- By Design Bundles
- 8 Mins
- Inkscape Tutorials
How to Make a Knockout Design in Inkscape
In this tutorial we are using a heart script font called Heart You, and bold sans serif font called Foxy.
To begin, click on Inkscape to open and click on New Document.
Step 1 - Type out the text
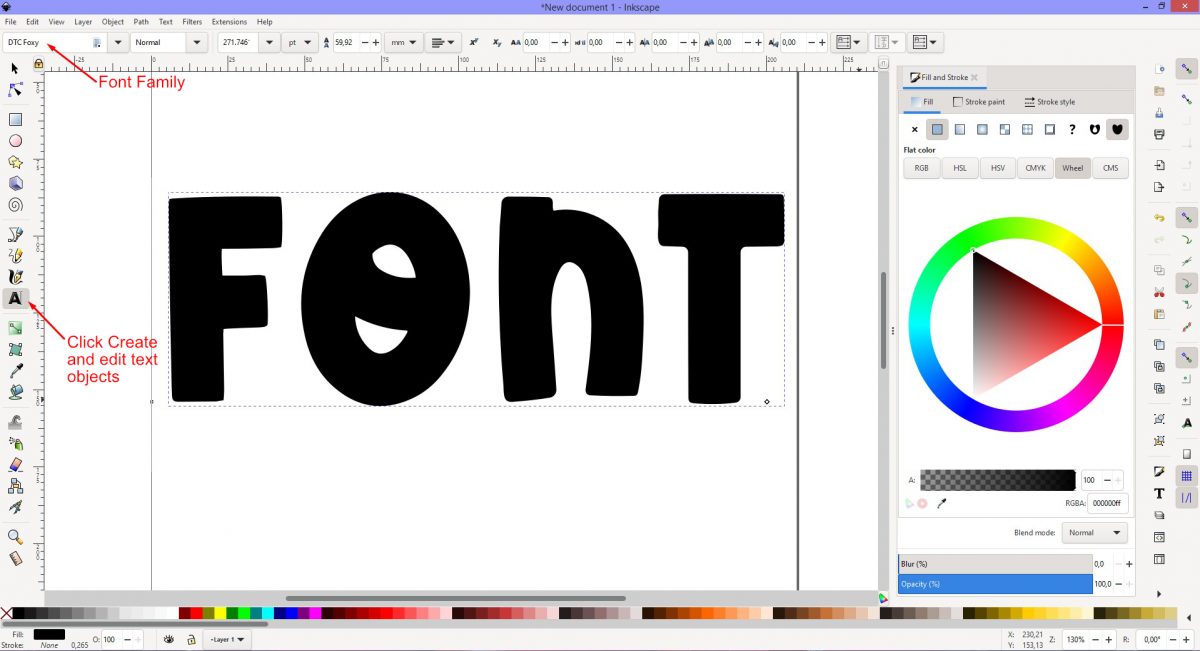
For this knockout method, two text objects will be used. For the main text object, click on the Create and edit text object tool (symbol A). This can be found on the left side panel.
On the canvas click anywhere and type out your text. Choose a thick, bold font from the Font Family top left of the screen. For the main text the font Foxy was used.

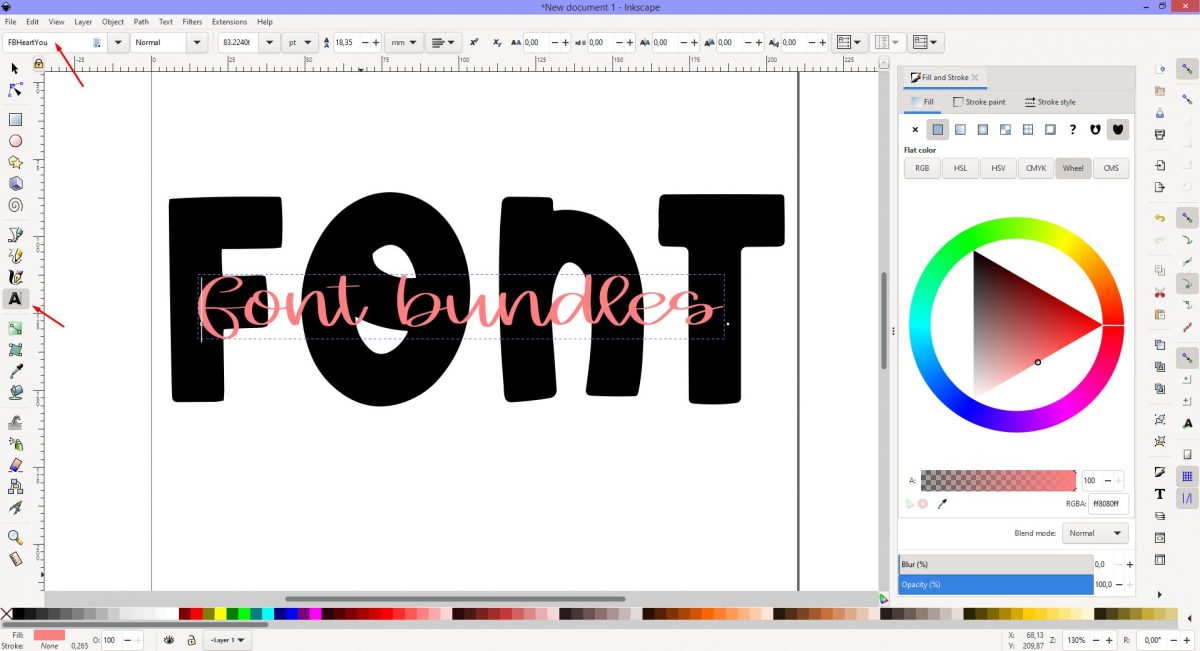
For the second text, we will use the Heart You font. This text will be smaller and fit over the main text. We will also be adding glyphs in the next step.
Click the Create and edit text objects tool and type out your second text. Change the font and color then resize the text.

Step 2 - Add a heart glyph
A glyph is a shape like a heart either on its own or attached to a letter. There are many Valentine fonts available with lovely glyphs for knockout projects.
Use the Character Map to access a glyph and use it in Inkscape. The Character Map tool is used for viewing installed font characters. Follow our excellent tutorial on accessing font glyphs in Inkscape.
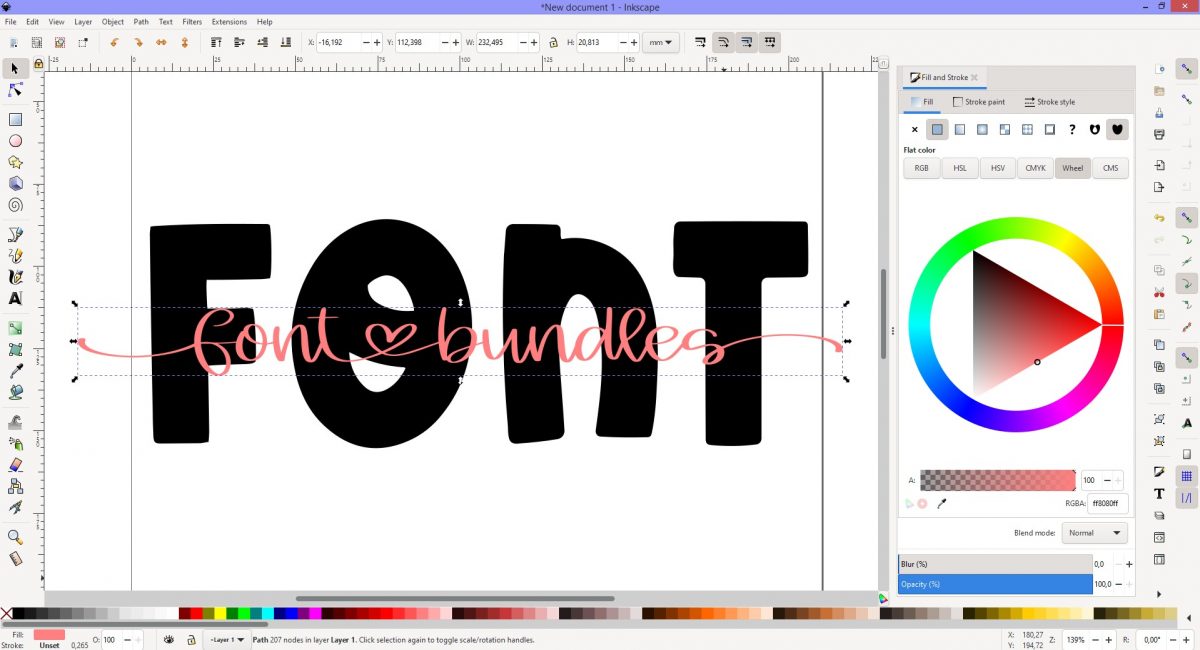
Select a glyph in Character Map and copy it. Go back to Inkscape and click the text to enter Text Edit mode. Paste the glyph either by right-clicking and Paste or Ctrl + V. Repeat this for as many glyphs as you want. Some glyphs will add length to the text so you may need to resize.

Step 3 - Create a linked offset
To create the knockout effect we use the Linked Offset option. We first need to convert both texts to paths. Select the main text, click Path top left of the screen, and select Object to Path. Repeat this for the second smaller text.
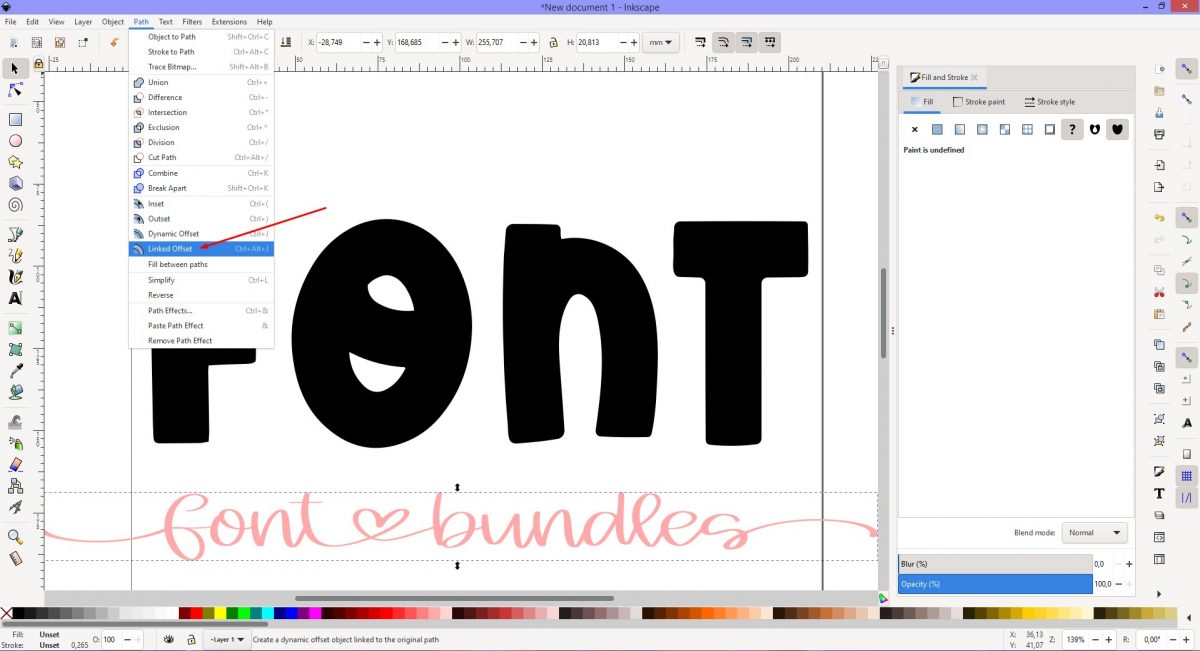
Move the Font Bundles text below the main text. Select the Font Bundles text, click on the Path menu, and then Linked Offset. While the offset is still selected, change the color. The offset is a duplicate of the text placed beneath it. When changing the color you will see a faint outline.

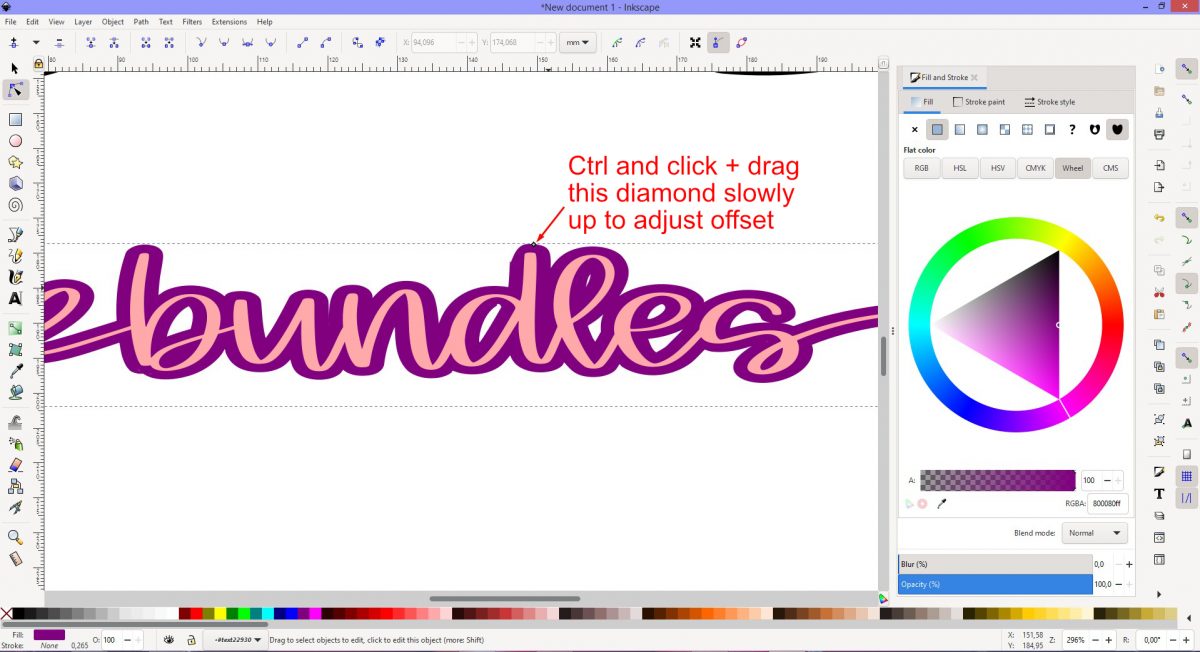
At the top of the offset is a small triangle. Hold down Shift and click + drag this diamond slowly up. The offset will become thicker. Press Escape once you are done editing the offset.

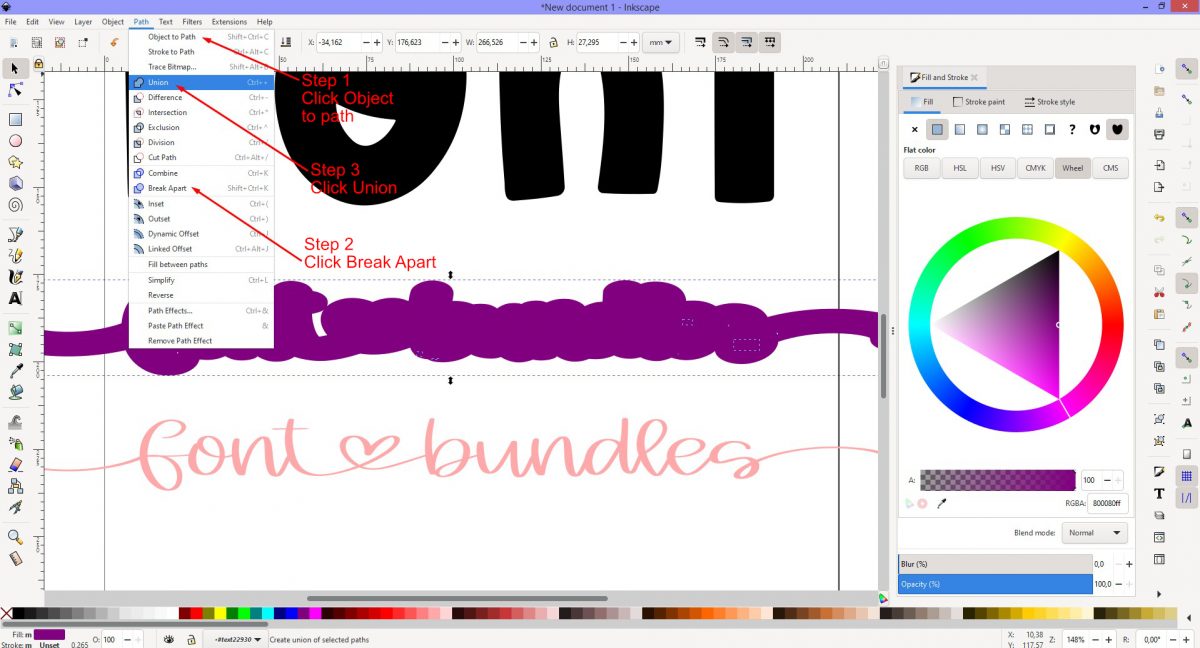
Separate the text and offset and make the offset a single closed path. Select it and click Path then Object to Path. Click the Path menu again and this time select Break Apart.
The offset has been broken up into individual objects. While these objects are still selected, click Path one more time and select Union.

Step 4 - Create the knockout
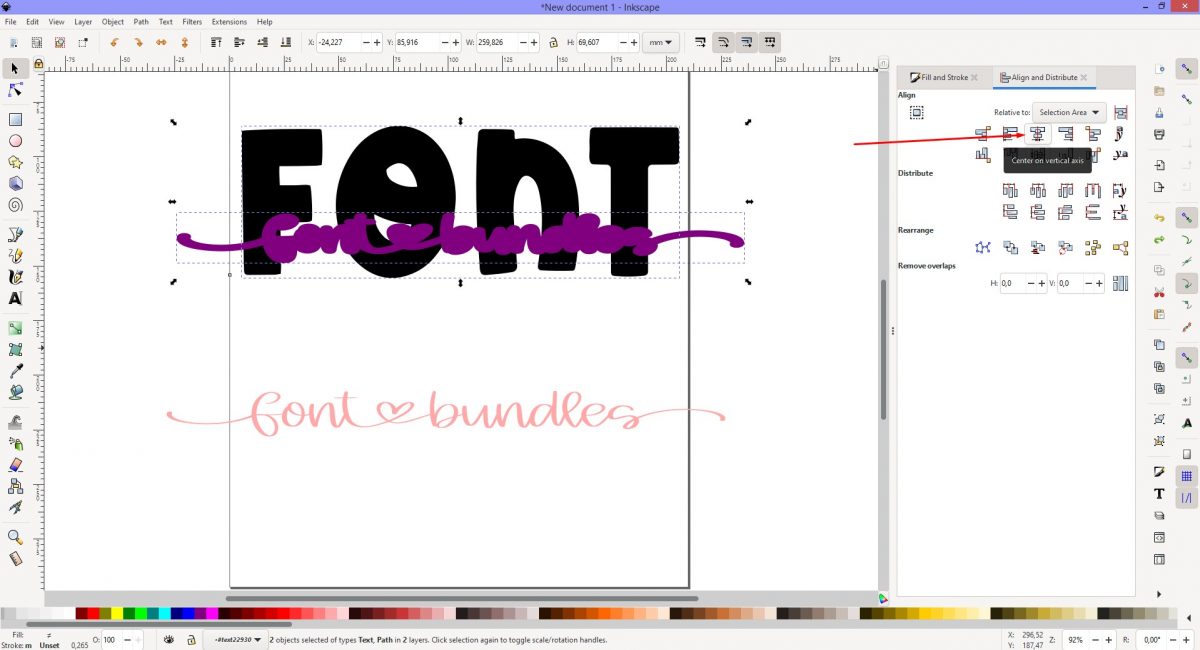
In the final step, we will create the knockout using the Difference tool. Position the offset over the main text. To align the text objects click on the Object menu and click Align and Distribute. Click on the Center on Vertical Axis option.

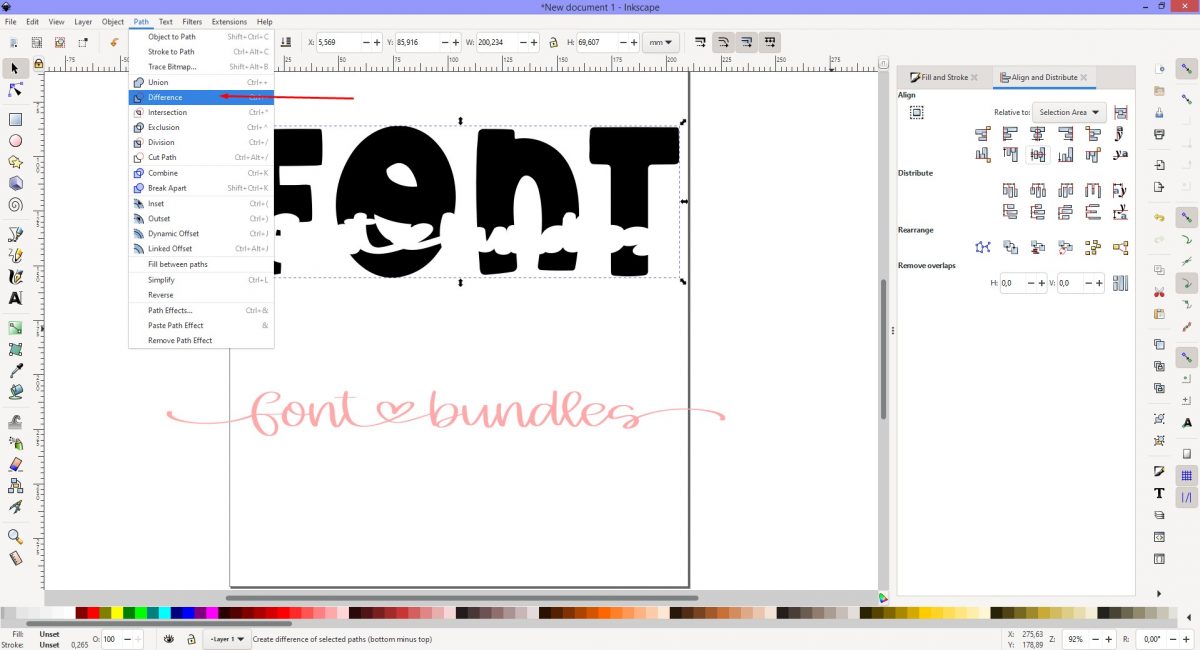
Drag a selection box around the main text and offset. Click on the Path menu and click on Difference.

Click on the Font Bundle text and reposition over the knockout space in the main text. Adjust the color of the text objects using the color palette at the bottom of the screen.

Save the design as an SVG in order to use it as a cutting file. Click File and Save As. Under the Save as File Type select Plain SVG.
Your stylish knockout is now ready for your projects from layering HTV to personalized keychains.
Check out our other Inkscape tutorials like how to offset, and how to use digital papers.
6 Related Inkscape Tutorials
In this tutorial you will create a knockout effect with text. A knockout effect lets whatever you choose as background show through the foreground. This basically places a solid layer on top over an image or text, knocking through that solid layer to show a portion of what lays behind....
In this tutorial, you will be doing a knockout design with two fonts. It lets you cut out an outline of the text you chose to put in front through the one in the back.We are using the Heart You font for the front and The Mezirane font ...
Do you know that you can create two projects out of one design and one cut? It sounds insane but you can do it when you create a knockout design in Cricut Design Space.A knockout design is when you overlap two layers on top of each other and subtract ...
Today we’ll create a split monogram that you can easily make anywhere using the Cricut mobile app. Step 1. Create a New ProjectAfter logging in, create a new project in Cricut Design Space. You can simply do this by clicking the blue rectangle box that is labeled New Project. Step 2. ...
1- Open inkscape. click on the text tool.2- Type text.3- In the text and font panel select your font and size. I am using Luucudu from fontbundles.net Apply the font and size.4- With the text selected, click Path- Object to path.5- Next go to Object ...
So far we've covered many of the functions in Affinity Designer, such as using text and making an SVG. In this tutorial we'll combine several processes to create a vintage retro t-shirt design. Retro designs are very popular for various projects. Following these steps will give you the ...

 All your Font Needs
All your Font Needs
 All your Design Needs
All your Design Needs




