- By Design Bundles
- 5 Mins
- Photoshop Tutorials
Space Background in Photoshop

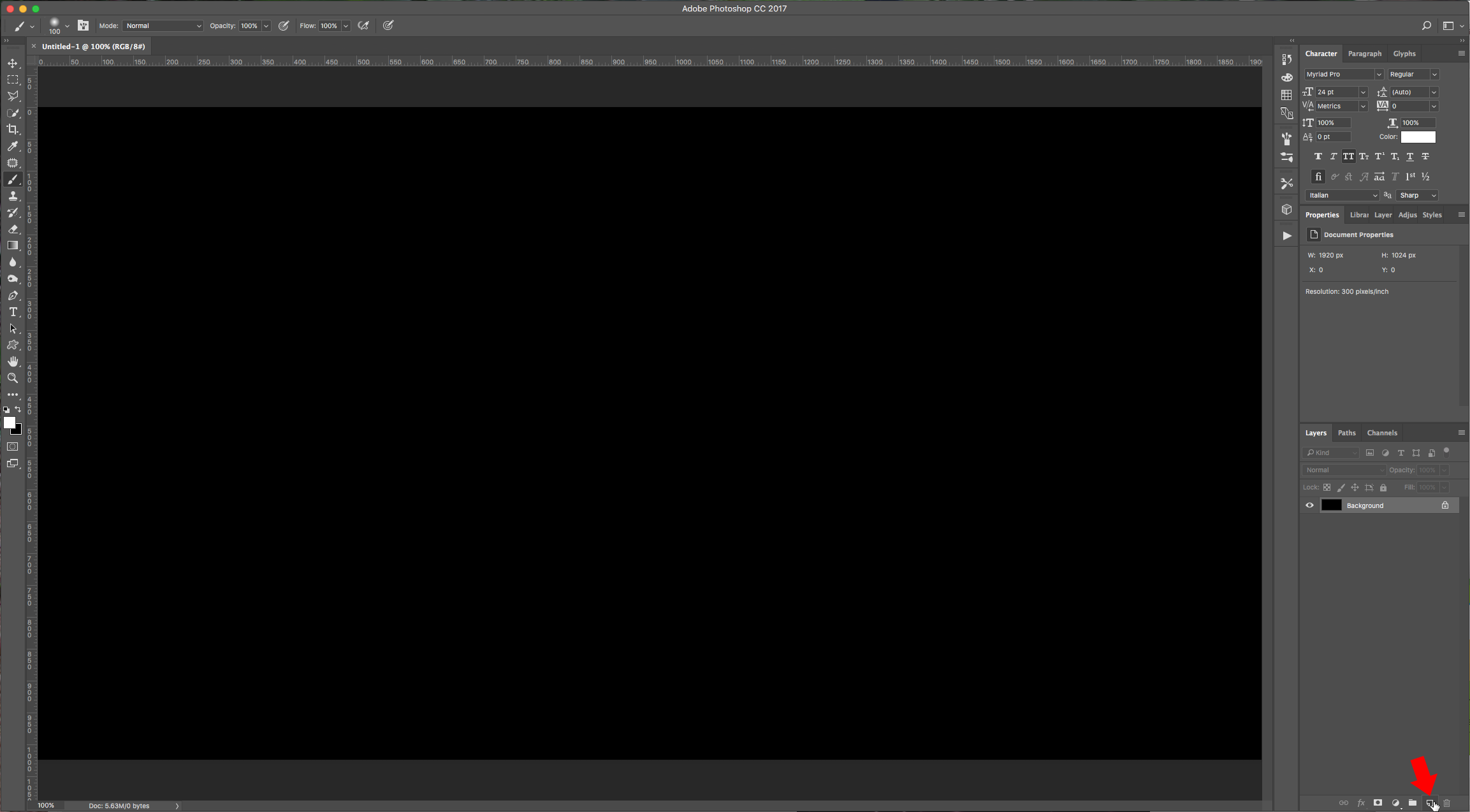
2 - Create a “New Layer” by clicking the button at the bottom of the “Layers” Panel.

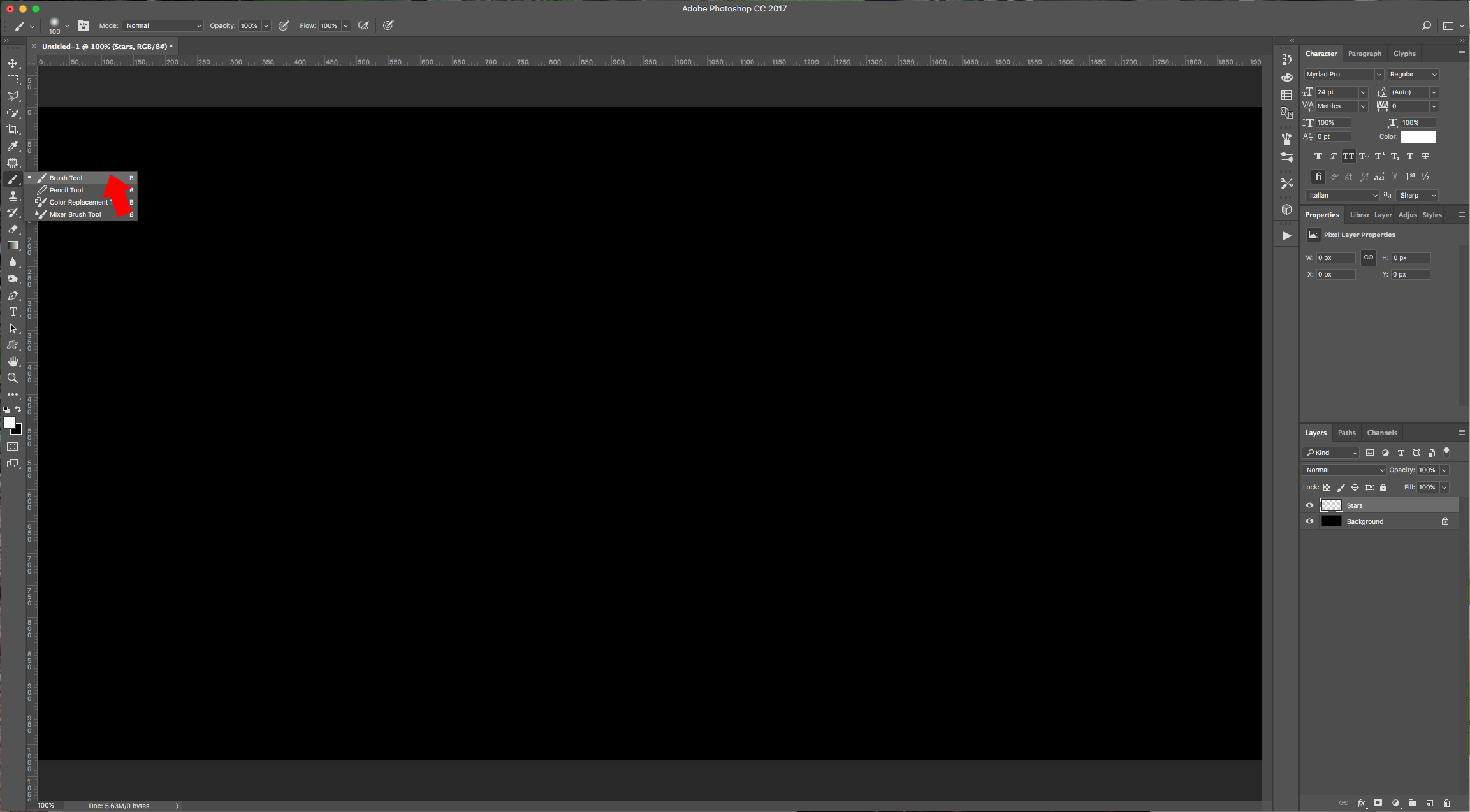
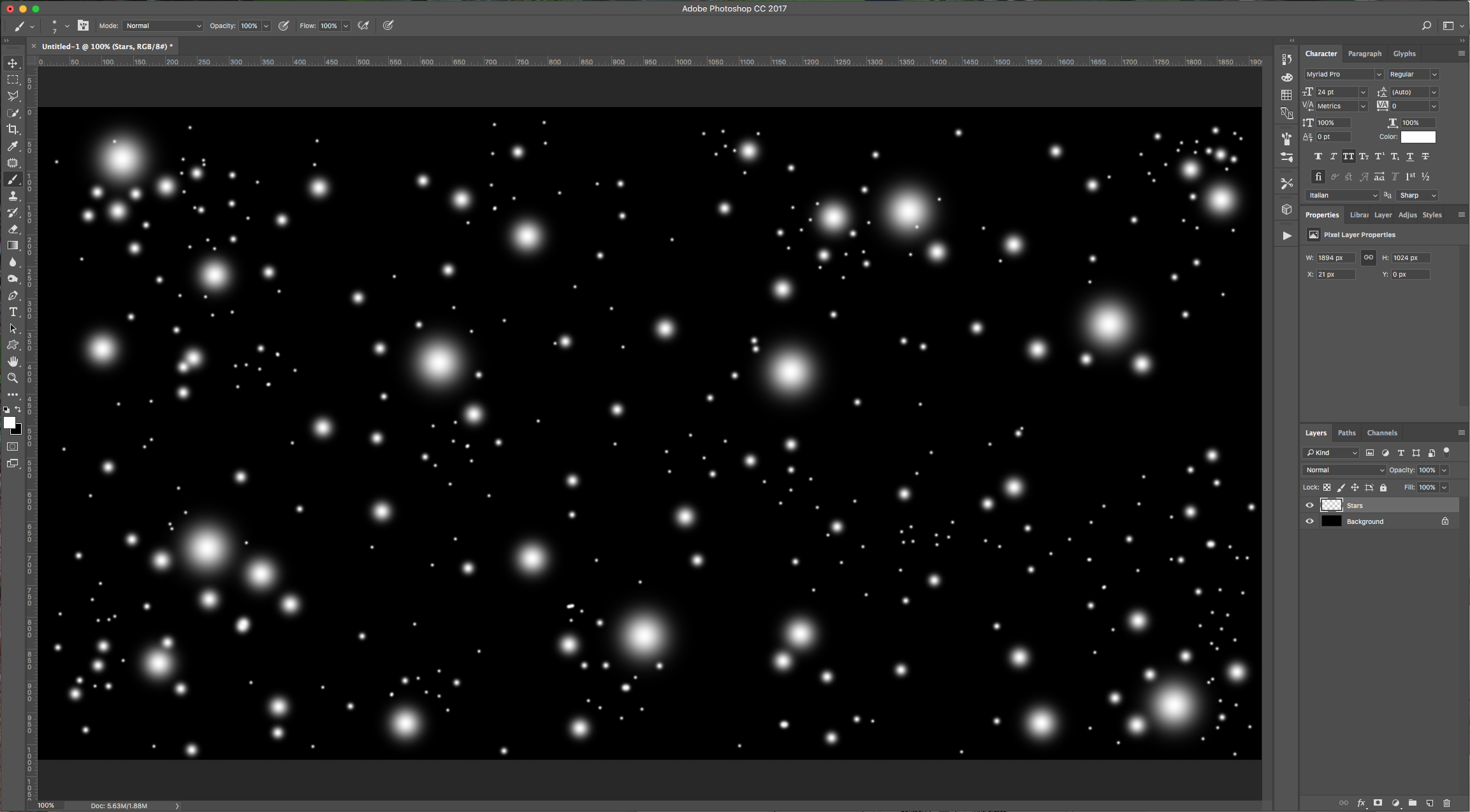
3 - Select the “Brush Tool” (B), pick up a Soft (0% “Hardness”) Round Brush with a size of 100 Pixels approx. And use white as “Fill” color. Paint many dots around your document changing the size of your brush. The idea is to get something similar to a starry night sky.


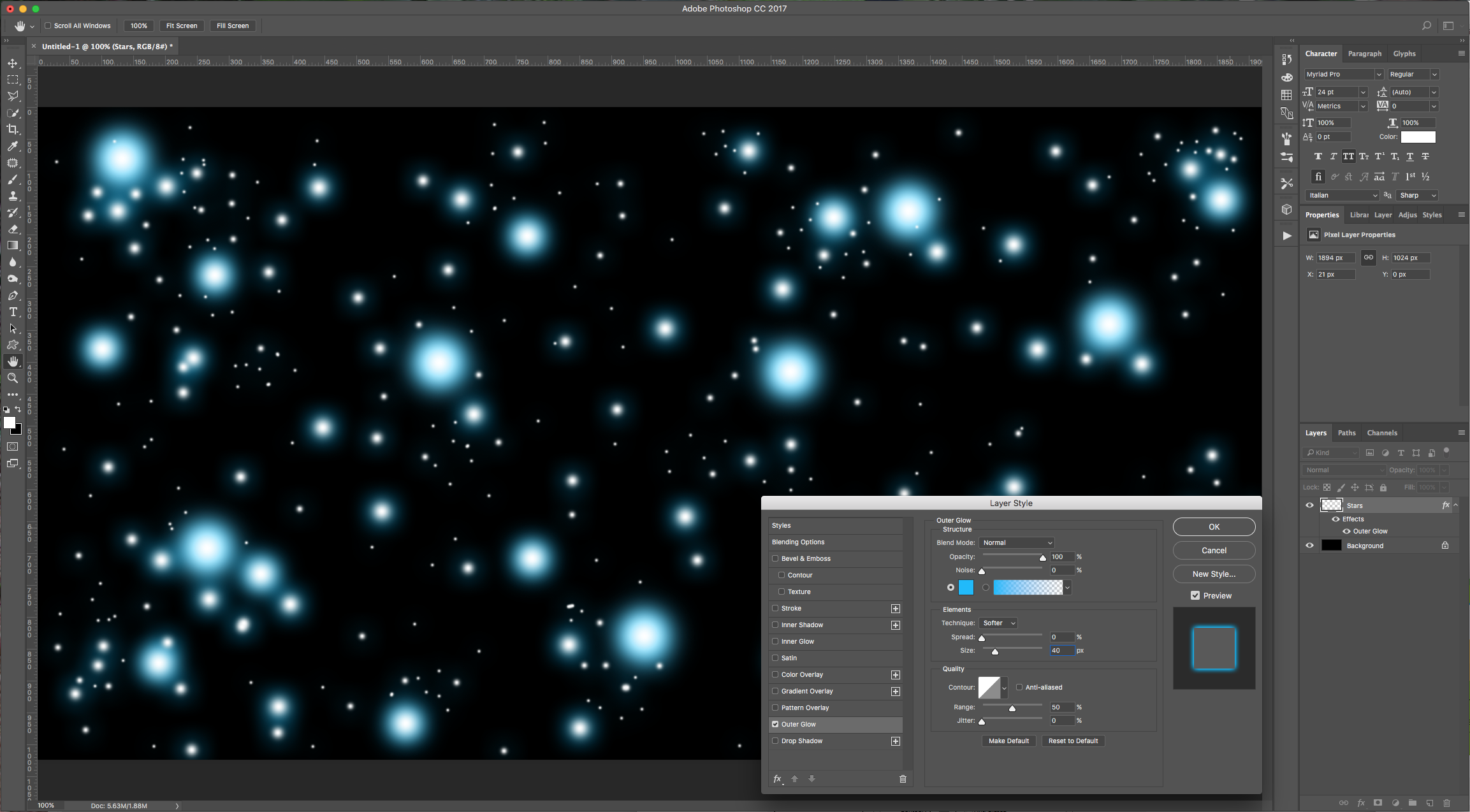
4 - Double-click on your layer’s thumbnail to apply the following “Layer Styles”:
Outer Glow: (#03b9fd)

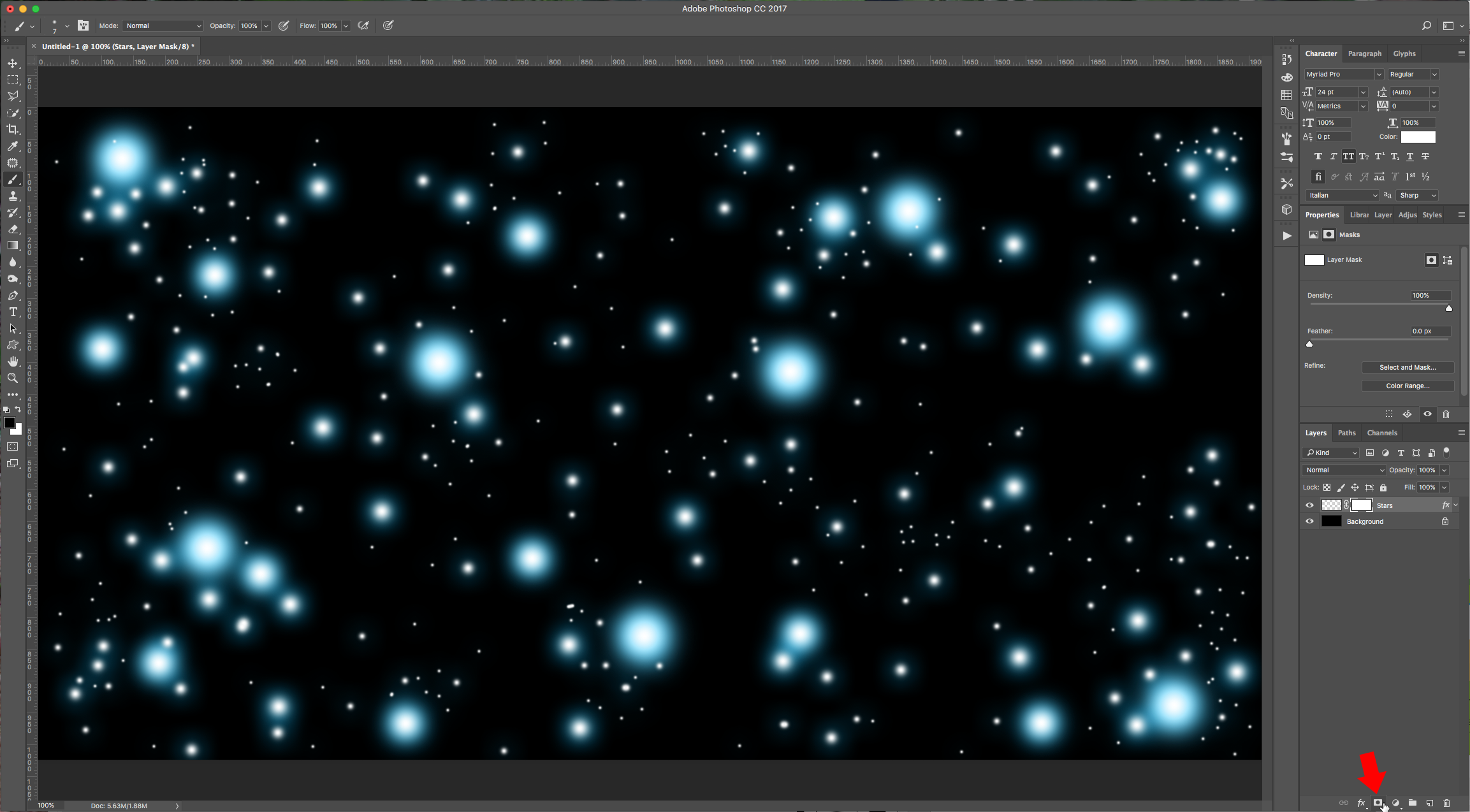
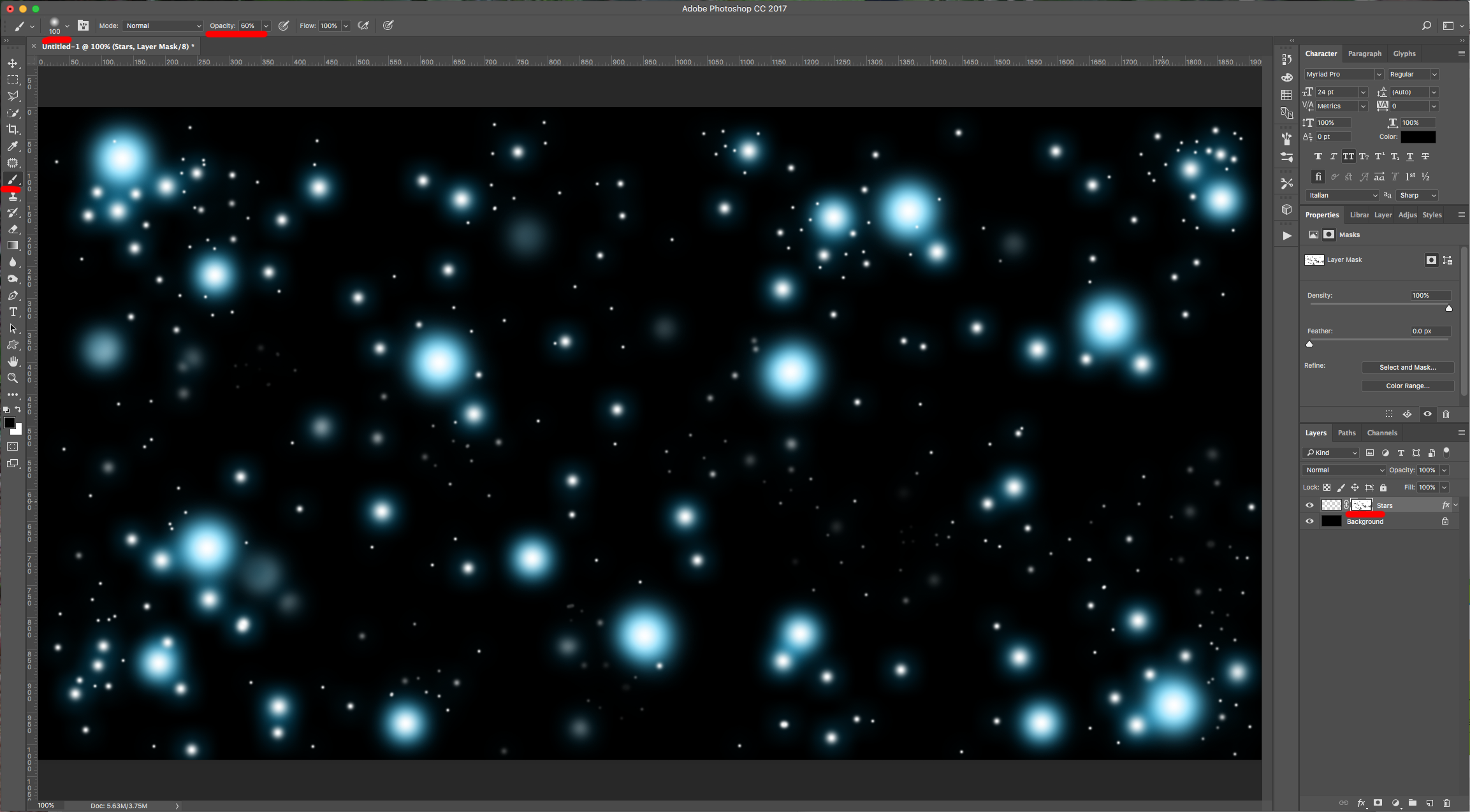
5 - Click on the “Add Layer Mask” button at the bottom of the “Layers Panel” and choose a Soft (0% “Hardness”) Round Brush with a size of 100 Pixels approx., this time use black as “Fill” color and set the “Opacity” to 60%. Select the “Mask” and fade some of your “Stars” to make them look like they are far away.


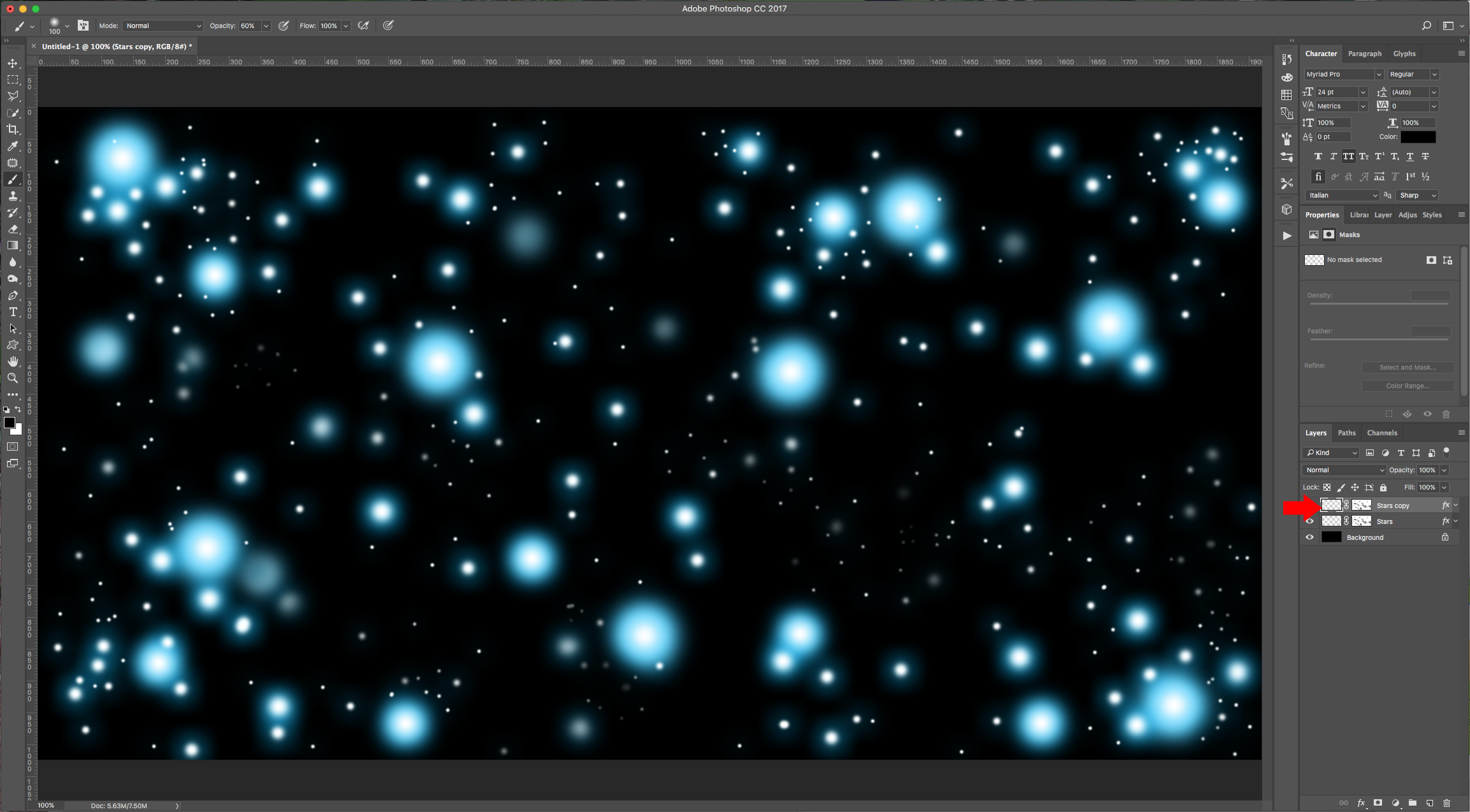
6 - Duplicate your Layer (Command/Control + J), right-click on the duplicate’s thumbnail and choose “Rasterize Layer Style” to merge the “Image” and “Mask” together. Then, go to Filter > Blur > Radial Blur and use the following values:





7 - Now, go to Filter > Sharpen > Unsharp Mask and use the following values:


Change the “Blending Mode” to “Pin Light”.

8 - Create a “New Layer”, place it under your “Stars copy” Layer. Select a Soft (0% “Hardness”) Round Brush with a size of 250 Pixels approx. Using a light shade of the color used in “Step 4” (#8dd6fa) as “Fill” color with a Brush “Opacity” of 20%, paint around the top portion of your document to create a foggy effect. Lower the “Opacity” to 70%.


9 - Duplicate your original “Stars” Layer and your “Fog” Layer. Delete the “Mask” from the first one, then select them both, right-click on top of their thumbnails and choose “Merge Layers”. Position this layer under your “Stars copy” Layer, double-click on its thumbnail and apply the following “Layer Styles”:

Outer Glow: (#03b9fd)

10 - Make a “Layer Mask” of this layer and making sure you are selecting the “Mask” thumbnail got to Filter > Render >Clouds.


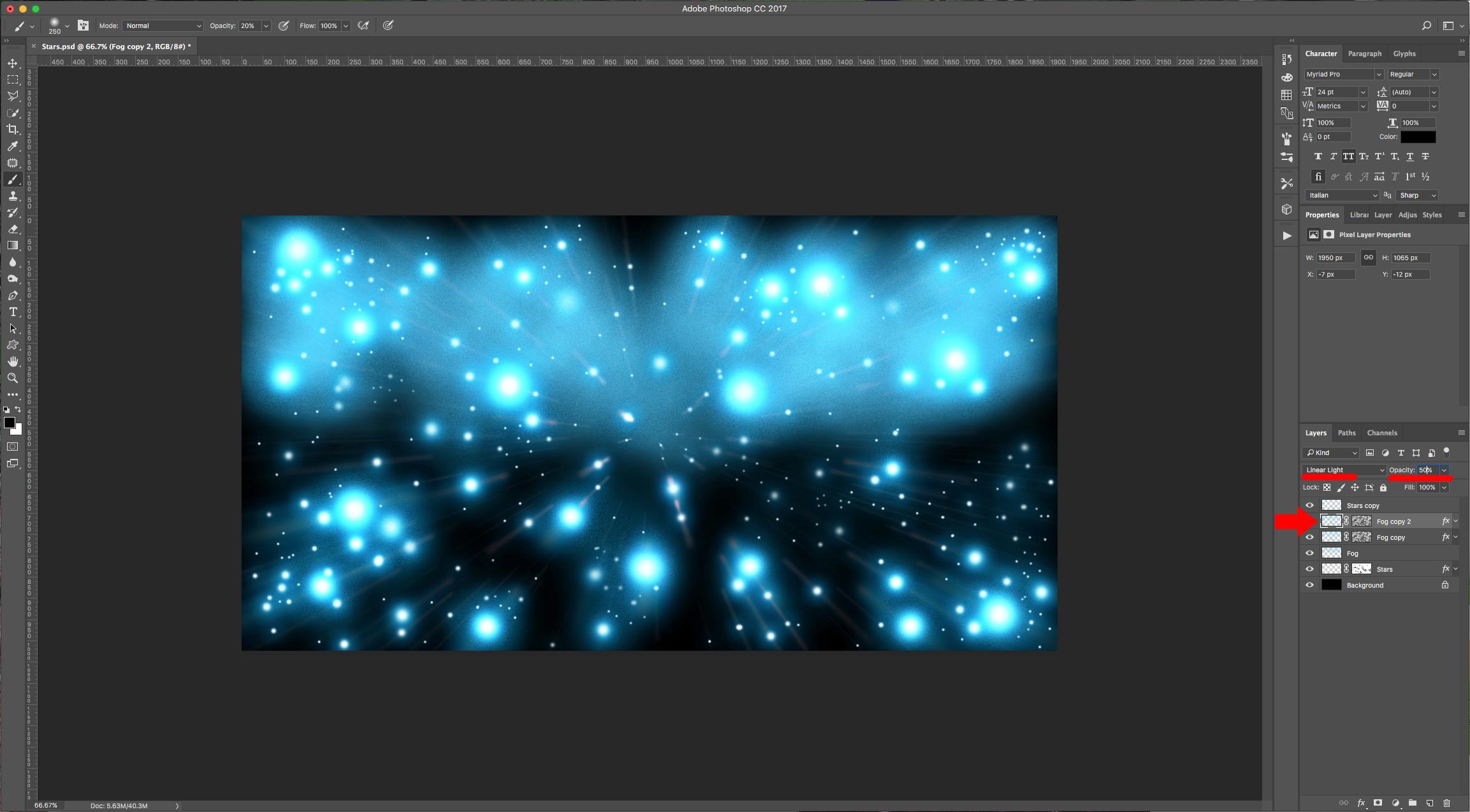
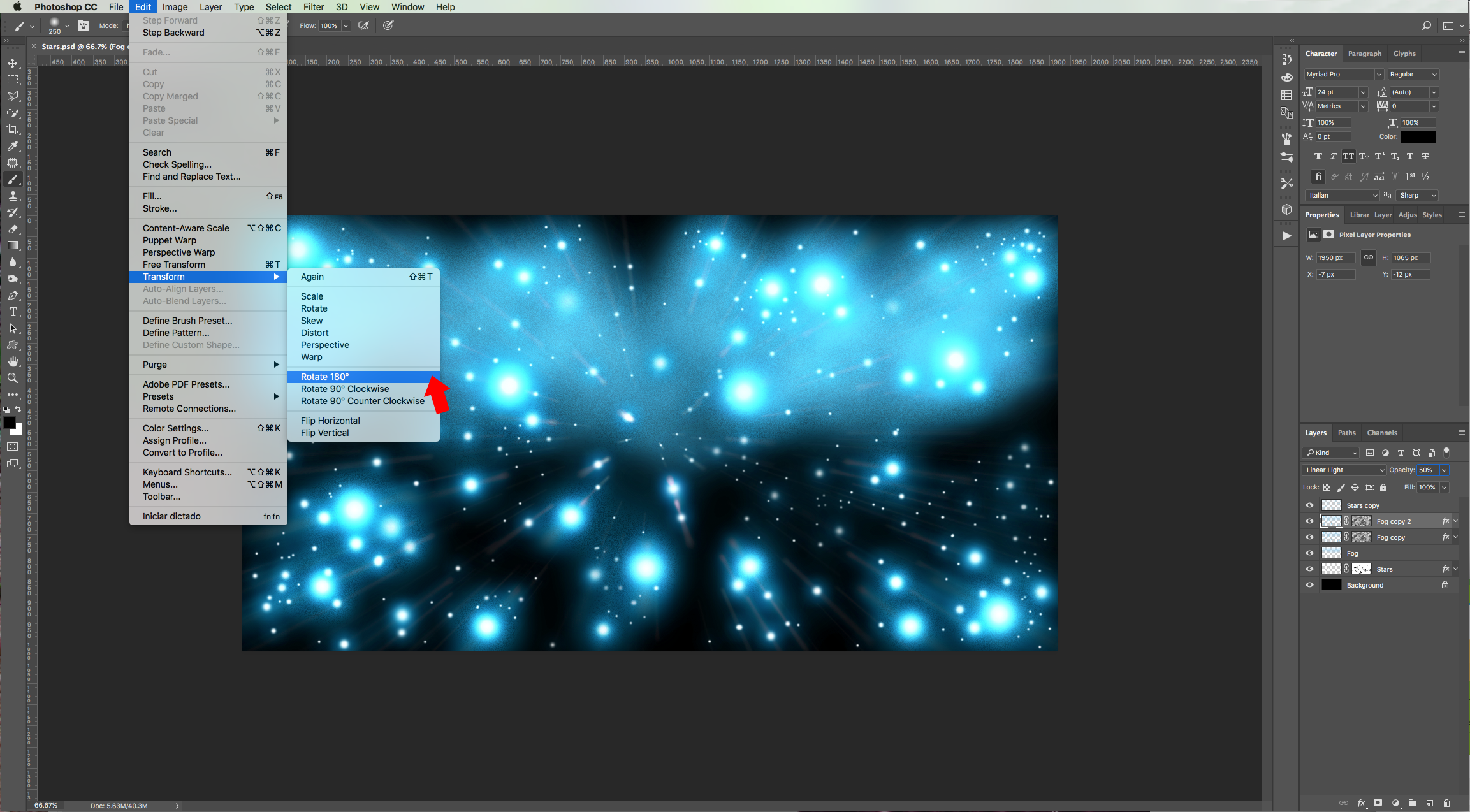
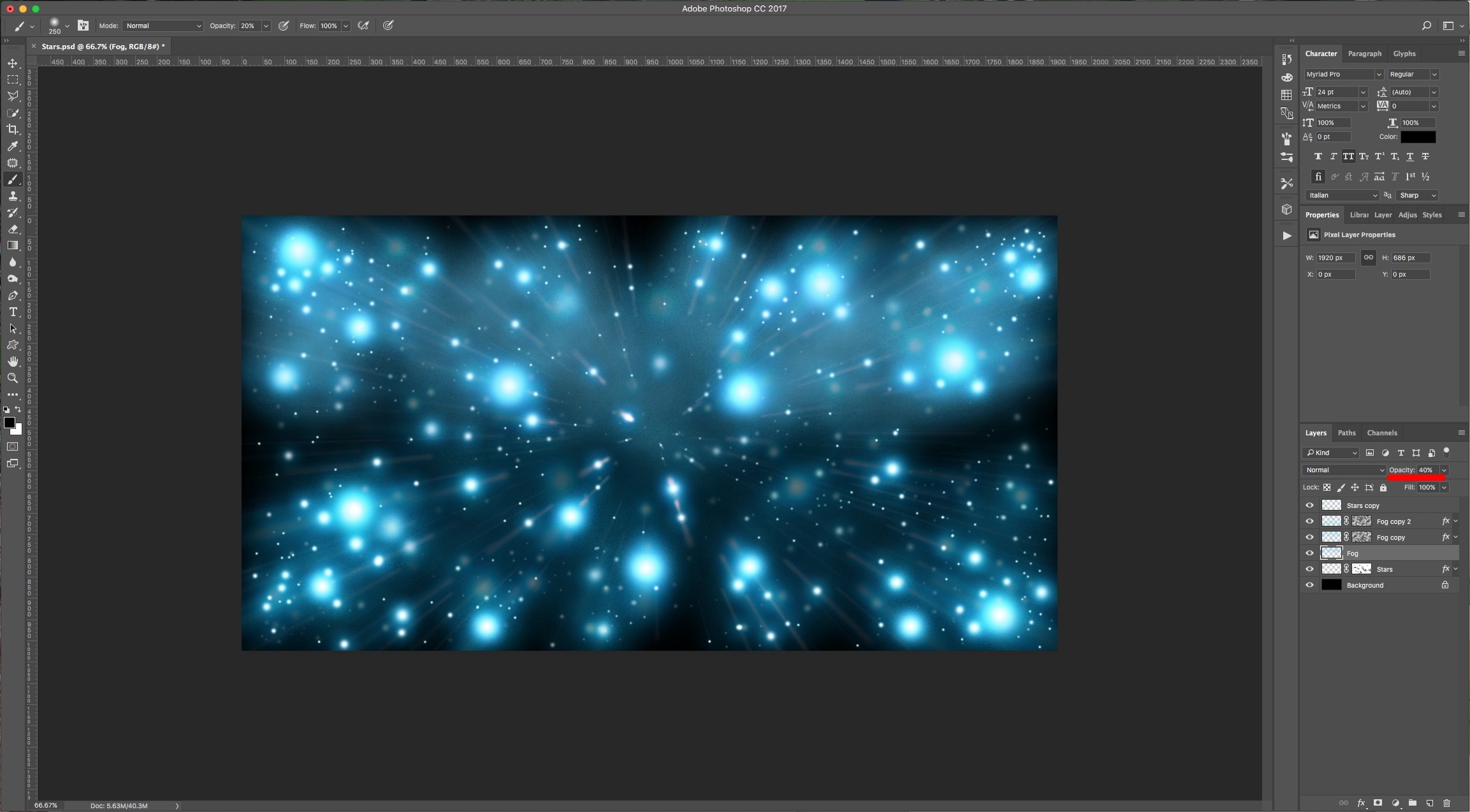
11 - Duplicate your last layer, change the “Blending Mode” to “Linear Light” and the “Opacity” to 50%. Go to Edit > Transform > Rotate 180°. Lower the “Opacity” of the “Fog” Layer a little bit more (we made it 40%).



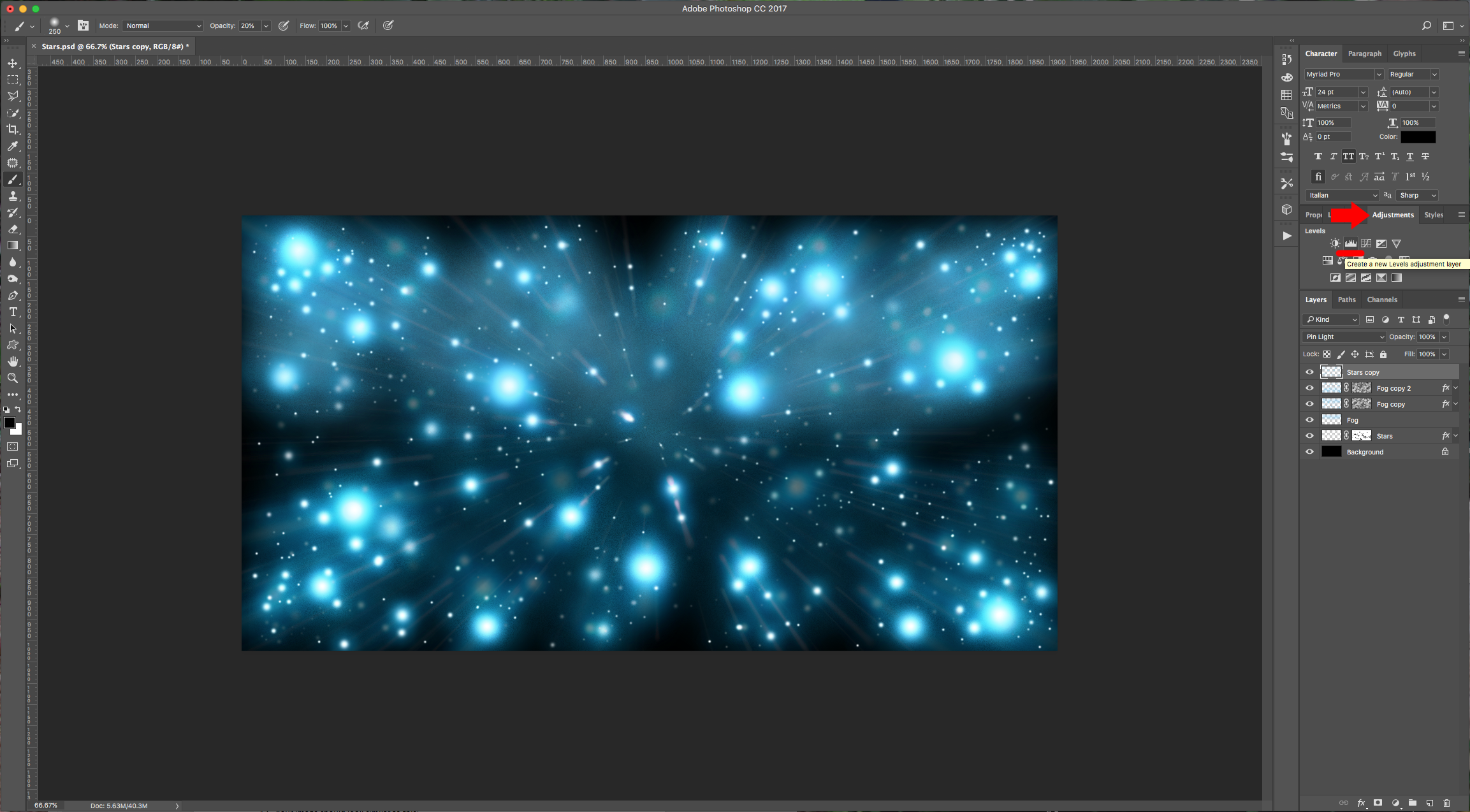
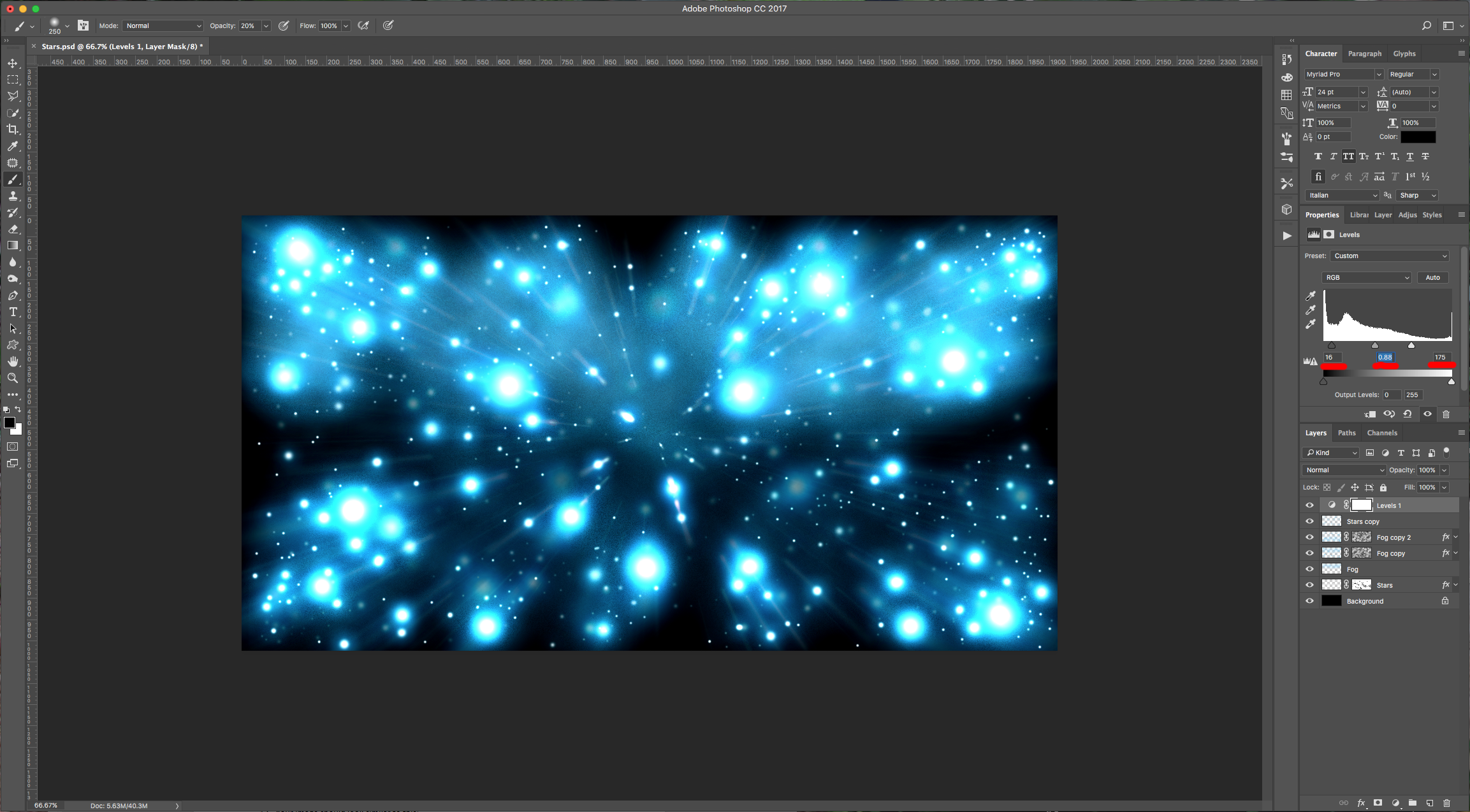
12 - Finally, in the “Adjustments” Panel create a new “Levels Adjustment Layer” on top of everything and use the following values:


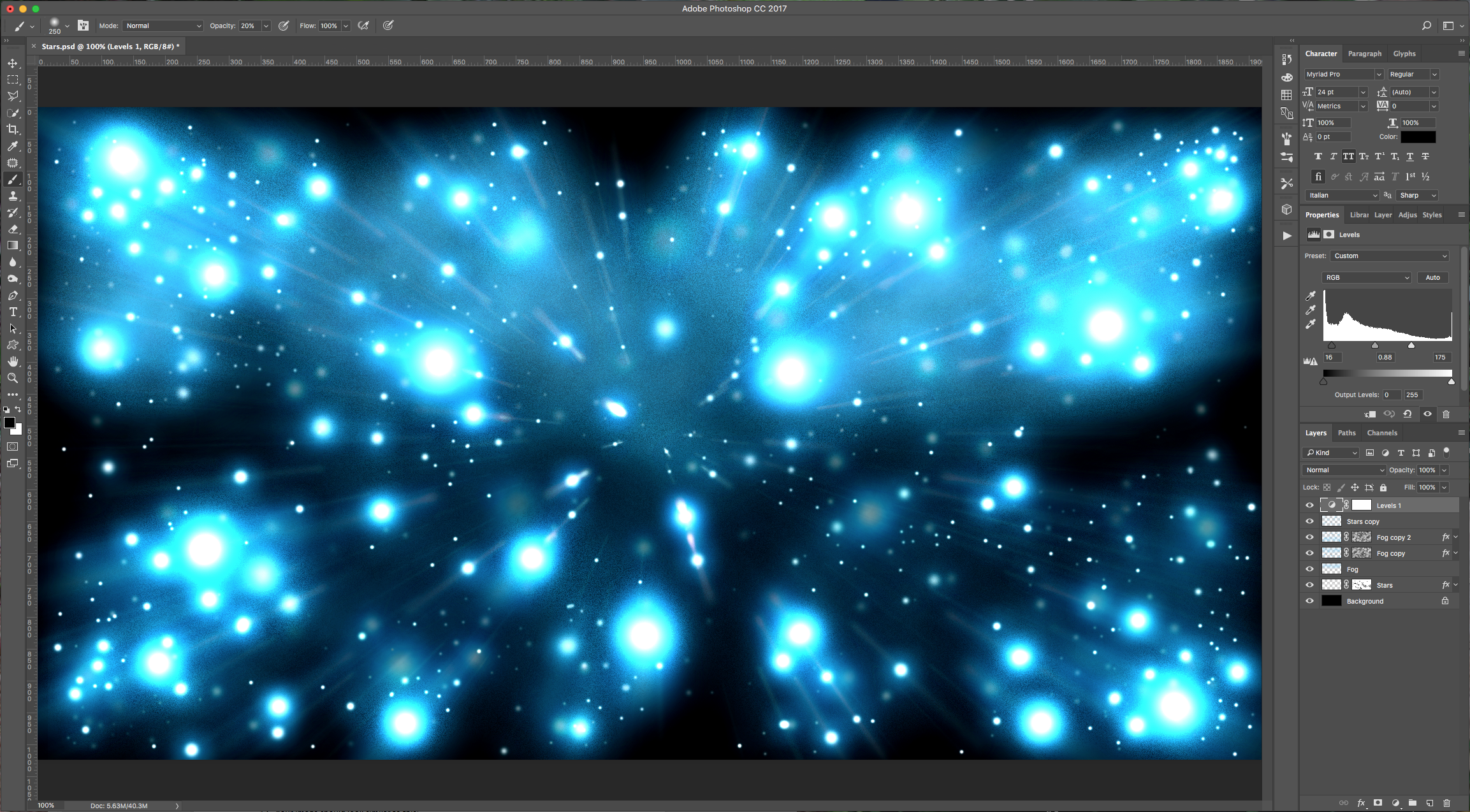
13 - Your image should look similar to this:

by @lornacane
6 Related Photoshop Tutorials
For this tutorial, we will use a sunflower field photo to highlight by blurring the background.Step 1: Open your imageIn Photoshop, open the image you chose to work with.Step 2: Create a maskGo to Select > Select and Mask (option/alt + command/control + R).To see how to create and ...
This technique is great if you have scanned image with not a clean background to remove.1- Open photoshop.2-Select the Jpeg file you want to remove the background from.3- In layers, select the eclipse icon and select Brightness/contrast.4- Adjust the contrast to make the background as ...
For this tutorial, we are using Zipper from Font Bundlesand a background from Space Watercolor Backgrounds.1 – In Photoshop create a New Document or open an existing one. We used Image number 5 from Space Watercolors Backgrounds.2 – Select your “Type Tool” (T) choose your font and size and type your text. Make ...
There are a ton of different background designs that you can create in Photoshop. Today, we’ll show you how to create a holographic background in Photoshop using several filters.You can use this background design for various applications, such as backgrounds for social media posts, holographic sticker PNG designs, ...
In this tutorial, we will learn how to access and use the Shapes tool in the Cricut Design Space mobile app. Using the Shapes tool will allow us to modify old designs or create new designs, such as an easy split monogram. This tool may be plain and simple but ...
For this tutorial we are using a canvas or paper background and Titin Script from Font Bundles.1 – Create a new “Gradient Layer” under your “Texture” layer. Use a “Transparent to Fill Color” gradient with #d3d1d1 and #918f8f as colors, the Style as Radial and a 250% Scale. Hit ...

 All your Font Needs
All your Font Needs
 All your Design Needs
All your Design Needs




