- By Design Bundles
- 7 Mins
- Illustrator Tutorials
Banner, Label Templates in Illustrator (Part 1)

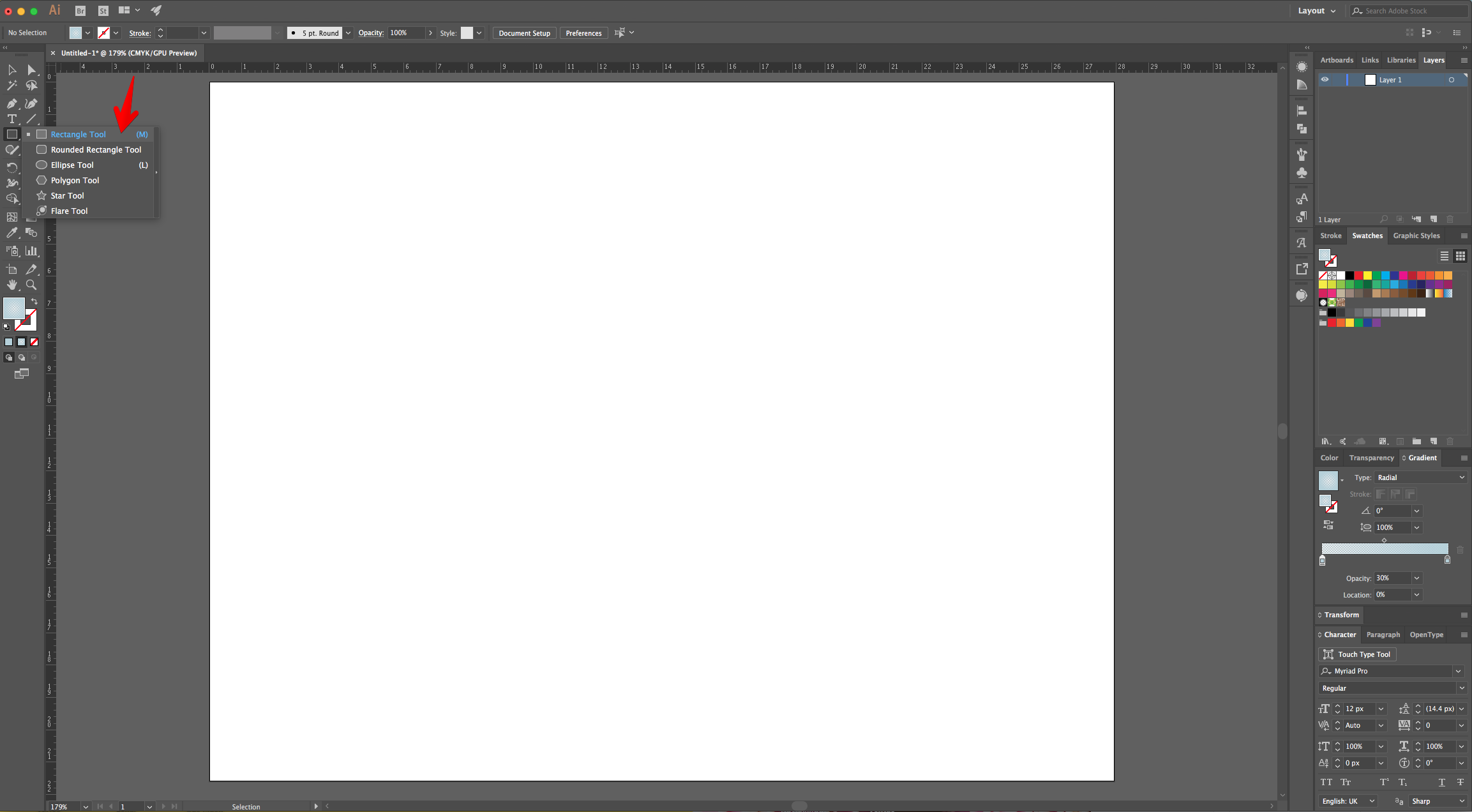
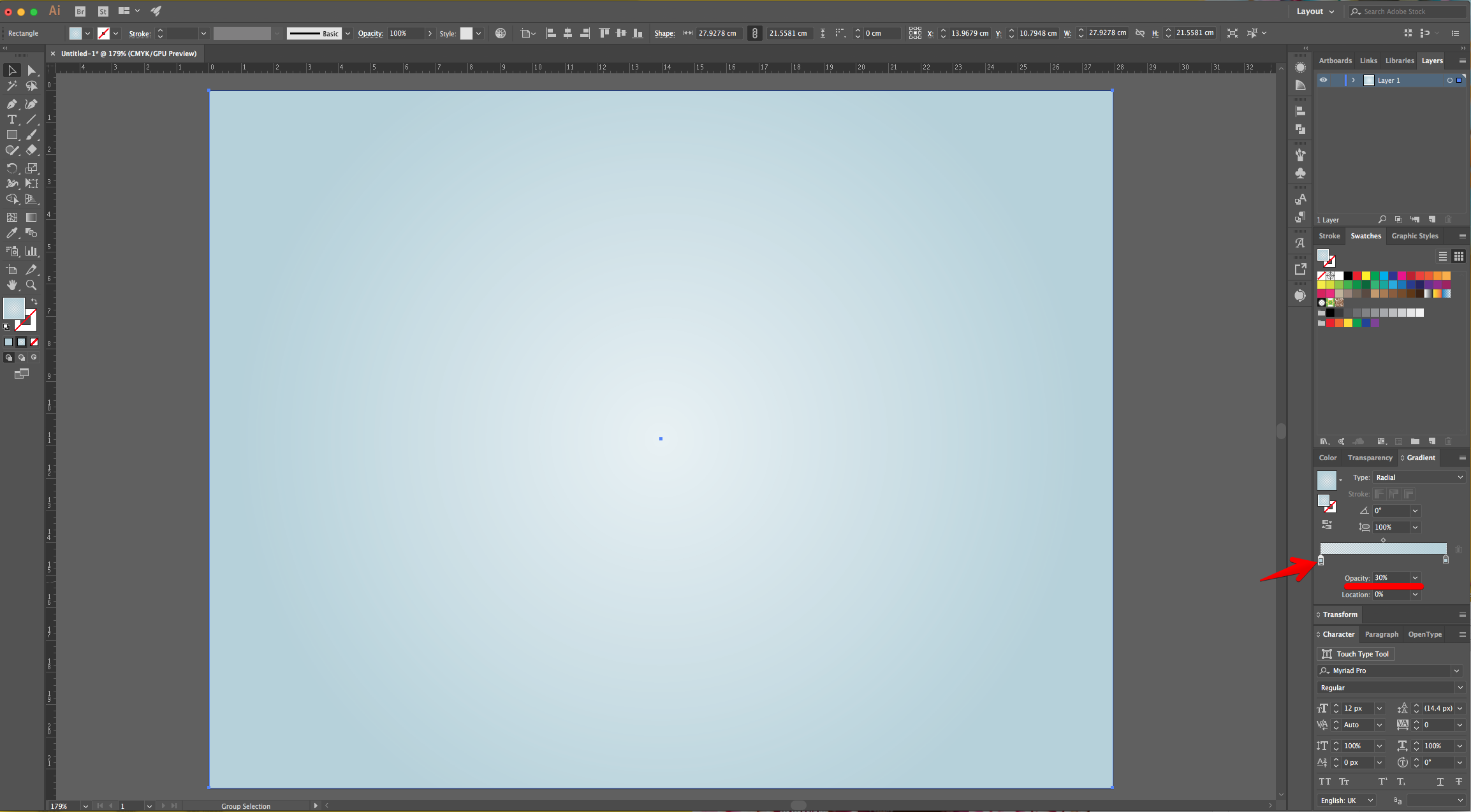
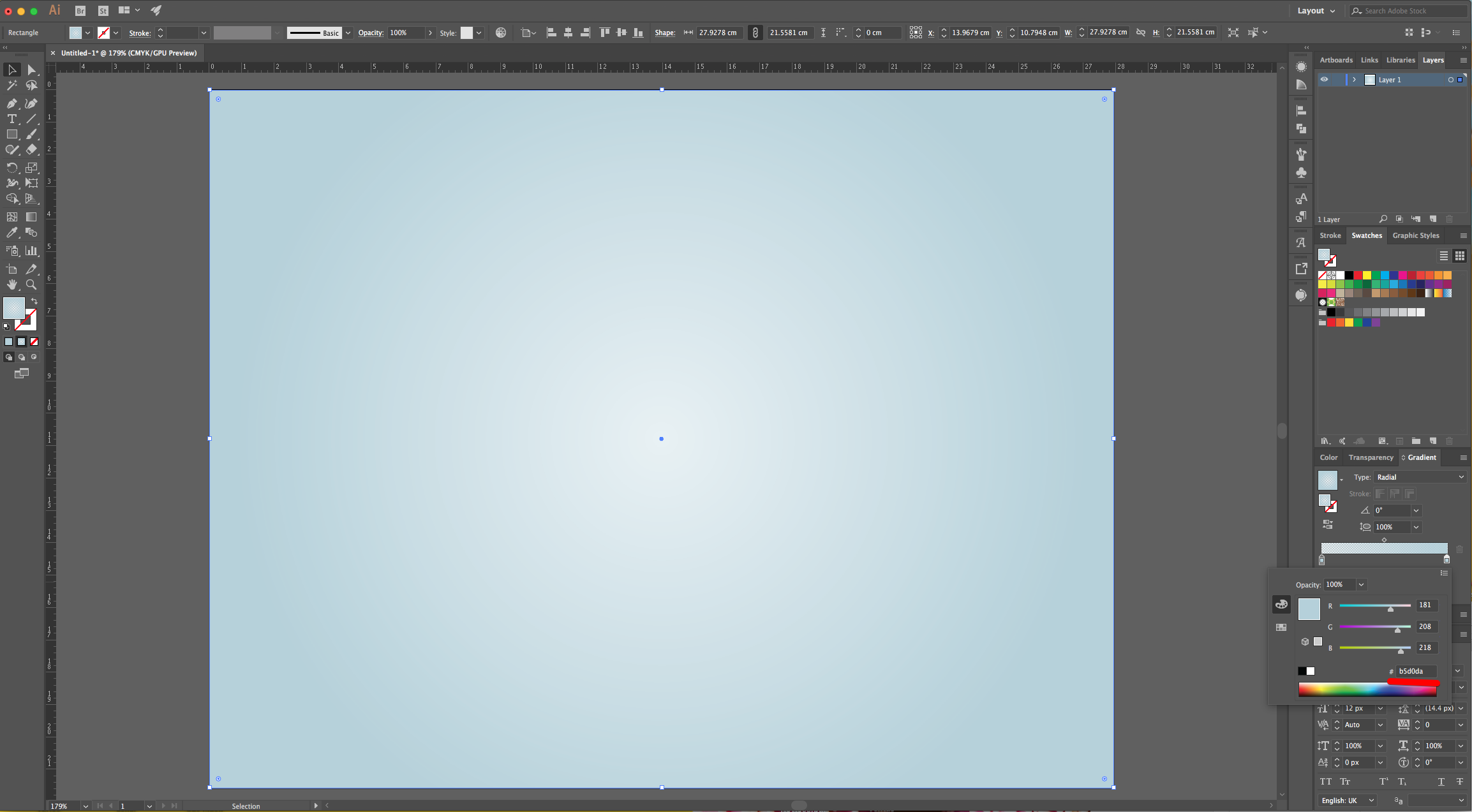
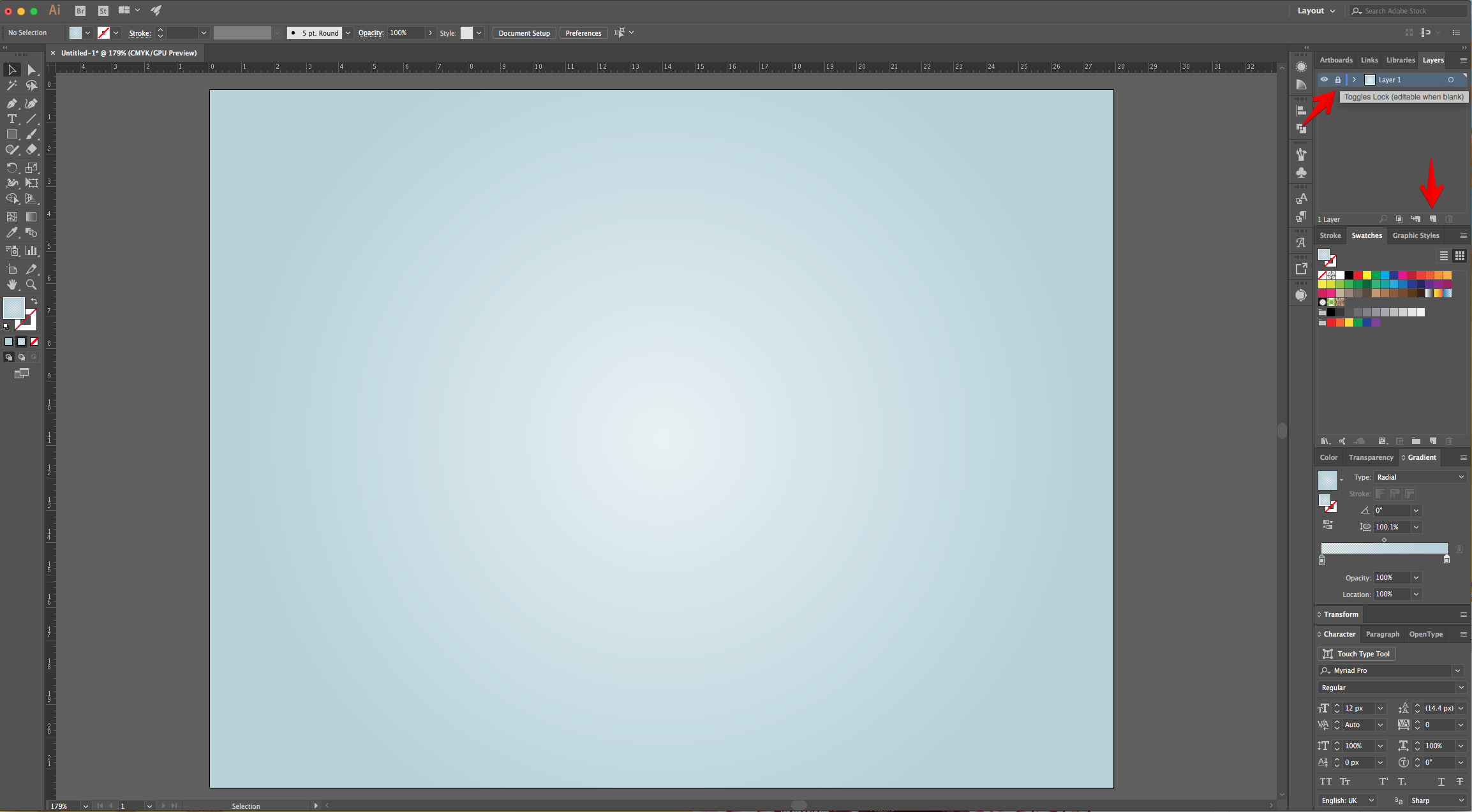
2 - Select the “Rectangle Tool” (M) and create a “Rectangle” that covers the entire Document. Fill it with a “Radial Gradient” going from a light blue (#b5d0da) at 30% “Opacity” to 100% “Opacity”.



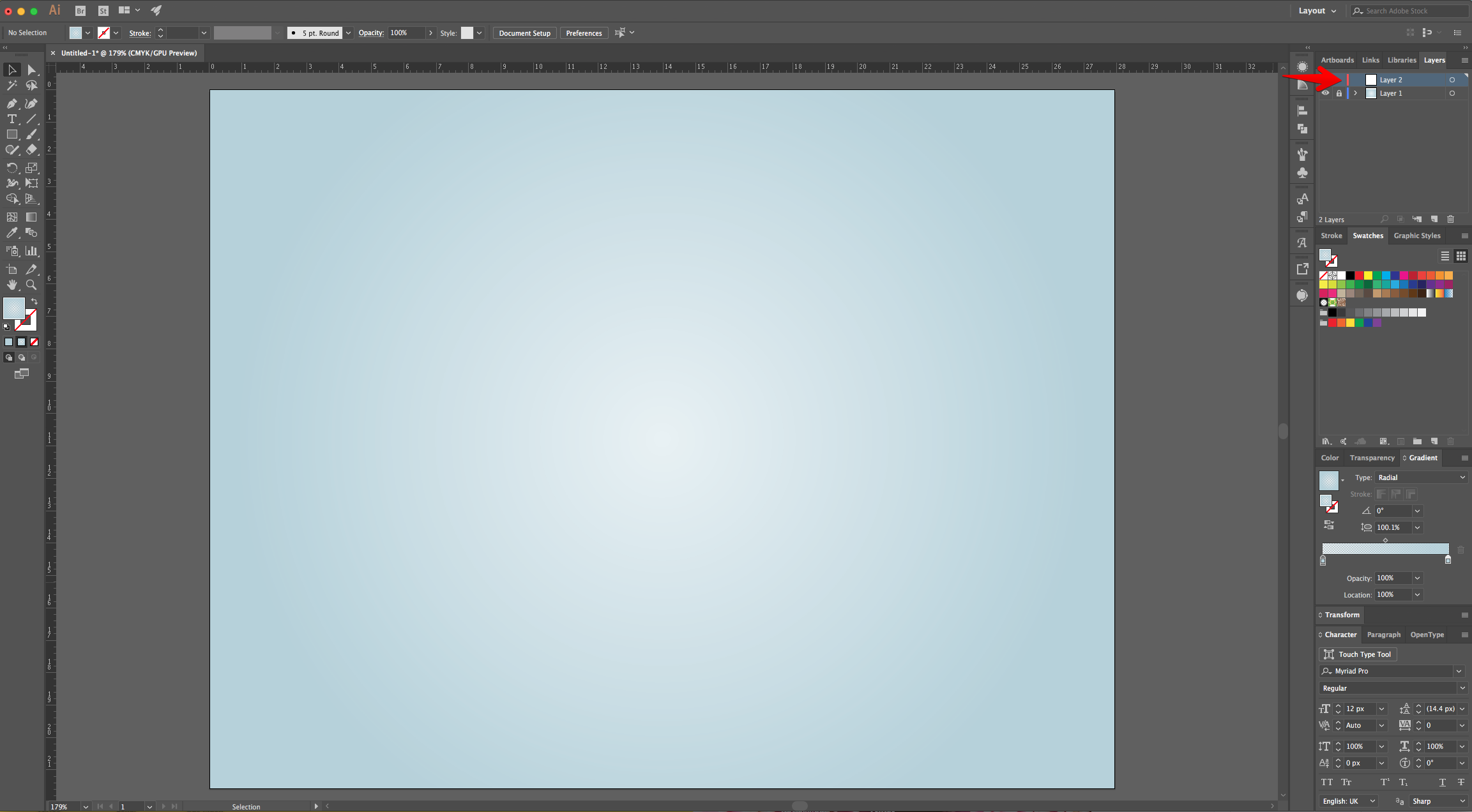
3 - “Lock” your Layer using the small “Padlock” icon on the left side of its Thumbnail and then create a “New Layer” by clicking on the small button at the bottom of the “Layers Panel”.


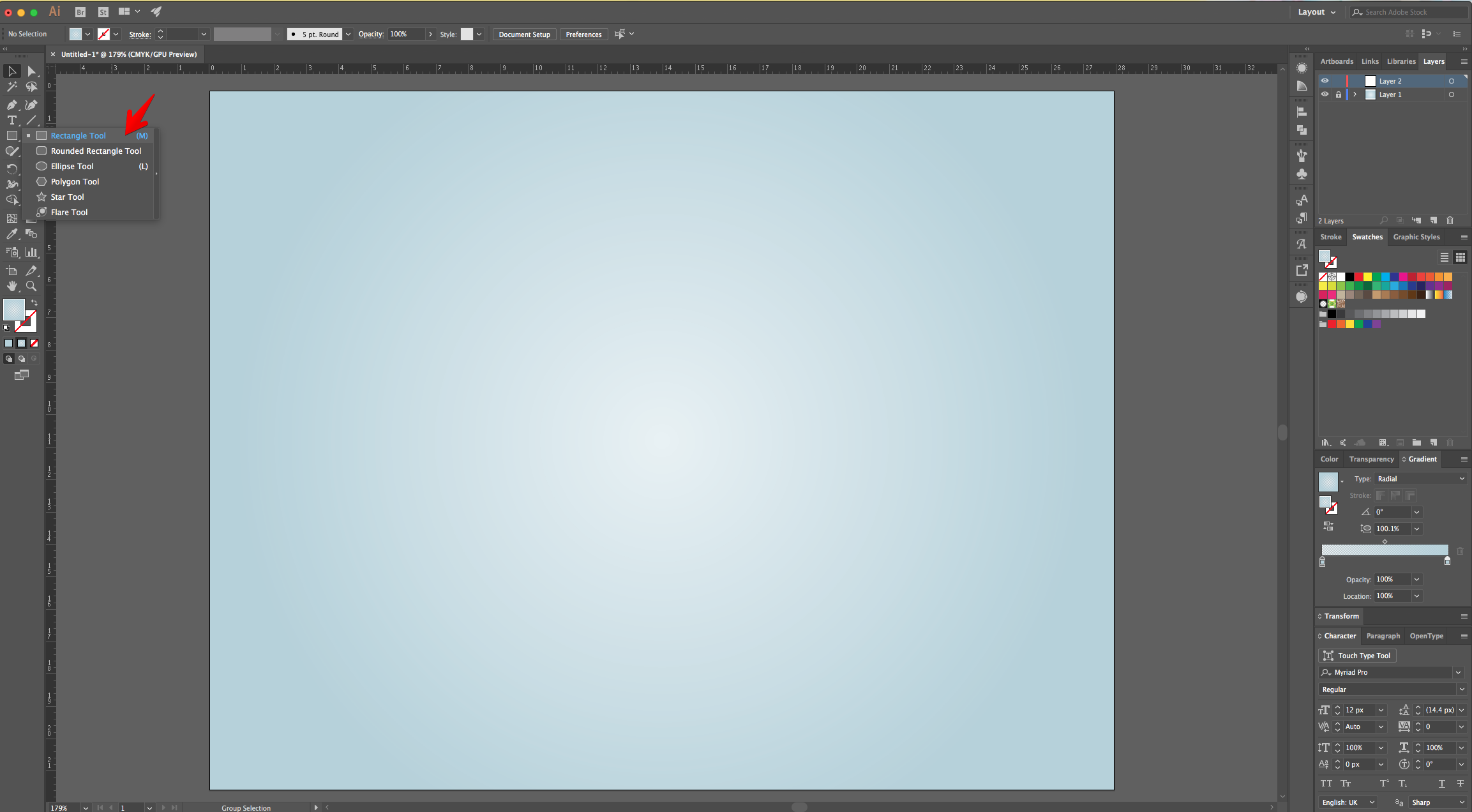
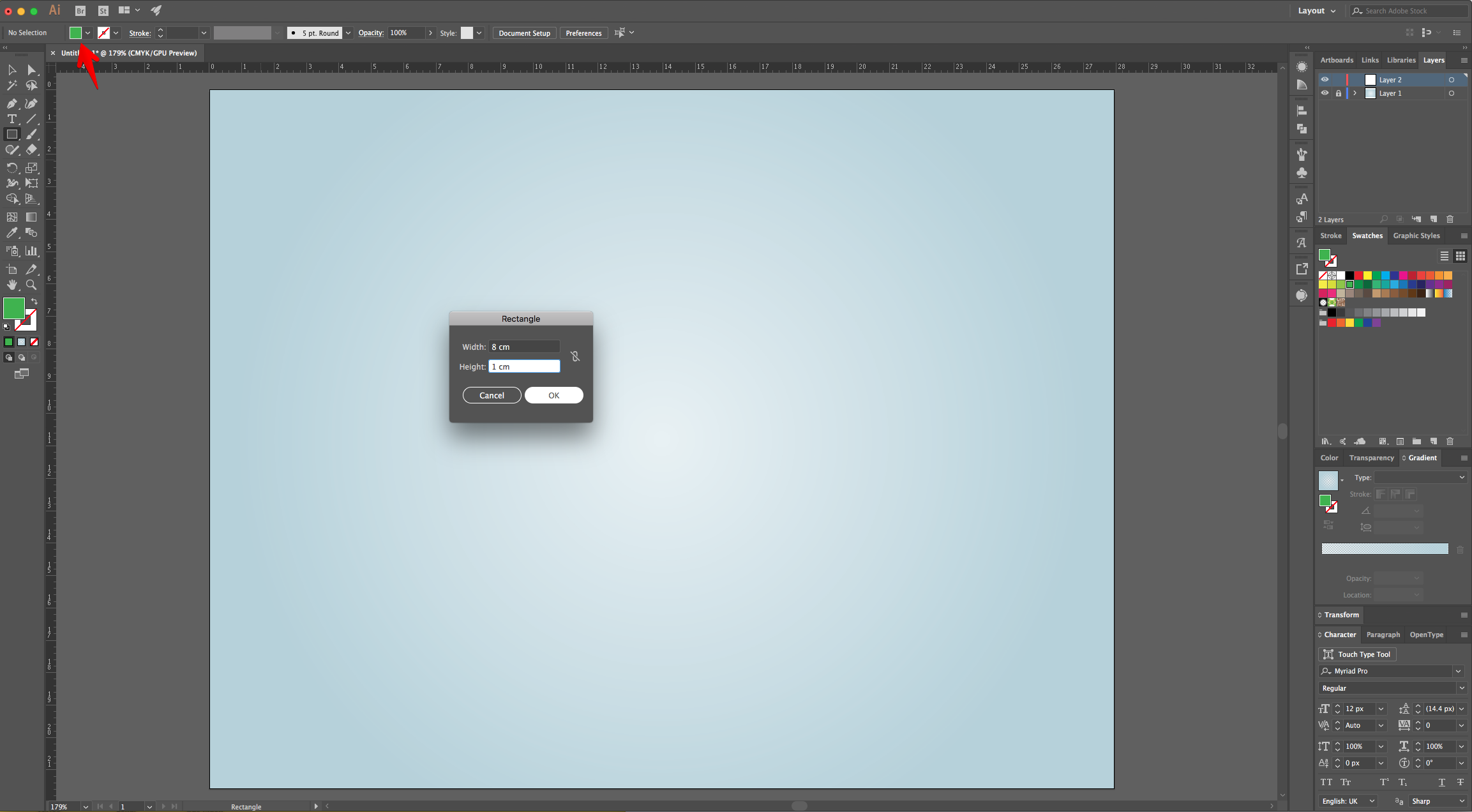
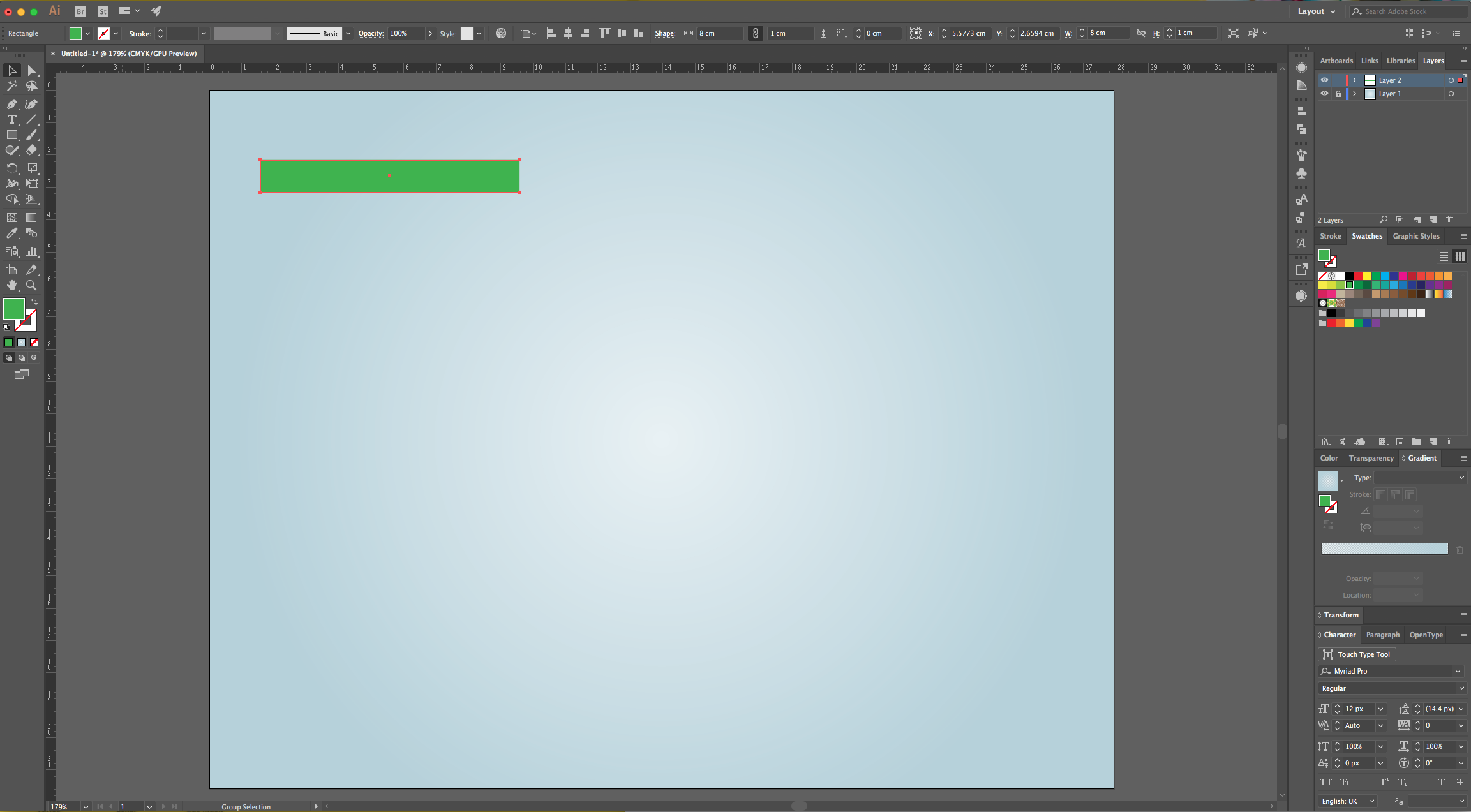
4 - Select the “Rectangle Tool” (M) again, click inside you Canvas and create a 8 cm (Width) by 1 cm (Height) “Rectangle”. Fill it with the color of your choice (we used a Medium Green from the “Swatches Panel”).



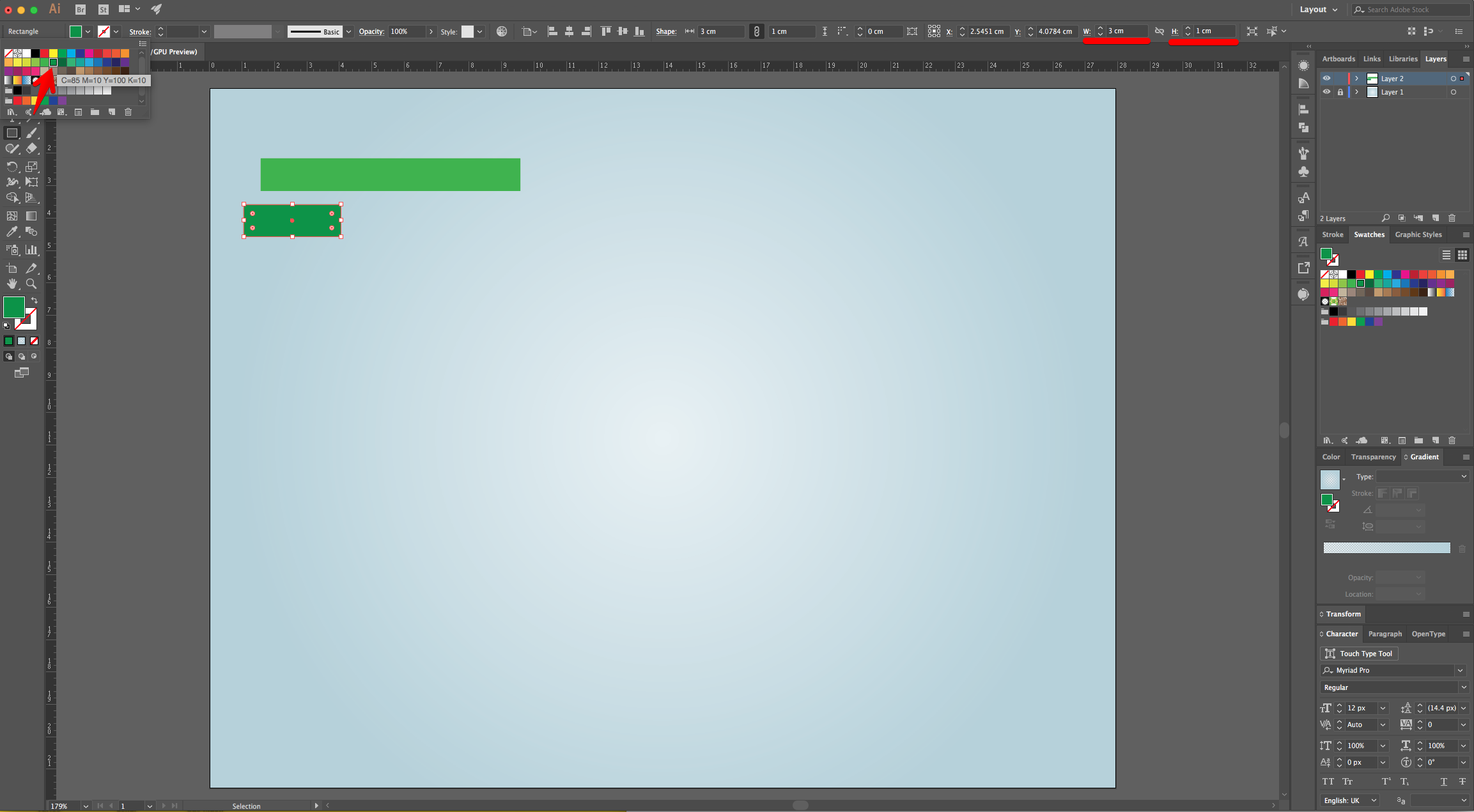
5 - Create another “Rectangle”. Make it the same “Height” (1 cm) but change the “Width” to 3 cm and fill it with a darker Green. Place it on top of the first “Rectangle” on the Bottom-Left. The Top-Center of the new one should coincide with the Center-Left of the bottom one.


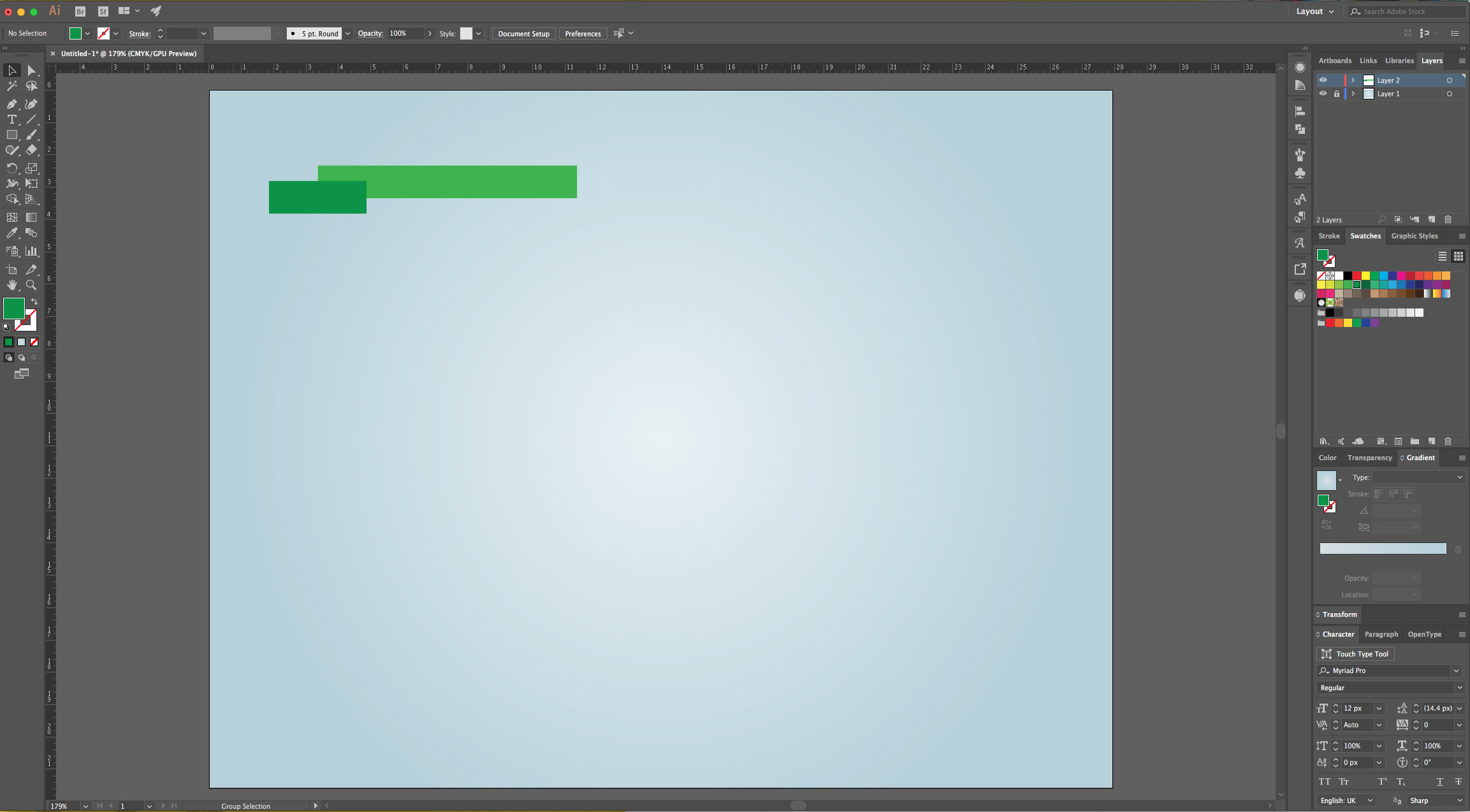
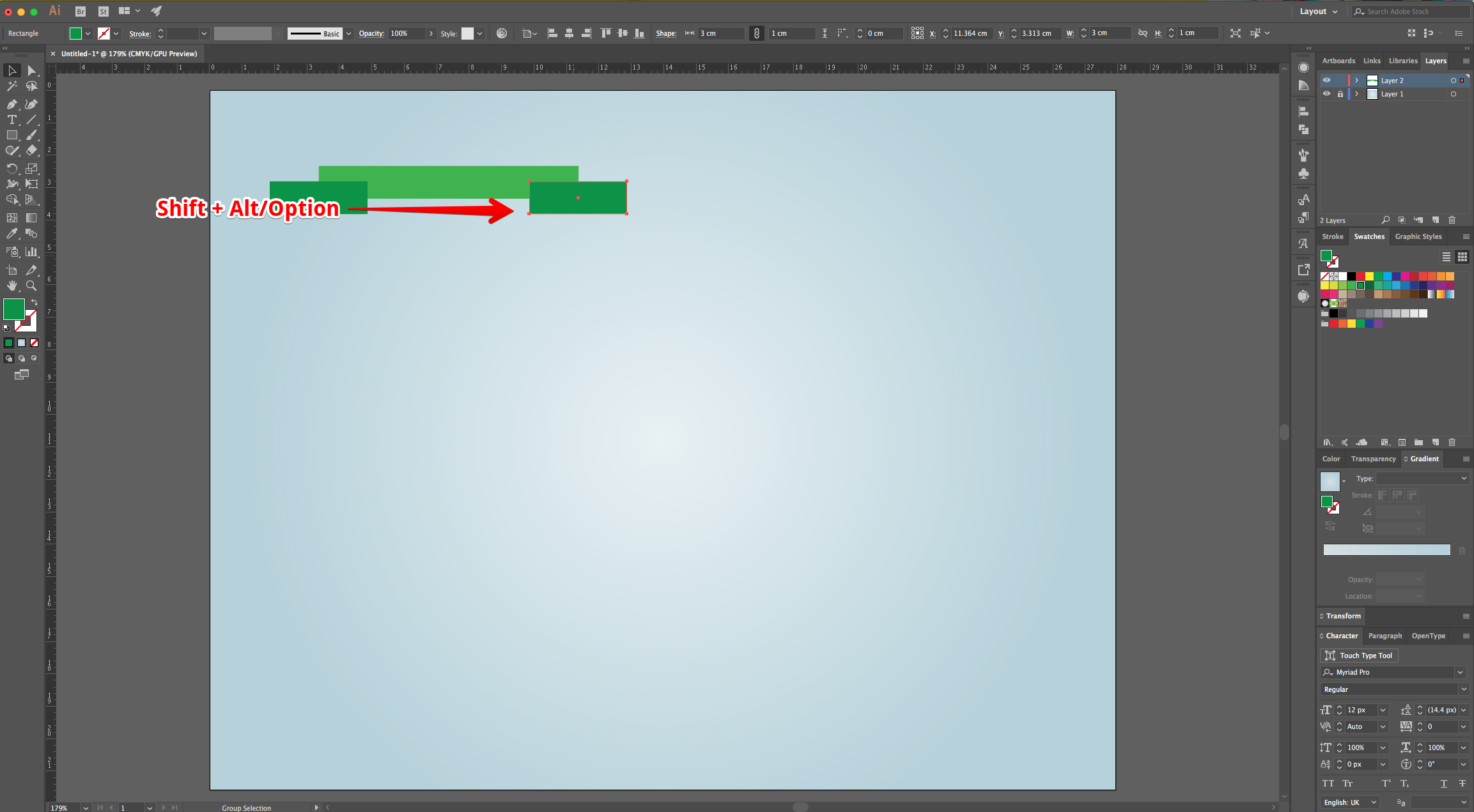
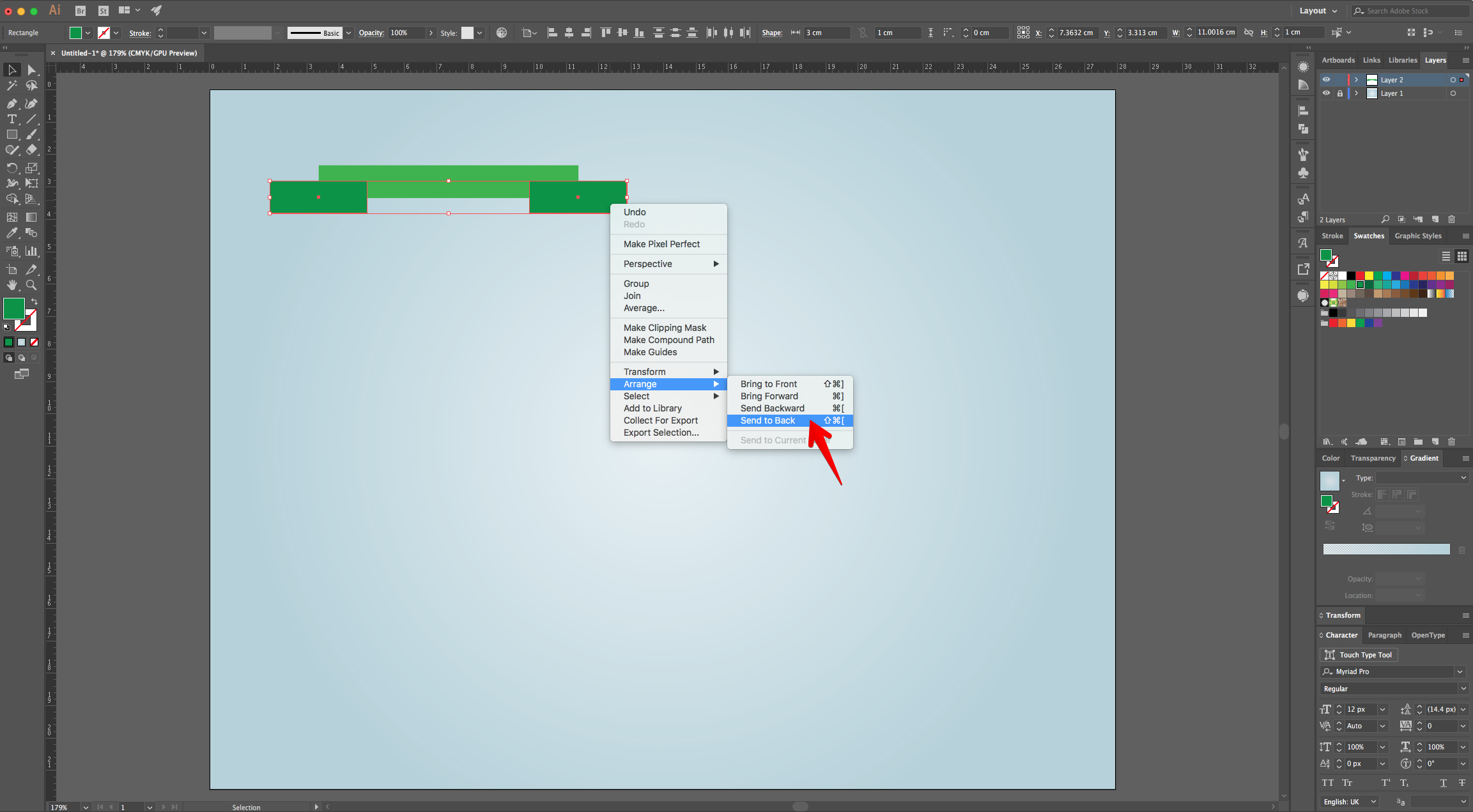
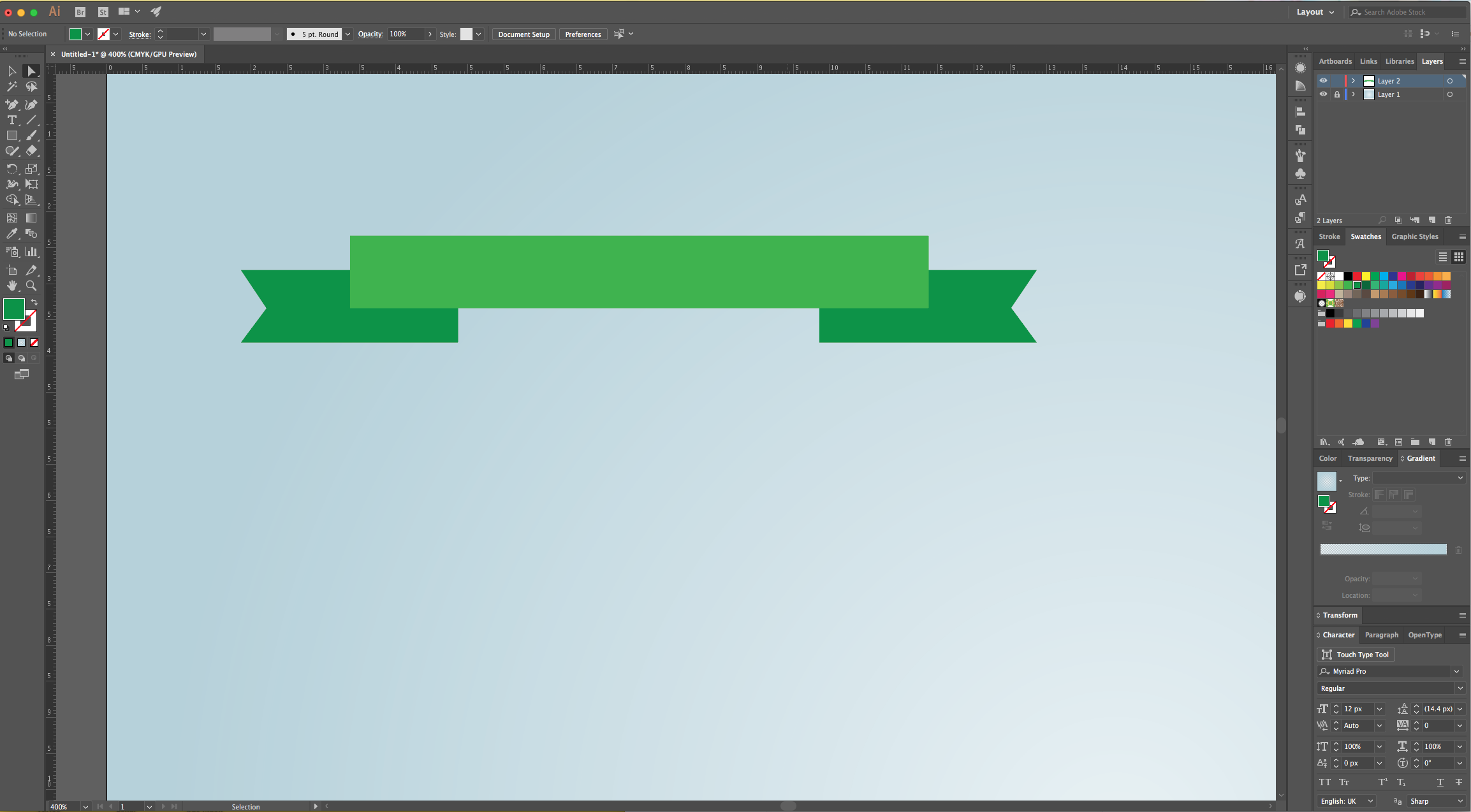
6 - Shift + Alt/Option click on the small “Rectangle” while dragging to the Right to “Duplicate” it and place it in the same position but on the Left side of the original “Rectangle”. With the two small ones selected, right-click on top and choose Arrange > Send to Back.


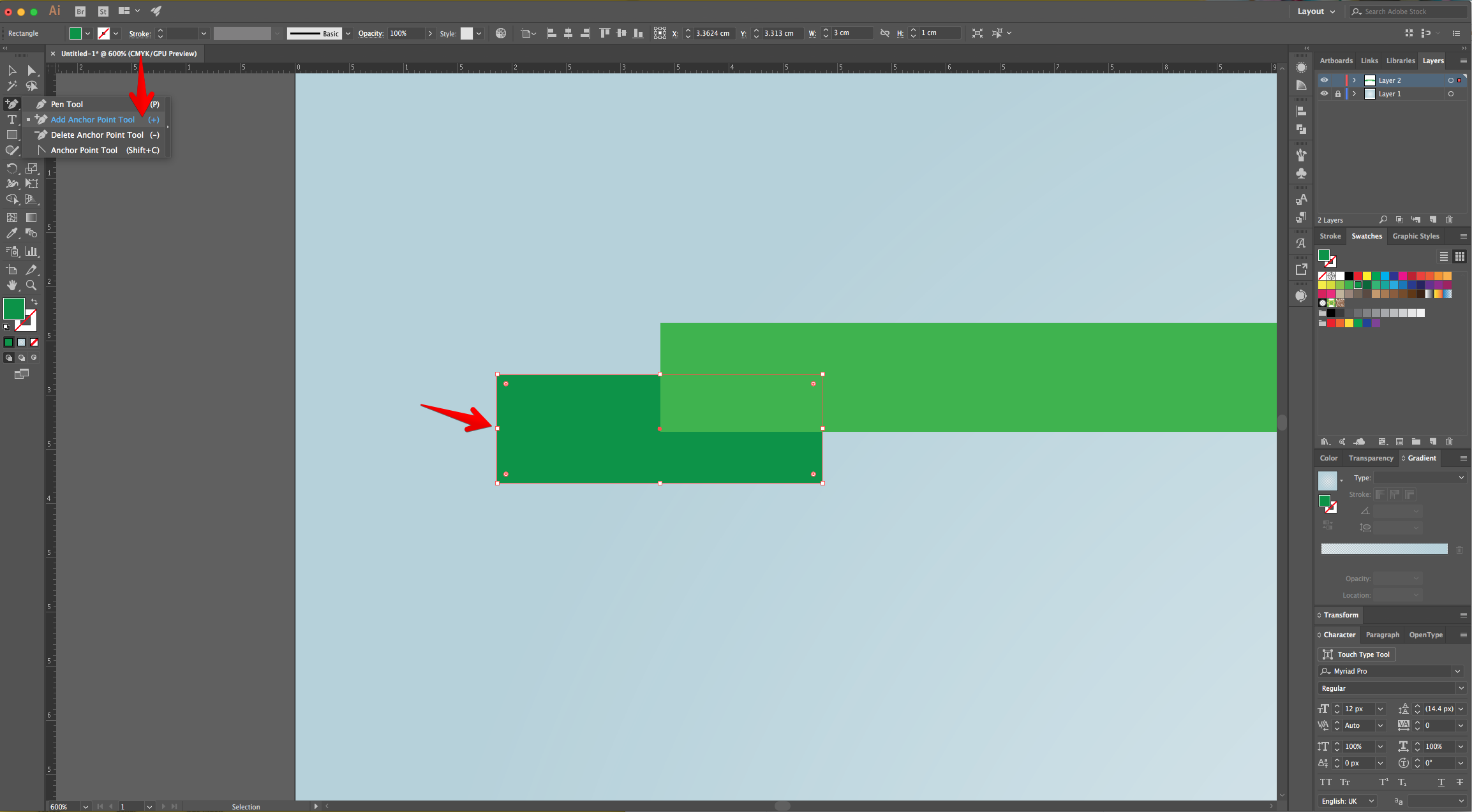
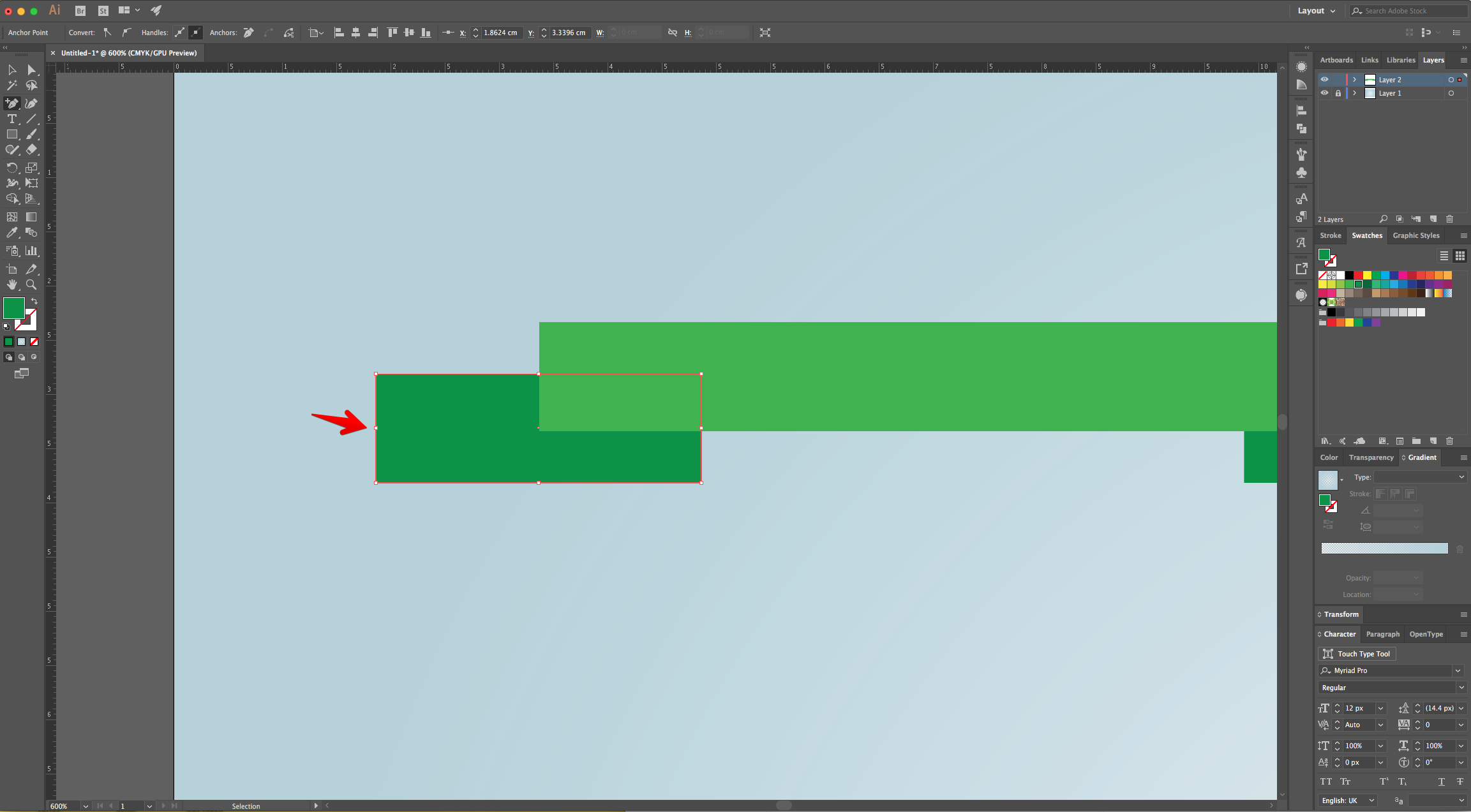
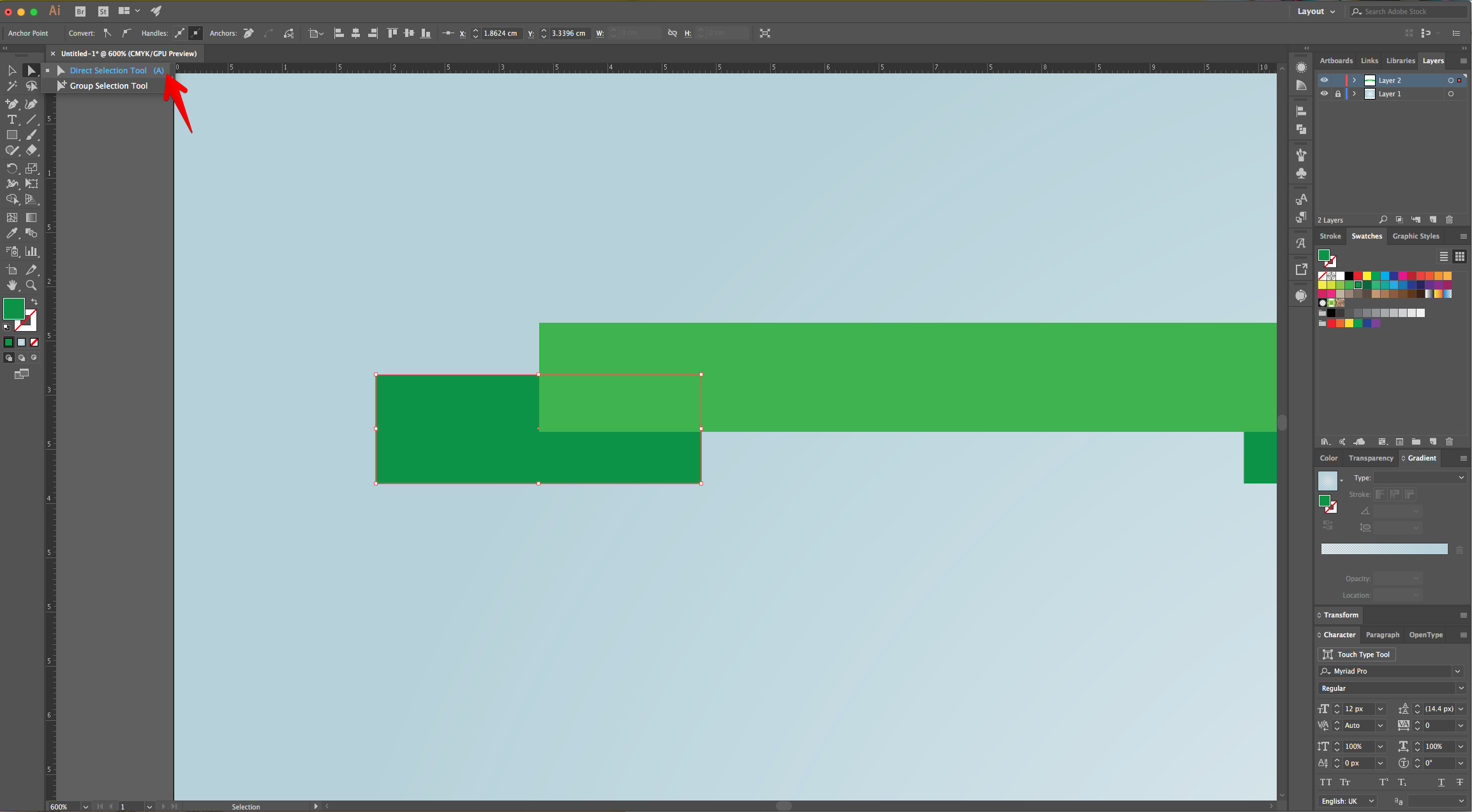
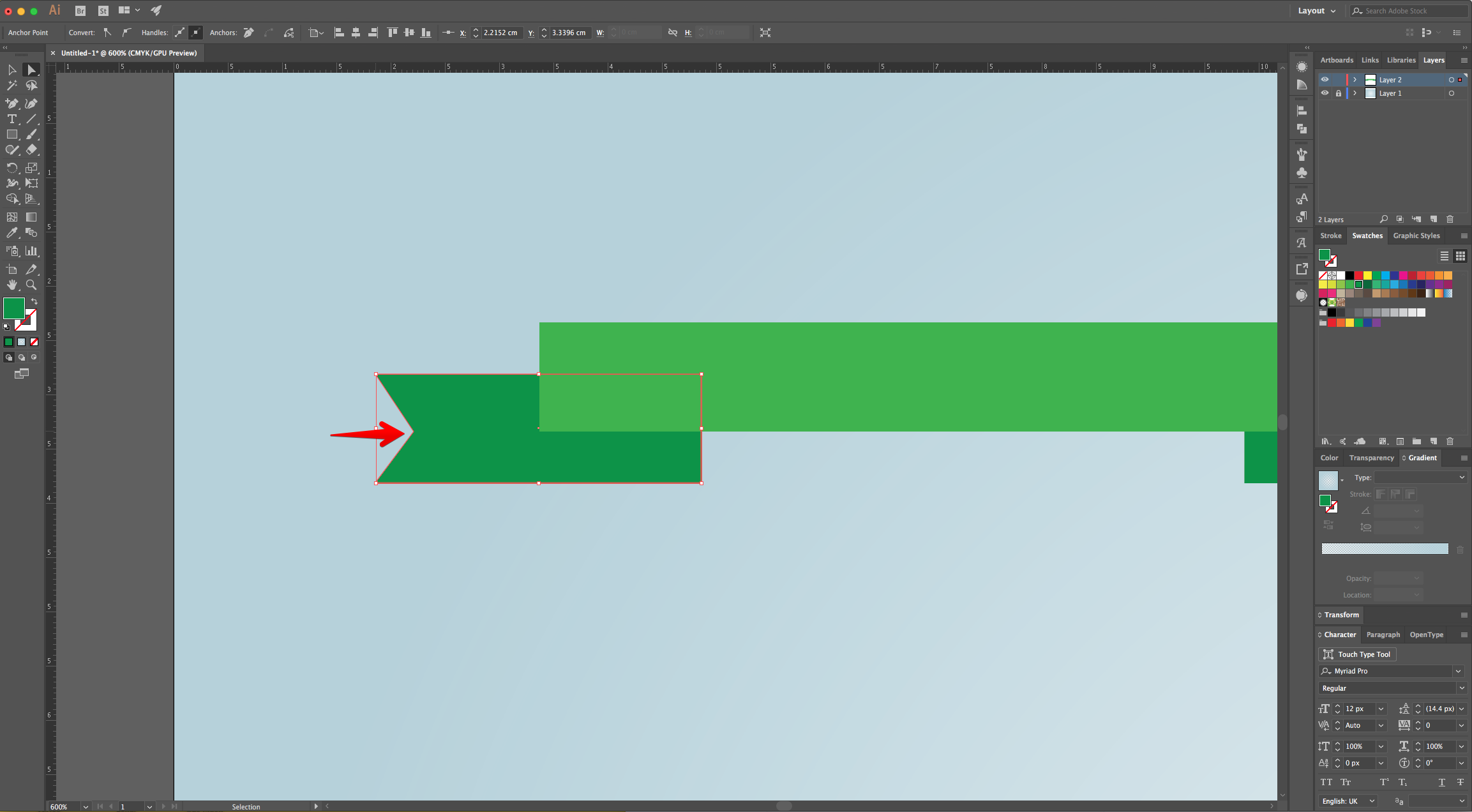
7 - Zoom in to the small “Rectangle” on the Left, select the “Add Anchor Point Tool” (+) and click in the Center-Left to create an “Anchor Point”. Use the “Direct Selection Tool” (A) to select the new “Anchor Point” and use the “Arrow” keys to move it a few click to the Right. Repeat with the small “Rectangle” on the Right (add the new “Anchor Point” on the Center-Right and move it to the Left).





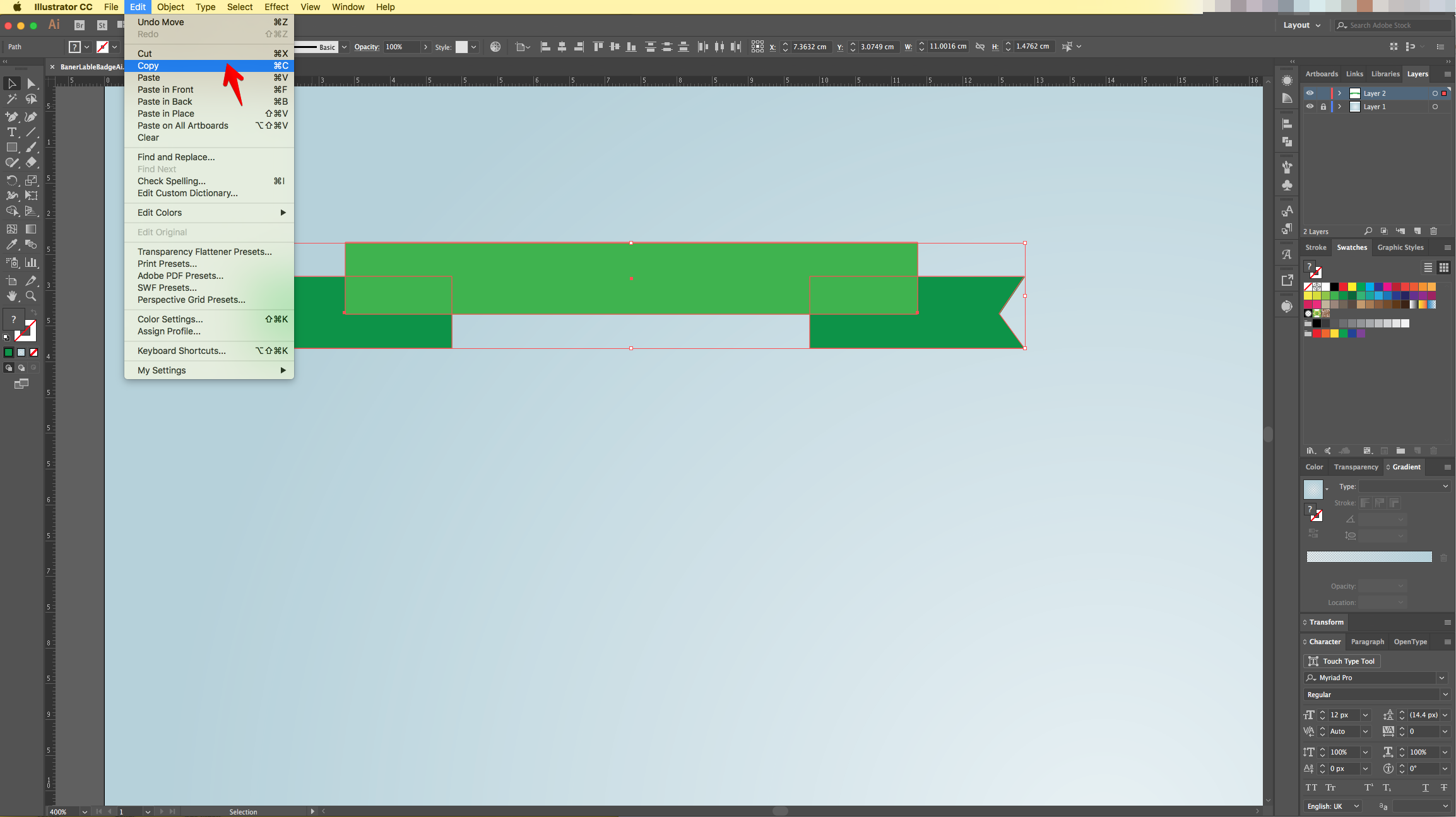
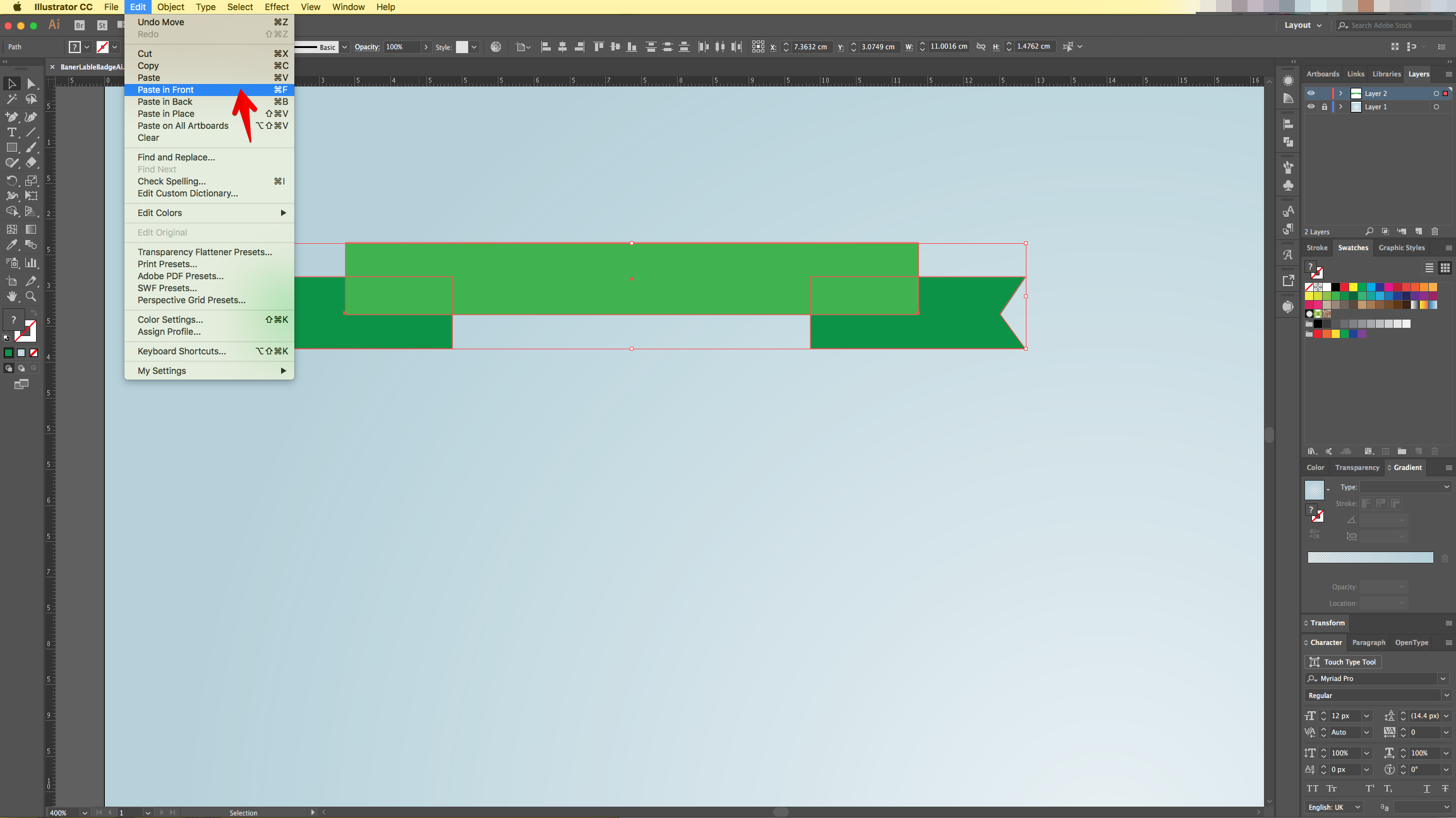
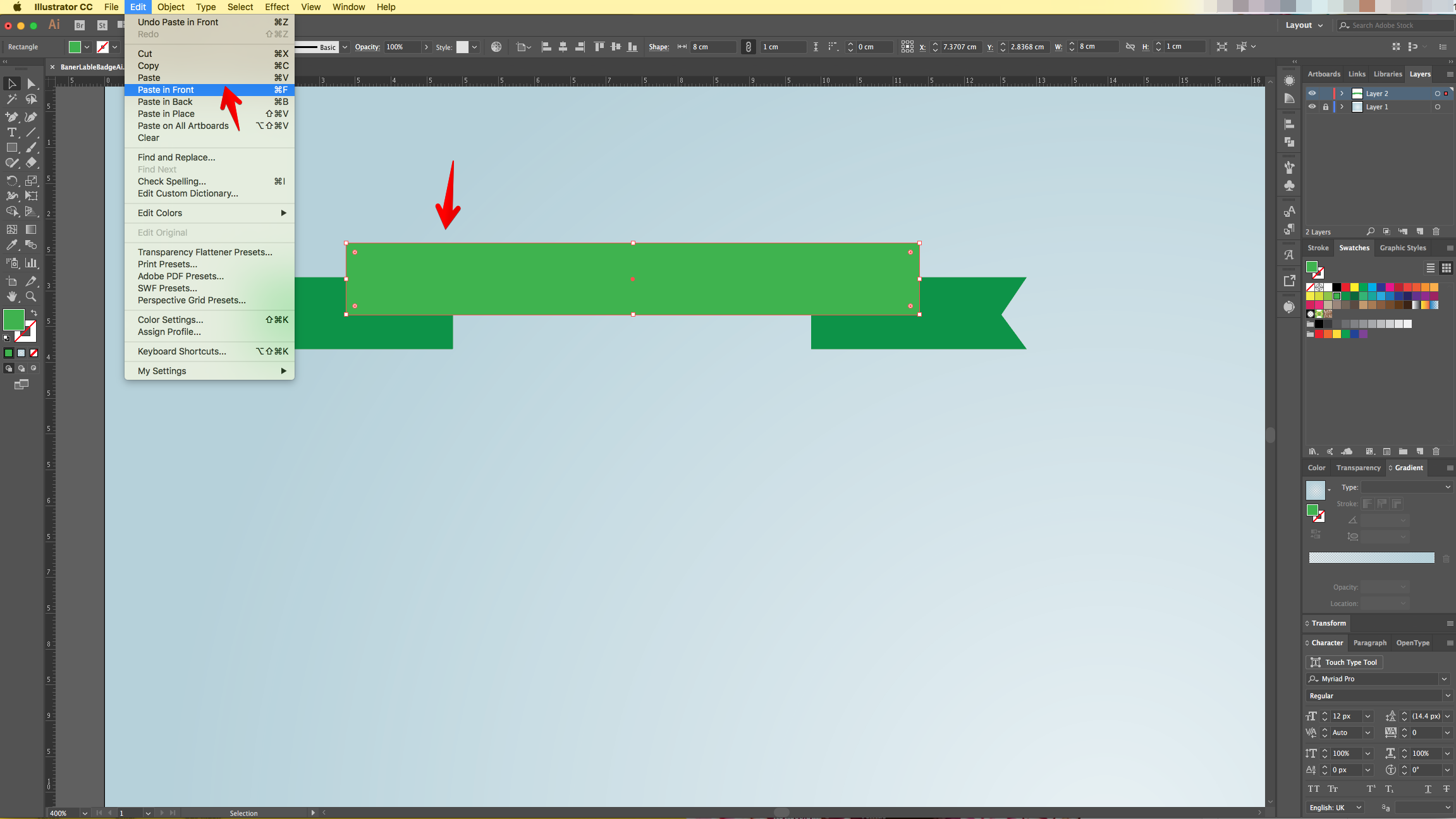
8 - Select everything “Copy” it (Command/Control + C) and “Paste it in Front” (Command/Control + F).



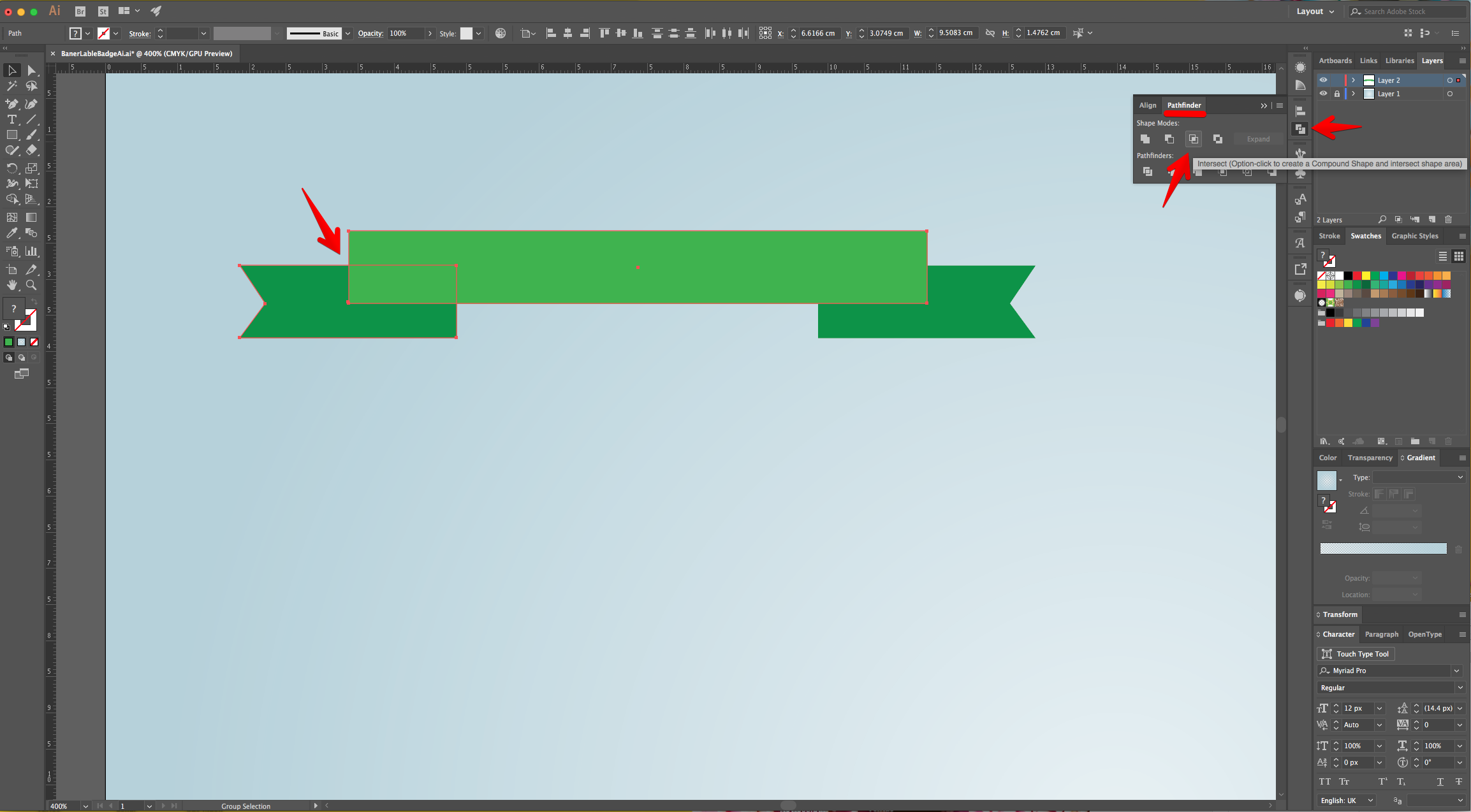
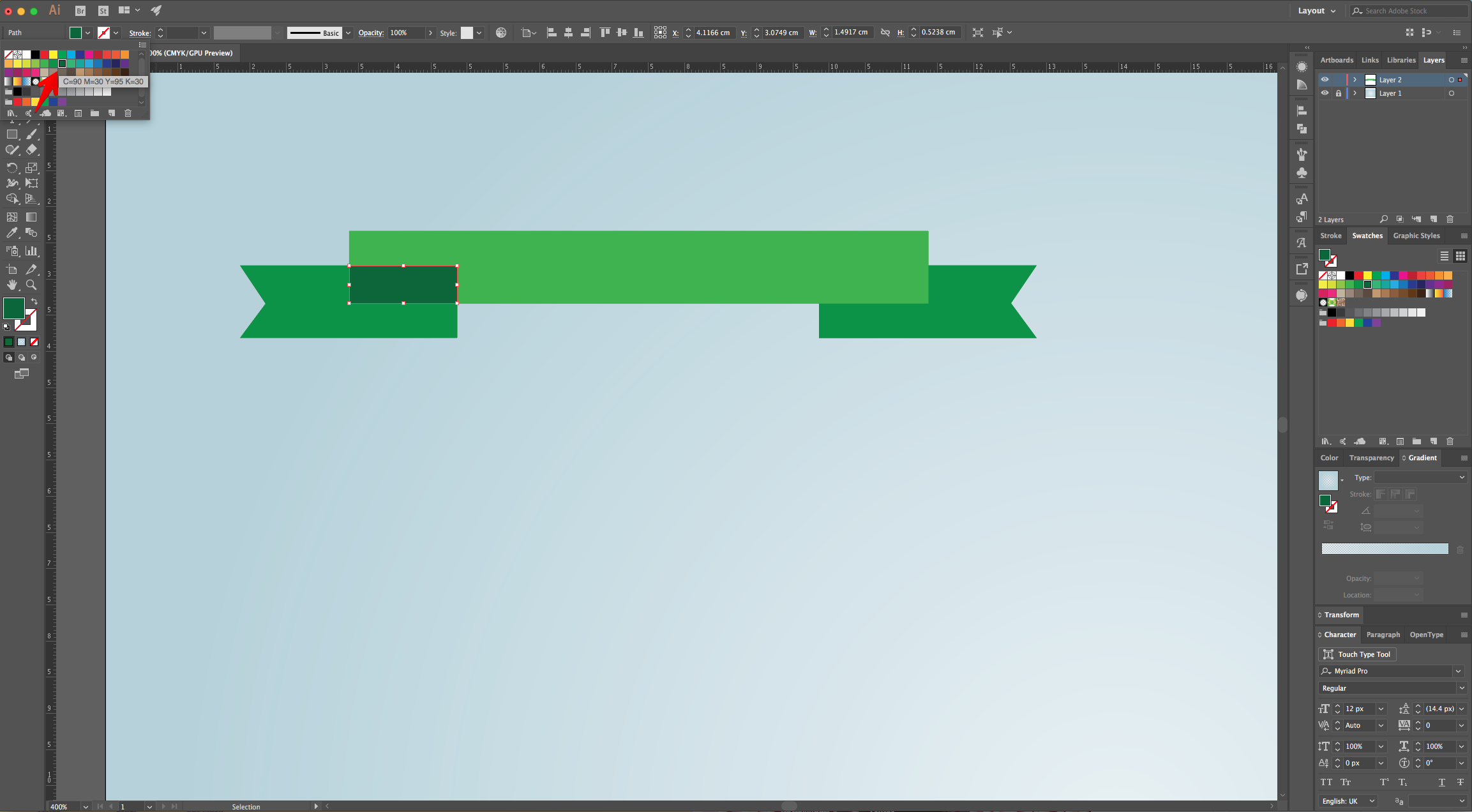
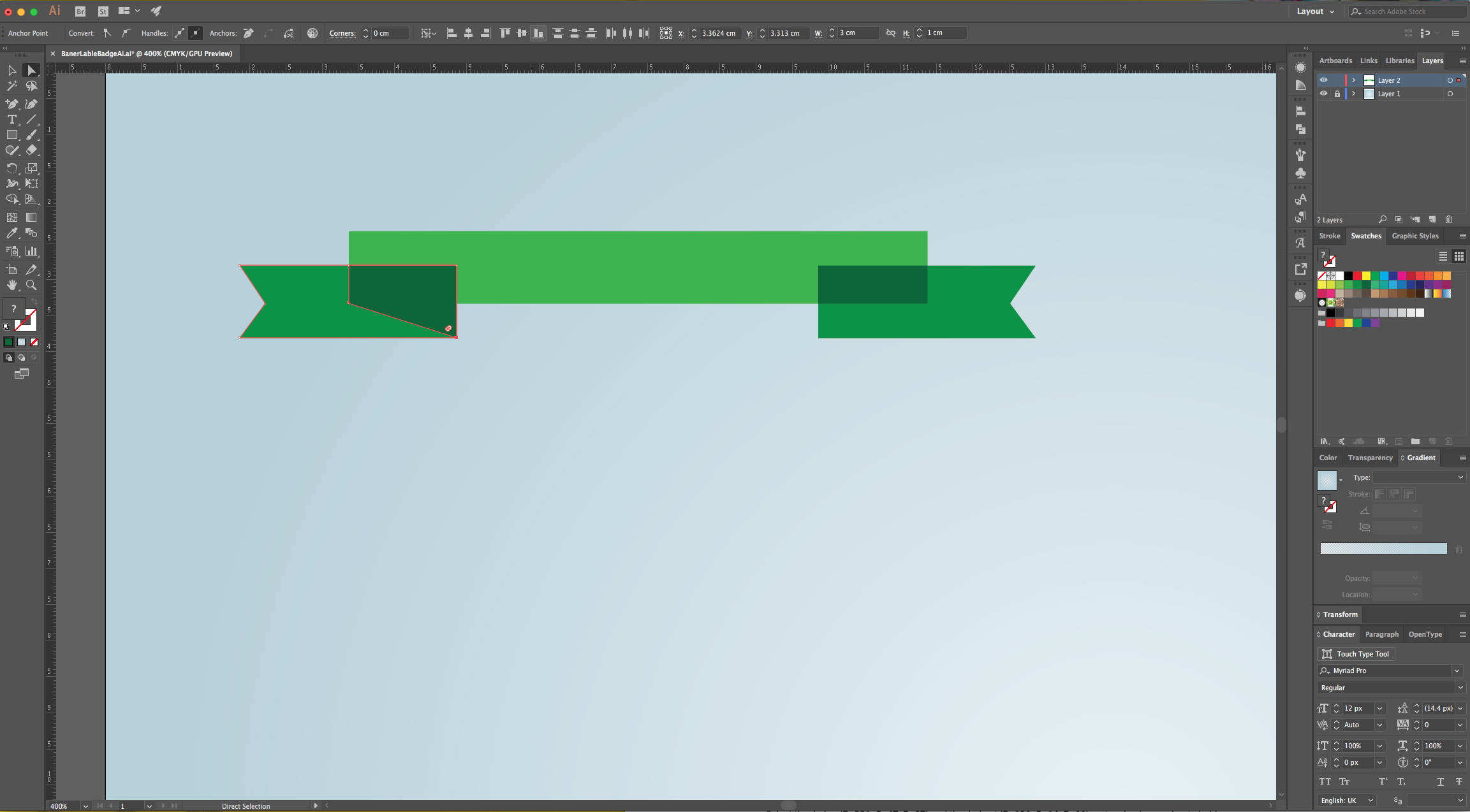
9 - Select the new “Top Rectangle” and the “Left Rectangle”, go to the “Pathfinder Panel” and choose “Intersect”. Fill the resulting shape with a Darker shade of Green. Repeat with the Right side.



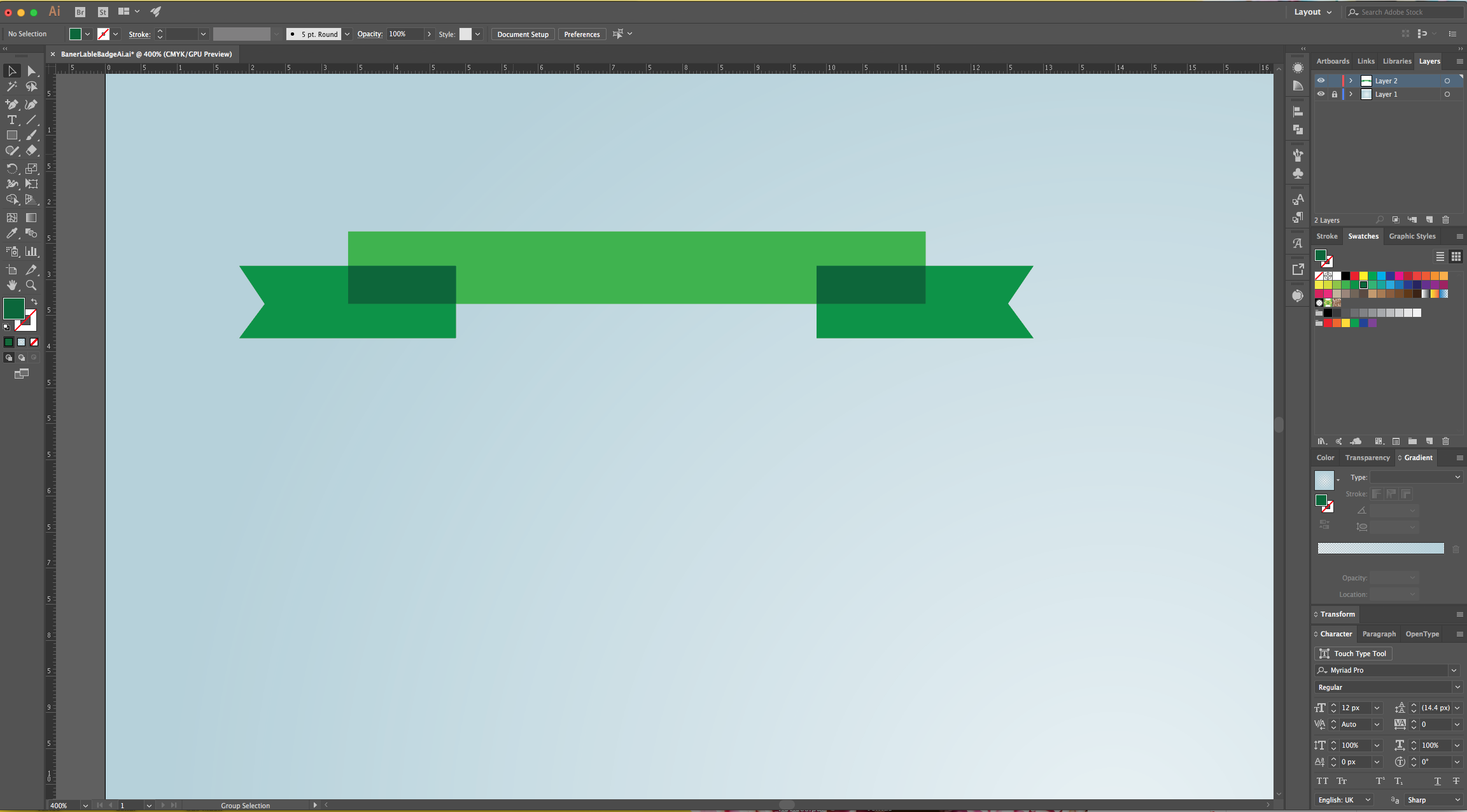
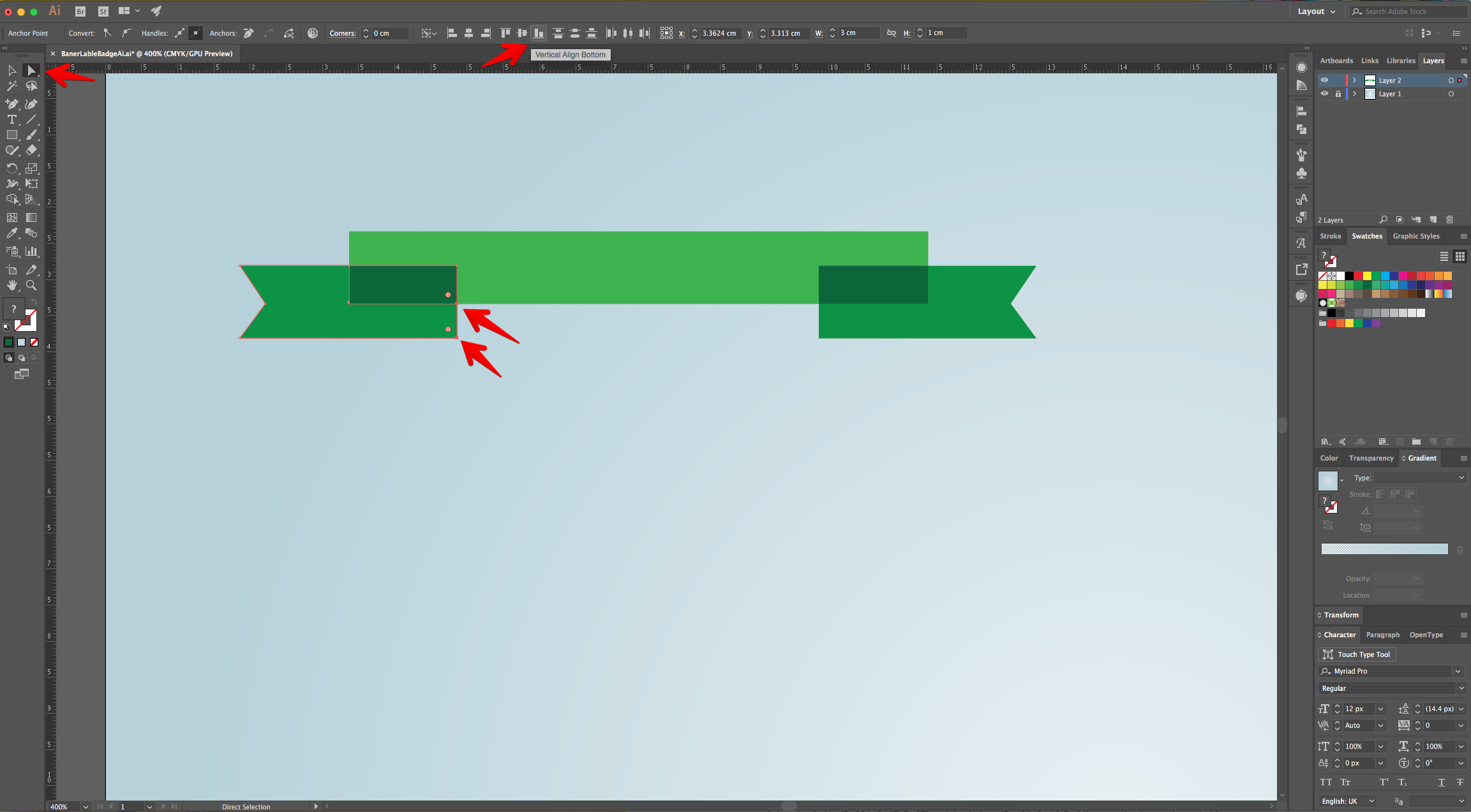
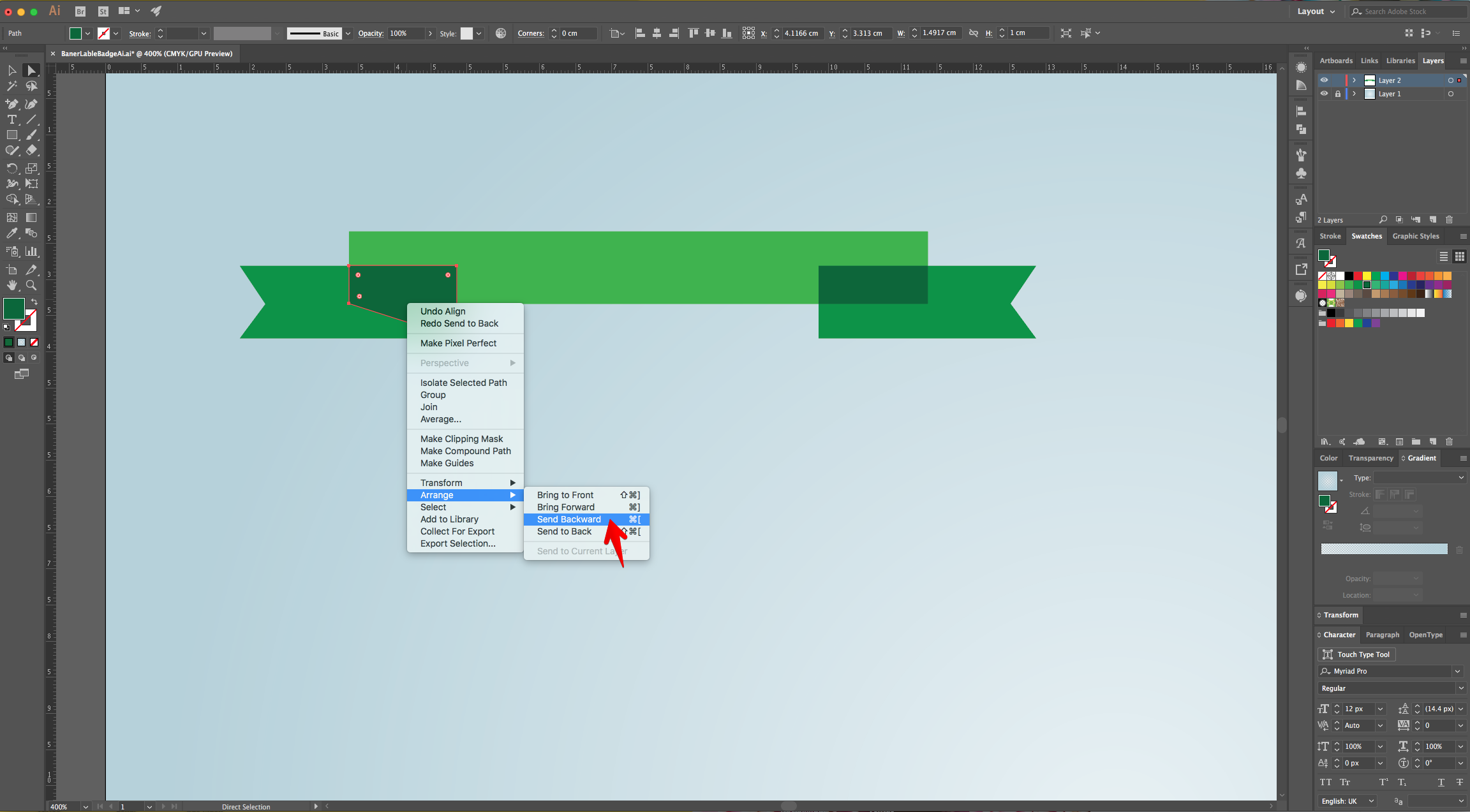
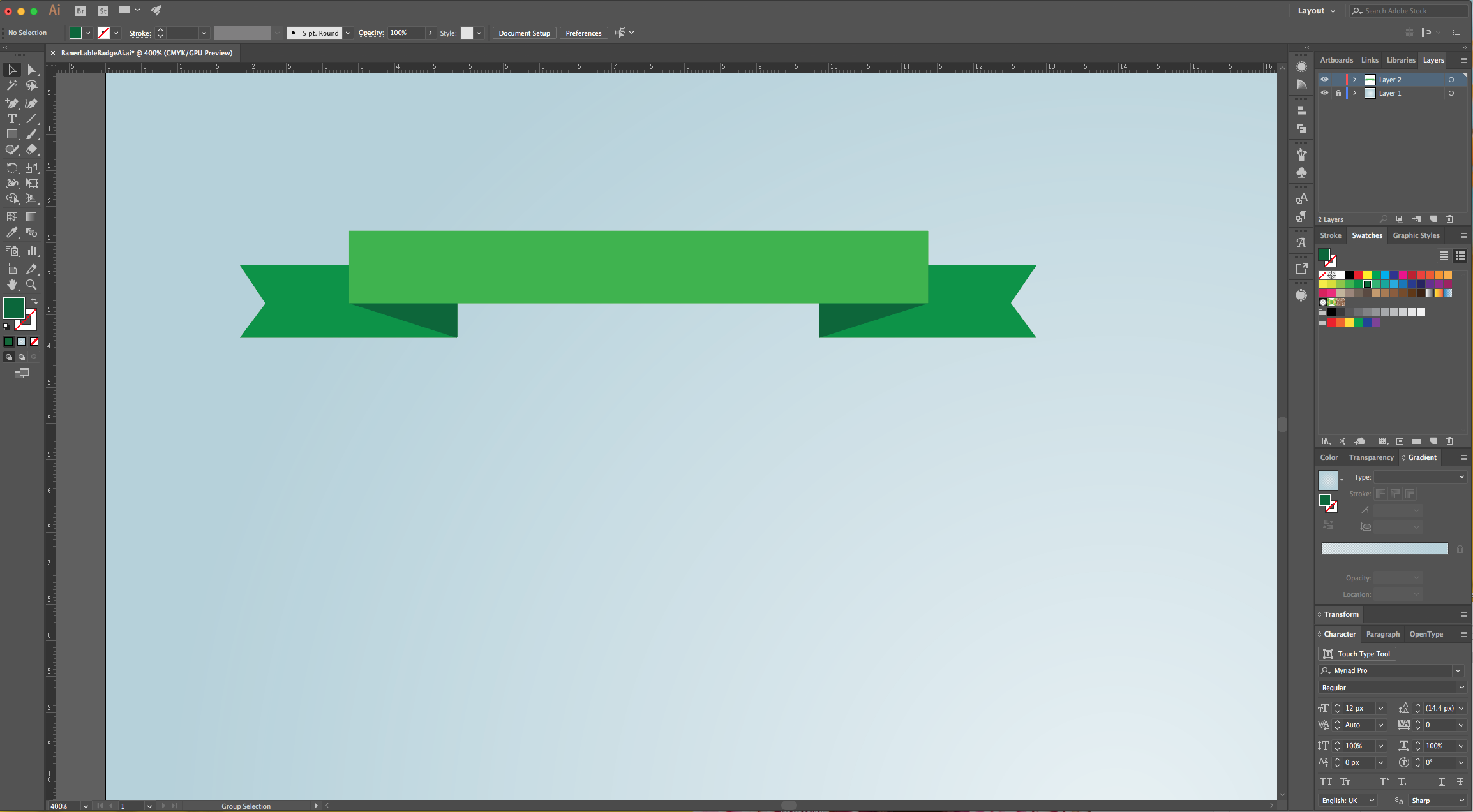
10 - Use the “Direct Selection Tool” (A) to select the Bottom-Right “Anchor Points” of the “New Shape” (very dark green) and the one of the “Small Rectangle” and click “Vertical Align Bottom” from the “Align Panel” (or Top Menu) to make the corner of the “New Shape” reach the one of the “Small Rectangle” in the left. Right-click on top of the “New Shape” and choose “Send Backward”. Repeat with the Right side.




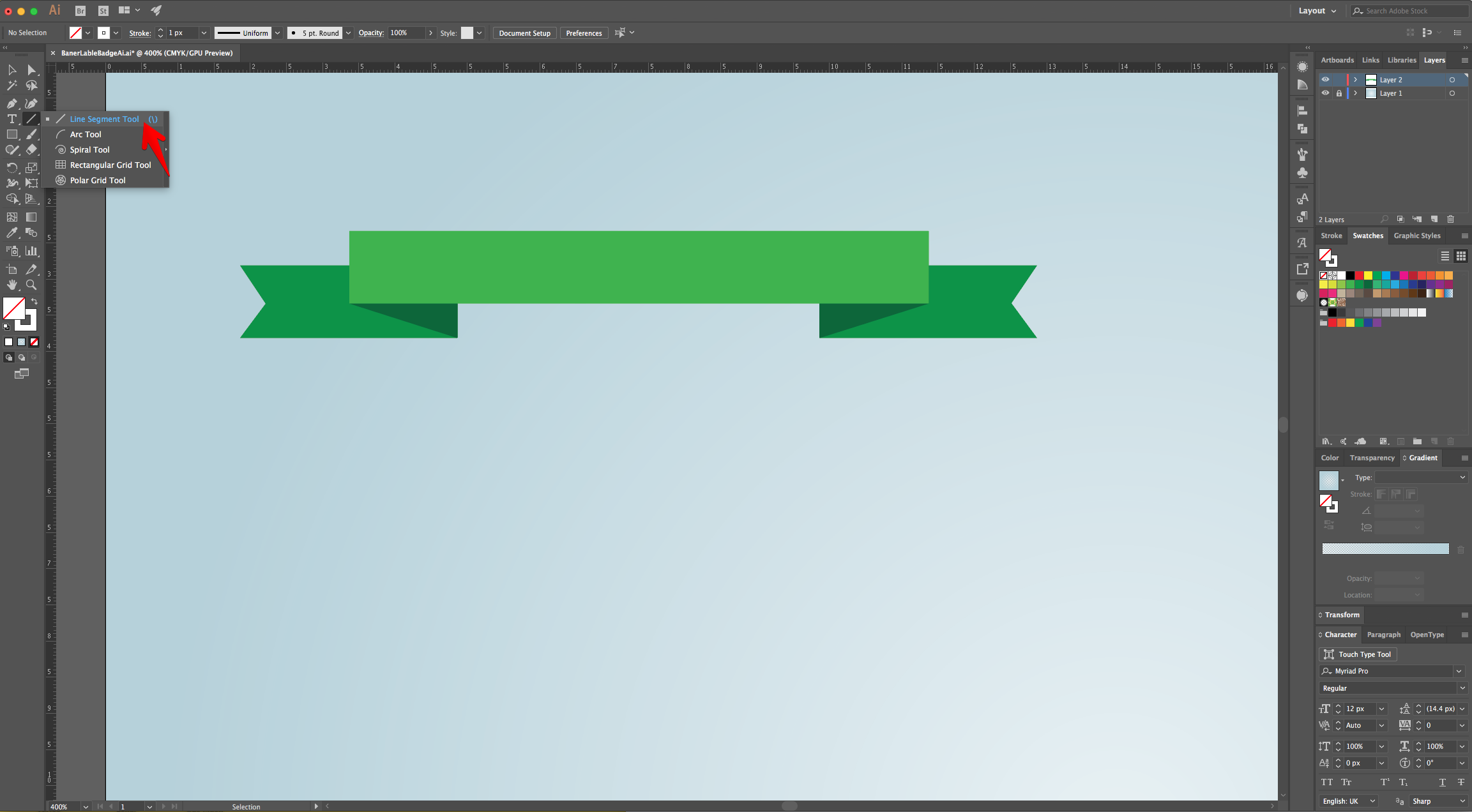
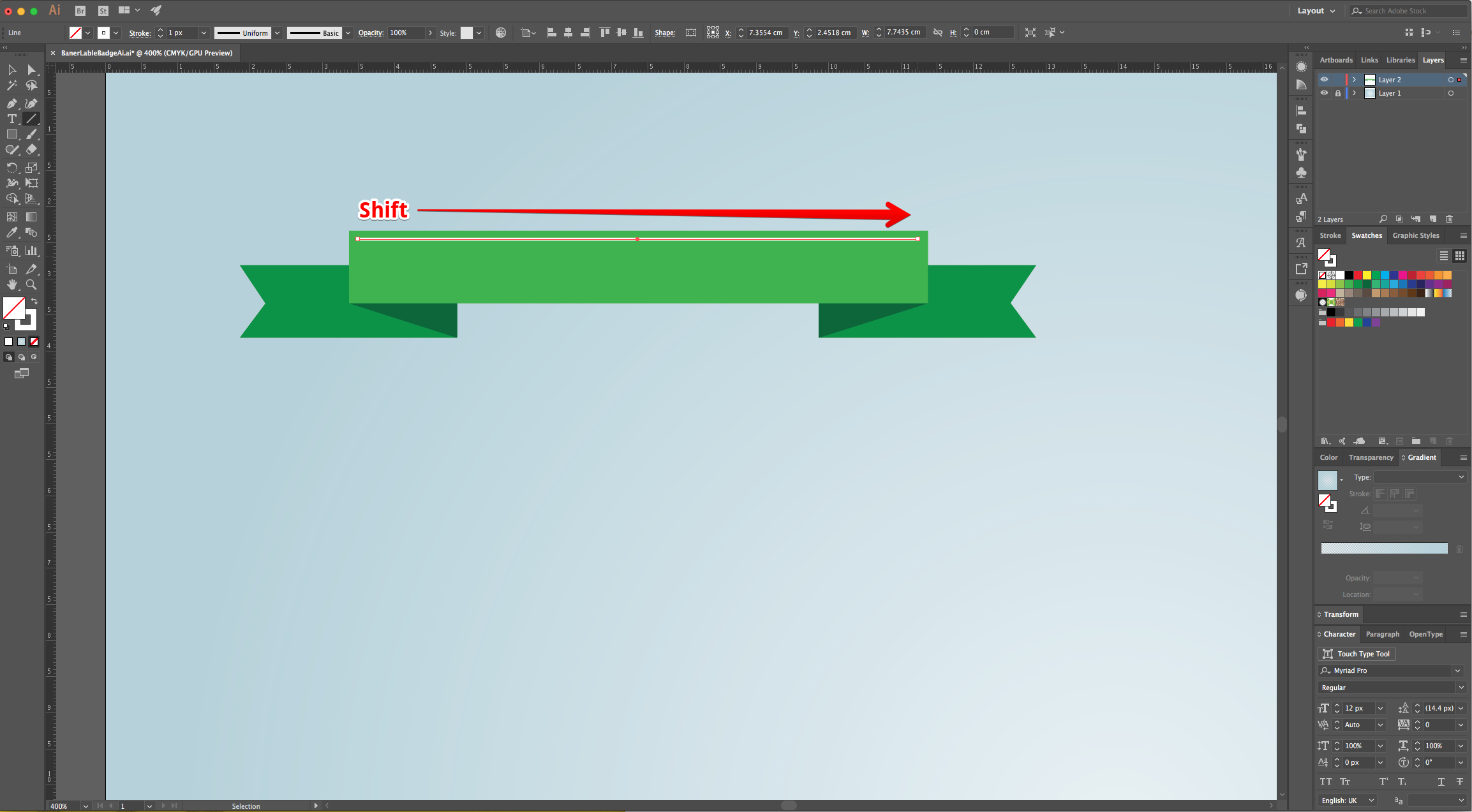
11 - Use the “Line Segment Tool” (/), choose a White, 1 pt “Stroke” and click on top of the Original “Rectangle” (about 2 mm in from the Top-Left corner). Hold the “Shift” key and drag the Line to about the same spot on the Right.


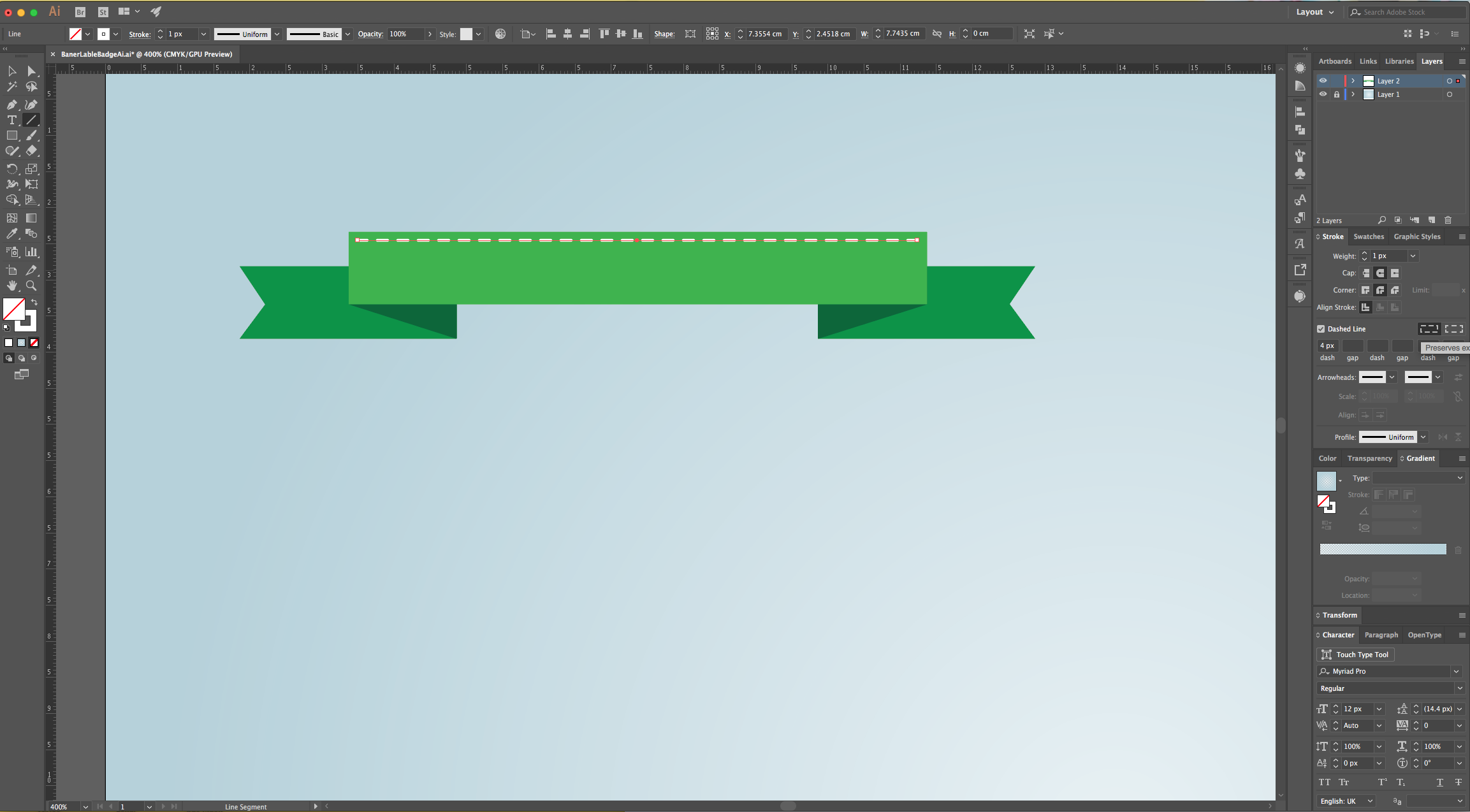
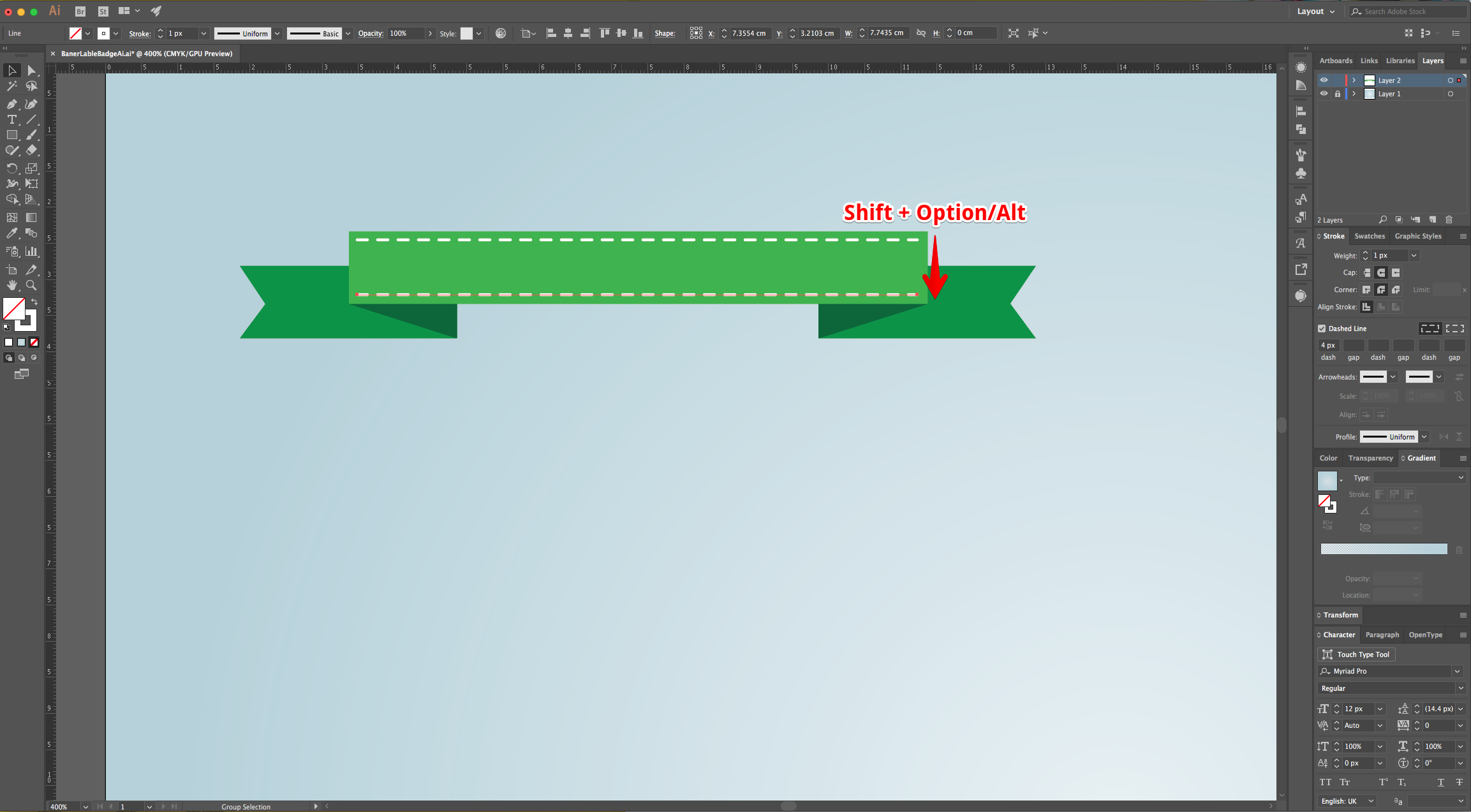
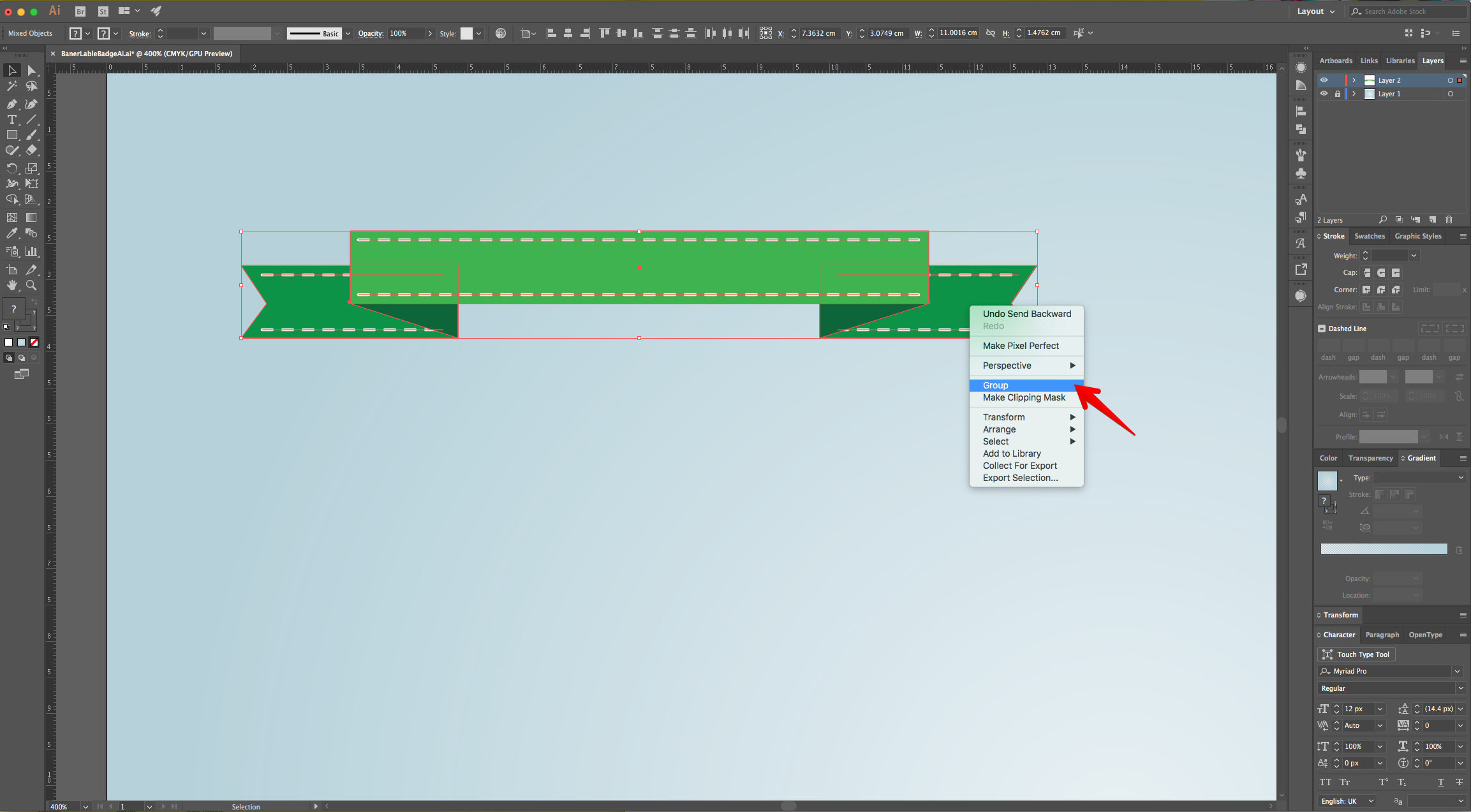
12 - In the “Stroke Panel”, change the “Cap” and “Corner” to “Rounded”, check the “Dashed Line” box and add a 4 px “Dash”. Shift + Alt/Option click on the “Line” while dragging down to “Duplicate” it and place it in the same position but on the bottom of the original “Rectangle”. Add “Dashed Lines” to the Tops and Bottoms of the “Side Rectangle” and “Group” (Command/Control + G) everything together.



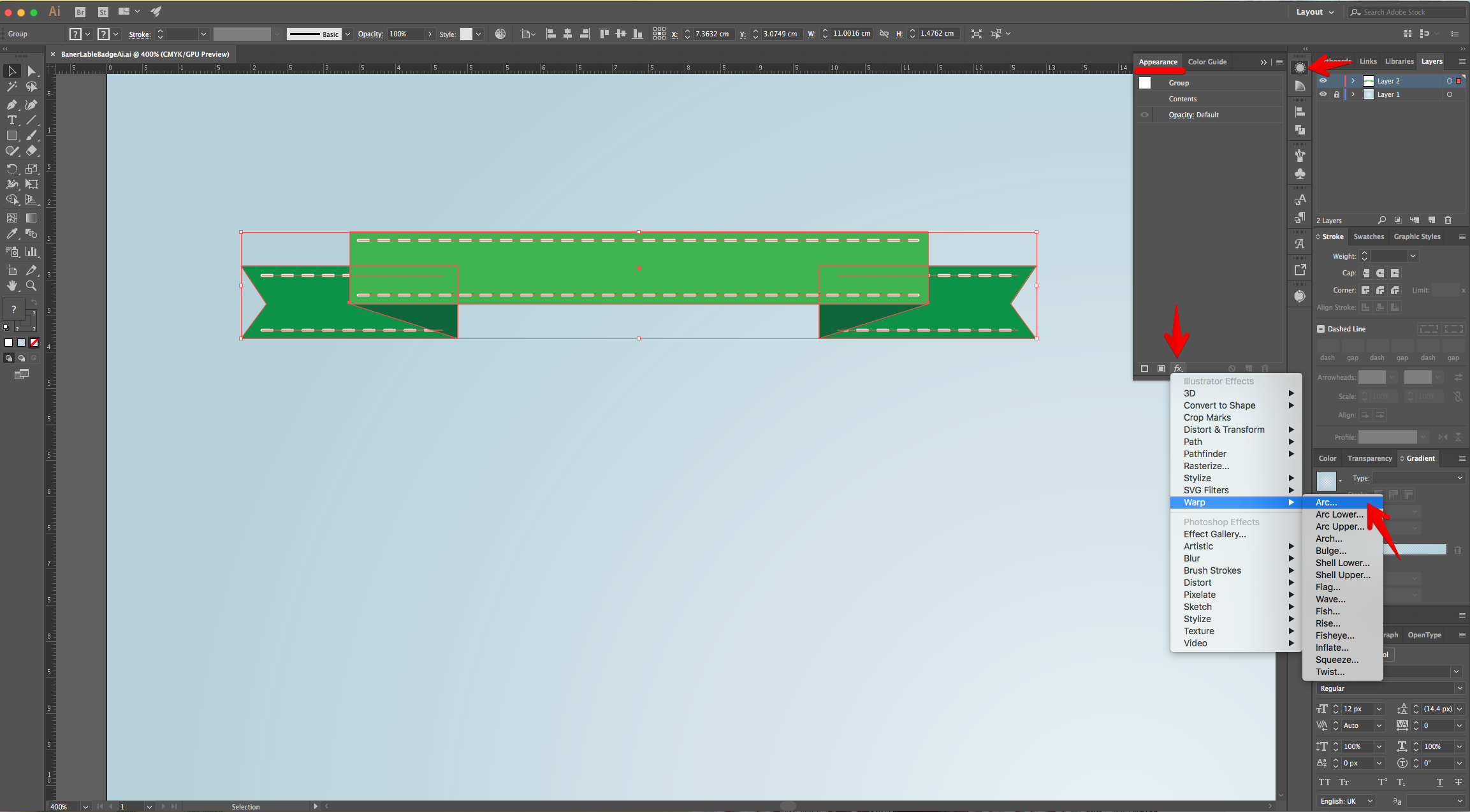
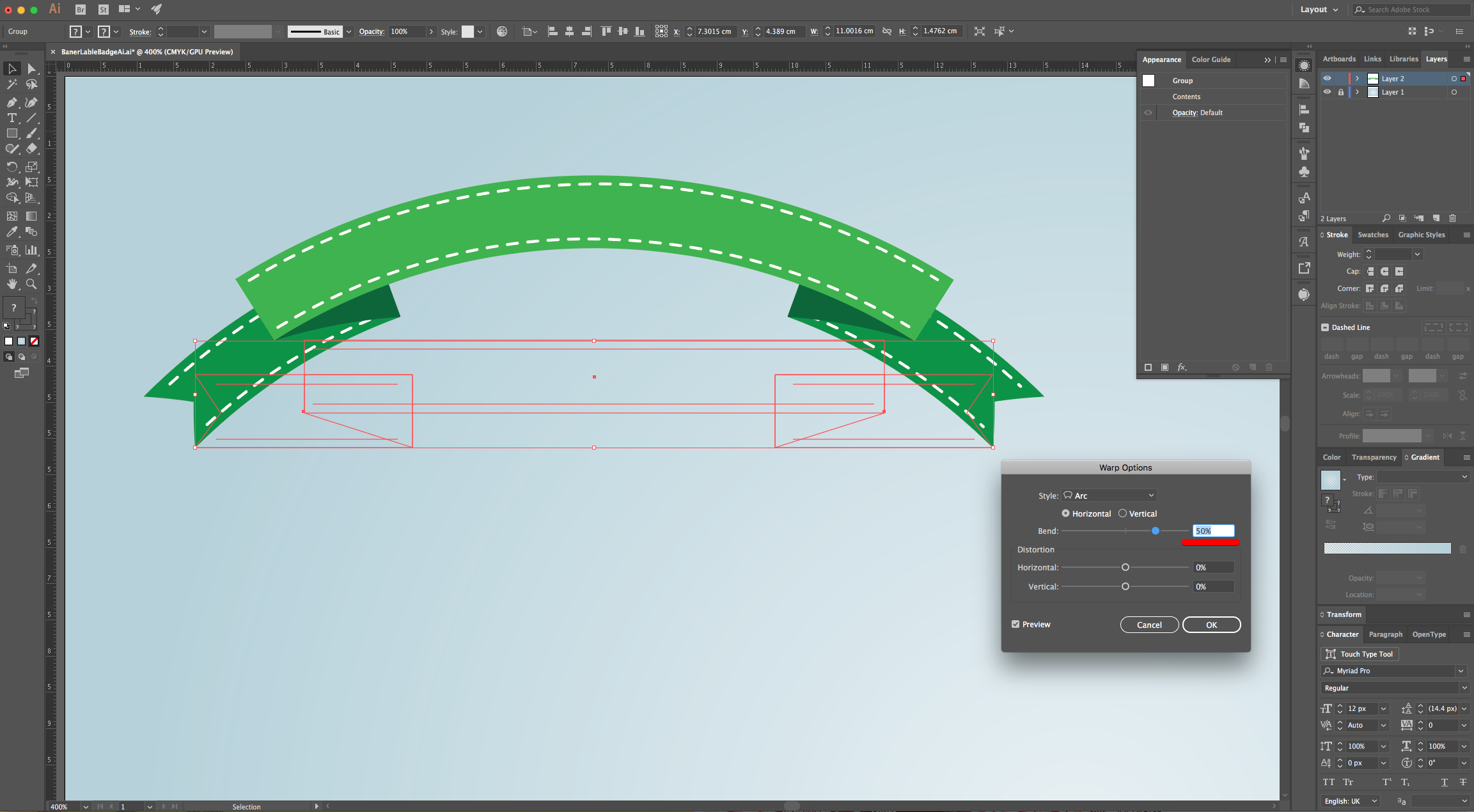
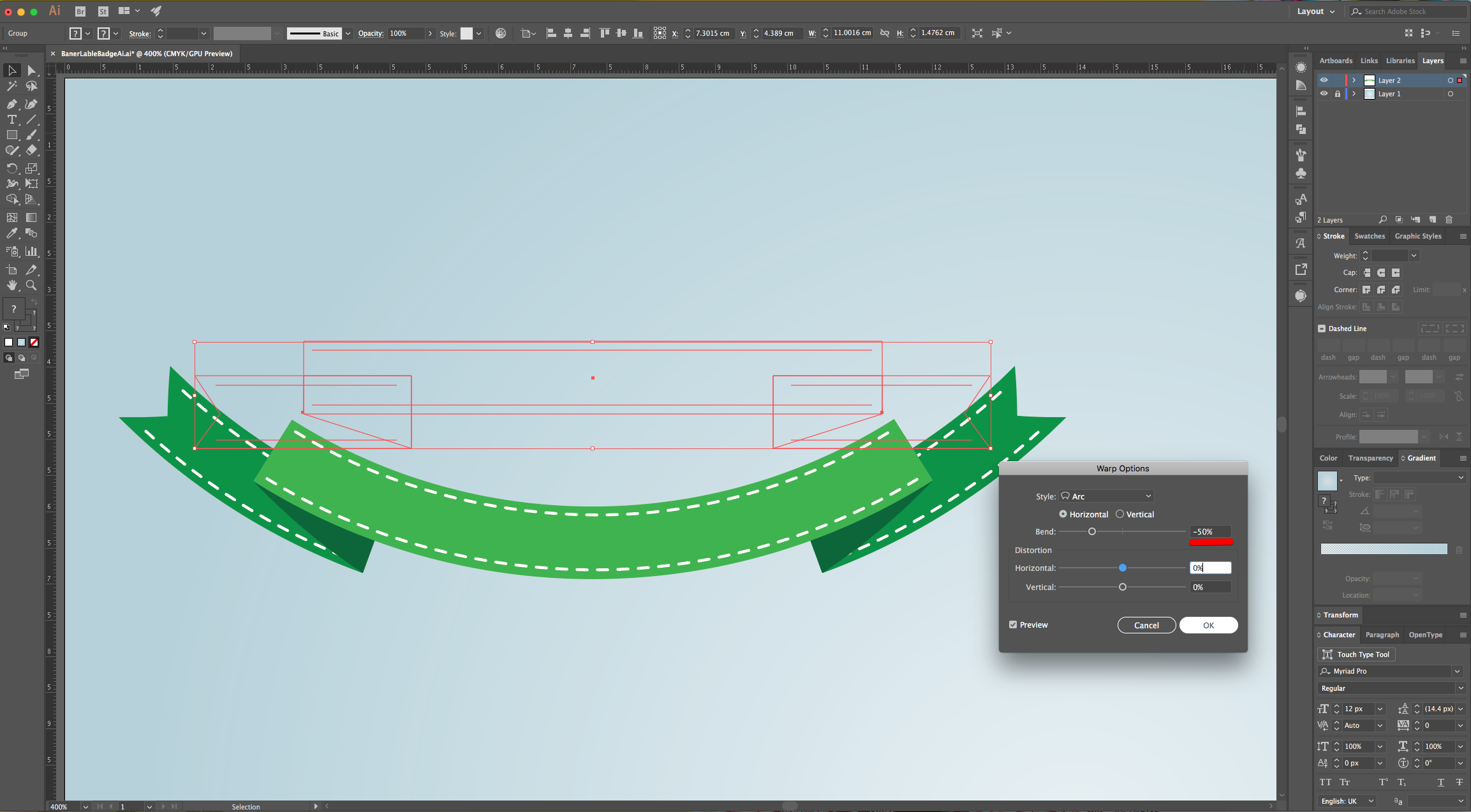
13 - To make a Bended “Ribbon”, select the “Group” and head to the “Pathfinder Panel”, click on the “Effects” button at the bottom of the Panel and choose Warp > Arc. Use a 50% “Horizontal Bend” and click “OK”. Or you can use a -50% Bend if you want.



Check out Part Two where we make a badge in Illustrator.
by @lornacane
6 Related Illustrator Tutorials
1 - In Illustrator, create a “New Document” or open the one used for the Banner, Label Templates in Illustrator tutorial.Select the “Polygon Tool”, click inside your canvas, and create a 5 px (Radius) “Polygon” with 20 Sides. Fill it with the color of your choice (we used Orange from the “Swatches ...
Knowing how to use templates in Illustrator is essential as there are templates for so many different things, such as business cards, invitations, planners, presentations, etc. It’s great to be able to grab a template and quickly edit it to fit your style.The template we’ll be using ...
Did you know that you can use digital scrapbook templates in Canva? Canva is an amazing browser based platform for creating engaging social media content. Digital content paired with scrapbooking is a fun and easy way of sharing memories with everyone.For this tutorial we will be using a digital ...
For this tutorial we are using a canvas or paper background and Titin Script from Font Bundles.1 – Create a new “Gradient Layer” under your “Texture” layer. Use a “Transparent to Fill Color” gradient with #d3d1d1 and #918f8f as colors, the Style as Radial and a 250% Scale. Hit ...
Using scrapbook templates in Photoshop makes scrapbooking easy and fun! When compared to traditional scrapbooking, it's much quicker and still looks incredible! Scrapbook templates make it easy to get started. They can be used as is, or you can use elements from them to create your own scrapbook pages.Before ...
Ensure that your file has been downloaded and unzipped to use. 1- Open Ps. Click on File > Open. 2-The Open windowwill appear. Select the Photoshop template you would like to use andclick Open. 3- You may get a new box appear stating that the file is using fonts that ...

 All your Font Needs
All your Font Needs
 All your Design Needs
All your Design Needs



