- By Design Bundles
- 5 Mins
- Illustrator Tutorials
Text in Perspective in illustrator

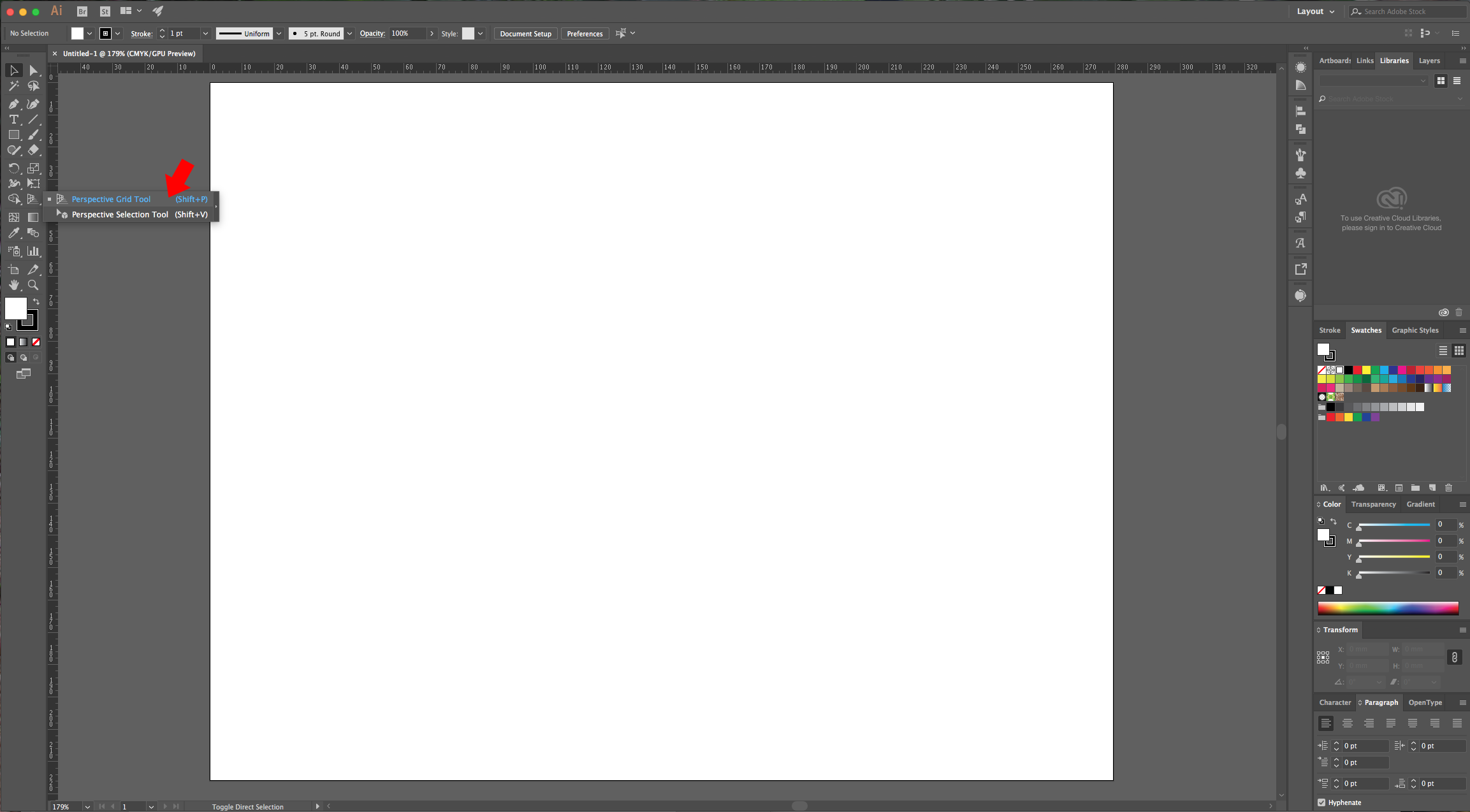
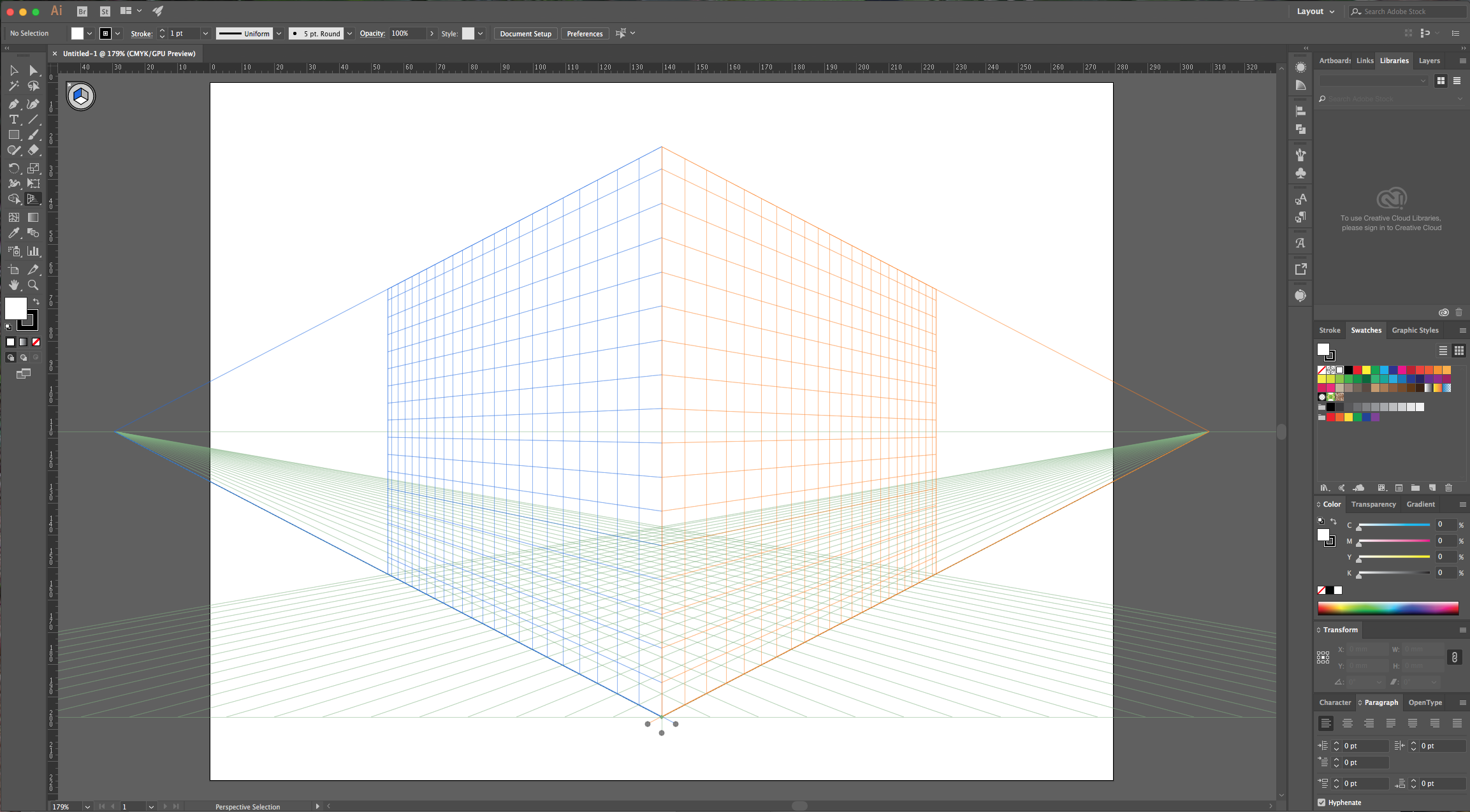
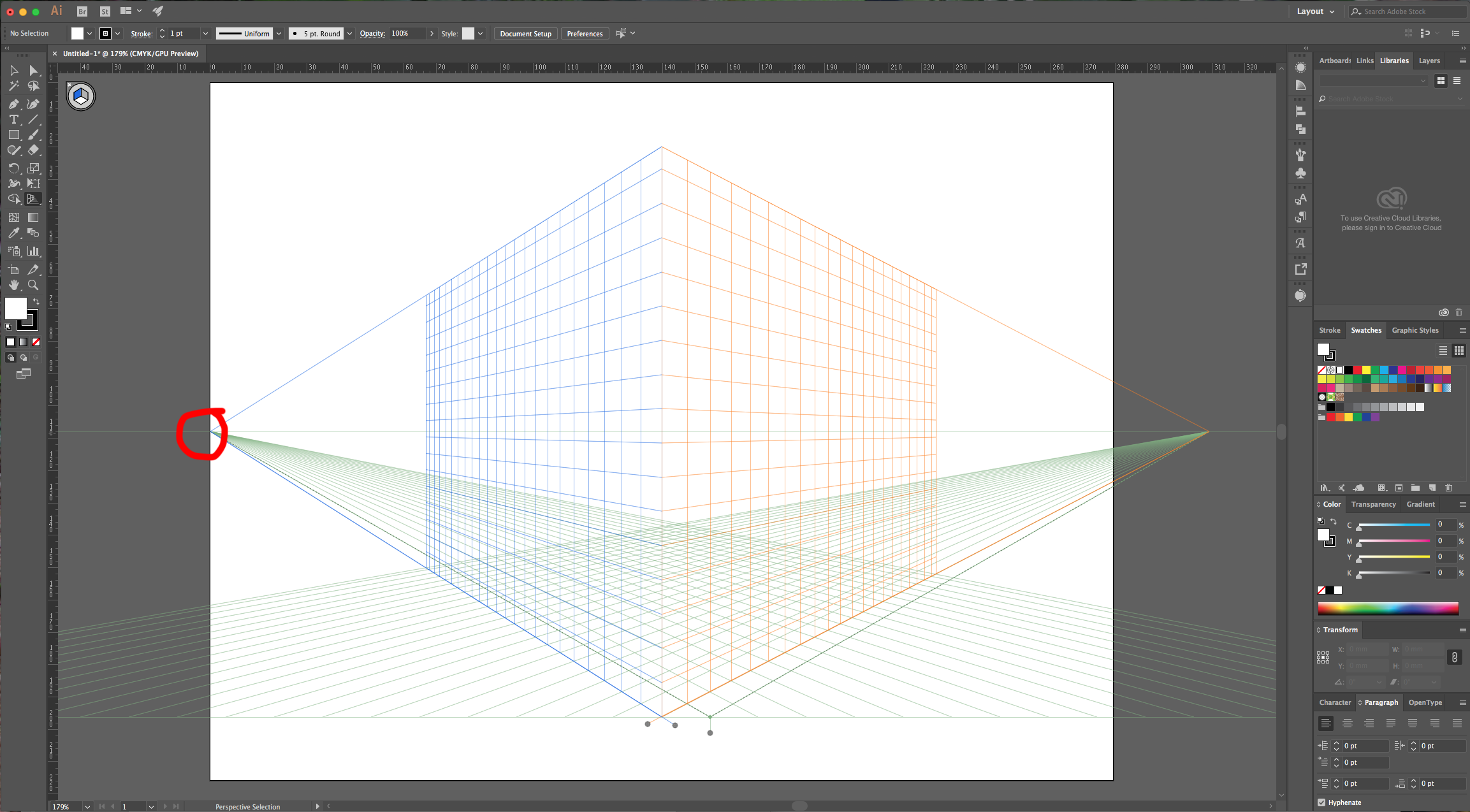
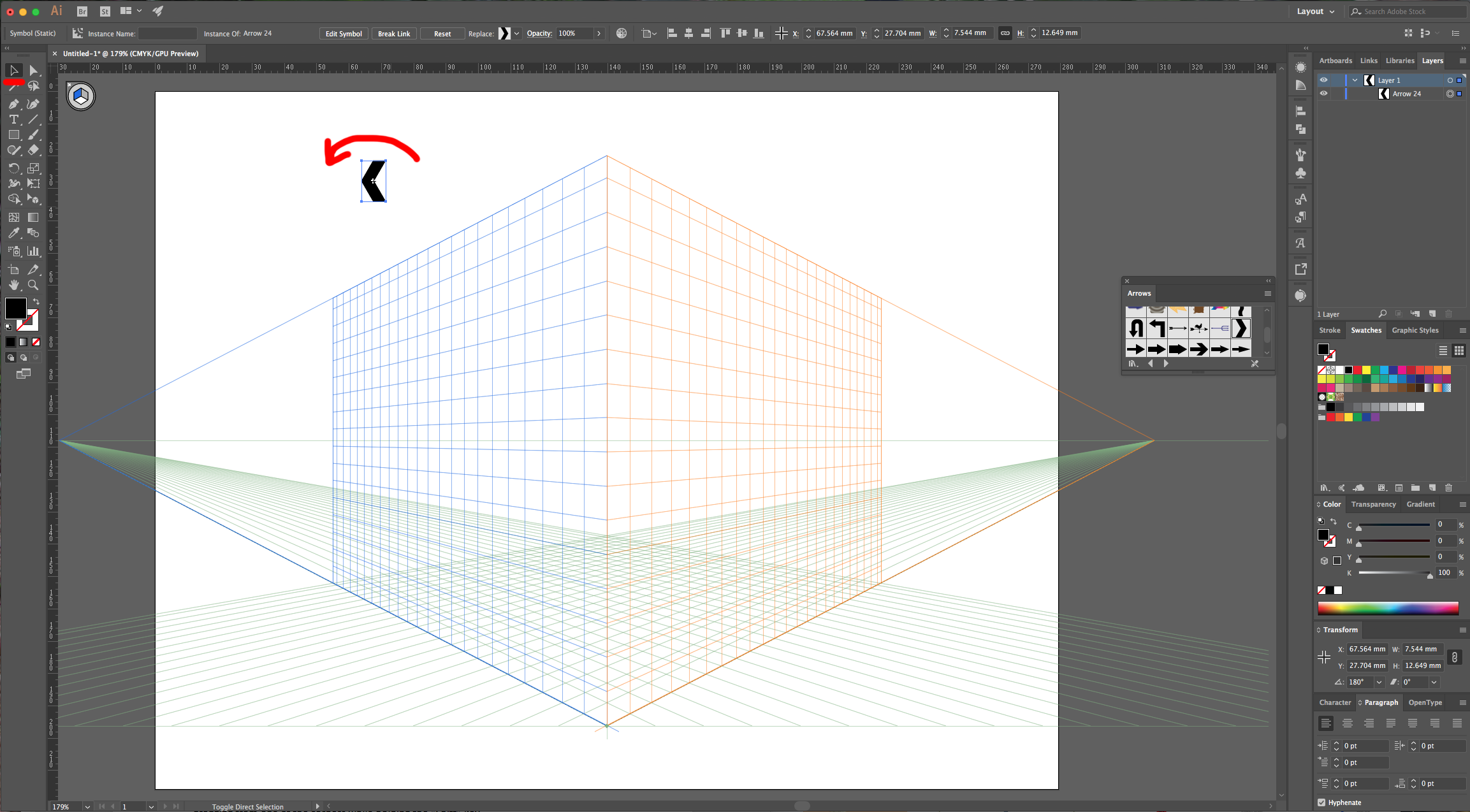
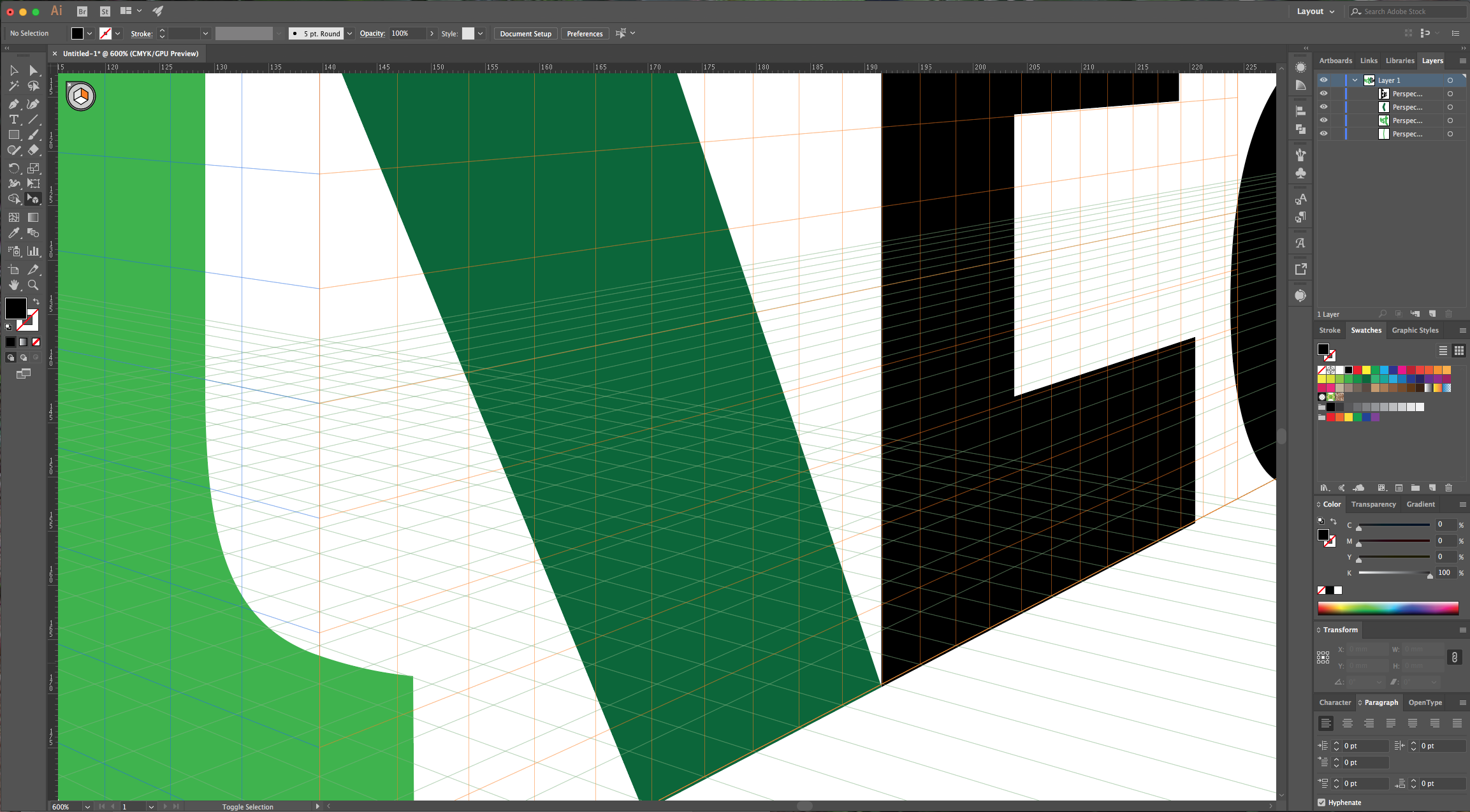
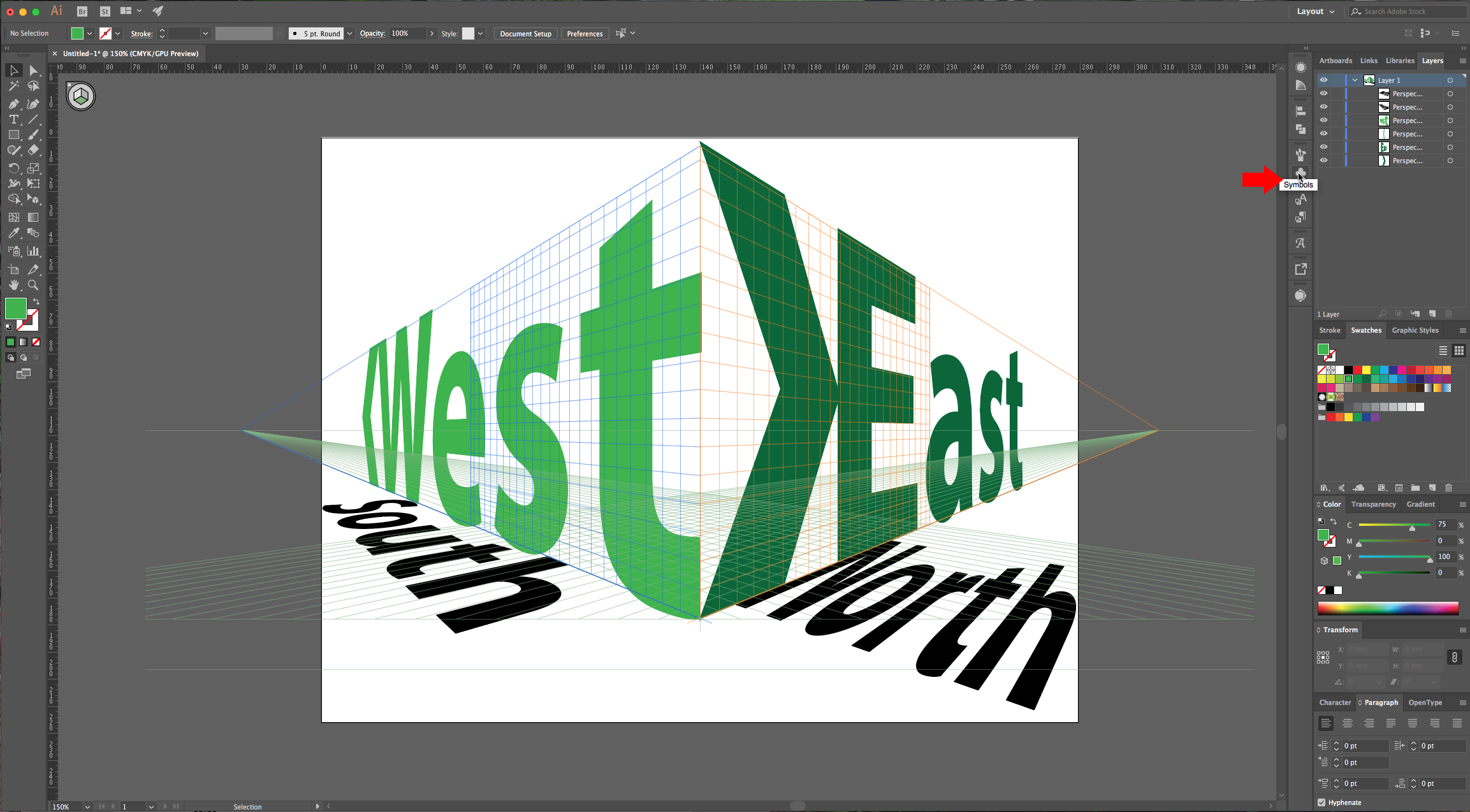
2 - Select the “Perspective Grid Tool” (Shift + P). If you want to modify it, select one of the white circles that mark the intersection points (a double-sided arrow should appear as your cursor) and move the point to your desired position. To toggle in and out of the “Perspective Grid” use Shift + Command/Control + I.



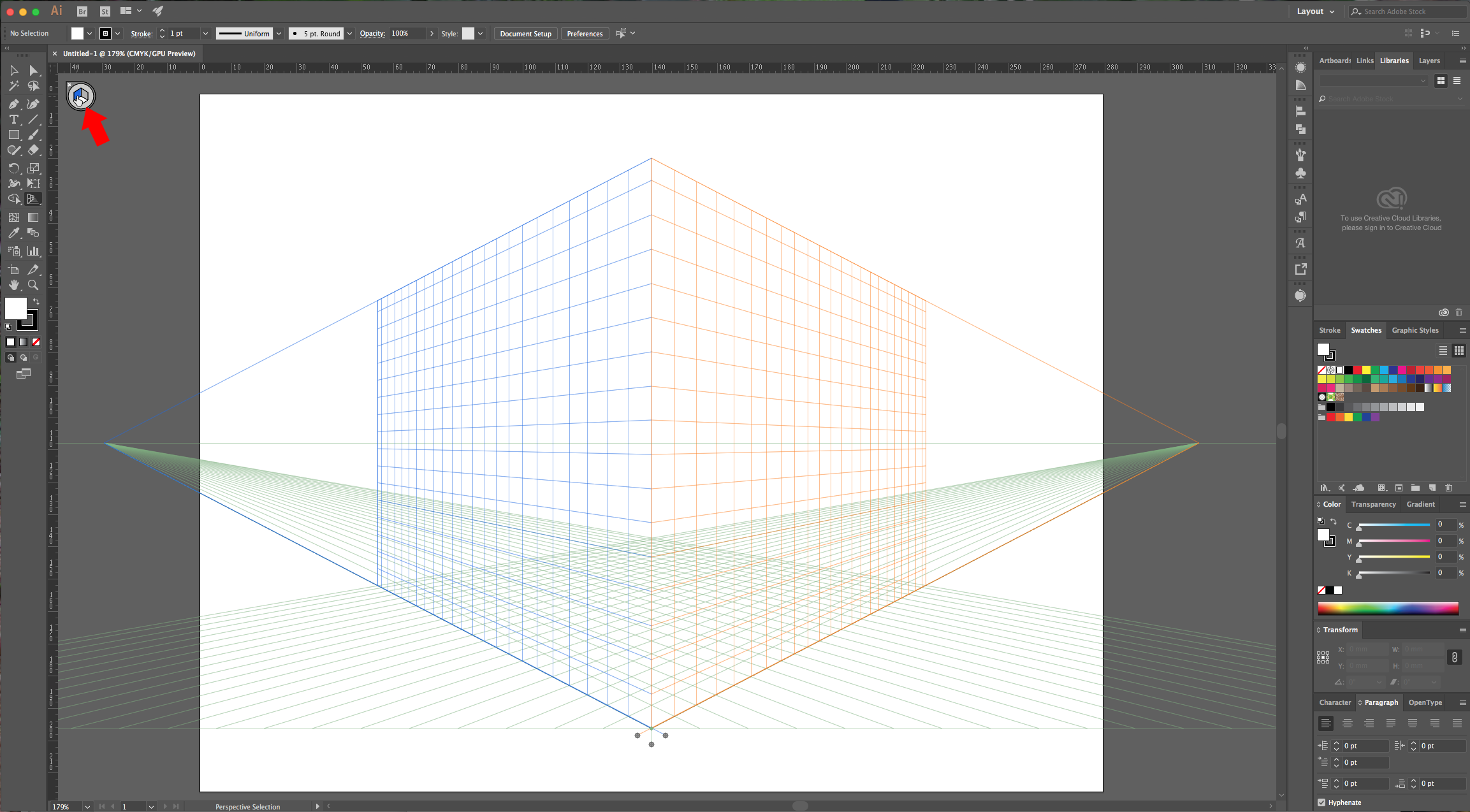
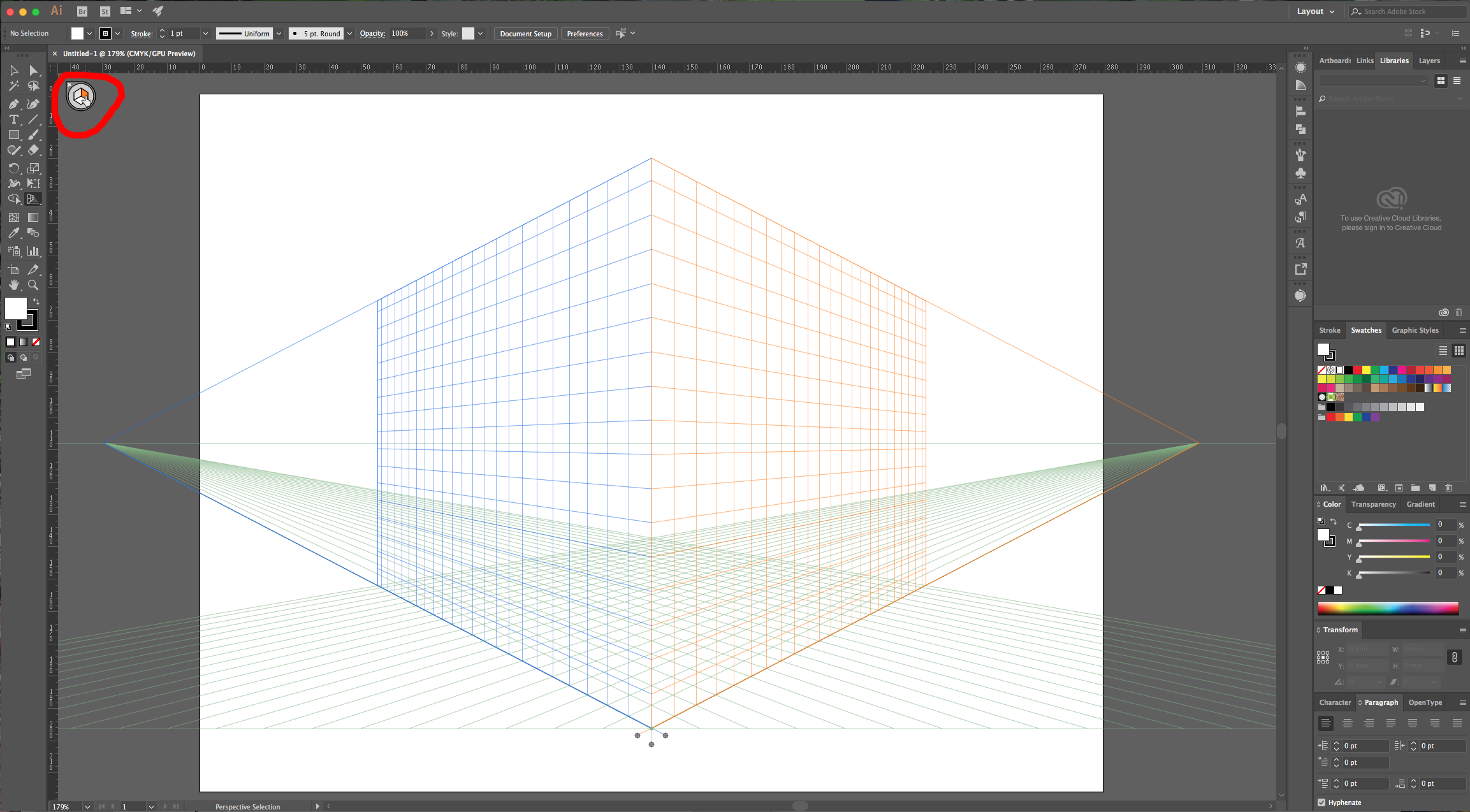
3 - The little cube in the top-left corner lets you choose which side of the grid you are working with.


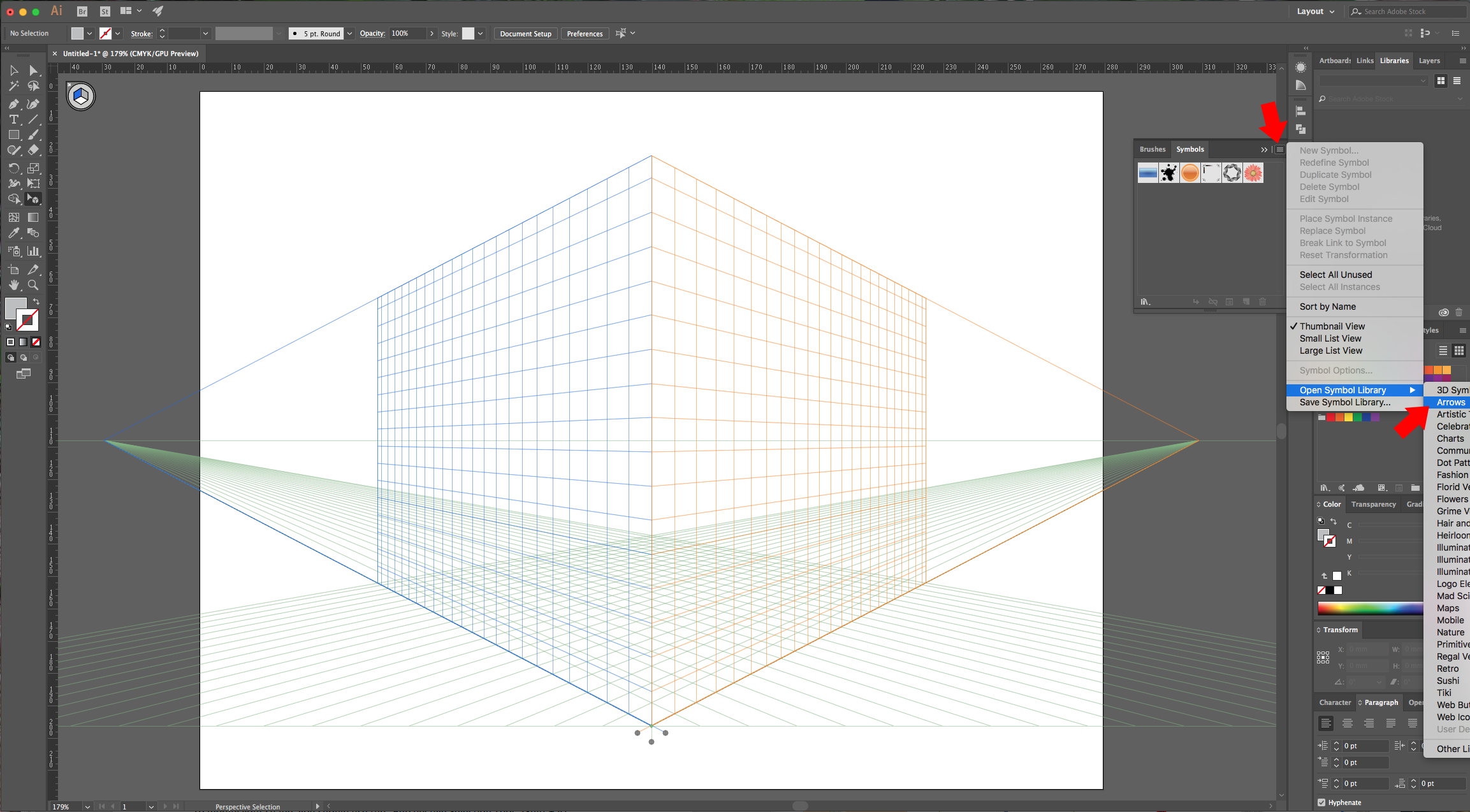
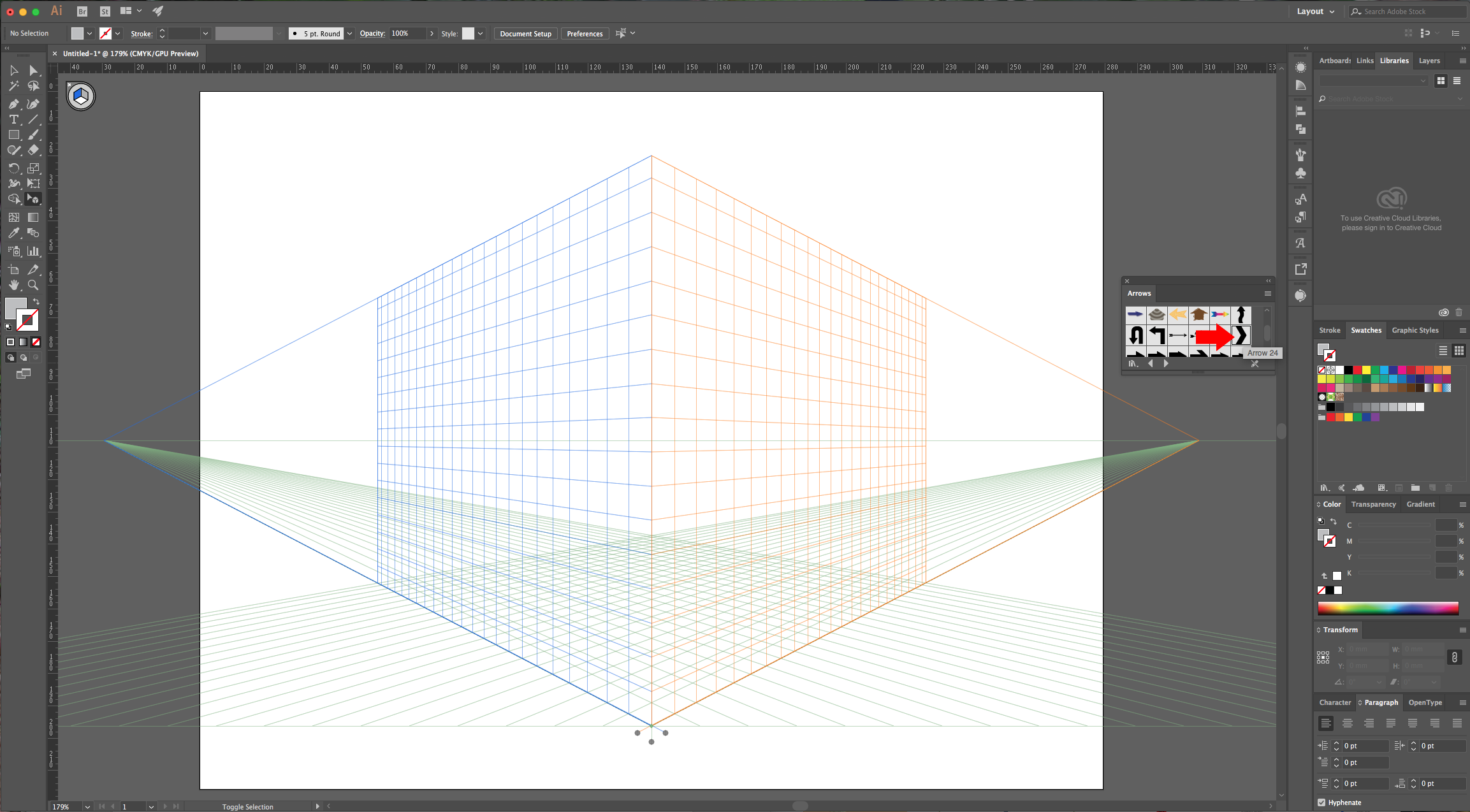
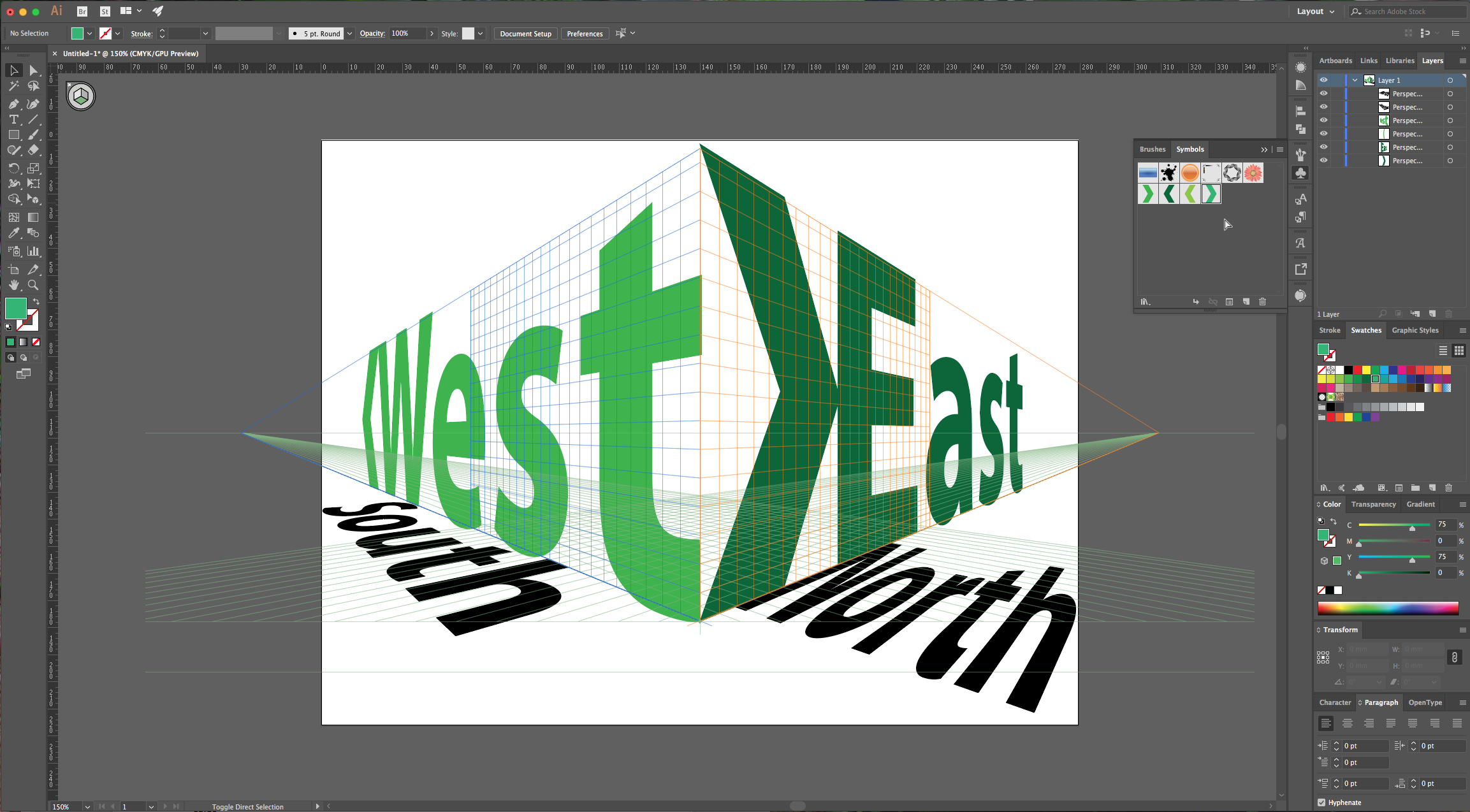
4 - Go to the “Symbols” Panel and in the top-right menu navigate to Open Symbol Library > Arrows. A new panel with the arrow symbols should open. Choose one of them and drag it to your “Artboard”. Before placing it in the “Perspective Grid” let’s rotate it so the arrow faces the other way.



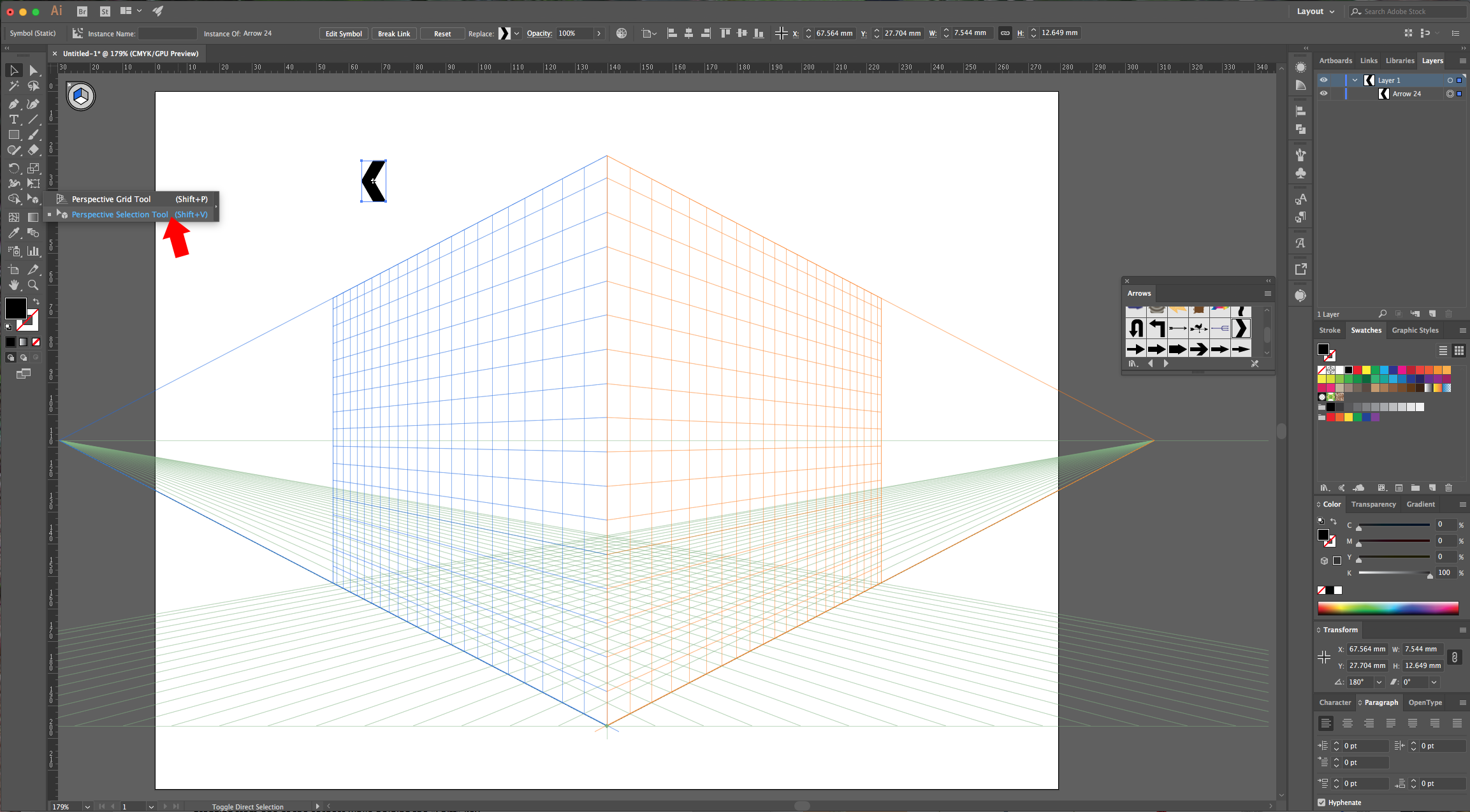
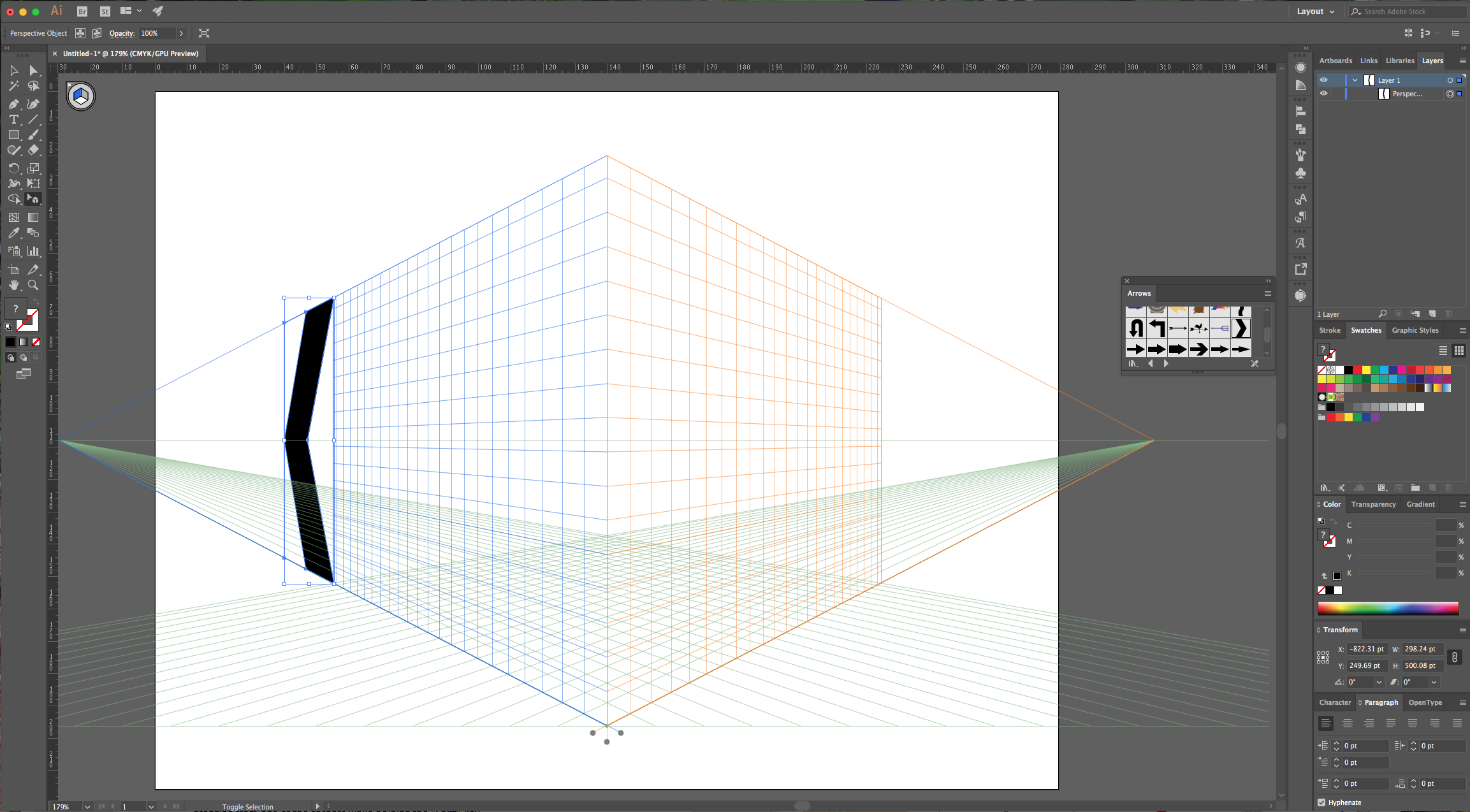
5 - Then, use the “Perspective Selection Tool” (Shift + V) to place it the left side of the grid (blue). You can resize and move it if you want.


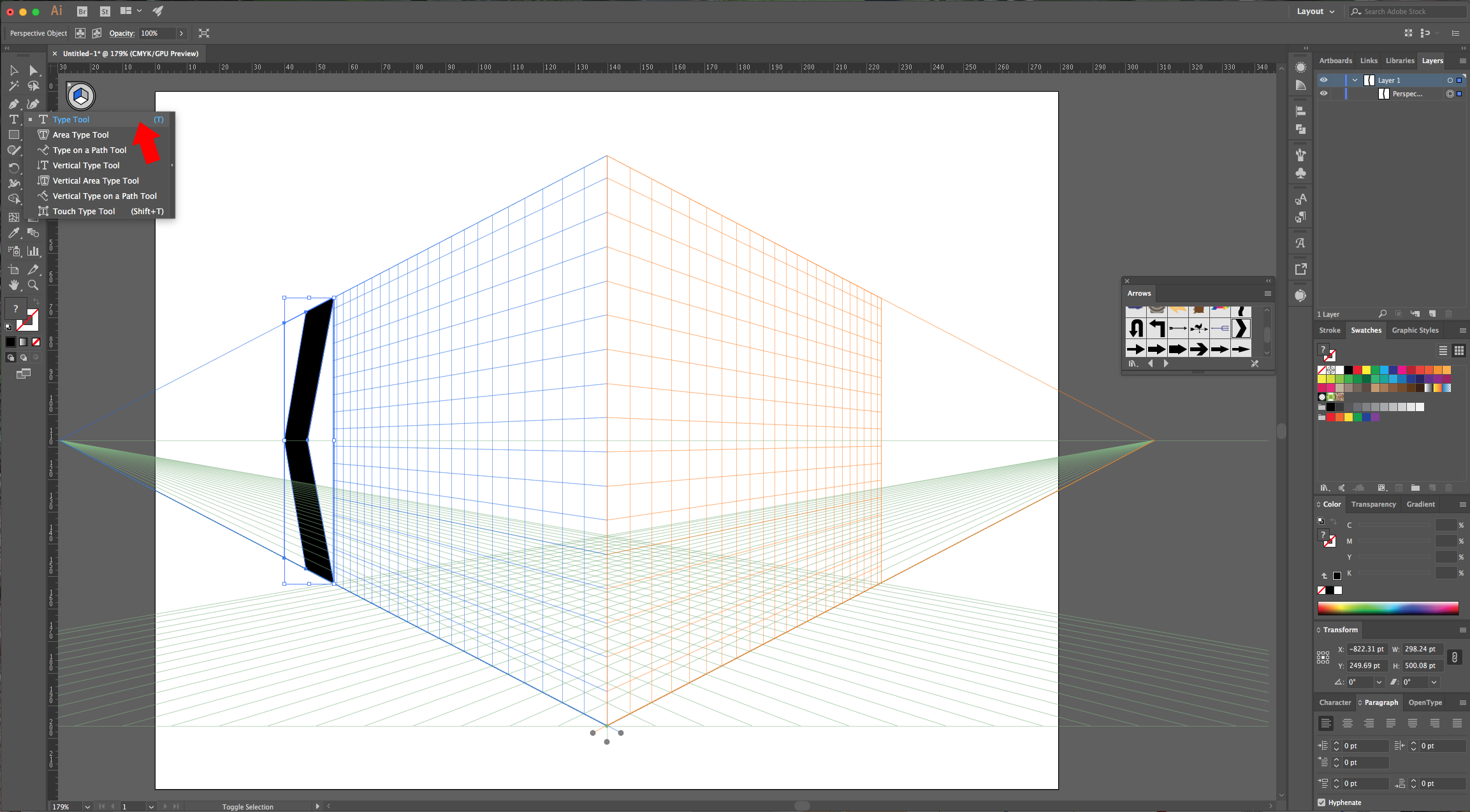
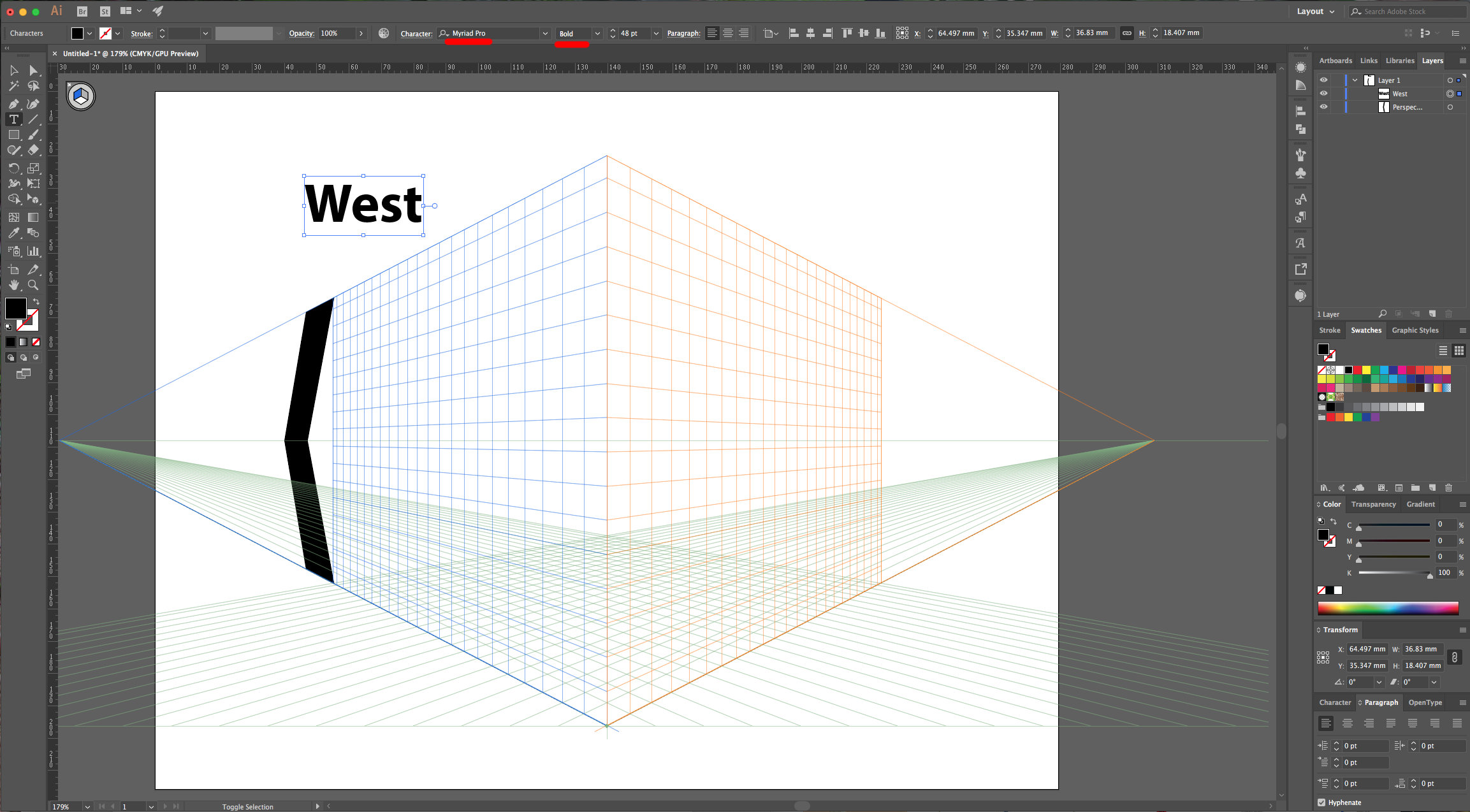
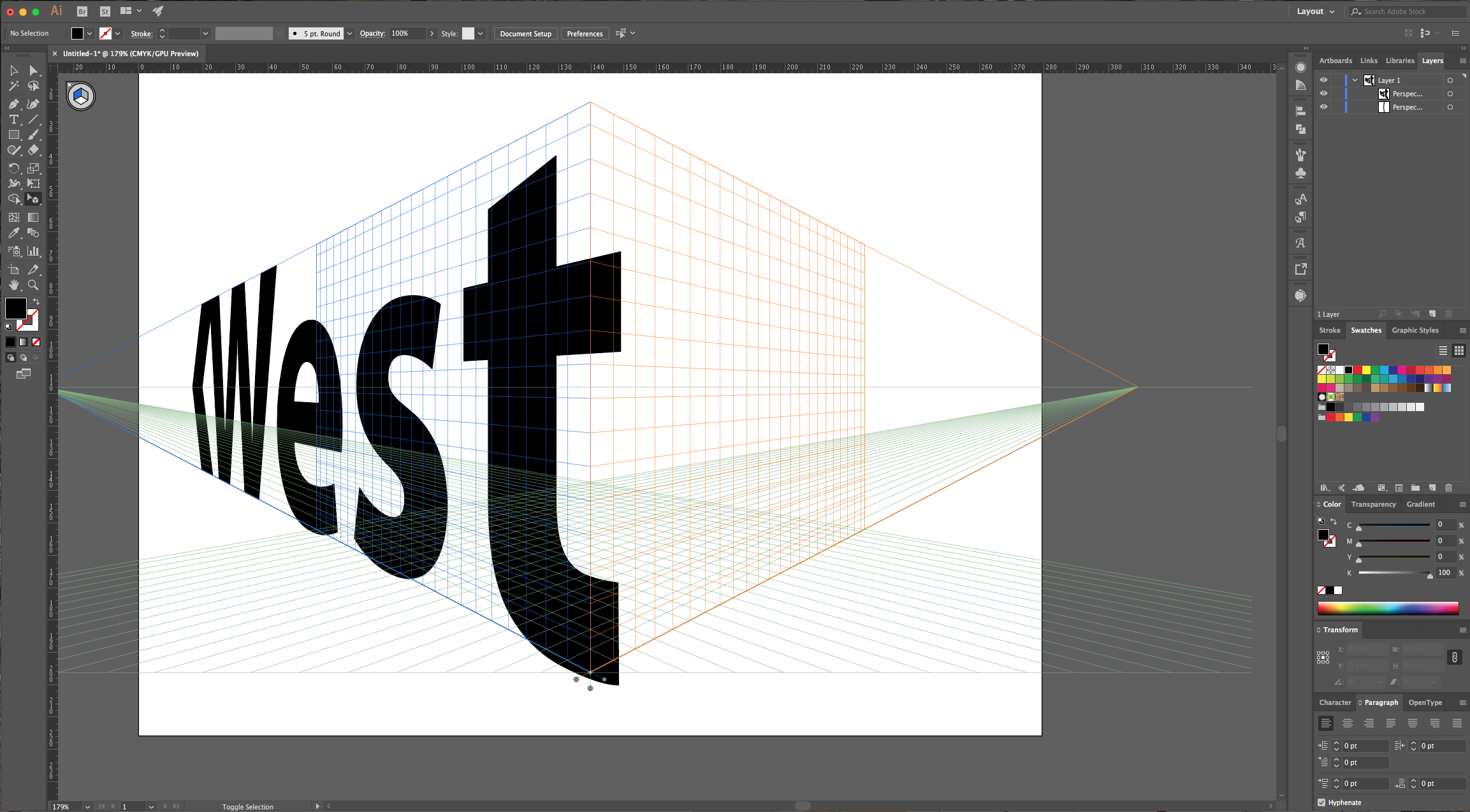
6 - Select the “Type Tool” (T) choose your font (we used Myriad Pro Bold) and type some text. With the “Perspective Selection Tool” (Shift + V), drag it to your grid and scale it by dragging from one of the corners while holding the “Shift” key.



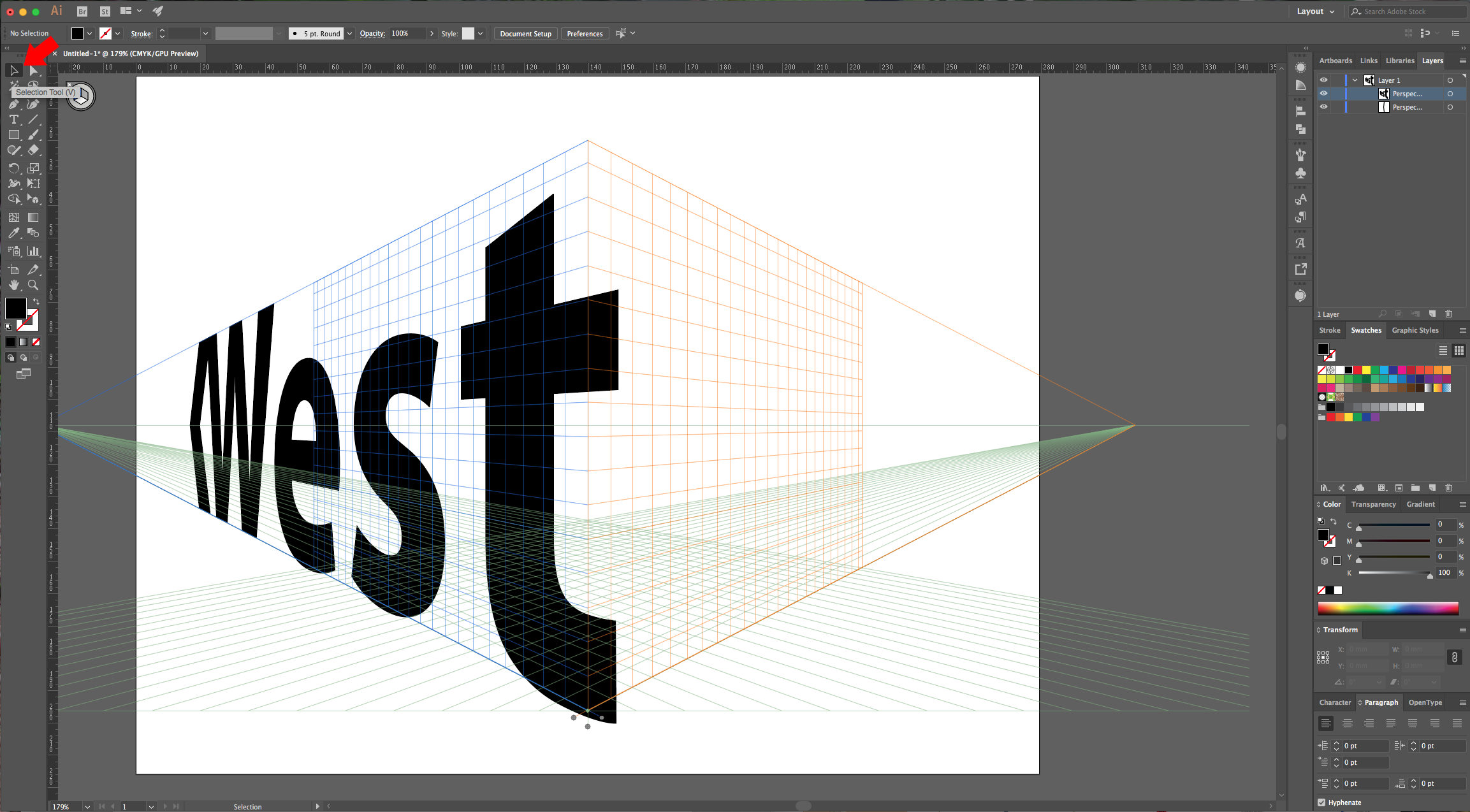
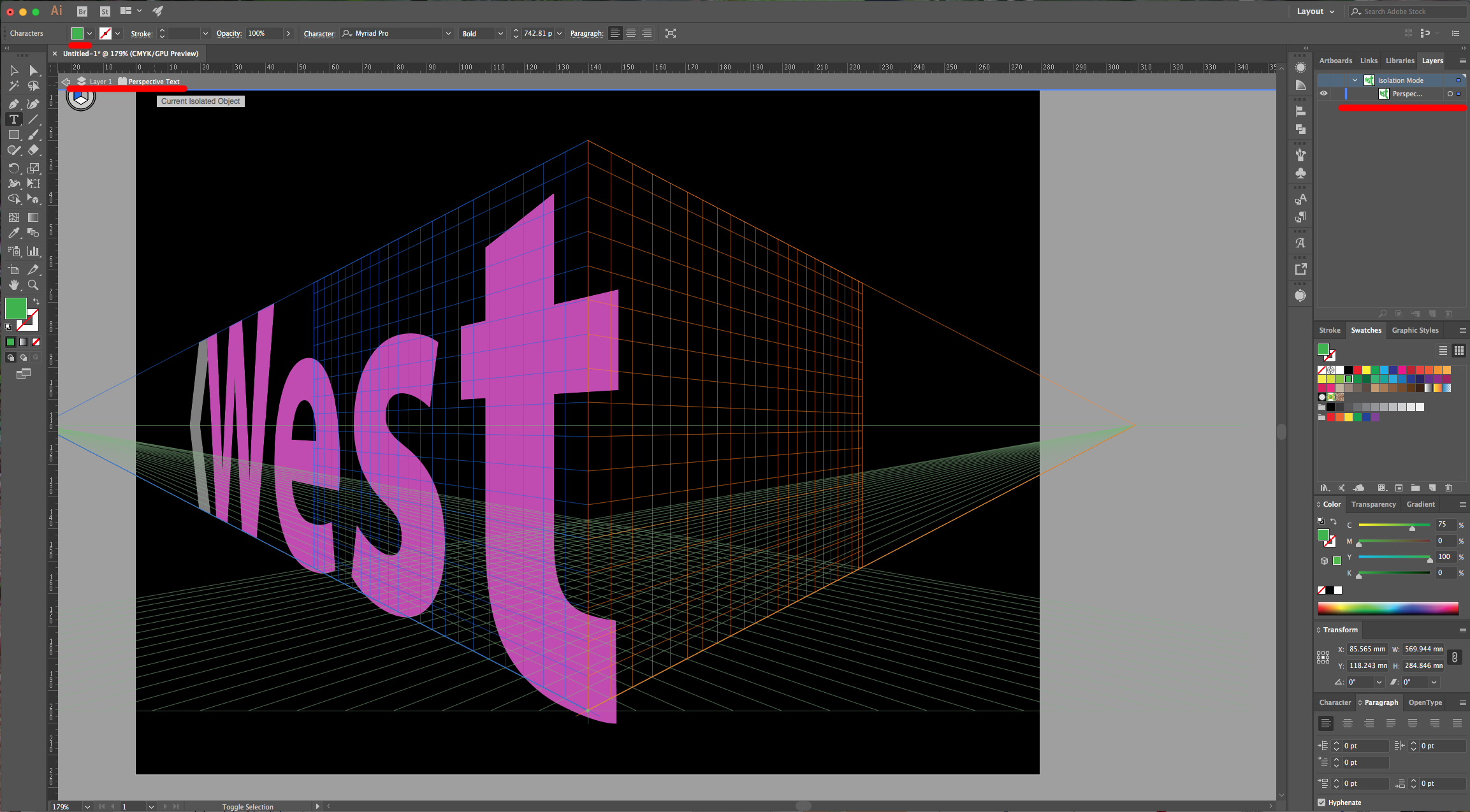
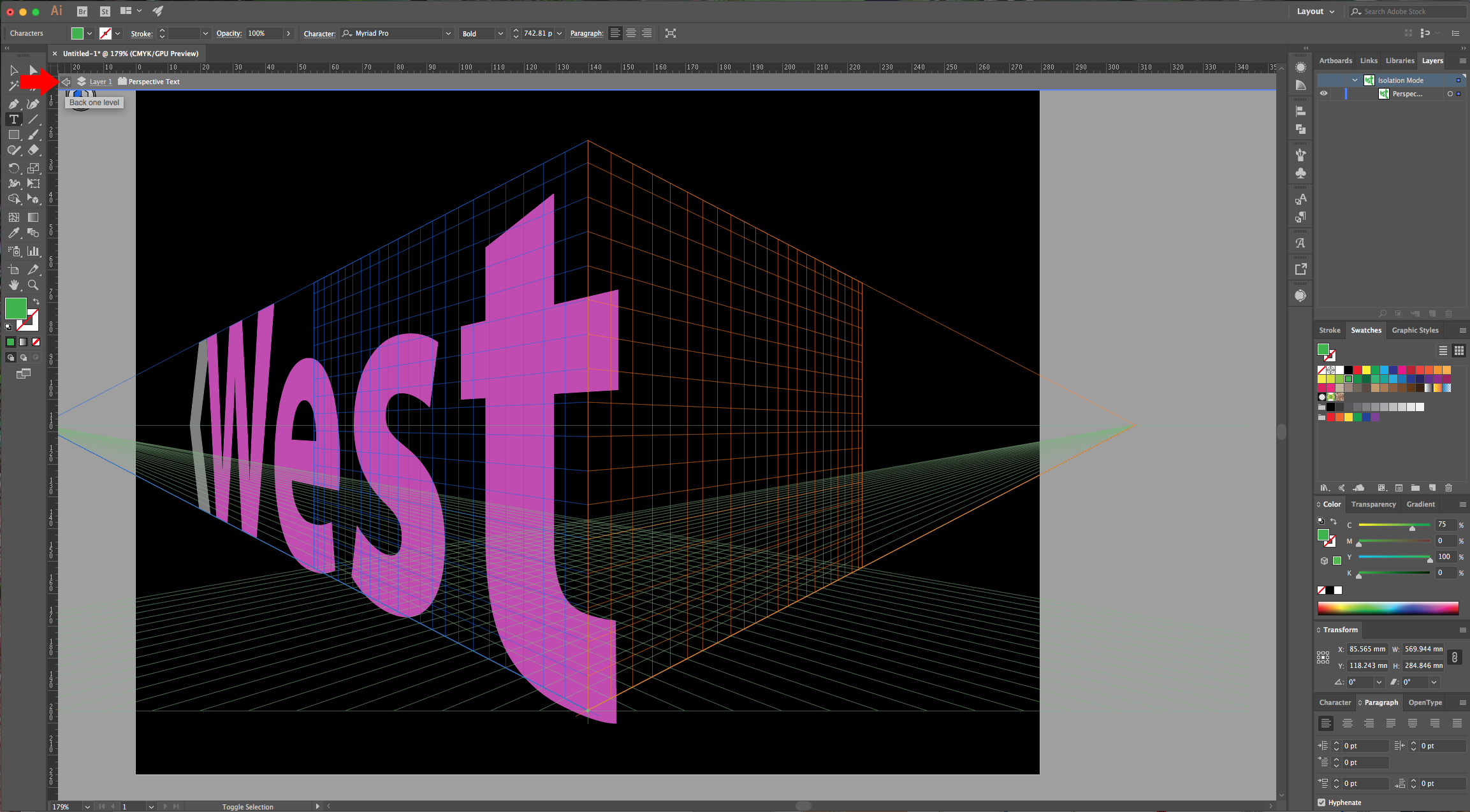
7 - If you want to change the fill of the “Symbol” or the “Text”, use the “Selection Tool” (V) and double-click on it “Isolate” it and then change the color. Then exit “Isolation Mode” by clicking on the left arrow on the top menu. For the “Symbol” you may need to make sure it is selected in the “Layers” Panel because it may not be visible.




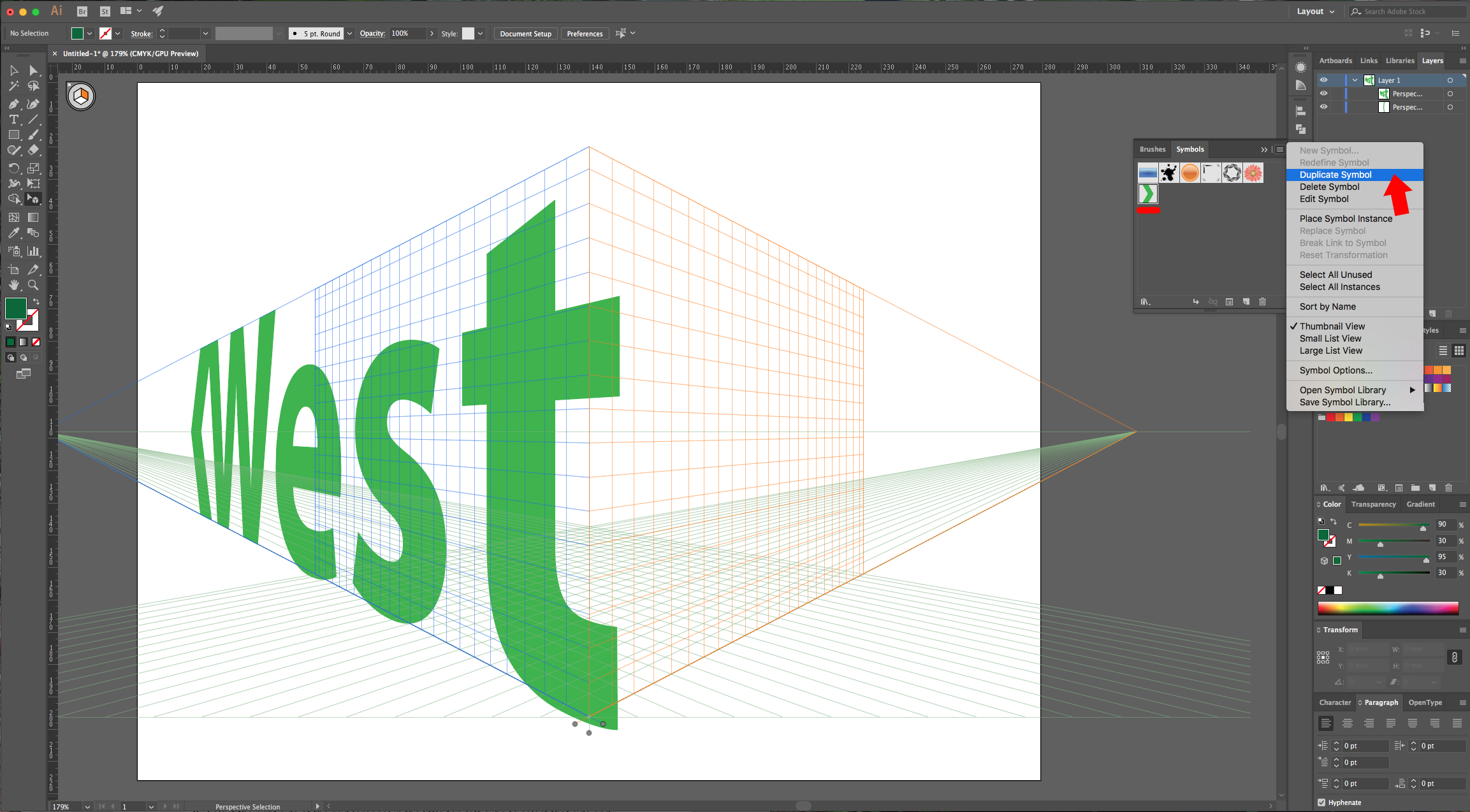
8 - Go to the “Symbols” Panel, select your arrow, go to the small menu on the top-right and choose “Duplicate Symbol”. Now you can change the color and do other modifications without altering the one used on the left side.


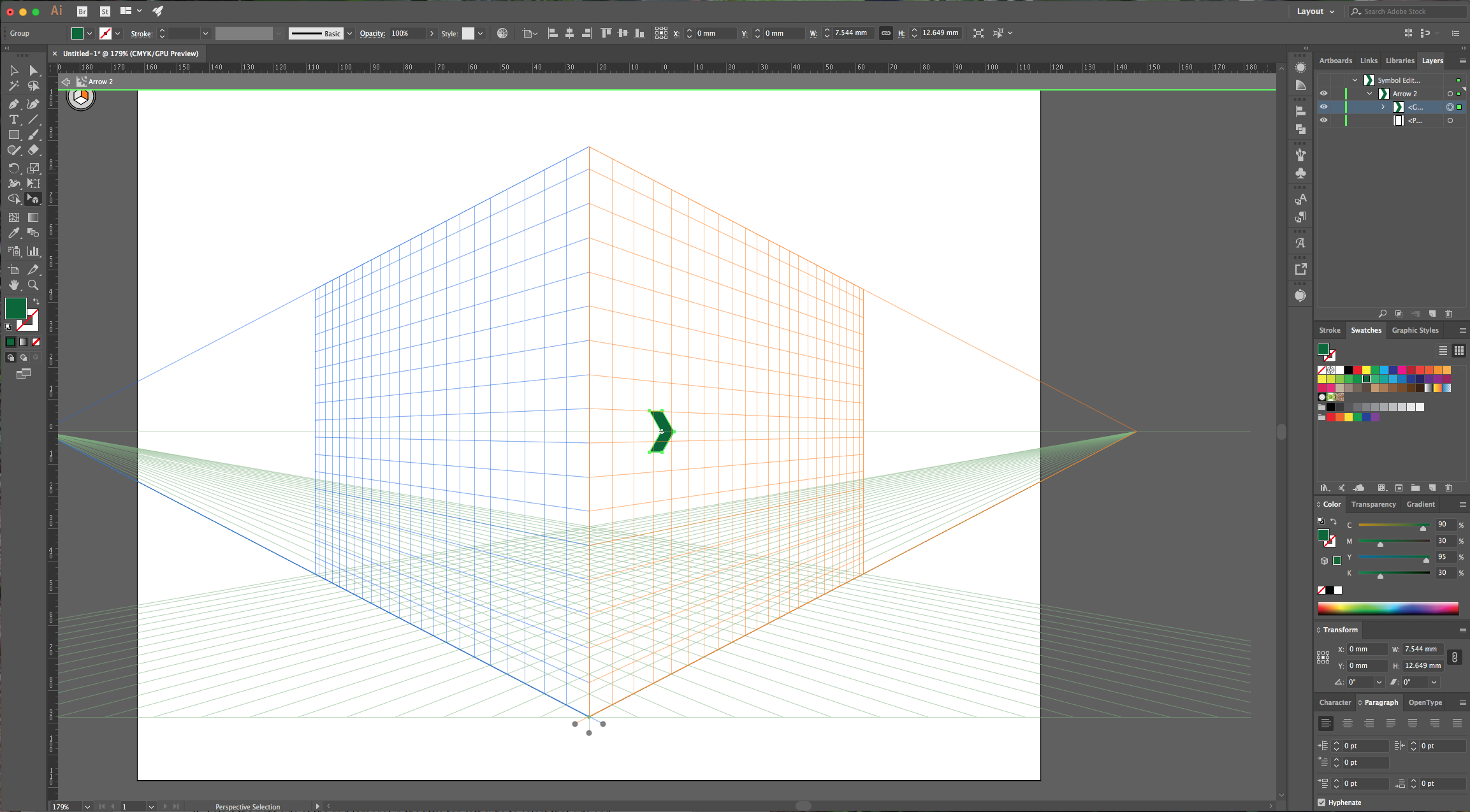
9 - Select the right side of the grid (orange) in the little top-left cube to select that side and do the same for this side. Remember to use your modified symbol.

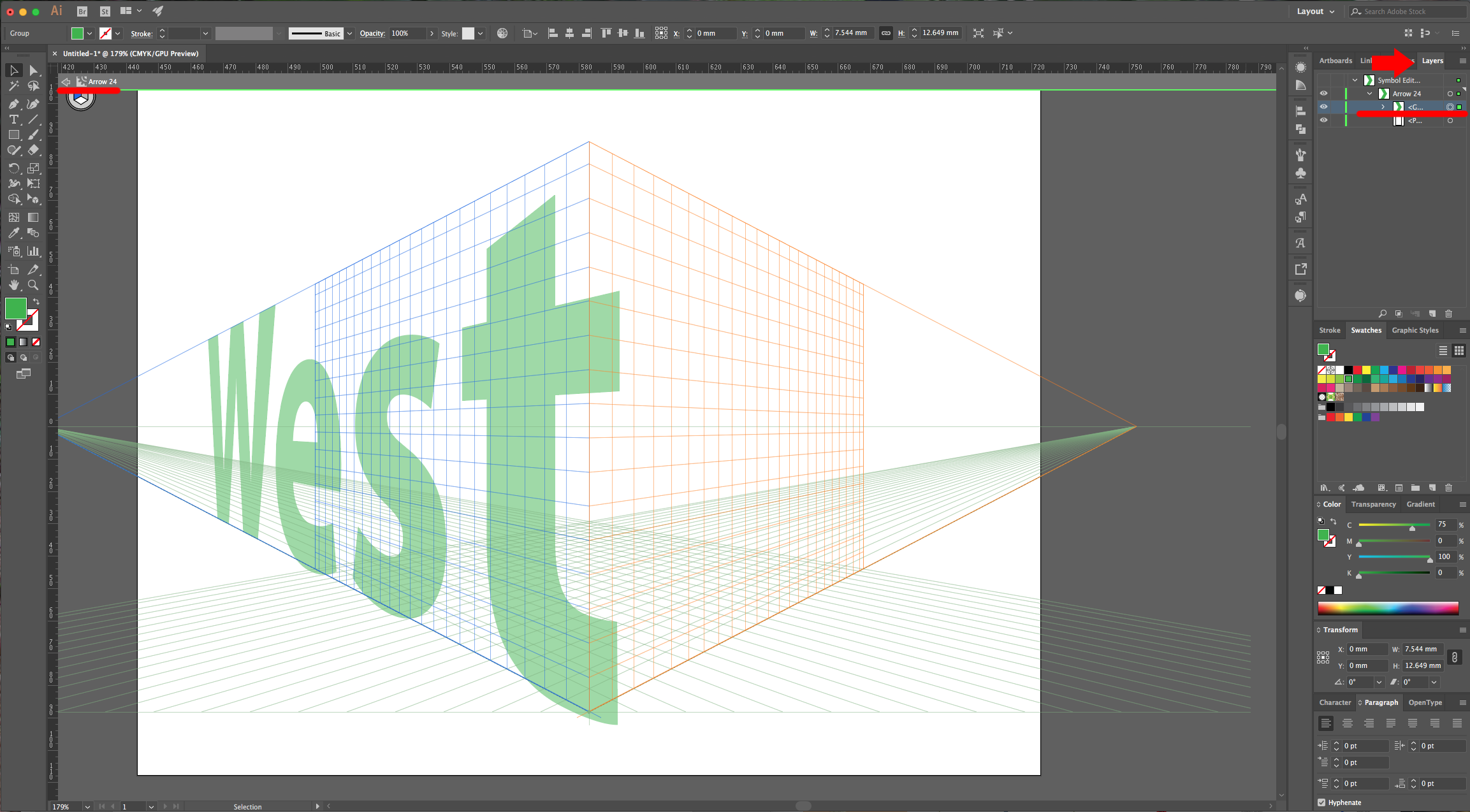
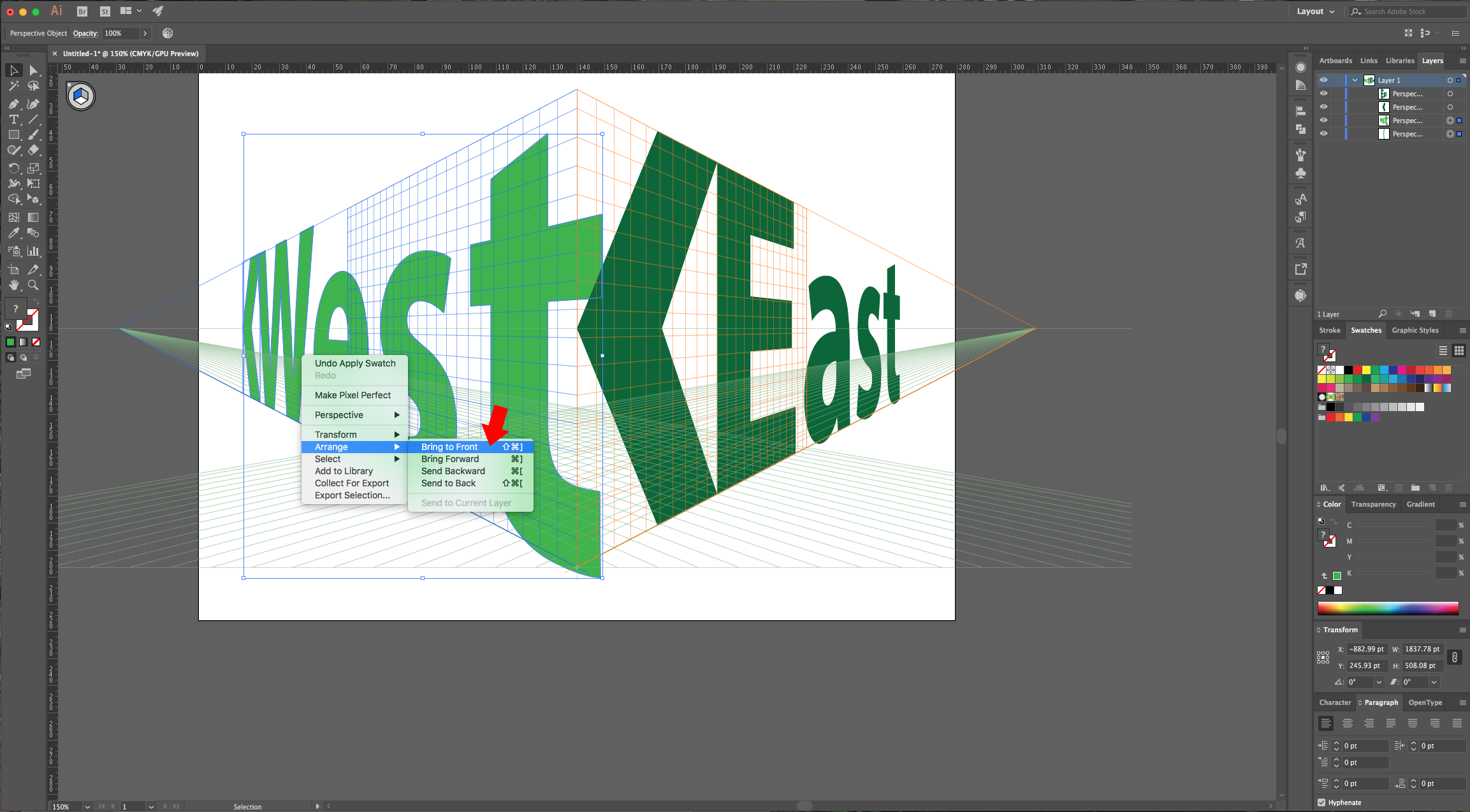
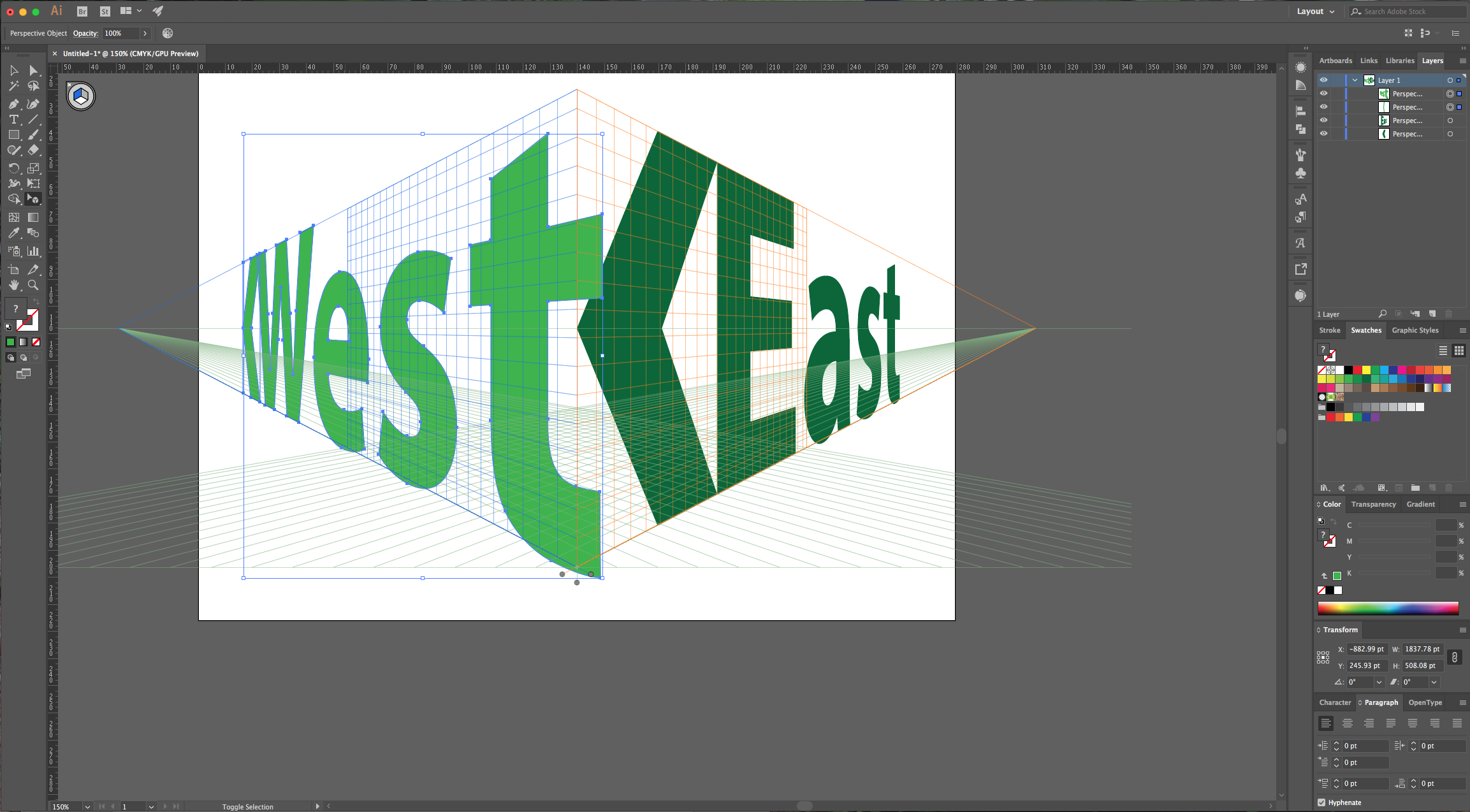
10 - Select the left “Arrow” and “Text”, right-click on top of them and choose Arrange > Bring to Front to bring it to the top.


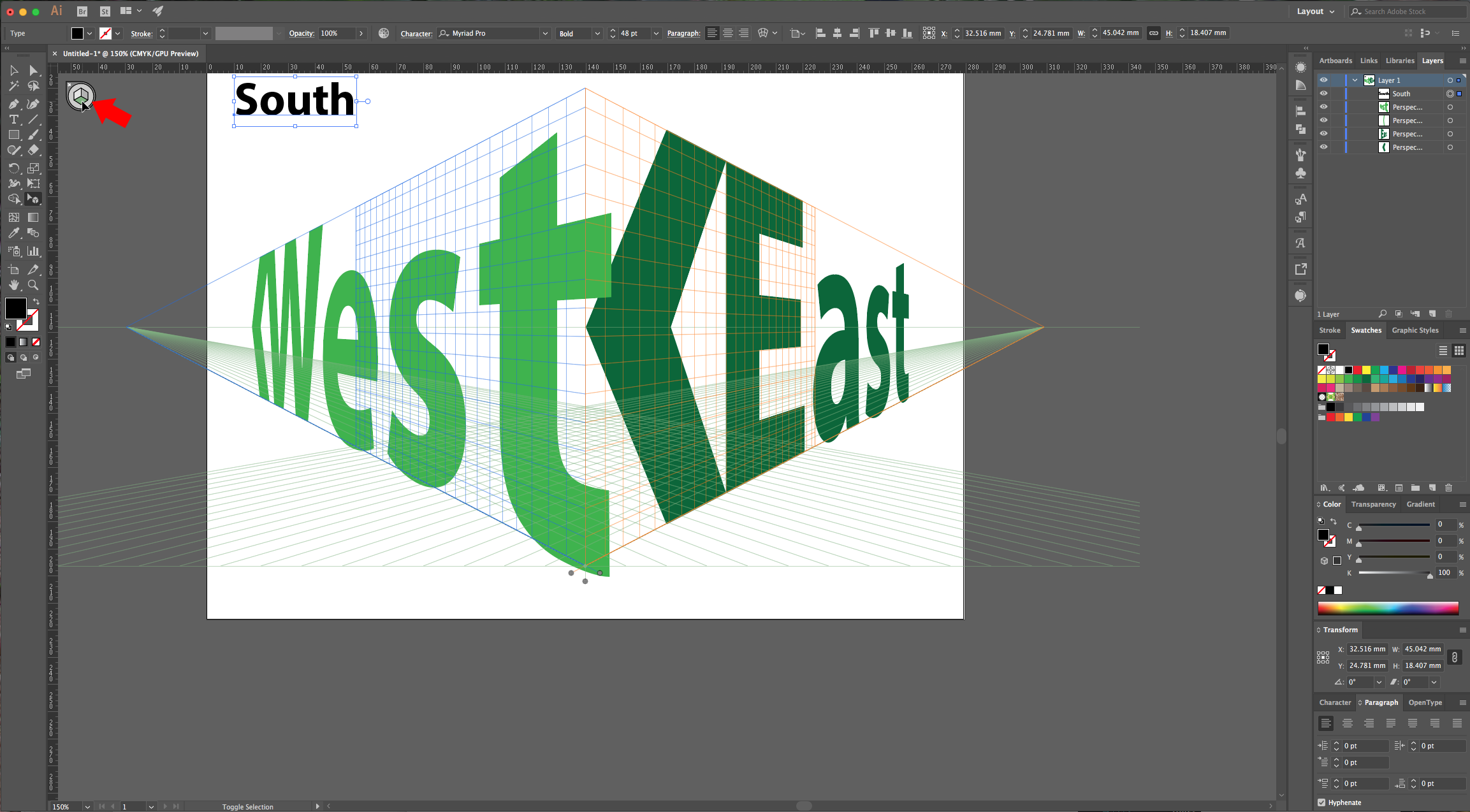
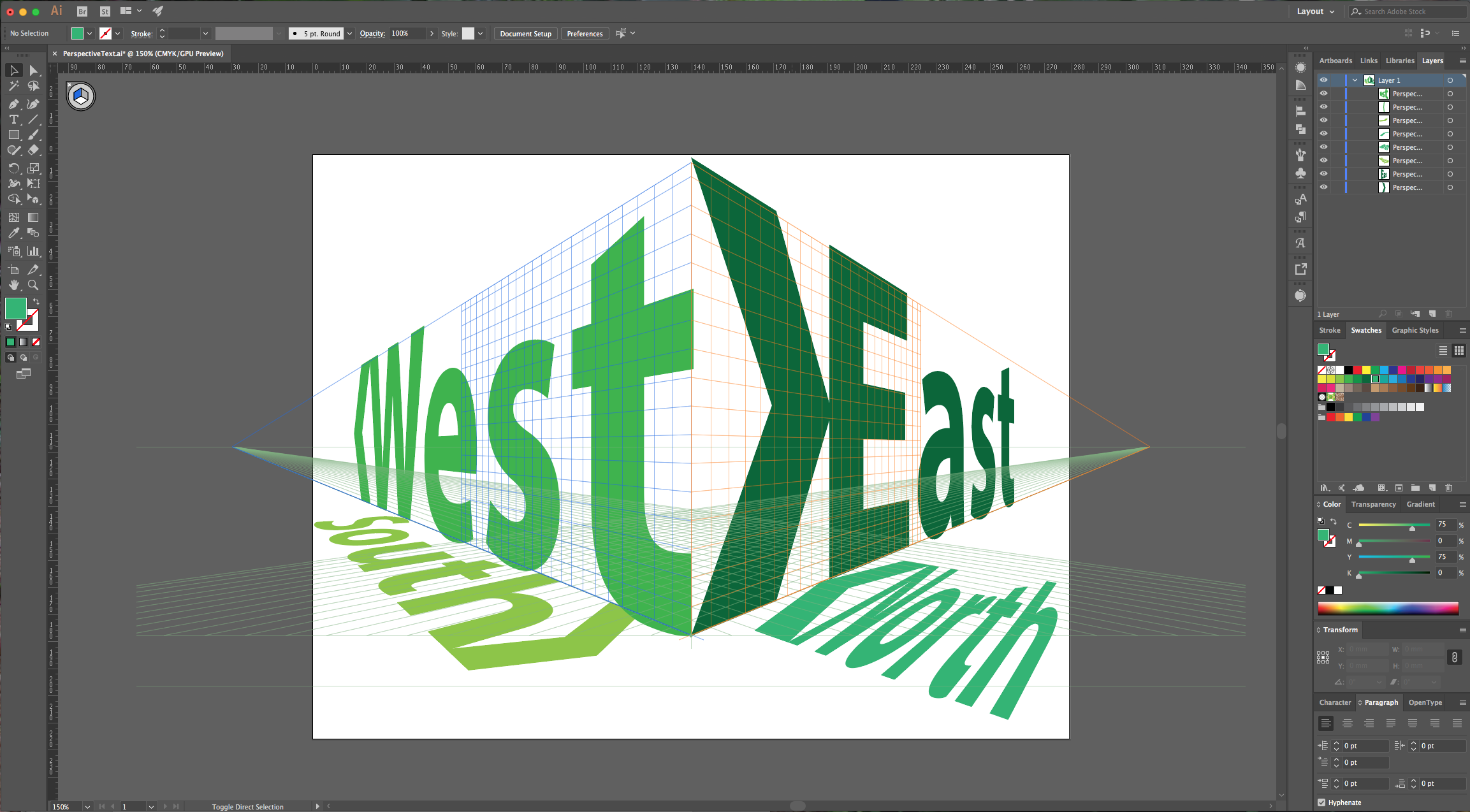
11 - Click on the bottom (green) side of the little cube to switch to the “Horizontal Plane” and add some more text. Remember to create a “New Symbol” if you want to change the color.



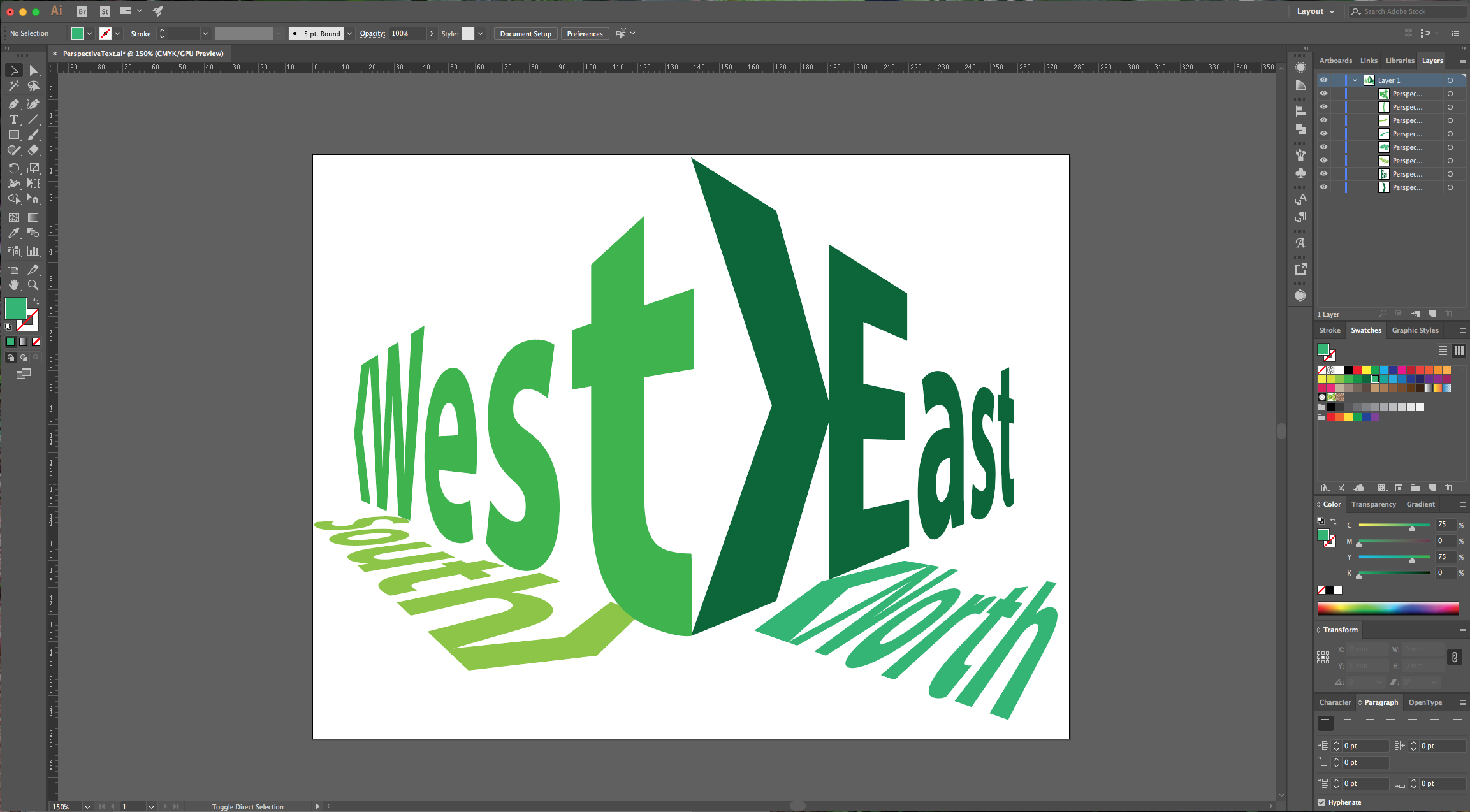
12 - Play around with the “Grid” and with the position of your text and shapes until you are satisfied. Then click Shift + Command/Control + I to turn off the grid. You can even change the font if you want.


by @lornacane
6 Related Illustrator Tutorials
The Perspective/Envelope path effect in Inkscape is a great way to create a unique text effect. The text object is split into two with one half being extended at an angle. The effect is very useful for creating projects with impact.In this tutorial we will be using a ...
For this tutorial, we will use Kadisoka Script Demo Regular Free Font.1 - In Illustrator, create a “New Document”.2 - Select the “Type Tool” (T), choose your font and type your text.3 - Right-click on top of your text and choose “Create Outlines”.4 - Go to the “Pathfinder Panel” and ...
For this tutorial we are using the Free Font “Wask New” from Vasilis Skandalos.1 - In Illustrator, create a “New Document”.2 - Select the “Type Tool” (T), choose your font (we used “Wask New”) and type your text. Use Black as “Fill” color.3 - Right-click on top of it and ...
For this tutorial, we are using “Streetwear” a free font from Artimasa.1 – In Illustrator create a New Document, select the “Type Tool” (T) and enter your text. Choose the font and color of your liking. We used “Streetwear”.2 – If you want, create a “New Layer” by clicking the button at ...
For this tutorial, we will use the image of the “Chocolate Bunny in Photoshop” created in a previous tutorial as the “Background” and the Free Font “Happy Popcorn” by DMletterstudio.1 - In Photoshop, open the file you created with the “Chocolate Bunny in Photoshop” tutorial, go to File > Save ...
For this tutorial, we will use “Pricedown” Free Font by “Typodermic”.1 - In Illustrator, create a “New Document”.2 - Select the “Type Tool” (T), choose your font (we used “Pricedown”) and type your text.3 - Right-click on top of your text and choose “Create Outlines”. Then, right-click on top again ...

 All your Font Needs
All your Font Needs
 All your Design Needs
All your Design Needs




