- By Design Bundles
- 4 Mins
- Illustrator Tutorials
Text in Shapes in illustrator

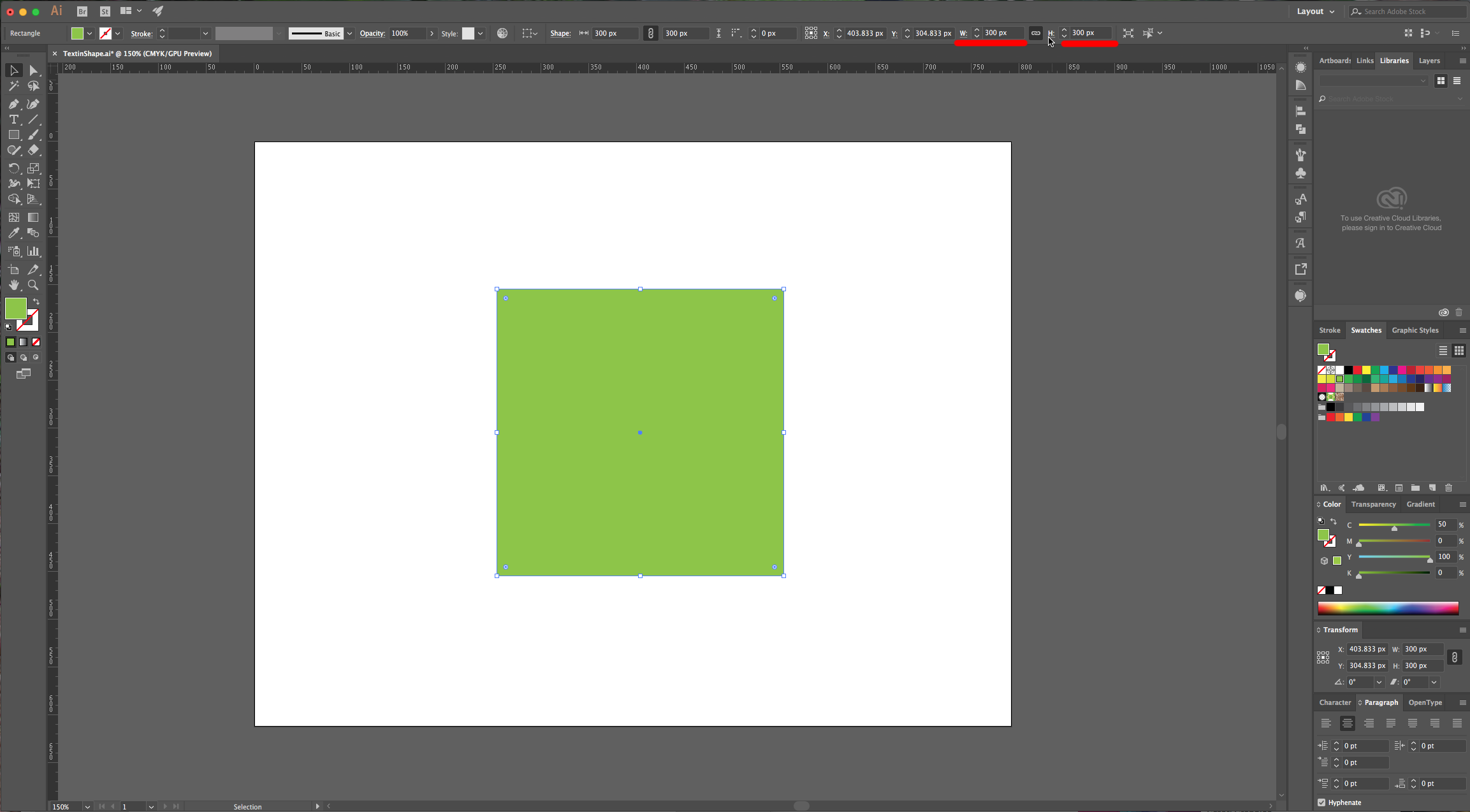
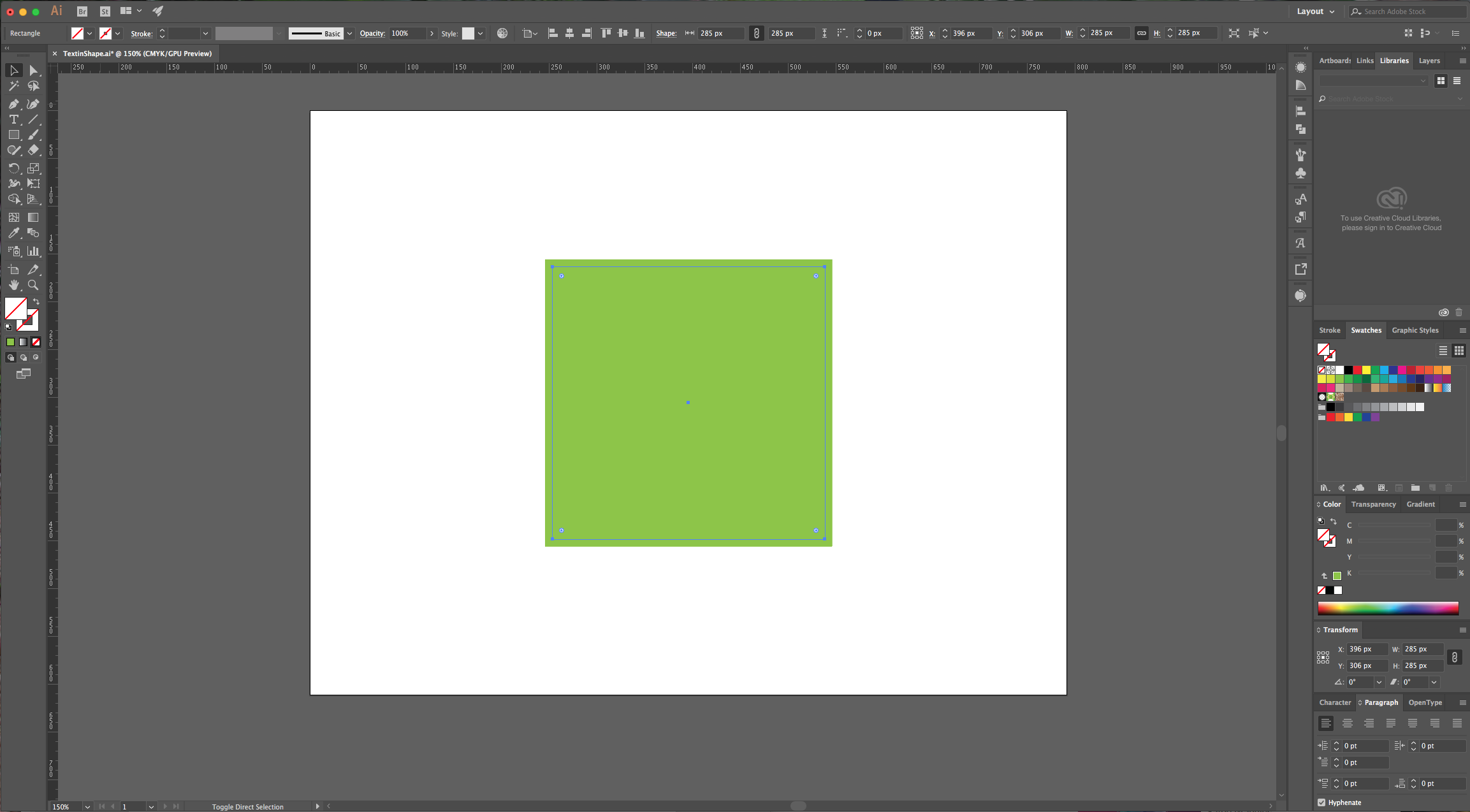
2 - Select the “Rectangle Tool” (M), draw a square, then input a 300 Pixels “With” and “Height”. Fill it with a color of your choice and make sure it has no “Stroke”.


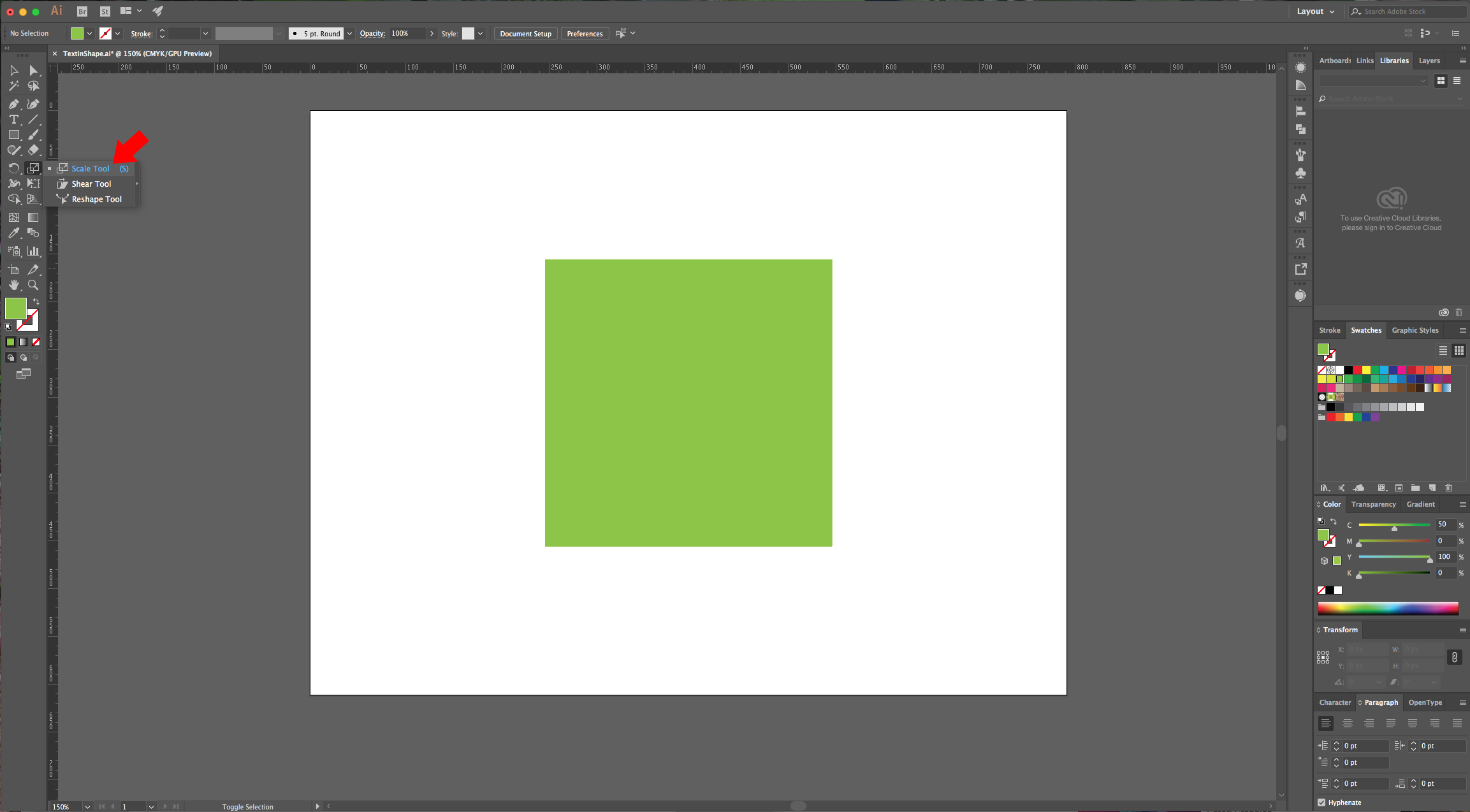
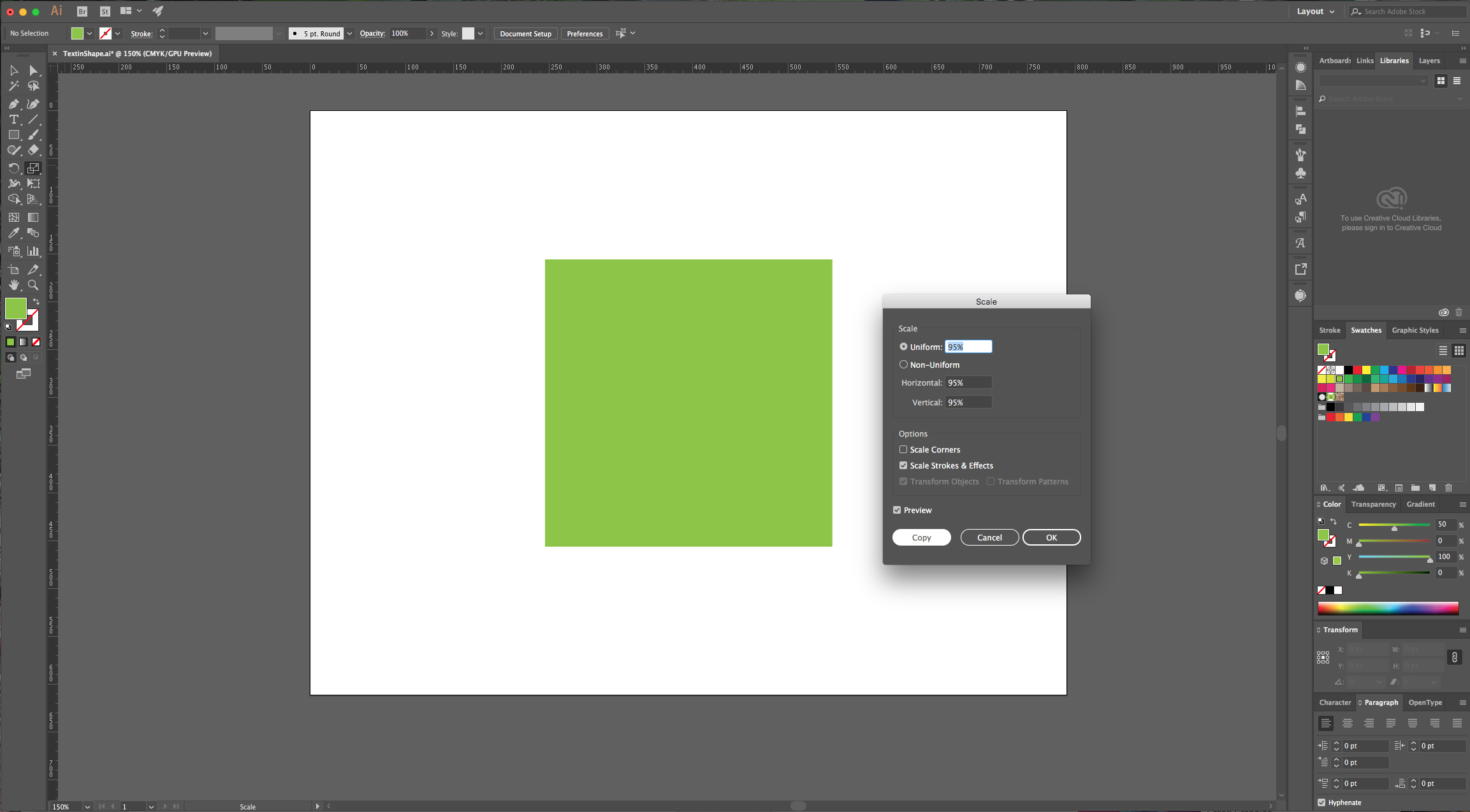
3 - Select the “Scale Tool” (S), and making sure your square is selected, double-click on it and in the dialog, choose “Scale Uniform” and 95%, then click “Copy” instead of “OK”. Move the new shape to the middle if needed. Turn the “Fill” color to “None”.



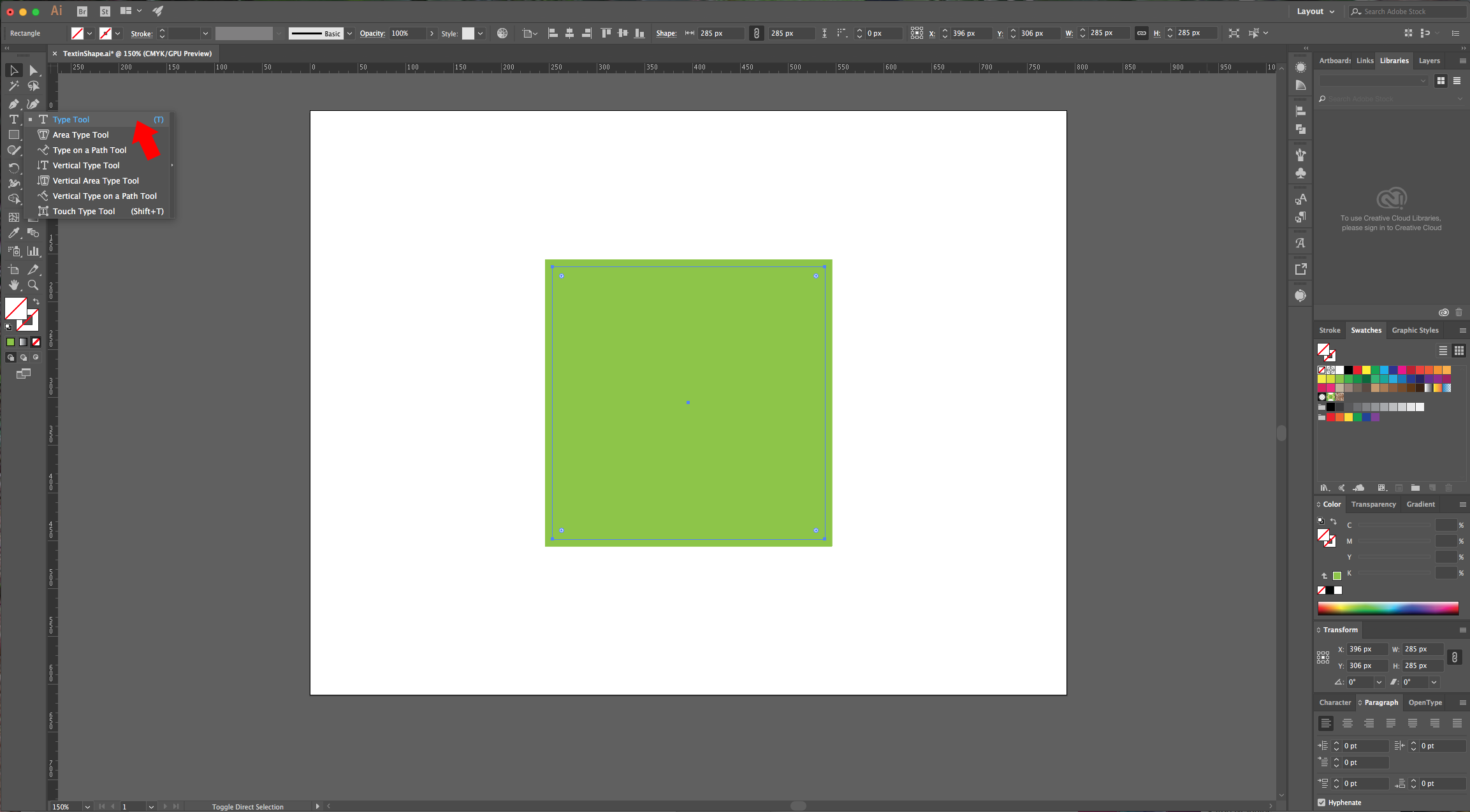
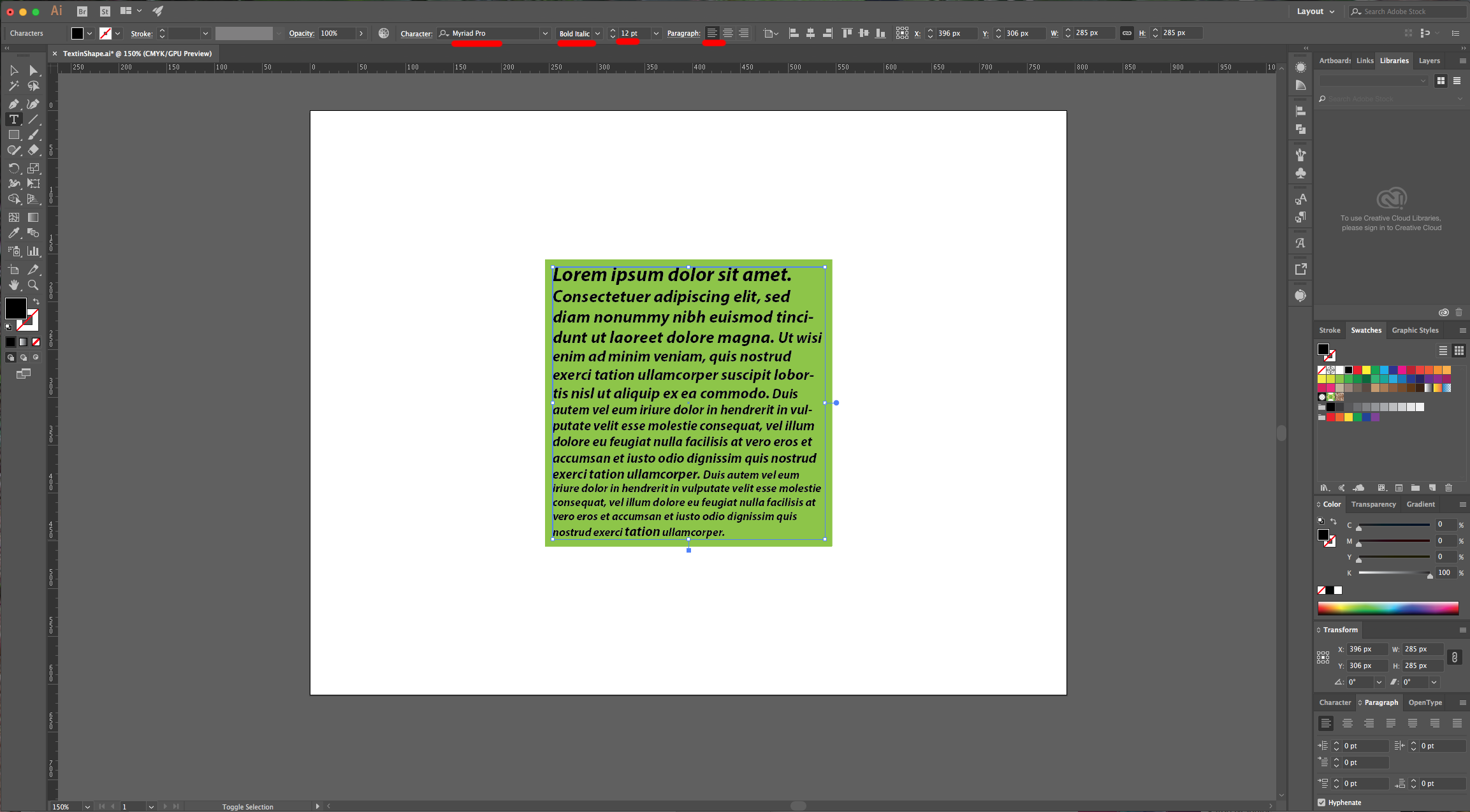
4 - Select the “Type Tool” (T) and click on the inner triangle shape to turn it into a “Text Box”. You should see the little square surrounding your cursor turn into a circle. Choose any font you like, (we used Myriad Pro) and change the size if you want.


5 - Drag your text-filled shape outside of your “Artboard” and duplicate it a couple of times (Command/Control + C and Command/Control + V). Change the “Alignment” of the text.

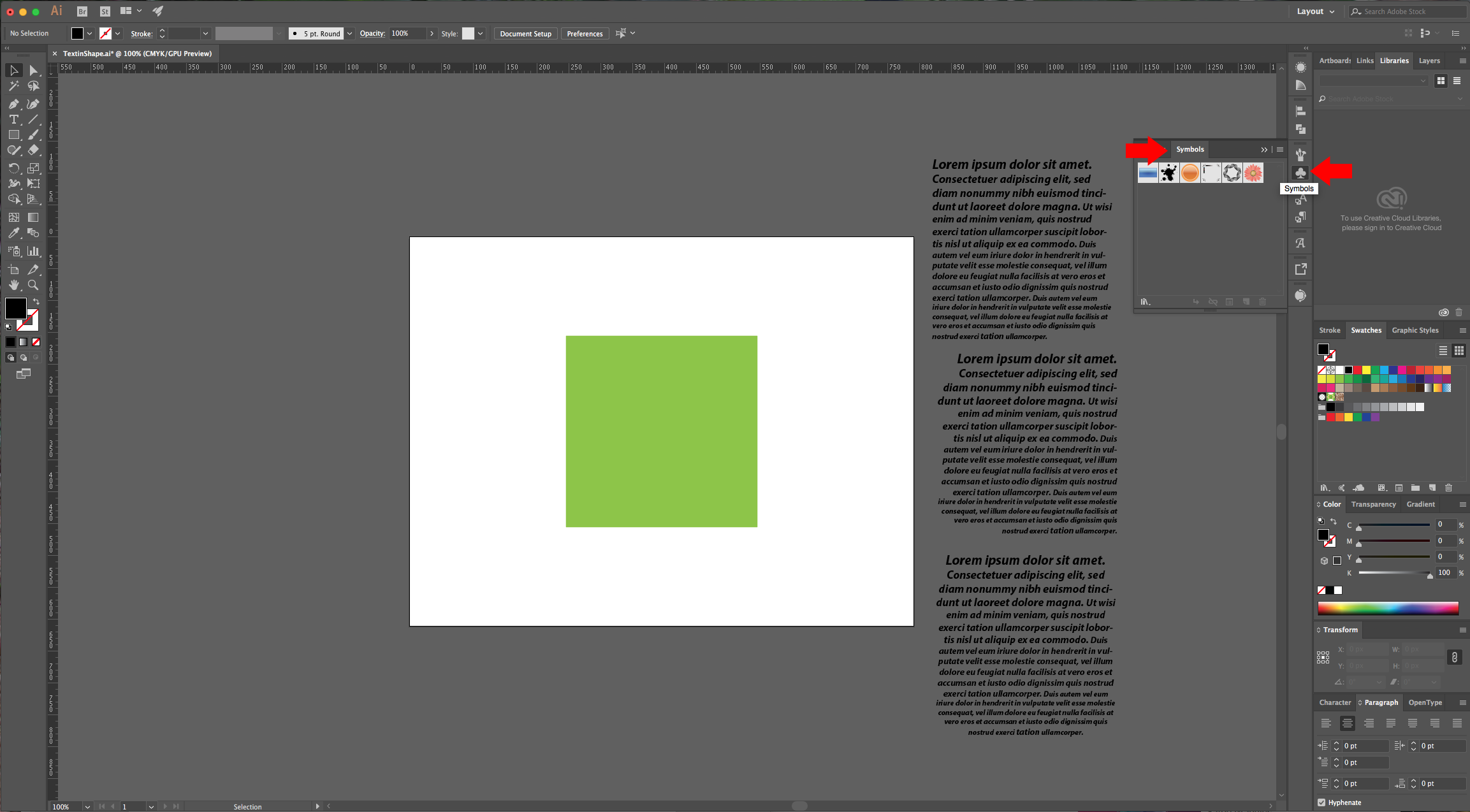
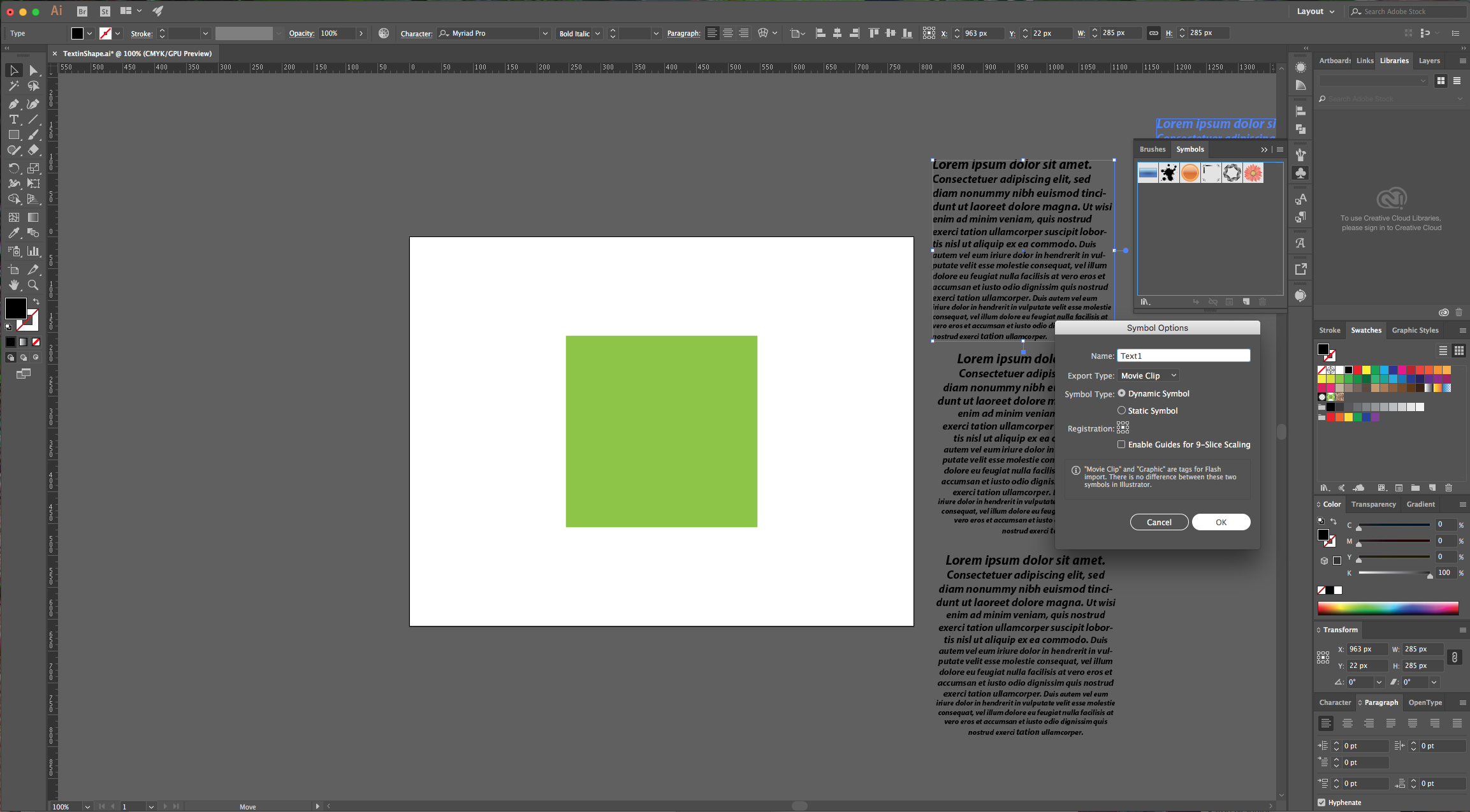
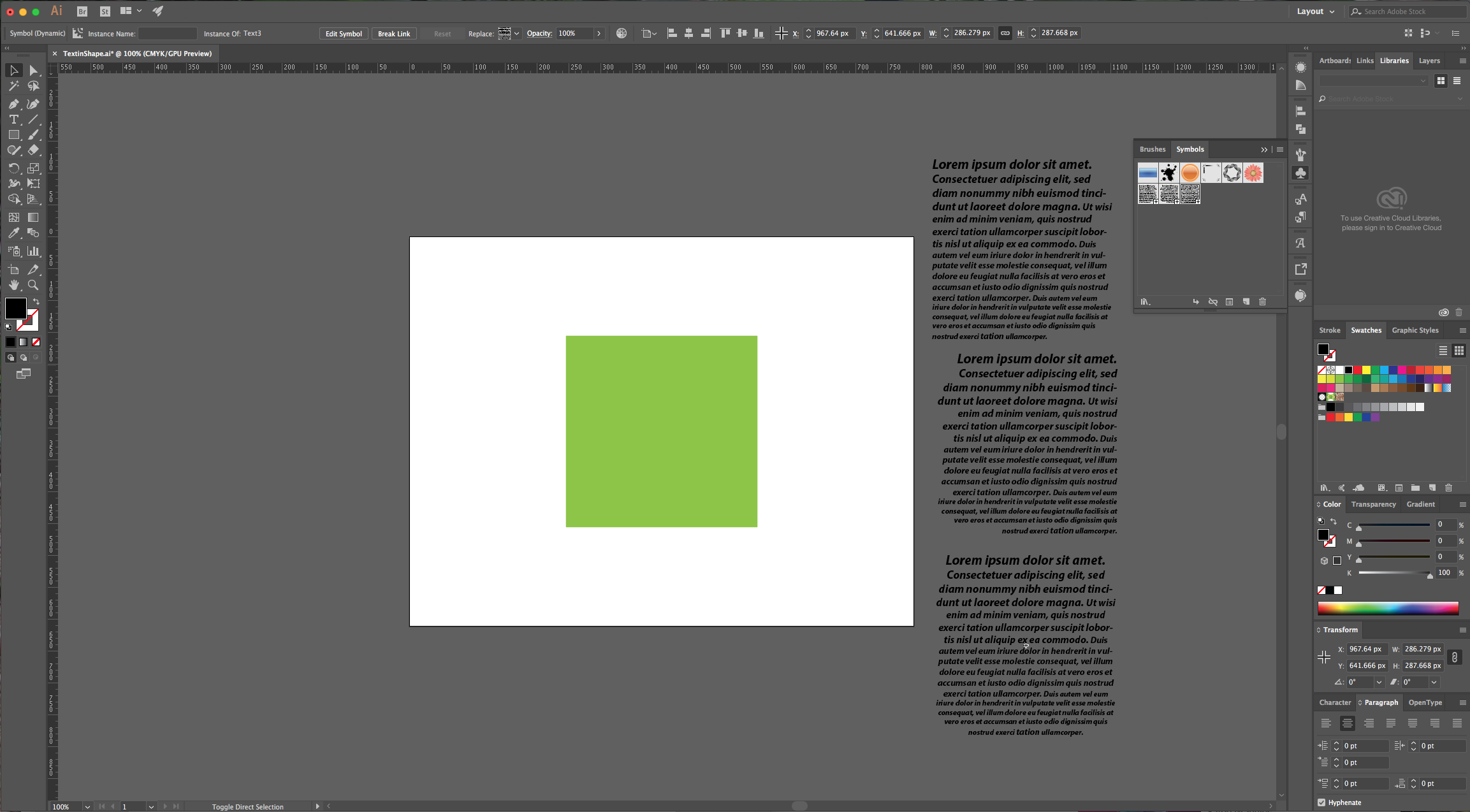
6 - Go to the “Symbols” Panel (or go to Window > Symbols), select one of your text-filled shapes and drag it into the Panel. Give the new symbol a name and click the “Dynamic Symbol” button so you can modify the symbol later. Repeat with the other two text-filled shapes. You can delete your original text now if you want.



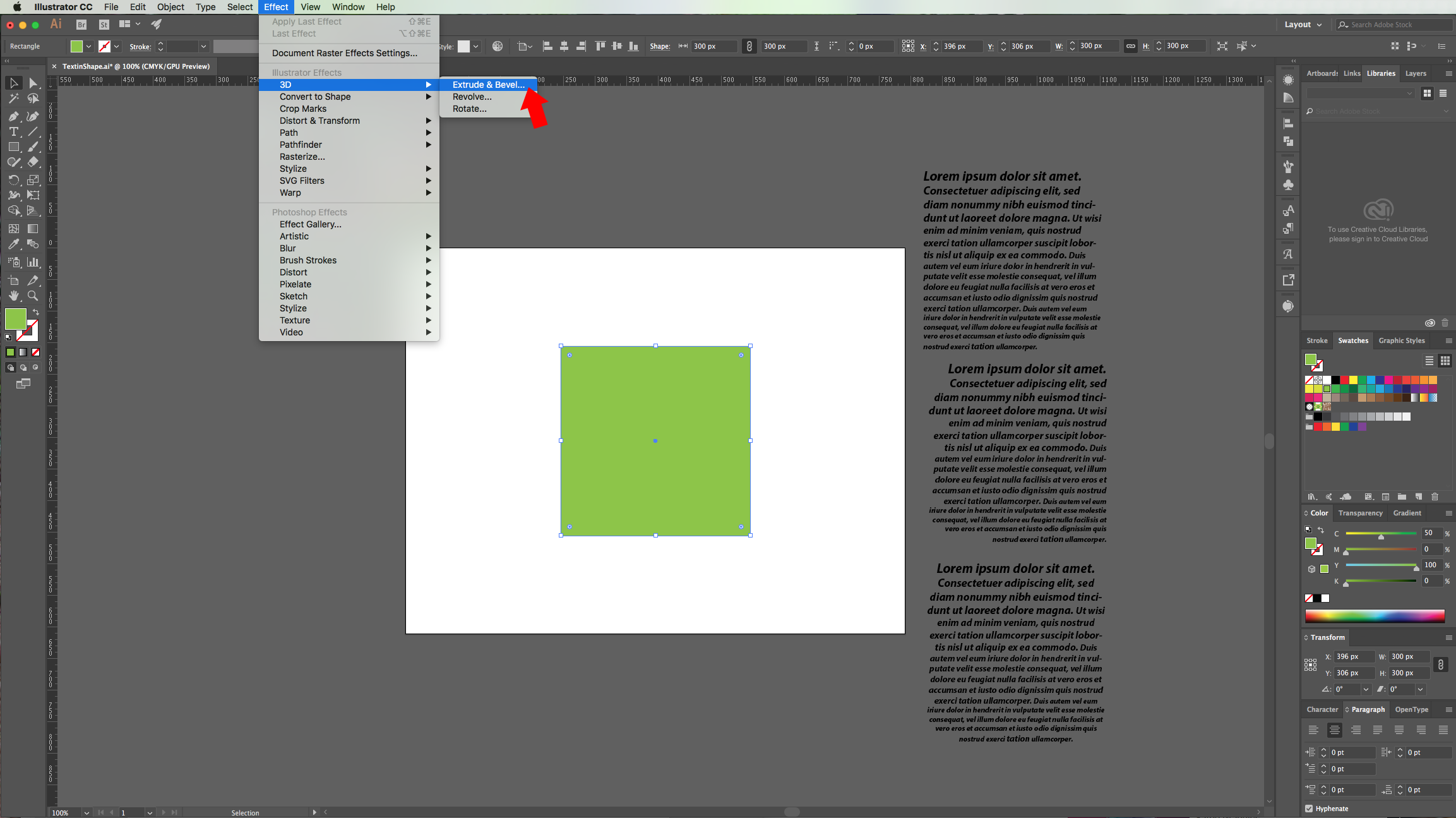
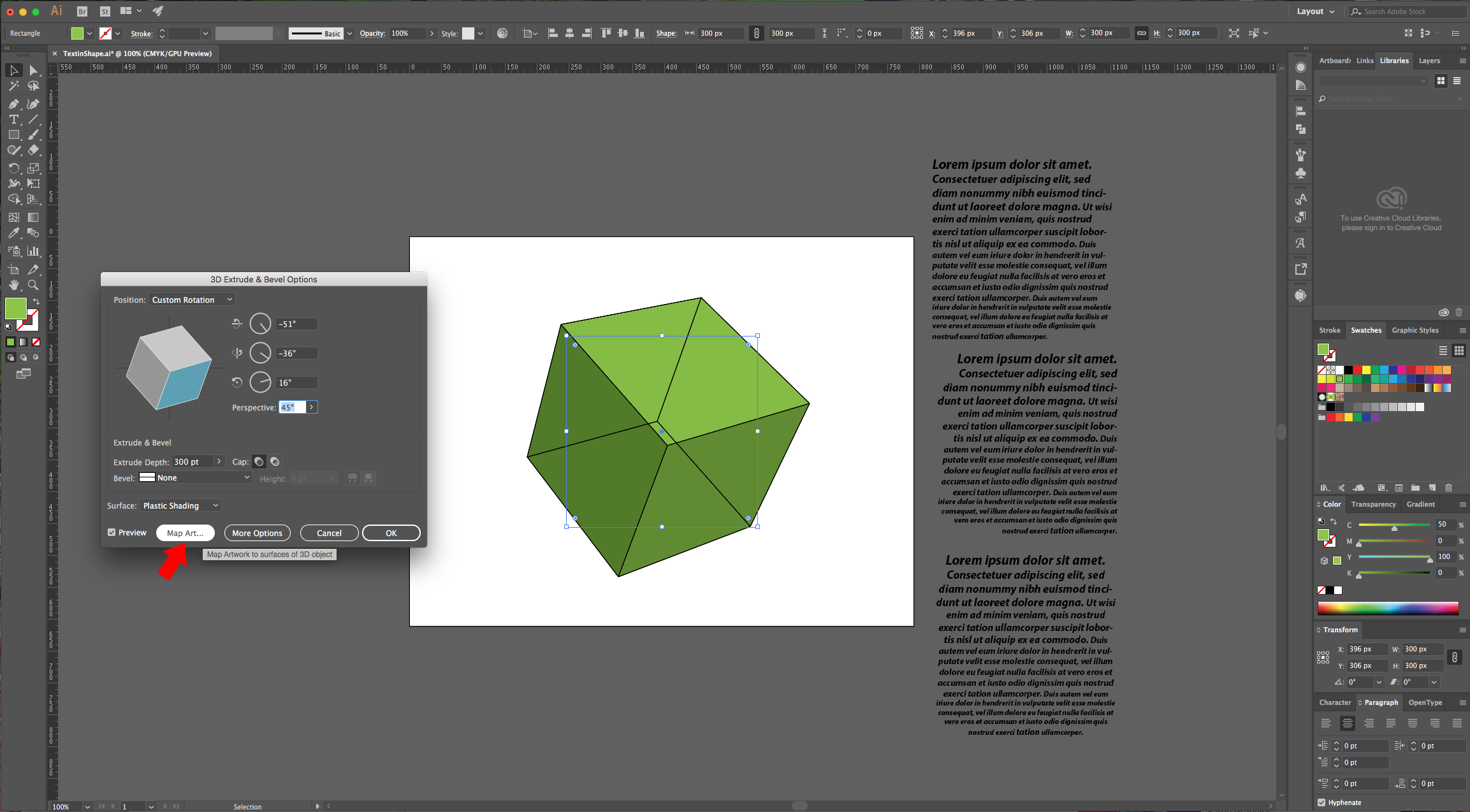
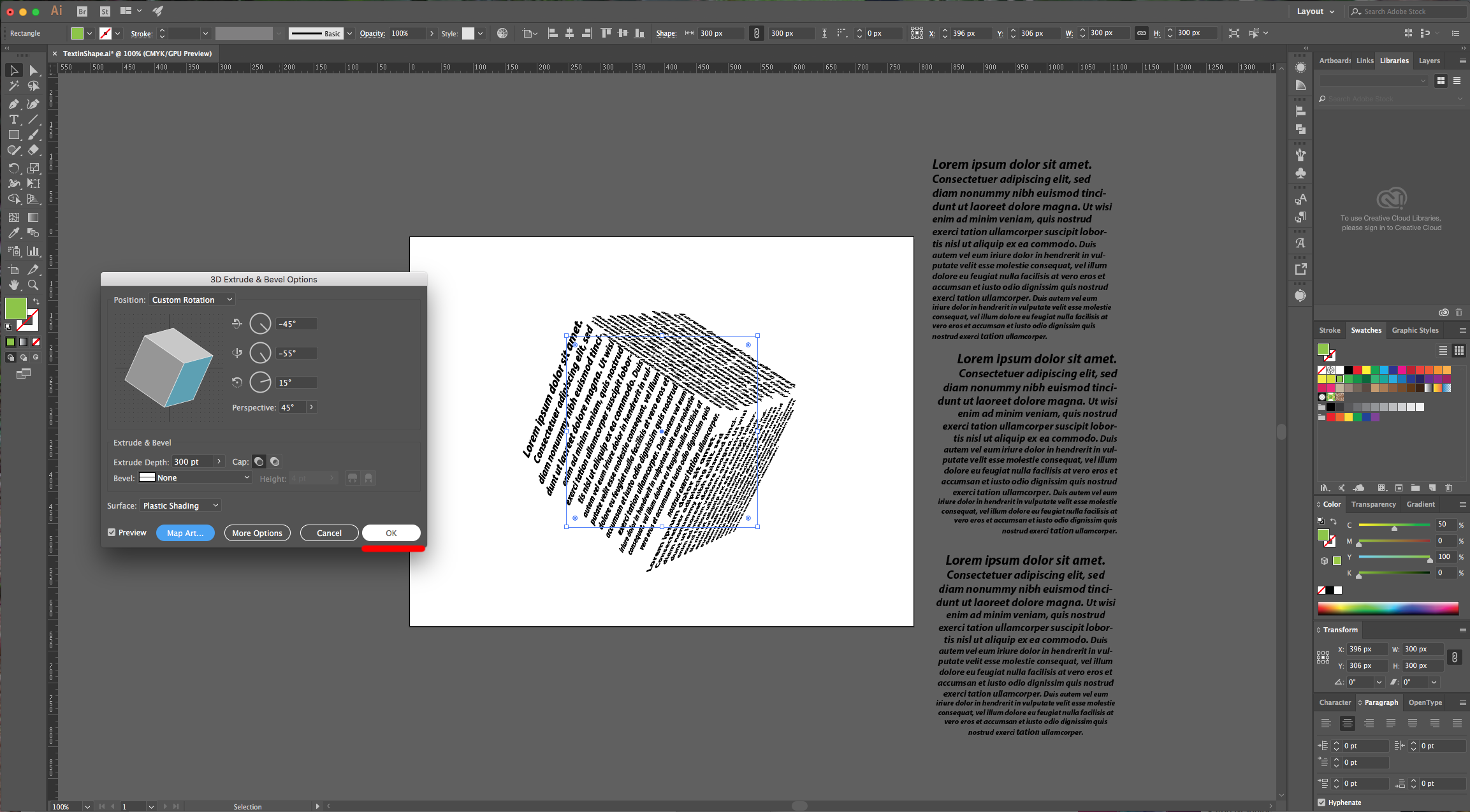
7 - Select your shape and go to Effect > 3D > Extrude & Bevel and apply the following settings:


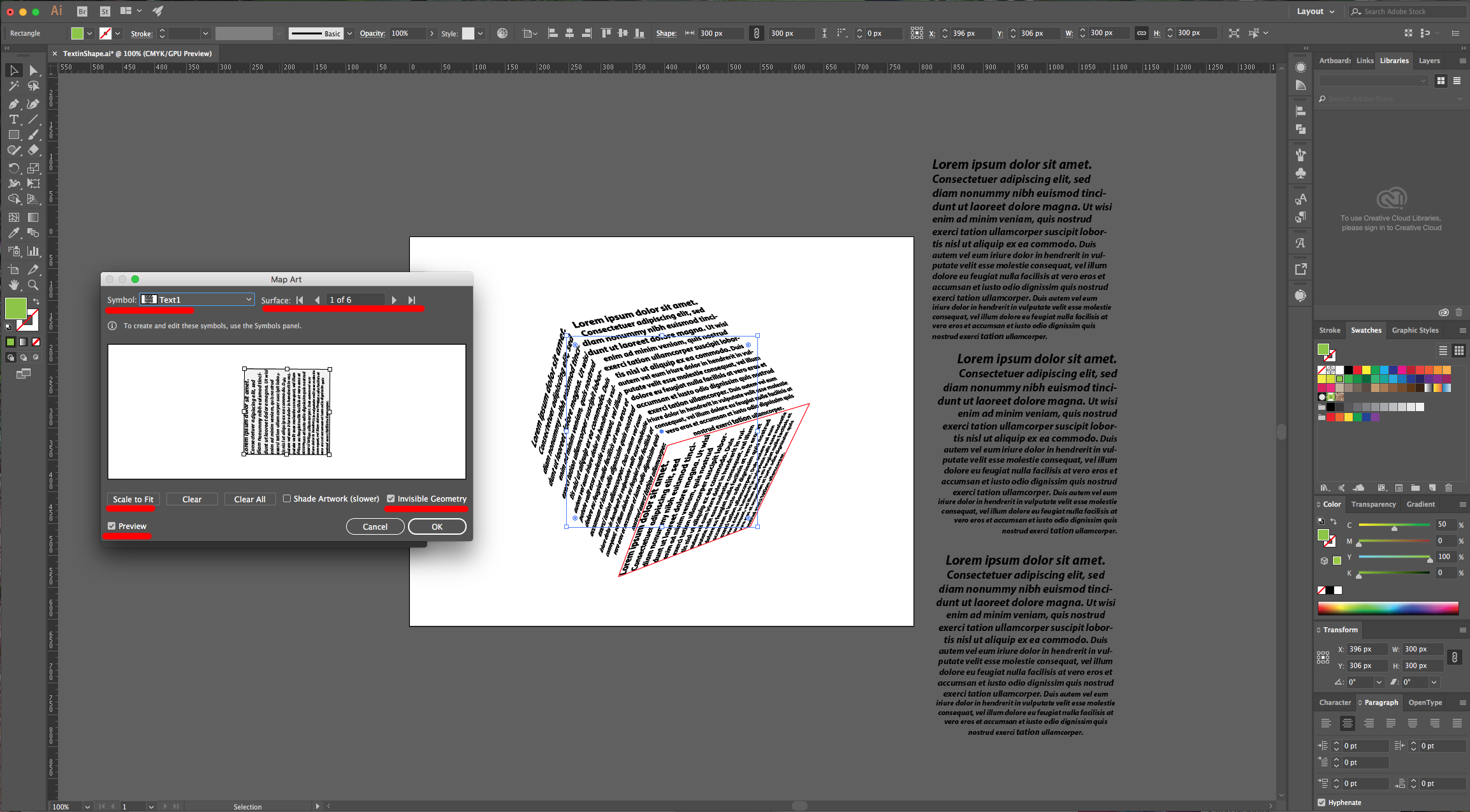
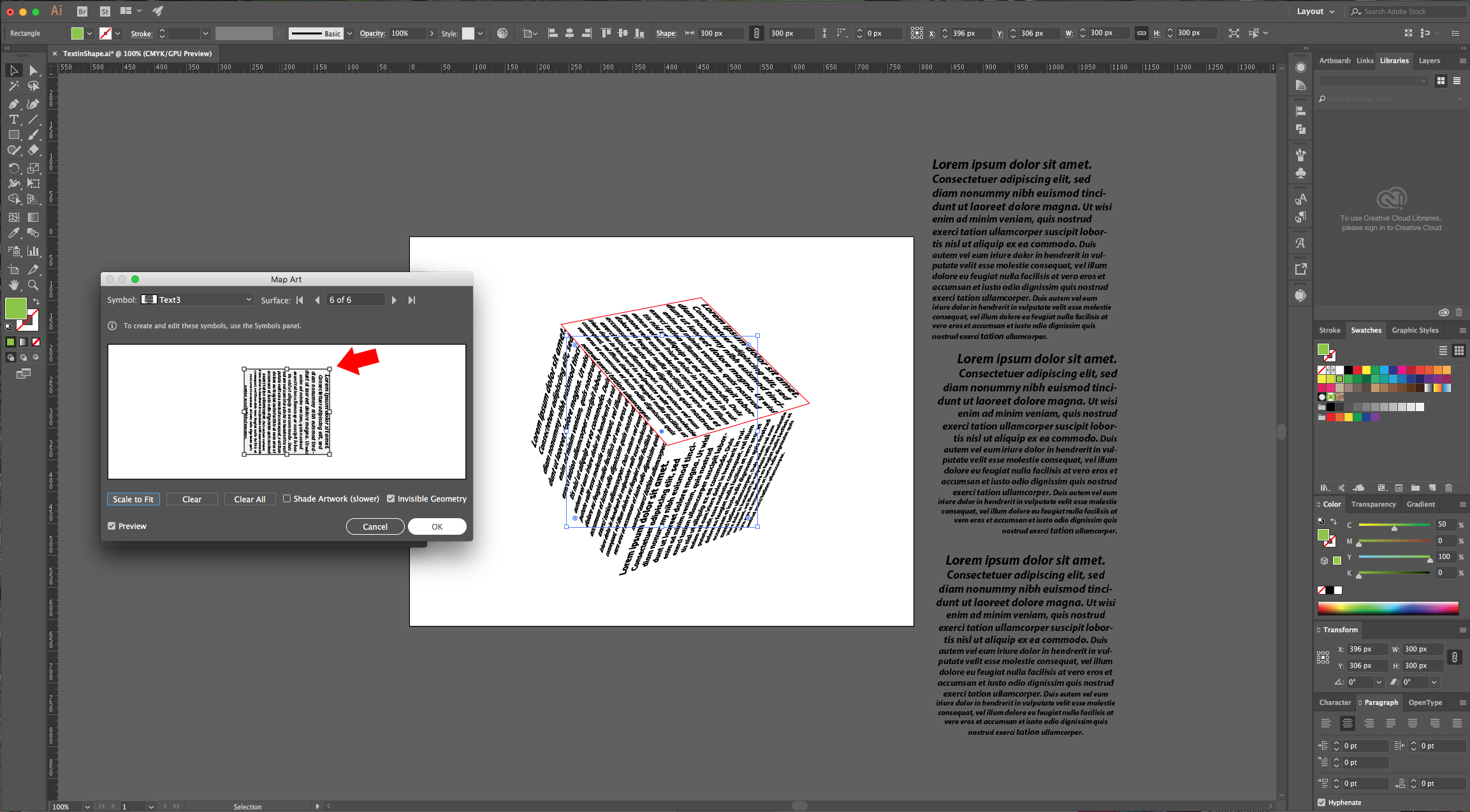
8 - Click the “Map Art” button and choose the “Surface” you want to select and the “Symbol” you want applied to that “Surface”. Click “Scale to Fit” and Make sure that the “Preview” box is checked so you can see if the result is the want you want. You can rotate and modify your text in the window. Once you applied text to all your sides click and “Invisible Geometry” to make the square disappear, then click “Ok”. If you are happy with the “Cube” position click “OK” or play around with the values.



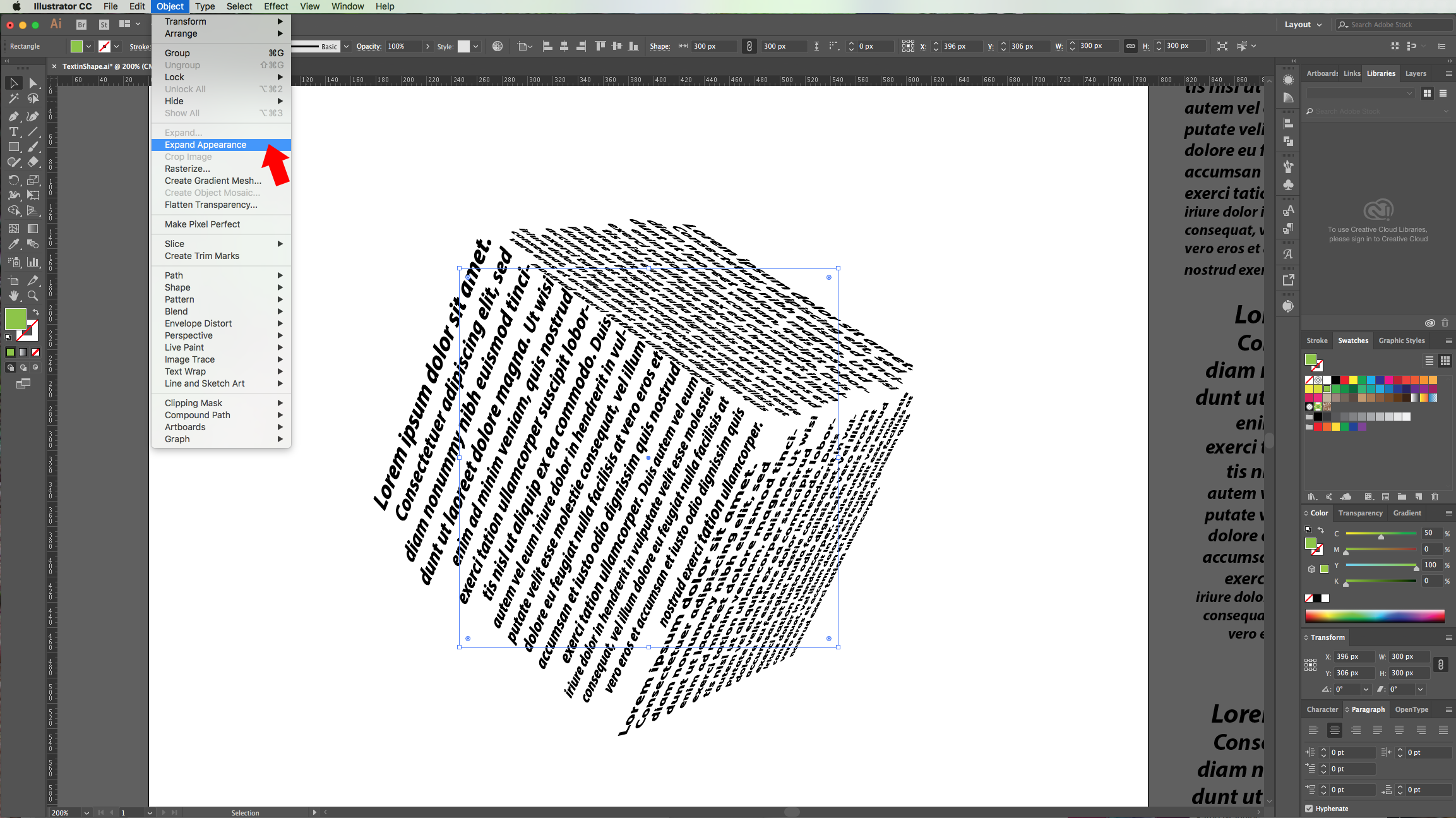
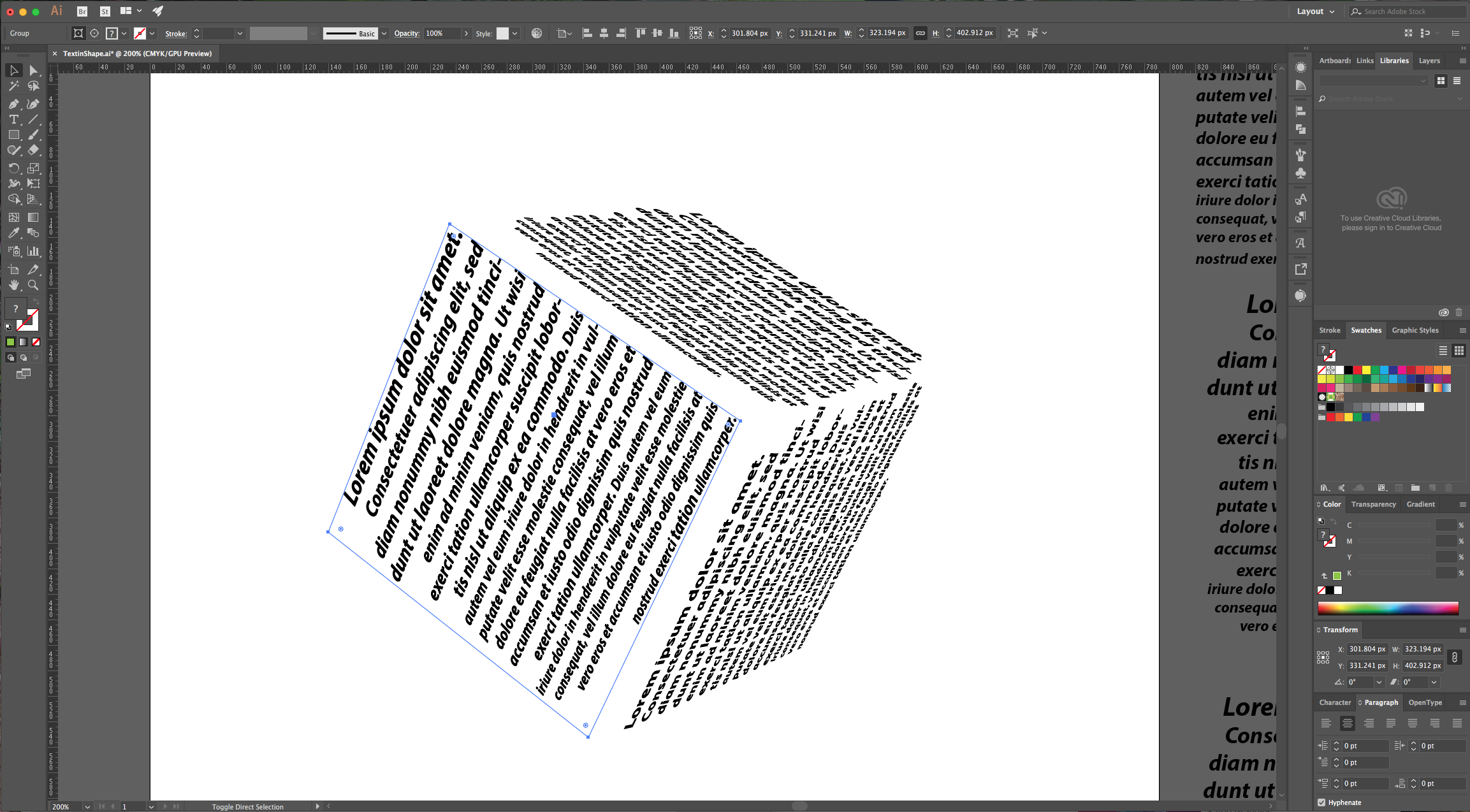
9 - If you are done with the editing you can go to Object > Expand Appearance and then “Ungroup” (Shift + Command/Control + G) your cube a couple of times.


by @lornacane
6 Related Illustrator Tutorials
In the following tutorial, we will be working with Affinity Designer and placing text in shapes. All it takes is a single click using the Frame Text tool. Your text remains confined to the shape, making it extremely useful for items like invitations, notices, product information, and more.For this ...
In this tutorial, you will learn how to quickly and easily create heart shapes in Illustrator. We will show you two ways to do this using the Pathfinder and Shape Builder tools. You can then add the heart shapes to your designs, save them as SVG files or use them ...
For this tutorial, we will use the image of the “Chocolate Bunny in Photoshop” created in a previous tutorial as the “Background” and the Free Font “Happy Popcorn” by DMletterstudio.1 - In Photoshop, open the file you created with the “Chocolate Bunny in Photoshop” tutorial, go to File > Save ...
For this tutorial we are using the Free Font “Wask New” from Vasilis Skandalos.1 - In Illustrator, create a “New Document”.2 - Select the “Type Tool” (T), choose your font (we used “Wask New”) and type your text. Use Black as “Fill” color.3 - Right-click on top of it and ...
For this tutorial, we are using “Streetwear” a free font from Artimasa.1 – In Illustrator create a New Document, select the “Type Tool” (T) and enter your text. Choose the font and color of your liking. We used “Streetwear”.2 – If you want, create a “New Layer” by clicking the button at ...
For this tutorial, we will use Kadisoka Script Demo Regular Free Font.1 - In Illustrator, create a “New Document”.2 - Select the “Type Tool” (T), choose your font and type your text.3 - Right-click on top of your text and choose “Create Outlines”.4 - Go to the “Pathfinder Panel” and ...

 All your Font Needs
All your Font Needs
 All your Design Needs
All your Design Needs



