- By Design Bundles
- 5 Mins
- Inkscape Tutorials
How to Add Patterns to Text in Inkscape
Adding patterns to text is an easy way to create designs for stickers or sublimation. With digital paper you can create a beautiful textured fill. We will show you how to quickly add patterns to text in Inkscape.
In this tutorial, we are using Mermaid Glitter Digital Paper and the Benji font by Missy Meyer.
Step 1 - Type out text
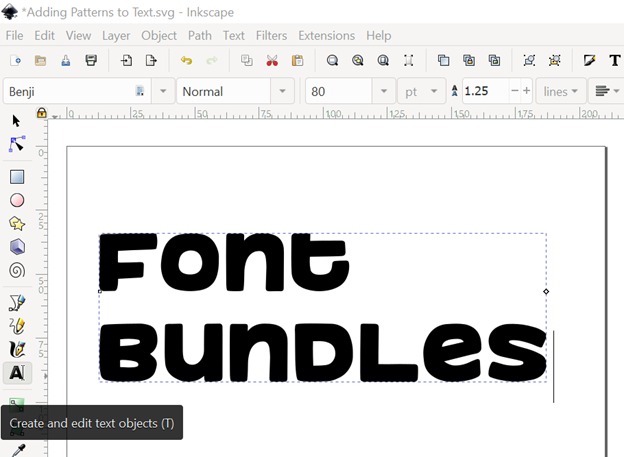
Let us begin by clicking on the text tool in the left toolbar. Choose your font and type out any word or phrase you want. We typed out “Font Bundles” using the Benji font.

Step 2 - Change the word or phrase from text to a path
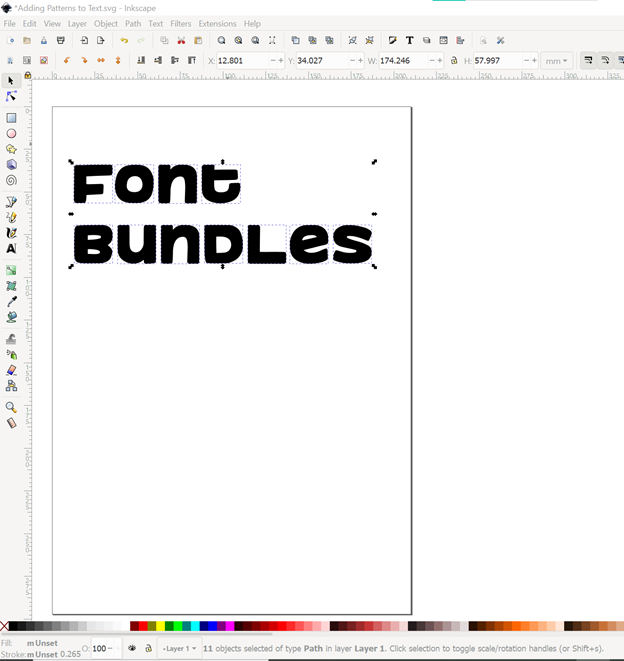
We want to convert the text to a path. Click on “Font Bundles” to select the text. Next go to Path > Object to Path. Then go to Object > Ungroup. To ensure this step is done correctly, the bottom of Inkscape should show the number of “objects selected of type path” instead of “text”.
Hold down the Ctrl key and drag the corner to resize the letters, if desired.

Step 3 - Use Union to make all items one path
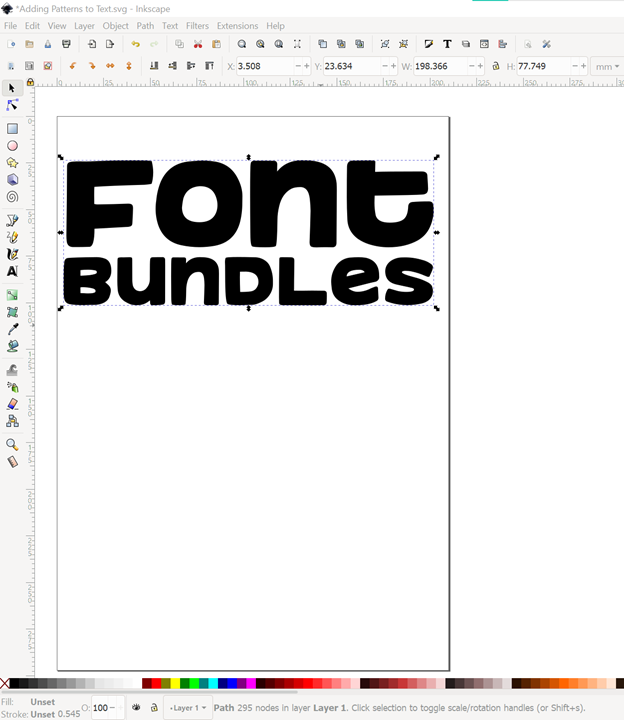
Select all items or letters and go to Path > Union to make them all one object. To ensure this step is done correctly, the bottom of Inkscape should show “Path” and then the number of nodes.

Step 4 - Import and adjust the digital paper
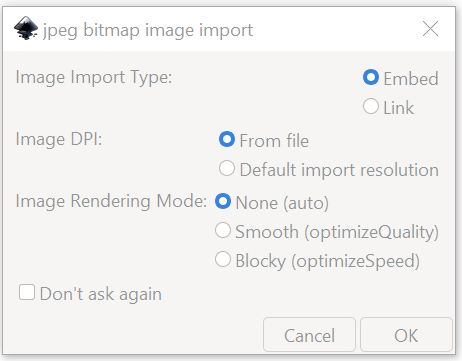
Now we will import the selected digital paper. Go to File > Open. Find the digital paper you want to use and click the “Open” button. We will be using one of the papers from the Mermaid Glitter Digital Paper bundle. You will automatically see the Image Import window popup in Inkscape. You can leave the selections as is or make adjustments. Next, click “Ok” to open the digital paper in a new window.

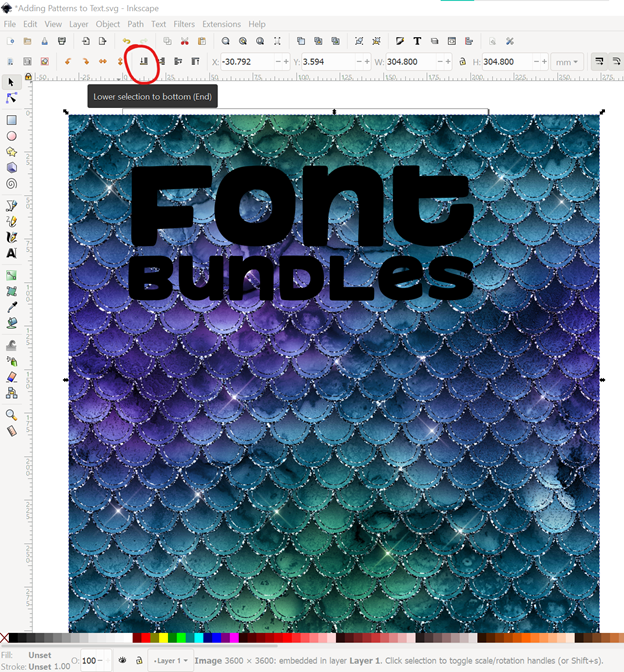
Select the digital paper and copy (Ctrl + C) and paste (Ctrl + V) it onto your canvas with your text. The digital paper will be covering the text. Select the digital paper and click on the “Lower Selection to Bottom” icon. This will move the digital paper behind the text.
Hold down the Ctrl key and drag the corner to resize the digital paper, if desired.

Step 5 - Clip the pattern to the text
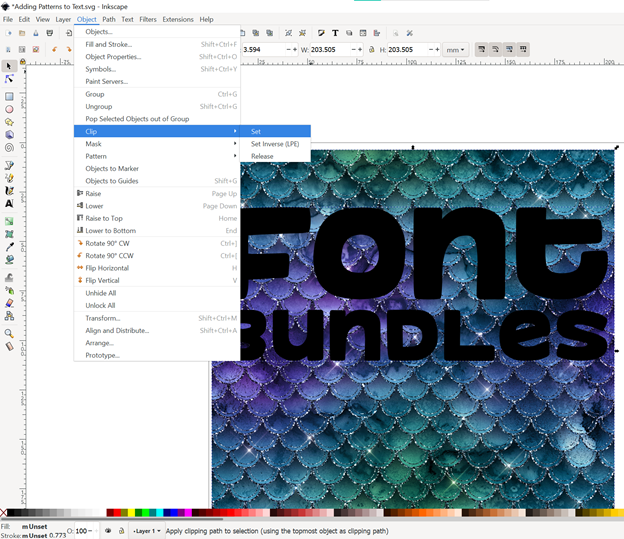
We want the digital pattern to be clipped to the text instead of being behind it. Select both the digital paper and the text, then go to Object > Clip > Set.

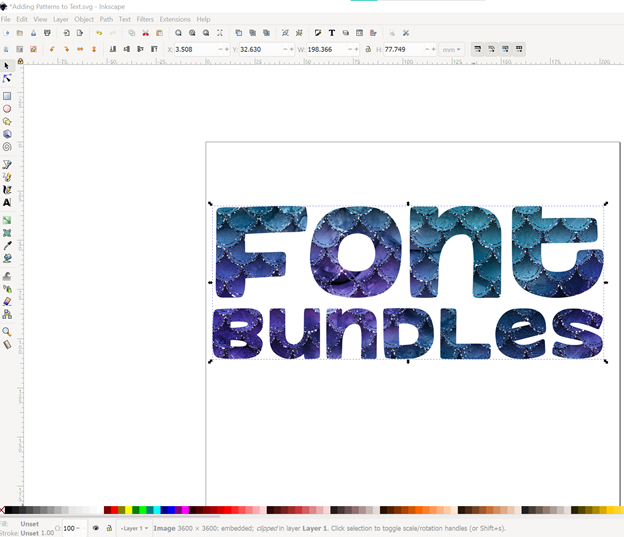
To ensure this step is done correctly, the bottom of Inkscape should say image embedded and “clipped”.

6 Related Inkscape Tutorials
There are two types of tools for adding text in Affinity Photo. These are the Artistic Text Tool and Frame Text Tool. They work in the same way as in Affinity Designer. Text is usually added to projects like invitations and posters where attention is needed. It also provides information ...
In today’s tutorial you will learn about filling text with digital patterns and papers in Silhouette Studio. Text can be enhanced with textures, images and so much more. It is a great way to create impact and grab the viewer’s attention. Silhouette Studio comes with a good selection ...
Text can be built up with layers of colors for contrasting projects. You can even use it for subtle shading. Affinity Designer doesn't have a quick tool for adding multiple strokes to text. While this may be a slight drawback, there are workarounds. We will be using a grouping method ...
1- Open Inkscape. Click on the text icon.2- Type your text.3- Change the text into the font you want to make thicker. I am using the fontlovely melissafont from fontbundles.net4- With the text selected, click Path- object to path.5-Go to object- ungroup.6- This will ...
Today, we are going to show you how to add text in Procreate in just two steps. Discover how to edit your text using a variety of fonts to fit any style. Compliment your artwork with colors and effects using the intuitive design tools available in Procreate. Engage your audience ...
In this tutorial you will learn how to add an outline around any text using Silhouette Studio. Adding an outline creates impact and makes the text stand out. It works especially well for t-shirts, decals, signage and much more.For this tutorial we are using this sans serif font duo ...

 All your Font Needs
All your Font Needs
 All your Design Needs
All your Design Needs




