- By Design Bundles
- 10 Mins
- Photoshop Tutorials
Color Groups, the Live Color Tool and Smart Objects in Illustrator and Photoshop
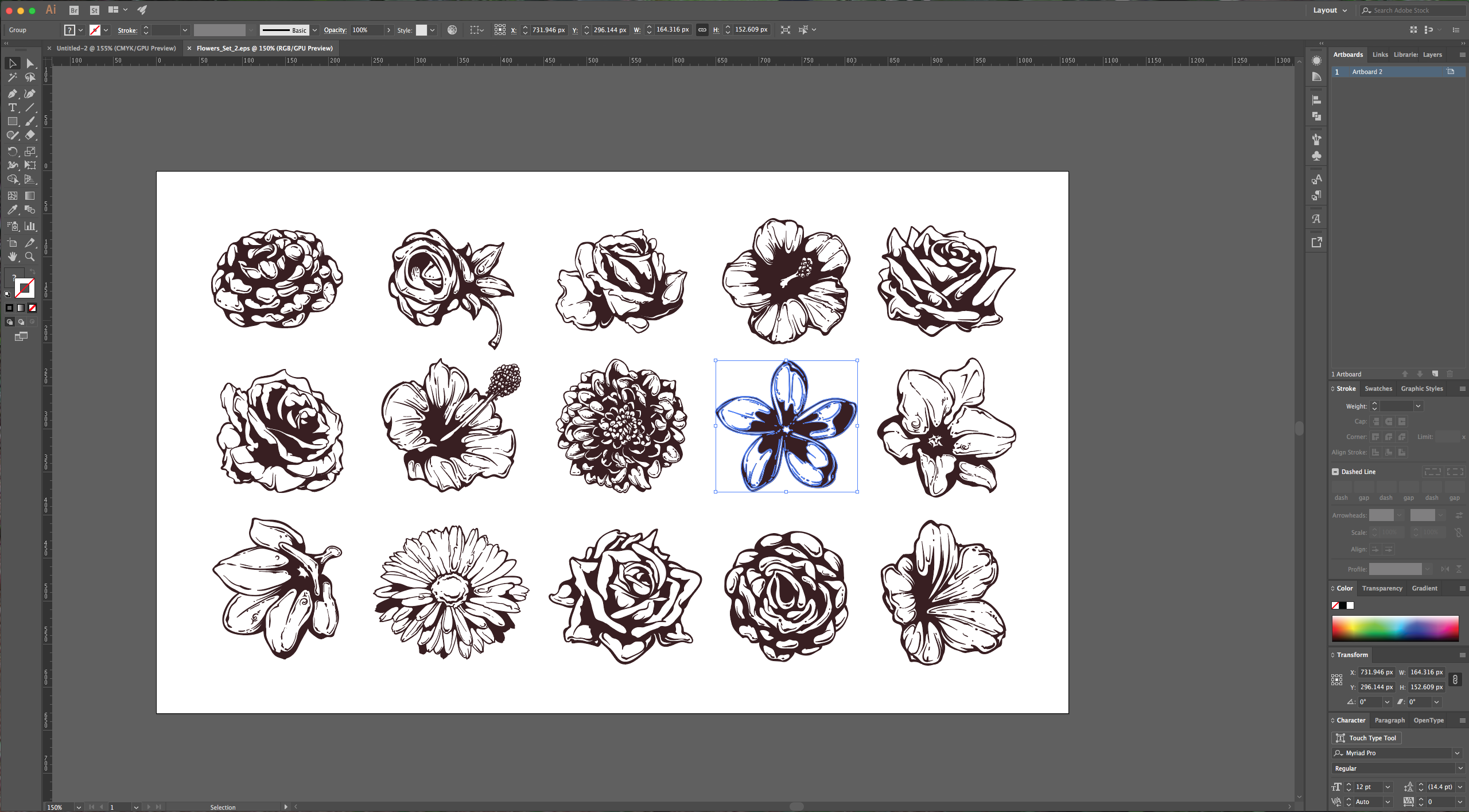
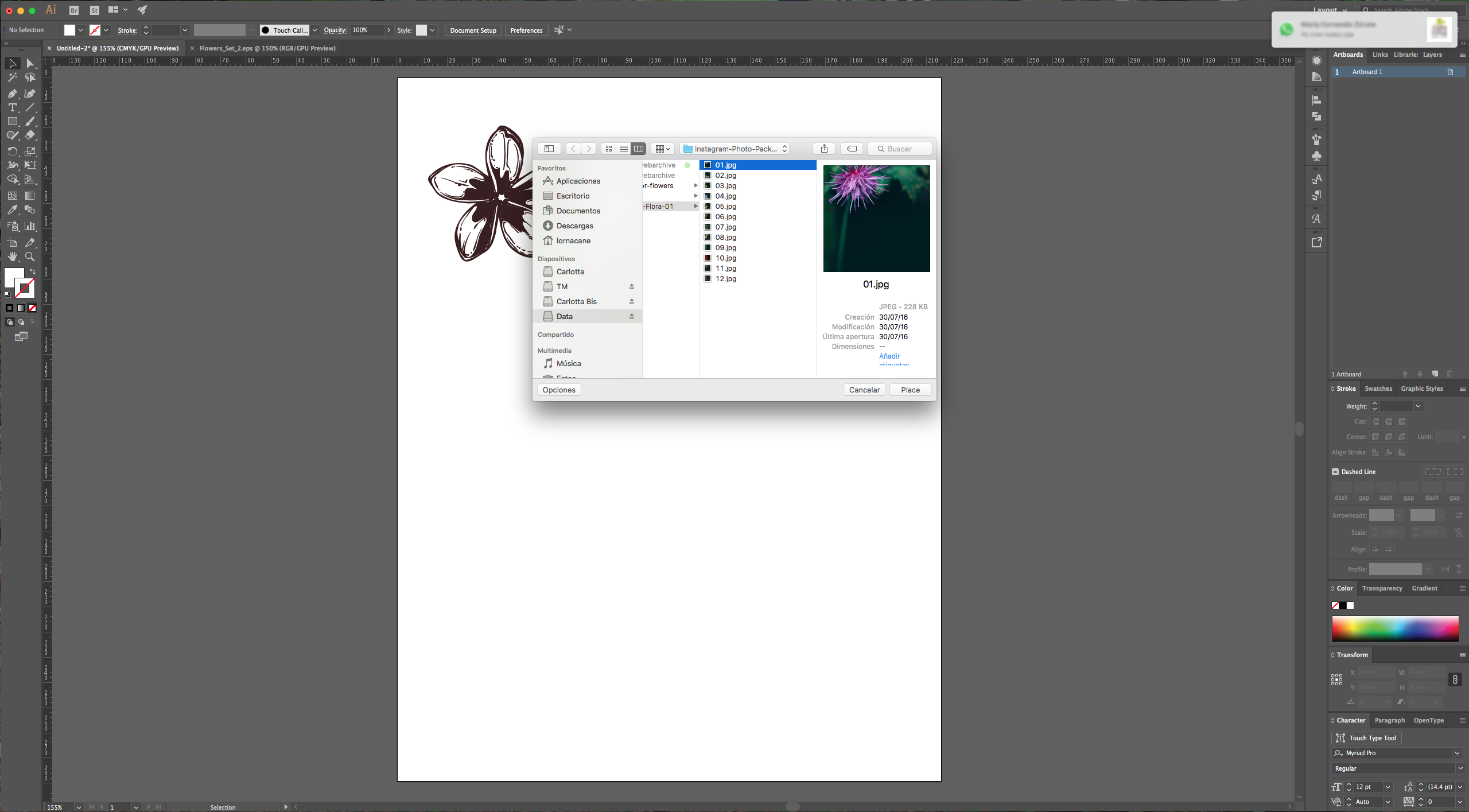
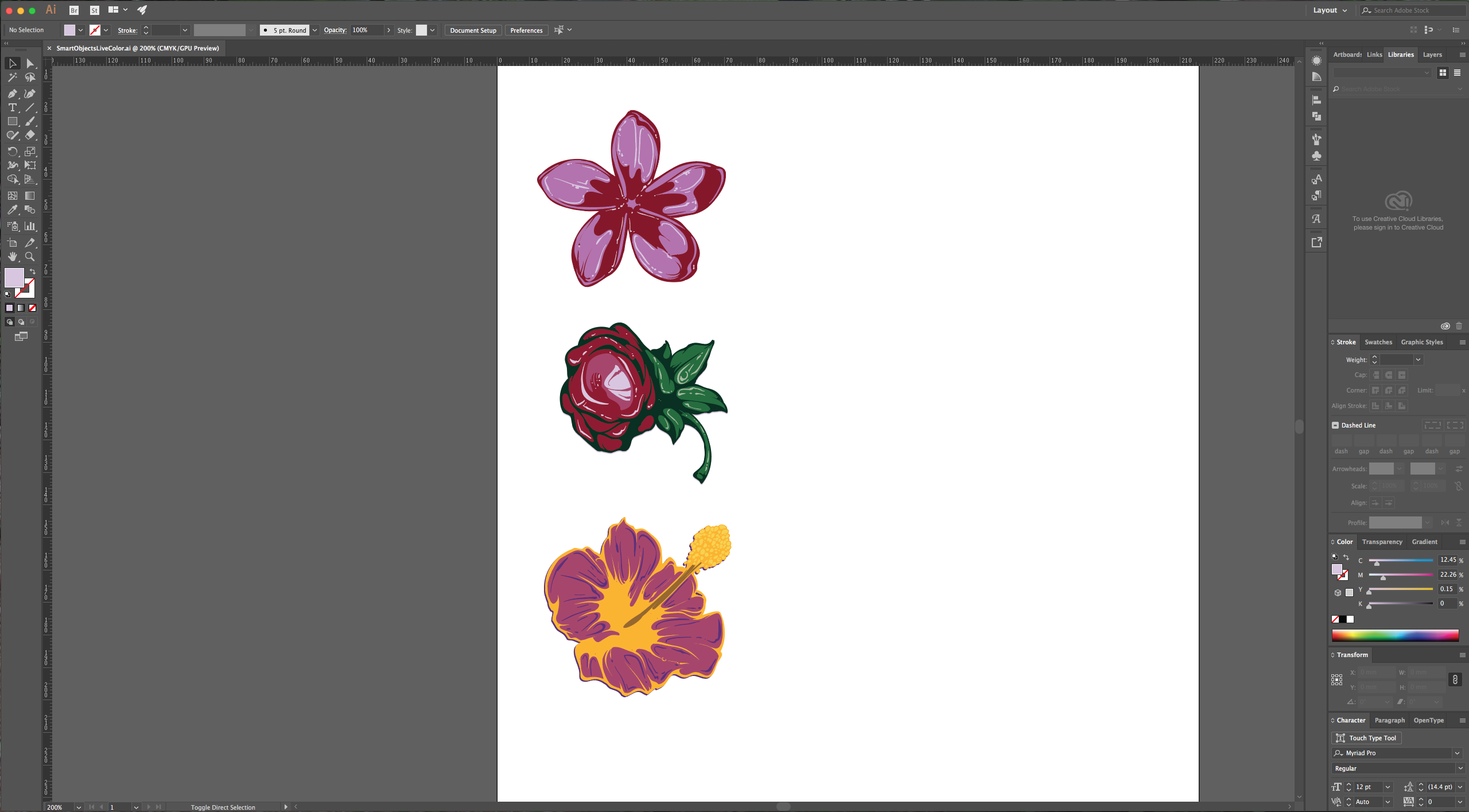
1 – In Illustrator create a new document, open the “Hand Drawn Flowers” file and copy (Command/Control + C) the flower or flowers you like. Paste them (Command/Control + V) in your blank document. Then go to File > Place (Shift + Command/Control + P) and bring in the image/s you want to use as a color reference (We chose 01.jpg, 03.jpg and 06.jpg from Instagram Photo Pack Flora vol. 1). If the image is too big, you can resize it.



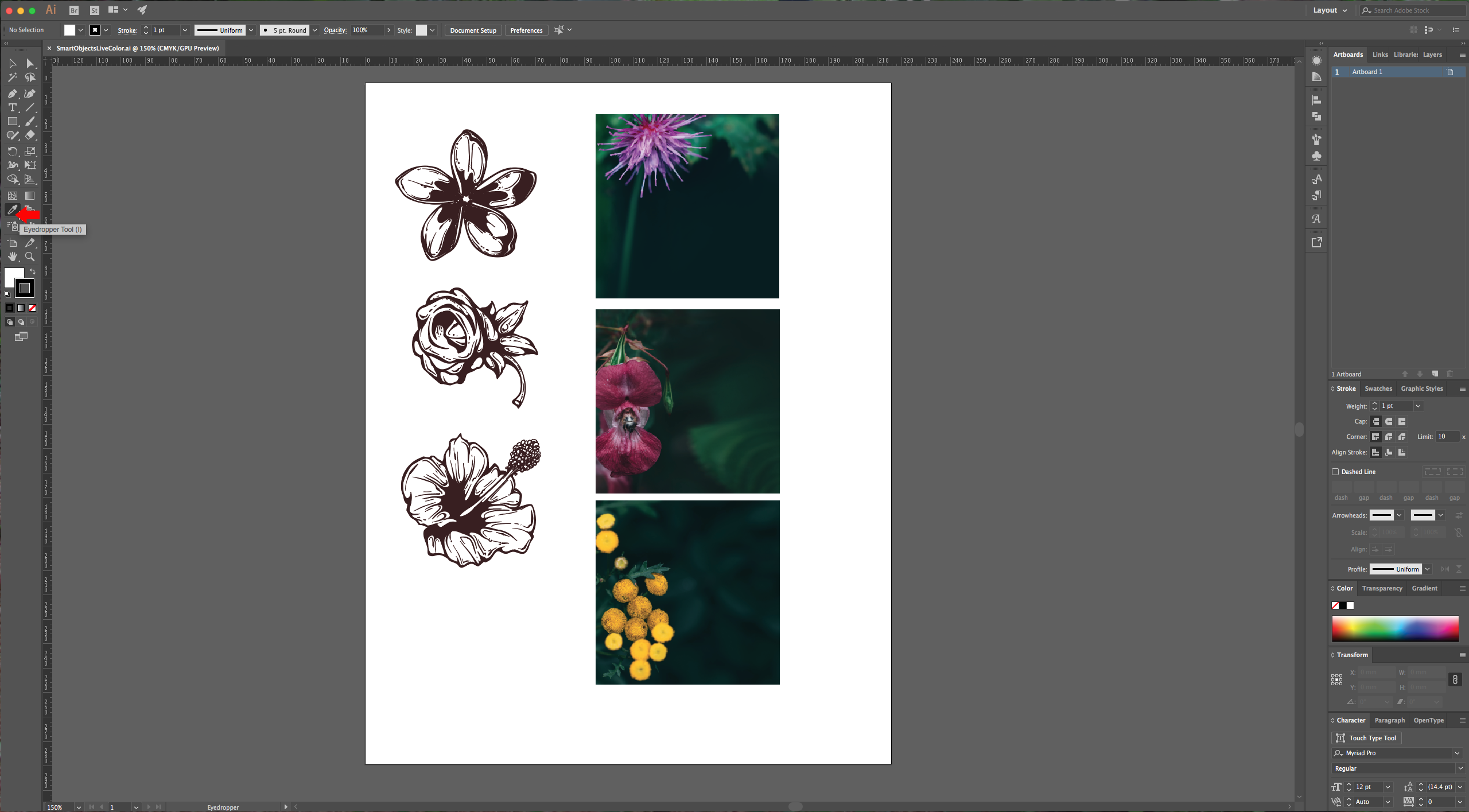
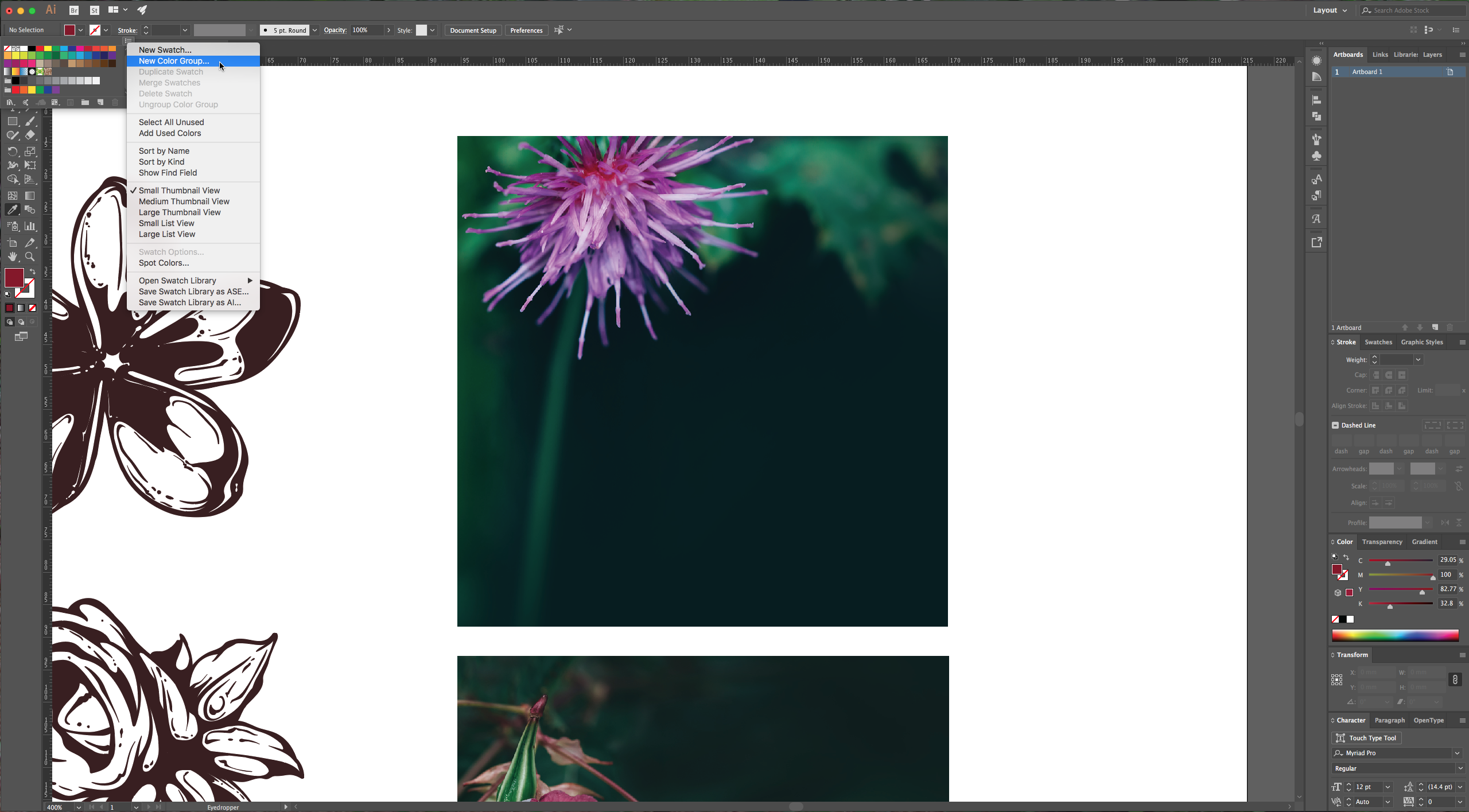
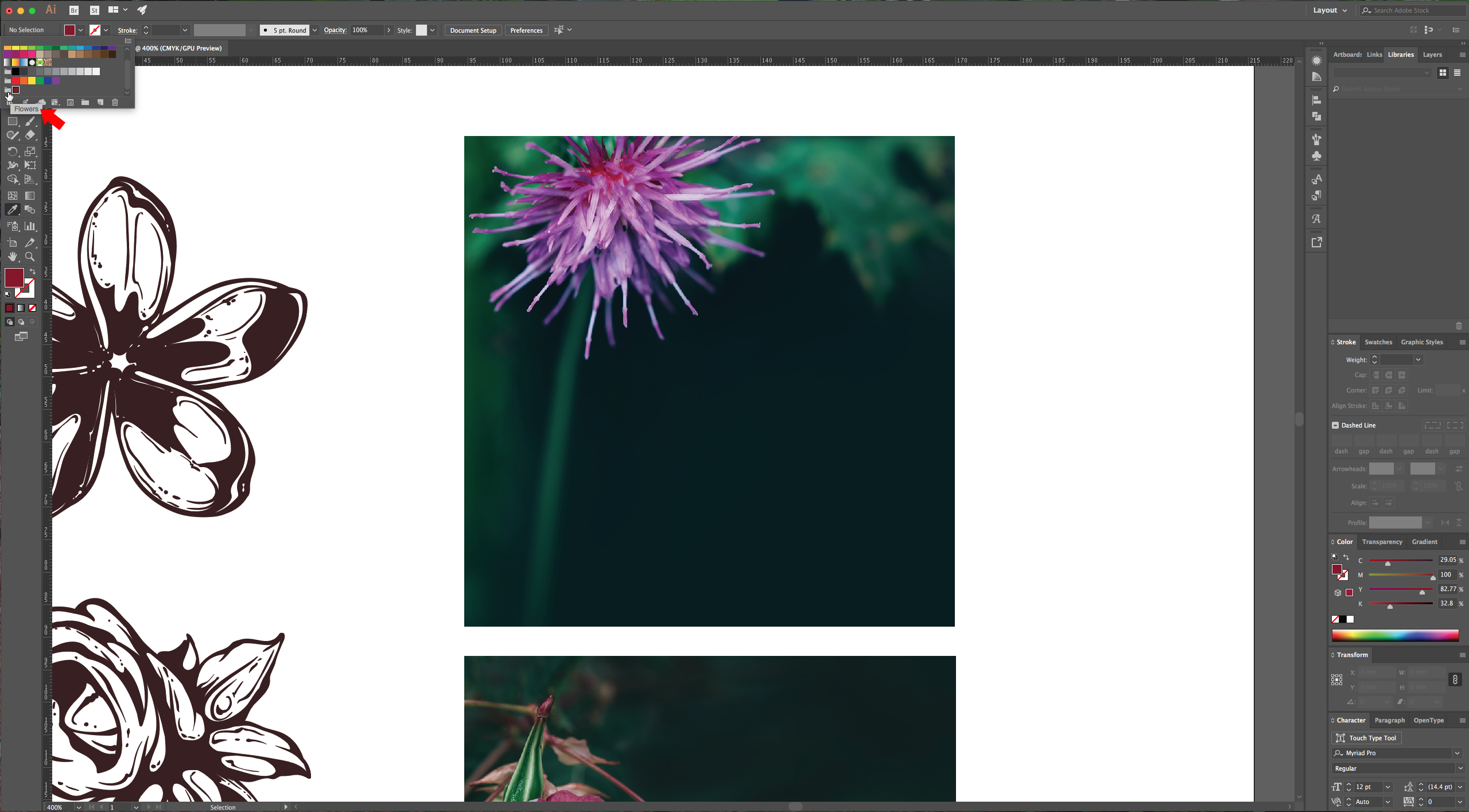
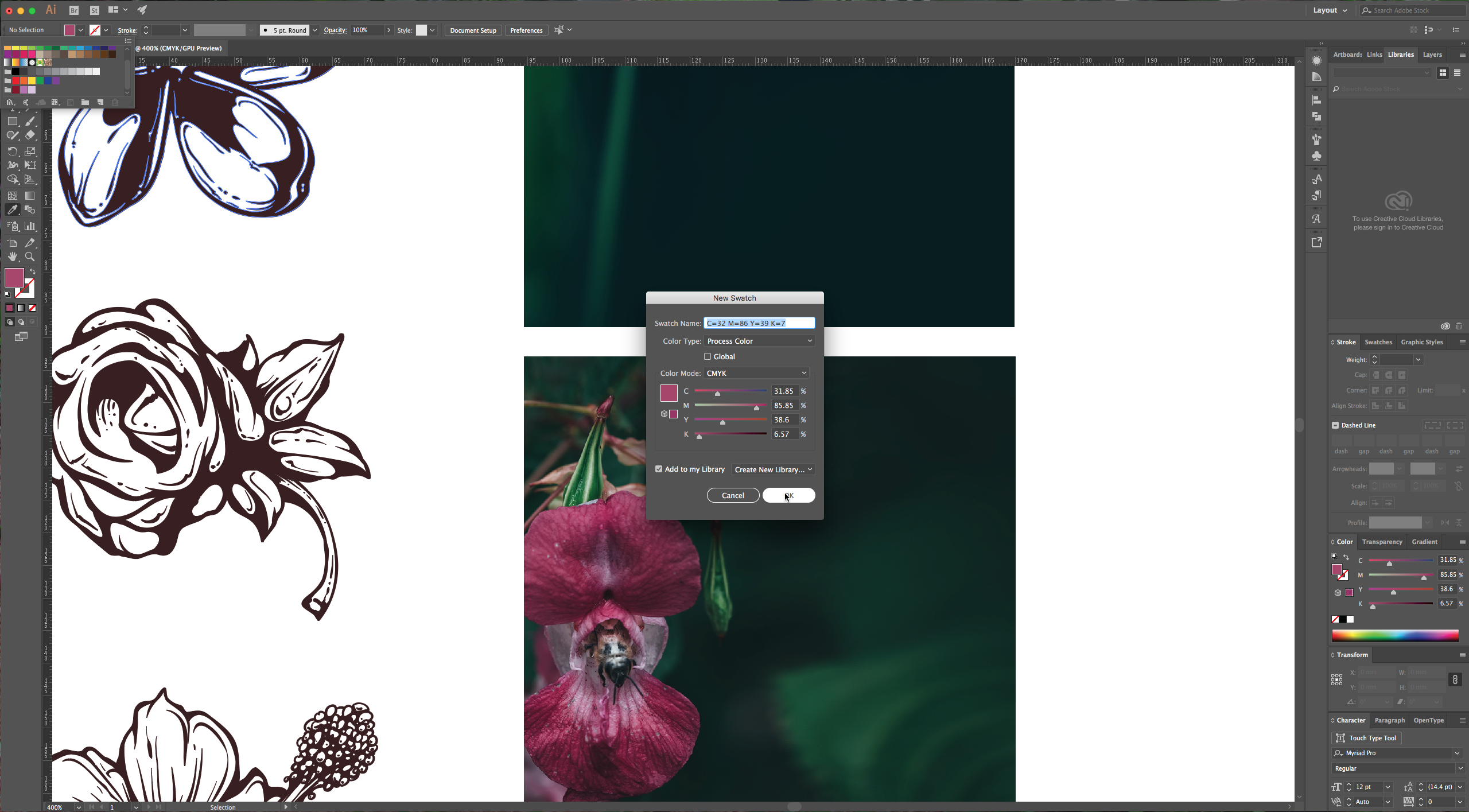
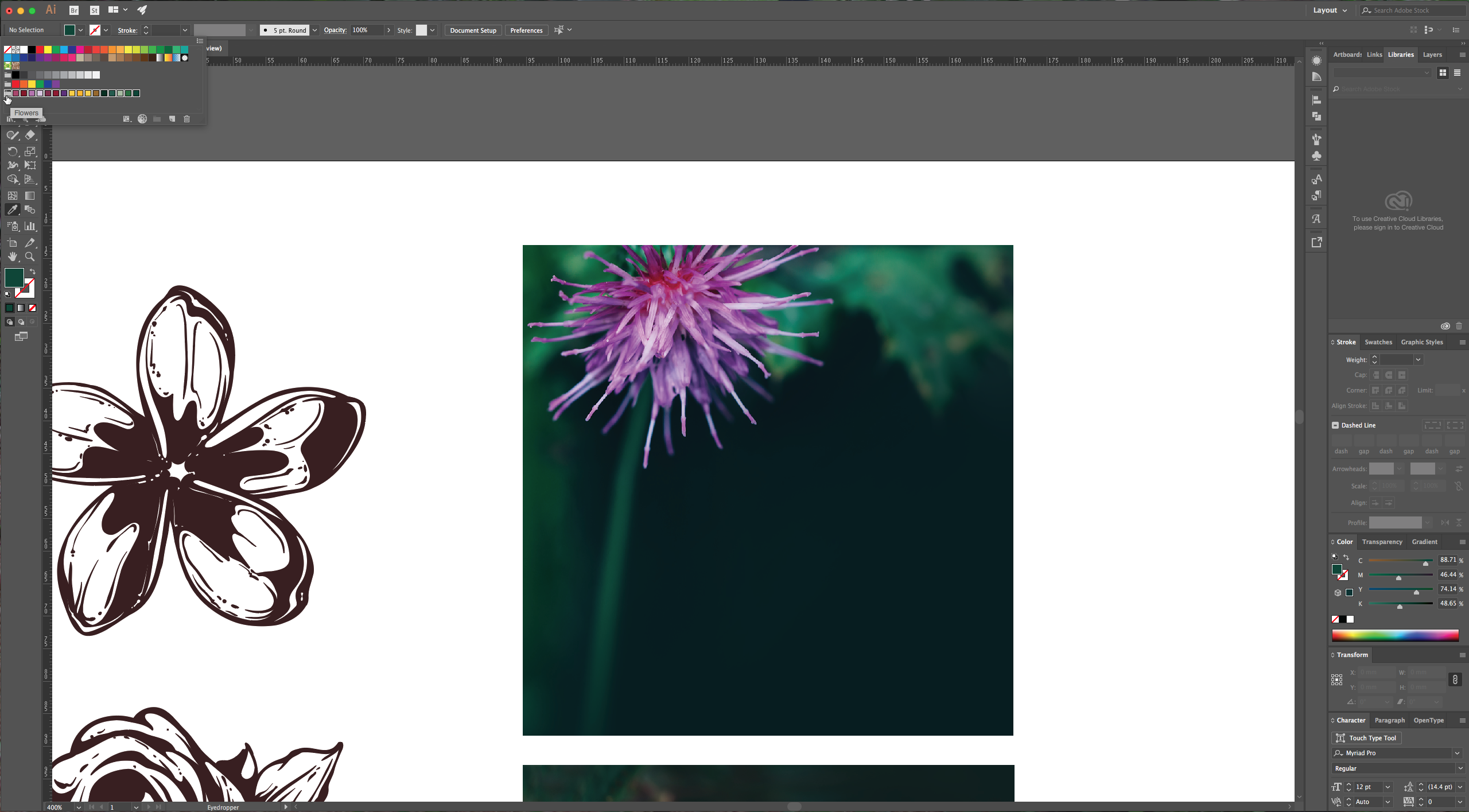
2 – (First technique) With the “Eyedropper Tool” (I) select the colors you want to add to your palette. In the “Color” menu select “New Color Group”, give it a name and then choose “New Swatch” to save it. Depending on where you wish to use your artwork use CMYK or RGB. Make sure you selected the Folder of your group or you can drag and drop the swatch into the desired folder.





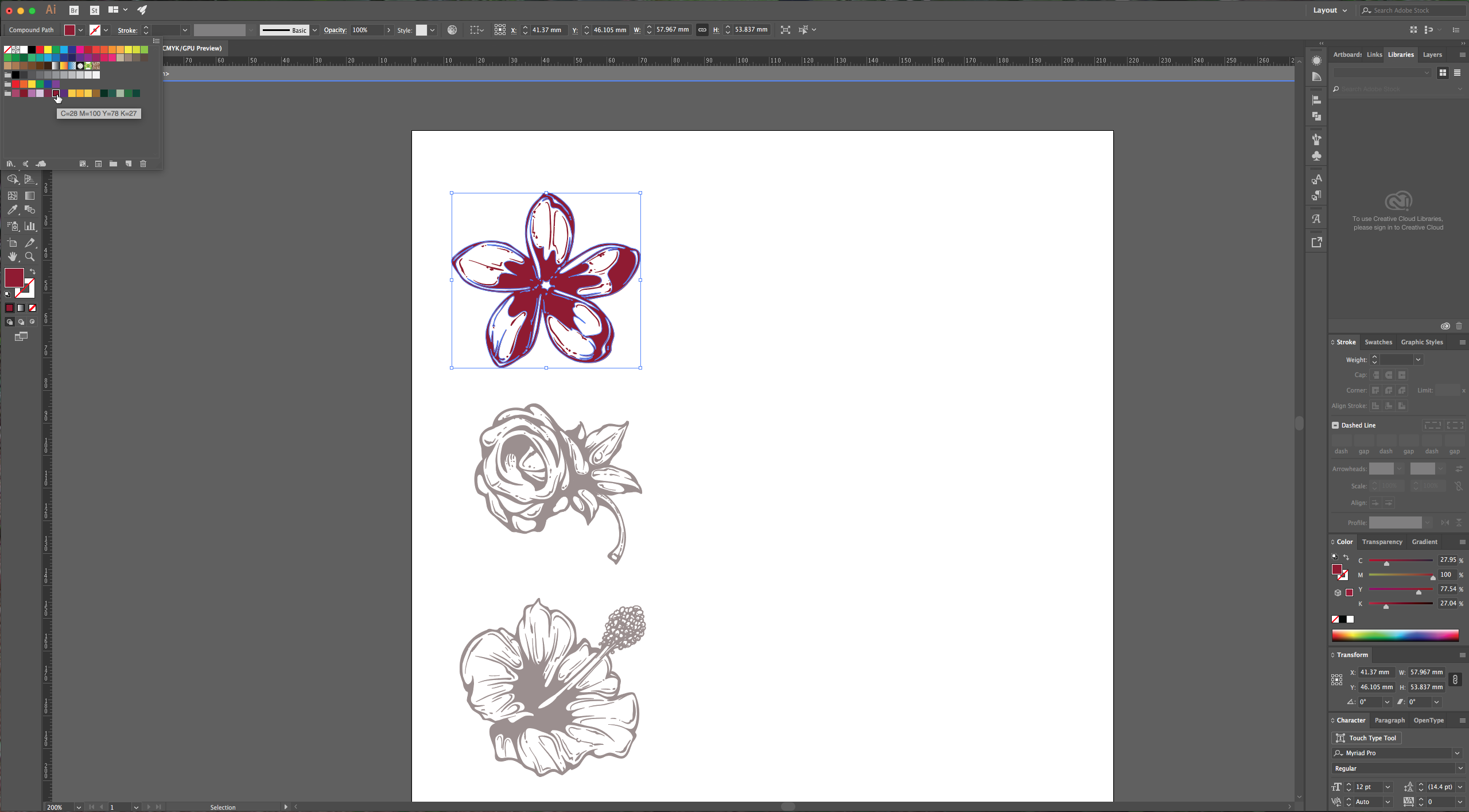
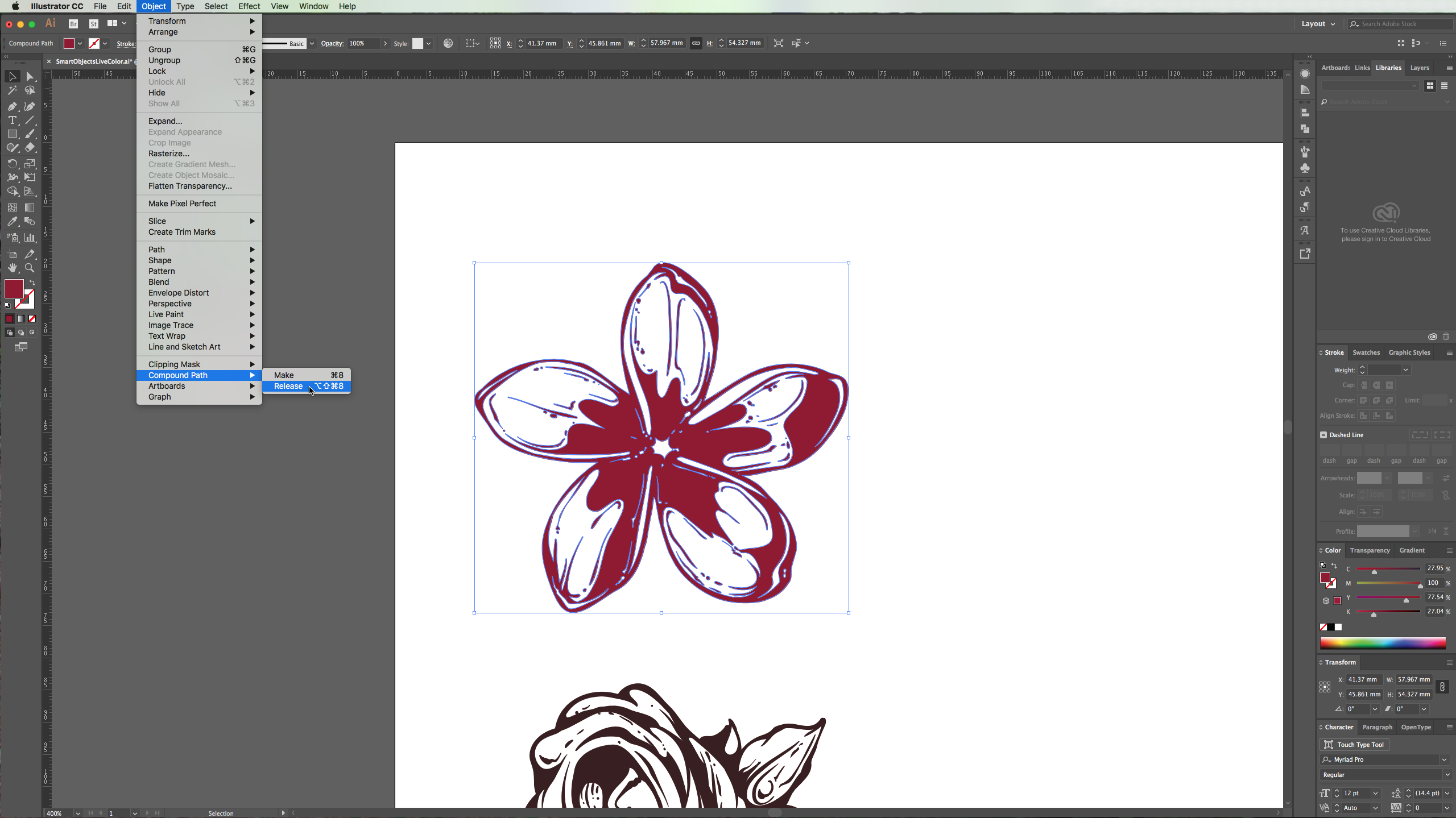
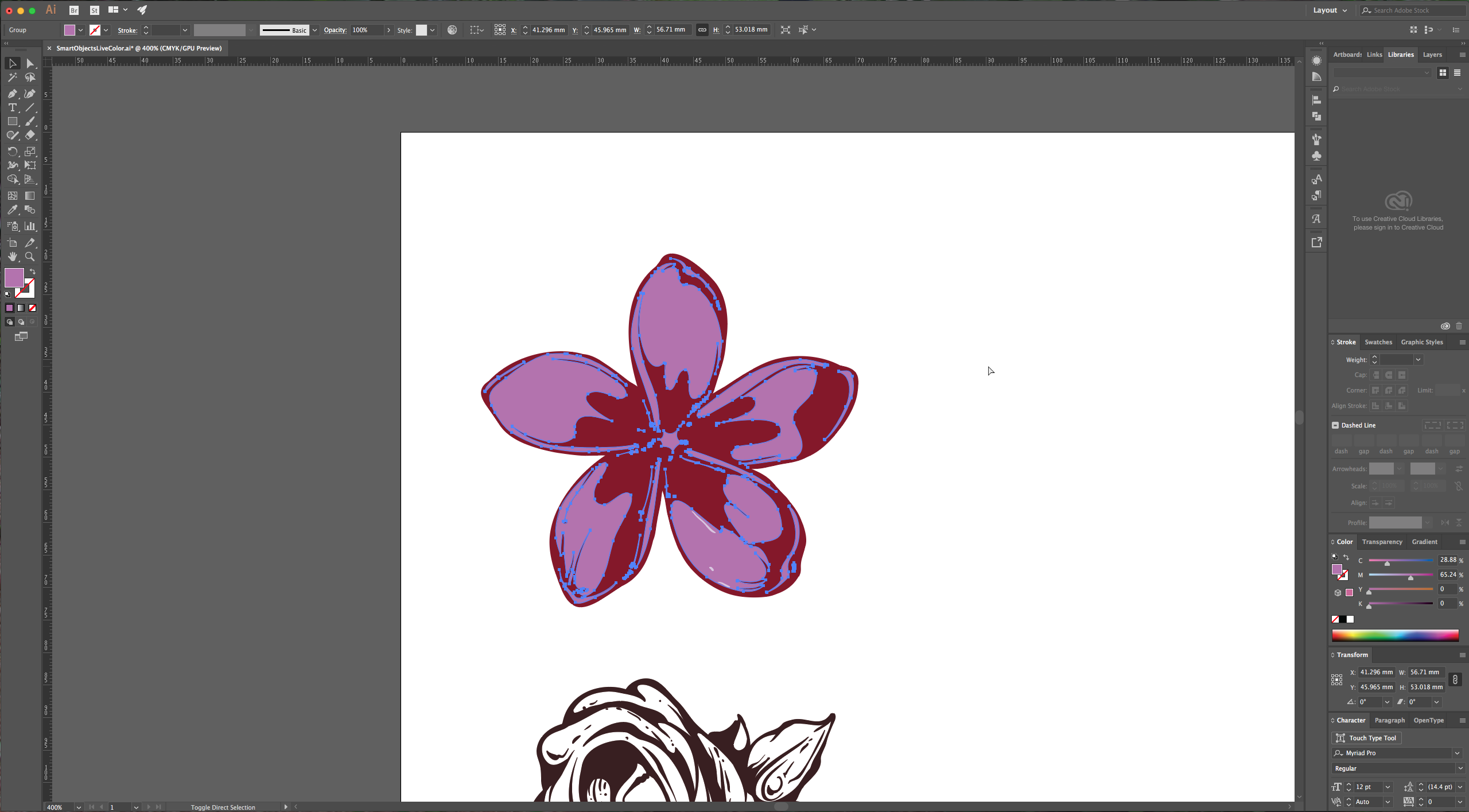
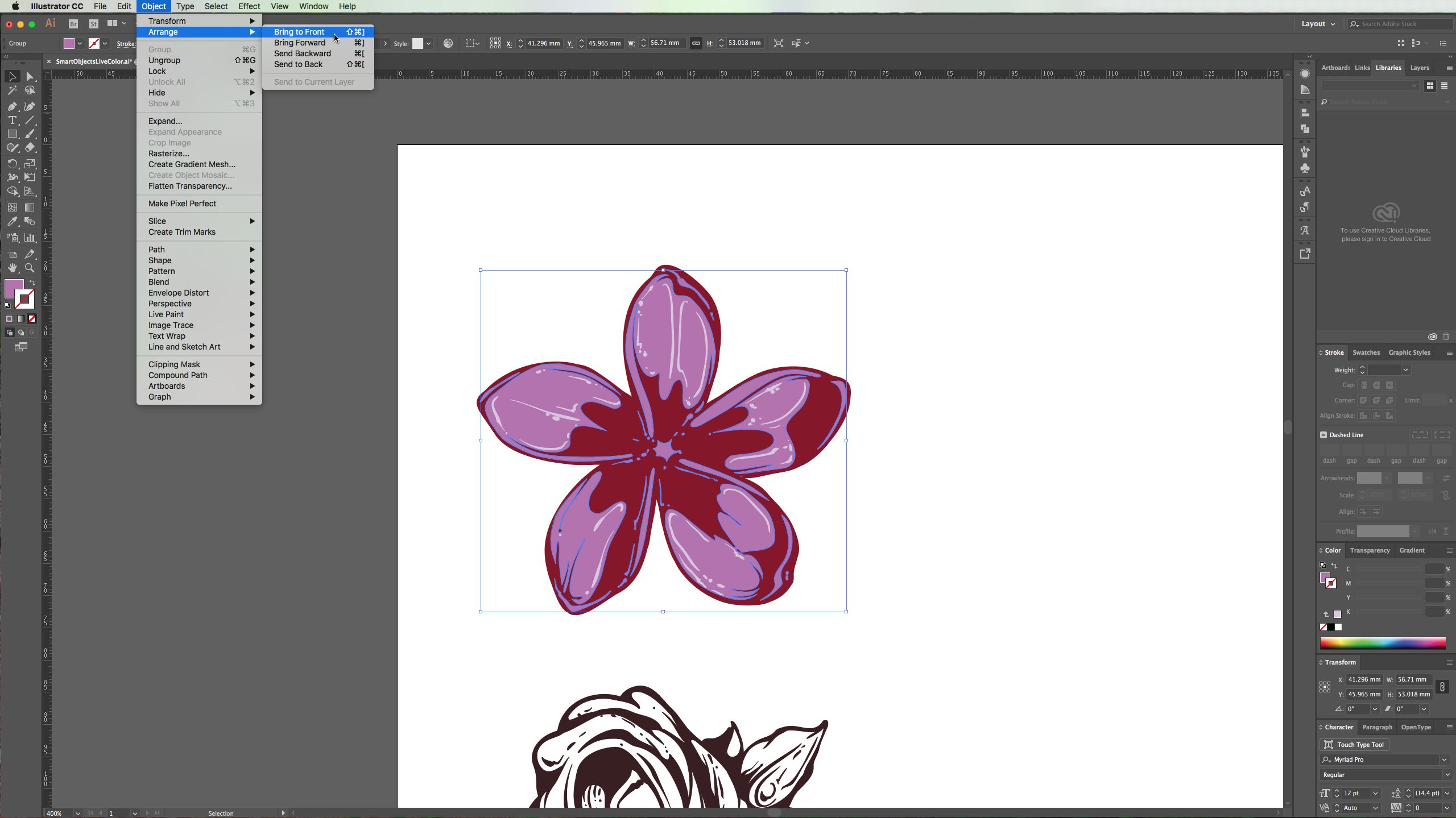
3 – Now you can delete your pictures if you want or keep them there for future reference. Ungroup your flowers (Shift + Command/Control + G) and start giving them the desired colors. Then go to Object > Compound Path > Release to separate the paths that are joined. Your object may become filled with the same color so you will need make sure that “Show Tooltips” is selected in Preferences > General. Then, it would be a good idea to group (Command/Control + G) the parts of the shape the are the same color. Sometimes you will need to bring a group to the front (Shift + Command/Control + ]) or send it backwards (Command/Control + [).





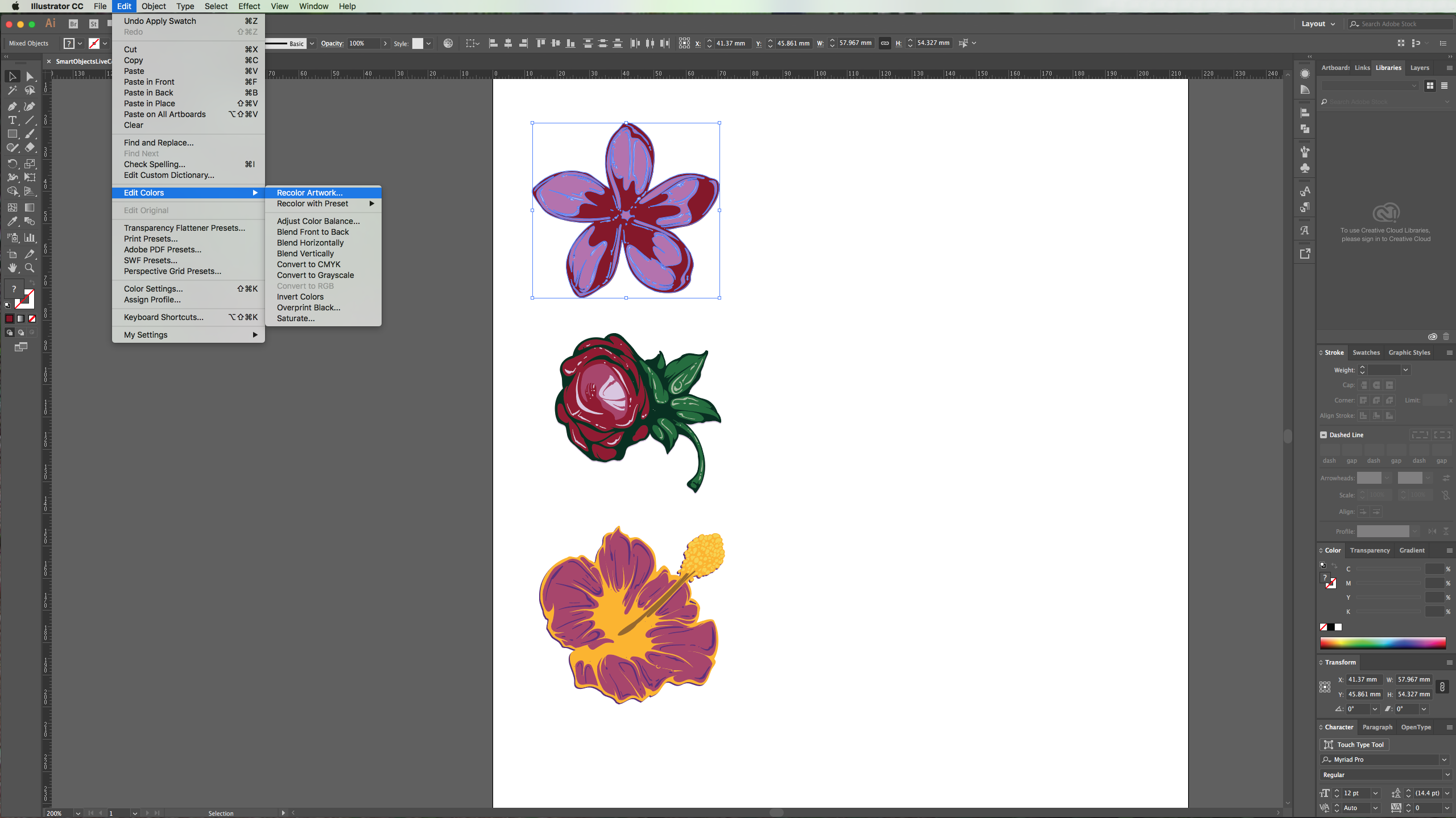
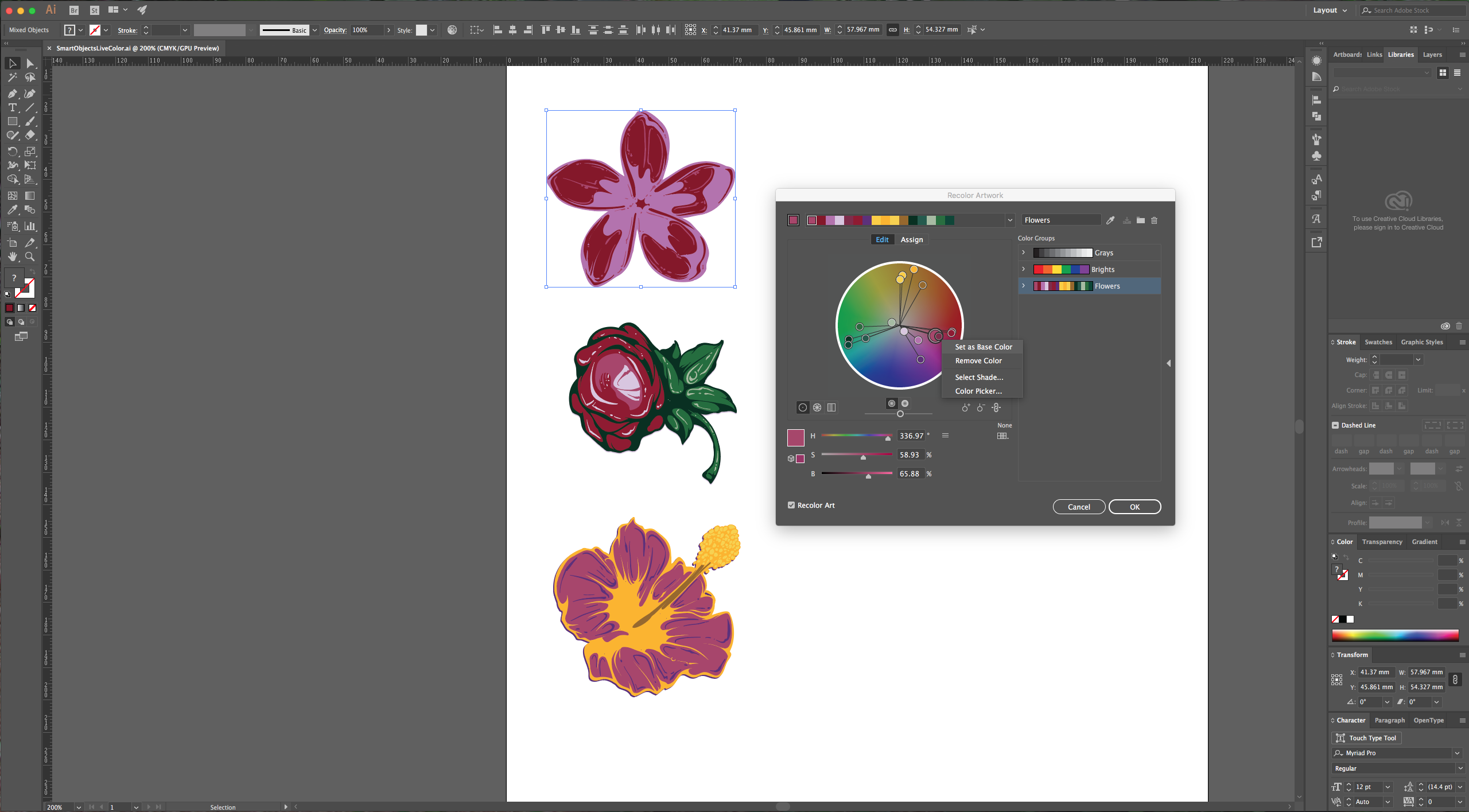
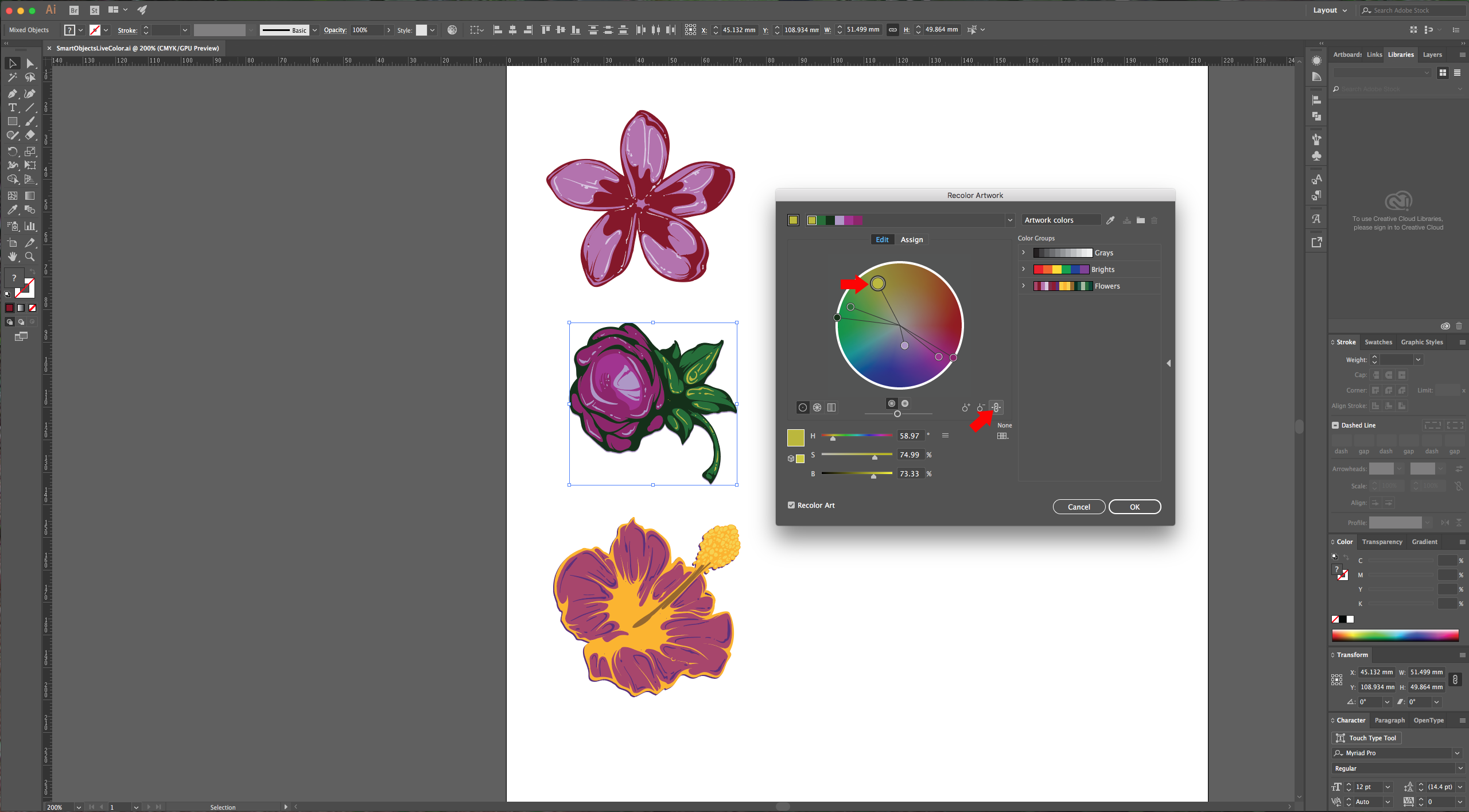
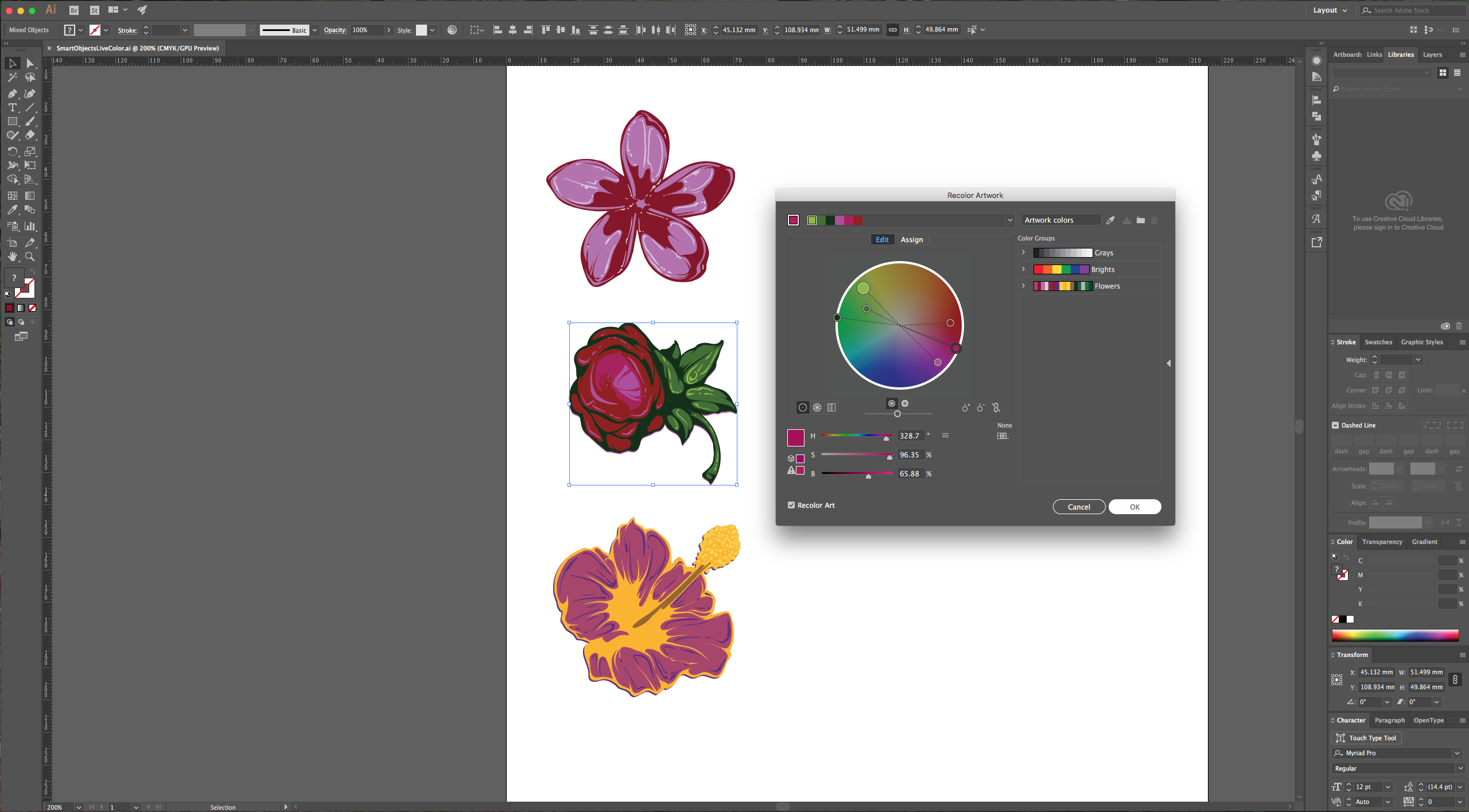
4 – (Second technique) We are going to use the Live Color Tool to adjust the colors of out artwork, one of the many benefits of doing this is that it will suggest colors that complement or contrast the ones you chose based on “color harmony rules”. Go to Edit > Edit Colors > Recolor Artwork. With the “Live Color” panel open, click the “Edit” tab to bring out the color wheel. You will see the colors in your group, the largest circular anchor indicates your “Base Color”. If you want to change it right-click on the color of your choice and select “Set Base Color”.


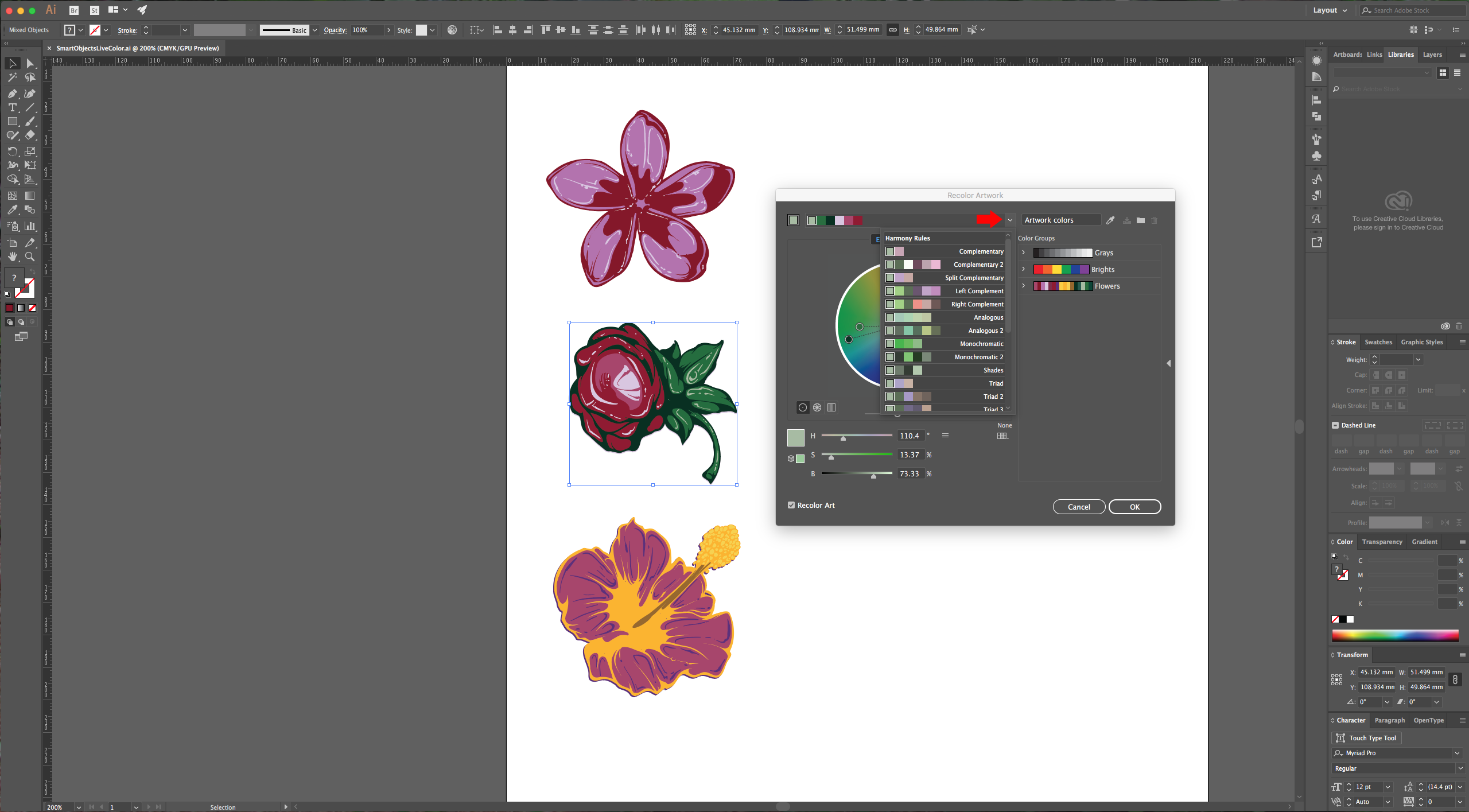
5 – With the “Base Color” selected click on the drop down arrow on top and check the different “Color Groups” suggested. You can select a group (and edit or tweak later) or create your own. After you selected the group you can edit the colors in several ways, you can click and drag the “Base Color” anchor to change the “Hue” and “Saturation” of the whole group or select colors individually and change them. (The other colors will change in accordance unless you select “Unlink Harmony Colors” box at the bottom right of the wheel. Once you are happy with your colors, click the “New Color Group” button and hit OK to apply the colors to your artwork. Now we know two different ways to create “Color Groups” to use with our artwork.



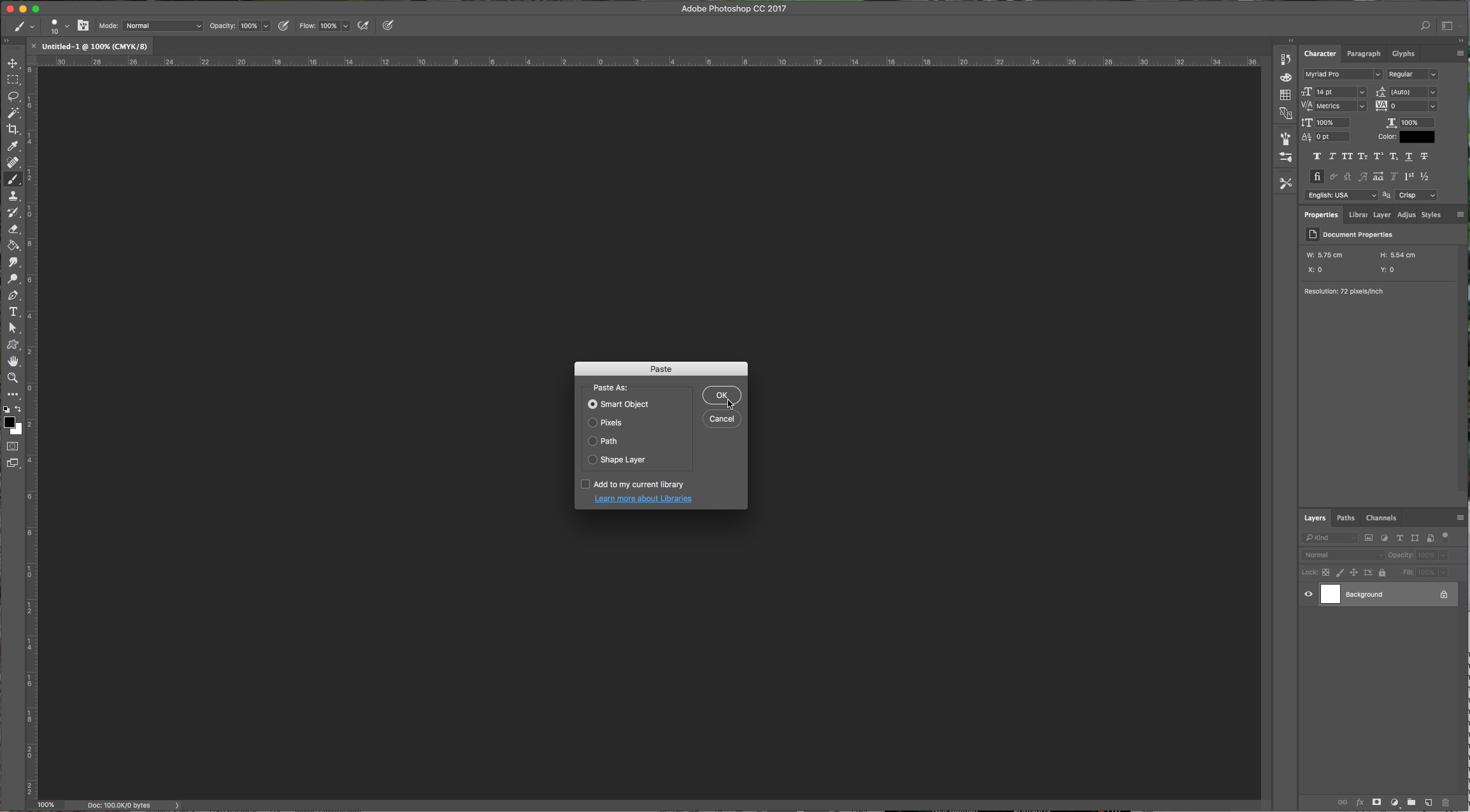
6 – Now, (don’t forget to save your work) copy (Command/Control + C) one of your flowers, open Photoshop, create a “New Document” and then paste /Command/Control + P) the contents of you “Clipboard” into your Photoshop file. A dialog will appear and you need to choose “Smart Object”, then click enter.

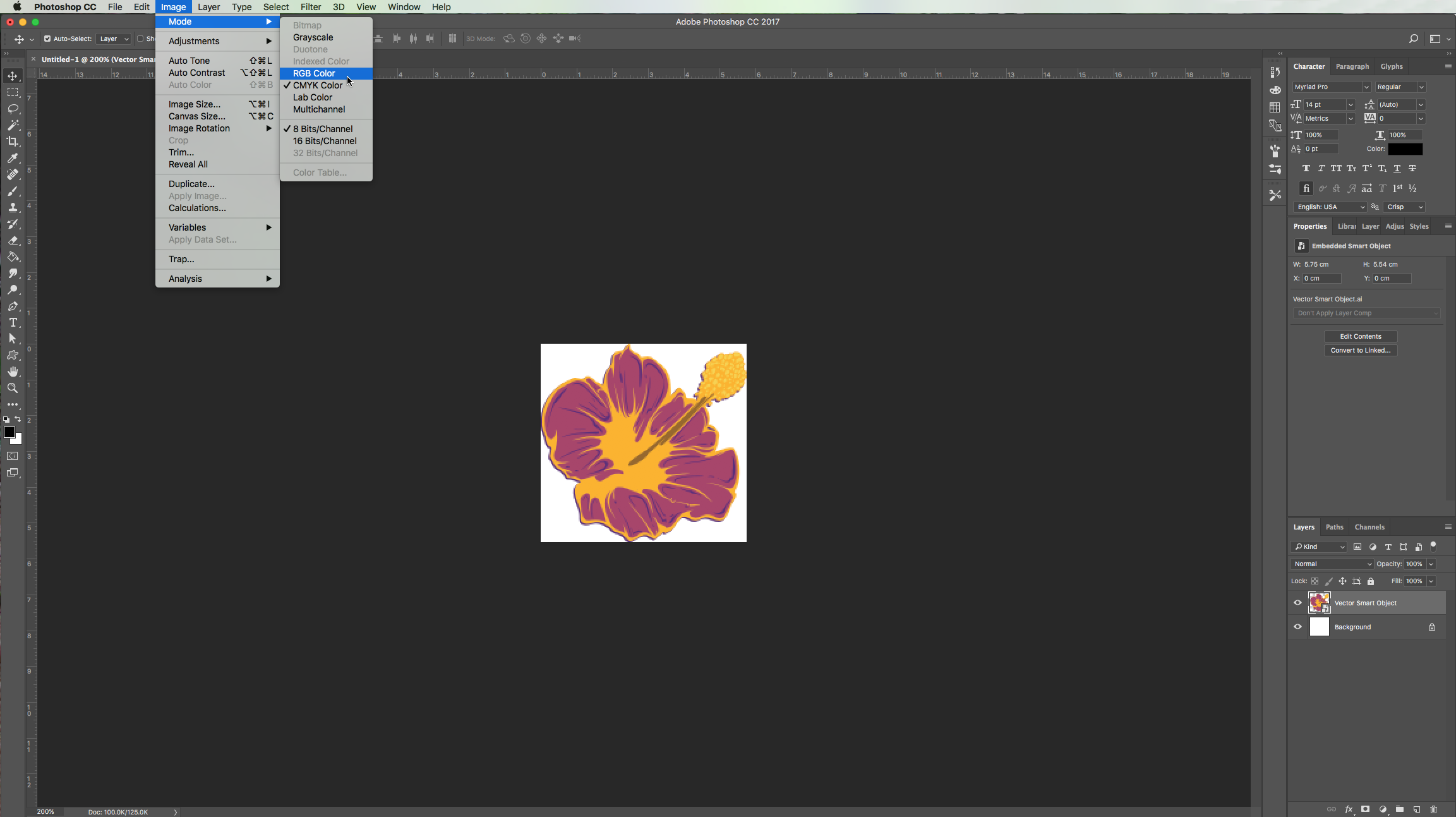
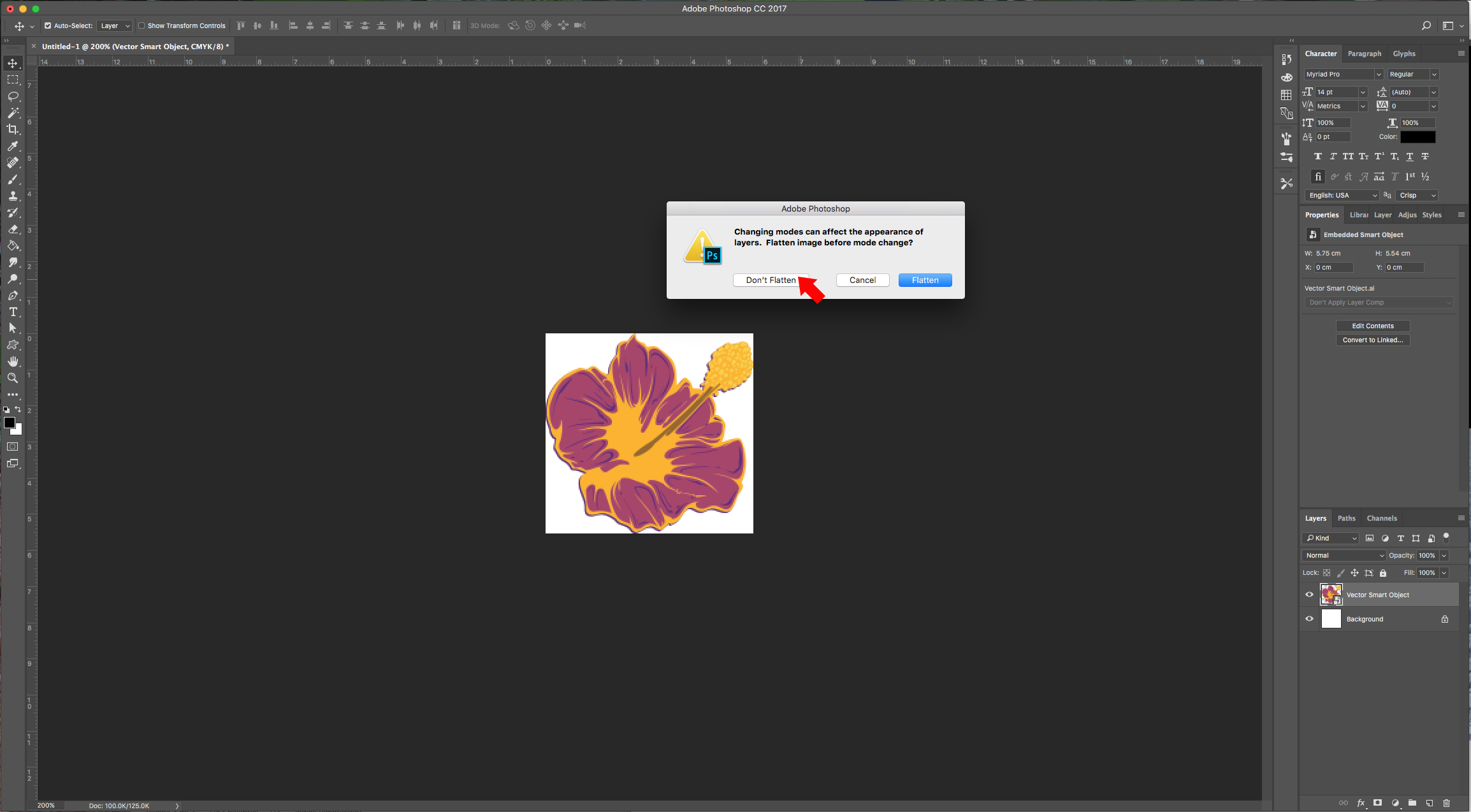
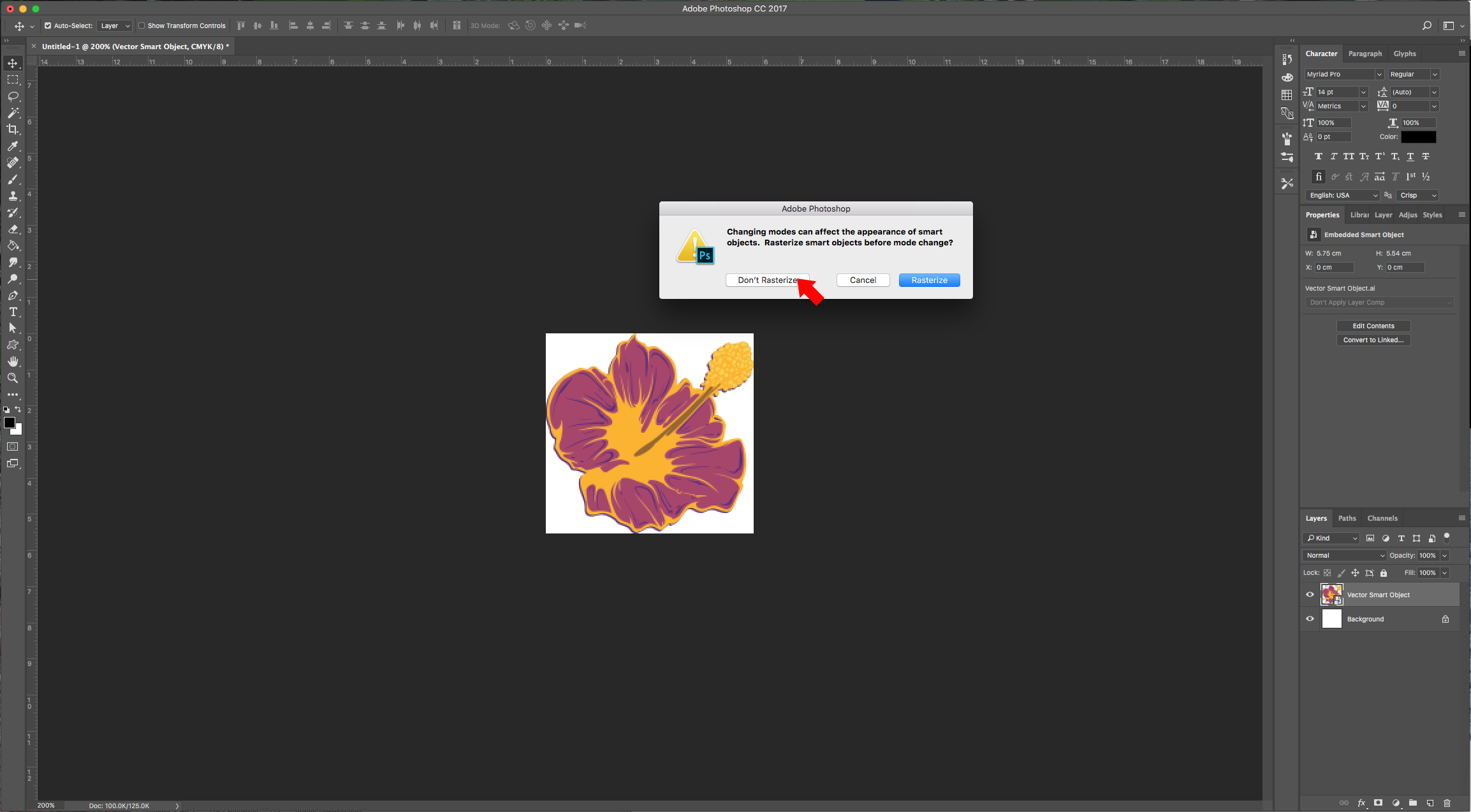
7 – If your “Color Mode” in Illustrator was CMYK you may need to convert it to RGB in order to apply some filters. Go to Image > Mode > RGB and choose “Don’t Flatten” and “Don’t Rasterize” when you are prompted.



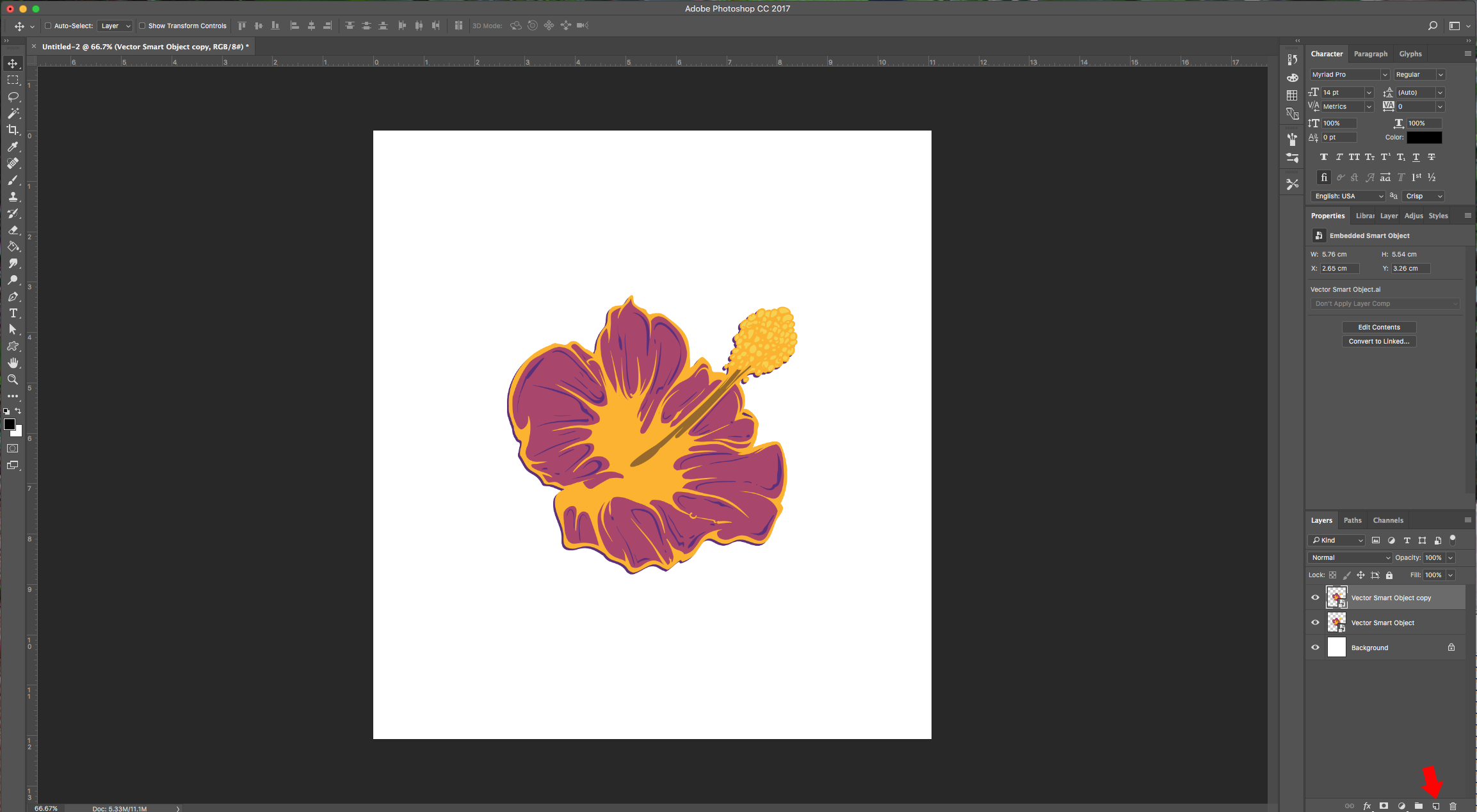
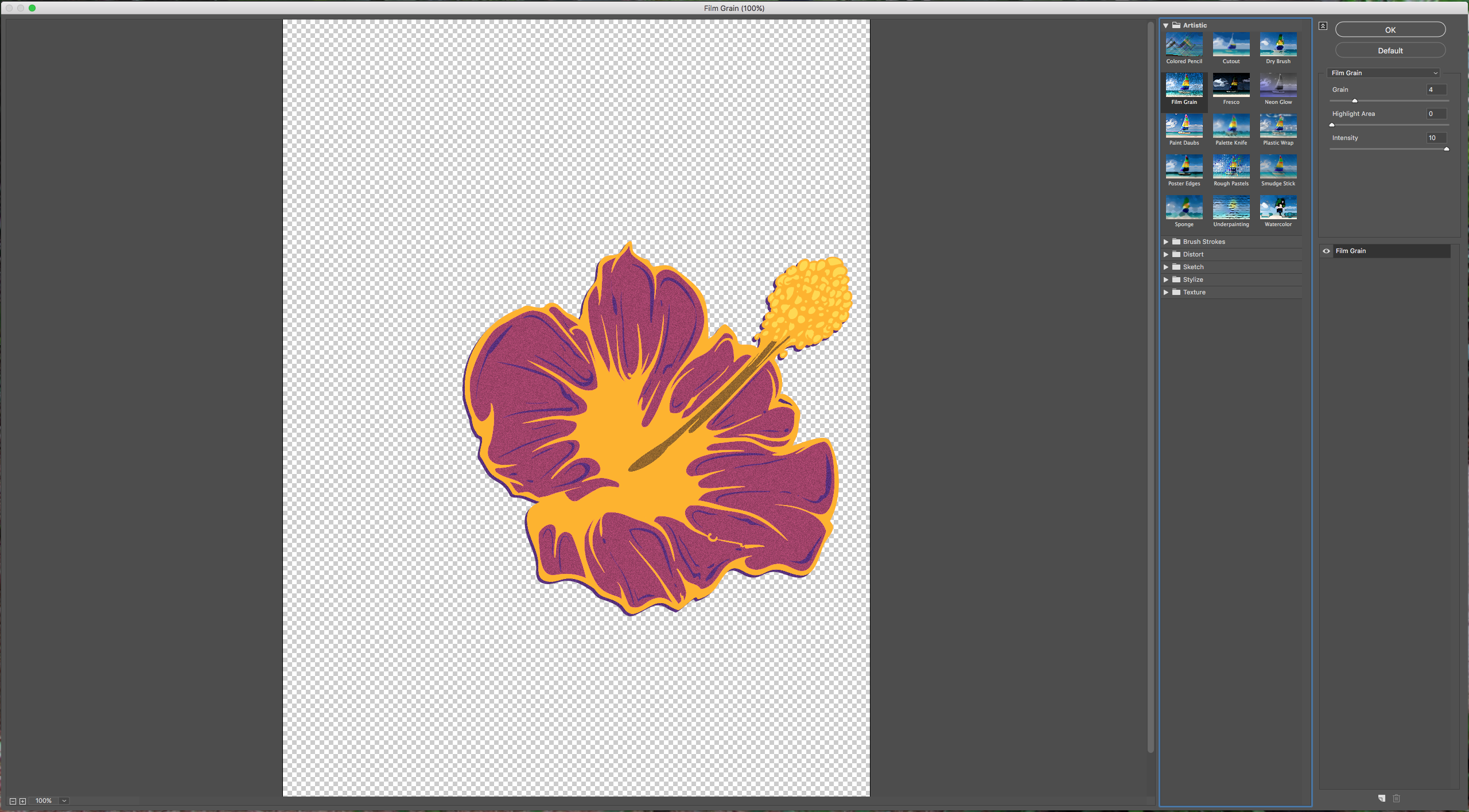
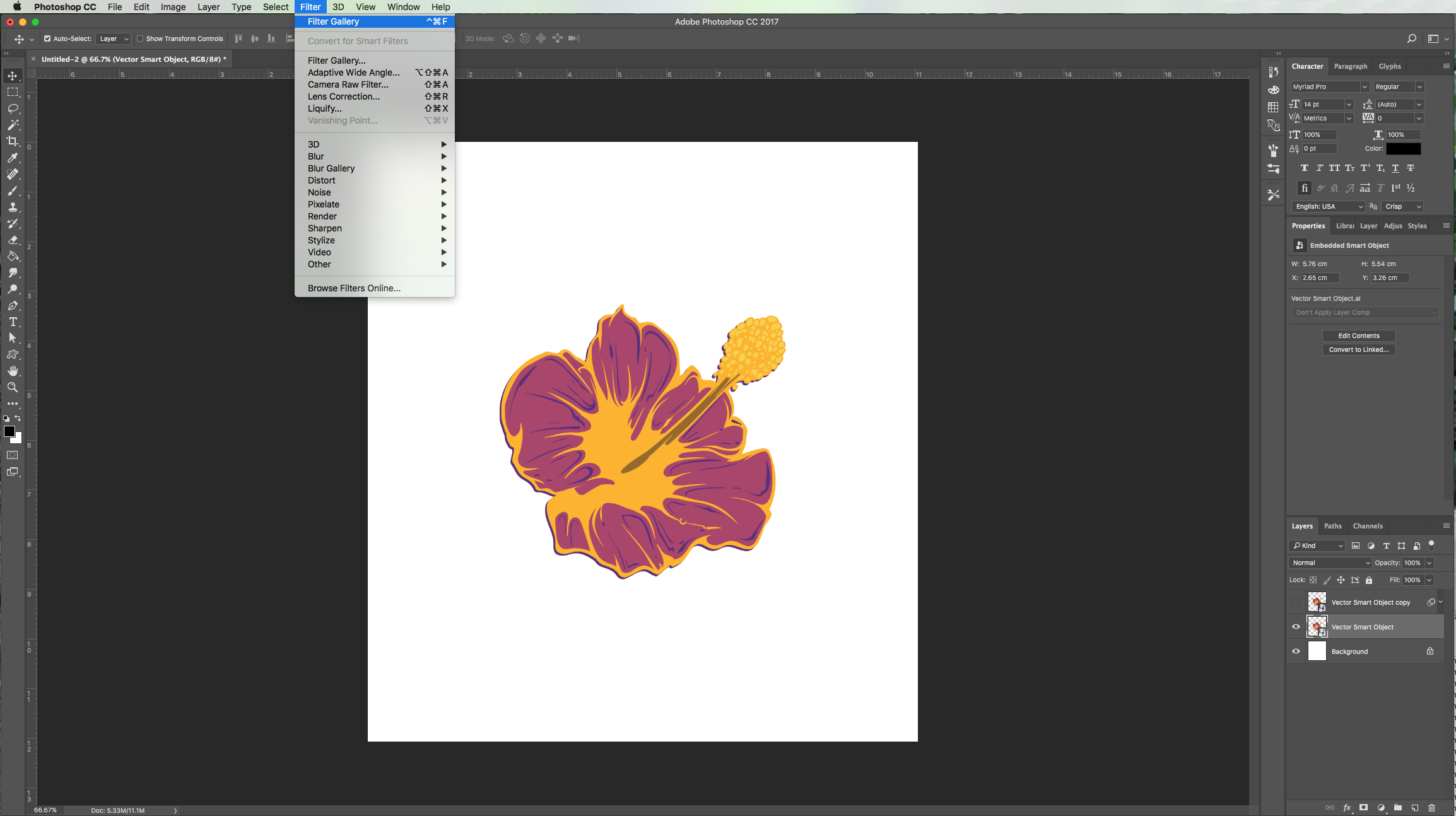
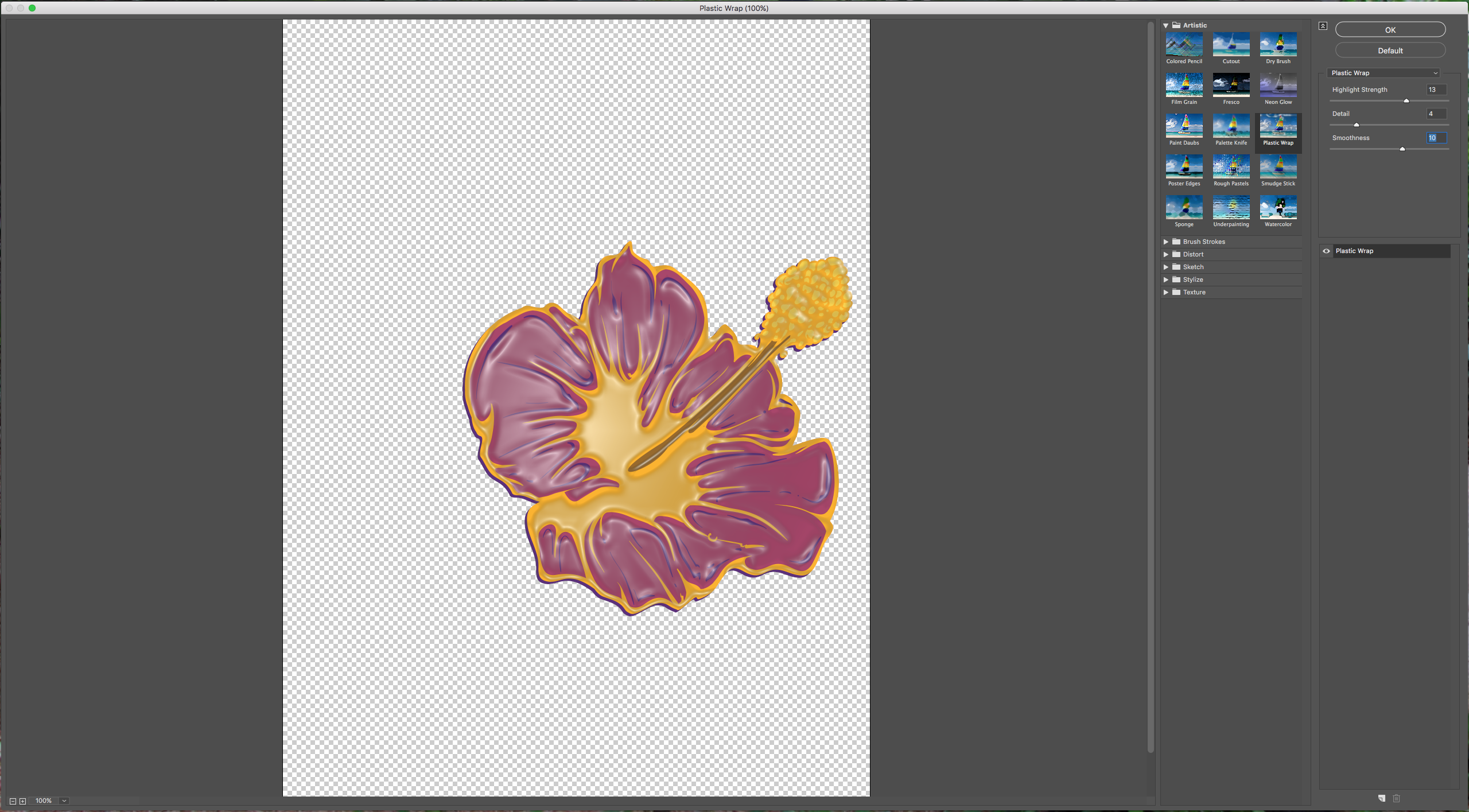
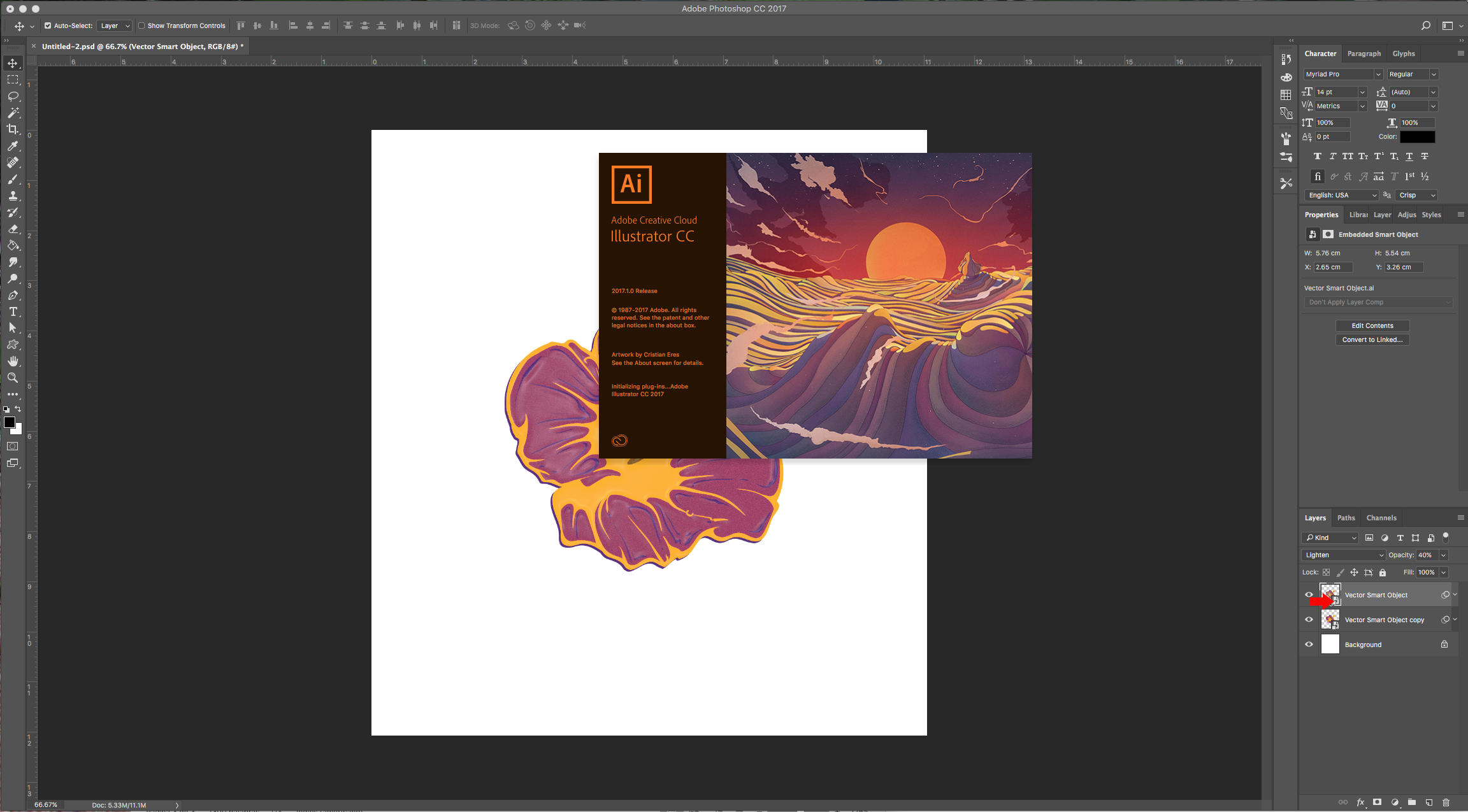
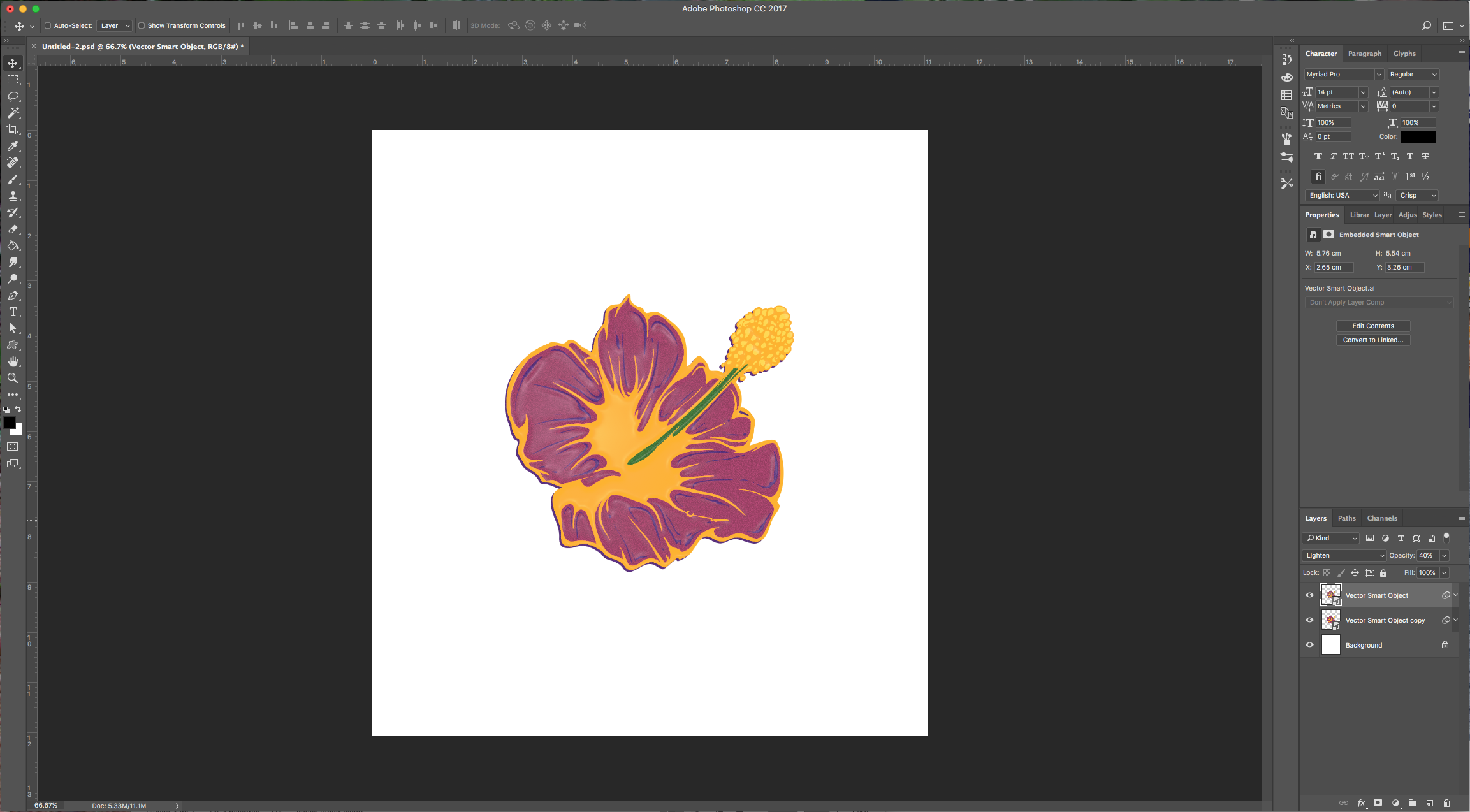
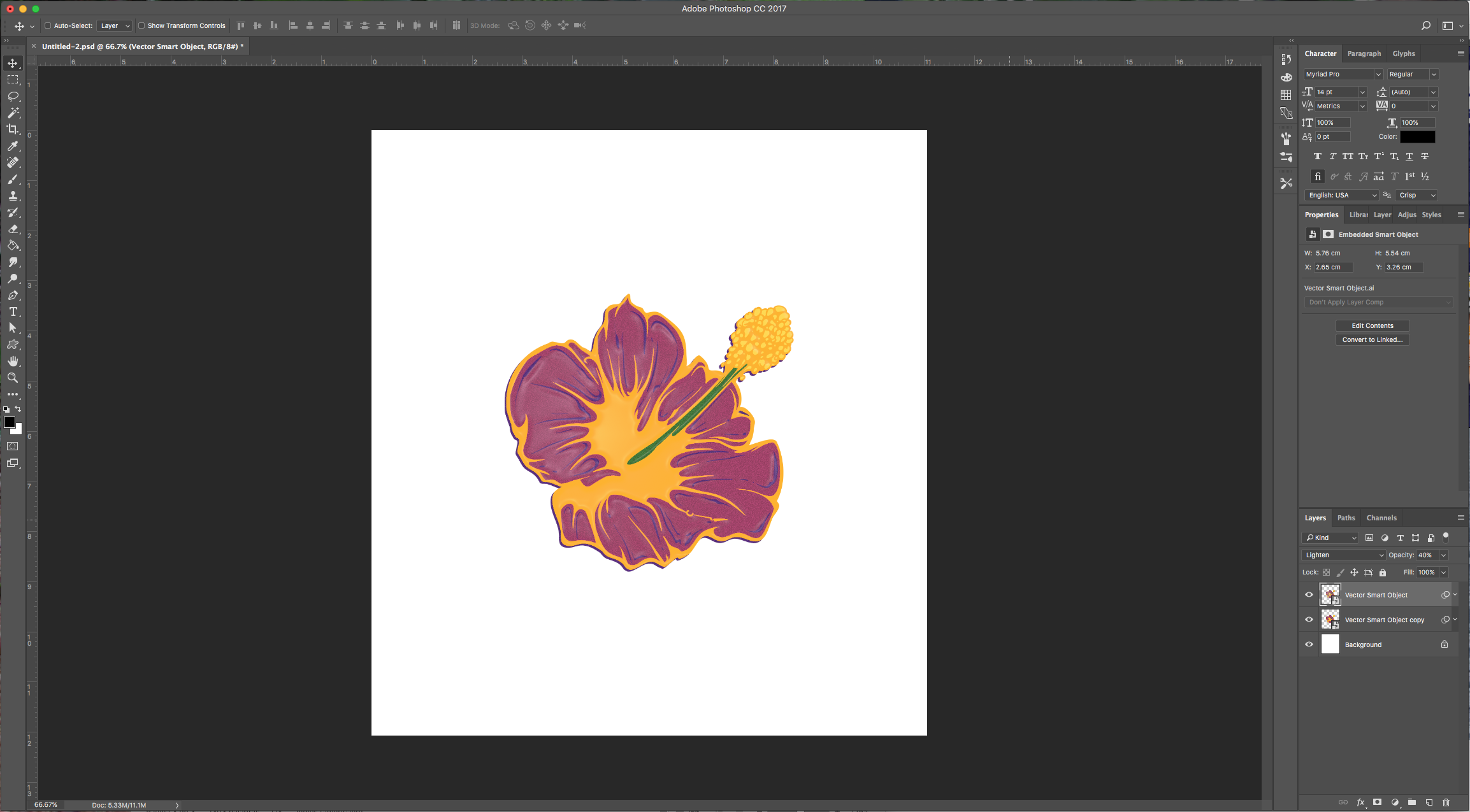
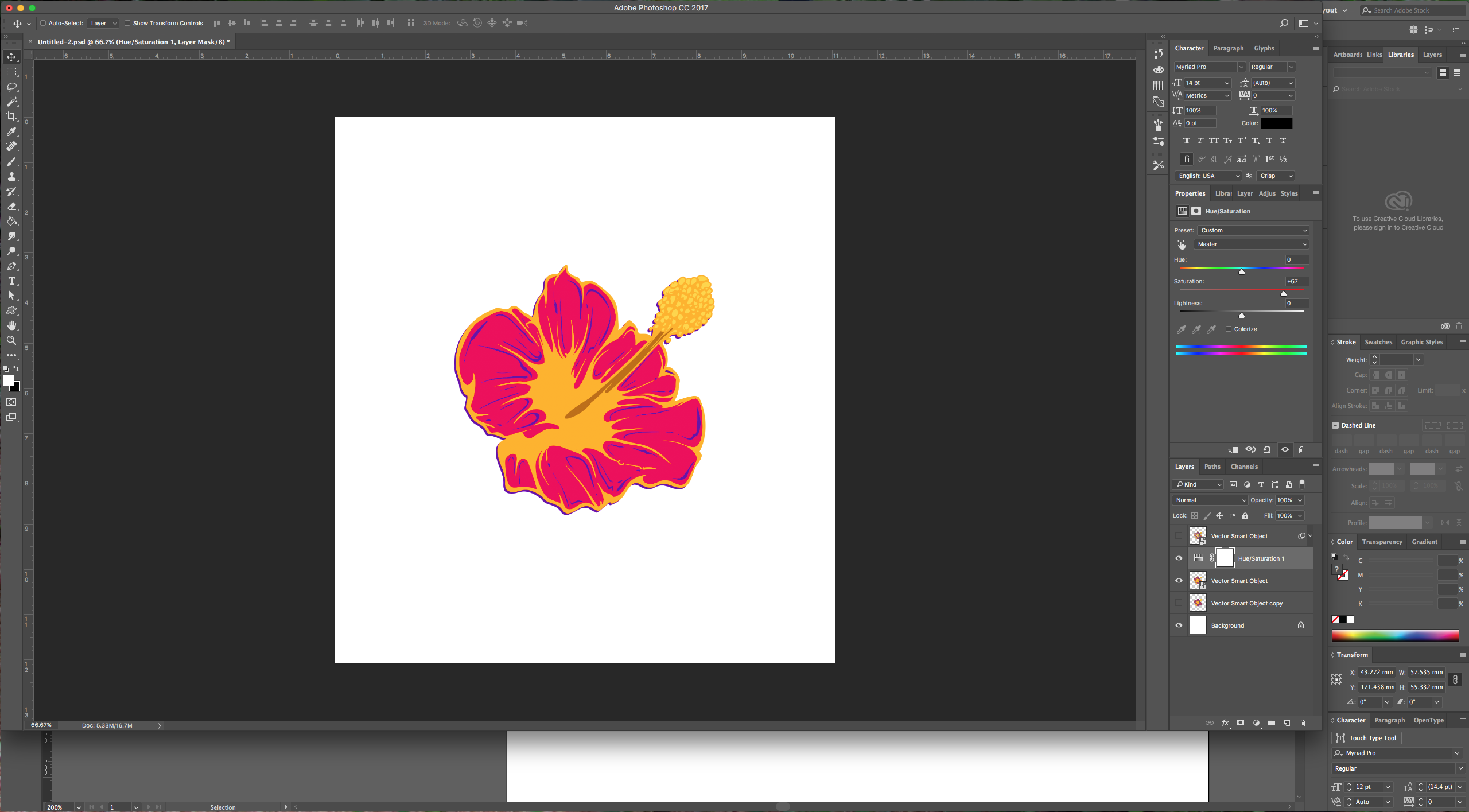
8 – You can play with your image and apply some filters and effects. First, we made a copy of our “Smart Object” by dragging the layer to the “New Layer” button at the bottom. Then, we applied some filters: (Filter > Filter Gallery and apply “Film Grain” then we applied “Plastic Wrap” to the duplicate layer, set the “Blending Mode” to “Lighten” and turn the “Opacity” to 40%. You can keep working in Photoshop with your artwork.




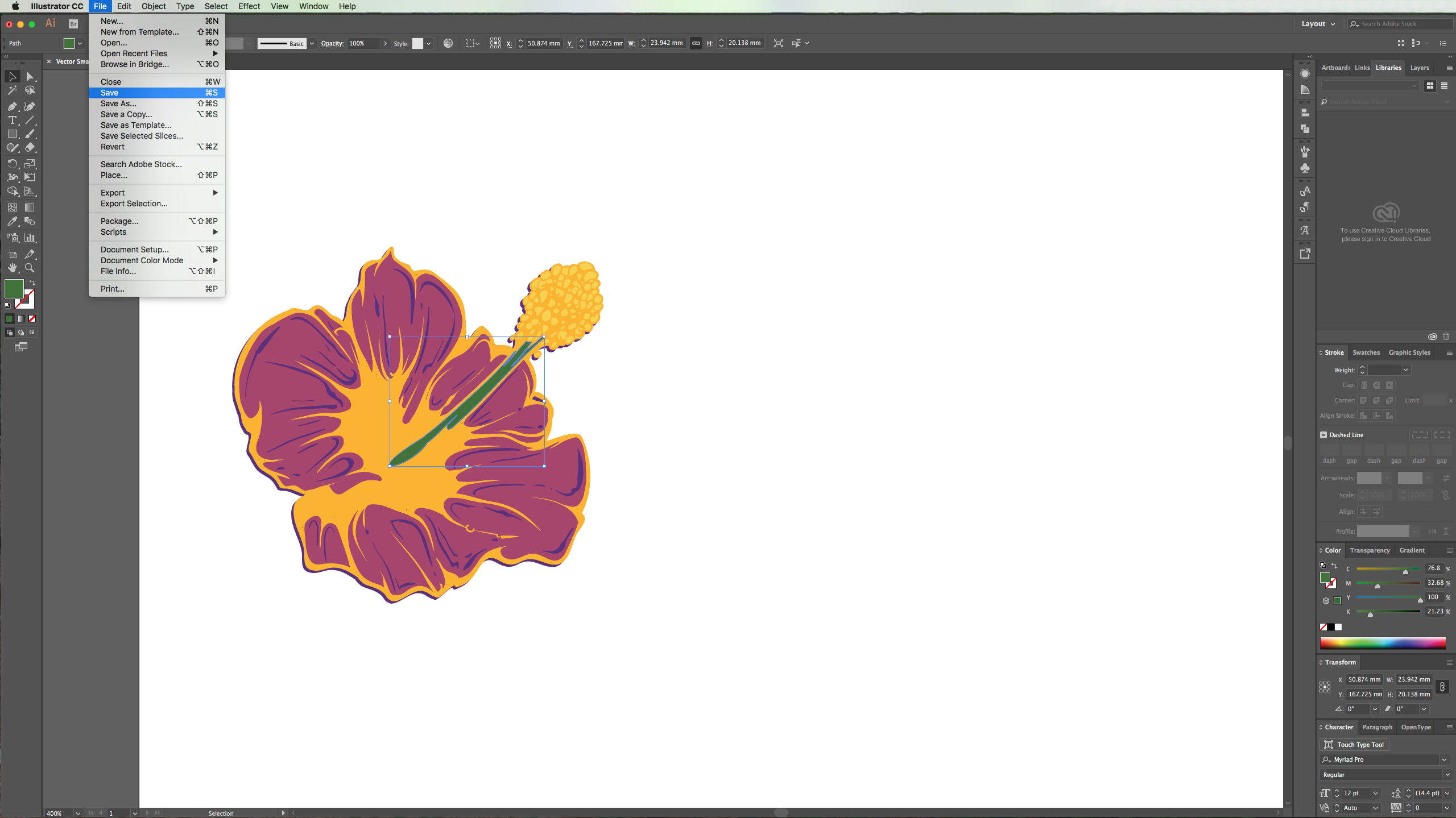
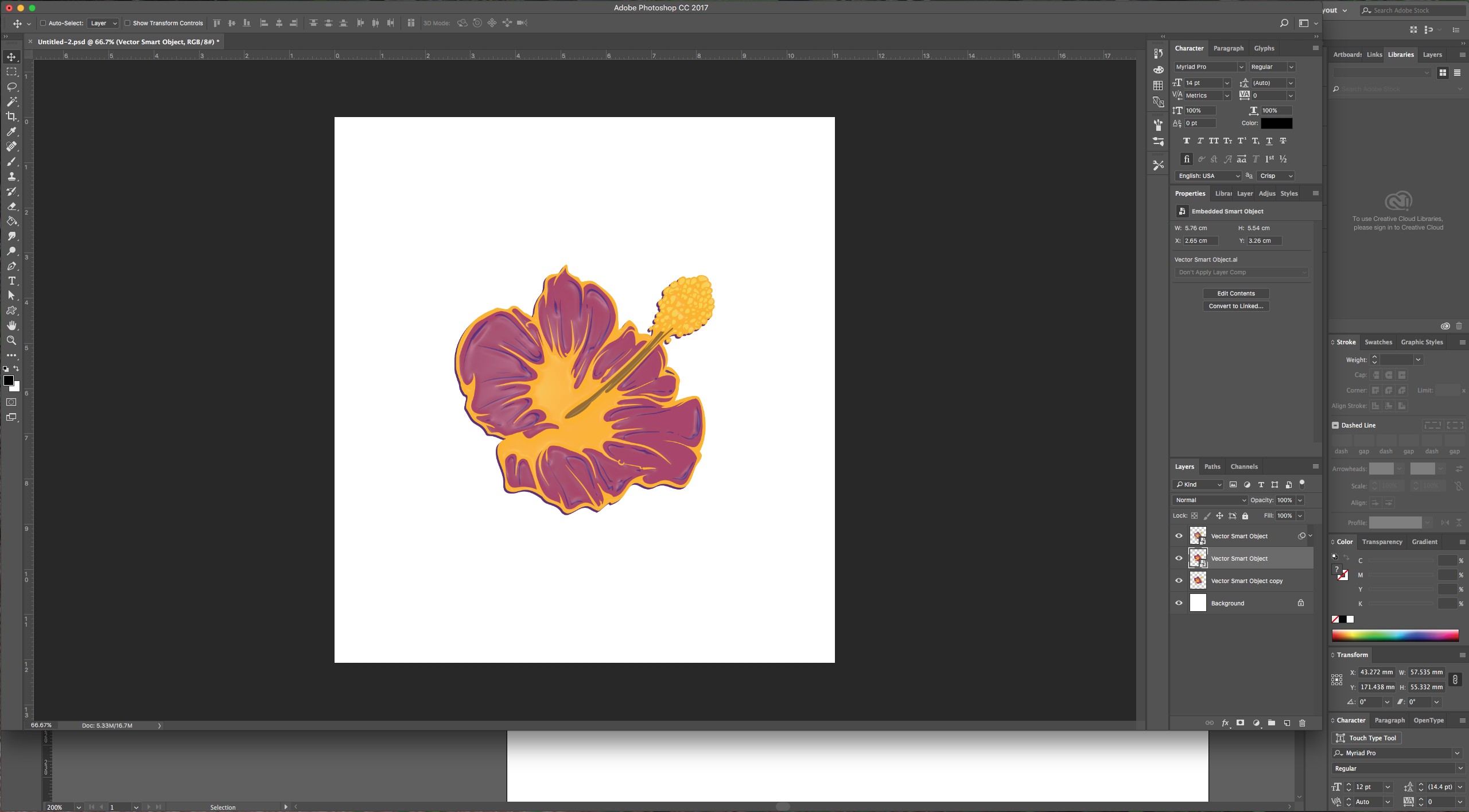
9 – Now, if you need to change something in the original vector you can double-click in the Smart Object in your Layers Panel. This will open the vector in Illustrator. Then you can make the changes and click “Save” (Command/Control + S). Go back to Photoshop and the changes will be applied to your Smart Object but the effects applied in Photoshop remain intact.


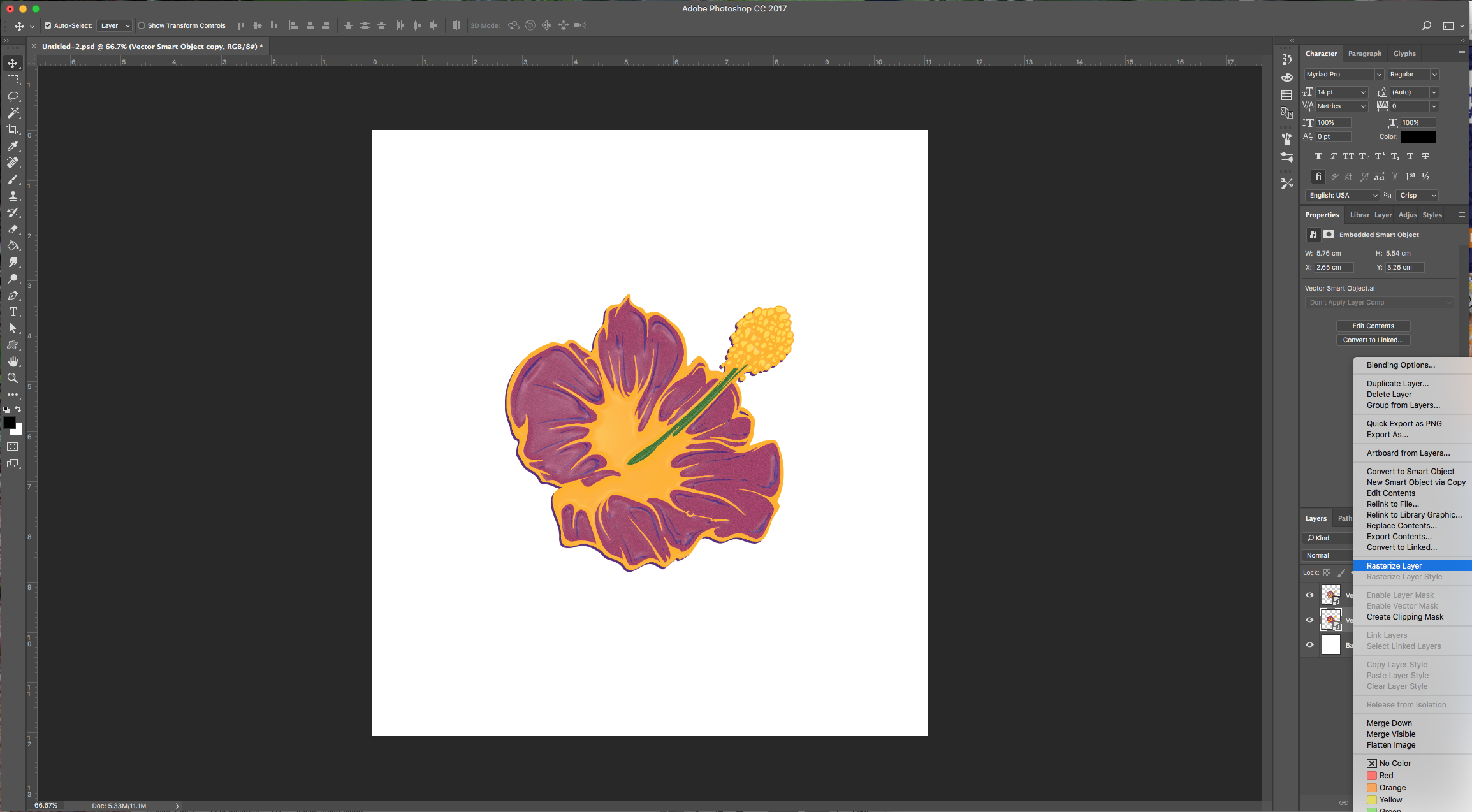
10 – Note that the changes will be reflected in both instances of your “Smart Object” since one is a copy of the other. If you don’t want this to happen you will need to Rasterize it but this will mean it is no longer a vector and you won’t be able to modify it. Or you can “Copy” another instance of the vector so it is a second “Smart Object”. Then you can keep applying affects to your artwork.





by @lornacane
6 Related Photoshop Tutorials
In this Tutorial, we are going to create a “Color Scheme” between two colors so you can use in your projects. We are using three different options available in the tool, the “Smooth Color”, Specified Steps” and the “Specified Distance” options.1 - In Illustrator, create a “New Document”.2 - Select ...
In this tutorial we are going to show you how to use the Color Picker Tool in Affinity Designer. The Color Picker tool allows you to sample colors from anywhere on your screen. The sampled colors are then stored in Affinity Designer’s swatches for easy access. This also helps ...
For this tutorial we are using a canvas or paper background and Titin Script from Font Bundles.1 – Create a new “Gradient Layer” under your “Texture” layer. Use a “Transparent to Fill Color” gradient with #d3d1d1 and #918f8f as colors, the Style as Radial and a 250% Scale. Hit ...
For this tutorial, I will be using a woman with dark hair stock photo. The effect will work better if the image you chose has a clear and/or even background.Step 1: Select the hairOpen the image you’ve chosen to work with. Then use the magnetic lasso tool (W) ...
One of the really cool image manipulation effects you can do in Photoshop is changing the eye color of your subjects. Today, we will learn how to realistically change the color of eyes in a non-destructive way by grouping together some adjustment layers and using blending modes.For this tutorial, ...
Have you ever heard of SVG fonts? Today, we’ll tell you a little bit about SVG fonts and how to use them in Illustrator. SVG fonts, also known as color fonts, are a fairly new kind of OpenType format. They can currently be used in applications such as Illustrator, ...

 All your Font Needs
All your Font Needs
 All your Design Needs
All your Design Needs



