- By Design Bundles
- 4 Mins
- Illustrator Tutorials
Stitched Text Effect in Illustrator
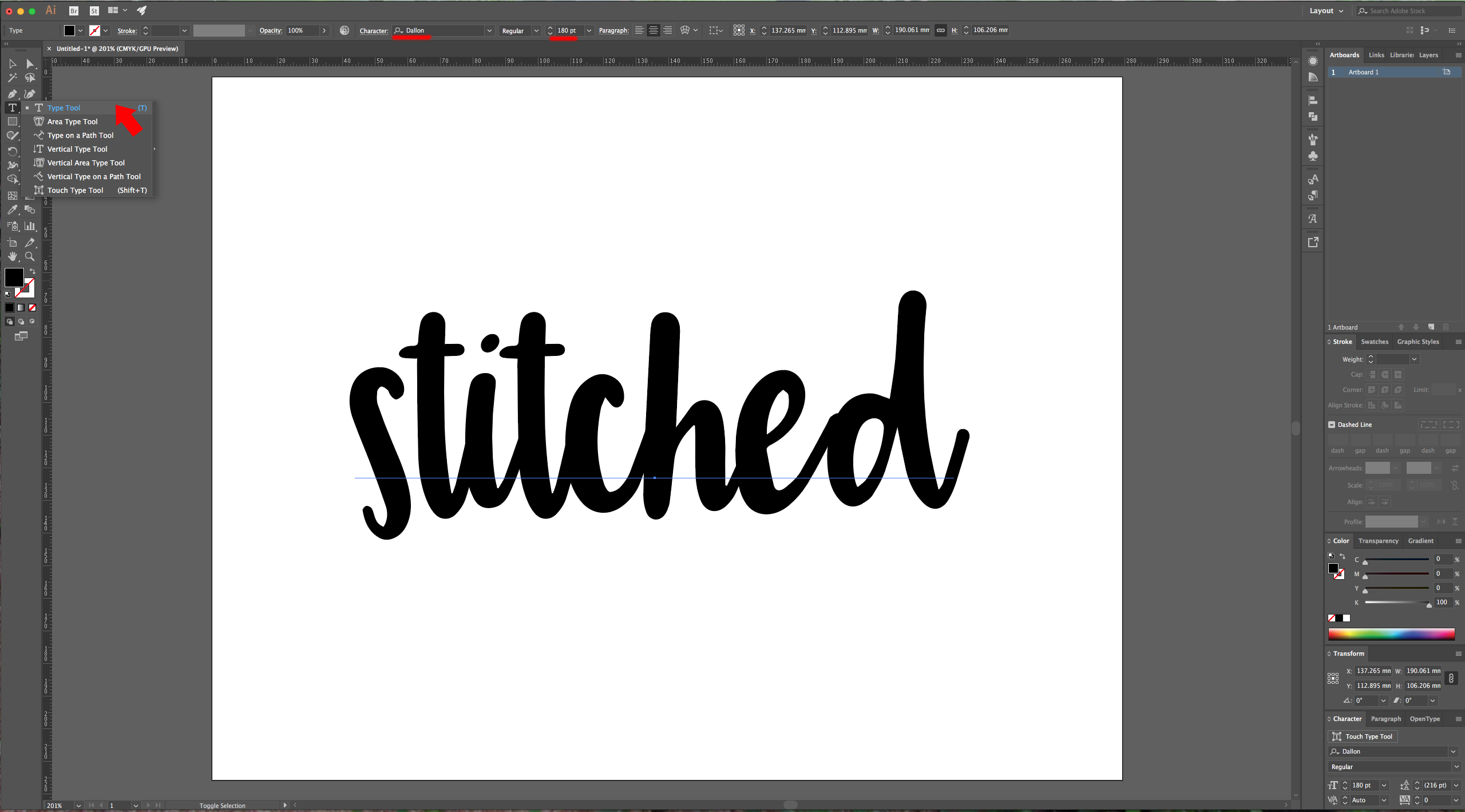
1 – Create a New Document in Illustrator, select the “Type Tool” (T) and write your text. Choose a font of your liking (for this treatment is better to use heavier fonts).

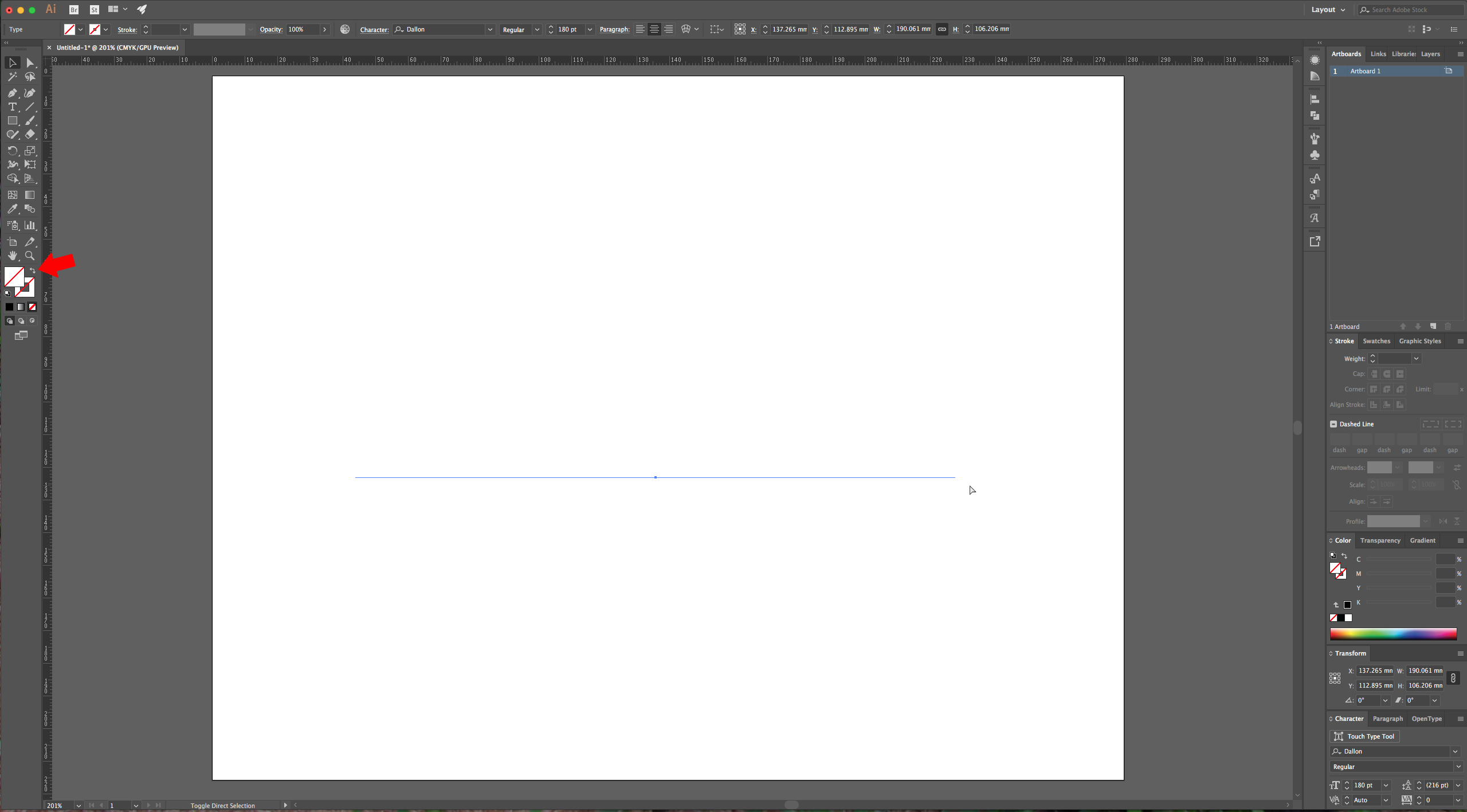
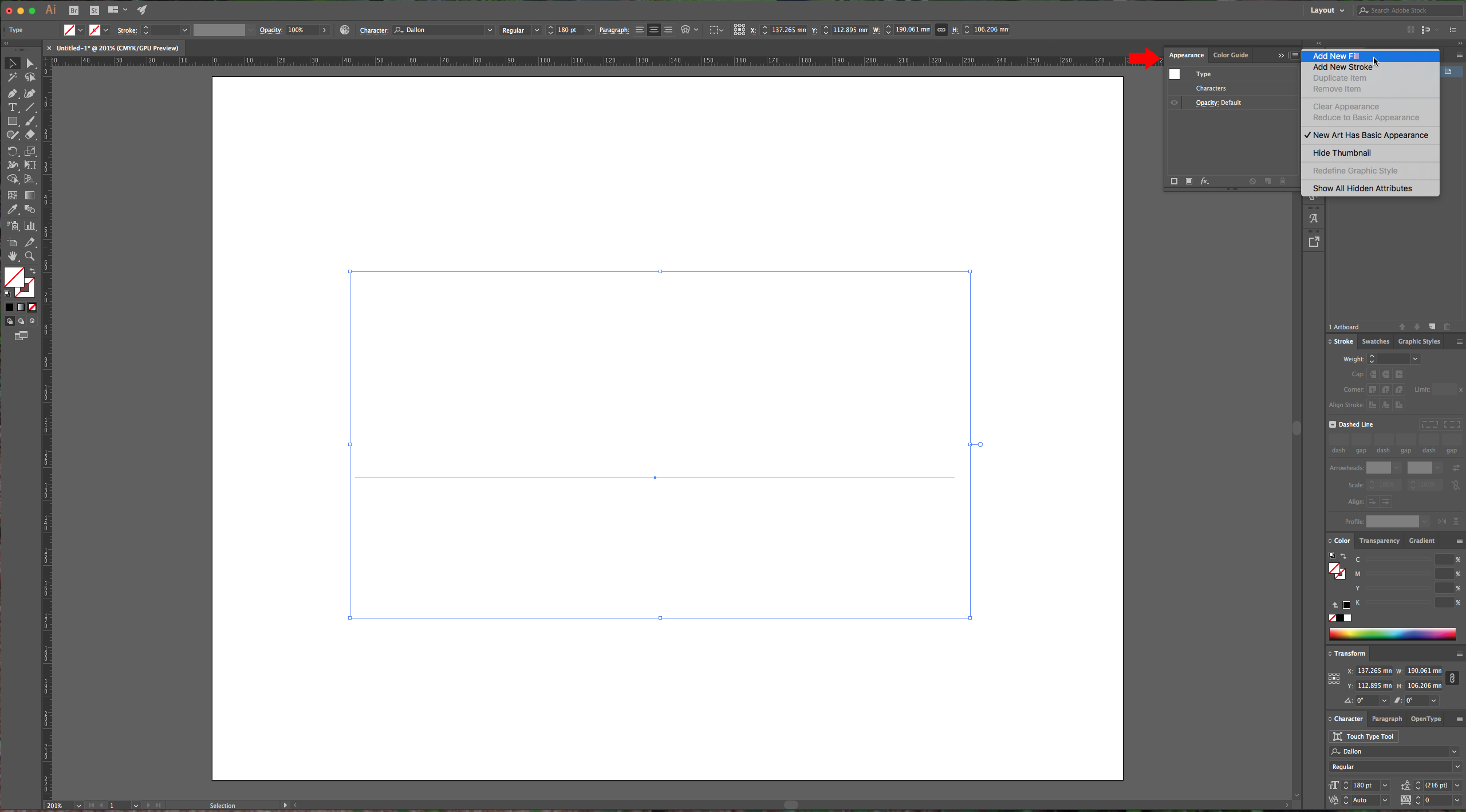
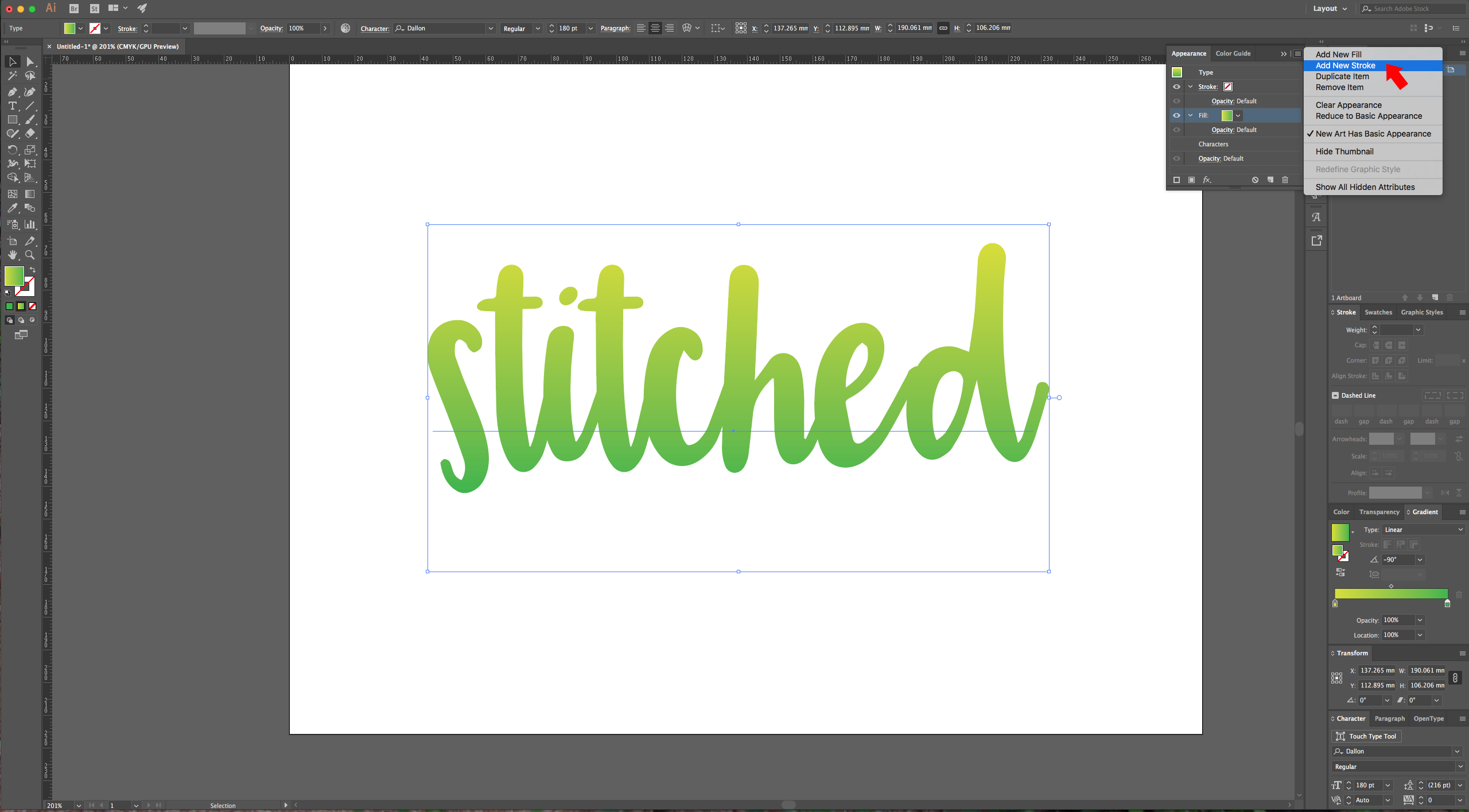
2 – Select the text and turn the “Fill” and “Stroke” colors to none. Go to the “Appearance” Panel (Window > Appearance) and select “New Fill” from the popup menu. Use a linear gradient as fill.


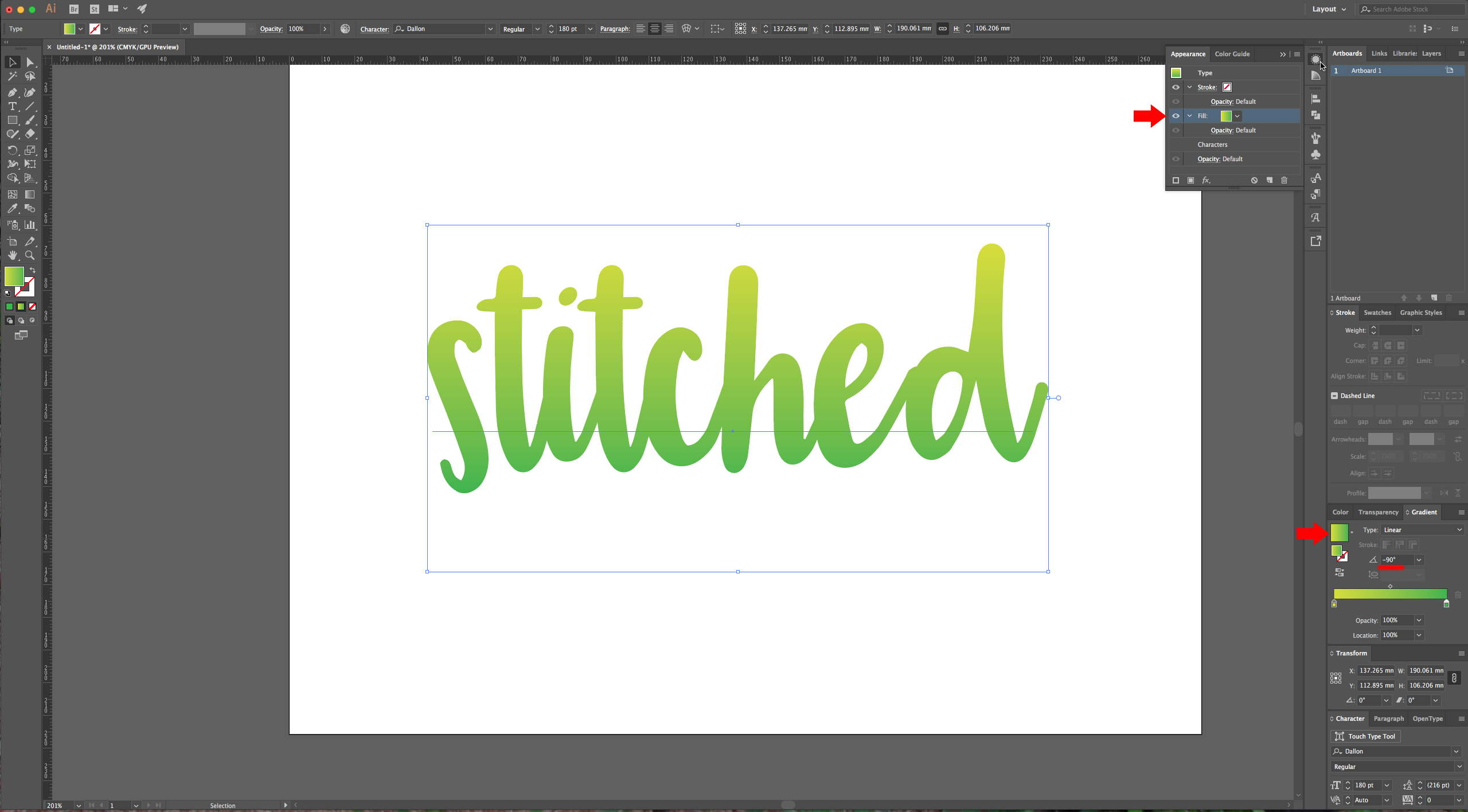
3 – In the “Gradient” panel select the colors and angle for your gradient. We used some from the “Colors” panel and changed the “Angle” to -90°.

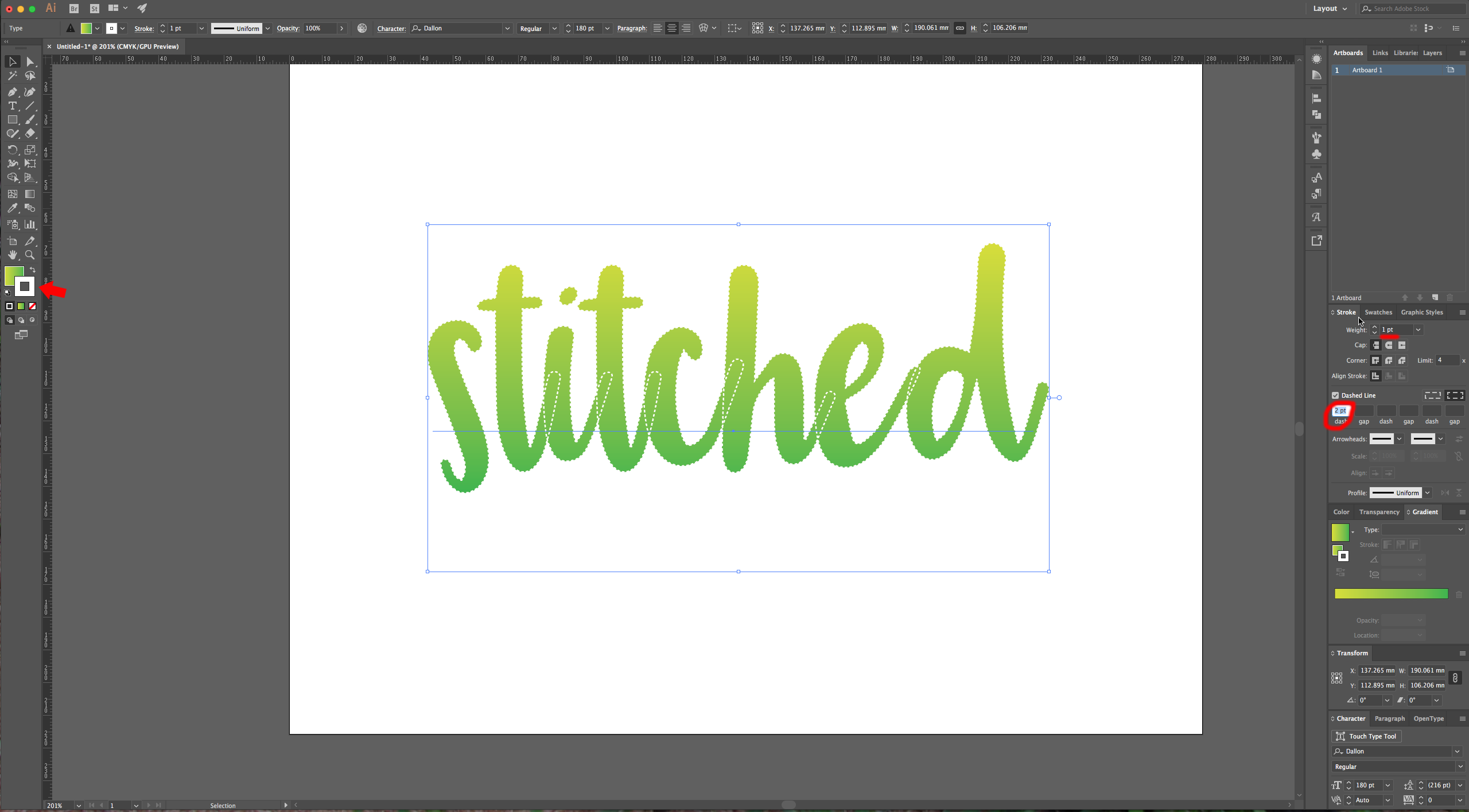
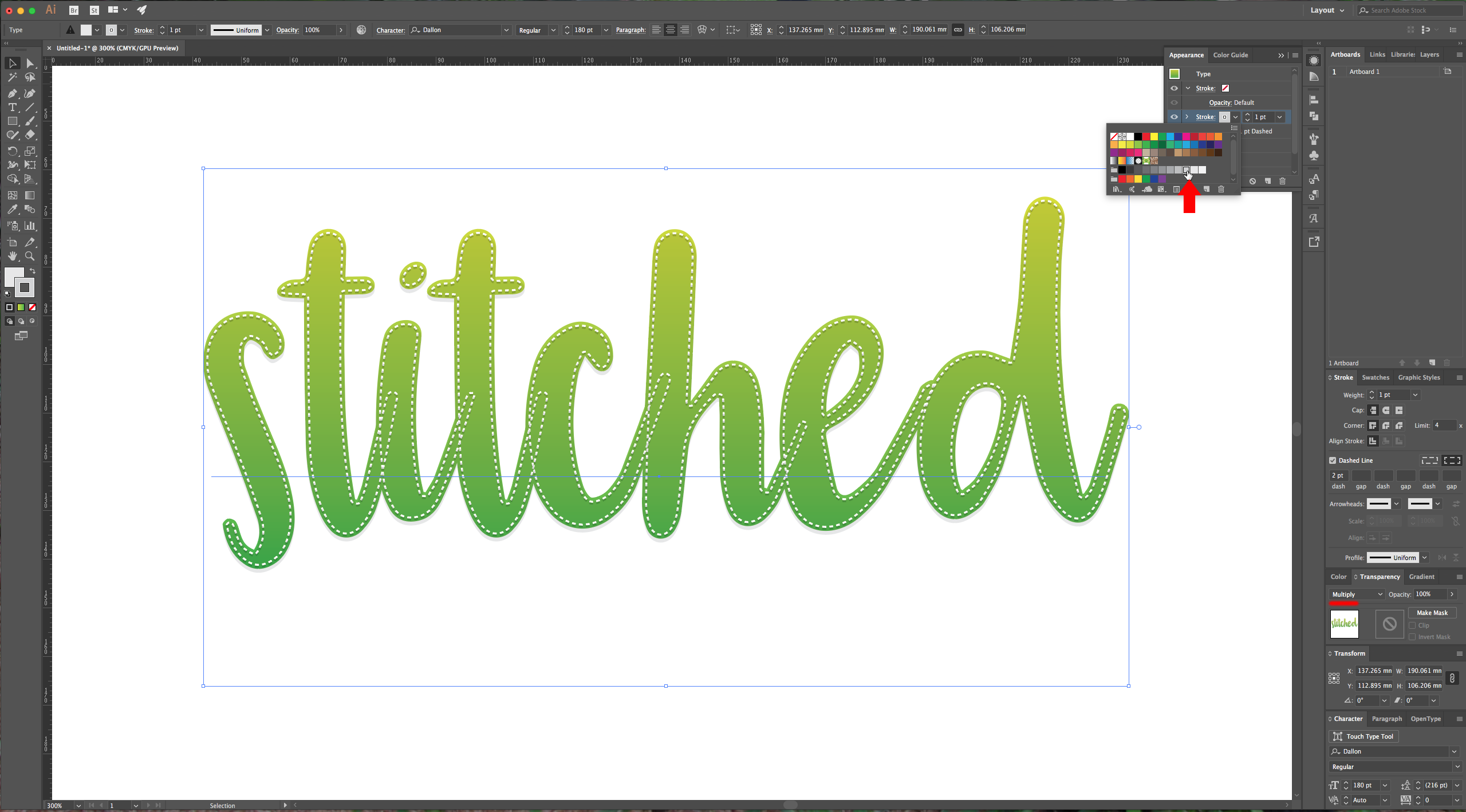
4 – With your text selected choose “New Stroke” from the popup menu in the “Appearance” Panel and change the color of the stroke to white (or whatever color you like), set the “Weight” to 1 point, check the “Dashed Line” box, and use 2 pt in the first “dash” box.


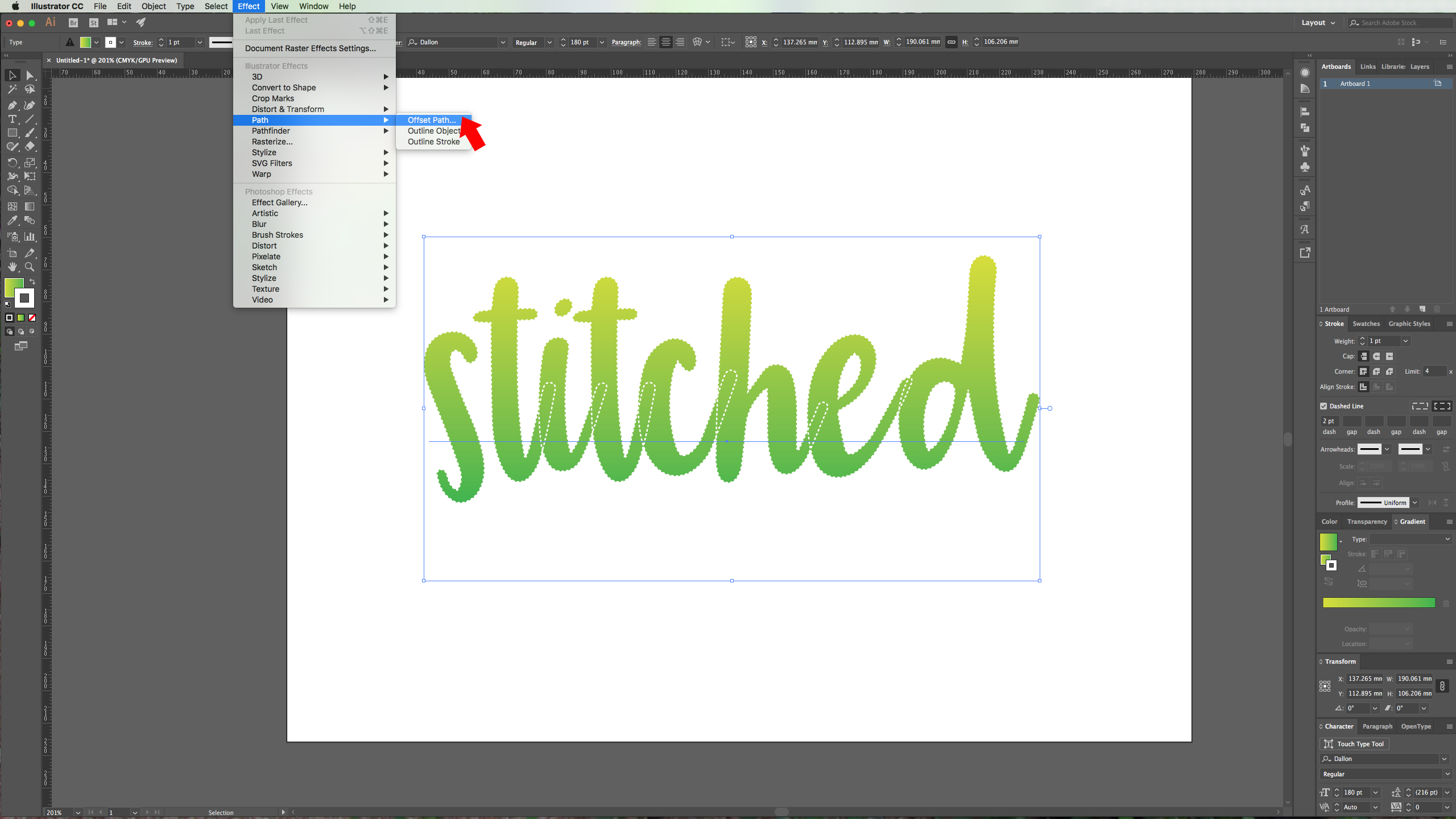
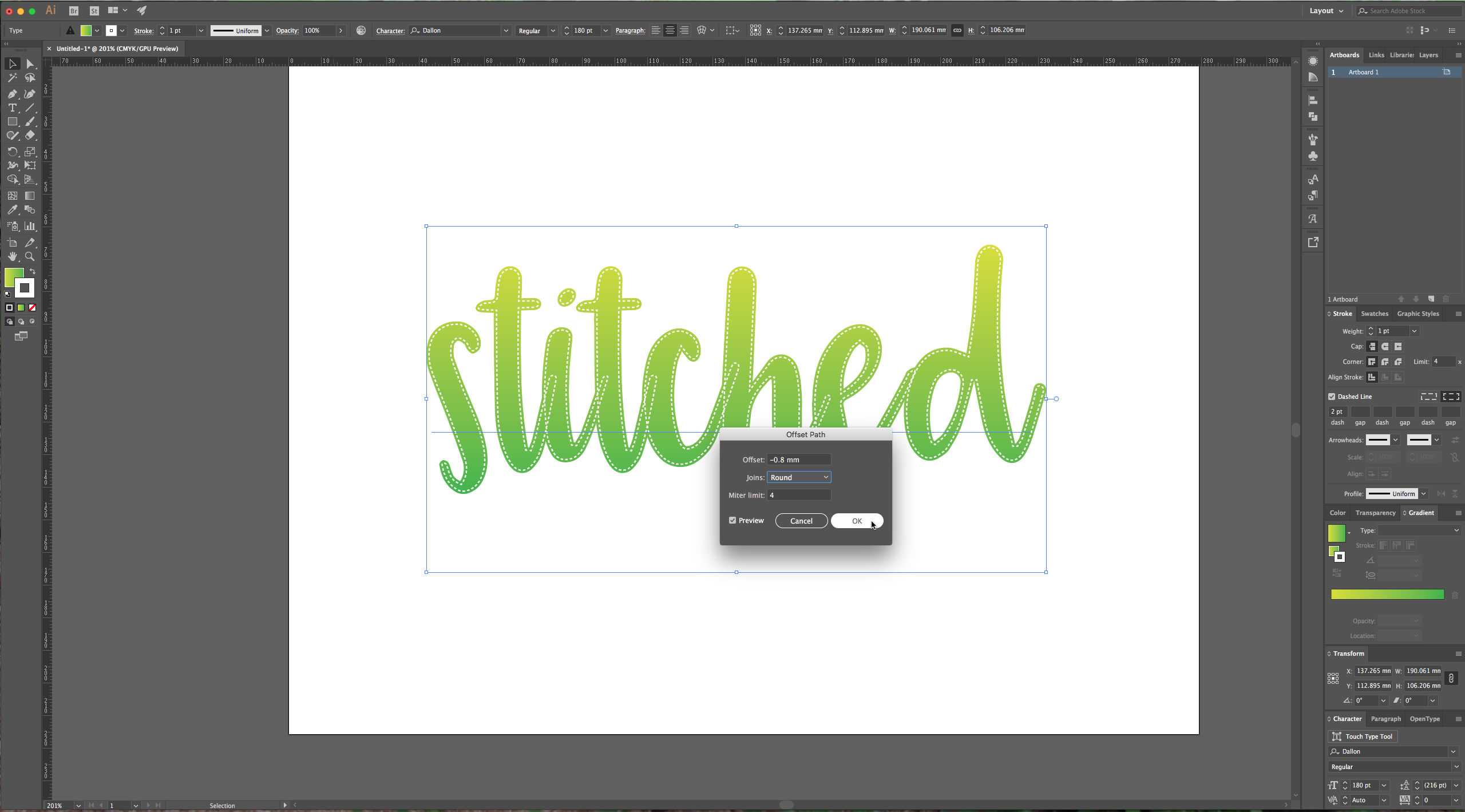
5 – Go to Effect > Path > Offset Path and use a value of -0.8 mm for “Offset” in the dialog and leave the rest of the values as default. Since our text has rounded corners we went back (double-click) on the “Offset Path” in the “Appearance” Panel and changed the “Joins” to “Round”.


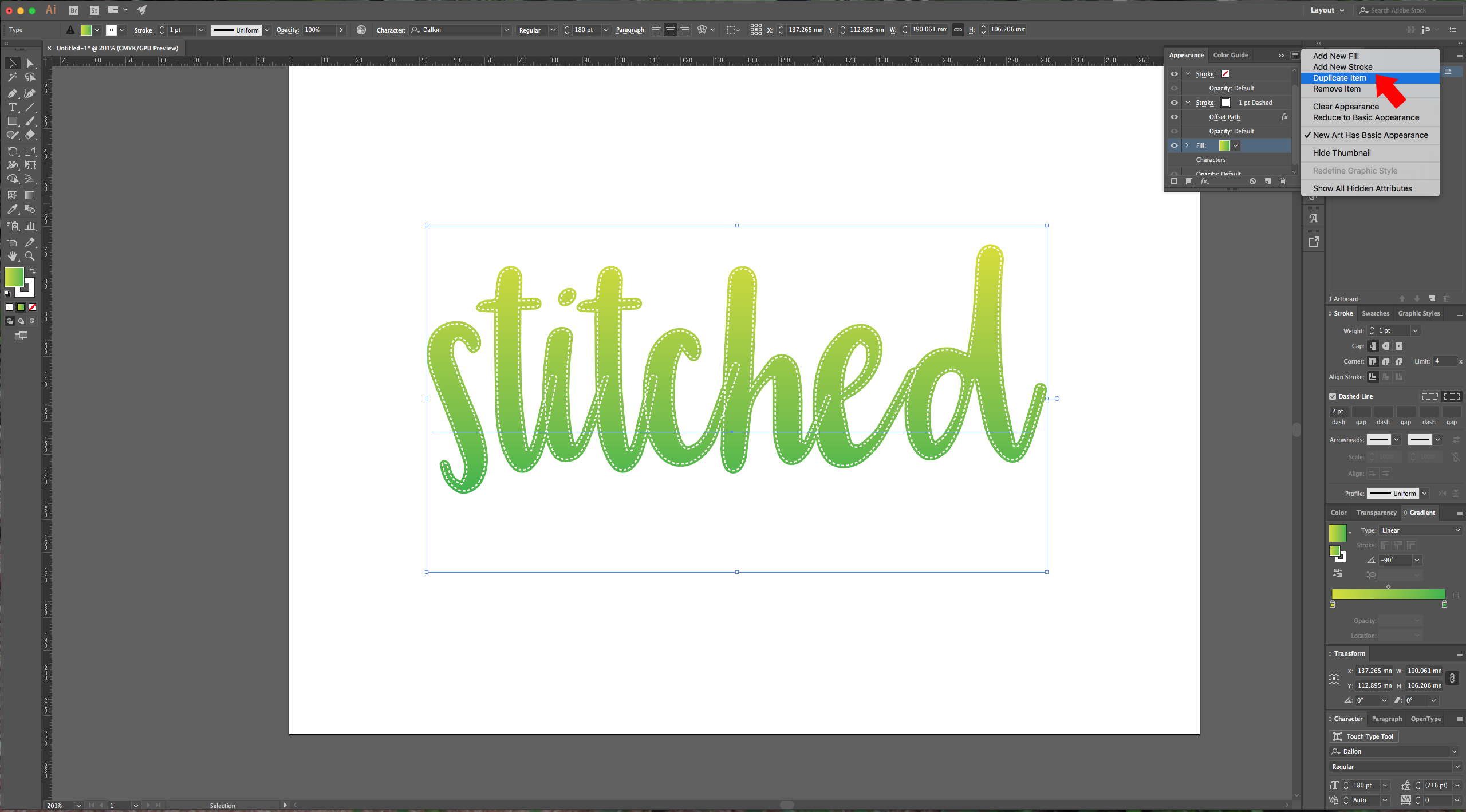
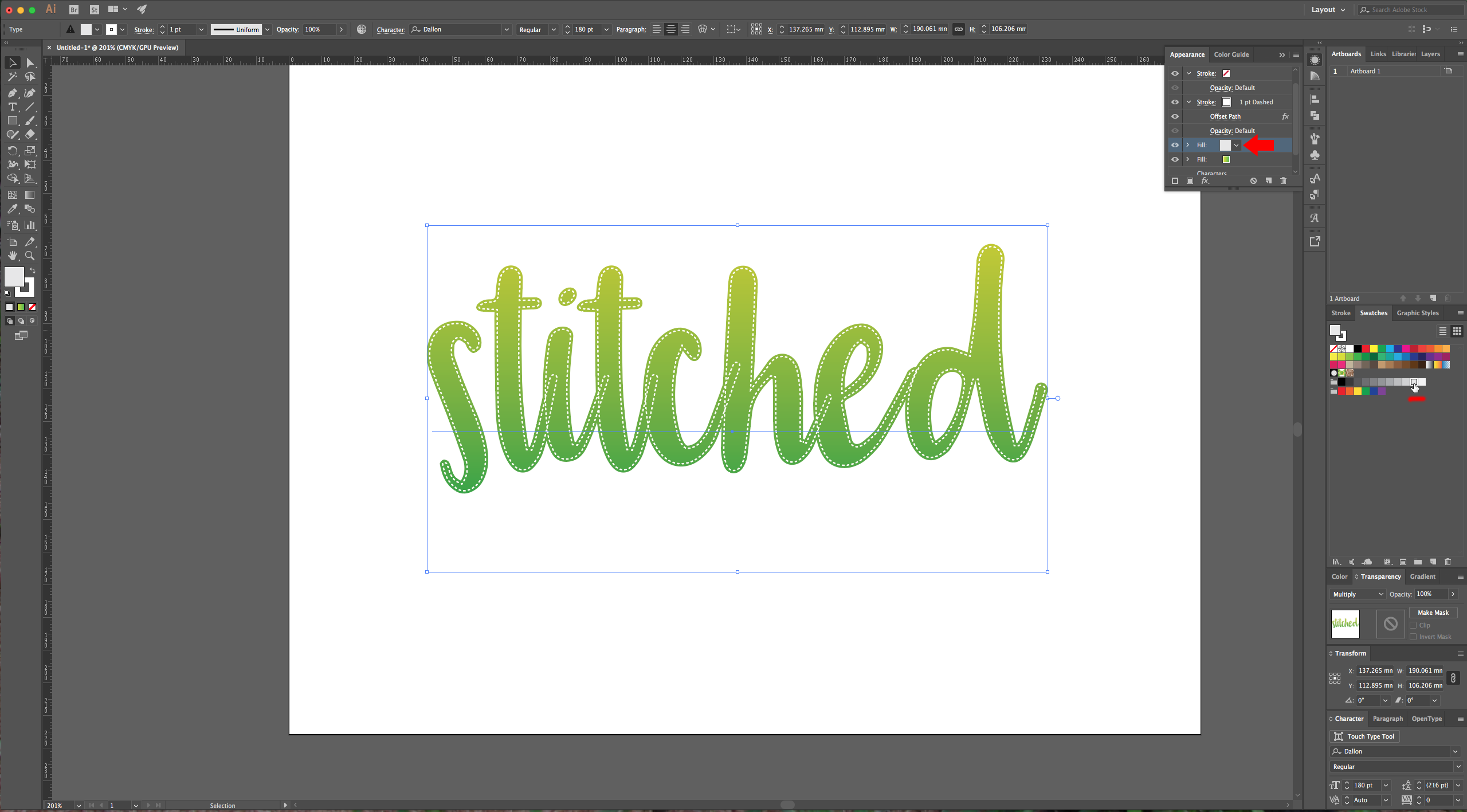
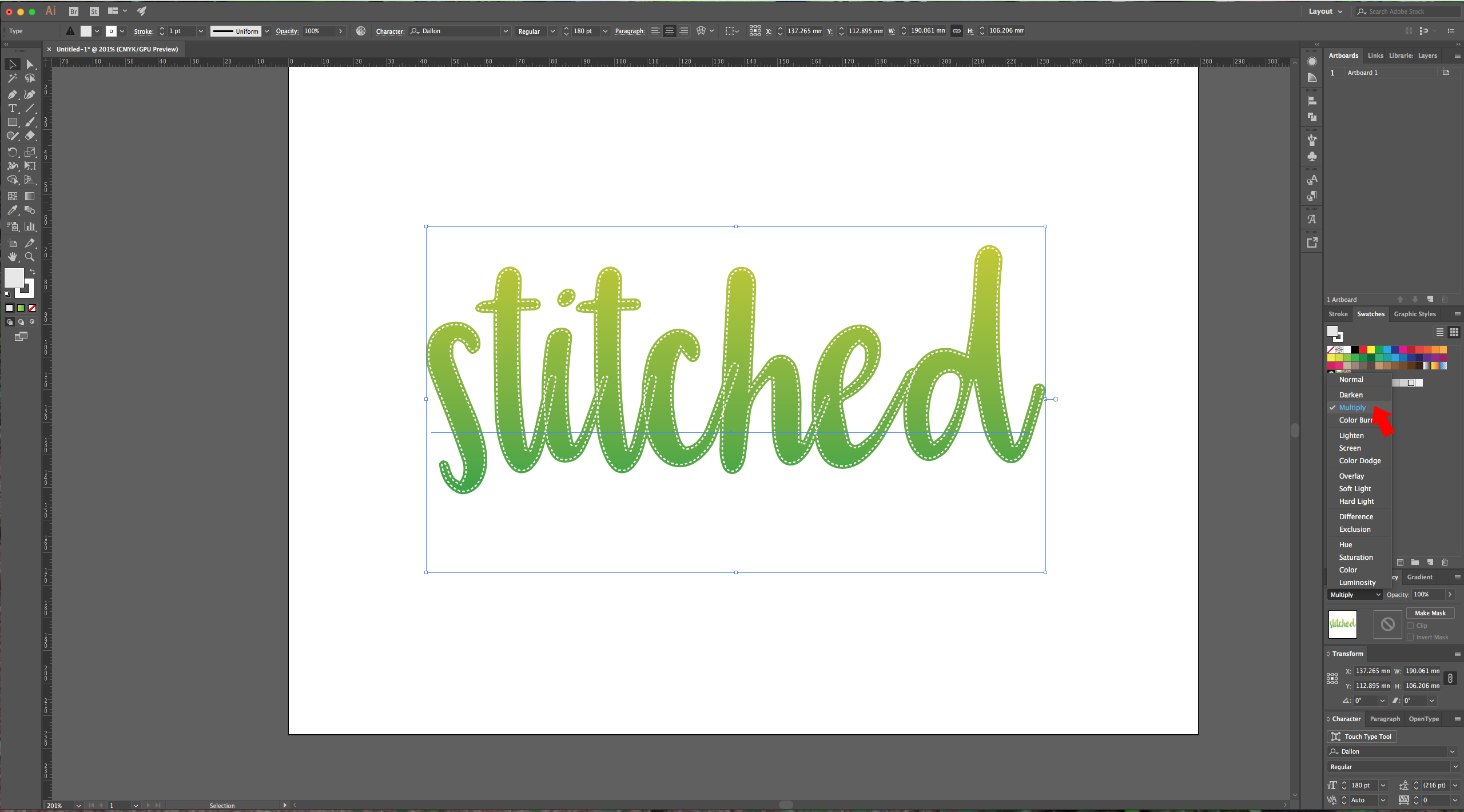
6 – Select the main text linear gradient fill in the “Appearance” Panel and click the “Duplicate Selected” button. Select the gradient on top and fill it with a light gray and choose “Multiply” as “Blending Mode” in the “Transparency” Panel.



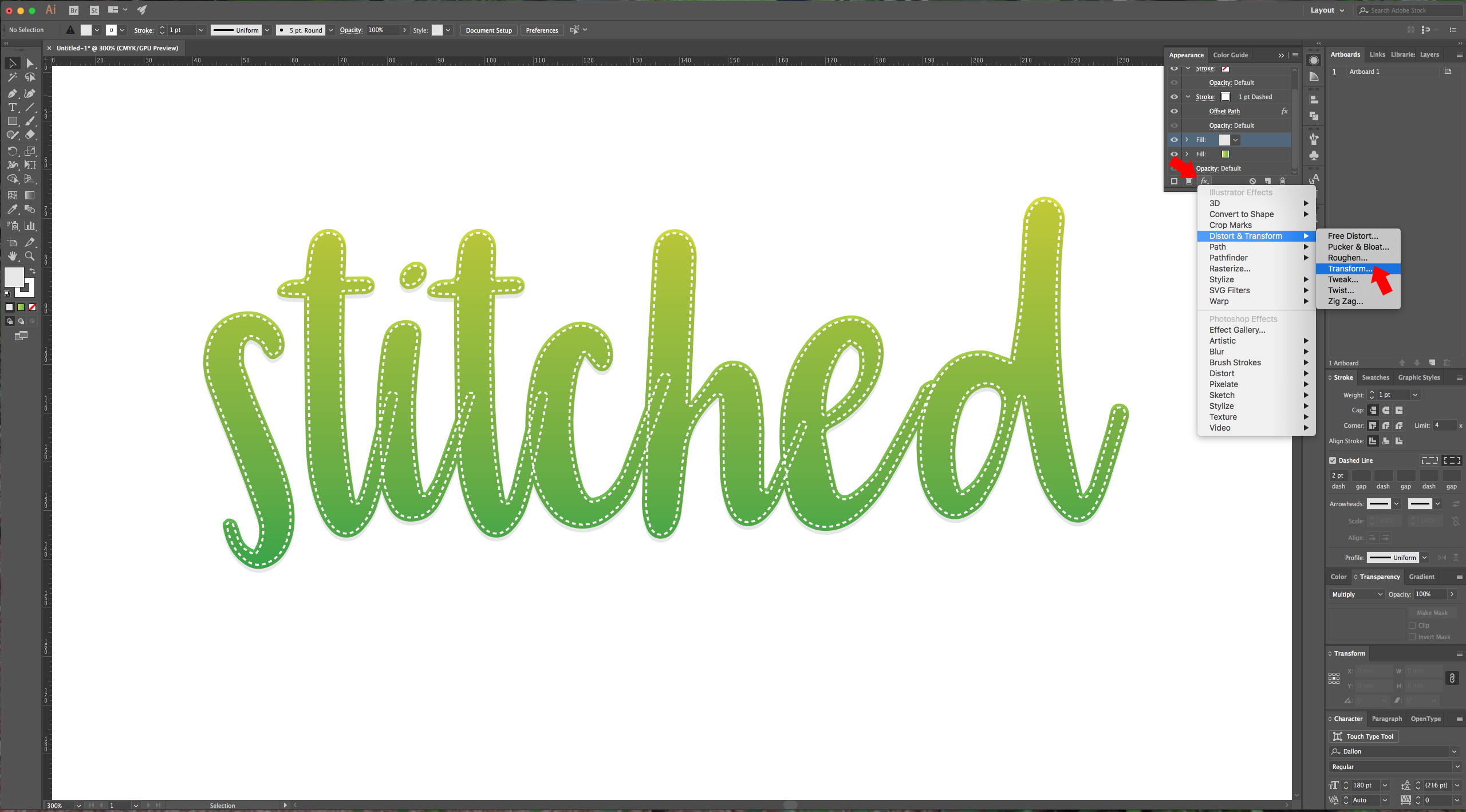
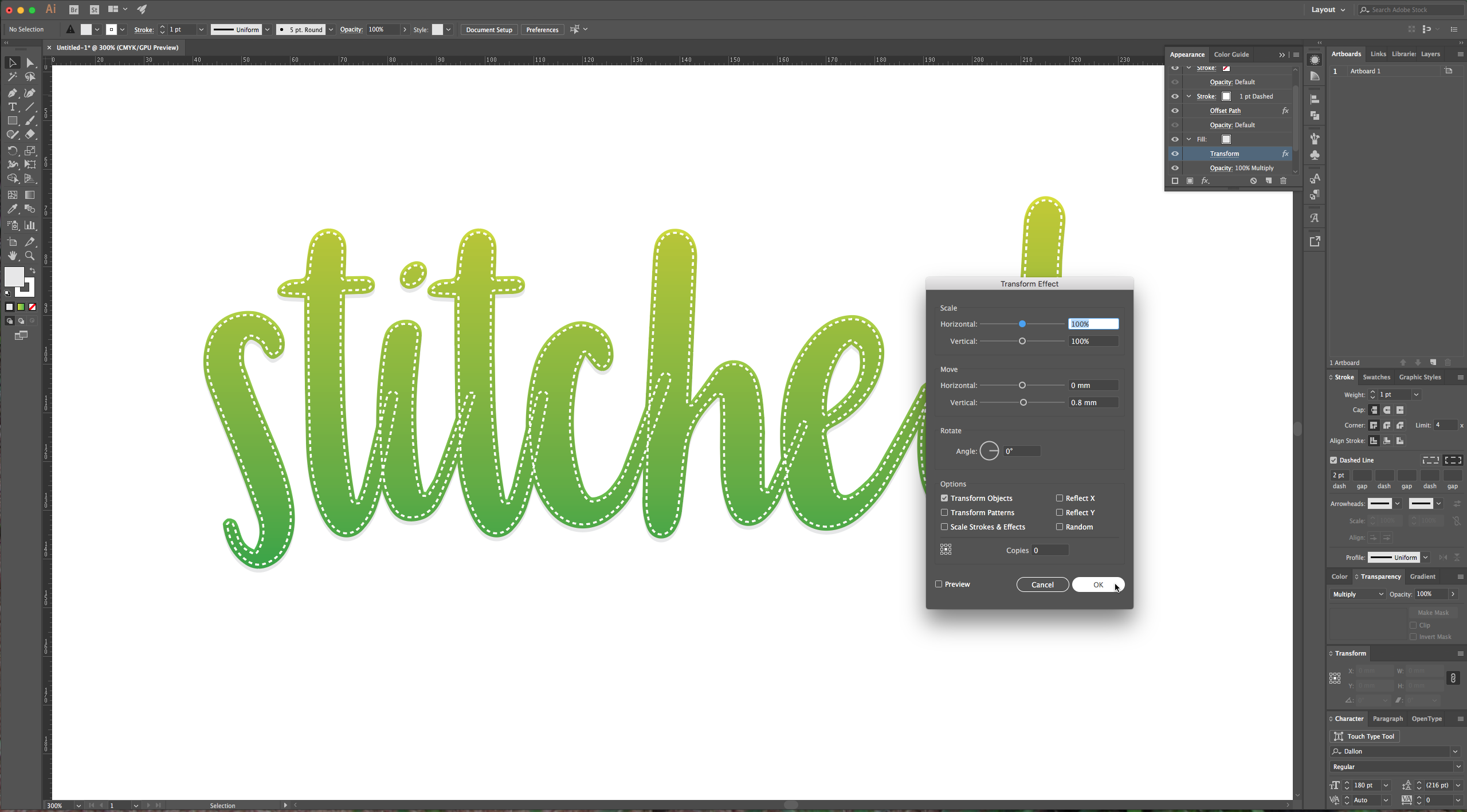
7 – Go to Effect > Distort & Transform > Transform, and change the “Vertical Move” to 0.8 mm.


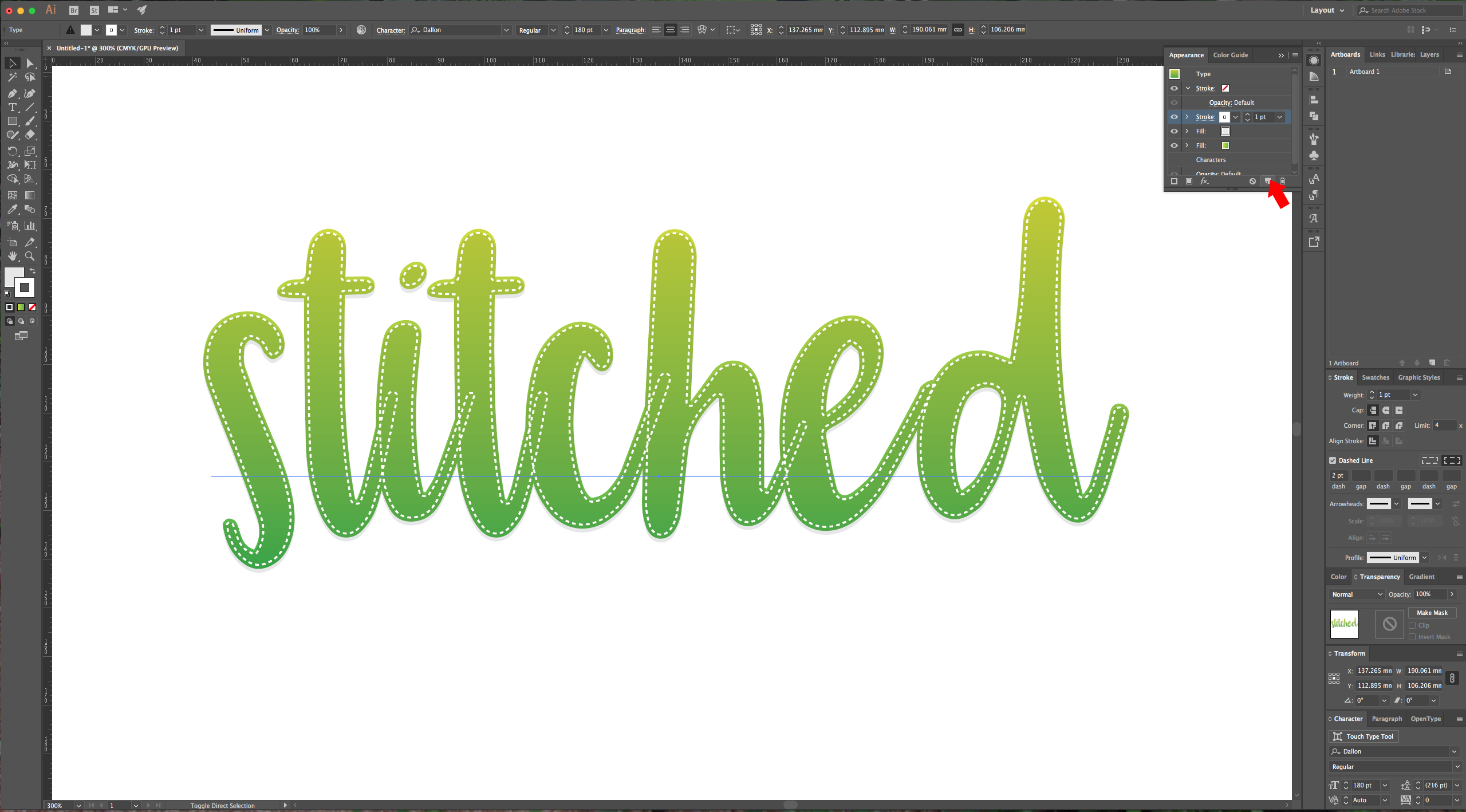
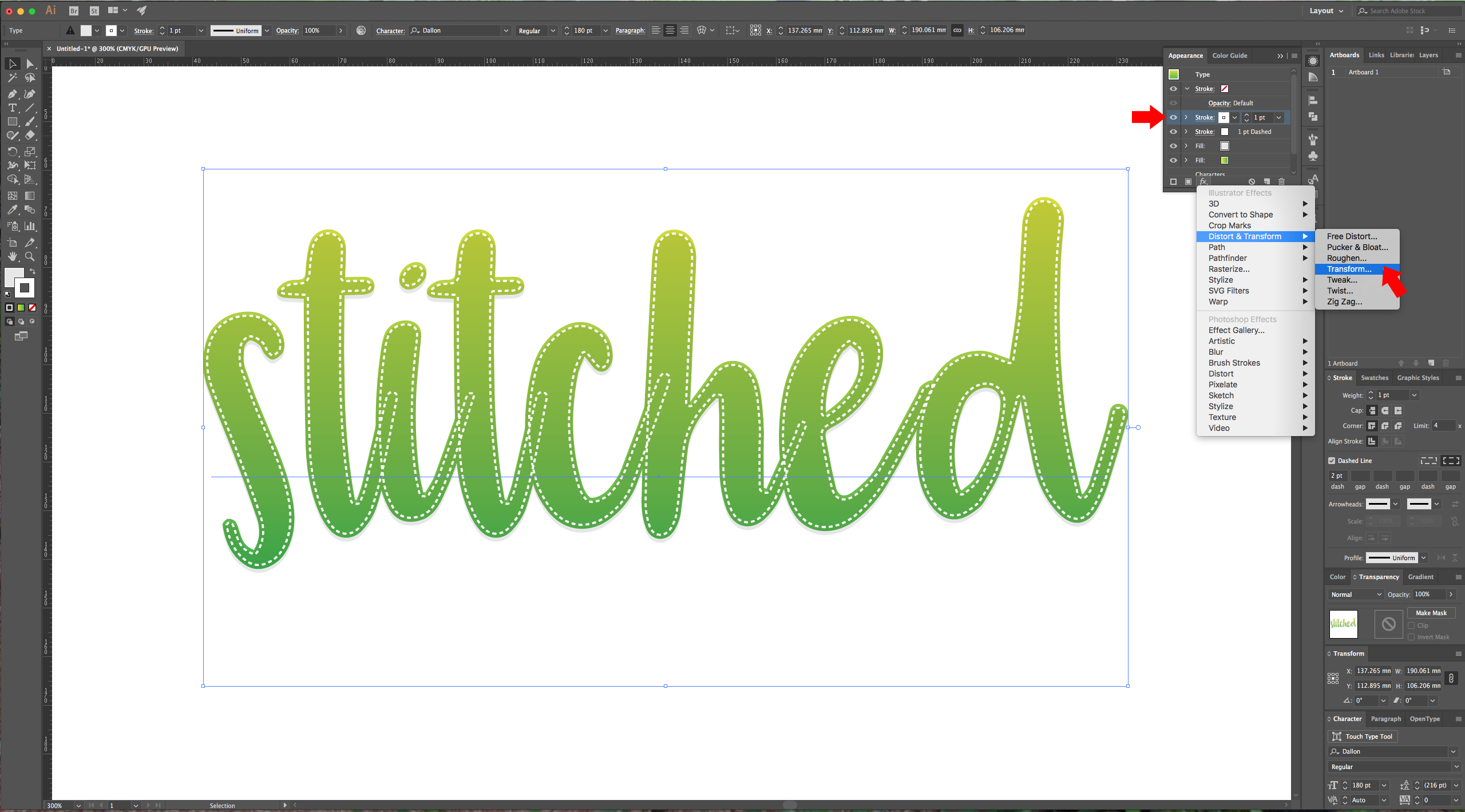
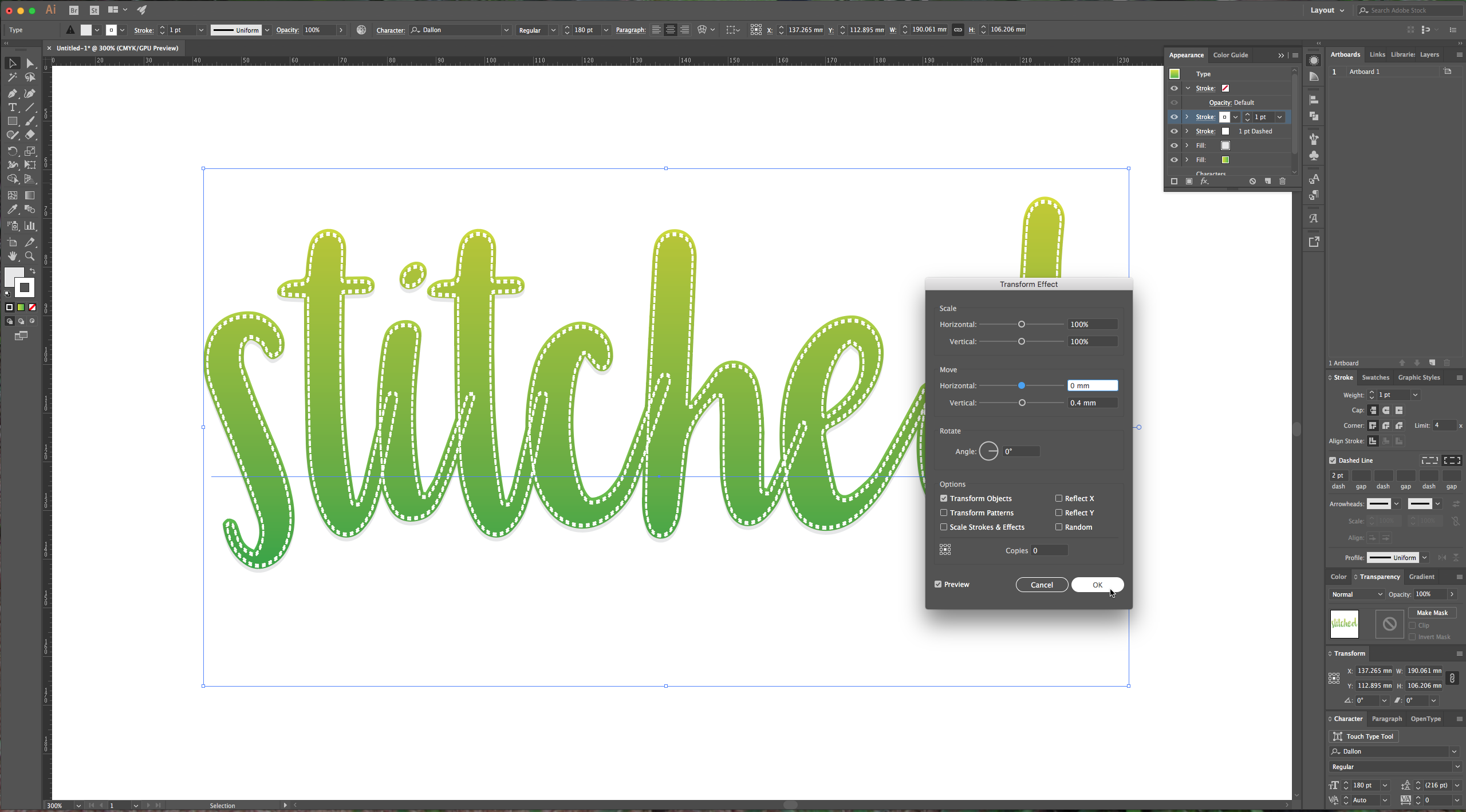
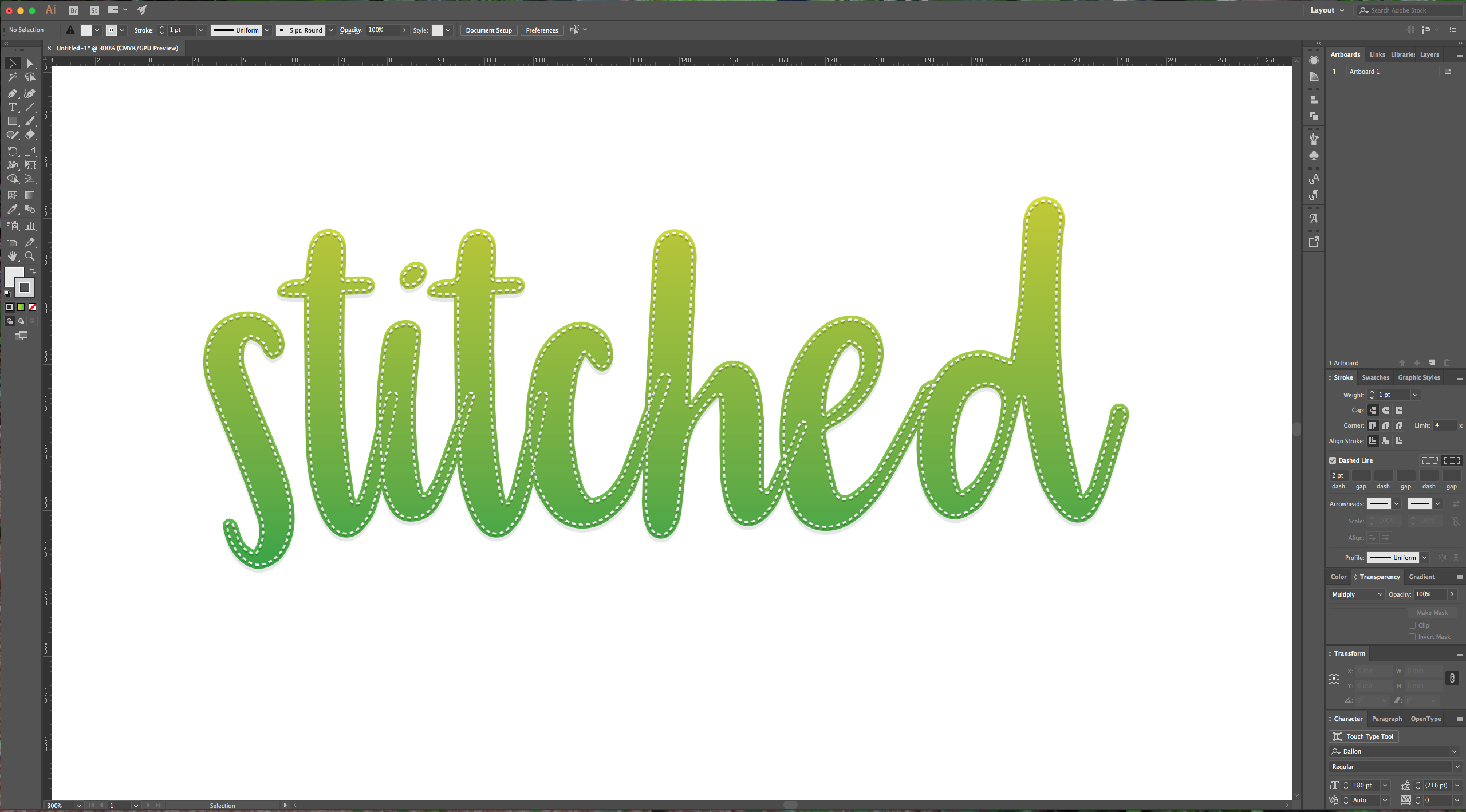
8 – Select your “Stroke” in the “Appearance” Panel and click the “Duplicate” button at the bottom of the Panel. with the duplicate selected go to Effect > Distort & Transform > Transform and use a “Vertical Move” value of 0.8 mm, change its color to a medium gray and set the “Blending Mode” to “Multiply”.




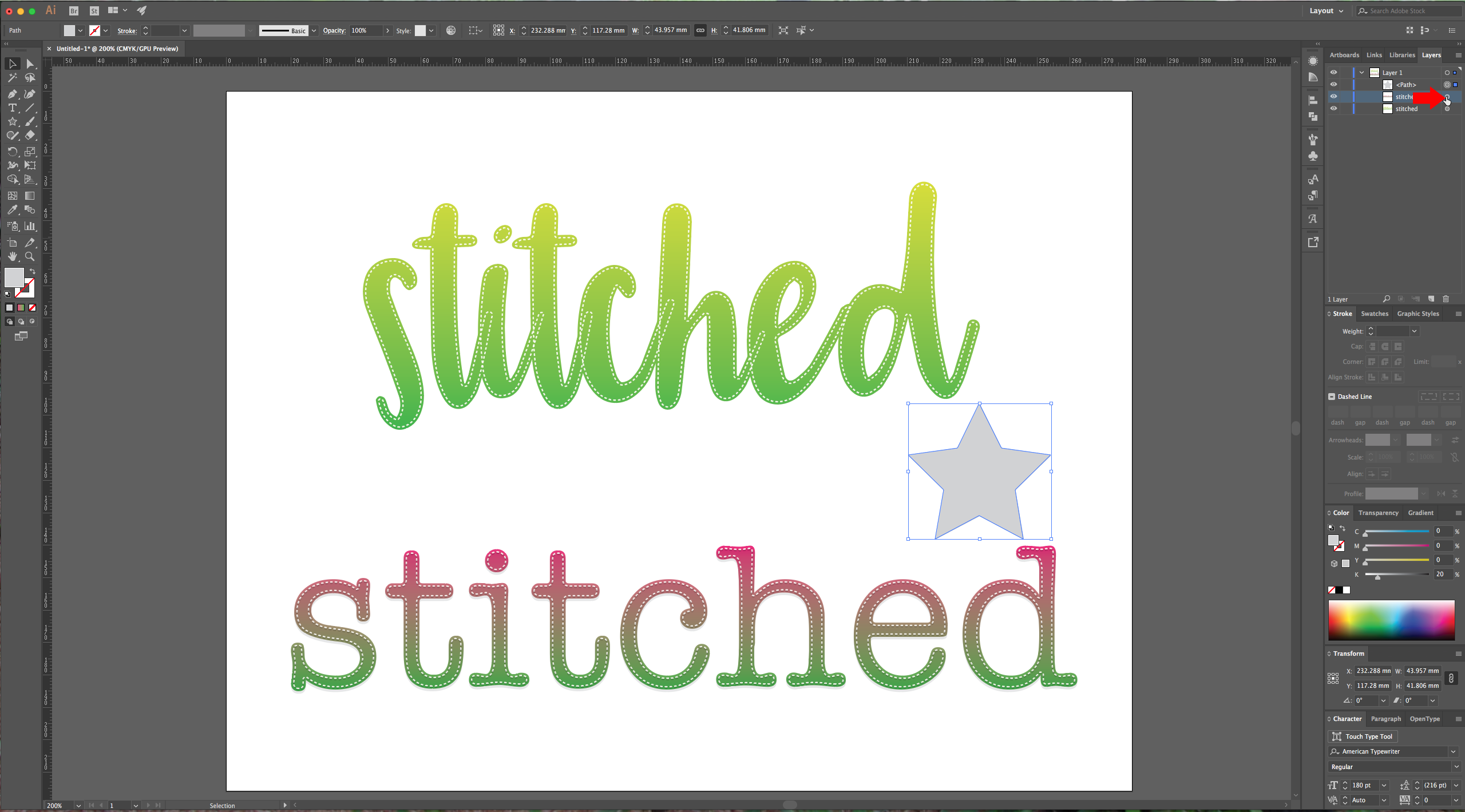
9 – With these settings you can change the font and/or the colors used and maintain the “Stitched” effect. You can even apply it to vector objects.


10 – To copy the “Attributes” to another object go to the “Layers” Panel and select the item you wish to copy from, then, while holding the “Alt” key drag the little grey circle to the right of your thumbnail onto the circle of the object you want to copy to. This will give it the same “Attributes”.


11 – Check your work.
by @lornacane
6 Related Illustrator Tutorials
For this Tutorial, we are using the font Beach.1 - In Illustrator, create a “New Document”.2 - Select the “Rectangle Tool” and draw a rectangle that overlaps your “Artboard”. Use black as “Fill” color and none as “Stroke” color.3 - In the “Appearance” Panel select the “Fill”, click on the “...
For this tutorial, we will use “Pricedown” Free Font by “Typodermic”.1 - In Illustrator, create a “New Document”.2 - Select the “Type Tool” (T), choose your font (we used “Pricedown”) and type your text.3 - Right-click on top of your text and choose “Create Outlines”. Then, right-click on top again ...
For this tutorial we are using the Free Font “Wask New” from Vasilis Skandalos.1 - In Illustrator, create a “New Document”.2 - Select the “Type Tool” (T), choose your font (we used “Wask New”) and type your text. Use Black as “Fill” color.3 - Right-click on top of it and ...
For this Tutorial, we are going to use a Bold and Rounded Font (we chose Myriad Pro Bold).1 - In Illustrator, create a “New Document”. Choose “Pixels” in the “Units” drop-down menu and click on the “More Settings” button. Change the “Color Mode” to RGB and click “Create Document”.2 - ...
For this tutorial, we will use a “Glitch” Background image and the Font “Moscow”.1 - In Illustrator, create a “New Document”. If the “Rulers” are not enabled, go to View > Rulers > Show Rulers (Command/Control + R) to turn them ON. Also, enable “Snap to Grid” (View > Snap ...
1 - In Illustrator, create a New Document or Open an existing one. Select the “Rectangle Tool” then click and drag to draw a rectangle that covers your entire artboard. Set the Fill color to black and the Stroke color to none.2 - Select the “Type Tool” (T) type your text ...

 All your Font Needs
All your Font Needs
 All your Design Needs
All your Design Needs




