- By Design Bundles
- 5 Mins
- Font Tutorials
Accessing Font Glyphs in Inkscape
Before using your fonts in Inkscape, you must install them onto your device. We have easy-to-follow guides on installing fonts to Mac or PC, if needed. Today I’ll be using a stylish calligraphy font in this tutorial, but you can use any Calligraphic font from our selection on Font Bundles for your project.
Step 1 - Type out Text and Change Font
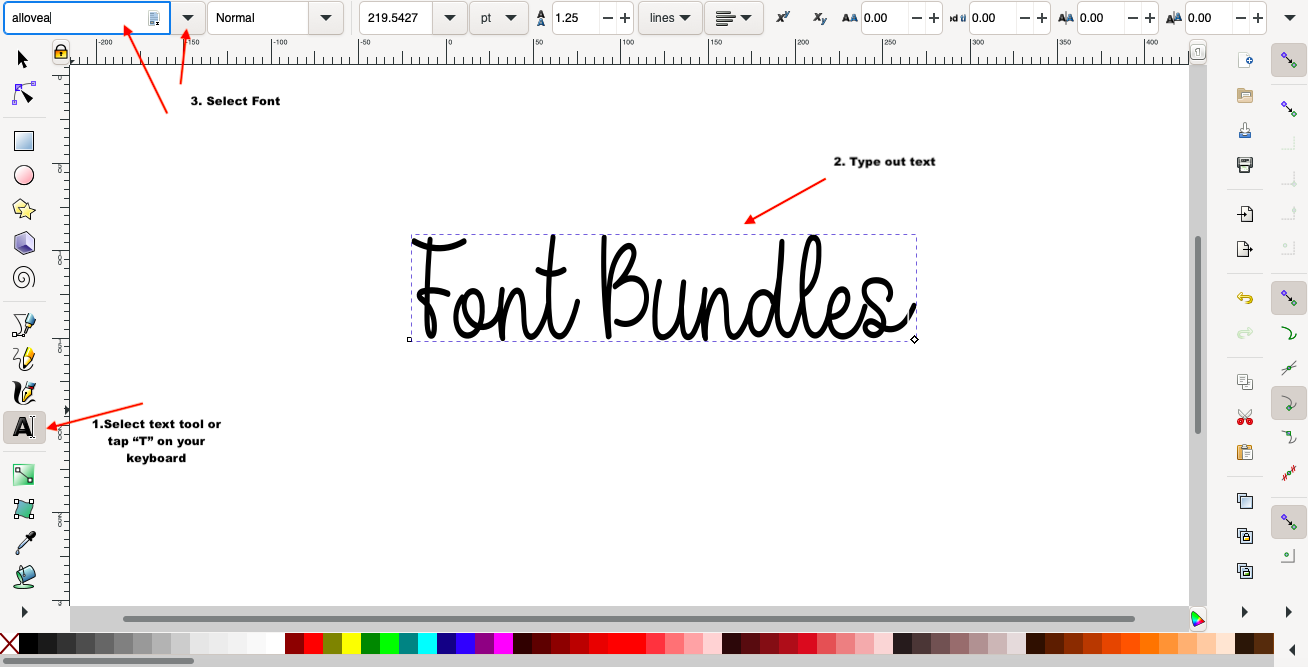
First, access the text tool by selecting the big “A” on the left side of your canvas screen. You can also press the letter “T” on your Keyboard. Next, click anywhere on the artboard to type out the text. After typing out the text, use the Font tab at the top left of the screen.
Select the font you would like to use in the project. You can type in the name of the desired font in the search bar. Alternatively click the Down arrow next to it to scroll through the available fonts.

Next, highlight the letter within your text you would like to change.

Step 2 - Use Glyphs
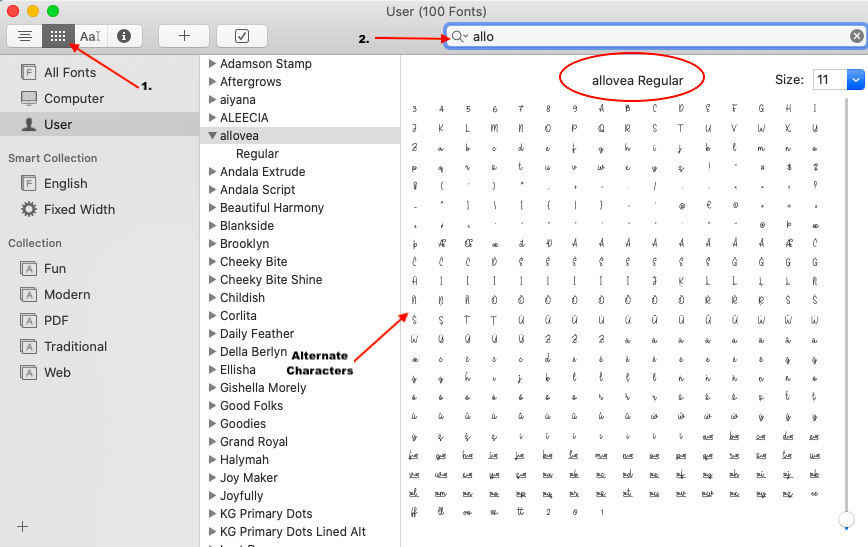
To use glyphs in Inkscape, you will first have to open the Character map (PC) or Font Book (Mac). If using Font Book, make sure repertoire mode is turned on. Turning on repertoire mode will allow you to view all alternate characters connected to that specific font.
If you are using a PC, you will copy the glyphs from your Character Map.

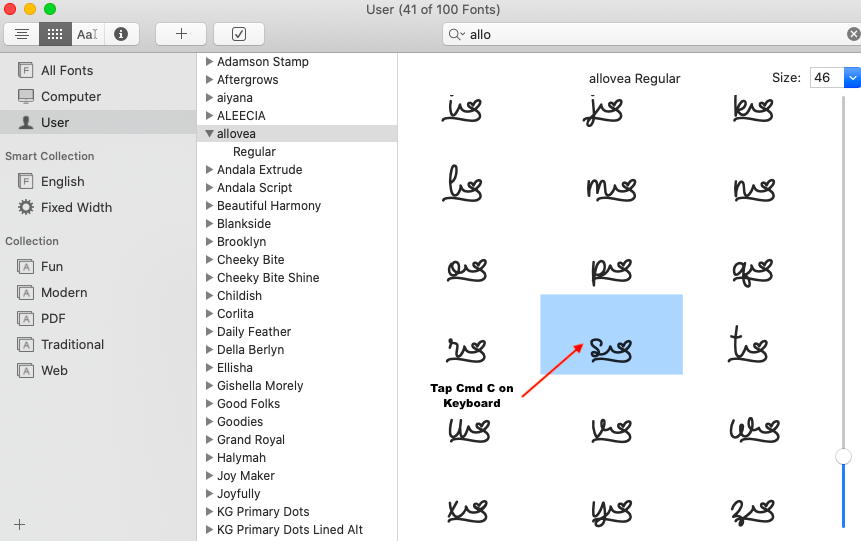
Next, search for the glyph you would like to use in the project. Once you find the perfect one, click Ctrl C (PC) or Cmd C (Mac) to copy the Glyphs. Head back to Inkscape to paste in your glyph.

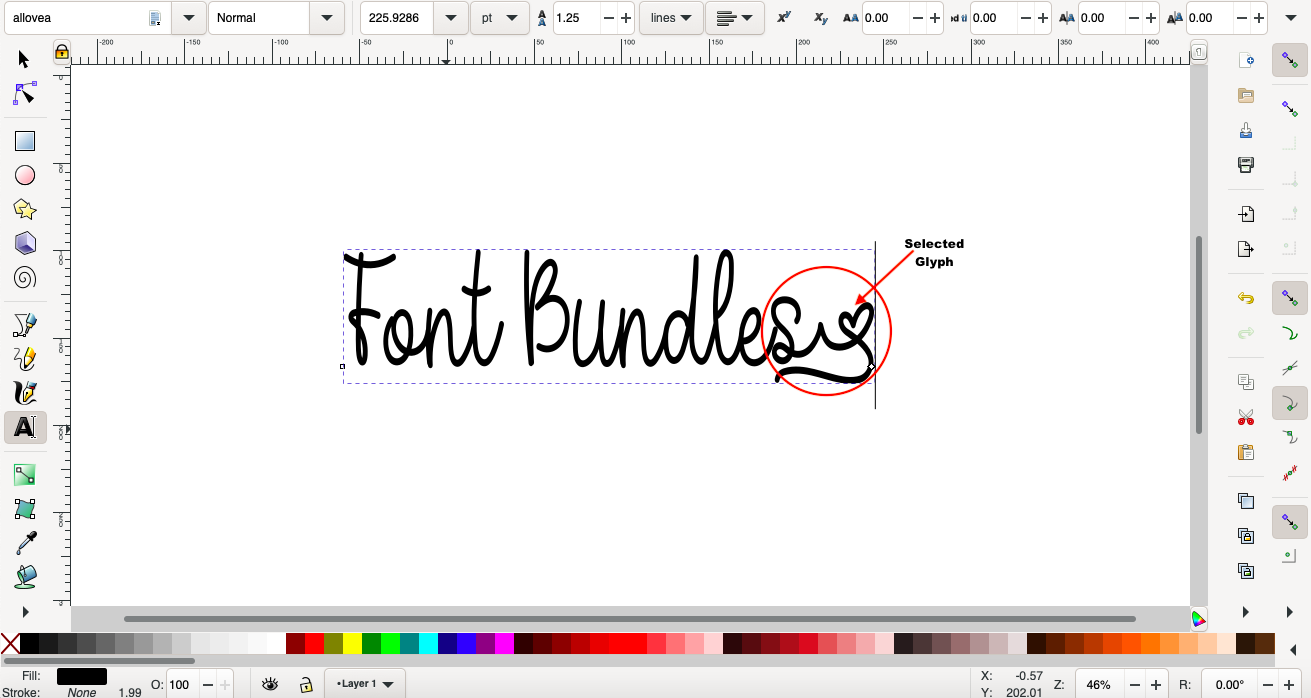
You can now paste the selected glyph into Inkscape by clicking Cmd V. The glyph will replace the letter that you highlighted in the first step.

Repeat the previous steps until you are satisfied with your design. Once you have the desired look, you can weld the letters together. We have a great guide on how to weld text in Inkscape if necessary.

If you would like to learn more, make sure to check out our other guides on how to create perspective type, and how to add patterns to text in Inkscape.
6 Related Font Tutorials
Many font designers these days are filling their fonts full of ligatures, alternate characters, and more. These extra characters help make your designs more unique and sometimes give it a more hand lettered feel.Today we will be showing you how to access and use font glyphs on Mac, using ...
Ensure that your file has been downloaded and unzipped to use.1- Open the program you want to use. I am using Silhouette Studio, but the following procedure to use the Character Map app to access your Glyphs will be the same in most programs.2- Type your text in ...
Lovely Melissa is a gorgeous font which comes with over 900 stunning glyphs perfect for any romantic or love related designs.The Difference between a design where glyphs are enabled and disabled can be huge.Lovely Melissa Comparison between Glyphs disabled and enabled:To access the Lovely Melissa additional Glyphs via ...
Did you know that you can access and use fonts with glyphs on a Windows PC? Extra glyphs, or alternate characters, can contain swirls, doodles, or ligatures that enhance the look of your text. Sometimes theses are also known as Fonts with Swashes. For the majority of programs, glyphs can ...
1- Open Silhouette Studio. Go to the cutting mat and change to the Curio. Next, change the media size to fit the curio mat. A5 will work well.2- With the two sections changed, you will see that the mat on the screen now is the curio mat.3- Select ...
Follow our easy to use tutorial for using Font Glyphs on the iPad with the Cricut Design Space app.

 All your Font Needs
All your Font Needs
 All your Design Needs
All your Design Needs




