- By Design Bundles
- 7 Mins
- Inkscape Tutorials
How to Create a Mosaic Using Voronoi Pattern in Inkscape
Step 1 - Draw a rectangle pattern
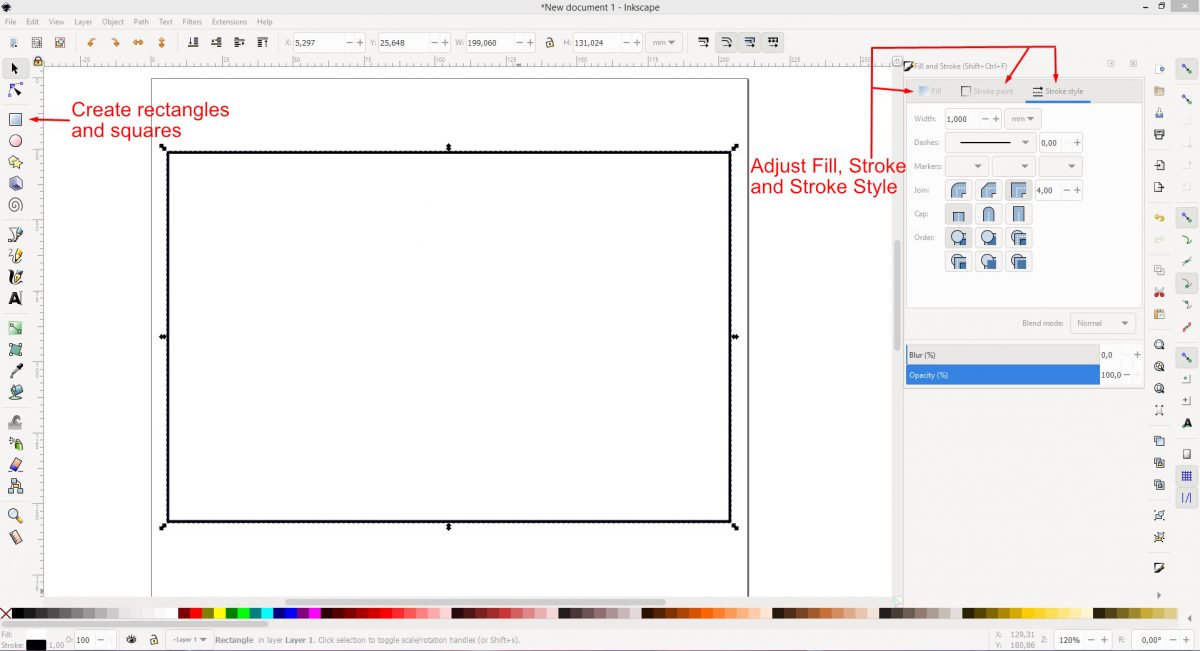
Begin by opening Inkscape and draw out the shape for the Voronoi pattern. On the left side click on Create Rectangles and Squares. Draw out the rectangle to the size you want.
The color and stroke need to be changed. Click on the Object menu at the top and select Fill and Stroke. The menu will open on the right hand side. Adjust the Fill to white and change the Stroke to black. The thickness of the Stroke can be adjusted to what you choose.

Step 2 - Use the Voronoi extension
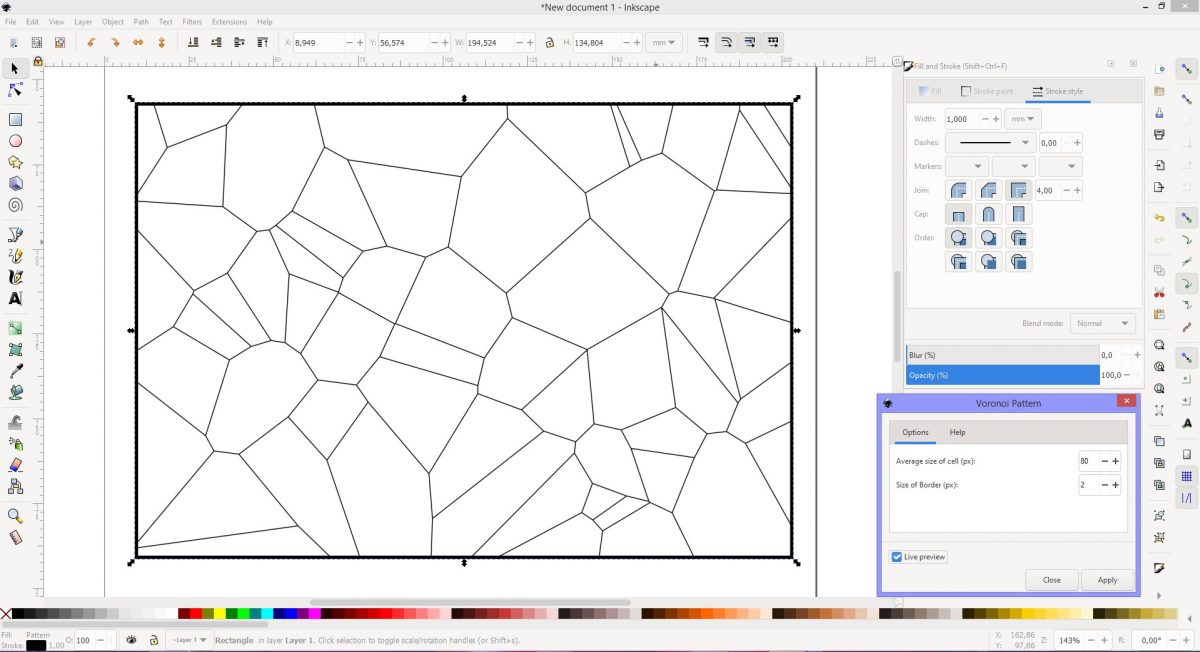
With the rectangle selected go to the Extension menu at the top. Select Generate from path and click Voronoi Pattern. Change the number for the Average size of cell to between 40 and 80. This number will depend on the size of your rectangle. If the number goes too low it may slow your software down. The Size of Border number was set to 2. Click Apply then click Close.
Activating the Live Preview should give you a quick look at the result. However, sometimes this doesn't want to play along.

Step 3 - Convert object to pattern
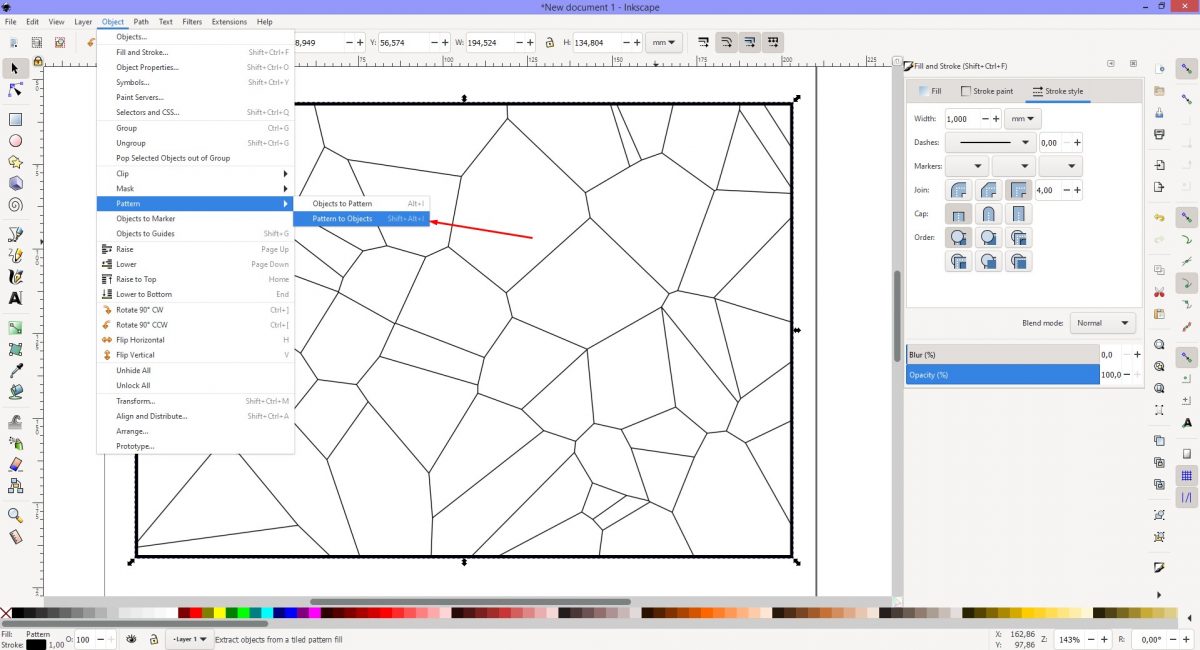
In order to use the Tweak Tool we need to turn the pattern into individual parts. While the pattern is still selected, click Objects then Pattern and click Patterns to Object. Be sure only the pattern is selected when you do this.

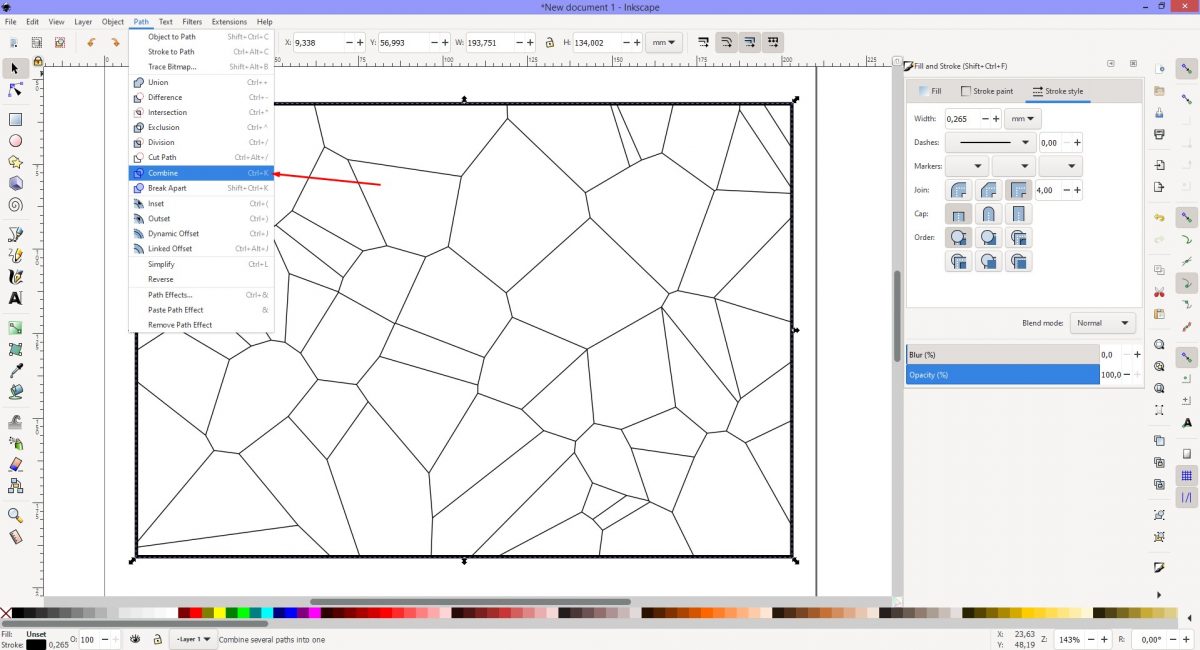
Again, with only the pattern selected, click on the Path menu at the top and select Combine.

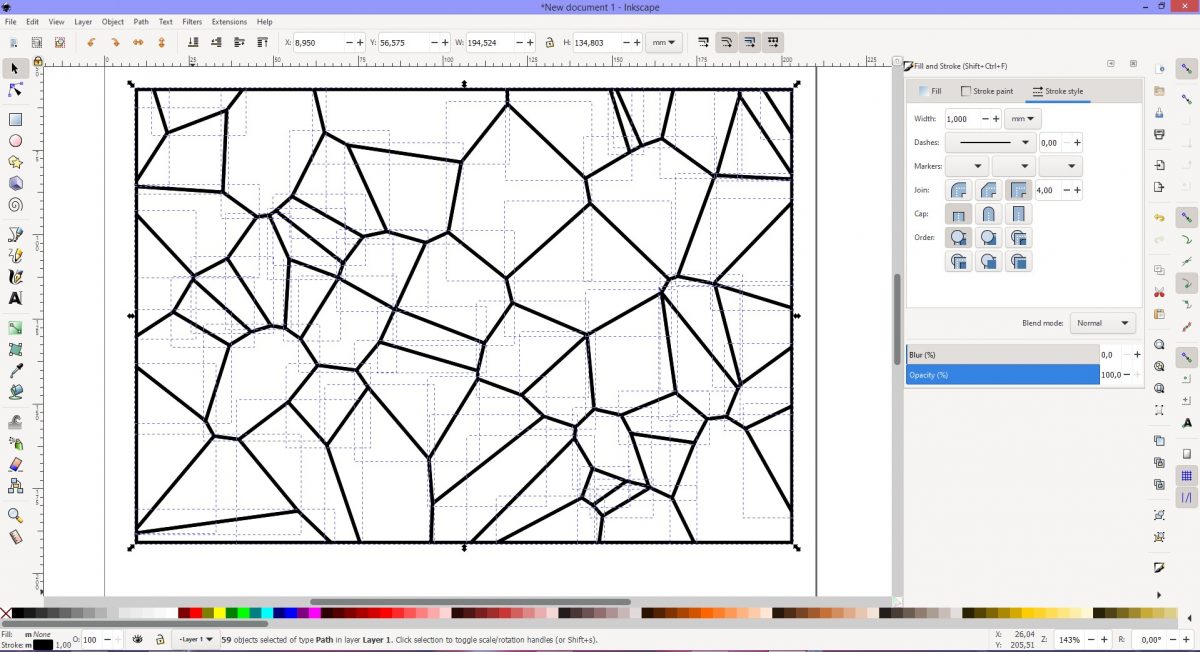
Now select both the pattern and the rectangle, click the Path menu again and select Division. The pattern separates into individual shapes. The Width can be changed under the Stroke Style.
An important adjustment is needed for the next step to work. The mosaic needs to be filled with a white color. Select all and use the Fill panel on the right hand side. Alternatively click on white on the bottom color palette.

Step 4 - Apply color with the Tweak Tool
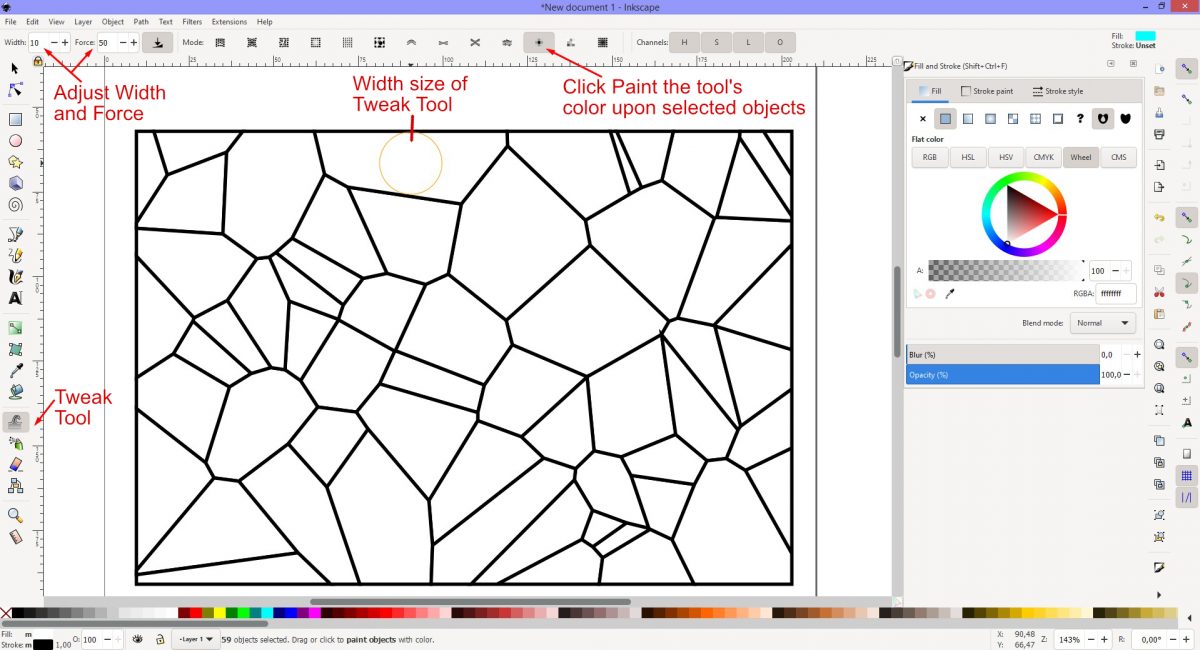
The Tweak Tool or Tweak objects by sculpting or painting Tool is a multifunctional tool. We will use the coloring option that allows a variation in shades.
Click the Tweak Tool on the left side. At the top of the screen will be the editing options. Click on the mode at the top: Paint the tool's color upon selected objects. Adjust the Width and Force at the top left. If you want a brighter color increase the Force number. To paint a smaller area decrease the Width.

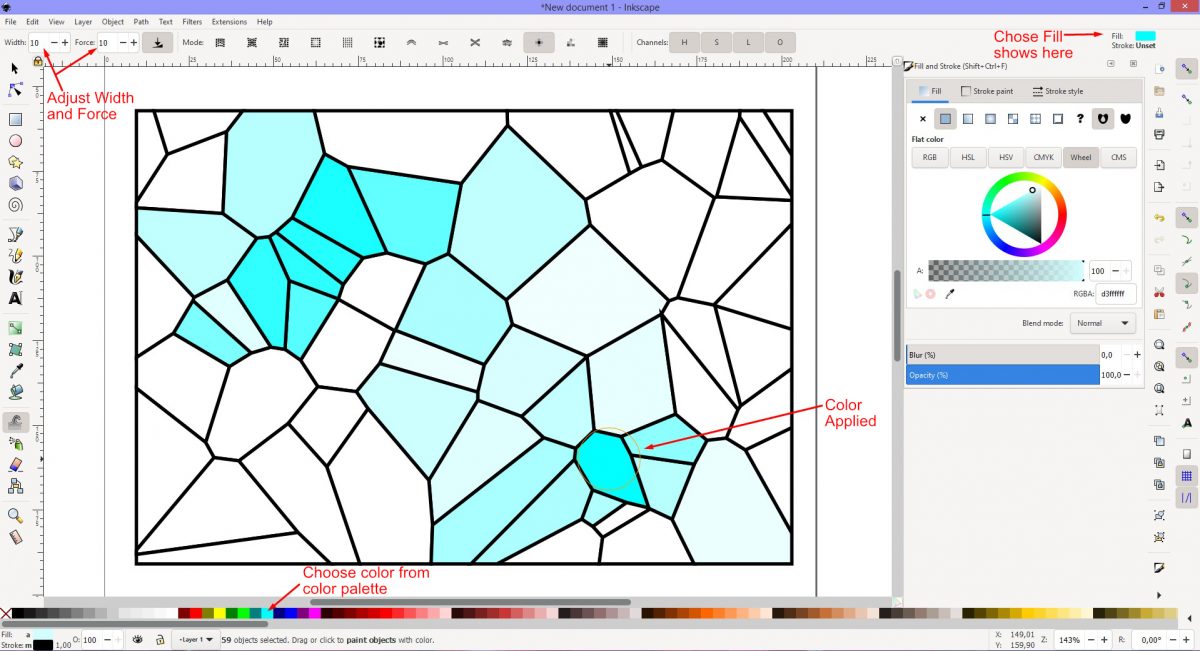
Choose a color from the bottom paint palette. You can also see the color choice top right. Now click and drag your mouse over the mosaic. As you click + drag, the color will be added in varying shades. Moving your mouse repeatedly over an area increases the color strength. Adjust the Width and Force as you paint to change the area covered and intensity.

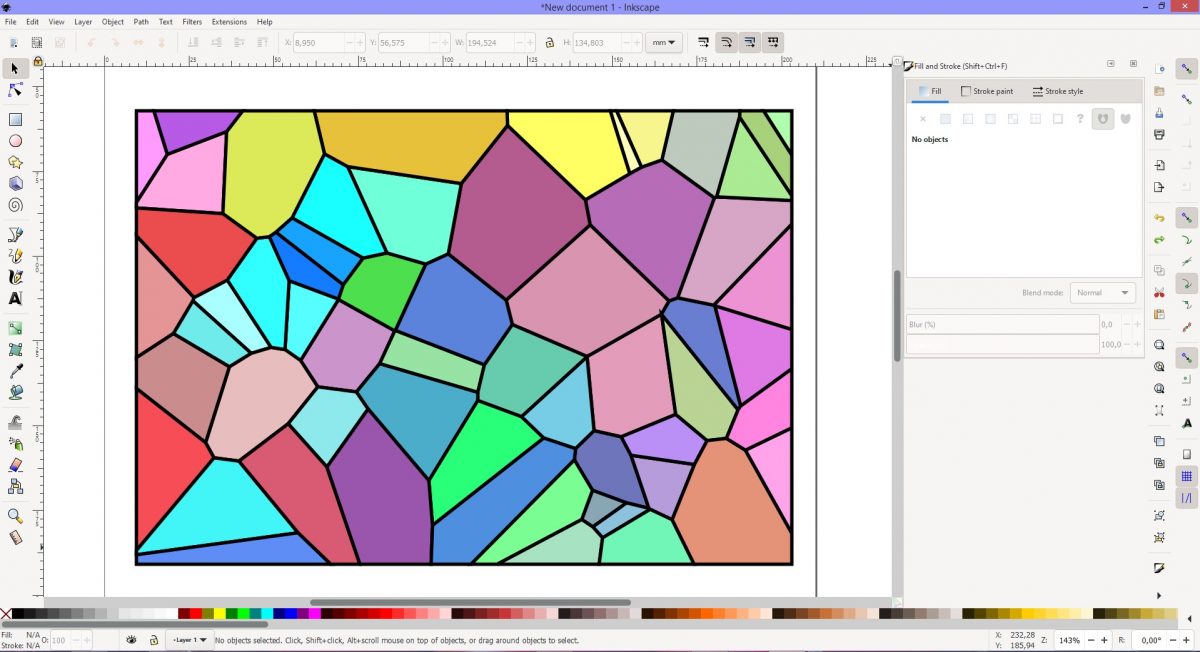
Create a colorful mosaic by alternating between colors.

If you liked this tutorial make sure to check out our guides on warping text in Inkscape, creating an offset in Inkscape, and using digital papers in Inkscape.
6 Related Inkscape Tutorials
Creating a honeycomb pattern in Illustrator can be a bit time consuming, but you can achieve stunning results with simple techniques. And when you are done, you can use it as a phone or desktop wallpaper, as a text effect, or combine it with text to create unique sublimation designs....
The Trace Bitmap tool in Inkscape is a very useful tool for converting a JPG to an SVG. In this Inkscape tutorial you will learn how to use the Single scan settings. Designers can create digital art, turn a color image into an outline or convert a PNG to a ...
1- Open inkscape. click on the text tool.2- Type text.3- In the text and font panel select your font and size. I am using Luucudu from fontbundles.net Apply the font and size.4- With the text selected, click Path- Object to path.5- Next go to Object ...
1- Open Inkscape. Click on the text icon.2- Type your text.3- Change the text into the font you want to make thicker. I am using the fontlovely melissafont from fontbundles.net4- With the text selected, click Path- object to path.5-Go to object- ungroup.6- This will ...
Today, we will go over how to make a plaid pattern in Photoshop. By the end of this tutorial, you’ll be able to make so many different plaid patterns to use on cards, wrapping paper, home decor, social media posts, sublimation designs, and so much more!For this tutorial, ...
1- Open Ai.2- Open a new Document.3-Select File > Place to select your image to create a pattern with.4- A new window will appear. Select the image you would like and click Place.5- Select the image. (ctrl A)6- We now need to use the pattern ...

 All your Font Needs
All your Font Needs




