- By Lorna Cana
- 8 Mins
- Photoshop Tutorials
How to Use Text Effects in Photoshop
With Photoshop Text Effects, you can create text with impact in just a few steps.
With Photoshop Text Effects, you can create text with impact in just a few steps. Creating text that stands out is an important factor in logo design, product display and more. Text Effects not only saves you time, but allows you to create unique design ideas. In this tutorial, we will show you how to use Text Effects in Photoshop and create an awesome design.

In this tutorial, we will use some metallic text effects and the Baron Font. However, you can use any Photoshop text effect from Design Bundles and choose some cool fonts from Font Bundles.
If you need help using fonts, have a look at our guides on how to install fonts and how to use fonts in Photoshop.
Step 1 - Apply the Text Effect in Photoshop
We need to open the text effect into Photoshop so we can use it. There are a couple of ways of doing this. We can open the file directly on Photoshop. You can also load it through the Graphic Styles or the Layer Styles panels.
Open the Text Effect File In Photoshop
Just click Open in Photoshop and navigate to where your file is saved and select it. We used the PSD file provided with the metallic text effects folder. We then adjusted as needed.

Depending on the type of text effects file you selected, you may have one or more style choices to pick from. In our case, there were several folders available in the Layers panel. Each folder contained a different variation of the text effect.
There may be added details to complement the effect such as lights, etc. included. You can hide or delete the unwanted elements. Before you do, be sure that you are saving the modified version as a new file. This will preserve the original file.

Modify the Text
The text in the file can be modified by using the Horizontal Type tool (T). Select the text you want to change, type your text and change the font. We chose to modify the Robot text effect.
If the font used to create the original file is not installed on your computer, you may get a pop up window warning you about font substitution. Click Ok.

Import Text Effect Through Graphic Styles Panel
You can also add your text effects by going to the Styles panel (Window > Styles) then clicking on the small menu on the top right corner. Navigate to Import Styles and to where your file is saved to import it.

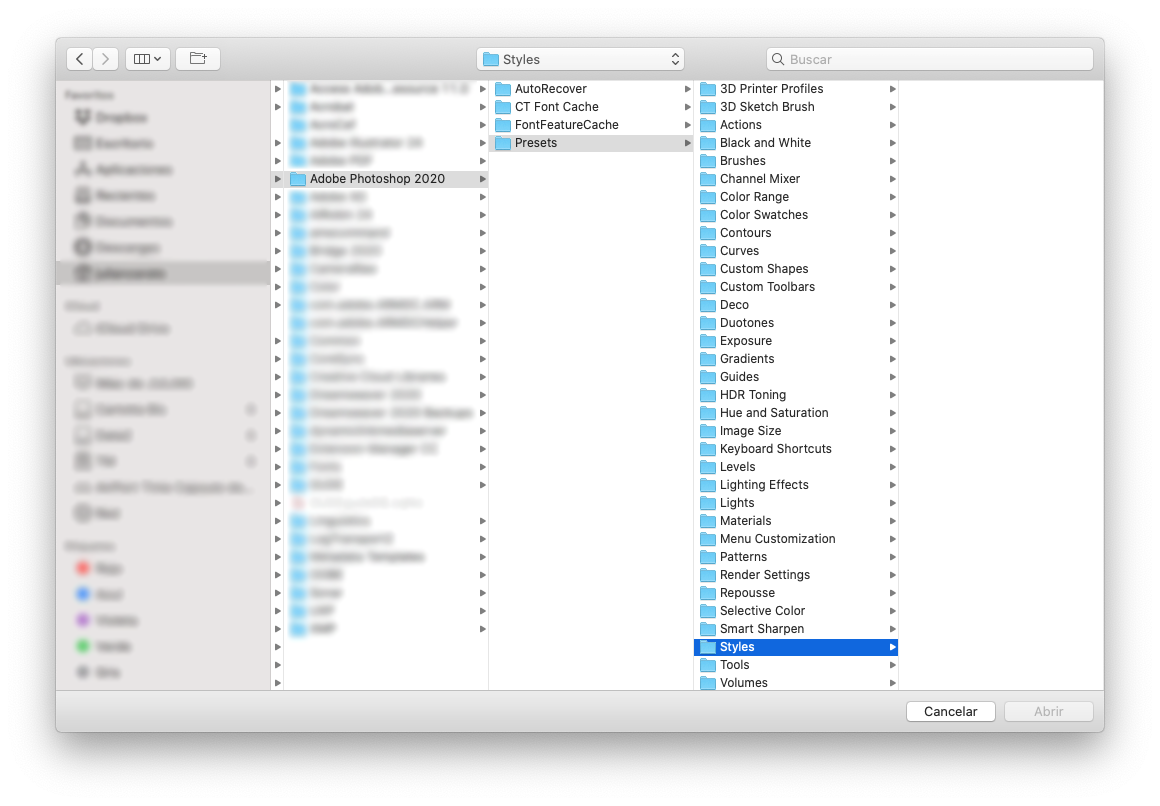
You can also place the .asl file inside the Styles folder in Photoshop. This will allow you to open it directly. You can find the folder by going to Applications > Adobe Photoshop > Presets > Styles.

You can now type your text. While still selected, click on the desired style from the Styles panel to apply it.

Import Text Effect Through Layer Styles Panel
The effect can also be imported through the Layer Styles panel. Just double-click on the text layer thumbnail to open the panel. In the Styles tab, click on the small gear at the top right side to open the menu and choose Import Styles. You can also use this tab to apply the styles to your text.

Step 2 - Modify the Text Effect
You can leave your text as is or modify the pre-existing effects to your needs. Double-click on the layer thumbnail to access the Layer Styles panel and adjust the values used on the different tabs.
For example, in the following image, we changed the size of the stroke to 4px.

You have now successfully applied a text effect in Photoshop!

Here are our two examples with the text effect applied.

If you enjoyed this tutorial, you may also like our tutorials on creating your own text effects such as hollow 3D text effect, tinsel text effect, and a brain text effect in Photoshop.
6 Related Photoshop Tutorials
In Affinity Designer text can be enhanced using the Layer Effects panel. The panel is loaded with options for blurring, bevel, 3D and more. The Layer Effects panel works non-destructively and can be edited at any point. We will show you how to apply Layer Effects to text in Affinity ...
Illustrator Text Effects are a great way to add personality to your artwork. You can easily apply them to your text with a single click to produce a great variety of colorful designs.In this tutorial, we will show you how to use pre-made text effects in Illustrator.We will ...
Canva being an amazing online graphic design tool has finally rolled out its cool text effects feature. Text effects change the appearance of your text from boring to fabulous. All the effects are just in one spot so it’s super easy to try in just one click. In this ...
For this tutorial, we are using “Bukhari Script” from Fontbundles.net (https://fontbundles.net/mikrojihad/33277-bukhari-script), some cake textures (there are some web pages that have free images that you can useas textures) and a plate and table background images.We are going to divide this tutorial in two sections. ...
1- Open Silhouette Studio. Click on the cutting mat options and change to Curio. Change the size of the cut area to fit the curio mat.2- With the cutting mat and the size changed, you will see the curio mat appears on the design space.3- Type your text.4...
For this tutorial we are using a canvas or paper background and Titin Script from Font Bundles.1 – Create a new “Gradient Layer” under your “Texture” layer. Use a “Transparent to Fill Color” gradient with #d3d1d1 and #918f8f as colors, the Style as Radial and a 250% Scale. Hit ...

 All your Font Needs
All your Font Needs
 All your Design Needs
All your Design Needs




