- By Design Bundles
- 4 Mins
- Illustrator Tutorials
Retro Rainbow Long Shadow in Illustrator
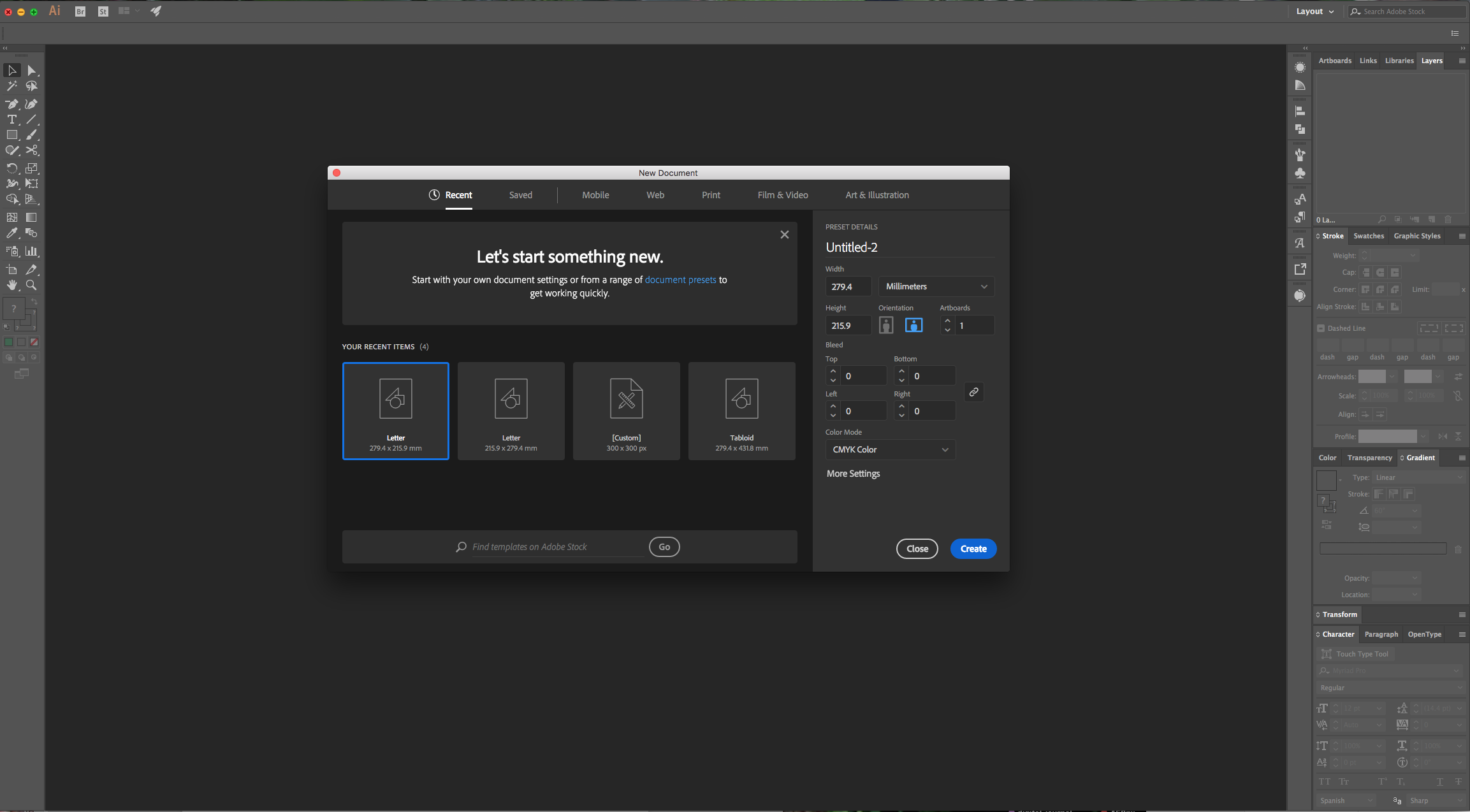
1 - In Illustrator, create a “New Document”.

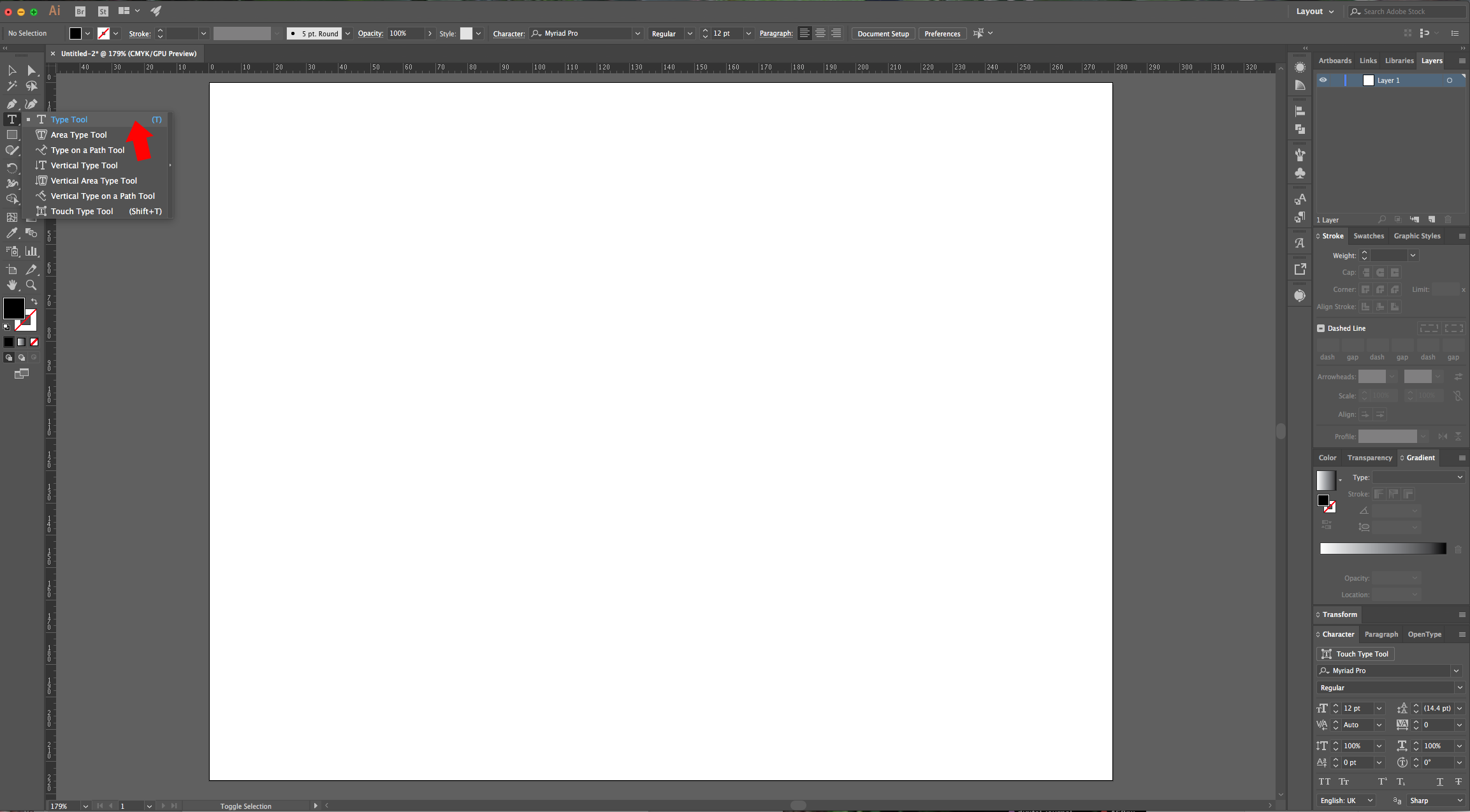
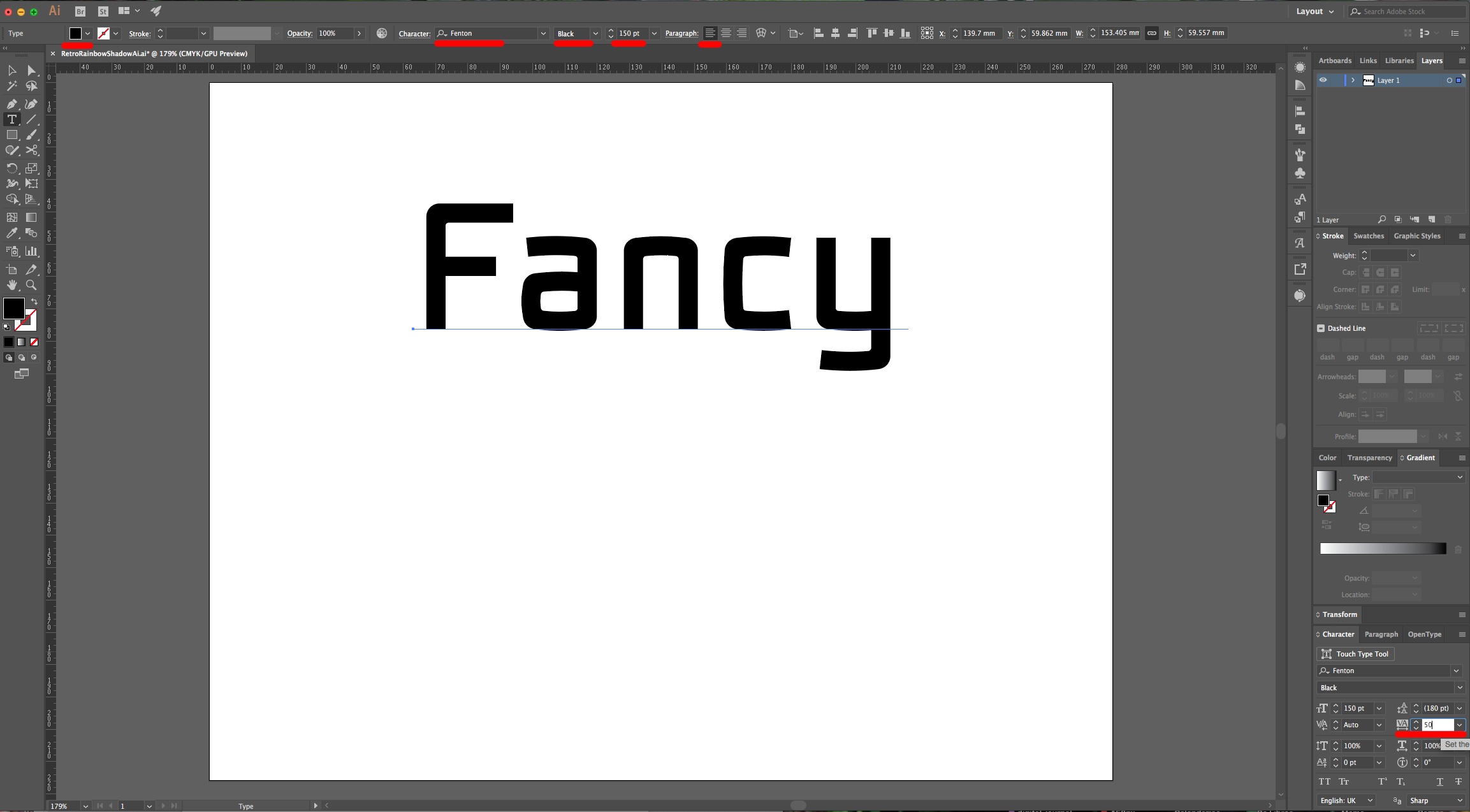
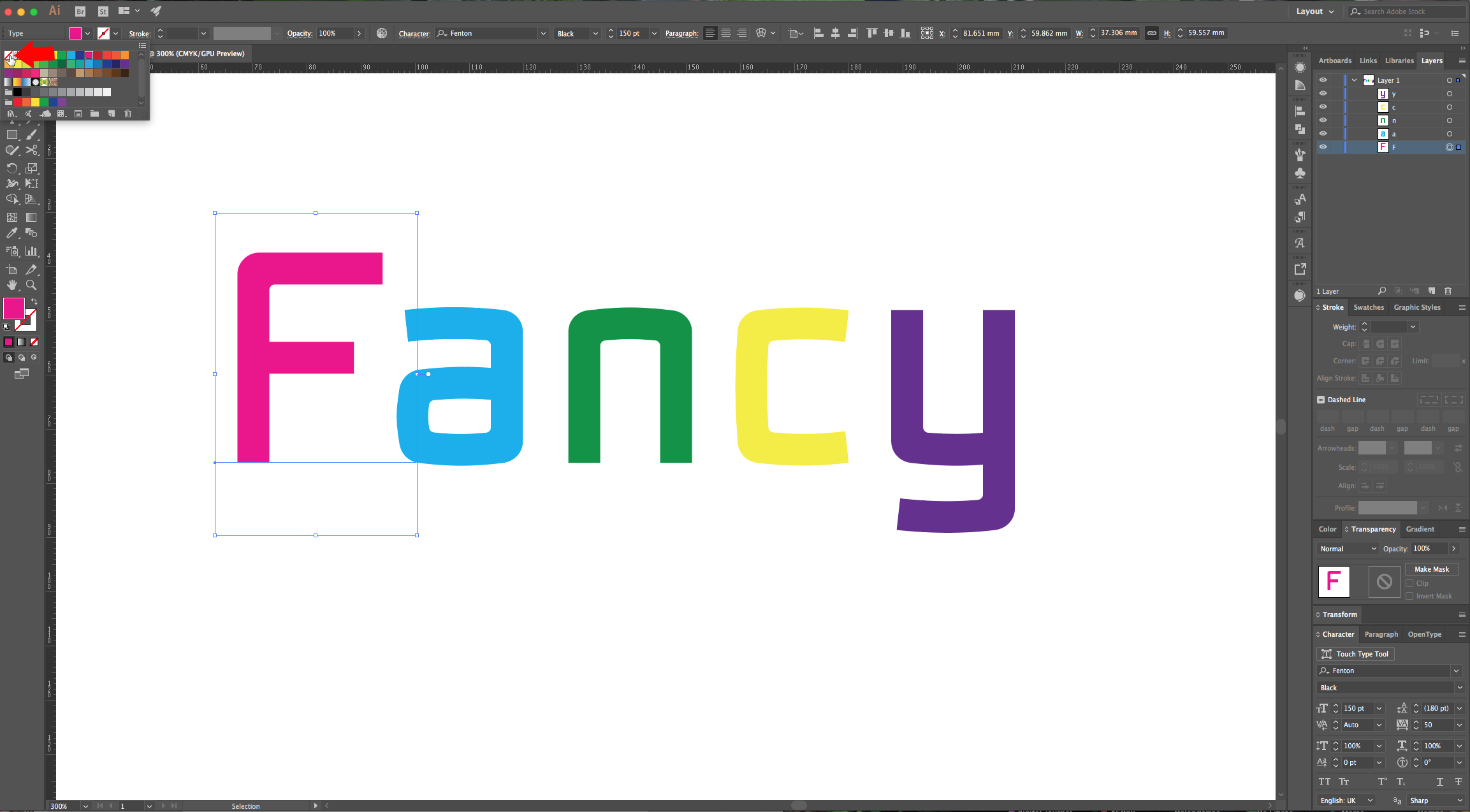
2 - Select the “Type Tool” (T), choose your font and type your text, use Black as “Fill” color and “Align” it “Left”. In the “Character Panel” set the “Tracking” to 50.


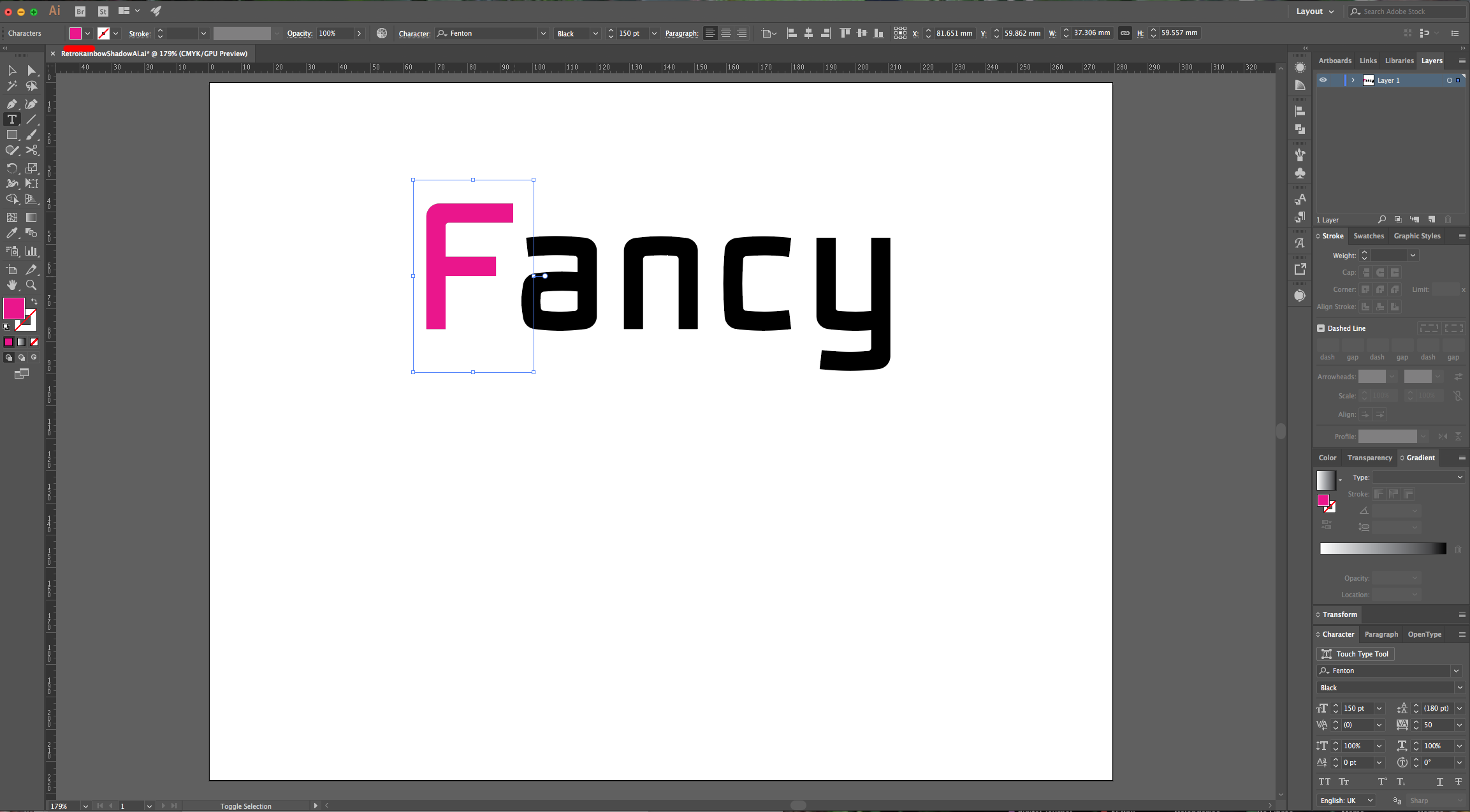
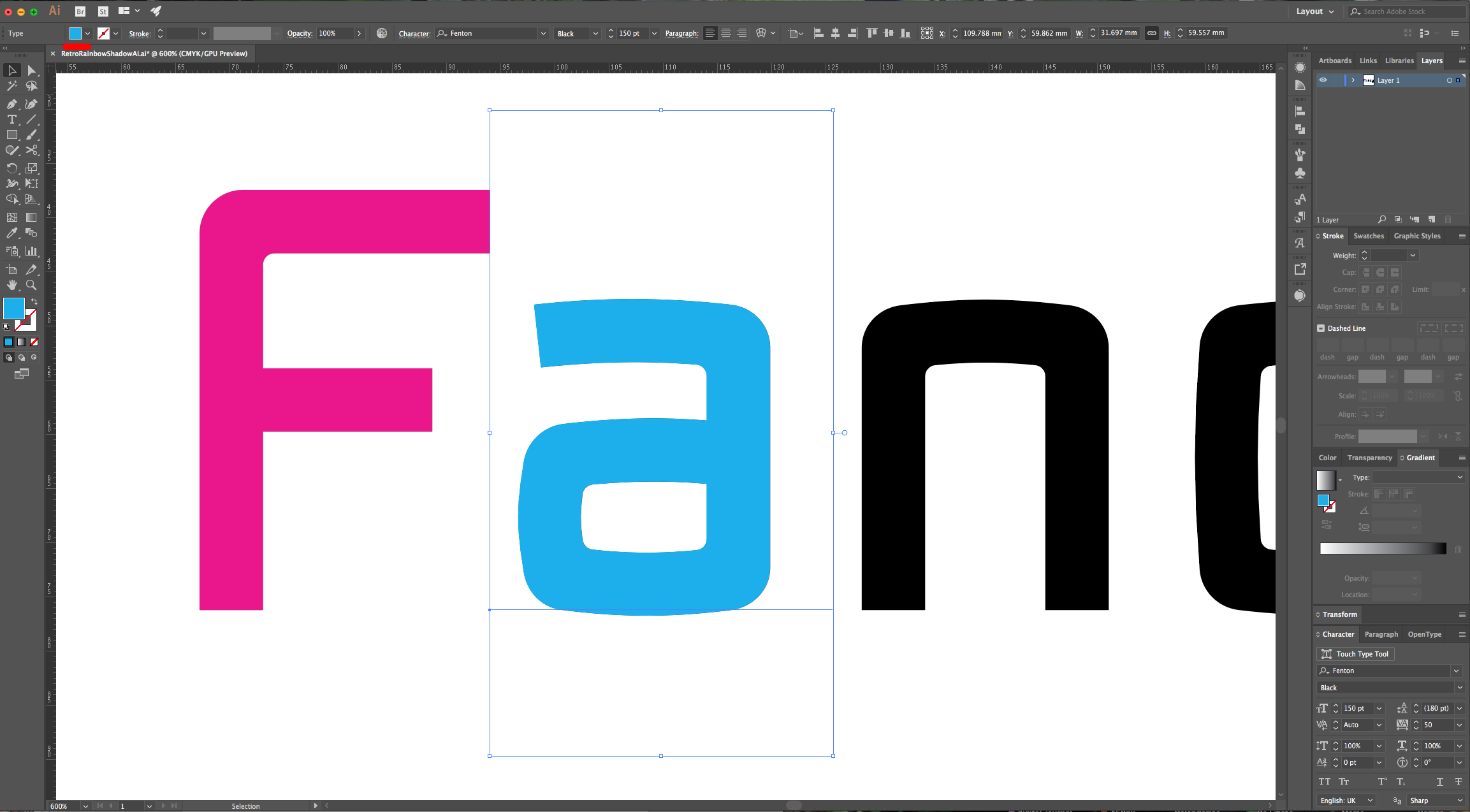
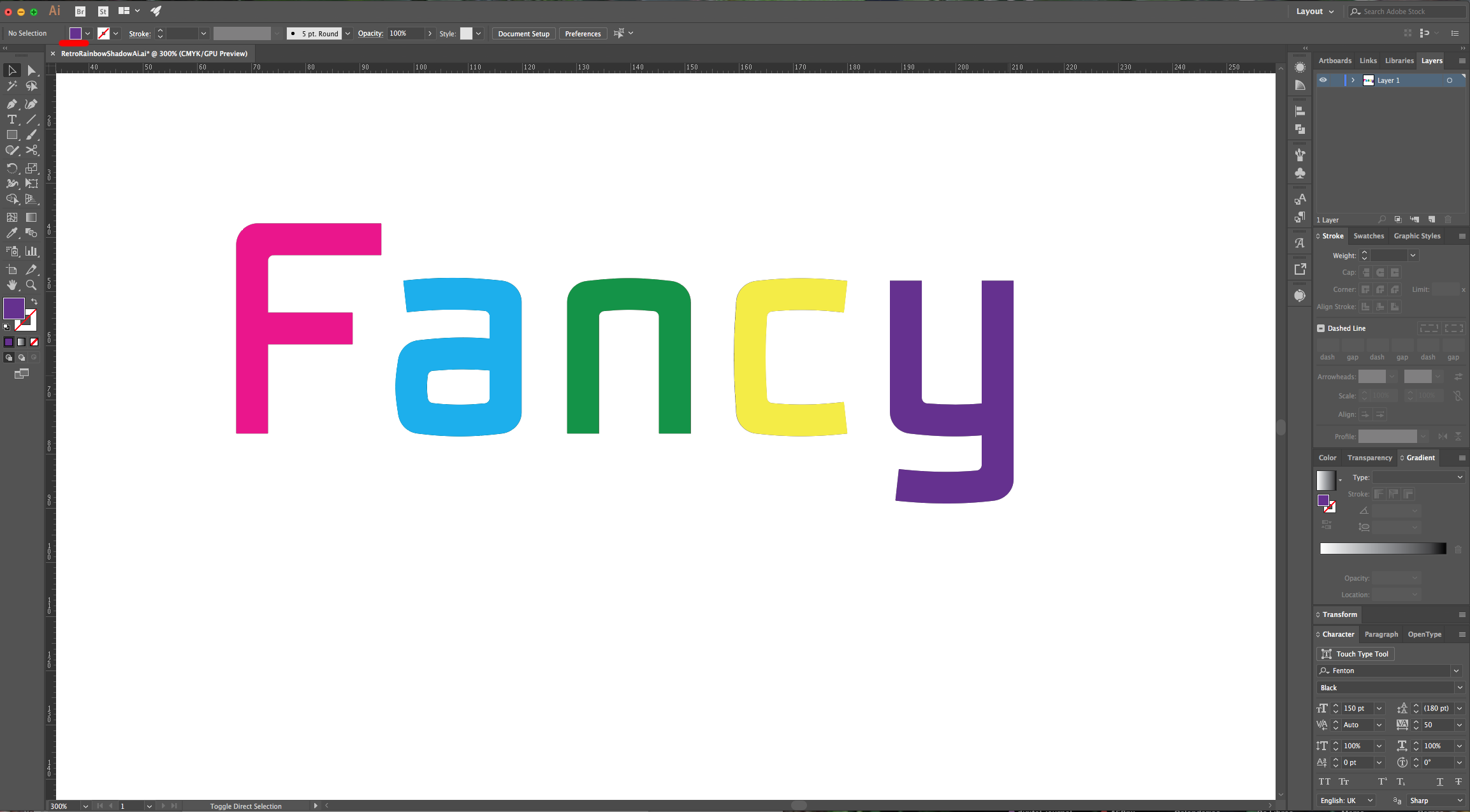
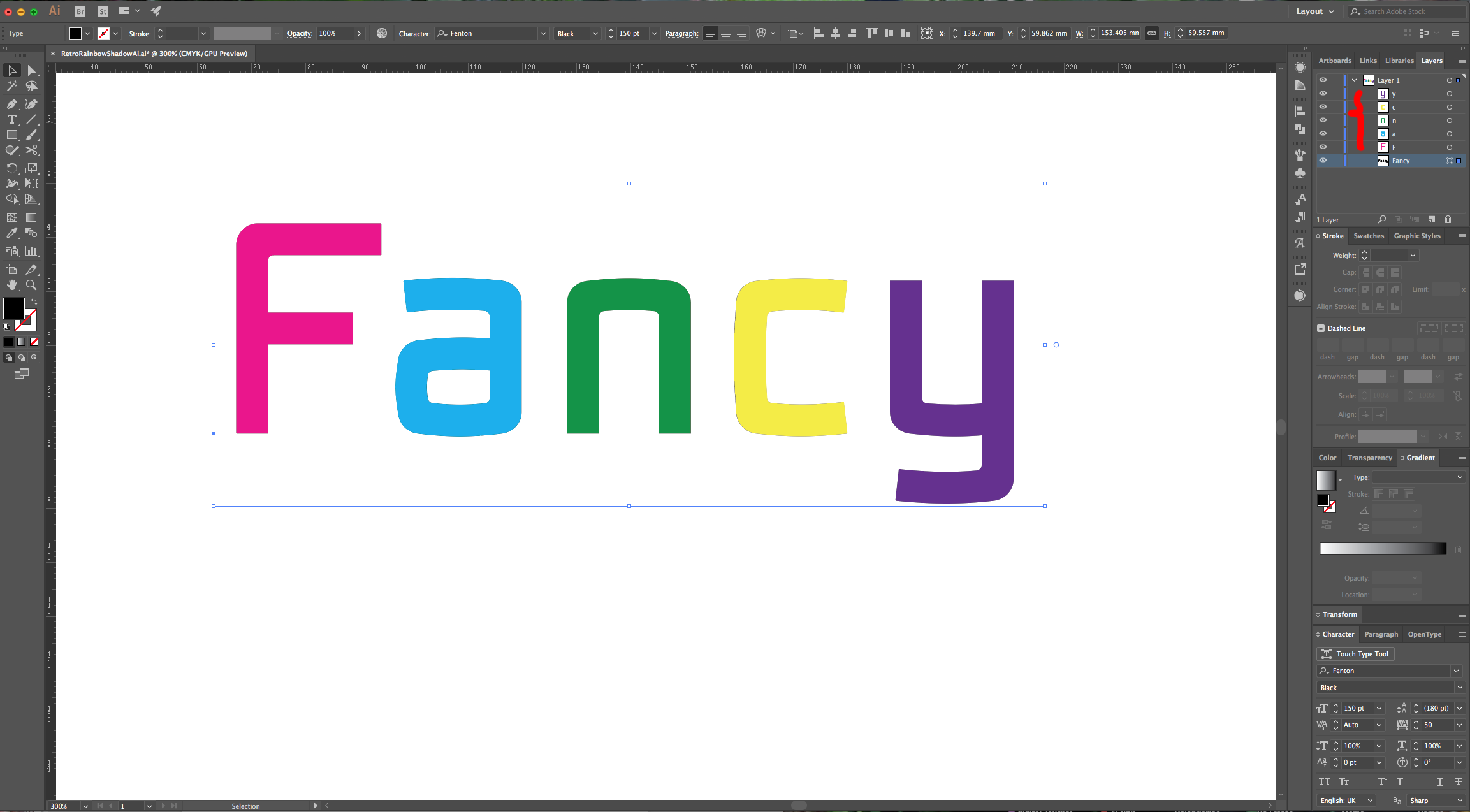
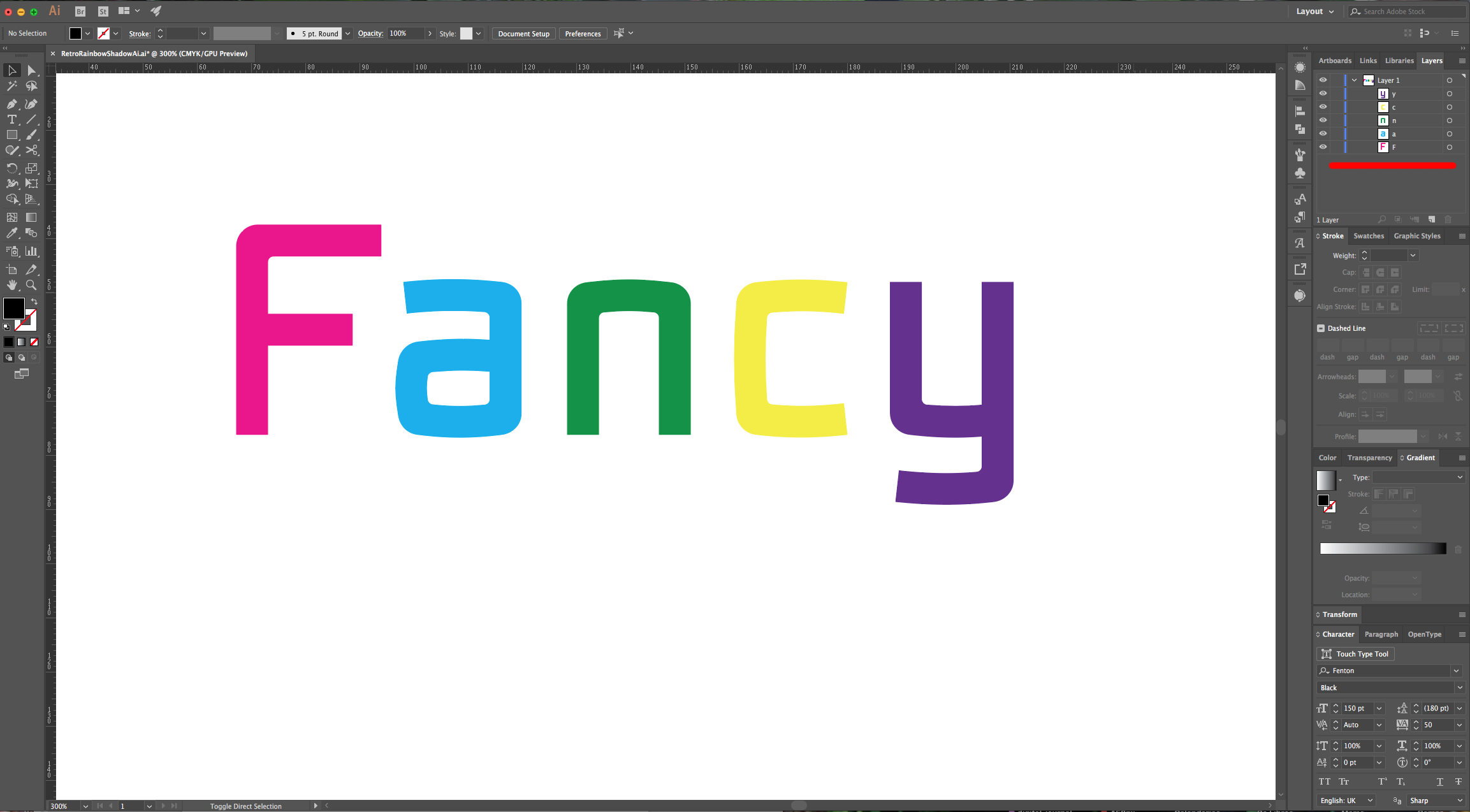
3 - “Copy” (Command/Control + C) and “Paste in Front” (Command/Control + F) your text. Change the color and erase the last letters leaving just the first one. Re-type all the other letters, change their “Fill” color and place them on top of the marker Black text. Once you are finished, you can delete the Black text.





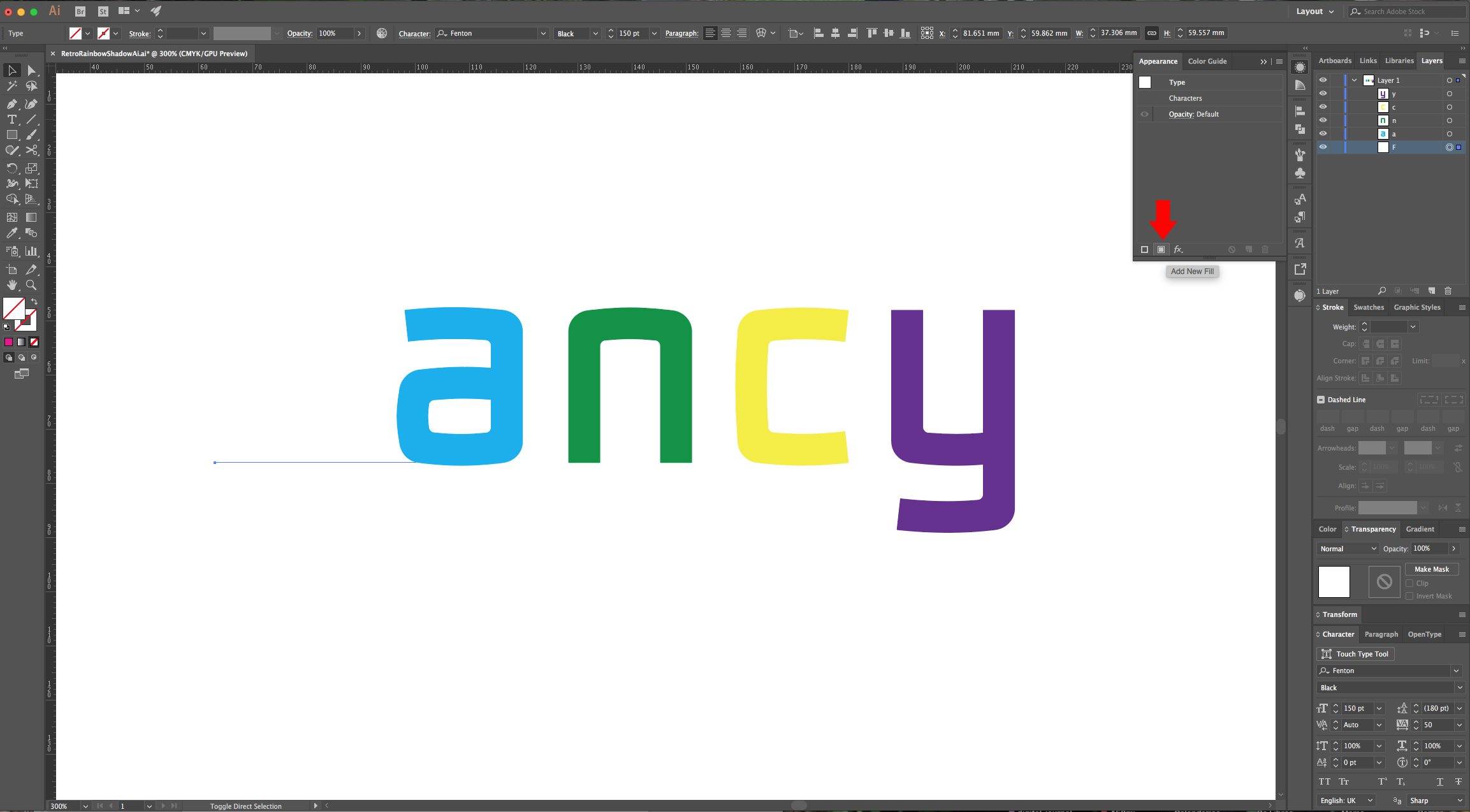
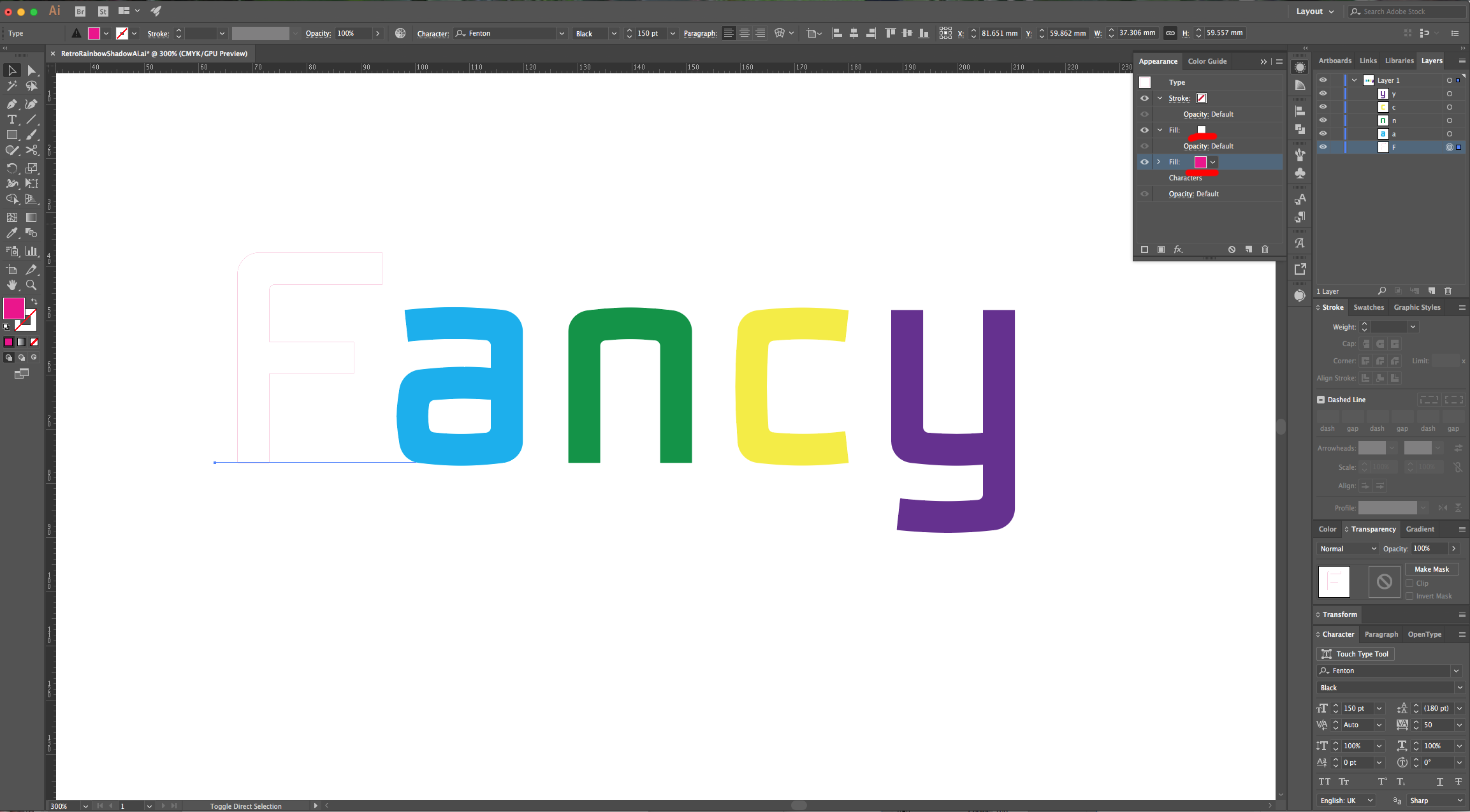
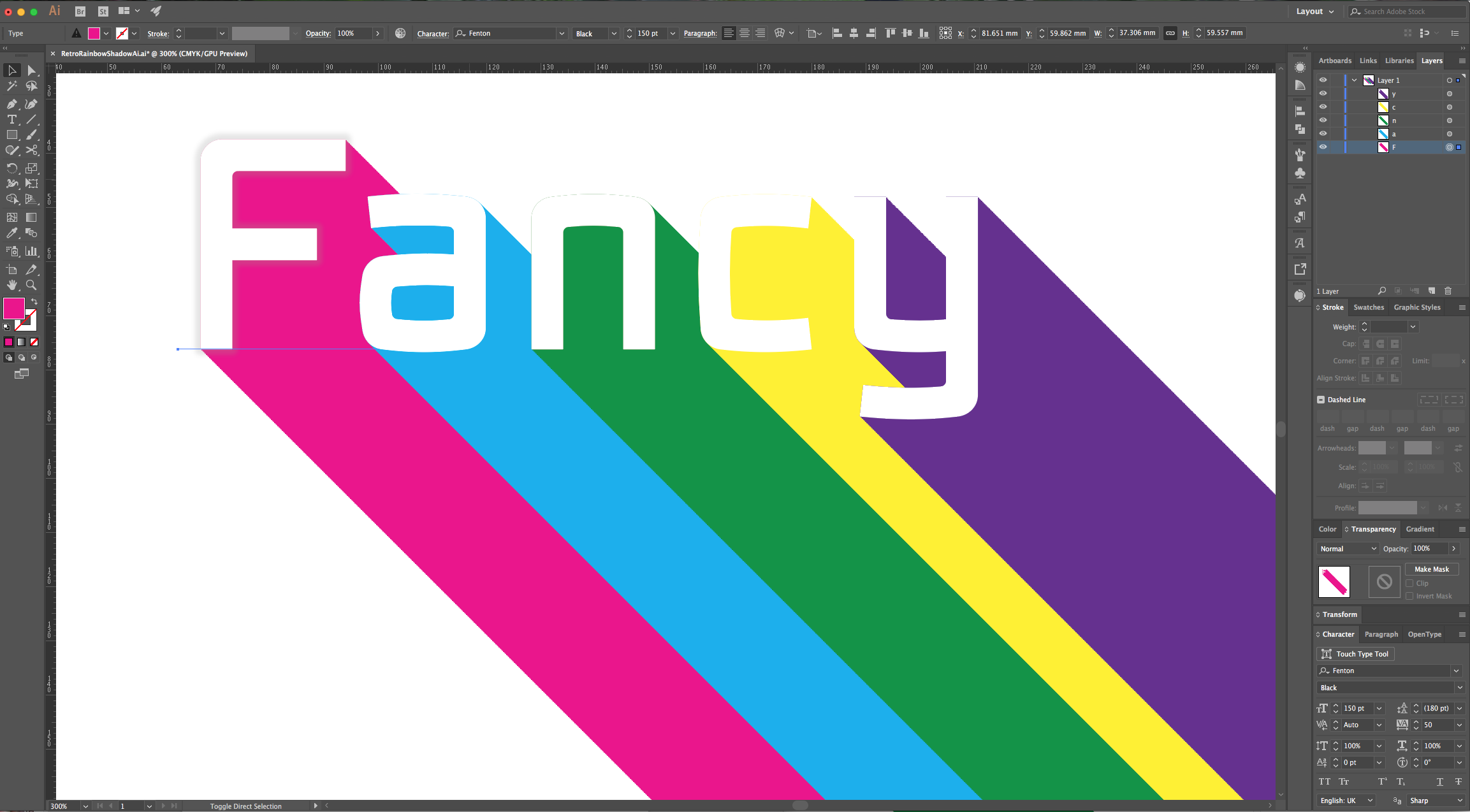
4 - Select your first letter, make the Fill “None”. Then, go to the “Appearance Panel” click the “Add New Fill” button on the bottom-left and use “White”. Add another “Fill” color and this time “Fill” it with the “Rainbow” shade you wish to use (it should be placed under the “White”).



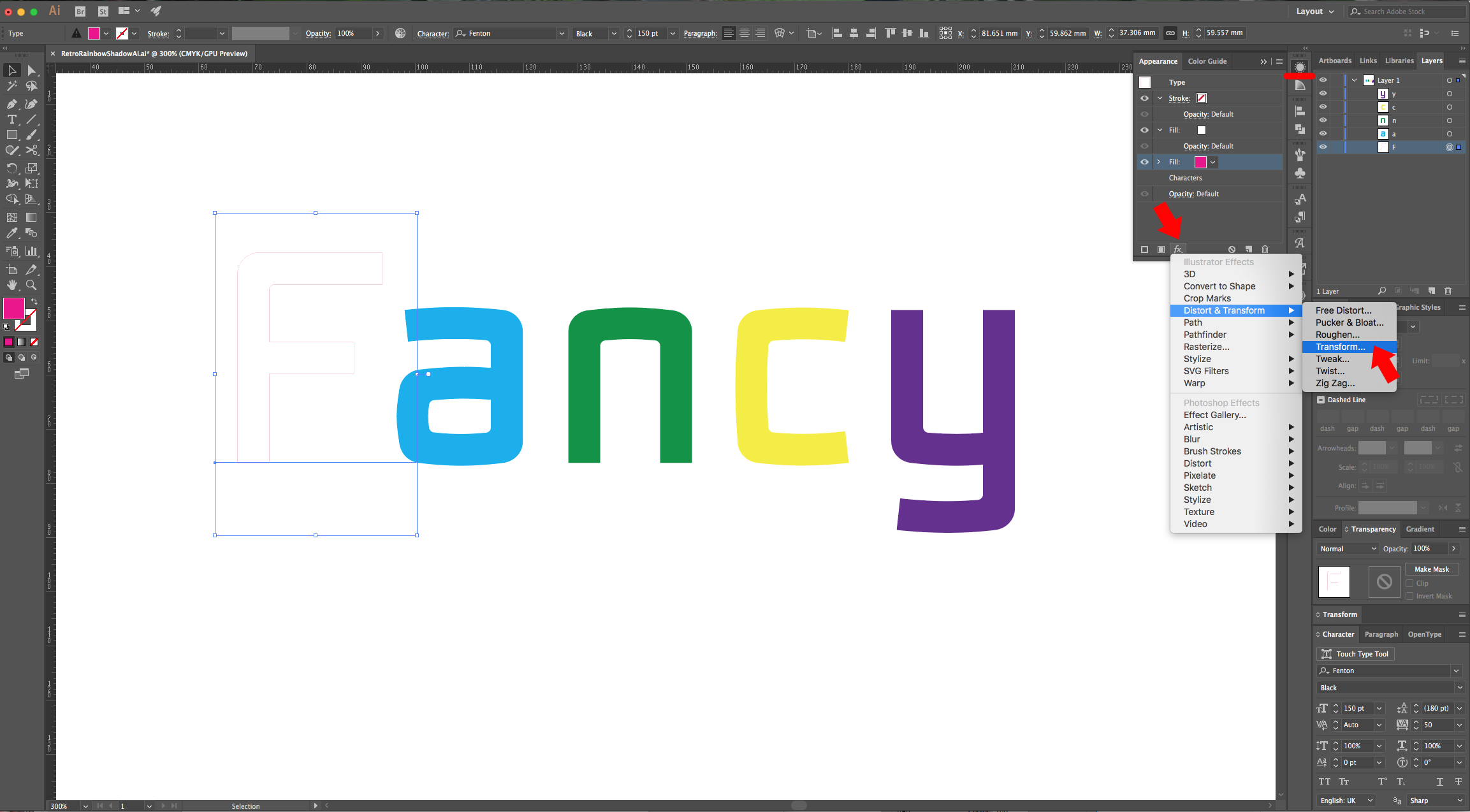
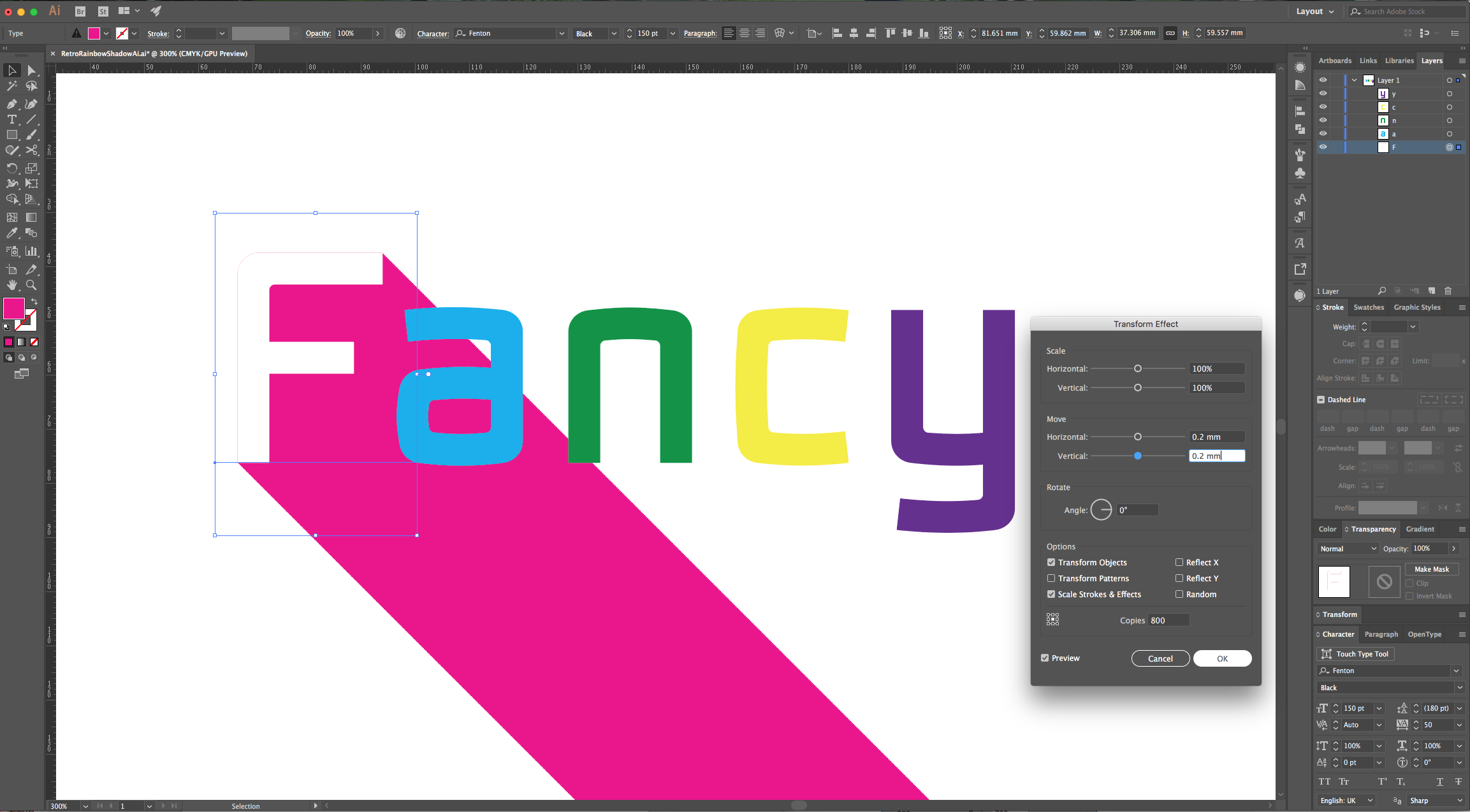
5 - Click on the “Effects Menu” at the bottom of the “Appearance Panel”, choose Distort & Transform > Transform and apply the following values:


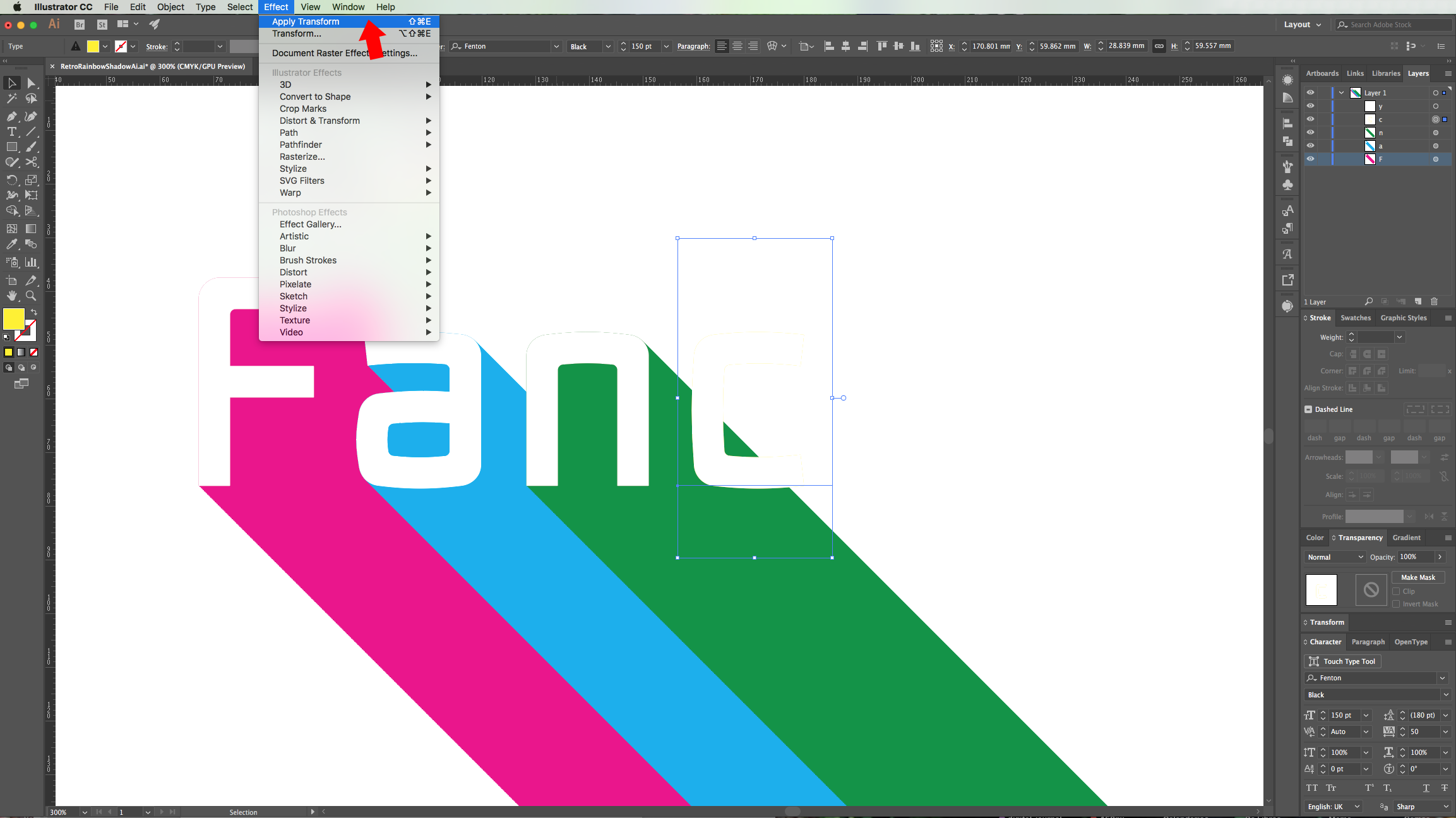
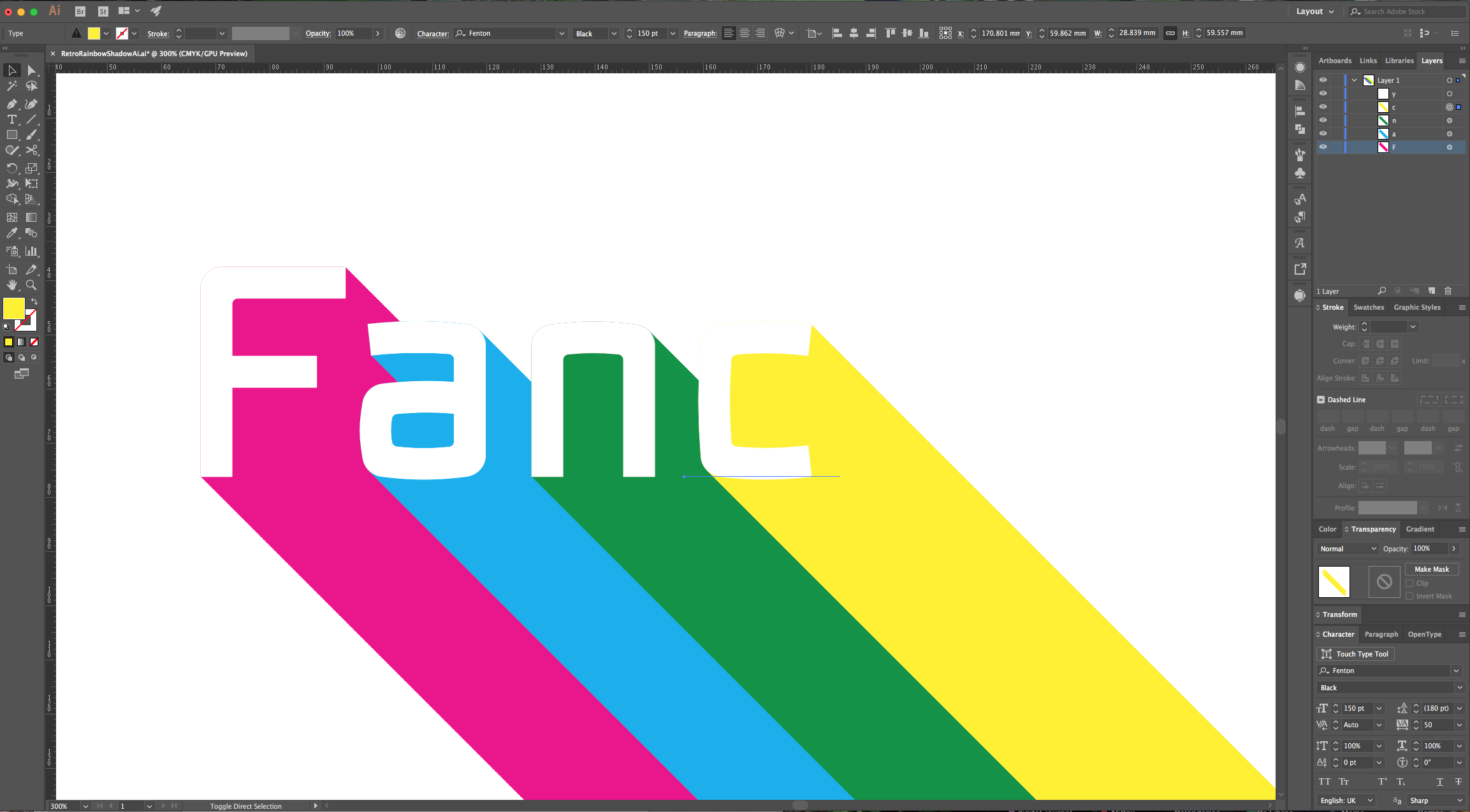
6 - Repeat with the rest of your letter remembering to change the color of your bottom “Fill”. For the “Transform Effect” go to Effect > Apply Transform (Shift + Command/Control + E) to use the same filter.



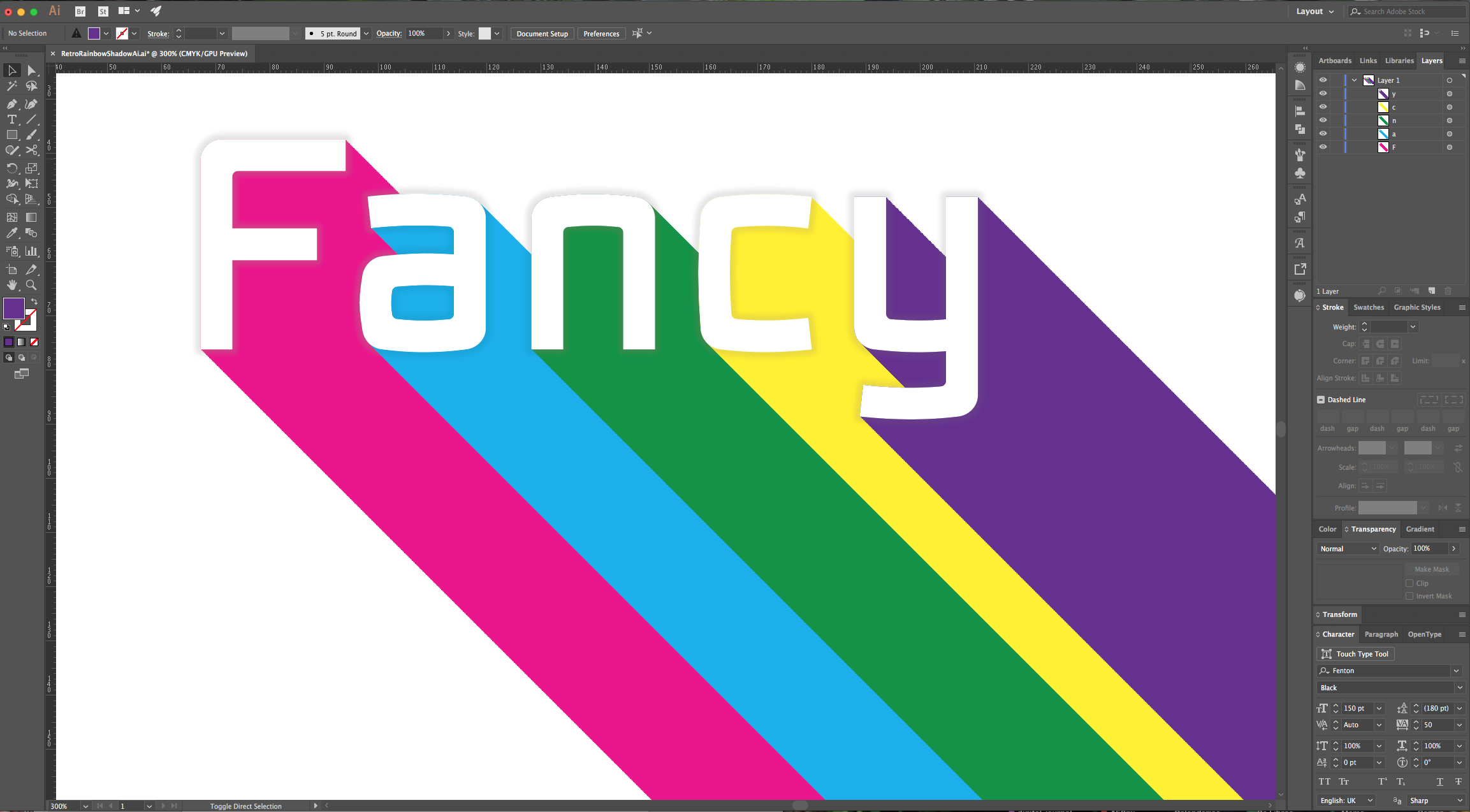
7 - Select your first letter again, add another “Fill” and this time “Fill” it with the “Black”. Drag it in between your two other “Fills”, click on “Opacity” under its thumbnail and lower it to 10%.

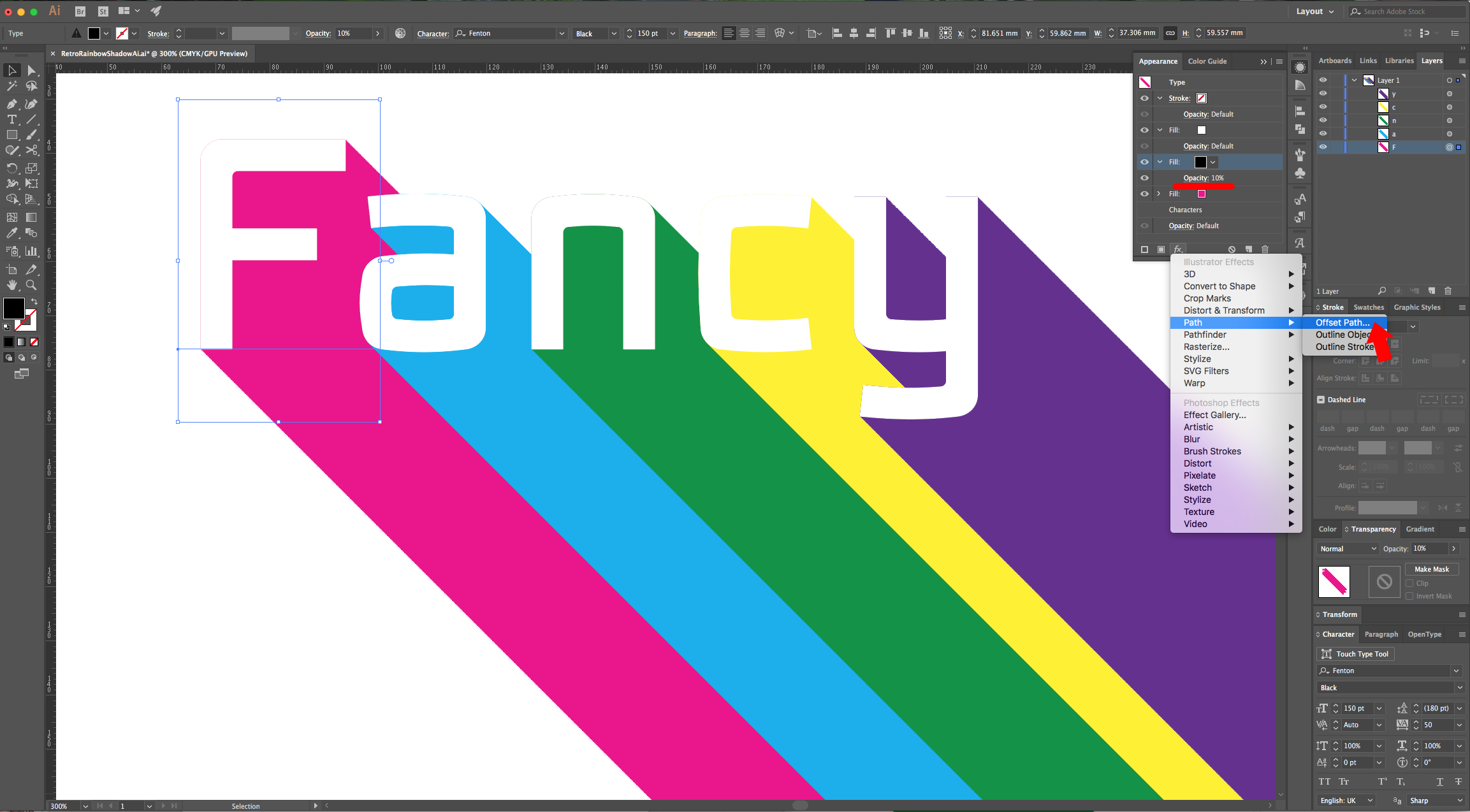
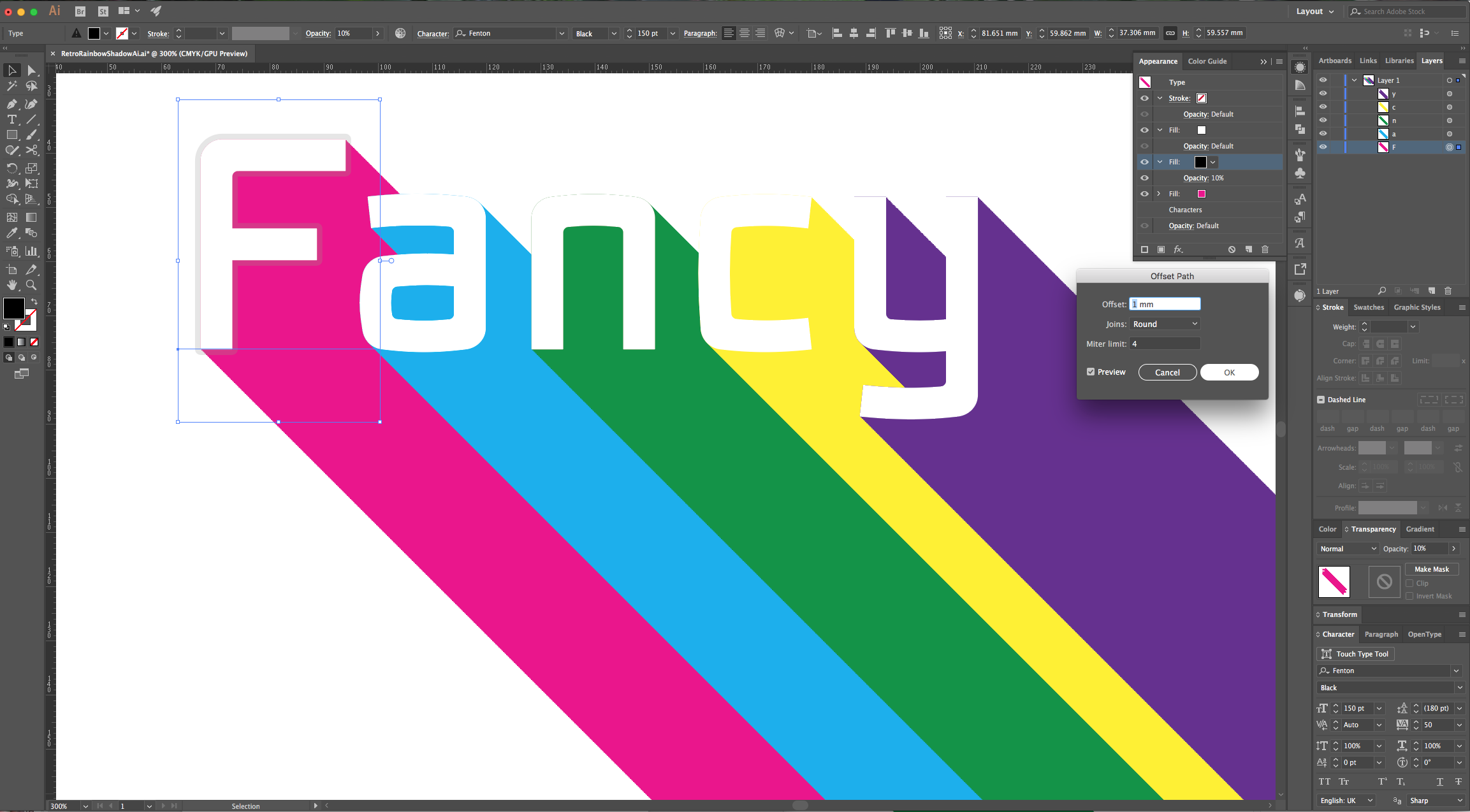
8 - Without deselecting it, go to the “Effects Menu” and choose Path > Offset Path and use the following values.


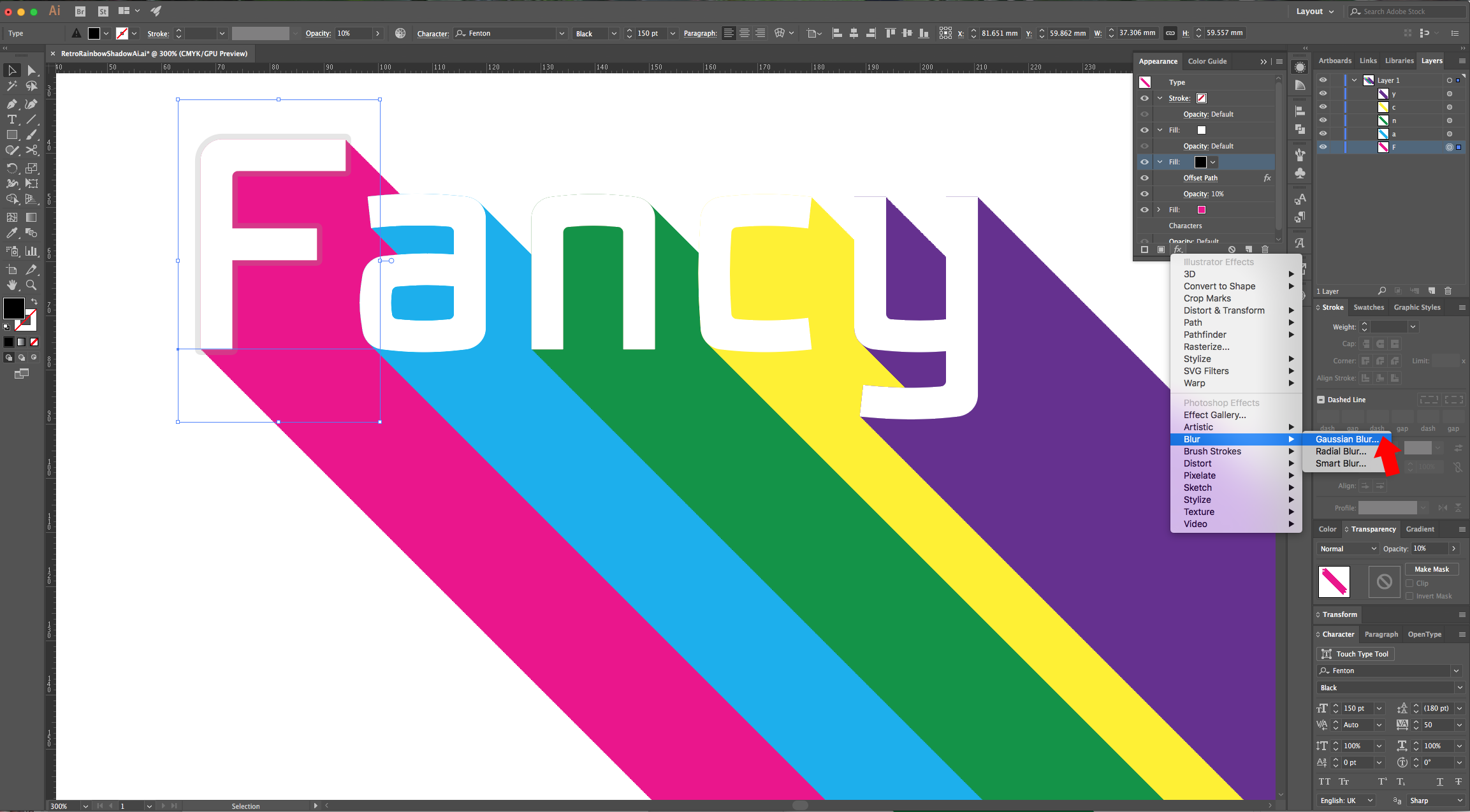
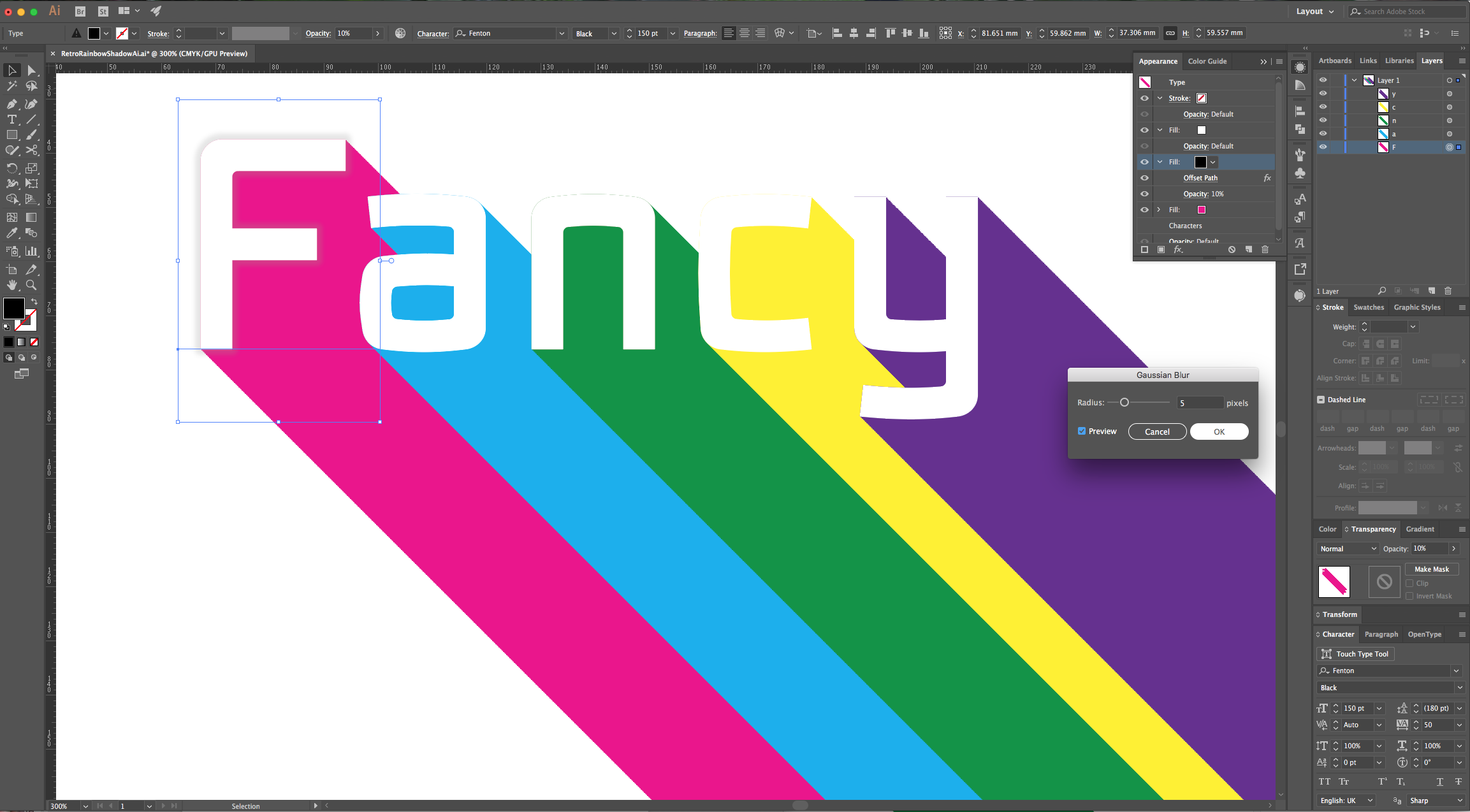
9 - Next, apply another “Effect”, go to Blur > Gaussian Blur and use these values:



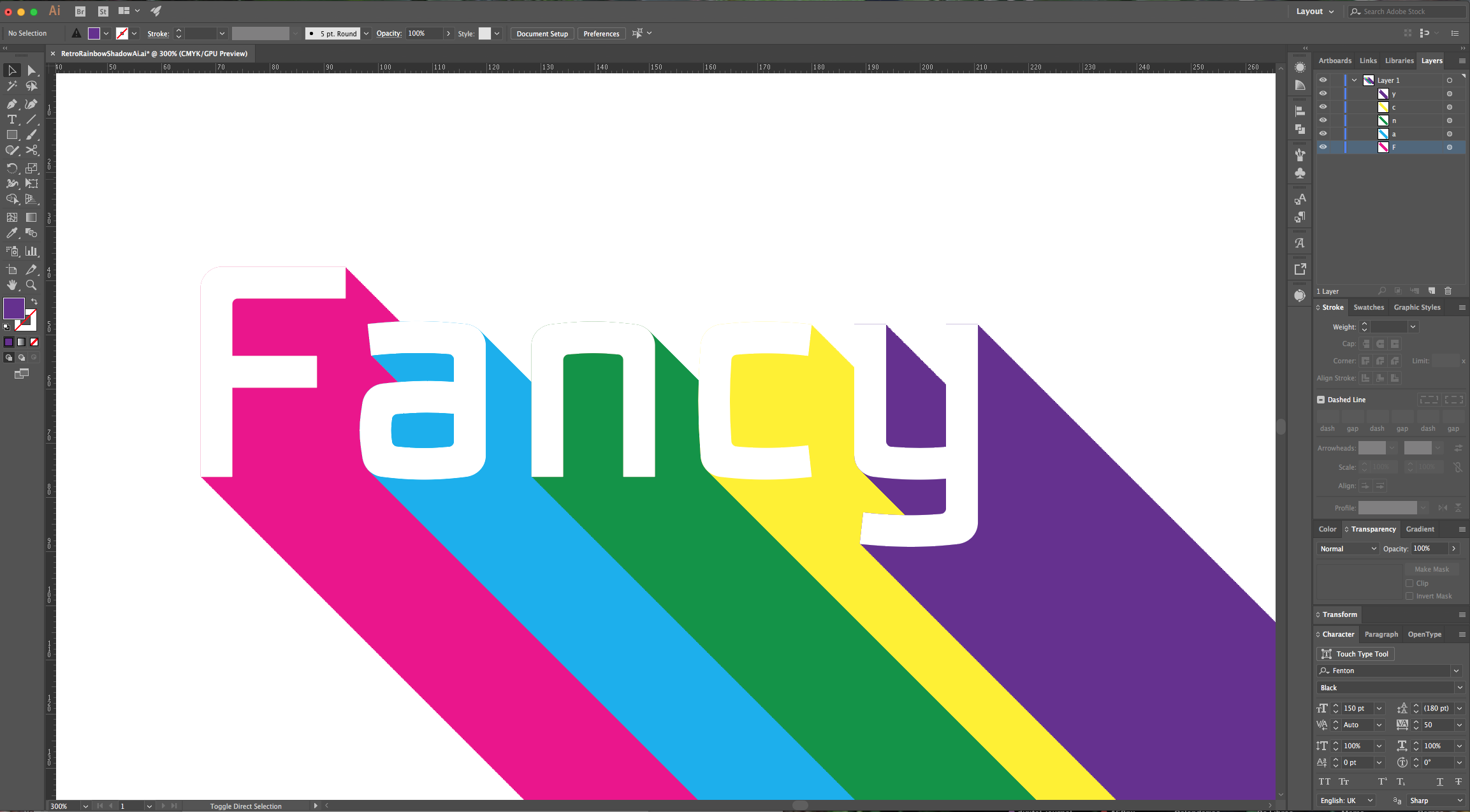
10 - Do the same to the rest of your letters.

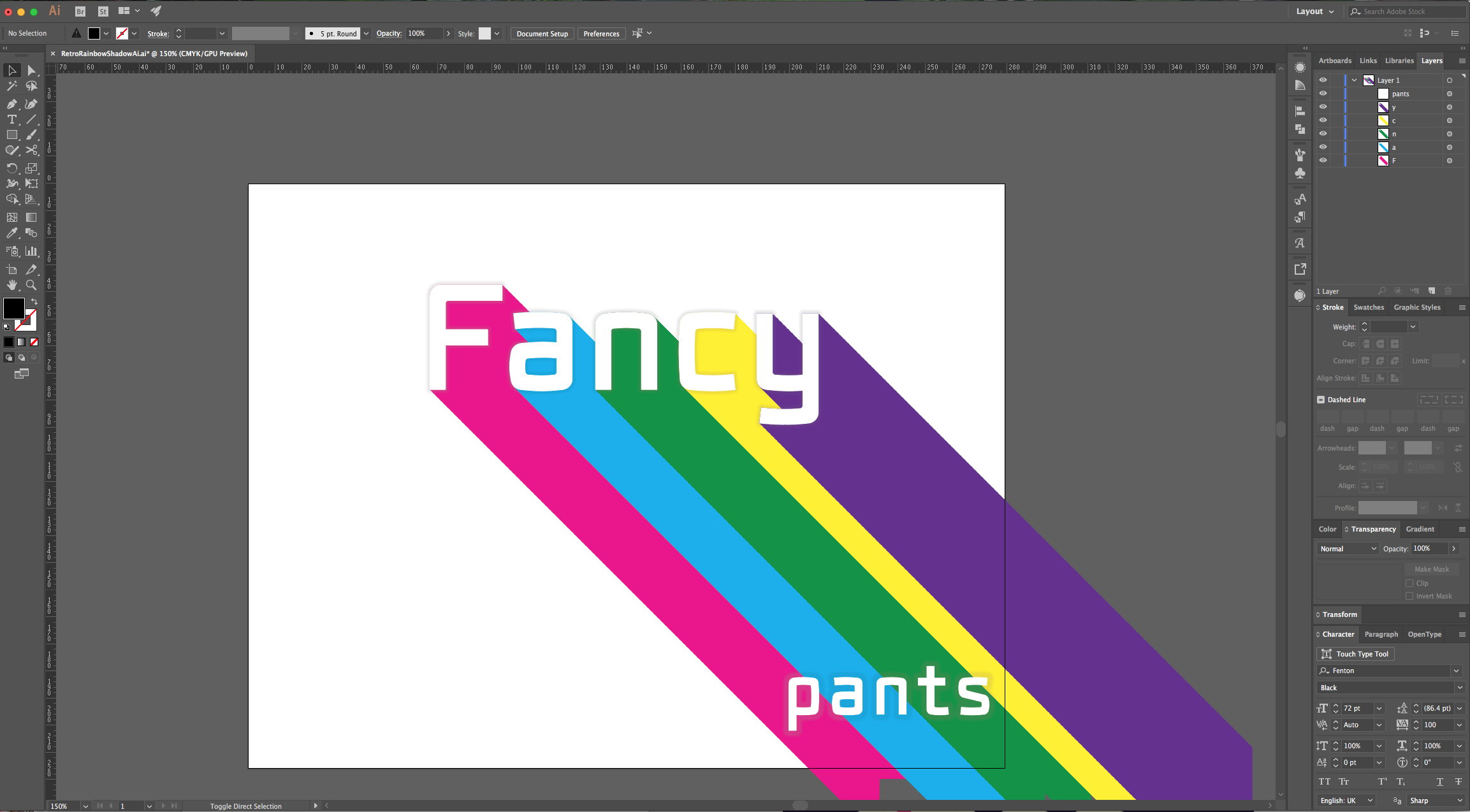
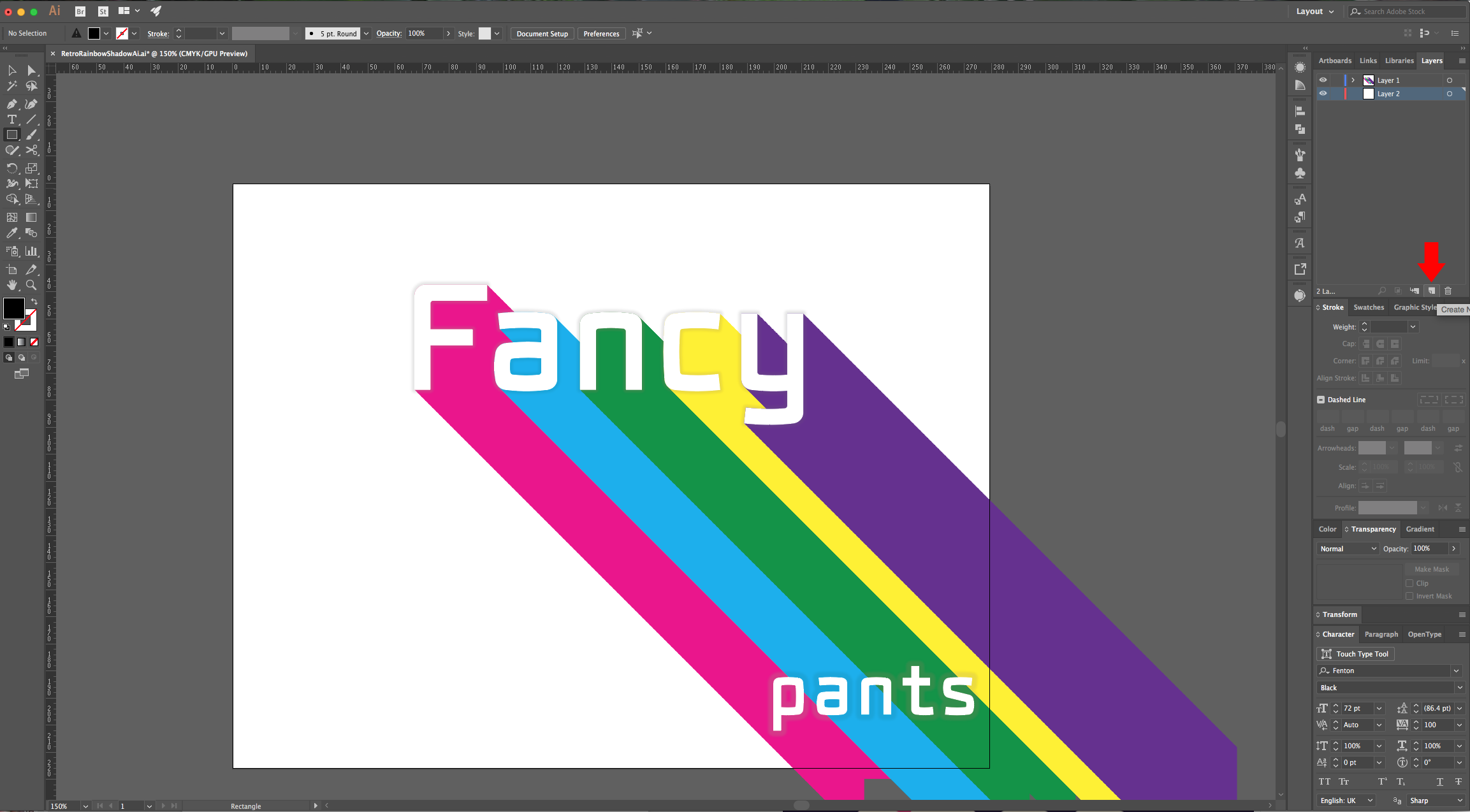
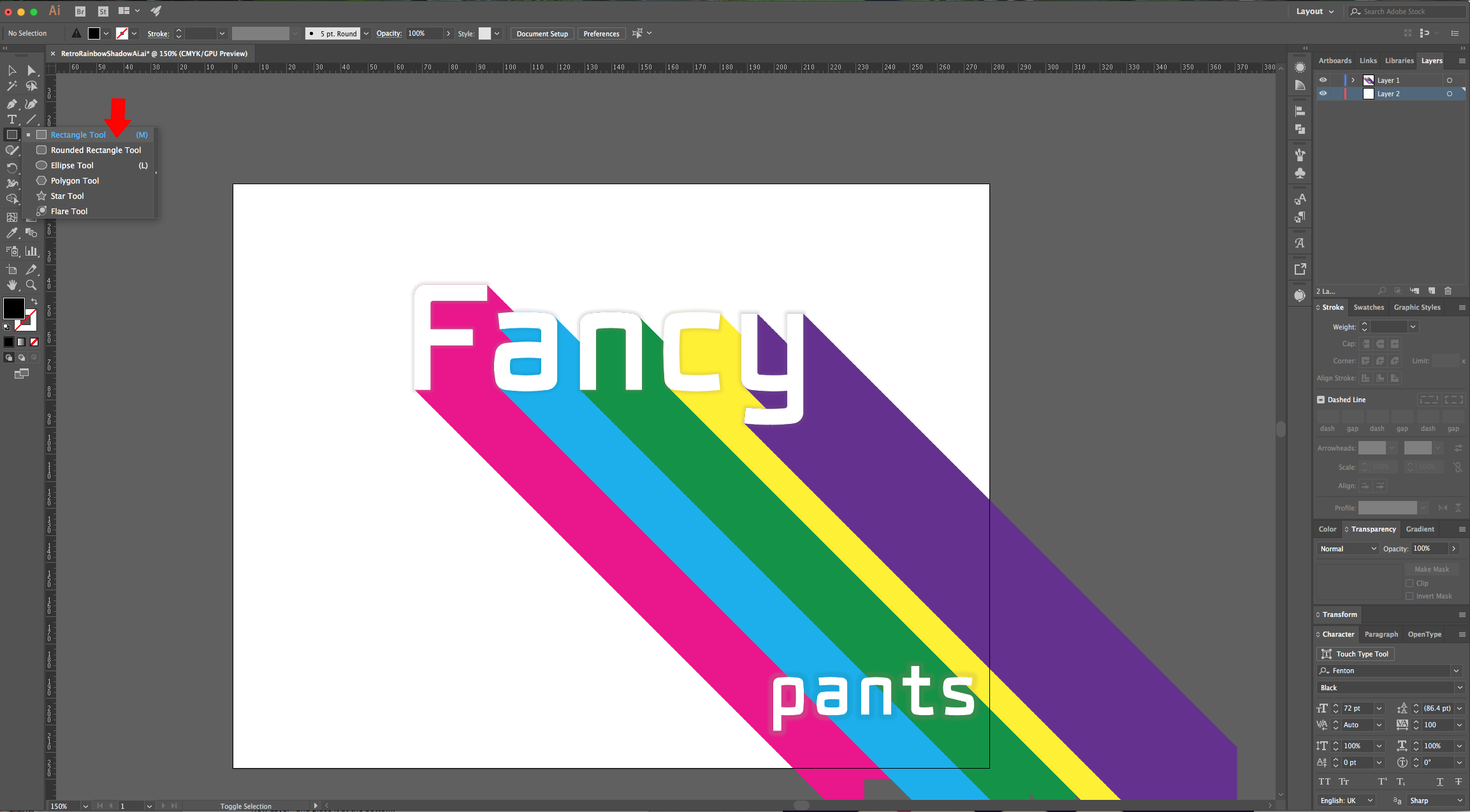
11 - You can add some more text and apply some of the effects to them. Then, create a “New Layer” and place it at the bottom.


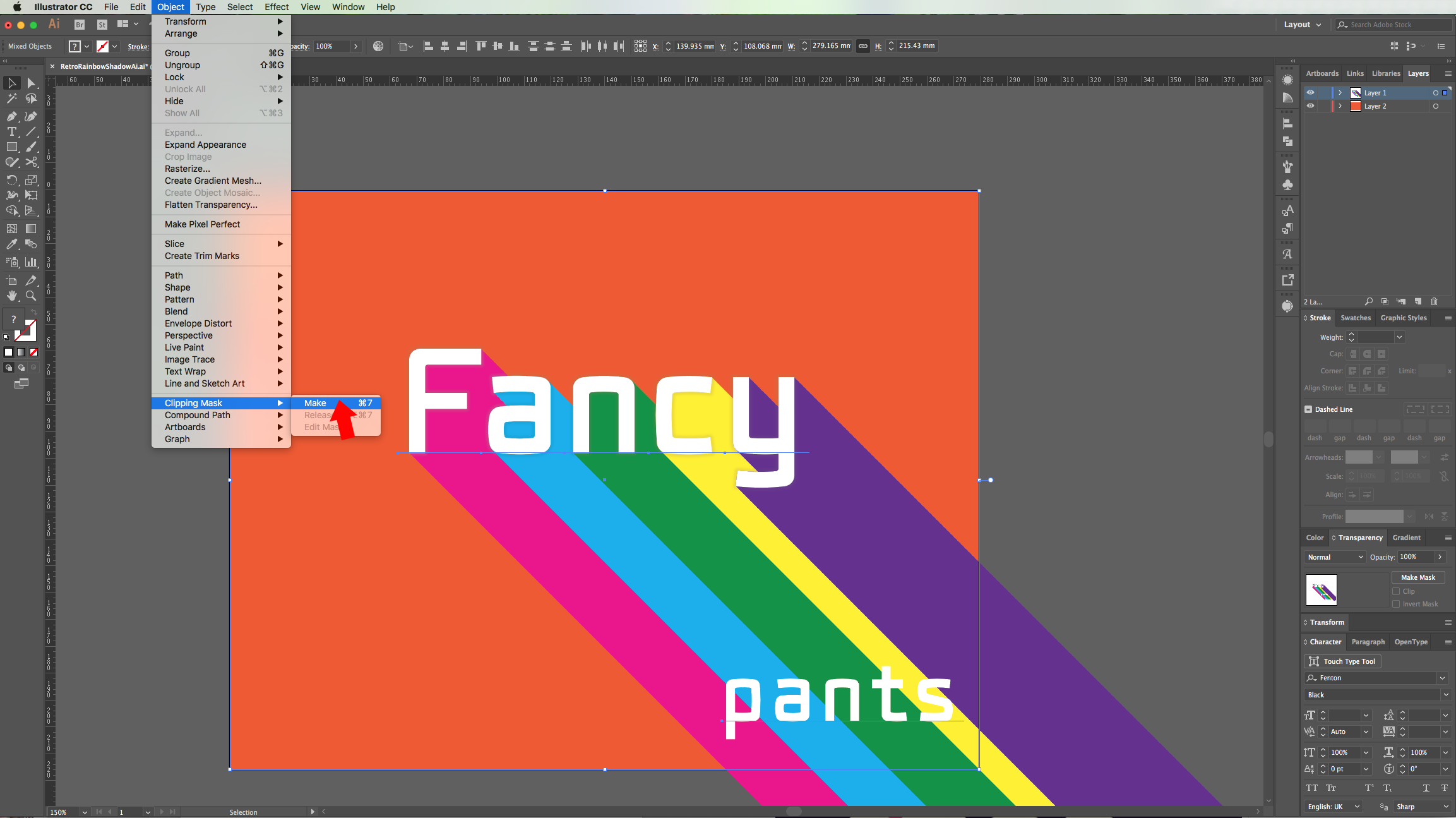
12 - Select the “Rectangle Tool” (M) and make a rectangle that covers all your document. Fill it with a color that complements the ones used in your text. Position your text where you want it to be in the document, create another rectangle with NO “Fill” and “Stroke” on top of your text. Select your “Rainbow” text and the “Colorless Rectangle” and go to Object > Clipping Mask > Make (Command/Control + 7).


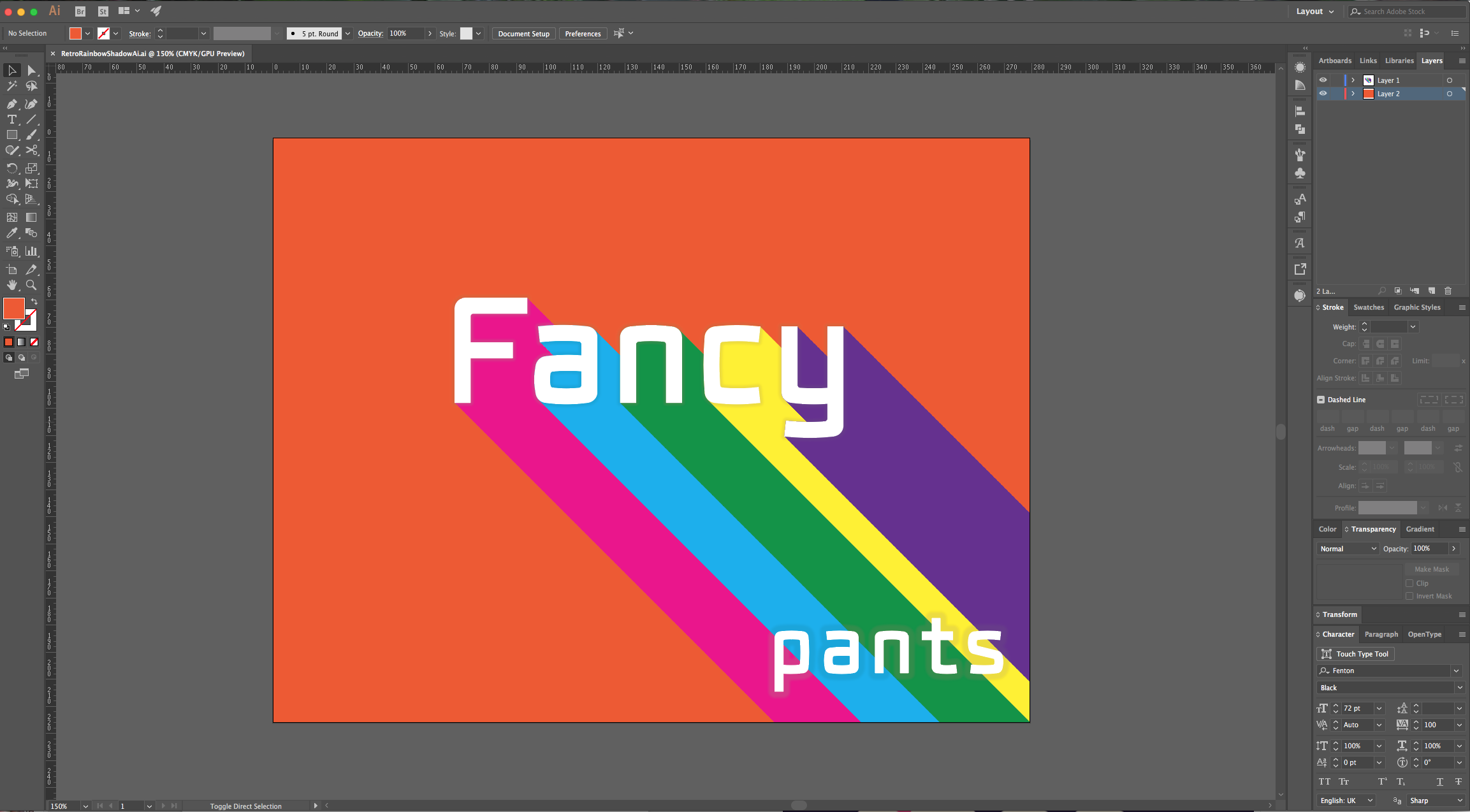
13 - Check it out.

by @lornacane
6 Related Illustrator Tutorials
You can create many great design effects in DesignScape, such as a long shadow effect. You can make some awesome stickers using this effect, or maybe you'd like to create a sublimation design using text that has a long shadow.If you don’t have a Gold Plus membership and ...
Long shadows are popular in logos and they are easy to make in Inkscape. In this tutorial, we will use the font Lagoon font.Step 1 - Draw a SquareUse the Create Rectangles and Squares tool to draw a square.Step 2 - Type out your word or phraseUse the Create and ...
In this tutorial, we will learn two methods for creating long shadows in Illustrator.1 – In Illustrator, create a New Document and then using your “Rectangle Tool” (M) give your document a nice background color (you can use a gradient if you prefer).2 – Go to the “Layers” Panel and lock it ...
1- Open Photoshop.2- Create a new document.3- Select your text tool and type your text. Select the font you would like.4- Select the shape tool and draw a rectangle around your text.This effect is a good way to create icons.5- In the Layers panel, click ...
Did you know that there are multiple different types of shadows? There are shape shadows, drop shadows, and even curved shadows. This tutorial will show you how to make a curved shadow in Illustrator.Step 1 - Make a RectangleSelect the Rectangle Tool (M) and create a rectangle in the center ...
The Long Shadow effect is as the name implies. It adds a long shadow to give dynamic impact to text or logo. The process involves multiple duplicates aligned in a specific way. The duplicates are then combined with a Boolean action and edited with the Node Tool. We will show ...

 All your Font Needs
All your Font Needs
 All your Design Needs
All your Design Needs



