- By Design Bundles
- 5 Mins
- Photoshop Tutorials
How to Smooth Mask Edges in Photoshop
Step 1: Open your image
In Photoshop, open the image you chose.

Step 2: Make the selection
Use the quick selection tool (W).

And start selecting what you want to keep.

Step 3: Refine your selection
Use the add and/or subtract from selection buttons to refine your selection.
Make the brush size smaller (or bigger) to select the portions that require a more precise approach.

Step 4: Mask your selection
Once you are happy with your selection, click on the select and mask button on the top menu.
Step 5: Adjust the mask’s edge detection and global refinements settings
Choose the type of background that will give you a better view of the edges as view mode (we used onion skin (O)).

Then, start tweaking the smooth value until you are happy with the result. Next, do the same with the feather and contrast. It doesn’t matter if you see some background color, crank them up until everything is smooth. You can also adjust the shift edge value a bit to make it look better.

Finally, select output to layer mask and click Ok.

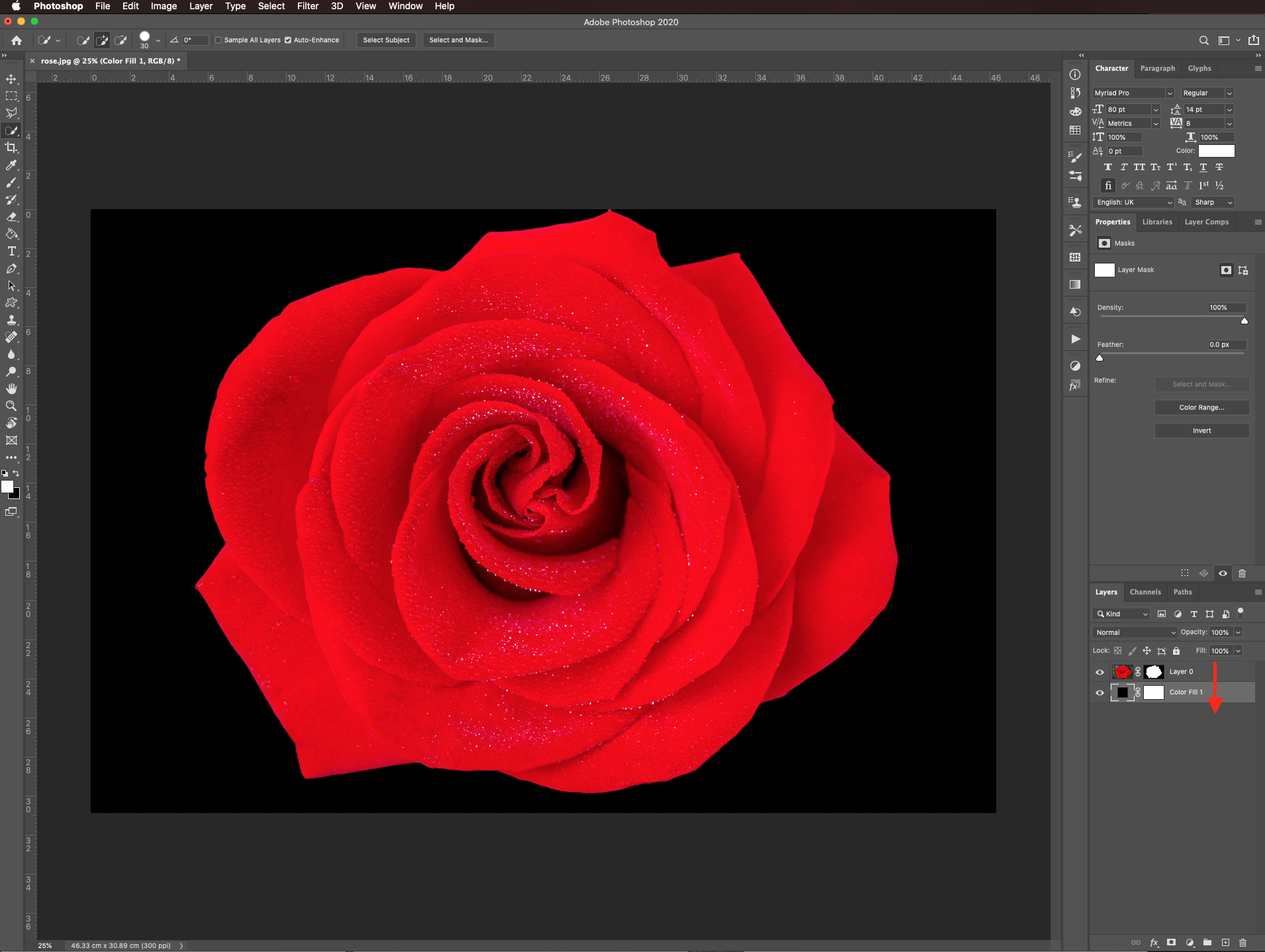
Here’s how our masked image looks.

Step 6: Clean up the masked image and add a background layer
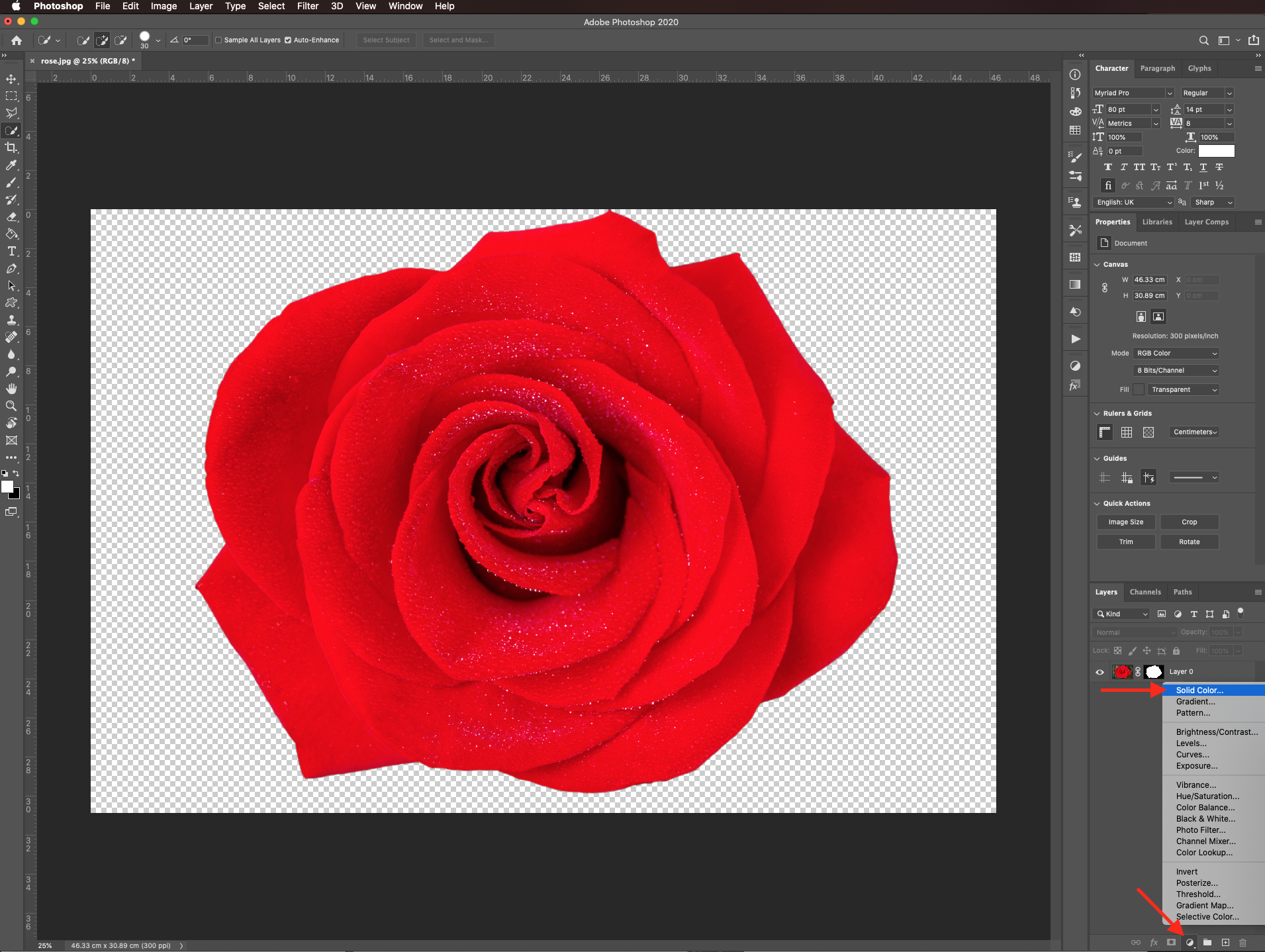
Zoom in and look for places where the background is still showing. Create a new solid color fill layer by clicking on the small black & white button at the bottom of the layers panel.

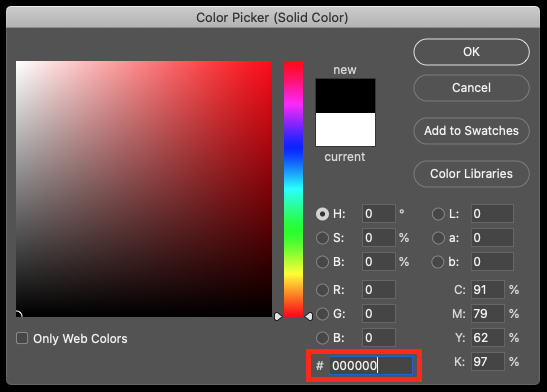
Choose black (#000000) as the fill color.

And move its thumbnail so it is placed under the masked image.

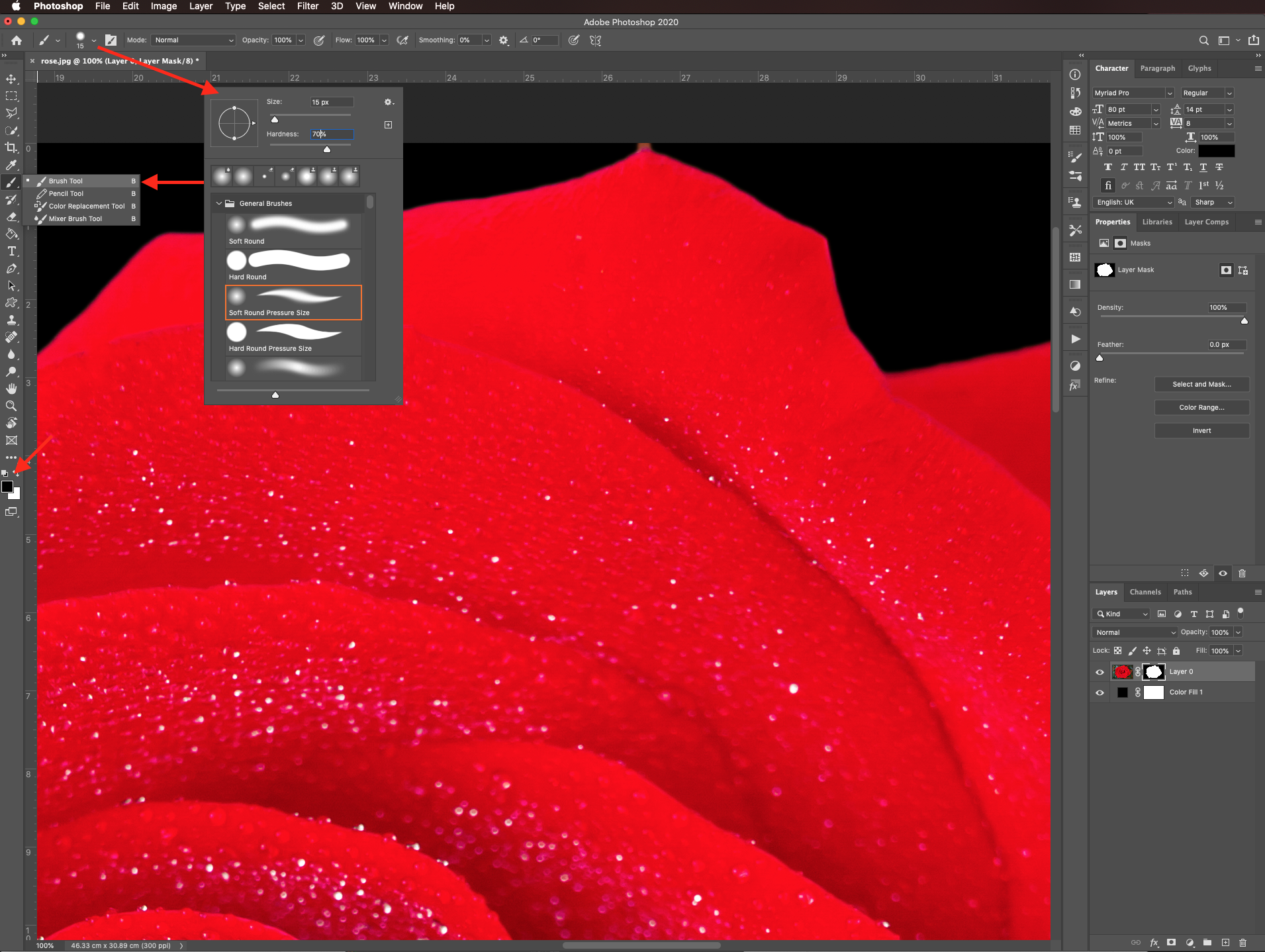
Select the brush tool (B), (make sure you are working on the selection layer mask) and use a small medium-hard brush (5 px, 70% hardness) with black as foreground color, to clean the spots where the background shows.


Change the foreground color to white to bring out portions of the image that are covered instead. Go back and ford with your brush until you are satisfied with the image.

Then, increase the feather a bit in the properties panel.

You can change the background color by double-clicking on its thumbnail and changing it there.

Here’s the final result.

If you liked this tutorial make sure to check out our other Photoshop tutorials like creating clipping masks, perspective cropping, and using the healing brush.
6 Related Photoshop Tutorials
This tutorial will walk you through overlaying an image over another - in this case applying a 'gold foil' design over a logo design. In technical terms this is known as a clipping mask.Open a PSD designs in Photoshop, with a transparent background - this could also be a ...
For this tutorial, we will use some a Portrait of the person you want to apply the Mask to and the image of a Carnival Mask (It’s better if it has a neutral or transparent background) and maybe the image of a Mask to be used as reference.1 - ...
For this tutorial, we will use some a Portrait of the person you want to apply the Mask to and the image of a Carnival Mask (It’s better if it has a neutral or transparent background) and some Confetti or Sparkles Texture to use as Background.1 - In Photoshop, ...
If you’ve been wondering how to create distressed edges in Photoshop, you’re in luck! This tutorial will show you how to do exactly that. We’ll be making the distressed edges from scratch using a brush.We will be using built-in Photoshop brushes, but there are all kinds ...
For this tutorial we are using a canvas or paper background and Titin Script from Font Bundles.1 – Create a new “Gradient Layer” under your “Texture” layer. Use a “Transparent to Fill Color” gradient with #d3d1d1 and #918f8f as colors, the Style as Radial and a 250% Scale. Hit ...
For this tutorial, we are using “Bukhari Script” from Fontbundles.net (https://fontbundles.net/mikrojihad/33277-bukhari-script), some cake textures (there are some web pages that have free images that you can useas textures) and a plate and table background images.We are going to divide this tutorial in two sections. ...

 All your Font Needs
All your Font Needs
 All your Design Needs
All your Design Needs




