- By Design Bundles
- 8 Mins
- Photoshop Tutorials
Plastic Package in Photoshop
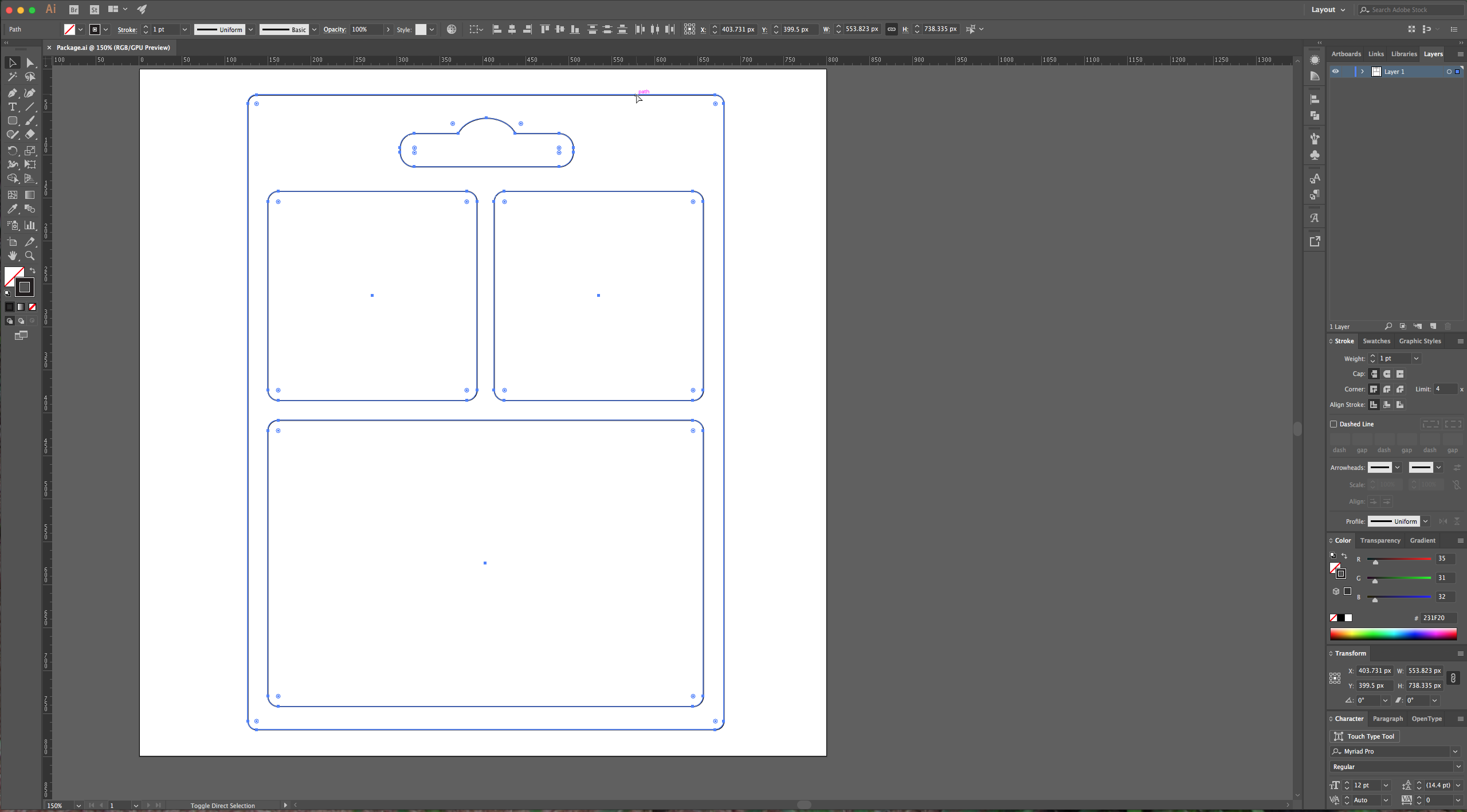
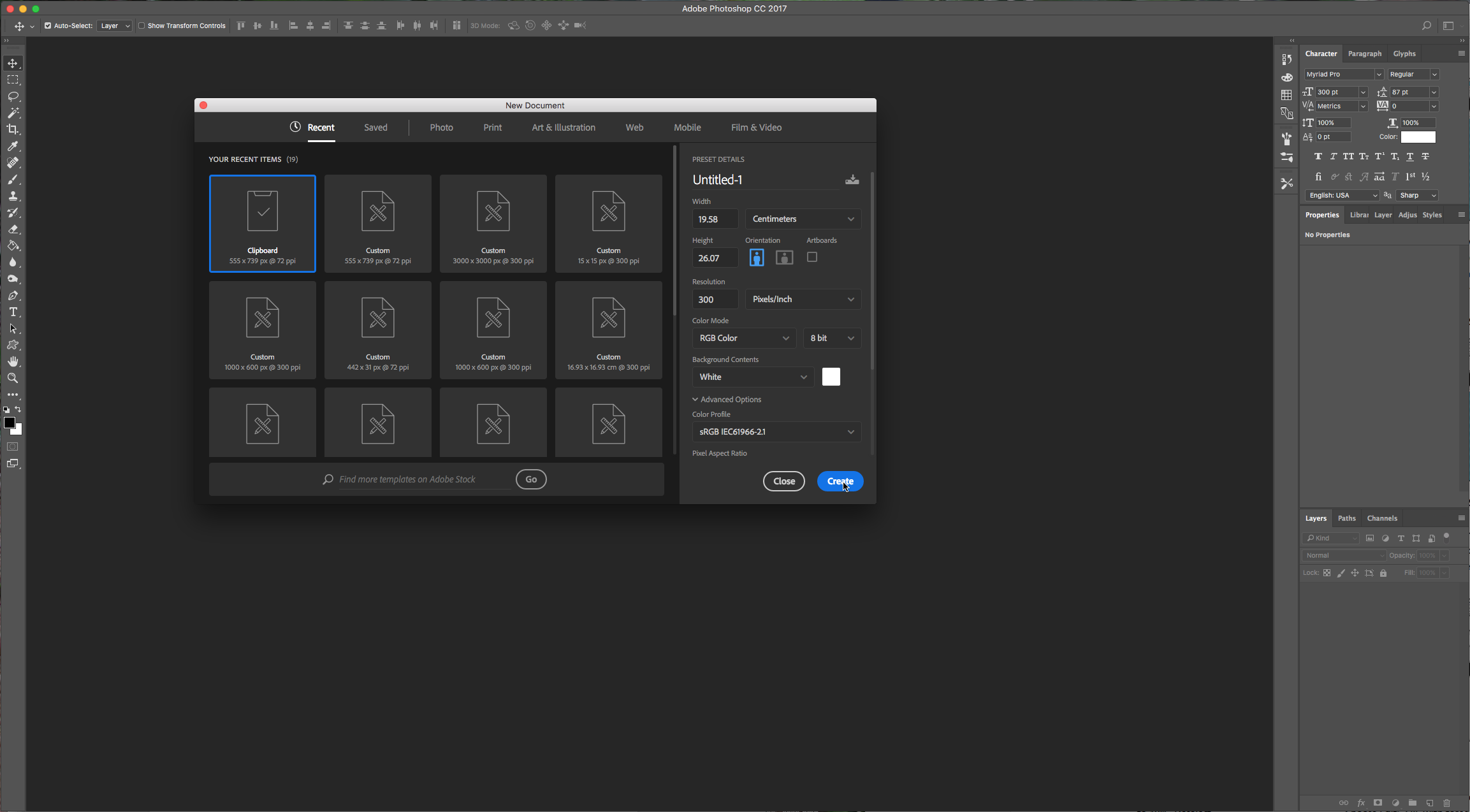
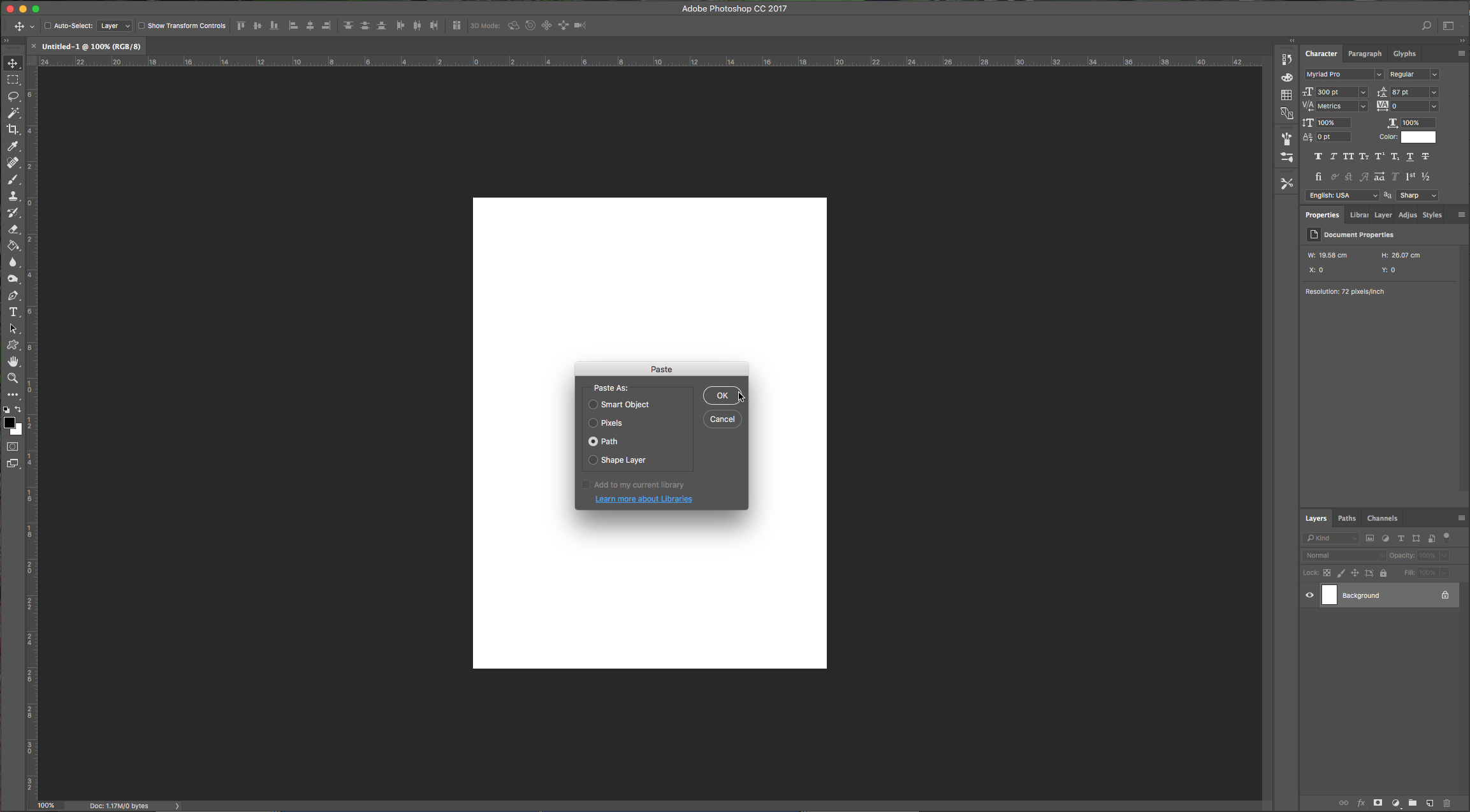
1 – In Illustrator draw the outlines of your package. Or maybe you can find an existing vector to work with. Copy (Command/Control + C) the vector and head to Photoshop. There, create a “New Document” and use the “Clipboard” settings but make the resolution 300 dpi. Then paste (Command/Control + V) and choose “Path” as the paste format.



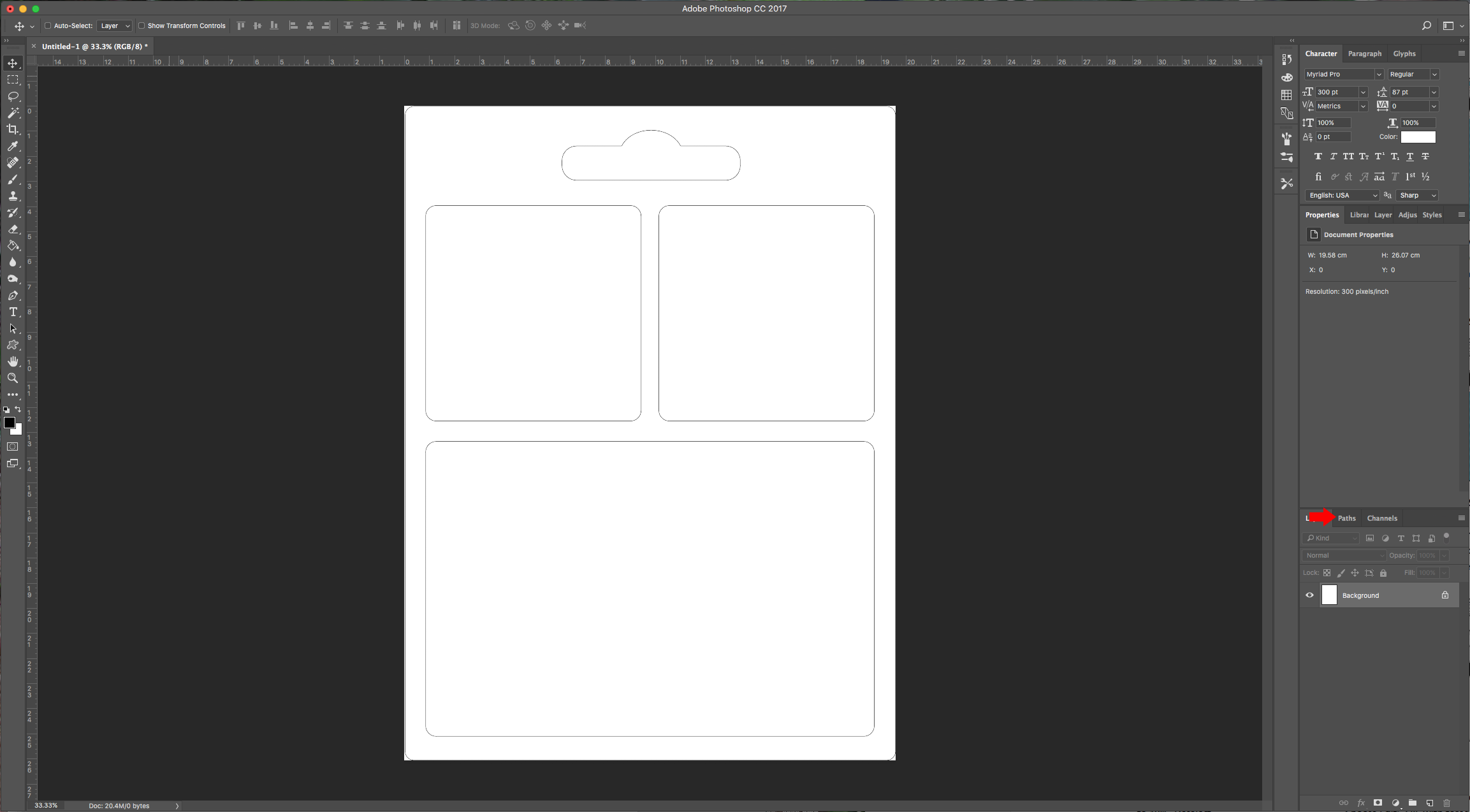
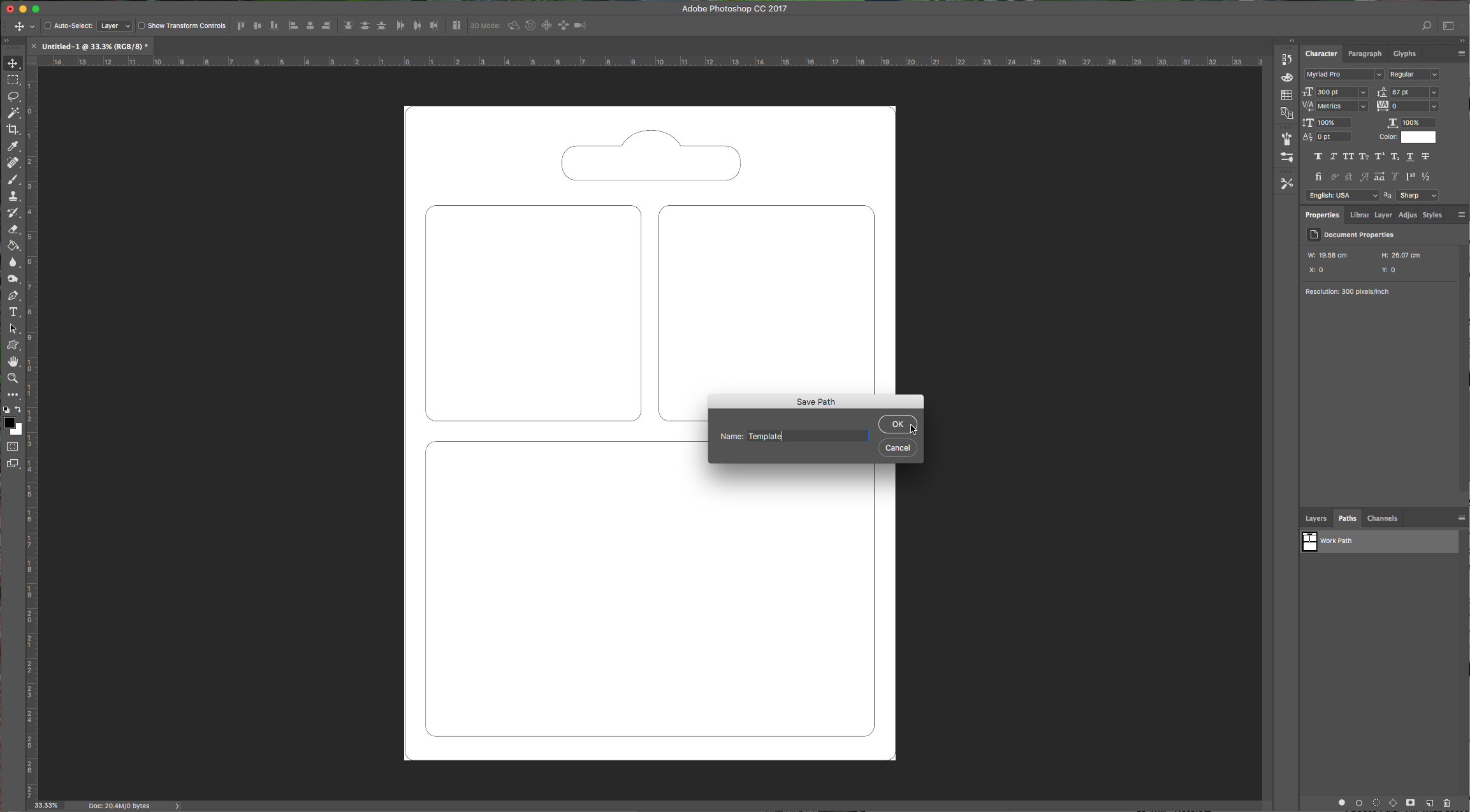
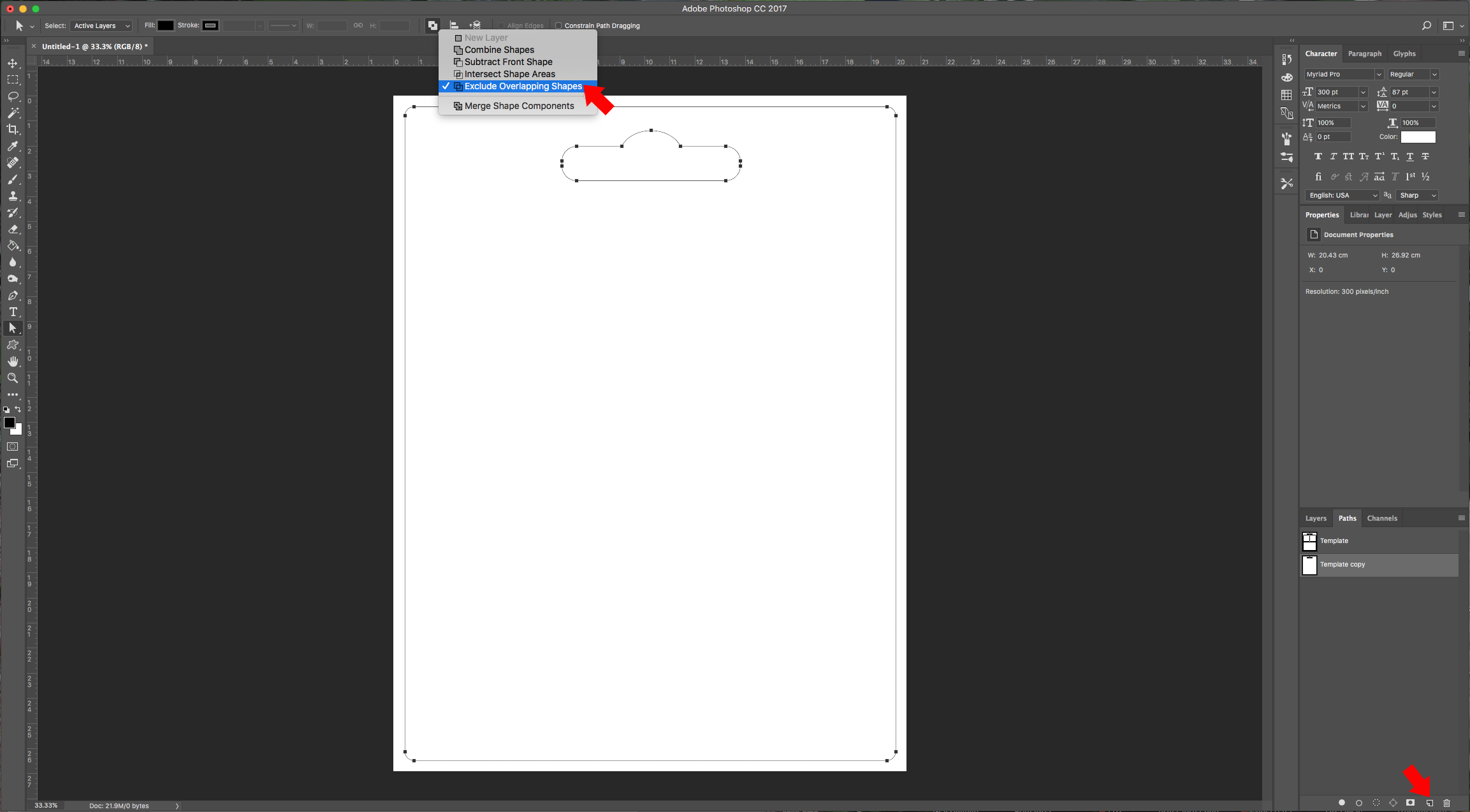
2 – Go to the “Paths” menu and double-click on the “Work Path” and name it “Template”. Then duplicate the path by dragging it on top of the “New Page” button at the bottom of the “Paths” menu. Delete the inner squares, select the remaining parts with the “Path Selection Tool” (A) and choose “Exclude Overlapping Shapes” in “Path Operations” in the top left menu.



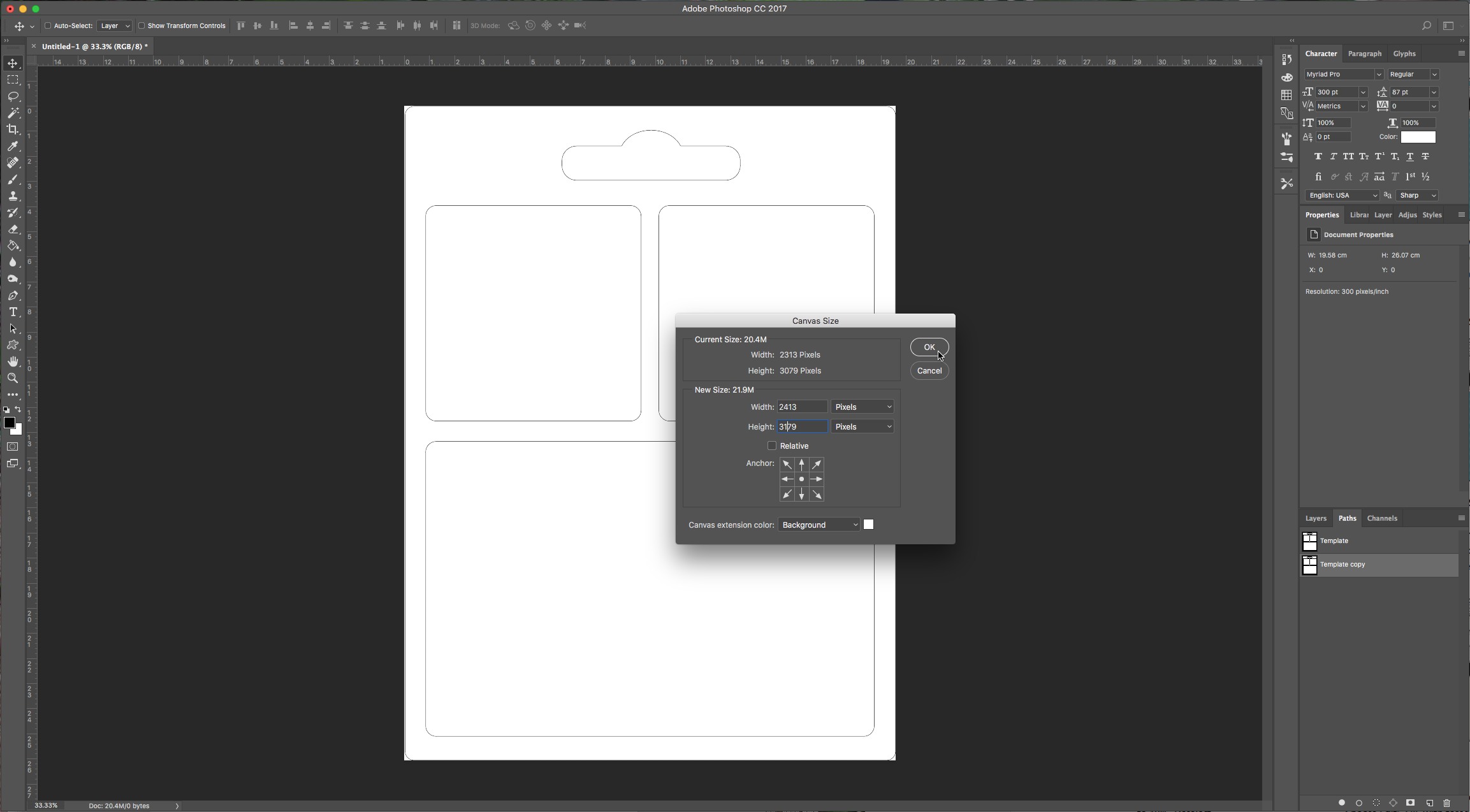
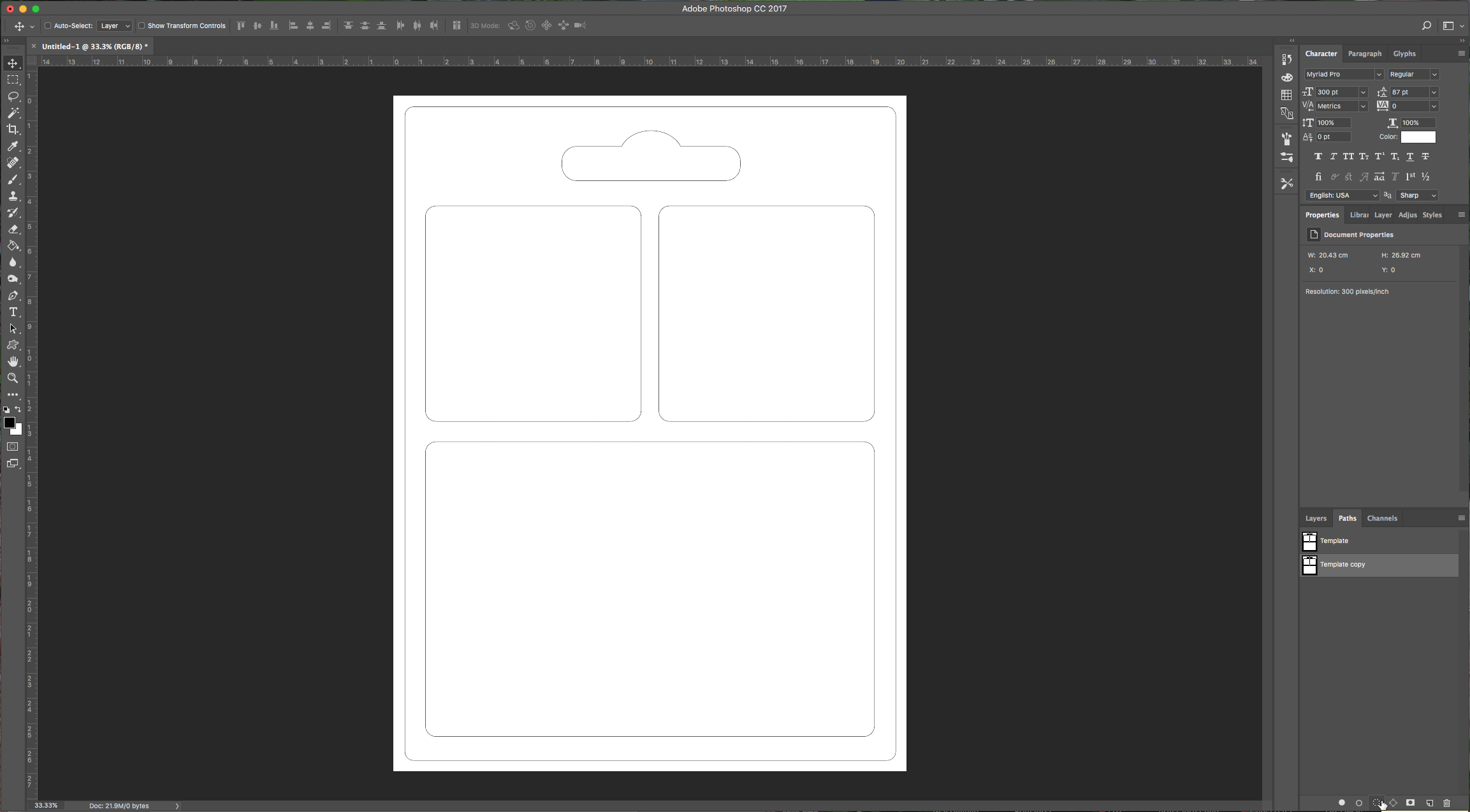
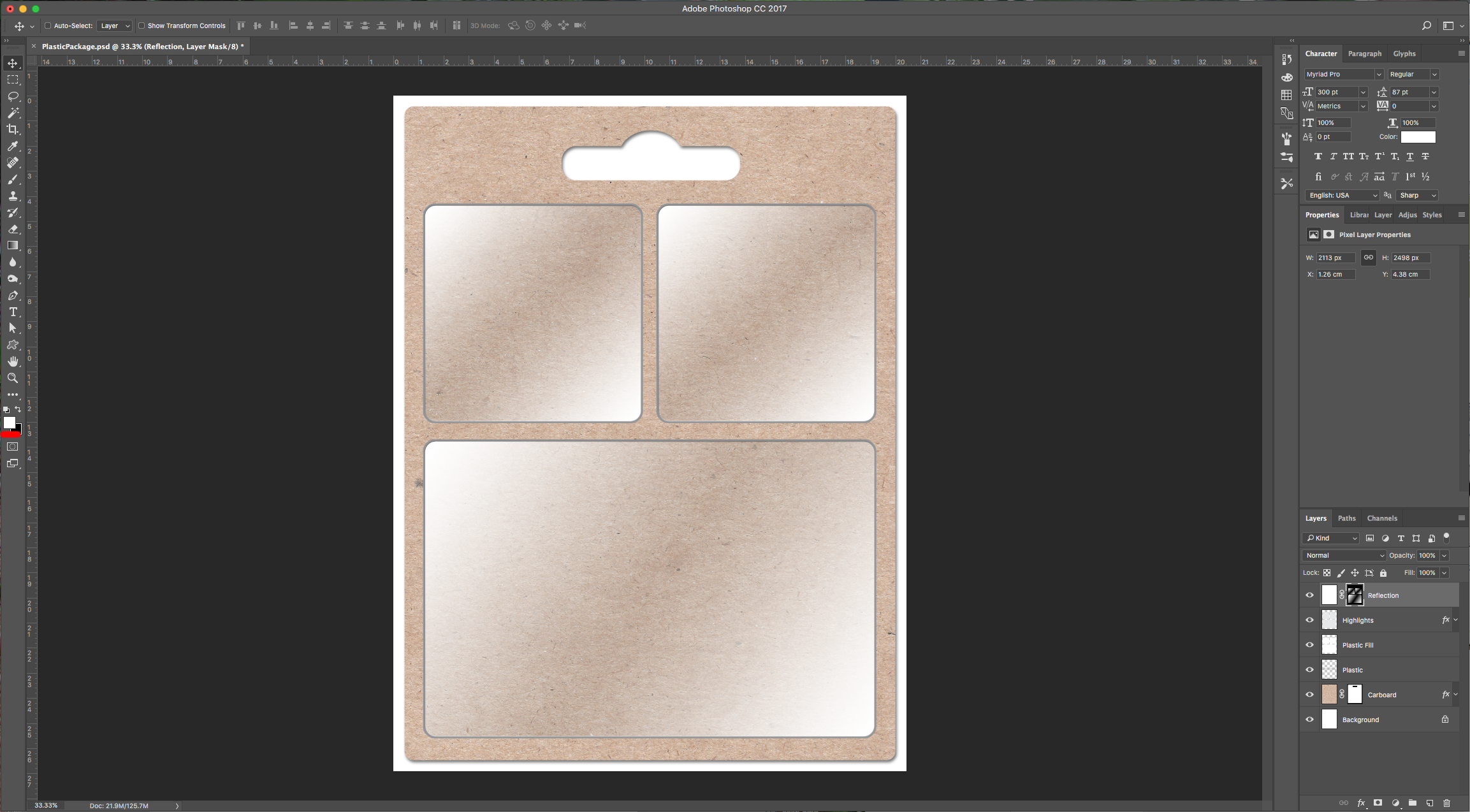
3 – Go to Image > Canvas Size (Shift + Alt + C) and add 100 pixels on each side. Select and paste the Cardboard background. Go to “Paths” and make a selection of the “Cardboard” path by clicking the “Load Path as Selection” button at the bottom of the menu. Go back to “Layers” and create a “Clipping Mask” by clicking on the button at the bottom of the menu.





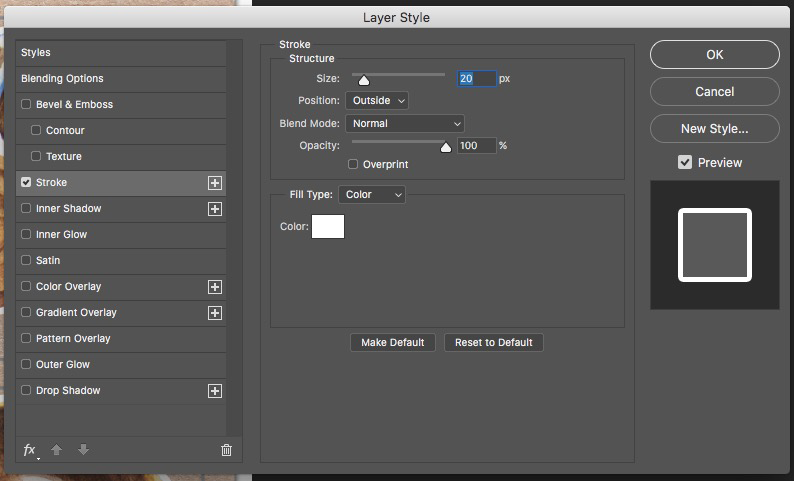
4 – Double-click on the “Cardboard” layer to invoke the “Blending Options” dialog and apply the following values to the “Drop Shadow”:

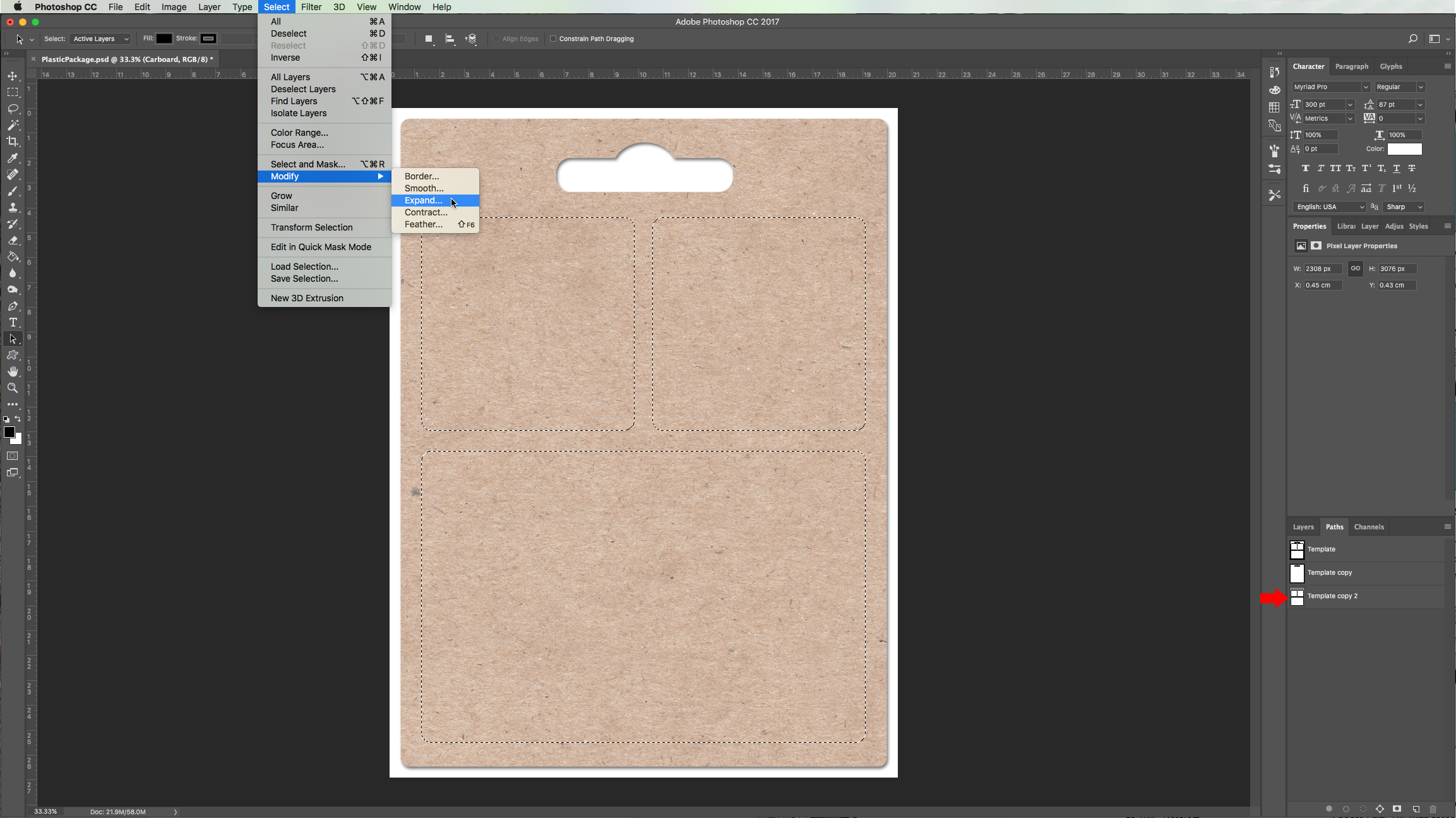
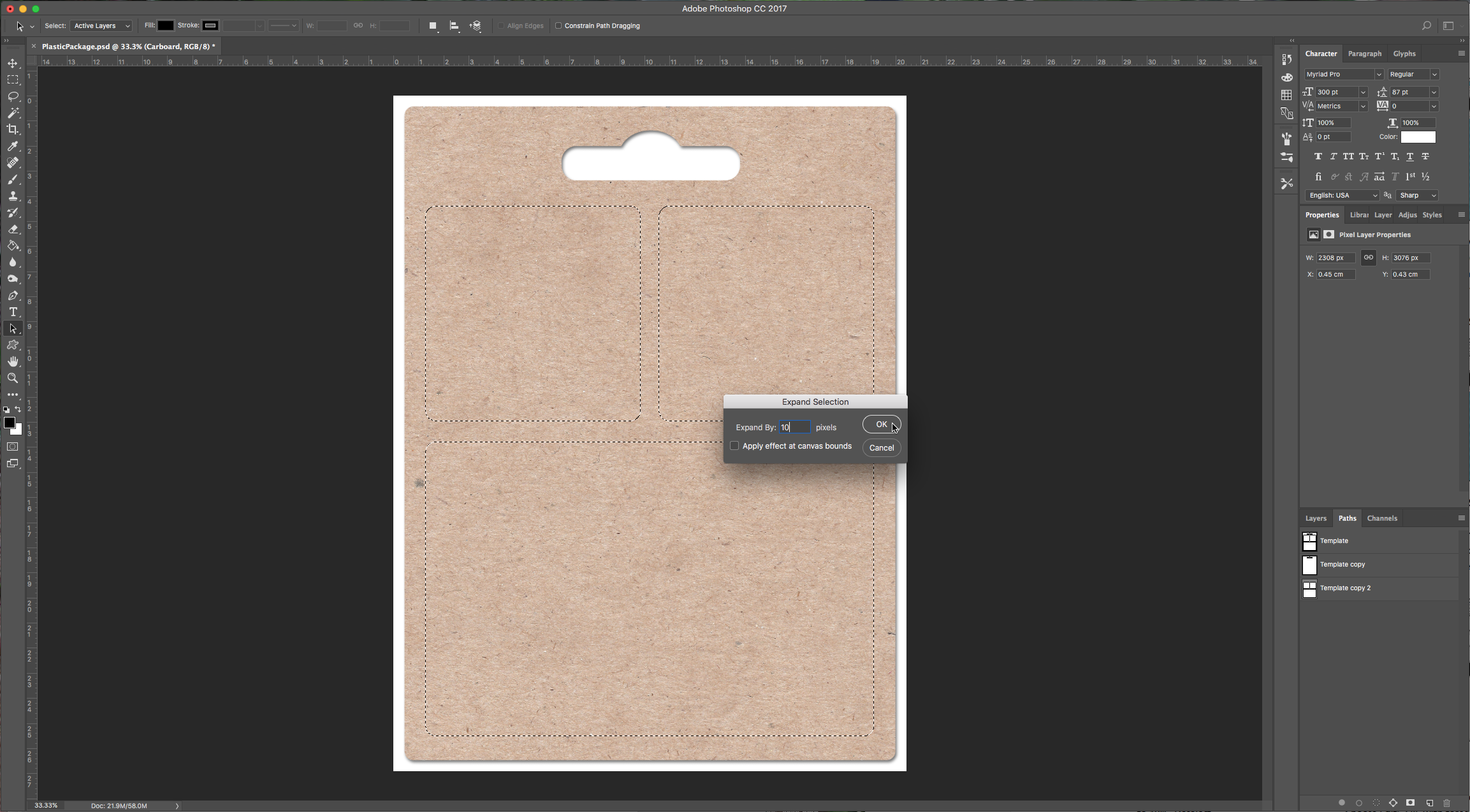
5 – Create another copy of the “Template” path and this time delete the outer and upper paths and just keep the inner squares and make it a selection. Then choose Select > Modify > Expand and expand the selection by 10 pixels.


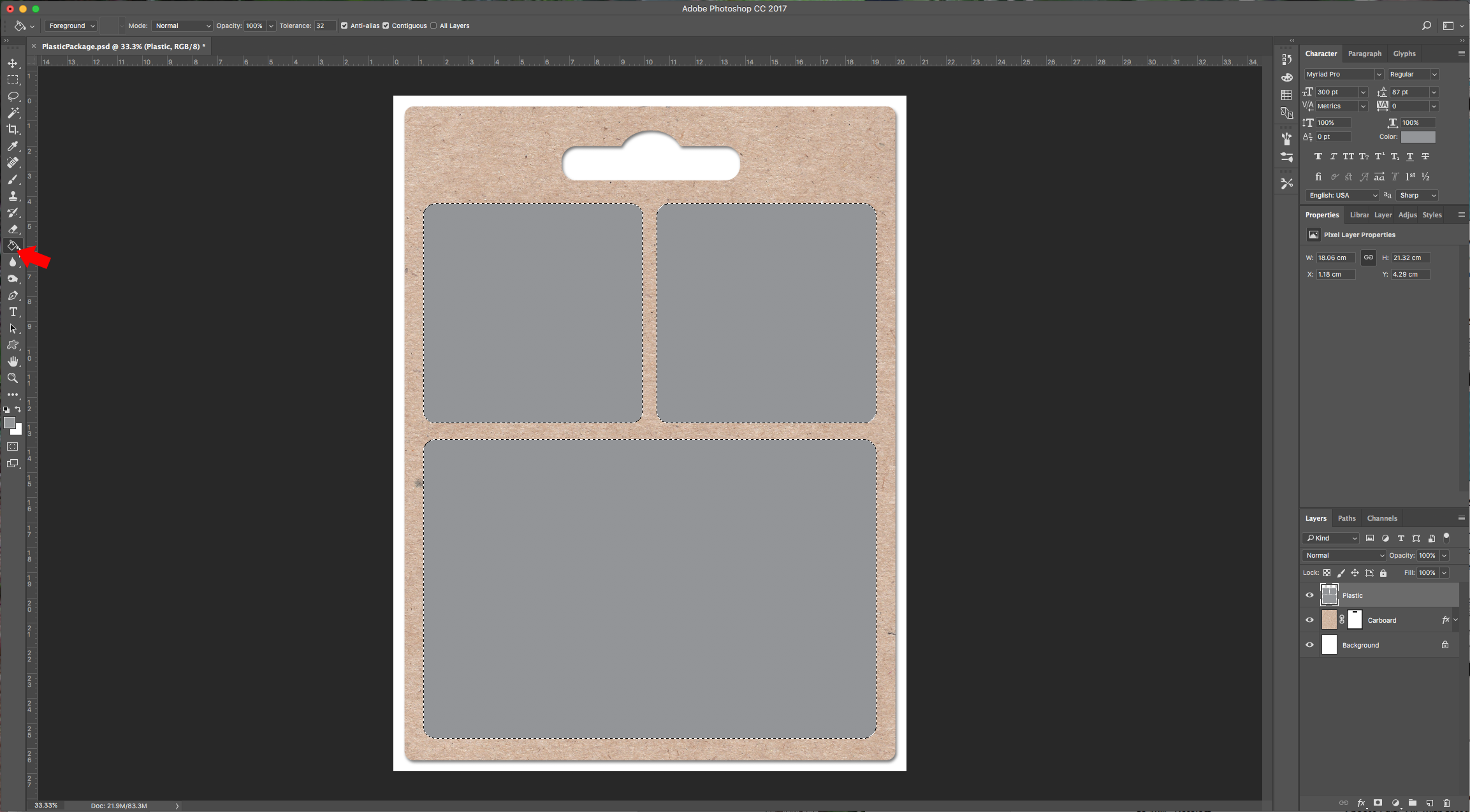
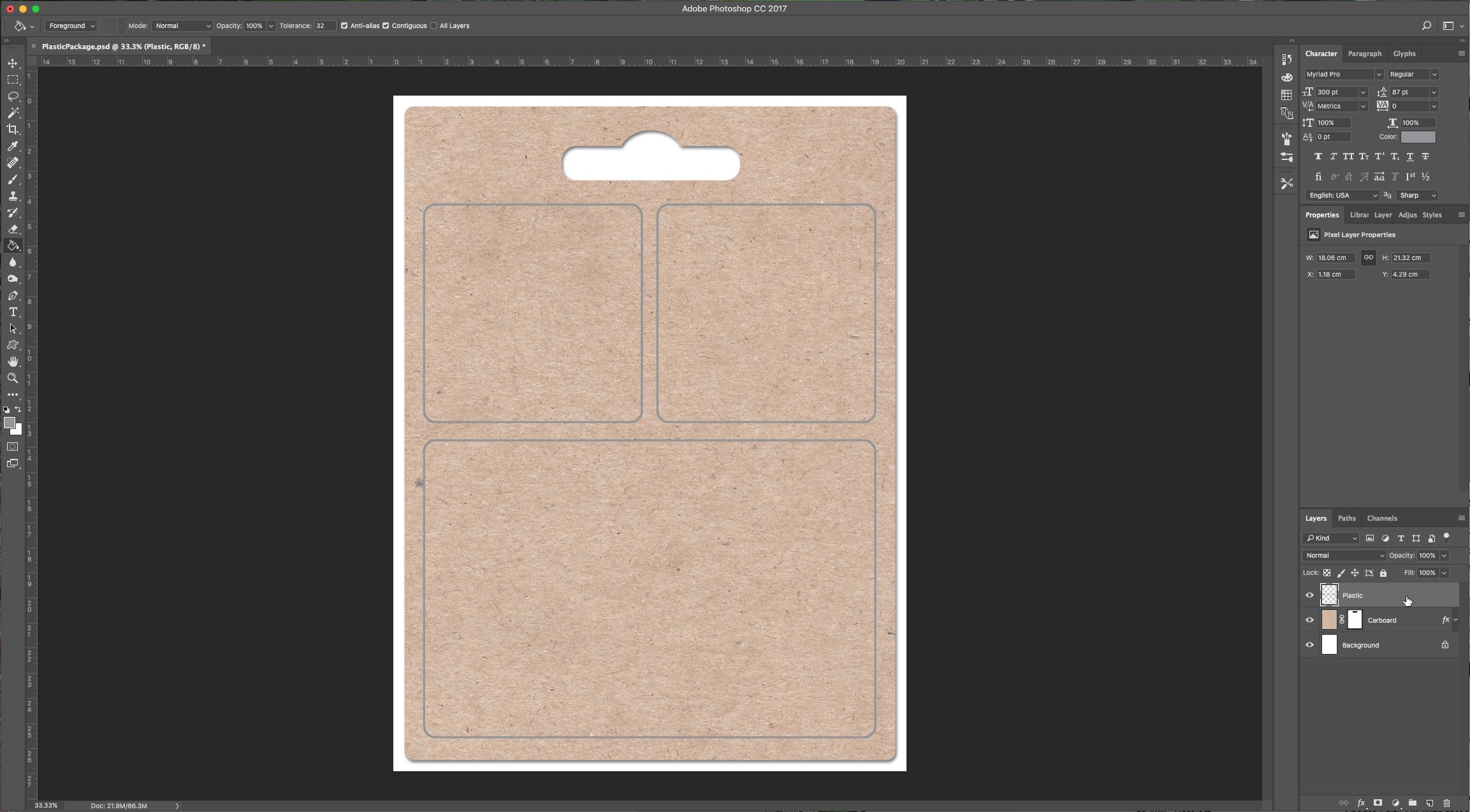
6 – Create a New Layer, name it “Plastic” and set the “Foreground” color to # 939598 (50% Black). Select the “Paint Bucket Tool” (P) and fill your selection with the gray. Go to the “Paths” menu and make “Template copy 2” a selection, and making sure that the actual path is not selected and that you are in your “Plastic” layer press “Delete” and deselect.


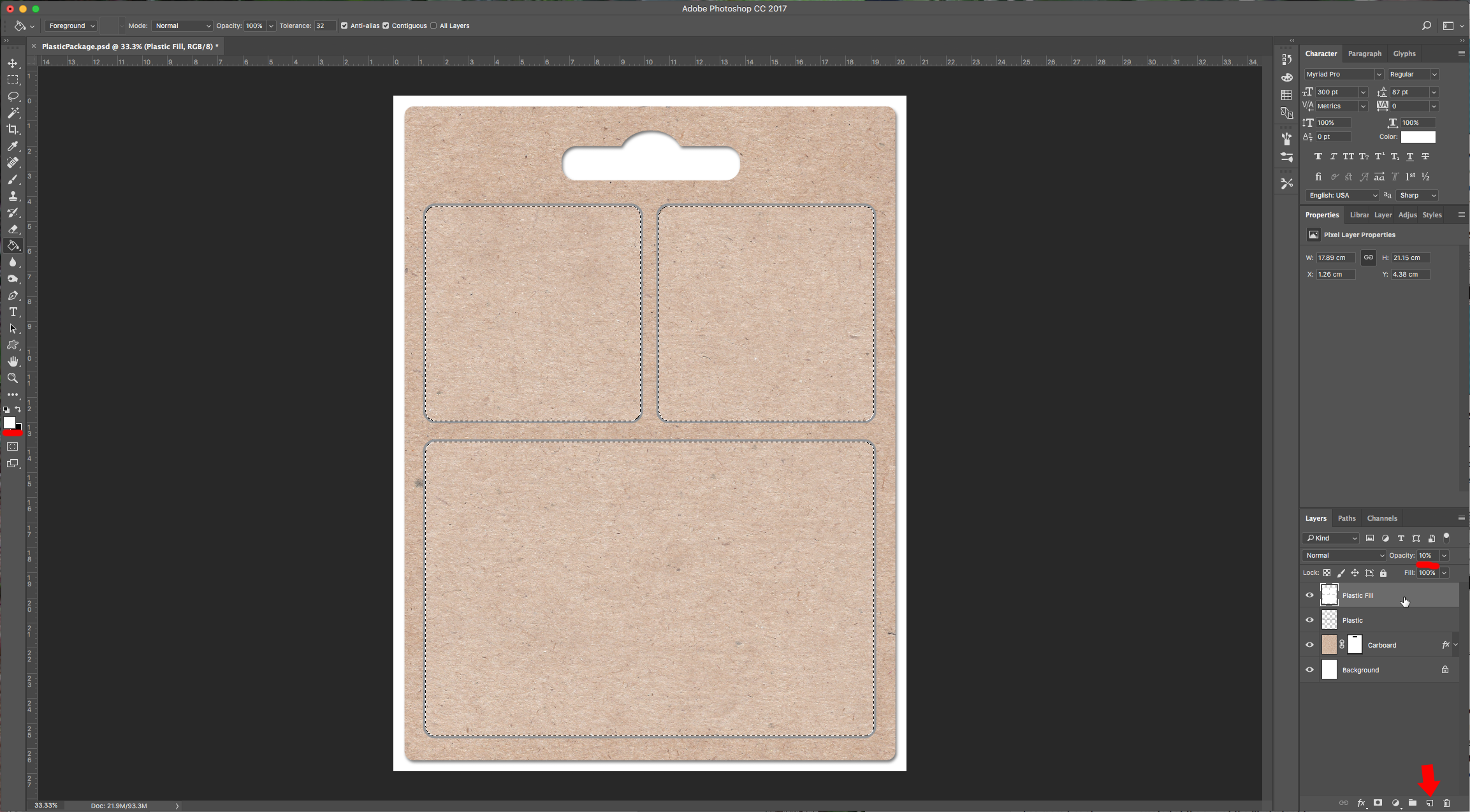
7 - Create a New Layer, name it “Plastic Fill” go to the “Paths” menu and make “Template copy 2” a selection again. Fill it with white and set the “opacity” to 10 %. Deselect.

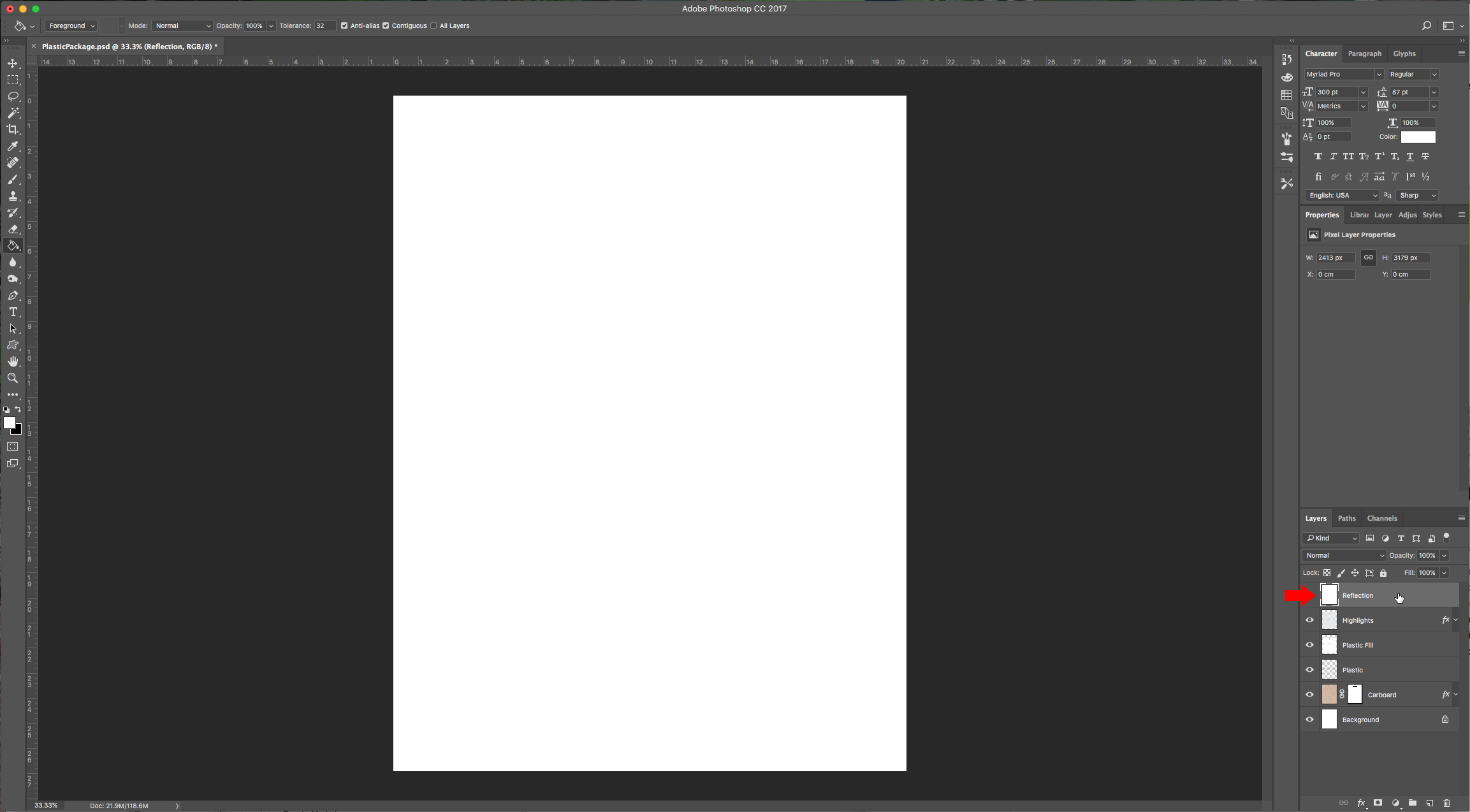
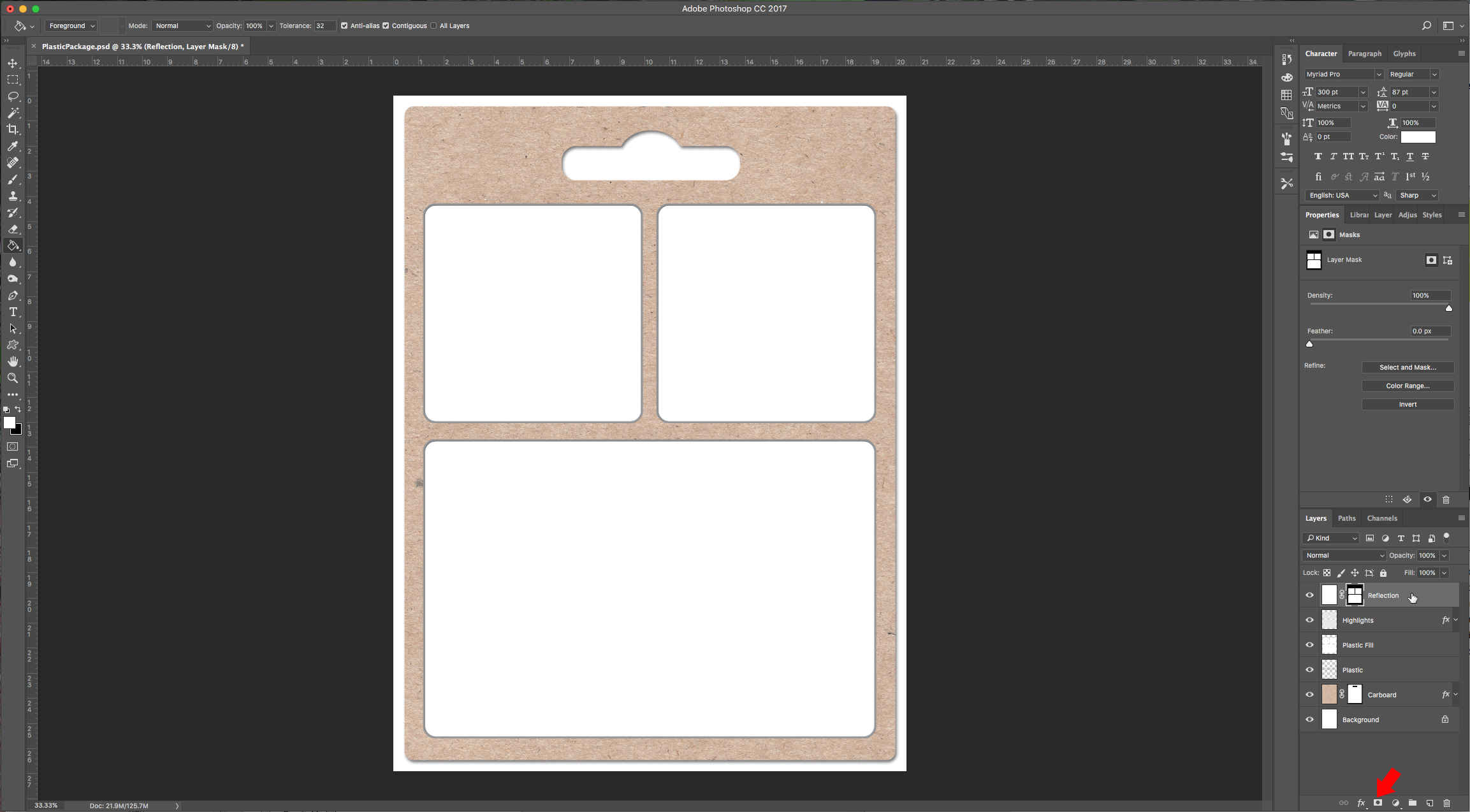
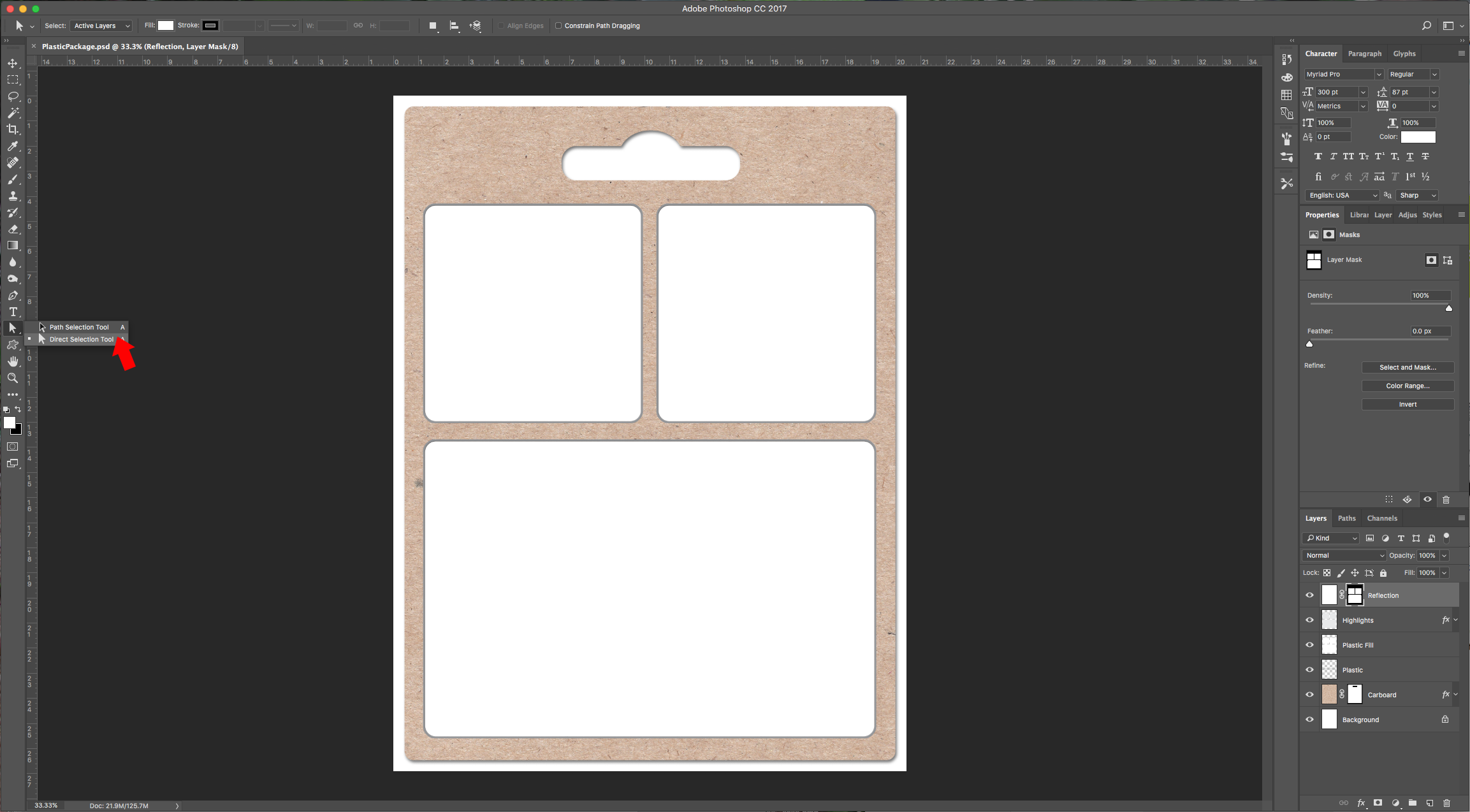
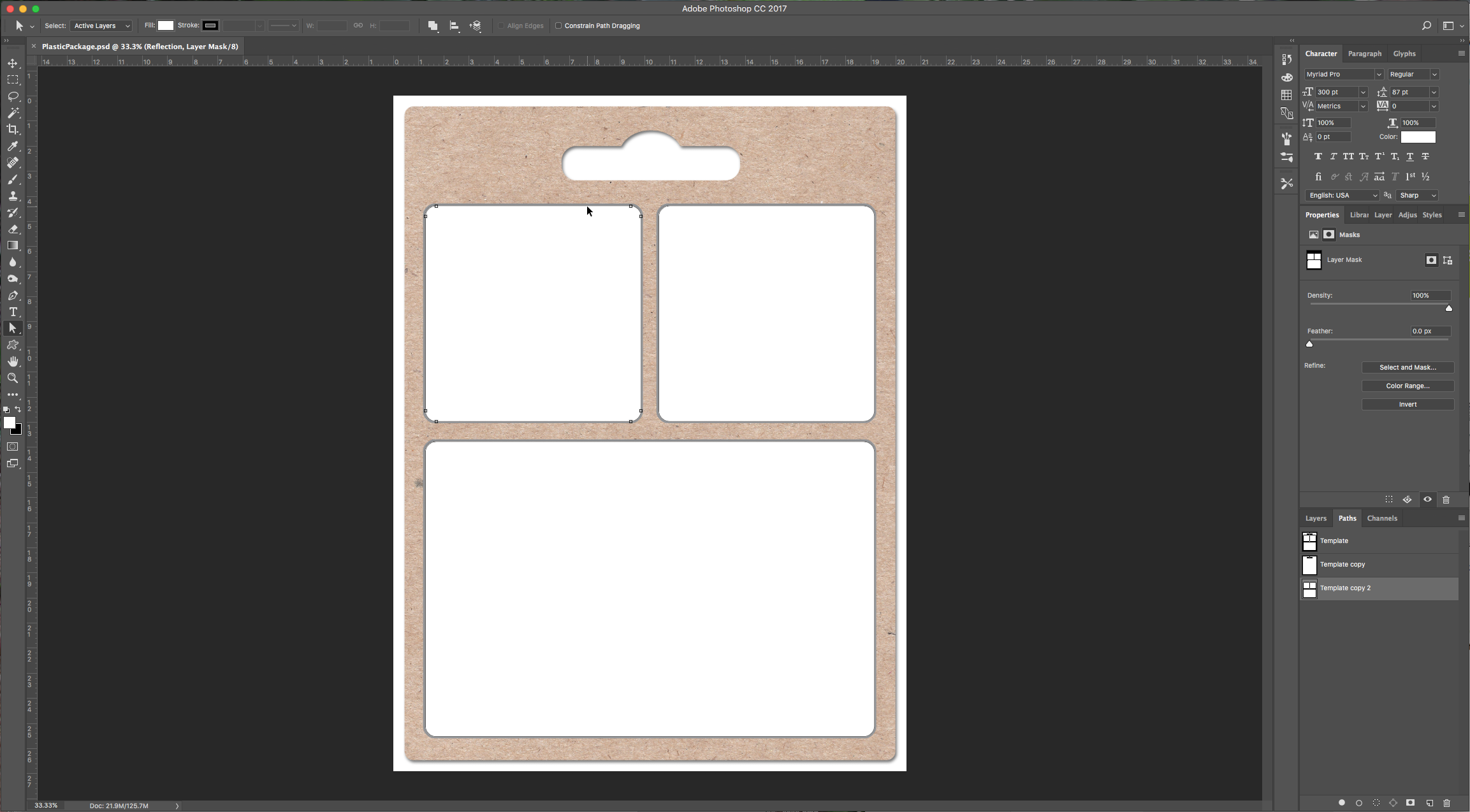
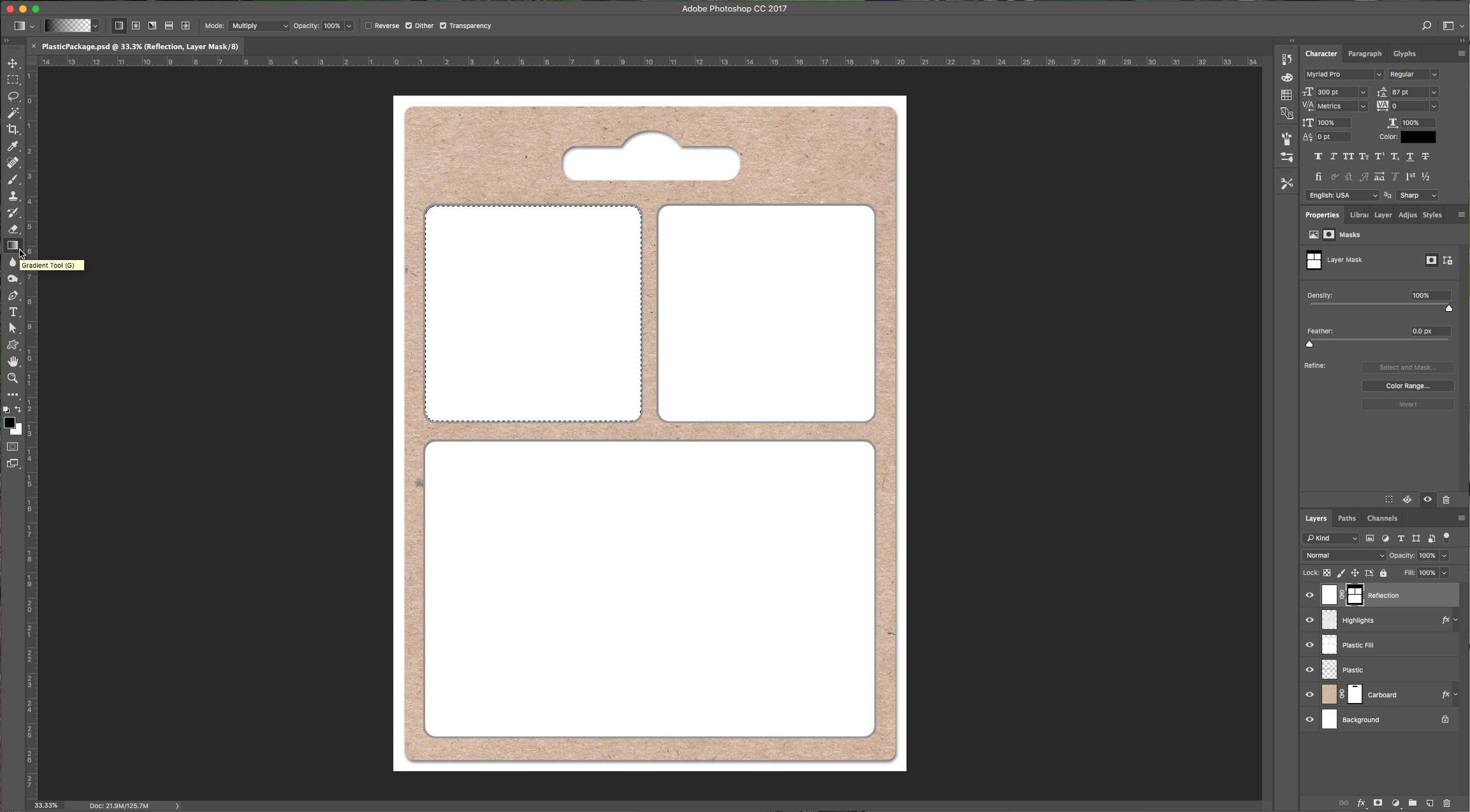
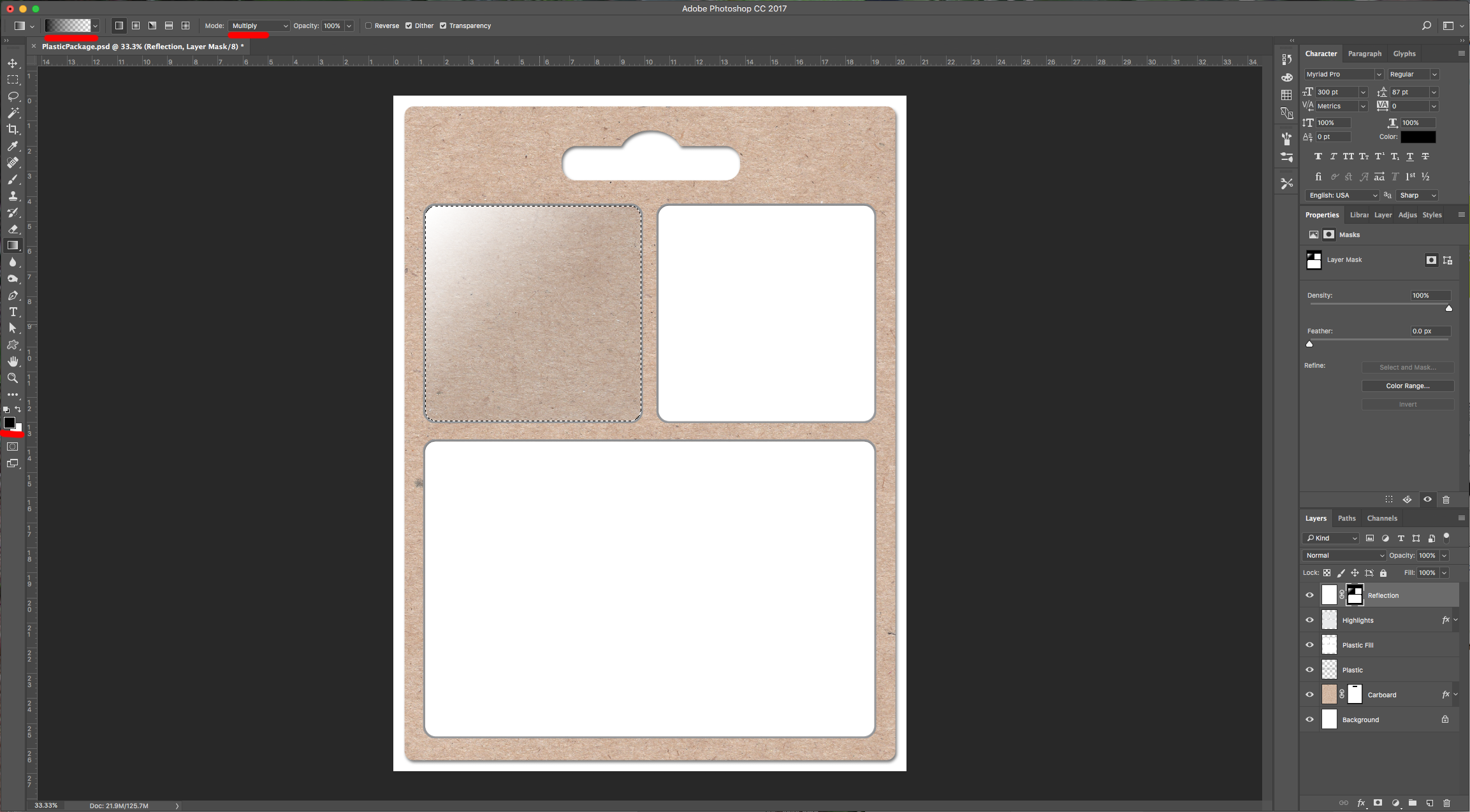
8 – Create another layer and fill it with white. Make “Template copy 2” a selection and click on the “Layer Mask” button at the bottom of the “Layers” menu. Use the “Direct Selection Tool” (A) and select the path of one of the plastic windows, make it a selection. Go to the “Gradient Tool” (G) and select “Linear”, make black your “Foreground” color, choose “Foreground to Transparent” and set the mode to “Multiply” then draw from the center to the top left corner. Repeat this with each plastic window.







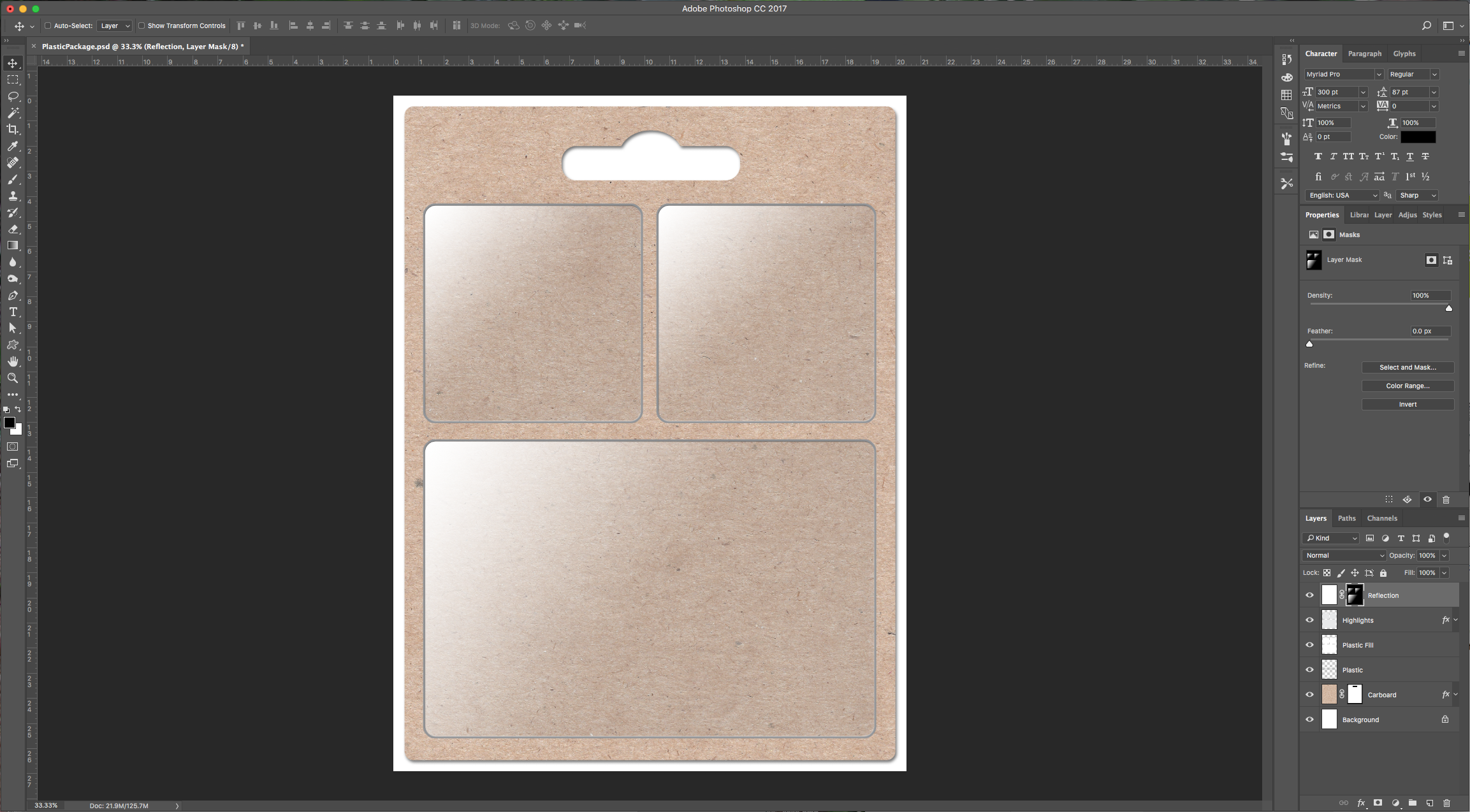
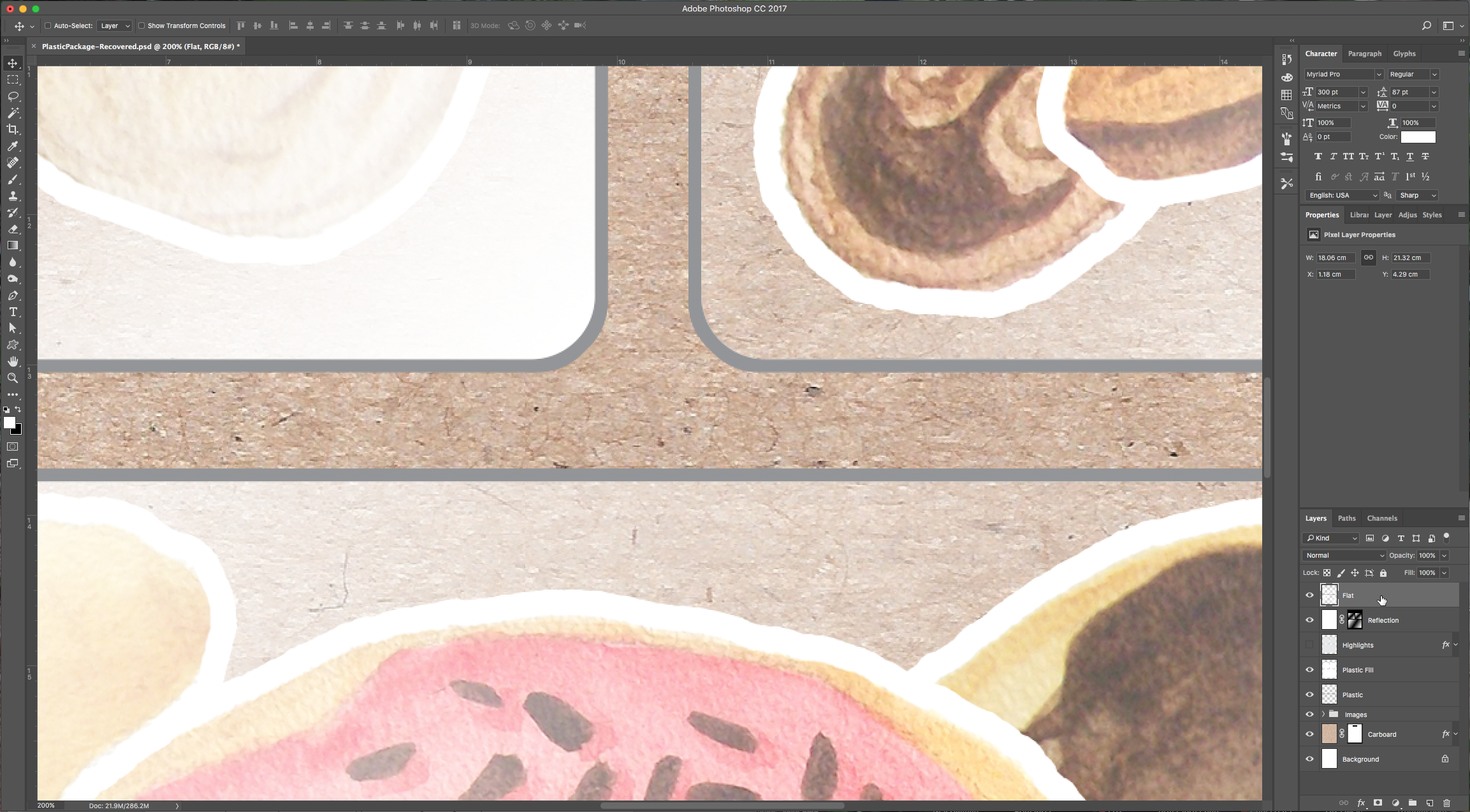
9 – Change the “Gradient Options” mode to “Normal” and the “Foreground” color to white. And repeat the process from the last step but apply the gradient from the bottom right corner to the center.

10 – Open the images you wish to “package” and bring them into your file (we chose many from the Watercolor Bakery Set). Make them the size you like and position them where you wish them to be in the package. Then double-click on one of them and apply the following “Blending Options”:


11 - Right-click on that layer and “Copy Layer Style” then select all of your images and “Paste Layer Style”. You can select them and click on the “Create New Group” button on the bottom of the “Layers” menu to group them together. Position them on top of your “Cardboard” layer.



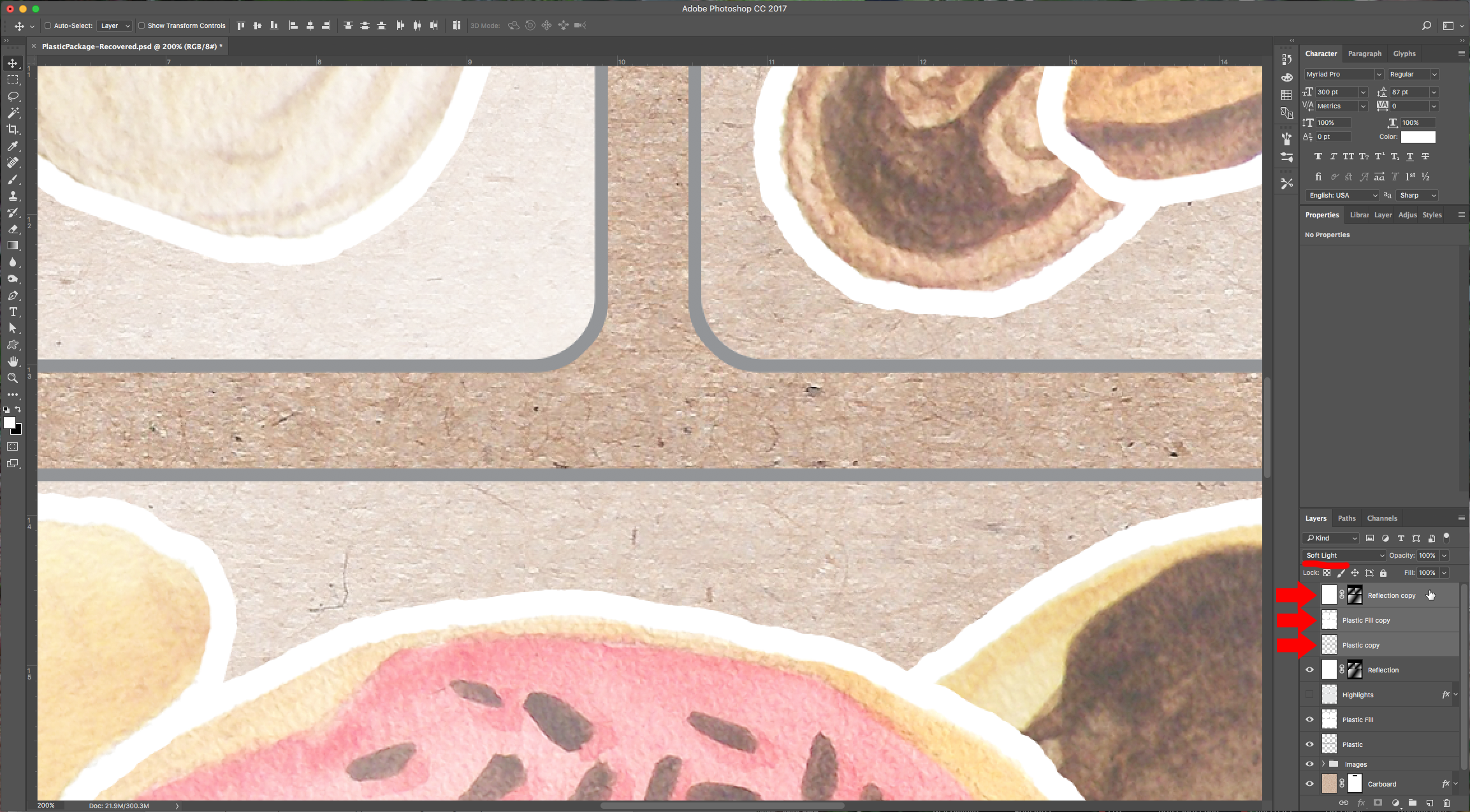
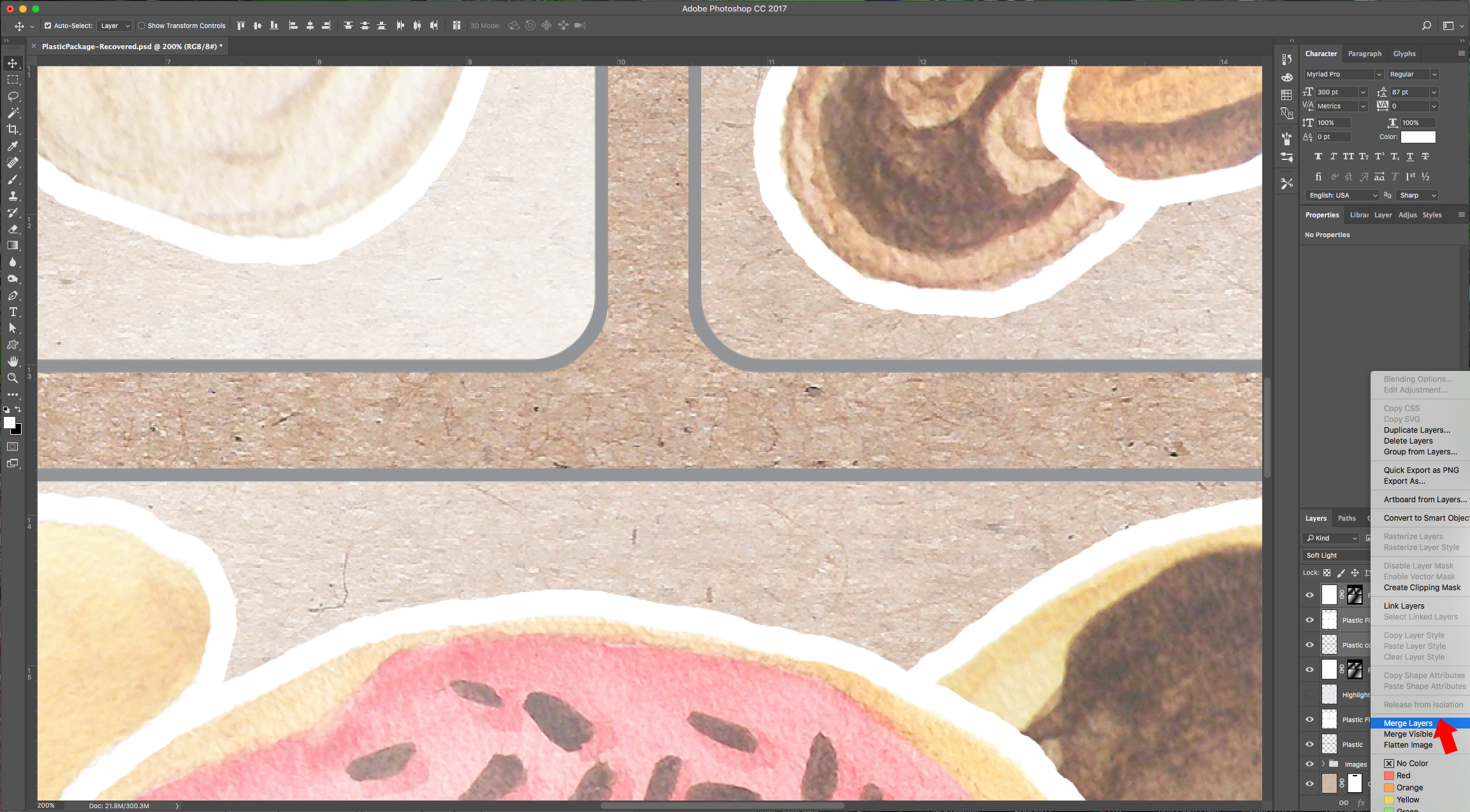
12 – Select your top layer (“Reflection”) and change the “Blending Mode” to “Soft Light”. Select your “Reflection”, “Plastic Fill” and “Plastic” layers, duplicate them by dragging them on to the “New Layer” button at the bottom of the menu and then right-click on the layers and select “Merge Layers” to flatten them. Name this layer “Flat”.



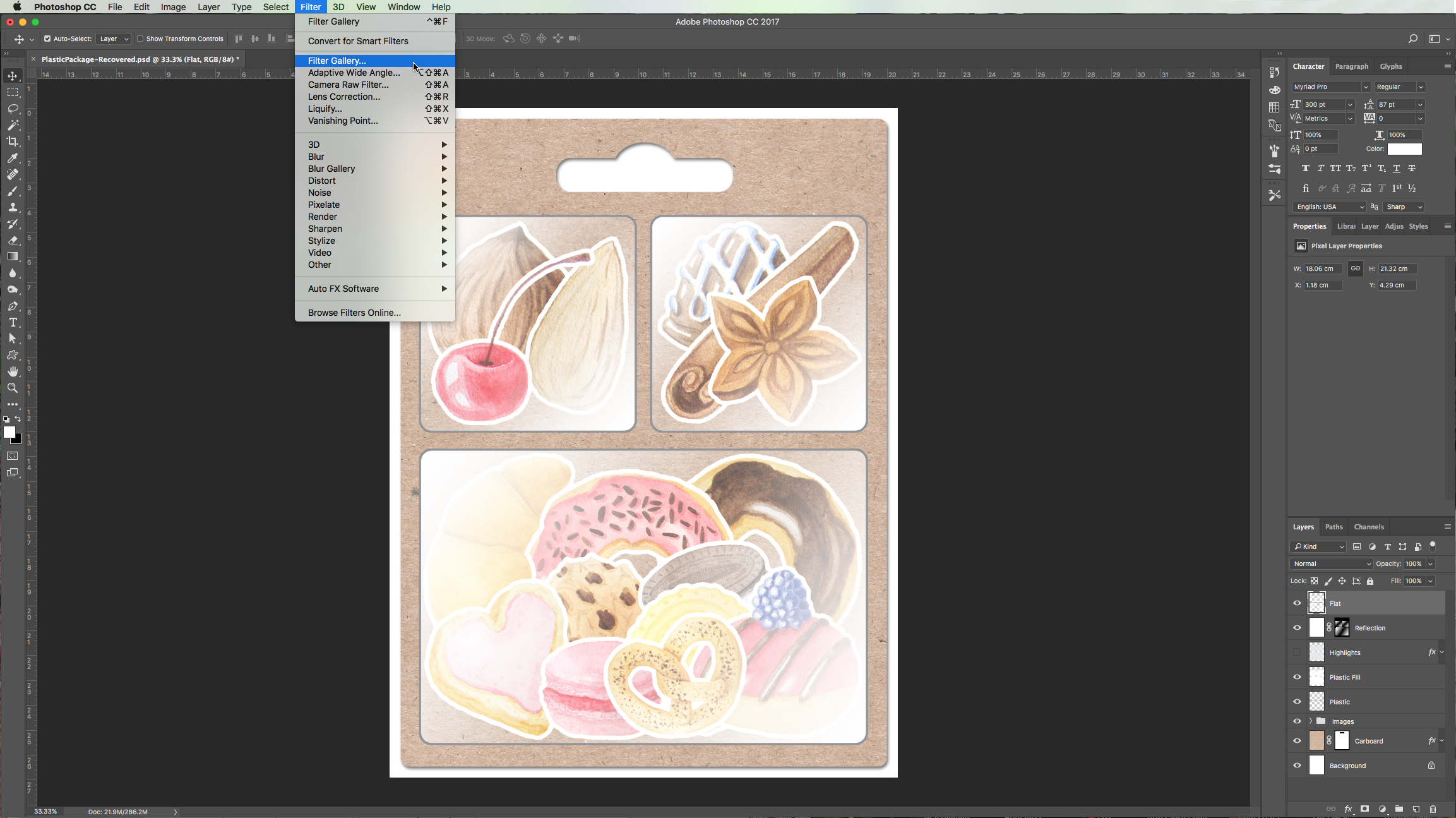
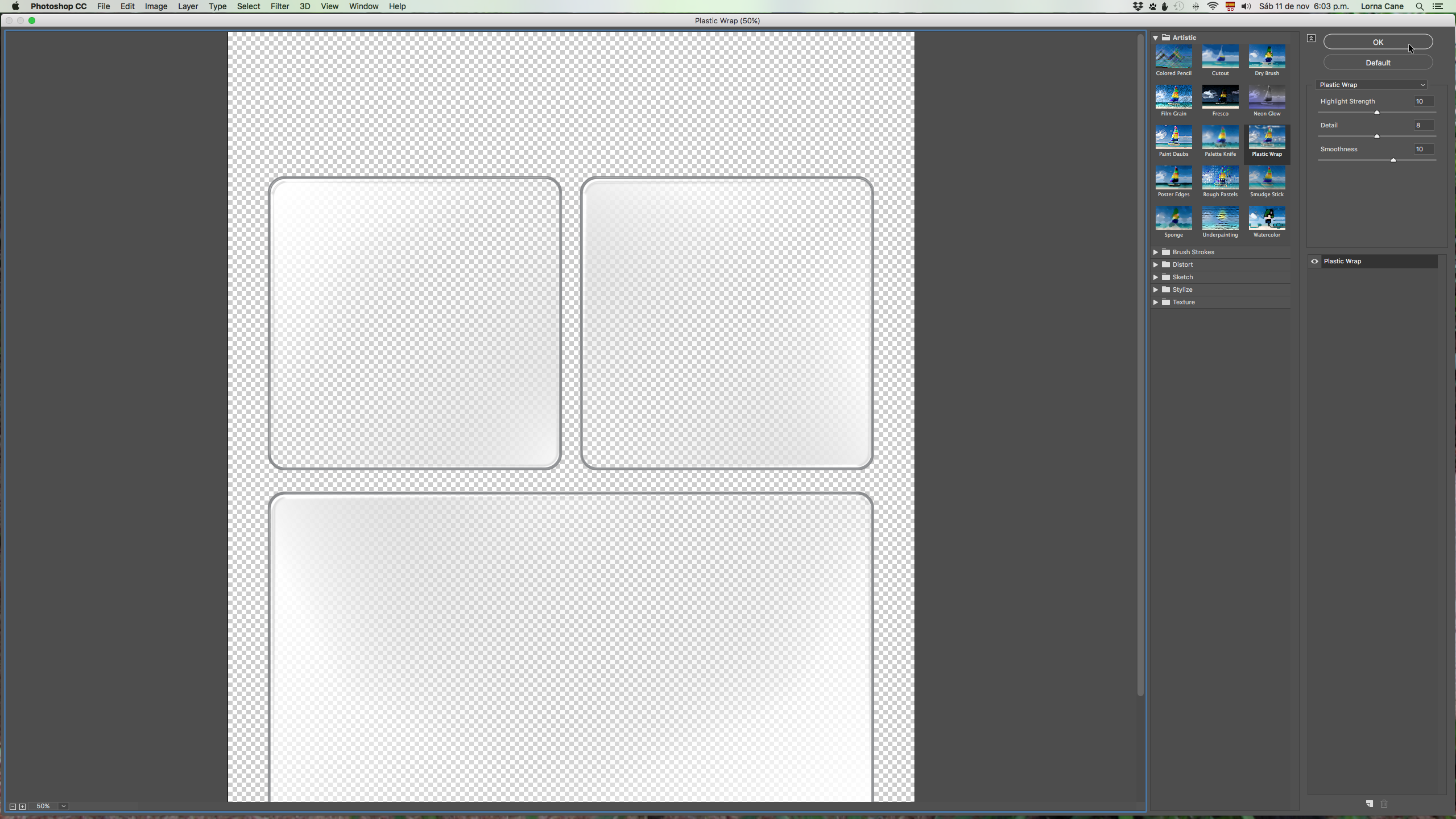
13 – Select the “Flat” layer and go to Filter > Filter Gallery > Artistic > Plastic Wrap and apply the following values:



Then change “Flat” “Blending Mode” to Multiply and “Reflection” to “Soft Light” with and “Opacity” of 75%

14 – Final result.

6 Related Photoshop Tutorials
For this tutorial we are using a canvas or paper background and Titin Script from Font Bundles.1 – Create a new “Gradient Layer” under your “Texture” layer. Use a “Transparent to Fill Color” gradient with #d3d1d1 and #918f8f as colors, the Style as Radial and a 250% Scale. Hit ...
For this tutorial you may want to get a Color Palette as reference.1 - In Photoshop create a “New Document”, make it 15 Centimeters in “Width” and “Height” @300 Pixels/Inch and with a “Transparent” Background.2 - Go to Filter > Render > Clouds...3 - Then, go to Adjustments > Threshold… and ...
For this tutorial, we are using “Bukhari Script” from Fontbundles.net (https://fontbundles.net/mikrojihad/33277-bukhari-script), some cake textures (there are some web pages that have free images that you can useas textures) and a plate and table background images.We are going to divide this tutorial in two sections. ...
Welcome to the Photoshop Short Cuts and Hot Keys tutorial. Here we display a handy table on how you can cut down time on your design work with these easy to use short cuts..table-box br {display:none} .table-box table {margin-top:20px}TOOLS SHORTCUTSWINDOWSMACMove ToolVVRectangular Marquee ToolMMElliptical Marquee ToolMMLasso ToolLLPolygonal ...
For this Tutorial, we are going to an image of “Grass” for the “Background, and a light-colored “Brick” Pattern.1 - In Photoshop, open the file you chose as “Background”.2 - Open the “Brick” Pattern image too. Open the “Image Size” Window (Command/Control + Alt/Option + I) and make it 1000 x 1000 ...
1- Open up Photoshop And select your image.2-Once your image is in your workspace right click on the background image in the layers palette.3- Select duplicate background and a new box will appear. Name your background copy and click OK4- Go to Filter > Filter Gallery. ( note ...

 All your Font Needs
All your Font Needs
 All your Design Needs
All your Design Needs




