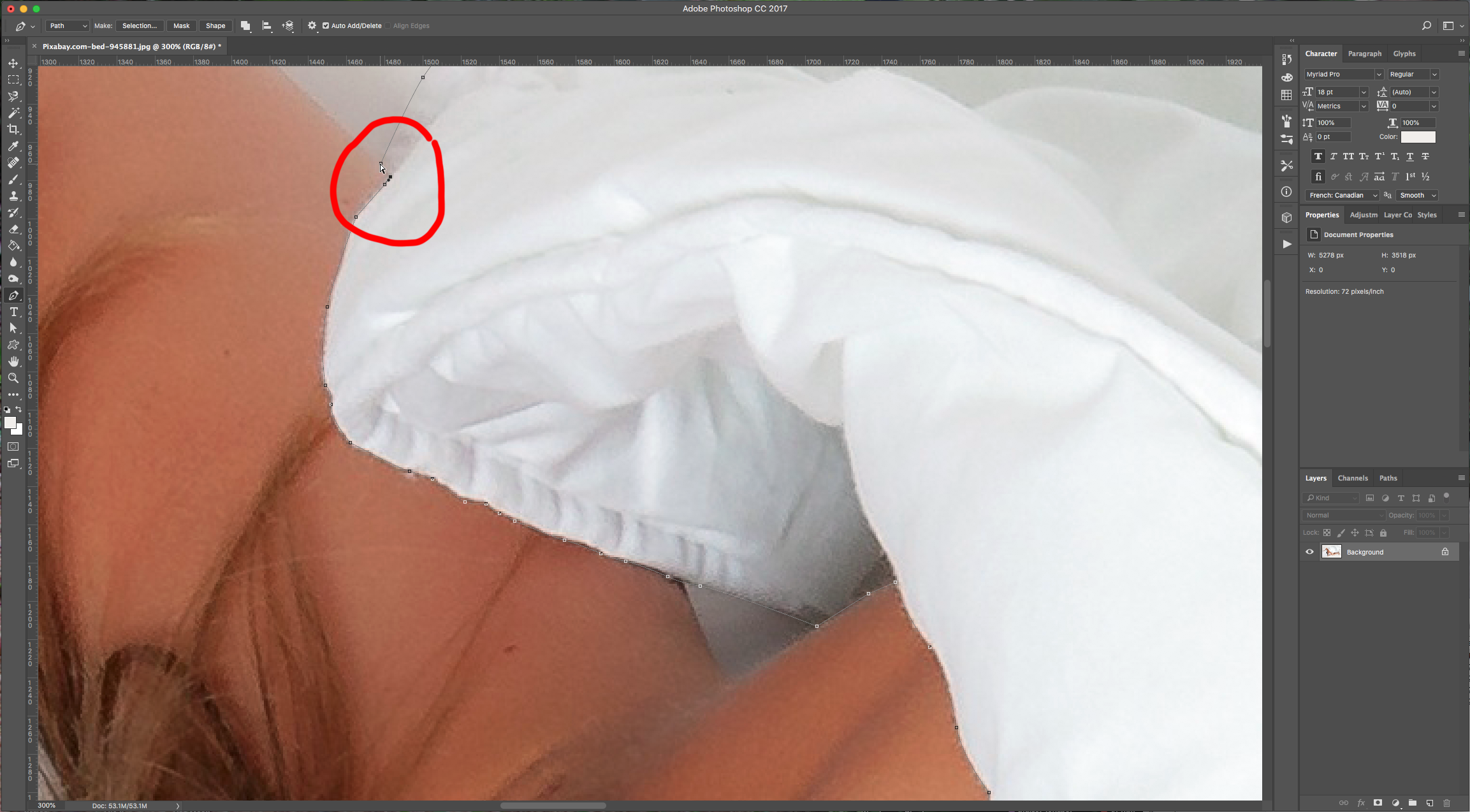
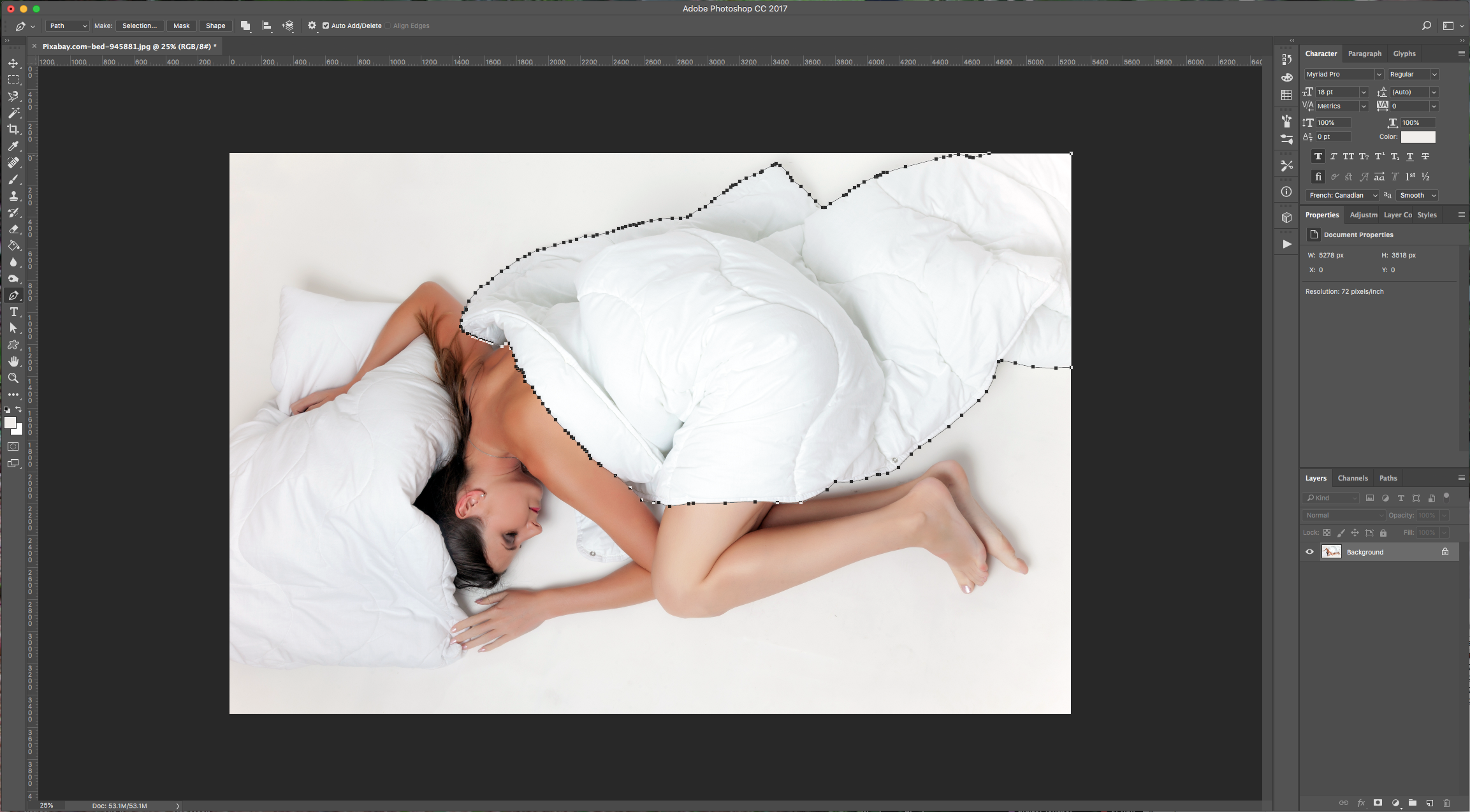
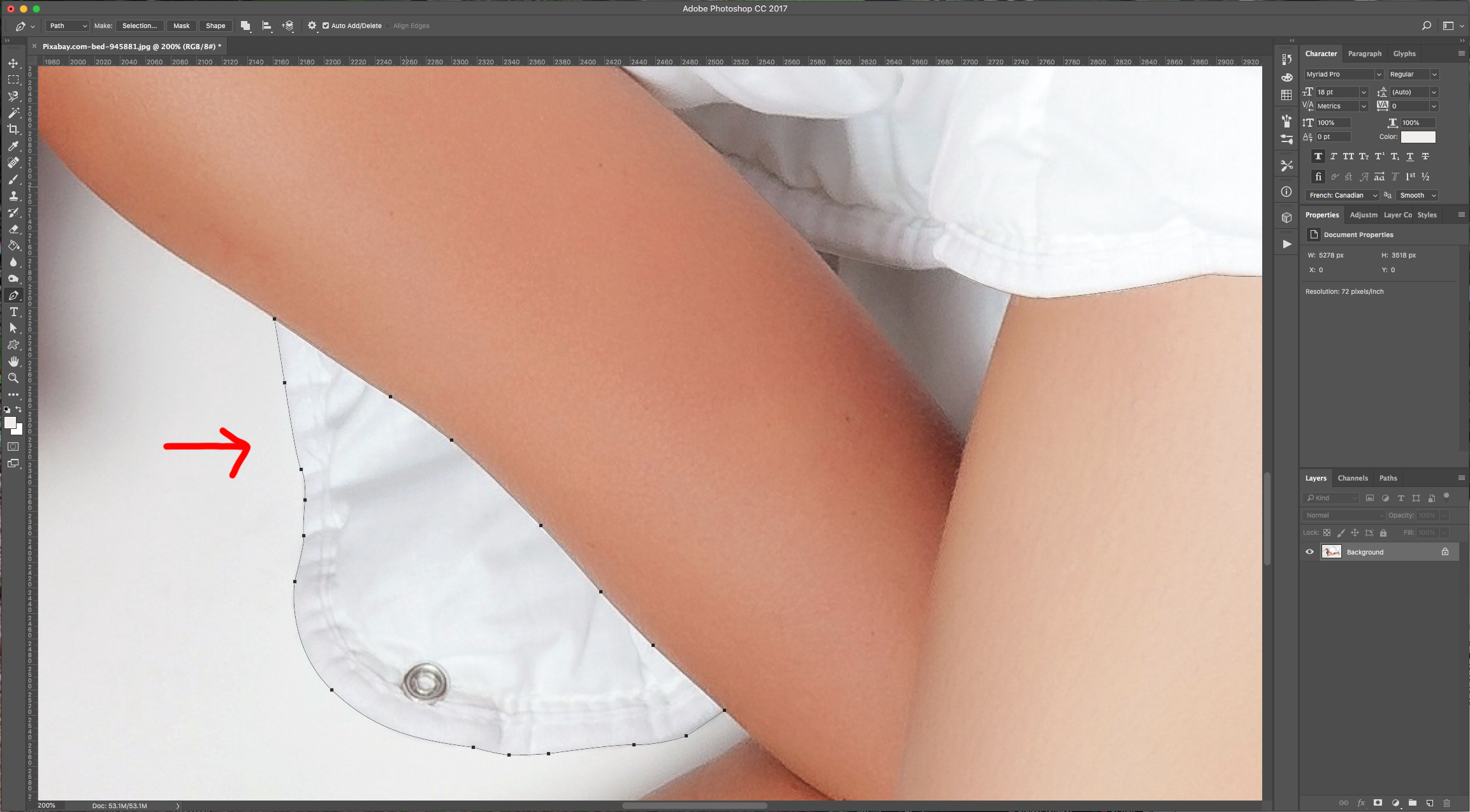
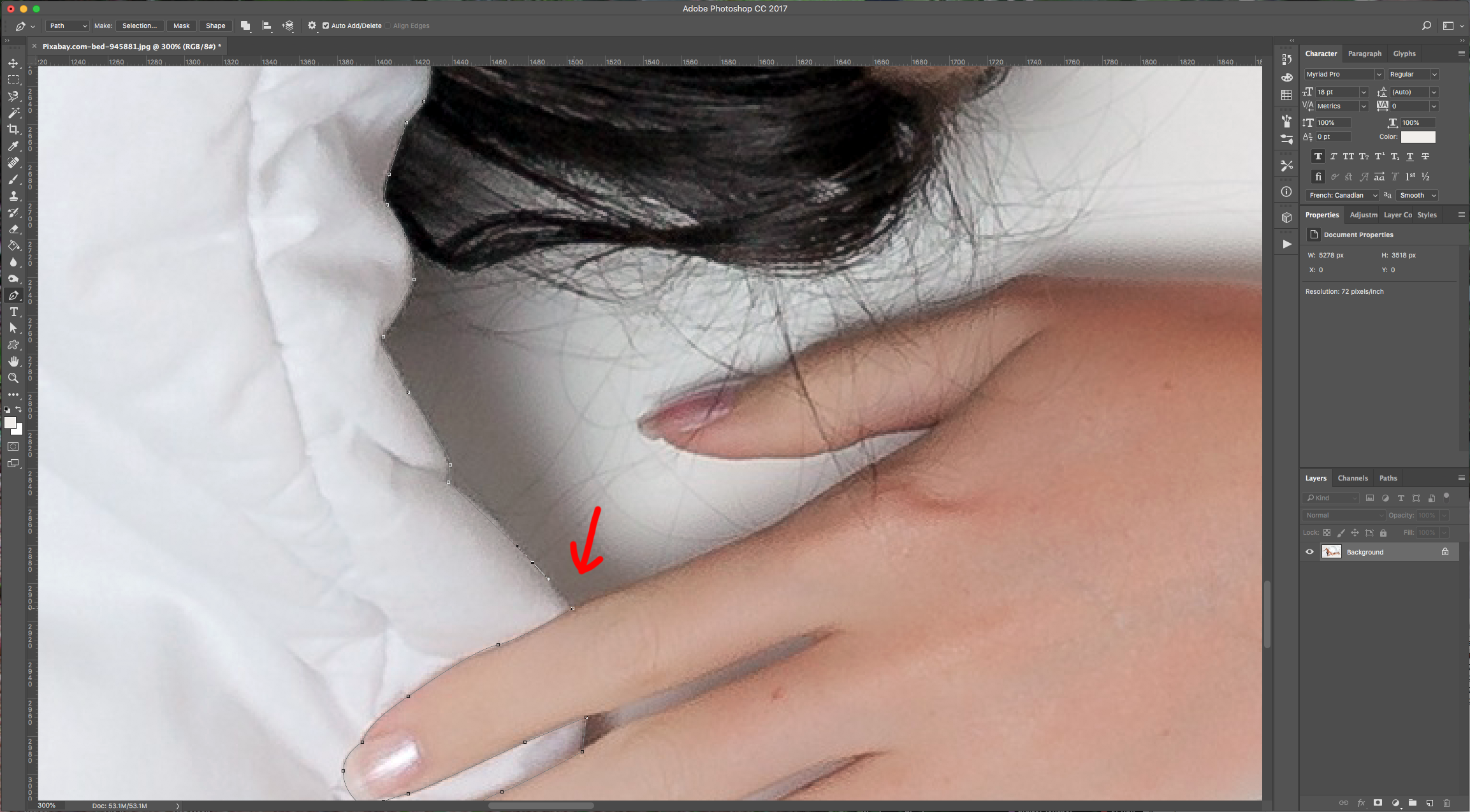
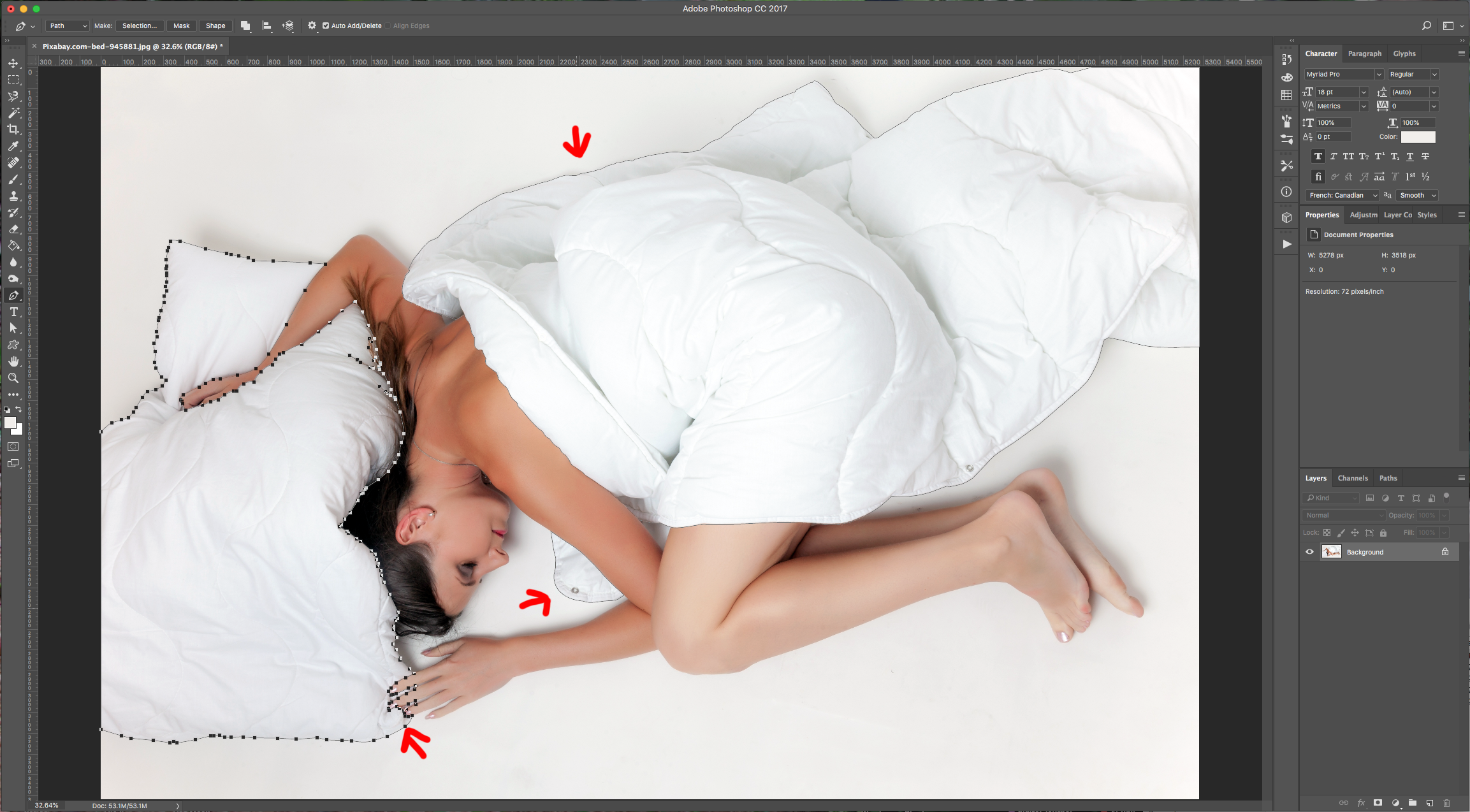
2 - Select the “Pen Tool” (P), choose “Path” in Top Menu and start adding “Anchor Points” around the parts of the image you want to outline. To make a curved path click and drag with your cursor and if you want to straighten the next line, hold the “Alt/Option” key and click on the “Anchor Point”. Go back to your starting point to close the Path.




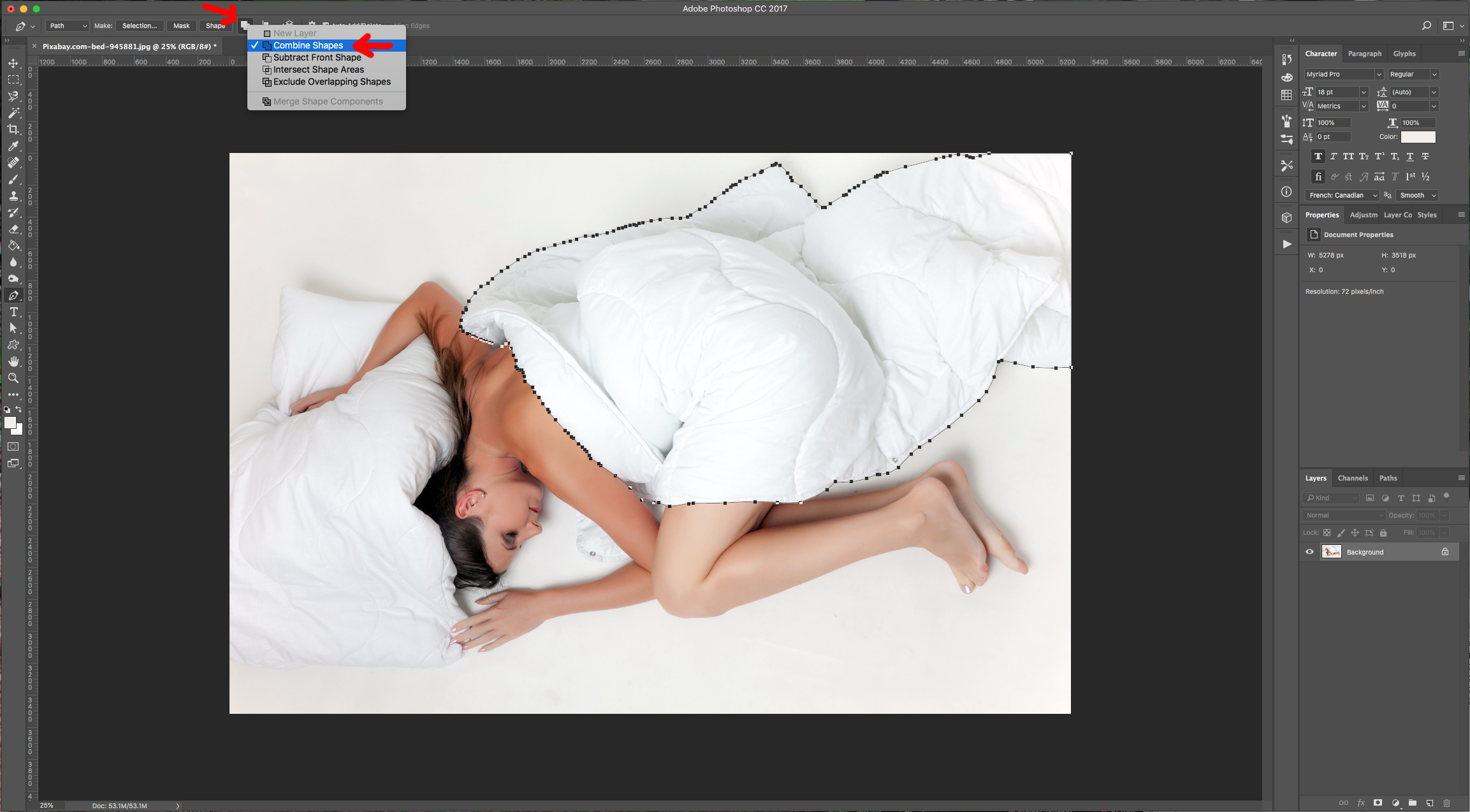
3 - To “Add” to the “Path” without creating a new layer, select “Combine Shapes” in the Top Menu and create the “Paths” you need.




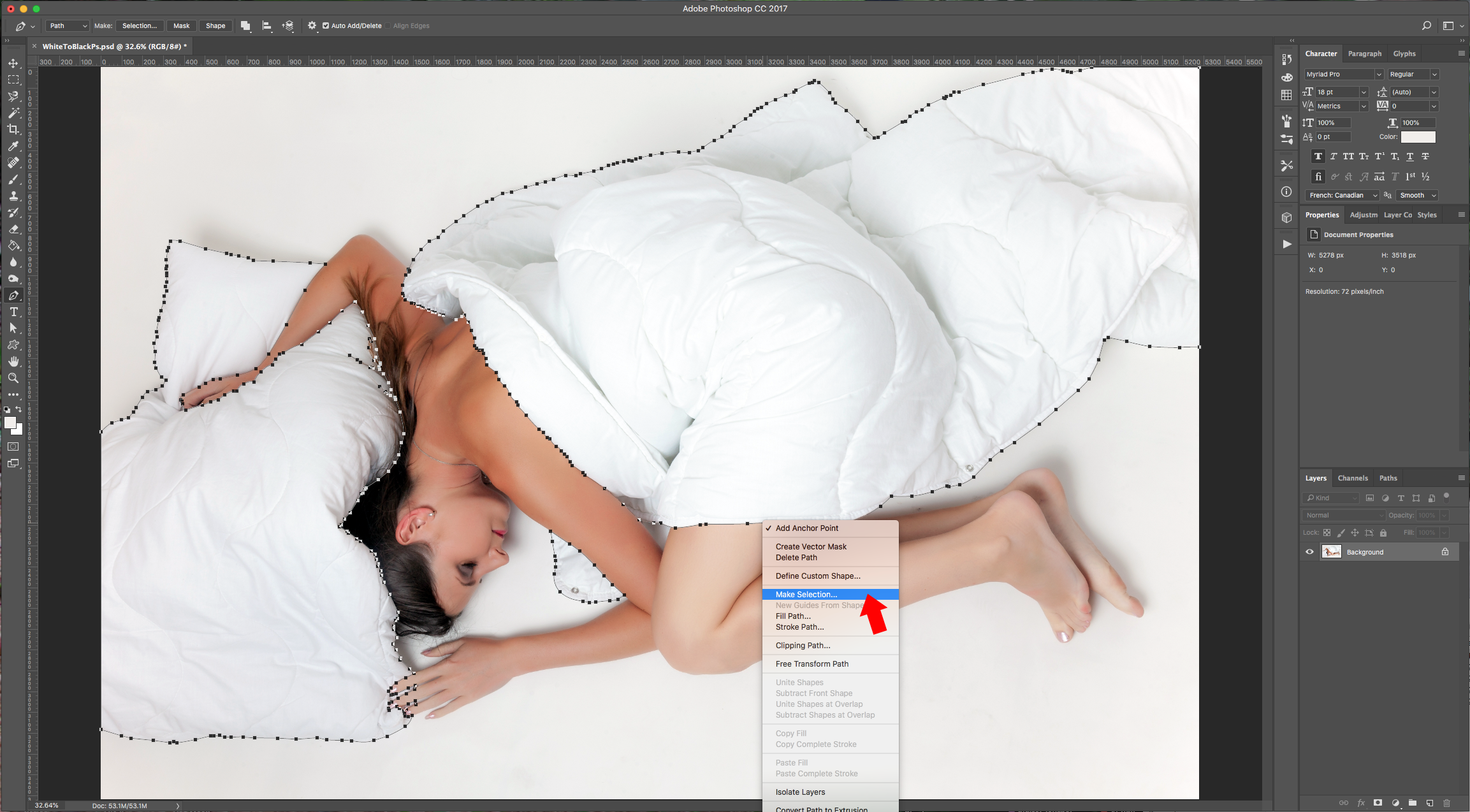
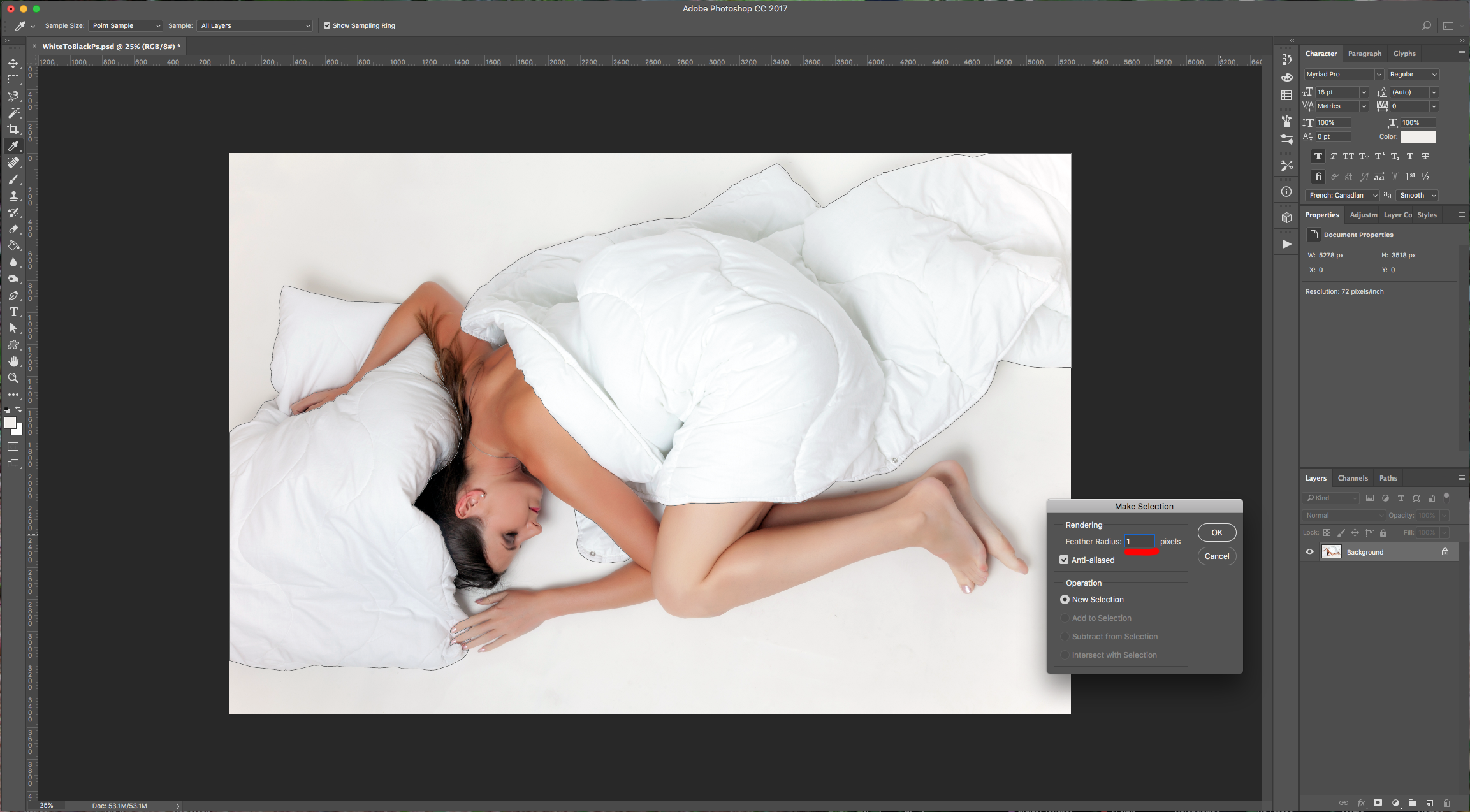
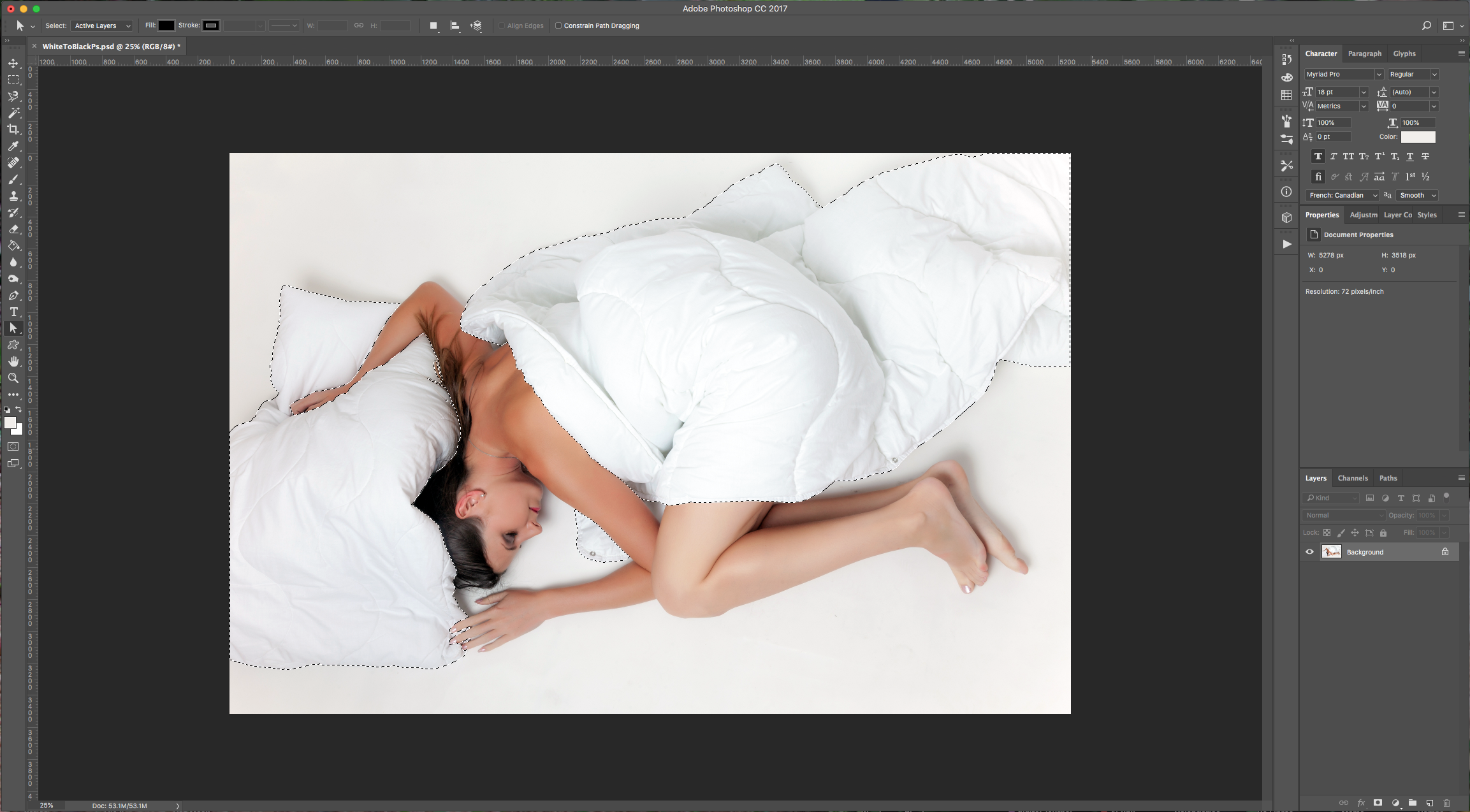
4 - Right-click on top of the “Path” and choose “Make Selection” and use a “Feather Radius” of 1 Pixel. You can always “Save” your path in the “Paths” Panel to use it in case you make a mistake.



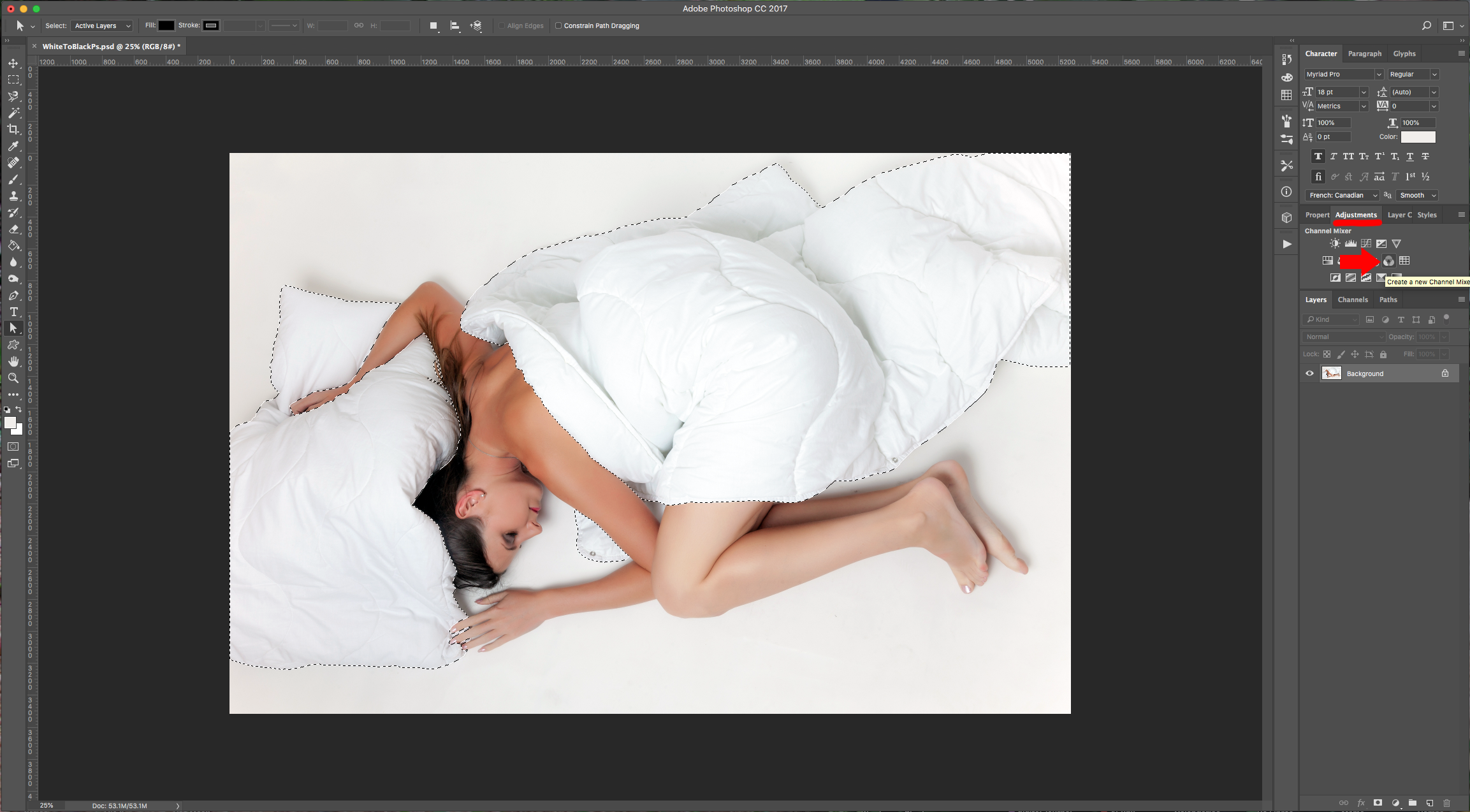
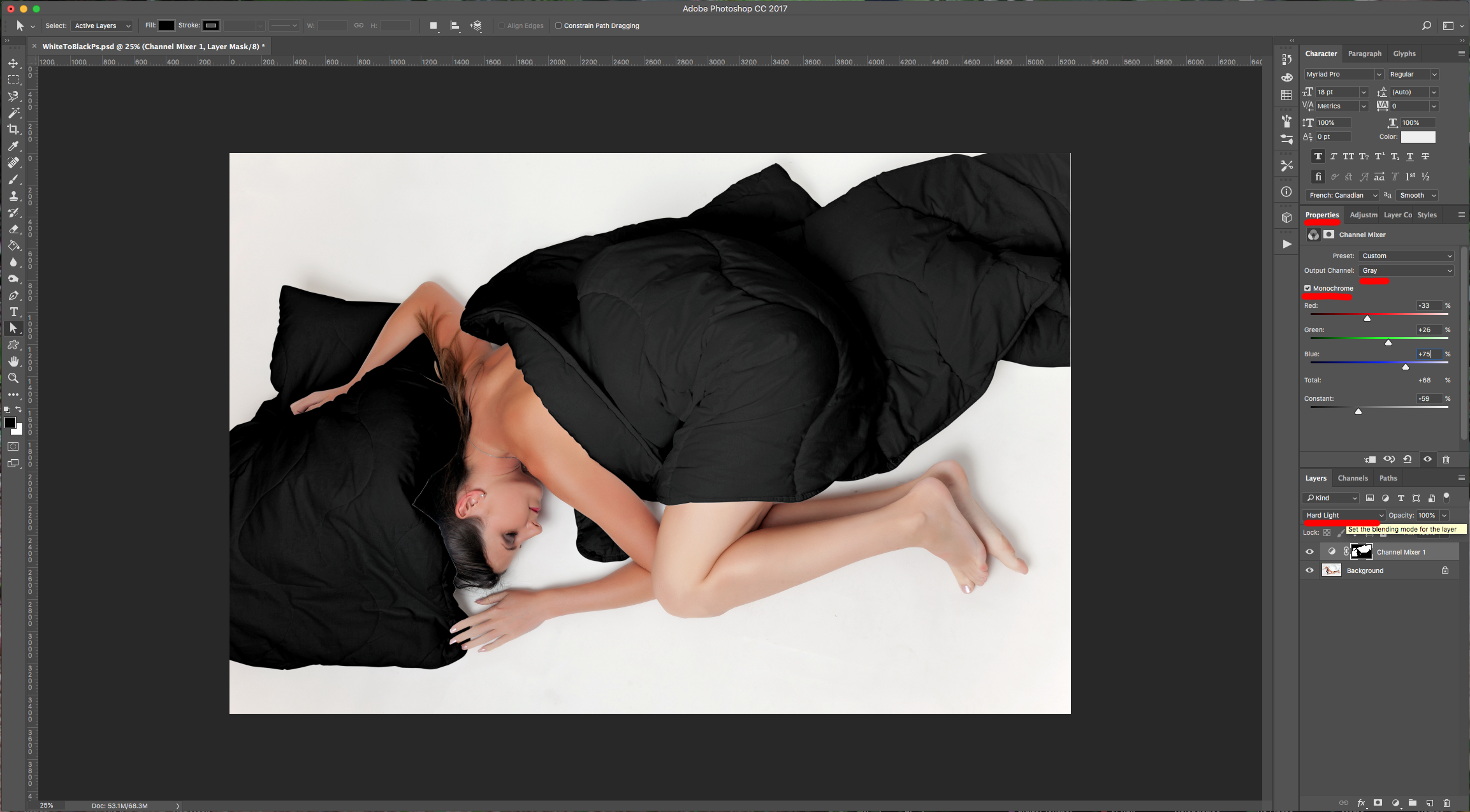
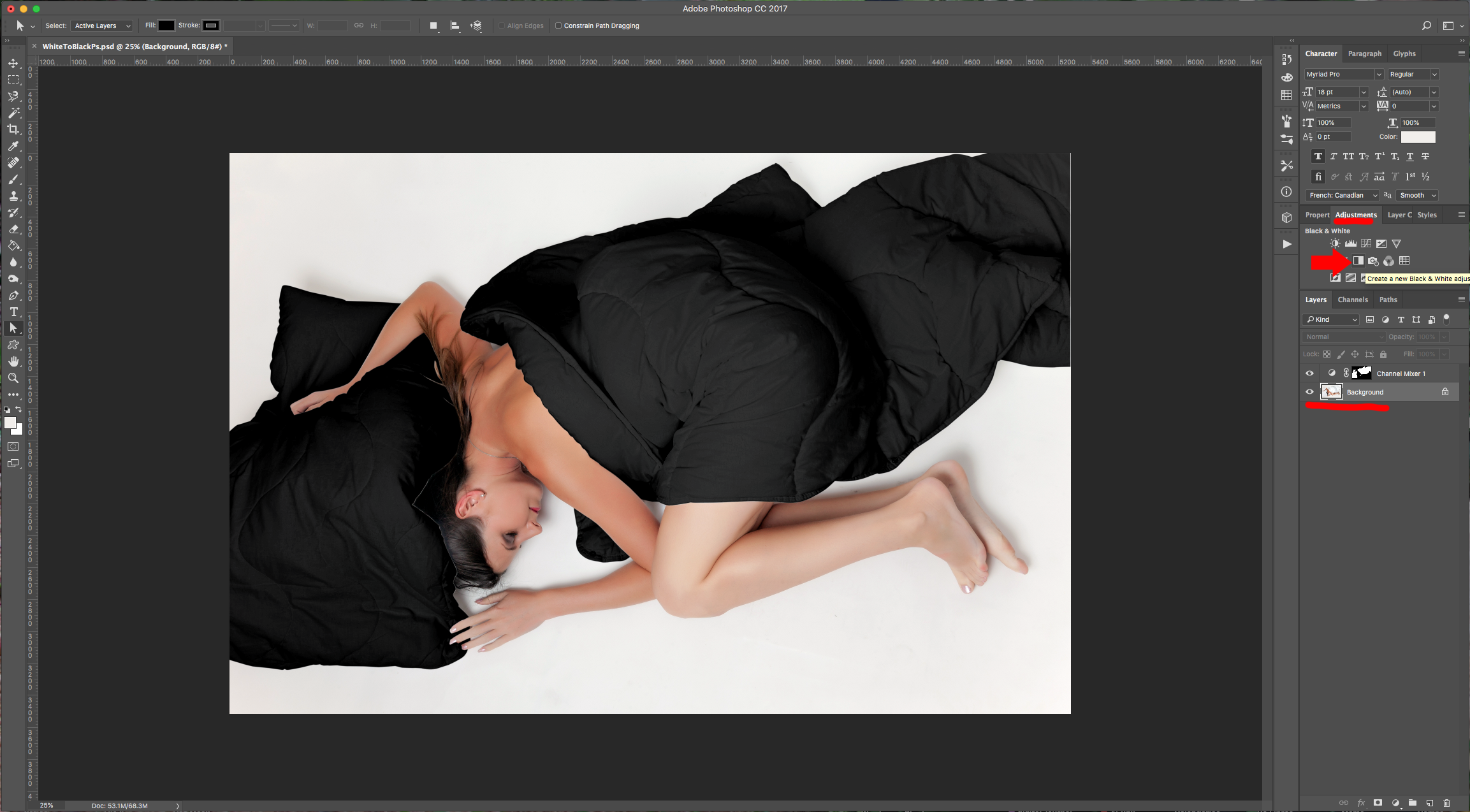
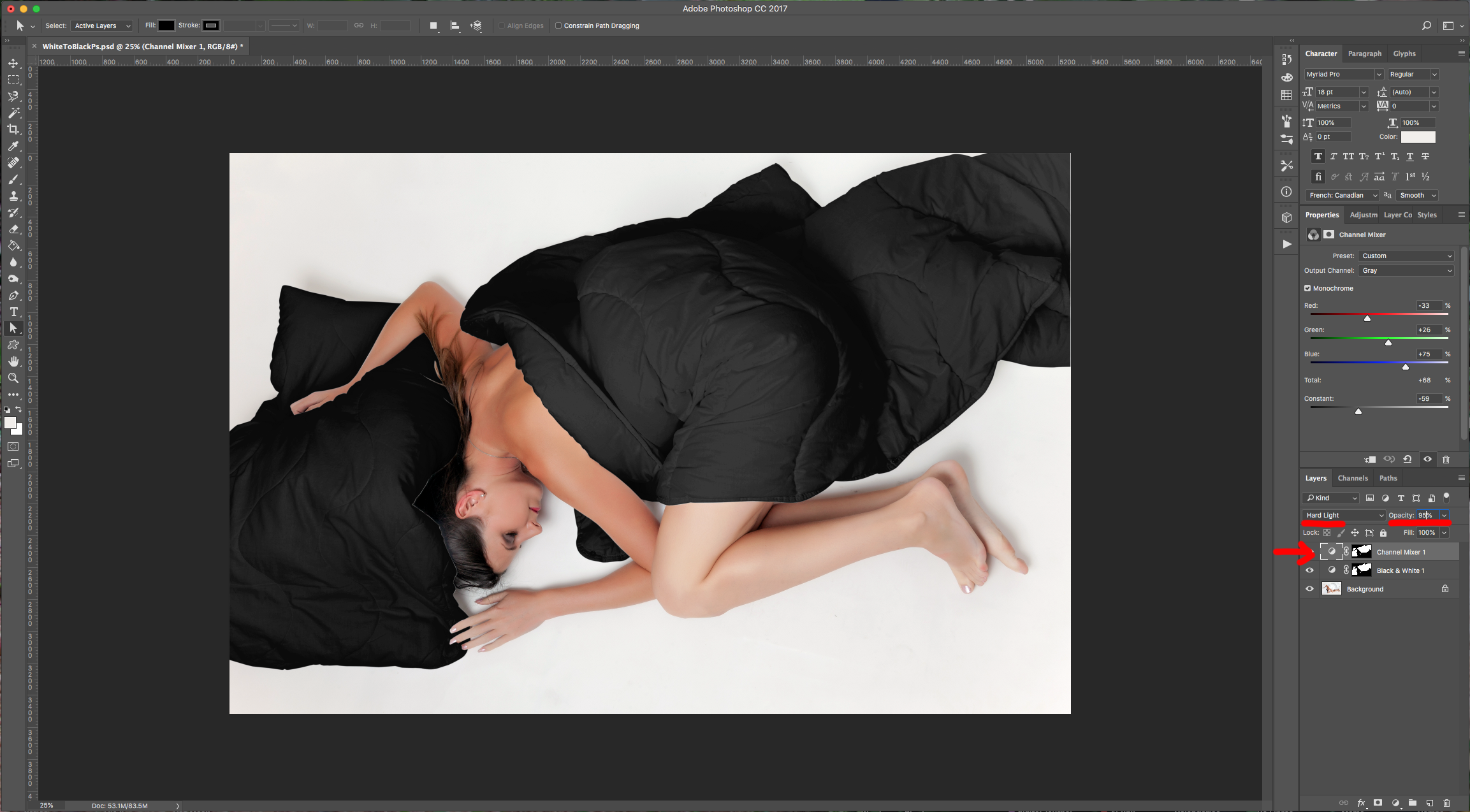
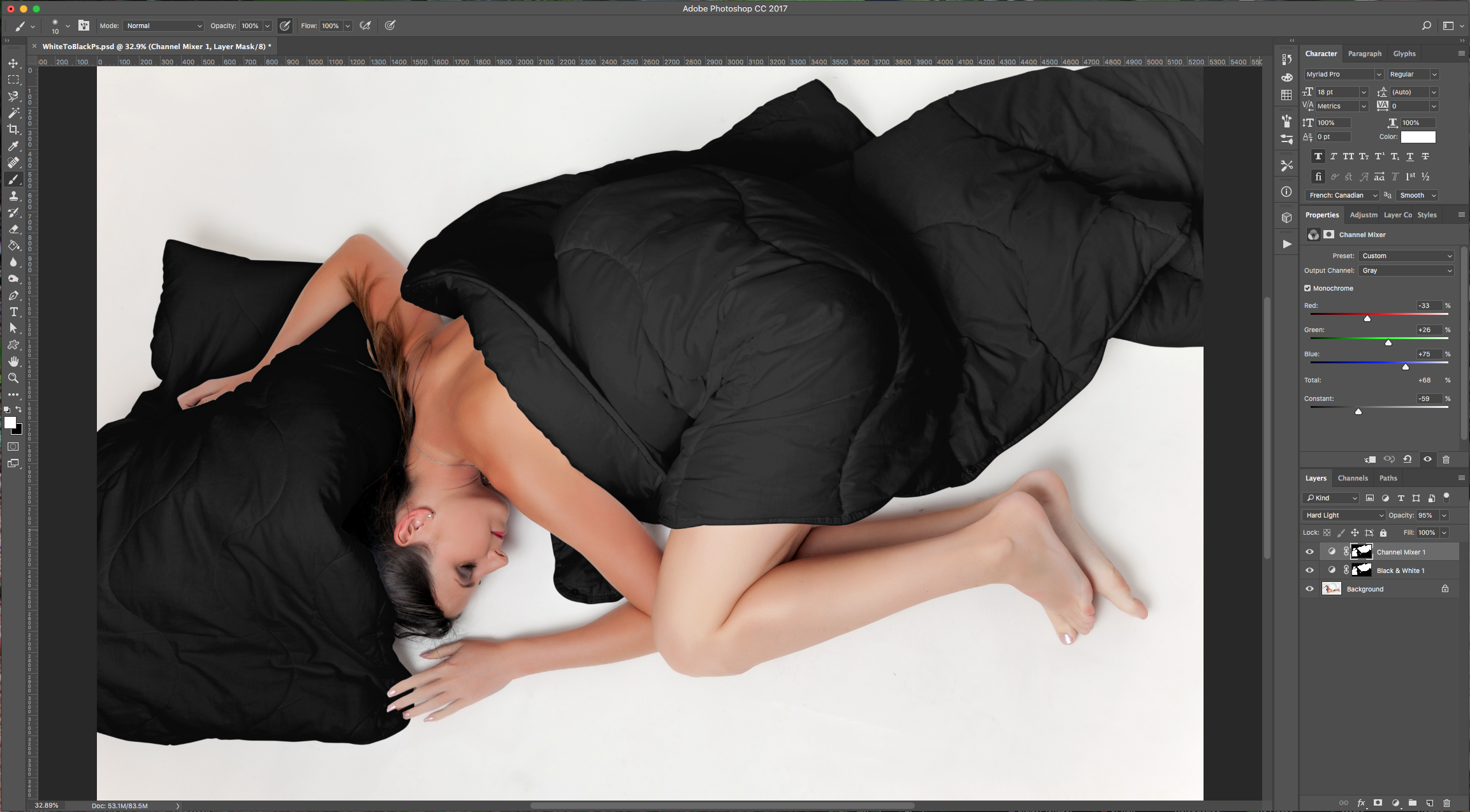
5 - Create a “New Channel Mixer Adjustment Layer” in the “Adjustments Panel”, choose “Gray” as “Output Channel” and fiddle with the levers until you get a Black shade with good contrast and highlights . Change the “Blending Mode” to “Hard Light”.


6 - Select your “Background” Layer, then go to the “Adjustments Panel” and create a “New Black and White Adjustment Layer”. Hold the “Alt/Option” key while dragging the “Mask” of the “Channel Mixer Adjustment Layer” onto the “Mask” of the “Black and White Adjustment Layer”.

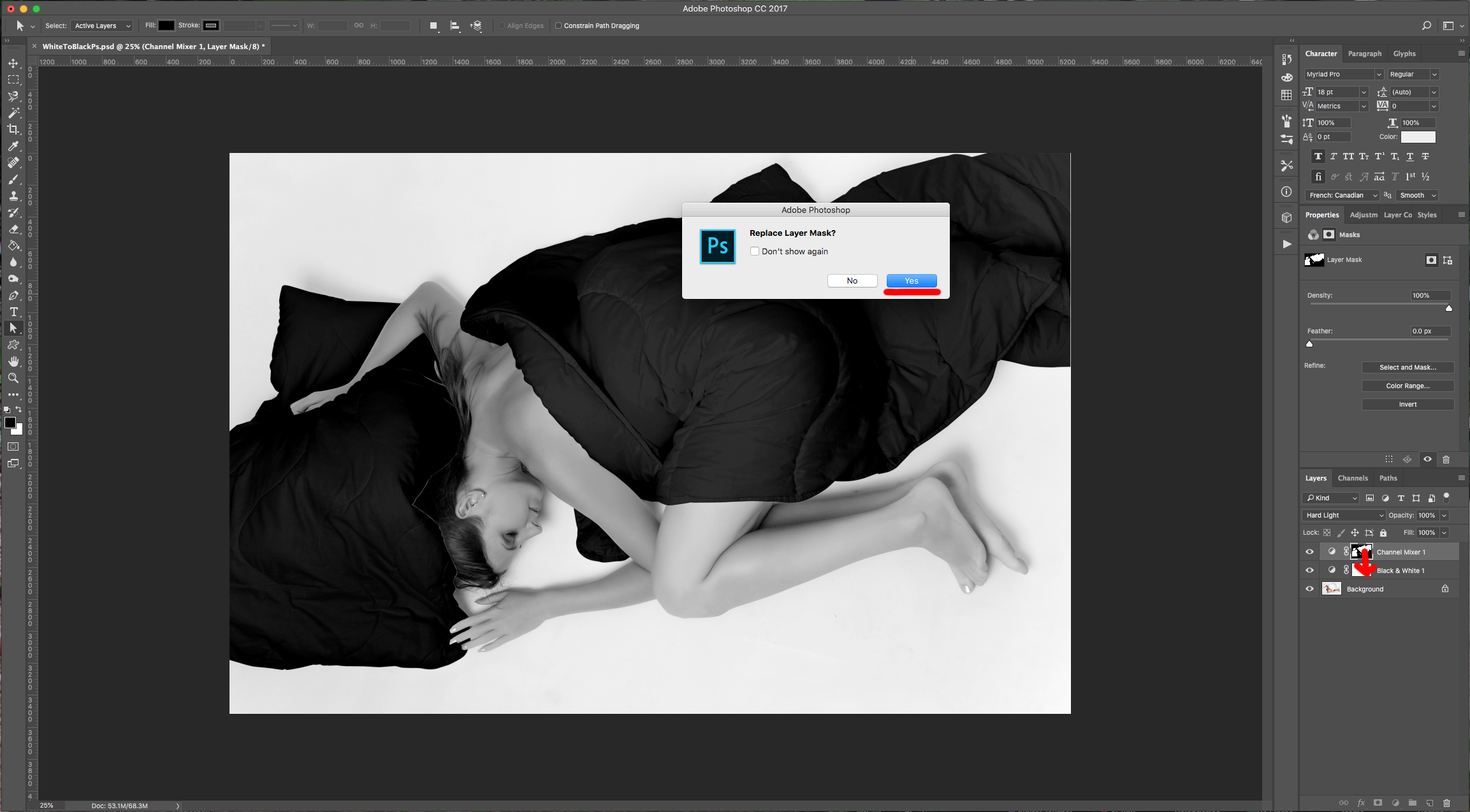
7 - Click “OK” when asked if you want to “Replace Layer Mask”. This will mask only the outlined object and give more depth. Lower the “Opacity” to 95%.


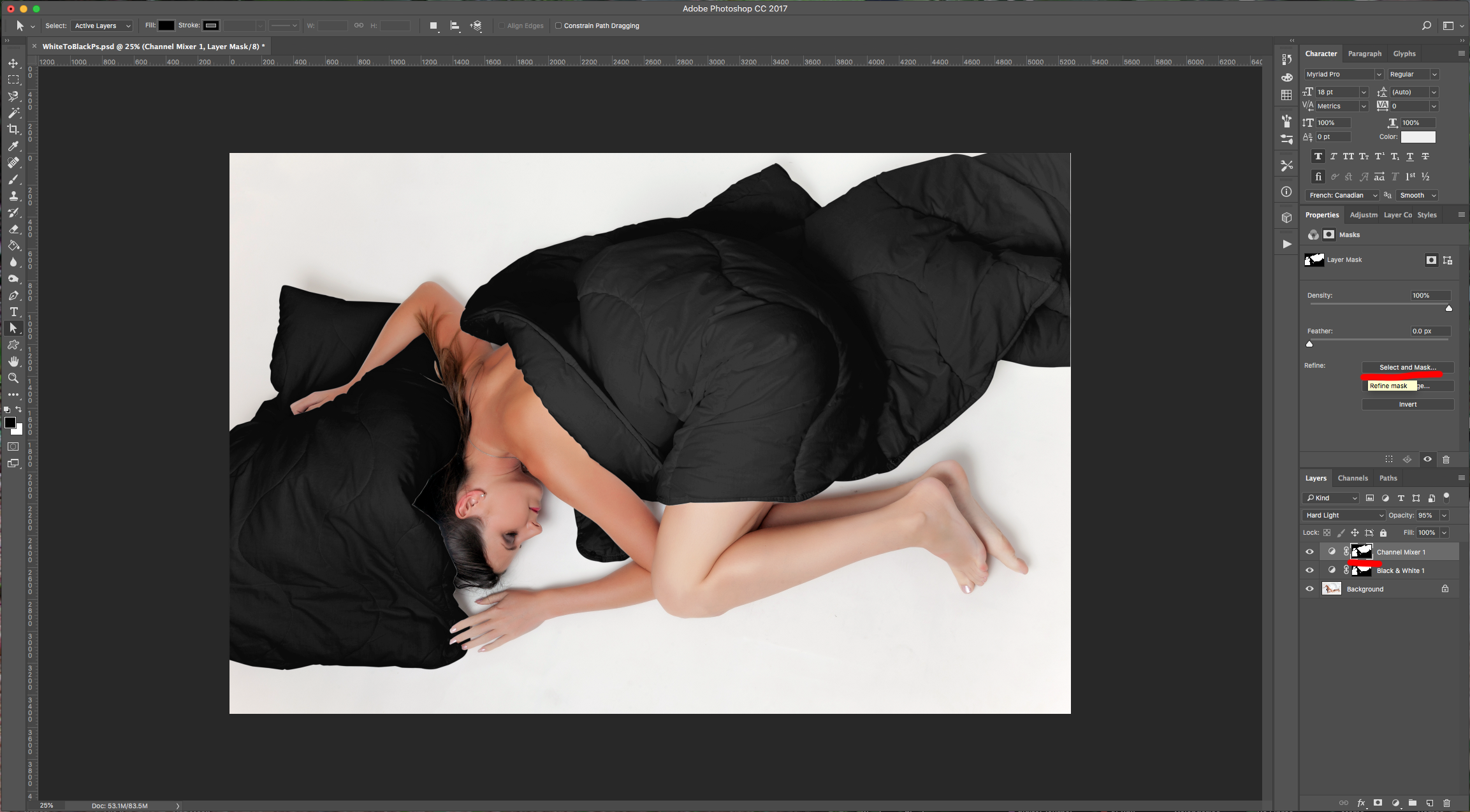
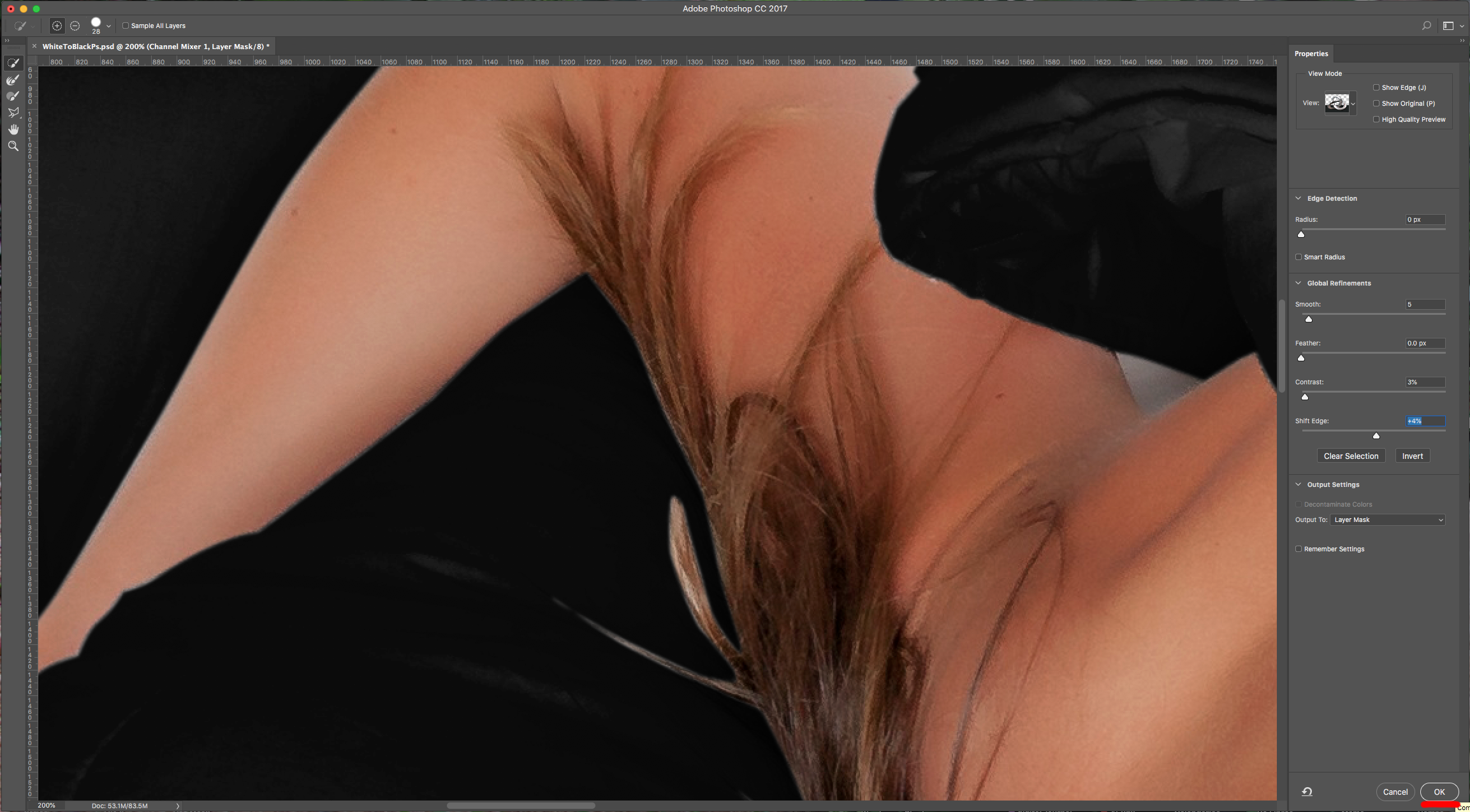
8 - Select the “Channel Mixer Adjustment Layer Mask” and click “Select and Mask” in the “Properties Panel”. Play around with the settings to clean up the edges if needed, then click “OK”.


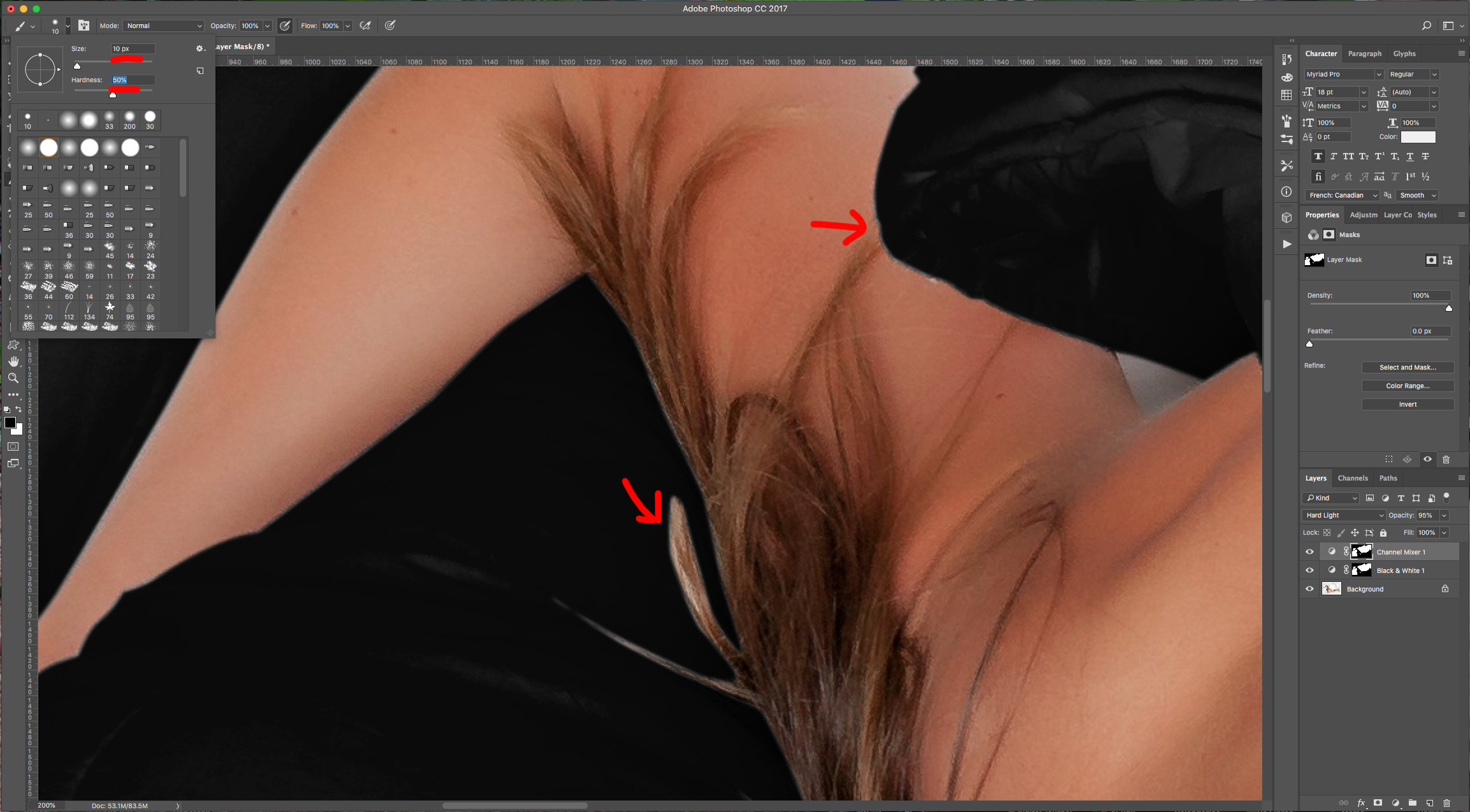
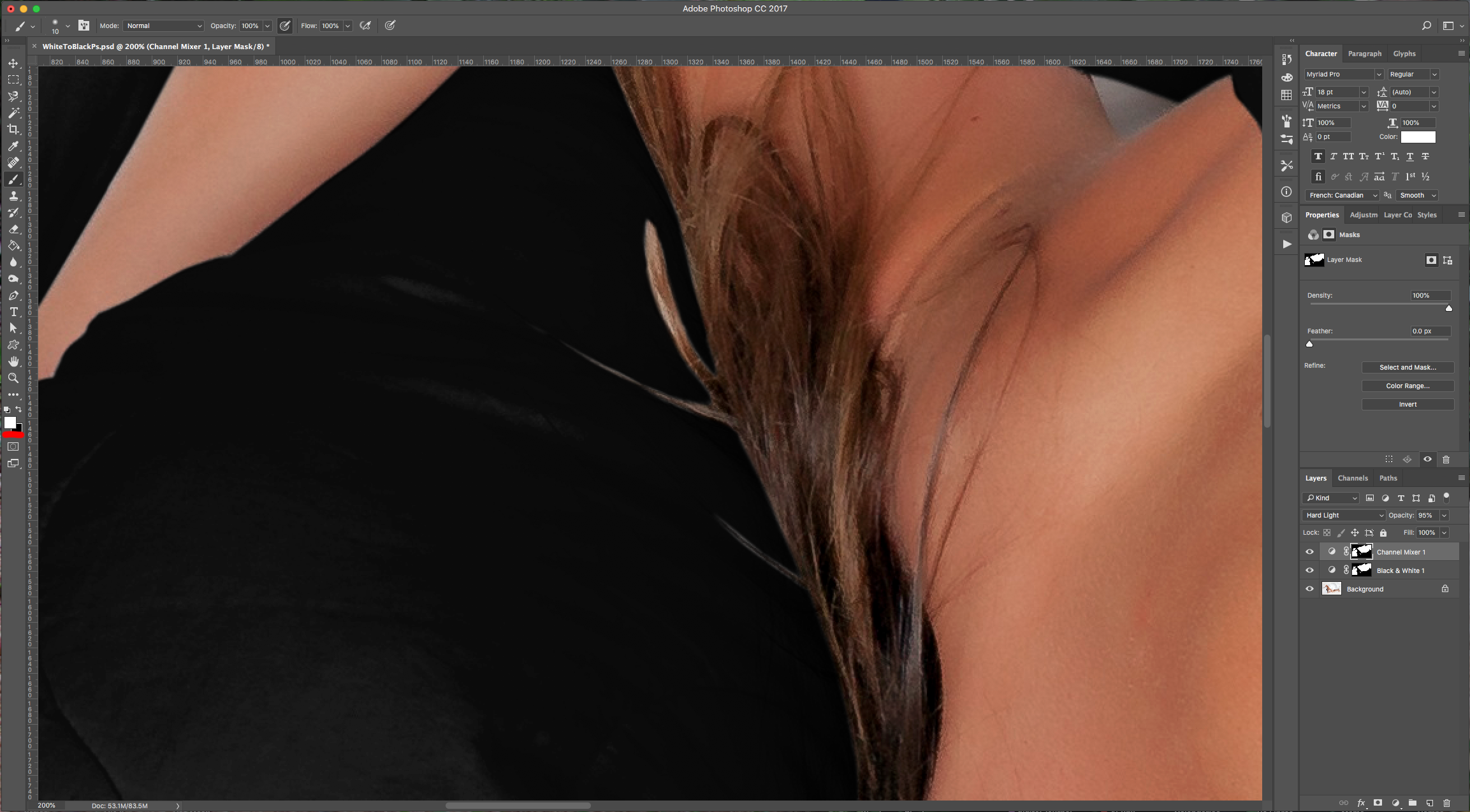
9 - With the “Mask” Thumbnail still selected, use the “Brush Tool” (B) with a small and medium soft brush (10 px and 50% “Hardness”) and White as “Foreground” color, clean the edges a bit to make them look more natural.



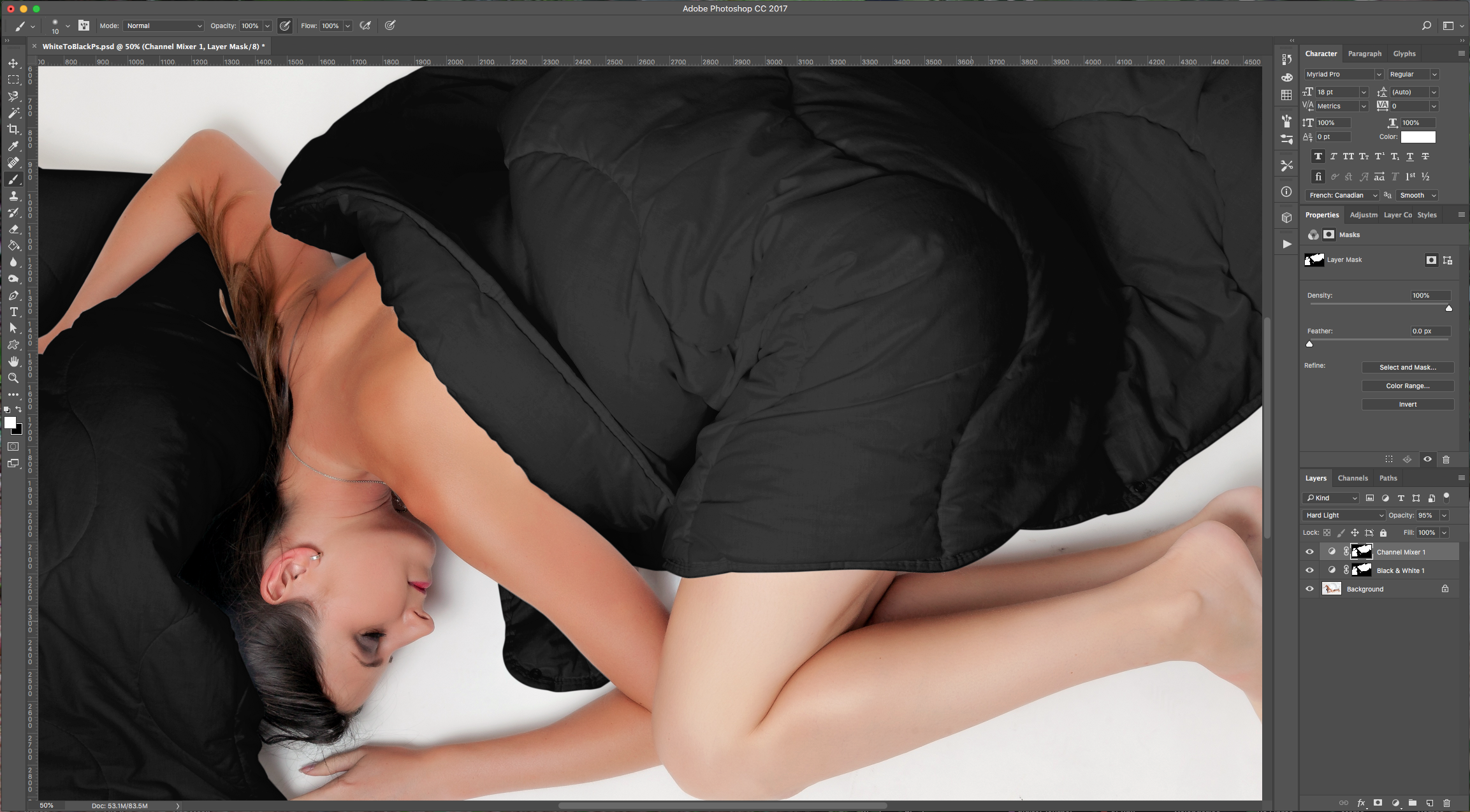
10 - Your image should be similar to this.

by @lornacane
6 Related Photoshop Tutorials
Vintage or black and white images are elegant and classy. But sometimes full-color images are more lively or better suited for your design. Photoshop provides the tools to add colors to your black-and-white pictures. You can even create your own customized color image. Follow our tutorial on how to colorize ...
1 - In Photoshop, open the Image you chose to work with.2 - Go to the “Adjustments Panel” and create a “New Black & White Adjustment Layer”. Tweak the different values until you are happy with the results.3 - You can also use some of the “Presets” included in the “Properties ...
*Note- SCAL4 Pro used1- Open SCAL4 software.2- To access the trace function, you can either select Trace in the top toolbar (1), or you can go to File > Trace Image(2).3- A new window will appear. Click on Choose an Image.4- Find your black and white image ...
For this tutorial, we will use the portrait of a person to apply this effect to. We will also use some “Cracked Dirt” and “Grunge” Textures to achieve the effect. The Tutorial is divided it in two parts, "Part 1" shows how to create "Cracked Skin".(1) 15 - Create a “New Layer” ...
1 - In Photoshop, open the Image you chose to work with.2 - Go to the “Adjustments Panel” and create a “New Curves Adjustment Layer”.3 - Click on the “Black Point” and drag it up to an “Output” of 23.4 - Click on the “Curve” to add a New Point and make ...
This technique is great if you have scanned image with not a clean background to remove.1- Open photoshop.2-Select the Jpeg file you want to remove the background from.3- In layers, select the eclipse icon and select Brightness/contrast.4- Adjust the contrast to make the background as ...

 All your Font Needs
All your Font Needs
 All your Design Needs
All your Design Needs



