- By Design Bundles
- 5 Mins
- Illustrator Tutorials
Triangulated Gradient Background in Illustrator

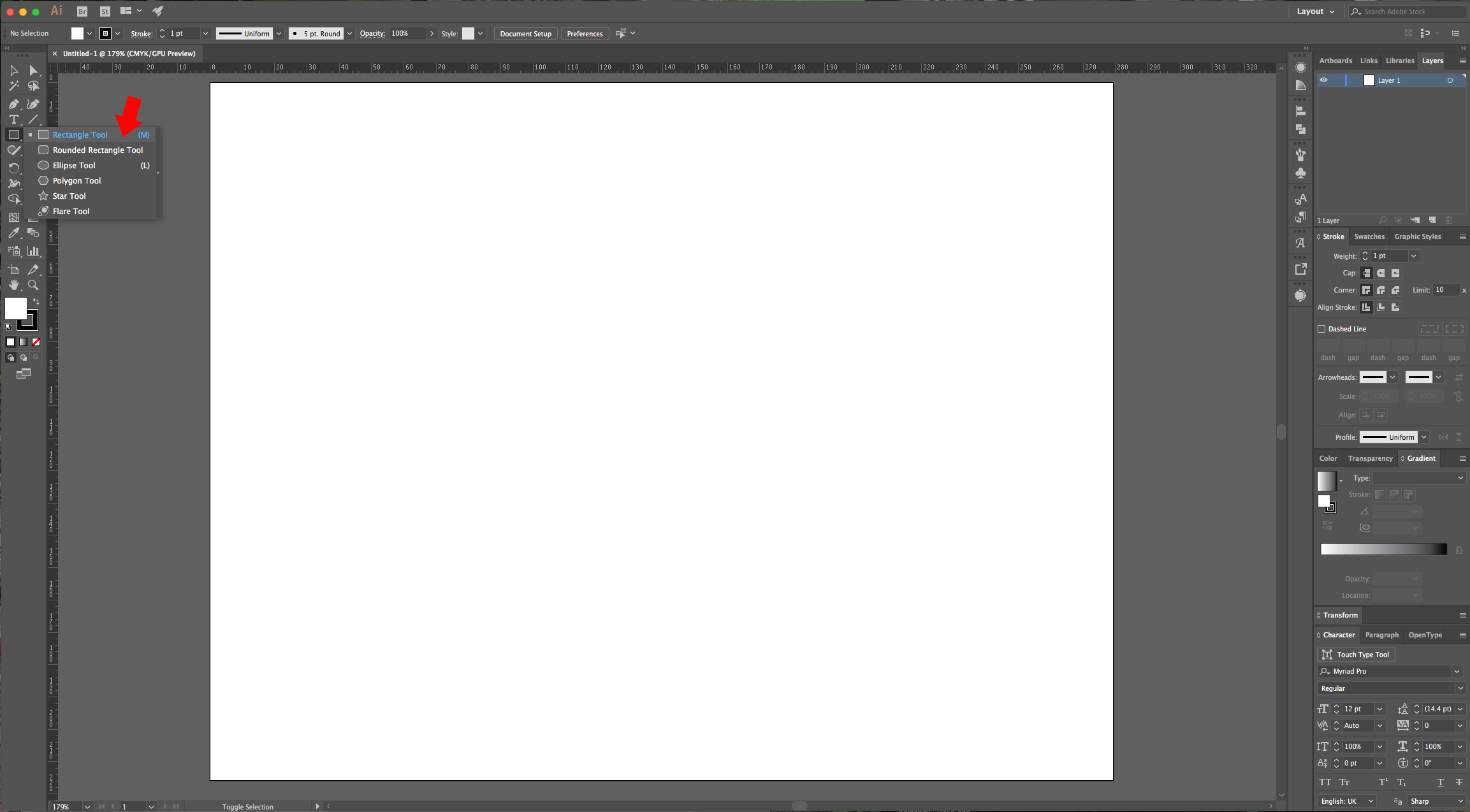
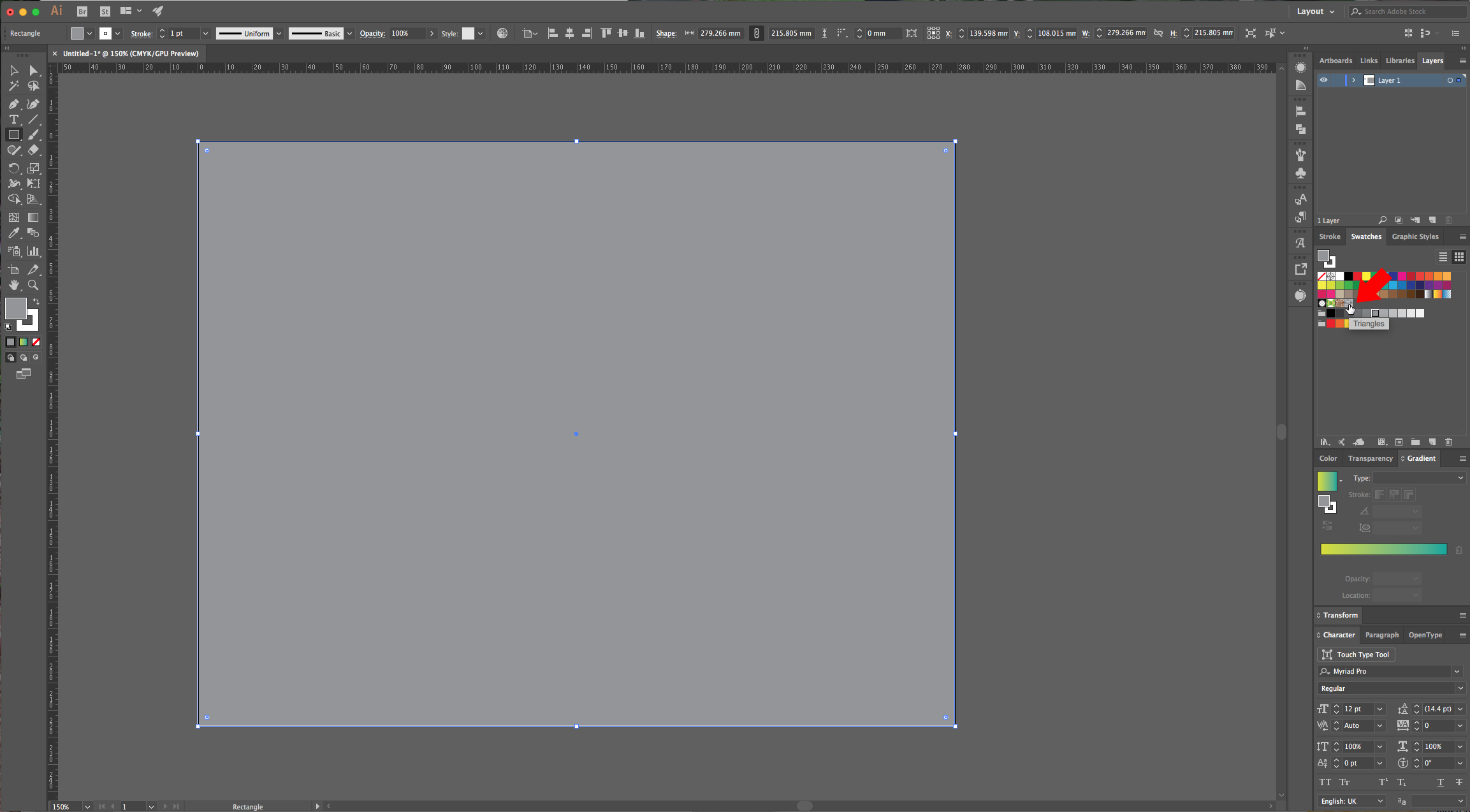
2 - Select the “Rectangle Tool” (M) and draw a rectangle covering the entire document. Choose a “Gradient” as “Fill” and no “Stroke”.

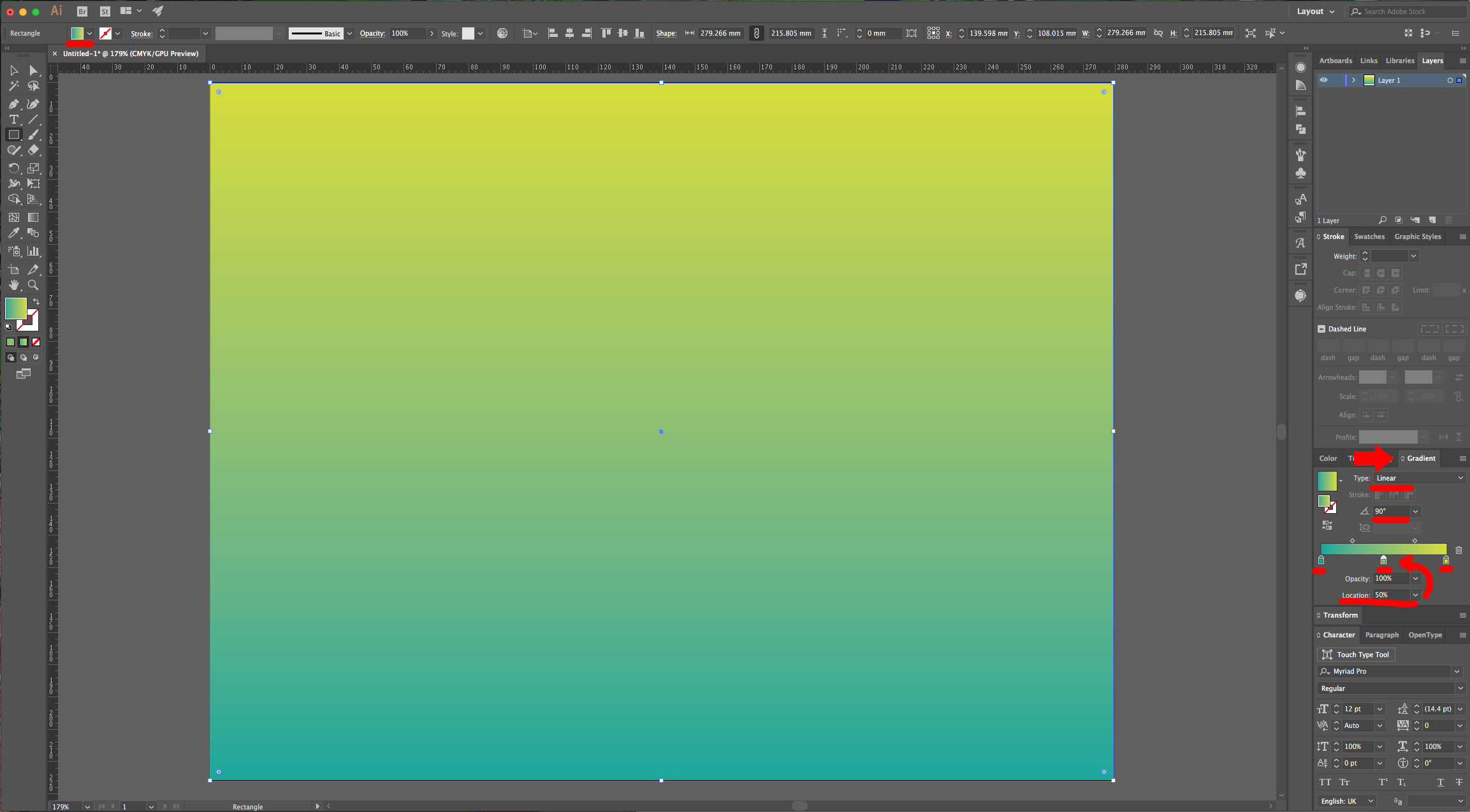
3 - In the “Gradient” Panel make your gradient “Linear” at a 90° Angle and fill it with the colors of your choice (we used two colors from the “Swatch” Panel). To add another shade to your gradient, just click under the point you want to place it (About 50% in “Location”).

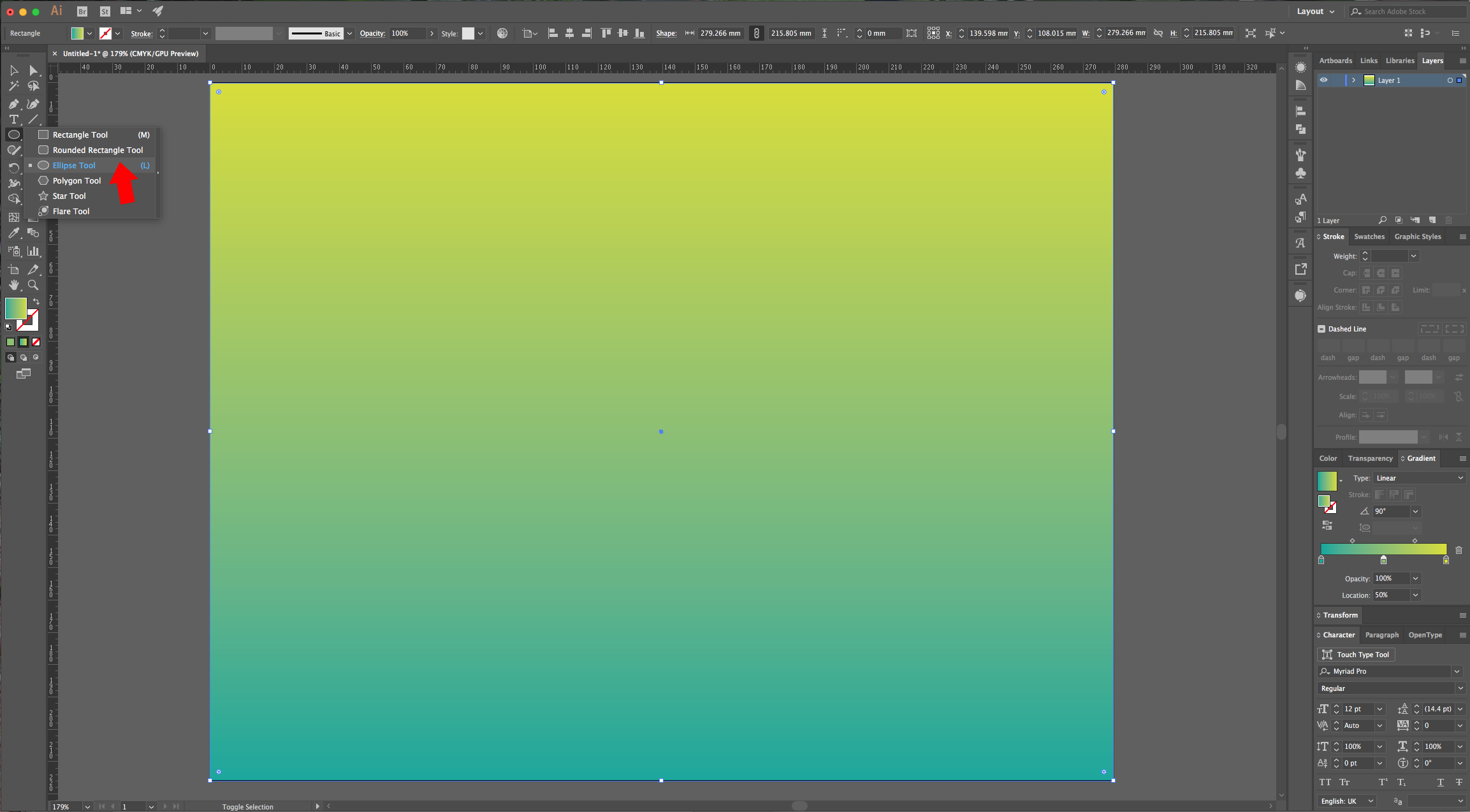
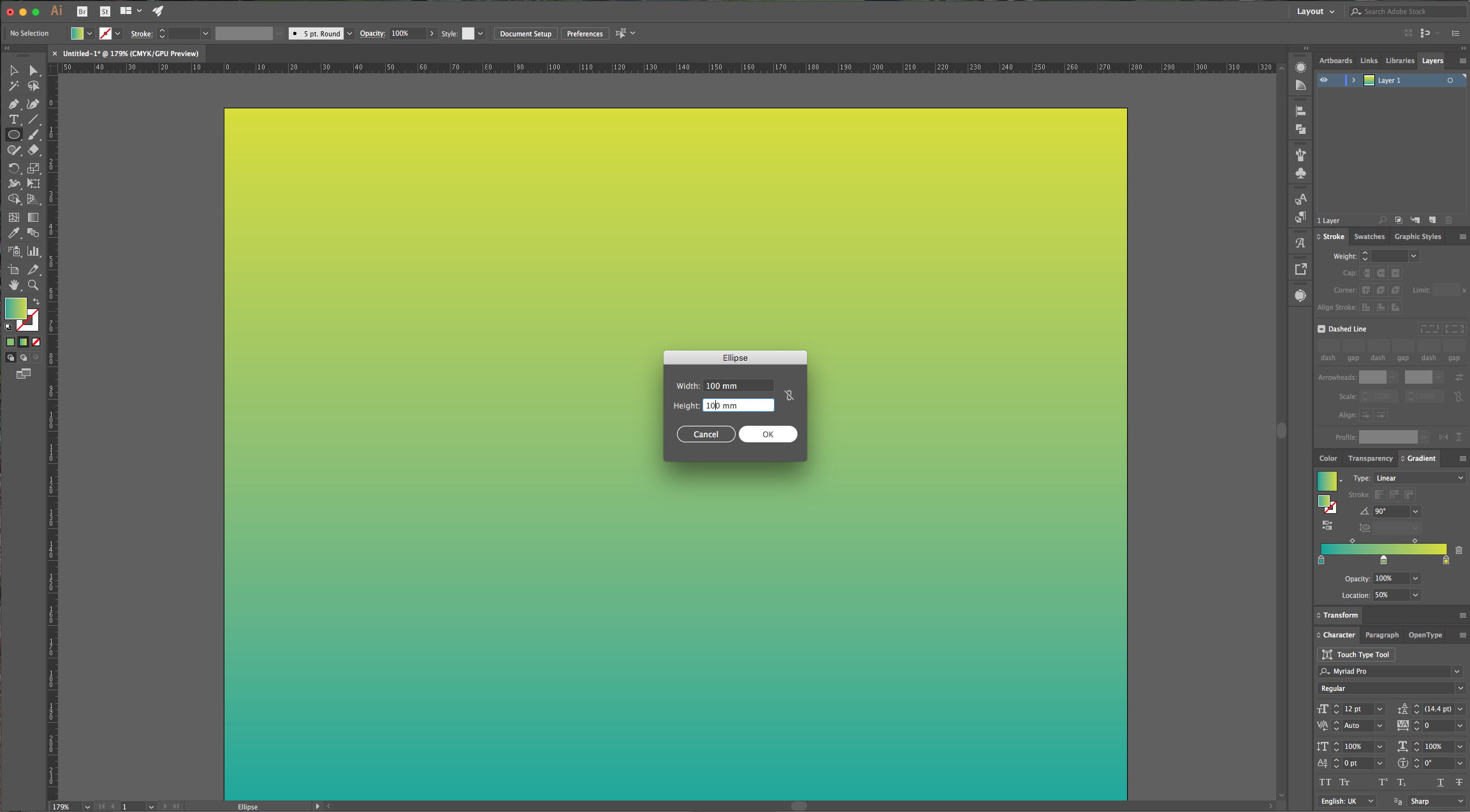
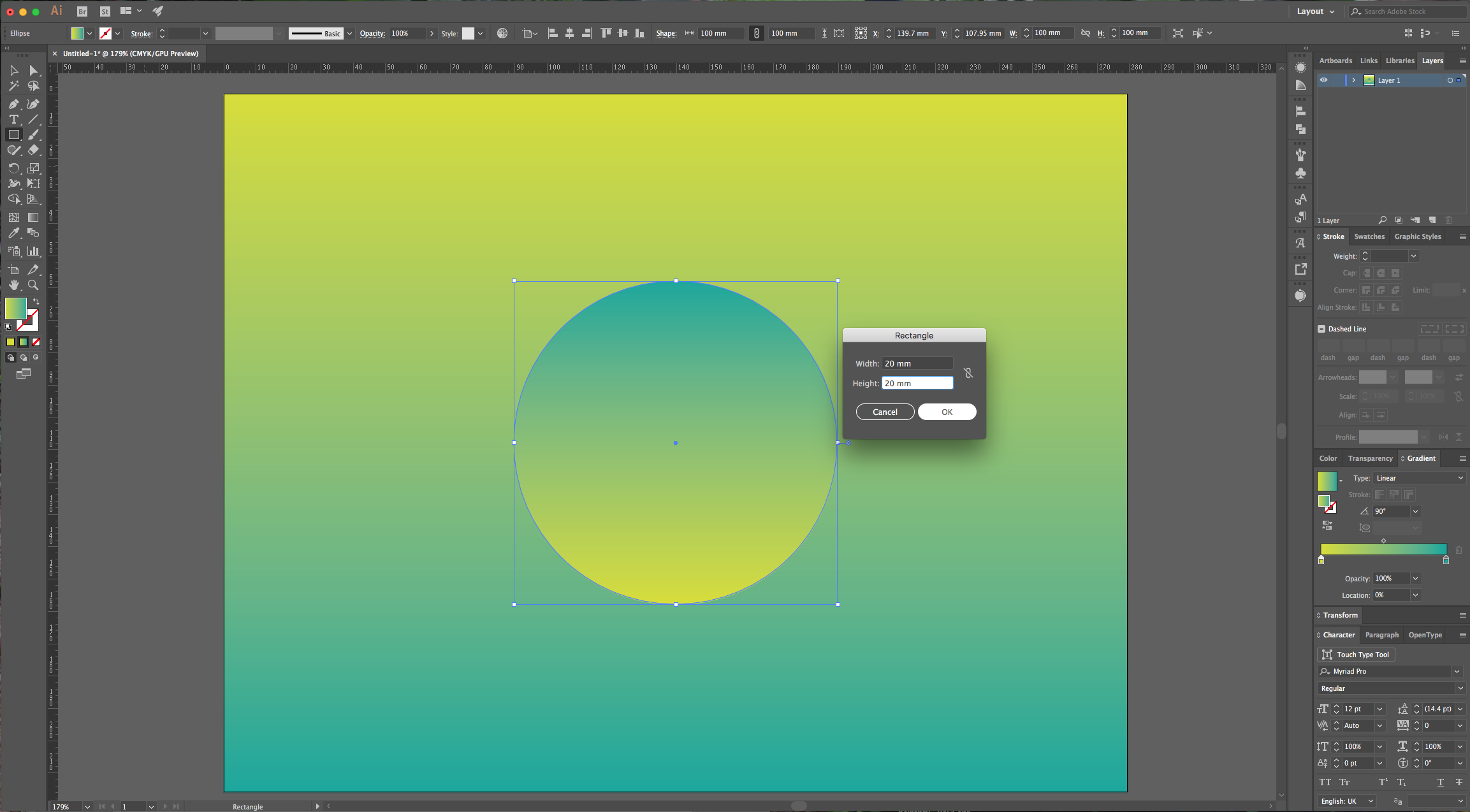
4 - Select the “Ellipse Tool” (L), click on top of your document and make a circle with a “With” and “Height” of 100 mm.


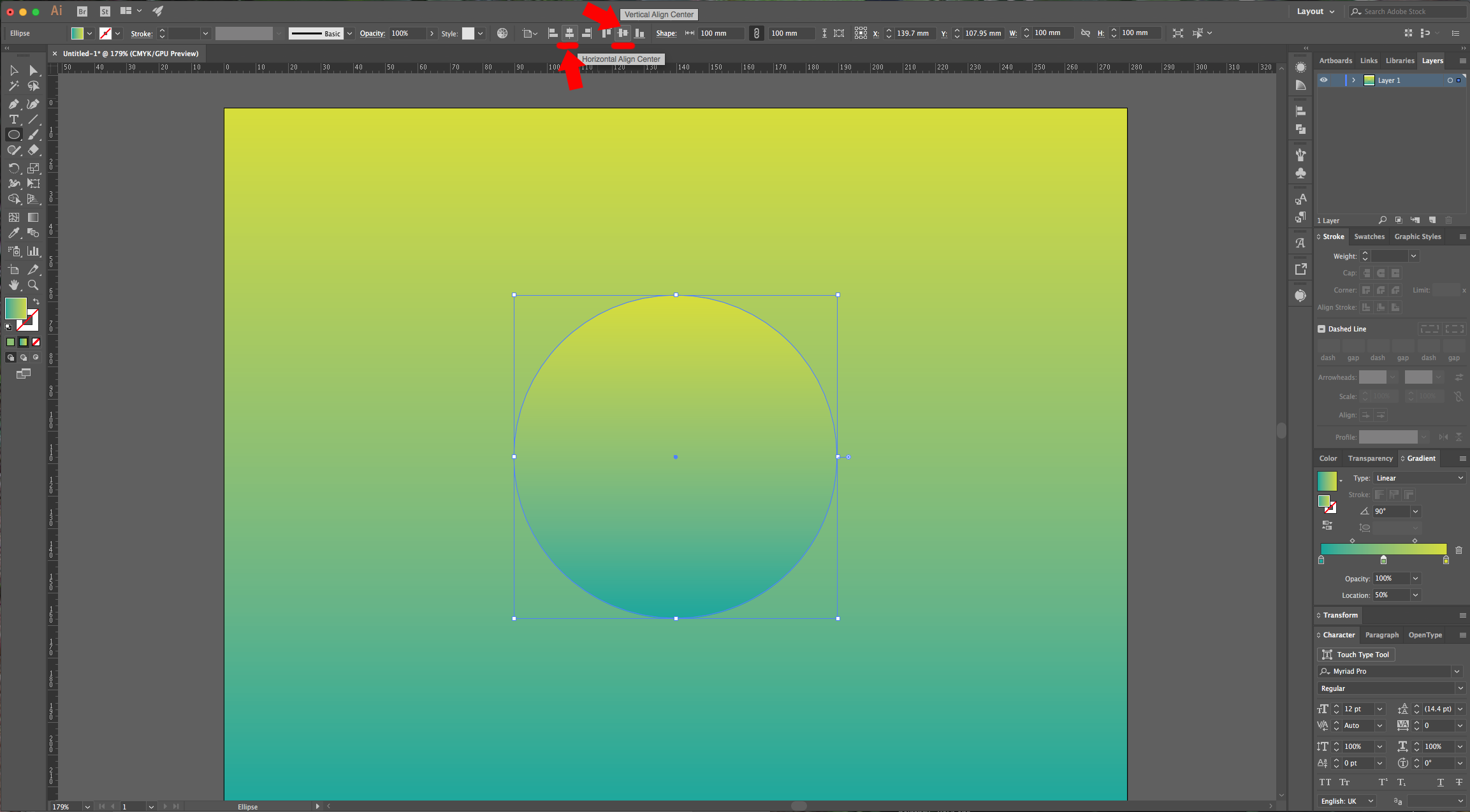
5 - Center your circle by clicking un the “Horizontal and Vertical Align Center” buttons in the upper menu.

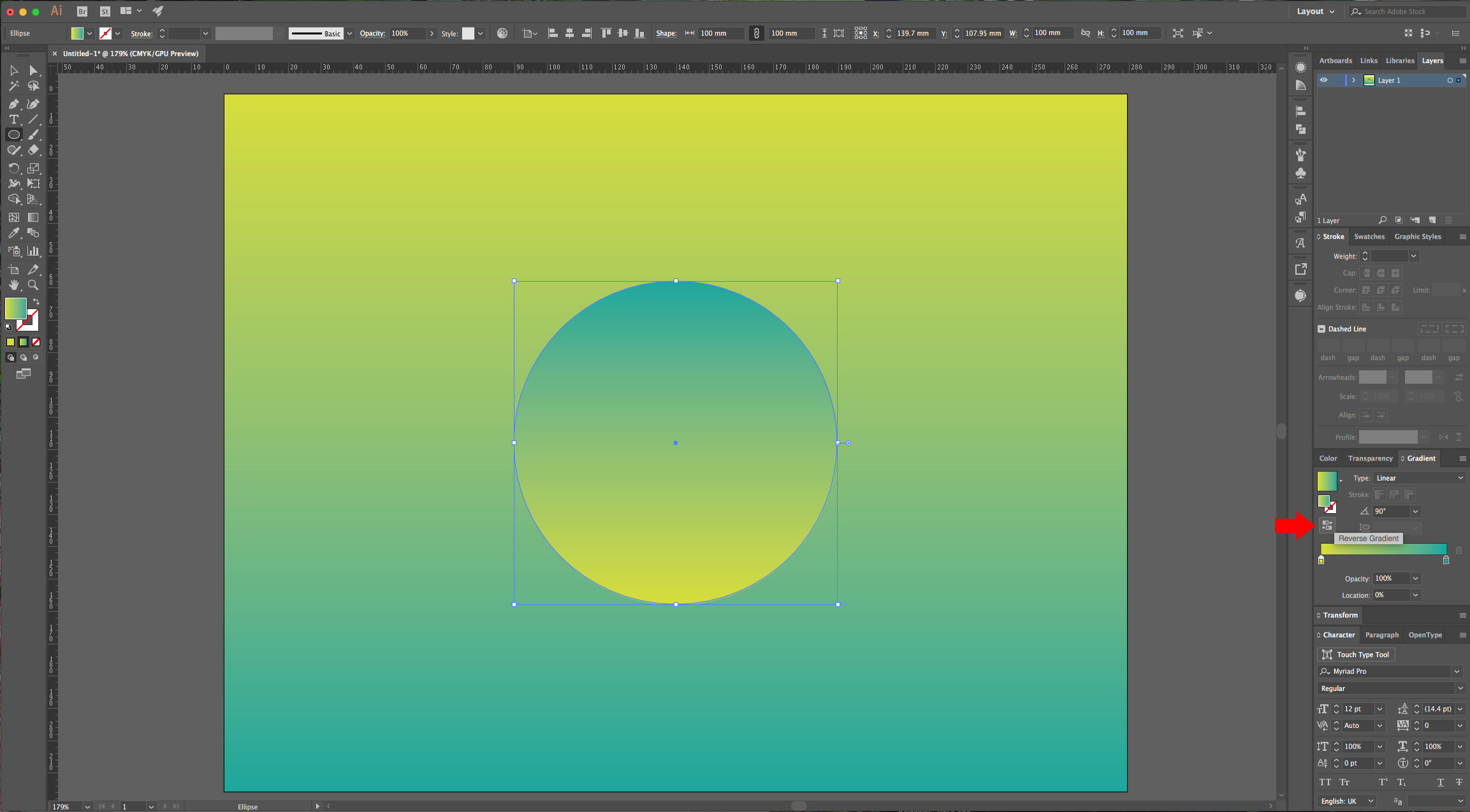
6 - Reverse your circle’s gradient by clicking on the small button placed to the left on your “Gradient” Panel and remove the center swatch by dragging the little square down. Change the color of the last swatch to #.

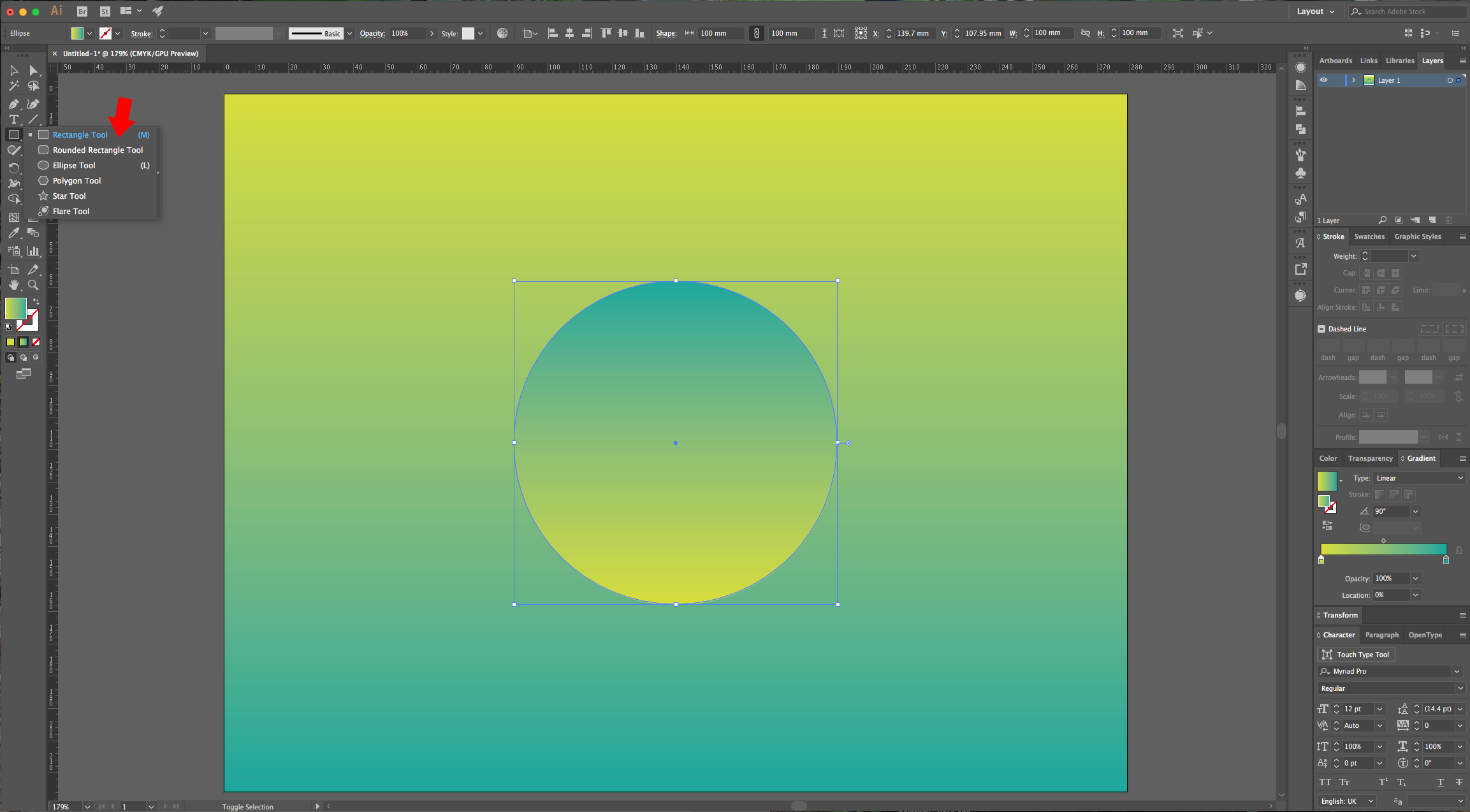
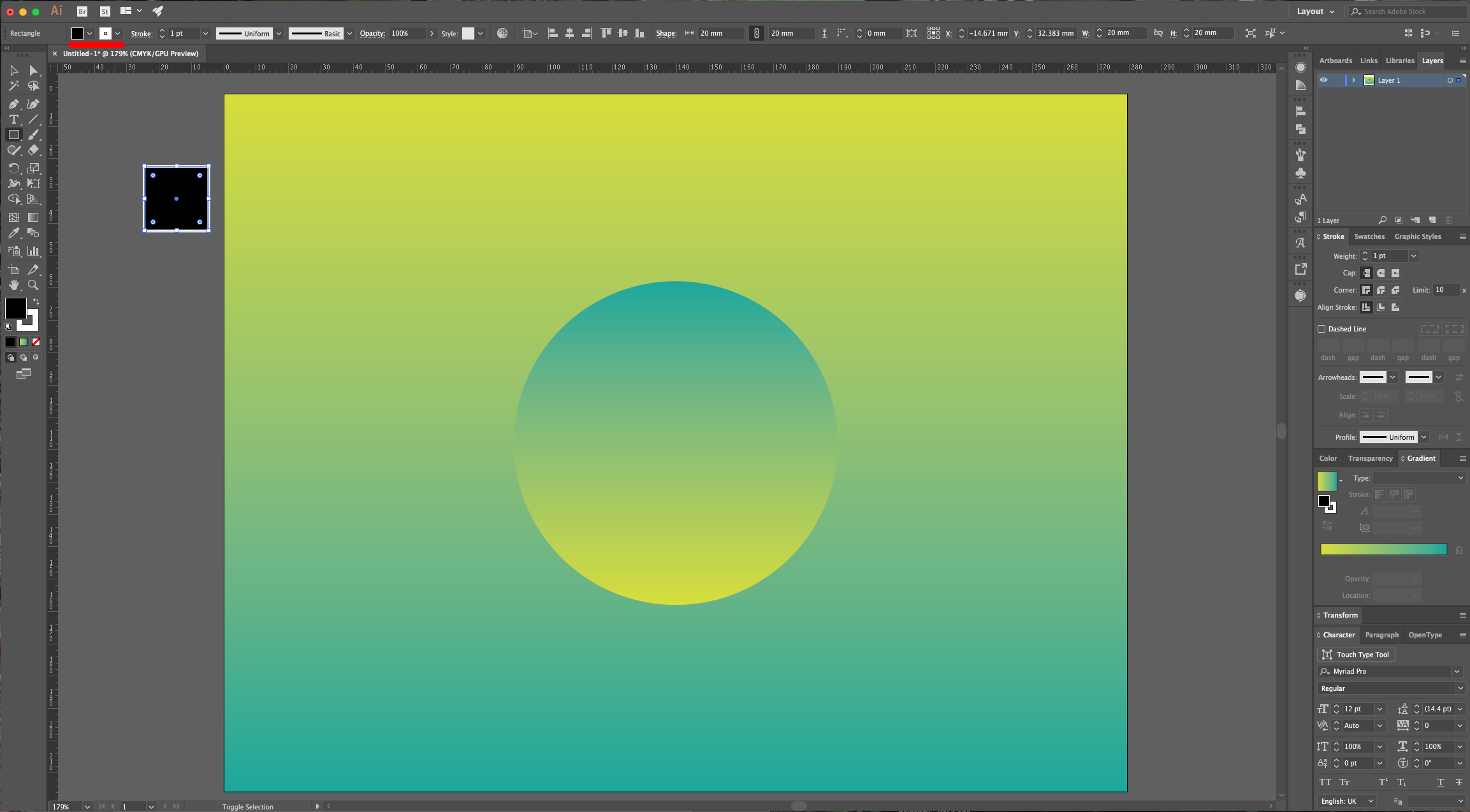
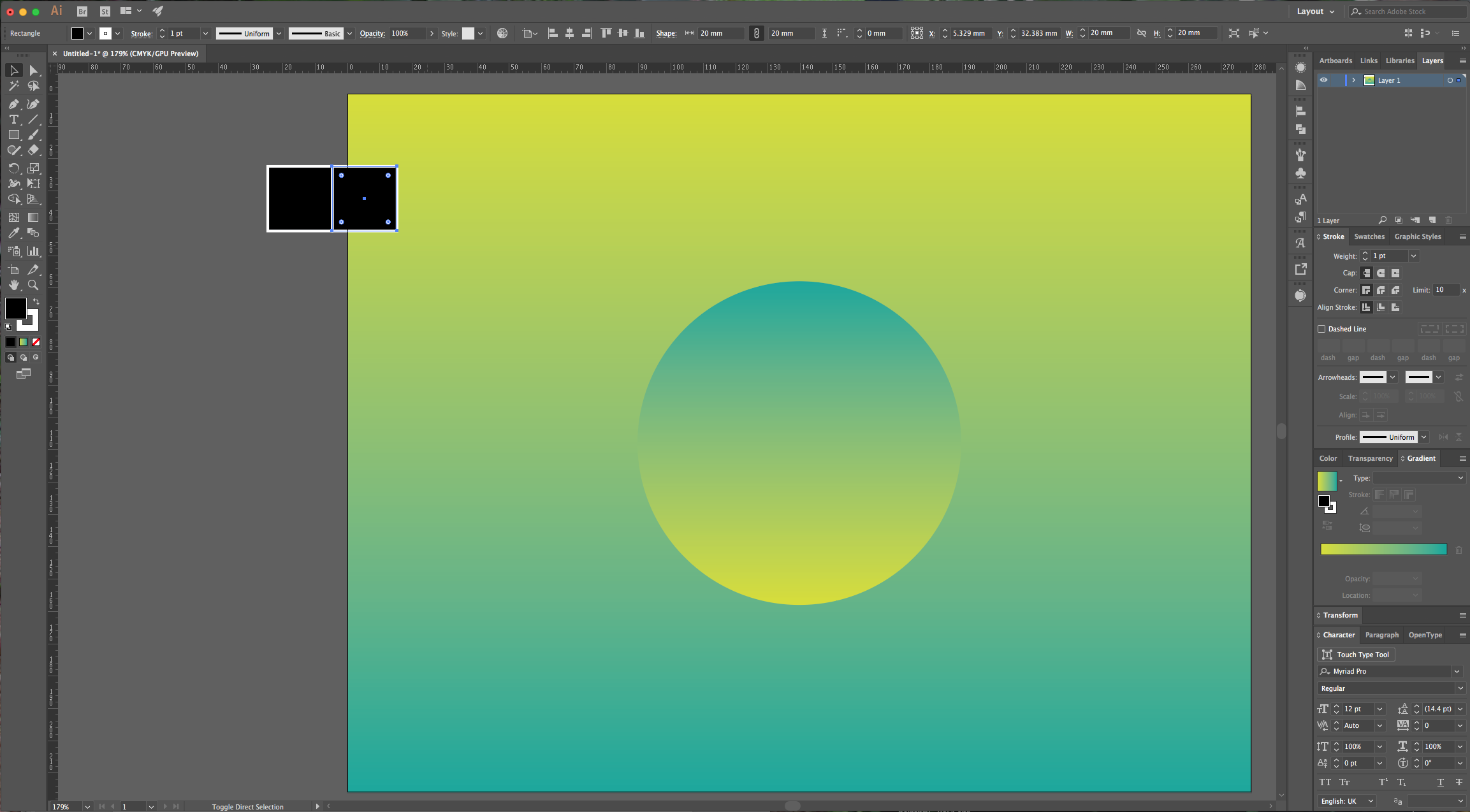
7 - Select the “Rectangle Tool” (M), click on your “Artboard” and input a “With” and “Height” of 20 mm. Fill it with black and a 1pt white “Stroke”.



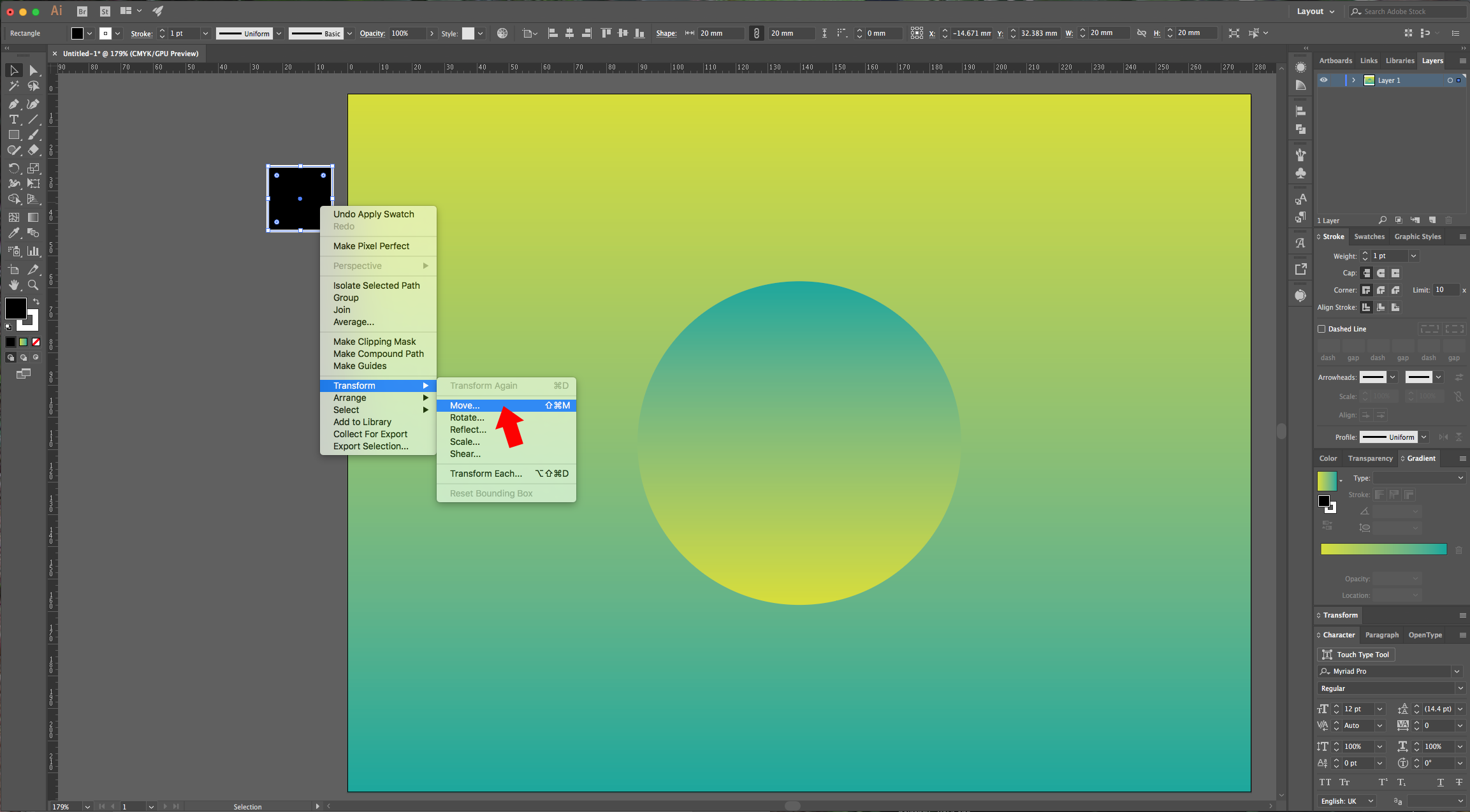
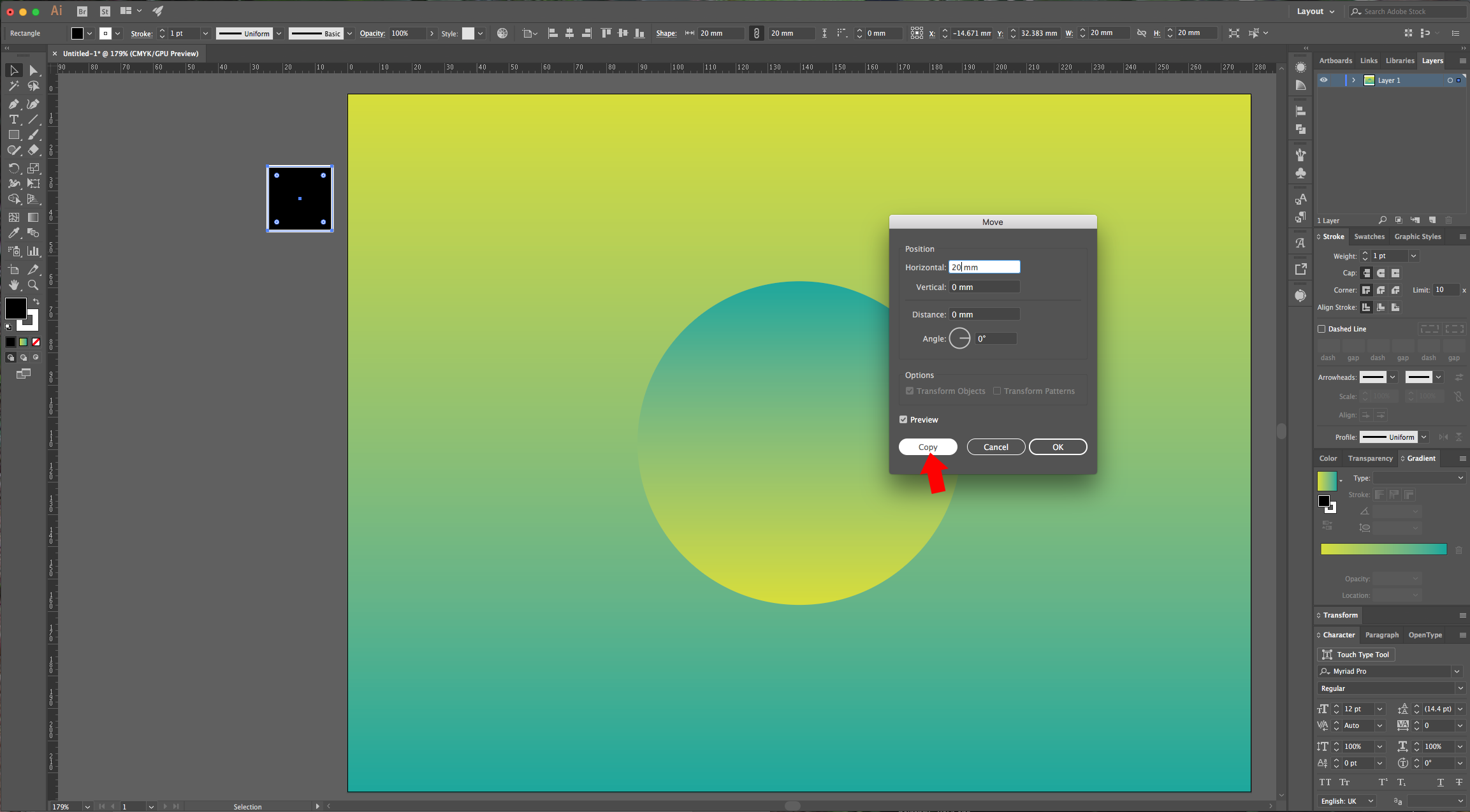
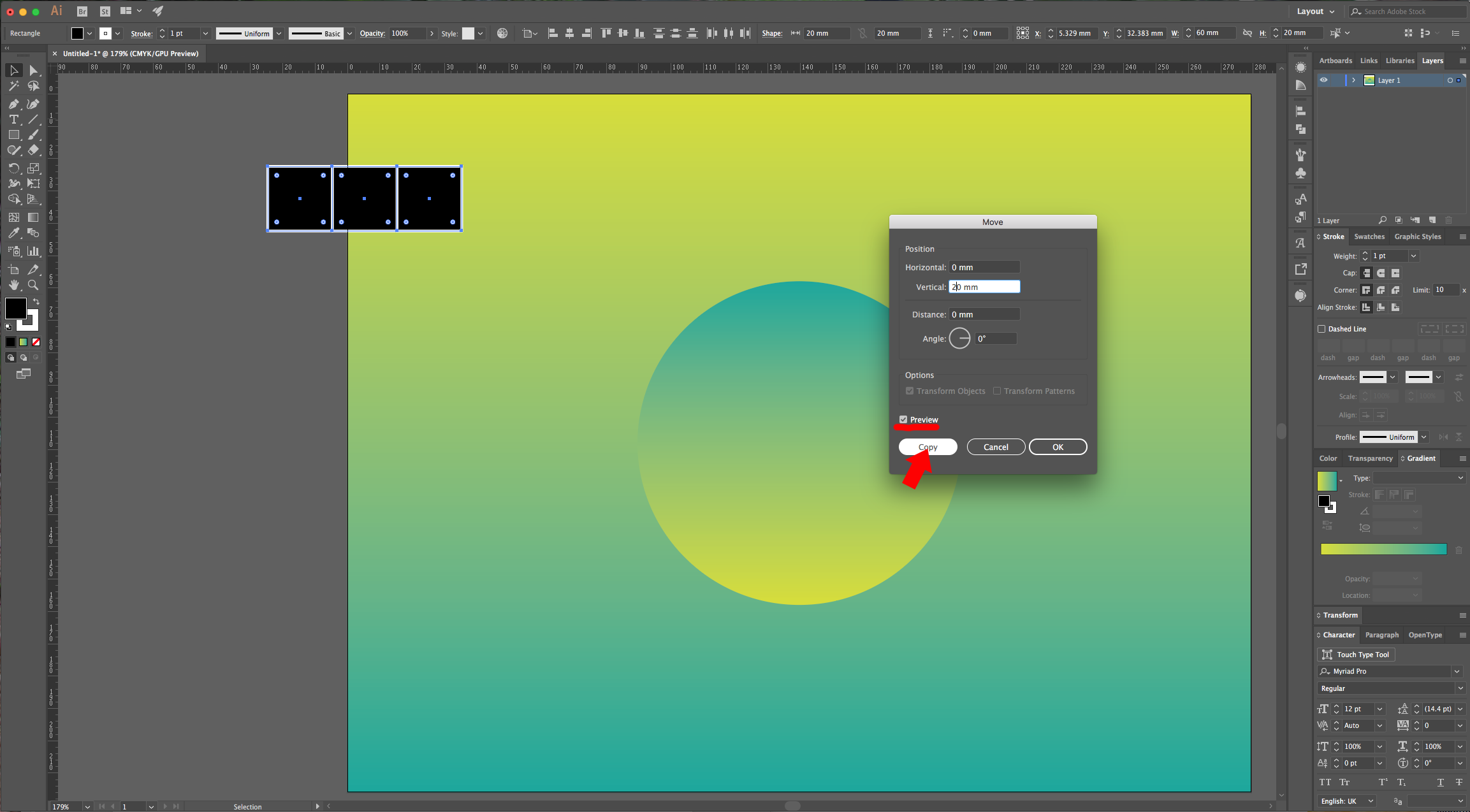
8 - Right-click on your square and go to Transform > Move (Shift + Command/Control + M) and use a value of 20 mm “Horizontal” and click “Copy”. Now, click Command/Control + D to repeat the transformation. You should have three squares.




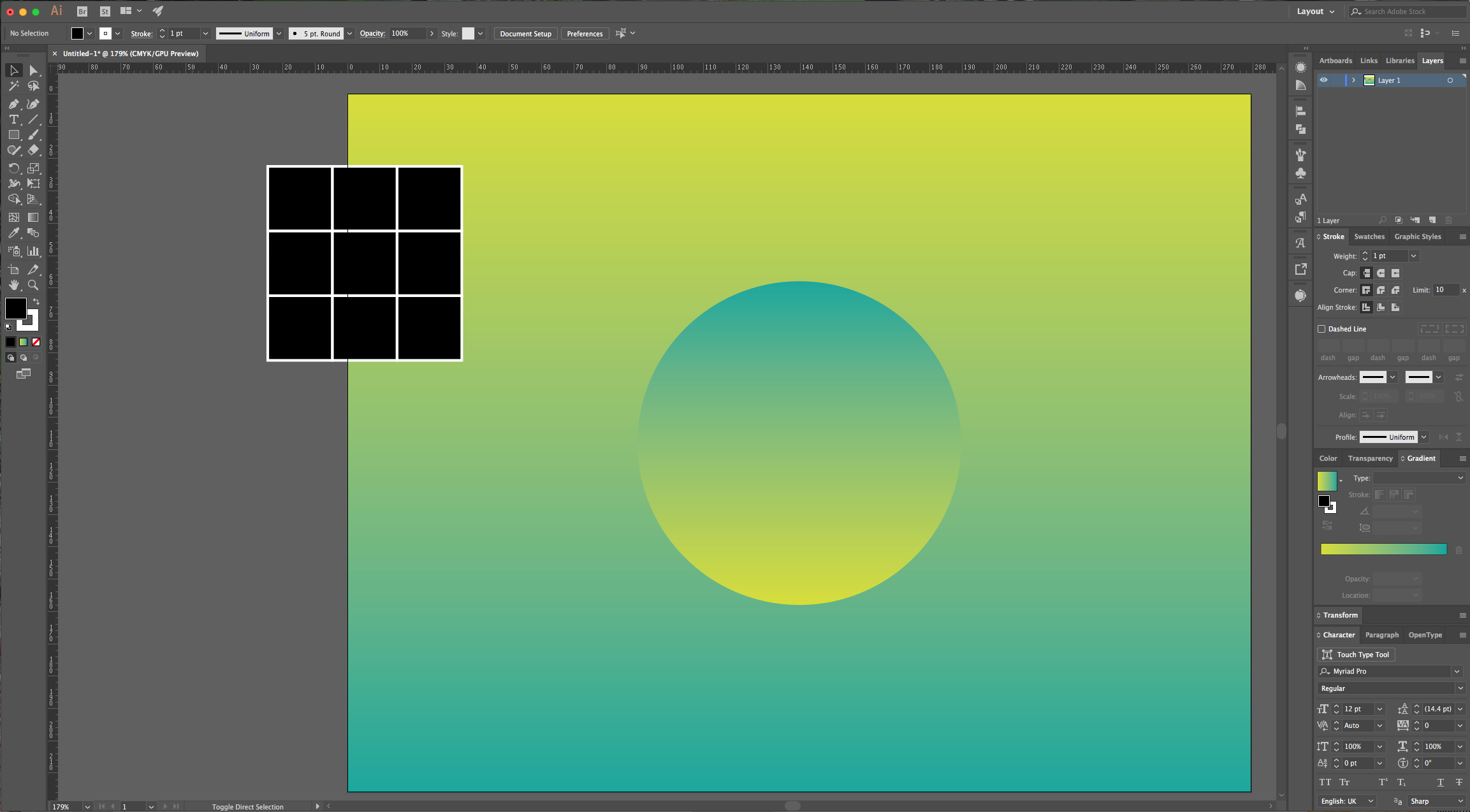
9 - Select your squares and repeat the “Move” command but this time input the 20 mm in the “Vertical” value box. Click “Copy” and then repeat.

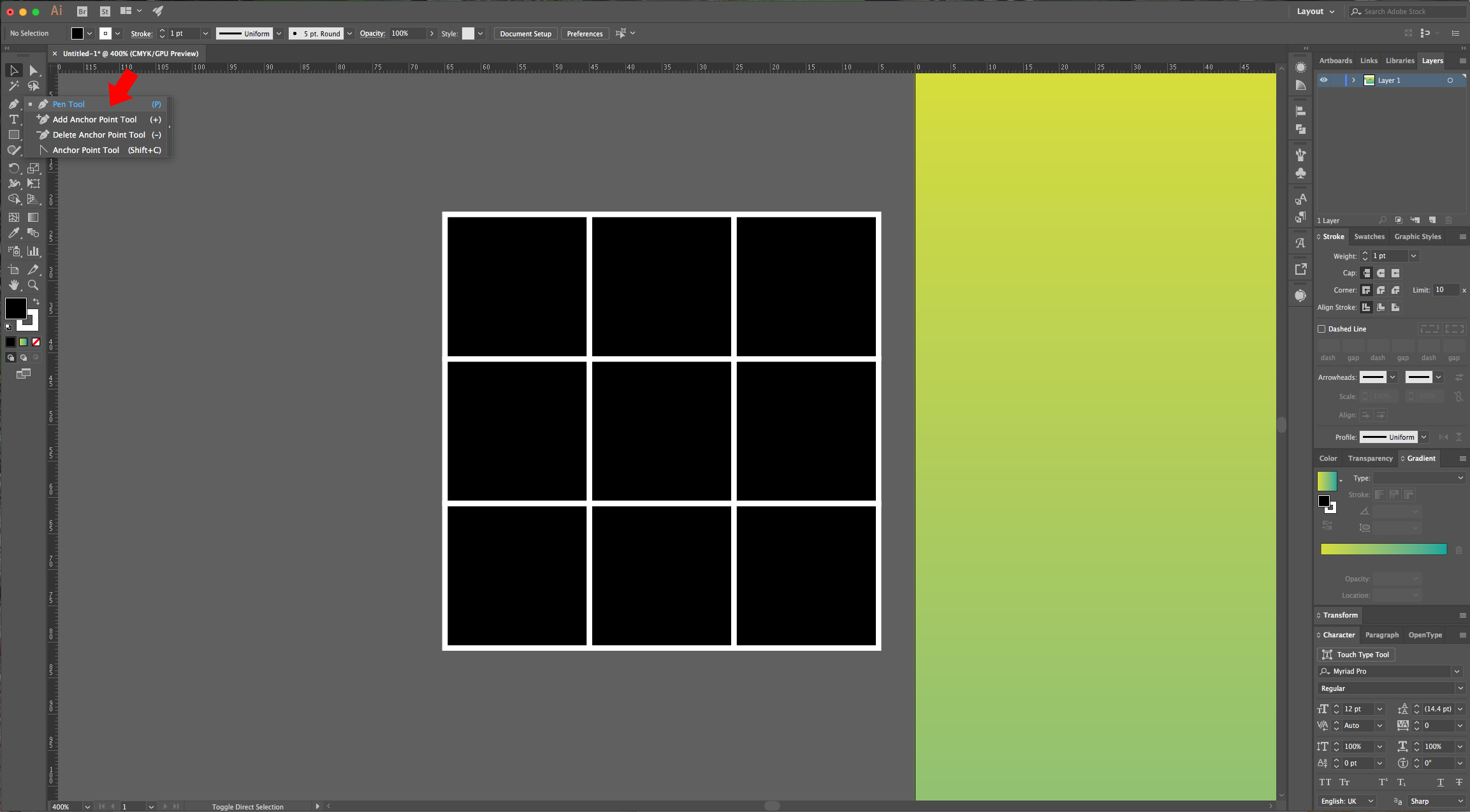
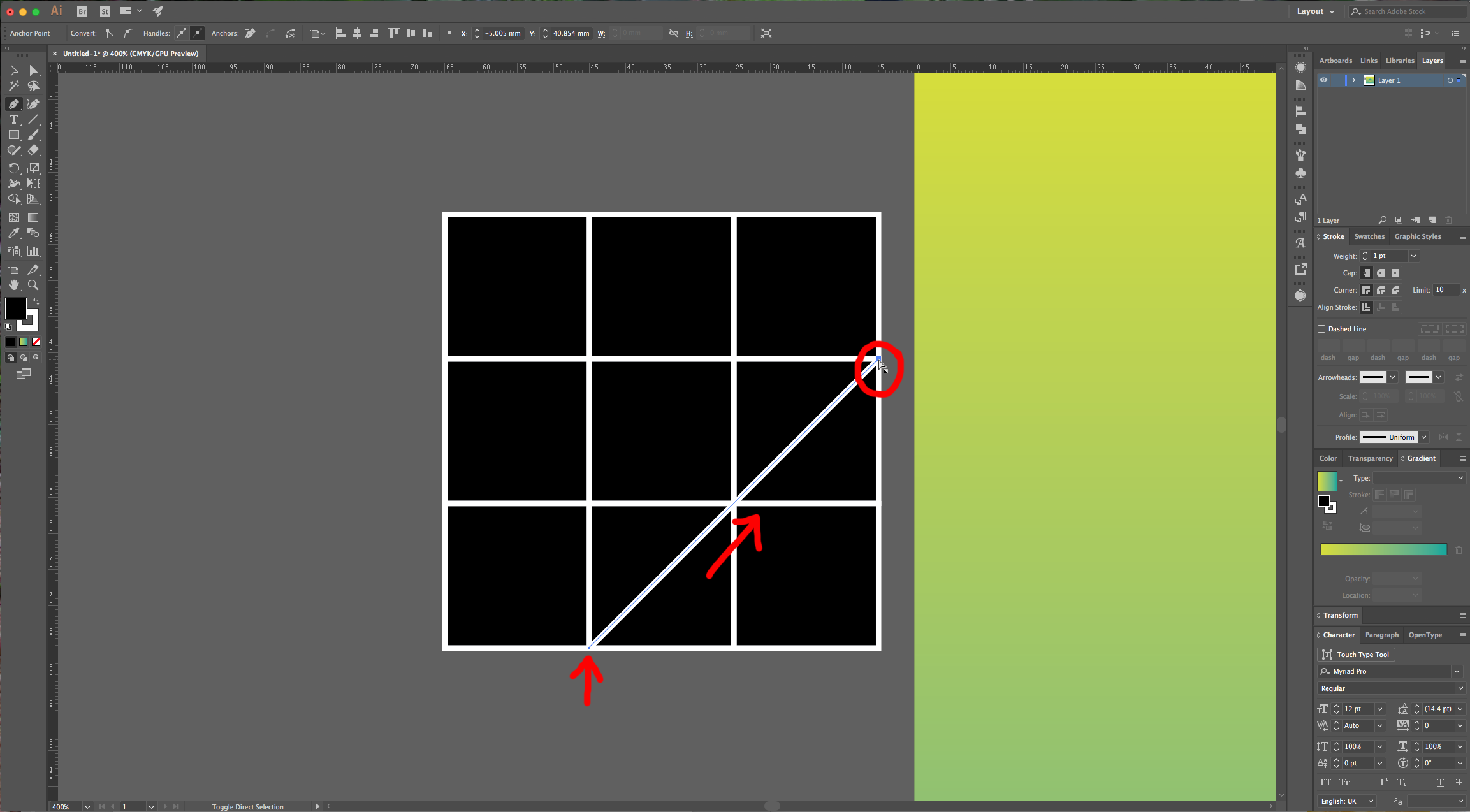
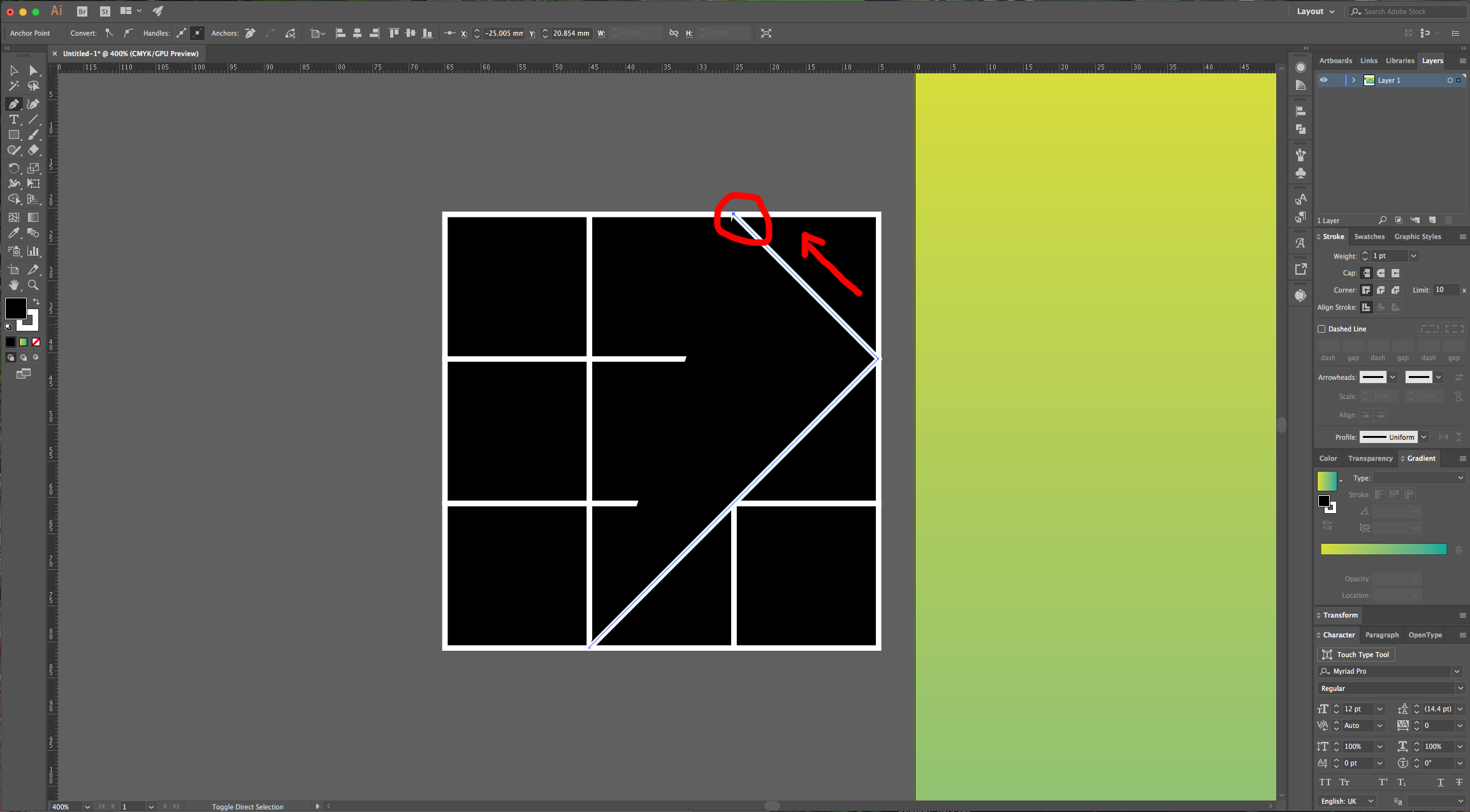
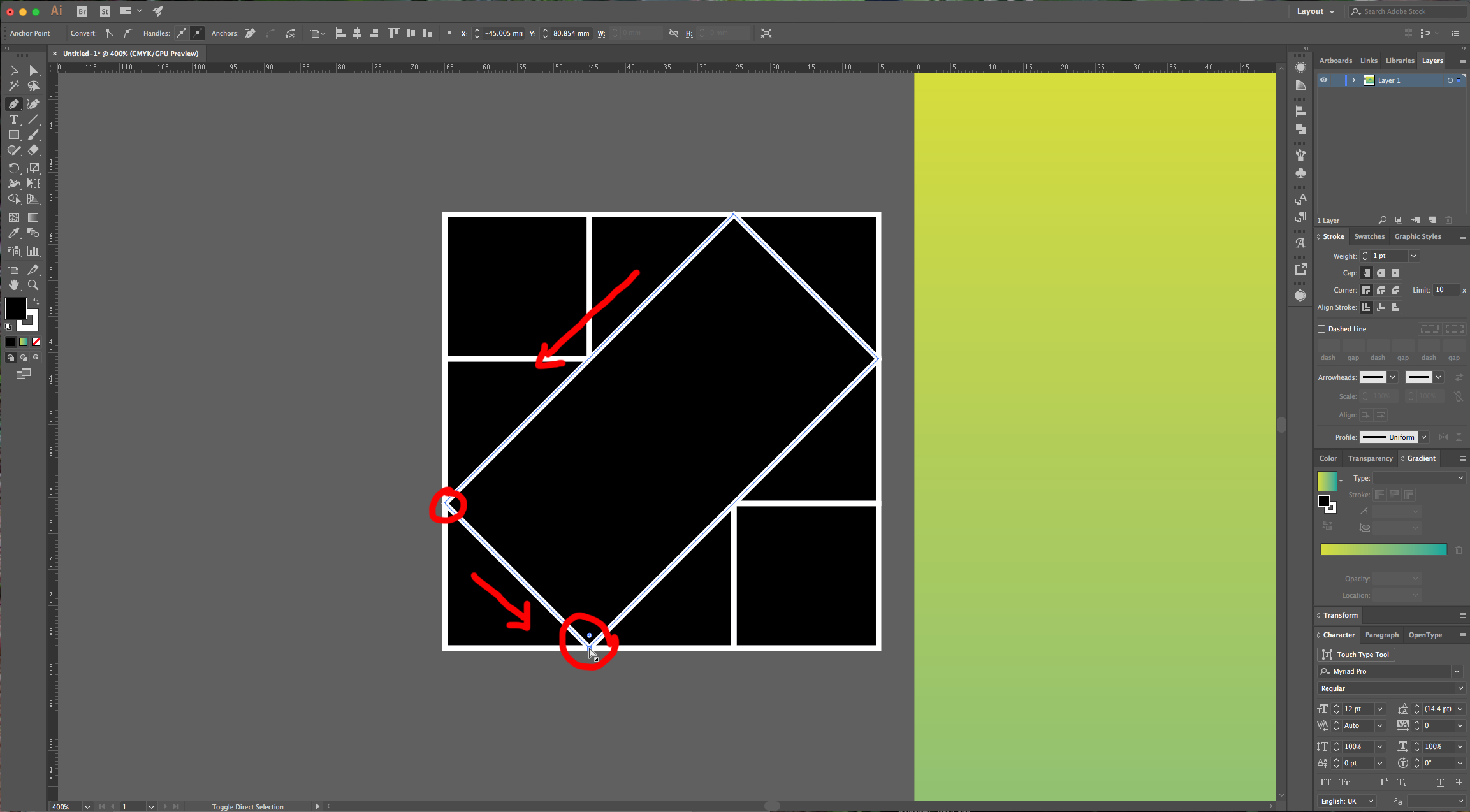
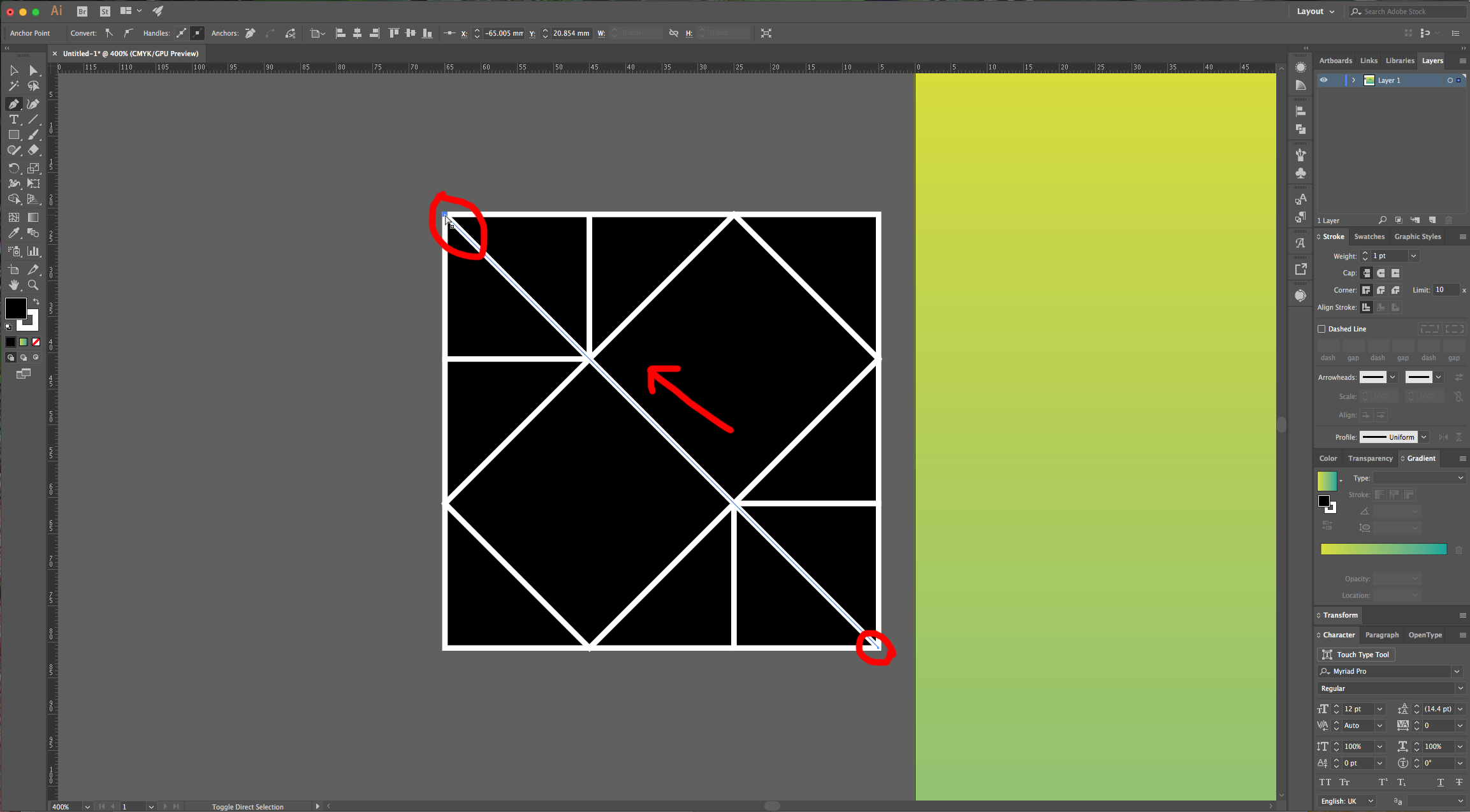
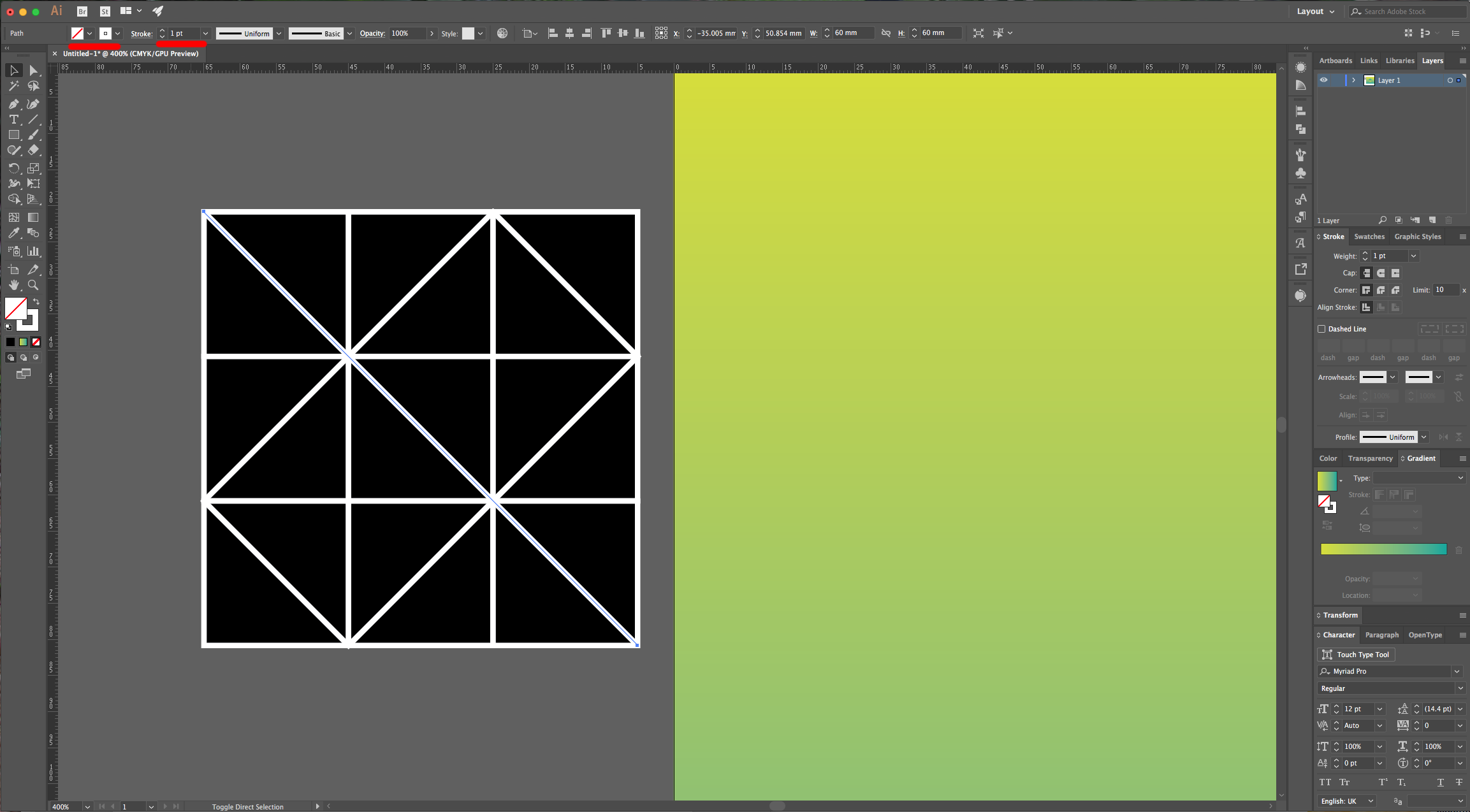
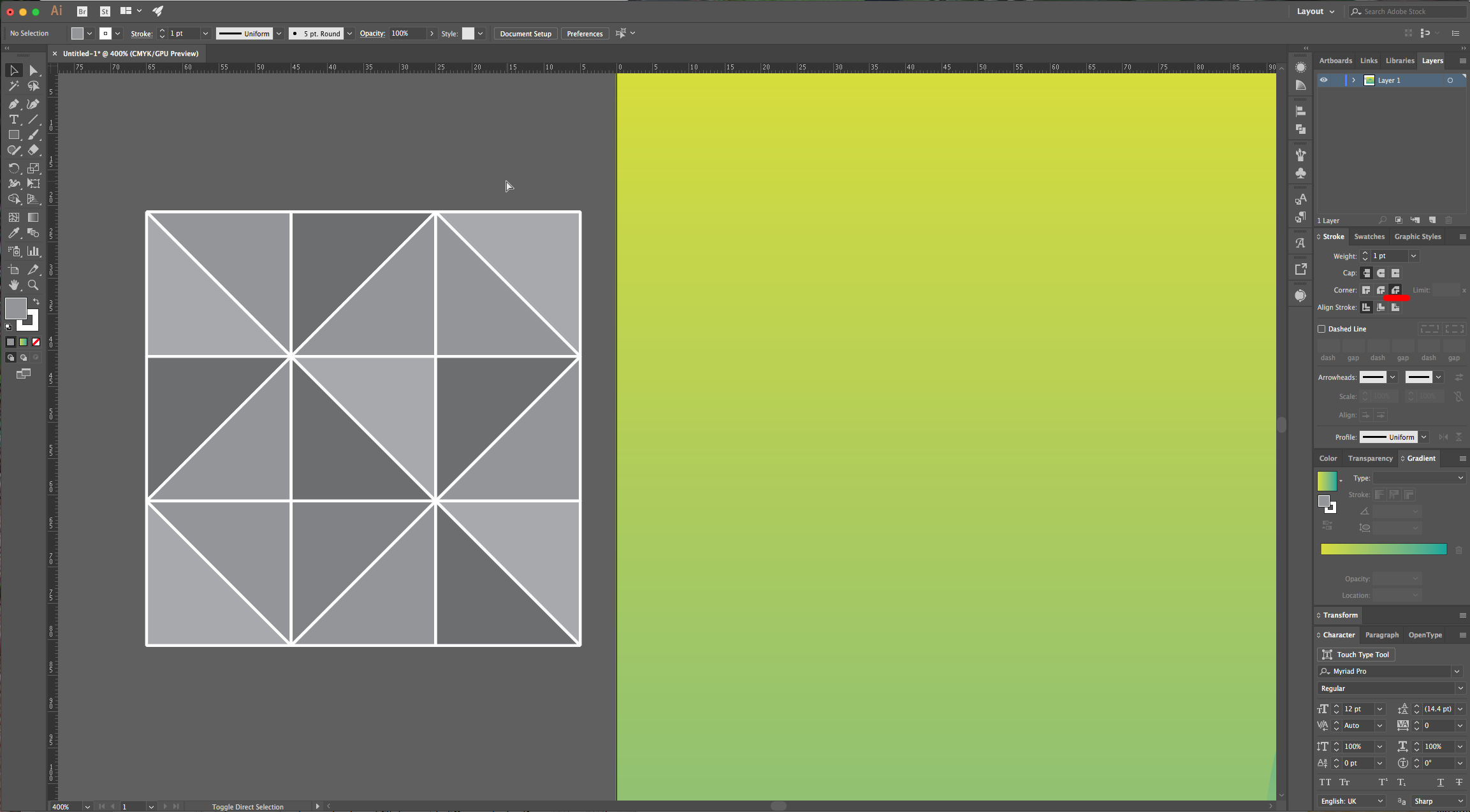
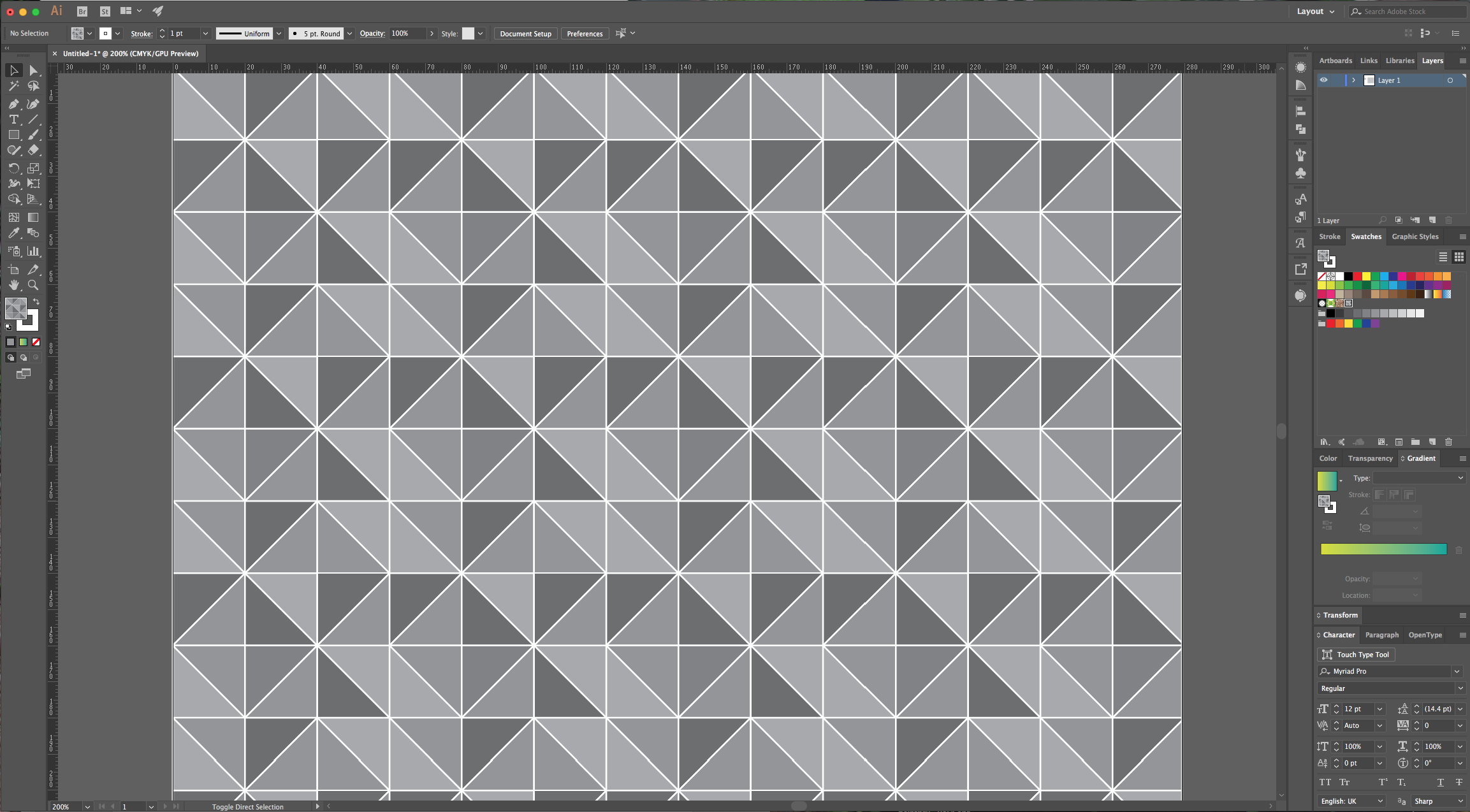
10 - Select the “Pen Tool” (P) and holding the “Shift” key to let you get your lines at an angle, draw a rectangle that has its small faces inside the top-left and bottom-right corners of the square you created. Then draw a line that goes from the bottom-right corner to the top-left corner of your square and click enter to close it. Make sure you have “None” as “Fill” color.






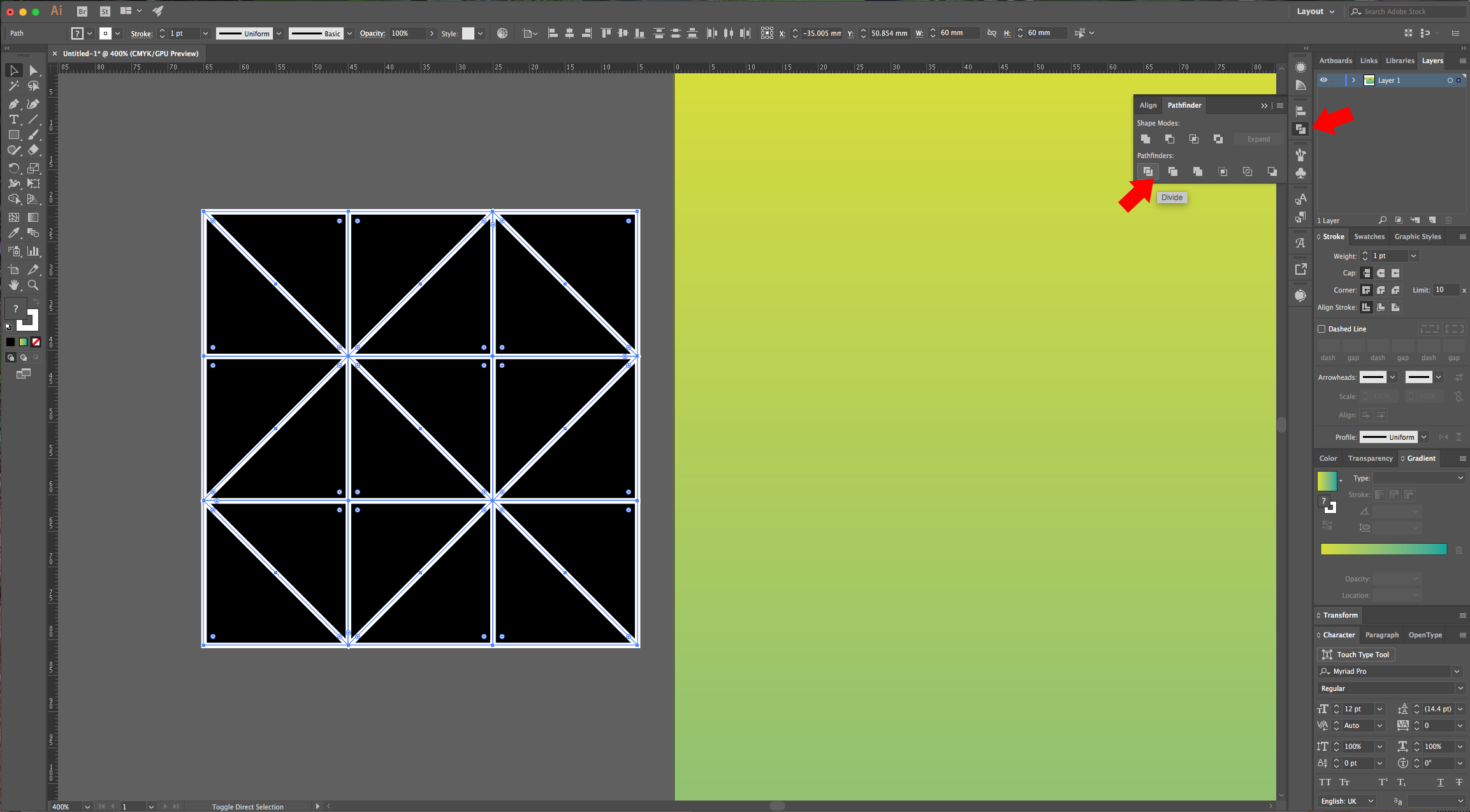
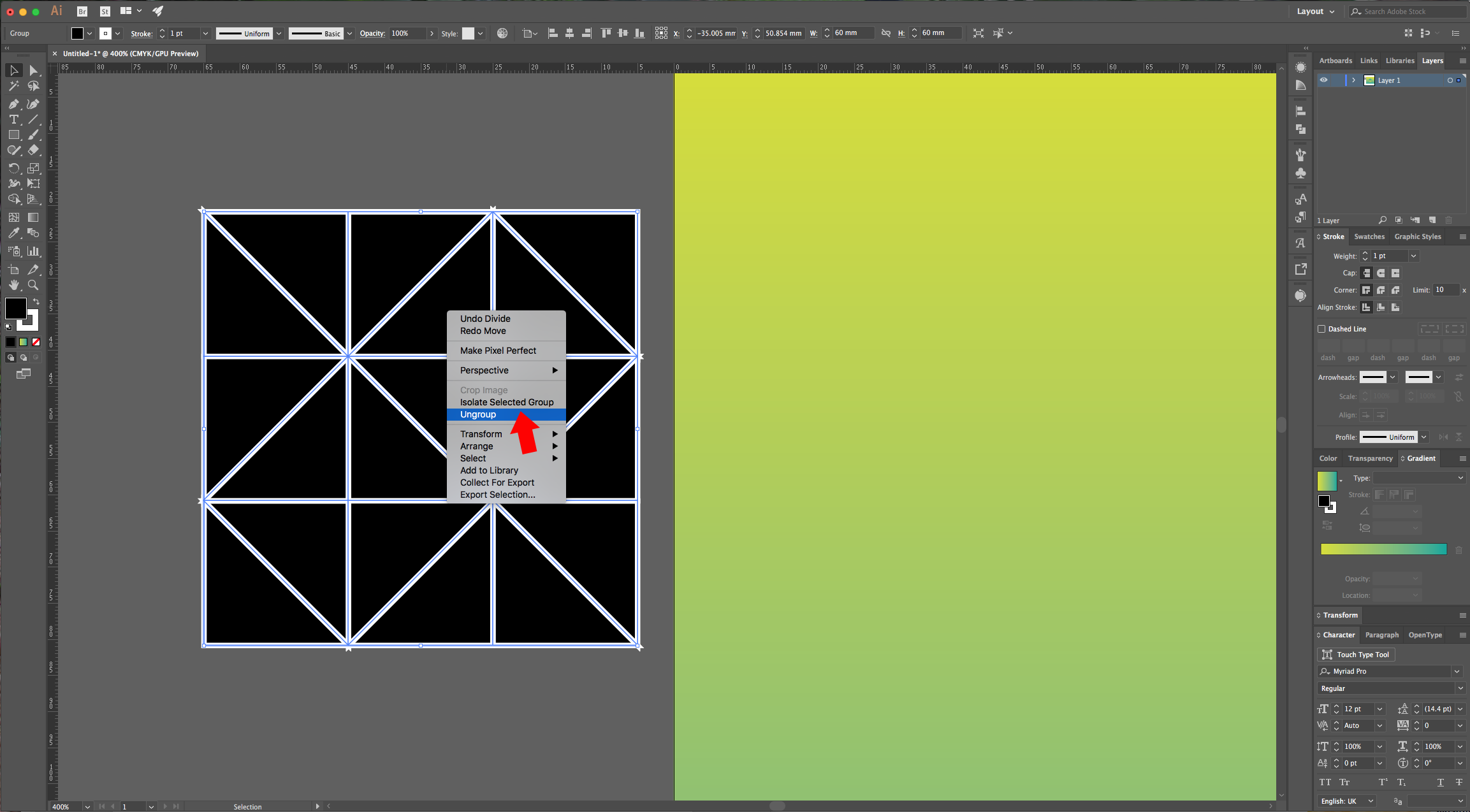
11 - Select all your newly created shapes and in the “Pathfinder” Panel choose “Divide”. Then right-click on top of your shape and select “Ungroup”.


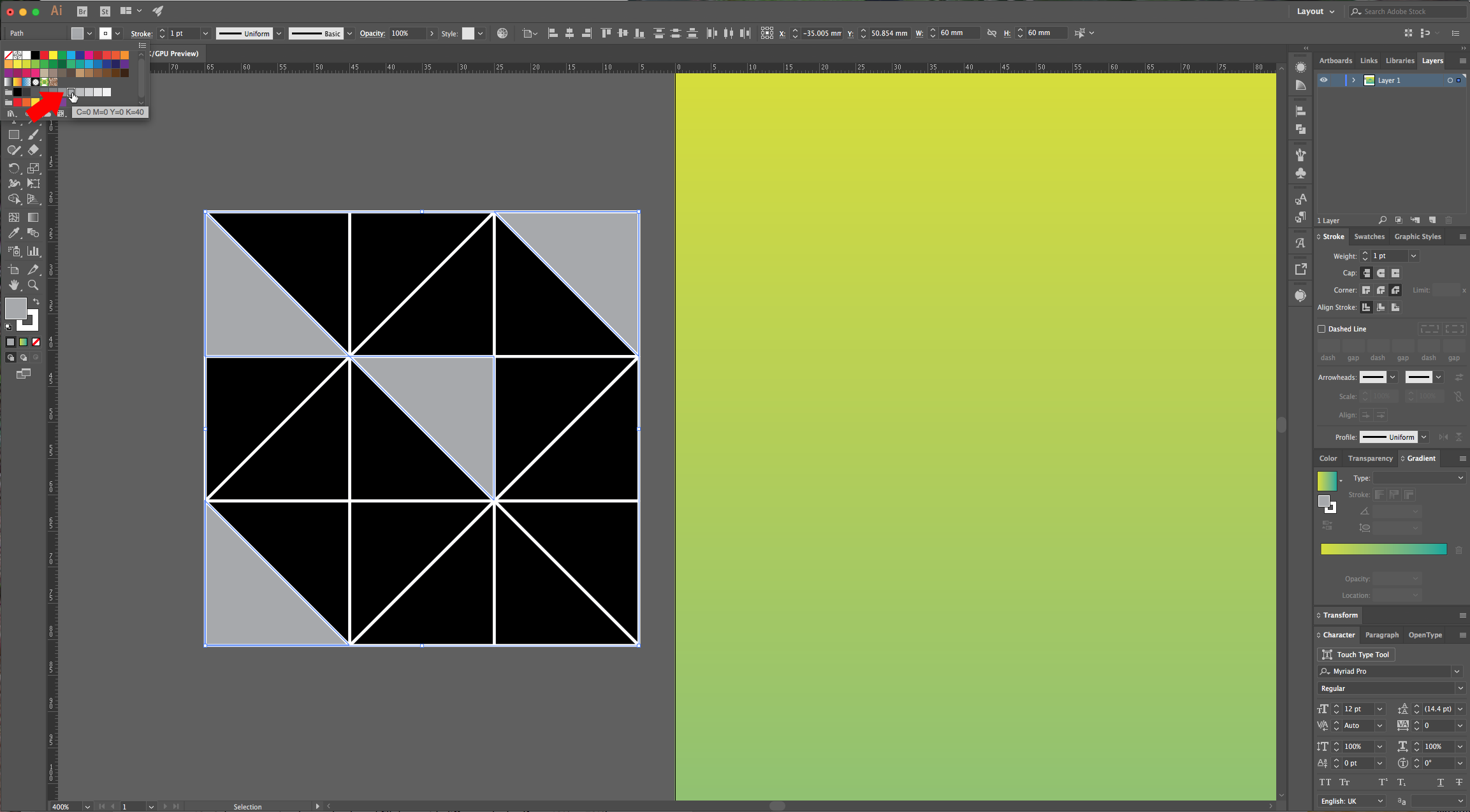
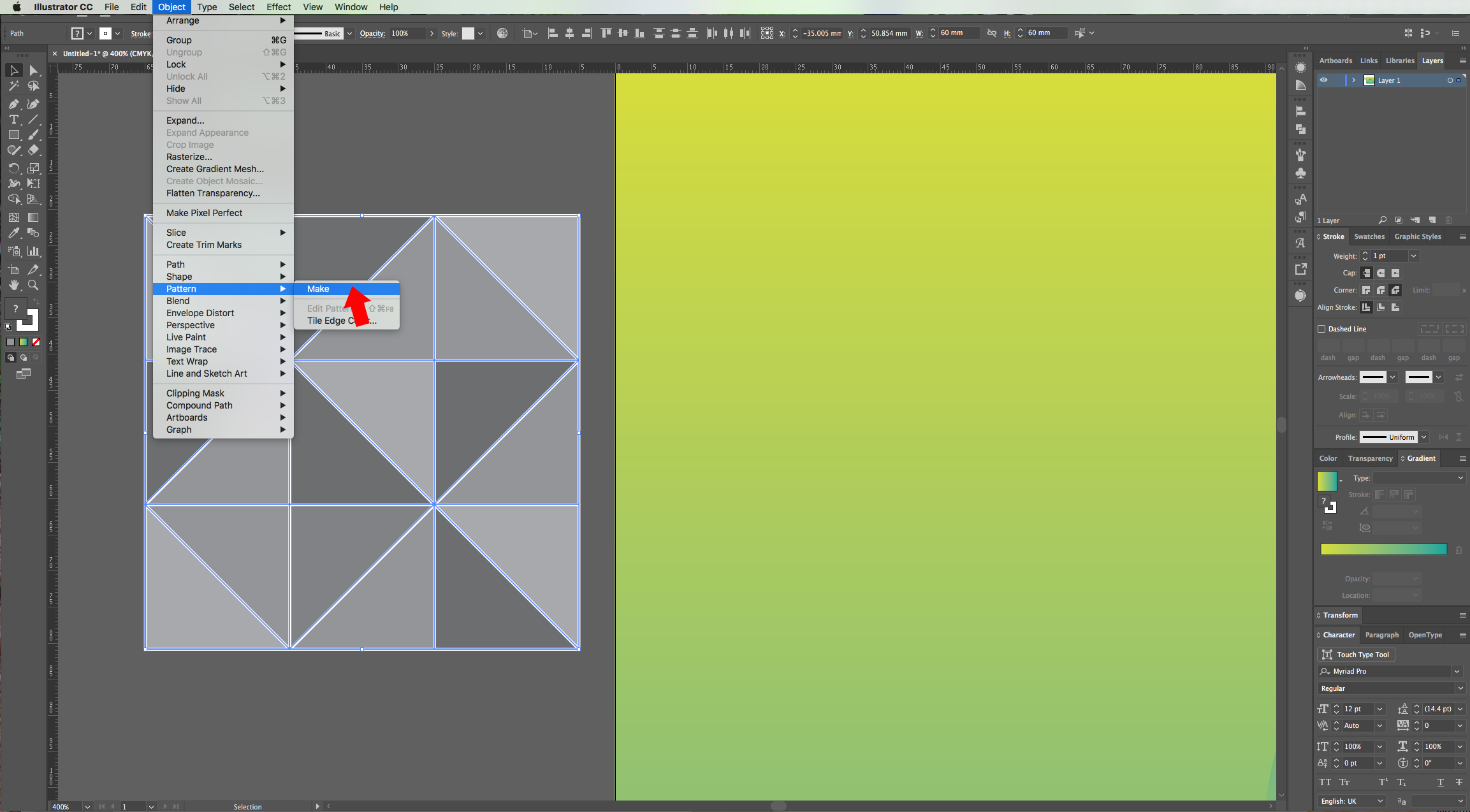
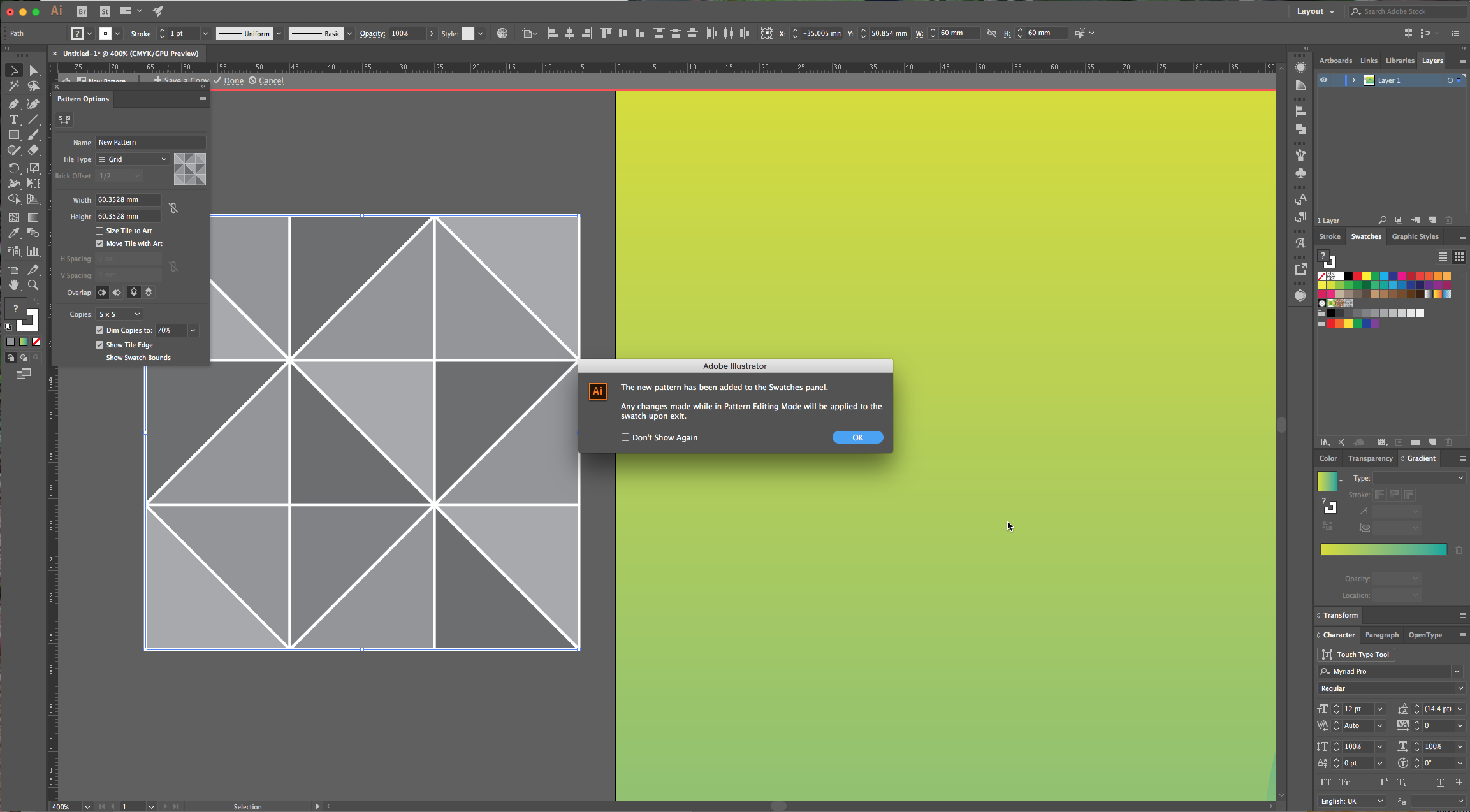
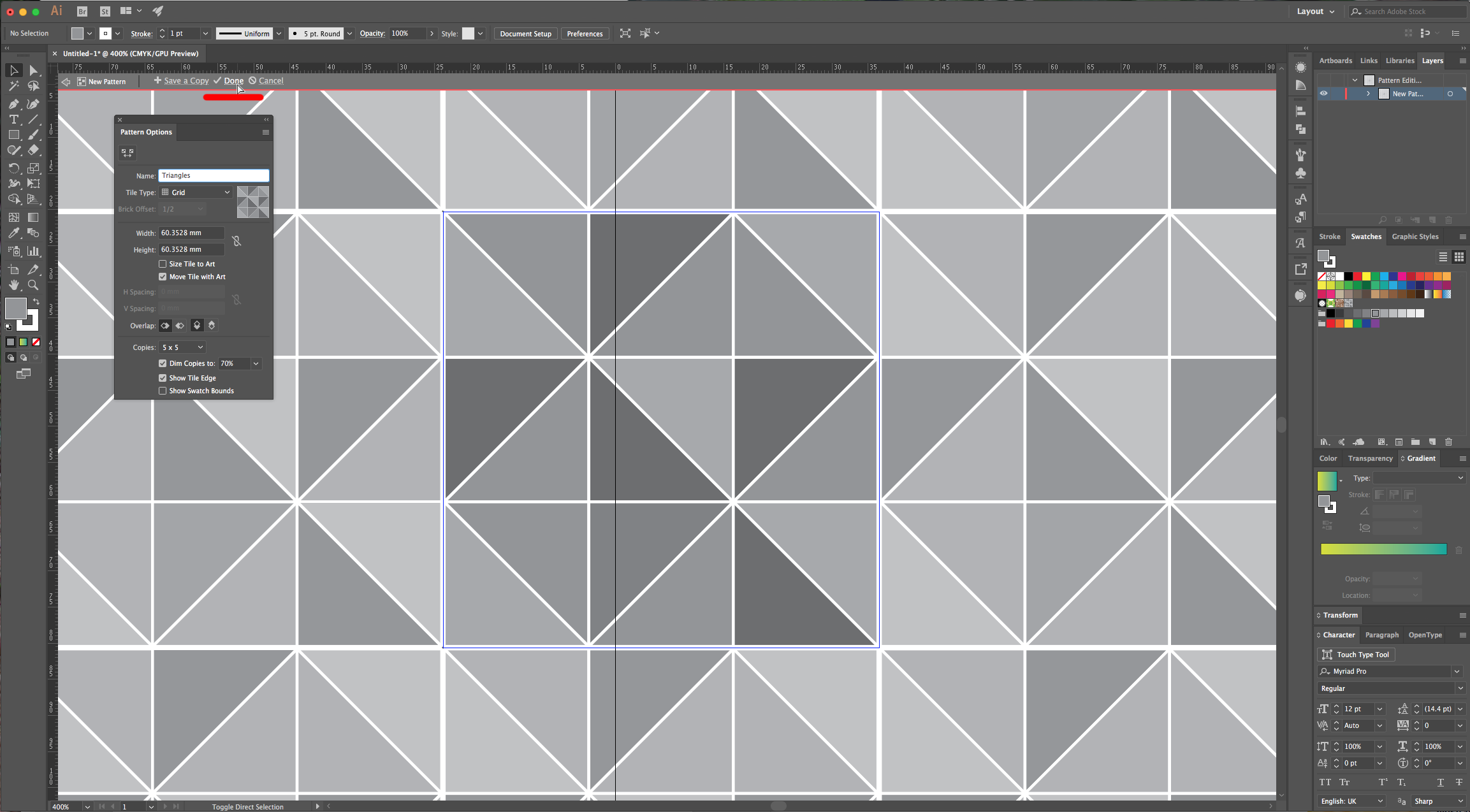
12 - Select some triangles randomly and fill them with different shades (from 40% to 70%) of grey to make a pattern. Select them all and go to Object > Pattern > Make (click “OK” in the Pop-up window) and check if you need to fix something while in the “Patter Options” Panel. Name your pattern and click “Done” in the upper-left menu.





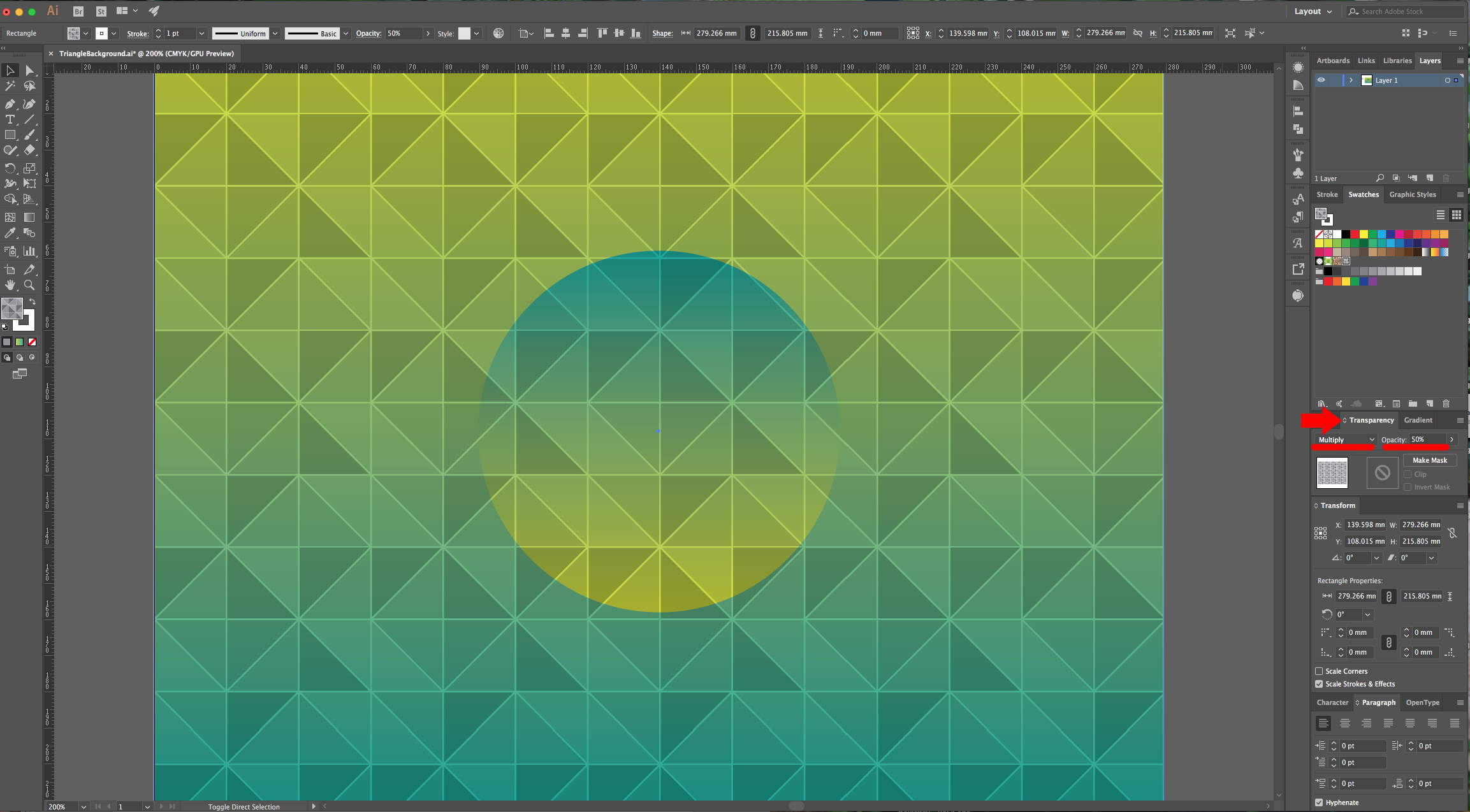
13 - Make a rectangle on top of your document and select your newly created patter as “Fill”. Go to the “Transparency” Panel and change the “Blending Mode” to “Multiply” and lower the “Opacity” to 50%.



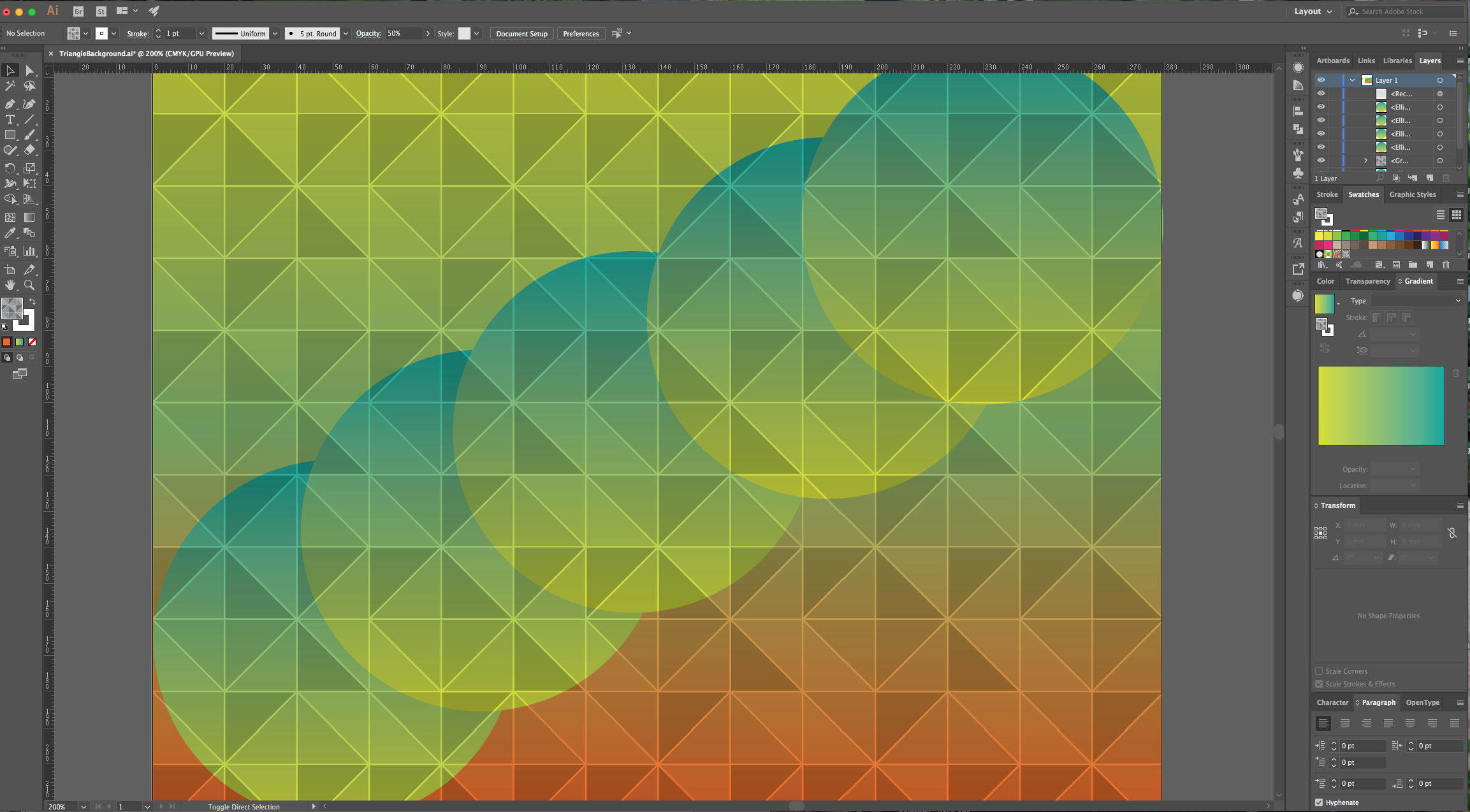
14 - You can change the colors of your background gradient and use other shapes to transform your artwork.

by @lornacane
6 Related Illustrator Tutorials
In this tutorial we will be creating a pastel gradient background in Adobe Illustrator. To select our colors we will be using a pastel color palette. Creating gradients in this way gives you full flexibility to create your preferred color blends. It allows you to add and remove colors to ...
Gradient backgrounds are great for making social media posts, graphics, and more. In Affinity Designer we don't have the luxury of a mesh gradient. However, we can blend multiple gradients using the Blending modes. How you position the layers also impacts on the final result.In this tutorial we will ...
1- Open Ai and create a new art board.2-Click and drag your image into your art board.3- Adjust your image to fit your art board.4- On the left toolbar select the stroke colour to black and turn off the fill colour.5-Select the pen tool (1) and then ...
1 - In Illustrator, create a “New Document”. Make sure “Smart Guides” are on by going to View > Smart Guides or clicking Command/Control + U.2 - Select the “Rectangle Tool” (M), click on the Top-Left corner of your Canvas and input the same “Width” and “Height” of your document to ...
1 - In Illustrator, create a “New Document”.2 - Select the “Rectangle Tool” (M), draw a rectangle covering your whole document and fill it with Black.3 - Lock your “Background” Layer by clicking on the left side of its thumbnail to bring out the small “Padlock” icon. Create a “New Layer” ...
In this tutorial, you will learn how to fill text with a gradient in Adobe Illustrator. This can be a really effective way to lift your designs and give them a new dimension!Step 1 - Create Your TextStart by selecting the Type tool (T). Click anywhere on your artboard and ...

 All your Font Needs
All your Font Needs
 All your Design Needs
All your Design Needs




