How to Type Text Vertically in Inkscape
Discover how to type text vertically in this Inkscape tutorial. Beginner friendly and only 2 steps!

Discover how to type text vertically in this Inkscape tutorial. Beginner friendly and only 2 steps!
We are going to share a quick tutorial on how to type text vertically in Inkscape. The benefits of vertical text can be creative or essential for languages that use vertical writing. In this easy to follow tutorial we will show you how to create vertical text for your projects.
For this tutorial we are using a stylish handwriting font called Maybe Soulmates. We have more handwritten fonts to choose from if you prefer something different.
If needed, we have a very helpful tutorial on how to install fonts on your PC or Mac.
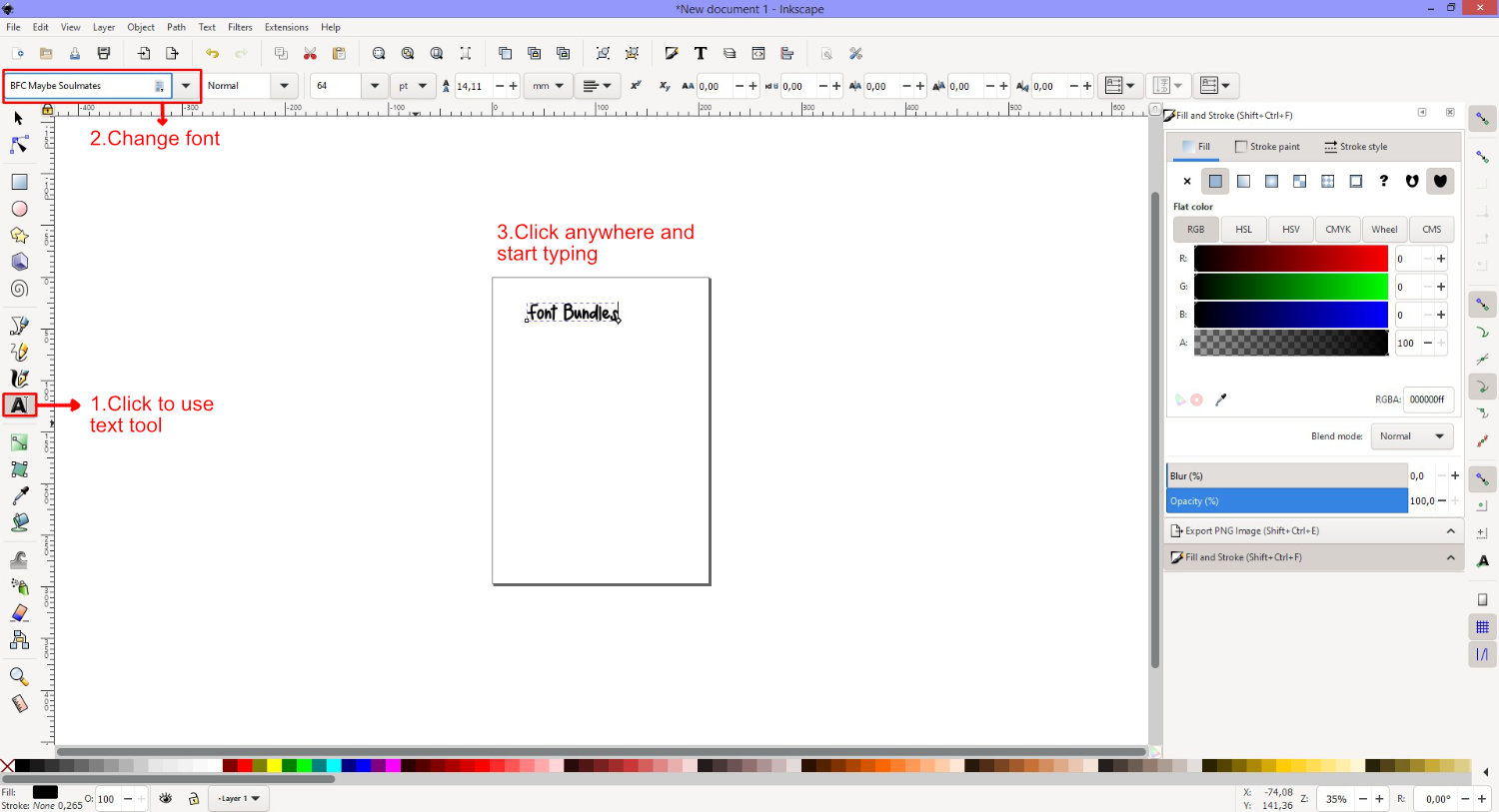
Open Inkscape, then go to the Create and edit text objects tool on the left hand side. Once selected, go to the top toolbar and change the font. Next, click anywhere in the document and start typing. We have an excellent tutorial on editing text, kerning and spacing in Inkscape to get you started.

Before moving onto the next step, make sure that you have your text the way you want it. This includes spacing, adding font glyphs and so on. It will be easier to work with before you change the orientation.
This process is quite easy but does require that two actions be selected. On the top toolbar to the right, click on the drop down menu for Block Progression. Then choose the second option.

Both the second and third options will have the same result. This is due to the text object only being on one line. If the text had more than one line, then each option would have a different result. The image below is an example.

Once you have changed the Block Progression option, the option for Text (glyph) orientation in vertical text will become available. Click on the drop down menu and select the second option. The vertical orientation will be applied depending on what previous options you selected.

If you want to change your text back to horizontal, click on the Block Progression menu and select the first option.

Now you know how to type text vertically in Inkscape. This is a great option for adding some style to your everyday text. We hope that this tutorial has provided you with the tools to create vertical text for any of your future projects.
1- Open Inkscape. Click on the text icon.2- Type your text.3- Change the text into the font you want to make thicker. I am using the fontlovely melissafont from fontbundles.net4- With the text selected, click Path- object to path.5-Go to object- ungroup.6- This will ...
We have a great tutorial for you today on how to create text reflection in Inkscape. Text reflection simulates the effect of surface reflection using text. This is particularly useful across advertising and projects where you want the text to stand out.To create our text reflection we will be ...
In this tutorial we are going to show you how to weld text in Inkscape. Some fonts tend to overlap which can cause issues with cut files. So when you weld your text, you combine the characters to form one object. There may also be times where welding creates an ...
Curving Text in Inkscape is a popular and easy way to transform the shape of text. A circle or ellipse is used to create the arc on which the text is placed. The text is then converted to a path to retain the shape. In this tutorial we will show ...
Adding patterns to text is an easy way to create designs for stickers or sublimation. With digital paper you can create a beautiful textured fill. We will show you how to quickly add patterns to text in Inkscape.In this tutorial, we are using Mermaid Glitter Digital Paper and the ...
Effects can be added to text in Inkscape to give the appearance of a shiny gold surface. The text can then be used in projects such as logos, web design, crafting projects and much more. Text effects add impact to draw the reader’s attention to your product or design. ...
By using our website you consent to all cookies in accordance with our cookie policy.




