- By Design Bundles
- 6 Mins
- Illustrator Tutorials
Striped Shadow Text Effect in Illustrator

2 – Select your text and increase the “Tracking” to 25 in the “Character” menu. This will give you a bit more space between letters.

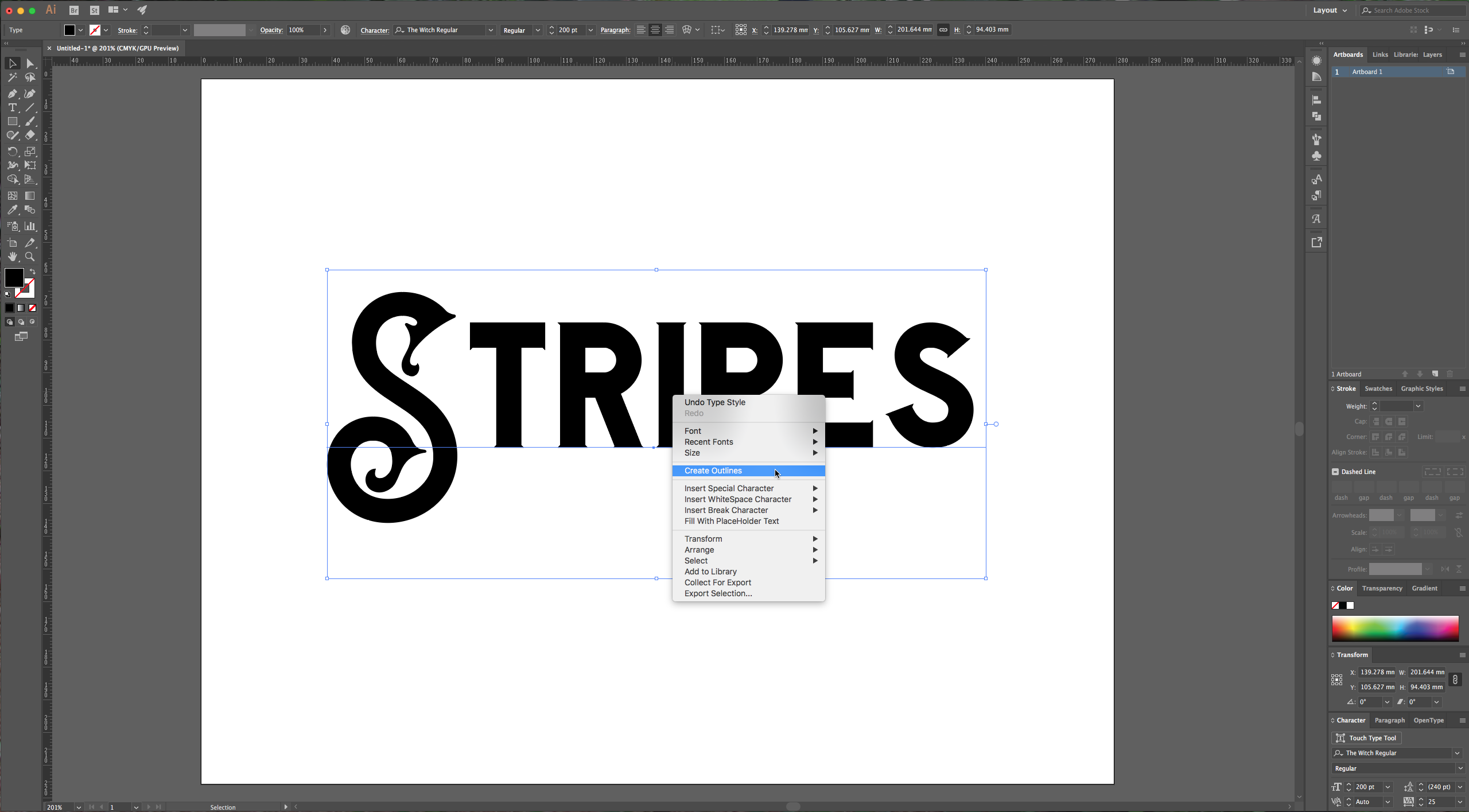
3 – Once you are satisfied right-click on top of your text and select “Create Outlines” (Shift + Command/Control + O). This will turn your text into a vector.

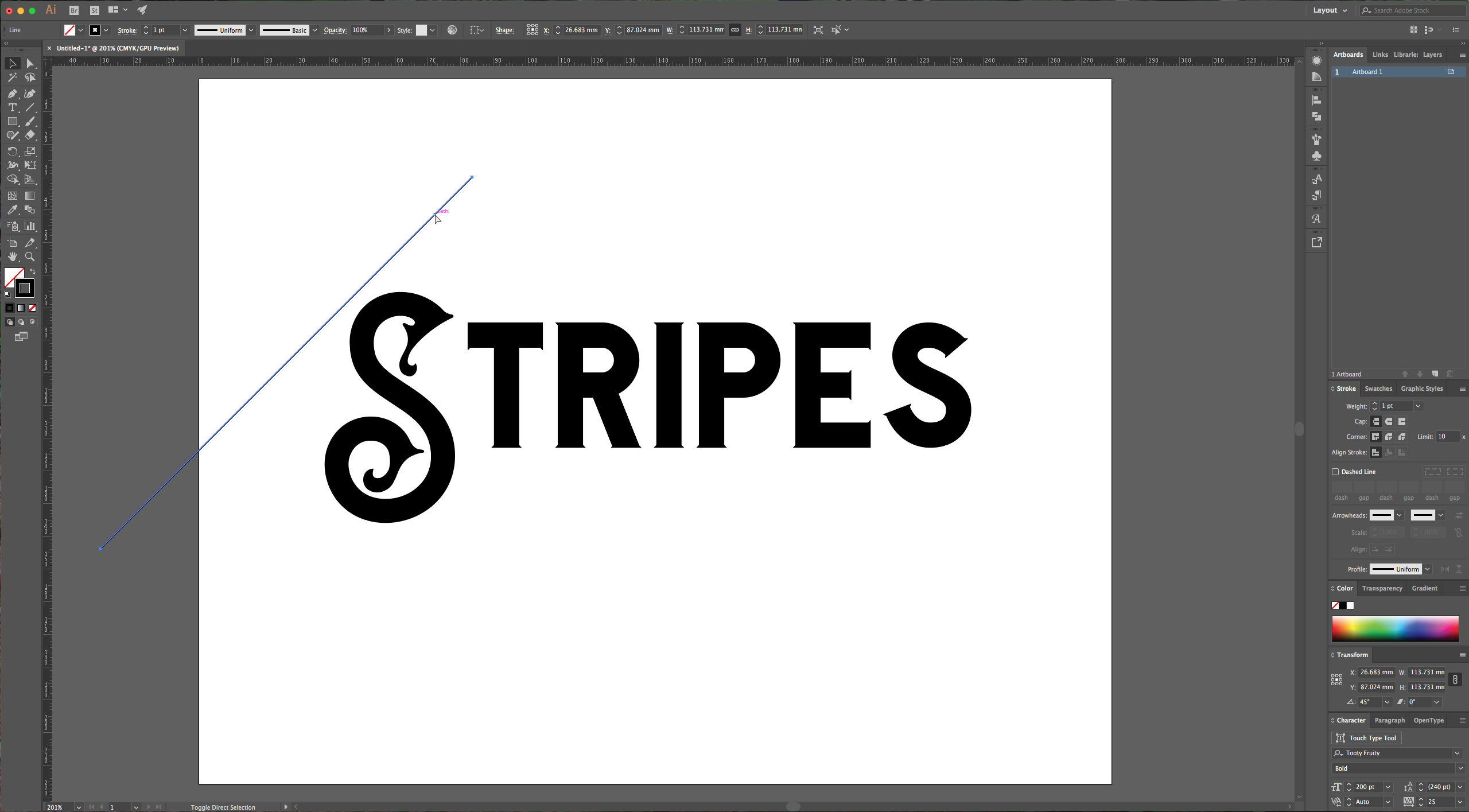
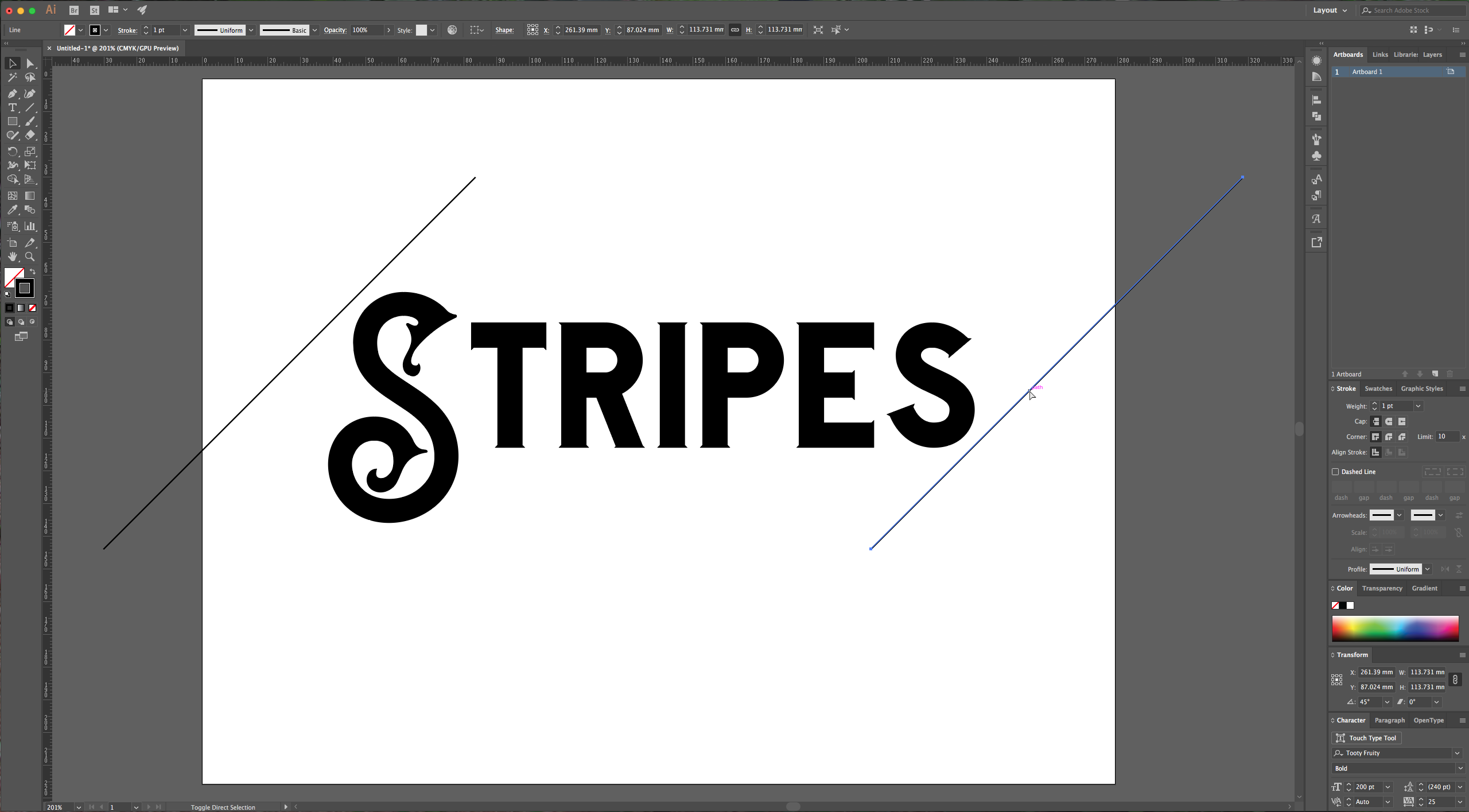
4 – Select your “Line Segment” Tool and make sure your fill color is set to “None”. While holding the “Shift” key to make it snap to a 45-degree angle draw a line that is taller than your text and is positioned to its left. Select your line, click “Alt” to make a copy and move it to the right of your text. While dragging the copy hold the “Shift” key so your copy of the line will move so it stays in its place.



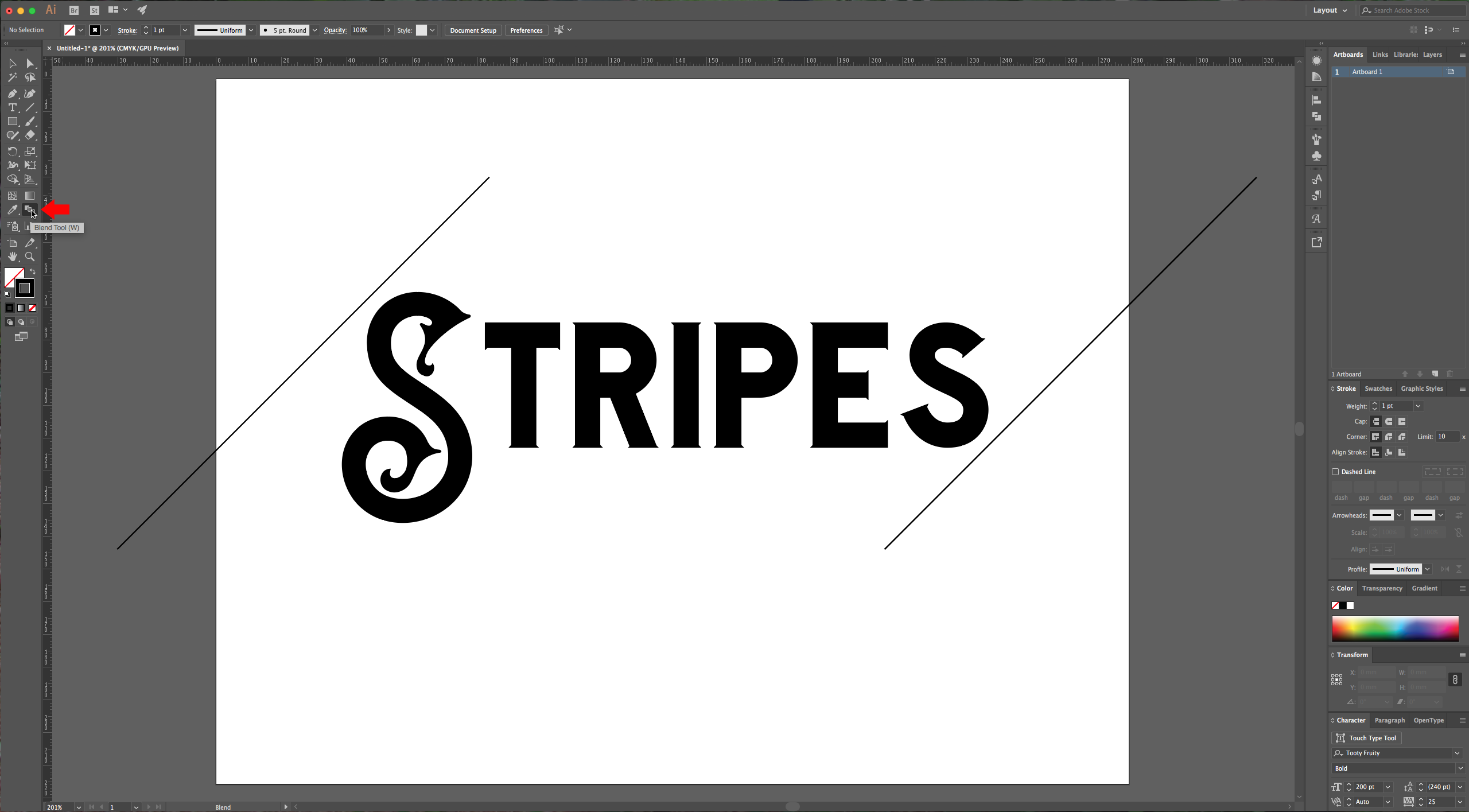
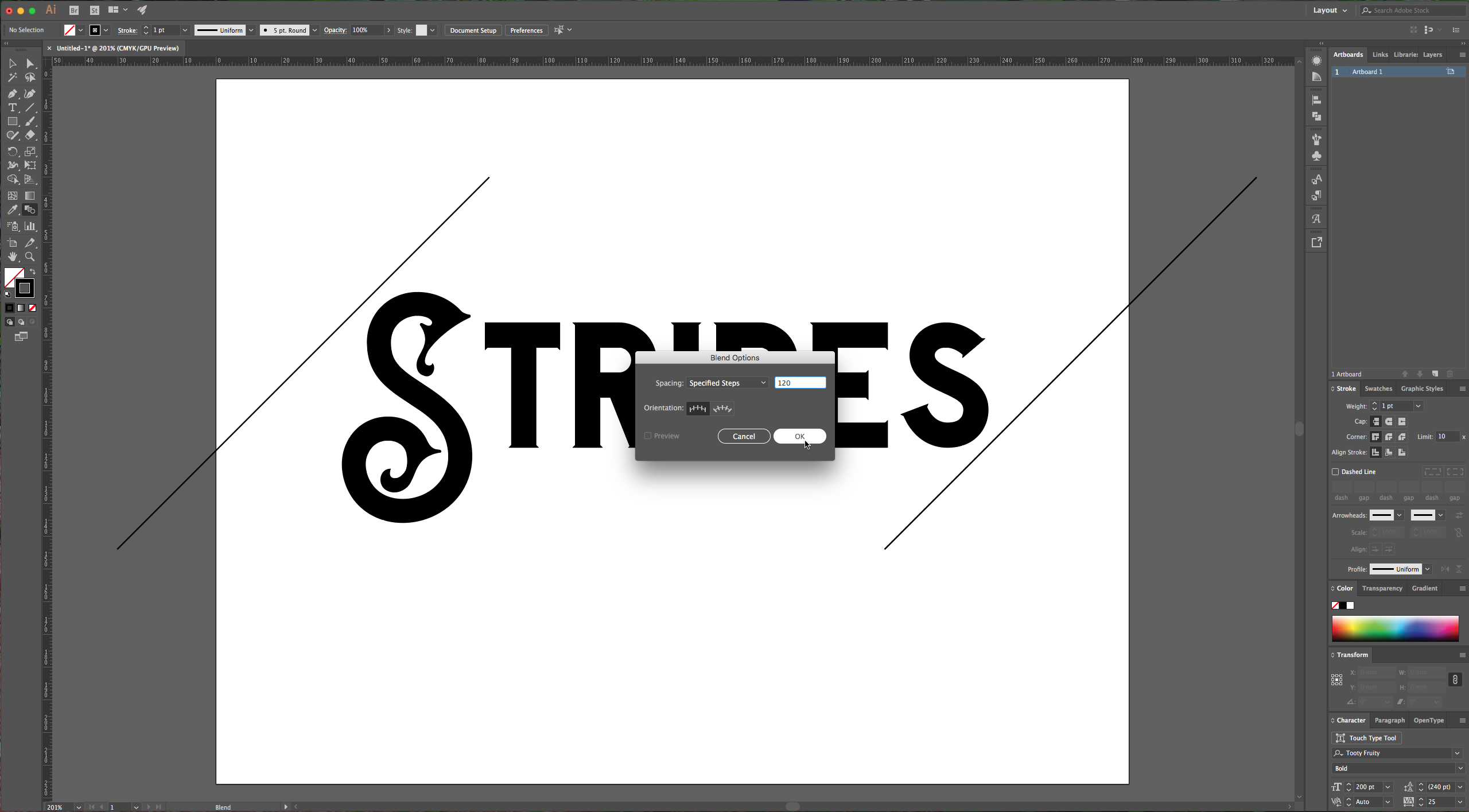
5 - Select the “Blend” Tool (W) from your Toolbox and double-click on it to invoke a dialog window. Choose “Specified Steps” for Spacing and use a value of 100. Then click on one line (you will notice that your cursor changes and the little square fills with black and an asterisk appears) then click on the other line (a plus sign will appear on your cursor). You can undo and change the values of the “Blending Options” until you are happy with your results.


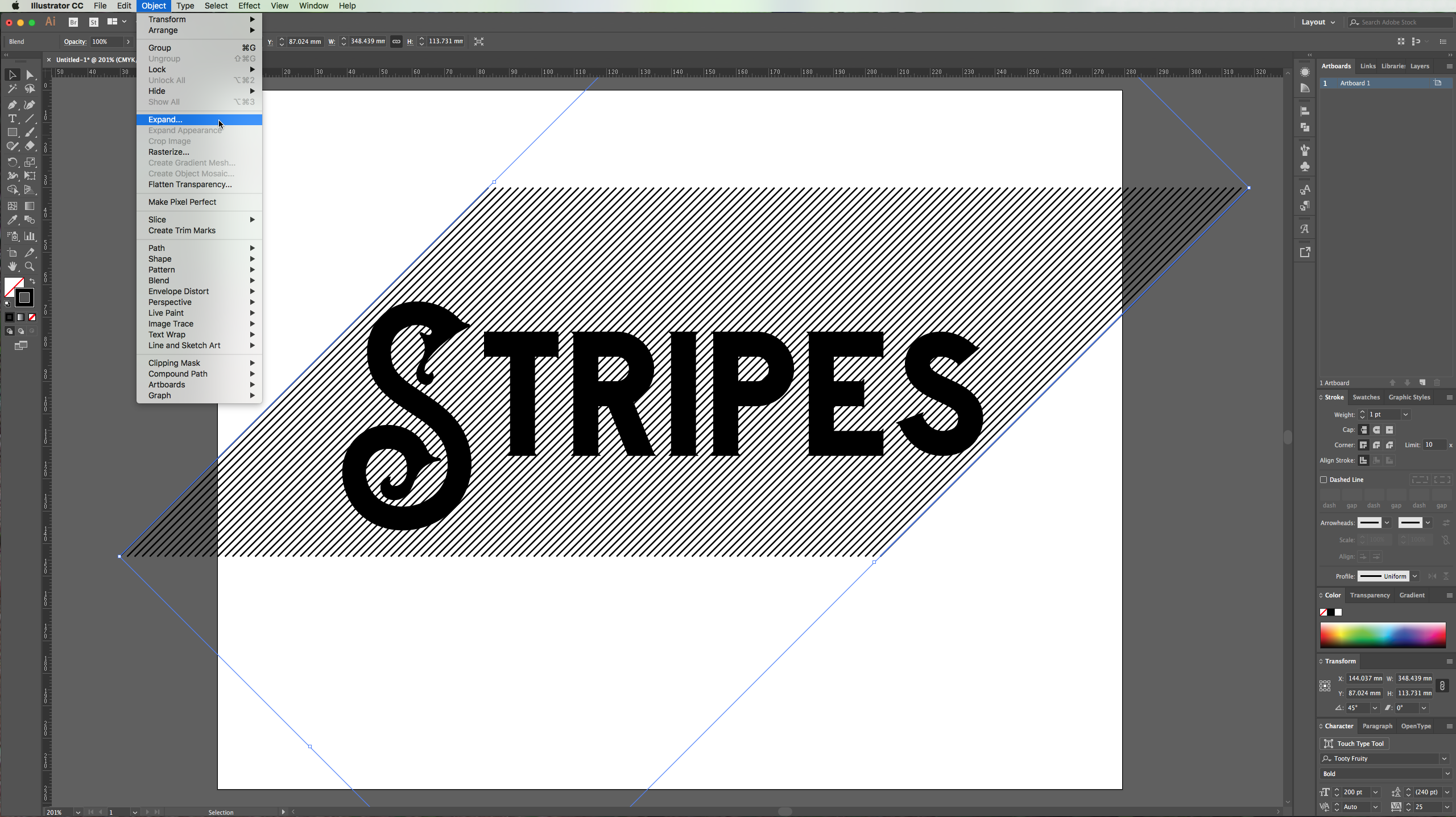
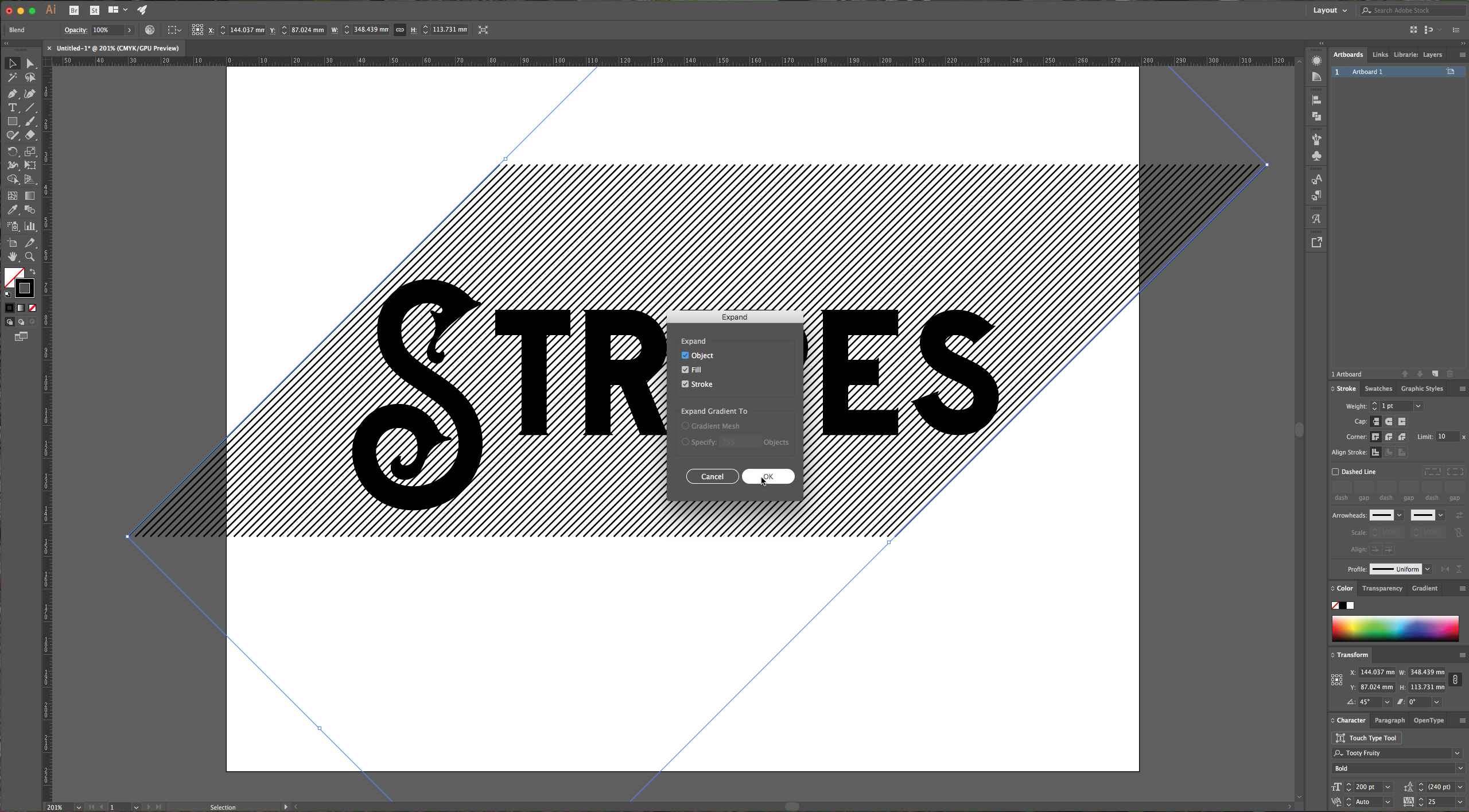
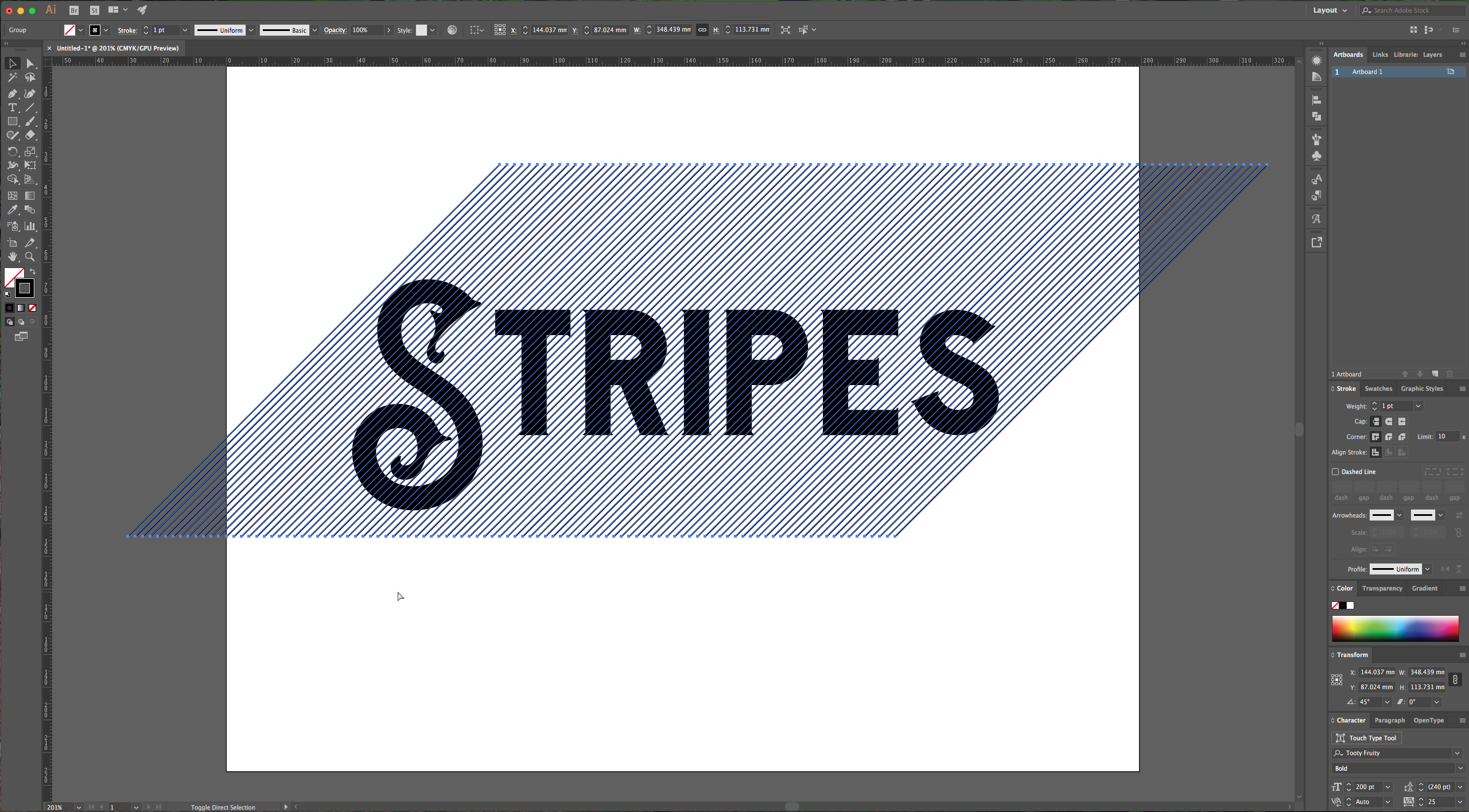
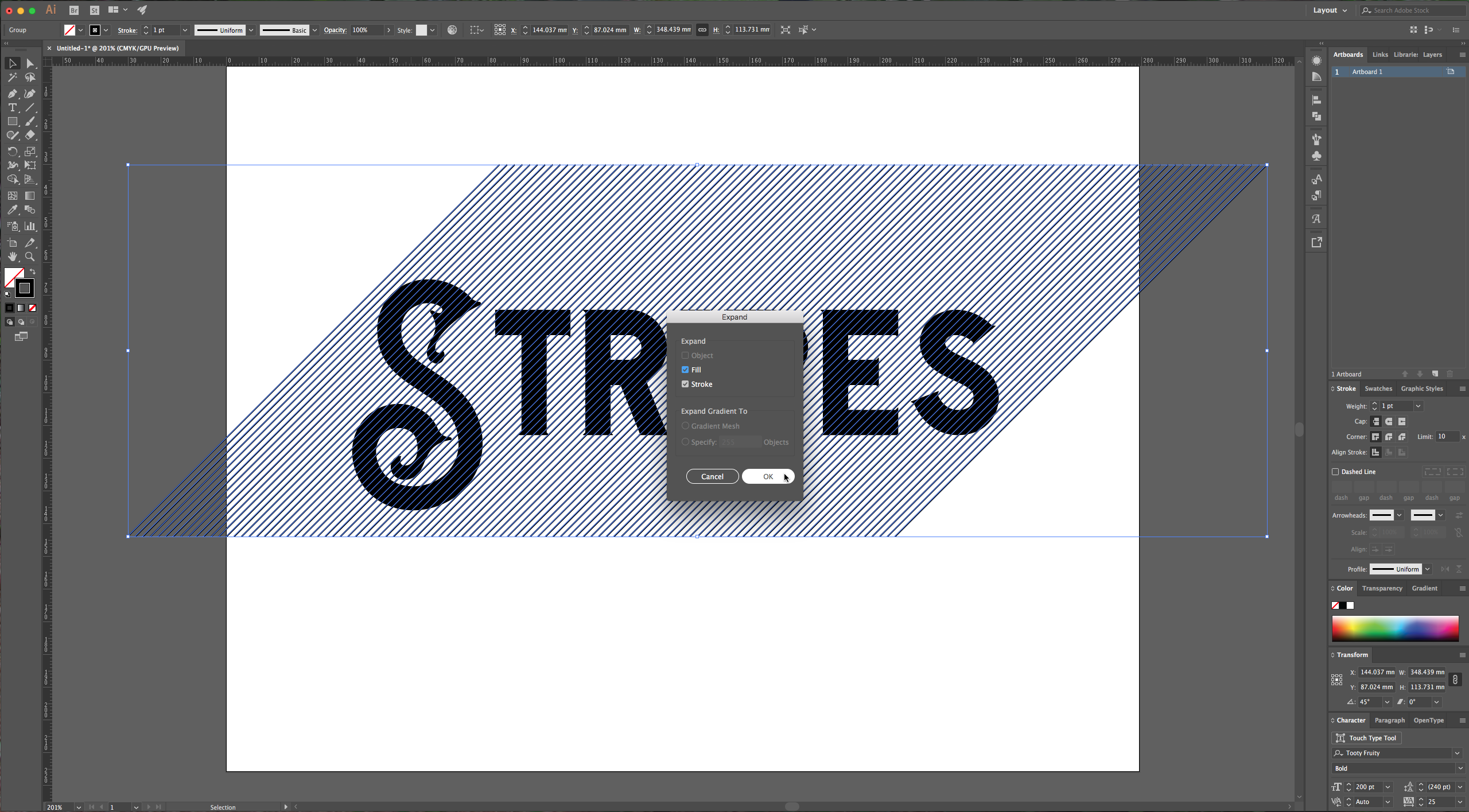
6 – Select your stripes and go to Object > Expand and make sure that all the options are checked (Object, Fill and Stroke) in the window that appears, then click OK. Then go to Object > Expand again and make sure Fill and Stroke are selected and click OK again. This will turn your strokes into objects.




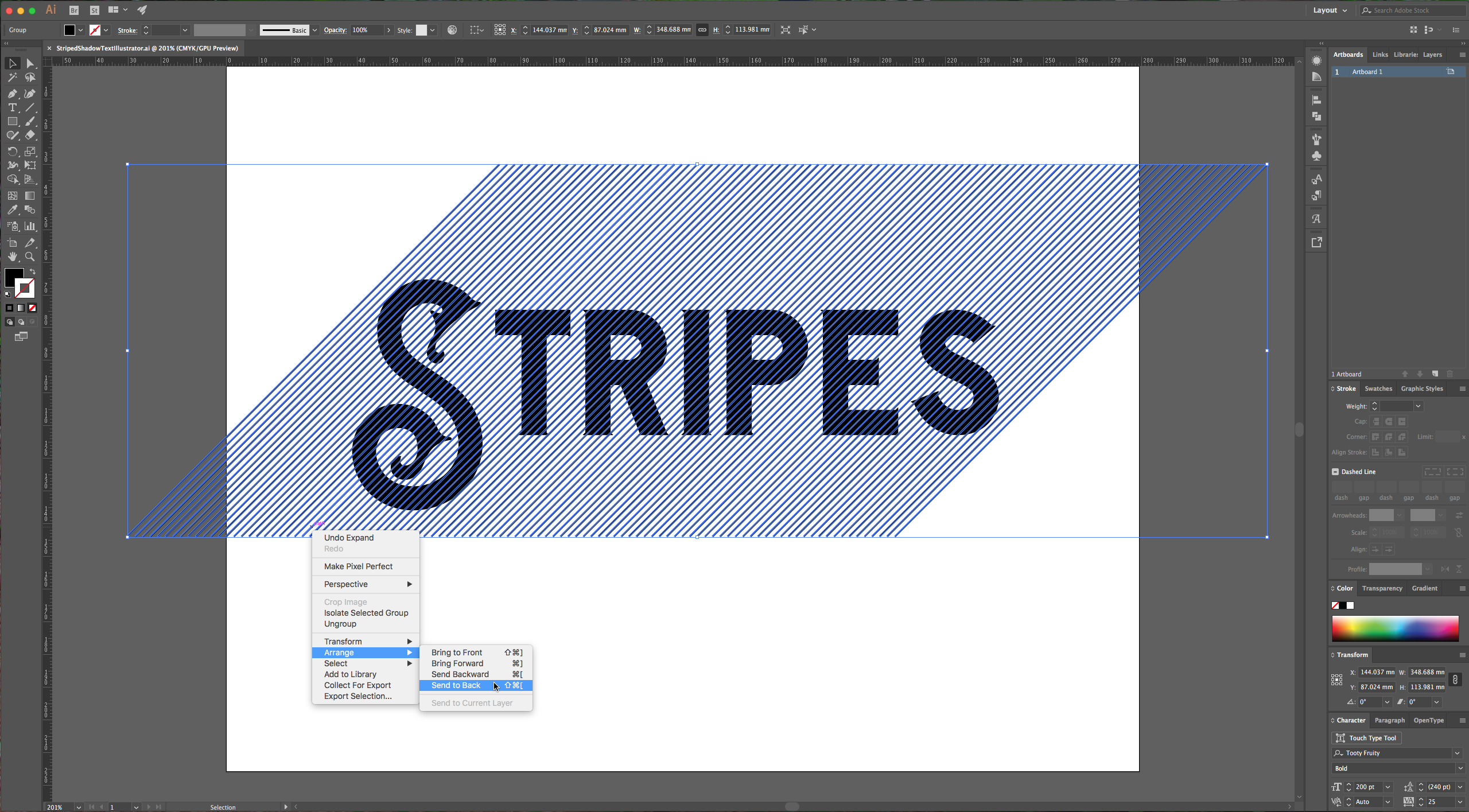
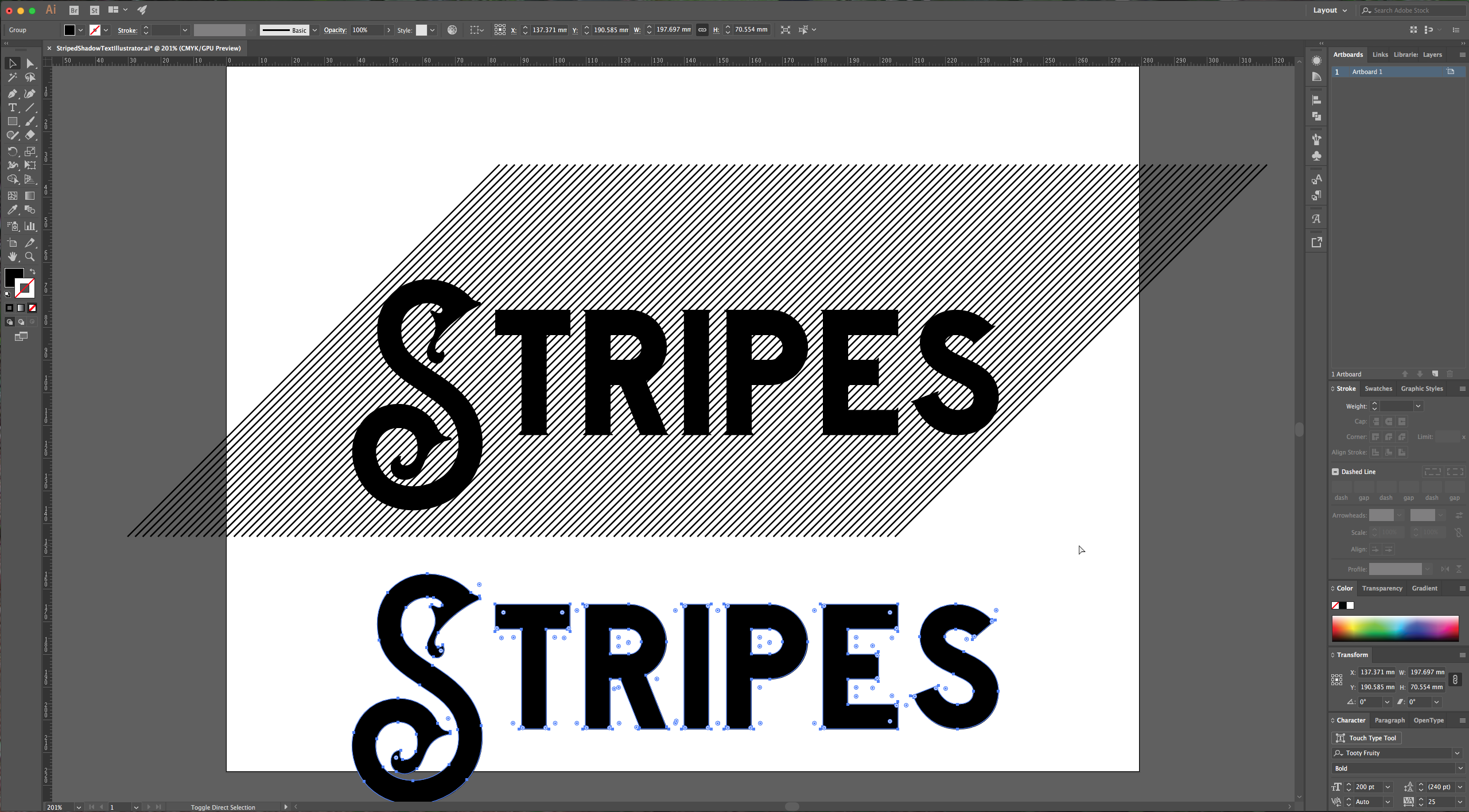
7 – With your stripes selected right-click on them and then go to Arrange > Send to Back. Make a copy (Command/Control + C) of your text and then paste it in place (Shift + Command/Control + V). Drag it up or down while holding the “Shift” key soy it will stay in line.


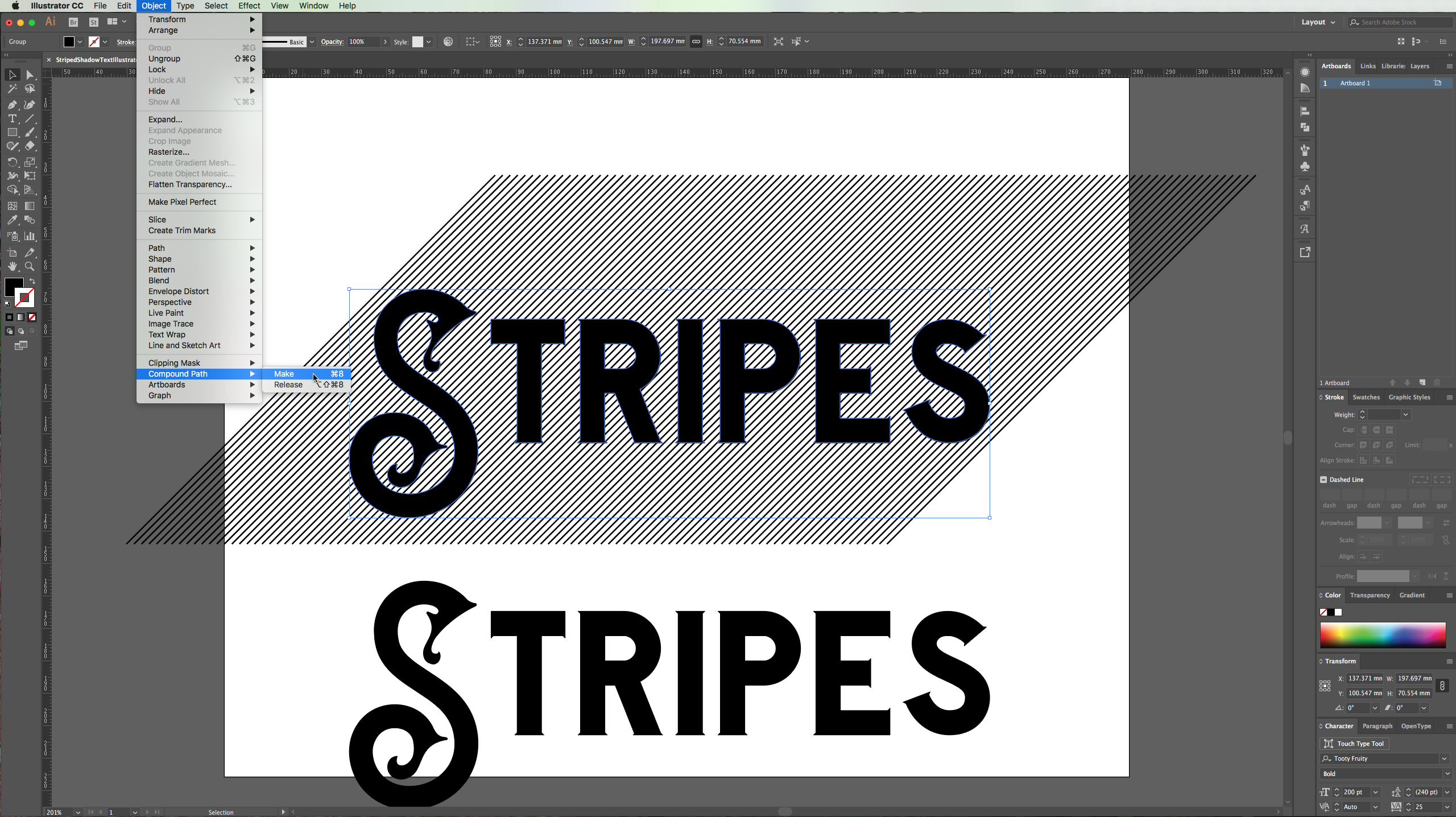
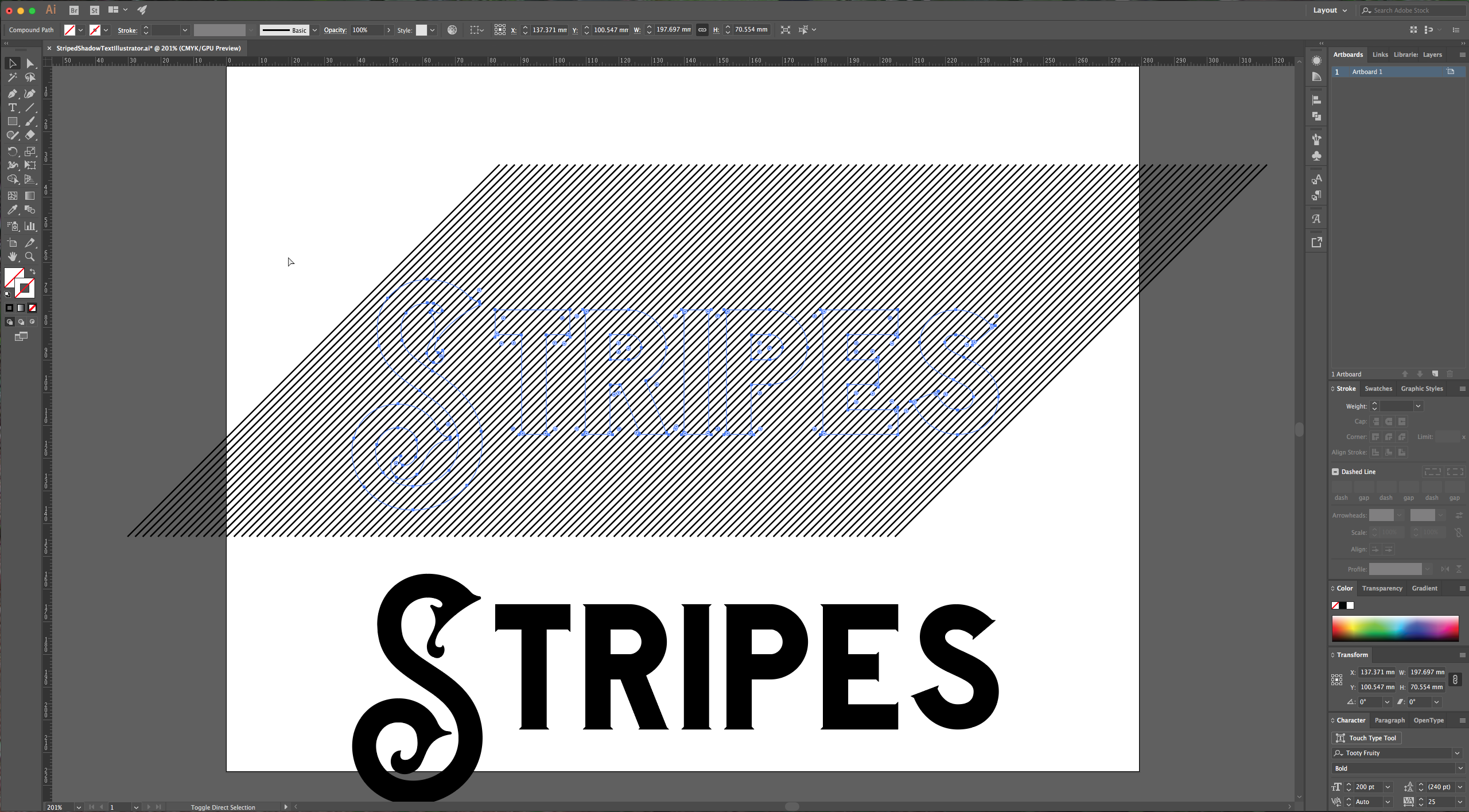
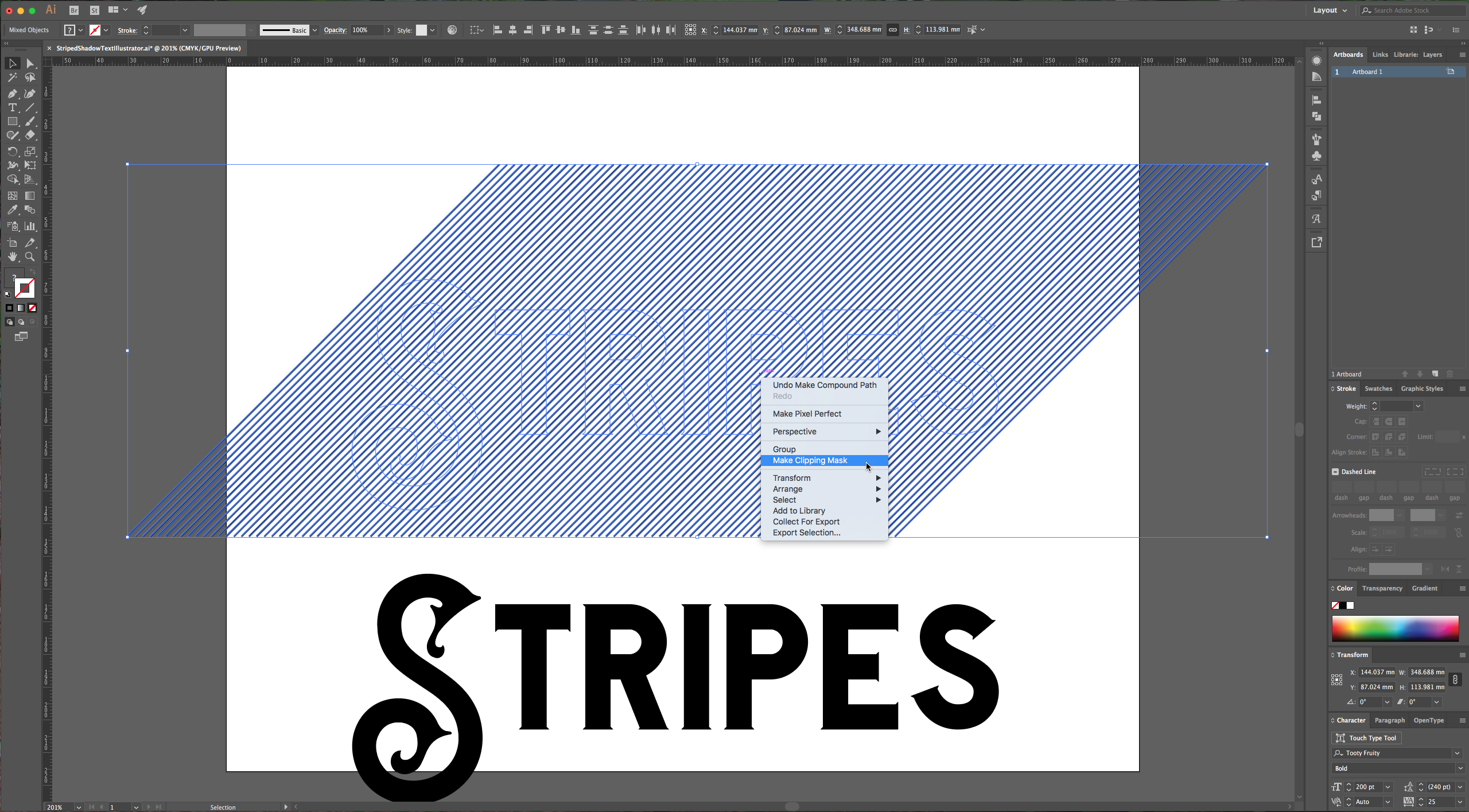
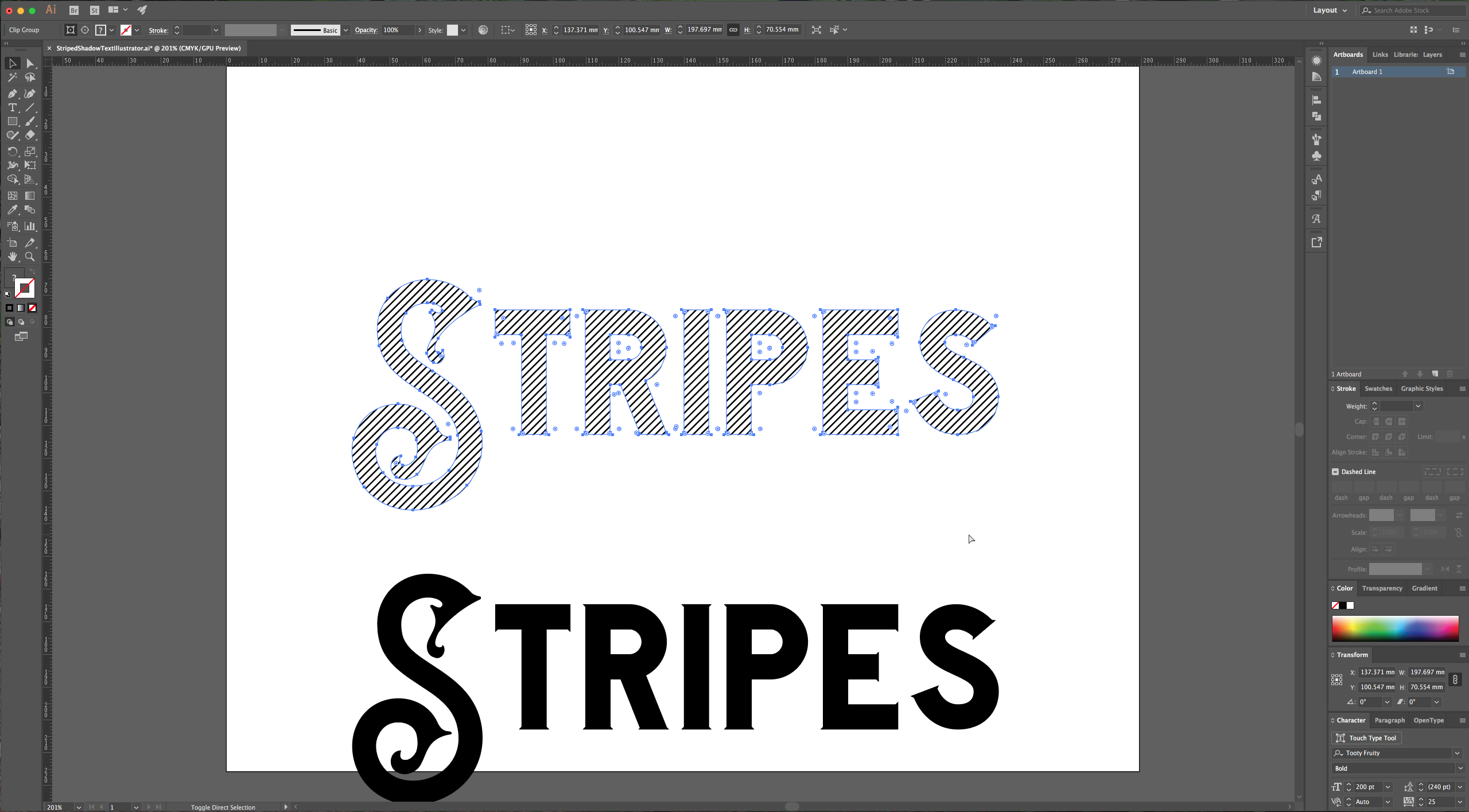
8 – Now, select your original text and go to Object > Compound Path > Make (Command/Control + 8). Your text will lose its color. Select the text and stripes together, right-click and choose “Make Clipping Mask”. Your stripes should now be clipped inside your text.




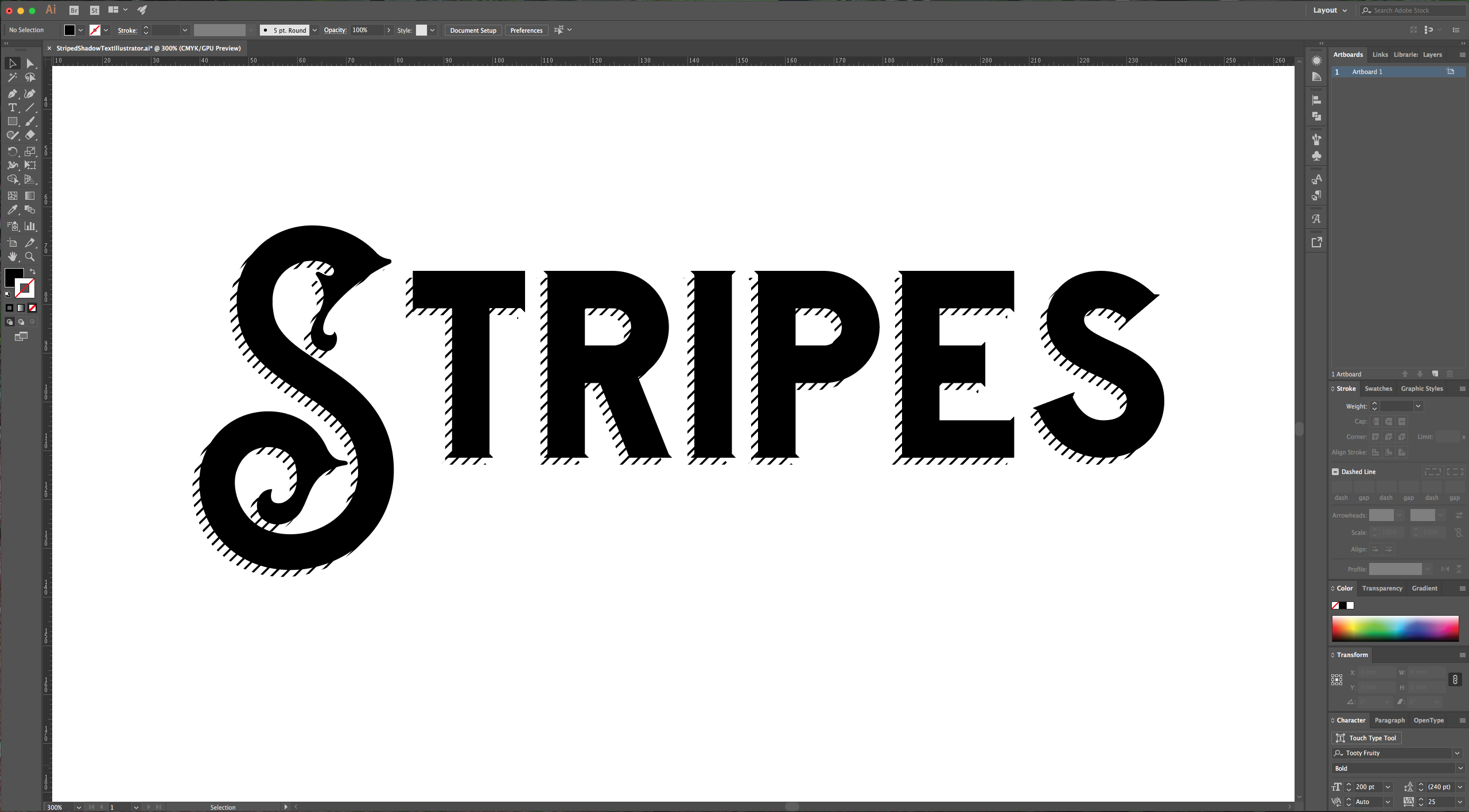
9 – Move your copy of the text on top of the striped text and then move it some clicks up and to the right (we used four clicks each).

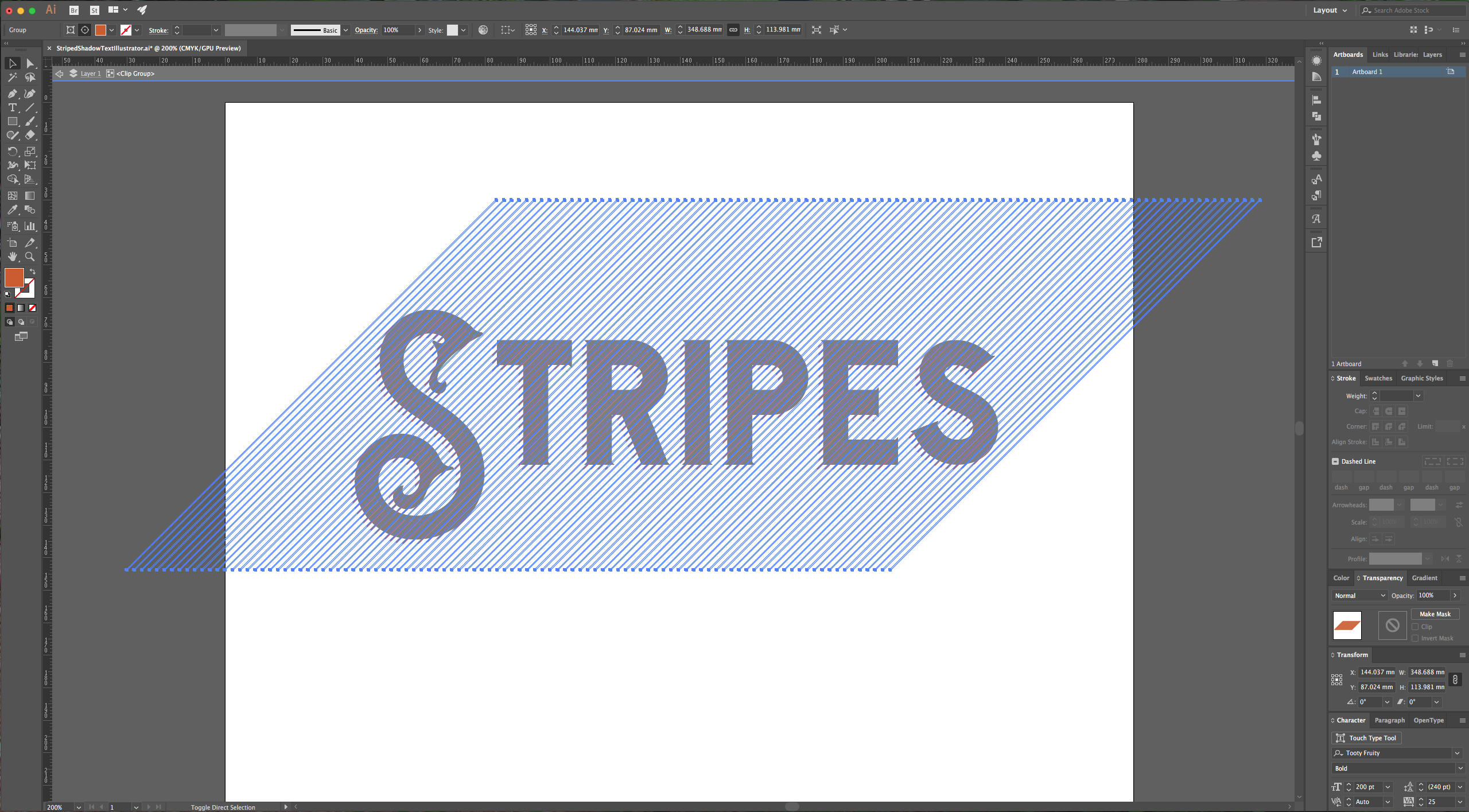
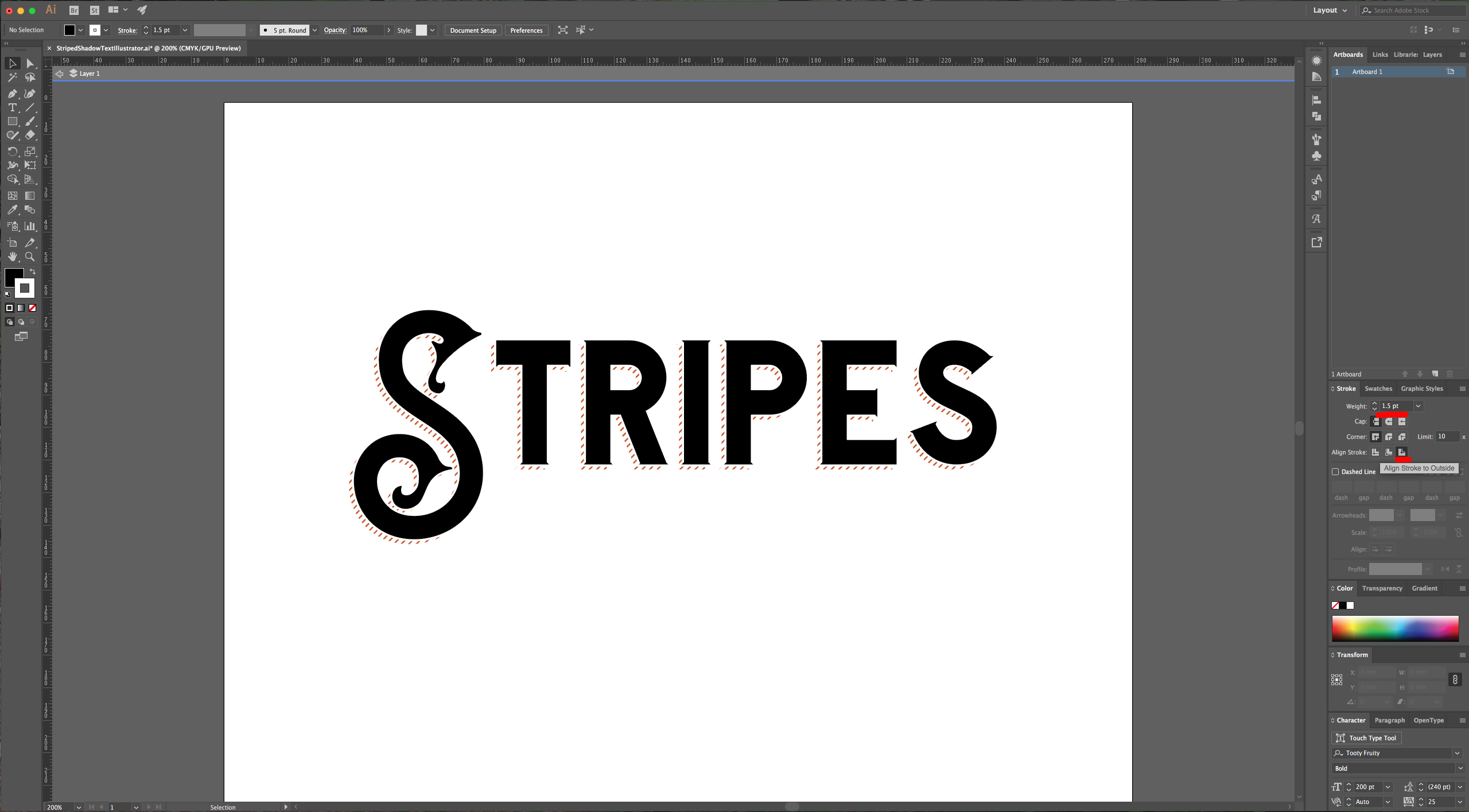
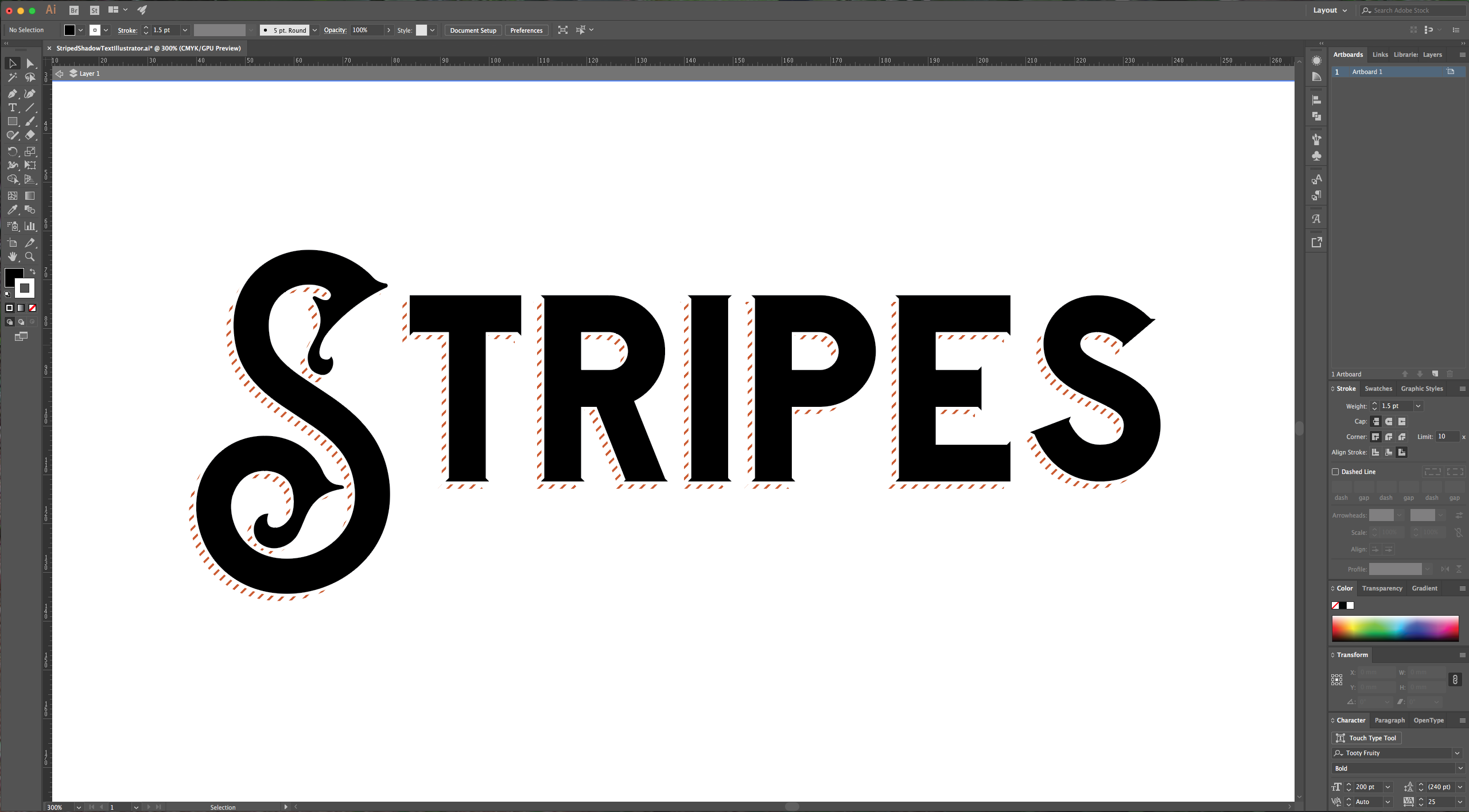
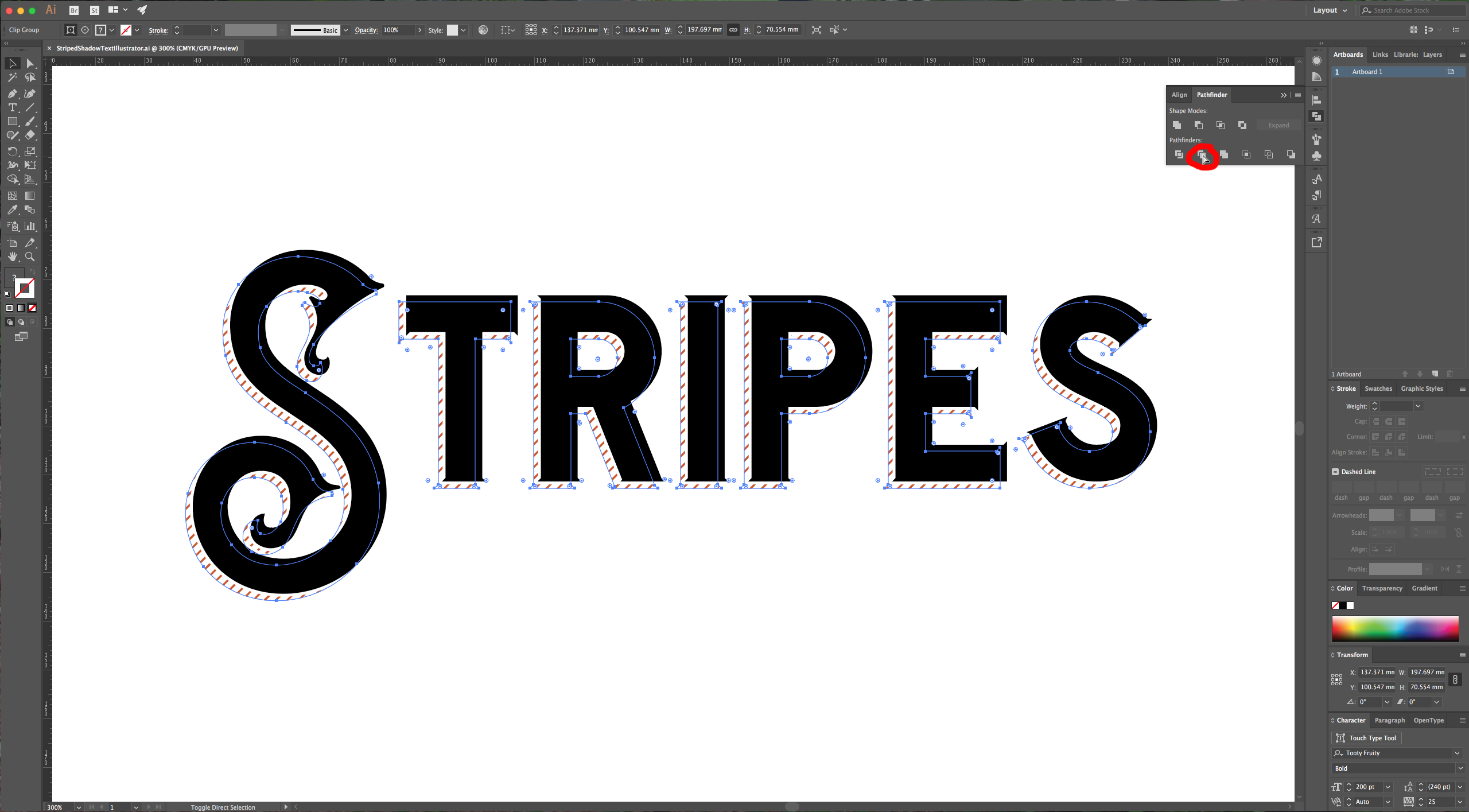
10 – You can change the color of the text and/or stripes and even ad some separation by giving your text a white stroke to achieve the effect (we made the stroke’s “Weight” 1.5 pt and aligned it to the outside of the text. To change the color of your stripes you will have to double-click on it several times until you isolate the paths or you won’t be able to change the color. Or use the “Trim” function in the “Pathfinder” menu.




11 – Check the results.

by @lornacane
Save
Save
6 Related Illustrator Tutorials
1- Open Photoshop.2- Create a new document.3- Select your text tool and type your text. Select the font you would like.4- Select the shape tool and draw a rectangle around your text.This effect is a good way to create icons.5- In the Layers panel, click ...
For this Tutorial, we are using the font Beach.1 - In Illustrator, create a “New Document”.2 - Select the “Rectangle Tool” and draw a rectangle that overlaps your “Artboard”. Use black as “Fill” color and none as “Stroke” color.3 - In the “Appearance” Panel select the “Fill”, click on the “...
For this tutorial, we will use a “Glitch” Background image and the Font “Moscow”.1 - In Illustrator, create a “New Document”. If the “Rulers” are not enabled, go to View > Rulers > Show Rulers (Command/Control + R) to turn them ON. Also, enable “Snap to Grid” (View > Snap ...
1 - In Illustrator, create a New Document or Open an existing one. Select the “Rectangle Tool” then click and drag to draw a rectangle that covers your entire artboard. Set the Fill color to black and the Stroke color to none.2 - Select the “Type Tool” (T) type your text ...
For this tutorial we are using the Free Font “Wask New” from Vasilis Skandalos.1 - In Illustrator, create a “New Document”.2 - Select the “Type Tool” (T), choose your font (we used “Wask New”) and type your text. Use Black as “Fill” color.3 - Right-click on top of it and ...
For this tutorial, we will use “Pricedown” Free Font by “Typodermic”.1 - In Illustrator, create a “New Document”.2 - Select the “Type Tool” (T), choose your font (we used “Pricedown”) and type your text.3 - Right-click on top of your text and choose “Create Outlines”. Then, right-click on top again ...

 All your Font Needs
All your Font Needs




