- By Design Bundles
- 3 Mins
- Photoshop Tutorials
Using Fonts in Adobe Photoshop
We will be using the Crisp Leaves font duo. It includes a sans serif font and a dingbat font all in one!
Step 1 - Add text and select your font
First, you need to make sure that the font has been unzipped and installed on your computer. If you need some directions on how to do this, feel free to follow our tutorial on how to install fonts.
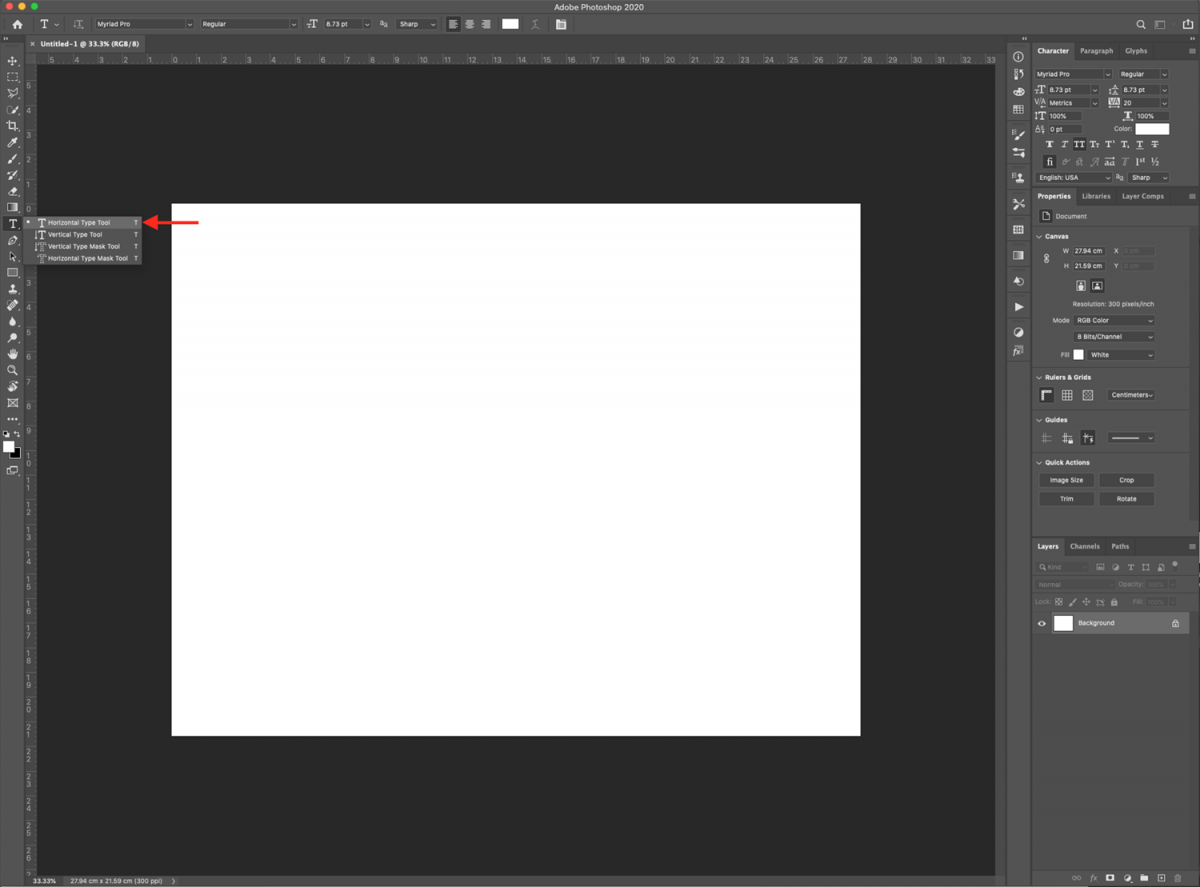
Open Photoshop and either create a new document. Select the Horizontal Type tool (T) and click inside the canvas.

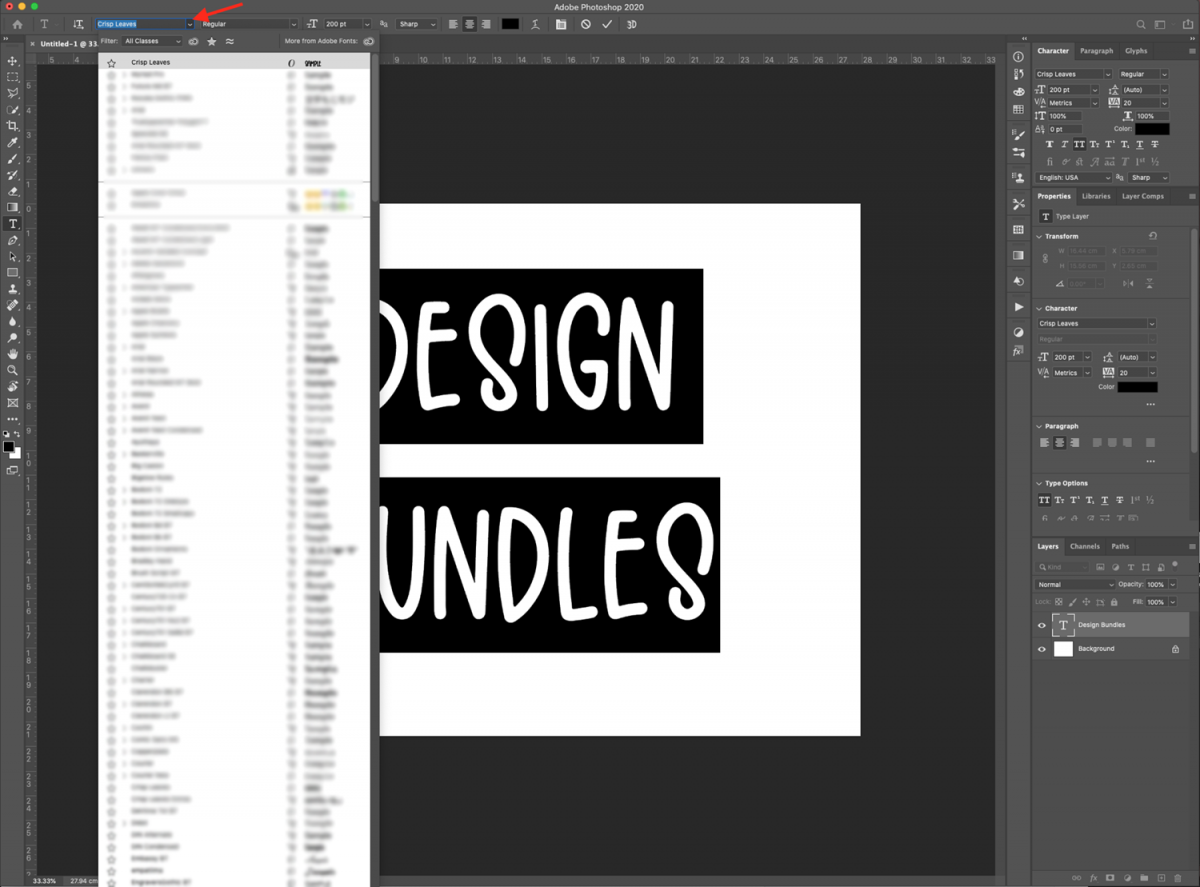
Next, type out your text. Click on the font drop-down menu from the top bar and select the font you want to use.

Step 2 - Adjust your text
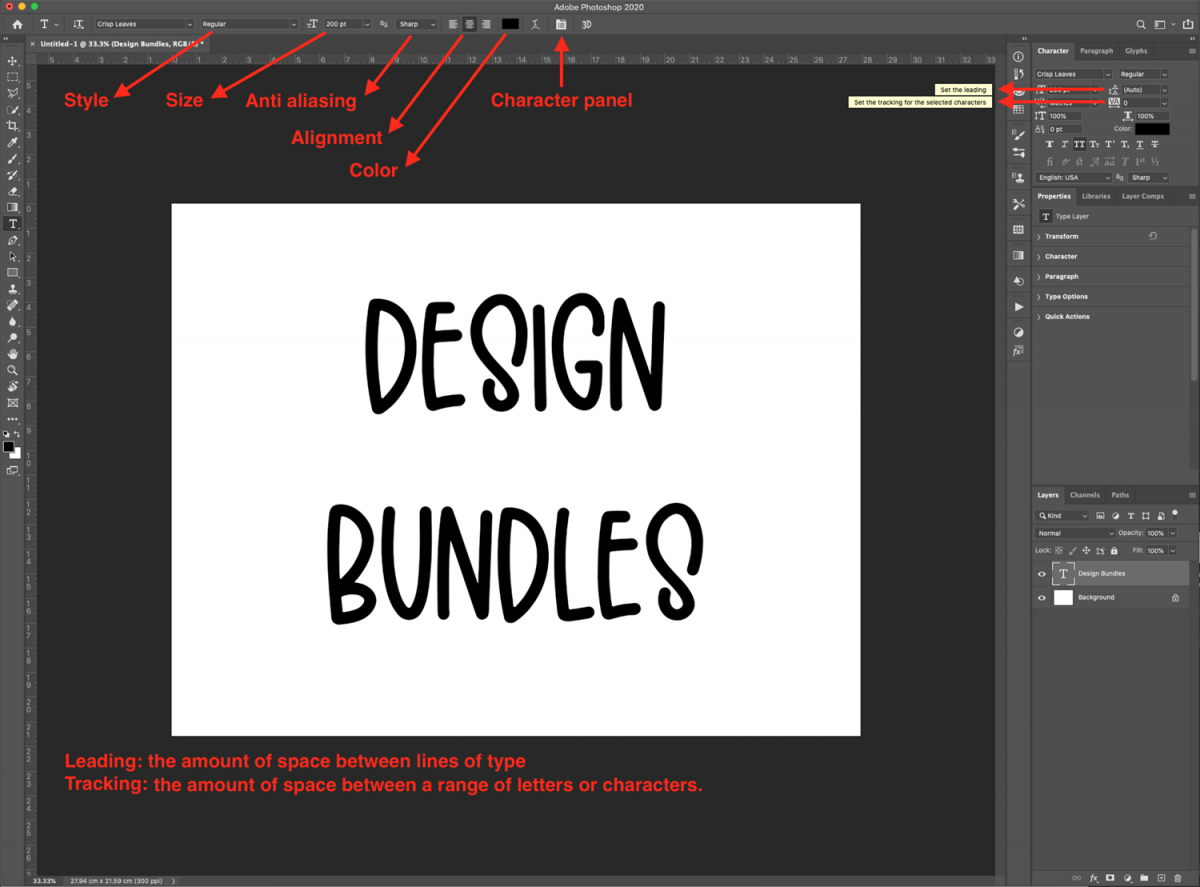
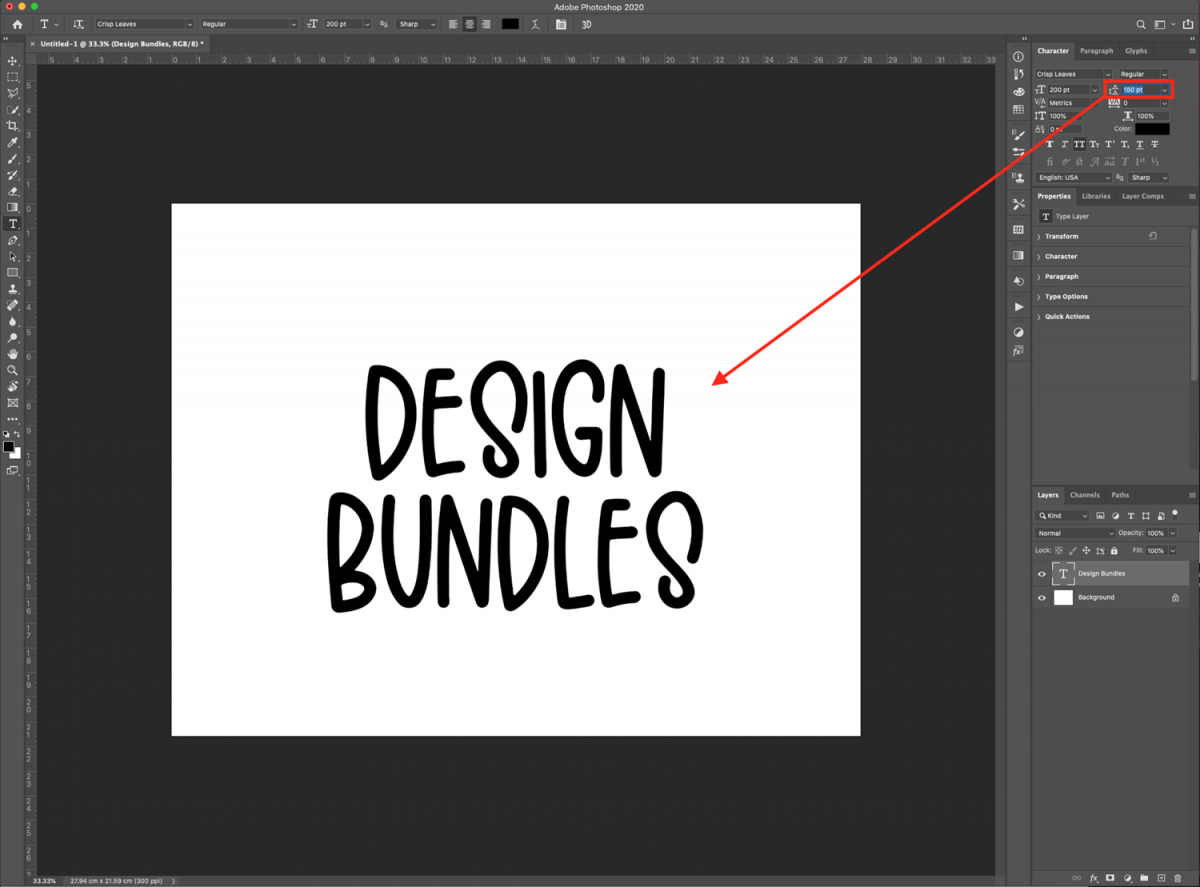
Once you have typed out the text, you can make some adjustments directly from the top menu. You can adjust the font, size, style, orientation, anti-aliasing, and color.

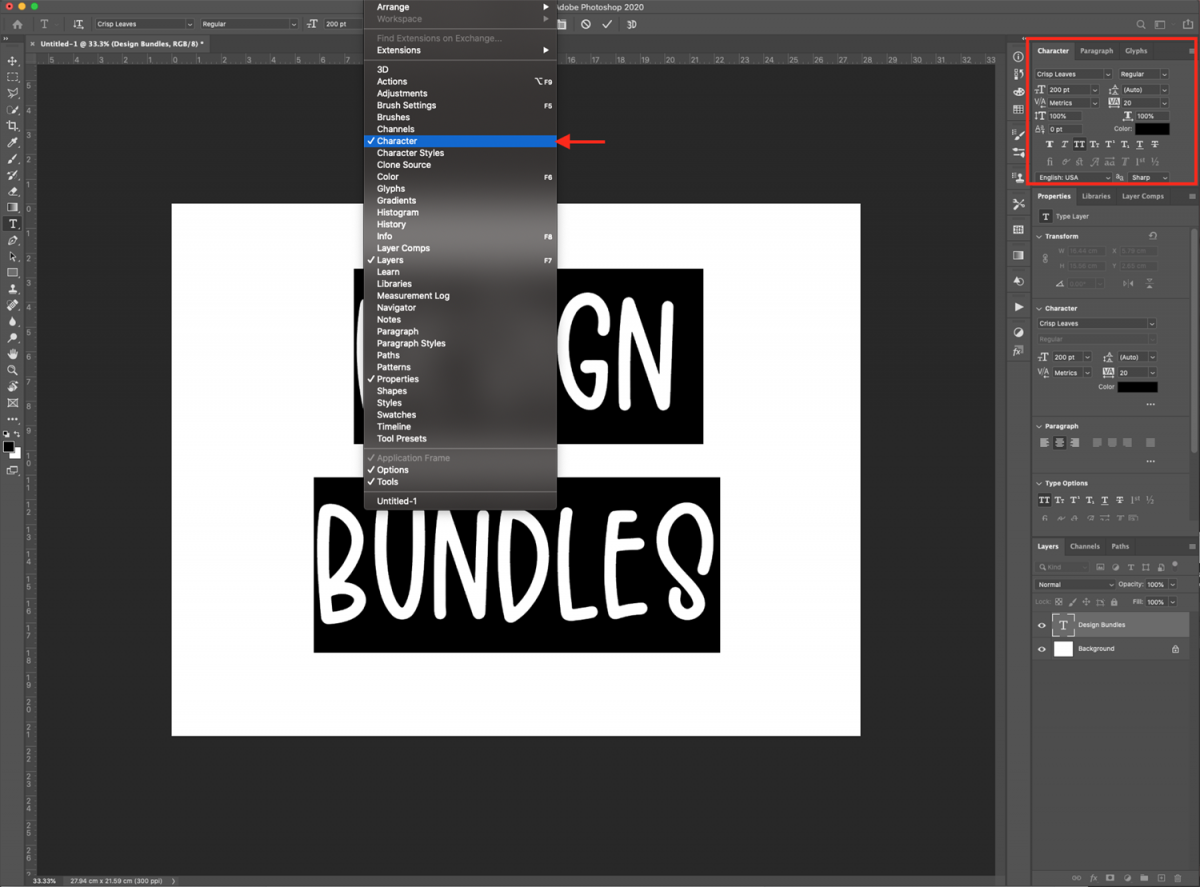
You can also head to the Character panel (Windows > Character) or click on the small icon on the top menu.

One of the things you can adjust from the Character panel is the Leading, which controls the amount of space between lines of type.

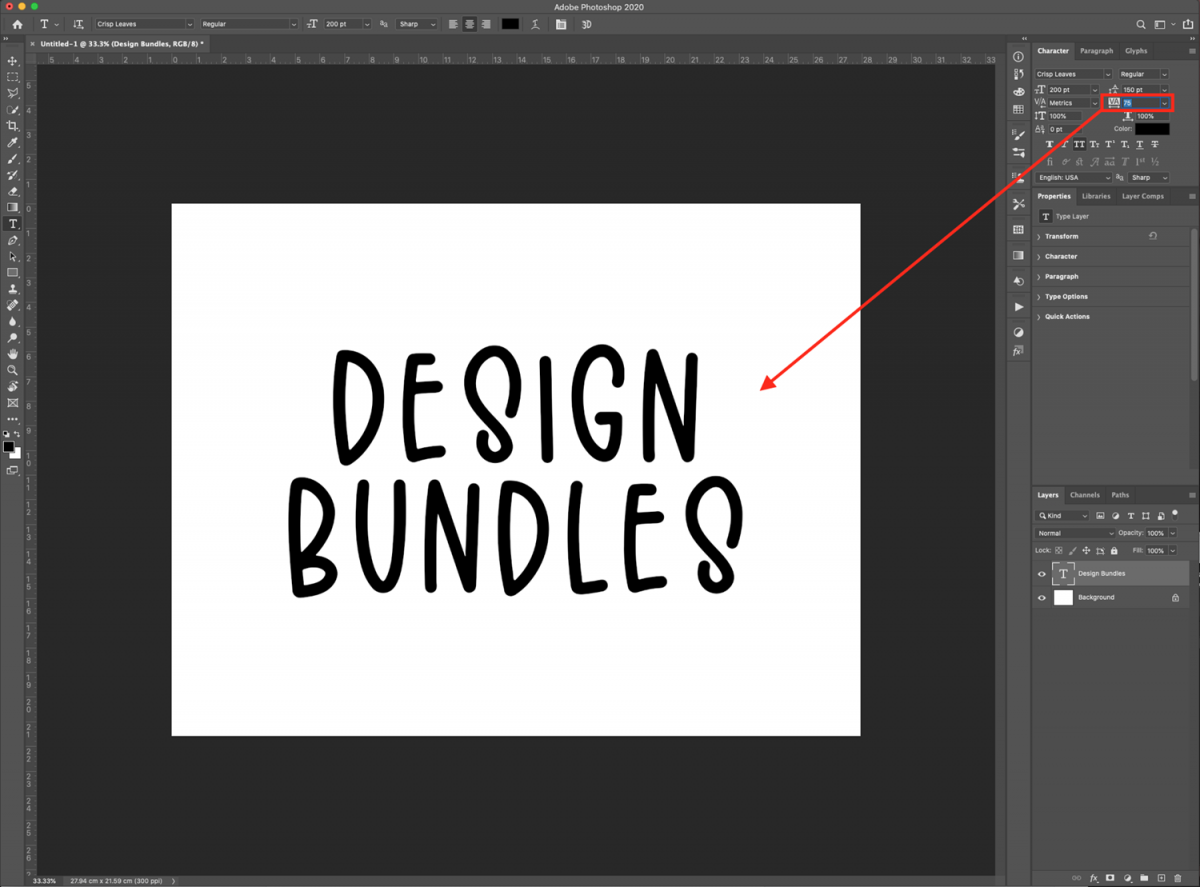
The Tracking option controls the amount of space between a range of letters or characters.

If your chosen font has extra glyphs or swashes, we have a guide on using glyphs in Photoshop.
If you liked this tutorial, make sure to check out our guides on how to create a hollow 3D text effect and how to create a hologram text effect in Adobe Photoshop.
6 Related Photoshop Tutorials
Fonts are a great tool to personalize and enhance your designs, giving them a unique touch. Using fonts in Illustrator is quite simple, and in this tutorial, we will cover the basic steps you need to use in order to take advantage of this great resource.We will use the ...
This tutorial will walk you through overlaying an image over another - in this case applying a 'gold foil' design over a logo design. In technical terms this is known as a clipping mask.Open a PSD designs in Photoshop, with a transparent background - this could also be a ...
1- Open SCAL4. Click on the text type tool.2- Type your text.3- Using the text tool change the font to the one you need to make slightly thicker. I am using the font flawless fairytale from designbundles.net4- Resize the text. Hold the shift key to keep ...
Welcome to the Photoshop Short Cuts and Hot Keys tutorial. Here we display a handy table on how you can cut down time on your design work with these easy to use short cuts..table-box br {display:none} .table-box table {margin-top:20px}TOOLS SHORTCUTSWINDOWSMACMove ToolVVRectangular Marquee ToolMMElliptical Marquee ToolMMLasso ToolLLPolygonal ...
In this Affinity Designer font tutorial, we will show you how to use the fonts installed on your system. This even includes glyphs that come with your fonts. Fonts are an essential tool for creating a visually informative way of communicating with viewers. In today’s tutorial, we will give ...
Fonts can be a focal point for any project or design. The selection of fonts available today is staggering, from big bold fonts to delicate script fonts. Whatever your choice, there is sure to be a font for you. In Silhouette Studio, text is added with the Text Tool. The ...

 All your Font Needs
All your Font Needs
 All your Design Needs
All your Design Needs




