- By Design Bundles
- 6 Mins
- Photoshop Tutorials
Enlarge Low Resolution Images in Photoshop
Learn how to resize an image in Photoshop without losing quality.
There is a limit to how much you can enlarge an image, and there are two important parameters to keep in mind: PPI and image size. PPI are the pixels per inch that make up the resolution of your image. The image size is simply the size of your image in inches, centimeters, points, etc. The larger the image, the better the chance for a decent result.
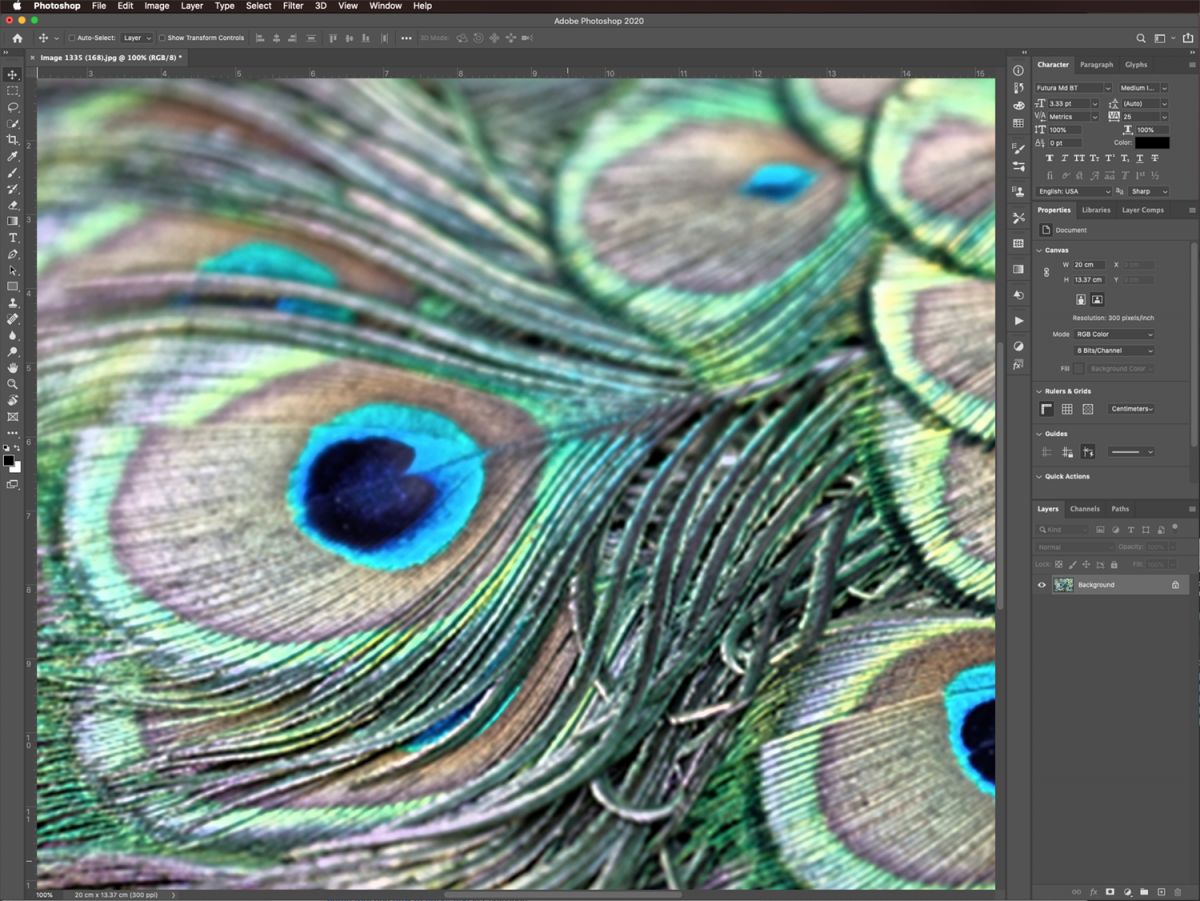
For our example, we will use a peacock feathers photo from the Plus Hub. Feel free to browse our photos for commercial use if you want to use a different image. For the purposes of this tutorial, we have decreased the resolution before starting the tutorial.
Step 1 - Zoom in to Check How Pixelated Your Image Is
In Photoshop, open the low-res image you want to enhance. Zoom in to check how pixelated it is and what is the zoom percentage where it is more evident. This will help you determine if there’s a chance to make it look good.

Unlock Your Image If Needed
For older versions of Photoshop, you may need to double-click on top of your background layer thumbnail to unlock it before applying the changes.
Step 2 - Change Your Image’s Resolution to Increase Its Size
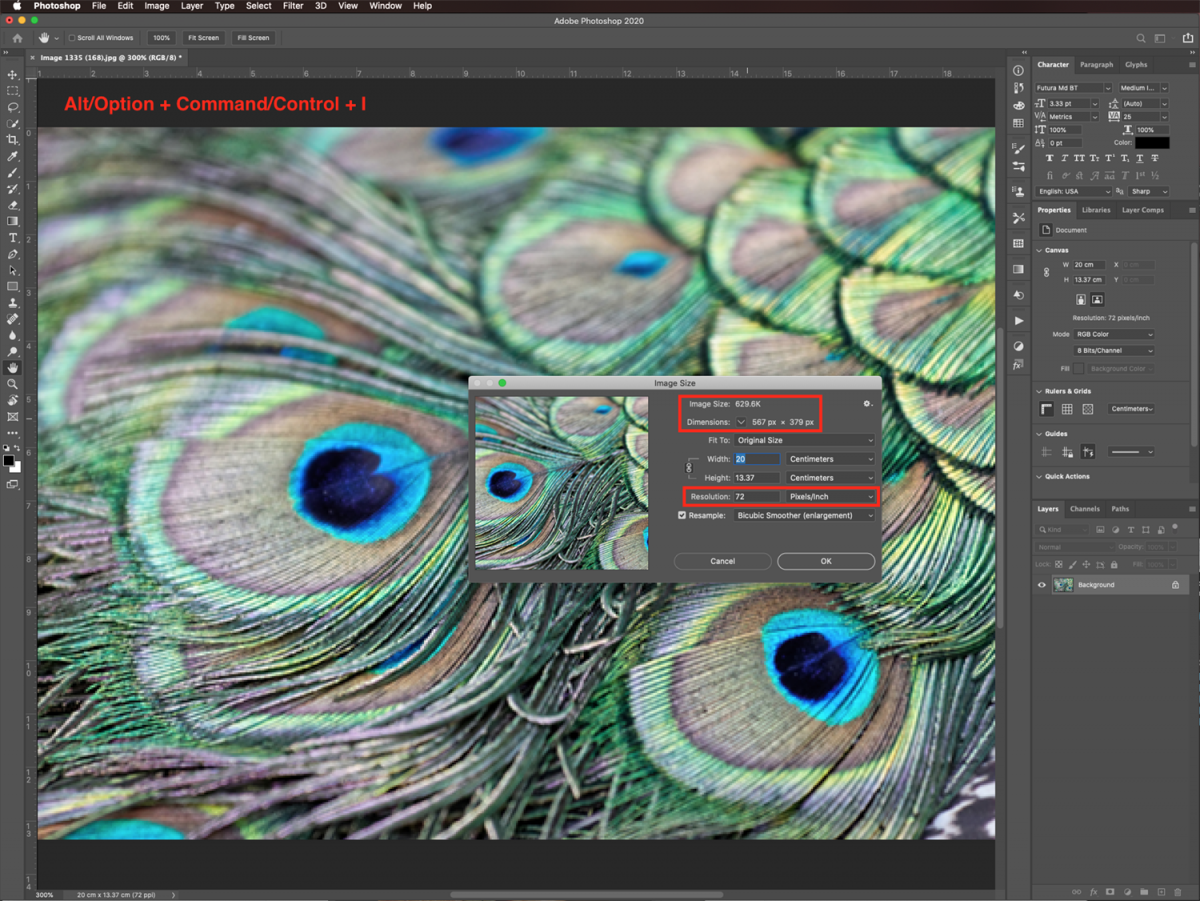
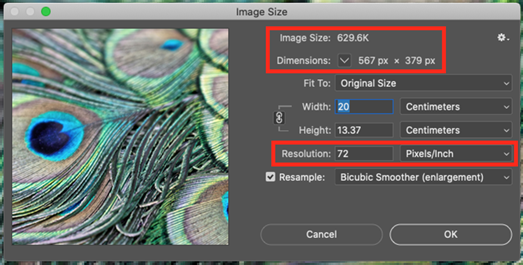
Go to Image > Image Size (Option/Alt + Command/Control + I) and check the resolution and the dimensions of your image both in size and pixels.


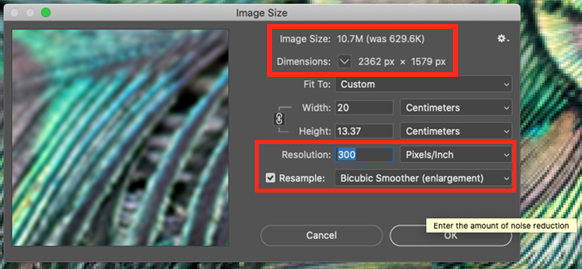
Change the resolution to 300 ppi. You will see that the dimensions increase. Change the Resample option to Bicubic Smoother (enlargement) and click Ok.
Checking the Resample box will allow you to adjust the size and resolution independently.

Next, to smooth the resulting image a bit, we are going to apply some filters.
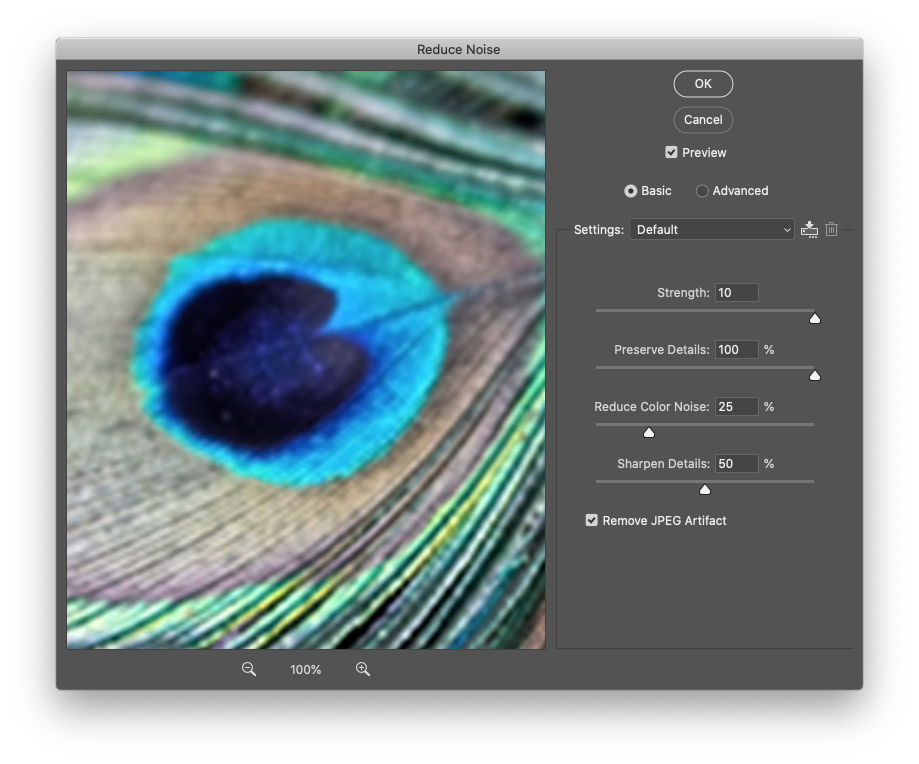
Step 3 - Apply a Reduce Noise Filter to Your Image
Go to Filter > Noise > Reduce Noise and play around with the settings. Once you are satisfied, click Ok.
We used the following values in Basic mode:
- Settings: Default
- Strength:10
- Preserve Details: 100%
- Reduce Color Noise: 25%
- Sharpen Details: 50%
- Remove JPEG Artifact: checked

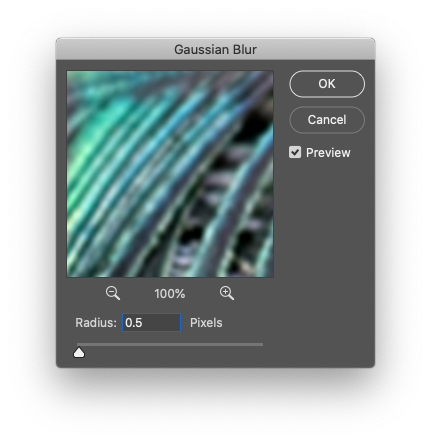
Step 4 - Apply a Gaussian Blur Filter to Your Image
Go to Filter > Blur > Gaussian Blur and use a Radius of 0.5 pixels.

Step 5 - Apply a Film Grain Filter to Your Image
Go to Filter > Filter Gallery > Artistic > Film Grain and use the following values:
- Grain: 0
- Highlight Area: 1
- Intensity: 1
You can also use other filters. Feel free to check them out and experiment.

Step 6 - Zoom in to Check If the Final Result Suits Your Needs
Zoom in to your image to determine if it looks fine enough.

That’s it. Hopefully, this method of resizing images without losing quality in Photoshop was helpful to you.
We have more excellent tutorials for you to follow, such as how to flip an image, how to use the patch tool, and how to curve text in Photoshop.
6 Related Photoshop Tutorials
For this tutorial, you will need an image or portrait to work with Its better if your image is Black & White or will be easily converted into. We will cover two ways of achieving it, one only in Photoshop, and the other with “Image Trace” in Illustrator.1 - In ...
For this Tutorial, we are going to an image of “Grass” for the “Background, and a light-colored “Brick” Pattern.1 - In Photoshop, open the file you chose as “Background”.2 - Open the “Brick” Pattern image too. Open the “Image Size” Window (Command/Control + Alt/Option + I) and make it 1000 x 1000 ...
Sometimes you will need to use portions of images and merge them with others to create your artwork. In this tutorial, we will learn how to blend images together using Blending Modes and Layer Masks.The blending modes technique works better with grayscale images that have a very neutral background. ...
With the Content-Aware tools in Photoshop, you can easily move or remove objects from photos. You can even remove people from almost any background, including complex ones. The software will analyze the image to find the best options to replace the selected area. You also have control in fine-tuning the ...
For this tutorial you will need an Image or Portrait to work with. Is better if it has a neutral “Background”.1 - In Photoshop, open the image you chose.2 - Select the “Crop Tool” (C), choose “W x H x Resolution” and input 500 x 500 px @ 50 px/in. Move and/or ...
For this tutorial, you will need two images to combine. We used a desert background and one of some Children playing with water.1 - In Photoshop, open the Image you chose as “Background”.2 - Go to Image > Adjustments > Levels (Command/Control + L) and click the “Auto” button.3 - ...

 All your Font Needs
All your Font Needs
 All your Design Needs
All your Design Needs




