- By Design Bundles
- 5 Mins
- Photoshop Tutorials
How to Make A Flat Character in Photoshop
To get started with our Photoshop tutorial, I'm going to be using this woman stock photo I've selected from Design Bundles as a reference photo.
Step 1: Duplicate Your Image
Create a duplicate of the image you chose (Command/Control + J).

Step 2: Isolate Your Subject From the Background
Select your subject using the quick selection tool or the magic wand tool (W). You may use the select subject button on the top menu to help you out. When your selection is roughly done, click select and mask.

If you need more details about this topic, you can check out our how to smooth mask edges tutorial.
Choose output to layer mask when saving your mask options.

Step 3: Apply a Surface Blur
Making sure that the masked image is selected, go to filter > blur > surface blur.

We used a radius of 15 pixels and a threshold of 10 pixels, but the values to use may vary depending on your image.

Step 4: Apply an Oil Paint Filter
Now, go to filter > stylize > oil paint.

And use the following values: stylization 7.0, cleanliness 7.0, scale 7.5, bristle detail 0.0, and uncheck the lighting box. As before, the values to use may vary depending on your image.

Step 5: Duplicate Your Subject
Create a duplicate of the isolated image (command/control + J).

Step 6: Apply a Cutout Filter
With the new duplicate selected, head to filter > filter gallery.

Select cutout from the artistic tab, and use the following values: number of levels 4, edge simplicity 4, and edge fidelity 3.

Step 7: Adjust the Color with Layers and Blending Modes
Change the blending mode of the top layer to luminosity.

Duplicate that layer and change the blending mode to soft light.

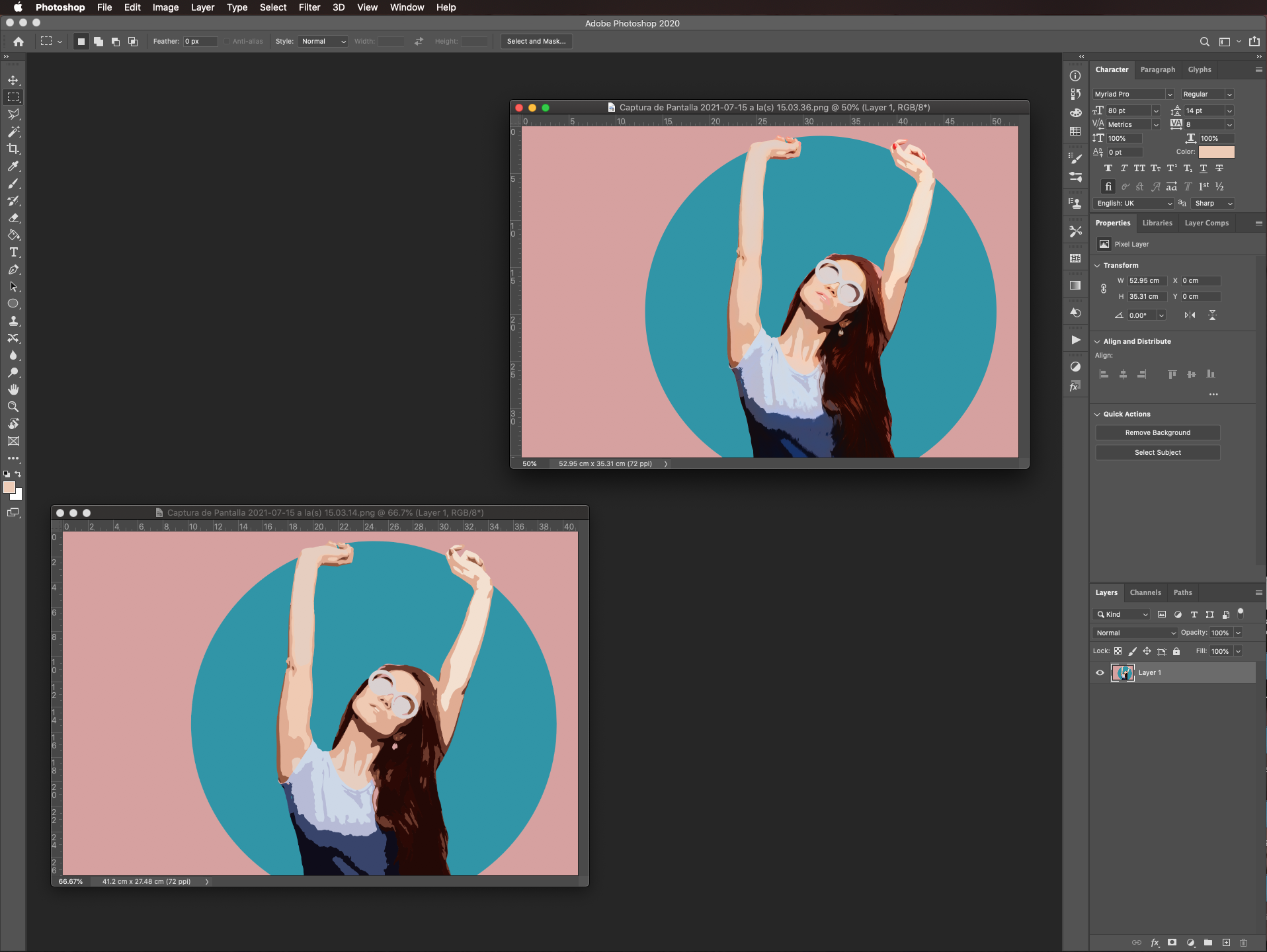
Step 8: Add a Color Background and Other Details
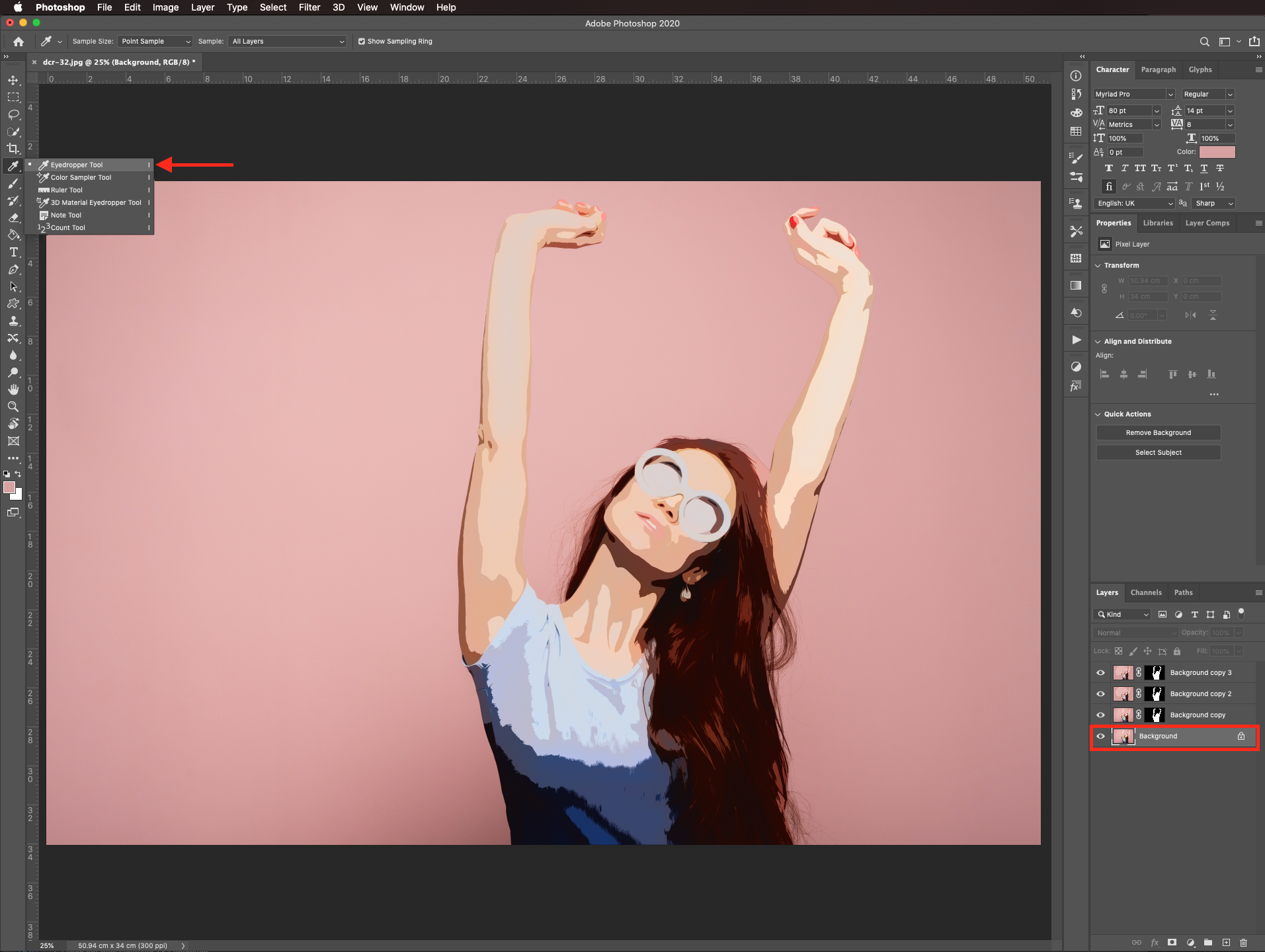
Use the eyedropper tool (I) to select the background color.

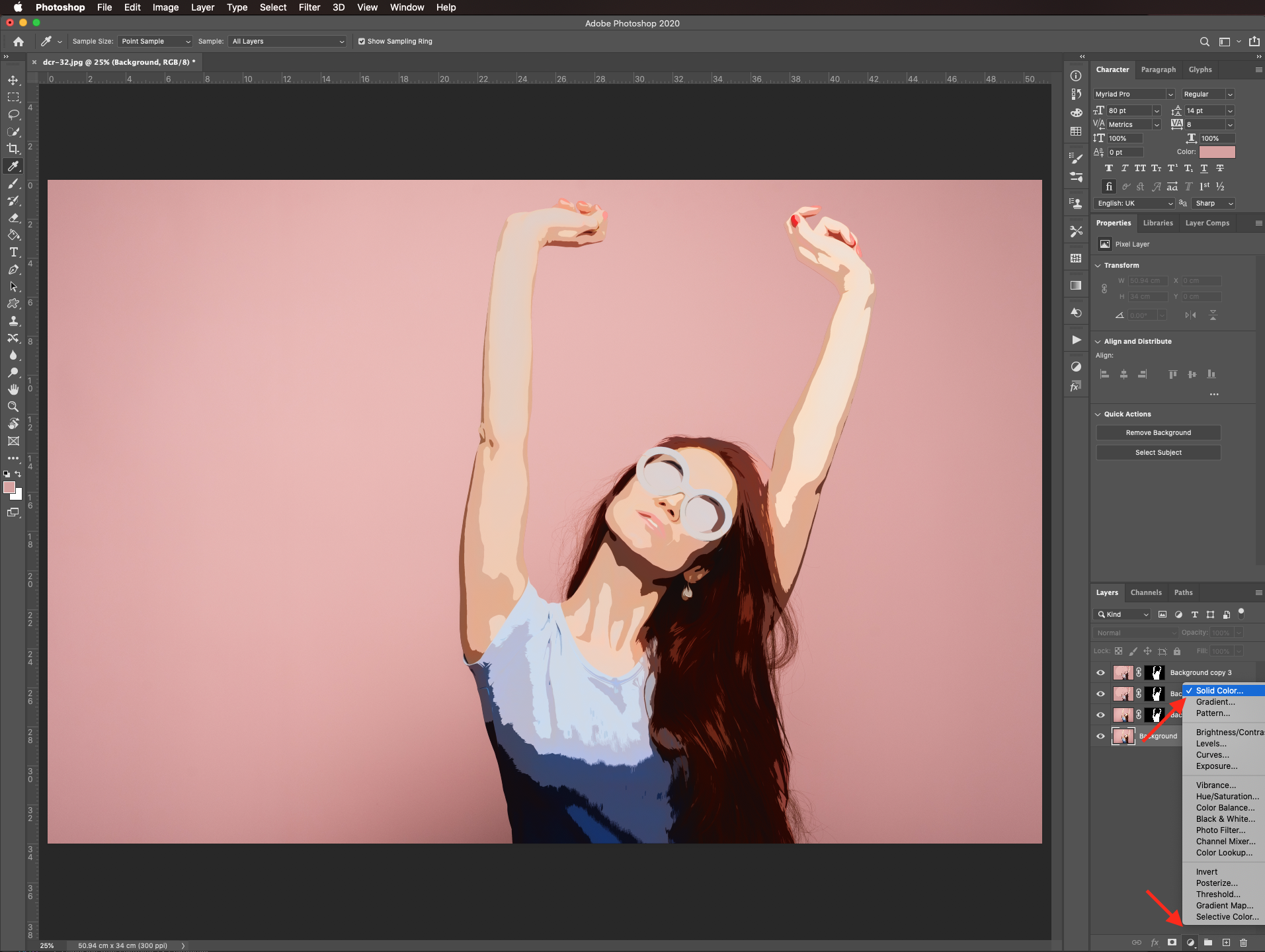
Make sure that the background layer is selected and create a new solid color adjustment layer by clicking on the small black and white circle at the bottom of the layers panel.

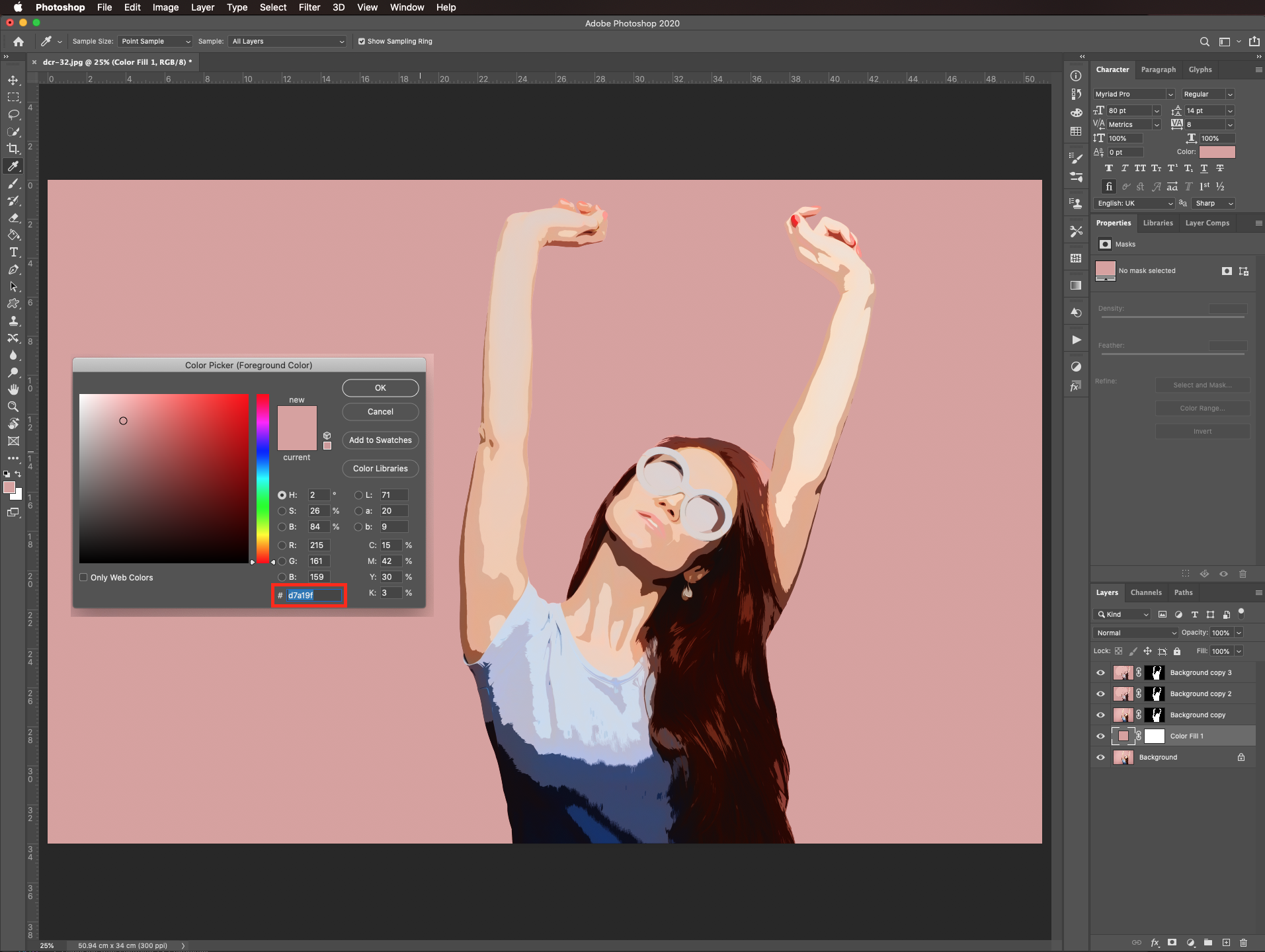
Use the foreground color you picked before. Ours was #D7A19F.

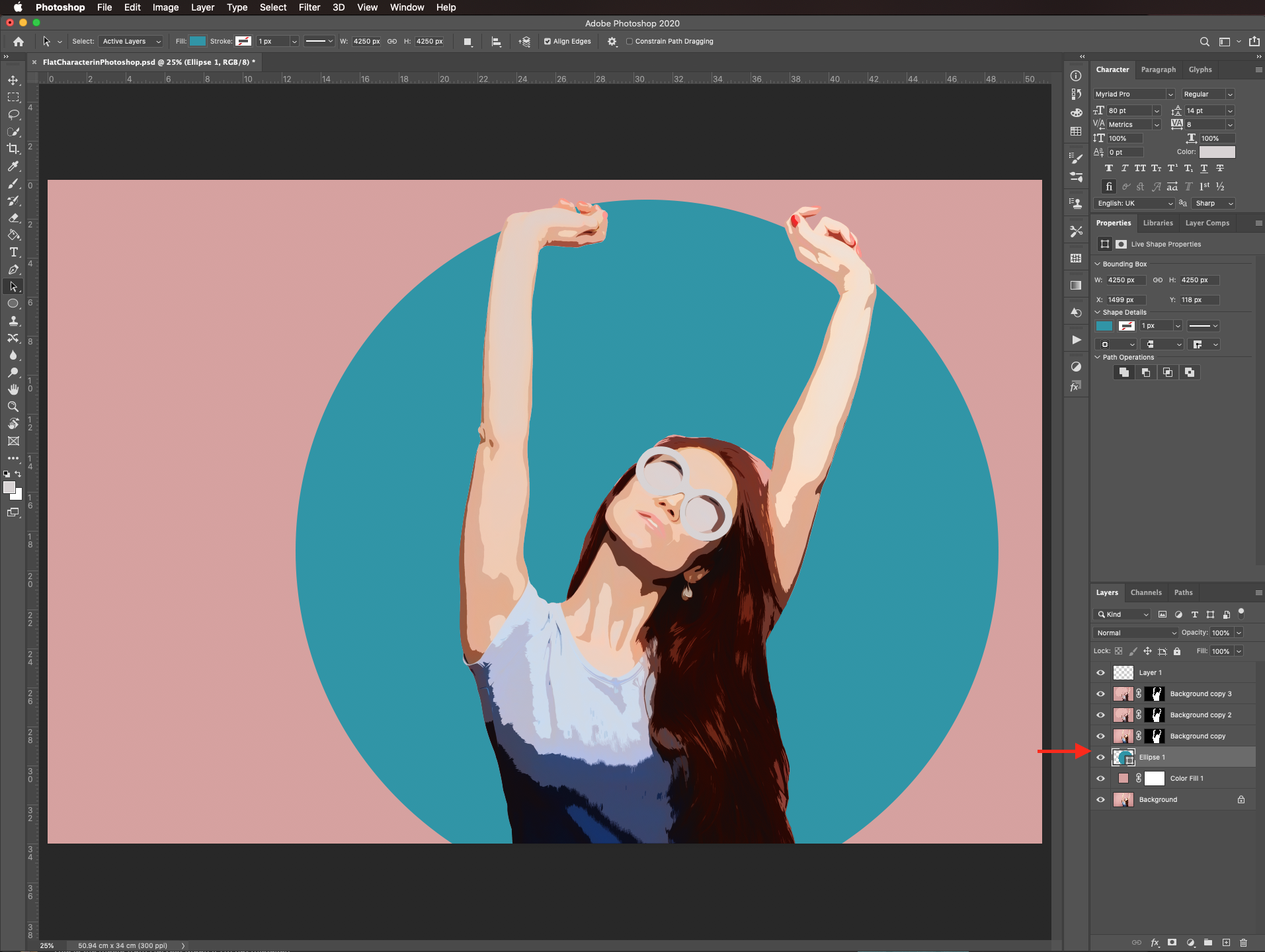
You can also add some shapes behind the subject to enhance your artwork.

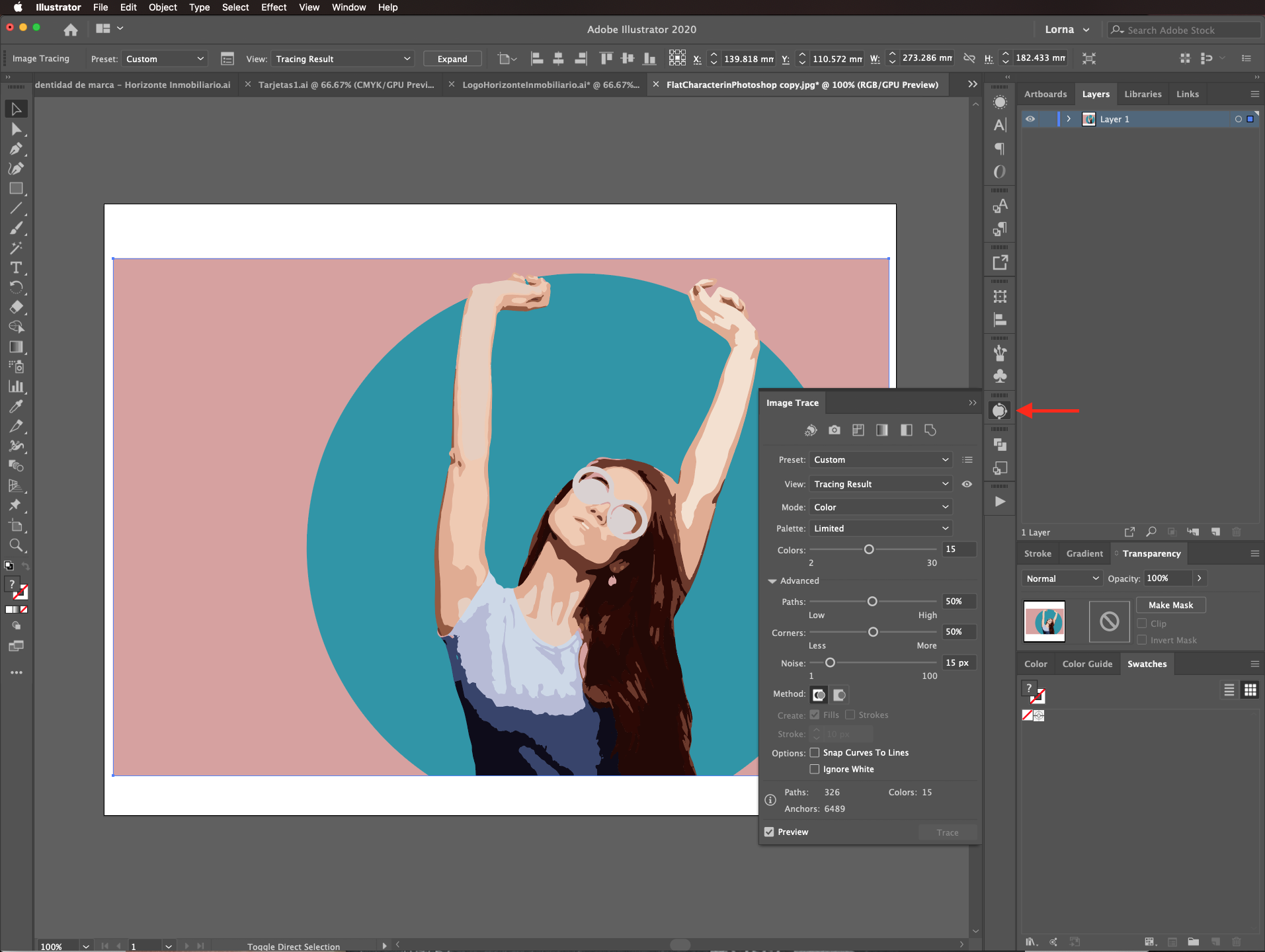
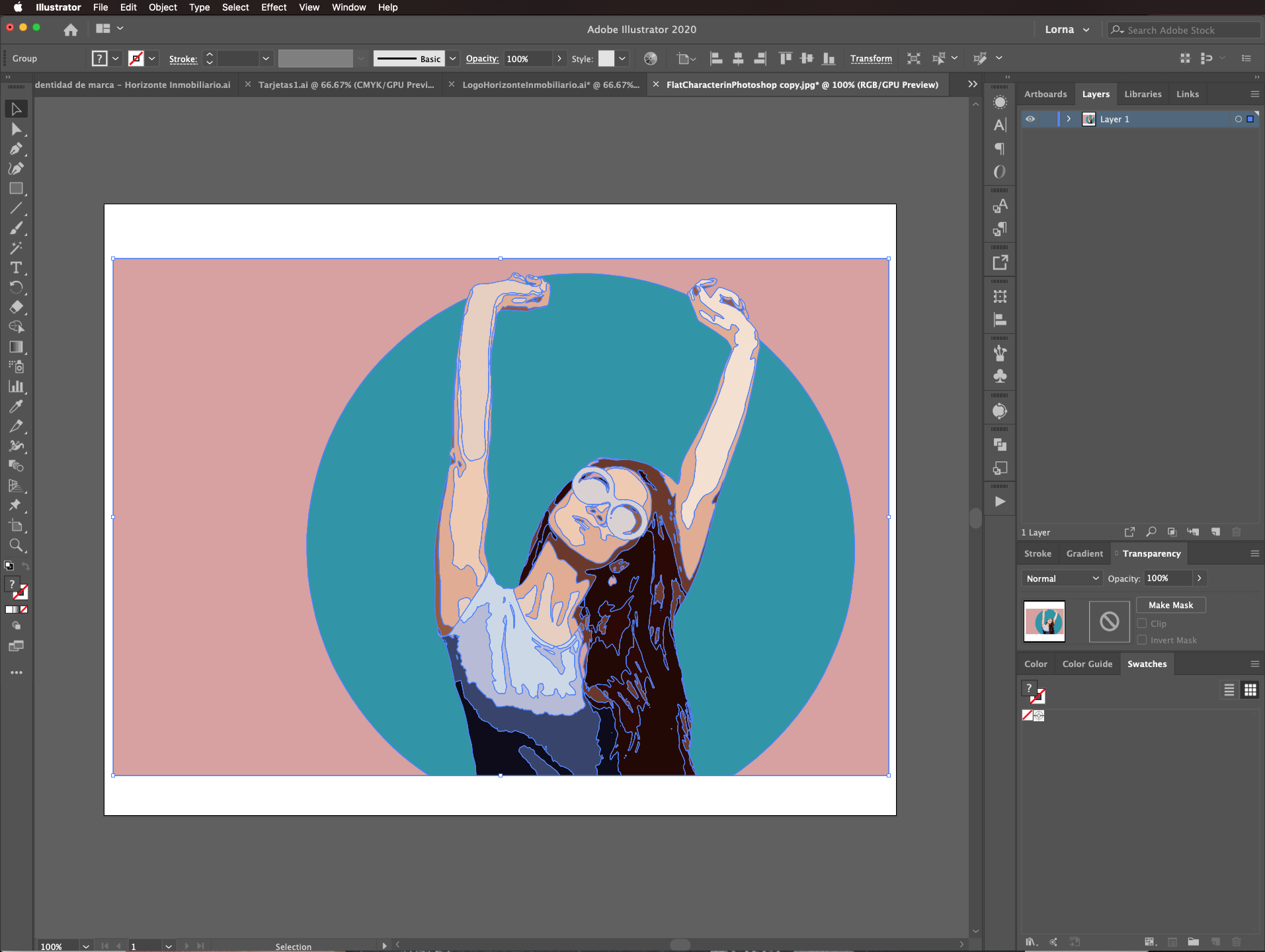
Step 9: Optional, Convert to Paths in Illustrator
If you want, you can convert your artwork to vectors by importing it to Illustrator and using image trace. If you need, here’s a good tutorial on how to use image trace.


Check it out.

In case you want to use the pen tool to trace your artwork in photoshop, we have a great in-depth guide on using the pen tool in Illustrator, which will be similar to the pen tool in Photoshop.
6 Related Photoshop Tutorials
In this tutorial, we will be creating a flat character illustration in Illustrator. Flat characters are minimalistic 2D illustrations that are very popular in today's trend. They feature clean shape lines and trendy eye catching colors. For this tutorial we will use a style reference as well as a photo. ...
In this tutorial, we will be creating a flat character illustration in Affinity Designer. A flat character is a 2D design, sometimes based on a reference photo. This style of drawing is very popular due to its neat and colorful design.To get started, I'm going to be using a ...
In this tutorial, we will learn how to make tridimensional text in Photoshop using the 3D text feature.Step 1- Create a New DocumentIn Photoshop, create a New Document and use white as your background color. Ours was 15 x 10 cm @150 dpi, RGB, but you should choose yours depending on what ...
In this tutorial we will walk you through the steps on creating a GIF in Photoshop. By using the timeline window, you can quickly create animations.For this tutorial, we are using Last Dream which is a layered font, as well as fireworks clipart and a sunset color palette.Step 1: ...
Today, you will learn how to create a duotone effect in Photoshop using two different methods. The first method will use some adjustment layers and two Solid Color fill layers, and the second method will use a Gradient Map adjustment layer.For this tutorial, you will need an image or ...
You can quickly make sublimation designs in Photoshop with ready-made graphics or images and some text. These designs can be used on all sorts of sublimation blanks, and they make for great gifts. This tutorial will show you how to import and edit images, add and edit text, and access ...

 All your Font Needs
All your Font Needs
 All your Design Needs
All your Design Needs




