- By Design Bundles
- 8 Mins
- Affinity Tutorials
How to Make a Mandala in Affinity Designer
We will be using a textured affinity brush created by Studio Fabian Fischer. To begin, open Affinity Designer and click New Document. Adjust your document settings if needed and click Create.
Step 1 - Draw out a circle and add guidelines
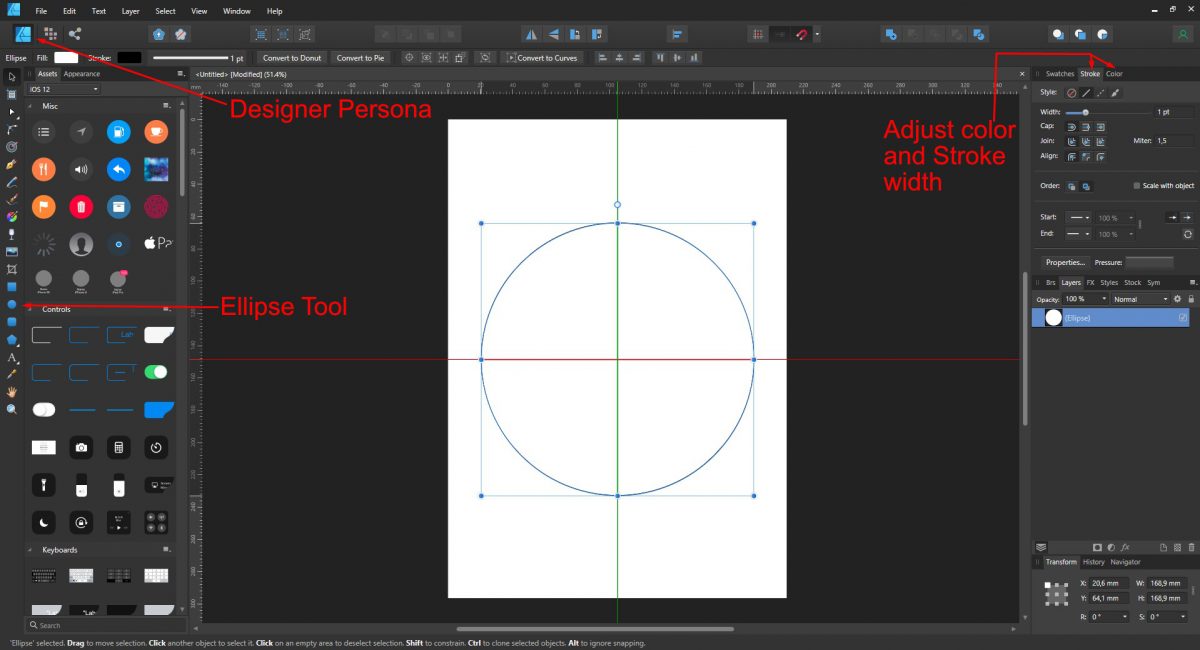
We will quickly draw out a circle in the Designer Persona then move over to Pixel Persona. In the Designer Persona, click on the Ellipse Tool on the left side panel. Hold Ctrl and click + drag out a circle.

Next, draw out your guidelines. Click on the ruler at the top and drag a guideline down until it turns red. This indicates it is centered in the circle. Do the same with the ruler on the left side, which will turn green when centered.
If the rulers are not visible, click on the View menu and click on Show Rulers.
Step 2 - Add and lock Symmetry Planes
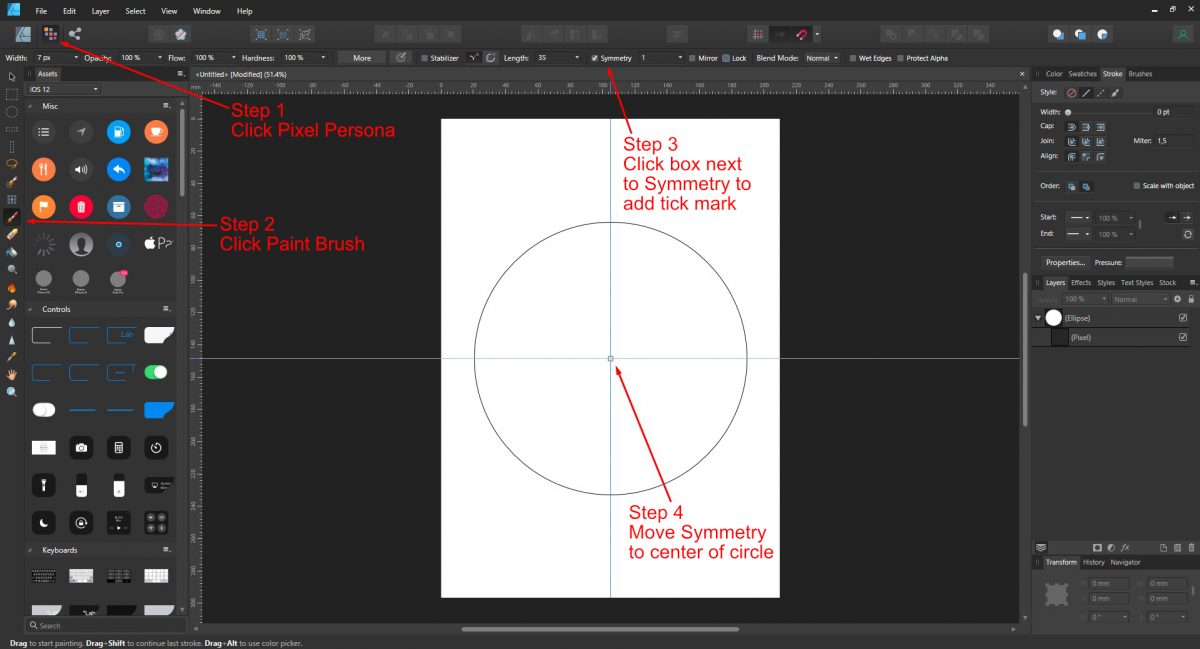
At the top left of the screen, click on Pixel Persona. Click on the Paint Brush tool on the left side panel to select. At the top of the screen tick the box next to Symmetry. The number of symmetry lines is usually set to 1.
When you click on Symmetry, a plane is added. Placing your mouse over the little square will change the cursor to directional arrows. You are able to move the plane around. If not already done, position the plane at the center where your guidelines meet.

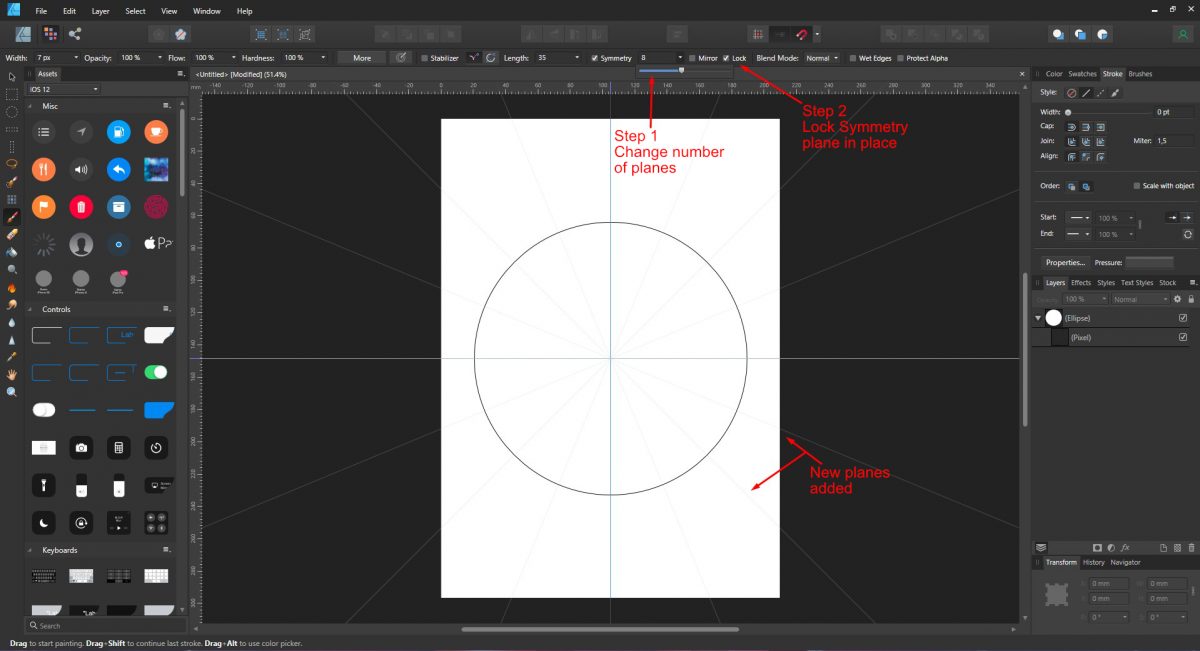
The Symmetry Tool allows for up to 16 planes. Next to Symmetry is the Plane number. The number was changed to eight planes for this example. To lock the planes in place, tick the box next to Lock at the top of the screen.

Step 3 - Install and select brushes
Affinity Designer comes preloaded with brushes. But for this tutorial we will be importing brushes. We have a great tutorial on how to install Affinity Designer Brushes to help you get going.
On the right side panel at the top click on Brushes. Click on the drop down menu and choose Crayon. We will use Crayon 3. Be sure to change the brush width to a smaller size before drawing to prevent any lagging issues.
Adjust the width of your brush at the top left corner or by pressing the [ or ] keys.
Step 4 - Begin drawing the Mandala
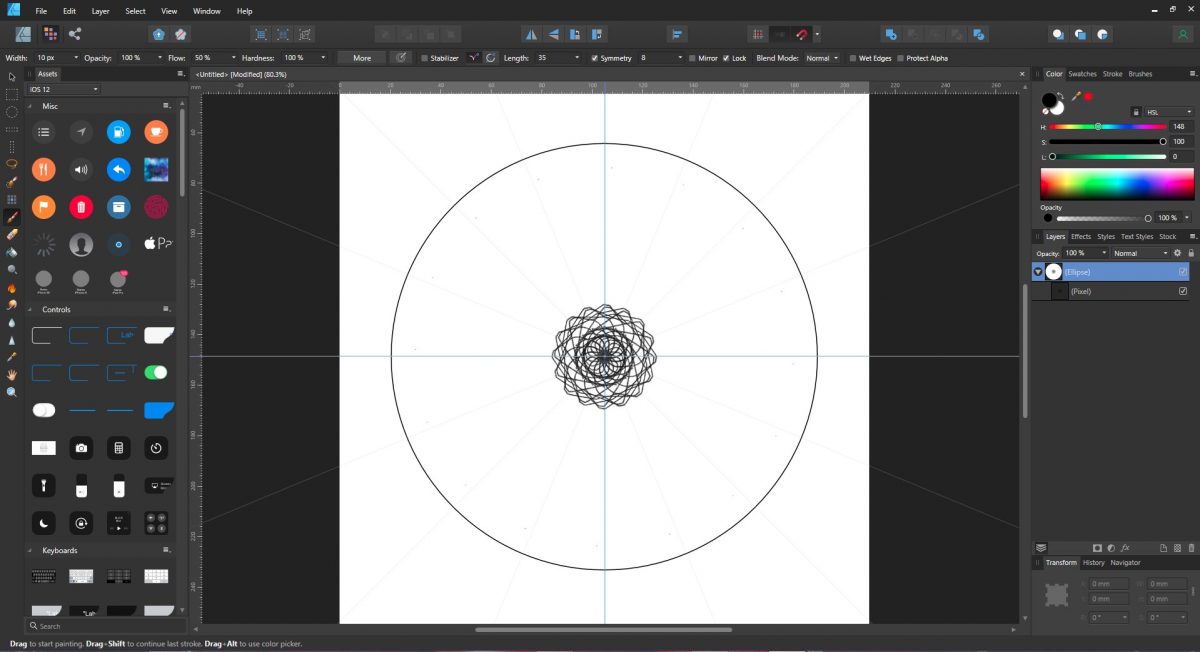
Click and drag your mouse anywhere on the circle. As you continue to click and drag over the circle the lines are copied across all eight planes.
Here we started at the center. While clicking + dragging, the mouse was moved around the center point multiple times. Changing the distance while moving prevented the design condensing in the middle.

You can stop drawing at one point and start again at another. The Symmetry planes can be increased or decreased. When you change the planes the design already drawn won't be affected. Additional drawing will take place on the new planes.
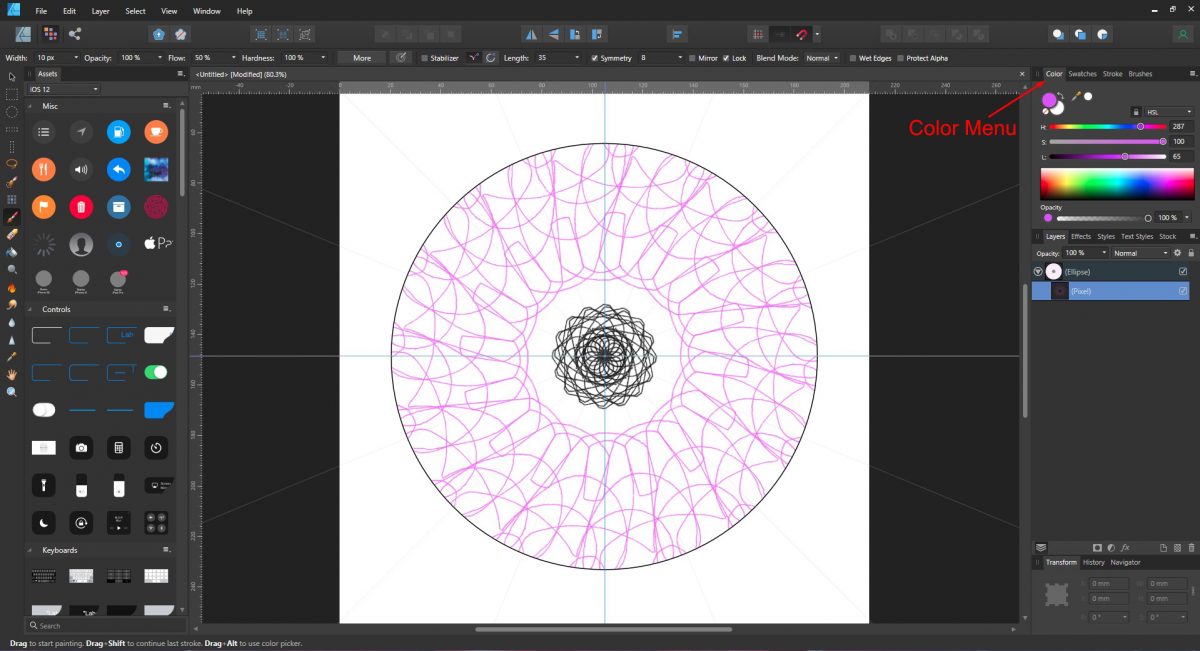
The width of the brush can be adjusted and the color changed. On the right side panel click on the Color menu, choose a color and carry on drawing.

Step 5 - Use the Mirror option
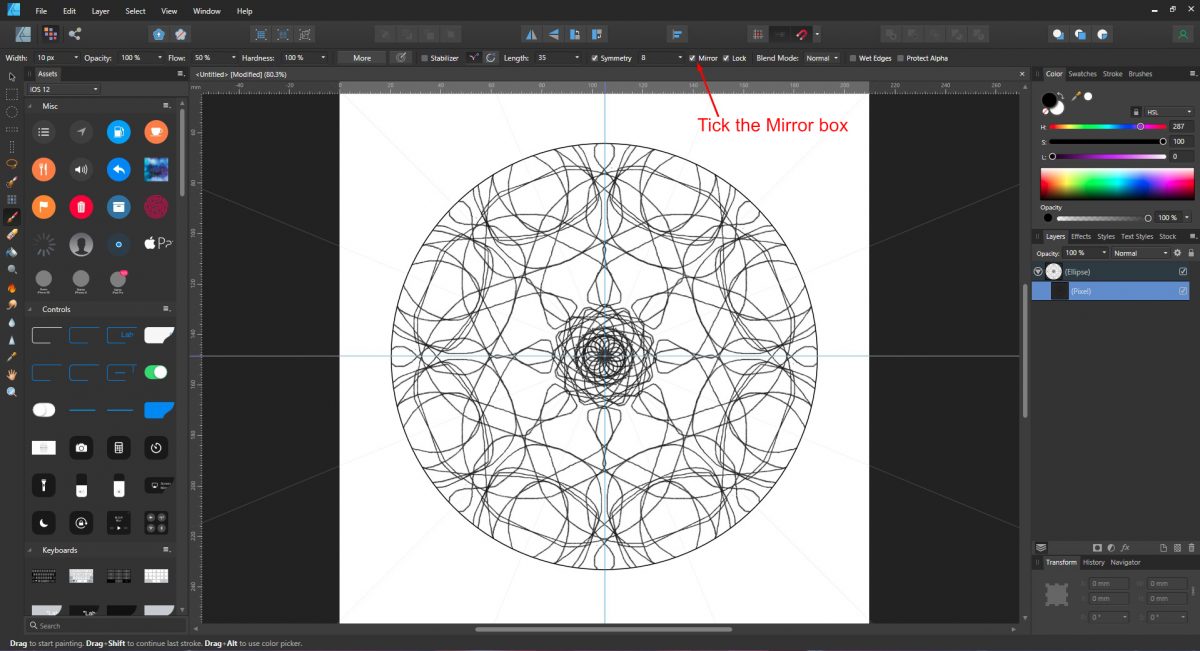
The Mirror feature is a great option for creating a more uniform Mandala. You have better control of the design as drawing is mirrored. At the top of the screen tick the box for Mirror and start drawing.

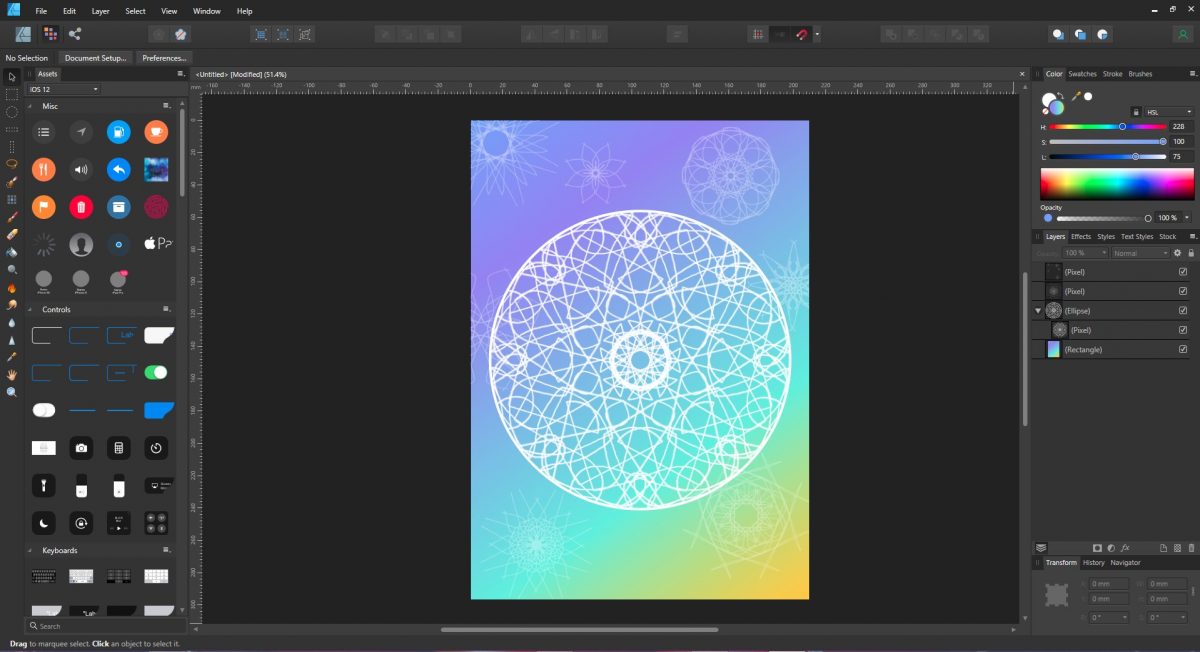
Background gradients and adjusting the Fill and Stroke gives a more striking effect. To add individual designs, unlock the Symmetry and click + drag to a new position. Begin drawing and repeat this for each new design.

Check out our other guides like how to use SVGs in Affinity, an introduction to using fonts in Affinity, and making gradients in Affinity Designer.
6 Related Affinity Tutorials
An SVG file stands for Scalable Vector Graphic and is a graphics file type used for two dimensional images. SVG images can be scaled up or down without losing their quality and remain sharp at any given size. In Affinity Designer you are able to create your own SVG images ...
Creating your own Instagram Highlight covers adds a touch of flare to your story line. Custom highlight covers can also boost the look of your brand. Artboards in Affinity Designer are a great way to create multiple highlight covers.In this tutorial we will be making Instagram highlight covers in ...
Gradient backgrounds are great for making social media posts, graphics, and more. In Affinity Designer we don't have the luxury of a mesh gradient. However, we can blend multiple gradients using the Blending modes. How you position the layers also impacts on the final result.In this tutorial we will ...
So far we've covered many of the functions in Affinity Designer, such as using text and making an SVG. In this tutorial we'll combine several processes to create a vintage retro t-shirt design. Retro designs are very popular for various projects. Following these steps will give you the ...
In this tutorial, we will learn how to make a Paper Cut Effect in Affinity Designer. We are using a Forest Layered Paper Cut.Step 1: Set Up Your Contour Shape LayersCreate a New Document or Open the one/s you plan to use.Copy (command/control + C) and Paste (command/...
Gradients add depth to projects. This includes adding backgrounds to corporate photos, product mockups or texture to fonts and vector objects. The Gradient Tool in Affinity Designer adds and adjusts multiple colors that gradually blend together. You can add images in Bitmap gradients and use the gradient tool across all ...

 All your Font Needs
All your Font Needs
 All your Design Needs
All your Design Needs




