- By Design Bundles
- 5 Mins
- Illustrator Tutorials
Mardi Gras Bead Brush in Illustrator
1 - In Illustrator, create a “New Document”.

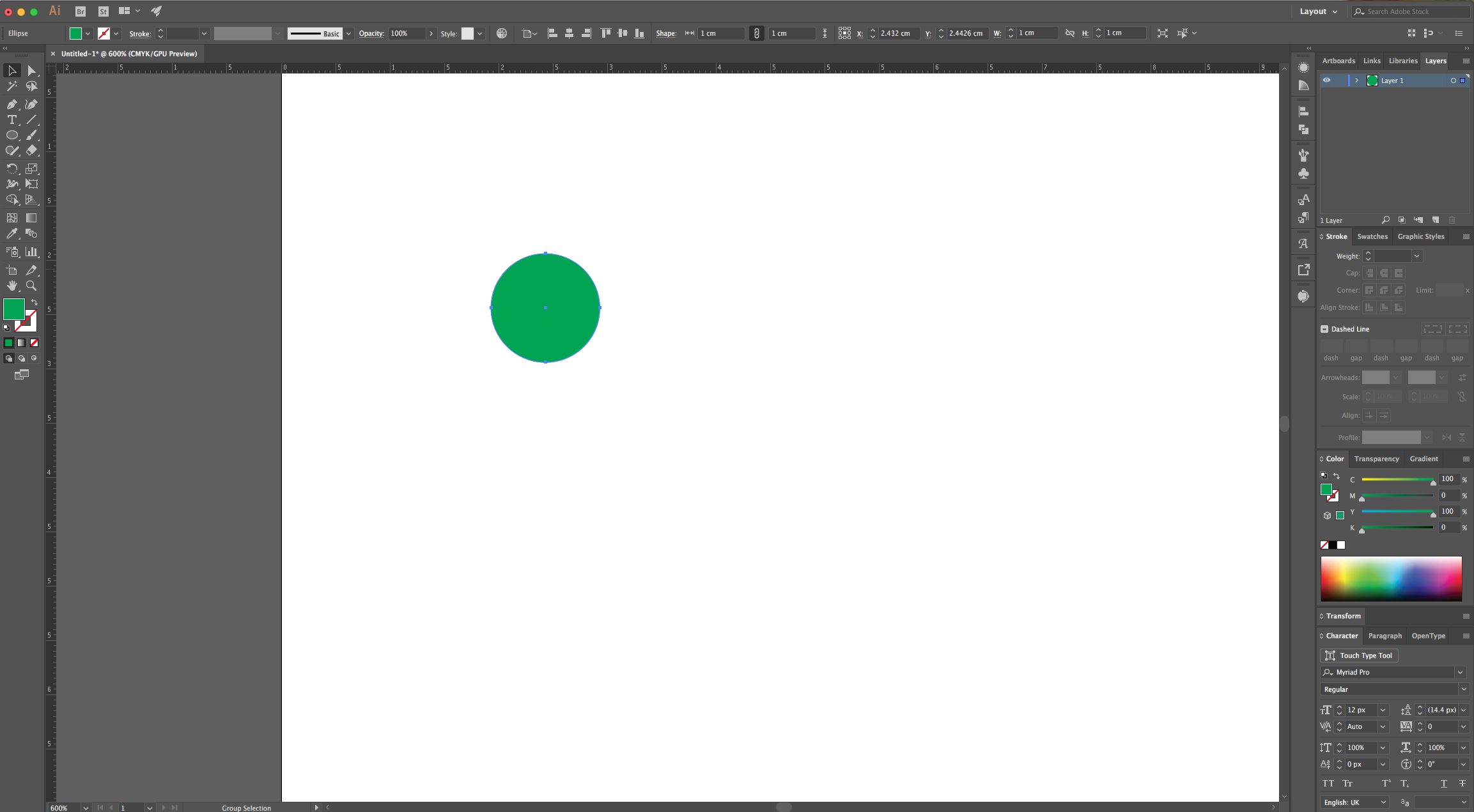
2 - Choose a medium Green from the “Swatches Panel” and “No Stroke”.

3 - Select the “Ellipse Tool” (L), click inside the “Canvas” and create a small “Circle” (it should be about 1 cm by 1cm.



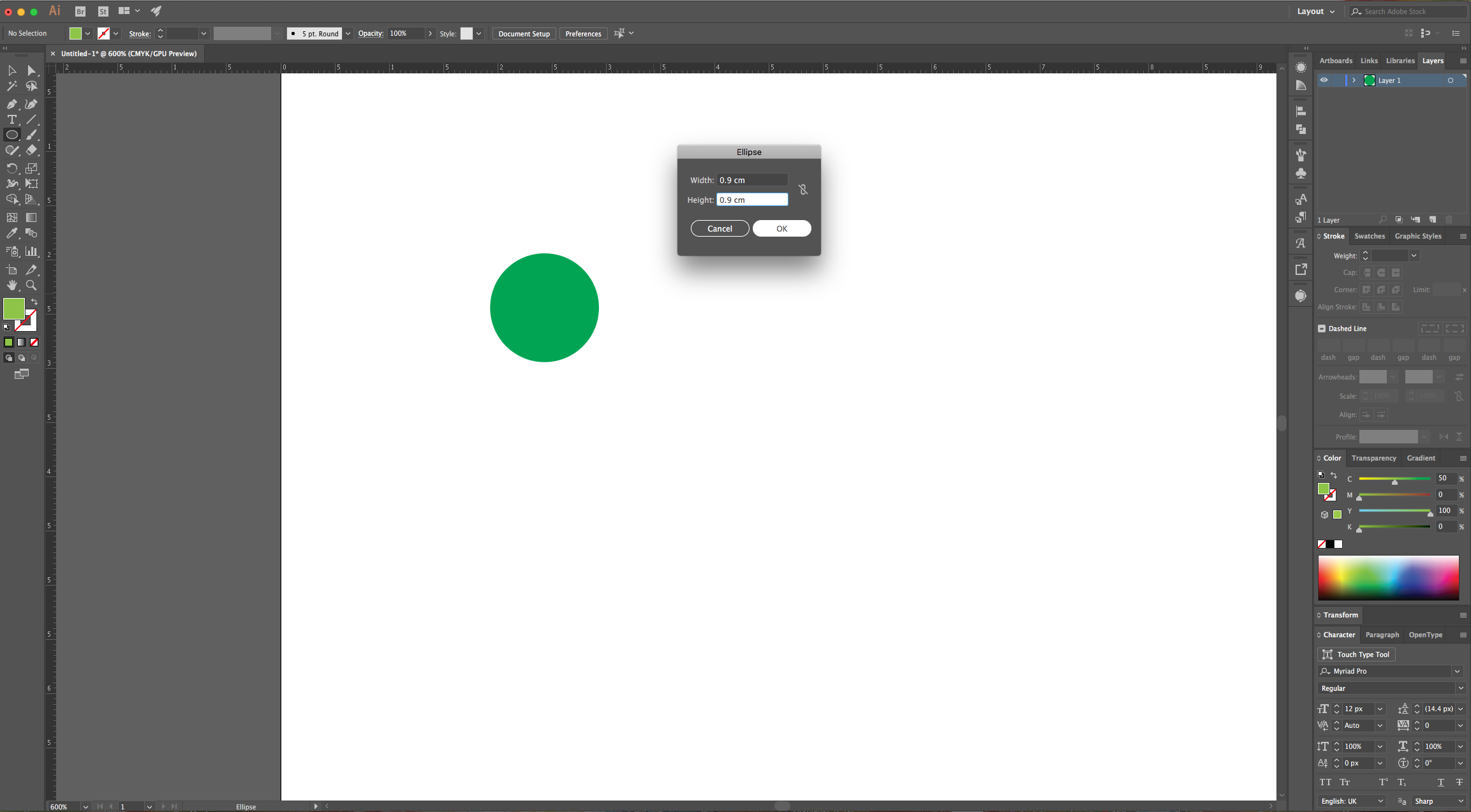
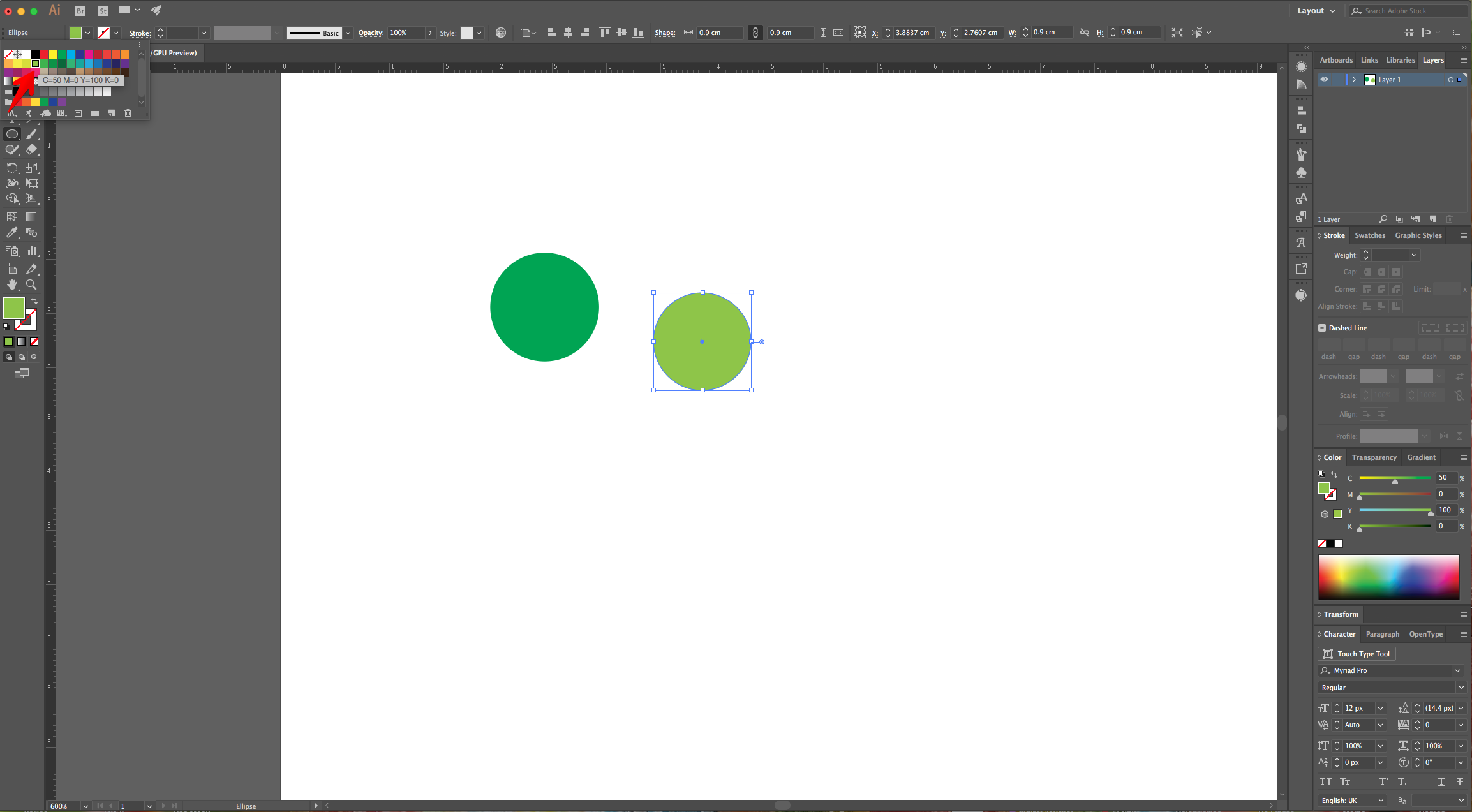
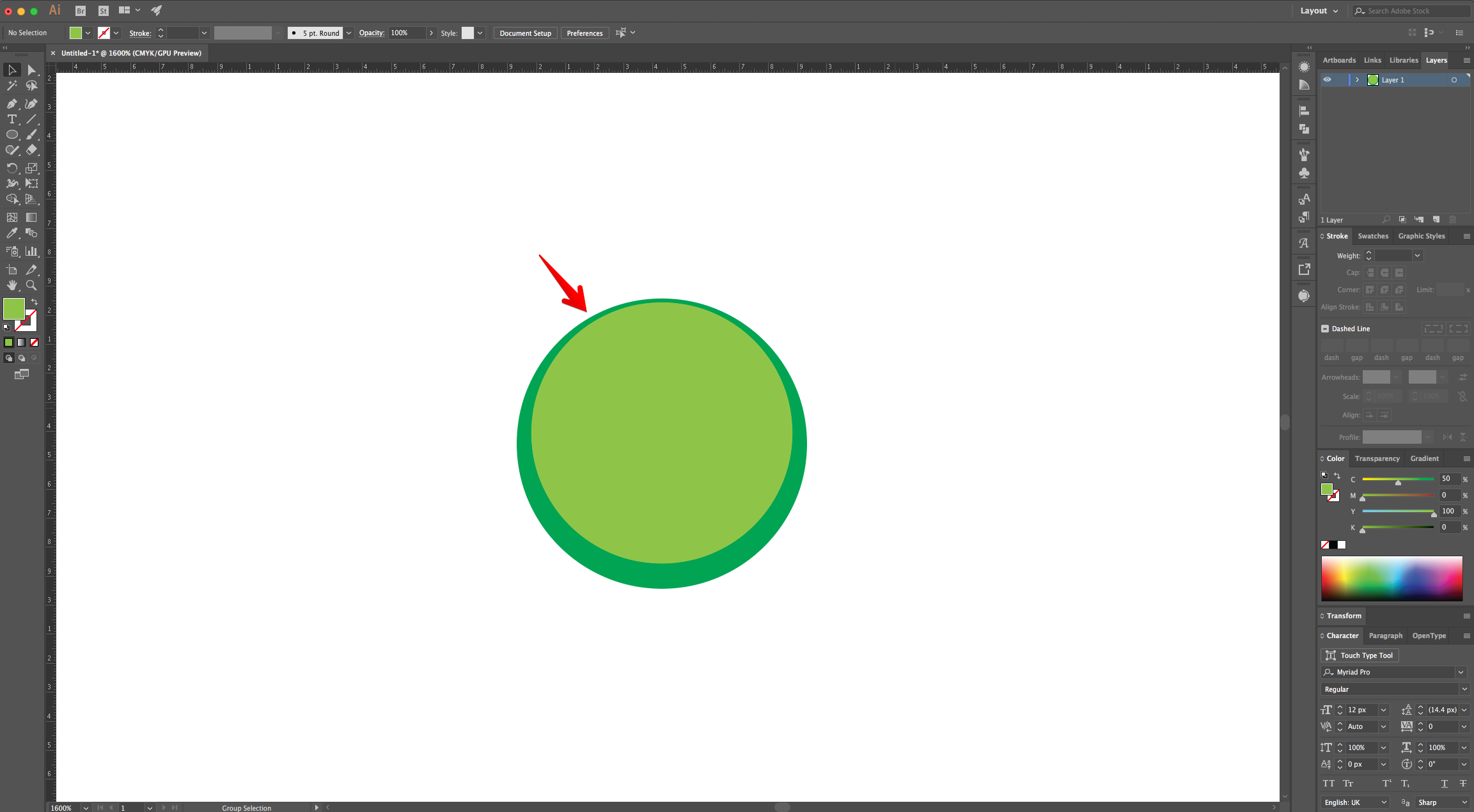
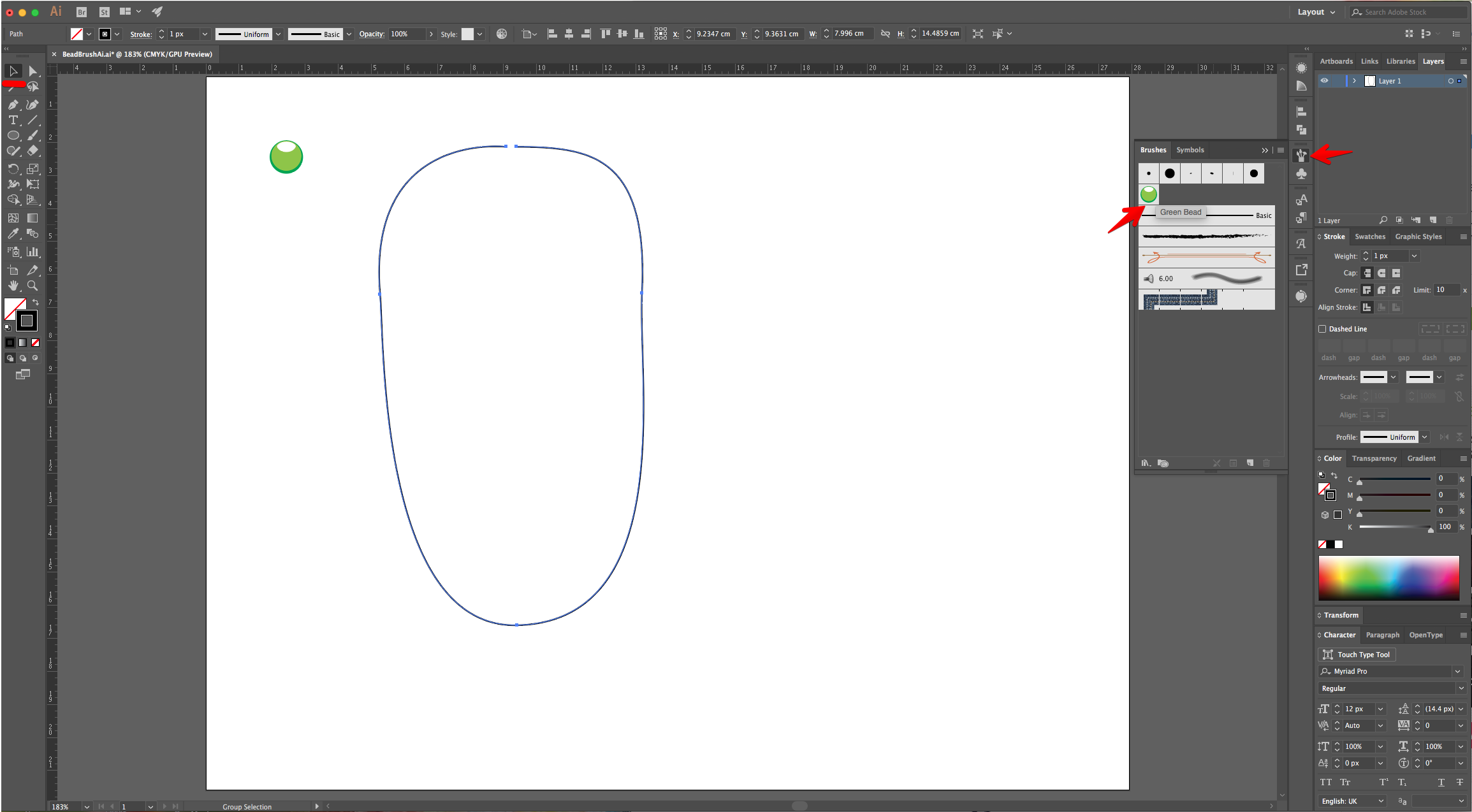
4 - Create a second “Circle” but this time make it 0.9 cm x 0.9 cm and fill it with a lighter shade of Green. Position it centered inside the first Circle, but almost touching the upper limit leaving just a small space between the two.



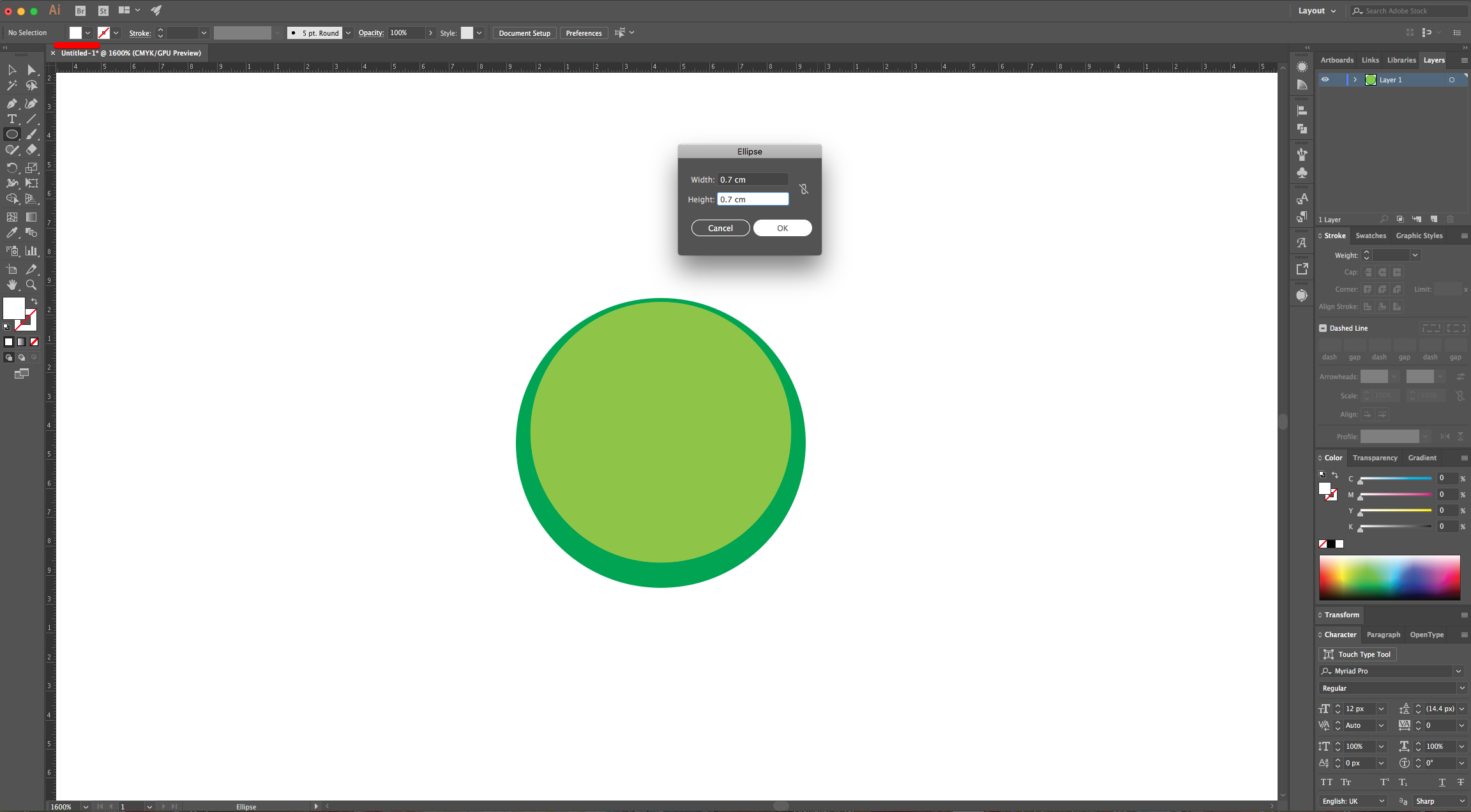
5 - Create a third Circle, make it 0.7 cm by 0.7 cm.

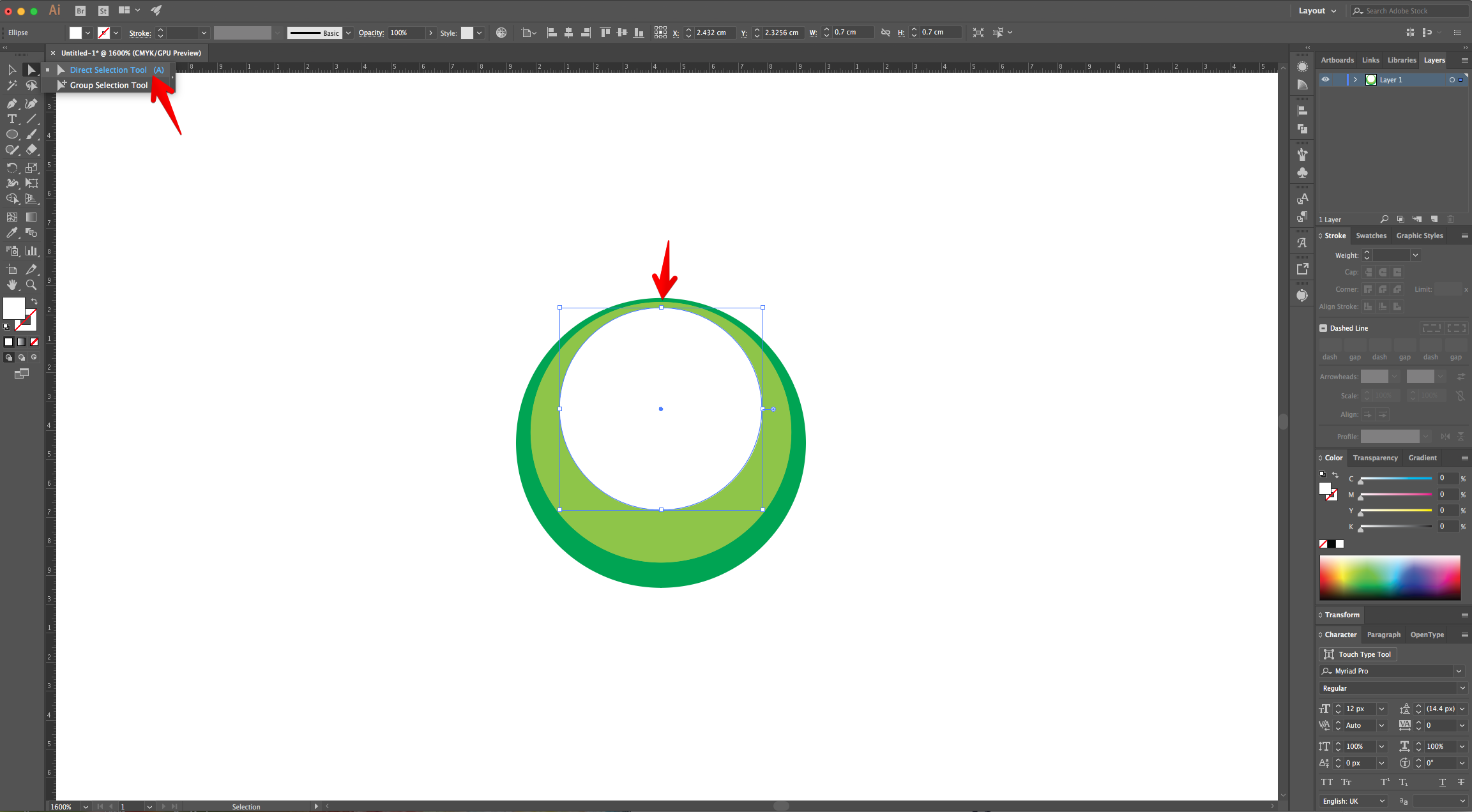
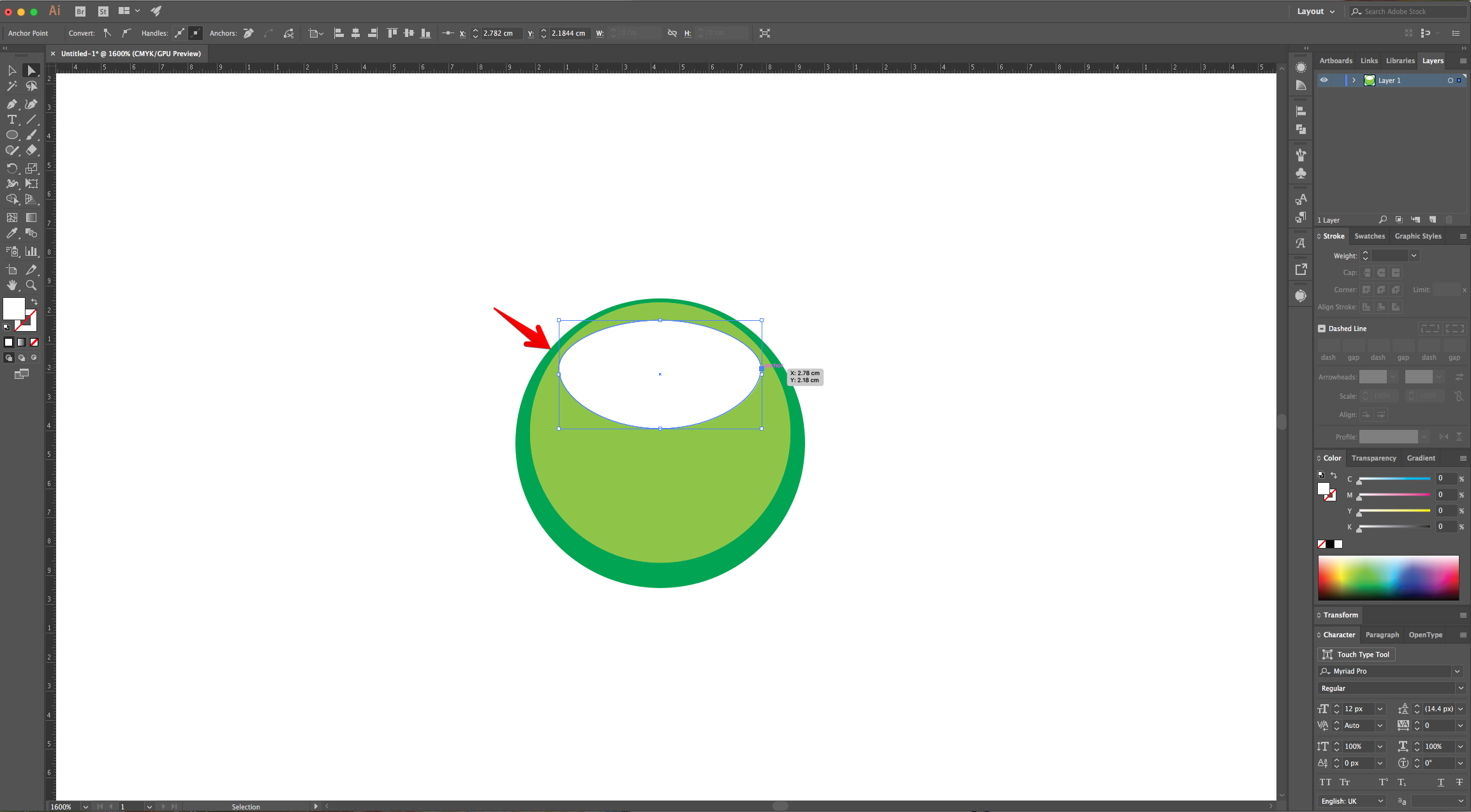
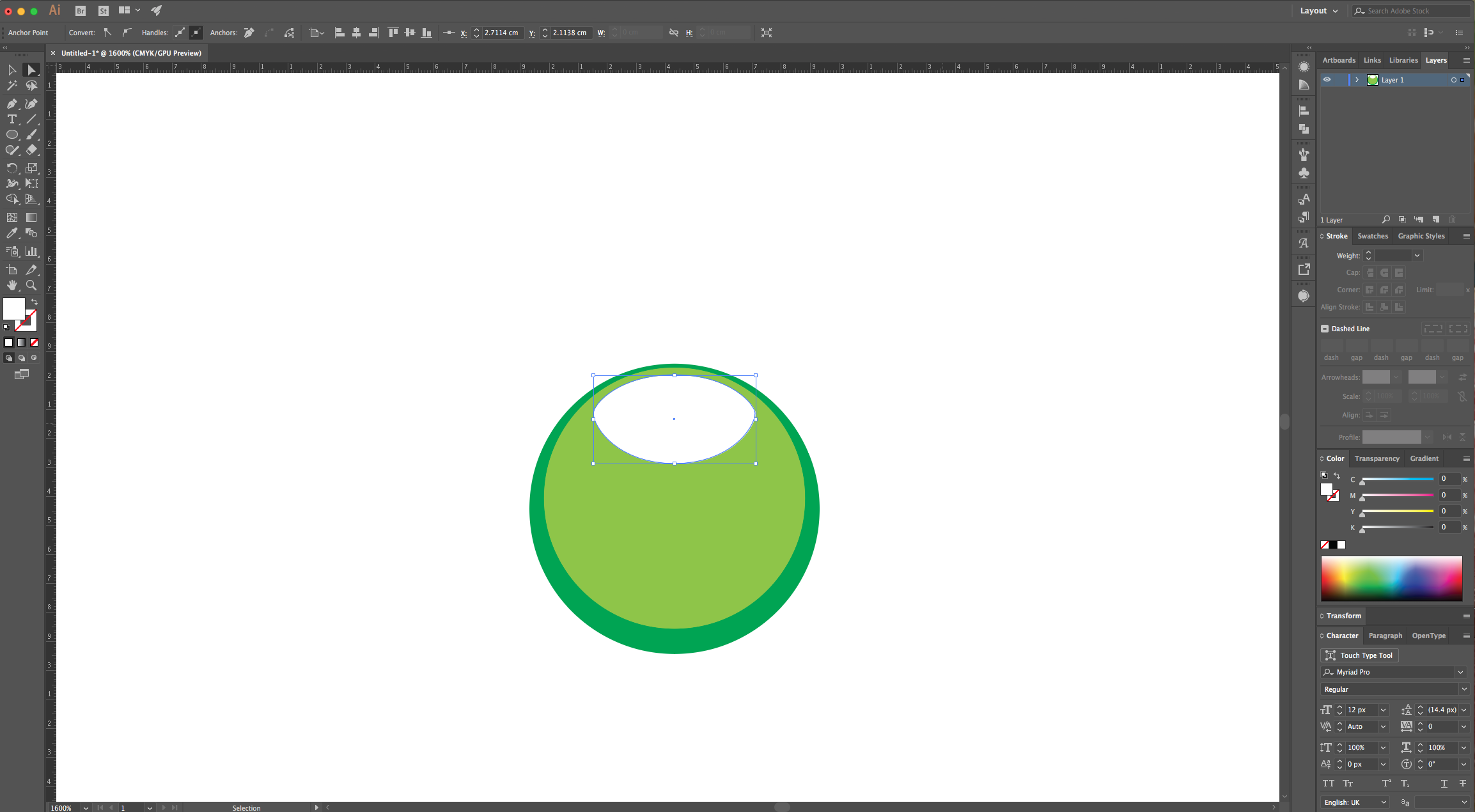
6 - Fill it with White and place it centered on the center-top of the previous two leaving a bit of space like before. Using the “Direct Selection Tool” (A), click on the side “Anchor Points” and modify them until your shape is similar to an Oval. It should seem a “Light” reflection.



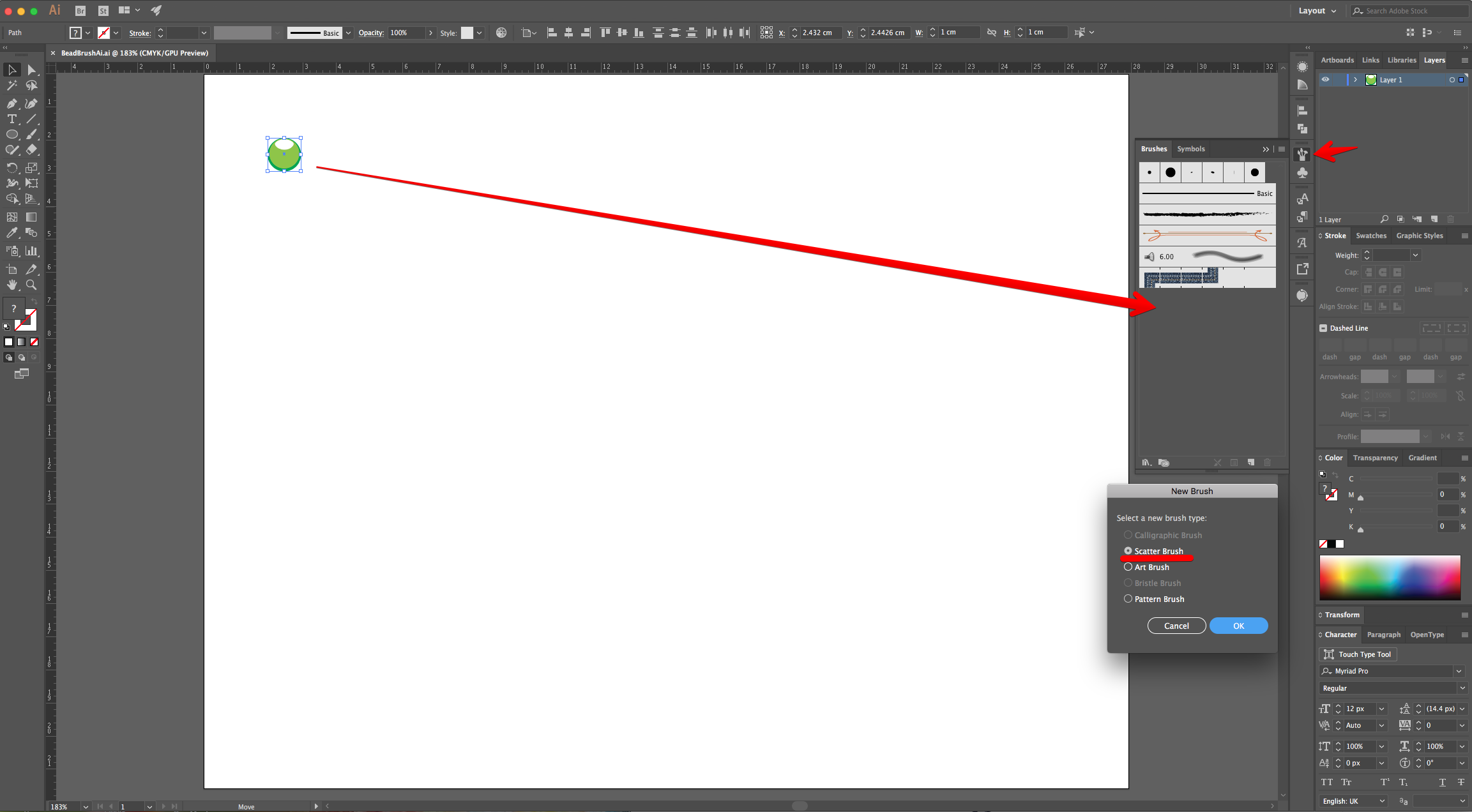
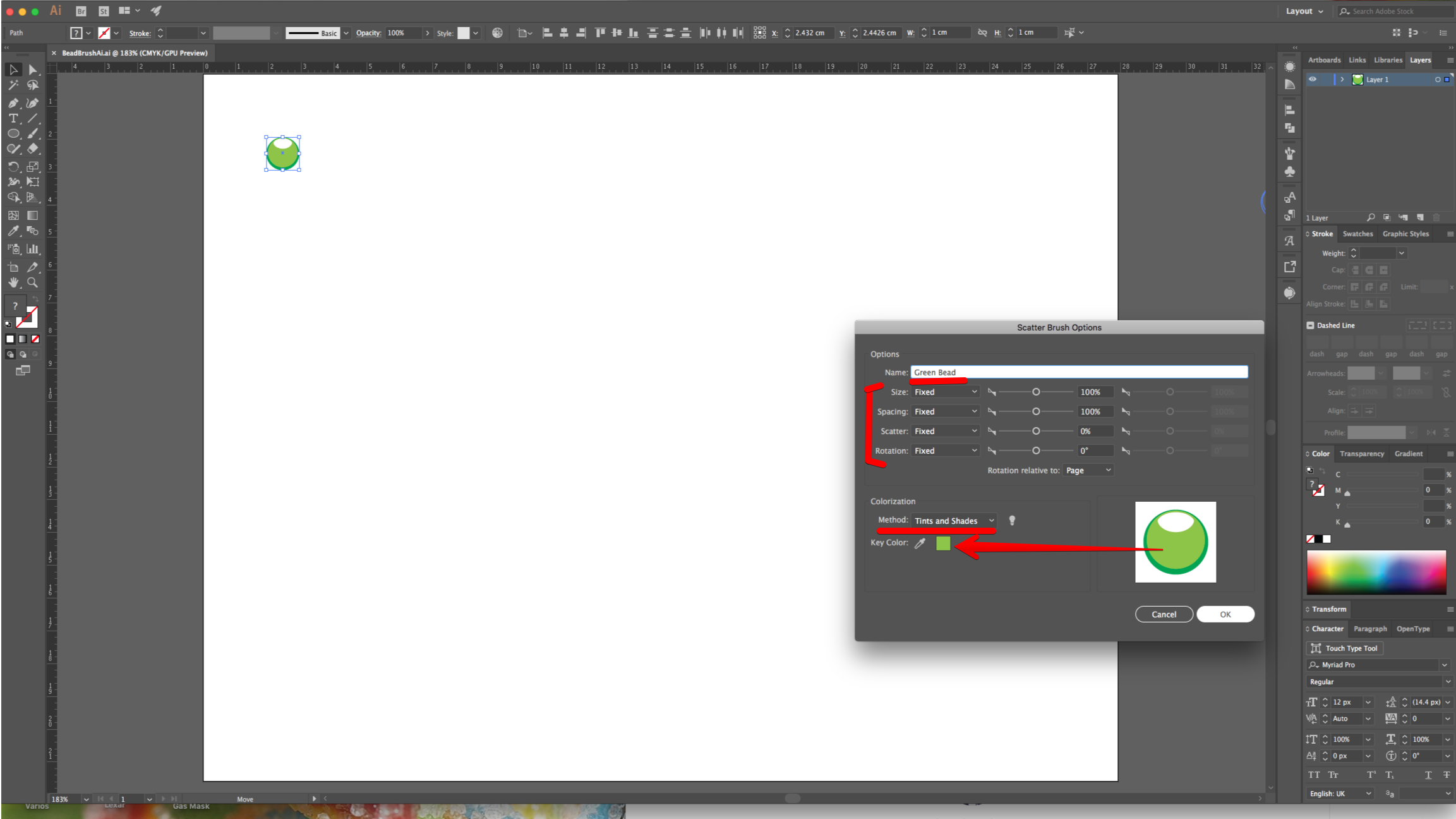
7 - Select all of your circles and drag them into the “Brushes Panel” to create a “New Brush”. Choose “Scatter Brush” and click “OK”. Name your brush, use “Fixed” for all the top options and select “Tints and Shades” as “Method” making sure that the lighter shade of green is the one selected.


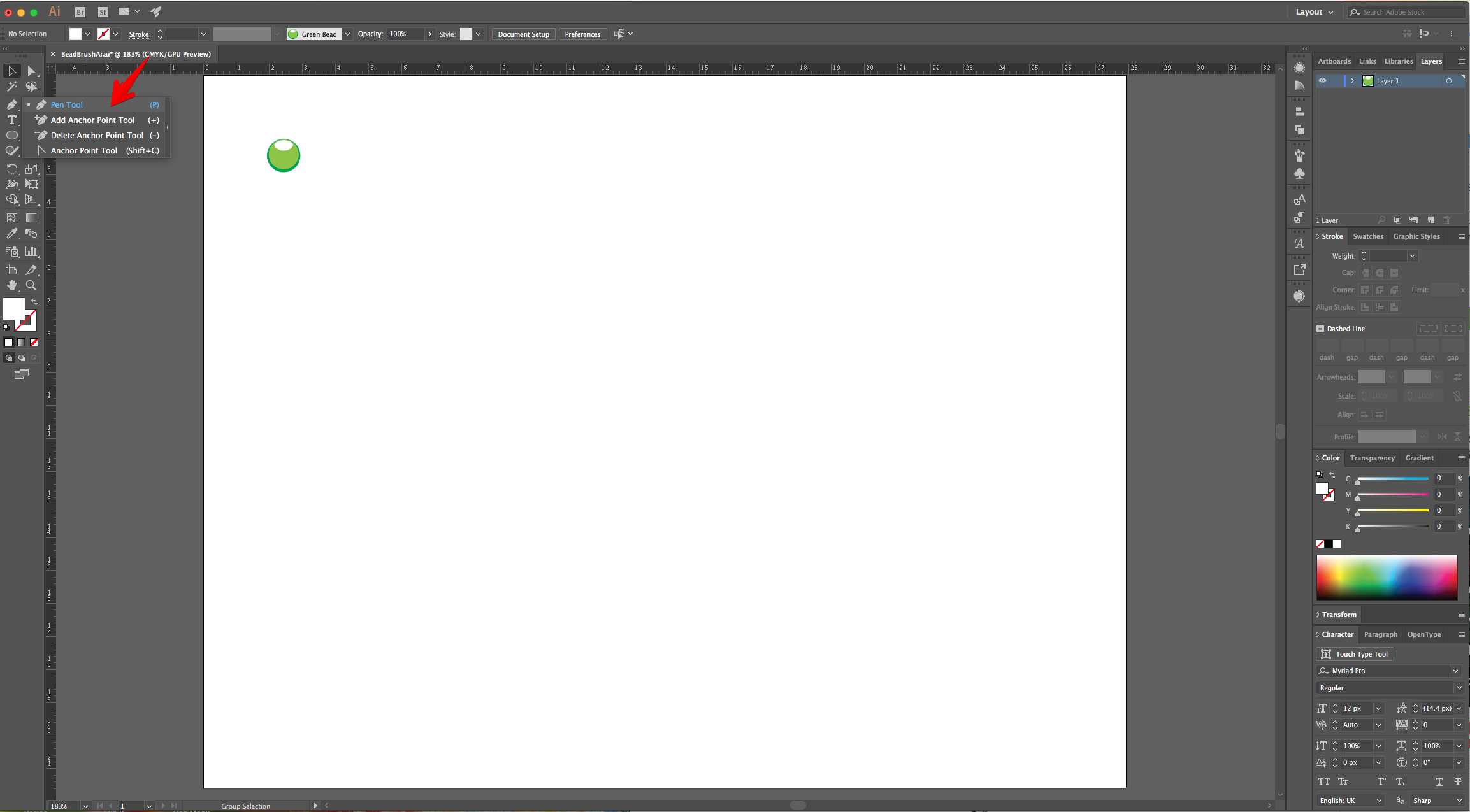
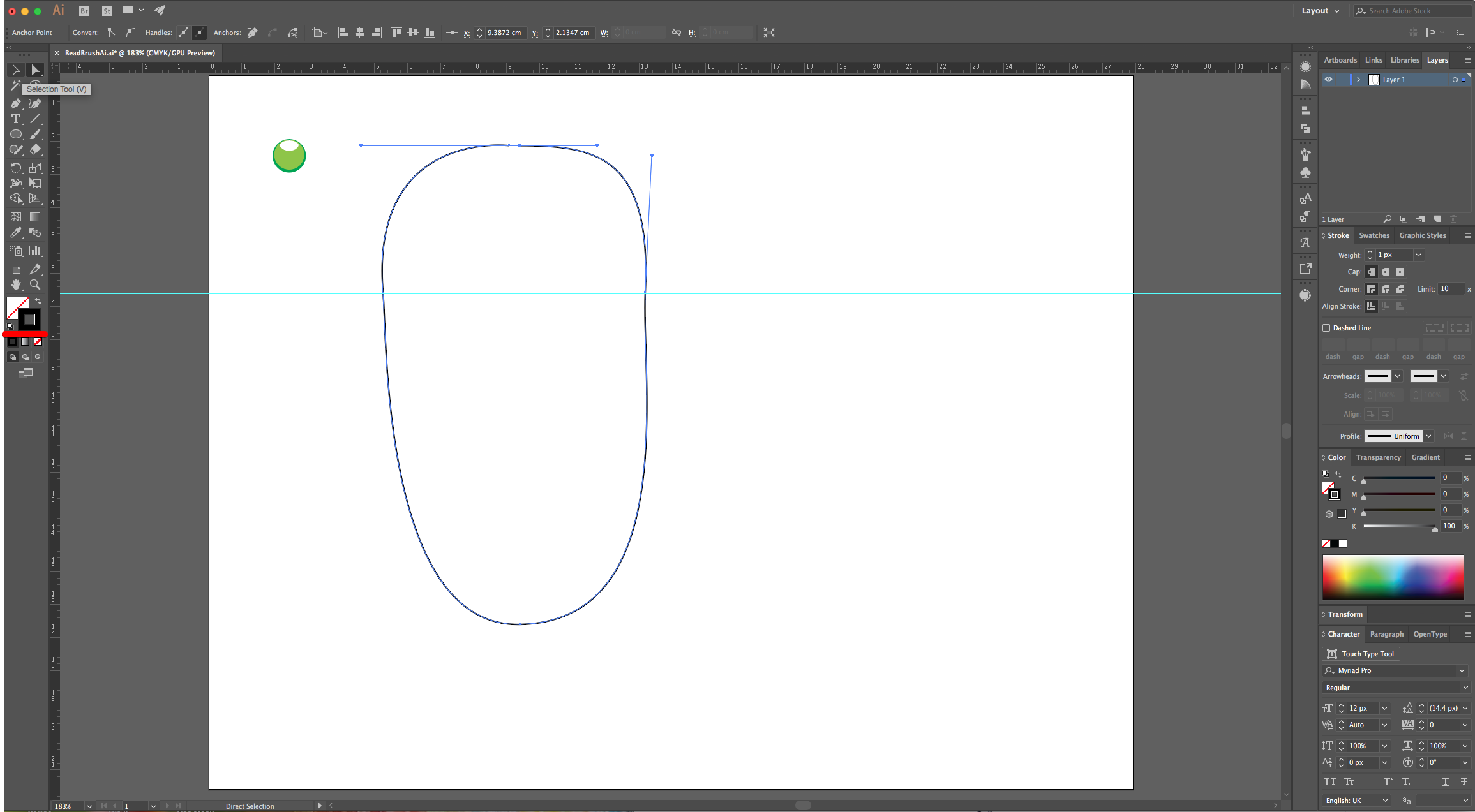
8 - Select the “Pen Tool” (P) and draw a shape inside the “Canvas”. It should look like a “Necklace”.


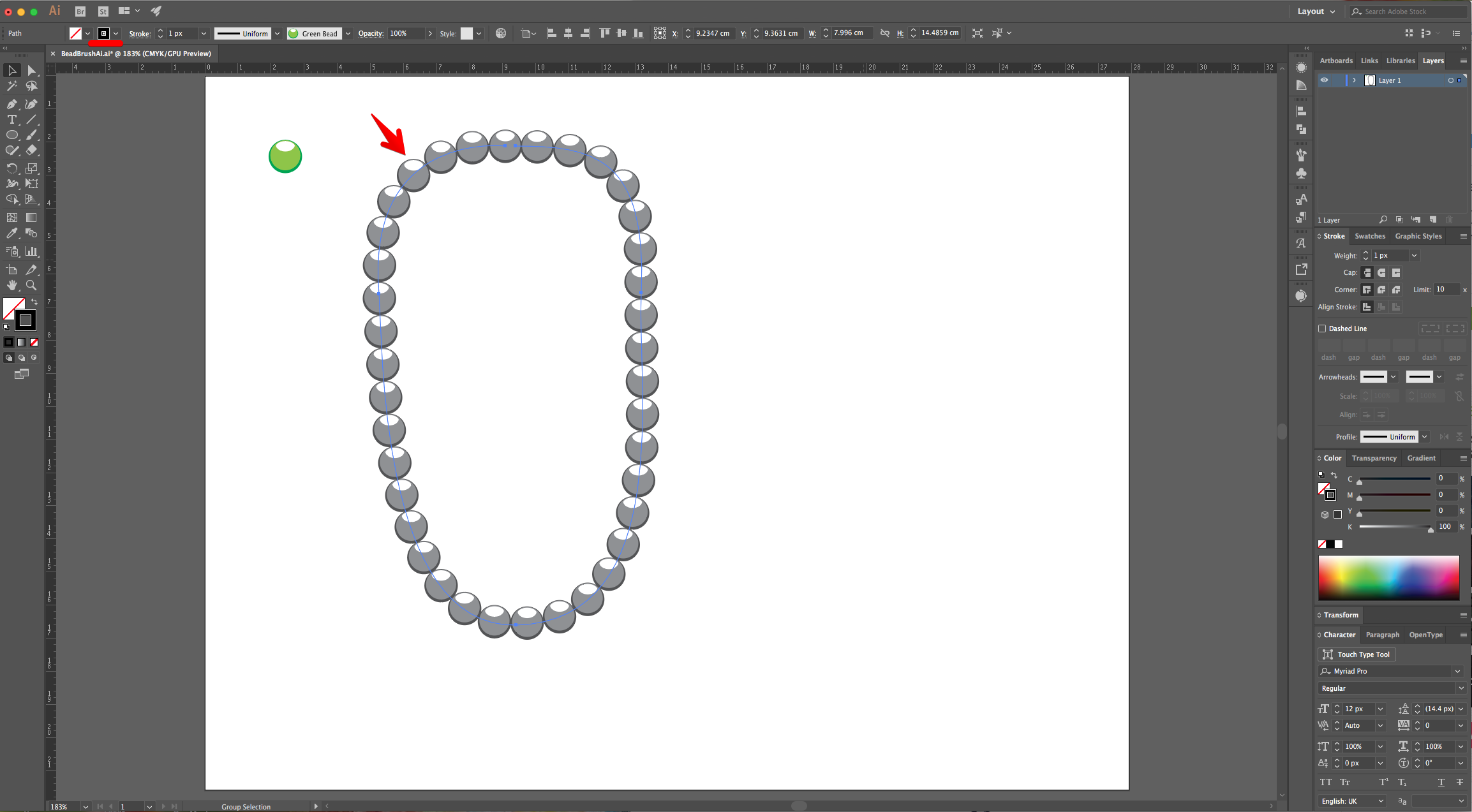
9 - With the “Path” selected choose you new “Bead Brush” as line. You will notice that the beads have the same colors as the one used as “Stroke” color (in our case Black).


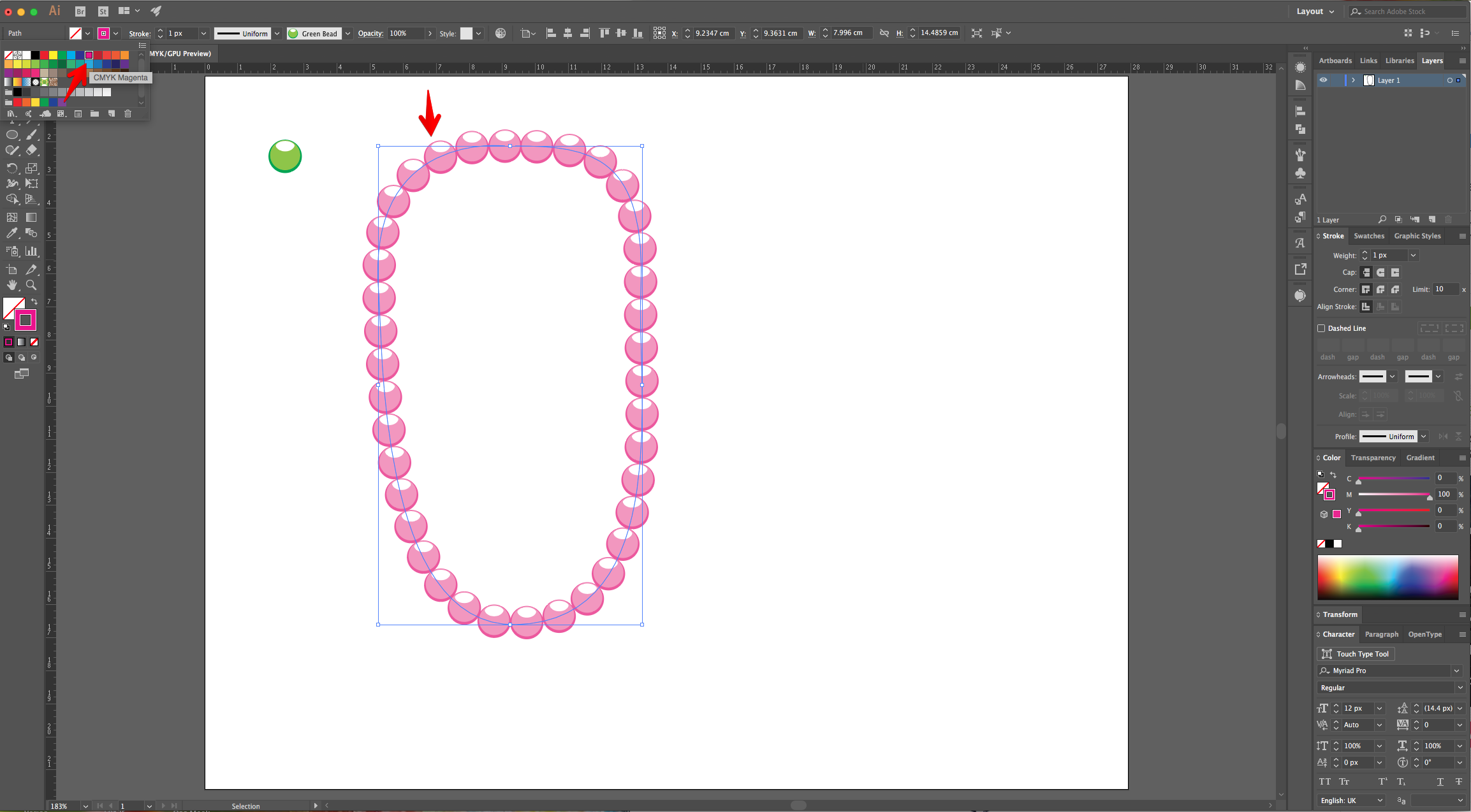
10 - To change the color of the “Beads” select the desired base color from the “Swatches Panel”.

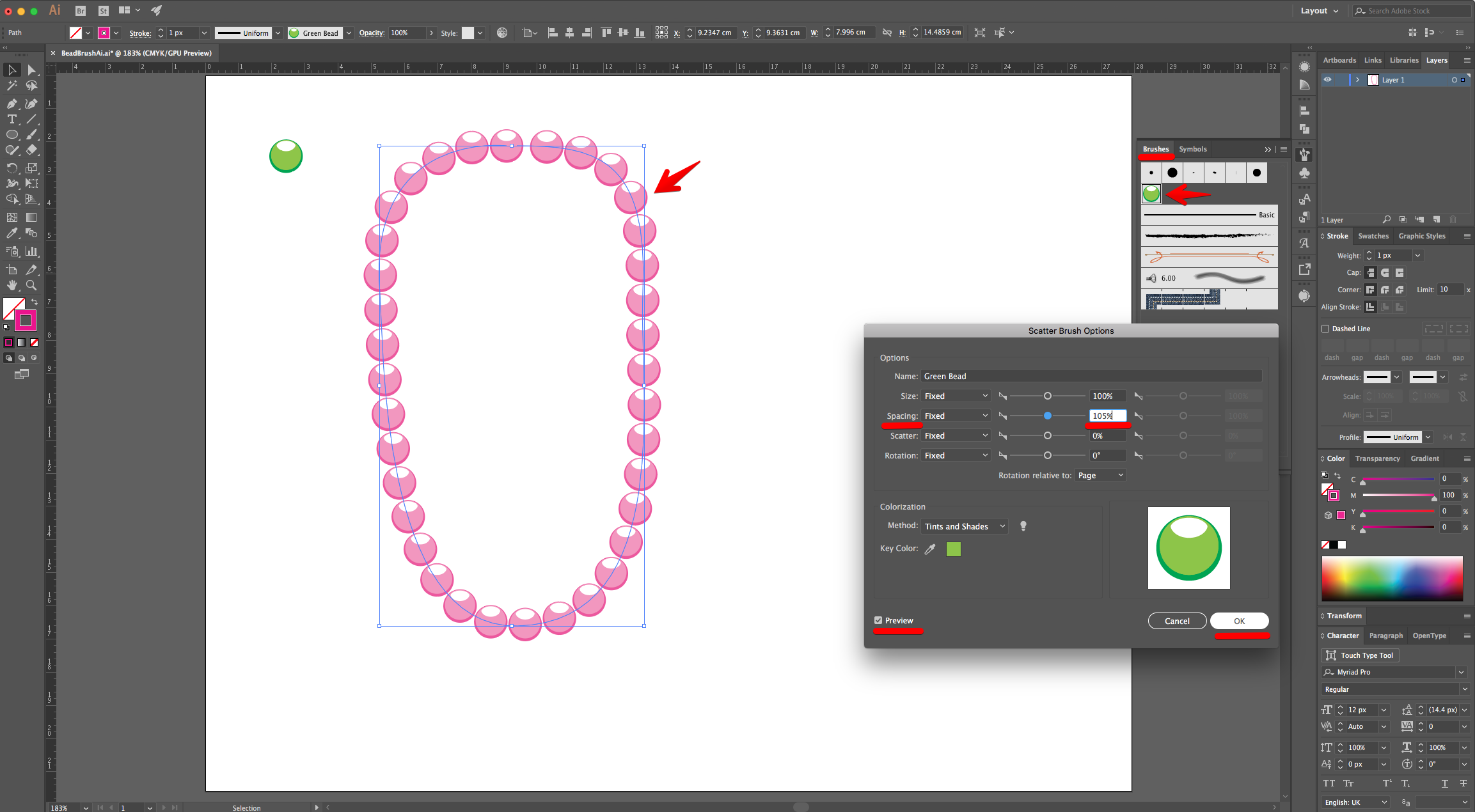
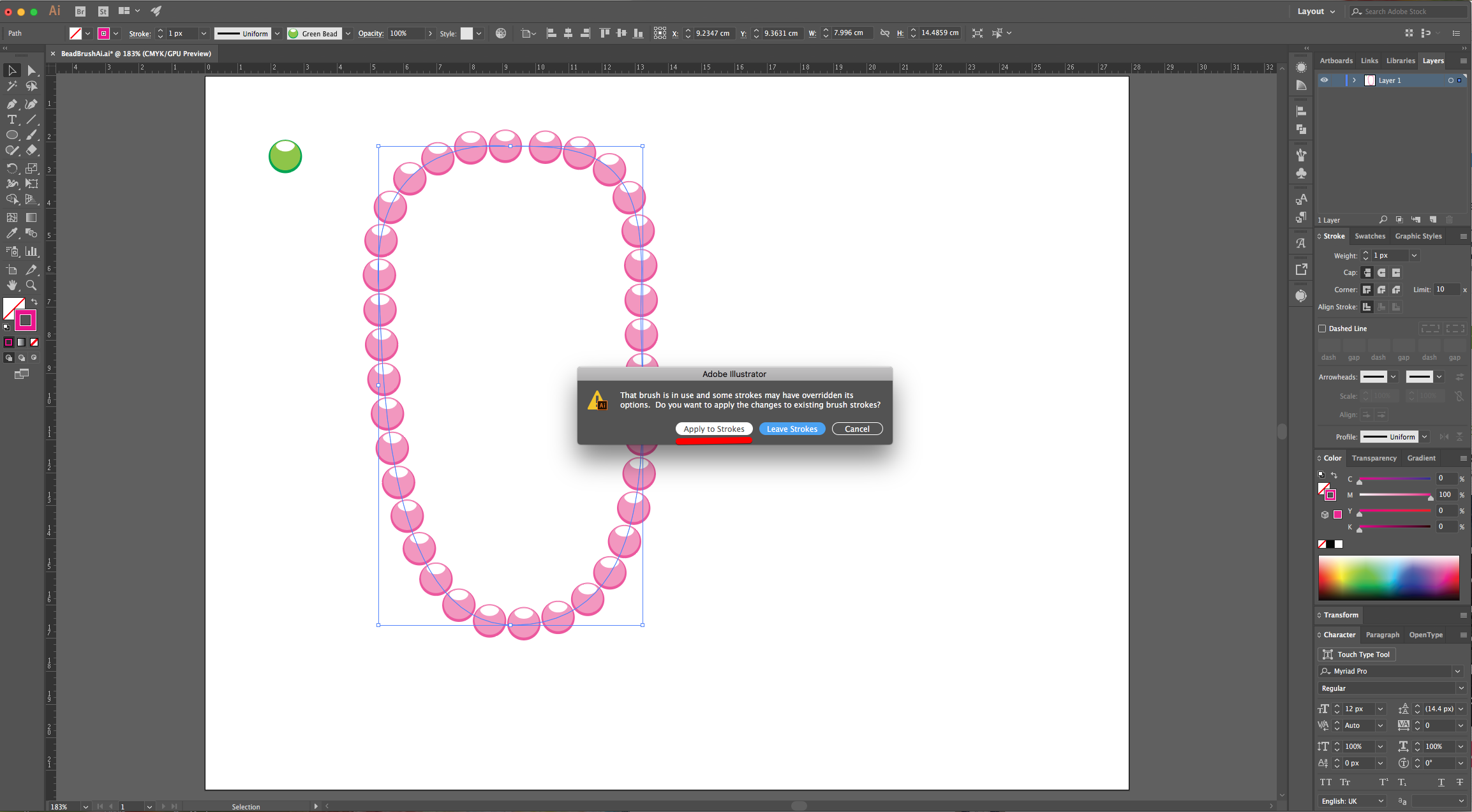
11 - To add some air between the beads, double-click on top of the “Bead Brush” thumbnail in the “Brushes Panel” and change the “Spacing” (we changed it to 105%). Choose “Apply to Strokes” when prompted.


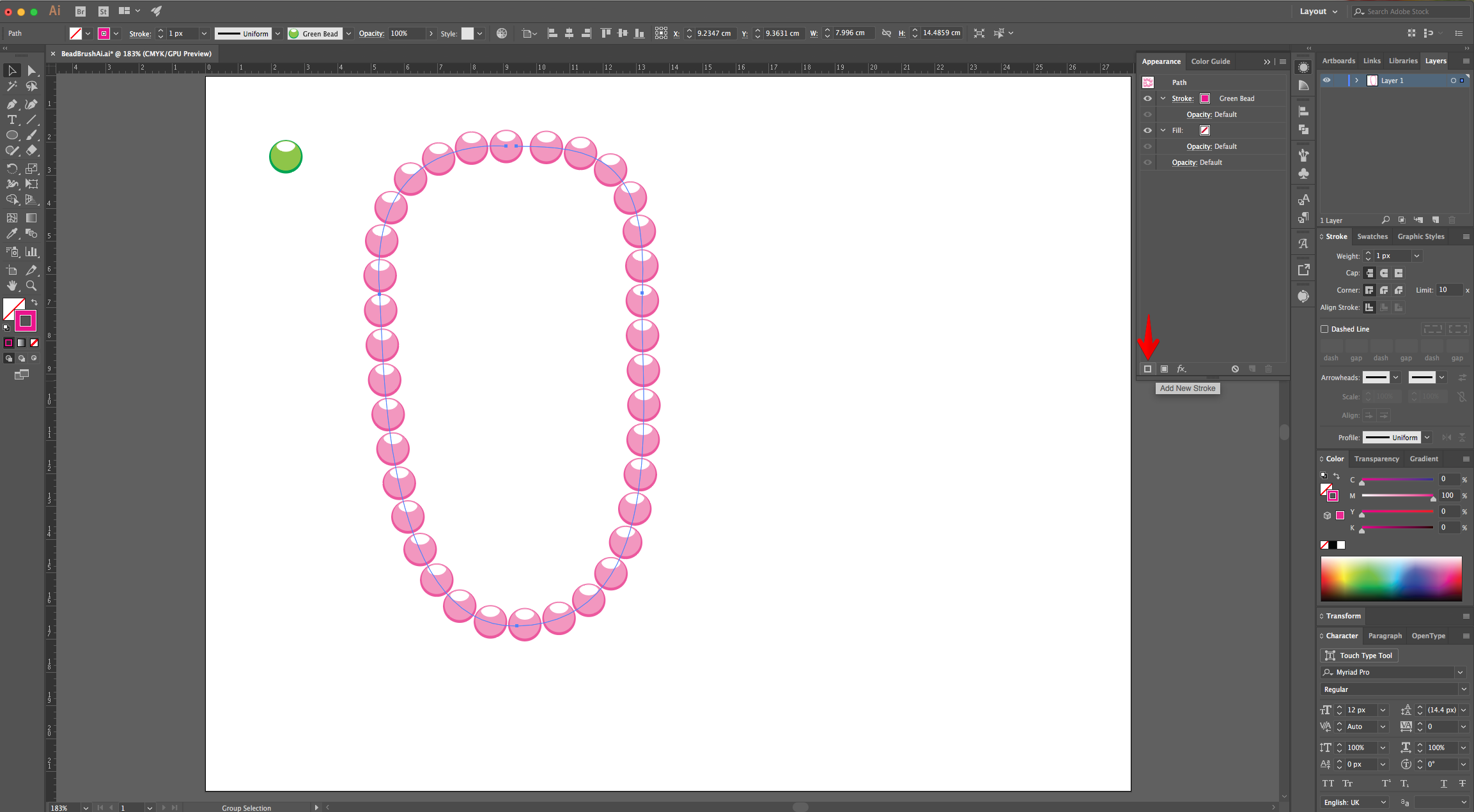
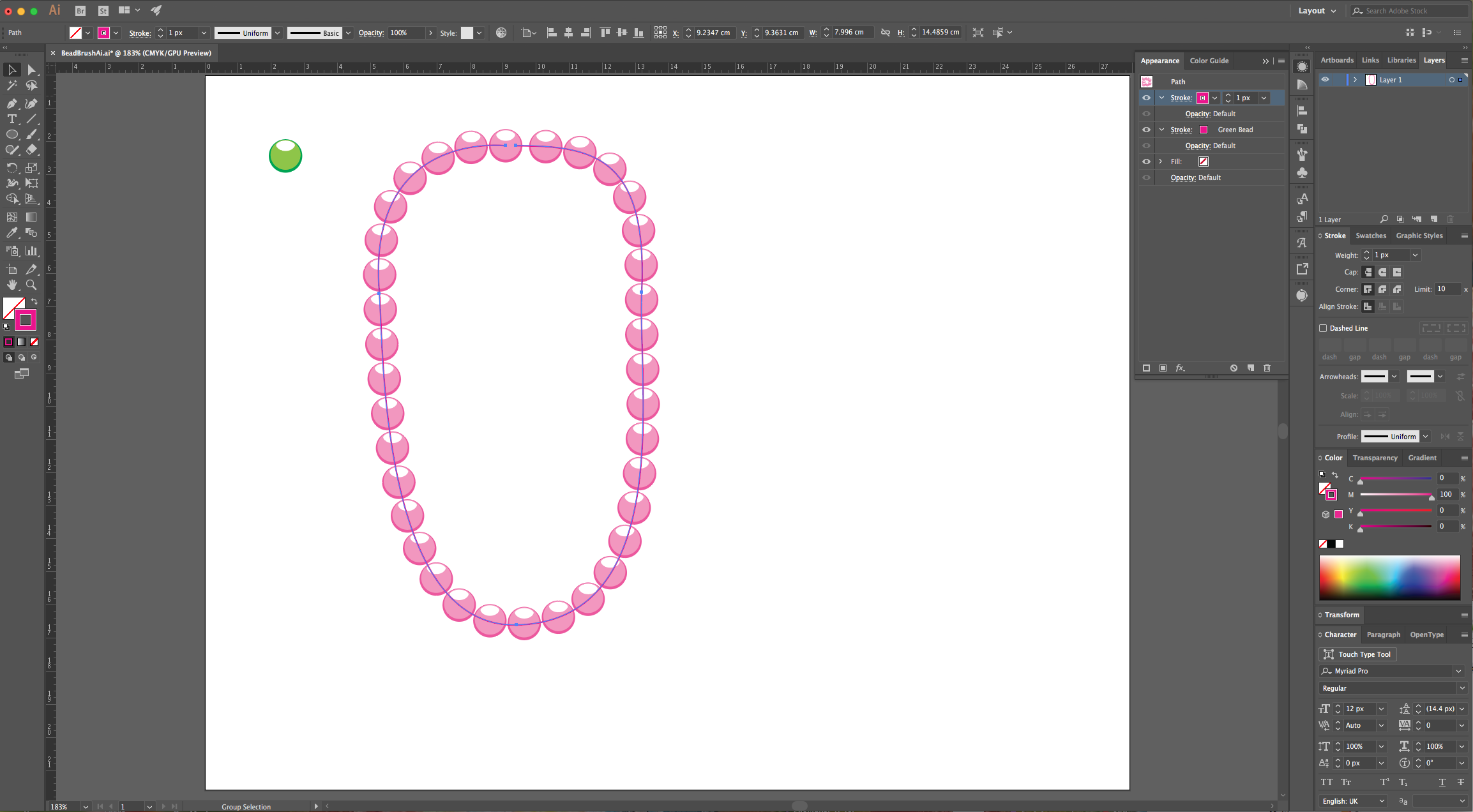
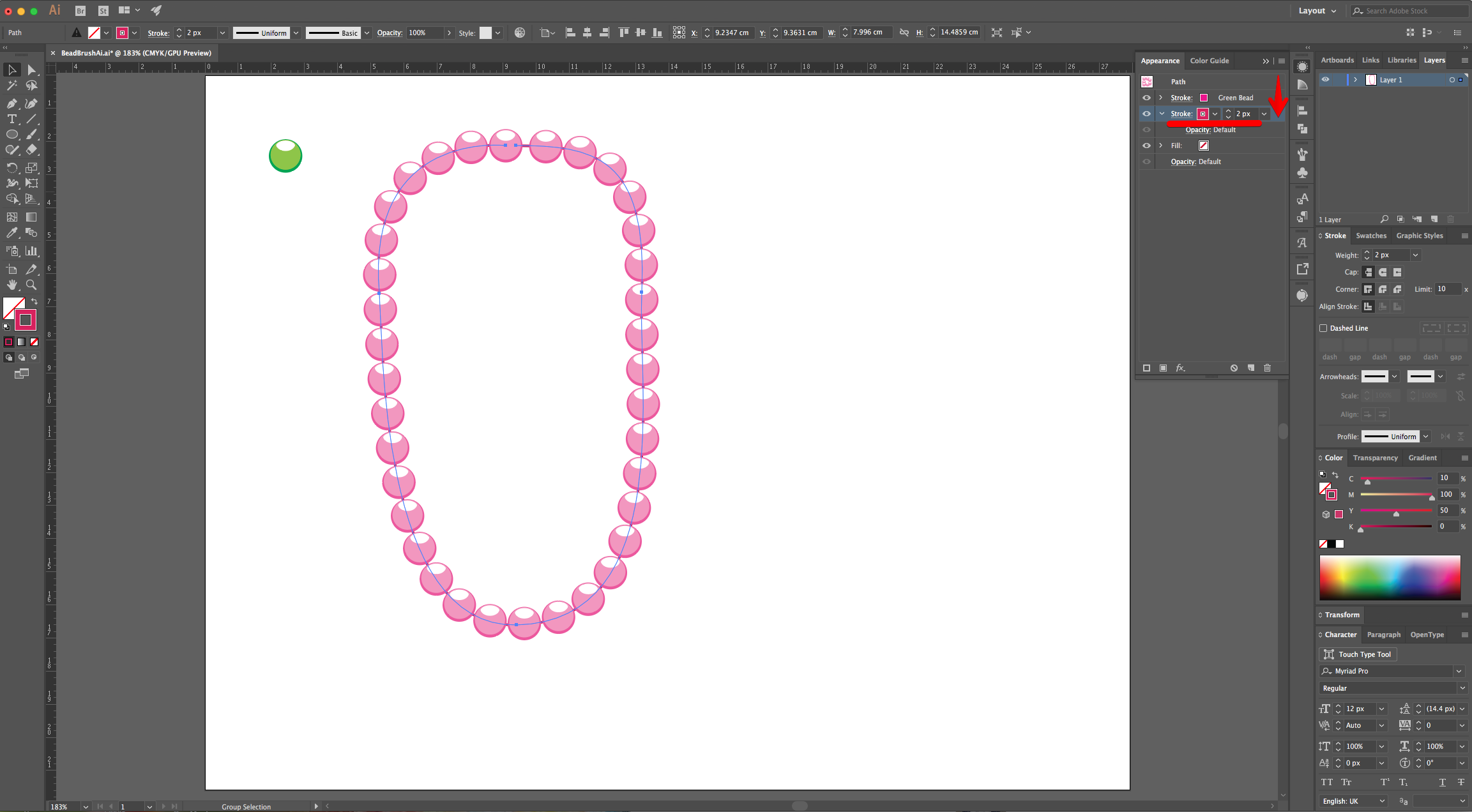
12 - With your Path selected, head to the “Appearance Panel” and click the “Add New Stoke” button at the bottom of the Panel. Change the “Stoke Weight” to 2 px and use a darker color. Then, drag the new “Stroke” thumbnail down to place it under the original one.



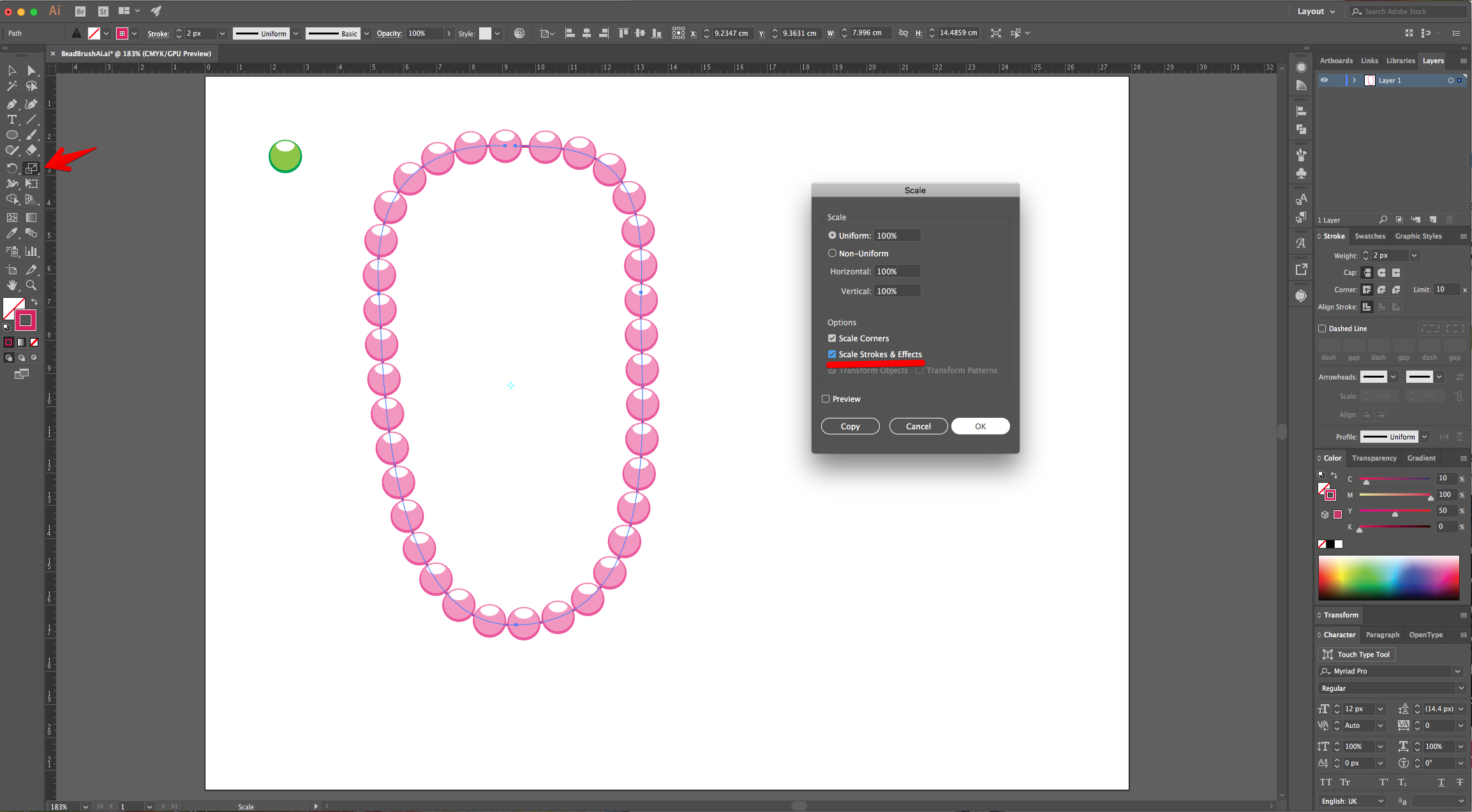
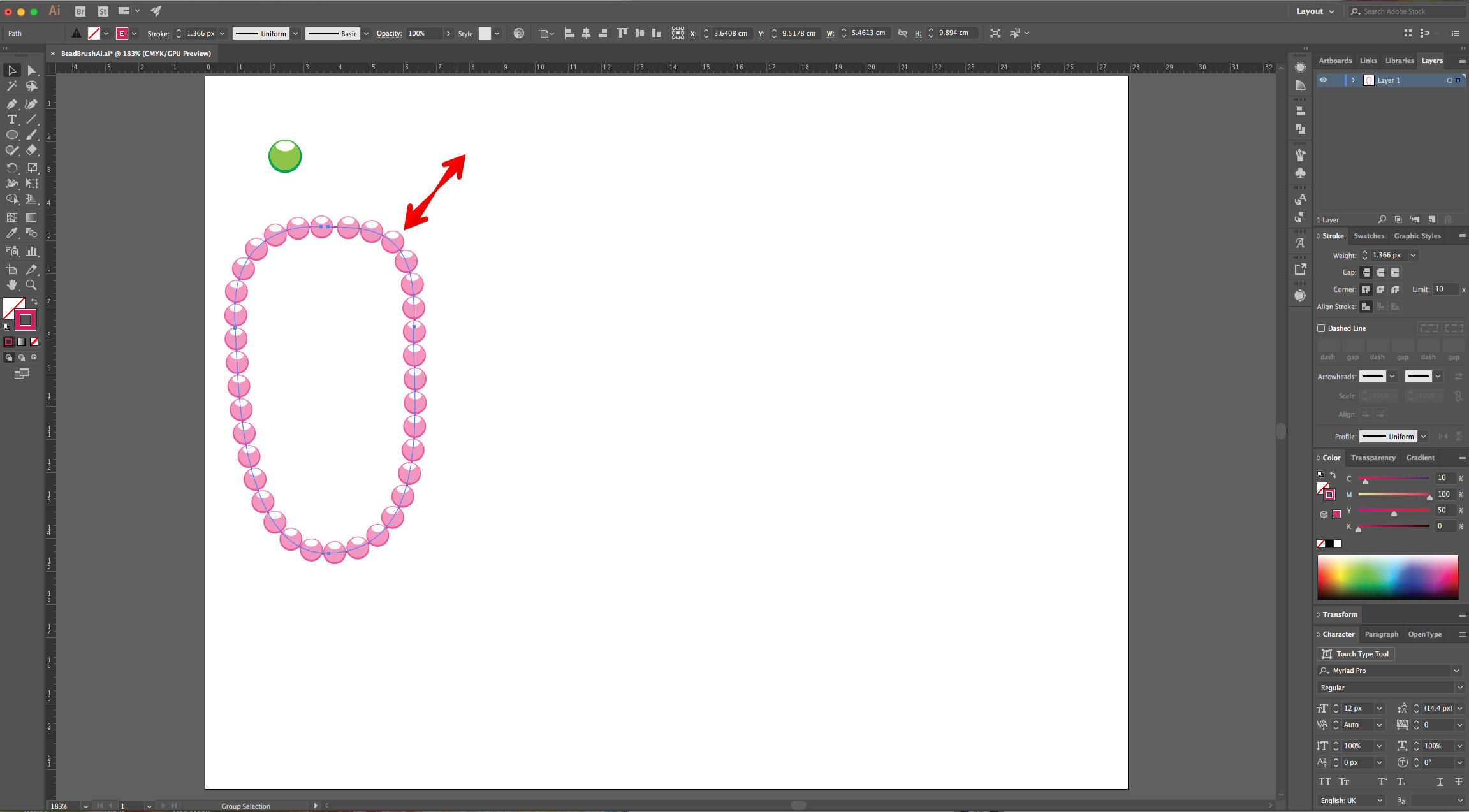
13 - Double-click on the “Scale Tool” to bring out the dialog and make sure that “Scale Strokes and Effects” box is checked. Now you can resize your Path if needed.


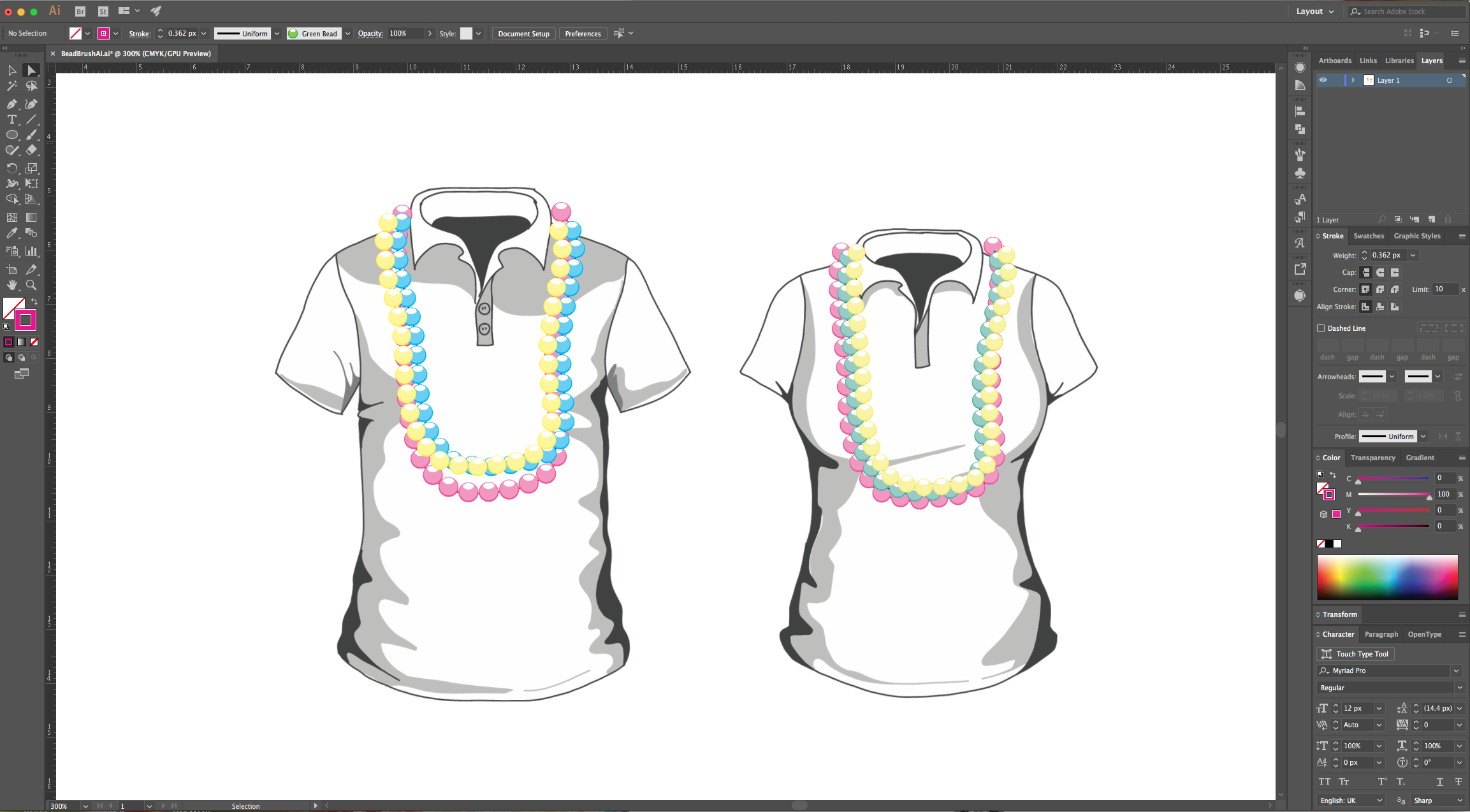
14 - Bring in the T-Shirt images and place many strands of Beads around them. You can change their size and color to make end result more realistic.

by @lornacane
6 Related Illustrator Tutorials
With parades, colorful beads, and decorations, today we show you how to draw a Mardi Gras mask. From basic sketches to making outlines and adding color you’ll illustrate colorful artwork in three simple steps. This easy Mardi Gras drawing exercise is perfect for people of all ages to take ...
Ensure that your brushes have been downloaded and unzipped ready to install.1- Open Adobe Illustrator.2- Create a new document.3- On the top toolbar, select Window (1) > Brush Libraries (2) > Other Libraries (3).4- A new window will pop up. Browse and find where your brush is downloaded. Select ...
In this tutorial, we will learn how to make two types of splatter brushes in Illustrator that will help you add a grunge vibe to your artwork. We will also learn how to save each of our newly created brushes, so we can use them in the future for artwork, ...
In today’s tutorial we will guide you through the advanced brush settings in Affinity Photo. Brushes can be fine tuned to create a specific effect for any type of project. You will learn how to use the different settings available and apply to any type of brush.If you ...
1 - In Illustrator, create a “New Document”.2 - Select the “Ellipse Tool” (L) and to draw a circle with a 5mm circumference approximately.3 - With the “Direct Selection Tool” (A) click on the Top “Anchor Point” and hit the “Up” key until you are satisfied with its position. If you ...
Here we display a list of Illustrator hot keys and short cuts to make your designing a little quicker and easier! Follow the guide below..table-box br {display:none} .table-box table {margin-top:20px}TOOL SHORTCUTSWINDOWSMACSelectionVVDirect SelectionAAGroup SelectionShiftShiftMagic WandYYLassoQQPenPPAdd Anchor Point++Delete Anchor Point--Convert anchor pointShift+CShift+CTypeTTTouch typeShift+TShift+TLine ...

 All your Font Needs
All your Font Needs



