- By Design Bundles
- 5 Mins
- Illustrator Tutorials
Create Color Schemes with Blend Tool in Illustrator
1 - In Illustrator, create a “New Document”.

2 - Select the “Rectangle Tool” (M) and draw a square by dragging your cursor from the top-left to the lower right while holding the “Shift” key.

3 - Switch to the “Selection Tool”, hold the “Alt” key and click-drag the first square to the right to duplicate it. To keep the new square horizontally aligned with the first one, press the “Shift” key during the process. Leave enough space so you can fit about 5 or 6 squares between both.


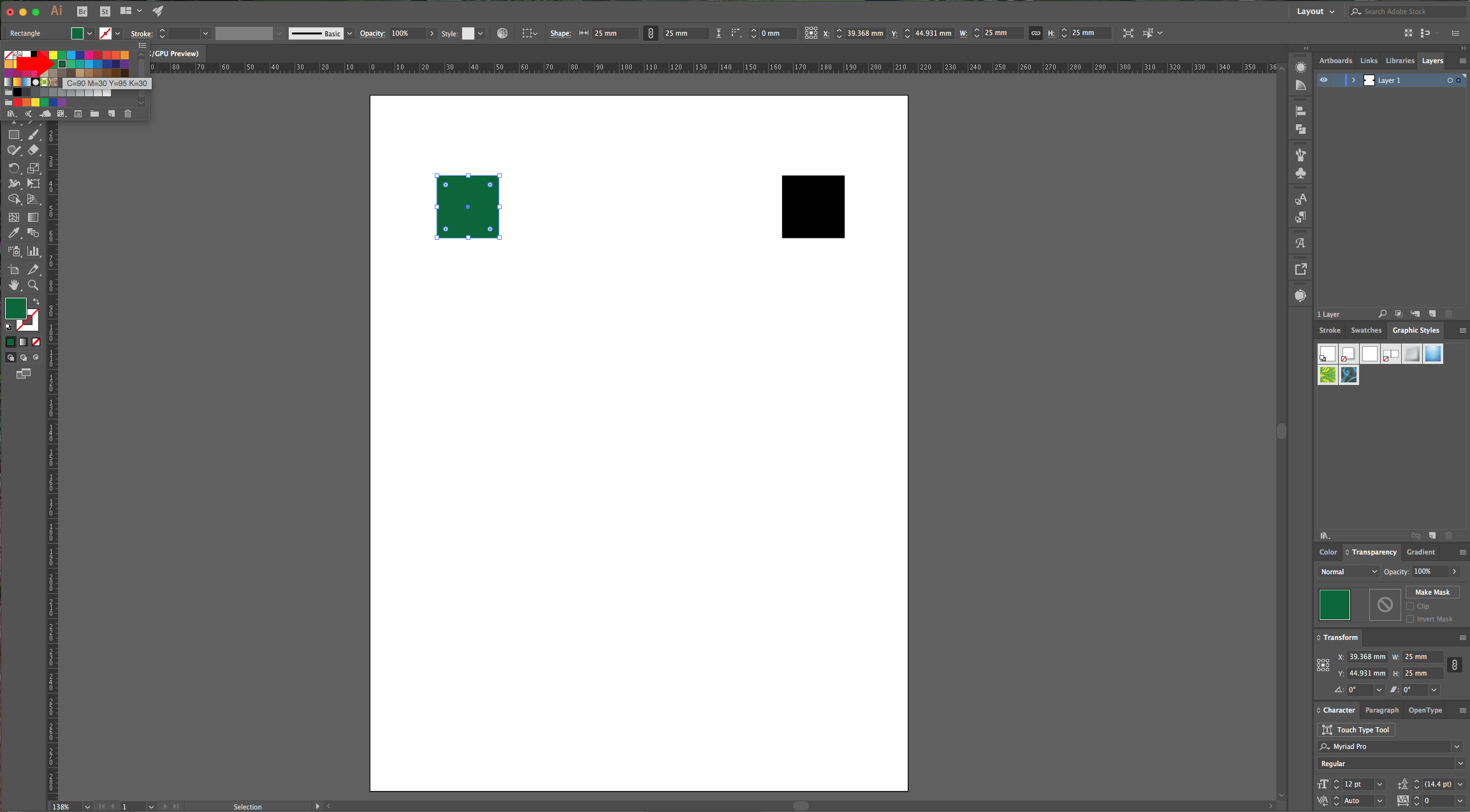
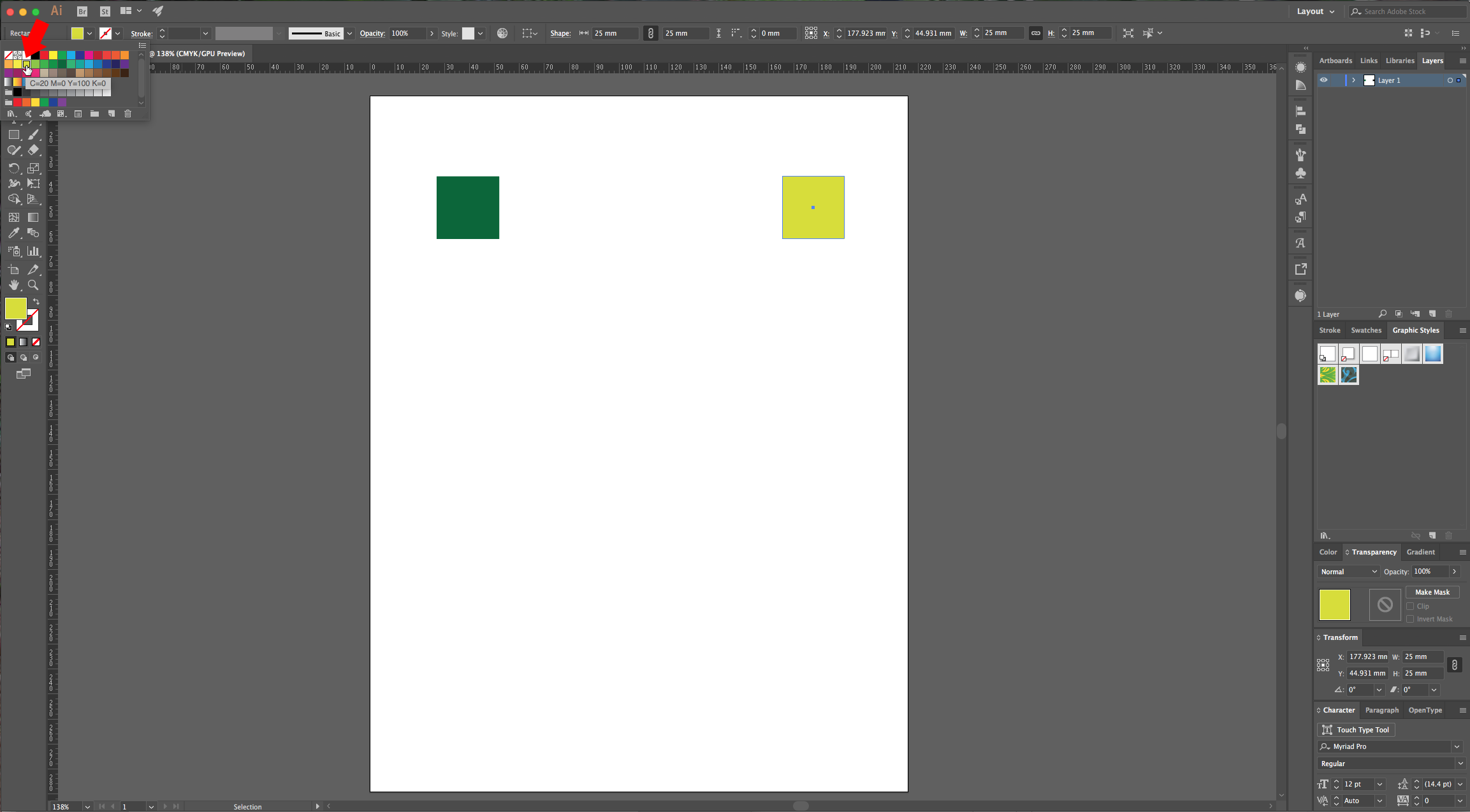
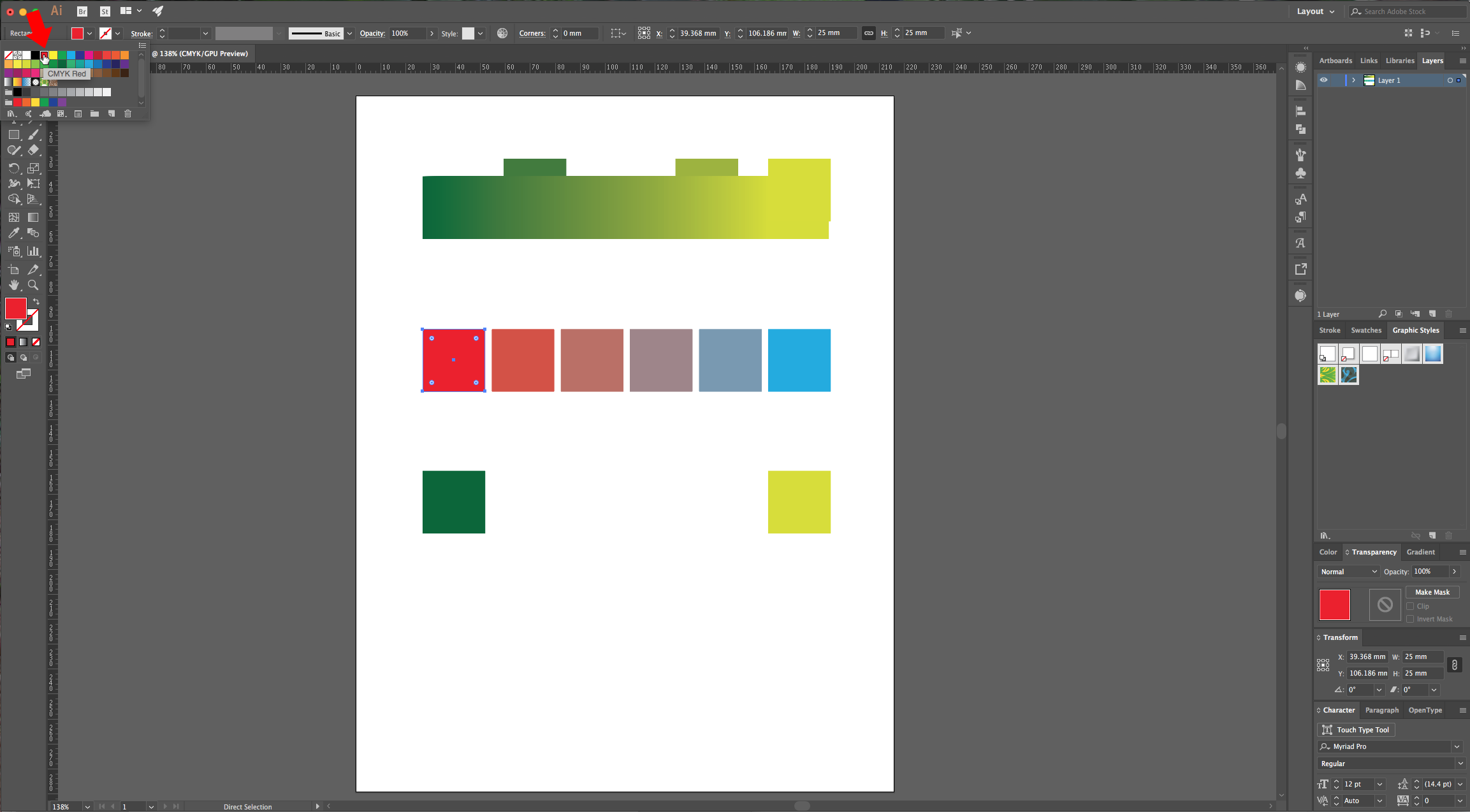
4 - Select the first square and fill it with your starting color (make sure that the “Stroke” is set to “None”). Then, select the second square and fill it with the other color you want to use in your Palette.


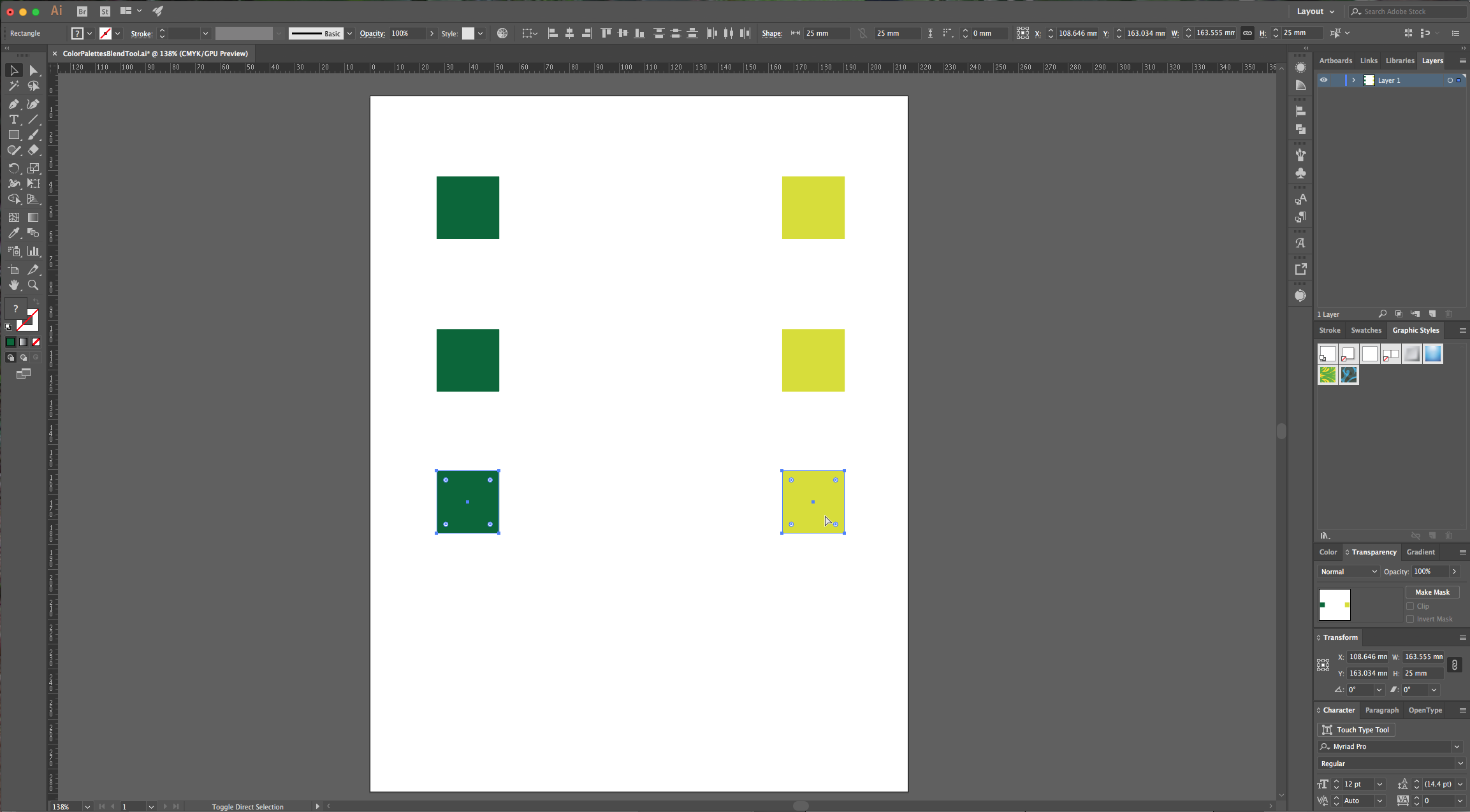
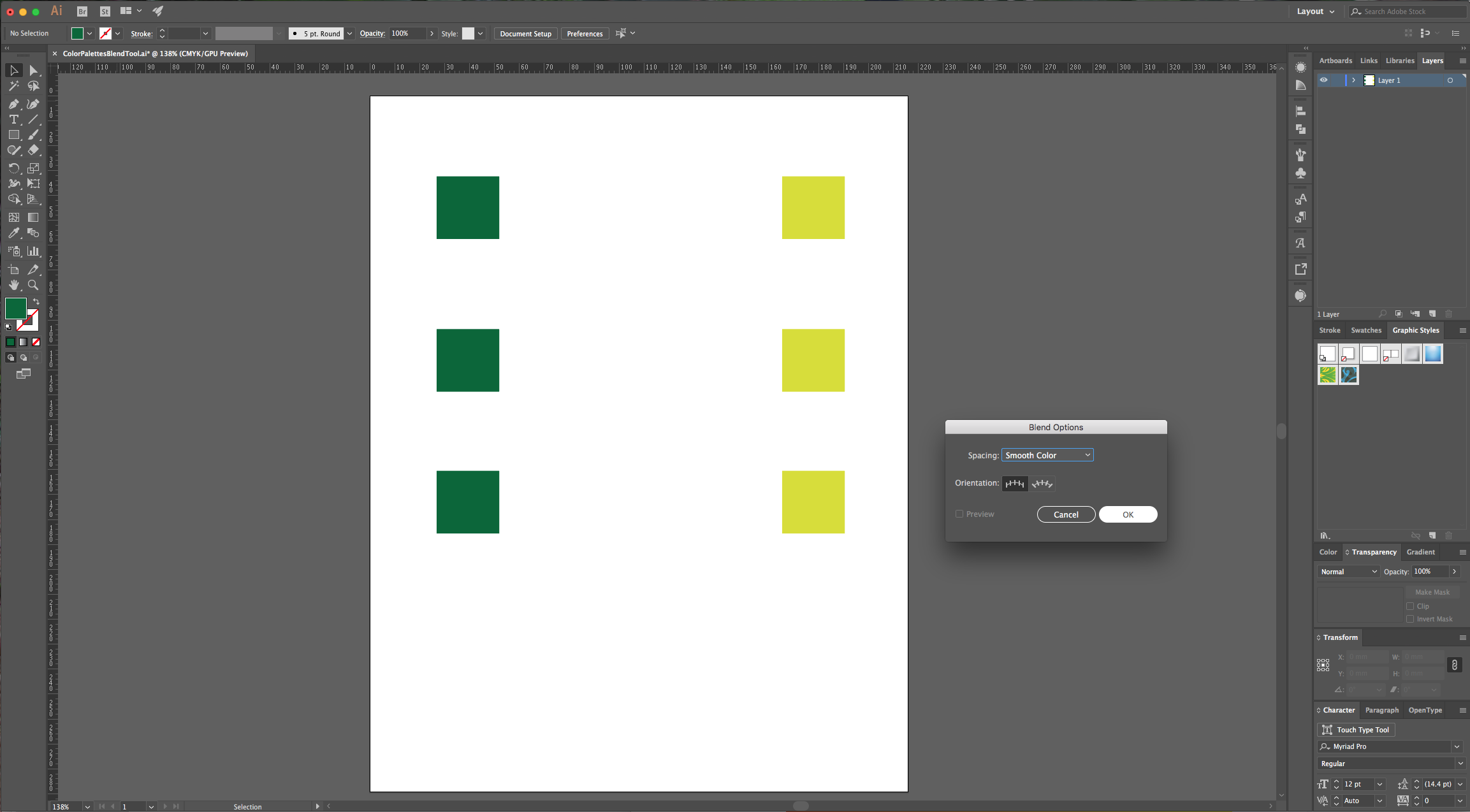
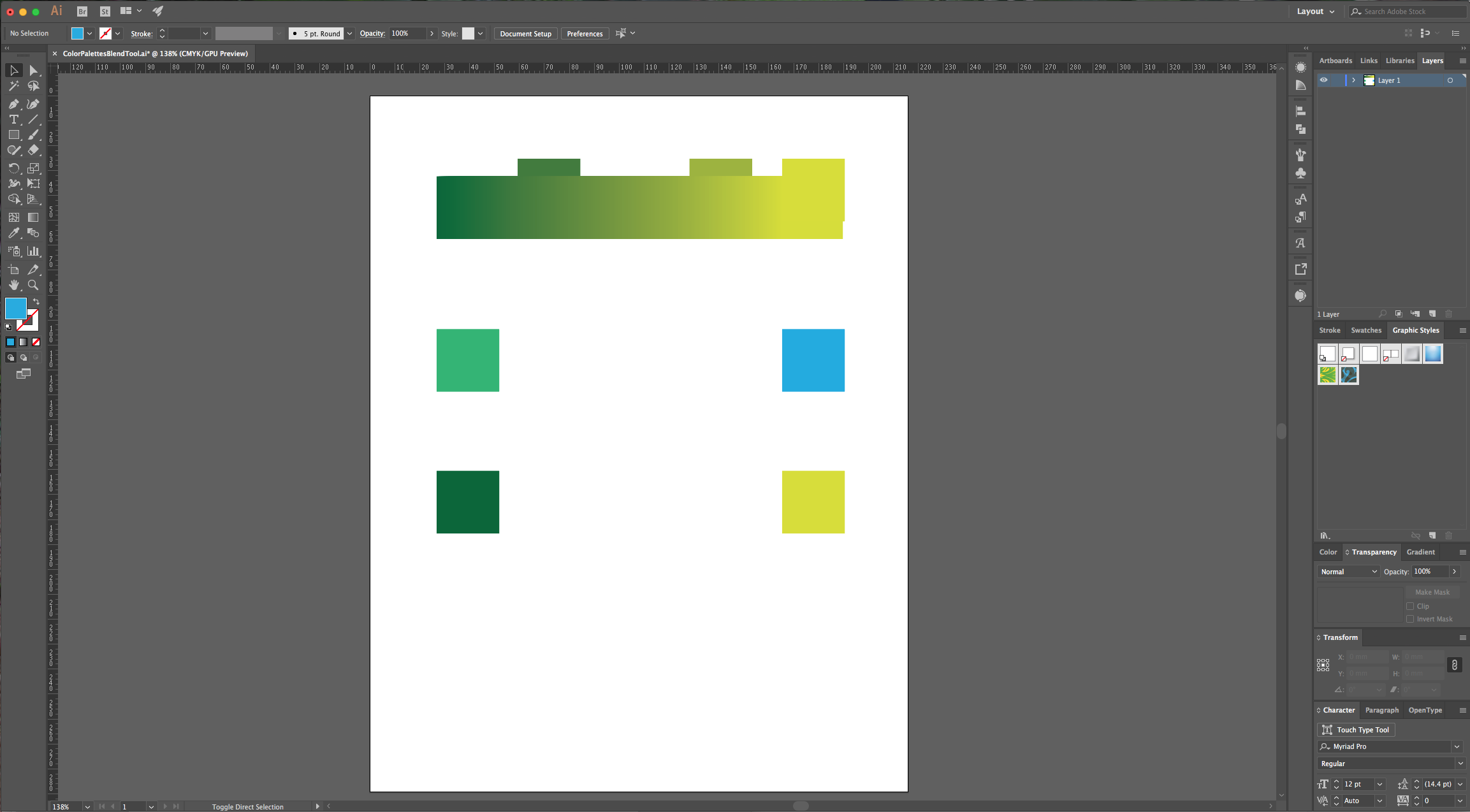
5 - Select both squares and duplicate them twice (using the same method used in “Step 3”), but drag them down to be used in the other examples.

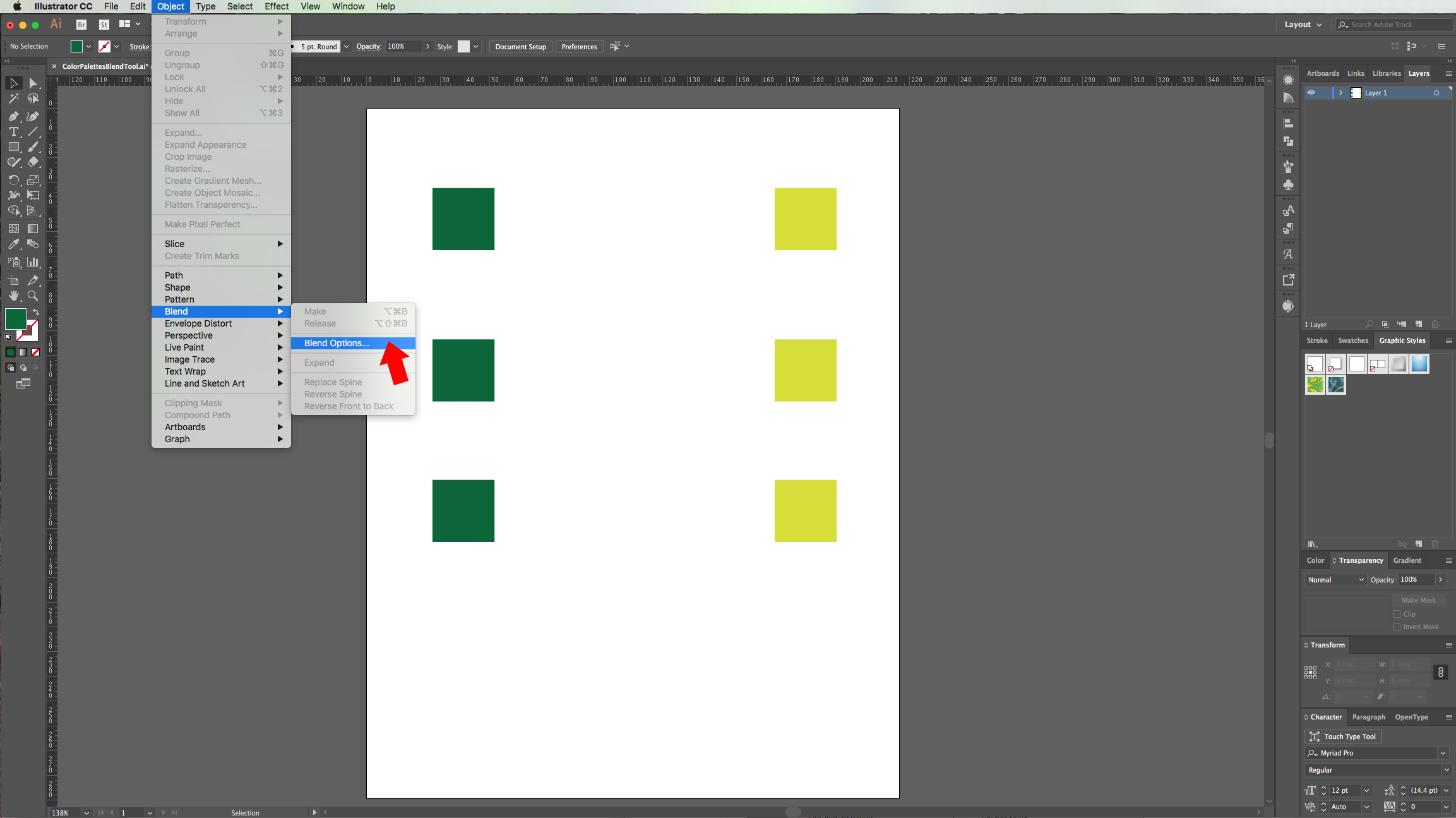
6 - Go to Object > Blend > Blend Options, and choose “Smooth Color” as your “Spacing” method. (Setting the “Blend” method is the first step every time).


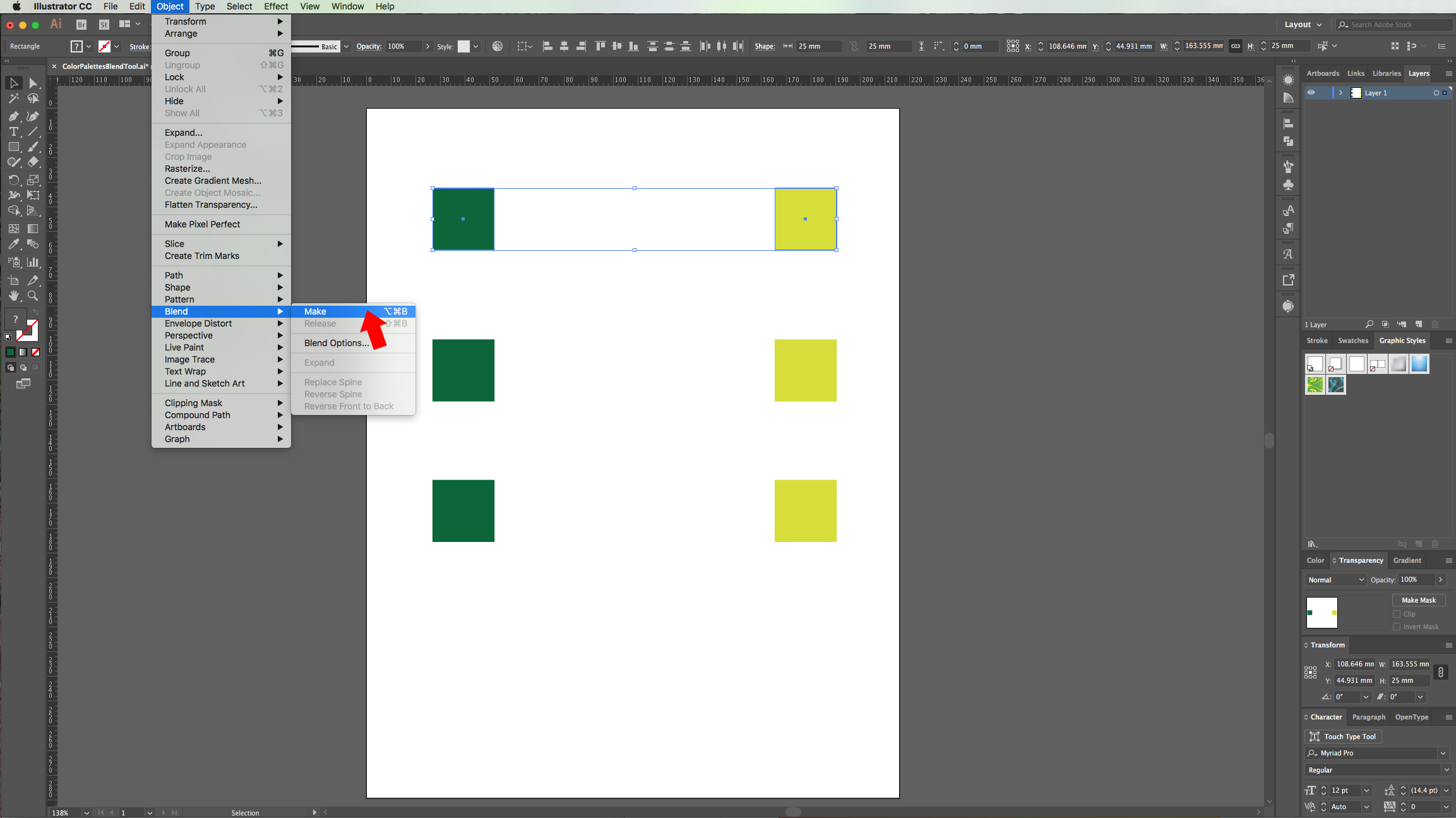
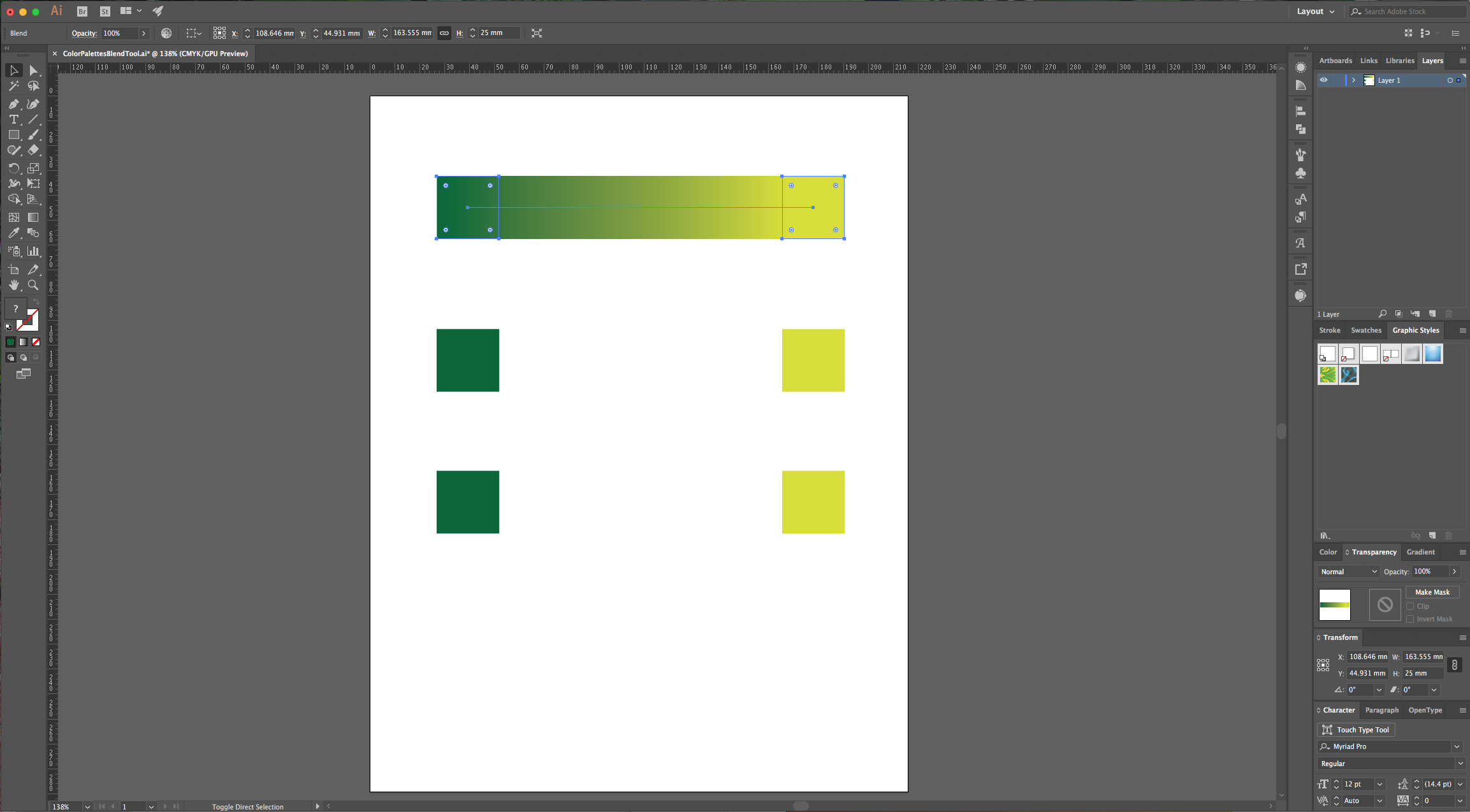
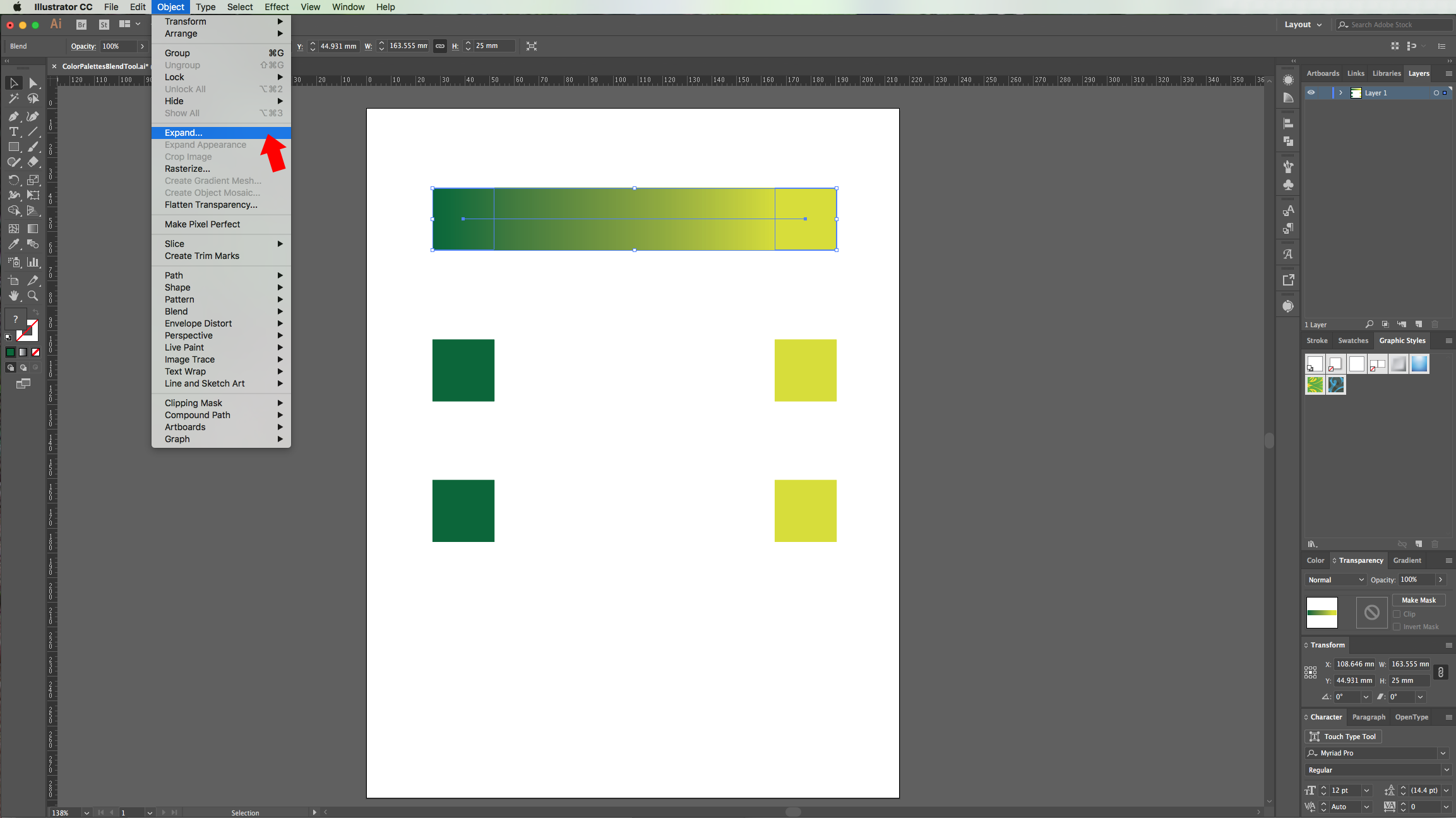
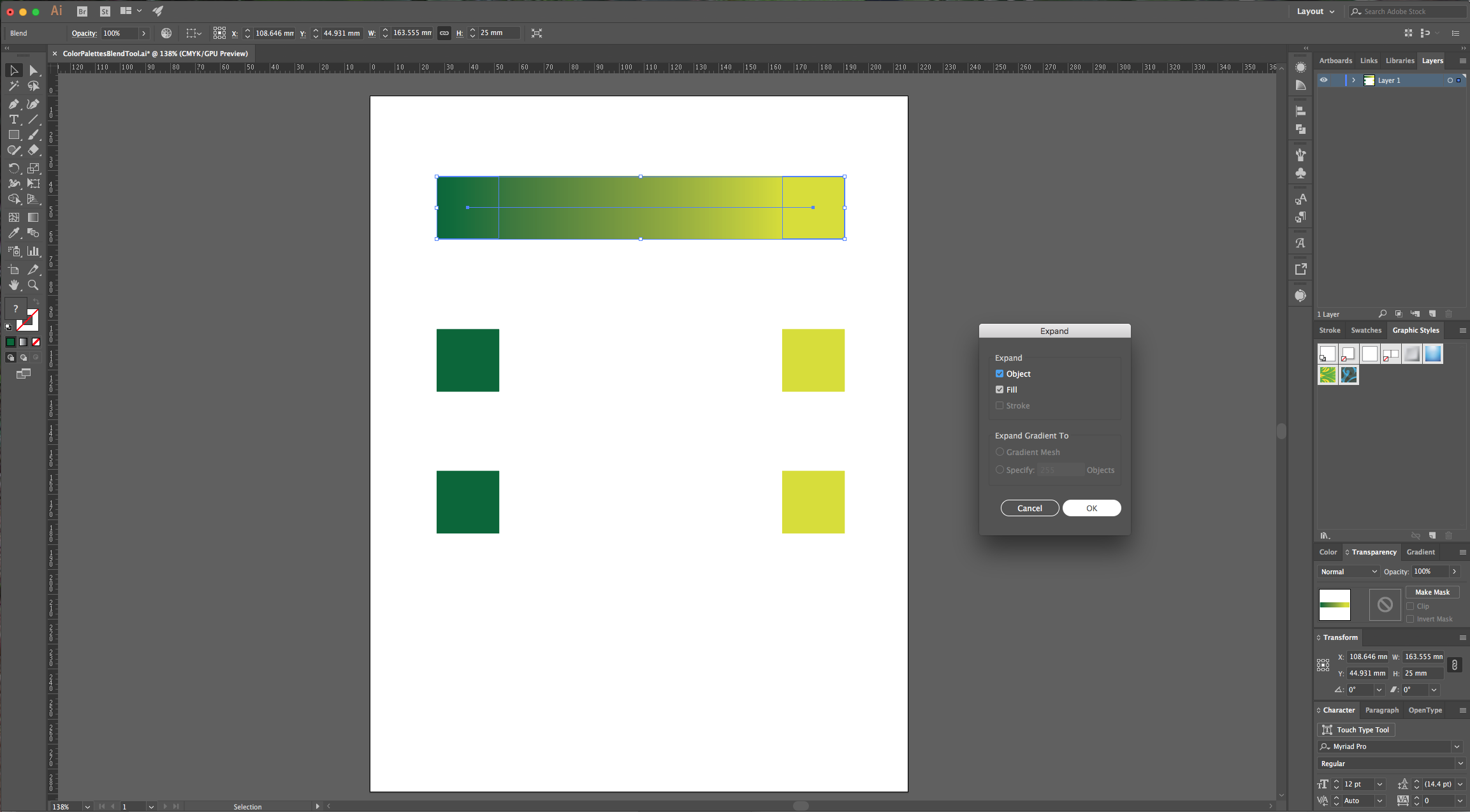
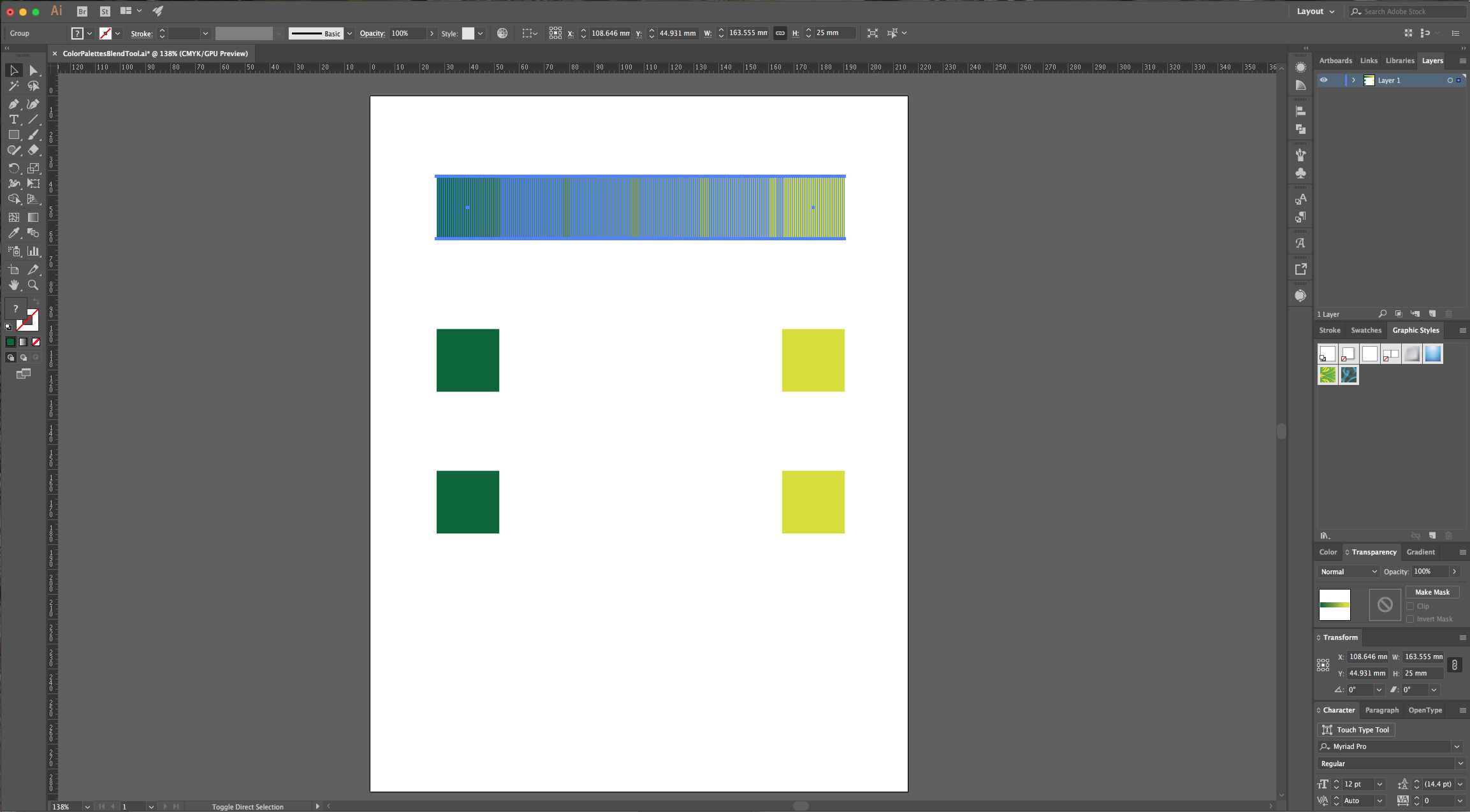
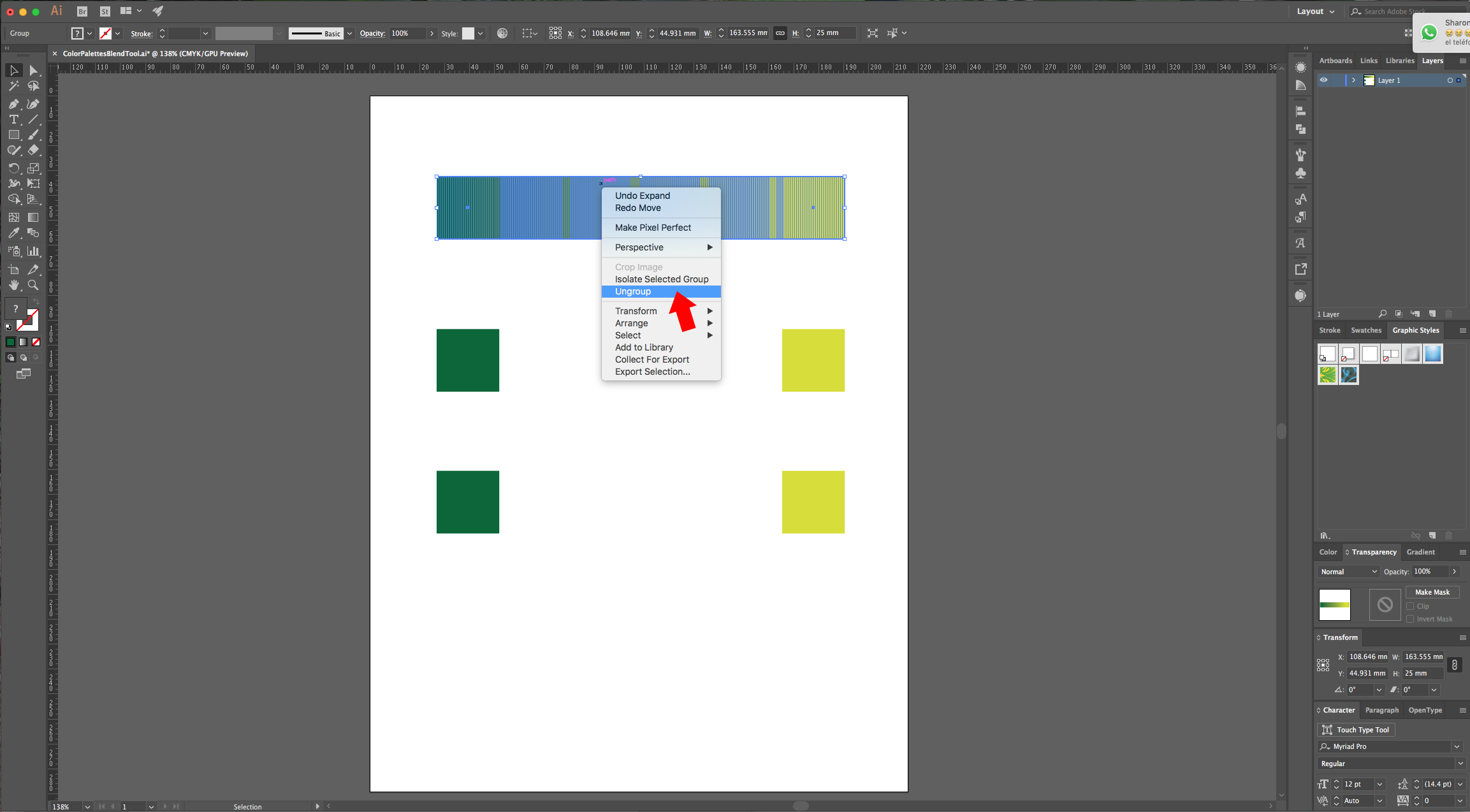
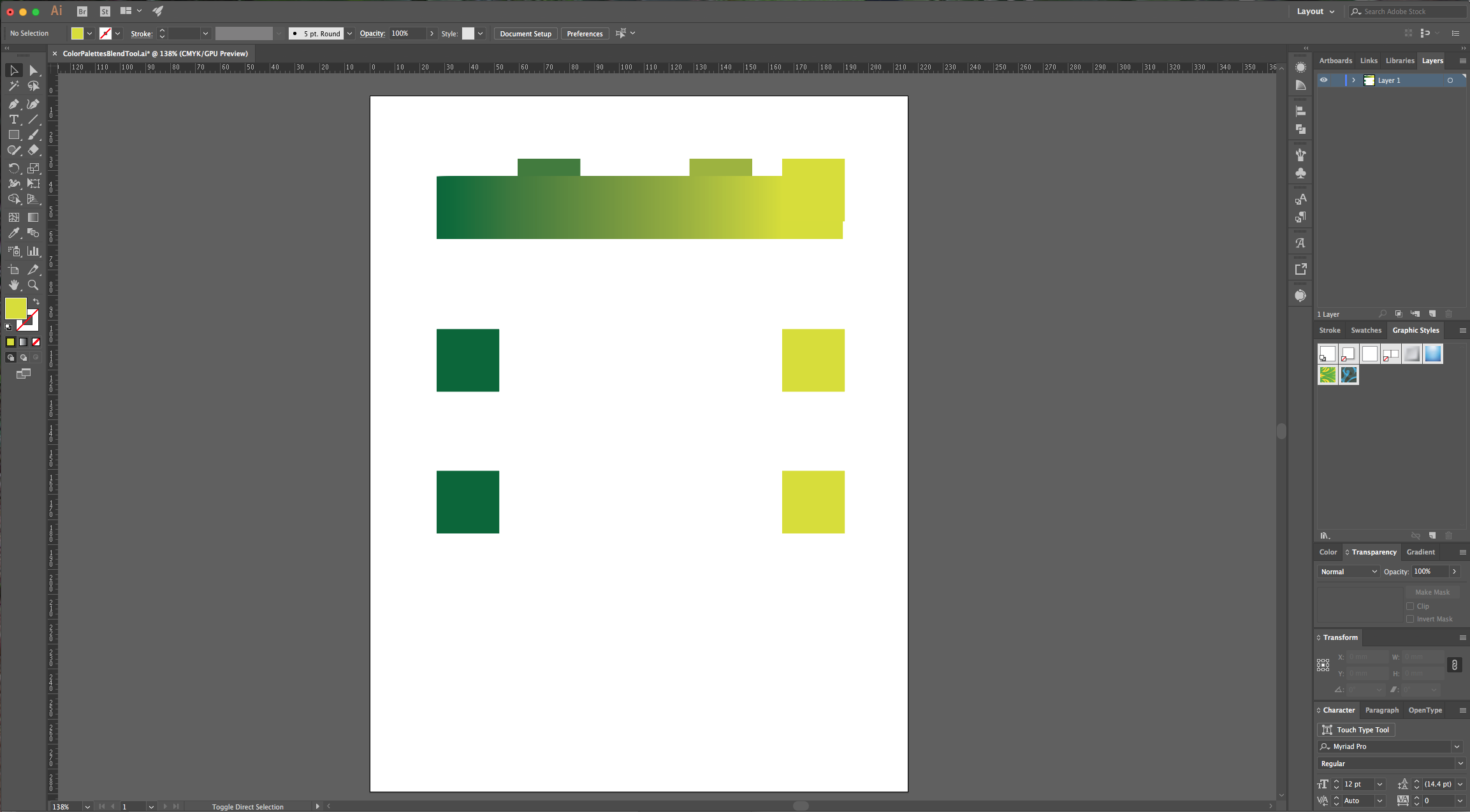
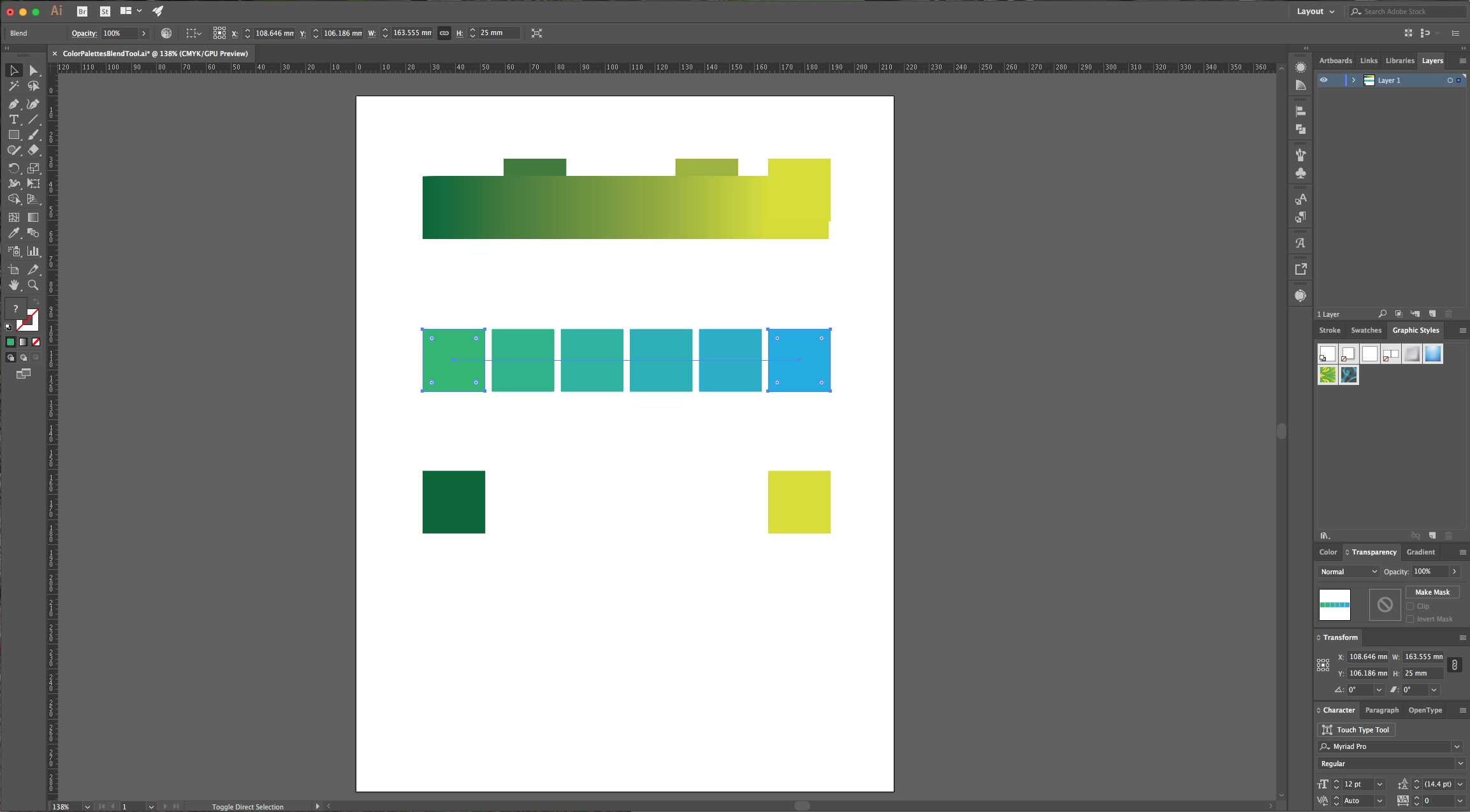
7 - Select your first two squares and go to Object > Blend > Make (Option/Alt + Command/Control + B). Go to Object > Expand to and then, right-click on your gradient and choose “Ungroup” to release every square.







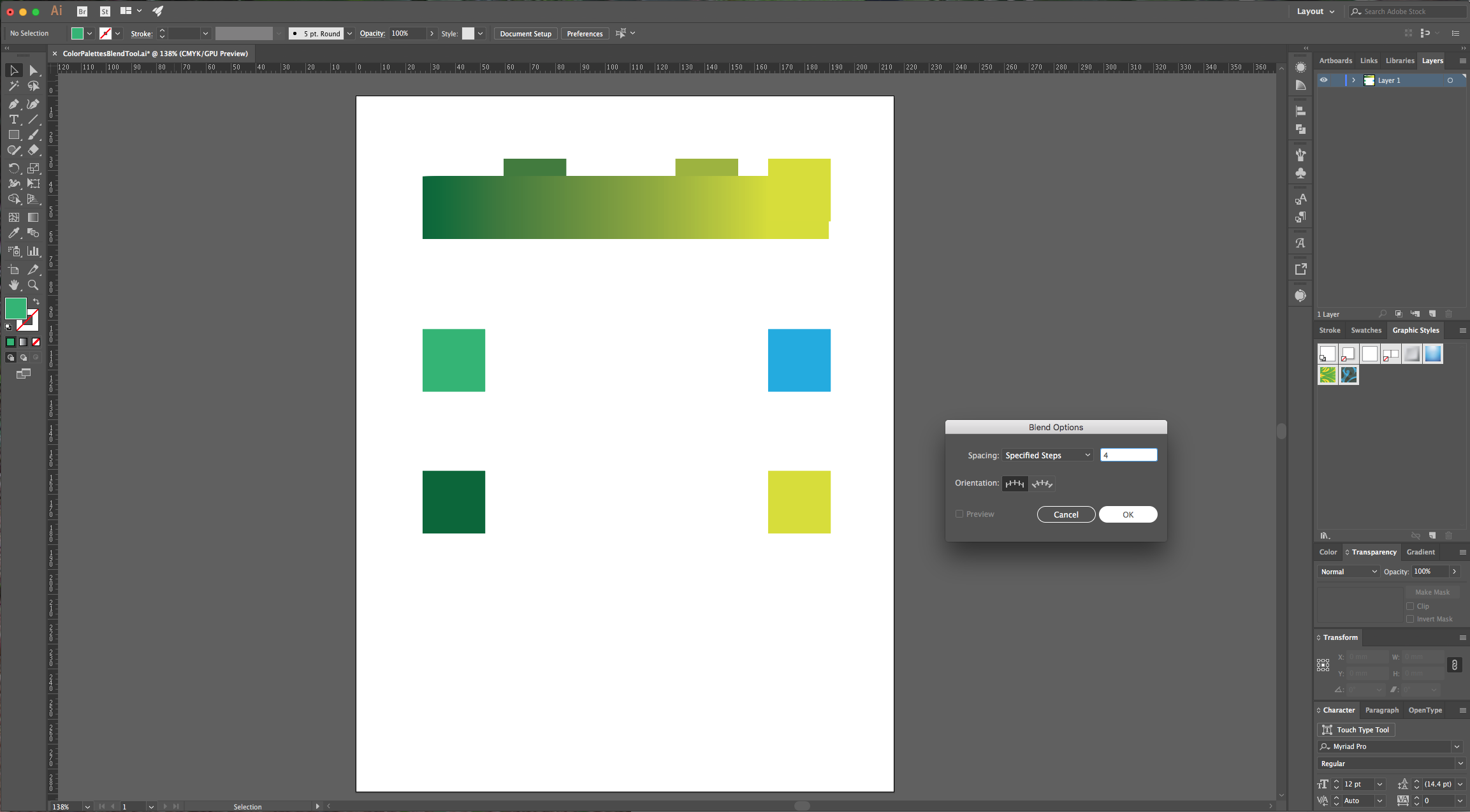
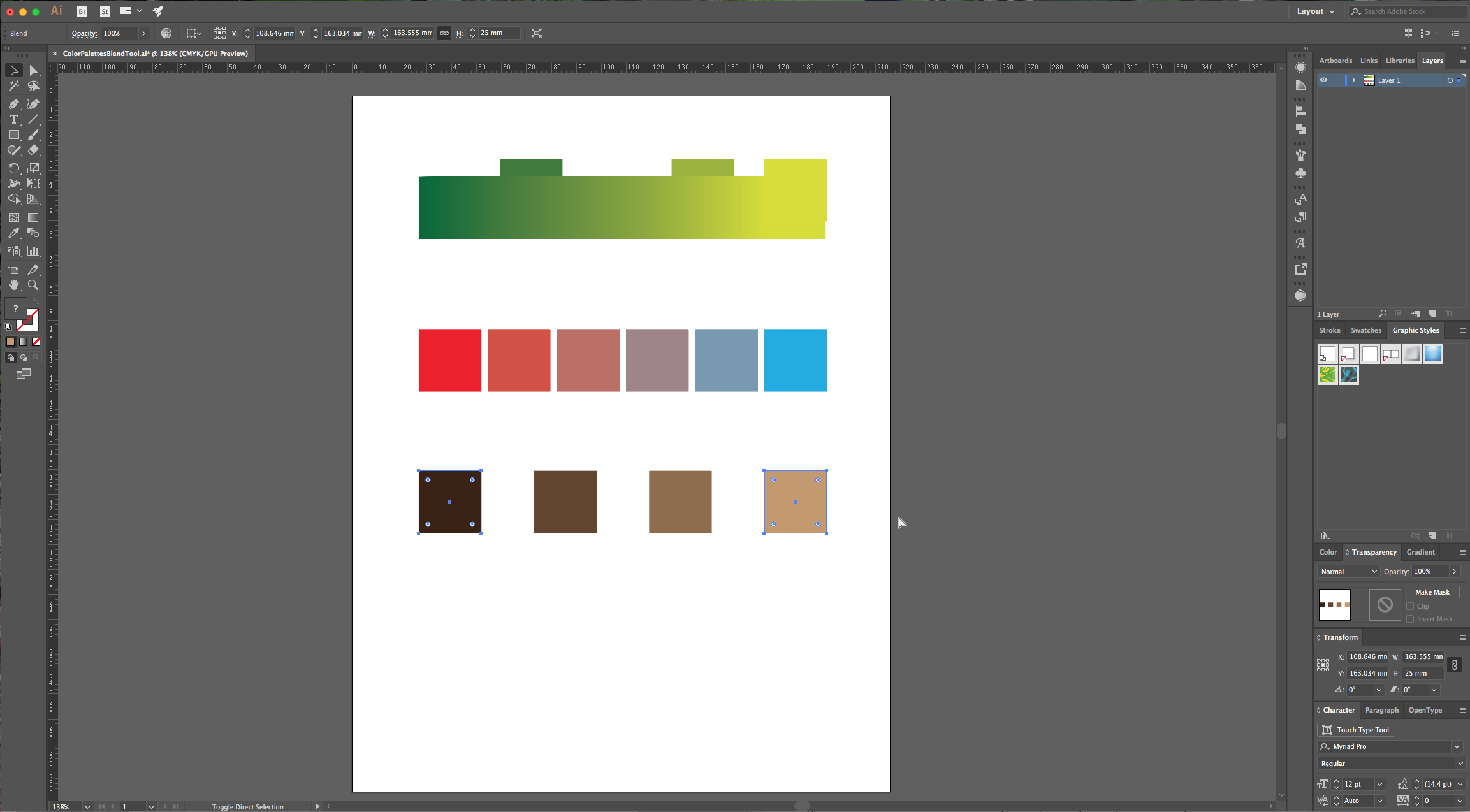
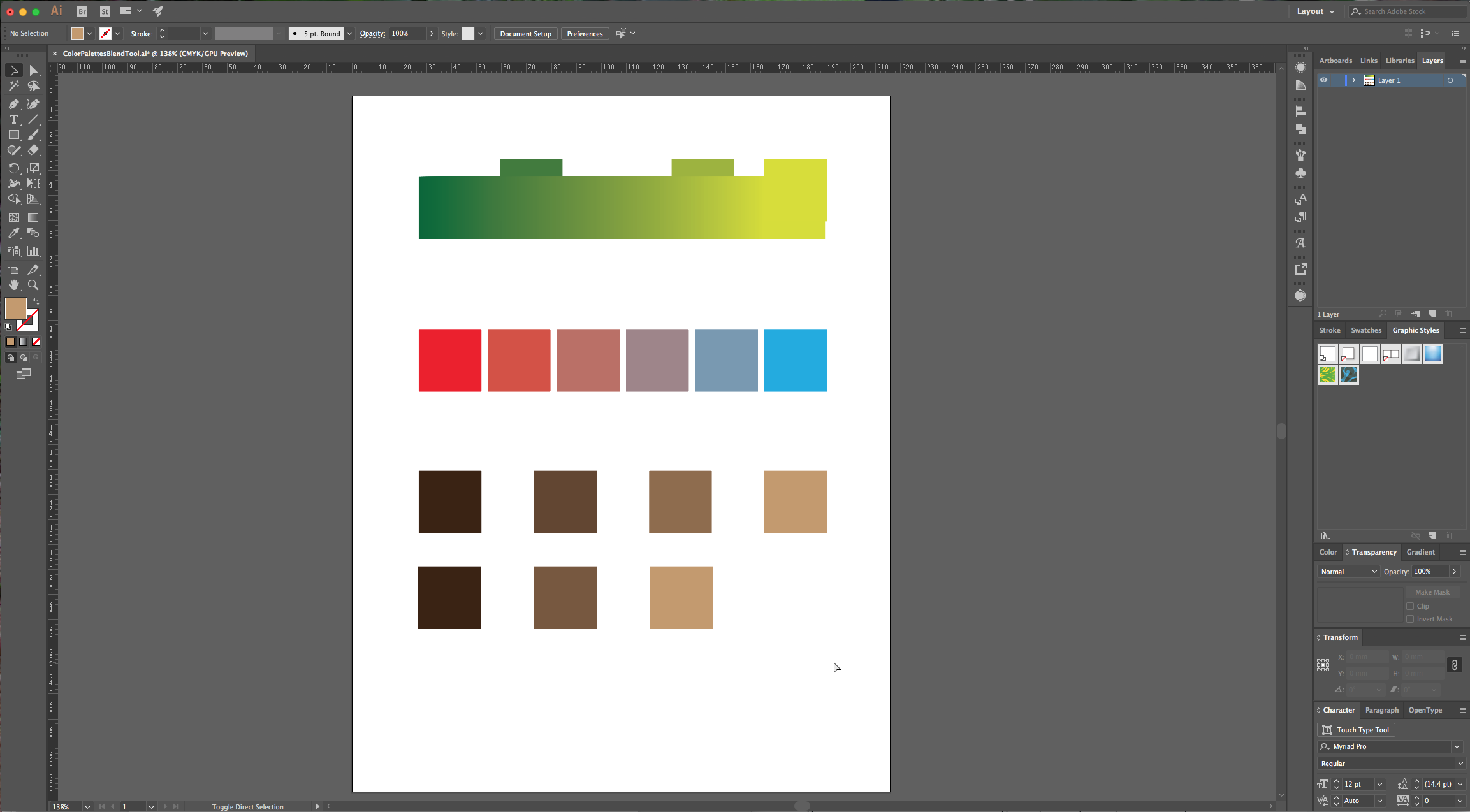
8 - Let’s change the colors of your second pair of squares. Then, change the “Blend Options” method to “Specified Steps” and input the number of steps you wish to have in the box to the right (we used 4). Select your squares and “Make” your blend. If the number of steps selected is too high the squares will overlap and it will seem that you have a gradient very similar to the one created with the “Smooth Color” method.



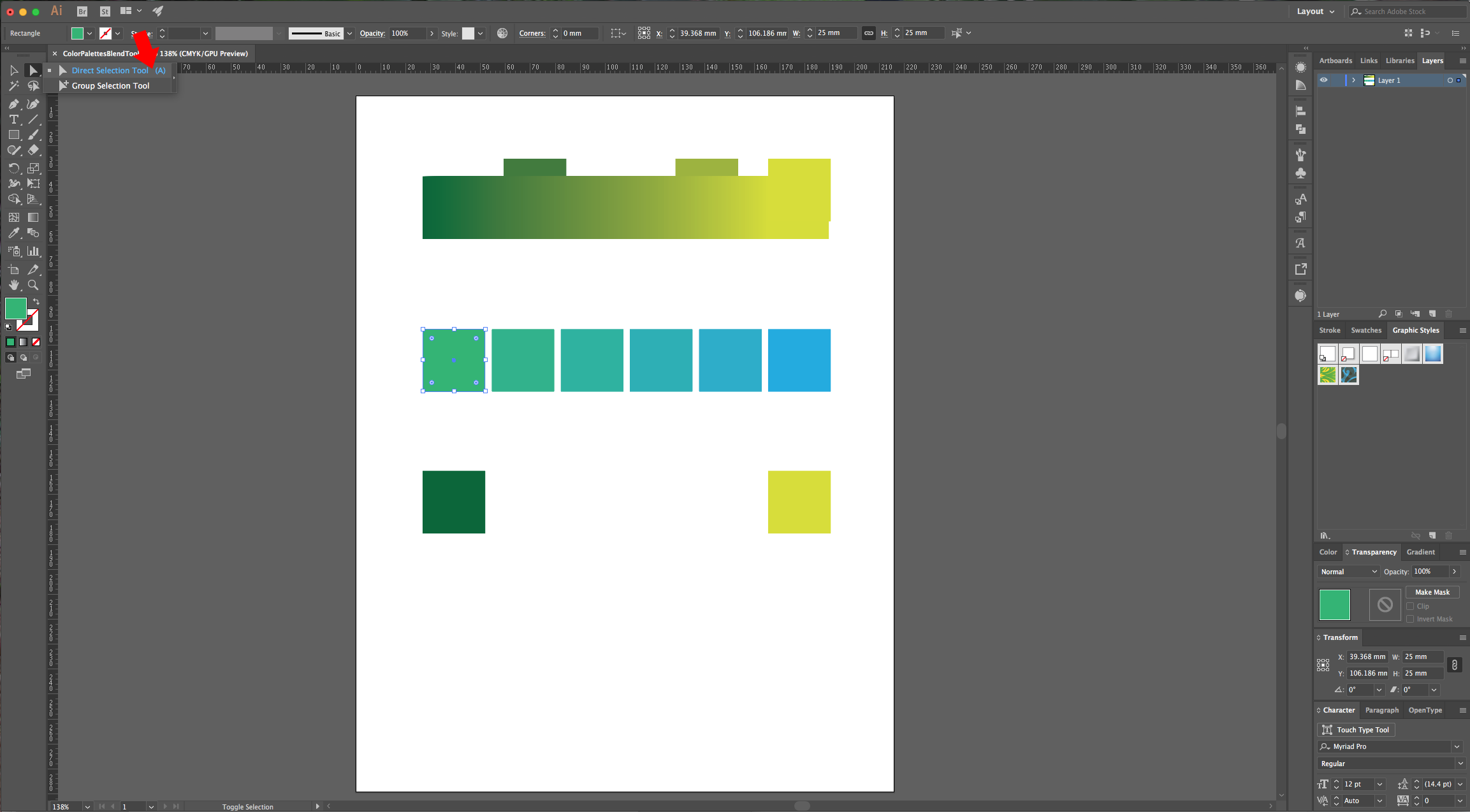
9 - With this method you can use the “Direct Selection Tool” (D) to pick one of the original squares and change the fill color and the color palette will change too. (If you “Expand” it you will lose this feature).


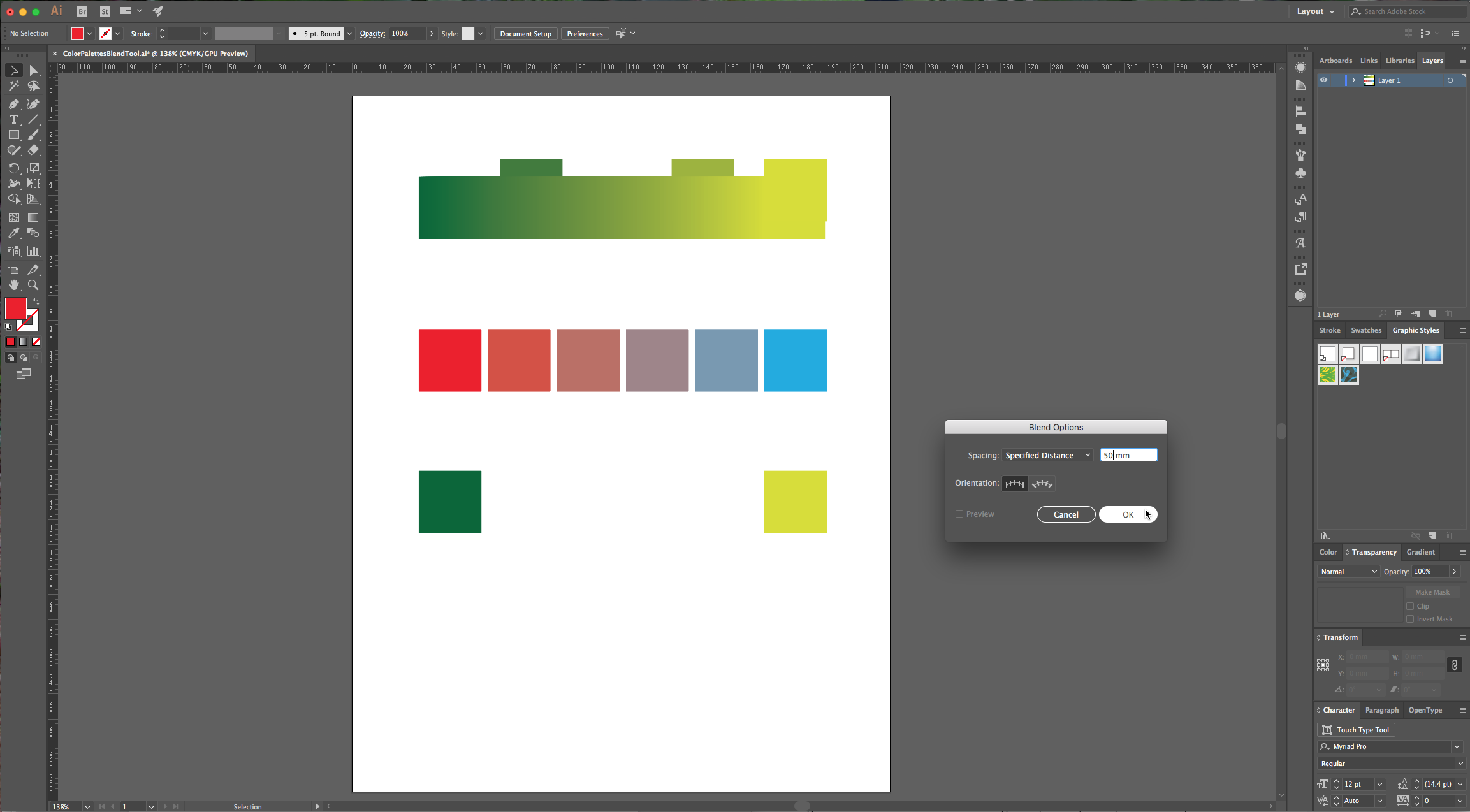
10 - Now, for the “Specified Distance” option. In this, the smaller the distance, the higher number of colors. And depending on the actual distance between your original squares Illustrator will only add as much colors as it can possibly fit in the space.



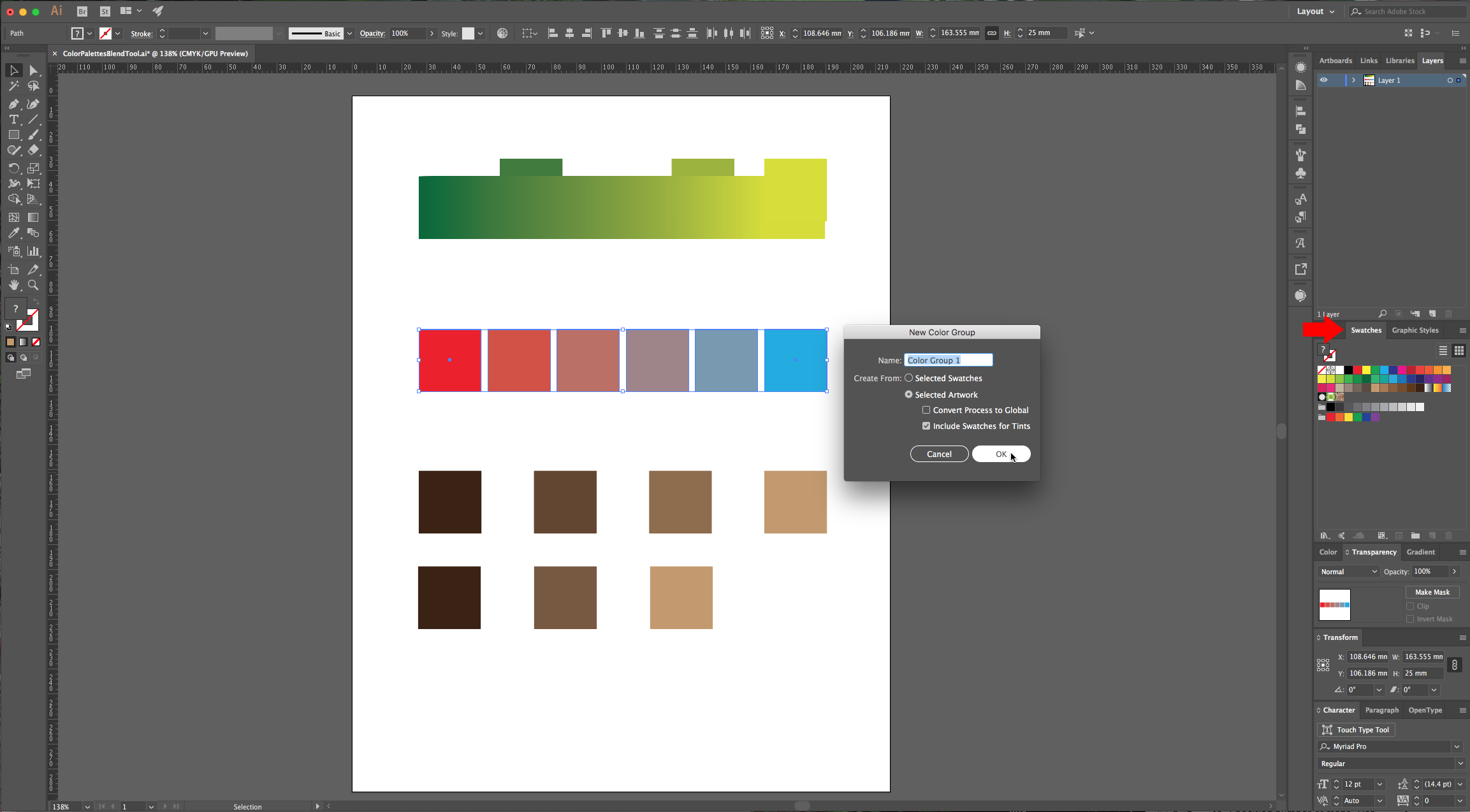
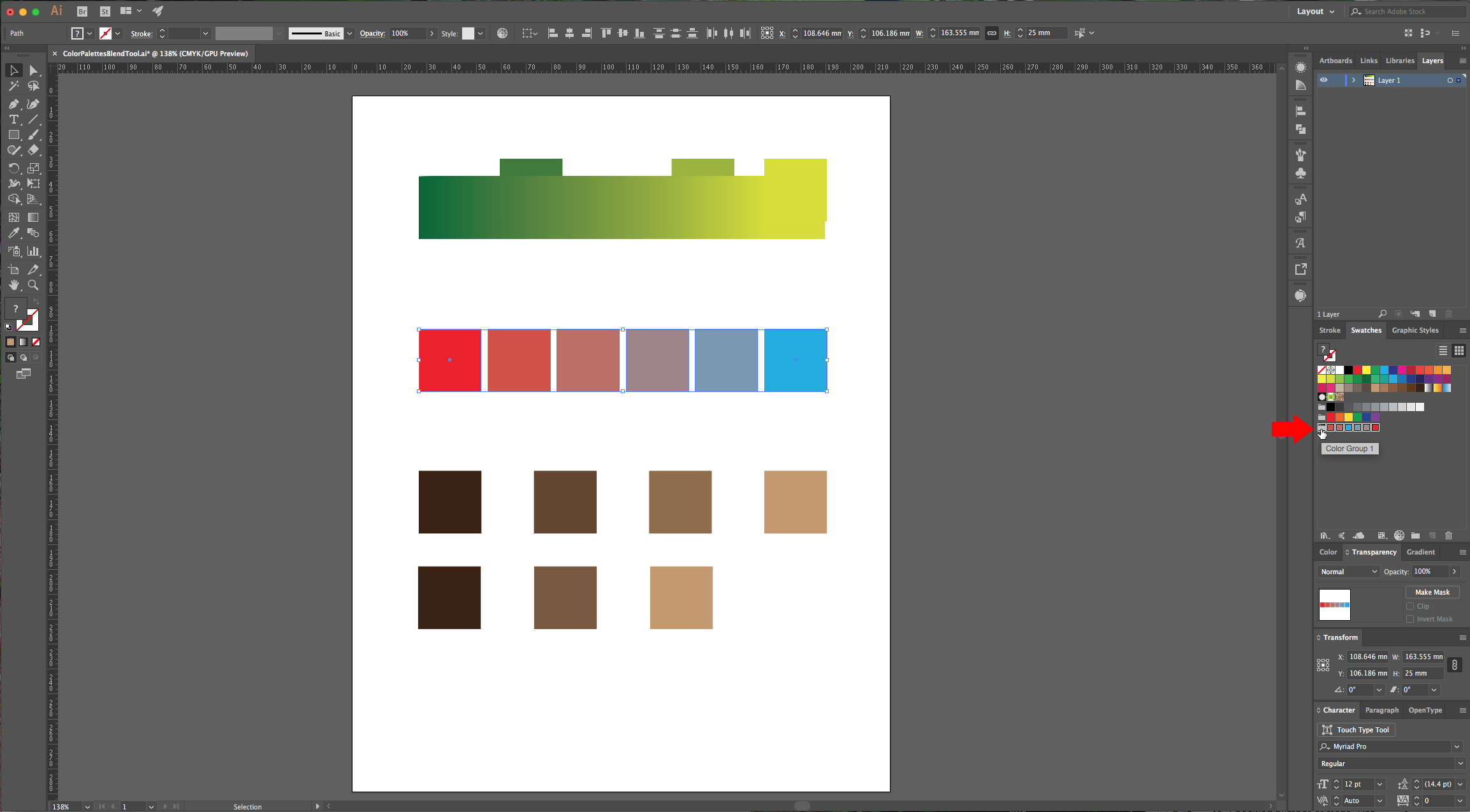
11 - To create a “Color Group” with your Palettes, select your group, “Expand” and “Ungroup” them and go to the “Swatches” Panel. Click the little folder icon to create a “New Color Group”, choose “Selected Artwork”, give it a name and make sure the “Include Swatches for Tints” box is checked.


by @lornacane
6 Related Illustrator Tutorials
You can create beautiful artwork with blended colors using the Smudge tool in Procreate. Make gradient color blends or add depth to your artwork using brushes made for blending. In this tutorial, I’ll show you different examples of blending brushes using this Procreate Blender Brush pack by Seamless Team....
For this tutorial we are going to use some vector flowers from Designbundle.net. We are exploring two different options to create a “Color Group” to use with our artwork.1 – In Illustrator create a new document, open the “Hand Drawn Flowers” file and copy (Command/Control + C) the flower or ...
This tutorial is going to take you step-by-step on how to utilize the blend tool with text, this is a great technique to create ‘tube-like’ 3D text. The blend tool is a great tool to use within your designs to create unique styles and finishes. You can also find out ...
In this tutorial we are going to show you how to use the Color Picker Tool in Affinity Designer. The Color Picker tool allows you to sample colors from anywhere on your screen. The sampled colors are then stored in Affinity Designer’s swatches for easy access. This also helps ...
Today we will explore how to create the very popular watercolor text effect in Illustrator. This effect is really easy to achieve, and the results are quite nice. Then, you can use your artwork on t-shirts, stickers, postcards, and a good deal of fun stuff!We will cover a couple ...
Inkscape comes preloaded with quite a few color palettes. You can also make and save your own custom color palette. Custom palettes can be created from images or designs and are great for color reference. We will show you how to create and save color palettes using an image.In ...

 All your Font Needs
All your Font Needs
 All your Design Needs
All your Design Needs




