- By Design Bundles
- 4 Mins
- Photoshop Tutorials
Shadow lettering effect in Photoshop

2 - Create a new document.

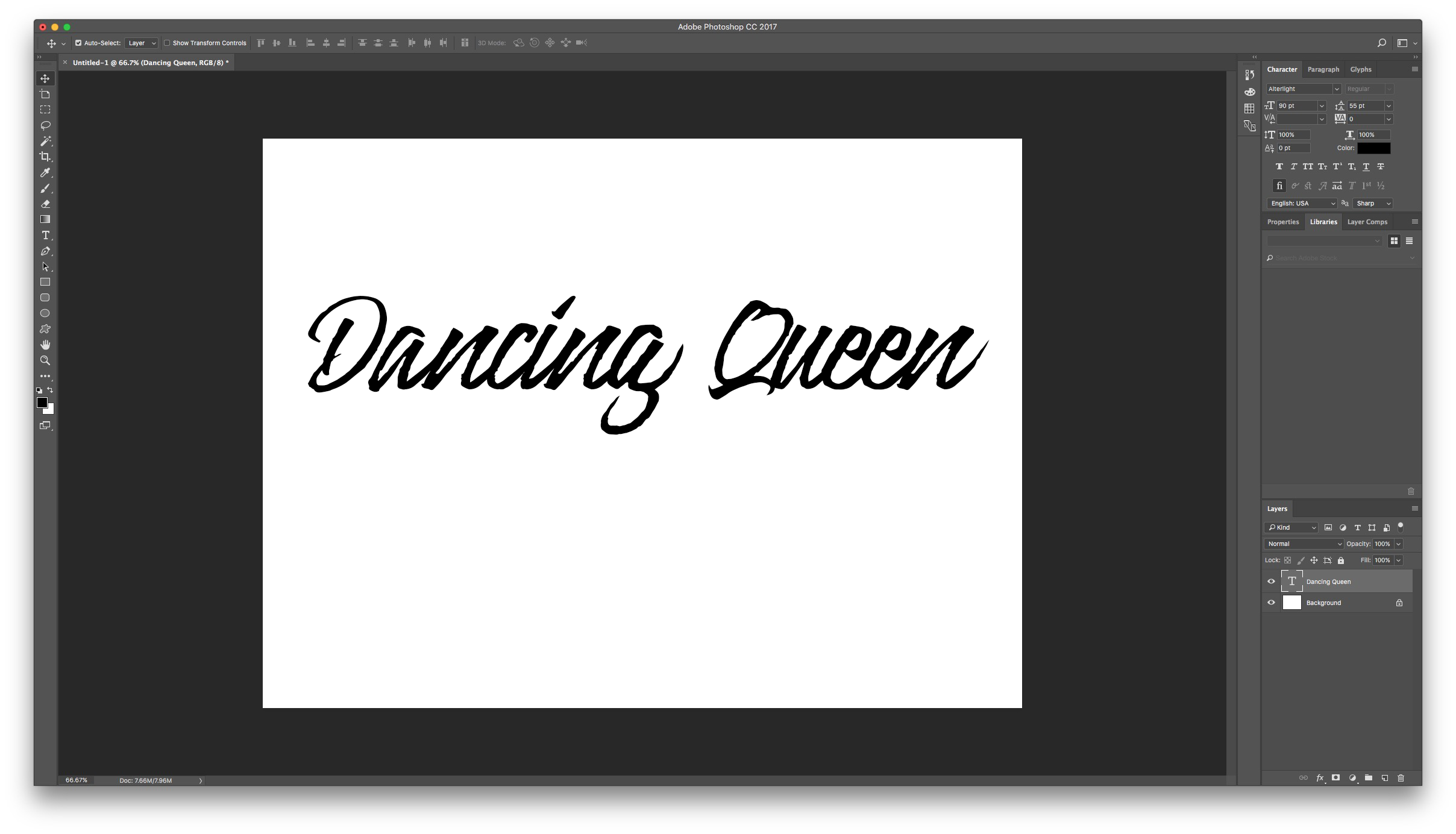
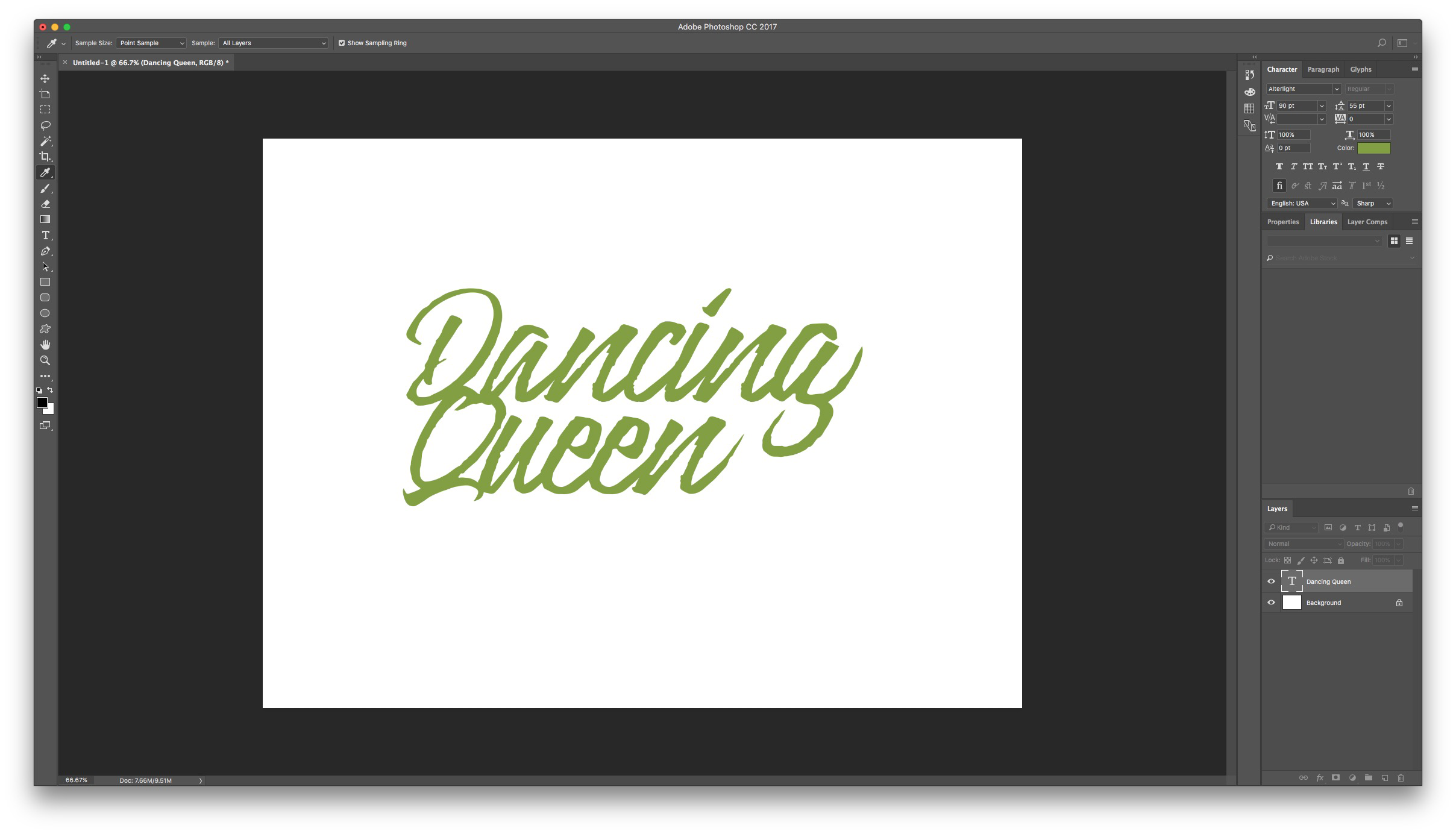
3 - Select the Type Tool, select your desired font and add some text. The font used is Alterlight from Font Bundles.

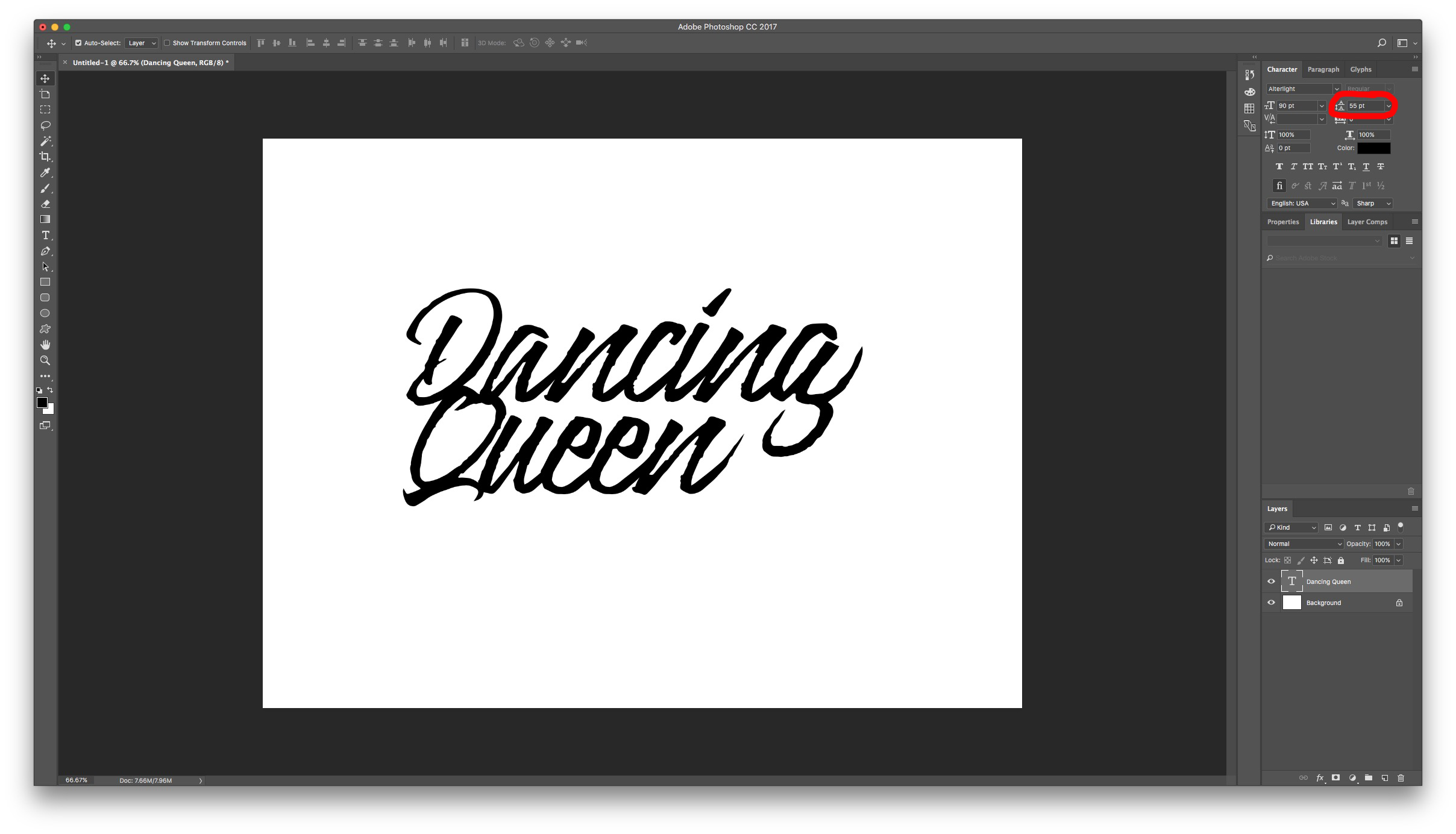
4 - Align left and adjust spacing so the two lines of text overlap a little. (In this case it was 55 pt).

5 - Select your text and change the color to the one you want.

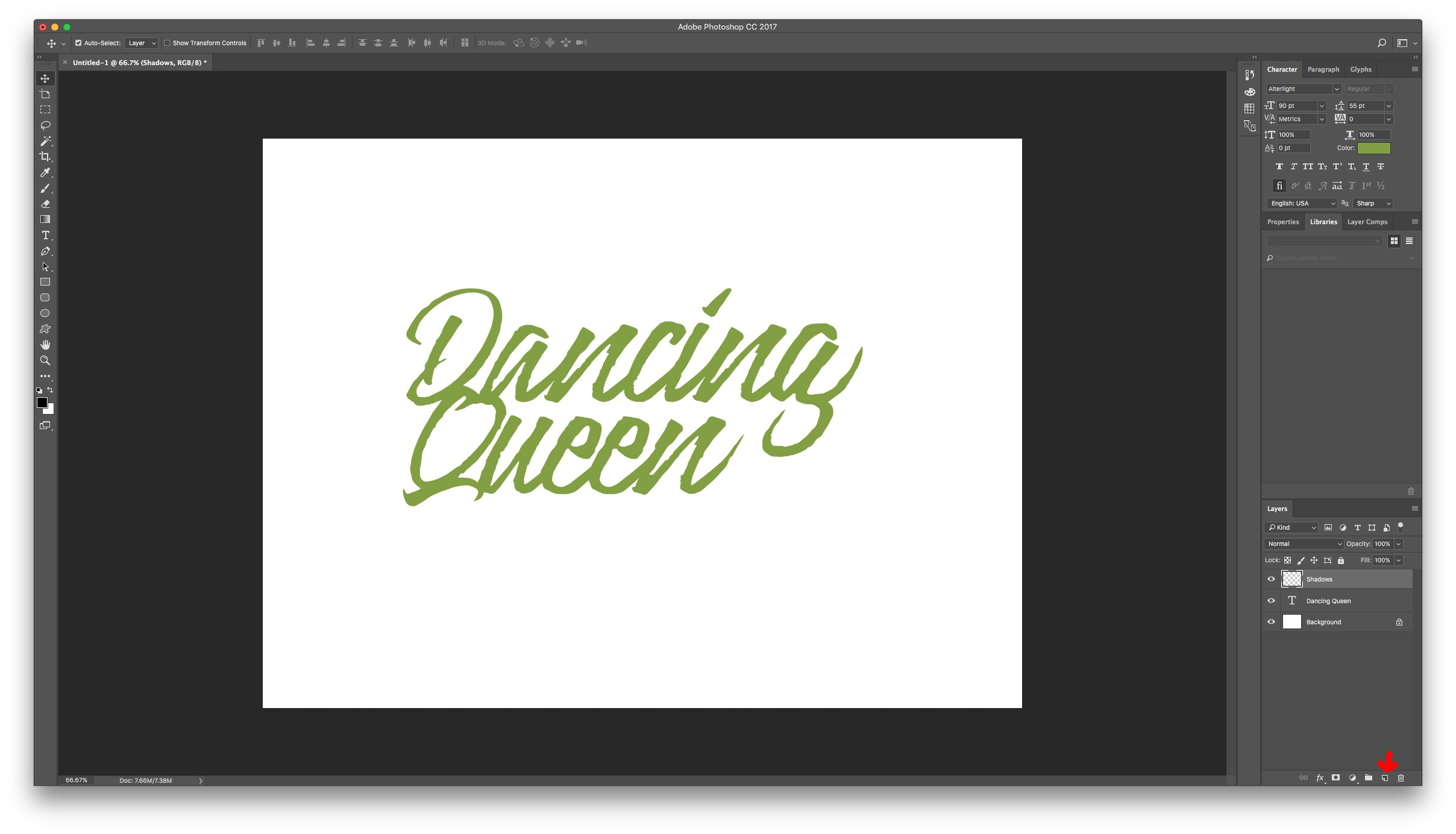
6 - Create a new layer by clicking the small icon at the bottom of the Layers Panel and name it “Shadows”.

7 - Before starting decide where your overlapping and shadows are going to be placed.

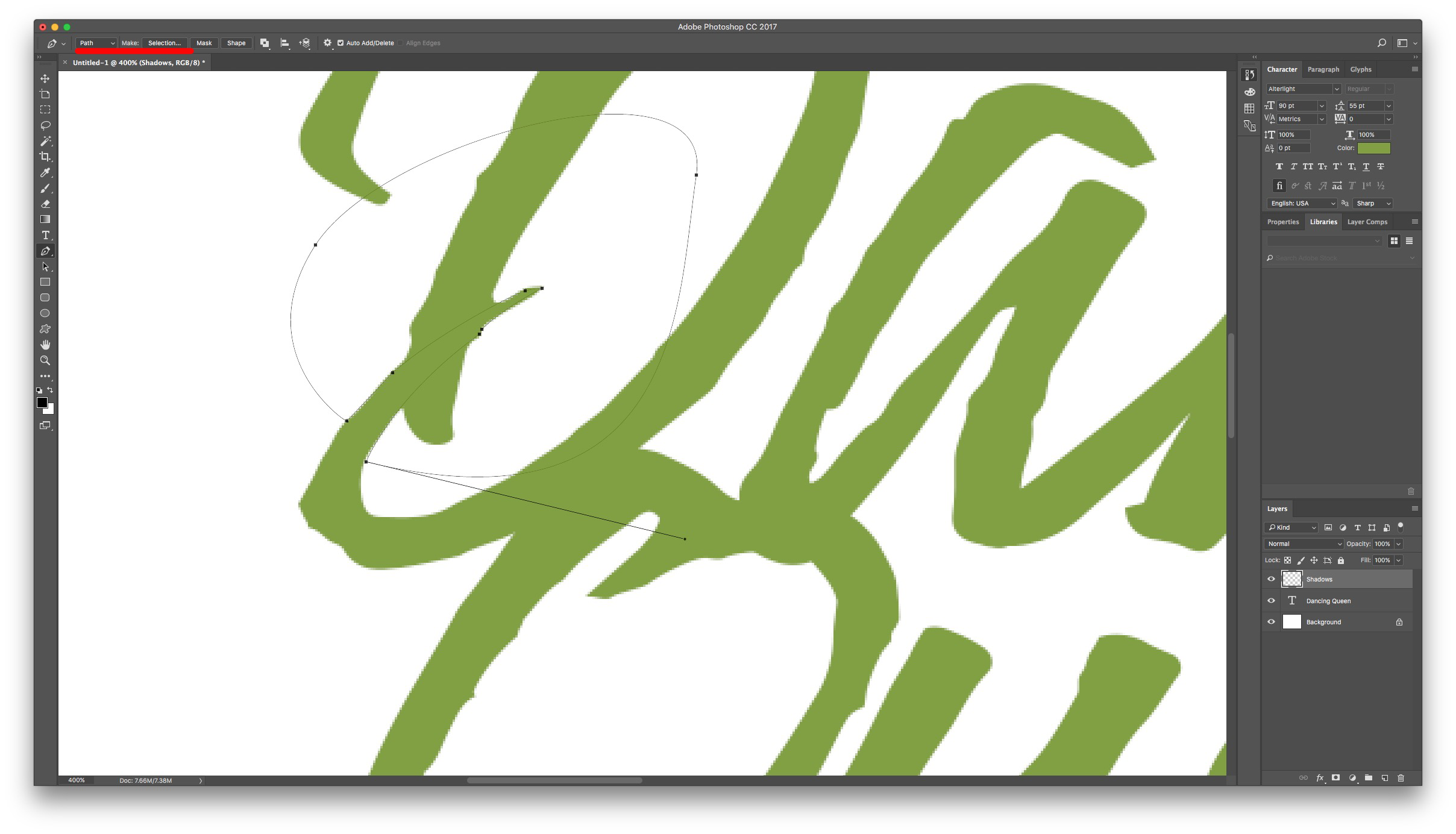
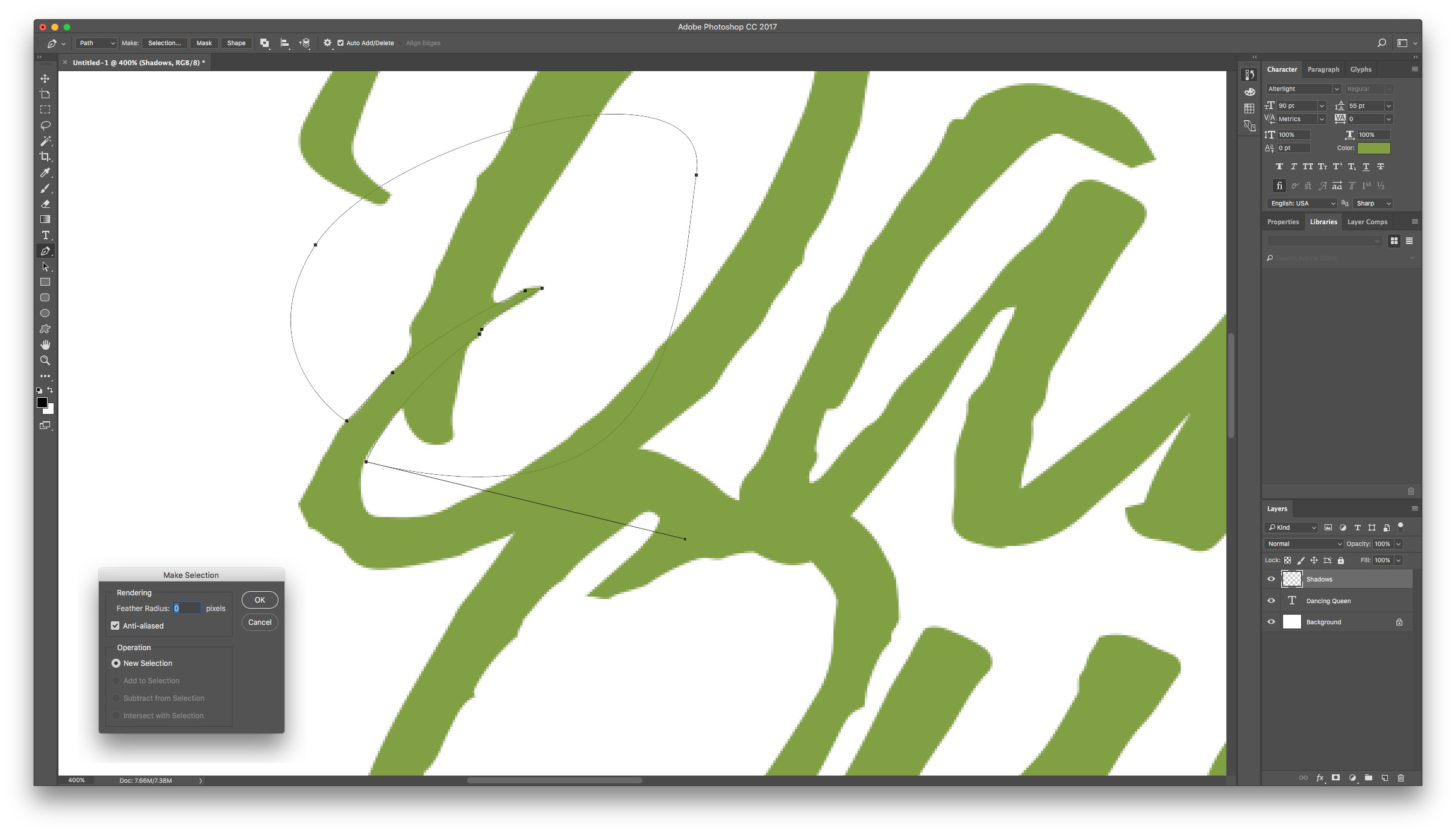
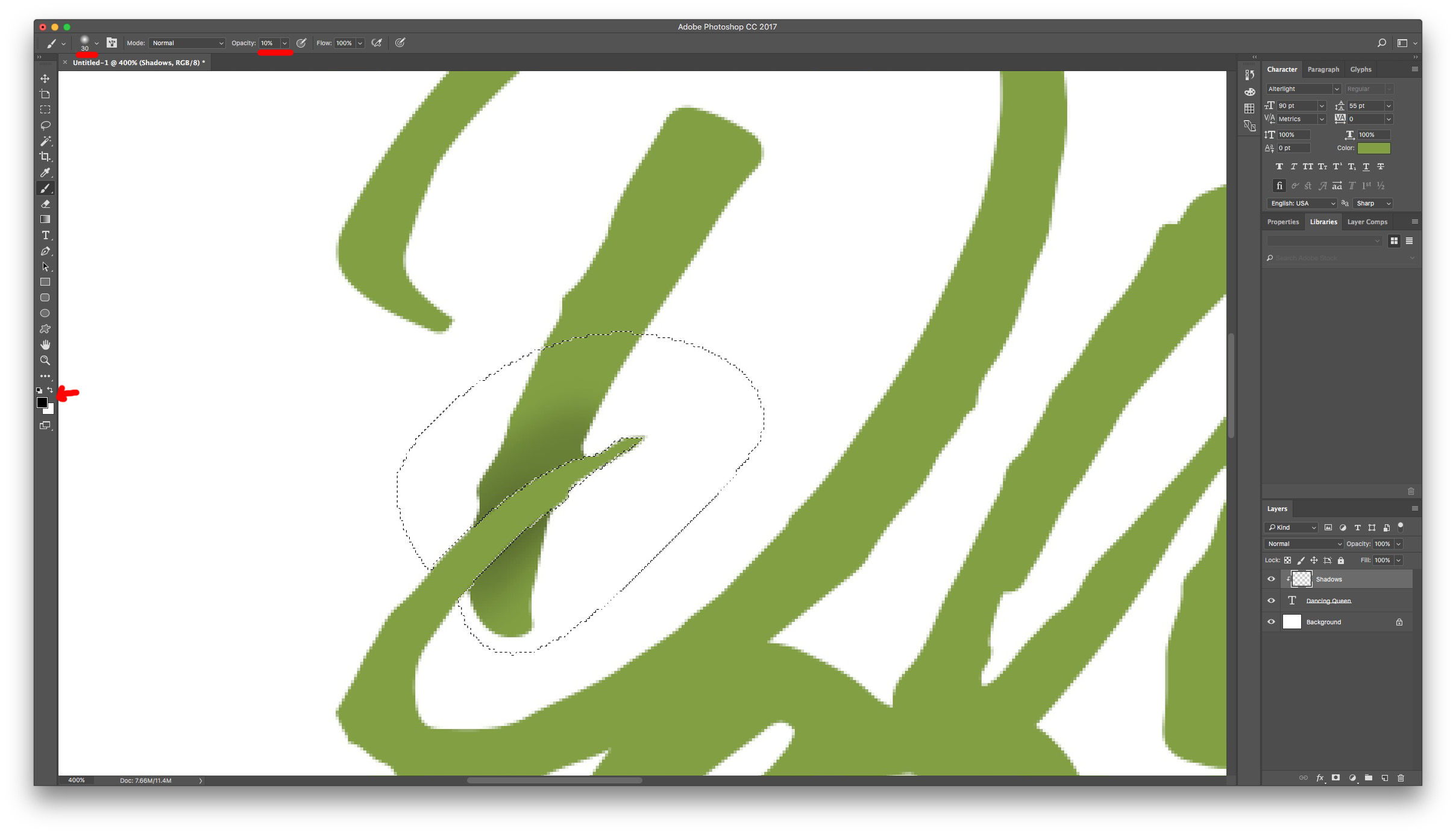
8 - Make sure your “Shadows” layer is selected and then use the Pen Tool (Selecting the Path drawing option) to draw a path that outlines the areas that overlap. Leave a good space around so your shadow won’t be cut. The area you want to select is the one that is going to be “under” the overlapping.

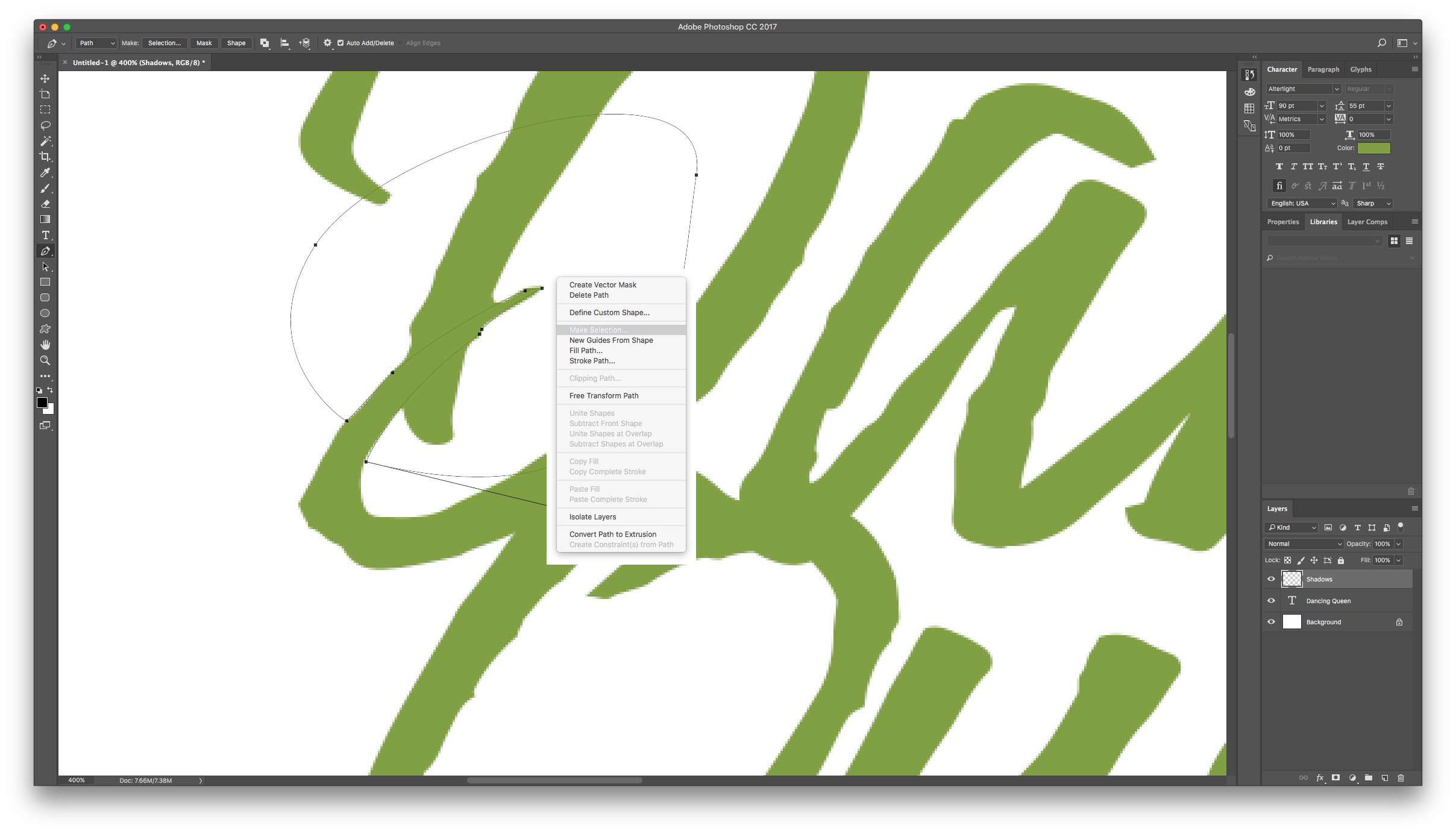
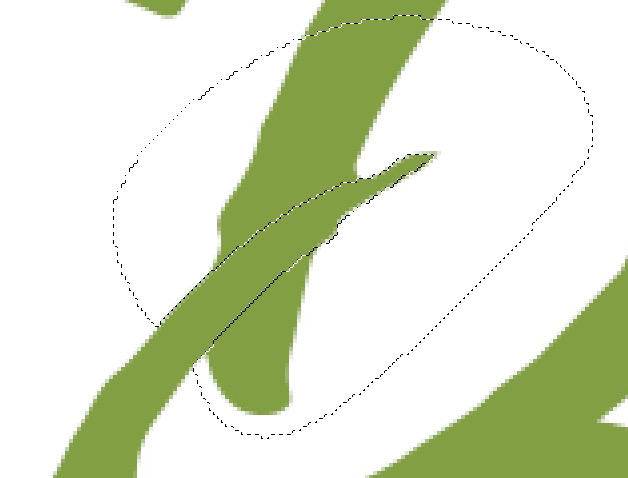
9 - Right Click your path and select “Make Selection” from the Pop Up menu. Leave the Feather value at 0.



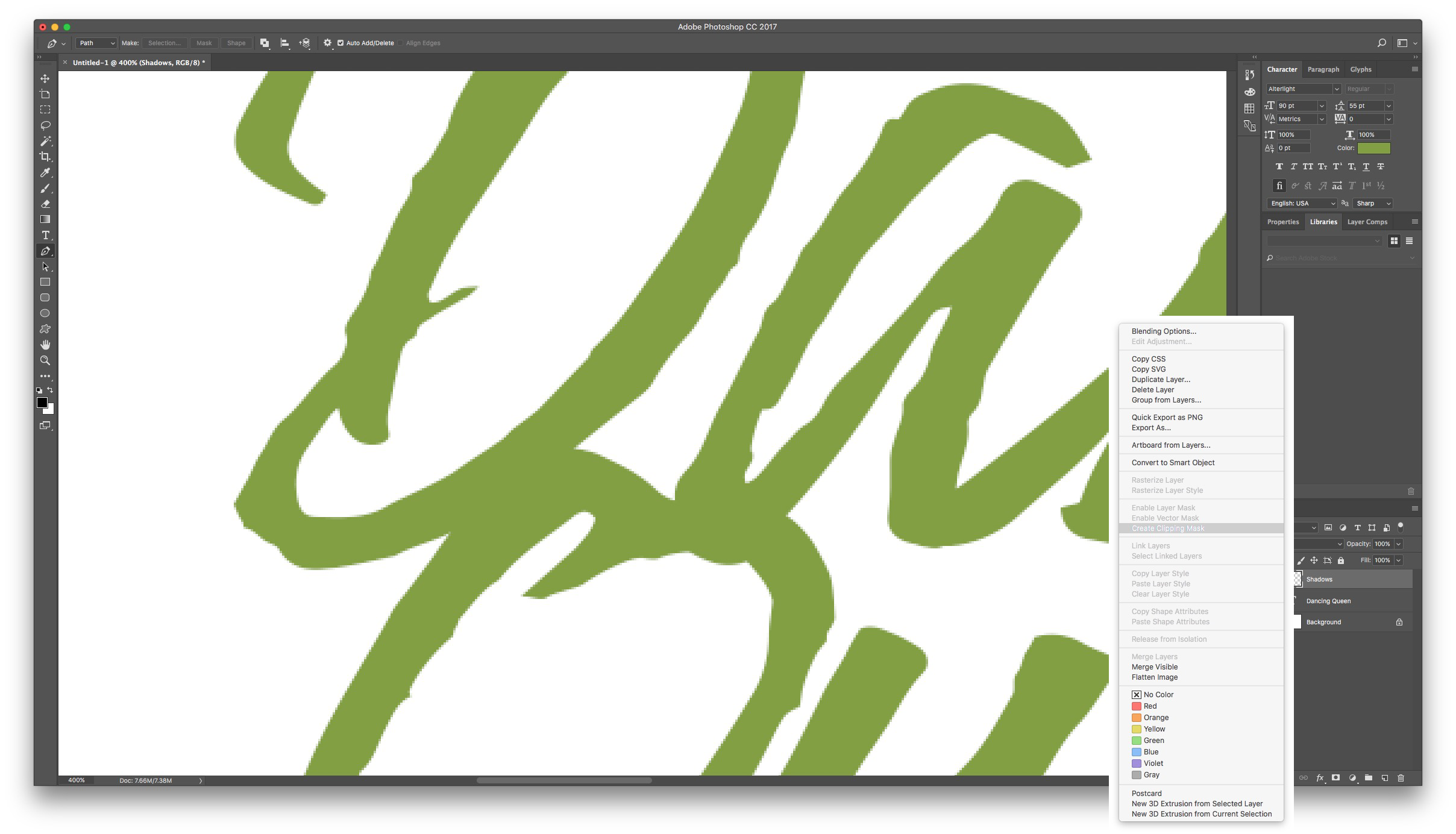
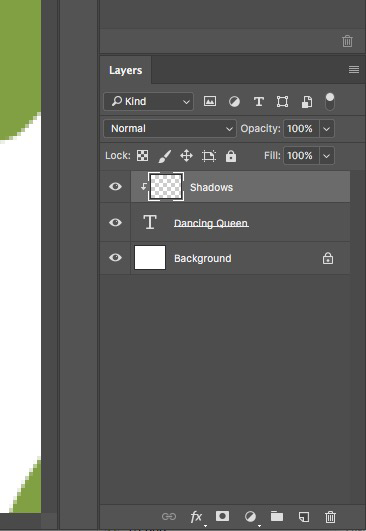
10 - Right Click on top of your Shadows layer and select “Create Clipping Mask”. This will keep the Shadows layer clipped to Text layer.


11 - Use the Brush tool and choose black for foreground color and make your brush Size 30 px, 0% Hardness and 10% Opacity. Paint inside your selection to create a shadow effect.


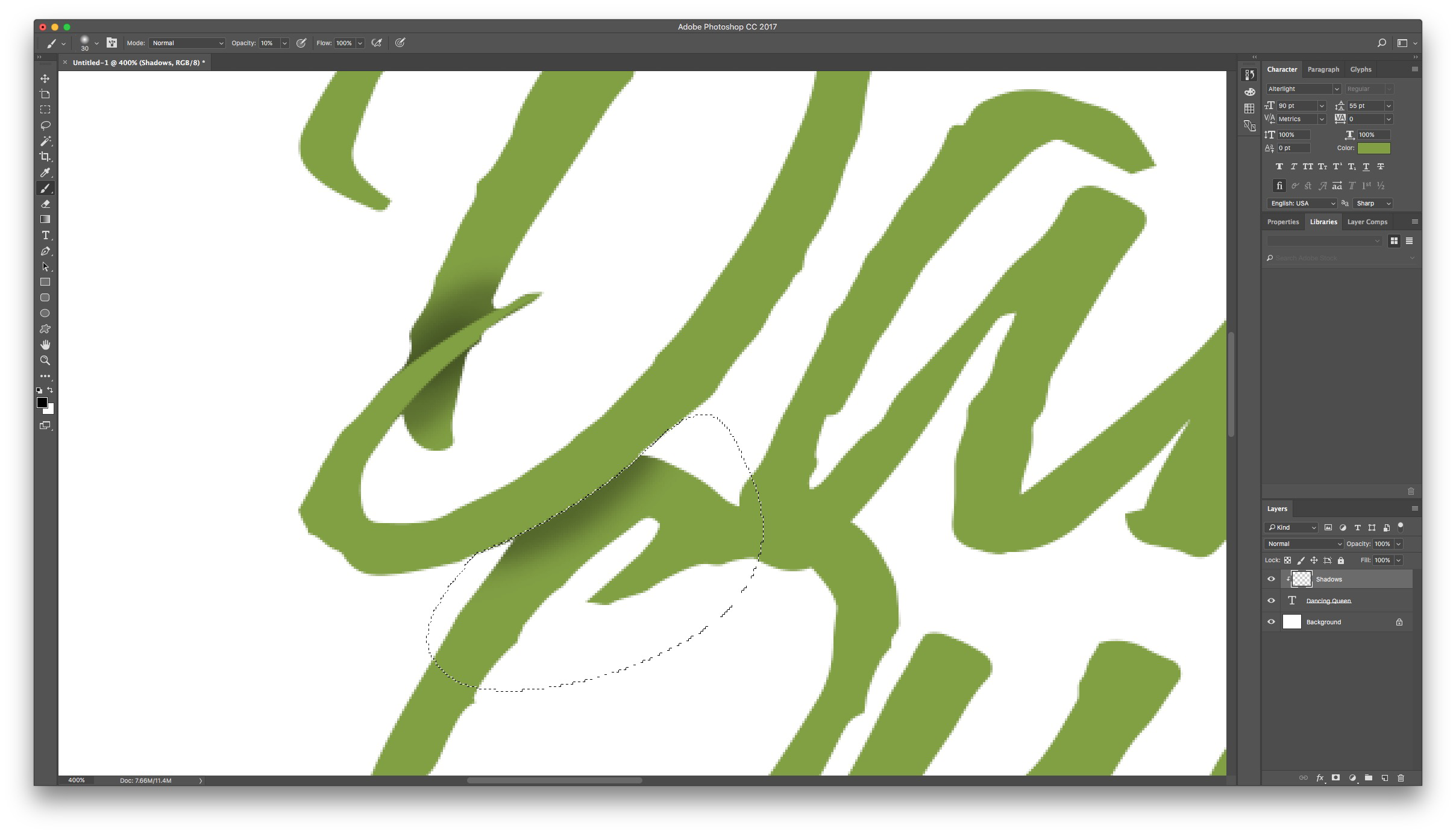
12 - Repeat the process in other overlapping areas.


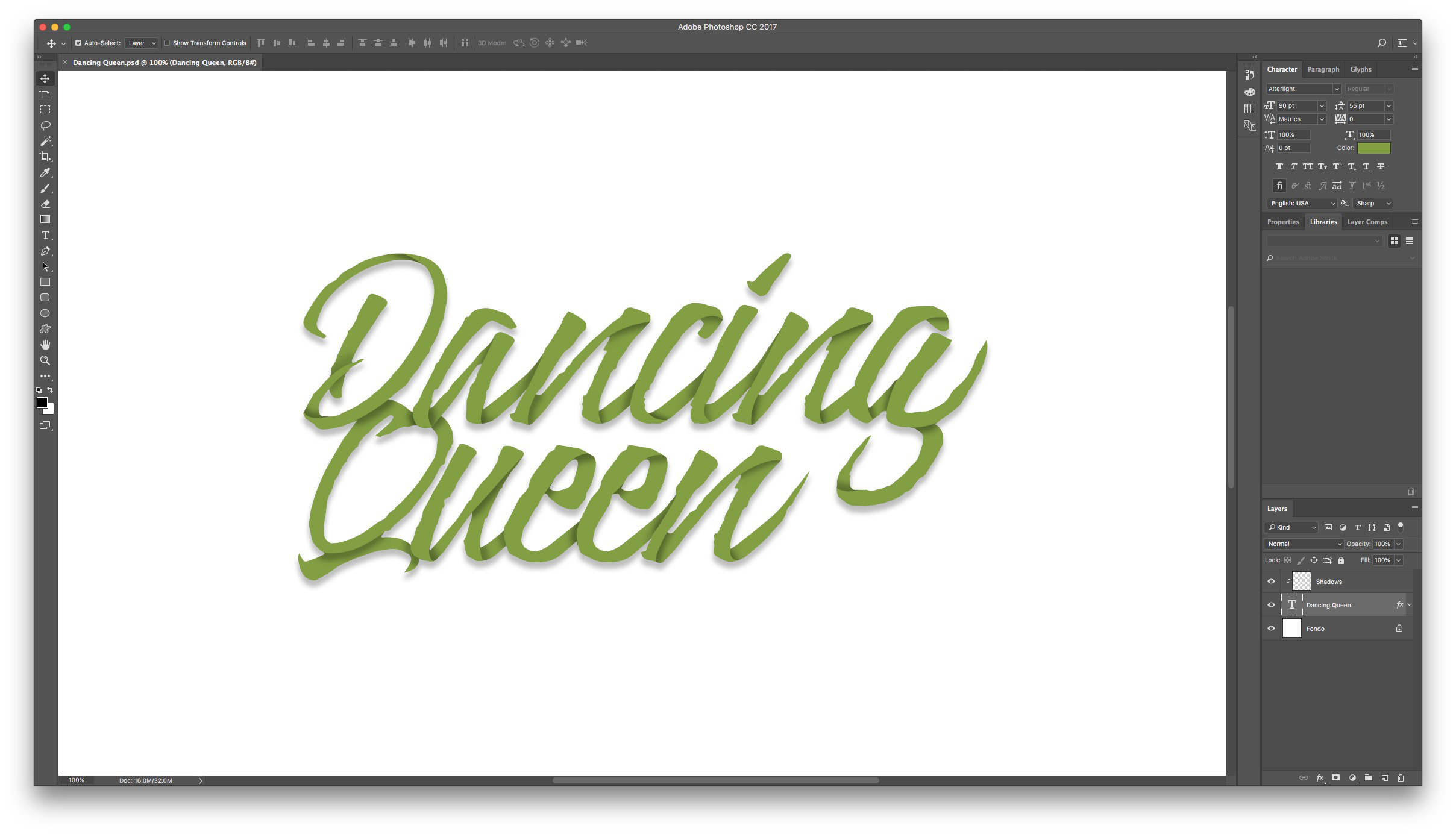
13 - Check the finished Text.

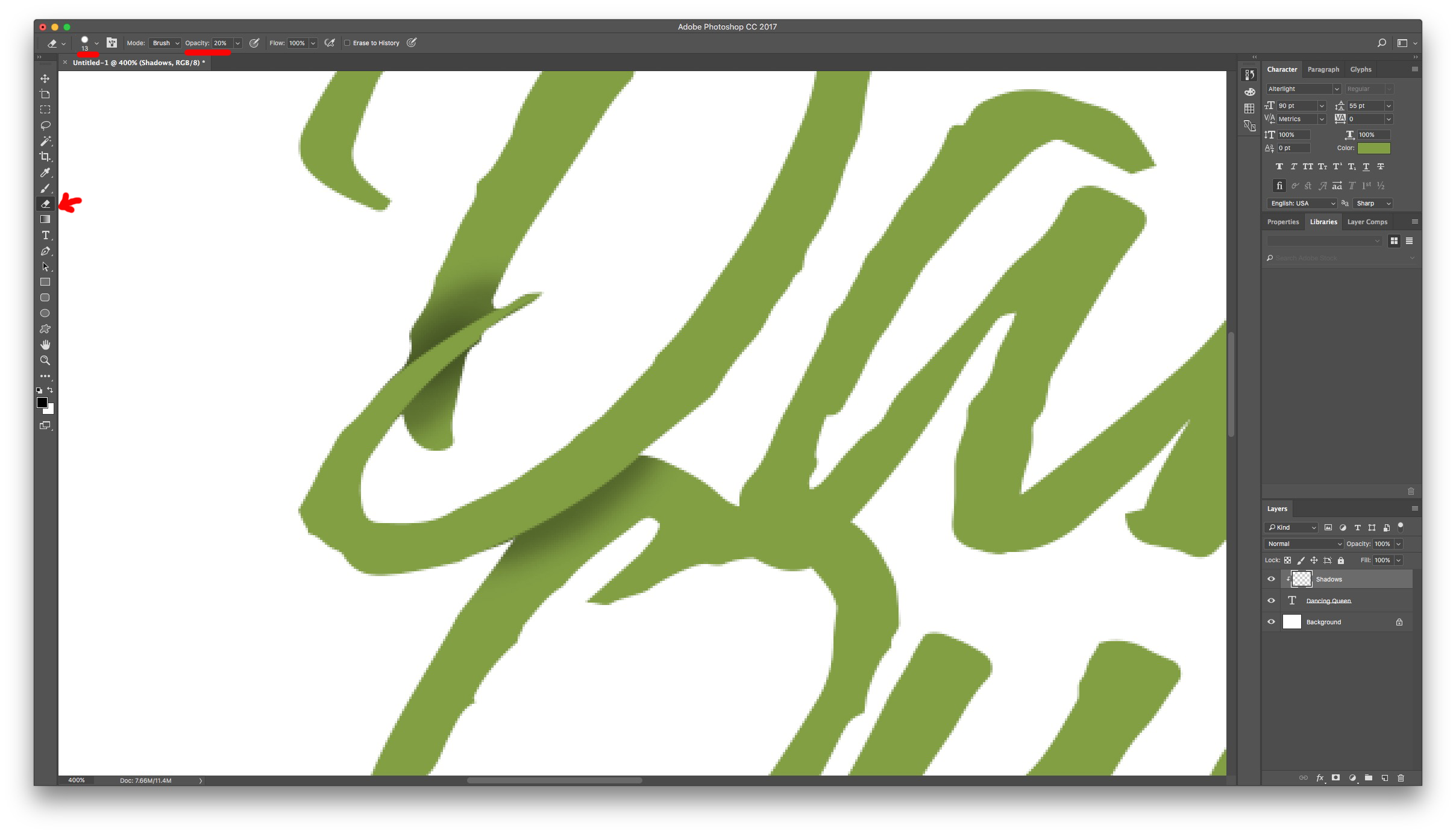
14 - Now we can make some adjustments if you consider this step to be necessary. Choose the Eraser Tool with similar settings as the ones for the Paint Brush (Maybe 20% Opacity instead of 10%) and clean some of the color.

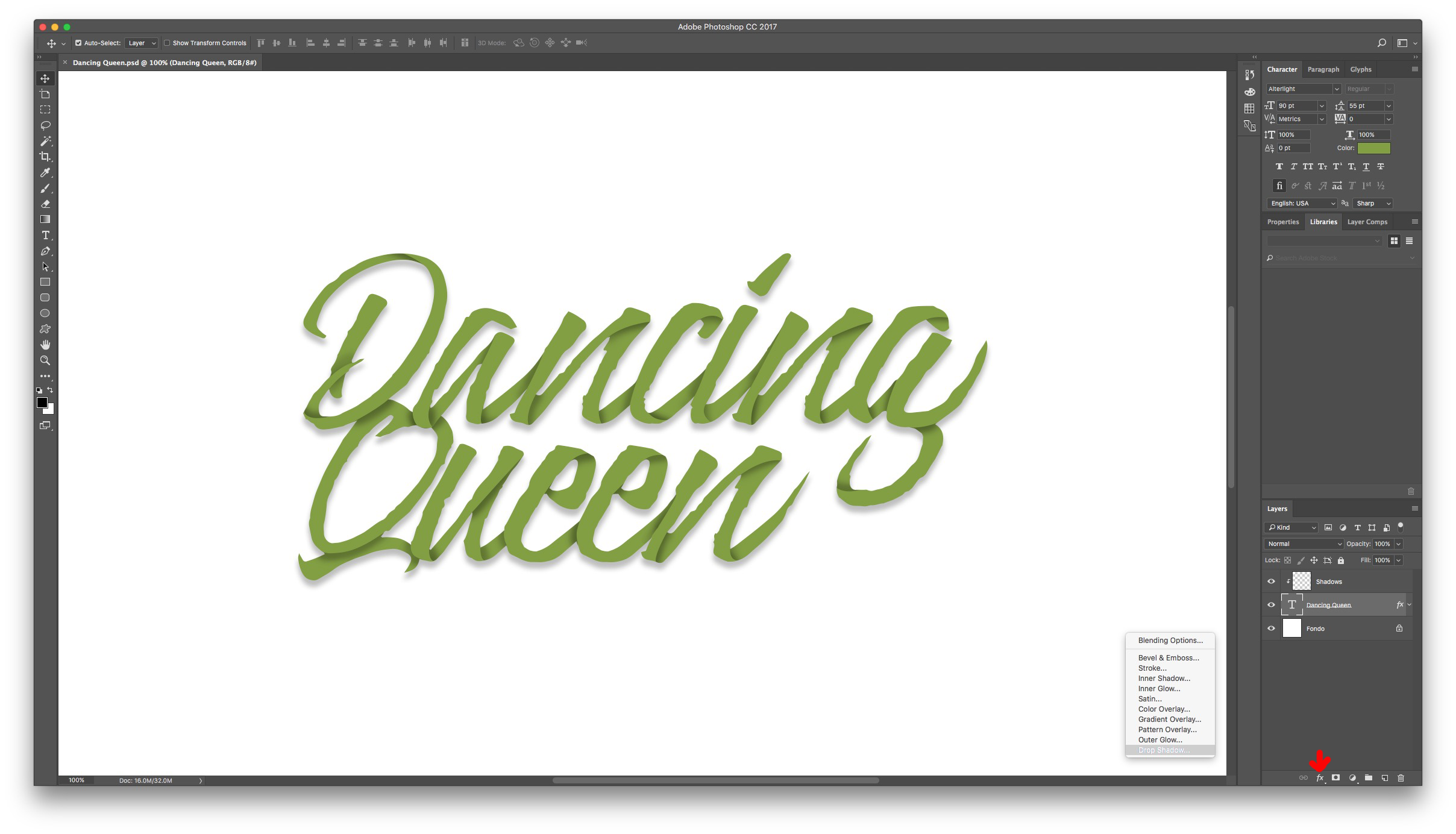
15 - As a finishing touch, let’s make a drop shadow. Select your Text Layer (Not Shadows) and click the Layer Style button in the bottom of the menu.

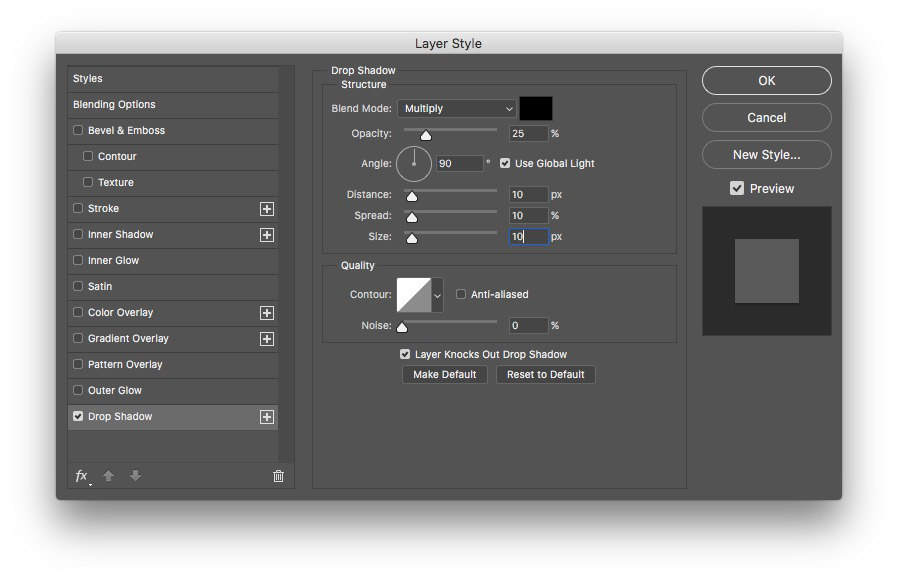
16 - Select “Drop Shadow” and apply the following settings: 25% Opacity, 90 degree angle, a value of 10 in the three boxes (Distance, Extension and Size) and a Radius of 0%.

17 - Don’t forget to save your work.

by @lornacane
6 Related Photoshop Tutorials
1- Open Photoshop.2- Create a new document.3- Select your text tool and type your text. Select the font you would like.4- Select the shape tool and draw a rectangle around your text.This effect is a good way to create icons.5- In the Layers panel, click ...
1 – In Illustrator create a new document or open an existing one you wish to modify and type your text. For this tutorial we used “The Witch” from Fontbundles.net https://fontbundles.net/paperwitch/1356-the-witch-typeface.2 – Select your text and increase the “Tracking” to 25 in the “Character” menu. This will give you ...
For this tutorial, we are using “Bukhari Script” from Fontbundles.net (https://fontbundles.net/mikrojihad/33277-bukhari-script), some cake textures (there are some web pages that have free images that you can useas textures) and a plate and table background images.We are going to divide this tutorial in two sections. ...
For this tutorial we are using a canvas or paper background and Titin Script from Font Bundles.1 – Create a new “Gradient Layer” under your “Texture” layer. Use a “Transparent to Fill Color” gradient with #d3d1d1 and #918f8f as colors, the Style as Radial and a 250% Scale. Hit ...
In this tutorial, we are going to have a look at how to make drop shadow lettering in Procreate. We are also using the Honey Bee font by Blush Font co to create a lovely bold brush style for our lettering. Let’s get started!Please note: we are using ...
For this Tutorial, we are going to an image of “Grass” for the “Background, and a light-colored “Brick” Pattern.1 - In Photoshop, open the file you chose as “Background”.2 - Open the “Brick” Pattern image too. Open the “Image Size” Window (Command/Control + Alt/Option + I) and make it 1000 x 1000 ...

 All your Font Needs
All your Font Needs




