- By Design Bundles
- 6 Mins
- Illustrator Tutorials
Using Fonts in Adobe Illustrator
In this tutorial you'll learn how to quickly and easily use fonts in Adobe Illustrator.
Fonts are a great tool to personalize and enhance your designs, giving them a unique touch. Using fonts in Illustrator is quite simple, and in this tutorial, we will cover the basic steps you need to use in order to take advantage of this great resource.
We will use the elegant signature font, Witha Sign, but you can head to Font Bundles to browse our fantastic selection of signature fonts.
Step 1 - Install the Font on Your Computer
First of all, since Illustrator automatically imports all the installed fonts available on your computer, make sure your font has been unzipped and properly installed.
If you are not sure how to do this, you can check out our guide on how to install fonts.
Remember that after installing a new font, you may need to close and restart the program since it’s possible that your recently installed fonts won’t show without doing this.
Step 2 - Type Your Text Using the Type Tool
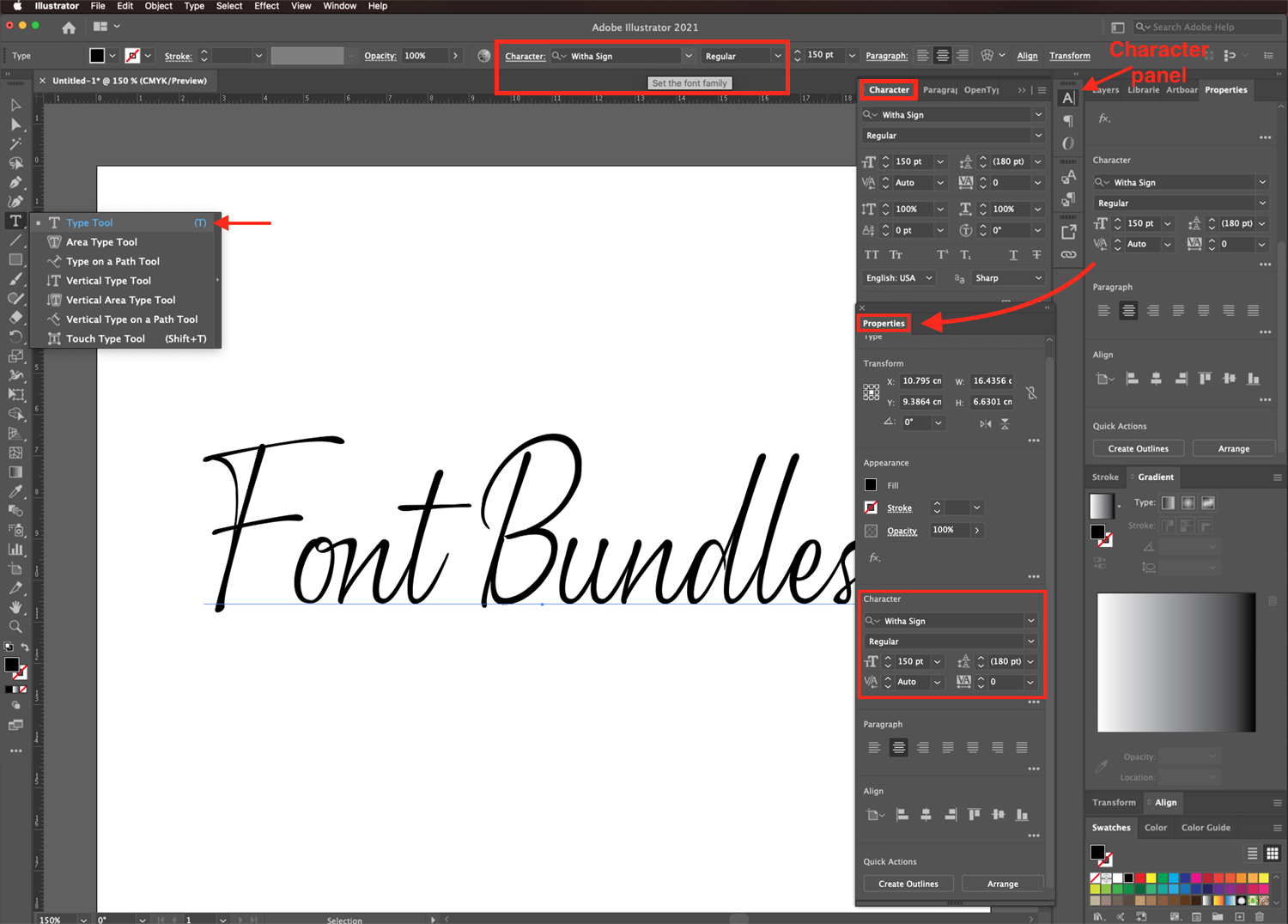
With your document open in Illustrator, select the Typetool (T) from the left toolbar. Click inside the canvas and type your text.

Step 3 - Preview and Select a Font
Make sure that the text you want to change is selected. The selection can either be the entire text or just a portion of it.
Now browse through your available fonts in the Character panel, the top toolbar, or the Properties panel. If you don’t see the Character panel, you can open it by going to Window > Type > Character. If it’s not already open, you can do the same for the Properties panel and click Window > Properties.

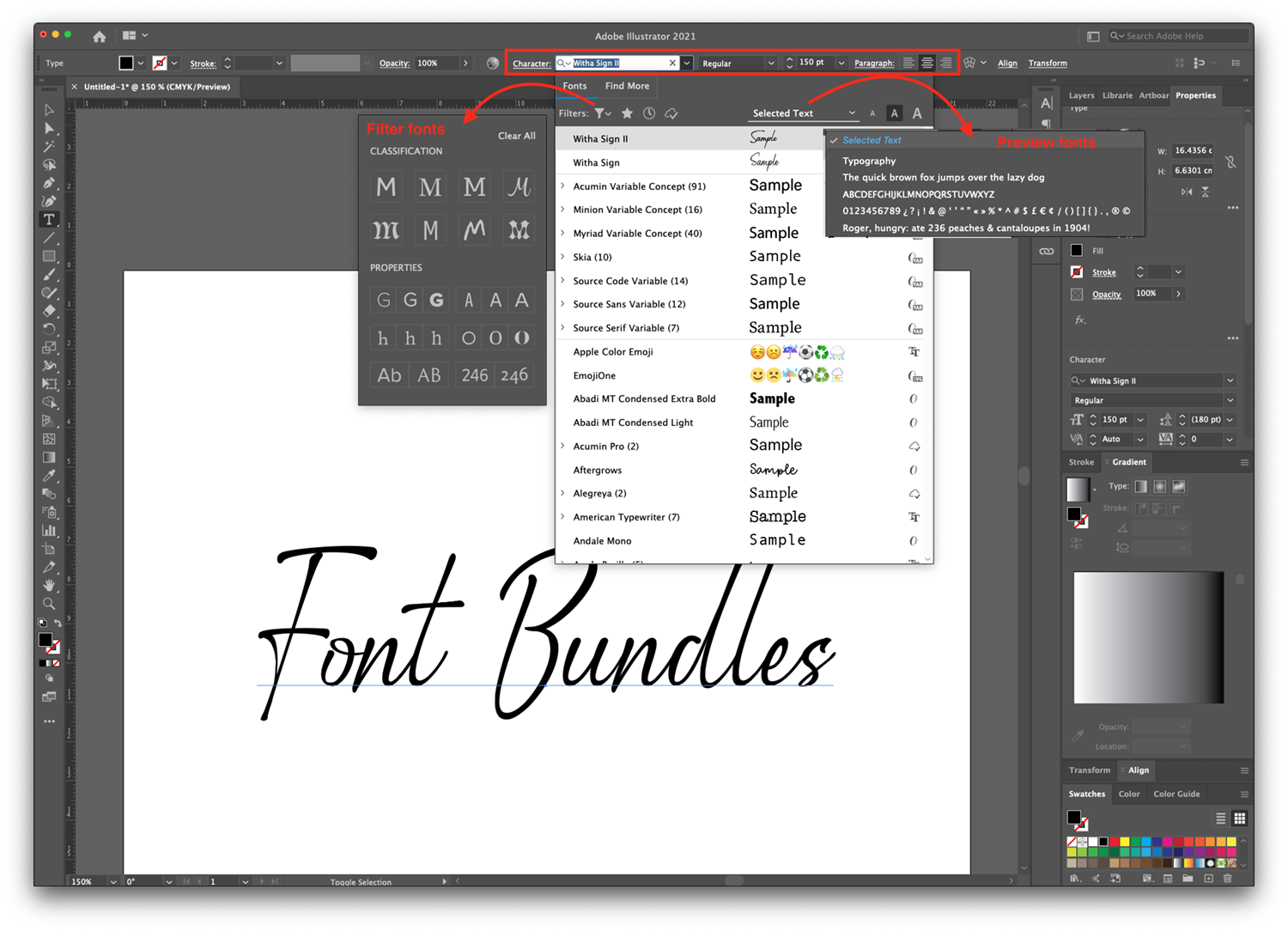
From within the Set Font Family drop-down menu, you can filter and preview your fonts. The preview will either be of the selected text or a sample text. You can hover over the font names in the list to see how your selected text on the canvas looks with each font.
Then, click the font you want to apply to the selected text.

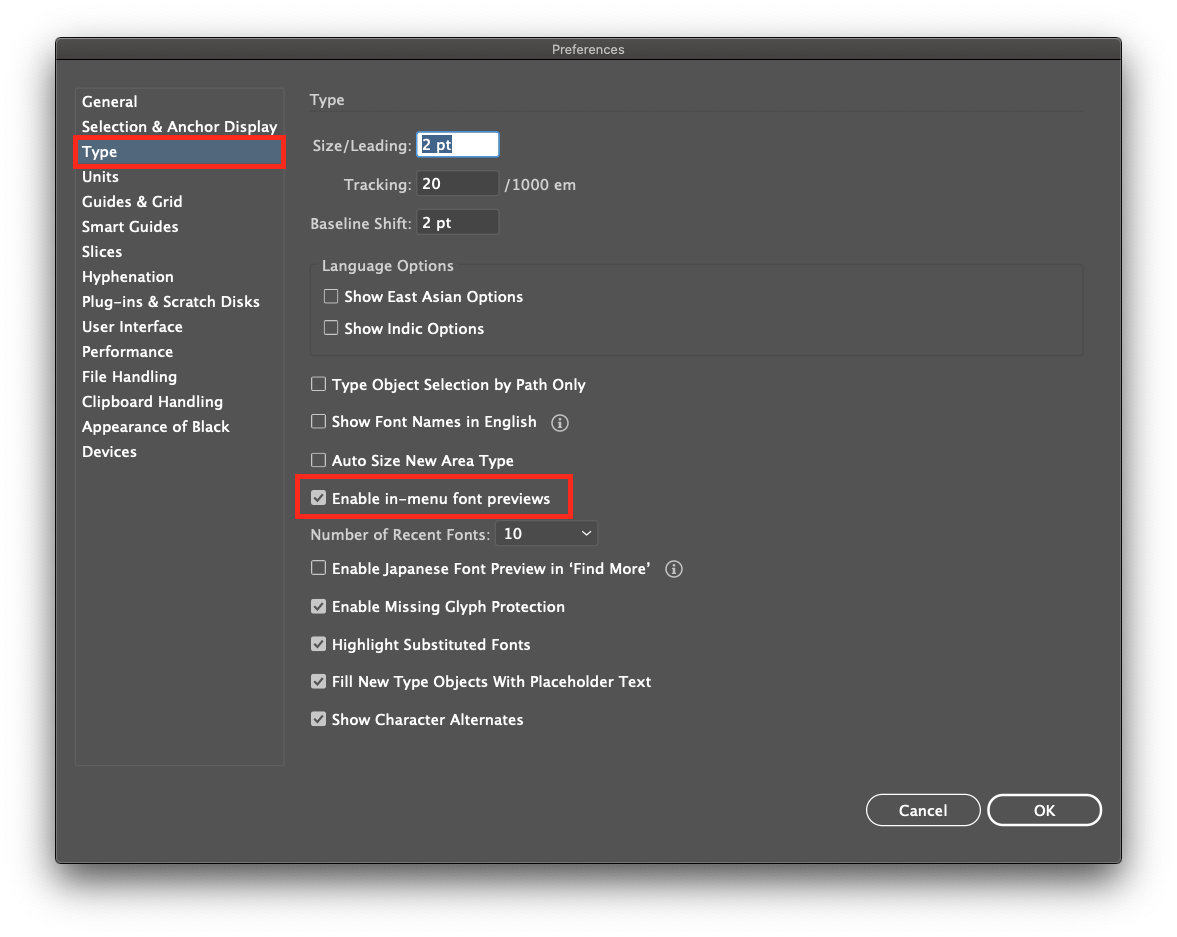
If you wish to turn off the font preview, head to Edit > Preferences > Type and uncheck the box for Enable in-menu font previews and click OK.

Step 4 - Adjust the Text Spacing
You can adjust different aspects of your text like size, leading, tracking, kerning, etc., from the top toolbar, the Character panel, or Properties panel.
Leading controls the amount of space between lines of text.
Kerning adjusts the spacing between pairs of characters or letters within your text. While Tracking adjusts the space uniformly between characters of selected text.

Finally, if your font contains special characters, make sure to check our guide on how to use glyphs in Illustrator if you need some help accessing them.
We hope that you found this tutorial useful. You may also want to take a look at our guides on how to type on paths in Illustrator, create type art in Illustrator, or use fonts in Photoshop.
6 Related Illustrator Tutorials
Fonts play a big part in design customization as well as creative projects. A font can boost the visibility of your product or design to your audience. There are preloaded fonts available in Photoshop but you can also download and install fonts. These include fun and unique fonts, with some ...
1- Open SCAL4. Click on the text type tool.2- Type your text.3- Using the text tool change the font to the one you need to make slightly thicker. I am using the font flawless fairytale from designbundles.net4- Resize the text. Hold the shift key to keep ...
Fonts can be a focal point for any project or design. The selection of fonts available today is staggering, from big bold fonts to delicate script fonts. Whatever your choice, there is sure to be a font for you. In Silhouette Studio, text is added with the Text Tool. The ...
* Free version and above.1- Open Silhouette Studio. Click on the text icon.2- Type your text.3- Open the text style panel.4- Uncheck your text, then re check your text.5- Select your colored font. It will appear in the design space with the color font type.5- ...
Here we display a list of Illustrator hot keys and short cuts to make your designing a little quicker and easier! Follow the guide below..table-box br {display:none} .table-box table {margin-top:20px}TOOL SHORTCUTSWINDOWSMACSelectionVVDirect SelectionAAGroup SelectionShiftShiftMagic WandYYLassoQQPenPPAdd Anchor Point++Delete Anchor Point--Convert anchor pointShift+CShift+CTypeTTTouch typeShift+TShift+TLine ...
In this Affinity Designer font tutorial, we will show you how to use the fonts installed on your system. This even includes glyphs that come with your fonts. Fonts are an essential tool for creating a visually informative way of communicating with viewers. In today’s tutorial, we will give ...

 All your Font Needs
All your Font Needs
 All your Design Needs
All your Design Needs




